วิธีสร้างฟอร์มเชิงโต้ตอบสำหรับเว็บไซต์ของคุณด้วย WordPress Form Maker ฟรี
เผยแพร่แล้ว: 2022-06-29ไม่ว่าจุดประสงค์ของเว็บไซต์ของคุณจะเกี่ยวกับ การเดินทาง ความบันเทิง การให้ข้อมูล การโน้มน้าวใจ หรือการตลาด คุณต้องมีปฏิสัมพันธ์กับผู้เยี่ยมชมเว็บไซต์ของคุณเพื่อทราบจุดยืนและดึงดูดความสนใจของพวกเขาเพื่อกระตุ้นให้พวกเขาดำเนินการที่คุณต้องการให้พวกเขาทำ
หากคุณต้องการโต้ตอบกับผู้เยี่ยมชมเว็บไซต์ของคุณอย่างมีประสิทธิภาพ แบบฟอร์มเว็บไซต์มาก่อน ด้วยเว็บฟอร์ม คุณจะได้รับ สมาชิก ความคิดเห็นของผู้ใช้ รับข้อมูลวัตถุ (เช่น รูปโปรไฟล์ เอกสาร ฯลฯ) ของผู้ใช้ของคุณ และอื่นๆ อีกมากมาย
อย่างไรก็ตาม หากคุณไม่มีความรู้ด้านการเขียนโค้ด การสร้างเว็บฟอร์มจะเป็นเรื่องยากสำหรับคุณ ไม่ต้องกังวล! วันนี้ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างเว็บฟอร์มด้วย WordPress ได้อย่างไร ตอนนี้มาดำน้ำกันเถอะ!
ข้อควรจำเมื่อใช้ WordPress Form Maker
ในขณะที่สร้างแบบฟอร์มด้วย WordPress Form Plugin ผู้ใช้ควรพิจารณา แนวทางปฏิบัติที่ดีที่สุด ดังต่อไปนี้:
- อย่าใส่ฟิลด์มากเกินไปในแบบฟอร์ม การวิจัยชี้ให้เห็นว่าแบบฟอร์มที่มีฟิลด์ น้อยลง จะมีอัตราการแปลงมากขึ้น
- ห้ามใช้ฟิลด์ ซ้ำซ้อน หรือ ไม่เกี่ยวข้อง ใดๆ ในแบบฟอร์ม
- การออกแบบ แบบฟอร์มควรสะอาด ไม่รกตา และดึงดูดสายตา
- ใช้หน้าขอบคุณหรือหน้ายืนยันเมื่อผู้ใช้ส่งแบบฟอร์ม
- คุณสามารถใช้ฟิลด์ reCaptcha ในแบบฟอร์มของคุณเพื่อป้องกันสแปม
- หากคุณต้องตกแต่งฟอร์มของคุณด้วยฟิลด์ที่เป็นผลสืบเนื่องจำนวนมาก คุณสามารถใช้ฟอร์มหลายขั้นตอนได้ แต่ให้ทำตามขั้นตอนภายในสองหรือสามขั้นตอนเพื่อให้คุณมี Conversion มากขึ้น
- ใช้ข้อความช่วยเหลือที่จำเป็น หมายความว่าบางฟิลด์อาจดูเป็นเรื่องทางเทคนิคมาก และการใช้ข้อความช่วยเหลือจะทำให้ผู้เยี่ยมชมที่ไม่มีความรู้ด้านเทคนิค เข้าใจได้
- ควร จัดตำแหน่ง ฉลาก ให้ถูกต้องและ แม่นยำ
- ตรวจสอบว่าแบบฟอร์ม ตอบสนองมือถือ หรือไม่
- หากข้อมูลใดที่ผู้ใช้ป้อนผิด ให้แสดง ข้อความแสดงข้อผิดพลาดพร้อมรายละเอียด
- คุณสามารถทำการทดสอบ A/B ได้ตลอดเวลาเพื่อดูว่าการออกแบบฟอร์มประเภทใดมีประสิทธิภาพมากกว่ากัน
4 ขั้นตอนง่ายๆ ในการสร้างฟอร์มด้วย WordPress Form Builder
บทช่วยสอนเชิงลึกนี้จะช่วยให้คุณสร้างเว็บฟอร์มได้ฟรีโดยใช้ปลั๊กอิน WordPress

