คู่มือการเริ่มต้นฉบับสมบูรณ์สำหรับการแก้ไขเว็บไซต์ WordPress แบบเต็ม
เผยแพร่แล้ว: 2023-11-21คุณต้องการเรียนรู้วิธีใช้การแก้ไขไซต์แบบเต็มใน WordPress หรือไม่?
เปิดตัวใน WordPress 5.9 การแก้ไขเว็บไซต์แบบเต็มได้เปลี่ยนวิธีที่ผู้ใช้สามารถสร้างเว็บไซต์โดยใช้ WordPress ได้รับการออกแบบให้มีความยืดหยุ่นและใช้งานง่ายสำหรับผู้เริ่มต้น
ในบทความนี้ เราจะแสดงวิธีใช้ WordPress Full Site Editor ในตอนท้ายของคู่มือนี้ คุณสามารถสร้างเว็บไซต์ที่ดูดีด้วย WordPress ได้อย่างง่ายดายในเวลาไม่นาน

การแก้ไขไซต์แบบเต็ม (FSE) ใน WordPress คืออะไร?
WordPress Full Site Editing (FSE) ถือเป็นความต่อเนื่องของโครงการ Gutenberg เป็นคุณสมบัติที่ใช้อินเทอร์เฟซตัวแก้ไขเนื้อหาบล็อกสำหรับเว็บไซต์ในตัวและเครื่องมือปรับแต่งธีมของ WordPress.org
ซึ่งหมายความว่าคุณสามารถใช้ตัวแก้ไขเนื้อหาบล็อกได้ ไม่เพียงแต่สำหรับการสร้างเพจหรือเนื้อหาโพสต์ของคุณเท่านั้น แต่ยังรวมถึงส่วนหัว ส่วนท้าย แถบด้านข้าง และอื่นๆ อีกมากมาย

เป้าหมายของการแก้ไขเว็บไซต์แบบเต็มคือทำให้การสร้างเว็บไซต์ใน WordPress ง่ายขึ้น แม้ว่า WordPress จะค่อนข้างใช้งานง่าย แต่ก็ไม่ใช่วิธีที่ง่ายที่สุดสำหรับผู้เริ่มต้นใช้งานเสมอไป
สำหรับผู้เริ่มต้น Classic Editor เวอร์ชันก่อนหน้านั้นค่อนข้างจะไม่มีอะไรซับซ้อน เมื่อคุณสร้างเพจใหม่ คุณจะไม่เห็นว่าหน้าเพจจะเป็นอย่างไรในทันที คุณต้องสลับไปมาระหว่างหน้าแสดงตัวอย่างและอินเทอร์เฟซการแก้ไขแทนเพื่อดูลักษณะของเพจที่ส่วนหน้า

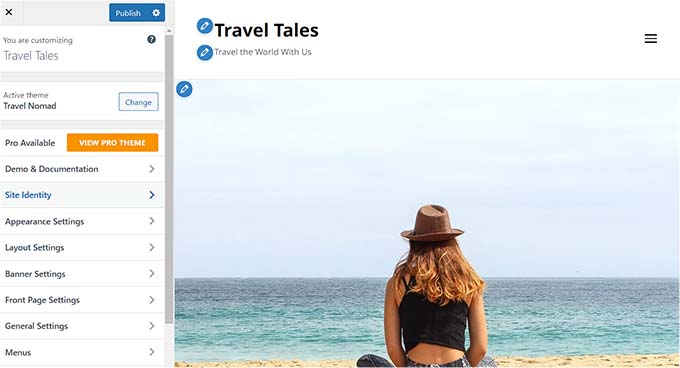
บางคนพบว่า WordPress Theme Tools มีข้อจำกัดเนื่องจากไม่มีฟังก์ชันการลากและวาง
กล่าวอีกนัยหนึ่ง คุณไม่สามารถย้ายและแก้ไของค์ประกอบตามที่คุณต้องการได้ นั่นเป็นเหตุผลที่หลาย ๆ คนติดตั้งปลั๊กอินตัวสร้างเพจ WordPress เพื่อให้มีความยืดหยุ่นในการออกแบบมากขึ้น

โครงการ Gutenberg มีเป้าหมายเพื่อแก้ไขปัญหาเหล่านี้โดยการเปิดตัวเครื่องมือสร้างเว็บไซต์ที่ใหม่กว่าและใช้งานง่ายยิ่งขึ้น รวมถึงการแก้ไขเว็บไซต์แบบเต็ม
ด้วย FSE ผู้เริ่มต้นสามารถสร้างเว็บไซต์ WordPress โดยใช้เครื่องมือแก้ไขบล็อกแบบลากและวางที่ง่ายดาย และดูตัวอย่างสดในขณะที่ทำการเปลี่ยนแปลง
สิ่งที่คุณควรรู้ก่อนใช้การแก้ไขไซต์ WordPress แบบเต็ม
ก่อนที่จะใช้ WordPress Full Site Editor คุณควรรู้ว่าฟีเจอร์นี้มีให้สำหรับผู้ใช้ธีมบล็อก WordPress เท่านั้น
หากคุณใช้ธีมที่ไม่บล็อก (คลาสสิก) คุณจะไม่สามารถเข้าถึงตัวแก้ไขเว็บไซต์แบบเต็มได้ คุณจะต้องใช้เครื่องมือปรับแต่งธีม WordPress หรือตัวสร้างเพจที่รองรับเพื่อทำการปรับแต่งแทน
หากคุณต้องการดูแรงบันดาลใจของธีมบล็อก ลองดูคำแนะนำของเราเกี่ยวกับธีมการแก้ไขเว็บไซต์ WordPress ที่ดีที่สุด
อีกสิ่งหนึ่งที่ควรจำก็คือ WordPress Full Site Editing ทำงานในลักษณะเดียวกับโปรแกรมแก้ไขเนื้อหาบล็อก Gutenberg ด้วยเหตุนี้ เราขอแนะนำให้อ่านคำแนะนำเกี่ยวกับวิธีใช้เครื่องมือแก้ไขบล็อก WordPress
ในคู่มือนี้ เราจะเน้นที่วิธีใช้คุณสมบัติการแก้ไขเว็บไซต์แบบเต็มของ WordPress เพื่อแก้ไขการออกแบบหน้าเว็บ เนื้อหา และเค้าโครงของคุณ คุณสามารถใช้ลิงค์ด่วนเหล่านี้เพื่อข้ามไปยังหัวข้อเฉพาะ:
- วิธีเข้าถึงคุณสมบัติการแก้ไขเว็บไซต์ WordPress แบบเต็ม
- วิธีแก้ไขเมนูนำทางของคุณด้วย FSE
- วิธีเปลี่ยนสไตล์สากลของเว็บไซต์ของคุณด้วย FSE
- วิธีปรับแต่งหน้า WordPress ด้วย FSE
- วิธีแก้ไขเทมเพลต WordPress ด้วย FSE
- วิธีแก้ไขรูปแบบ WordPress ด้วย FSE
- เคล็ดลับในการใช้ประโยชน์สูงสุดจากการแก้ไขเว็บไซต์แบบเต็มของ WordPress
- ข้อจำกัดของการแก้ไขเว็บไซต์ WordPress แบบเต็ม
วิธีเข้าถึงคุณสมบัติการแก้ไขเว็บไซต์ WordPress แบบเต็ม
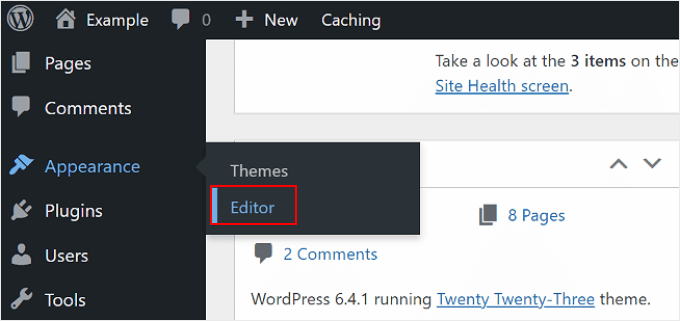
หากต้องการเข้าถึง WordPress Full Site Editor คุณต้องไปที่แดชบอร์ด WordPress และไปที่ Appearance » Editor

หลังจากนั้นคุณจะเข้าสู่ WordPress Full Site Editor
นี่คือลักษณะของอินเทอร์เฟซ:

ทางด้านซ้ายคุณจะพบแผงพร้อมการตั้งค่าหลัก ในขณะเดียวกัน ทางด้านขวาจะแสดงตัวอย่างว่าเว็บไซต์ของคุณมีลักษณะอย่างไร คุณสามารถคลิกด้านนั้นได้หากต้องการแก้ไขเว็บไซต์ของคุณทันที
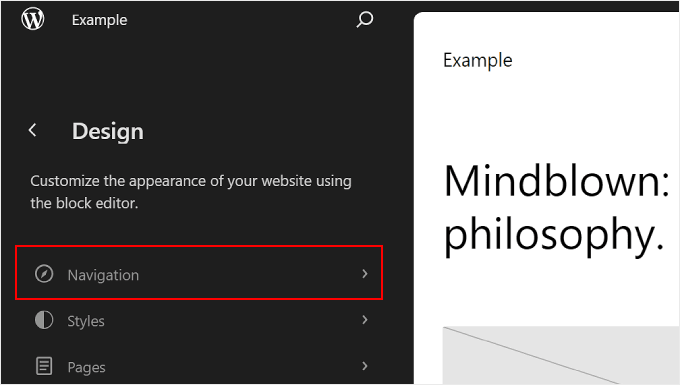
มีการตั้งค่าหลัก 5 แบบ: การนำทาง สไตล์ เพจ เทมเพลต และรูปแบบ มาดูทีละเรื่องกันดีกว่า
วิธีแก้ไขเมนูนำทางของคุณด้วย FSE
การตั้งค่าแรกที่ด้านบนคือการนำทาง ซึ่งช่วยให้คุณสามารถแก้ไขเมนูการนำทางของธีมบล็อกได้ ไปข้างหน้าและคลิกที่มัน

