คู่มือการเริ่มต้นฉบับสมบูรณ์สำหรับการแก้ไขเว็บไซต์ WordPress แบบเต็ม
เผยแพร่แล้ว: 2024-06-14WordPress ได้รับการจัดอันดับให้เป็น CMS ที่เป็นที่ชื่นชอบมากที่สุดทั่วโลกอย่างต่อเนื่อง สิ่งนี้เกิดขึ้นได้เนื่องจากมีการพัฒนาอย่างต่อเนื่องเพื่อตอบสนองความต้องการของฐานผู้ใช้ที่หลากหลาย
ความก้าวหน้าล่าสุดในการเดินทางครั้งนี้คือการเปิดตัว Full Site Editing (FSE) ซึ่งเปิดตัวพร้อมกับ การอัปเดตเวอร์ชัน 5.8 ประมาณปี 2021
WordPress Full Site Editing (FSE) สร้างขึ้นจากฟังก์ชันบล็อกของโครงการ Gutenberg มันมอบประสบการณ์การสร้างไซต์ที่บูรณาการและใช้งานง่ายยิ่งขึ้น ผู้ใช้สามารถสร้าง ปรับแต่ง และจัดการทุกแง่มุมของเว็บไซต์โดยใช้บล็อก
ในคู่มือนี้ เราจะสำรวจ การแก้ไขเว็บไซต์แบบเต็ม (FSE) ประโยชน์ของการแก้ไข วิธีการเข้าถึง และคำแนะนำทีละขั้นตอนสำหรับการปรับแต่งส่วนหัว เมนู สไตล์ เพจ เทมเพลต และรูปแบบ
ในตอนท้ายของคู่มือนี้ คุณจะมีความเข้าใจอย่างถ่องแท้เกี่ยวกับการใช้ FSE ในการออกแบบ แก้ไข และบำรุงรักษาเว็บไซต์ที่ได้รับการปรับปรุงให้เหมาะสมและดึงดูดสายตา
การแก้ไขเว็บไซต์ WordPress แบบเต็มคืออะไร?
WordPress Full Site Editing (FSE) เป็นคุณสมบัติที่ก้าวล้ำซึ่งปฏิวัติวิธีที่ผู้ใช้ออกแบบและจัดการเว็บไซต์ของตน
แตกต่างจากการตั้งค่า WordPress แบบดั้งเดิมที่ธีมกำหนดโครงสร้างและรูปลักษณ์ของส่วนต่าง ๆ ของไซต์ FSE ช่วยให้ผู้ใช้ปรับแต่งเว็บไซต์ทั้งหมดของตนผ่านอินเทอร์เฟซแบบบล็อก
เหตุใดสิ่งนี้จึงสำคัญมาก?
FSE ช่วยให้เจ้าของไซต์สามารถแก้ไขส่วนหน้าของเว็บไซต์ได้ด้วยตนเองโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดมากนัก นอกจากนี้ยังช่วยขจัดการพึ่งพานักพัฒนาส่วนหน้าจำนวนมากอีกด้วย โดยรวมแล้วถือเป็นก้าวไปในทิศทางที่ถูกต้องเกี่ยวกับการเข้าถึงเทคโนโลยี
คุณไม่จำเป็นต้องมีเครื่องมือและอินเทอร์เฟซมากมายเพื่อสร้างไซต์ของคุณอีกต่อไป แต่คุณสามารถจัดการทุกอย่างตั้งแต่ส่วนหัวไปจนถึงส่วนท้ายและทุกหน้าจาก อินเทอร์เฟซที่รวมเป็นหนึ่งเดียว
