10 เคล็ดลับและกลเม็ดที่เป็นประโยชน์สำหรับตัวแก้ไข WordPress Gutenberg
เผยแพร่แล้ว: 2025-04-17ตัวแก้ไข Gutenberg ได้เปลี่ยนวิธีที่ผู้คนใช้ WordPress มันเป็นภาพที่เป็นภาพบล็อกและยืดหยุ่นมากกว่าตัวแก้ไขคลาสสิกเก่า แต่ถ้าคุณยังใหม่กับมันหรือแม้ว่าคุณจะใช้มันมาระยะหนึ่งแล้วบางสิ่งก็ยังรู้สึกยุ่งยากเล็กน้อย
ข่าวดี? มีเคล็ดลับและกลเม็ดที่เป็นประโยชน์มากมายที่สามารถทำให้สิ่งต่าง ๆ เร็วขึ้นง่ายขึ้นและสนุกยิ่งขึ้น
ในโพสต์นี้เรากำลังแบ่งปัน 10 เคล็ดลับ Gutenberg ที่ใช้งานได้จริง สิ่งเหล่านี้จะช่วยให้คุณสร้างเนื้อหาที่ดีขึ้นและทำได้มากขึ้นโดยไม่ต้องหงุดหงิดตามปกติ
วิวัฒนาการของตัวแก้ไข WordPress Gutenberg

Gutenberg เปิดตัวครั้งแรกใน WordPress 5.0 ย้อนกลับไปในเดือนธันวาคม 2018 มันแทนที่ Editor คลาสสิก ซึ่งมีมานานหลายปี แนวคิดหลักที่อยู่เบื้องหลัง Gutenberg คือการให้ผู้ใช้ควบคุมเนื้อหาของพวกเขาได้มากขึ้นโดยใช้ระบบที่ใช้บล็อก
ในตอนแรกผู้ใช้หลายคนไม่แน่ใจเกี่ยวกับการเปลี่ยนแปลง อินเทอร์เฟซรู้สึกแตกต่างกัน ต้องใช้เวลาบางคนคุ้นเคย แต่เมื่อเวลาผ่านไป Gutenberg ก็ปรับปรุงมาก มันกลายเป็นเร็วขึ้นมีเสถียรภาพและยืดหยุ่นมากขึ้น
ด้วยการอัปเดต WordPress แต่ละครั้ง Gutenberg ได้รับคุณสมบัติใหม่ ตอนนี้คุณสามารถสร้างเค้าโครงทั้งหน้าด้วยบล็อก คุณสามารถนำบล็อกที่กำหนดเองกลับมาใช้ใหม่ได้ คุณสามารถออกแบบส่วนหัวส่วนท้ายและแม่แบบโดยใช้ตัวแก้ไขไซต์ (สำหรับบล็อกธีม)
วันนี้ Gutenberg ไม่ได้เป็นเพียงตัวแก้ไขเนื้อหา มันกลายเป็นเครื่องมือแก้ไขเต็มไซต์ และมันก็ดีขึ้นทุกการเปิดตัว
10 เคล็ดลับและกลเม็ดที่เป็นประโยชน์สำหรับตัวแก้ไข WordPress Gutenberg
Gutenberg เสนอมากกว่าแค่บล็อกเนื้อหาพื้นฐาน เมื่อคุณเรียนรู้เคล็ดลับอัจฉริยะบางอย่างคุณสามารถทำงานได้เร็วขึ้นและสร้างหน้าดูดีขึ้นโดยไม่ต้องแตะรหัสใด ๆ
นี่คือรายการเทคนิคที่เป็นประโยชน์อย่างรวดเร็วที่สามารถยกระดับประสบการณ์ Gutenberg ของคุณ:
- ใช้คำสั่งสแลชเพื่อแทรกบล็อกอย่างรวดเร็ว
- เปลี่ยนบล็อกใด ๆ ให้เป็นบล็อกที่ใช้ซ้ำได้
- ลากและวางบล็อกเพื่อจัดเรียงเนื้อหาใหม่
- ใช้มุมมองรายการสำหรับการนำทางบล็อกง่าย ๆ
- บล็อกกลุ่มเพื่อย้ายหรือจัดสไตล์เข้าด้วยกัน
- ล็อคบล็อกเพื่อป้องกันการเปลี่ยนแปลงโดยไม่ตั้งใจ
- ใช้แป้นพิมพ์ลัดเพื่อประหยัดเวลา
- ใช้รูปแบบสำหรับเค้าโครงสำเร็จรูป
- คัดลอกและวางบล็อกระหว่างหน้า
- เพิ่ม CSS ที่กำหนดเองในบล็อกเฉพาะ
ตอนนี้เรามาดูรายละเอียดกันเถอะ!
01. ใช้คำสั่ง Slash เพื่อแทรกบล็อกอย่างรวดเร็ว
สมมติว่าคุณกำลังเขียนโพสต์บล็อกและคุณต้องการเพิ่มภาพหลังจากย่อหน้า คุณเลื่อนเคอร์เซอร์ลงกดปุ่ม ENTER จากนั้น…คุณไปถึงเมาส์คลิกไอคอน Plus เล็ก ๆ เลื่อนผ่านตัวเลือกบล็อกและในที่สุดก็เลือกบล็อกรูปภาพ ฟังดูคุ้นเคย?
