การแก้ไขไซต์ WordPress แบบเต็มด้วยธีม Twenty Twenty-two
เผยแพร่แล้ว: 2022-02-16บทนำ
ไม่น่าแปลกใจเลยที่ การแก้ไขไซต์ WordPress แบบเต็ม จะมาพร้อมกับความประหลาดใจอย่างมาก ด้วยเวอร์ชัน 5.9 ยุคใหม่ของ WordPress เริ่มต้นขึ้น โดยเน้นที่ความสามารถในการทำให้การแก้ไขเว็บไซต์เต็มรูปแบบมีชีวิตชีวา
และทั้งหมดเริ่มต้นด้วย ธีม WordPress จำนวน 22 ธีม
ธีม WordPress จำนวน 22 ธีมใช้งานได้หลากหลาย ในแง่ที่คุณสามารถสร้างเกือบทุกอย่างด้วยเทมเพลตหน้าใหม่โดยใช้ส่วนเทมเพลต และคุณยังมีความสามารถในการสร้างส่วนเทมเพลตใหม่และใช้ในเทมเพลตหน้าอื่นๆ
มันคือทั้งหมดที่เกี่ยวกับการอนุญาตให้ผู้ใช้สร้างประสบการณ์เต็มรูปแบบโดยไม่จำเป็นต้องใช้เครื่องมือสร้างเพจจำนวนมากที่ต้องอาศัยการเข้ารหัสจำนวนมาก (ปลั๊กอิน Gutenberg นั้นแตกต่างกัน) คุณสามารถสร้างประสบการณ์ที่เต็มเปี่ยมด้วยธีม 2022 WordPress เพียงอย่างเดียว
มาสำรวจแง่มุมของการแก้ไขไซต์ทั้งหมดเกี่ยวกับธีมยี่สิบยี่สิบสองธีมกัน
อารัมภบท: บทนำสู่ WordPress เวอร์ชัน 5.9
สิ่งแรกที่คุณจะสังเกตเห็นได้ใน WordPress เวอร์ชันใหม่ ( เวอร์ชัน 5.9-Joesphine ) คือการหายไปของเครื่องมือปรับแต่งและการครอบงำของการแก้ไขแบบบล็อก
วิธีใหม่ในการแก้ไข
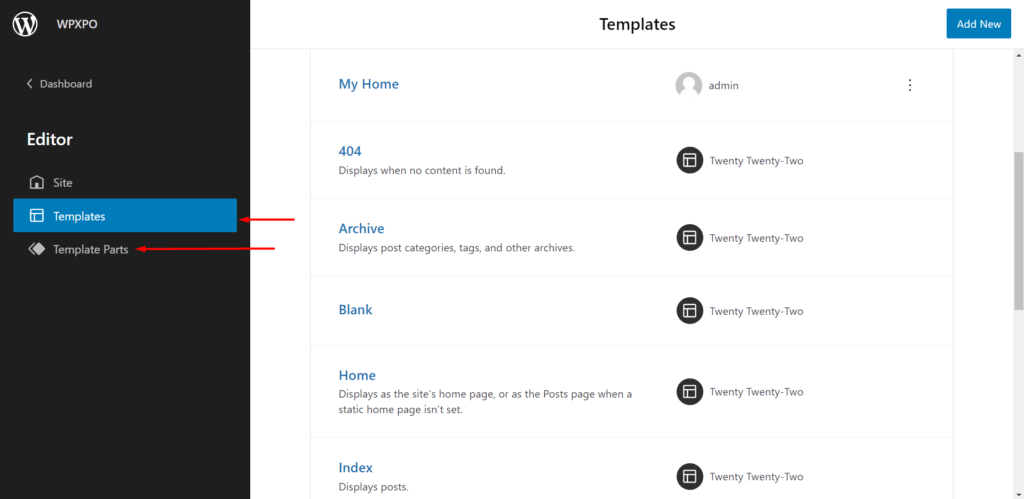
ด้วยการติดตั้ง WordPress ใหม่ ตอนนี้คุณจะได้รับธีม WordPress จำนวน 22 ธีม หากคุณไปที่ Appearance จากแดชบอร์ดของ WordPress คุณจะสังเกตเห็นว่ามีเพียงตัวเลือกเดียวที่เรียกว่า Editor ตัวแก้ไขจะนำคุณไปแก้ไขเทมเพลทของเพจ
น่าเสียดาย เนื่องจากความโดดเด่นของ การแก้ไขแบบบล็อกของ Gutenberg จึงมีการเปลี่ยนแปลงในกระบวนการปรับแต่งทั้งหมด นอกจากนี้ยังช่วยลดความจำเป็นสำหรับหน้าธีมที่ซับซ้อน
โดยรวมแล้ว มีแรงผลักดันอย่างมากต่อการแก้ไขไซต์ WordPress แบบเต็ม บล็อก Gutenberg เป็นวิธีสำคัญในการออกแบบไซต์ WordPress ของคุณในเวอร์ชัน 5.9 และตรงไปตรงมา ไม่จำเป็นต้องมีการปรับแต่งหน้าที่ซับซ้อนอีกต่อไป เนื่องจากคุณสามารถใช้บล็อกเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยมได้อย่างง่ายดาย