ผลลัพธ์ของ FSE นั้นยิ่งใหญ่มากไม่ว่าคุณจะเป็น ผู้ใช้ WordPress ที่มีประสบการณ์ หรือเป็น มือใหม่ก็ตาม
องค์ประกอบสำคัญของการแก้ไขไซต์แบบเต็ม
- เครื่องมือแก้ไขไซต์: ศูนย์กลางที่ผู้ใช้สามารถแก้ไขทั้งไซต์ได้ เครื่องมือแก้ไขไซต์มีอินเทอร์เฟซแบบภาพสำหรับจัดการเทมเพลต ส่วนเทมเพลต และสไตล์ทั่วทั้งไซต์
- เทมเพลต: รูปแบบที่กำหนดไว้ล่วงหน้าสำหรับเนื้อหาประเภทต่างๆ (เช่น โพสต์เดี่ยว เพจ เอกสารสำคัญ) ที่สามารถปรับแต่งได้โดยใช้บล็อก
- ส่วนเทมเพลต: ส่วนเทมเพลตที่ใช้ซ้ำได้ เช่น ส่วนหัวและส่วนท้าย สามารถแก้ไขได้เพียงครั้งเดียวและนำไปใช้กับเทมเพลตหลายรายการได้
- สไตล์สากล: การตั้งค่าที่ให้ผู้ใช้สามารถกำหนดรูปลักษณ์โดยรวมของไซต์ของตน รวมถึงการพิมพ์ สี และการเว้นวรรค การตั้งค่าเหล่านี้ใช้กับเทมเพลตและเพจทั้งหมด
- บล็อก: โครงสร้างหลักของ FSE อนุญาตให้ผู้ใช้เพิ่มและจัดเรียงองค์ประกอบเนื้อหา เช่น ข้อความ รูปภาพ ปุ่ม และอื่นๆ ในลักษณะที่มีความยืดหยุ่นสูง
ความแตกต่างระหว่างการแก้ไขแบบดั้งเดิมและการแก้ไขไซต์แบบเต็ม
การแก้ไข WordPress แบบดั้งเดิมอาศัยธีมและตัวเลือกการปรับแต่งเฉพาะธีมเป็นอย่างมาก บ่อยครั้งที่ผู้ใช้ต้องทำงานกับหลายอินเทอร์เฟซและบางครั้งก็ต้องใช้โค้ดเพื่อให้ได้รูปลักษณ์และฟังก์ชันการทำงานที่ต้องการ
โปรแกรมแก้ไข WordPress แบบคลาสสิกเกือบจะรู้สึกเหมือนเป็นของที่ระลึกจากยุคฟล็อปปี้ดิสก์ที่ล่วงลับไปแล้ว
มันคือการแก้ไขตามข้อความทั้งหมด การปรับแต่งที่จำกัดทำให้คุณต้องพึ่งพาธีมและปลั๊กอินที่ยุ่งยาก
เข้าสู่การแก้ไขเว็บไซต์แบบเต็ม (FSE)!
ในทางกลับกัน การแก้ไขเว็บไซต์แบบเต็มจะเปลี่ยนกระบวนการพัฒนาเว็บไซต์อย่างมาก มันรวมงานการออกแบบเว็บไซต์ทั้งหมดไว้ในแพลตฟอร์มเดียว ทำให้ไม่จำเป็นต้องสลับระหว่างแท็บต่างๆ ตอนนี้ใครๆ ก็สามารถสร้างและจัดการเว็บไซต์ได้ โดยไม่คำนึงถึงความเชี่ยวชาญหรือความรู้ด้านการเขียนโค้ดมาก่อน
ดังที่คุณทราบ FSE สร้างขึ้นจากแนวทางแบบบล็อก โดยนำเสนอความยืดหยุ่น ความสม่ำเสมอ และความสะดวกในการใช้งานที่เหนือชั้น ทำให้ผู้ใช้สามารถนำวิสัยทัศน์ที่สร้างสรรค์ของตนมาสู่ชีวิตจริงโดยมีอุปสรรคทางเทคนิคน้อยที่สุด
วิธีเข้าถึงการแก้ไขไซต์แบบเต็มบน WordPress
การเข้าถึงและใช้ความสามารถเต็มรูปแบบของ FSE นั้นเป็นกระบวนการที่ค่อนข้างง่าย
ขั้นแรก ไปที่แดชบอร์ด WordPress ของคุณ และทางด้านซ้าย ให้ค้นหา Appearance ===> Editor
คลิกที่ “ ตัวแก้ไข ”
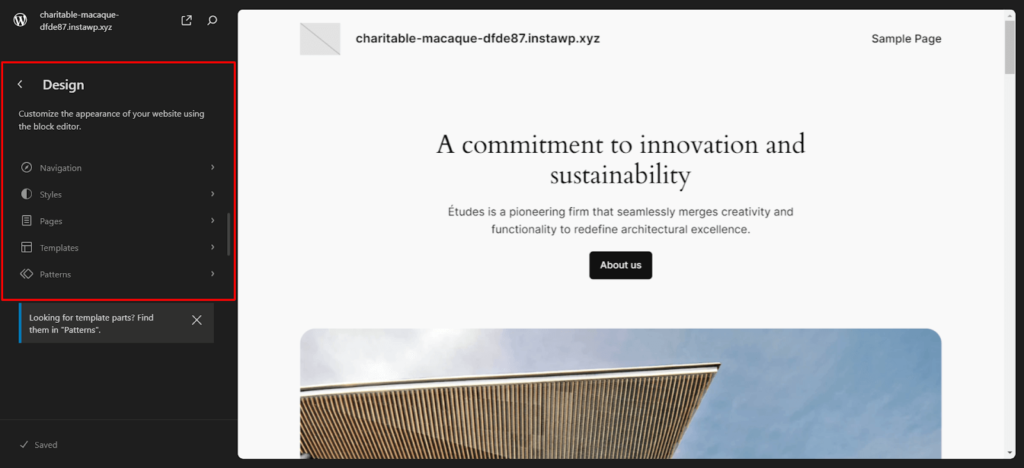
หลังจากคลิก “ ตัวแก้ไข ” คุณจะถูกนำไปที่หน้าต่างใหม่ซึ่งมีอินเทอร์เฟซตัวแก้ไขและพารามิเตอร์การออกแบบ เช่น การนำทาง สไตล์ หน้า ฯลฯ ไปทางซ้าย มันควรมีลักษณะดังนี้:

ดู! เรียบง่าย! ตอนนี้เราสามารถคิดถึงฟังก์ชันตัวแก้ไขบล็อกทั้งหมดได้แล้ว
สร้างส่วนหัวและส่วนท้ายของ WordPress แบบกำหนดเอง
หัวข้อ
หากต้องการสร้างส่วนหัว ให้ไปที่หน้าที่คุณต้องการแก้ไขแล้วคลิกมุมมองรายการที่ด้านซ้ายบน การคลิกที่มุมมองรายการจะทำให้คุณมีเมนูแบบเลื่อนลงบนแดชบอร์ด เมนูแบบเลื่อนลงนี้จะมีกลุ่มส่วนหัวและส่วนท้ายดังนี้:
ตอนนี้ หากคุณคลิกที่ส่วนหัวบนหน้าเว็บของคุณ คุณสามารถใช้ฟังก์ชันแบบบล็อกของ Gutenberg แล้วลากและวางองค์ประกอบที่คุณต้องการเพิ่มลงในส่วนหัวของคุณได้
ในตัวอย่างด้านล่าง คุณจะเห็นว่าฉันได้เพิ่มเมนูนำทางและปุ่มลงทะเบียนไว้ที่ส่วนหัวของฉันแล้ว
คุณสามารถแก้ไขส่วนหัวแยกกันได้โดยไม่ต้องแก้ไขทั้งหน้า โดยไปที่แผง “การออกแบบ” ทางซ้ายมือ และเลือก “เทมเพลต”
ขั้นแรก เลือกเพจที่คุณต้องการแก้ไข จากนั้นคลิกที่ "หน้าแรกของบล็อก" จากนั้นเลื่อนลงเพื่อค้นหา "ส่วนหัว"
คุณยังสามารถแก้ไขส่วนเทมเพลตอื่นๆ แยกกันหรือเพิ่มเทมเพลตที่คุณกำหนดเองได้
การแก้ไขเทมเพลตตามส่วนต่างๆ ยังช่วยให้คุณสามารถปรับความกว้างของส่วนหัวของคุณได้ คุณสามารถปรับแถบเลื่อนด้วยตนเองหรือป้อนขนาดเฉพาะโดยตรงได้