ตอนนี้มาทำให้มันฉลาดขึ้น
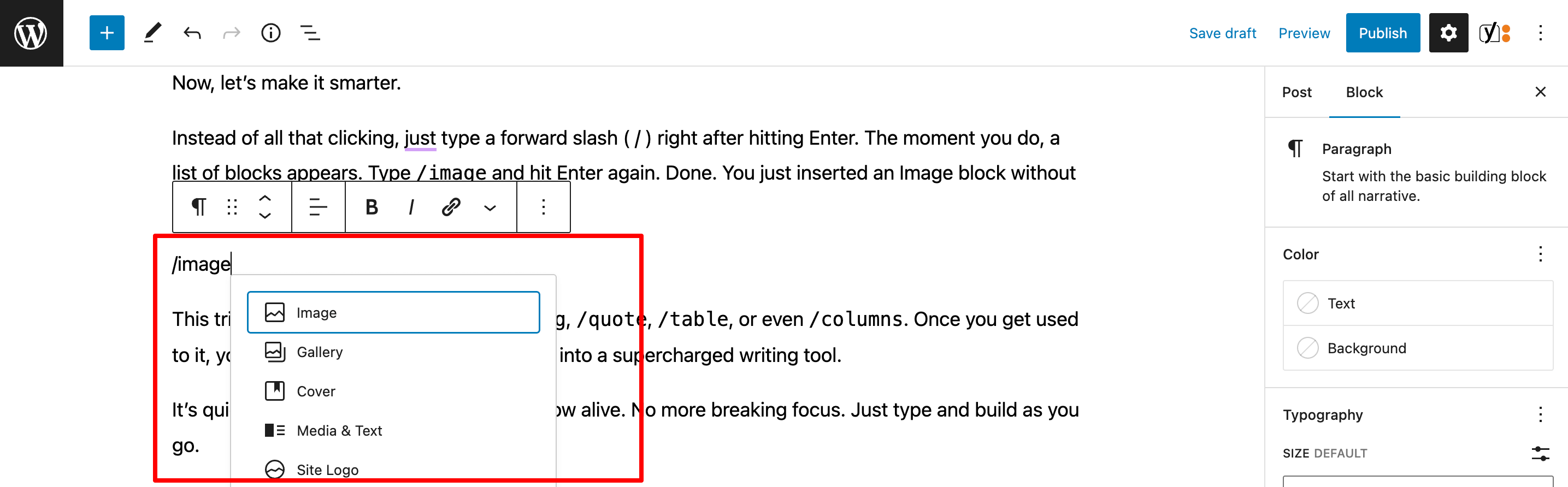
แทนที่จะคลิกทั้งหมดเพียงพิมพ์ Slash ไปข้างหน้า ( /) ทันทีหลังจากกดปุ่ม Enter ช่วงเวลาที่คุณทำรายการบล็อกจะปรากฏขึ้น พิมพ์ /image แล้วกด Enter อีกครั้ง เสร็จแล้ว. คุณเพิ่งแทรกบล็อกรูปภาพโดยไม่ต้องแตะต้องเมาส์

เคล็ดลับนี้ไม่ได้มีไว้สำหรับภาพเท่านั้น ลอง /heading , /quote , /table หรือแม้กระทั่ง /columns เมื่อคุณชินแล้วคุณจะรู้สึกว่าคุณกำลังพิมพ์คำสั่งลงในเครื่องมือการเขียนแบบซุปเปอร์ชาร์จ
มันรวดเร็วราบรื่นและทำให้การเขียนของคุณมีชีวิตอยู่ ไม่มีโฟกัสที่แตกหักอีกต่อไป เพียงแค่พิมพ์และสร้างตามที่คุณไป
02. เปลี่ยนบล็อกใด ๆ ให้เป็นบล็อกที่นำกลับมาใช้ใหม่ได้
เคยเขียนคำสั่งเรียกเข้าหรือลงทะเบียนจดหมายข่าวที่คุณต้องการนำกลับมาใช้ใหม่ในหลายโพสต์หรือไม่? คัดลอกการวางทุกครั้งไม่เหมาะ คุณปรับแต่งหนึ่งลืมที่จะอัปเดตอื่นและบูม - ไซต์ของคุณจบลงด้วยห้าเวอร์ชันที่แตกต่างกันของสิ่งเดียวกัน
นี่คือที่ที่บล็อกที่นำกลับมาใช้ใหม่ได้มีประโยชน์
สมมติว่าคุณได้ออกแบบส่วน CTA ที่สมบูรณ์แบบ บางทีมันอาจจะเป็นหัวเรื่องประโยคสั้น ๆ และปุ่ม เลือกบล็อกเหล่านั้นทั้งหมดคลิกเมนูสามจุด (⋮) และเลือก “ เพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่ได้” ตั้งชื่อเช่น "โพสต์ส่วนท้าย CTA" และบันทึก