มีหลายสิ่งที่คุณสามารถทำได้ในหน้านี้
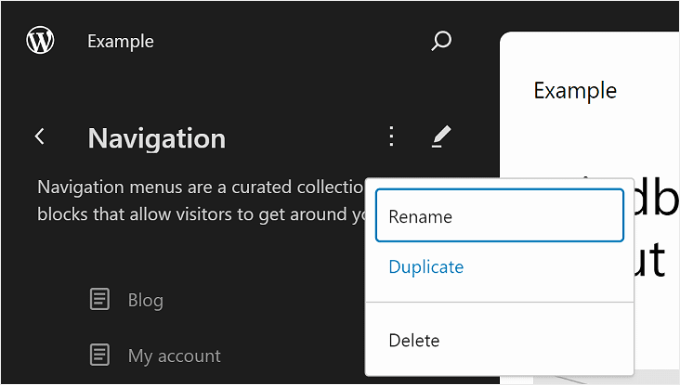
เมื่อคุณคลิกที่ปุ่มสามจุดถัดจาก "การนำทาง" คุณสามารถเปลี่ยนชื่อ ทำซ้ำ หรือลบเมนูได้

คุณยังสามารถจัดเรียงใหม่หรือลบหน้าที่แสดงรายการอยู่ในเมนูได้
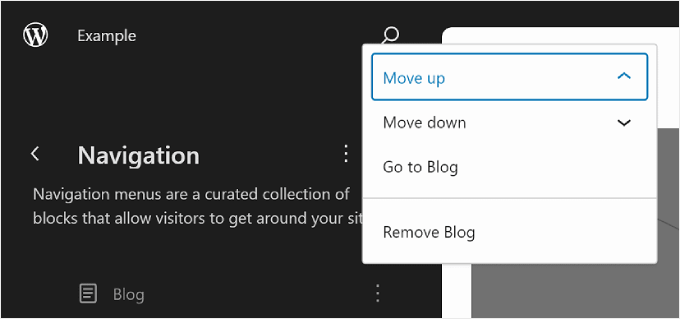
โดยคลิกปุ่มสามจุดถัดจากหน้าใดหน้าหนึ่ง คุณจะเห็นตัวเลือกให้เลื่อนขึ้น เลื่อนลง และลบหน้า หากคุณต้องการแก้ไขเพจนั้น คุณสามารถเลือกปุ่ม 'ไปที่ ...'

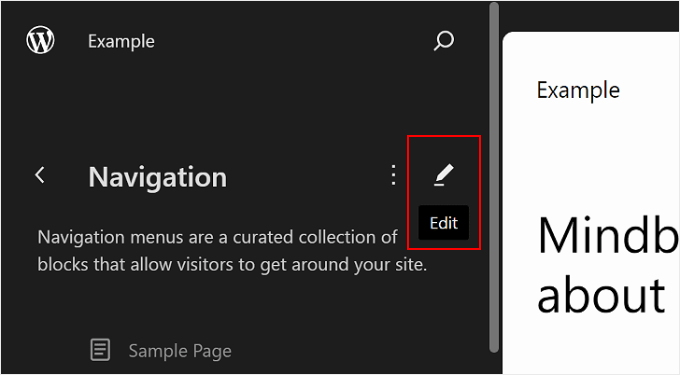
อีกสิ่งหนึ่งที่คุณสามารถทำได้คือปรับแต่งการออกแบบเมนูและลิงก์
ในการทำเช่นนั้น เพียงคลิกไอคอนดินสอ 'แก้ไข' เพื่อเปิดตัวแก้ไขบล็อก

ตอนนี้อินเทอร์เฟซการแก้ไขสำหรับเมนูการนำทางจะปรากฏขึ้น ซึ่งดูเหมือนเครื่องมือแก้ไขบล็อกทั่วไป
การเพิ่ม แก้ไข การลบ และการจัดเรียงองค์ประกอบเมนูใหม่
ก่อนที่เราจะดำเนินการต่อไป โปรดทราบว่าตำแหน่งของเมนูนำทางเว็บไซต์ของคุณจะขึ้นอยู่กับธีมของคุณ อาจอยู่ที่ด้านบน ด้านข้าง หรือซ่อนไว้ โดยจะปรากฏเฉพาะเมื่อคุณคลิกปุ่มใดปุ่มหนึ่งเท่านั้น
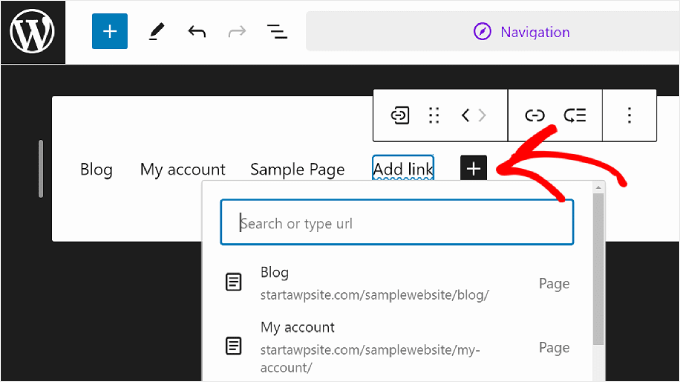
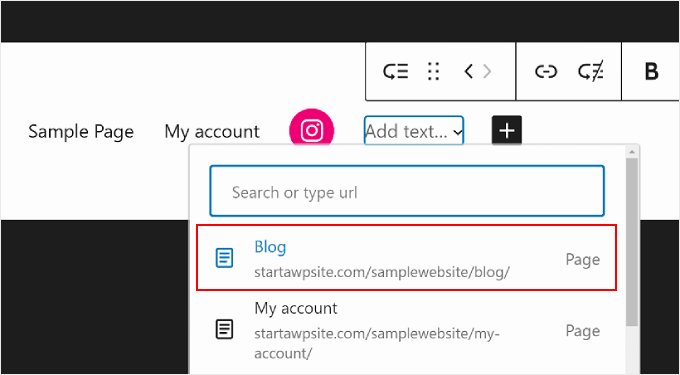
หากต้องการเพิ่มลิงก์หน้าใหม่ คุณสามารถคลิกปุ่ม '+' เพิ่มบล็อกภายในเมนูได้ ตอนนี้ เพียงพิมพ์ชื่อเพจ ชื่อโพสต์ หรือ URL ภายนอกที่คุณต้องการแทรกลงในเมนูการนำทางแล้วเลือก

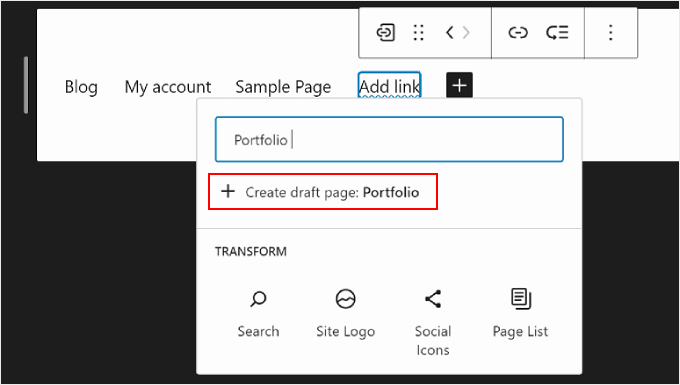
หากยังไม่ได้สร้างเพจที่คุณต้องการลิงก์ไป คุณยังคงสามารถเพิ่มลิงก์ไปยังเมนูการนำทางได้
เพียงพิมพ์ชื่อของหน้าฉบับร่างในแถบค้นหาและคลิก 'สร้างหน้าฉบับร่าง' WordPress จะสร้างเพจโดยใช้ชื่อนั้นซึ่งคุณสามารถแก้ไขได้ในภายหลัง

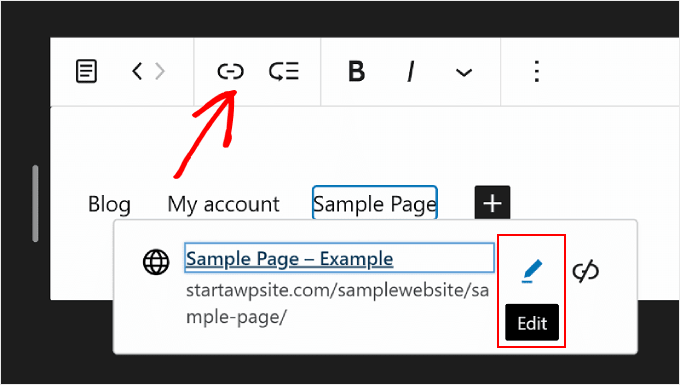
หากคุณต้องการแก้ไขลิงก์ ชื่อ และการตั้งค่าแท็บของเพจ เพียงเลือกเพจแล้วคลิกไอคอนลิงก์ในแถบเครื่องมือบล็อก
เมื่อคุณทำเสร็จแล้ว ให้เลือกปุ่มดินสอ

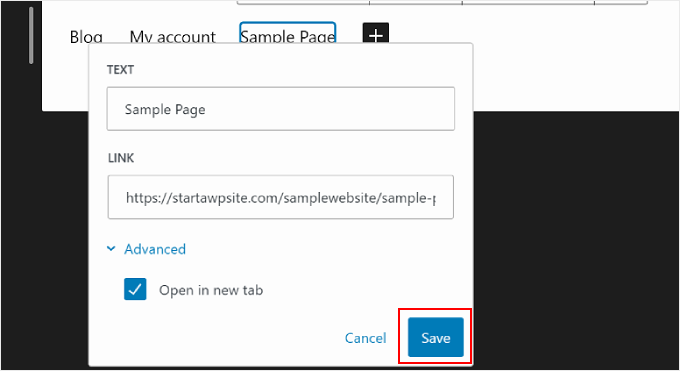
ตอนนี้คุณสามารถเปลี่ยนลิงก์ของหน้าและทำให้ลิงก์เปิดในแท็บใหม่ได้
เมื่อเสร็จแล้ว เพียงกด 'บันทึก'