ส่วนท้าย
กระบวนการนี้คล้ายกับกระบวนการก่อนหน้าทุกประการ สิ่งที่คุณต้องทำคือเลื่อนหน้าลงไปที่ส่วนท้ายและเริ่มสร้างโดยใช้บล็อกที่มีอยู่ หรือคุณสามารถแก้ไขส่วนท้ายแยกกันได้เช่นเดียวกับส่วนหัว เพียงคลิกที่ "ส่วนท้าย" ในส่วนพื้นที่ของหน้า
ในตัวอย่างด้านล่าง คุณจะเห็นว่าฉันได้สร้างส่วนท้ายของเว็บไซต์ที่ค่อนข้างมาตรฐานโดยใช้คอลัมน์ บล็อกสแต็ก และบล็อกย่อหน้า
คุณยังสามารถใช้เทมเพลตที่โหลดไว้ล่วงหน้าเพื่อสร้างส่วนหัวและส่วนท้ายได้ มันจะเร่งกระบวนการพัฒนาของคุณให้เร็วขึ้น
แก้ไขเมนูการนำทางของคุณ
เมนูนำทางเป็นส่วนสำคัญของการออกแบบเว็บไซต์ ช่วยให้ผู้ใช้ค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วและมีประสิทธิภาพ เมนูนำทางที่ออกแบบมาอย่างดี สามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก และทำให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้ง่ายขึ้น
ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อปรับแต่งเมนูของคุณ และให้แน่ใจว่าผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย
เราได้เห็นวิธีเข้าถึงเครื่องมือแก้ไขเว็บไซต์แล้ว หลังจากเข้าสู่ระบบแล้ว ให้ไปที่หน้าที่คุณต้องการเพิ่มเมนูนำทาง
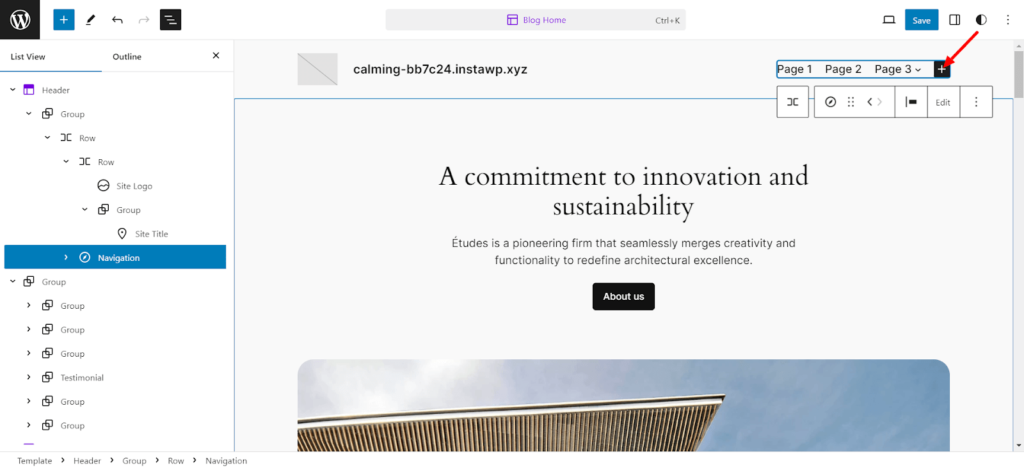
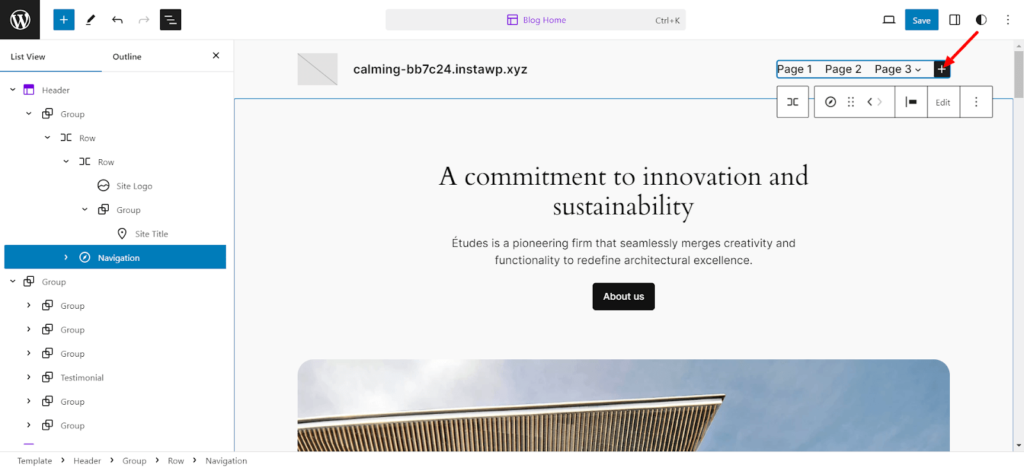
หลังจากไปถึงแล้ว หากคุณต้องการเพิ่มแถบนำทางที่ส่วนหัว ให้คลิกเครื่องหมาย “+” ทางด้านขวาของบล็อกตัวแก้ไขแล้วพิมพ์ “การนำทาง” ในแถบค้นหา องค์ประกอบการนำทางควรปรากฏขึ้น
บางสิ่งเช่นนี้:
คุณยังสามารถเพิ่มส่วนใหม่และแถบนำทางได้อีกด้วย ด้วย FSE คุณมีอิสระอย่างสมบูรณ์
โปรดจำไว้ว่าคุณสามารถแก้ไขเมนูการนำทางแยกจากหน้าได้ เช่น ส่วนหัวและส่วนท้าย เพียงเลือก “การนำทาง” จากเมนูการออกแบบแล้วกดแก้ไข
ตอนนี้คุณได้เพิ่มเมนูการนำทางแล้ว คุณสามารถเพิ่มเพจลงในแถบนำทางได้มากเท่าที่คุณต้องการ เพียงกดปุ่ม "+" เพื่อเพิ่มหน้าอื่น