ตอนนี้ทุกครั้งที่คุณเขียนโพสต์ใหม่เพียงค้นหาบล็อกที่นำกลับมาใช้ใหม่ได้ ใส่ในคลิกเดียว และนี่คือส่วนที่ดีที่สุด - หากคุณเคยอัปเดตบล็อกนั้นมันจะเปลี่ยนแปลงทุกที่ที่คุณใช้
ไม่มีความไม่สอดคล้องกันอีกต่อไป ไม่มีเวลาสูญเปล่าอีกต่อไป
มันเหมือนกับการมีเทมเพลตที่กำหนดเองของคุณเองพร้อมเมื่อใดก็ตามที่คุณต้องการ
03. ลากและวางบล็อกเพื่อจัดเรียงเนื้อหาใหม่
บางครั้งเนื้อหาของคุณก็ไม่ได้ ไหล ในแบบที่คุณคิด
บางทีภาพนั้นดูดีกว่าข้อความ บางทีคำพูดอาจรู้สึกมีพลังมากขึ้นใกล้ถึงจุดสิ้นสุด การจัดเรียงเนื้อหาใหม่ใน Gutenberg นั้นง่ายพอ ๆ กับการลากและวางบล็อก
นี่คือวิธีการทำงาน
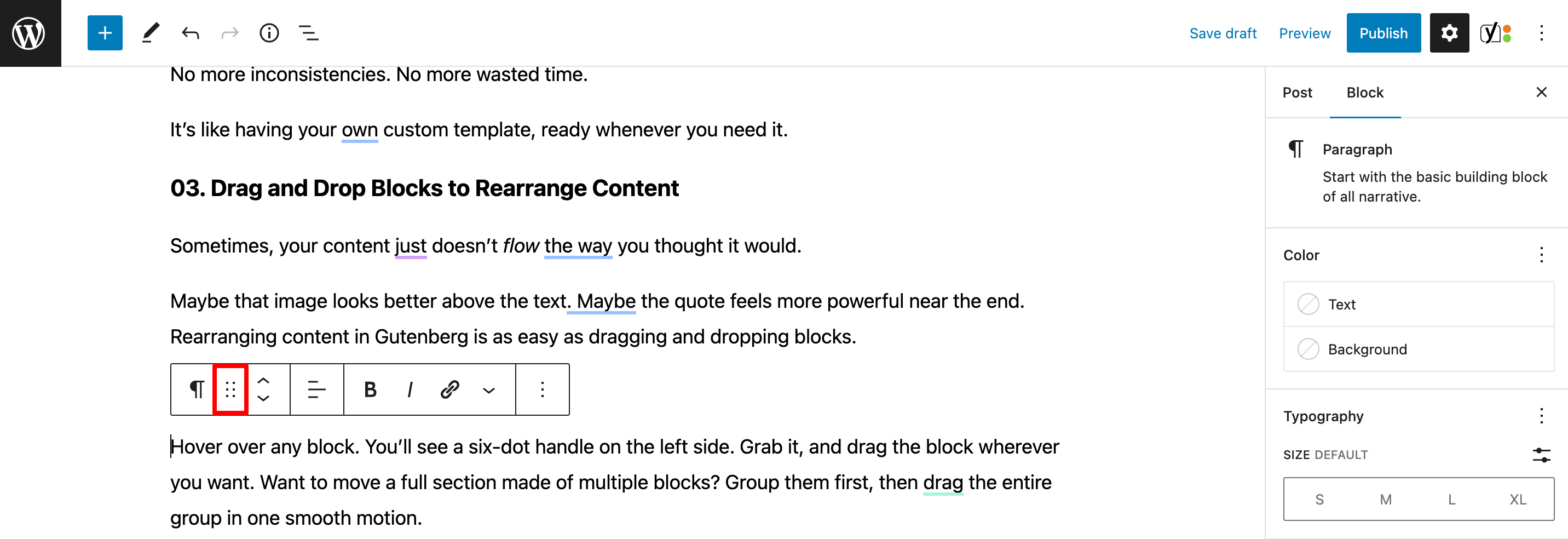
วางเมาส์เหนือบล็อกใด ๆ คุณจะเห็นที่จับหกจุดทางด้านซ้าย คว้ามันและลากบล็อกทุกที่ที่คุณต้องการ ต้องการย้ายส่วนเต็มที่ทำจากหลายบล็อกหรือไม่? จัดกลุ่มก่อนจากนั้นลากทั้งกลุ่มด้วยการเคลื่อนไหวที่ราบรื่น

สิ่งนี้จะช่วยให้คุณสามารถควบคุมเค้าโครงได้อย่างเต็มที่ - โดยไม่ต้องตัดวางหรือจัดการกับรหัสยุ่งใด ๆ
รู้สึกเหมือนทำงานกับหน่วยการสร้าง ย้ายสิ่งต่าง ๆ ไปรอบ ๆ จนกว่าทุกอย่างจะเหมาะสม
เรียบง่าย. ภาพ. ทันที.
