วิธีปรับแต่งส่วนหัว WordPress ของคุณ (ในปี 2023)
เผยแพร่แล้ว: 2023-01-11ปรับแต่งส่วนหัวของเว็บไซต์ WordPress ได้ง่ายขึ้นด้วยการแนะนำการแก้ไขเว็บไซต์เต็มรูปแบบ ตอนนี้คุณสามารถสร้างและปรับแต่งส่วนหัวใน WordPress โดยใช้ตัวแก้ไขบล็อกโดยไม่ต้องใช้โค้ดหรือปลั๊กอินที่กำหนดเอง
ในบทความนี้ เราจะแนะนำวิธีการสร้างส่วนหัวที่กำหนดเองใน WordPress เพื่อให้คุณสามารถทำการเปลี่ยนแปลงที่จำเป็นกับส่วนหัวของเว็บไซต์ของคุณเองได้อย่างง่ายดาย มาเริ่มกันเลย.
ส่วนหัวของ WordPress คืออะไร

ใน WordPress ส่วนหัวอาจเป็นองค์ประกอบที่สำคัญที่สุด ประกอบด้วยเมนูนำทาง โลโก้ และองค์ประกอบสำคัญอื่นๆ เช่น ไอคอนโซเชียลมีเดีย ปุ่มเรียกร้องให้ดำเนินการ หรือแม้แต่ข้อมูลทางธุรกิจ เนื่องจากส่วนหัวของ WordPress เป็นสิ่งแรกที่ผู้เยี่ยมชมไซต์ของคุณเห็น สิ่งสำคัญคือต้องสร้างความประทับใจแรกที่ดี ควรมีทุกสิ่งที่ผู้เข้าชมต้องการดู – หน้าเว็บ ข้อมูลติดต่อ องค์ประกอบของแบรนด์ หรือข้อมูลสำคัญอื่นๆ
โชคดีที่คุณไม่ได้แต่งงานกับเครื่องมือปรับแต่ง WordPress อีกต่อไป