weForms เป็นปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ตอบสนองมือถือฟรี ใช้งานง่าย เหมาะสำหรับผู้เริ่มต้นและผู้ใช้ขั้นสูง
ขณะนี้ปลั๊กอินมีการติดตั้งที่ใช้งานอยู่มากกว่า 5,000+ พร้อมคะแนน ระดับห้าดาว ที่น่าประทับใจ ปลั๊กอินแบบฟอร์ม WordPress นี้สามารถใช้สร้างแบบฟอร์มประเภทใดก็ได้สำหรับไซต์ WordPress ของคุณ
นี่คือวิธีที่คุณสามารถสร้างแบบฟอร์มโต้ตอบโดยใช้ weForms
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน “weForms”
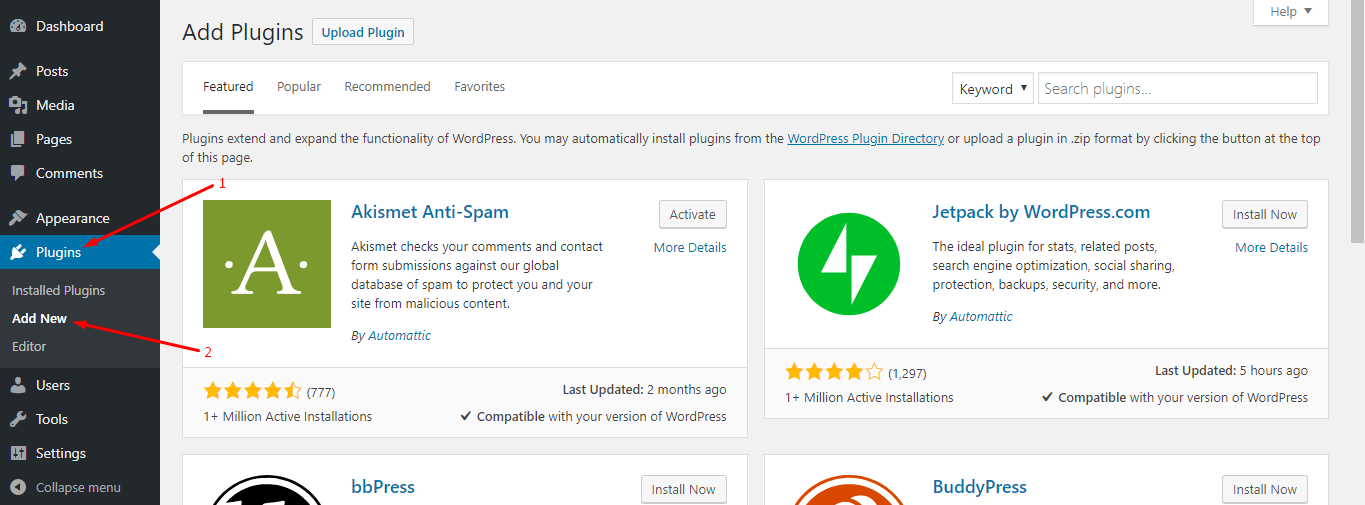
ไปที่ WP Admin Dashboard → Plugins → Add New

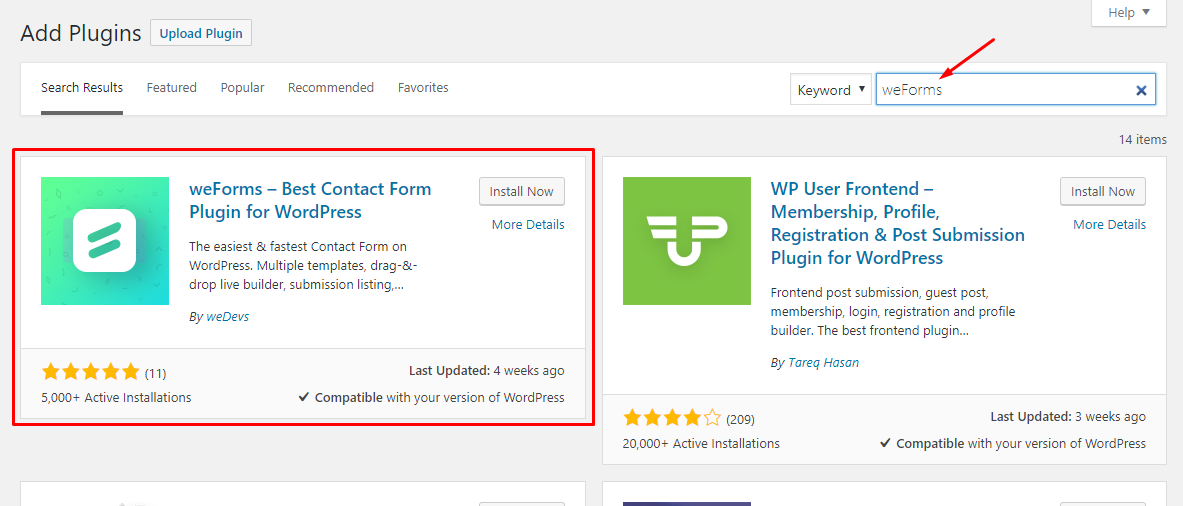
จากนั้นพิมพ์ “ weForms ” ในแถบค้นหา หลังจากนั้นคุณจะพบปลั๊กอินในผลการค้นหา:

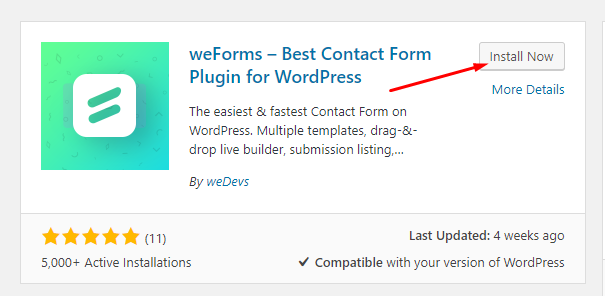
คลิกที่ปุ่ม " ติดตั้งทันที " เพื่อติดตั้งปลั๊กอิน

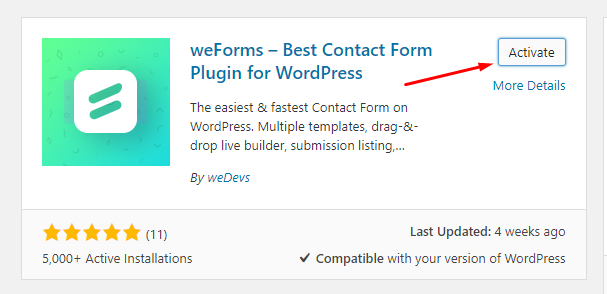
หลังจากติดตั้งปลั๊กอินแล้ว ให้กดปุ่ม “ เปิด ใช้งาน ” เพื่อให้ปลั๊กอินทำงาน:

ขั้นตอนที่ 2: เลือกเทมเพลต
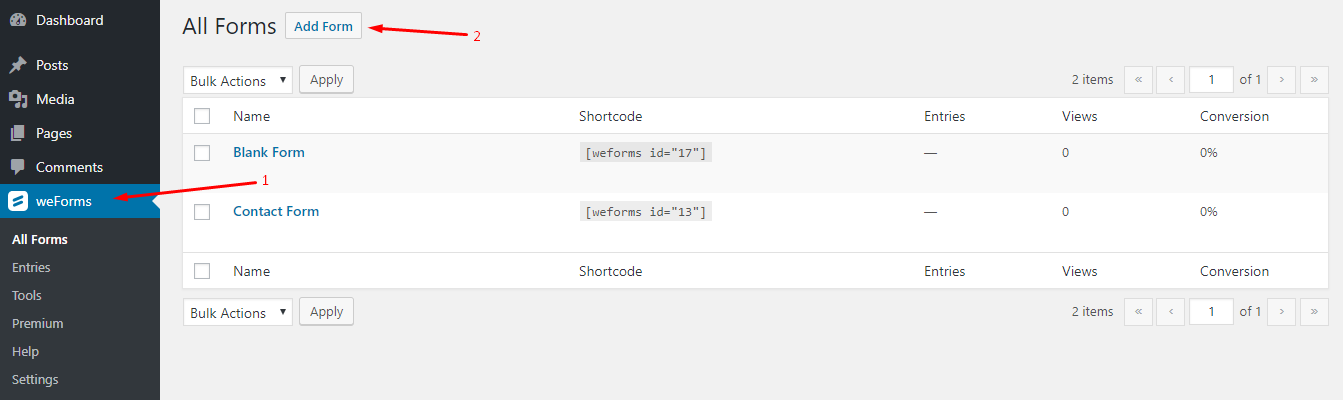
ไปที่ WP Admin Dashboard → weForms → Add Form

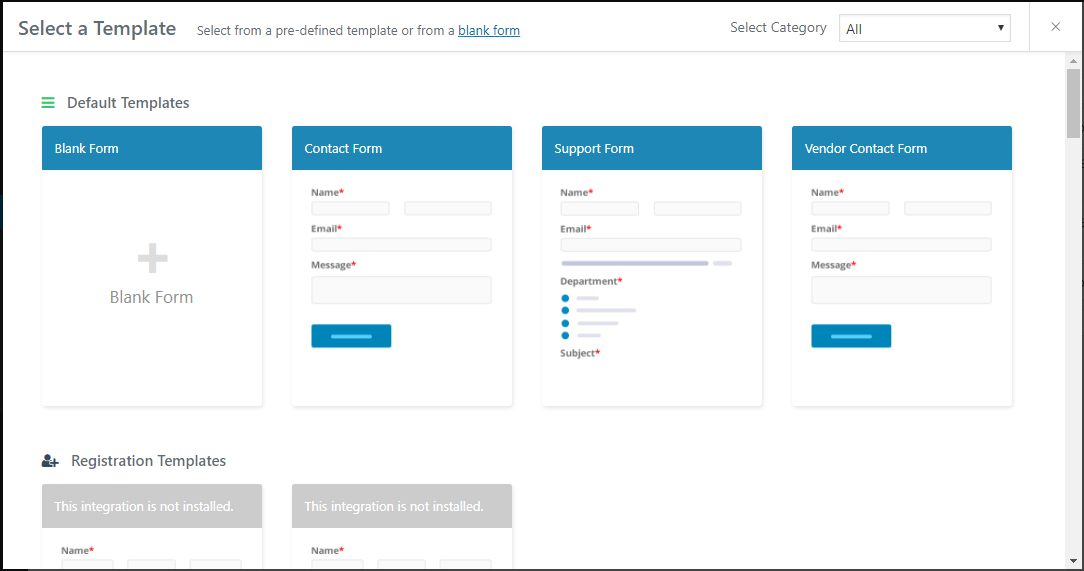
หลังจากคลิกที่ปุ่ม " เพิ่มแบบฟอร์ม " คุณจะได้รับ เทมเพลตที่กำหนดไว้ล่วงหน้า มากมาย ซึ่งจะช่วยให้คุณสร้างแบบฟอร์มได้เร็วขึ้น:

หากคุณต้องการสร้างฟอร์มตั้งแต่เริ่มต้น ให้ใช้เทมเพลต Blank Form หรือเลือกเทมเพลตที่เหมาะกับความต้องการของคุณ
ขั้นตอนที่ 3: สร้างแบบฟอร์มโดยใช้เครื่องสร้างแบบฟอร์ม
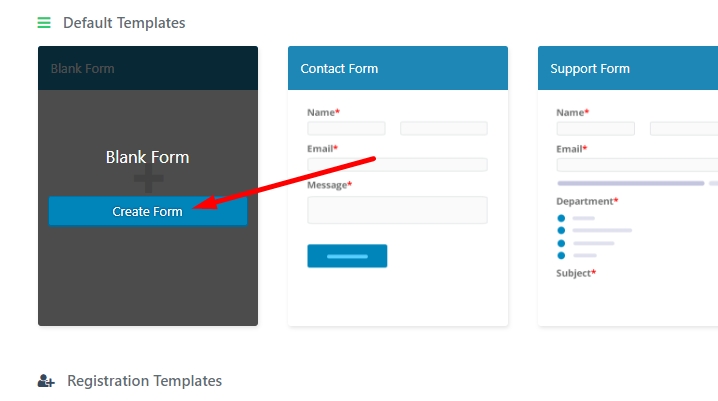
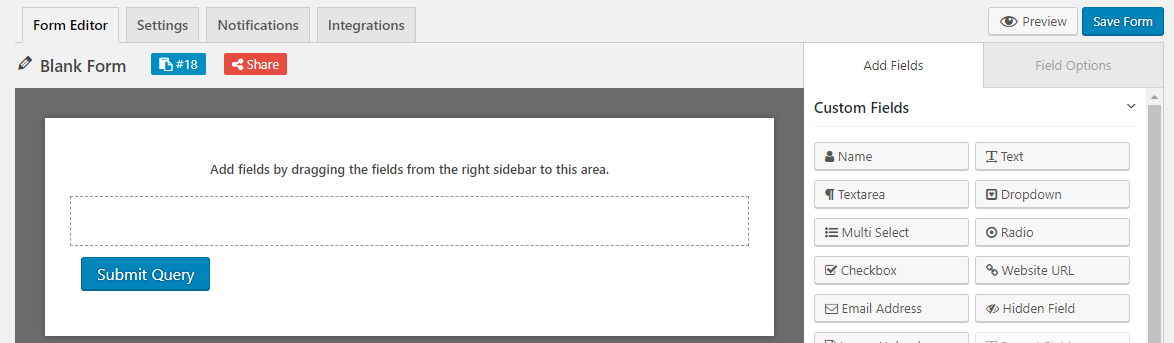
หากคุณเลื่อนเมาส์ไปวางบนเทมเพลตแบบฟอร์มเปล่า คุณจะพบปุ่ม " สร้างแบบฟอร์ม "

