คู่มือง่าย ๆ ของคุณสำหรับ WordPress Global Styles และรูปแบบสไตล์ระดับโลก
เผยแพร่แล้ว: 2025-03-24สารบัญ
ด้วยโพสต์นี้เรายังคงดำเนินการซีรี่ส์การแก้ไขไซต์ของเราต่อไป วันนี้เรากำลังดำน้ำลึกลงไปในสไตล์โลกของ WordPress Global Styles เป็นคุณสมบัติที่ค่อนข้างใหม่ใน WordPress ที่แนะนำด้วยการแก้ไขไซต์เต็มรูปแบบ ด้วยการใช้กฎการจัดแต่งทรงผมชุดเดียวระบบนี้ช่วยให้สามารถตั้งค่าและควบคุมความสวยงามของไซต์โดยรวมและเค้าโครง
ด้วยสไตล์ Global WordPress คุณสามารถตั้งค่าตัวอักษรสีและเลย์เอาต์ทั่วโลกจากอินเทอร์เฟซเดียวแทนที่จะปรับเปลี่ยนสไตล์สำหรับแต่ละบล็อกหรือหน้าเว็บ อินเทอร์เฟซรูปแบบทั่วโลกได้แทนที่ Customizer และตอนนี้เป็นวิธีหลักในการปรับแต่งสไตล์ในชุดรูปแบบบล็อก WordPress
วิวัฒนาการของการปรับแต่ง WordPress: การเดินทางจาก Customizer ไปสู่สไตล์โลก
หากคุณเป็นผู้เริ่มต้น WordPress อาจเป็นเรื่องที่น่าสนใจสำหรับคุณที่จะเห็นเส้นเวลาของเหตุการณ์สำคัญของ WordPress ที่มีต่อการปรับแต่งที่ทรงพลังยิ่งขึ้น:
- WordPress 3.4, 2011: การปรับแต่งก่อนกำหนดด้วย Customizer
WordPress เปิดตัว Customizer ในเวอร์ชัน 3.4 ซึ่งเปิดตัวในปี 2011 เครื่องมือนี้ให้ผู้ใช้ตัวอย่างสดของการเปลี่ยนแปลงการออกแบบช่วยให้พวกเขาสามารถปรับองค์ประกอบพื้นฐานเช่นสีแบบอักษรและตัวเลือกเค้าโครง ในขณะที่มันเป็นเครื่องมือที่ทรงพลังสำหรับการปรับแต่งในเวลานั้น Customizer ยังคงถูก จำกัด ในความสามารถของมัน - WordPress 5.0, 2018: การแก้ไขไซต์เต็มรูปแบบ WordPress (FSE)