จากนั้น คุณสามารถเพิ่มลิงก์ไปยังแต่ละหน้าได้โดยตรงจากเครื่องมือแก้ไข แบบนี้:

คุณสามารถเพิ่มเมนูย่อยลงในแต่ละหน้าได้:
หลังจากสร้างเมนูการนำทางแล้ว คุณสามารถทดลองใช้การตั้งค่าและสไตล์ต่างๆ มากมายได้ เพียงคลิกแท็บการตั้งค่าที่ด้านบนขวาของเครื่องมือแก้ไข ข้างปุ่มบันทึก จากนั้นปรับแต่งและเปลี่ยนแปลงเนื้อหาตามใจคุณ
เปลี่ยนสไตล์สากลของเว็บไซต์ของคุณ
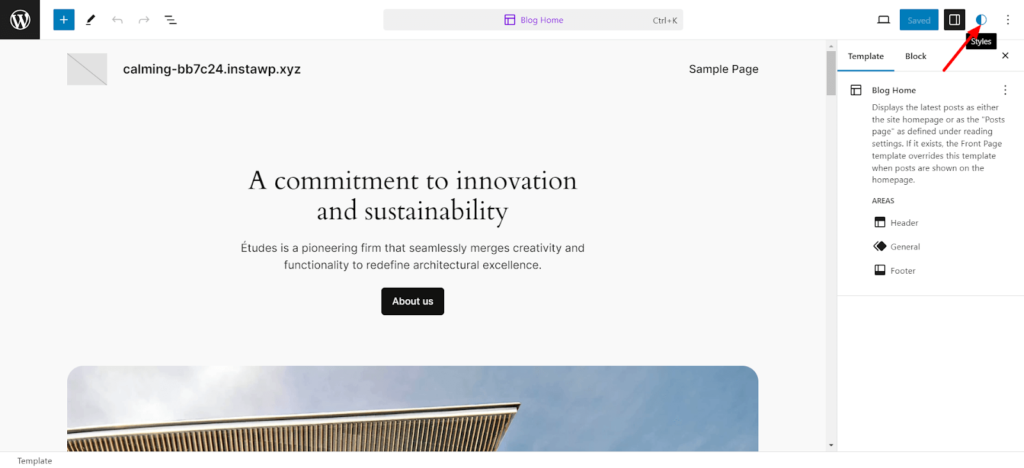
ไปที่ตัวแก้ไขอีกครั้งและค้นหาปุ่มสไตล์ที่ด้านบนขวาของหน้าแก้ไขของคุณ ควรมีลักษณะเป็นวงกลมครึ่งวงกลมขาวดำดังนี้:

เมื่อคลิกแล้ว เมนูสไตล์ควรปรากฏทางด้านขวาพร้อมกับตัวพิมพ์ เลย์เอาต์สี ฯลฯ คุณสามารถเรียกดูสไตล์ต่างๆ ได้โดยคลิกปุ่ม “เรียกดูสไตล์”
มีหลายสไตล์ที่ยอดเยี่ยมและไม่เหมือนใครให้เลือก

การเปลี่ยนการพิมพ์
ถัดไป คุณสามารถเปลี่ยนแบบอักษรของแบบอักษรได้เพียงแค่คลิกที่ปุ่ม "การพิมพ์" ซึ่งจะนำคุณไปยังเมนูที่มีแบบอักษรต่างๆ ที่ใช้ในตำแหน่งต่างๆ บนหน้าเว็บของคุณ คุณยังสามารถเปลี่ยนแบบอักษรในองค์ประกอบเฉพาะ เช่น ข้อความ ลิงก์ ส่วนหัว คำอธิบาย และปุ่มได้
หากต้องการเปลี่ยนแบบอักษรใดแบบอักษรหนึ่ง ให้คลิกแบบอักษรใดก็ได้ที่แสดงอยู่ใต้ส่วนหัว "FONTS" และคุณจะมีตัวเลือกดังนี้:
- การใช้แบบอักษรเริ่มต้น
- กำลังอัปโหลดแบบอักษรของคุณ
- หรือเลือกแบบอักษร Google ใดๆ ที่คุณดาวน์โหลดไว้
หากคุณต้องการเปลี่ยนแบบอักษรบนองค์ประกอบใด ๆ ไม่ว่าจะเป็นลิงก์หรือส่วนหัว เพียงคลิกที่มัน คุณสามารถกำหนดการตั้งค่าเองได้ เช่น ลักษณะ ระยะห่างระหว่างตัวอักษร ความสูงของบรรทัด และขนาดหัวเรื่อง (H1, H2 ฯลฯ)
การเปลี่ยนสี
จากนั้น คุณยังสามารถแก้ไขสีที่ใช้บนเว็บไซต์ของคุณได้ เพียงคลิกปุ่ม "สี" คุณยังสามารถเปลี่ยนสีขององค์ประกอบเฉพาะ เช่น ข้อความ ลิงก์ ฯลฯ
ภายในตัวเลือก “PALETTE” คุณจะพบตัวเลือกมากมายที่คุณสามารถปรับแต่งได้ ตั้งแต่สีของธีมที่เป็นสีทึบไปจนถึงการไล่ระดับสี
คุณยังสามารถปรับประเภทและมุมของการไล่ระดับสีได้หากต้องการ!