การคลิกที่ปุ่มจะนำคุณไปยังตัวแก้ไขแบบฟอร์ม:

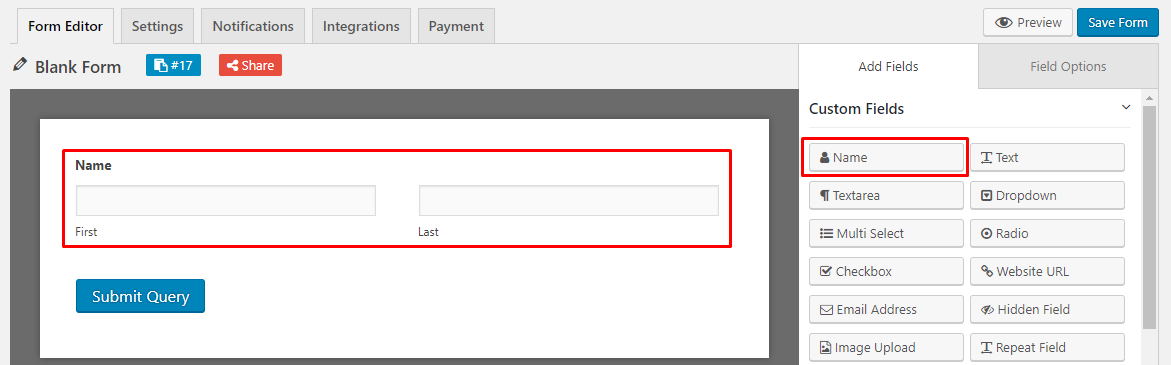
สมมติ ว่า คุณต้องการสร้างแบบฟอร์มการสมัครสำหรับสมาชิกของคุณ และคุณต้องการรวมฟิลด์ต่อไปนี้ในแบบฟอร์ม:
- ชื่อ: หากต้องการป้อนฟิลด์นี้ เพียงคลิกที่ฟิลด์ "ชื่อ" จากตัวเลือกเพิ่มฟิลด์ของเครื่องมือแก้ไขแบบฟอร์ม

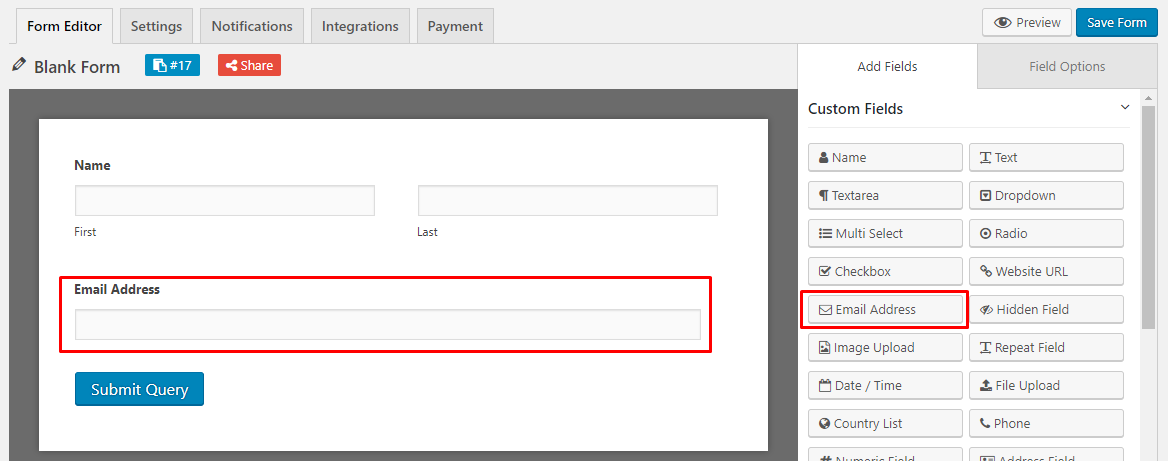
- อีเมล : ใช้ฟิลด์ "ที่อยู่อีเมล" เพื่อรวมตัวเลือกนี้ในแบบฟอร์มที่คุณต้องการสร้าง