Gutenberg Block Editor เปิดตัวในปี 2018 ด้วยการเปิดตัว WordPress 5.0 การอัปเดตที่สำคัญนี้ช่วยให้ผู้ใช้สามารถแก้ไขเว็บไซต์ทั้งหมดของพวกเขาโดยใช้บล็อกตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย การเปลี่ยนแปลงนี้เปิดความสามารถในการออกแบบไซต์ใหม่ แต่เน้นถึงความจำเป็นในการปรับแต่งเครื่องมือขั้นสูง พิจารณาช่วงเวลานี้เป็นจุดเริ่มต้นของการเปลี่ยนไปสู่การแก้ไขแบบเต็มไซต์ - WordPress 5.9, 2022: การแนะนำของ WordPress Global Styles
ในที่สุด WordPress 5.9 ได้เปิดตัวรูปแบบระดับโลกซึ่งเป็นส่วนหนึ่งของคุณสมบัติการแก้ไขแบบเต็มไซต์ การใช้อินเทอร์เฟซใหม่นี้ผู้ใช้สามารถจัดการตัวอักษรสีเลย์เอาต์และสไตล์บล็อกทั่วโลก รูปแบบทั่วโลกแทนที่ Customizer สำหรับบล็อกธีมและเป้าหมายหลักของมันคือการรวมศูนย์การควบคุมทั้งหมดเพื่อให้ผู้ใช้สามารถรักษาภาพที่เหนียวแน่นได้อย่างง่ายดายในเว็บไซต์ของพวกเขา - WordPress 6.0+, 2023 และใหม่กว่า: รูปแบบทั่วโลกเป็นมาตรฐานใหม่
โดย WordPress 6.0 เปิดตัวในปี 2023 สไตล์ระดับโลกได้กลายเป็นมาตรฐานสำหรับการปรับแต่งธีมบล็อก การปรับปรุงทั้งหมดของการควบคุมการพิมพ์ตัวเลือกการไล่ระดับสีและการตั้งค่าเค้าโครงขั้นสูงให้การสนับสนุนมากขึ้นสำหรับการปรับแต่งทั่วทั้งไซต์
Global Styles ได้กลายเป็นรากฐานที่สำคัญของประสบการณ์การออกแบบ WordPress เนื่องจากให้ผู้ใช้มีวิธีที่เชื่อถือได้ในการปรับเปลี่ยนรูปลักษณ์ของเว็บไซต์ด้วยความพยายามน้อยที่สุด ก่อนที่เราจะดำน้ำในรูปแบบระดับโลกในรายละเอียดเพิ่มเติมลองไปตามข้อกำหนดพื้นฐานบางอย่าง
ดังนั้นในการเข้าถึง WordPress Global Styles คุณจะต้องใช้ WordPress 5.9 หรือสูงกว่า ในโพสต์นี้ฉันจะใช้ WordPress เวอร์ชัน 6.7.2 หากคุณใช้เวอร์ชันอื่นคุณอาจสังเกตเห็นความแตกต่างบางประการในอินเทอร์เฟซและฟังก์ชั่น
ประการที่สองคุณต้องใช้ธีมบล็อก ในบทช่วยสอนนี้ฉันจะใช้ Prime ซึ่งเป็นธีม Starter WordPress Motopress ฟรีที่รองรับการแก้ไขแบบเต็มไซต์อย่างเต็มที่ คุณสามารถดาวน์โหลด Prime จากเว็บไซต์ทางการของเราหรือบน wp.org
