ภาพเด่นของ WordPress: คืออะไรและจะเพิ่มได้อย่างไร
เผยแพร่แล้ว: 2023-10-28คุณเห็นมันทุกที่ แต่คุณไม่รู้เรื่องนี้มากนัก มันเป็นรูปภาพเด่นของ WordPress เรามาเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้กันดีกว่า
ไม่ต้องสงสัยเลยว่านิตยสารฉบับตีพิมพ์ทุกฉบับต้องอาศัยรูปภาพ ก่อนที่นิตยสารเหล่านี้จะเผยแพร่ทางออนไลน์ บรรณาธิการได้ใช้สื่อภาพเพื่อให้แน่ใจว่าผู้คนจะถูกล่อลวงให้อ่านเรื่องราวเหล่านี้
ตอนนี้ ก่อนที่คุณจะเริ่มตั้งคำถามว่าภาพมีความสำคัญแค่ไหน ให้ถามตัวเองก่อนว่า คุณอยากให้นิตยสารเล่มโปรดของคุณไม่มีเล่มมากแค่ไหน? คุณจะสนใจเหมือนที่เป็นอยู่ตอนนี้หรือไม่ หากไม่มีภาพรถยนต์คันโปรด อาหาร หรือแฟชั่นของคุณ เพราะเหตุใด
รูปภาพเด่นของ WordPress เป็นคุณสมบัติที่ค่อนข้างได้รับความนิยม และธีมส่วนใหญ่ในปัจจุบันรองรับรูปภาพขนาดย่อหรือรูปภาพเด่นเมื่อคุณเพิ่มโพสต์ รูปภาพเด่นมีเป้าหมายในการแสดงเนื้อหาหรือธีมของโพสต์หรือเพจ
มีหลายตัวแปรสำหรับรูปภาพเด่นที่ดี ตัวอย่างเช่น ไม่มีขนาดที่ดีที่สุดที่กำหนดไว้ล่วงหน้าสำหรับรูปภาพเด่นใน WordPress ดังนั้นจึงขึ้นอยู่กับกรณีเฉพาะของคุณ ขนาดภาพขนาดย่อของ WordPress ควรเพียงพอที่จะแสดงภาพได้อย่างถูกต้อง และผู้ใช้ควรจะสามารถเห็นว่าภาพนั้นคืออะไรจากภาพขนาดย่อ
โดยปกติแล้วจะมีรูปภาพเด่นเพียงรูปเดียว และใช้เพื่อปรับปรุงการนำเสนอไซต์ของคุณ ด้านล่างนี้คุณจะเห็นวิธีการเพิ่มภาพขนาดย่อหรือภาพเด่น วิธีเปลี่ยนขนาดภาพเด่นใน WordPress ฯลฯ
ภาพเด่นคืออะไร?
แม้ว่าคุณอาจคิดว่านี่เป็นเพียงไฟล์สื่ออื่น รูปภาพสำหรับโพสต์ภาพขนาดย่อก็สมควรได้รับความสนใจเป็นพิเศษ เนื่องจากนี่คือสิ่งที่คุณจะใช้เพื่อดึงดูดความสนใจของผู้เยี่ยมชม นี่คือสิ่งที่คุณจะใช้เพื่อดึงดูดผู้คนให้มาอ่านเรื่องราวของคุณ ตลอดจนเพิ่มคุณภาพการมองเห็นของบล็อก และยังมีบทบาทสำคัญในการแบ่งปันบนโซเชียลมีเดียอีกด้วย ดังนั้นจึงไม่ควรละเลยความสำคัญของภาพนี้
คุณจะพบว่าเมื่อไม่นานมานี้ ธีม WordPress ยอดนิยมหลายธีมไม่รองรับรูปภาพเด่น และมันก็ไม่ได้ง่ายอย่างการทำให้ WordPress ได้รับรูปภาพเด่นที่คุณชอบและวางไว้ในโพสต์ของคุณ แม้แต่ผู้ที่มีรูปภาพเด่นเพียงไม่กี่คนก็มักจะประสบปัญหา เช่น รูปภาพเด่นของ WordPress ไม่แสดง เป็นต้น อย่างไรก็ตาม ยุคสมัยเปลี่ยนไป และธีมส่วนใหญ่ที่พร้อมใช้งานออนไลน์ก็พร้อมสำหรับรูปภาพเด่นแล้ว
ปรากฏที่ไหนบนเว็บไซต์ของคุณ?