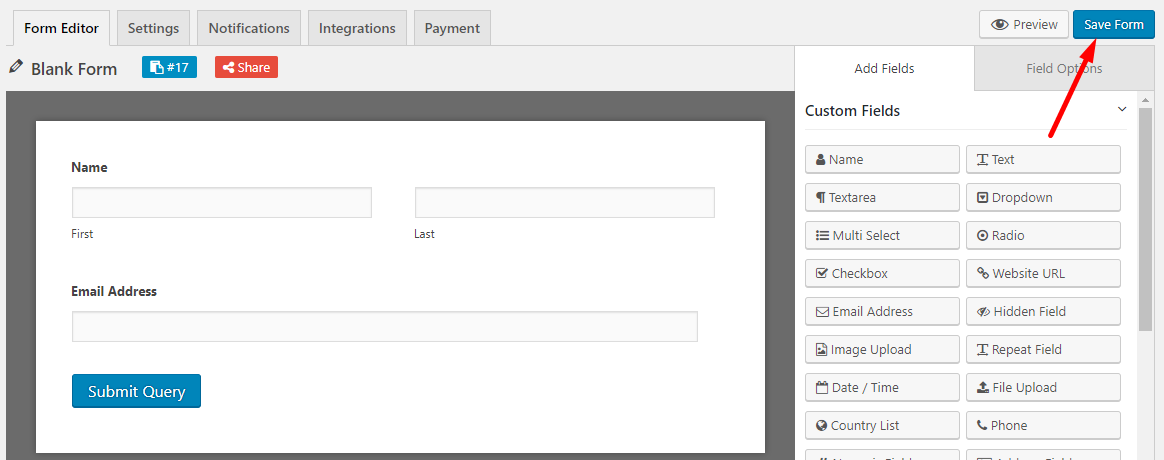
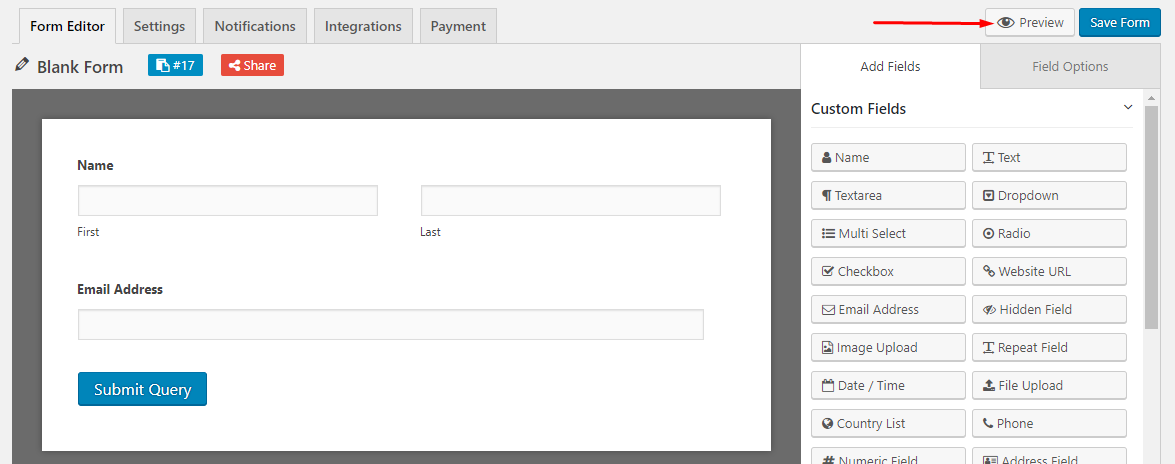
ตอนนี้ คลิกที่ปุ่ม " บันทึกแบบฟอร์ม " เพื่อบันทึกข้อมูลแบบฟอร์มที่คุณเพิ่งป้อน


สิ่งที่น่าสนใจกว่าคือคุณสามารถดูตัวอย่างแบบฟอร์มที่สร้างขึ้นใหม่จากส่วนหน้าได้โดยใช้ปุ่ม " ดูตัวอย่าง " คลิกที่ปุ่ม " ดูตัวอย่าง " เพื่อดูว่าแบบฟอร์มมีลักษณะอย่างไรจากส่วนหน้า:

ขั้นตอนที่ 4: เผยแพร่แบบฟอร์ม
มีสองวิธีในการเผยแพร่แบบฟอร์ม วิธีหนึ่งใช้วิธีรหัสย่อและอีกวิธีหนึ่งใช้วิธีปุ่ม "เพิ่มแบบฟอร์มการติดต่อ"
วิธีที่ 1: การใช้รหัสย่อ
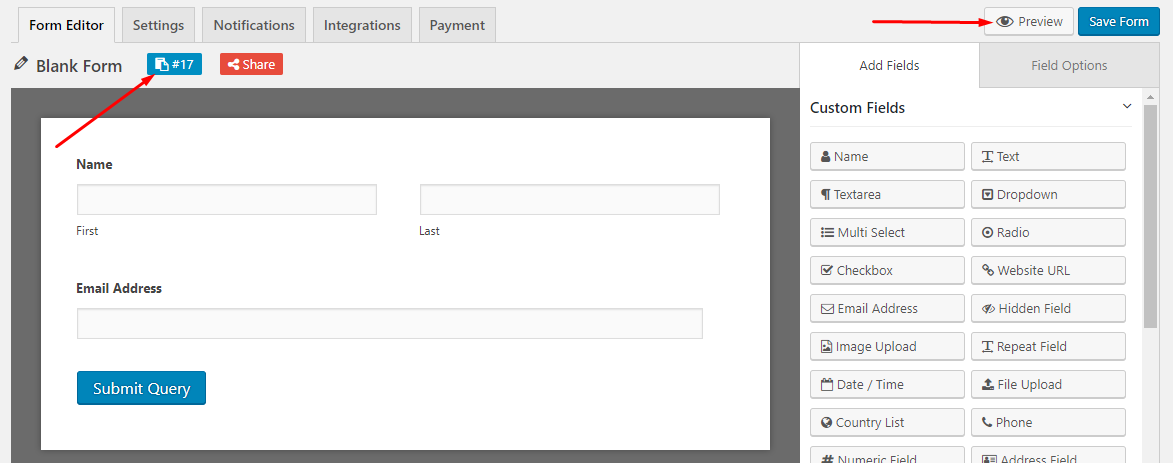
ถัดไป คุณต้อง คัดลอก รหัสย่อ และ วางรหัสลงในเพจหรือโพสต์ หากคุณคลิกที่รหัสย่อ รหัสจะถูกคัดลอกไปยัง คลิปบอร์ด โดยอัตโนมัติ :