ค้นหาสไตล์ระดับโลก
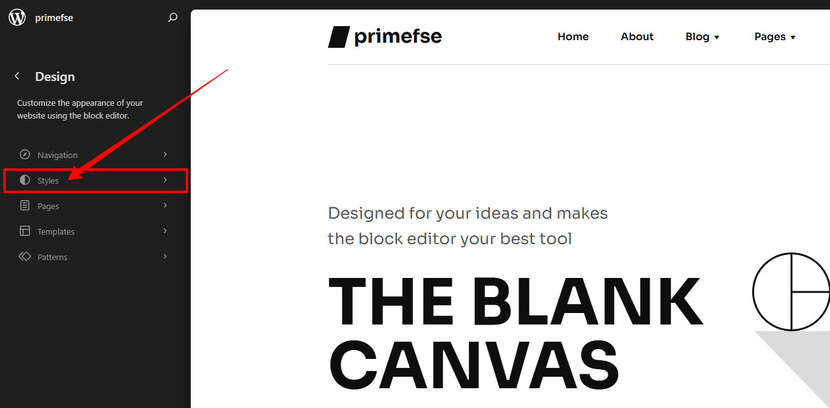
นำทางไปยังลักษณะที่ปรากฏ> ตัวแก้ไขในเมนูผู้ดูแลระบบของคุณเพื่อค้นหาการตั้งค่าสไตล์ทั่วโลก รอให้หน้าจอหลักโหลดจากนั้นเลือกหน้าเว็บที่ปรากฏ คลิกที่ไอคอนสไตล์ที่มุมขวาบนซึ่งคล้ายกับวงกลมที่เต็มไปด้วยครึ่ง

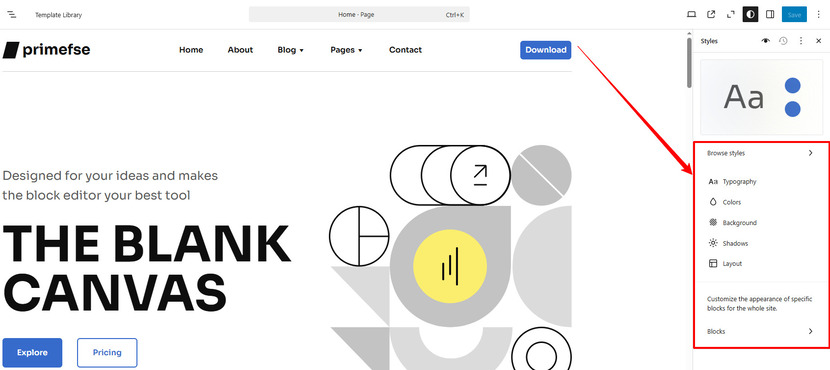
สิ่งนี้จะเปิดแผงสไตล์ระดับโลกสำหรับเว็บไซต์ของคุณ จากนั้นคลิกไอคอนแก้ไขสไตล์ (ดินสอ) เพื่อเปิดรายการองค์ประกอบที่ปรับแต่งได้รวมถึงการพิมพ์สีพื้นหลังเงาเค้าโครงและบล็อก

ชุดรูปแบบบางอย่างเช่น Prime หรือยี่สิบยี่สิบห้ารวมถึงรูปแบบที่แตกต่างกัน คิดว่ารูปแบบสไตล์เป็นสนามเด็กเล่น

สิ่งเหล่านี้ช่วยให้คุณสามารถทดลองใช้ฟอนต์สีการตั้งค่าการพิมพ์เว้นวรรคการเว้นวรรคสไตล์บล็อกและอื่น ๆ รูปแบบสไตล์เป็นชุดรูปแบบบล็อกของคุณคุณสามารถสลับมันเพื่อดูใหม่ได้อย่างง่ายดาย หากคุณไม่เห็นตัวเลือกสไตล์การเรียกดูไม่ต้องกังวล - คุณจะยังสามารถเข้าถึงจานสีที่กำหนดไว้ล่วงหน้าที่สร้างขึ้นโดยผู้แต่งธีม
การพิมพ์
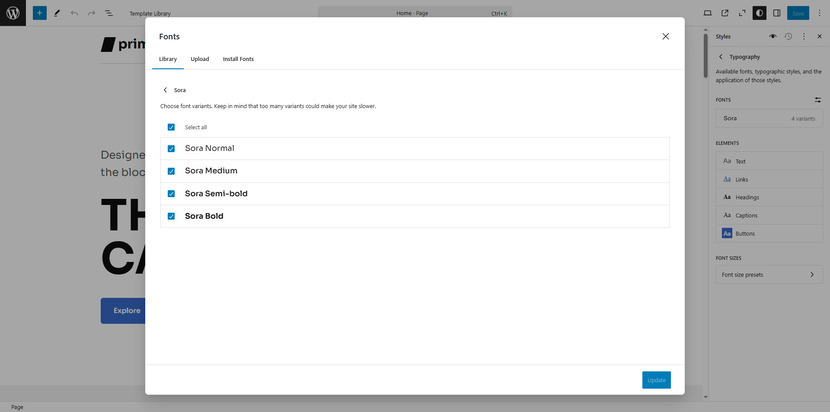
ทีนี้มาดูการพิมพ์ที่ใกล้ชิดกันมากขึ้น คลิกที่เมนูตัวอักษรเพื่อเข้าถึงการตั้งค่าตัวอักษร คุณสามารถ:
- เปลี่ยนแบบอักษรโดยใช้รายการ
- ปรับขนาดตัวอักษรลักษณะที่ปรากฏและความสูงของเส้นด้วยตัวอย่างสดของการเปลี่ยนแปลงของคุณ
- รีเซ็ตการแก้ไขใด ๆ โดยใช้เมนูสามจุด

แต่ละรายการอนุญาตให้คุณเปลี่ยนแบบอักษรโดยใช้รายการตัวเลือกในธีมของคุณ นอกจากนี้คุณยังสามารถแก้ไขการตั้งค่าตัวอักษรรวมถึงขนาดตัวอักษรลักษณะและความสูงของเส้น ข้อได้เปรียบหลักคือคุณจะได้รับตัวอย่างการเปลี่ยนแปลงสดของคุณในขณะที่คุณทำ หากคุณไม่ชอบผลลัพธ์ให้เปิดเมนูสามจุดและรีเซ็ตการเปลี่ยนแปลง