คุณสามารถเพิ่มสีที่กำหนดเองได้มากเท่าที่คุณต้องการและตั้งค่าสีที่กำหนดเองสำหรับองค์ประกอบใดๆ
การเปลี่ยนเค้าโครง
ตัวเลือกที่สามที่คุณสามารถปรับแต่งได้คือตัวเลือกเค้าโครง
ในส่วนนี้ คุณจะพบการตั้งค่าความกว้างของเนื้อหา ช่องว่างภายใน และระยะห่างระหว่างบล็อก ต่อไปนี้เป็นบทสรุปโดยย่อเกี่ยวกับสิ่งที่การตั้งค่าทั้งหมดทำ:
- ความกว้างของเนื้อหาที่แสดงเป็น “เนื้อหา” เกี่ยวข้องกับการปรับความกว้างของเนื้อหาบนหน้าเว็บของคุณ
- ความกว้างของคอนเทนเนอร์หรือกล่องที่แสดงเป็น "กว้าง" จะปรับความกว้างโดยรวมของหน้า
- ช่องว่างภายในเกี่ยวข้องกับการขยายในทุกด้านของหน้าเว็บไซต์ของคุณ
- ระยะห่างของบล็อกจะจัดการการแยกระหว่างแต่ละบล็อกองค์ประกอบบนเพจของคุณ
และอย่าลืมบันทึกการเปลี่ยนแปลงของคุณหลังจากปรับแต่งทั้งหมดแล้ว เว้นแต่ว่าคุณต้องการให้การทำงานหนักของคุณหมดไป
ปรับแต่งหน้า WordPress
เราได้กล่าวถึงไปมากแล้ว แต่ยังจะมีอีกมากในอนาคต!
ถัดไปในวาระการประชุมคือการปรับแต่งหน้า WordPress ของคุณ โดยไปที่แผงการออกแบบทางด้านขวาแล้วคลิกบนหน้าต่างๆ
ที่นี่คุณจะพบรายการหน้าทั้งหมดบนเว็บไซต์ของคุณ
หากคุณต้องการดูหน้าทั้งหมดบนเว็บไซต์ของคุณ เพียงกด "จัดการหน้าทั้งหมด" ที่ด้านล่างของส่วน "หน้า" นี่จะเป็นการเปิดหน้าต่างใหม่พร้อมหน้าทั้งหมดของคุณ
เมื่อไปถึงแล้ว คุณสามารถเพิ่มหน้าใหม่ได้โดยคลิกปุ่มขวาบน
คุณสามารถเพิ่มหน้าได้โดยคลิกปุ่ม "+" ข้างส่วนหัวของส่วน "หน้า" พรอมต์ใหม่จะถามชื่อหน้า เพียงตั้งชื่อเพจแล้วกด “สร้างฉบับร่าง” เพจใหม่ของคุณจะถูกสร้างขึ้น
ตอนนี้คุณสามารถเริ่มแก้ไขเพจใหม่ของคุณได้
แก้ไขเทมเพลต WordPress
ไปที่หน้า “เทมเพลต” ในแผง “การออกแบบ” ของ WordPress Full Site Editor
เทมเพลตคือเพจที่จัดรูปแบบไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อสร้างเพจประเภทเฉพาะได้ ลองใช้หน้า "404" เป็นตัวอย่าง
เพจนี้ได้รับการออกแบบให้ตรงตามข้อกำหนดพื้นฐานทั้งหมดของเพจ 404 แล้ว นี่เป็นคุณสมบัติที่ดีทีเดียว ซึ่งช่วยให้คุณสามารถนำการออกแบบกลับมาใช้ใหม่ได้หากคุณมีหลายหน้าที่มีเลย์เอาต์เดียวกัน
คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งของระบบนี้คือคุณไม่จำเป็นต้องแก้ไขแต่ละหน้าทีละหน้า สมมติว่าคุณใช้เทมเพลตเดียวกันสำหรับหลายหน้า ในกรณีดังกล่าว การเปลี่ยนแปลงเหล่านี้จะมีผลกับทุกหน้าอย่างมีประสิทธิภาพ เจ๋งใช่มั้ยล่ะ!