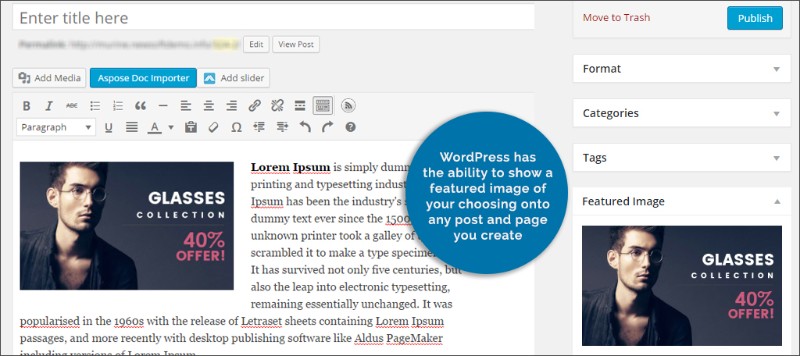
รูปภาพเด่นมักจะอยู่ภายใต้สปอตไลท์ของหน้าแรกของคุณ เป็นภาพขนาดย่อที่แสดงถึงโพสต์ทั้งหมด และมักจะลิงก์ไปยังโพสต์โดยตรง เมื่อคุณเลือกภาพเด่น คุณจะกำหนดโทนสีทั้งหมดของเรื่องราวของคุณ และเช่นเดียวกับภาพถ่ายที่ดีอาจดึงดูดผู้เข้าชมให้อ่านโพสต์ทั้งหมด ภาพที่ไม่ดีก็สามารถดึงพวกเขาออกไปโดยสิ้นเชิงได้
รูปภาพเด่นที่เหมือนกันเหล่านี้มักปรากฏที่ด้านบนของโพสต์เดียว รวมถึงหน้าและประเภทโพสต์ที่กำหนดเองใน WordPress รูปภาพเด่นอาจปรากฏด้านล่างหรือเหนือชื่อเรื่องเล็กน้อย ขึ้นอยู่กับธีมที่คุณใช้ ขนาดรูปภาพเด่นของ WordPress นั้นขึ้นอยู่กับธีมด้วย และโดยปกติจะขึ้นอยู่กับนักพัฒนาที่ทำรายละเอียด
ตอนนี้ คุณอาจมีรูปภาพเด่นที่อื่น ทั้งนี้ขึ้นอยู่กับธีม ตัวอย่างเช่น หากคุณมีวิดเจ็ตโพสต์ล่าสุด วิดเจ็ตอาจแสดงภาพขนาดย่อของโพสต์เพื่อดูสไตล์เล็กน้อย และเพื่อดึงดูดความสนใจเล็กน้อย บางคนจะแสดงรูปภาพในหน้าผู้ดูแลระบบถัดจากโพสต์ที่ได้รับมอบหมาย
มาดูคำแนะนำและเคล็ดลับบางประการสำหรับภาพเด่นกัน
คุณจะแสดงภาพเด่นในโพสต์เดียวได้อย่างไร?
คุณจะต้องค้นหาไฟล์ธีมที่แสดงผลโพสต์เดี่ยวๆ เหล่านั้น ไฟล์นี้มักเรียกว่า single.php มี while() วนซ้ำอยู่ข้างใน ให้เพิ่มโค้ดต่อไปนี้ลงไป:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
รหัสนี้จะตรวจสอบว่ามีรูปภาพสำหรับโพสต์หรือเพจหรือไม่ จากนั้นใช้ฟังก์ชัน "get_the_post_thumbnail()" เพื่อพิมพ์ นี่คือลักษณะของลูปเมื่อคุณรวมโค้ดใหม่แล้ว:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
คุณจะเพิ่มรูปภาพเด่นได้อย่างไร?