ด้วยการพัฒนาการแก้ไขไซต์อย่างเต็มรูปแบบ ตอนนี้คุณสามารถออกแบบและใช้งานส่วนหัวของไซต์ของคุณ หรือองค์ประกอบอื่น ๆ ได้ตามที่คุณต้องการ
วิธีปรับแต่ง WordPress Header โดยใช้การแก้ไขเว็บไซต์แบบเต็มในปี 2023
การแก้ไขเว็บไซต์แบบเต็มใน WordPress แตกต่างจากธีม WordPress แบบเก่าเล็กน้อย แม้ว่าคุณจะยังคงใช้ WordPress Theme Customizer ได้ แต่ก็ไม่จำเป็นอีกต่อไปเหมือนเมื่อก่อน เครื่องมือปรับแต่งจำกัดความคิดสร้างสรรค์ถูกแทนที่ด้วยประสบการณ์ใหม่ – เครื่องมือแก้ไขไซต์ ในขณะที่ยังอยู่ในช่วงเบต้า มันเป็นอนาคตของการปรับแต่ง WordPress ตัวอย่างเช่น เมื่อสร้างส่วนหัวใหม่ในธีม Twenty Twenty-Three ตัวแก้ไขไซต์จะค่อนข้างมีประโยชน์สำหรับตัวเลือกการปรับแต่งมากมาย รวมถึงแบบอักษรของส่วนหัว สี รูปแบบปุ่ม และอื่นๆ
การเข้าถึงส่วนหัวของ WordPress ในตัวแก้ไขไซต์
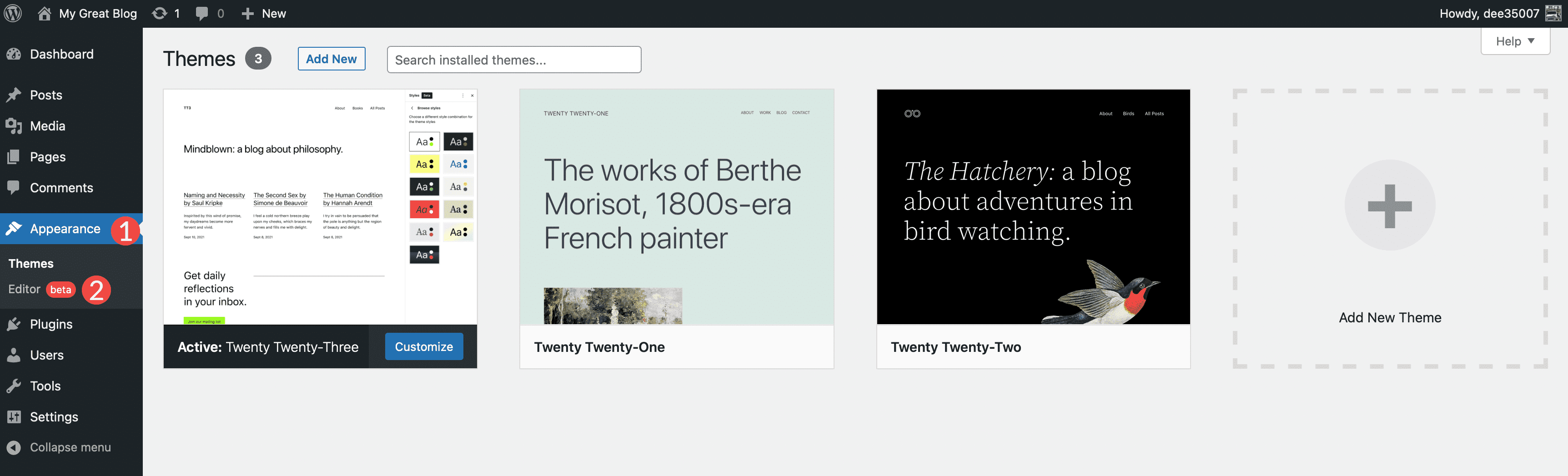
ในการเข้าถึงส่วนหัวของ WordPress ก่อนอื่นคุณต้องไปที่ลักษณะที่ ปรากฏ > ตัวแก้ไขไซต์

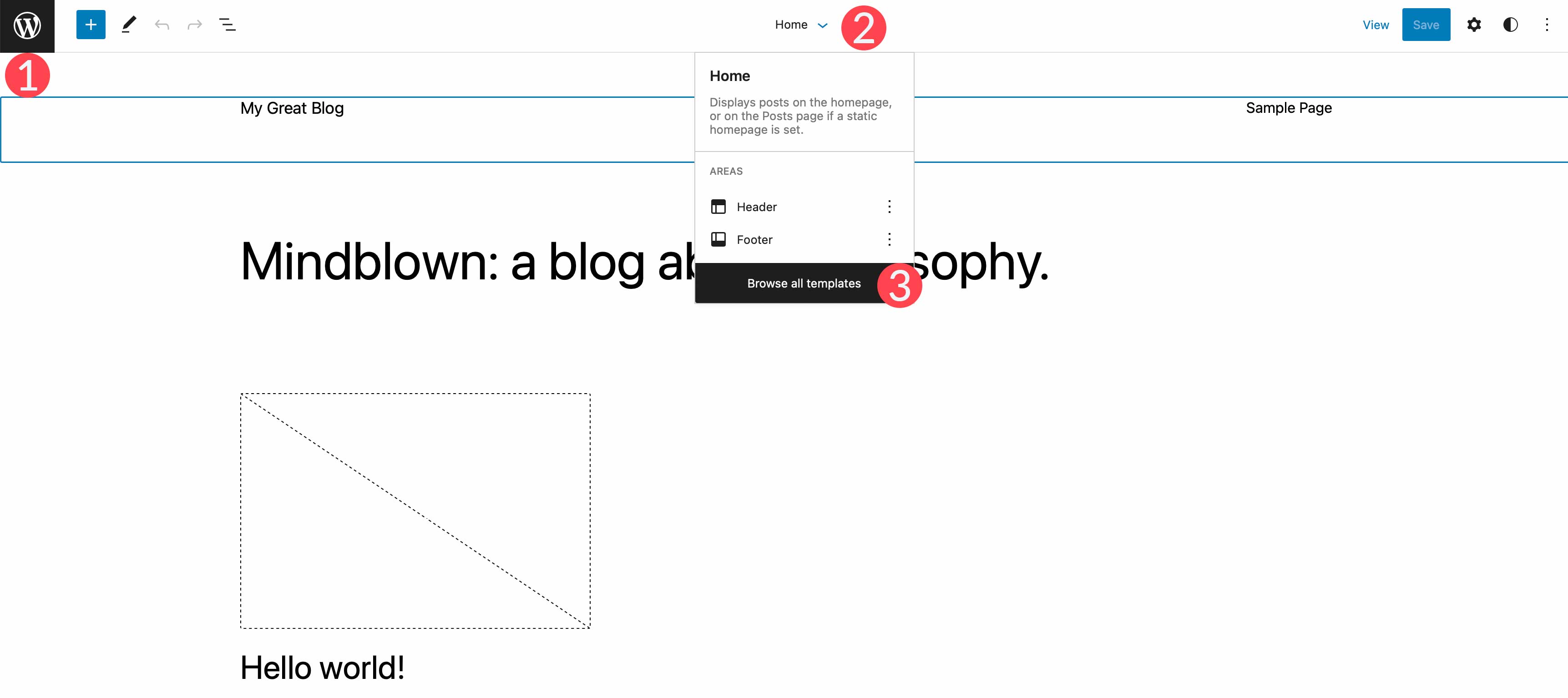