คุณยังสามารถเพิ่มองค์ประกอบเมนูการนำทางใหม่ได้ที่นี่ นอกเหนือจากลิงก์ของหน้า
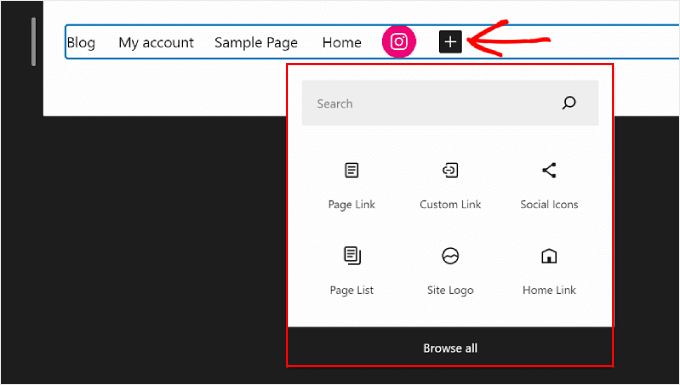
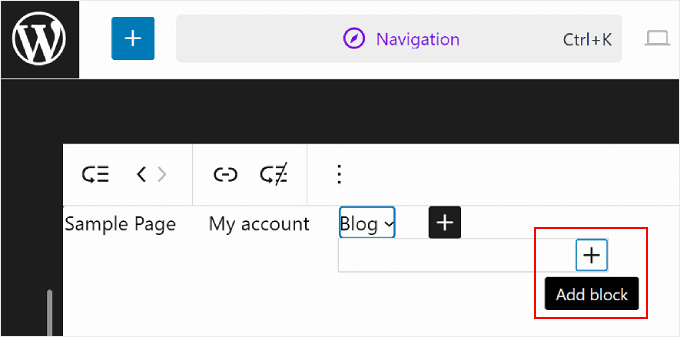
สิ่งที่คุณต้องทำคือคลิกปุ่ม '+' เพิ่มบล็อก หลังจากนั้น คุณจะพบตัวเลือกบล็อกการนำทางที่พร้อมให้คุณใช้ เช่น โลโก้ของไซต์หรือสโลแกนของไซต์
บางครั้งคุณอาจต้องเลื่อนลงเพื่อค้นหาบล็อกเหล่านี้ คุณยังสามารถเลือก 'เรียกดูทั้งหมด' เพื่อดูรายการตัวเลือกบล็อกทั้งหมดได้

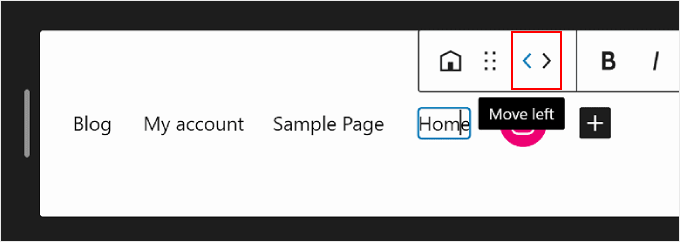
เมื่อถึงจุดหนึ่ง คุณอาจต้องการจัดเรียงองค์ประกอบเมนูใหม่
ในการทำเช่นนั้น ให้เลือกบล็อกและเลือกไอคอนลูกศรอันใดอันหนึ่งเพื่อย้ายบล็อกไปทางซ้ายหรือขวา

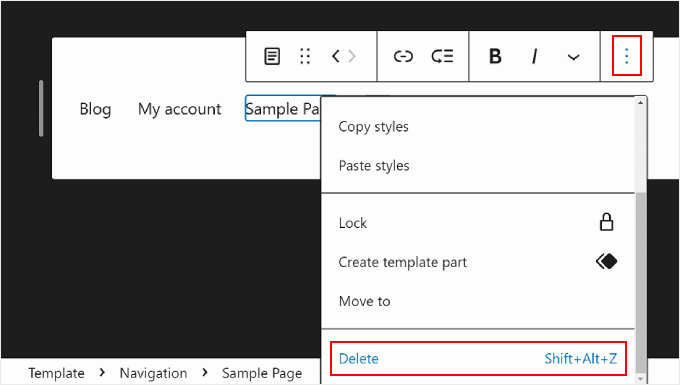
ในตอนนี้ หากคุณต้องการลบลิงค์เพจหรือองค์ประกอบเมนูอื่นๆ คุณสามารถเลือกองค์ประกอบที่คุณต้องการลบได้
จากนั้น คลิกเมนูสามจุดบนแถบเครื่องมือบล็อก และเลือก 'ลบ'

การสร้างเมนูย่อย
หากคุณมีหน้าเว็บจำนวนมาก เช่น หากคุณมีร้านค้าออนไลน์ คุณอาจต้องการสร้างเมนูย่อยแบบเลื่อนลง วิธีนี้จะทำให้เมนูนำทางของคุณไม่รกไปด้วยลิงก์มากมายและดูเป็นระเบียบมากขึ้น
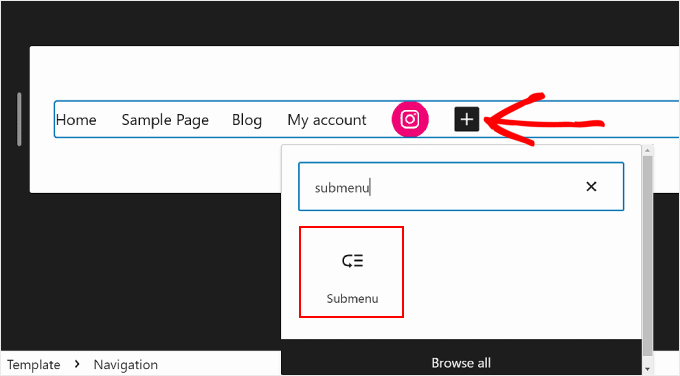
ขั้นตอนแรกในการสร้างเมนูย่อยคือการคลิกปุ่ม '+' เพิ่มบล็อก และเลือกบล็อก 'เมนูย่อย'

ถัดไป คุณจะเลือกเพจหรือ URL ที่ทำหน้าที่เป็นเมนูหลักของเมนูย่อย
ตัวอย่างเช่น หากคุณเปิดบล็อก คุณอาจใช้หน้าบล็อกเป็นเมนูหลักได้ ภายในเมนูย่อย จะมีลิงก์ไปยังหน้าหมวดหมู่แต่ละหน้าของเนื้อหาบล็อกของคุณ
ในตัวอย่างนี้ เราจะเลือก 'บล็อก'

หลังจากที่คุณทำเสร็จแล้ว เพียงคลิกปุ่ม '+' เพิ่มบล็อก
ควรอยู่ด้านล่างเมนูหลัก

ณ จุดนี้ คุณสามารถพิมพ์ชื่อลิงก์ของหน้าที่คุณต้องการแทรกและเลือกได้ โปรดทำซ้ำขั้นตอนนี้เพื่อเพิ่มลิงก์เมนูย่อยได้มากเท่าที่ต้องการ
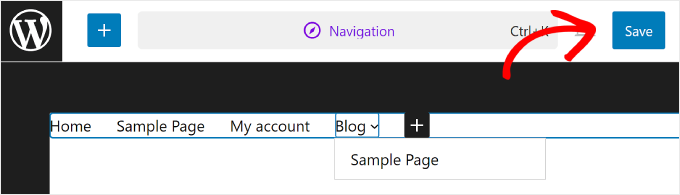
เมื่อคุณทำเมนูการนำทางเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณโดยคลิกปุ่ม 'บันทึก' ที่มุมขวาบน

วิธีเปลี่ยนสไตล์สากลของเว็บไซต์ของคุณด้วย FSE
การตั้งค่าถัดไปด้านล่างการนำทางคือสไตล์ คุณลักษณะนี้ช่วยให้คุณเปลี่ยนการออกแบบเว็บไซต์ทั้งหมดของคุณได้
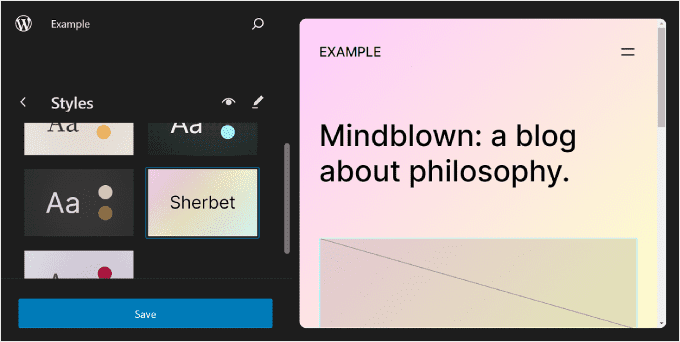
เมื่อคุณเข้าไปในหน้าสไตล์ คุณจะเห็นตัวเลือกสไตล์ที่กำหนดไว้ล่วงหน้า โดยแต่ละตัวเลือกจะมีสี ตัวอักษร และเค้าโครงที่แตกต่างกัน โปรดทราบว่าตัวเลือกที่กำหนดไว้ล่วงหน้าเหล่านี้จะดูแตกต่างจากธีมบล็อกหนึ่งไปอีกธีมหนึ่ง

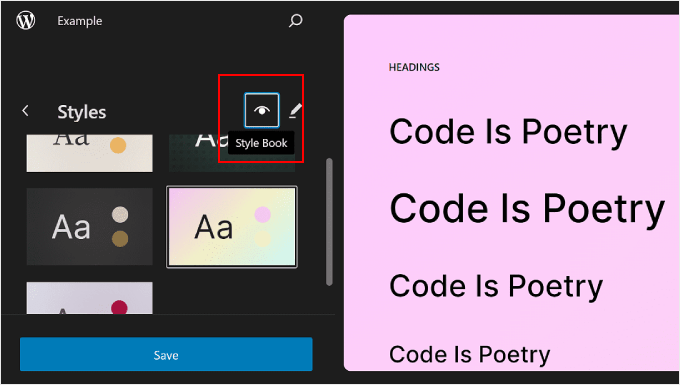
คุณยังสามารถคลิกไอคอนรูปตาถัดจาก "สไตล์" ซึ่งแสดงถึงหนังสือสไตล์ได้
ด้วยวิธีนี้ คุณจะสามารถดูการพิมพ์ของตัวเลือกสไตล์ และลักษณะของบล็อกข้อความเมื่อใช้สไตล์นี้ เช่น ส่วนหัว ย่อหน้า รายการ และอื่นๆ