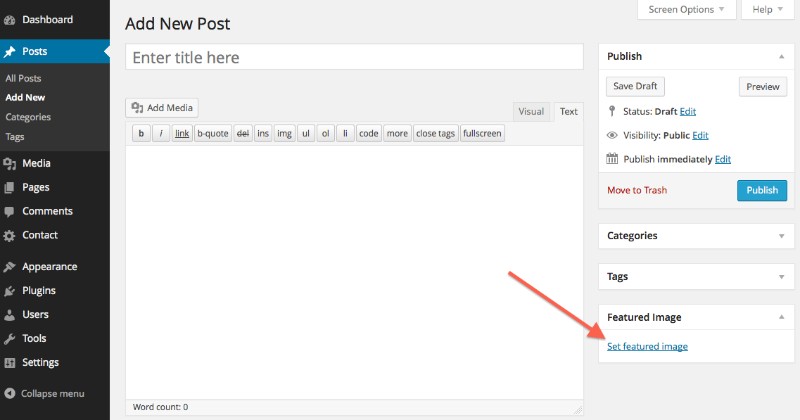
มันค่อนข้างง่าย มีตัวเลือกในตัวเพื่อให้ WordPress แสดงรูปภาพเด่น และอยู่ทางด้านขวาของหน้าจอ หากคุณไม่เห็น ตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายในช่อง "รูปภาพเด่น" ในแท็บ "ตัวเลือกหน้าจอ" ที่มุมขวาบน
บนไซต์ใหม่ แท็บรูปภาพเด่นจะอยู่ที่ด้านล่างของแถบด้านข้างขวา เพียงคลิกที่ลิงก์ "ตั้งค่ารูปภาพเด่น" จากนั้นหน้าต่างใหม่จะเปิดขึ้น ซึ่งก็คือไลบรารีสื่อของคุณ เพียงเลือกรูปภาพที่คุณมีบนเว็บไซต์ของคุณอยู่แล้ว หรือใช้การลากและวางเพื่ออัปโหลดรูปภาพใหม่จากคอมพิวเตอร์ของคุณ เมื่อคุณได้เลือกแล้ว คลิก "ตั้งค่าภาพเด่น"
คุณจะลบภาพเด่นได้อย่างไร?
เมื่อคุณต้องการลบภาพเด่นของคุณ เพียงเปิดโพสต์หรือโปรแกรมแก้ไขภาพ แล้วคลิกไอคอน X ในโมดูลภาพเด่น หากคุณลบออก คุณจะมีรูปภาพส่วนหัวที่คุณกำหนดเองแสดงแทน
รูปภาพเด่นทางเลือก
นอกจากรูปภาพส่วนหัวที่โดดเด่นแล้ว คุณจะพบว่าธีมมากมายยังให้การสนับสนุนรูปภาพเด่นอื่นอีกด้วย สิ่งเหล่านี้อาจรวมถึงสิ่งต่างๆ เช่น ภาพขนาดย่อของโพสต์ สไลด์โชว์ และแม้กระทั่งรูปภาพที่แนบมากับโพสต์เด่น
แต่จะเกิดอะไรขึ้นถ้าธีมที่คุณเลือกไม่มีตัวเลือกรูปภาพเด่นล่ะ
แม้ว่าดังที่กล่าวไว้ข้างต้น ธีมส่วนใหญ่พร้อมสำหรับรูปภาพเด่นแล้ว แต่คุณจะพบธีมแปลก ๆ ที่ไม่มีฟีเจอร์ดังกล่าว มีวิธีอื่นๆ ในการเพิ่มด้วยตนเองหรือโดยใช้ปลั๊กอิน ด้านล่างนี้คุณจะเห็นวิธีการดำเนินการด้วยวิธีใดๆ เหล่านั้น ปลั๊กอินที่กล่าวถึงด้านล่างนี้น่าทึ่งมากและคุณยังสามารถใช้ปลั๊กอินเหล่านี้เพื่อให้ WordPress จัดการรูปภาพเด่นได้โดยอัตโนมัติ
ทำมันด้วยตนเอง
หากคุณต้องการทำสิ่งต่าง ๆ ด้วยตนเอง สิ่งต่าง ๆ ค่อนข้างง่าย ไปที่ไฟล์ function.php ในธีมของคุณ และเพิ่มโค้ดด้านล่าง:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
และคุณก็ทำเสร็จแล้ว
แล้วการใช้ปลั๊กอินสำหรับสิ่งนี้ล่ะ?
ปลั๊กอินสองตัวที่คุณสามารถใช้ได้คือรูปภาพเด่นแบบไดนามิกและรูปภาพเด่นด่วน ลองมาดูทั้งสองอย่างกันดีกว่า
รูปภาพเด่นแบบไดนามิก

เมื่อคุณพิจารณาข้อเท็จจริงที่ว่ามีผู้ใช้งานปลั๊กอินนี้มากกว่า 70,000 ราย เห็นได้ชัดว่าหลายธีมยังต้องการการดูแลเป็นพิเศษเล็กน้อยเมื่อเราพูดคุยเรื่องภาพขนาดย่อของโพสต์ ปลั๊กอินนี้ช่วยให้คุณเพิ่มภาพได้หลายภาพ ดังนั้นคุณจึงไม่ต้องพึ่งภาพเดียวที่มีอยู่ทั่วไปอีกต่อไป ปลั๊กอินจะเตรียมรูปภาพ และให้ฟังก์ชันธีมอื่นๆ เข้าถึงรูปภาพเหล่านั้นได้เมื่อจำเป็น โดยที่คุณไม่จำเป็นต้องทำอะไรเลย

เมื่อคุณต้องการทำงานร่วมกับปลั๊กอินอื่น ๆ ที่ต้องการรูปภาพเด่น เช่นเดียวกับแถบเลื่อนที่แสดงให้ผู้ใช้เห็น นี่เป็นตัวเลือกที่ยอดเยี่ยม และยังมีเวอร์ชันพรีเมียมหากคุณต้องการเพิ่มฟังก์ชันอื่นๆ อีกด้วย
รูปภาพเด่นด่วน

รูปภาพเด่นด่วนนั้นง่ายมาก นับตั้งแต่วินาทีที่คุณติดตั้ง คุณสามารถดำเนินการต่อและวางทุกอย่างไว้ในระบบอัตโนมัติได้ ช่วยให้คุณสามารถตั้งค่ารูปภาพเด่นเริ่มต้นได้ ดังนั้นเมื่อใดก็ตามที่คุณลืมตั้งค่า รูปภาพจะเปลี่ยนกลับเป็นภาพขนาดย่อเริ่มต้น นอกจากนี้ยังช่วยให้คุณสามารถลบหรือแทนที่รูปภาพจากโพสต์ที่เลือกจำนวนหนึ่งได้ในคราวเดียว
นอกจากนี้ยังมีตัวเลือกในการเพิ่มรูปภาพในคอลัมน์รูปภาพที่จัดเรียงได้ ในรายการหน้า โพสต์ และประเภทโพสต์ที่กำหนดเอง นอกจากนี้คุณยังจะพบตัวกรองและกฎเพื่อปรับเปลี่ยนวิธีที่ไซต์ของคุณจัดการภาพขนาดย่อของโพสต์ และที่สำคัญที่สุดคือ ฟรี!
คำถามที่พบบ่อยเกี่ยวกับรูปภาพเด่นของ WordPress
ฉันจะตั้งค่ารูปภาพเด่นสำหรับโพสต์ WordPress ของฉันได้อย่างไร
เอาล่ะ คุณอยู่ในแดชบอร์ด WordPress ใช่ไหม? เจาะลึกเครื่องมือแก้ไขโพสต์ ค้นหาส่วน "รูปภาพเด่น" ทางด้านขวา หากกำลังเล่นซ่อนหา ให้ตรวจสอบใต้แท็บ "เอกสาร"
คลิก “ตั้งค่ารูปภาพเด่น” เลือกรูปของคุณ แล้วบูม—คุณทองมาก! ตรวจสอบให้แน่ใจว่ารูปภาพมีความโดดเด่นและมีความเกี่ยวข้อง มันเหมือนกับปกหนังสือของคุณ!
รูปภาพเด่นของฉันดูพร่ามัว มีประโยชน์อะไร?
เอาล่ะ มาพูดถึงพิกเซลกันดีกว่า WordPress มีขนาดเฉพาะสำหรับรูปภาพเด่น หากรูปภาพของคุณเล็กเกินไปและ WordPress พยายามยืดออก สิ่งต่างๆ อาจเบลอได้อย่างรวดเร็ว สิ่งที่คุณต้องการทำคือตรวจสอบขนาดรูปภาพที่แนะนำของธีมของคุณ
คุณสามารถค้นหาข้อมูลนี้ได้ในเอกสารประกอบของธีมหรือโดยการค้นหาออนไลน์อย่างรวดเร็ว ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดพอดีกับขนาดเหล่านี้ก่อนที่จะอัปโหลด เคล็ดลับมือโปร? ใช้ปลั๊กอินเพื่อสร้างภาพขนาดย่อใหม่หากคุณกำลังเปลี่ยนขนาดภาพ
ฉันสามารถเพิ่มรูปภาพเด่นหลายภาพลงในโพสต์ได้หรือไม่
ต่อไปนี้คือข้อมูลสรุป: ตามค่าเริ่มต้น WordPress เป็นแพลตฟอร์มประเภทรูปภาพเด่นเดียว แต่เดี๋ยวก่อน เราไม่ได้เกี่ยวกับข้อจำกัดใช่ไหม มีปลั๊กอินที่สามารถให้คุณเพิ่มมากขึ้นได้
ทางเลือกหนึ่งยอดนิยม? “ภาพขนาดย่อหลายโพสต์” หรือ “ภาพเด่นแบบไดนามิก” ติดตั้งหนึ่งในชายเลวเหล่านั้นแล้วคุณจะตั้งค่าภาพเด่นหลายภาพอย่างมืออาชีพ
เหตุใดภาพเด่น WordPress ของฉันจึงไม่แสดงขึ้นมา?