หมายเหตุ: WordPress เวอร์ชันล่าสุดนั้นยอดเยี่ยม น่าเสียดายที่การนำเว็บไซต์ WordPress ของคุณมาสู่ผู้อ่านของคุณอย่างรวดเร็วและมีประสิทธิภาพยังคงมีข้อเสียอยู่บ้าง คุณรู้หรือไม่ว่า PostX สามารถช่วยคุณได้ PostX ช่วยให้คุณสามารถแสดงเนื้อหาของคุณได้อย่างราบรื่นด้วยชุดเริ่มต้นและเลย์เอาต์ที่รองรับ Gutenberg อย่างเต็มที่และชุดรูปแบบใหม่ 22 แบบ อย่าลืมดูคุณสมบัติของปลั๊กอิน PostX Gutenberg Blocks:
การแนะนำ 'Global Styles' เป็นอีกก้าวสำคัญสู่วิสัยทัศน์ของ WordPress แม้ว่าจะมีเพียงสามองค์ประกอบในการตั้งค่าส่วนกลาง (คุณสามารถปรับแต่งการตั้งค่าเหล่านี้ทีละบล็อก) มีความเป็นไปได้ที่ตัวเลือกเพิ่มเติมจะปรากฏขึ้นในอีกไม่กี่วันข้างหน้า
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสไตล์สากล เราก็มีแหล่งข้อมูลที่เหมาะสมด้วยเช่นกัน อย่าลืมสำรวจเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับสไตล์และรูปแบบทั่วโลก:
อ่านเกี่ยวกับสไตล์และรูปแบบทั่วโลกในธีมบล็อก WordPress ใหม่
องค์ประกอบสามประการในการตั้งค่าส่วนกลางคือ a) วิชาการพิมพ์ b) สี c) เค้าโครง คุณสามารถเปลี่ยนสิ่งเหล่านี้ได้ทั่วโลกหรือตั้งค่าให้แต่ละบล็อกแยกกัน
นอกจากนี้ บล็อก เลย์เอาต์ ลวดลาย ทุกอย่างมาพร้อมกับรสนิยมที่แตกต่างกัน โดยรวมแล้วมีการพัฒนาที่เห็นได้ชัดเจนในแผนกปรับแต่งเอง มาสำรวจการเปลี่ยนแปลงเหล่านี้ทีละตัวกัน
รูปแบบบล็อก
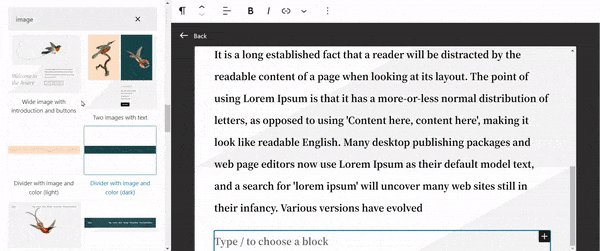
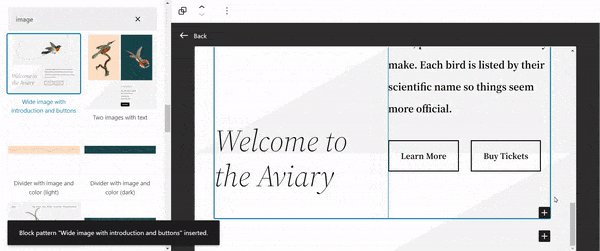
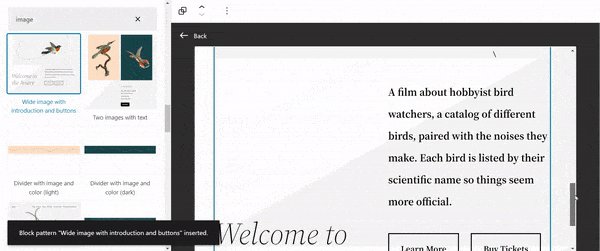
รูปแบบบล็อกของ WordPress เวอร์ชัน 5.9 ให้ความรู้สึกที่ละเอียดยิ่งขึ้น หากคุณไปที่หน้าตัวแก้ไขและคลิกที่ รูปแบบ คุณจะพบไลบรารีตัวเลือกมากมายที่ปรับใช้ได้ง่าย
รูปแบบเป็นแบบบล็อก ซึ่งหมายความว่าสามารถปรับแต่งได้อย่างเต็มที่ คุณสามารถหารูปแบบต่างๆ ได้จาก wordpress.org เช่นกัน สิ่งที่คุณต้องทำคือคัดลอกและวางรูปแบบใดๆ ลงใน ไซต์ WordPress ของคุณ จะปรากฏบนเว็บไซต์ของคุณโดยอัตโนมัติ
รูปแบบการบล็อกเป็นเพียงวิธีหนึ่งในการให้ความรู้เกี่ยวกับการแก้ไขเว็บไซต์เต็มรูปแบบด้วย WordPress เทมเพลตและส่วนเทมเพลตเป็นสิ่งที่ทำให้การอัปเดตล่าสุดของ WordPress มีแนวโน้มที่ดี