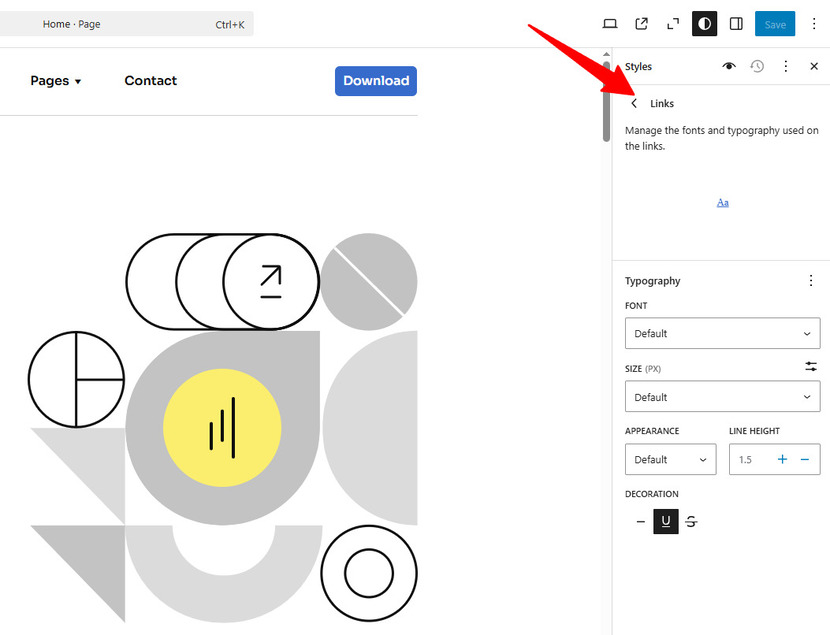
สำหรับลิงก์คุณจะพบการตั้งค่าเดียวกันกับข้อความ แต่มีตัวเลือกการตกแต่งเพิ่มเติมซึ่งรวมถึง Strikethrough และขีดเส้นใต้

องค์ประกอบบางอย่างมีการตั้งค่าเพิ่มเติม ตัวอย่างเช่นส่วนหัวอนุญาตให้คุณเลือกระดับหัวเรื่อง ระยะห่างจดหมายช่วยให้คุณควบคุมช่องว่างระหว่างอักขระได้ นอกจากนี้คุณสามารถเลือกการแปลงข้อความเช่น CAPS ทั้งหมด (AB) ตัวอักษรตัวแรกที่เป็นตัวพิมพ์ใหญ่ (AB) และตัวพิมพ์เล็กทั้งหมด (AB)
ถัดไปคุณสามารถปรับตัวอักษรสำหรับคำอธิบายภาพซึ่งใช้ในภาพและบล็อกปก
สุดท้าย แต่ไม่ท้ายสุดปุ่ม เนื่องจากปุ่มมีข้อความคุณสามารถปรับการตั้งค่าตัวอักษรได้อย่างง่ายดายเช่นเดียวกับองค์ประกอบข้อความอื่น ๆ
สี
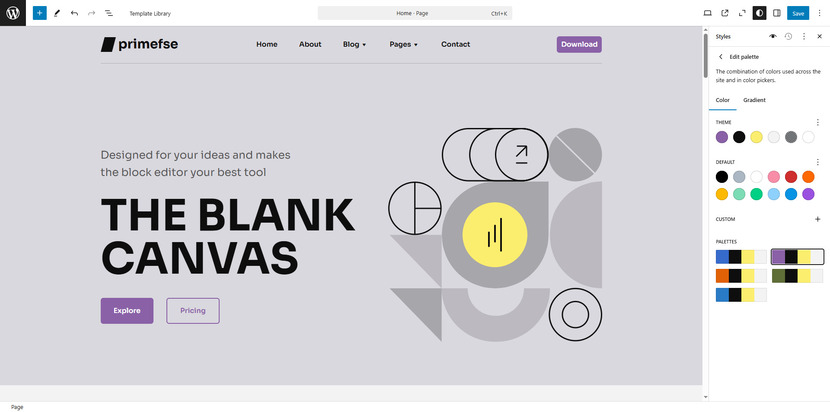
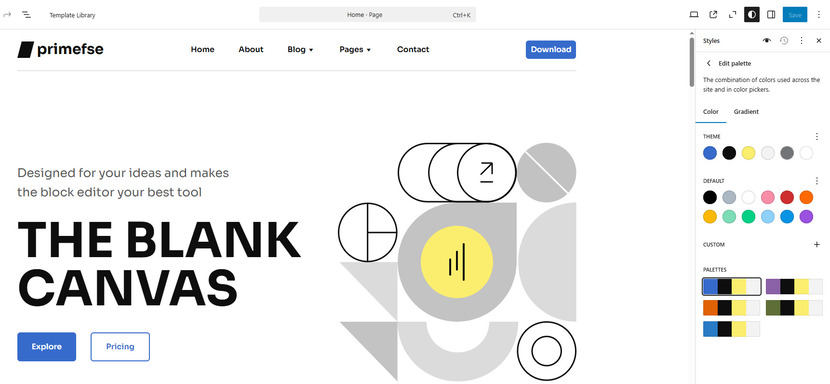
ในการปรับแต่งสีของไซต์ของคุณให้เปิดแผงสี ตัวเลือกแรกที่คุณจะเห็นคือจานสี - คลิกที่มัน แผงพาเล็ตจะเปิดเป็นของแข็งโดยค่าเริ่มต้นซึ่งคุณสามารถแก้ไขชุดรูปแบบและสีเริ่มต้นหรือเพิ่มที่กำหนดเอง สีธีมถูกกำหนดโดยนักออกแบบธีมของคุณและใช้ทั่วทั้งไซต์ สีเริ่มต้นจะปรากฏในการตั้งค่าสีบล็อกเมื่อแก้ไขหน้าและโพสต์

นอกจากนี้คุณยังสามารถเพิ่มสีที่กำหนดเองลงในจานสีของเว็บไซต์ของคุณและทำให้สามารถใช้งานได้ในการตั้งค่าสีของคุณ หากต้องการเพิ่มหนึ่งคลิกปุ่ม + ภายใต้กำหนดเองจากนั้นเลือกเฉดสีโดยใช้ตัวเลือกสีหรือป้อนค่า hex, RGB หรือ HSL โดยค่าเริ่มต้นสีใหม่มีป้ายกำกับสี 1 แต่คุณสามารถเปลี่ยนชื่อได้โดยคลิก คลิกเสร็จแล้วเพื่อบันทึก
หากคุณไม่พอใจกับสีที่กำหนดเองให้ลบออกแล้วเริ่มต้นใหม่
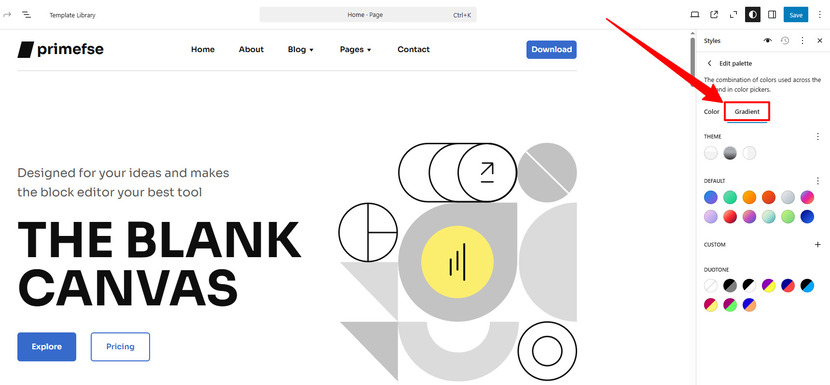