เพียงกดปุ่มแก้ไขที่มีไอคอนดินสอเพื่อแก้ไขเทมเพลต
ตอนนี้คุณสามารถเริ่มแก้ไขเทมเพลตได้แล้ว
หากต้องการสร้างเทมเพลตที่กำหนดเอง ให้กดเครื่องหมาย “+” ข้างส่วนหัว “เทมเพลต” จากนั้น คุณสามารถเลือกจากเทมเพลตที่โหลดไว้ล่วงหน้าหลายรายการ
หรือเลื่อนลงและสร้างเทมเพลตที่คุณกำหนดเอง
หากคุณต้องการจัดการเทมเพลตทั้งหมด เพียงกดปุ่ม “จัดการเทมเพลต” ที่ด้านล่างของส่วน “เทมเพลต” และดูชื่อเทมเพลต คำอธิบาย และผู้แต่งทั้งหมด คุณสามารถลบเทมเพลตได้หากคุณเลือก
คุณยังสามารถแก้ไขเทมเพลตเพจได้โดยตรงโดยไม่ต้องเข้าสู่โหมด FSE
ปรับเปลี่ยนรูปแบบ WordPress
ตอนนี้เราเหลือตัวเลือกการแก้ไขสุดท้ายในตัวแก้ไข FSE รูปแบบ!
ดังที่คุณอาจทราบแล้วว่ารูปแบบคือบล็อกสำเร็จรูปที่สามารถใช้กับหน้าหรือโพสต์ต่างๆ ทั่วทั้งเว็บไซต์ของคุณ
เมื่อคุณสร้างรูปแบบใหม่ รูปแบบนั้นจะถูกเพิ่มลงในไดเร็กทอรีรูปแบบโดยอัตโนมัติ คุณสามารถเพิ่มลงในโพสต์หรือเพจที่คุณต้องการได้อย่างอิสระ
รูปแบบเป็นเครื่องมือออกแบบที่มีประโยชน์อย่างยิ่งในการรักษาความสอดคล้องของเว็บไซต์
ตัวอย่างเช่น คุณสามารถ สร้างรูปแบบ CTA เพียงครั้งเดียว จากนั้นใช้กับหน้าและโพสต์ทั้งหมดบนเว็บไซต์ของคุณ
เช่นเดียวกับเทมเพลต รูปแบบมีคุณลักษณะที่เรียกว่า "ซิงค์ " ซึ่งหมายความว่าหากคุณเปลี่ยนอินสแตนซ์รูปแบบหนึ่ง การเปลี่ยนแปลงจะมีผลกับทุกกรณี
หากคุณไปที่ส่วน "รูปแบบ" ของเครื่องมือแก้ไข คุณจะพบรูปแบบที่โหลดไว้ล่วงหน้าจำนวนมากซึ่งถูกล็อคและไม่สามารถแก้ไขได้
คุณสามารถดูส่วนเทมเพลตได้ที่นี่ มีรูปแบบพิเศษที่สงวนไว้สำหรับโครงสร้างเว็บไซต์ของคุณ สิ่งเหล่านี้สามารถปรับแต่งได้
หากต้องการเพิ่มรูปแบบ ให้คลิกที่ปุ่ม "+" คุณจะเห็นตัวเลือกในการสร้างรูปแบบหรือเทมเพลต หรือนำเข้ารูปแบบจากไฟล์ JSON
ความแตกต่างระหว่างรูปแบบและส่วนเทมเพลตคือส่วนเทมเพลตจะซิงค์กันตามค่าเริ่มต้น คุณไม่สามารถเปลี่ยนแปลงได้ เนื่องจากมีการใช้ส่วนเทมเพลตในส่วนโครงสร้าง เช่น ส่วนหัวหรือส่วนท้าย
อย่างไรก็ตาม รูปแบบสามารถซิงค์หรือยกเลิกการซิงค์ได้ ขึ้นอยู่กับวิธีการใช้งานของคุณ
สร้างรูปแบบ กำหนดหมวดหมู่ และพิจารณาว่าจะซิงค์หรือไม่
เมื่อคุณคลิก "สร้าง" ระบบจะนำคุณไปยังอินเทอร์เฟซการแก้ไขใหม่ ที่นี่ คุณสามารถใช้โปรแกรมแก้ไข FSE เพื่อแก้ไของค์ประกอบนั้นได้
คำถามที่พบบ่อยเกี่ยวกับการแก้ไขไซต์ WordPress แบบเต็ม