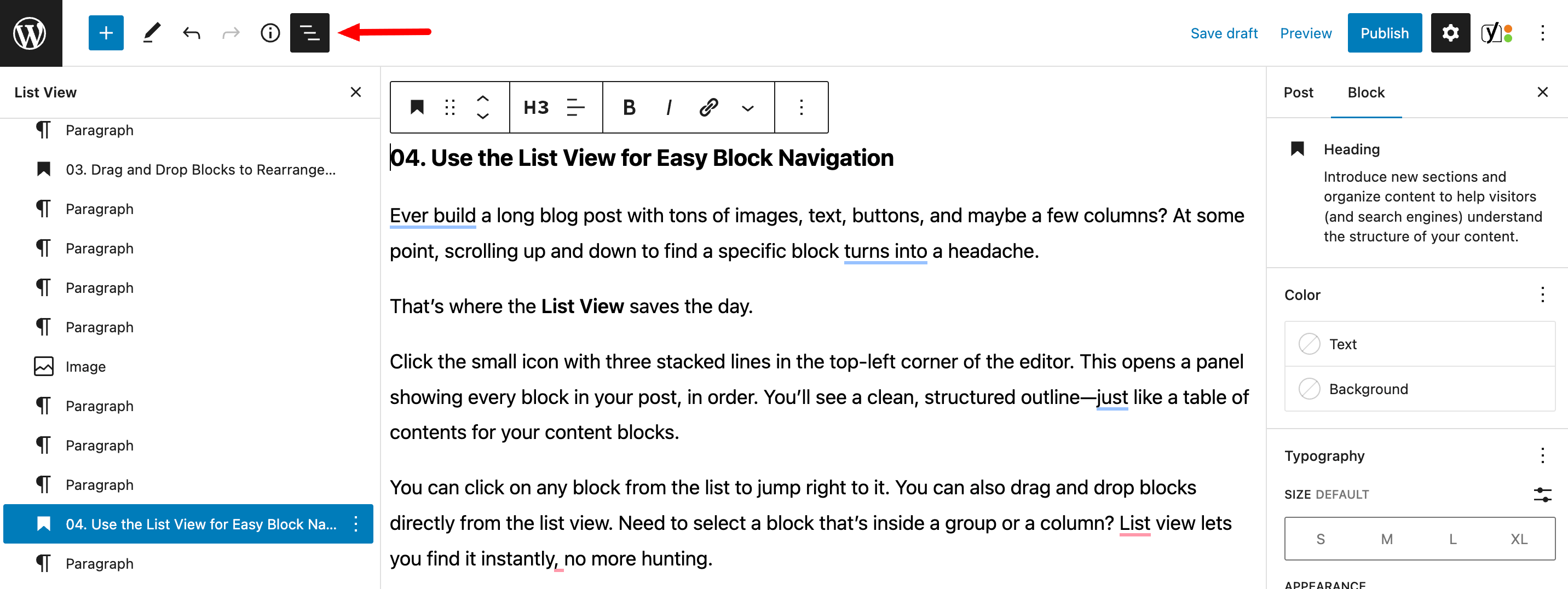
04. ใช้มุมมองรายการสำหรับการนำทางบล็อกง่ายๆ
เคยสร้างโพสต์บล็อกยาวพร้อมรูปภาพข้อความปุ่มและคอลัมน์ไม่กี่คอลัมน์หรือไม่? เมื่อถึงจุดหนึ่งการเลื่อนขึ้นและลงเพื่อค้นหาบล็อกเฉพาะกลายเป็นปวดหัว
นั่นคือที่ที่ รายการดู บันทึกวัน
คลิกไอคอนขนาดเล็กที่มีสามเส้นซ้อนกันที่มุมบนซ้ายของตัวแก้ไข สิ่งนี้จะเปิดแผงแสดงทุกบล็อกในโพสต์ของคุณตามลำดับ คุณจะเห็นโครงร่างที่สะอาดและมีโครงสร้าง - เหมือนสารบัญสำหรับบล็อกเนื้อหาของคุณ

คุณสามารถคลิกที่บล็อกใด ๆ จากรายการเพื่อกระโดดไปทางขวา นอกจากนี้คุณยังสามารถลากและวางบล็อกได้โดยตรงจากมุมมองรายการ ต้องการเลือกบล็อกที่อยู่ในกลุ่มหรือคอลัมน์หรือไม่? รายการมุมมองให้คุณพบได้ทันทีไม่มีการล่าสัตว์อีกต่อไป
มันมีประโยชน์อย่างยิ่งเมื่อทำงานกับเลย์เอาต์ที่ซับซ้อนหรือบล็อกซ้อนกัน
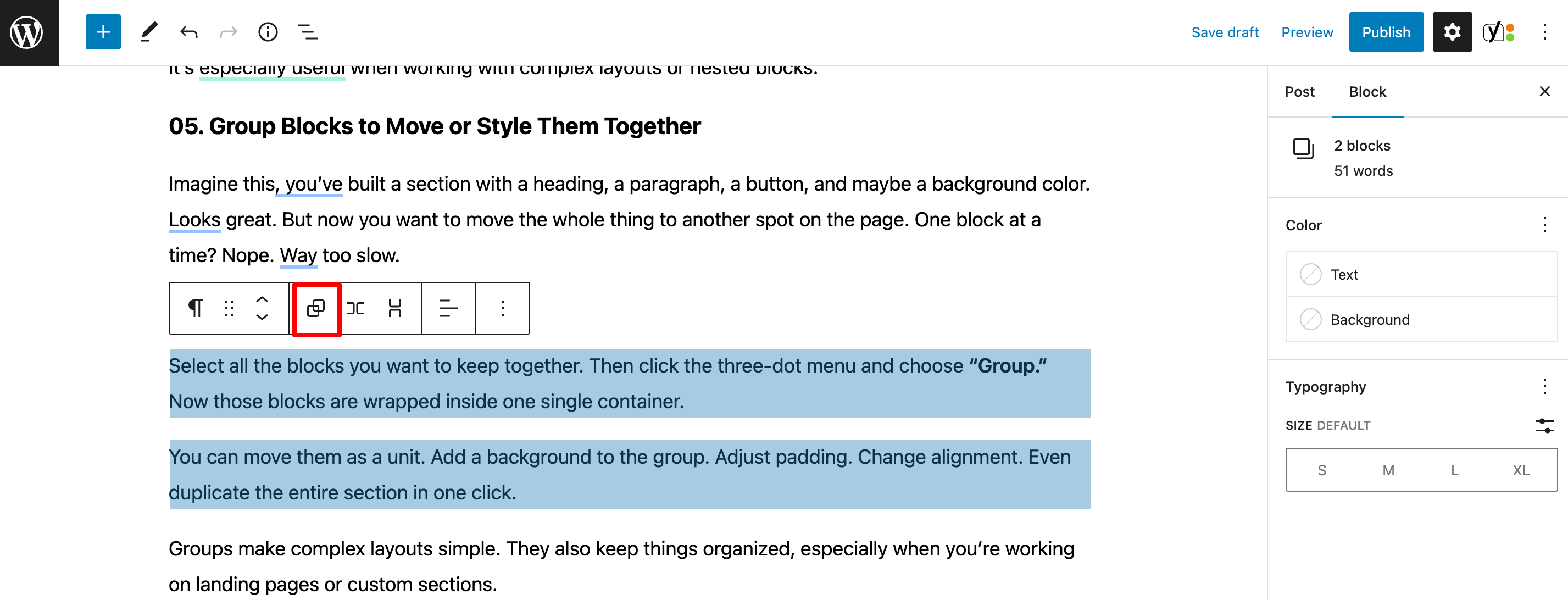
05. กลุ่มบล็อกเพื่อย้ายหรือจัดสไตล์เข้าด้วยกัน
ลองนึกภาพสิ่งนี้คุณได้สร้างส่วนที่มีหัวเรื่องย่อหน้าปุ่มและสีพื้นหลัง ดูดี แต่ตอนนี้คุณต้องการย้ายสิ่งทั้งหมดไปยังจุดอื่นในหน้า ทีละบล็อก? ไม่. ช้าเกินไป

เพียงจัดกลุ่มพวกเขา
เลือกบล็อกทั้งหมดที่คุณต้องการรวมไว้ด้วยกัน จากนั้นคลิกเมนูสามจุดและเลือก “ กลุ่ม” ตอนนี้บล็อกเหล่านั้นถูกห่อหุ้มภายในหนึ่งคอนเทนเนอร์เดียว