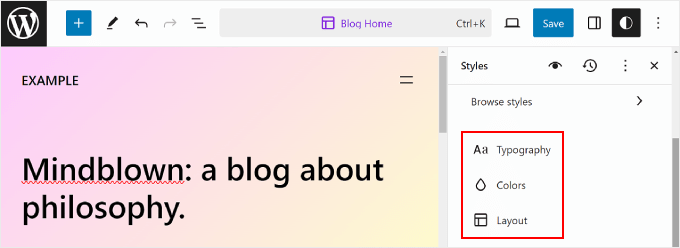
เช่นเดียวกับส่วนก่อนหน้า ปุ่มดินสอในหน้านี้จะนำคุณไปยังอินเทอร์เฟซการแก้ไข
ที่นี่ คุณจะใช้แผงด้านขวามือเป็นหลักเพื่อเปลี่ยนการพิมพ์ สี และเลย์เอาต์ตามความต้องการของคุณ

โดยปกติแล้ว คุณจะเห็นหน้าแรกของคุณในตัวแก้ไข อย่างไรก็ตาม การเปลี่ยนแปลงที่คุณทำที่นี่จะปรากฏในหน้าเว็บอื่นๆ ด้วย
การแก้ไขตัวอักษรของเว็บไซต์ของคุณ
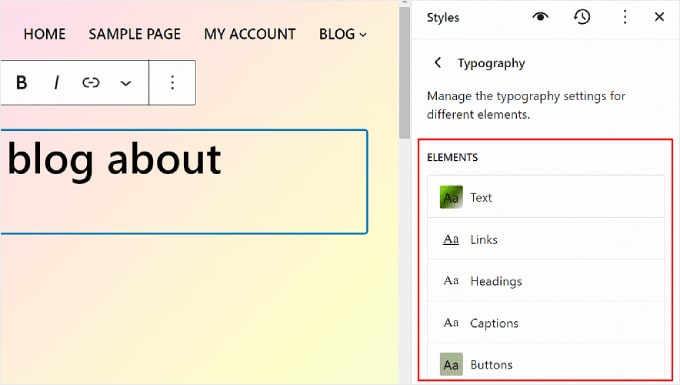
หากต้องการเปลี่ยนแบบอักษรของเว็บไซต์ของคุณ ให้ไปที่แถบด้านข้างสไตล์ทางด้านขวาแล้วเลือก 'การพิมพ์'
ตอนนี้ คุณจะเห็นองค์ประกอบข้อความหลายอย่างที่คุณสามารถแก้ไขได้: ข้อความ ลิงก์ ส่วนหัว คำบรรยาย และปุ่ม

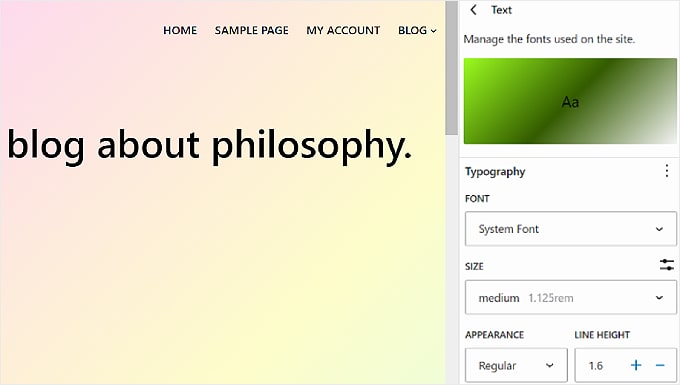
การตั้งค่าในองค์ประกอบข้อความจะกำหนดว่าแบบอักษรทั่วทั้งไซต์ของคุณจะมีลักษณะอย่างไร นั่นหมายความว่าหากคุณทำการเปลี่ยนแปลงองค์ประกอบนี้ การเปลี่ยนแปลงนั้นจะปรากฏในบล็อกทั้งหมดที่ใช้ข้อความบนเว็บไซต์ของคุณ
ดังที่กล่าวไปแล้ว คุณสามารถคลิกที่องค์ประกอบลิงก์ หัวเรื่อง คำบรรยาย หรือปุ่ม เพื่อแก้ไขรูปแบบของบล็อกเฉพาะเหล่านี้เพื่อให้ดูแตกต่างจากส่วนที่เหลือของข้อความ
ตัวอย่างเช่น หากคุณต้องการให้ส่วนหัวของคุณมีแบบอักษรที่แตกต่างจากบล็อกย่อหน้าให้โดดเด่นมากขึ้น คุณสามารถกำหนดการตั้งค่าในองค์ประกอบส่วนหัวได้
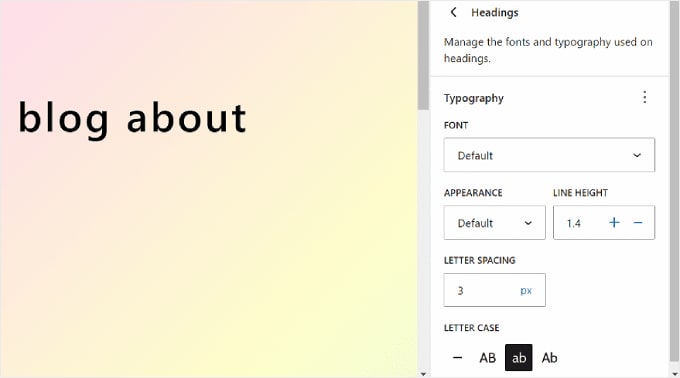
โดยทั่วไป คุณสามารถแก้ไขแบบอักษร ขนาด ลักษณะ และความสูงของบรรทัดของแต่ละองค์ประกอบได้
ตัวเลือกแบบอักษรขึ้นอยู่กับธีมที่คุณใช้ ในขณะเดียวกัน ลักษณะที่ปรากฏ จะควบคุมว่าคุณต้องการใช้แบบอักษรเวอร์ชันปกติ ตัวหนา หรือตัวเอียง

องค์ประกอบบางอย่างอาจมีการตั้งค่าเฉพาะ ดังนั้นอย่าลืมสำรวจทีละรายการ
ตัวอย่างเช่น องค์ประกอบส่วนหัวมีตัวเลือกในการปรับแต่งระยะห่างของตัวอักษรและตัวพิมพ์เล็กและตัวพิมพ์ใหญ่

การปรับแต่งจานสีของเว็บไซต์ของคุณ
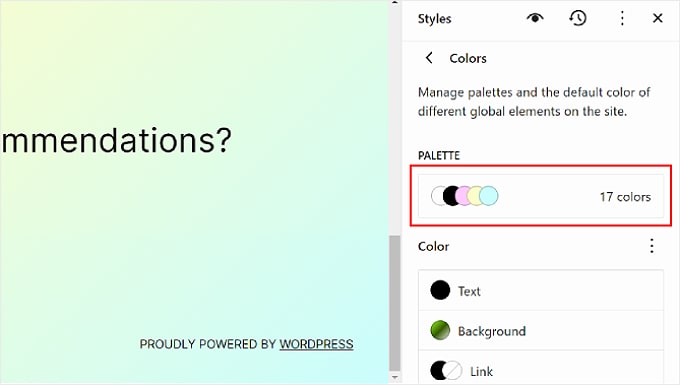
มาดูการตั้งค่าโทนสีสำหรับเว็บไซต์ของคุณกันดีกว่า โดยคลิกที่ 'สี' ในแผงสไตล์ คุณจะเห็นสองส่วน: จานสีและสี
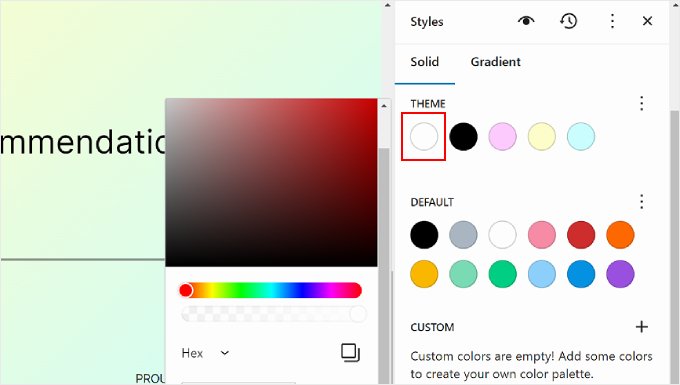
เลือกสีภายใน 'Palette'

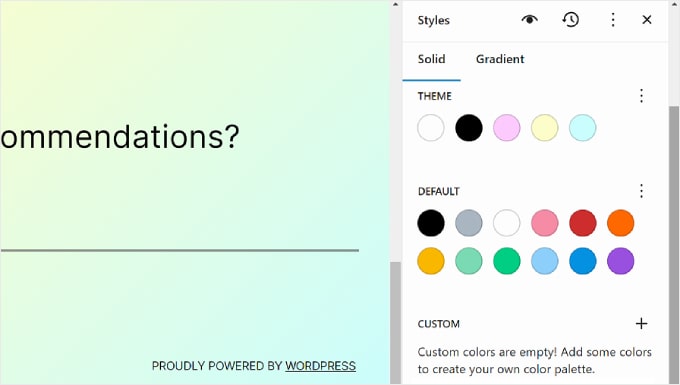
ในแท็บ Solid ของ Palette คุณจะเห็นส่วนธีม ค่าเริ่มต้น และกำหนดเอง
ธีมประกอบด้วยสีที่สามารถใช้เพื่อปรับแต่งชุดสีของเว็บไซต์ทั้งหมดของคุณได้

ในขณะเดียวกัน สีเริ่มต้นสามารถปรับเปลี่ยนบล็อกด้วยการตั้งค่าสีได้ โปรดทราบว่าบางธีมอาจไม่มีฟีเจอร์นี้ ดังนั้นคุณอาจไม่เห็นสิ่งนี้ในตัวแก้ไขของคุณ
สุดท้าย สีที่กำหนดเอง คือสีที่คุณสามารถเพิ่มลงในธีมได้ คุณสามารถใช้การตั้งค่านี้ได้หากตัวเลือกธีมหรือสีเริ่มต้นไม่เหมาะกับคุณ
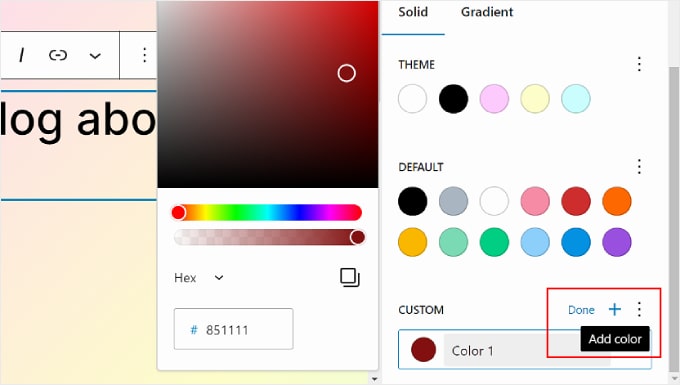
หากต้องการเพิ่มสีที่กำหนดเองใหม่ เพียงคลิกปุ่ม '+ เพิ่มสี' และใช้เครื่องมือตัวเลือกสี