นอกจากนี้คุณยังสามารถสลับไปที่แท็บการไล่ระดับสีเพื่อเพิ่มตัวเลือกสีการไล่ระดับสี เช่นเดียวกับสีทึบคุณสามารถตั้งค่าธีมค่าเริ่มต้นและการไล่ระดับสีที่กำหนดเอง การคลิกที่การไล่ระดับสีจะเปิดตัวเลื่อนที่ช่วยให้คุณปรับแต่งได้ การไล่ระดับสีเชิงเส้นสร้างการเปลี่ยนแปลงที่ราบรื่นระหว่างสองสีตามเส้นตรง การไล่ระดับสีรัศมีเริ่มต้นจากศูนย์กลางและขยายออกไปด้านนอก หากคุณเลือกเชิงเส้นคุณสามารถปรับมุมการไล่ระดับสีด้วยตนเองโดยป้อนค่าในกล่อง

อีกทางเลือกหนึ่งคือตัวกรอง duotone ผู้ใช้เอฟเฟกต์สีสองโทนสามารถนำไปใช้กับภาพในภาพและบล็อกหน้าปก
เมื่อคุณตั้งค่าจานสีเสร็จแล้วเราสามารถกลับไปที่แผงสีได้ ด้านล่างส่วนพาเล็ตคุณจะพบตัวเลือกในการแก้ไขสีสำหรับ:
- ข้อความ
- พื้นหลัง
- ลิงค์
- คำบรรยายภาพ
- ปุ่ม
- หัวเรื่อง
พื้นหลังและเงา
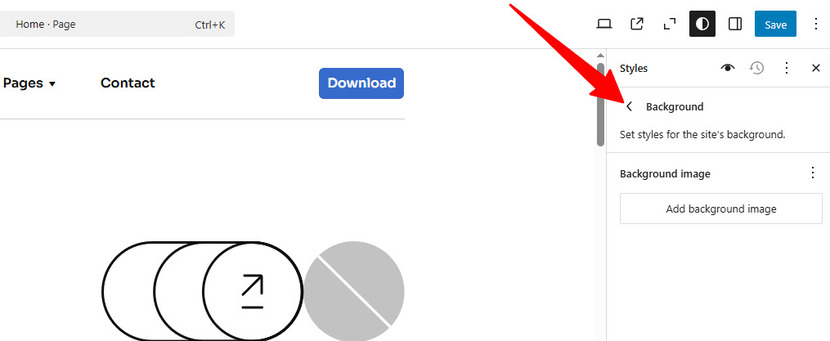
คุณรู้หรือไม่ว่าการเพิ่มอิมเมจพื้นหลังไปยังเว็บไซต์ของคุณเป็นอีกทางเลือกอื่น? เพียงคลิกปุ่ม“ เพิ่มภาพพื้นหลัง” และอัปโหลดรูปภาพหรือเลือกข้อความจากไลบรารีสื่อ แน่นอนคุณสามารถคลิกรีเซ็ตเพื่อกำจัดมันทั้งหมดในครั้งเดียว


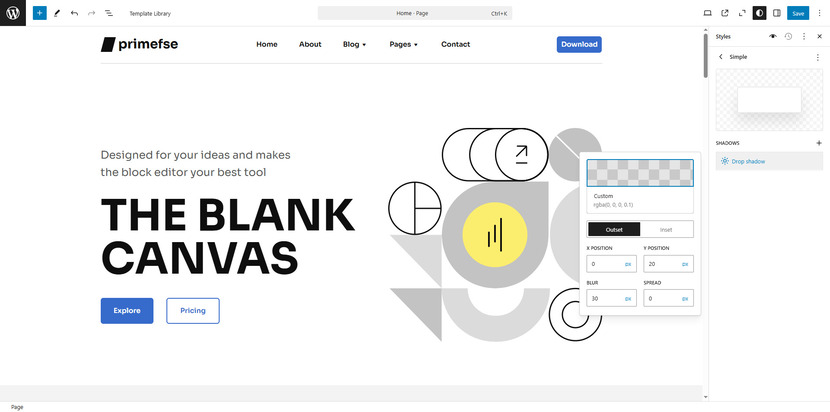
จากนั้นเราก็ไปที่เงา สำหรับชิ้นส่วนเนื้อหาและการผสมผสานเนื้อหาที่หลากหลาย Drop Shadow เป็นเครื่องมือออกแบบที่ยอดเยี่ยมสำหรับการสร้างลุคแบบไดนามิกมากขึ้น ด้วยส่วนนี้ตามการกำจัดของคุณคุณสามารถแก้ไขสไตล์เริ่มต้นหรือสร้างเงาที่กำหนดเองของคุณ คุณสามารถให้ชื่อที่เหมาะสมแก่พวกเขาหลังจากที่คุณได้ทำการแก้ไขแล้ว

เค้าโครง
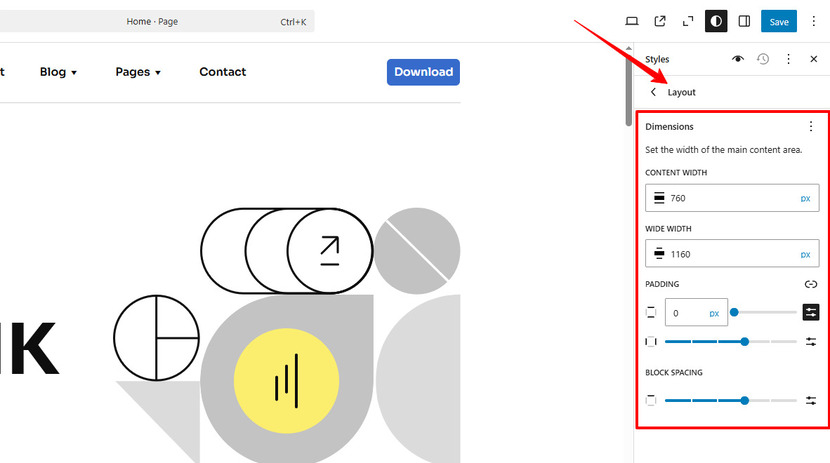
แผงเลย์เอาต์ช่วยให้คุณควบคุมความกว้างของพื้นที่เนื้อหาของไซต์ของคุณ

ภายใต้มิติคุณสามารถใช้ฟิลด์อินพุตเพื่อปรับความกว้าง เนื้อหาควบคุมความกว้างของบล็อกเมื่อตั้งค่าการจัดตำแหน่งเป็น“ ไม่มี” ความกว้างกว้างปรับความกว้างของบล็อกเมื่อตั้งค่าการจัดตำแหน่งเป็น "กว้าง"