คุณสามารถย้ายพวกเขาเป็นหน่วย เพิ่มพื้นหลังให้กับกลุ่ม ปรับช่องว่าง เปลี่ยนการจัดตำแหน่ง แม้แต่ทำซ้ำส่วนทั้งหมดในคลิกเดียว
กลุ่มทำให้เลย์เอาต์ที่ซับซ้อนง่าย พวกเขายังจัดระเบียบสิ่งต่าง ๆ โดยเฉพาะอย่างยิ่งเมื่อคุณกำลังทำงานในหน้า Landing Pages หรือส่วนที่กำหนดเอง
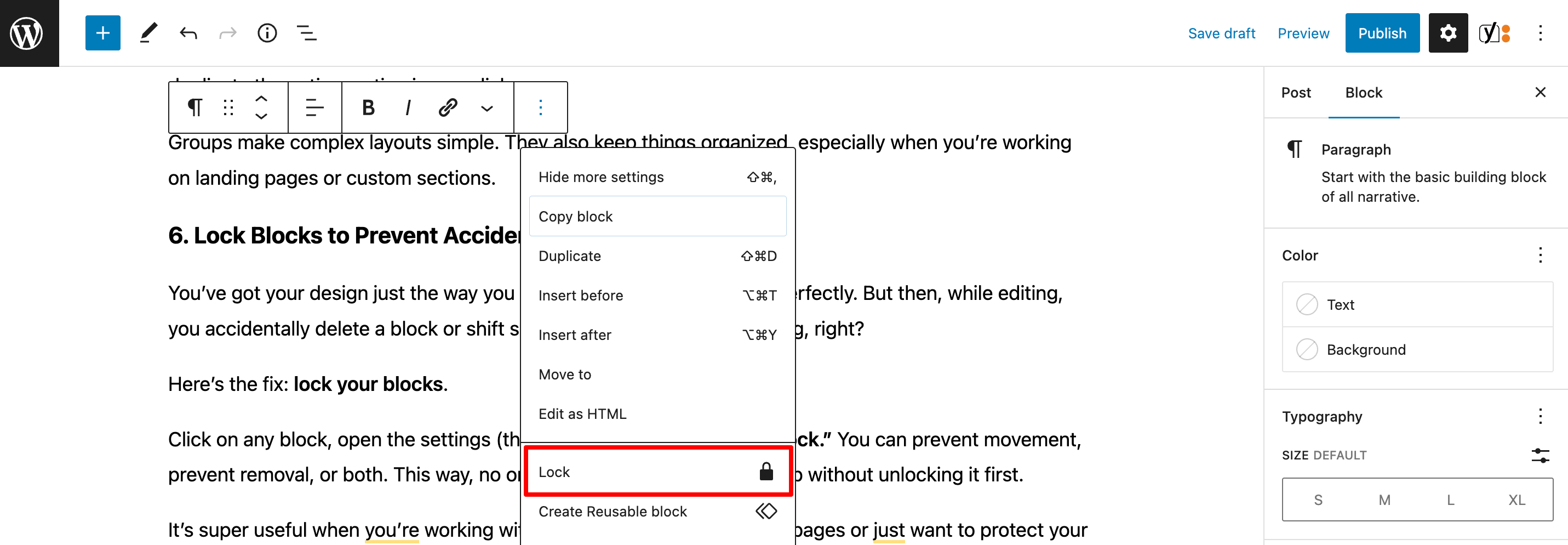
06. ล็อคบล็อกเพื่อป้องกันการเปลี่ยนแปลงโดยไม่ตั้งใจ
คุณมีการออกแบบของคุณในแบบที่คุณต้องการ ทุกอย่างเรียงรายอย่างสมบูรณ์แบบ แต่ในขณะที่การแก้ไขคุณตั้งใจลบบล็อกหรือเปลี่ยนบางสิ่งออกจากสถานที่ น่ารำคาญใช่มั้ย
นี่คือการแก้ไข: ล็อคบล็อกของคุณ
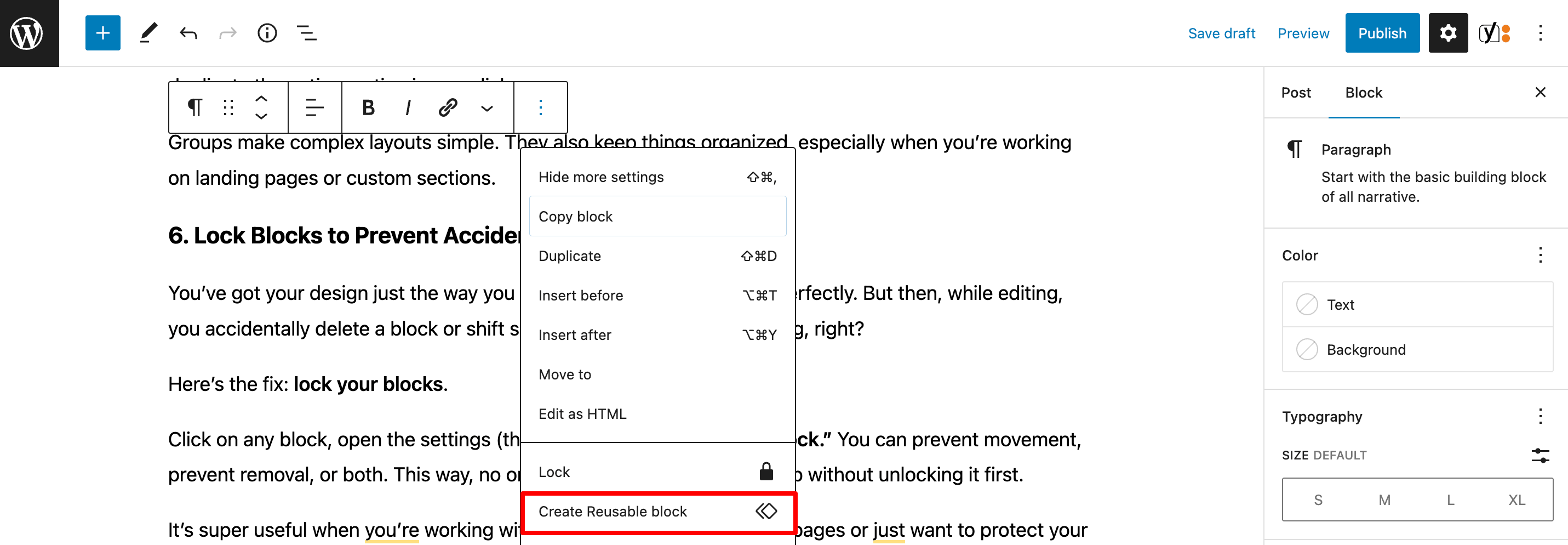
คลิกที่บล็อกใด ๆ เปิดการตั้งค่า (เมนูสามจุด) และเลือก “ ล็อค” คุณสามารถป้องกันการเคลื่อนไหวป้องกันการกำจัดหรือทั้งสองอย่าง ด้วยวิธีนี้ไม่มีใครรวมถึงคุณสามารถทำให้มันยุ่งเหยิงโดยไม่ต้องปลดล็อคก่อน

มันมีประโยชน์มากเมื่อคุณทำงานกับเค้าโครงที่นำมาใช้ซ้ำได้และหน้าเว็บที่ใช้ร่วมกันหรือเพียงแค่ต้องการปกป้องการทำงานหนักของคุณเอง
07. ใช้แป้นพิมพ์ลัดเพื่อประหยัดเวลา
คลิกรอบ ๆ งาน แต่แป้นพิมพ์ลัด? นั่นคือประสิทธิภาพระดับต่อไป
แทนที่จะเคลื่อนย้ายเมาส์ของคุณทุกสองสามวินาทีเรียนรู้คอมโบด่วนสองสามตัวและคุณจะบินผ่านเนื้อหาของคุณ ตัวอย่างเช่น:
- ctrl + shift + d (cmd on mac): ทำซ้ำบล็อก
- ctrl + alt + t: แทรกบล็อกด้านบน
- ctrl + alt + y: แทรกบล็อกด้านล่าง
- Shift + Alt + Z: ลบบล็อก
- / (ไปข้างหน้าสแลช): เปิดตัวแทรกบล็อกทันที
มีมากขึ้น แต่เพียงไม่กี่สามารถประหยัดนาทีของคุณโดยเฉพาะอย่างยิ่งถ้าคุณสร้างโพสต์หรือหน้ายาวเป็นประจำ
มันเหมือนกับการรู้รหัสโกงลับ และเมื่อนิ้วของคุณจดจำพวกเขาคุณจะสงสัยว่าคุณเคยทำงานอย่างไรหากไม่มีพวกเขา
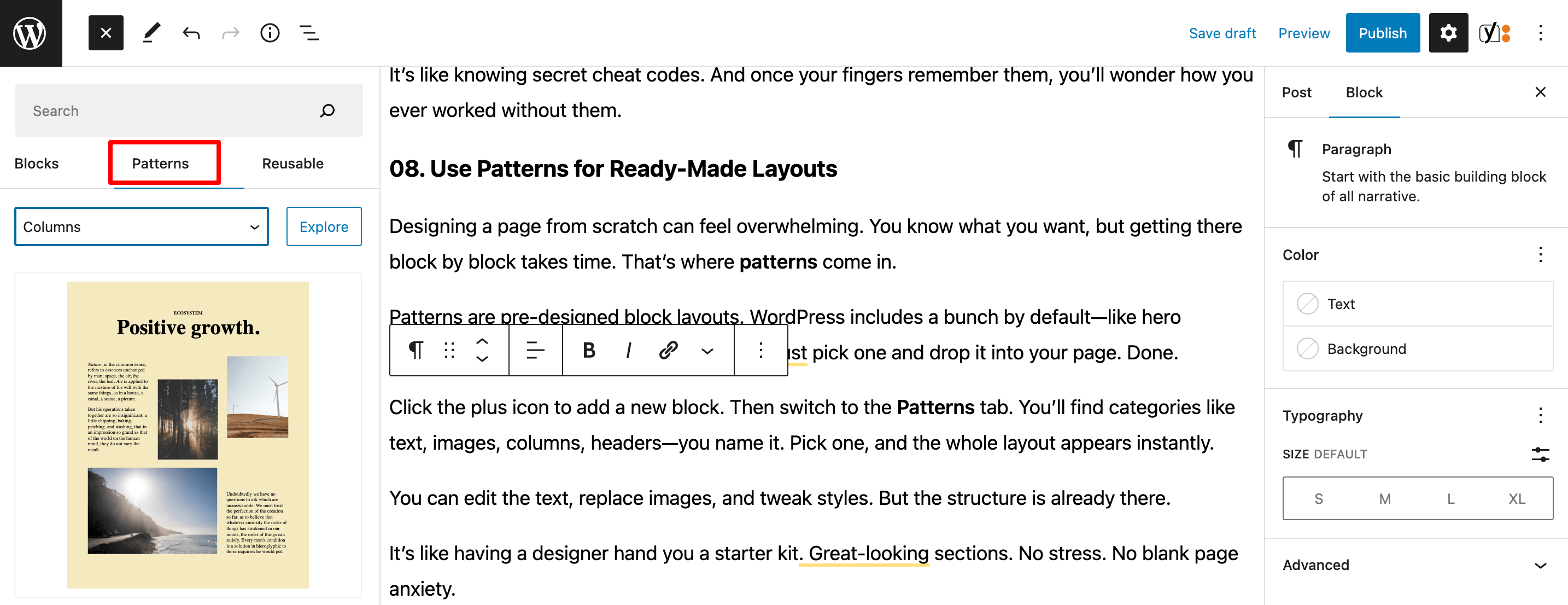
08. ใช้รูปแบบสำหรับเค้าโครงสำเร็จรูป
การออกแบบหน้าเว็บตั้งแต่เริ่มต้นอาจรู้สึกท่วมท้น คุณรู้ว่าคุณต้องการอะไร แต่การไปที่นั่นโดยบล็อกต้องใช้เวลา นั่นคือสิ่งที่ ลวดลาย เข้ามา
รูปแบบเป็นเลย์เอาต์บล็อกที่ออกแบบไว้ล่วงหน้า WordPress รวมถึงพวงโดยค่าเริ่มต้น - เช่นส่วนของฮีโร่, ข้อความรับรอง, CTAs และอื่น ๆ คุณเพียงแค่เลือกหนึ่งแล้ววางลงในหน้าของคุณ เสร็จแล้ว.
คลิกที่ไอคอนบวกเพื่อเพิ่มบล็อกใหม่ จากนั้นสลับไปที่แท็บ รูปแบบ คุณจะพบหมวดหมู่เช่นข้อความรูปภาพคอลัมน์ส่วนหัว - คุณชื่อมัน เลือกหนึ่งและเค้าโครงทั้งหมดจะปรากฏขึ้นทันที

คุณสามารถแก้ไขข้อความแทนที่ภาพและปรับแต่งสไตล์ แต่โครงสร้างมีอยู่แล้ว