อย่าลืมดูวิดีโอต่อไปนี้เพื่อสร้างเทมเพลตหน้าแบบกำหนดเองในธีม WordPress จำนวน 22 ธีม สิ่งที่คุณต้องทำคือสร้างส่วนเทมเพลตและเทมเพลตหน้าเพื่อสร้างหน้าแบบกำหนดเองของคุณ:
เพื่อให้เข้าใจมากขึ้นเกี่ยวกับการใช้เทมเพลตหน้าและส่วนเทมเพลต คุณสามารถตรวจสอบทรัพยากรบล็อกต่อไปนี้:
อ่านเกี่ยวกับการสร้างเทมเพลตหน้าแบบกำหนดเอง
เทมเพลตและชิ้นส่วนเทมเพลต
เทมเพลตหน้า
ก่อน WordPress 5.9 คุณสามารถใช้บล็อกปกติเพื่อสร้างเค้าโครงหน้าได้ คุณสามารถใช้ บล็อกของ Gutenberg (ซึ่งในขณะนั้นไม่ค่อยได้รับความนิยม) หรือใช้ตัวสร้างเพจเพื่อสร้างเพจเฉพาะ
ตอนนี้คุณสามารถสร้างเค้าโครงเดียวกันสำหรับหลายหน้าหรือในทางกลับกันโดยใช้แม่แบบ หากคุณต้องการสร้างหน้าใหม่ในเวอร์ชัน 5.9 คุณจะต้องสร้างเทมเพลตสำหรับหน้านั้นโดยเฉพาะ หากคุณต้องการให้หน้าใหม่สืบทอดการออกแบบ คุณสามารถเลือกเทมเพลตนั้นสำหรับหน้านั้นและเผยแพร่ได้
หน้าใหม่นี้จะมีรูปแบบเดียวกัน
คุณสามารถสร้างเทมเพลตใหม่ได้ใน เครื่องมือแก้ไขธีม 22 แบบ หรือสร้างบนเพจเอง สิ่งที่คุณต้องทำคือตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณพบเทมเพลตที่ถูกต้อง

ส่วนเทมเพลต
ส่วนเทมเพลตเป็นสิ่งที่ทำให้เทมเพลตของเพจสมบูรณ์
โดยทั่วไป คุณมีเทมเพลตหน้าสำเร็จรูปในธีม WordP จำนวน 22 แบบที่พร้อมใช้งาน อย่างไรก็ตาม หากคุณต้องการสร้างเทมเพลตหน้าใหม่ คุณสามารถเพิ่มส่วนเทมเพลตต่างๆ เพื่อสร้างเทมเพลตหน้าใหม่ทั้งหมดได้
คุณไม่ จำกัด เฉพาะส่วนเทมเพลตสำเร็จรูปที่มาพร้อมกับธีม 2022 โดยค่าเริ่มต้น ใน WordPress เวอร์ชัน 5.9 คุณสามารถสร้างส่วนเทมเพลตของคุณเองได้ (กระบวนการนี้เกือบจะคล้ายกับการสร้างเทมเพลตหน้าใหม่)
หากคุณต้องการสร้างโฮมเพจแบบกำหนดเองด้วยชุดรูปแบบใหม่ยี่สิบสอง เราขอแนะนำให้คุณใช้เวลาและดูวิดีโอ:
สิ่งที่คุณต้องทำคือ บันทึกส่วนเทมเพลตใหม่ โดยตั้งชื่อ คุณสามารถเพิ่มบล็อกต่างๆ เพื่อสร้างส่วนเทมเพลตของคุณเองได้ หากคุณบันทึกส่วนเทมเพลต คุณสามารถใช้และนำส่วนเทมเพลตกลับมาใช้ใหม่ได้
สิ่งที่มีประโยชน์เกี่ยวกับส่วนเทมเพลตคือคุณสามารถสร้างส่วนเทมเพลตได้อย่างมีประสิทธิภาพ แล้วใช้งานได้บ่อยเท่าที่คุณต้องการในเทมเพลตหน้า และนี่เป็นการปูทางไปสู่ การแก้ไขไซต์อย่างเต็มรูปแบบ ใน WordPress