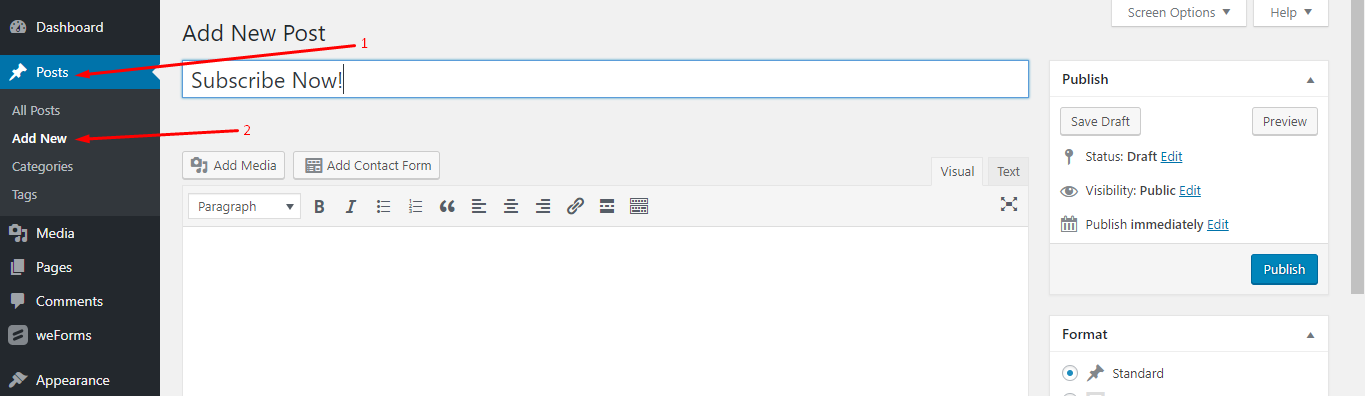
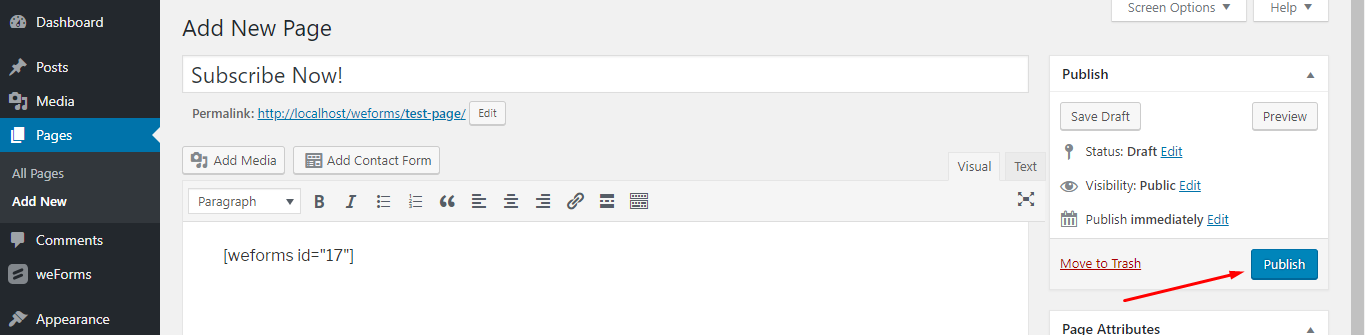
หากต้องการ เผยแพร่ แบบฟอร์ม ให้สร้างโพสต์ใหม่หรือหน้าใหม่แล้ววางรหัสย่อที่นั่น ที่นี่ เรากำลังสร้างโพสต์ใหม่:

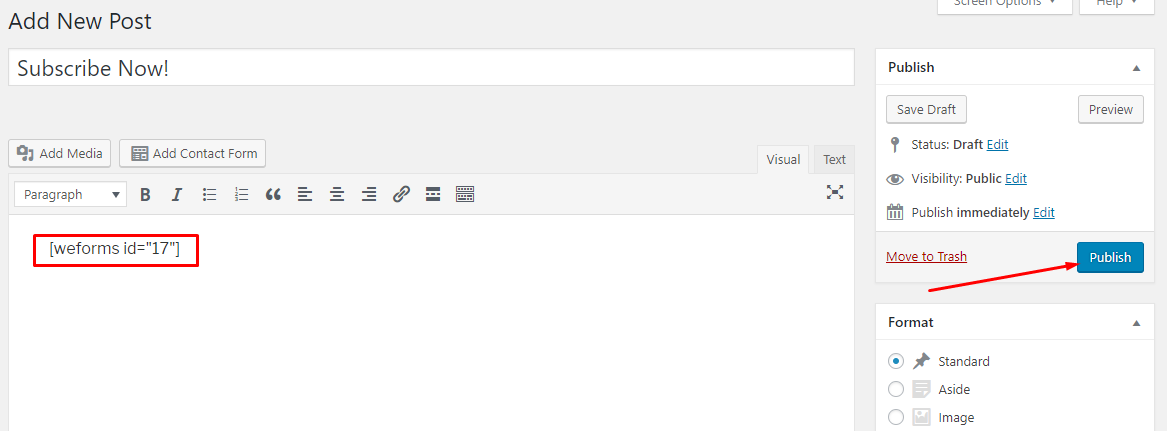
จากนั้นวางรหัสย่อและกดปุ่ม " เผยแพร่ ":

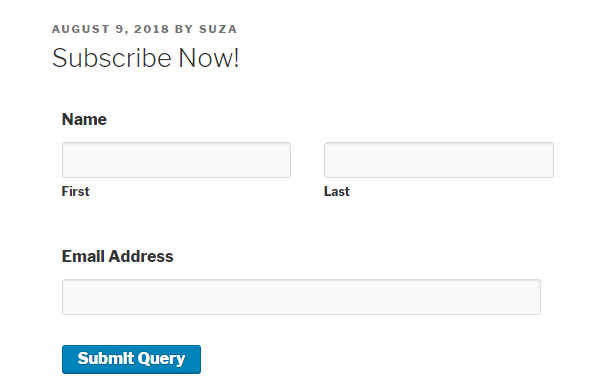
ตอนนี้ คุณสร้างแบบฟอร์ม " สมัครสมาชิก " ง่ายๆ สำหรับผู้เยี่ยมชมเสร็จแล้ว นี่คือตัวอย่างจากส่วนหน้า:

วิธีที่ 2: ใช้ปุ่ม "เพิ่มแบบฟอร์มติดต่อ"
วิธีนี้ง่ายกว่าวิธีที่ 1 มาก เนื่องจากคุณสามารถเลือกแบบฟอร์มได้โดยตรงโดยไม่ต้องคัดลอกรหัสย่อ
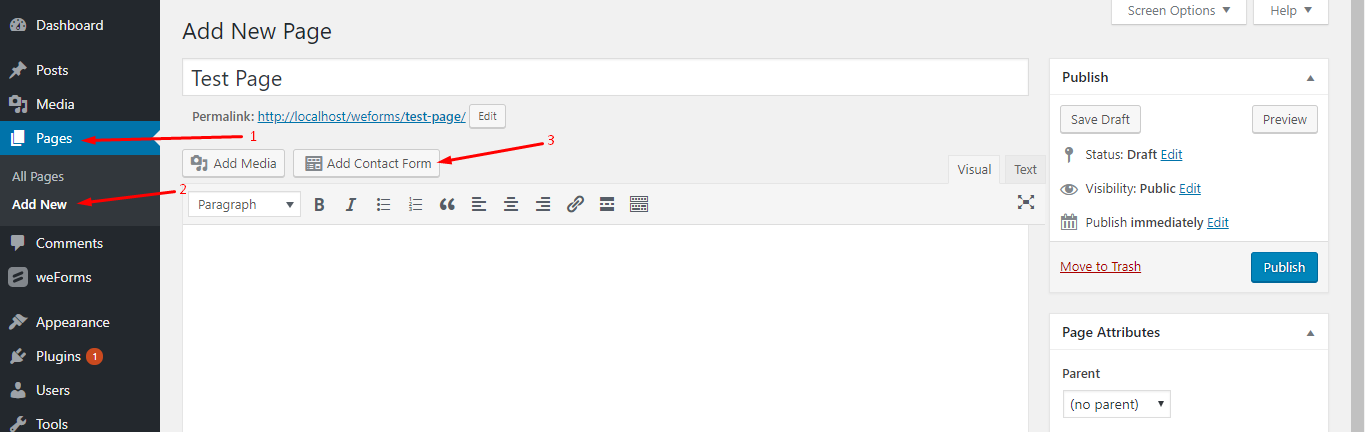
ไปที่ WP Admin Dashboard → Pages → Add New → คลิกที่ปุ่ม “Add Contact Form”:

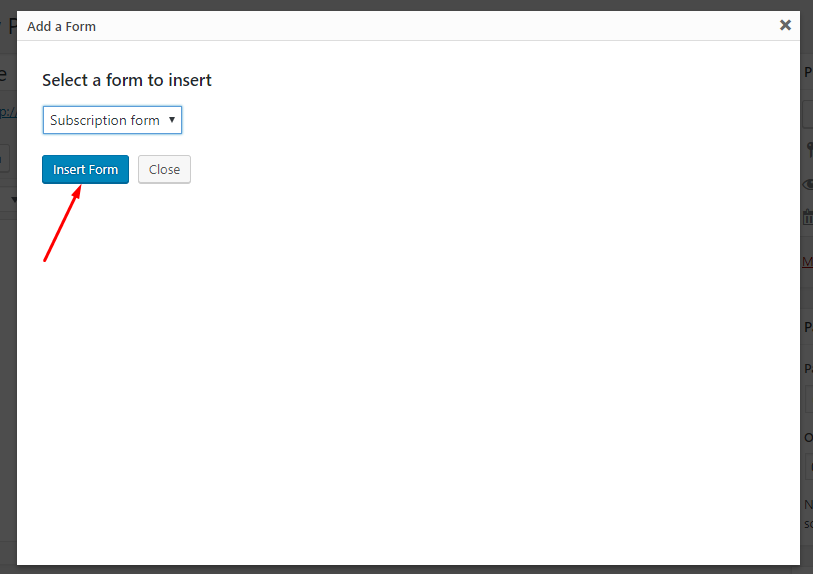
ตอนนี้ คุณสามารถเลือกรูปแบบใดก็ได้จากเมนูแบบเลื่อนลง:

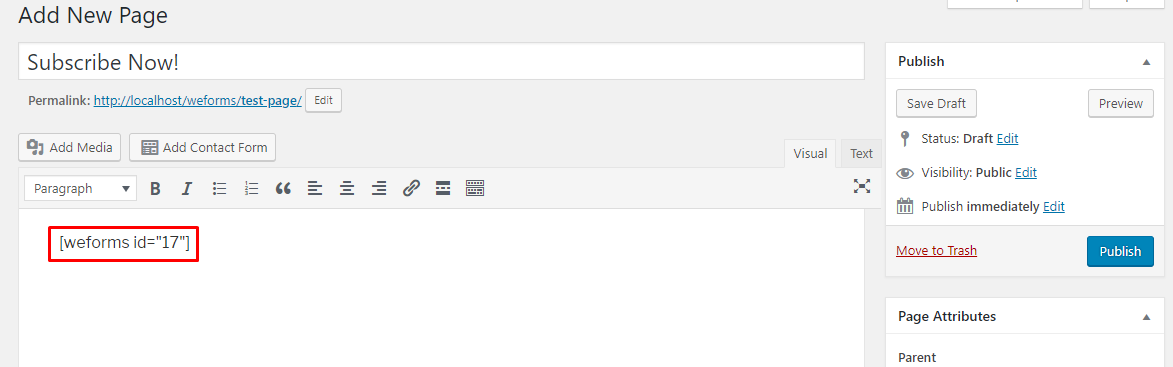
ใช้ปุ่ม " แทรกแบบฟอร์ม " เพื่อสิ้นสุดการเลือก คุณจะเห็นว่ามีการวางรหัสย่อไว้ที่นั่นโดยอัตโนมัติ:

สุดท้าย กดปุ่ม “ เผยแพร่ ” เพื่อเผยแพร่แบบฟอร์ม

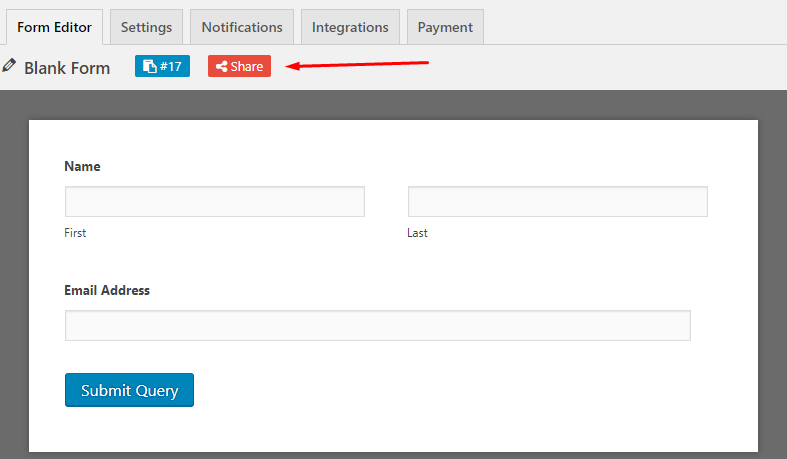
เคล็ดลับโบนัส: ใช้ปุ่ม "แบ่งปัน" เพื่อแบ่งปันแบบฟอร์ม WordPress ของคุณกับผู้อื่น
คุณสามารถคลิกที่ปุ่ม " แบ่งปัน " เพื่อใช้ลิงก์เพื่อดูแบบฟอร์มให้กับบุคคลใดก็ได้และรับการตอบกลับจากบุคคลนั้น ในการทำเช่นนั้น เพียงคลิกที่ปุ่ม “ แบ่งปัน ”:

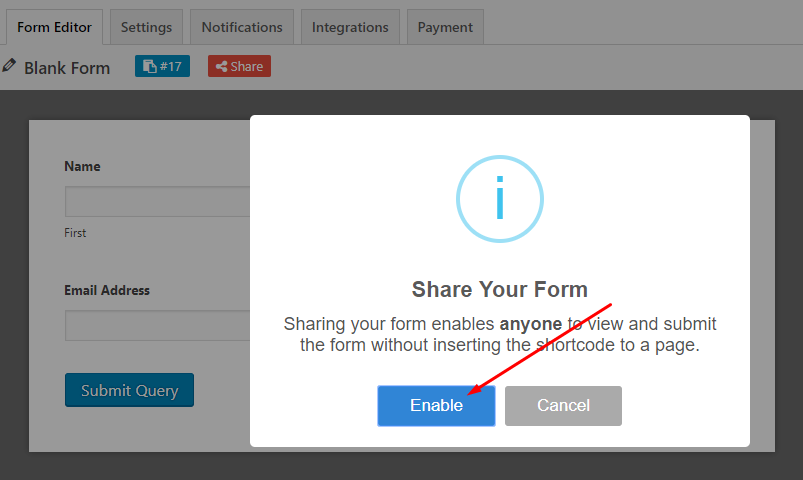
ถัดไป กดปุ่ม " เปิดใช้งาน ":

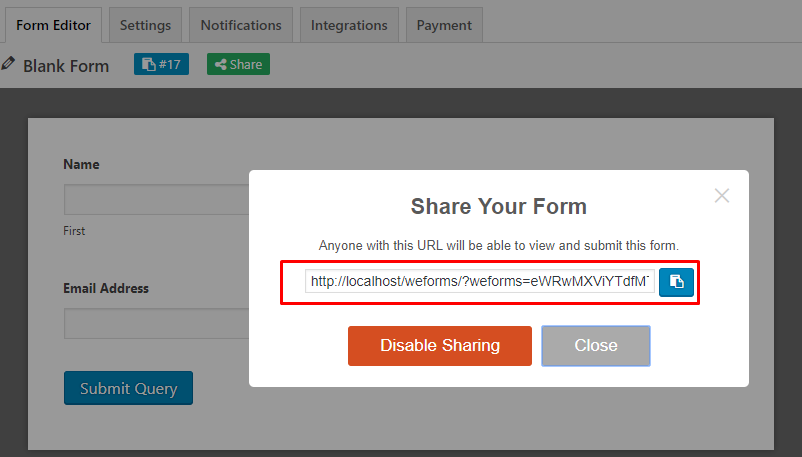
ตอนนี้ คุณจะได้รับ URL ของแบบฟอร์ม:

สร้างฟอร์มโต้ตอบด้วย WordPress Form Maker
การสร้างฟอร์มด้วย weForms จะทำให้คุณได้รับประสบการณ์ที่ราบรื่น เพราะรองรับฟิลด์ที่ทันสมัยเกือบทั้งหมด เช่น reCaptcha, ฟังก์ชันหลายขั้นตอน, ความสามารถในการใช้งานบนมือถือ, Google Map และอื่นๆ
แม้ว่าเวอร์ชันพรีเมียมจะมีฟังก์ชันขั้นสูงทั้งหมด แต่เวอร์ชันฟรีก็เพียงพอแล้วหากคุณเพิ่งเริ่มใช้แบบฟอร์มสำหรับเว็บไซต์ WordPress ของคุณ ตามลิงค์ด้านล่างเพื่อรับเวอร์ชั่นฟรีทันที!