มันเหมือนกับการมีชุดนักออกแบบให้คุณเป็นชุดเริ่มต้น ส่วนที่ดูดี ไม่มีความเครียด ไม่มีความวิตกกังวลของหน้าว่าง
09. คัดลอกและวางบล็อกระหว่างหน้า
สร้างสิ่งที่ดีในหน้าเดียวและต้องการสิ่งเดียวกันในอีกเรื่องหนึ่งหรือไม่? อย่าเริ่มต้นจากศูนย์ เพียงแค่ คัดลอกและวาง บล็อก
มันง่ายกว่าที่คุณคิด
คลิกที่บล็อก (หรือกลุ่มของบล็อก) จากนั้นกด Ctrl + C (หรือ CMD + C บน Mac) ไปที่หน้าหรือโพสต์อื่น ๆ ของคุณ คลิกที่ที่คุณต้องการให้ไปและกด Ctrl + v บูม - ทุกอย่างปรากฏขึ้นเช่นนั้น
การจัดรูปแบบสไตล์ปุ่มภาพ - ทุกอย่างมาพร้อมกัน
และใช่มันใช้งานได้กับแท็บเบราว์เซอร์ ดังนั้นคุณสามารถเปิดโพสต์สองโพสต์เคียงข้างกันและย้ายเนื้อหาระหว่างพวกเขาในไม่กี่วินาที
10. เพิ่ม CSS ที่กำหนดเองในบล็อกเฉพาะ
บางครั้งสไตล์ในตัวก็ไม่ตัดมัน คุณต้องการสิ่งที่ไม่เหมือนใครมากกว่านี้ นี่คือที่ CSS ที่กำหนดเอง เข้ามาเล่น
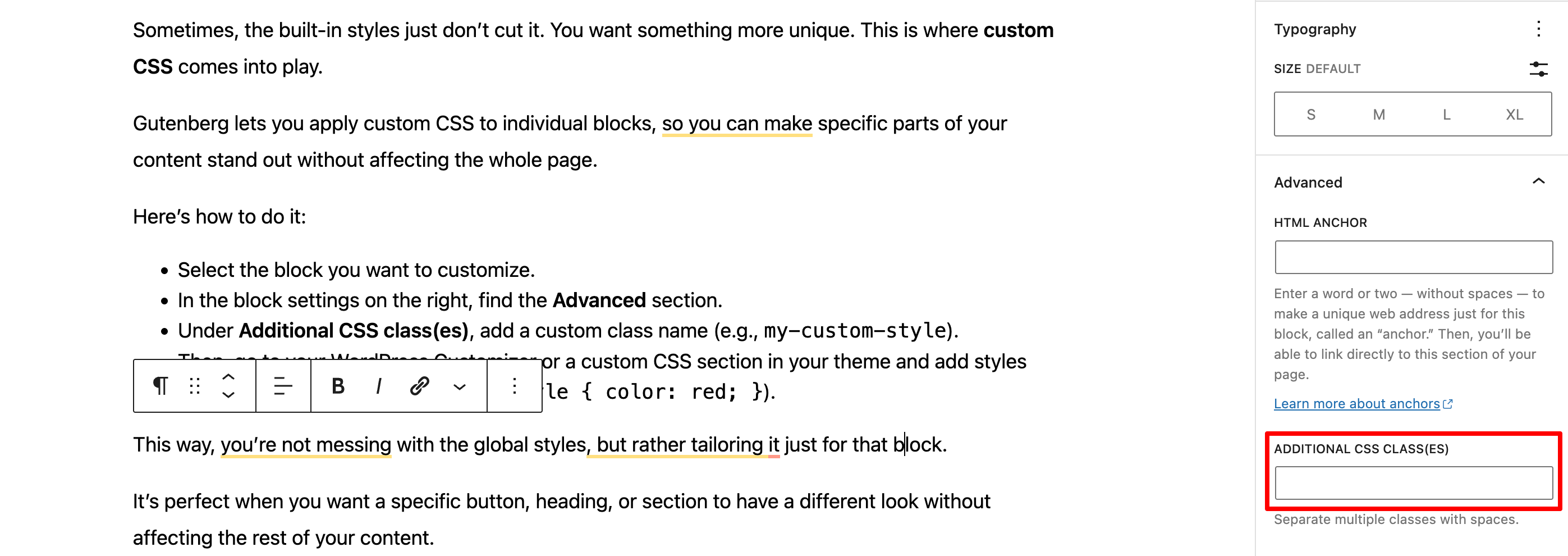
Gutenberg ช่วยให้คุณใช้ CSS แบบกำหนดเองกับแต่ละบล็อกเพื่อให้คุณสามารถทำให้ส่วนต่าง ๆ ของเนื้อหาของคุณโดดเด่นโดยไม่ส่งผลกระทบต่อทั้งหน้า
นี่คือวิธีการทำ:
- เลือกบล็อกที่คุณต้องการปรับแต่ง
- ในการตั้งค่าบล็อกทางด้านขวาค้นหาส่วน ขั้นสูง
- ภายใต้ คลาส CSS เพิ่มเติม (ES) เพิ่มชื่อคลาสที่กำหนดเอง (เช่น