ส่วนเทมเพลตเป็นวิธีที่ดีในการประหยัดเวลาในการสร้างบล็อกส่วนตัวของคุณเองอย่างรวดเร็ว คุณควรลองดูเมื่อคุณเริ่มสร้างไซต์ WordPress ของคุณ
บล็อกสำหรับธีมยี่สิบยี่สิบสอง
มีบล็อกมากมายใน ชุดรูปแบบยี่สิบสอง เราจะพูดถึงเฉพาะสิ่งที่สำคัญอย่างยิ่งในเวอร์ชัน 5.9 (จากมุมมองของเรา) โดยเฉพาะอย่างยิ่งมี 4 บล็อก ที่มีความสำคัญมากในการมอบประสบการณ์การแก้ไขเว็บไซต์อย่างเต็มรูปแบบ
บล็อกโลโก้เว็บไซต์
อย่าลืมดูวิดีโอที่เกี่ยวข้องเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่ม favicons ของไซต์ในธีมบล็อก WordPress ล่าสุด:
บล็อกโลโก้เว็บไซต์เป็นหนึ่งในส่วนสำคัญในการแสดงตัวตนของคุณ สิ่งสำคัญอย่างหนึ่งที่ต้องจำไว้คือการเพิ่มหรือเปลี่ยนไอคอน Fav ของไซต์จะไม่เหมือนเดิมอีกต่อไป คุณจะต้องเข้าถึงการตั้งค่าไอคอนเว็บไซต์จากการตั้งค่าโลโก้เว็บไซต์

บล็อกการนำทาง
'การนำทาง' เป็นบล็อกหลักอีกบล็อกหนึ่งในธีม WordPress จำนวน 22 ธีม ซึ่งมีประโยชน์มากสำหรับการสร้างเมนูการนำทาง ใช่ มีการเปลี่ยนแปลงเกี่ยวกับวิธีการเพิ่มเมนูในธีม WordPress จำนวน 22 ธีม
เมนูการนำทางเป็นส่วนสำคัญของเว็บไซต์ WordPress เรามีแหล่งข้อมูลที่เหมาะสมสำหรับคุณในการเรียนรู้และทำความเข้าใจเกี่ยวกับกระบวนการสร้างเมนูในเวอร์ชันล่าสุด 5.9:
หมายเหตุเกี่ยวกับ WordPress Sidebar
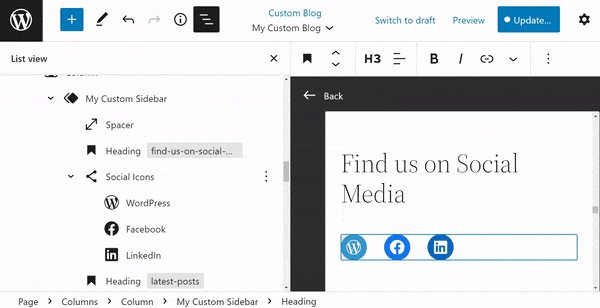
หากคุณต้องการสร้างแถบด้านข้างในธีม WordPress จำนวน 22 ธีม คุณจะต้องสร้างแถบด้านข้างเป็นส่วนเทมเพลต (เป็นวิธีที่มีประสิทธิภาพมากที่สุด) เนื่องจากคุณไม่มีวิดเจ็ตอีกต่อไป คุณจะต้องเพิ่มองค์ประกอบแยกกันเพื่อสร้างแถบด้านข้างของคุณเอง
นี่เป็นแหล่งข้อมูลด่วนอื่นในหัวข้อการสร้างแถบด้านข้างในเว็บไซต์ WordPress ที่นี่คุณจะเข้าใจว่าทำไมการสร้างส่วนเทมเพลตจึงง่ายกว่า:
บล็อกแกลเลอรี่ภาพที่ยอดเยี่ยม
บล็อกแกลเลอรี่ภาพได้รับการปรับปรุงมากขึ้นกว่าเดิม นอกเหนือจากการแนะนำคุณลักษณะการลากแล้ววางที่ใช้งานได้สูง บล็อกรูปภาพยังได้รับการปรับปรุงมากขึ้นและเสนอวิธีที่ดีกว่าในการสร้างแกลเลอรีภาพที่ใช้งานได้