เมื่อโปรแกรมแก้ไขโหลด คุณจะเข้าสู่การตั้งค่าหน้าแรกโดยอัตโนมัติ หากต้องการไปที่การตั้งค่าส่วนหัว คุณสามารถคลิก โลโก้ WordPress ที่มุมบนซ้ายของตัวแก้ไข หรือเลือกลูกศรแบบเลื่อนลง จากนั้นเลือก เรียกดูเทมเพลตทั้งหมด

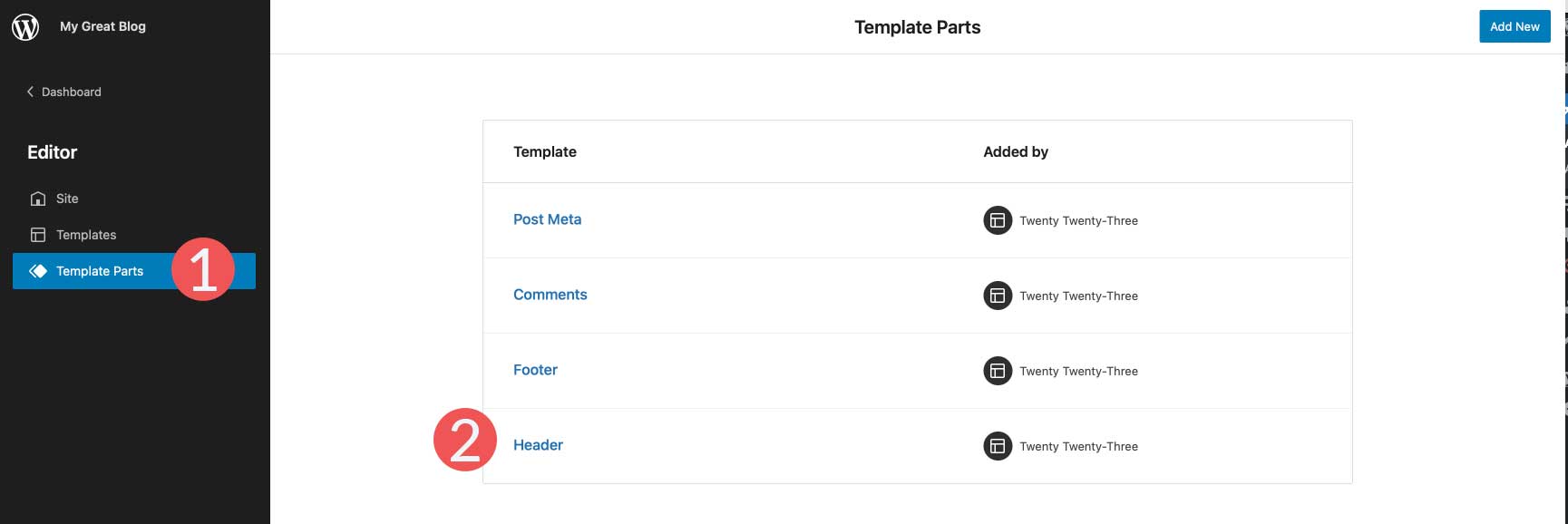
จากนั้นคลิกที่ ส่วนเทมเพลต ในเมนู WordPress สุดท้าย คลิก ส่วนหัว เพื่อแก้ไขส่วนหัวของไซต์

จัดแต่งทรงผมส่วนหัว

ในธีม Twenty Twenty-Three ส่วนหัวนั้นธรรมดามาก อย่างไรก็ตาม คุณมีตัวเลือกในการเพิ่มหรือลบบล็อก WordPress ที่คุณต้องการ เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะแสดงวิธีแก้ไขส่วนเทมเพลตส่วนหัวของธีม Twenty Twenty-Three เพื่อสร้างส่วนหัวแบบกำหนดเองที่เรียบง่ายแต่มีประสิทธิภาพสำหรับเว็บไซต์ของคุณ
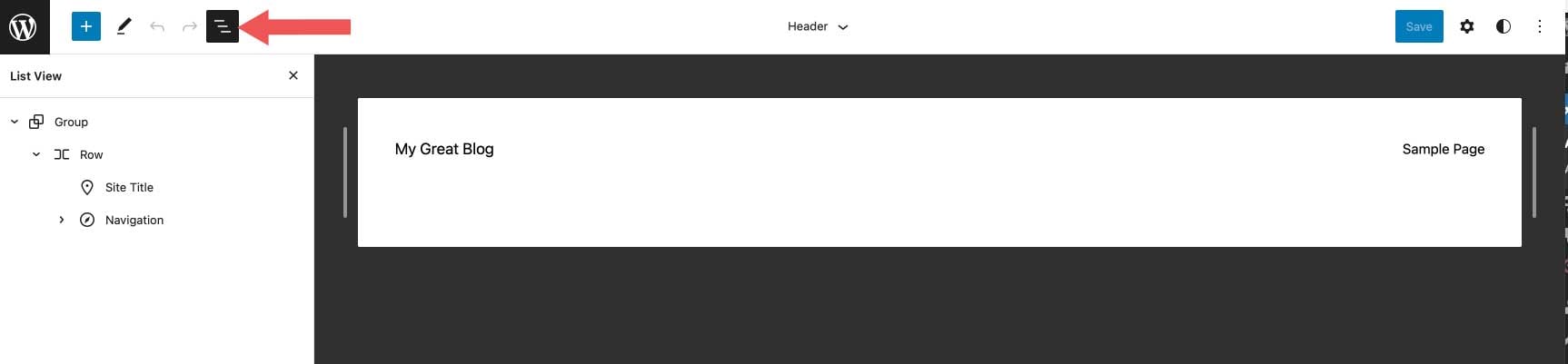
ในการเริ่มต้น มาดูโครงสร้างของส่วนหัวโดยคลิกไอคอนมุมมองรายการในตัวแก้ไขเทมเพลต คุณจะเห็นว่ามีบล็อกกลุ่มที่มีแถวที่มีสองบล็อก – ชื่อหน้าและบล็อกการนำทาง แถวมีโครงสร้างตามที่เราต้องการแล้วโดยมีการจัดแนวแนวตั้งตรงกลาง และตั้งค่าเนื้อหาเป็นเต็มความกว้าง