อา ปัญหาภาพที่มองไม่เห็นสุดคลาสสิก! มีบางสิ่งที่อาจเล่นกลกับคุณที่นี่ บางทีธีมที่คุณกำลังโยกไม่รองรับรูปภาพเด่นหรือไม่ได้ตั้งค่าให้แสดงในบางพื้นที่
เจาะลึกการตั้งค่าธีมของคุณหรือดูโค้ดให้สกปรก—ตรวจสอบให้แน่ใจว่า 'the_post_thumbnail()' อยู่ในนั้น หากทุกอย่างเรียบร้อยดีแต่ยังคงเล่นซ่อนหาอยู่ ให้ล้างแคชของคุณ บางครั้งมันเป็นเพียงช่วงเวลาที่ดื้อรั้นจากเว็บไซต์ของคุณ
ฉันจะเปลี่ยนขนาดของรูปภาพเด่น WordPress ของฉันได้อย่างไร
ขนาดมีความสำคัญ และในโลกของภาพเด่น คุณสามารถควบคุมได้! ไปที่แดชบอร์ด WordPress ของคุณ ข้ามไปที่การตั้งค่า “สื่อ” แล้วคุณจะเห็น “ขนาดภาพขนาดย่อ”
นั่นคือตั๋วของคุณ แต่เดี๋ยวก่อน จำไว้ว่า สิ่งนี้จะเปลี่ยนขนาดทั่วทั้งไซต์ ต้องการสิ่งที่แตกต่างสำหรับการโพสต์เดียวหรือไม่? คุณอาจต้องฝึกฝนการเขียนโค้ดเล็กน้อยหรือค้นหาปลั๊กอินที่ให้อิสระตามที่คุณต้องการ
มีวิธีตั้งค่ารูปภาพเด่นเริ่มต้นใน WordPress หรือไม่?
พนันได้เลย! บางทีเราก็ลืมเลือกภาพใช่ไหม? ไม่มีเหงื่อ. มีปลั๊กอินเจ๋งๆ นี้ “รูปภาพเด่นเริ่มต้น” ติดตั้ง เลือกรูปภาพที่คุณนำไปใช้ และหากคุณข้ามการตั้งค่ารูปภาพเด่น WordPress ก็จะช่วยสนับสนุนคุณและโยนรูปภาพเริ่มต้นนั้นขึ้นมา มีประโยชน์ใช่มั้ย?
วิธีทำให้รูปภาพเด่น WordPress ของฉันตอบสนองได้อย่างไร
เรากำลังอยู่ในโลกมือถือ และฉันเป็นผู้ใช้มือถือ คุณต้องการให้ภาพเด่นนั้นดูคมชัดในทุกอุปกรณ์ใช่ไหม ตรวจสอบให้แน่ใจว่าธีมของคุณตอบสนอง
นั่นคือขั้นตอนที่หนึ่ง ต่อไป ตรวจสอบให้แน่ใจว่ารูปภาพของคุณไม่เล็กเกินไป เพราะเราไม่ต้องการความเบลอที่นี่ CSS สามารถเป็นเพื่อนที่ดีที่สุดของคุณได้ในภารกิจนี้ ค้นหาบทช่วยสอน เจาะลึก และตรวจสอบให้แน่ใจว่ารูปภาพเหล่านั้นปรับให้พอดีกับทุกหน้าจอ
ฉันสามารถเพิ่มลิงค์ไปยังรูปภาพเด่น WordPress ของฉันได้หรือไม่?