นอกจากนี้คุณยังสามารถปรับเปลี่ยนช่องว่างซึ่งเป็นพื้นที่รอบ ๆ องค์ประกอบ มีพื้นที่ช่องว่างภายในสี่พื้นที่: ด้านบนด้านล่างซ้ายและขวา โดยค่าเริ่มต้นสิ่งเหล่านี้เชื่อมโยงกันหมายถึงการปรับใด ๆ ที่ใช้กับทั้งสี่ด้านเท่ากัน การคลิกไอคอนล็อคช่วยให้คุณปรับแยกกันได้
การตั้งค่าระยะห่างของบล็อกควบคุมพื้นที่ระหว่างบล็อกซ้อนกัน หากทุกอย่างดูดีคุณสามารถออกจากการตั้งค่าเหล่านี้ได้
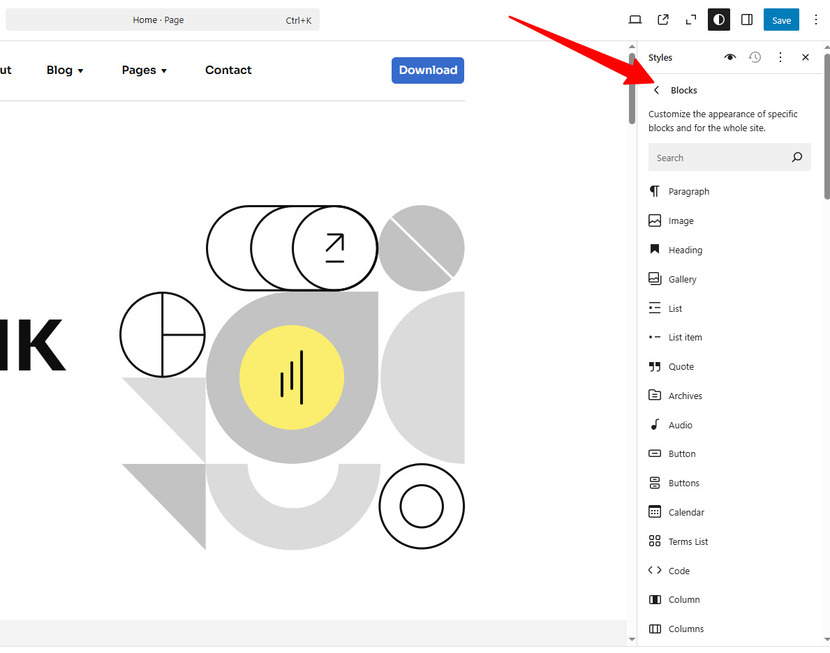
เปลี่ยนสไตล์ของบล็อกเฉพาะ
ในที่สุดลองดูที่บล็อก ส่วนบล็อกแสดงรายการบล็อกที่มีอยู่ทั้งหมดที่คุณสามารถปรับแต่งทั่วทั้งไซต์ การเปลี่ยนแปลงใด ๆ ที่คุณทำที่นี่จะส่งผลกระทบต่ออินสแตนซ์ทั้งหมดของบล็อกนั้นในเว็บไซต์ของคุณเว้นแต่คุณจะปรับแต่งบล็อกแต่ละรายการแยกกัน ตัวเลือกการปรับแต่งที่มีอยู่นั้นแตกต่างกันไปขึ้นอยู่กับบล็อก สำรวจแต่ละคนเพื่อดูสิ่งที่สามารถแก้ไขได้

วิธีตรวจสอบการเปลี่ยนแปลงของคุณ
ในการตรวจสอบการเปลี่ยนแปลงของคุณให้ใช้หนังสือสไตล์ WordPress (ไอคอนตา) หน้าต่างดูตัวอย่างสไตล์มีหกแท็บแสดงให้เห็นว่าบล็อกที่แตกต่างกันจะดูแลการใช้การเปลี่ยนแปลงสไตล์ทั่วโลกของคุณอย่างไร การคลิกดูตัวอย่างบล็อกจะนำคุณไปยังรูปแบบทั่วโลกของบล็อกโดยตรงเพื่อการปรับแต่งเพิ่มเติม
การปรับแต่งเพิ่มเติม
หากคุณมีทักษะ CSS และต้องการปรับแต่งเพิ่มเติมให้เปิดหน้าต่าง CSS:
- คลิกเมนูสามจุดที่มุมบนขวา
- เลือก CSS เพิ่มเติม
- ป้อน CS ที่กำหนดเองของคุณในกล่องที่ให้ไว้
คุณสมบัตินี้ช่วยให้สามารถควบคุมสไตล์ของคุณได้อย่างละเอียดยิ่งขึ้น
รีเซ็ตเป็นสไตล์เริ่มต้น
หากคุณต้องการเปลี่ยนกลับเป็นรูปลักษณ์เริ่มต้นให้ใช้คุณสมบัติการแก้ไข:
- ในการตั้งค่าสไตล์คลิกเมนูสามจุดที่มุมบนขวา
- เลือกสไตล์รีเซ็ต