หากต้องการเปิดใช้งานการแก้ไขไซต์แบบเต็มใน WordPress คุณต้องติดตั้งและเปิดใช้งานธีมที่รองรับการแก้ไขไซต์บนเว็บไซต์ของคุณ เมื่อคุณเปิดใช้งานธีมที่เข้ากันได้แล้ว คุณจะเห็นตัวเลือก “ตัวแก้ไข” ใหม่ในแถบด้านข้างผู้ดูแลระบบ WordPress ซึ่งจะนำคุณไปยังอินเทอร์เฟซตัวแก้ไขไซต์แบบเต็ม
สไตล์ในตัวแก้ไขไซต์แบบเต็มหมายถึงตัวเลือกการออกแบบและการจัดรูปแบบที่มีให้สำหรับบล็อกและองค์ประกอบต่างๆ บนเว็บไซต์ของคุณ สไตล์เหล่านี้อาจรวมถึงการตั้งค่าการพิมพ์ จานสี ระยะห่าง และคุณสมบัติการมองเห็นอื่นๆ ที่กำหนดรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ สไตล์สามารถปรับแต่งได้ทั่วโลกหรือสำหรับบล็อกเฉพาะ
เครื่องมือแก้ไข Gutenberg เป็นตัวแก้ไขบล็อกเริ่มต้นที่นำมาใช้ใน WordPress 5.0 ซึ่งแทนที่ตัวแก้ไขแบบคลาสสิกสำหรับการสร้างและแก้ไขเนื้อหาโดยใช้บล็อก การแก้ไขไซต์แบบเต็ม (FSE) เป็นฟีเจอร์ขั้นสูงที่สร้างขึ้นจากเครื่องมือแก้ไข Gutenberg ซึ่งเปิดตัวใน WordPress 5.9 มันขยายขีดความสามารถของตัวแก้ไขบล็อกเพื่อปรับแต่งเว็บไซต์ทั้งหมด รวมถึงส่วนหัว ส่วนท้าย แถบด้านข้าง ส่วนเทมเพลต และเนื้อหาปกติ
ธีมบล็อกเป็นธีม WordPress ที่ออกแบบและปรับให้เหมาะสมสำหรับคุณสมบัติการแก้ไขไซต์แบบเต็ม
ธีมบล็อกเป็นไปตามแนวทางบล็อกใหม่ การใช้บล็อกทำให้คุณสามารถปรับเปลี่ยนเลย์เอาต์และรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดาย รวมถึงส่วนหัว ส่วนท้าย เนื้อหา ฯลฯ ซึ่งช่วยให้การออกแบบเว็บไซต์มีความยืดหยุ่นและไดนามิกมากขึ้น
ปิดบันทึกการแก้ไขเว็บไซต์ WordPress แบบเต็ม
คุณลักษณะ การแก้ไขไซต์แบบเต็ม (FSE) ใน WordPress มีวัตถุประสงค์เพื่อเปลี่ยนกระบวนการพัฒนาเว็บไซต์ให้เป็นแนวทางแบบบล็อกมากขึ้น ผู้ใช้จึงสามารถเพลิดเพลินกับประสบการณ์การแก้ไขเนื้อหาที่ใช้งานง่ายและยืดหยุ่นยิ่งขึ้น
FSE ช่วยให้คุณสามารถออกแบบและปรับแต่งเว็บไซต์ของคุณได้โดยตรงในผู้ดูแลระบบ WordPress โดยใช้อินเทอร์เฟซแบบภาพแบบลากและวาง ซึ่งช่วยลดความจำเป็นในการเขียนโค้ดหรือทำงานกับเครื่องมือออกแบบแยกต่างหาก
นี่คืออนาคตของการพัฒนาเว็บไซต์ WordPress คุณควรเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติใหม่นี้และนำไปใช้เพื่อเพิ่มผลผลิต
คุณมีคำถามเพิ่มเติมเกี่ยวกับ การแก้ไขเว็บไซต์แบบเต็มของ WordPress หรือไม่? ใช้ส่วนความคิดเห็นด้านล่าง