หากคุณต้องการเปลี่ยนธีม ค่าเริ่มต้น หรือสีแบบกำหนดเอง เพียงเลือกสีและใช้เครื่องมือเลือกสีเพื่อสลับเป็นตัวเลือกอื่น
โปรดจำไว้ว่าบล็อกที่ใช้สีเหล่านี้ก็จะได้รับผลกระทบเช่นกัน

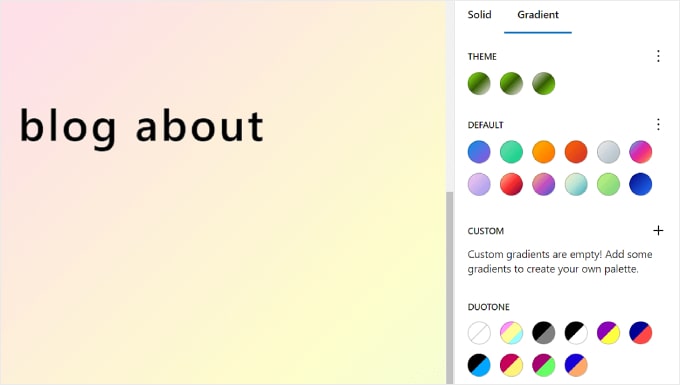
มาสลับไปที่แท็บ 'การไล่ระดับสี' กันดีกว่า คล้ายกับแท็บทึบ แต่ตัวเลือกสีจะอยู่ในรูปแบบการไล่ระดับสี ซึ่งเป็นการผสมของสีตั้งแต่สองสีขึ้นไป

ตัวเลือกธีมประกอบด้วยตัวเลือกการไล่ระดับสีโดยใช้สีทึบของธีม ในทางกลับกัน การตั้งค่าเริ่มต้นคือการไล่ระดับสีที่คุณสามารถใช้เพื่อปรับแต่งบล็อกได้
สีดูโอโทนคือฟิลเตอร์ที่คุณสามารถเพิ่มลงในบล็อกที่มีรูปภาพได้ คุณสามารถดูได้เฉพาะ duotones ใดบ้าง แต่ไม่สามารถแก้ไขได้ที่นี่

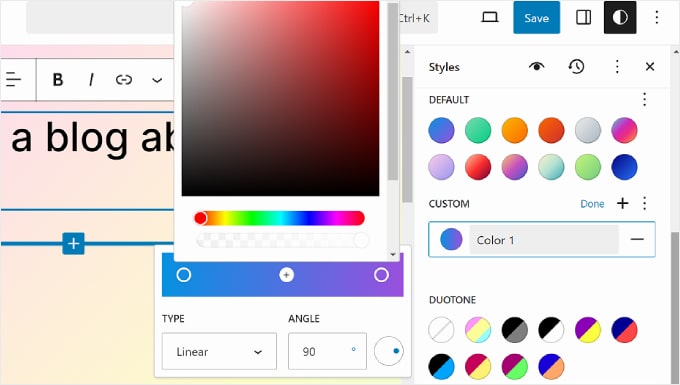
คุณยังสามารถสร้างการไล่ระดับสีแบบกำหนดเองได้หากจำเป็น
หากต้องการทำเช่นนั้น เพียงคลิกปุ่ม '+ เพิ่มสี' จากนั้น คุณสามารถเลือกประเภทการไล่ระดับสีเชิงเส้นหรือรัศมี และปรับแต่งทิศทางของการไล่ระดับสีโดยการเปลี่ยนมุม
นอกจากนี้ คุณสามารถเลือกสีเพิ่มเติมในการผสมการไล่ระดับสีได้โดยคลิกที่จุดในแถบเลื่อน ตัวเลือกสีจะปรากฏขึ้นเพื่อให้คุณเลือกสี

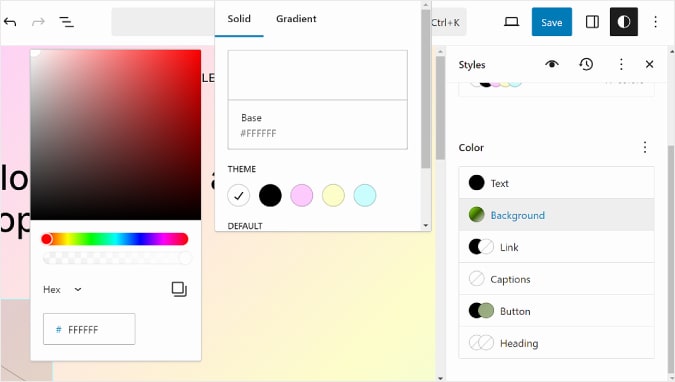
เมื่อกลับไปที่แท็บสี คุณสามารถปรับแต่งการตั้งค่าสีเฉพาะของข้อความ พื้นหลัง ลิงก์ คำอธิบาย ปุ่ม และส่วนหัวได้
เพียงคลิกที่องค์ประกอบแล้วเลือกสีทึบหรือไล่ระดับสีเพื่อเปลี่ยนสีขององค์ประกอบ คุณยังสามารถเลือกส่วนแสดงตัวอย่างเพื่อเข้าถึงเครื่องมือเลือกสีได้

การปรับเค้าโครงเว็บไซต์ของคุณ
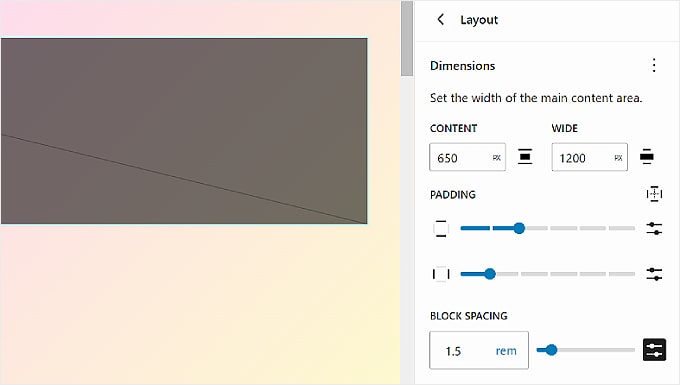
ตัวเลือกสุดท้ายในแท็บสไตล์คือเค้าโครง นี่คือที่ที่คุณสามารถแก้ไขช่องว่างระหว่างองค์ประกอบหน้าเว็บของคุณได้

ที่ด้านบนของแผงเค้าโครง คุณจะพบการตั้งค่าเพื่อเปลี่ยนเนื้อหาและความกว้างของหน้า ความกว้างของเนื้อหาจะกำหนดความกว้างเริ่มต้นสำหรับแต่ละบล็อกเมื่อการตั้งค่าการจัดตำแหน่งเป็นไม่มีในแถบเครื่องมือของบล็อก
ในทางกลับกัน ความกว้างแบบกว้างจะกำหนดความกว้างเริ่มต้นสำหรับบล็อกเมื่อตั้งค่าเป็นการจัดแนวความกว้างแบบกว้าง
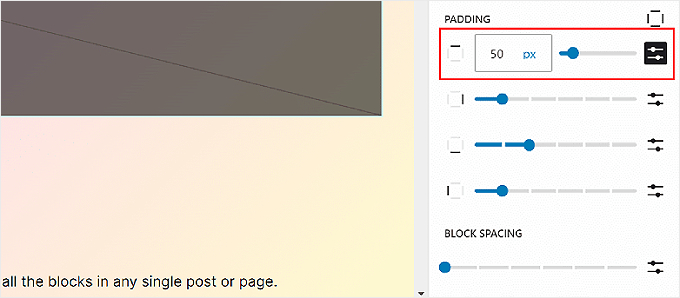
ด้านล่างคือ Padding ซึ่งควบคุมช่องว่างรอบนอกเนื้อหาหน้าเว็บของคุณ
เมื่อใช้แถบเลื่อนที่มีอยู่ คุณสามารถตั้งค่าช่องว่างด้านบน ล่าง ซ้าย และขวาได้ หากคุณต้องการระบุขนาดช่องว่างภายในให้เจาะจงยิ่งขึ้น คุณสามารถคลิกที่ไอคอนแถบเลื่อนเพื่อแทรกขนาดพิกเซลได้ เช่นเดียวกับในภาพหน้าจอด้านล่าง

ที่ด้านล่างคุณจะเห็นการตั้งค่า Block Spacing ตัวเลือกนี้จะกำหนดช่องว่างระหว่างแต่ละบล็อกเพื่อไม่ให้อยู่ใกล้หรือไกลจากกันเกินไป คุณสามารถแก้ไขได้เช่นเดียวกับที่คุณแก้ไข Padding
อย่าลืมคลิกปุ่ม 'บันทึก' ที่มุมขวาบนเพื่อทำการเปลี่ยนแปลงอย่างเป็นทางการ

วิธีปรับแต่งหน้า WordPress ด้วย FSE
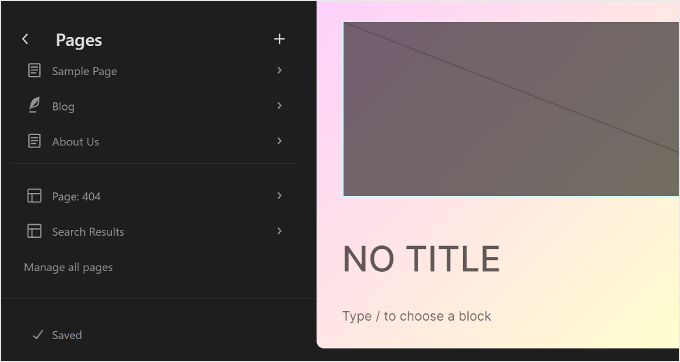
จนถึงตอนนี้ เราได้กล่าวถึงการนำทางและสไตล์แล้ว ตอนนี้เรามาดูหน้าเพจกันดีกว่า ในแท็บนี้ คุณจะเห็นรายการเพจที่มีอยู่ของคุณ เราจะพูดคุยเพิ่มเติมเกี่ยวกับการแก้ไขในภายหลัง