เมื่อมีการบันทึกการเปลี่ยนแปลงแล้วตัวเลือกการแก้ไขจะช่วยให้คุณกู้คืนการตั้งค่าสไตล์ก่อนหน้านี้ได้
มีอะไรใหม่ใน WordPress 6.7
ตอนนี้เป็นโบนัสเรามาสำรวจการปรับปรุงบางอย่างให้กับสไตล์ระดับโลกที่มีให้กับ WordPress 6.7 หรือมากกว่า
สัมผัสเครื่องมือออกแบบตั้งแต่รุ่น 6.7 บล็อกเพิ่มเติมในขณะนี้รองรับพรมแดนพื้นหลังเงาและการควบคุมระยะห่าง ตัวอย่างเช่นด้วยบล็อกกลุ่มตอนนี้คุณสามารถเข้าถึงเอฟเฟกต์เงาและบล็อกเนื้อหารองรับภาพพื้นหลัง
การปรับปรุงที่ยิ่งใหญ่อีกประการหนึ่งคือความสามารถในการสร้างแก้ไขและลบค่าฟอนต์ที่กำหนดเองที่กำหนดเองโดยตรงภายในรูปแบบทั่วโลก ฟีเจอร์ใหม่นี้จะช่วยให้คุณรักษาตัวอักษรที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณเพื่อให้การออกแบบที่เหนียวแน่น
นอกจากนี้ยังมีการควบคุม UI ใหม่ เพื่อให้แม่นยำยิ่งขึ้นผู้ใช้สามารถเพิ่มภาพพื้นหลังลงในบล็อกได้มากขึ้นรวมถึงกลอนการเสนอราคาและเนื้อหาโพสต์ ซึ่งหมายความว่าคุณสามารถสร้างส่วนที่มีส่วนร่วมด้วยสายตาแม้จะไม่ใช้ CS ที่กำหนดเอง ยิ่งไปกว่านั้น WordPress 6.7 แนะนำตัวเลือกพื้นหลังคงที่เหมาะสำหรับการสร้างเอฟเฟกต์เหมือนพารัลแลกซ์ (เอฟเฟกต์ที่ช่วยให้ภาพอยู่ในสถานที่ในขณะที่ผู้ใช้เลื่อน)
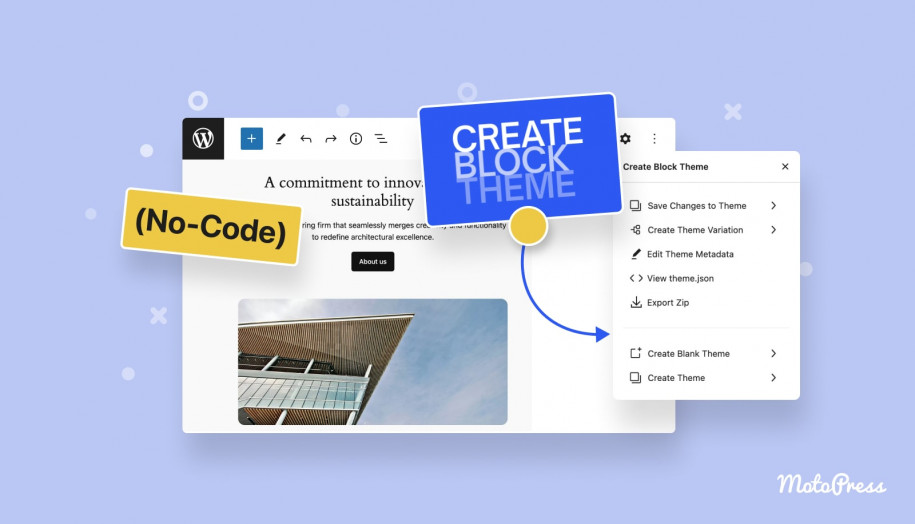
ด้วยการอัปเดตเหล่านี้ WordPress 6.7 ทำให้ง่ายต่อการสร้างเว็บไซต์ที่ออกแบบมาอย่างดีโดยไม่ต้องเขียนโค้ดใด ๆ
บทสรุปเกี่ยวกับสไตล์โลก WordPress
โดยสรุปสไตล์ระดับโลกใน WordPress เป็นการอัพเกรดที่แท้จริงสำหรับผู้ใช้ที่ต้องการสร้างภาพลักษณ์ที่สอดคล้องและเป็นมืออาชีพทั่วทั้งไซต์โดยไม่ทำให้มือสกปรก WordPress Global Styles ช่วยให้คุณควบคุมการพิมพ์สีเค้าโครงและสไตล์บล็อกในที่เดียว คุณสามารถสลับระหว่างรูปแบบสไตล์ปรับองค์ประกอบแต่ละองค์ประกอบและเพิ่มสีหรือการไล่ระดับสีที่กำหนดเอง