เรามาพูดถึงการทำให้สิ่งต่างๆ สามารถคลิกได้ คุณมีภาพเจ๋งๆ นี้ และคุณคิดว่า “เฮ้ คงจะดีไม่น้อยหากคนคลิกรูปนี้แล้วไปที่อื่นได้”
คุณทำได้! เจาะลึกไฟล์ธีมของคุณ ค้นหาฟังก์ชัน 'the_post_thumbnail' ในโค้ด และห่อทารกนั้นไว้ในแท็ก 'a' ชี้ 'href' ไปยังทุกที่ที่คุณต้องการให้ผู้คนลงจอด Boom—คุณมีรูปภาพเด่นที่สามารถคลิกได้สำหรับตัวคุณเอง
เหตุใดภาพเด่น WordPress ของฉันจึงไม่มีขนาดที่เหมาะสม?
เอาล่ะ มาแก้ไขปัญหากัน คุณมีภาพนี้ คุณอัปโหลดมัน และ WordPress ก็ประมาณว่า “ไม่ ฉันจะทำให้มันมีขนาดแตกต่างออกไป”
น่ารำคาญใช่มั้ย?
สิ่งที่อาจเกิดขึ้นคือธีมของคุณมีการกำหนดขนาดรูปภาพไว้โดยเฉพาะ และ WordPress กำลังพยายามจัดวางรูปภาพของคุณให้พอดีกับขนาดนั้น ตรวจสอบขนาดรูปภาพที่แนะนำสำหรับธีมของคุณ และก่อนอัปโหลด ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดพอดี และอย่าลืมเกี่ยวกับปลั๊กอิน เช่น “สร้างภาพขนาดย่อใหม่” หากคุณต้องการการแก้ไขอย่างรวดเร็ว
ฉันจะปรับปรุงคุณภาพของภาพเด่น WordPress ของฉันได้อย่างไร
คุณภาพเป็นสิ่งสำคัญเพื่อนของฉัน อยากคม อยากชัด อยากว้าว! ก่อนอื่น เริ่มต้นด้วยภาพที่มีความละเอียดสูง
แต่ระวังอย่าสูงเกินไป เราไม่ต้องการทำให้เว็บไซต์ของคุณช้าลง ค้นหาจุดหวานนั้น
จากนั้น ตรวจสอบการตั้งค่า WordPress ของคุณ ตรวจสอบให้แน่ใจว่าคุณไม่ได้บีบอัดรูปภาพของคุณมากเกินไปโดยอัตโนมัติ นิดหน่อยก็ดี แต่มากเกินไป และคุณอยู่ในเมืองที่พร่ามัว และยังมีปลั๊กอินที่สามารถช่วยเพิ่มประสิทธิภาพได้โดยไม่ทำให้คุณภาพลดลง
สิ้นสุดความคิดเกี่ยวกับรูปภาพเด่นของ WordPress
รูปภาพเด่นเป็นไฟล์สื่อที่สำคัญที่สุดที่คุณมีในบล็อก ดังนั้นการมีพวกเขาให้ดูดีจึงมีความสำคัญมากกว่าที่คุณคิด แน่นอนว่าการมีภาพคอมพิวเตอร์ที่สร้างขึ้นอย่างสวยงามหรือภาพถ่ายที่สวยงามเป็นสิ่งสำคัญ การทำให้มันดูดีที่สุดเท่าที่จะเป็นไปได้คือสิ่งที่คุณควรทำจริงๆ
โชคดีที่คุณไม่จำเป็นต้องเป็นนักพัฒนาหรือมีความเข้าใจอย่างถ่องแท้เกี่ยวกับการประมวลผลภาพของ WordPress สำหรับสิ่งนี้ สิ่งที่คุณต้องมีคือข้อมูลโค้ดเล็กๆ หรือปลั๊กอินง่ายๆ และเราหวังว่าคำแนะนำข้างต้นจะช่วยในเรื่องนี้ได้
หากคุณสนุกกับการอ่านบทความนี้เกี่ยวกับวิธีเพิ่มรูปภาพเด่นของ WordPress คุณควรอ่านบทความนี้เกี่ยวกับวิธีรีเซ็ต WordPress
นอกจากนี้เรายังเขียนเกี่ยวกับหัวข้อที่เกี่ยวข้องบางส่วน เช่น วิธีแก้ไขบทบาทผู้ใช้ WordPress, วิธีทำซ้ำหน้าใน WordPress, วิธีแก้ไข HTML ใน WordPress, วิธีฝังวิดีโอใน WordPress, วิธีเปลี่ยน URL ของ WordPress และวิธีเพิ่ม JavaScript ให้กับ WordPress .