หากคุณต้องการจัดการหลายเพจในคราวเดียว คุณสามารถคลิกปุ่ม 'จัดการเพจทั้งหมด' ที่ด้านล่าง
สิ่งนี้จะนำคุณไปยังส่วนทุกหน้าในแดชบอร์ด WordPress

คุณยังสามารถสร้างหน้าใหม่ได้ในโปรแกรมแก้ไขเว็บไซต์แบบเต็ม
ในการทำเช่นนั้น เพียงคลิกปุ่ม '+' ร่างหน้าใหม่ในแผงด้านซ้าย หลังจากนั้น ตั้งชื่อเพจใหม่ของคุณแล้วกด 'สร้างฉบับร่าง'

จากนั้น คุณสามารถเริ่มปรับแต่งเพจได้
หากต้องการแก้ไขเพจที่มีอยู่ ให้เลือกเพจที่คุณต้องการแก้ไข ในกรณีนี้คือ 'หน้า: 404'

หลังจากนั้นคลิกปุ่มดินสอ 'แก้ไข'
จากนั้นคุณจะเห็นอินเทอร์เฟซการแก้ไขสำหรับหน้านั้นๆ

การแก้ไขหน้าโดยใช้ Full Site Editor นั้นเหมือนกับการใช้โปรแกรมแก้ไขบล็อก
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ เรามีคำแนะนำหลายประการให้คุณอ่าน คุณสามารถเริ่มต้นด้วยสิ่งเหล่านี้:
- วิธีสร้างเพจแบบกำหนดเองโดยใช้ตัวแก้ไขไซต์แบบเต็ม (ธีมแบบบล็อกเท่านั้น)
- วิธีสร้างหน้า Landing Page ใน WordPress โดยใช้ Block Editor (ไม่ต้องใช้ปลั๊กอิน)
- วิธีสร้างหน้าแยกต่างหากสำหรับโพสต์บล็อกใน WordPress
วิธีแก้ไขเทมเพลต WordPress ด้วย FSE
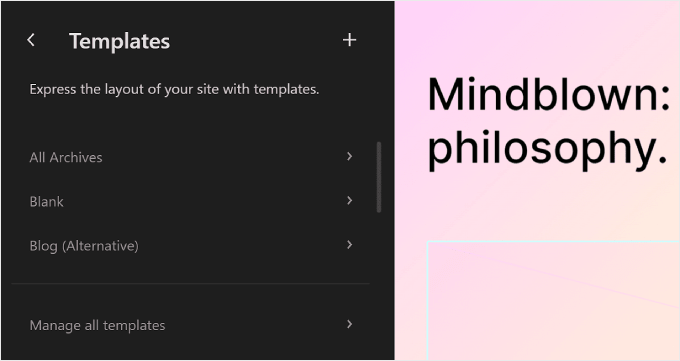
ในหน้าเทมเพลตใน WordPress Full Site Editor คุณจะเห็นรายการเทมเพลตที่มาจากธีมของคุณ

ในการแก้ไขเว็บไซต์แบบเต็มของ WordPress เทมเพลตคือโครงสร้างที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อออกแบบหน้าประเภทใดประเภทหนึ่งบนเว็บไซต์ของคุณ
ตัวอย่างเช่น ธีมบล็อก WordPress จำนวนมากจะมาพร้อมกับเทมเพลต Single Post เทมเพลตหน้านี้กำหนดโครงร่างของหน้าโพสต์ในบล็อก ซึ่งหมายความว่าทุกโพสต์ในบล็อกบนเว็บไซต์นั้นจะใช้เทมเพลตนั้น
คุณลักษณะนี้จะมีประโยชน์หากคุณมีหลายหน้าในบล็อก WordPress ของคุณและหลายหน้าใช้เลย์เอาต์เดียวกัน
หากคุณต้องการเปลี่ยนองค์ประกอบเดียวกันในหน้าเหล่านั้น แต่ไม่ต้องการแก้ไขแต่ละองค์ประกอบแยกกัน คุณก็สามารถแก้ไขเทมเพลตได้ จากนั้น การเปลี่ยนแปลงจะมีผลกับทุกหน้าที่ใช้เทมเพลตนั้น
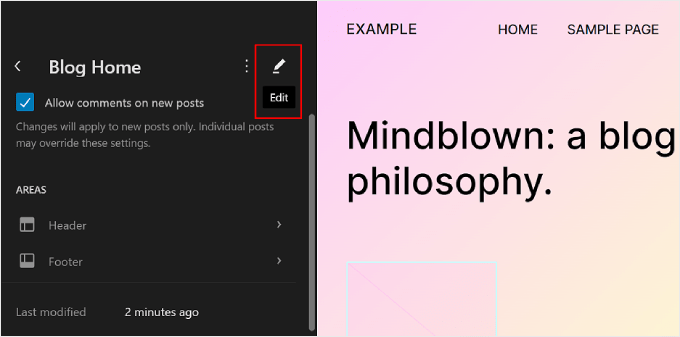
หากต้องการแก้ไขเทมเพลต คุณสามารถคลิกที่เทมเพลตนั้นได้ หลังจากนั้น คุณจะเห็นรายละเอียดเกี่ยวกับเทมเพลตเฉพาะ รูปแบบ และเวลาที่มีการแก้ไขครั้งล่าสุด เราจะพูดถึงรูปแบบเพิ่มเติมในหัวข้อถัดไป
ตอนนี้ เพียงคลิกปุ่มดินสอ 'แก้ไข'

ตอนนี้คุณสามารถแก้ไขเทมเพลตเพจได้เหมือนกับที่คุณแก้ไของค์ประกอบอื่นๆ โดยใช้ตัวแก้ไขบล็อก คุณสามารถเพิ่มบล็อกใหม่และปรับแต่งการตั้งค่าบล็อกหรือหน้าได้
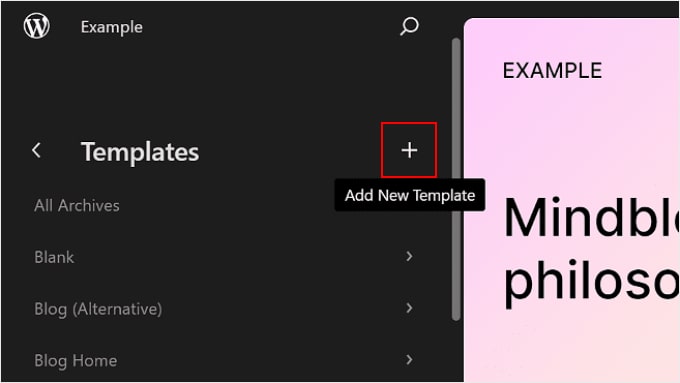
หากคุณต้องการสร้างเทมเพลตที่กำหนดเอง ให้เลือกปุ่ม '+ เพิ่มเทมเพลตใหม่' ในแผงด้านซ้าย

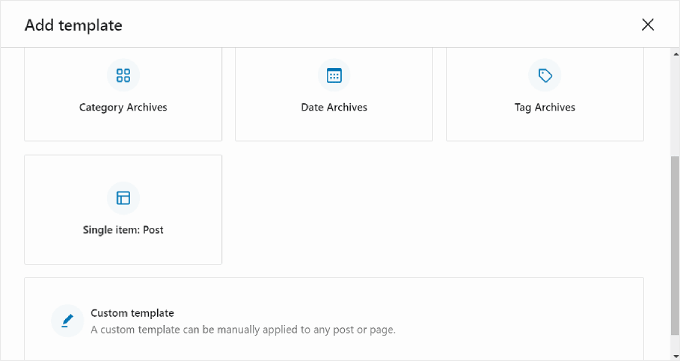
จากที่นี่ เพียงเลือกว่าควรใช้เทมเพลตใหม่กับหน้าใด
หรือคุณสามารถเลื่อนลงไปด้านล่างและเลือก 'เทมเพลตที่กำหนดเอง'

ในขั้นตอนนี้ คุณจะเห็นอินเทอร์เฟซการแก้ไขพร้อมหน้าว่างที่คุณสามารถเริ่มเพิ่มบล็อกได้ สำหรับตัวอย่างทีละขั้นตอน โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างเทมเพลตหน้าแรกที่กำหนดเองโดยใช้ตัวแก้ไขบล็อก
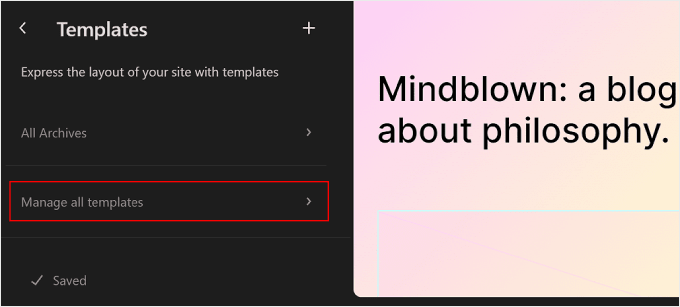
หากต้องการจัดการเทมเพลตทั้งหมดพร้อมกัน คุณสามารถกลับไปที่หน้าเทมเพลตแล้วคลิกปุ่ม 'จัดการเทมเพลตทั้งหมด'