my-custom-style) - จากนั้นไปที่ WordPress Customizer ของคุณหรือส่วน CSS ที่กำหนดเองในธีมของคุณและเพิ่มสไตล์โดยใช้คลาสนั้น (เช่น.
.my-custom-style { color: red; })

ด้วยวิธีนี้คุณไม่ได้ยุ่งกับสไตล์ระดับโลก แต่ค่อนข้างจะปรับให้เหมาะกับบล็อกนั้น
มันสมบูรณ์แบบเมื่อคุณต้องการปุ่มเฉพาะส่วนหัวหรือส่วนที่จะมีรูปลักษณ์ที่แตกต่างกันโดยไม่ส่งผลกระทบต่อเนื้อหาที่เหลือของคุณ
บทสรุป
ด้วยเคล็ดลับและกลเม็ดเหล่านี้คุณกำลังเดินทางไปยังการควบคุม WordPress Gutenberg Editor จากการเร่งเวิร์กโฟลว์ของคุณด้วยคำสั่ง Slash ไปจนถึงการเพิ่มสไตล์ที่กำหนดเองได้อย่างง่ายดาย Gutenberg นำเสนอความยืดหยุ่นมากมายสำหรับผู้สร้างเนื้อหา
โปรดจำไว้ว่ากุญแจสำคัญคือการทดลองและค้นหาเครื่องมือที่ทำงานได้ดีที่สุดสำหรับสไตล์ของคุณ ไม่ว่าคุณจะกำลังสร้างโพสต์ง่าย ๆ หรือเลย์เอาต์ที่ซับซ้อนคุณสมบัติเหล่านี้จะช่วยให้คุณประหยัดเวลาได้จัดระเบียบและเพิ่มความเป็นส่วนตัวให้กับเว็บไซต์ของคุณ
หากคุณต้องการเปรียบเทียบ Gutenberg กับ Elementor คุณสามารถตรวจสอบโพสต์บล็อกของเราเกี่ยวกับ Elementor vs Gutenberg เพื่อรู้ว่าใครเป็นผู้นำ
ต้องการแบ่งปันความคิดเห็นของคุณที่เกี่ยวข้องกับโพสต์บล็อกนี้หรือไม่? กรุณาทำโดยใช้ช่องแสดงความคิดเห็นด้านล่าง เราชอบที่จะรู้ข้อเสนอแนะของคุณ ดูแล!