โดยพื้นฐานแล้ว สิ่งที่เราต้องทำคือทำการเปลี่ยนแปลงสองสามอย่างกับแถวนี้

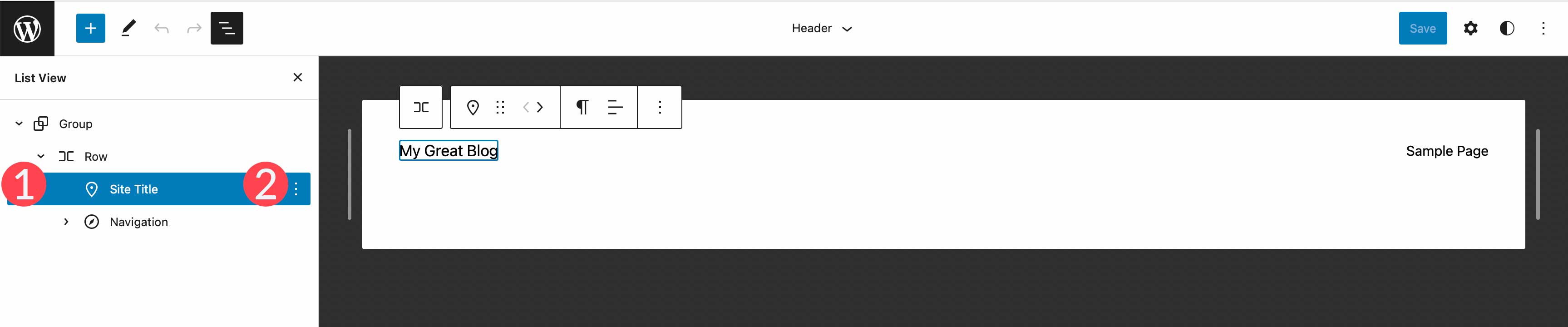
ขั้นแรก เราจะลบบล็อกชื่อไซต์ จากนั้นแทนที่ด้วยบล็อกไอคอนโซเชียล ในการทำเช่นนี้ เพียงคลิกที่บล็อกชื่อไซต์ในมุมมองรายการ จากนั้นขยายเมนูจุดไข่ปลา

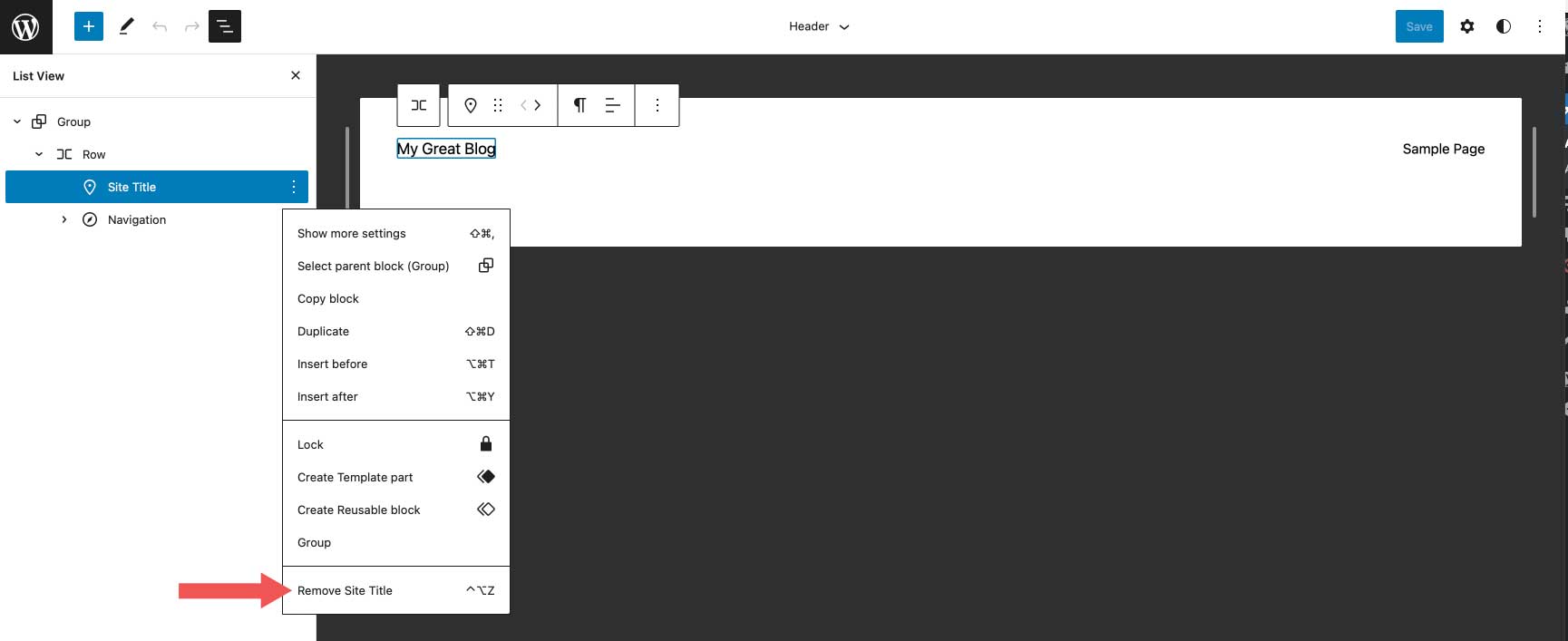
สุดท้าย คลิก Remove Site Title เพื่อลบบล็อกออกจากส่วนหัว

การเพิ่มบล็อกไอคอนโซเชียล
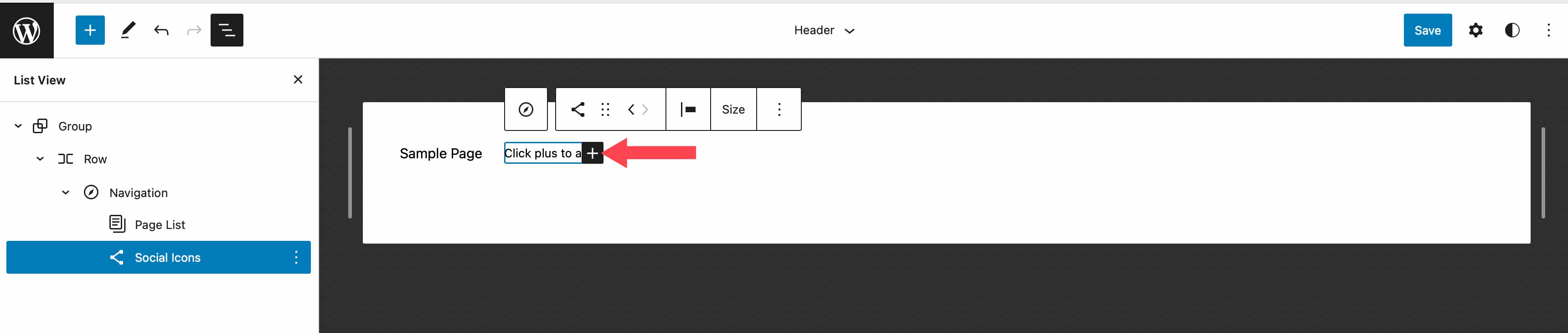
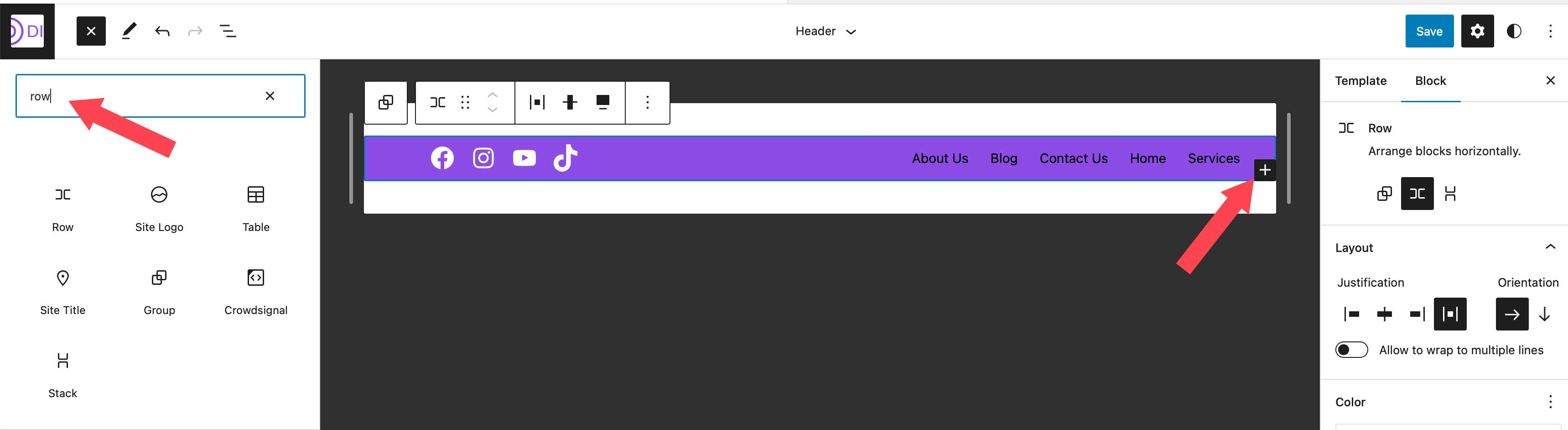