ฟังก์ชั่นบล็อก
โดยรวมแล้ว ไลบรารีบล็อกรู้สึกใช้งานได้ดีกว่ามากในธีม 22 ธีม มีความสามารถในการควบคุมมากกว่าที่เคย นอกจากนี้ บล็อกต่างๆ จะรู้สึกนุ่มนวลขึ้นมากเมื่อคุณใช้งานบนเทมเพลตหน้าหรือสร้างส่วนเทมเพลตใหม่
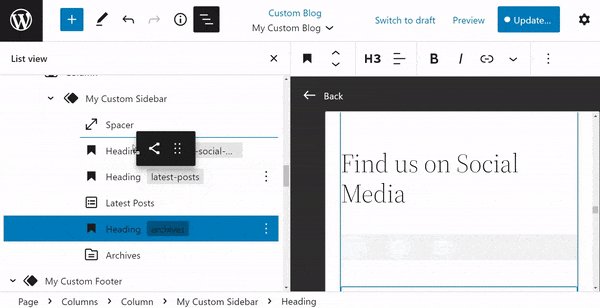
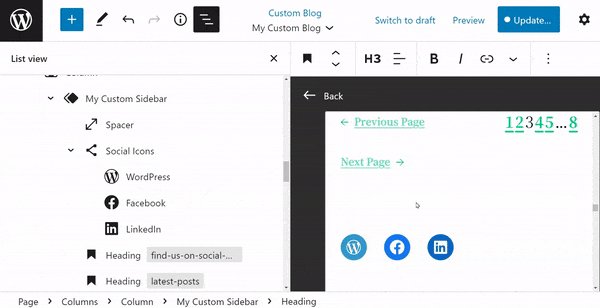
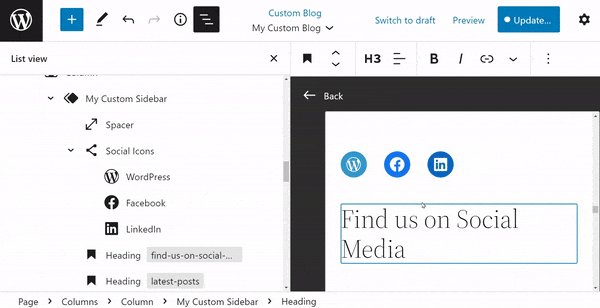
ปรับปรุงมุมมองรายการสำหรับ WordPress การแก้ไขเว็บไซต์แบบเต็ม
มุมมองรายการในธีม WordPress ใหม่มีความหลากหลายมากขึ้น คุณสามารถ ลากและวางองค์ประกอบ เพื่อเปลี่ยนตำแหน่งได้อย่างง่ายดายตามที่คุณต้องการ การควบคุมองค์ประกอบนั้นง่ายมาก สิ่งที่คุณต้องทำคือคลิกที่องค์ประกอบแล้วลากขึ้นหรือลงเพื่อจัดตำแหน่งใหม่ นั่นคือทั้งหมดที่มีให้

ส่วนโบนัส: ธีมลูกของธีม WordPress ยี่สิบยี่สิบสอง
การสร้างธีมลูกสำหรับธีม บล็อก WordPress ล่าสุดนั้นค่อนข้างสับสนเช่นกัน อันที่จริงในปี 2022 หลายคนอาจกีดกันไม่ให้คุณสร้างธีมลูกตั้งแต่แรก ดังนั้น ก่อนที่จะเข้าสู่กระบวนการ 'วิธีสร้างธีมย่อย' ให้เราคุยกันก่อนว่า 'ทำไม' ถึงต้องการธีมนี้:
ทำไมคุณถึงต้องการธีมเด็ก?
ธีมย่อยสืบทอดฟังก์ชันการทำงานของธีมดั้งเดิม (ธีมหลัก) ต้องใช้สไตล์และคุณสมบัติอื่นๆ ของธีมหลัก สำหรับการปรับแต่งอย่างรวดเร็ว จำเป็นเพราะคุณไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ กับธีมหลัก
คุณสามารถปรับแต่งธีมลูกโดยไม่ต้องทำการเปลี่ยนแปลงใดๆ กับธีมหลัก และนั่นคือสิ่งที่ยอดเยี่ยมเกี่ยวกับธีมย่อย เนื่องจากนักพัฒนาสามารถเปลี่ยนแปลงธีมย่อยได้โดยไม่ต้องเปลี่ยนแปลงอะไรในธีมหลัก
อีกสิ่งที่ยอดเยี่ยมเกี่ยวกับ ธีม ย่อยคือคุณสามารถอัปเดต WordPress เป็นเวอร์ชันล่าสุดได้อย่างง่ายดาย และการตั้งค่าการออกแบบจะยังคงเหมือนเดิม
ธีมลูกของคุณจะรักษาการออกแบบของคุณไว้ แม้ว่าคุณจะอัปเดตเป็น WordPress เวอร์ชันล่าสุด
ธีมย่อยเหมาะอย่างยิ่งสำหรับการออกแบบและการพัฒนา เนื่องจากนักพัฒนาสามารถเพิ่มฟังก์ชันการทำงานของตนเองได้อย่างง่ายดาย นอกจากนี้ยังช่วยลด เวลาในการพัฒนาโดยรวม สำหรับนักพัฒนาอีกด้วย
วิธีสร้างธีมลูกในธีม Twenty Twenty-two ด้วยตนเอง?