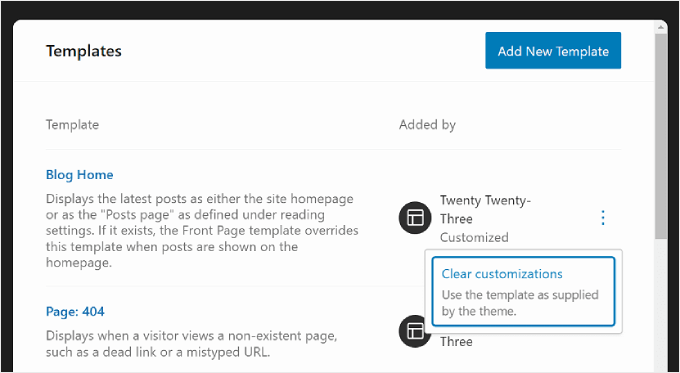
ในหน้านี้ คุณสามารถดูคำอธิบายเทมเพลตทั้งหมด เพิ่มเทมเพลตใหม่ หรือล้างการปรับแต่งที่คุณทำบนเทมเพลตเพื่อคืนค่าการตั้งค่าเริ่มต้น
นี่คือสิ่งที่ดูเหมือน:

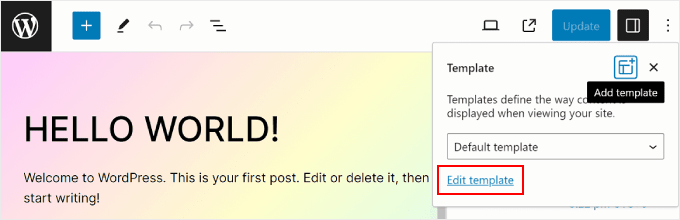
หากคุณกำลังแก้ไขเพจหรือโพสต์โดยใช้ตัวแก้ไขบล็อก และต้องการเปลี่ยนเทมเพลตโดยไม่ต้องไปที่โหมดแก้ไขไซต์เต็ม คุณก็สามารถทำได้เช่นกัน
เพียงไปที่เพจหรือโพสต์แล้วเปิดแถบด้านข้างการตั้งค่าเพจหรือโพสต์ จากนั้น ค้นหาส่วน 'เทมเพลต' ภายใน 'สรุป' และคลิกที่ส่วนนั้น

คุณสามารถใช้เมนูแบบเลื่อนลงเพื่อเปลี่ยนเทมเพลตของเพจ หรือคลิก 'แก้ไขเทมเพลต' เพื่อเข้าถึงตัวแก้ไขเทมเพลตได้ทันที หรือคลิกปุ่ม 'เพิ่มเทมเพลต' เพื่อสร้างเทมเพลตที่กำหนดเองใหม่ตั้งแต่ต้นก็ได้
วิธีแก้ไขรูปแบบ WordPress ด้วย FSE
ในการแก้ไขไซต์แบบเต็มของ WordPress รูปแบบคือชุดบล็อกที่พร้อมใช้งานซึ่งคุณสามารถแทรกลงในหน้าหรือโพสต์ได้ เมื่อคุณสร้างรูปแบบ รูปแบบนั้นจะถูกเพิ่มลงในไดเร็กทอรีบล็อกของคุณ และคุณสามารถเพิ่มลงในโพสต์หรือหน้าใดก็ได้บนเว็บไซต์ของคุณได้อย่างง่ายดาย

รูปแบบมีประโยชน์เมื่อคุณต้องการใช้ชุดบล็อกเดียวกันสำหรับหลายหน้าหรือหลายโพสต์ หลายๆ คนได้ใช้มันเพื่อออกแบบแบนเนอร์กระตุ้นการตัดสินใจหรือแกลเลอรีรูปภาพที่กำหนดเองในโพสต์บล็อกของตน
นอกจากนี้คุณยังมีตัวเลือกในการทำให้รูปแบบเหล่านี้ 'ซิงค์' ได้ ซึ่งหมายความว่าหากใช้รูปแบบในโพสต์หรือเพจหลายรายการ การแก้ไขใดๆ ที่คุณทำจะมีผลกับทุกกรณีที่ใช้รูปแบบนั้นโดยอัตโนมัติ
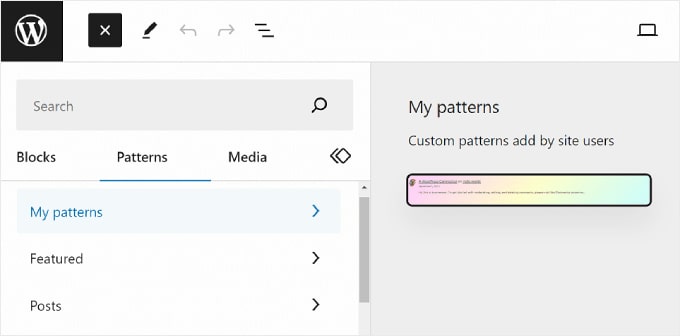
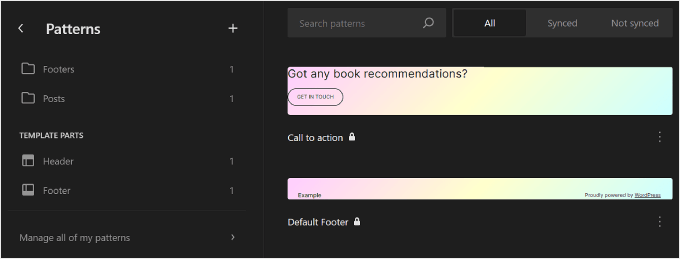
บนหน้ารูปแบบใน WordPress Full Site Editor คุณจะเห็นคอลเลกชันของรูปแบบ

เมนูที่มีไอคอนโฟลเดอร์ประกอบด้วยรายการรูปแบบเริ่มต้นที่นำเสนอโดยธีมที่คุณเลือก สิ่งเหล่านี้ถูกล็อคและไม่สามารถแก้ไขได้
ด้านล่างนี้ คุณจะพบ 'ส่วนของเทมเพลต' ซึ่งเป็นรูปแบบพิเศษที่ใช้ในโครงสร้างเว็บไซต์ของคุณ และไม่จำเป็นต้องเป็นส่วนหนึ่งของเนื้อหาหน้าเว็บของคุณ ตัวอย่างได้แก่ ส่วนหัว ส่วนท้าย ส่วนความคิดเห็น และอื่นๆ ของเว็บไซต์ของคุณ ทั้งหมดนี้สามารถปรับแต่งได้
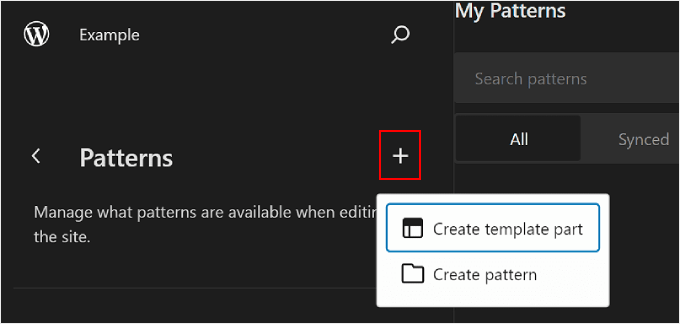
หากต้องการเพิ่มรูปแบบใหม่ ให้คลิกปุ่ม '+ สร้างรูปแบบ' ในแผงด้านซ้าย และเลือกระหว่างการสร้างรูปแบบใหม่หรือส่วนเทมเพลต

หากคุณสับสนว่าควรเลือกอันไหน รูปแบบจะคล้ายกับบล็อกที่ใช้ซ้ำได้ซึ่งคุณสามารถเพิ่มลงในเพจหรือโพสต์เนื้อหาของคุณได้ ในขณะเดียวกัน ส่วนของเทมเพลตก็เหมือนกับชุดบล็อกที่เป็นส่วนหนึ่งของโครงสร้างเทมเพลตของคุณ เช่น ส่วนหัว ส่วนท้าย หรือแถบด้านข้าง
ส่วนของเทมเพลตจะมีความสามารถในการซิงค์โดยอัตโนมัติ ดังนั้นการเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นจะมีผลกับเว็บไซต์ของคุณ ในทางกลับกัน รูปแบบสามารถซิงค์หรือยกเลิกการซิงค์ได้
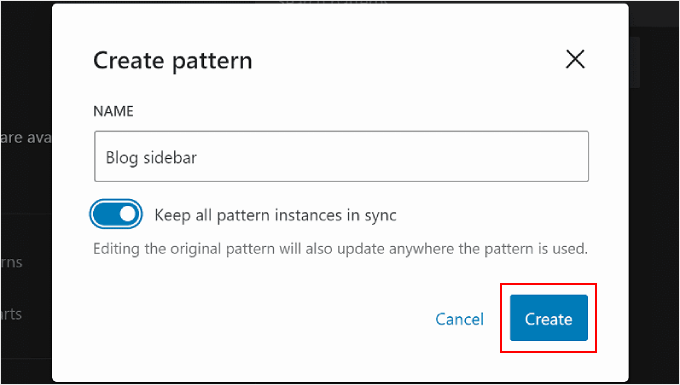
หลังจากนั้น คุณต้องตั้งชื่อส่วนเทมเพลตหรือรูปแบบ และเลือกว่าจะซิงค์หรือไม่ เมื่อคุณทำเสร็จแล้ว เพียงกด 'สร้าง' แล้วคุณจะถูกเปลี่ยนเส้นทางไปยังอินเทอร์เฟซการแก้ไข

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสร้างและการใช้รูปแบบ คุณสามารถดูคู่มือเริ่มต้นของเราเกี่ยวกับวิธีใช้รูปแบบบล็อก WordPress
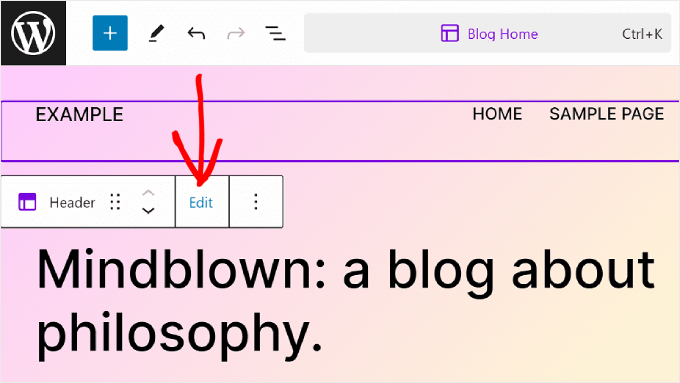
เมื่อแก้ไขหน้าหรือเทมเพลต คุณอาจต้องการปรับรูปแบบบล็อกหรือส่วนของเทมเพลตด้วย คุณสามารถทำได้ในตัวแก้ไขโดยไม่ต้องไปที่เมนูรูปแบบ
เพียงวางเมาส์เหนือรูปแบบหรือส่วนเทมเพลต หลังจากนั้น คลิก 'แก้ไข' จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังตัวแก้ไขเว็บไซต์แบบเต็มสำหรับองค์ประกอบนั้น