หากคุณต้องการคุณสามารถรีเซ็ตการเปลี่ยนแปลงหรือกู้คืนการตั้งค่าก่อนหน้าโดยใช้การแก้ไขสไตล์ ดังนั้นแบ่งปันประสบการณ์ของคุณในการทำงานกับ WordPress สไตล์ระดับโลกกับเราและตีเหมือนถ้าคุณพบว่าโพสต์นี้มีประโยชน์!
คำถามที่พบบ่อย
ฉันจะหาการตั้งค่าสไตล์ทั่วโลกใน WordPress ได้ที่ไหน
ฉันจะปรับแต่งอะไรด้วยสไตล์ระดับโลกได้บ้าง?
ถ้าฉันไม่เห็นตัวเลือก 'Browse Styles'?
ชุดรูปแบบบางอย่างเช่นยี่สิบสี่สิบสี่เสนอรูปแบบรูปแบบช่วยให้คุณสลับระหว่างการตั้งค่าการออกแบบที่แตกต่างกัน หากตัวเลือกนี้ไม่พร้อมใช้งานคุณจะยังสามารถเข้าถึงจานสีที่กำหนดไว้ล่วงหน้าที่กำหนดโดยนักพัฒนาธีม
ฉันสามารถรีเซ็ตสไตล์โลกของฉันได้หรือไม่ถ้าฉันไม่ชอบการเปลี่ยนแปลง?
ใช่! คุณสามารถรีเซ็ตการตั้งค่าแต่ละรายการโดยใช้เมนูสามจุดหรือกู้คืนเวอร์ชันก่อนหน้าโดยใช้การแก้ไขสไตล์ หากจำเป็นคุณสามารถรีเซ็ตทุกอย่างเป็นค่าเริ่มต้น
ฉันจะใช้ CS ที่กำหนดเองได้อย่างไรหากสไตล์โลกไม่เพียงพอ?
คลิกสามจุดที่มุมบนขวาของแผงสไตล์และเลือก CSS เพิ่มเติม ที่นี่คุณสามารถป้อน CSS ที่กำหนดเองเพื่อปรับการออกแบบเว็บไซต์ของคุณต่อไป
ฉันจะใช้ CSS ที่กำหนดเองเพื่อปรับแต่งการออกแบบเว็บไซต์ของฉันด้วยสไตล์ระดับโลกได้อย่างไร
หากคุณรู้จัก CSS คุณสามารถเข้าถึงตัวเลือก“ CSS เพิ่มเติม” ในอินเทอร์เฟซรูปแบบทั่วโลก สิ่งนี้ช่วยให้คุณเพิ่มสไตล์ที่กำหนดเองนอกเหนือจากที่ให้ไว้ในการตั้งค่ามาตรฐาน
ฉันจะทดสอบการเปลี่ยนแปลงของฉันก่อนที่จะเผยแพร่ในรูปแบบระดับโลกได้อย่างไร
หลังจากใช้การอัปเดตของคุณแล้วคุณสามารถดูตัวอย่างการเปลี่ยนแปลงการออกแบบของคุณโดยใช้หนังสือสไตล์ซึ่งแสดงว่าบล็อกที่แตกต่างกันจะมีลักษณะอย่างไร สิ่งนี้จะช่วยให้คุณเห็นเอฟเฟกต์ทั้งหมดก่อนที่จะทำการแก้ไขเสร็จสิ้น