แม้ว่าแนวคิดในการสร้างและดูแลธีมลูกจะไม่เป็นที่นิยมในทุกวันนี้ แต่เราคิดว่ามันคุ้มค่าที่จะรู้วิธีสร้างธีมย่อยของธีม WordPress จำนวน 22 ธีม นี่คือขั้นตอนที่คุณสามารถปฏิบัติตาม:
ขั้นตอนที่ 1: ติดตั้งและตั้งค่าโฟลเดอร์เป็น localhost
เราจะใช้ Ampps เป็นโฮสต์ในพื้นที่ของเราเพื่อใช้งาน WordPress ก่อนอื่น คุณจะต้องติดตั้ง Ampps และตั้งค่าสภาพแวดล้อมภายในเครื่องบนคอมพิวเตอร์ของคุณ
เมื่อคุณติดตั้ง WordPress เวอร์ชันล่าสุดและติดตั้งลงใน localhost แล้ว คุณก็พร้อมที่จะ สร้างธีมย่อยสำหรับธีม จำนวน 22 ธีมแล้ว
ไปที่ Ampps>www> "ไซต์ในพื้นที่ของคุณ" >wp-content> ธีม
คุณจะต้องสร้างโฟลเดอร์ที่มีชื่อธีมลูก (คุณอาจต้องการใช้ “ ยี่สิบยี่สิบสองลูก ” หรือชื่อที่คล้ายกันเพื่อให้ใช้งานได้ดียิ่งขึ้น) ภายในโฟลเดอร์ คุณจะต้องสร้างไฟล์ style.css และ functions.php
ขั้นตอนที่ 2: สร้างไฟล์ style.css และ functions.php
ตอนนี้ให้เปิดตัวแก้ไขโค้ดภายในโฟลเดอร์ วางโค้ดต่อไปนี้ในตัวแก้ไข:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildสุดท้าย บันทึกไฟล์เป็น “style.css” คุณยังสามารถใช้ตัวแก้ไขโค้ดและบันทึกไฟล์เป็นไฟล์ "style.css" เป็นไฟล์สไตล์ CSS หลักสำหรับธีมลูกของ WordPress
ในขั้นตอนต่อไป คุณต้องเปิดไฟล์อื่นในโฟลเดอร์เดียวกัน วางโค้ดต่อไปนี้:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>เมื่อคุณทำเสร็จแล้ว ให้บันทึกไฟล์เป็น “functions.php” อีกครั้ง แทนที่จะใช้โปรแกรมแก้ไขโค้ด คุณสามารถใช้แผ่นจดบันทึกได้
ในตอนนี้ คุณควรจะสามารถเห็นธีมย่อยได้ในส่วนธีมของเว็บไซต์ WordPress ของคุณ:
ขั้นตอนที่ 3: เพิ่มรหัสที่กำหนดเองของคุณ
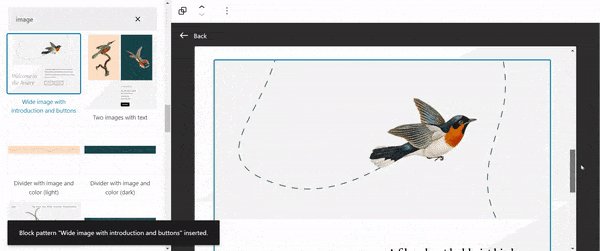