เคล็ดลับในการใช้ประโยชน์สูงสุดจากการแก้ไขเว็บไซต์แบบเต็มของ WordPress
ตอนนี้คุณคุ้นเคยกับพื้นฐานของการแก้ไขไซต์ทั้งหมดแล้ว ต่อไปเราจะมาหารือเกี่ยวกับเคล็ดลับและคำแนะนำบางประการเพื่อใช้ประโยชน์สูงสุดจากการแก้ไขไซต์นี้
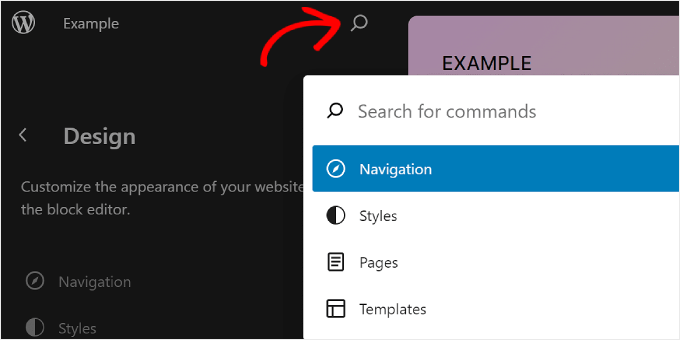
ใช้แถบค้นหาคำสั่ง
ด้วยแถบค้นหาคำสั่ง คุณสามารถนำทางไปยังบางส่วนของเว็บไซต์ของคุณได้อย่างรวดเร็วหรือดำเนินการแก้ไขการออกแบบเว็บไซต์ของคุณ
คุณลักษณะนี้จะมีประโยชน์หากคุณต้องการค้นหาการตั้งค่าเฉพาะใน Full Site Editor ทันที แทนที่จะต้องผ่านปุ่มและเมนูต่างๆ
หากคุณอยู่ในเมนูหลักของ Full Site Editor คุณสามารถคลิกที่ไอคอนรูปแว่นขยายเพื่อใช้งานได้

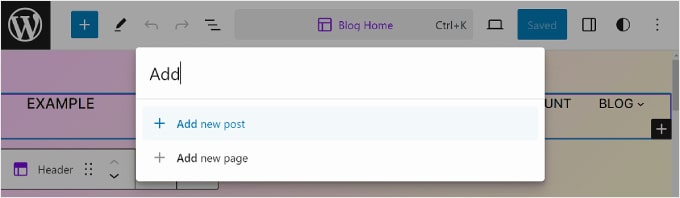
หรือคุณสามารถกด Ctrl/Command+K บนแป้นพิมพ์ขณะอยู่ในอินเทอร์เฟซการแก้ไขได้
จากนั้นเพียงพิมพ์สิ่งที่คุณต้องการค้นหาหรือทำ ตัวอย่างเช่น คุณสามารถเพิ่มโพสต์หรือหน้าใหม่โดยไม่ต้องกลับไปที่แดชบอร์ด WordPress

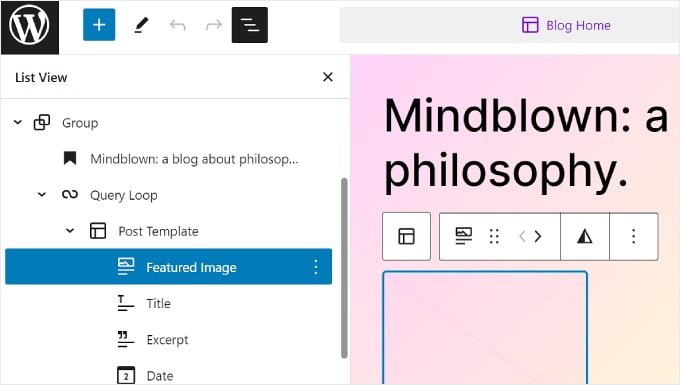
จัดการบล็อกด้วยมุมมองรายการ
เมื่อคุณแก้ไขเพจ เทมเพลต หรือรูปแบบ คุณอาจพบว่าตัวเองเพิ่มบล็อกจำนวนมากจนยากต่อการติดตามบล็อกทั้งหมด
นี่คือจุดที่ List View มีประโยชน์ ด้วยคุณลักษณะนี้ คุณจะเห็นทุกบล็อกที่เพิ่มลงในเพจ เทมเพลต หรือรูปแบบ รวมถึงบล็อกที่ซ้อนอยู่ในบล็อกหลักอื่นด้วย
หากต้องการเปิดใช้งานคุณสมบัติมุมมองรายการ สิ่งที่คุณต้องทำคือกดปุ่มสามบรรทัดที่ด้านซ้ายบนของแถบเมนูของตัวแก้ไข จากนั้นคุณจะเห็นบล็อกทั้งหมดที่ใช้ในหน้า โพสต์ เทมเพลต หรือรูปแบบนั้น
หากคุณต้องการกำหนดค่าบล็อกเฉพาะที่อยู่ภายในกลุ่ม แถว คอลัมน์ หรือที่คล้ายกัน เพียงคลิกที่บล็อกนั้นจากมุมมองรายการ จากนั้น บล็อกจะถูกเลือก และแถบเครื่องมือจะปรากฏขึ้น

ทำความคุ้นเคยกับแป้นพิมพ์ลัด
หากคุณต้องการแก้ไขเว็บไซต์ให้เร็วขึ้น ลองเรียนรู้เกี่ยวกับแป้นพิมพ์ลัด ด้วยทางลัด คุณสามารถไปยังปุ่มและการตั้งค่าต่างๆ ได้โดยใช้แป้นพิมพ์ แทนที่จะเลื่อนไปมาด้วยการเลื่อนเมาส์
ทางลัดที่ใช้ในโปรแกรมแก้ไขเนื้อหาบล็อกจะทำงานในการแก้ไขไซต์แบบเต็มด้วย คุณสามารถตรวจสอบรายการแป้นพิมพ์ลัด WordPress ของเราสำหรับข้อมูลเพิ่มเติม
ข้อจำกัดของการแก้ไขเว็บไซต์ WordPress แบบเต็ม
การแก้ไขเว็บไซต์แบบเต็มของ WordPress ทำให้ผู้ใช้ WordPress ใหม่ปรับแต่งเว็บไซต์ของตนได้ง่ายขึ้นอย่างแน่นอน อย่างไรก็ตาม คุณลักษณะนี้มีข้อบกพร่องบางประการ
ประการแรก คุณจะต้องมีธีมบล็อกเพื่อใช้งาน มีธีมบล็อกใหม่มากมาย แต่มีไม่มากเท่ากับธีม WordPress ทั่วไป หากคุณใช้ WooCommerce ตัวเลือกธีมของคุณอาจมีข้อจำกัดมากยิ่งขึ้น
นอกจากนี้ การเปลี่ยนธีมอาจเป็นเรื่องยุ่งยาก เนื่องจากคุณจะต้องตั้งค่าธีมอีกครั้งและตรวจสอบว่ามีปัญหาความเข้ากันได้กับปลั๊กอิน WordPress ของคุณหรือไม่
นอกจากนี้ การปรับแต่งส่วนใหญ่ของคุณยังขึ้นอยู่กับตัวเลือกที่นำเสนอโดยธีม WordPress ของคุณ สิ่งนี้สามารถจำกัดความคิดสร้างสรรค์ของคุณเมื่อสร้างไซต์ของคุณ
วิธีการใช้ทางเลือกในการแก้ไขเว็บไซต์แบบเต็ม
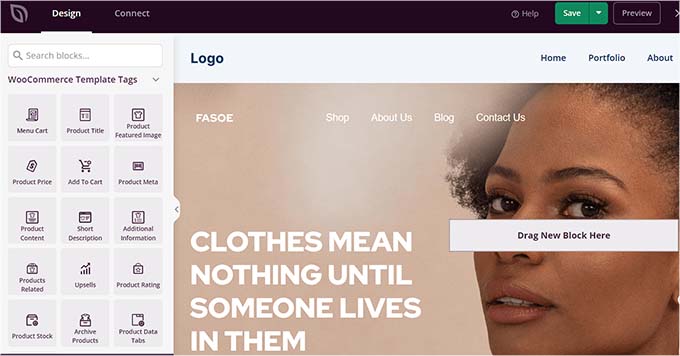
หากคุณกำลังมองหาทางเลือกในการแก้ไขเว็บไซต์ WordPress แบบเต็ม คุณสามารถดู SeedProd ได้ มันเป็นปลั๊กอินตัวสร้างเพจที่ทรงพลังและตัวสร้างธีมพร้อมเทมเพลตที่เหมาะกับอุปกรณ์พกพามากกว่า 300+ แบบเพื่อสร้างเว็บไซต์ทุกประเภท
เครื่องมือสร้างแบบลากและวางนั้นใช้งานง่ายและมีบล็อกหน้ามากกว่า 90 หน้าสำหรับองค์ประกอบเนื้อหา นอกจากนี้ยังมีส่วนที่สร้างไว้ล่วงหน้าหลายสิบส่วน เช่น คำกระตุ้นการตัดสินใจ ซึ่งได้รับการปรับให้เหมาะกับ Conversion ดังนั้นคุณไม่จำเป็นต้องออกแบบองค์ประกอบเหล่านี้ตั้งแต่ต้น

คุณสามารถอ่านบทวิจารณ์ SeedProd และบทความของเราเกี่ยวกับวิธีสร้างธีม WordPress ที่กำหนดเองสำหรับข้อมูลเพิ่มเติม
เราหวังว่าคู่มือสำหรับผู้เริ่มต้นนี้จะช่วยให้คุณเรียนรู้วิธีใช้ WordPress Full Site Editing (FSE) คุณอาจต้องการตรวจสอบรายการปลั๊กอินตัวสร้างเพจ WordPress ที่ดีที่สุดและบทความของเราเกี่ยวกับปัญหาตัวแก้ไขบล็อก WordPress ทั่วไป
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