ก่อนที่เราจะเริ่มเพิ่มโค้ดที่กำหนดเองให้กับธีมย่อยใหม่ของเรา คุณจะต้องสร้าง 2 โฟลเดอร์ที่แยกจากกันภายใต้ wp-content>themes>child theme folder หนึ่งจะเป็น 'ชิ้นส่วน' และอีกอันหนึ่งจะเป็น 'แม่แบบ' เพื่อการสาธิต เราจะแสดง วิธีเพิ่มโค้ดที่กำหนดเองของคุณและนำเอาท์พุตต่อไปนี้ที่คุณสามารถใช้เป็นส่วนเทมเพลต :

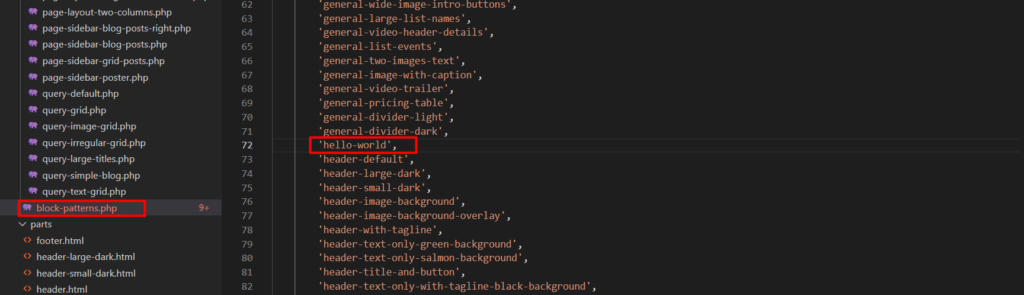
รหัสสำหรับสร้างส่วนเทมเพลตที่กำหนดเองได้รับด้านล่าง:
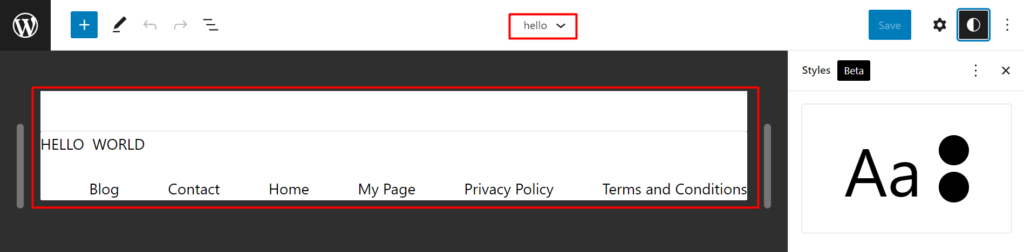
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );เมื่อคุณเขียนรหัสนี้ คุณจะต้องรวมรหัสนั้นไว้ในห้องสมุด

เมื่อเสร็จแล้ว สิ่งที่คุณต้องทำคือเรียกใช้และส่วนเทมเพลตของคุณจะพร้อม เพียงตรวจสอบให้แน่ใจว่าได้เก็บรหัสไว้ในโฟลเดอร์ชิ้นส่วนของเด็กเพื่อให้คุณสามารถใช้งานได้

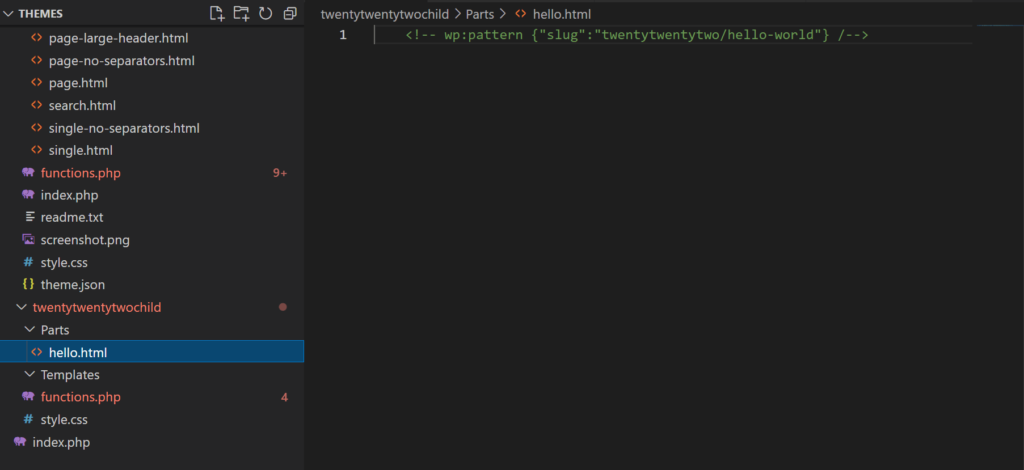
นี่คือรหัส:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->ส่วนเทมเพลตที่กำหนดเองของคุณพร้อมแล้ว ตอนนี้คุณจะพบมันในไลบรารีส่วนเทมเพลตและใช้งาน:

คำถามที่พบบ่อย
ต่อไปนี้เป็นคำตอบสำหรับคำถามที่พบบ่อย:
ฉันจะหาตัวแก้ไขไฟล์ธีมและปลั๊กอินได้ที่ไหน
คุณสามารถค้นหาตัวแก้ไขไฟล์ธีมและปลั๊กอินได้ภายใต้เมนู "การตั้งค่า" ในแดชบอร์ด WordPress ของคุณ คุณจะไม่พบพวกเขาในเมนูธีมที่มีการอัพเดทล่าสุดอีกต่อไป
ฉันจะปรับแต่งหน้าเฉพาะในธีม WordPress ยี่สิบสองได้อย่างไร
ในการปรับแต่งหน้าใดหน้าหนึ่ง คุณจะต้องปรับแต่งแม่แบบของหน้า ไปที่หน้าที่คุณต้องการแก้ไข ในเมนูการตั้งค่า คุณจะพบการตั้งค่า เทมเพลตของเพจ คุณสามารถสร้างเทมเพลตหน้าใหม่หรือเลือกเทมเพลตที่มีอยู่จากเมนูแบบเลื่อนลง
ฉันจะเพิ่มหรือปรับแต่งเมนูในธีมบล็อกยี่สิบสองบล็อกล่าสุดได้อย่างไร
คุณจะต้องใช้บล็อกการนำทางจากเมนูบล็อกเพื่อสร้างเมนูในหน้า คุณยังสามารถสร้างเมนูเป็นส่วนของเทมเพลตและใช้งานได้โดยตรง คุณอาจต้องการตรวจสอบเนื้อหาของเราเกี่ยวกับวิธีปรับแต่งเมนูในธีมบล็อกที่ 22
ฉันควรปรับตัวให้เข้ากับ Gutenberg หรือไม่?
เมื่อพูดถึงการแก้ไขไซต์อย่างเต็มรูปแบบ ให้ปรับให้เข้ากับตัวแก้ไข Gutenberg เนื่องจากโอกาสที่ Gutenberg จะสามารถแก้ไขเว็บไซต์ได้เต็มรูปแบบนั้นมีความเป็นไปได้สูง คุณควรตรวจสอบ Gutenberg SEO เพื่อให้ล้ำหน้ากว่าใคร Gutenberg นั้นยอดเยี่ยมในการทำให้เว็บไซต์ของคุณมีความเร็วสูง เนื่องจากคุณไม่จำเป็นต้องพึ่งพาปลั๊กอินมากเกินไป
ฉันสามารถใช้เทมเพลตหนึ่งส่วนกับหลาย ๆ หน้าได้หรือไม่
ได้ เมื่อคุณสร้างส่วนเทมเพลตใหม่และบันทึกแล้ว คุณสามารถใช้ บล็อกส่วนเทมเพลต และนำกลับมาใช้ใหม่ในหน้าอื่นๆ ได้ การสร้างส่วนเทมเพลตเป็นวิธีที่ยอดเยี่ยมในการลดความพยายามของคุณเมื่อสร้างเพจแบบกำหนดเอง
ปลั๊กอิน PostX เข้ากันได้กับ Gutenberg หรือไม่
ใช่. ตามความเป็นจริง PostX เป็นปลั๊กอินที่ใช้ Gutenberg มันเข้ากันได้กับชุดรูปแบบบล็อก WordPress ที่ยี่สิบสองอย่างสมบูรณ์ ได้รับการสนับสนุนอย่างเต็มที่สำหรับ WordPress เวอร์ชันล่าสุด ลองดูธีมที่แนะนำสำหรับ PostX ซึ่งคุณจะพบว่าธีมยี่สิบสองธีมเป็นตัวเลือกที่เป็นไปได้
ความคิดสุดท้าย
การแก้ไขไซต์ WordPress แบบเต็มอยู่ในขอบฟ้า คุณสามารถคาดหวังให้ WordPress กลายเป็นโซลูชันที่ใช้งานได้อย่างสมบูรณ์ ซึ่งคุณไม่จำเป็นต้องพึ่งพาผู้สร้างเพจจำนวนมากอีกต่อไป
และชุดรูปแบบบล็อกล่าสุดในเวอร์ชัน 5.9 พูดถึงเรื่องนี้ แม้ว่าจะมีข้อเสียที่เห็นได้ชัดเจนอยู่บ้าง แต่อนาคตของ Gutenberg ก็มีแนวโน้มที่จะเป็นทางเลือกที่ประสบความสำเร็จแบบสแตนด์อโลน
คุณสนุกกับการโพสต์บล็อกดังกล่าวหรือไม่? ปิดเสียงในความคิดเห็นด้านล่างเพื่อแบ่งปันความคิดและข้อเสนอแนะของคุณ ไชโย!