บล็อกแรกที่เราจะเพิ่มคือบล็อกไอคอนโซเชียล คลิก ไอคอนบวก ถัดจากบล็อกรายการหน้า จากนั้นเริ่มพิมพ์ไอคอนโซเชียล เพียงคลิกเพื่อเพิ่ม

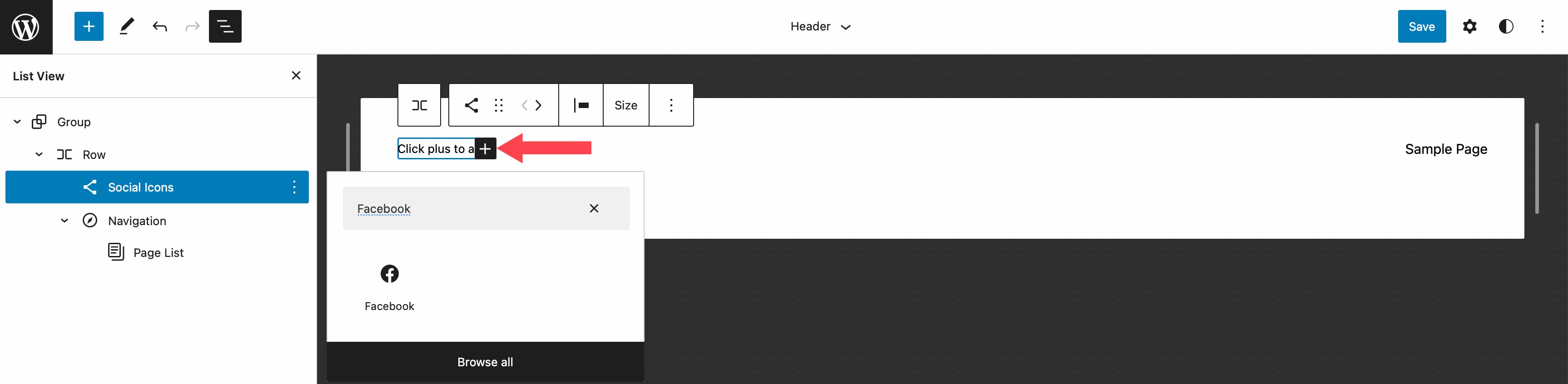
หากต้องการเพิ่มไอคอน ให้คลิก ไอคอนเครื่องหมายบวก เพื่อแสดงกล่องโมดอล พิมพ์ Facebook เพื่อเปิดไอคอน Facebook เพียงคลิกเพื่อเพิ่ม จากนั้นเพิ่มไอคอน Instagram, YouTube. และ TikTok โดยทำซ้ำขั้นตอนที่กล่าวถึงก่อนหน้านี้

จัดรูปแบบบล็อกไอคอนโซเชียล
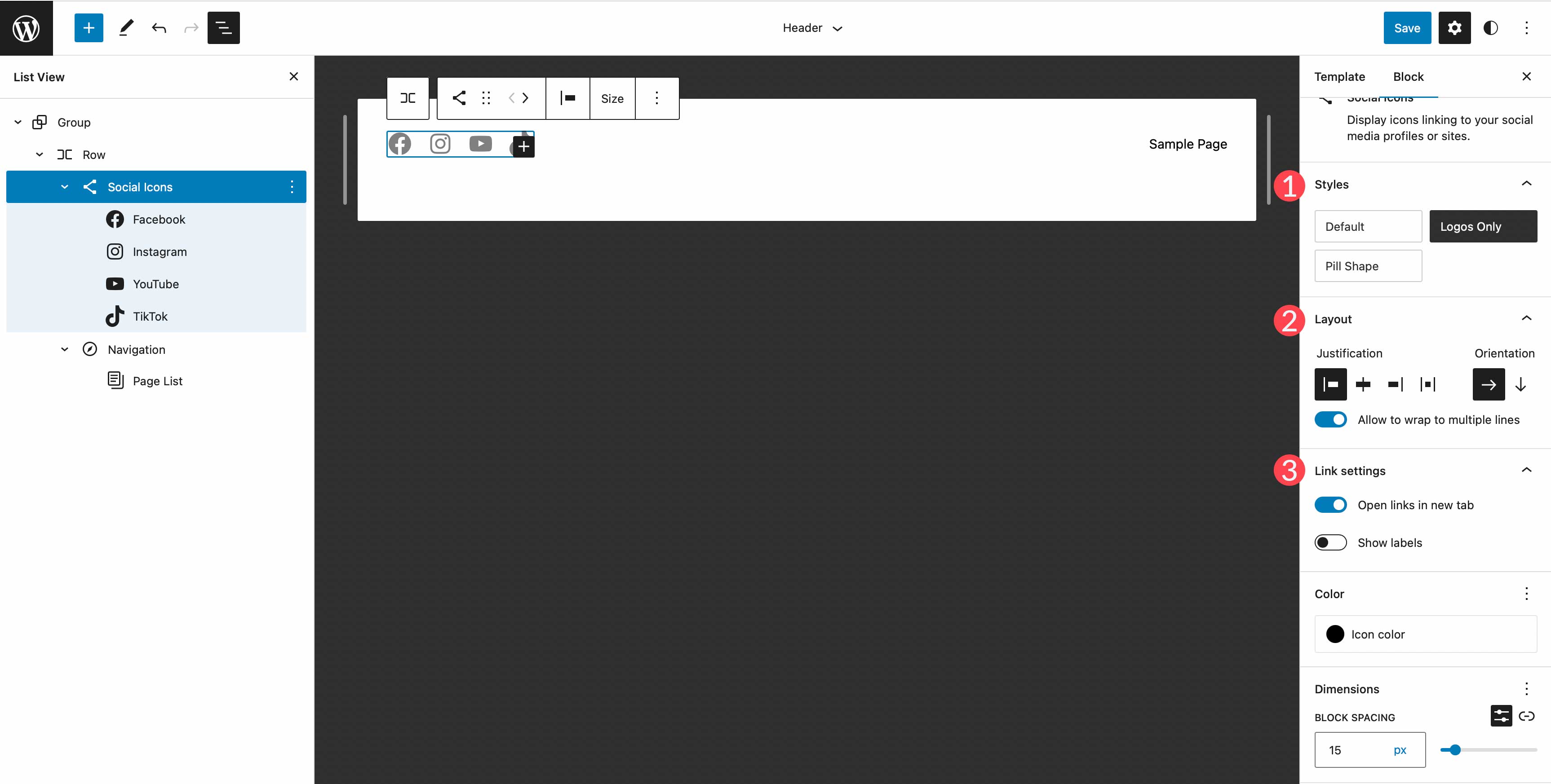
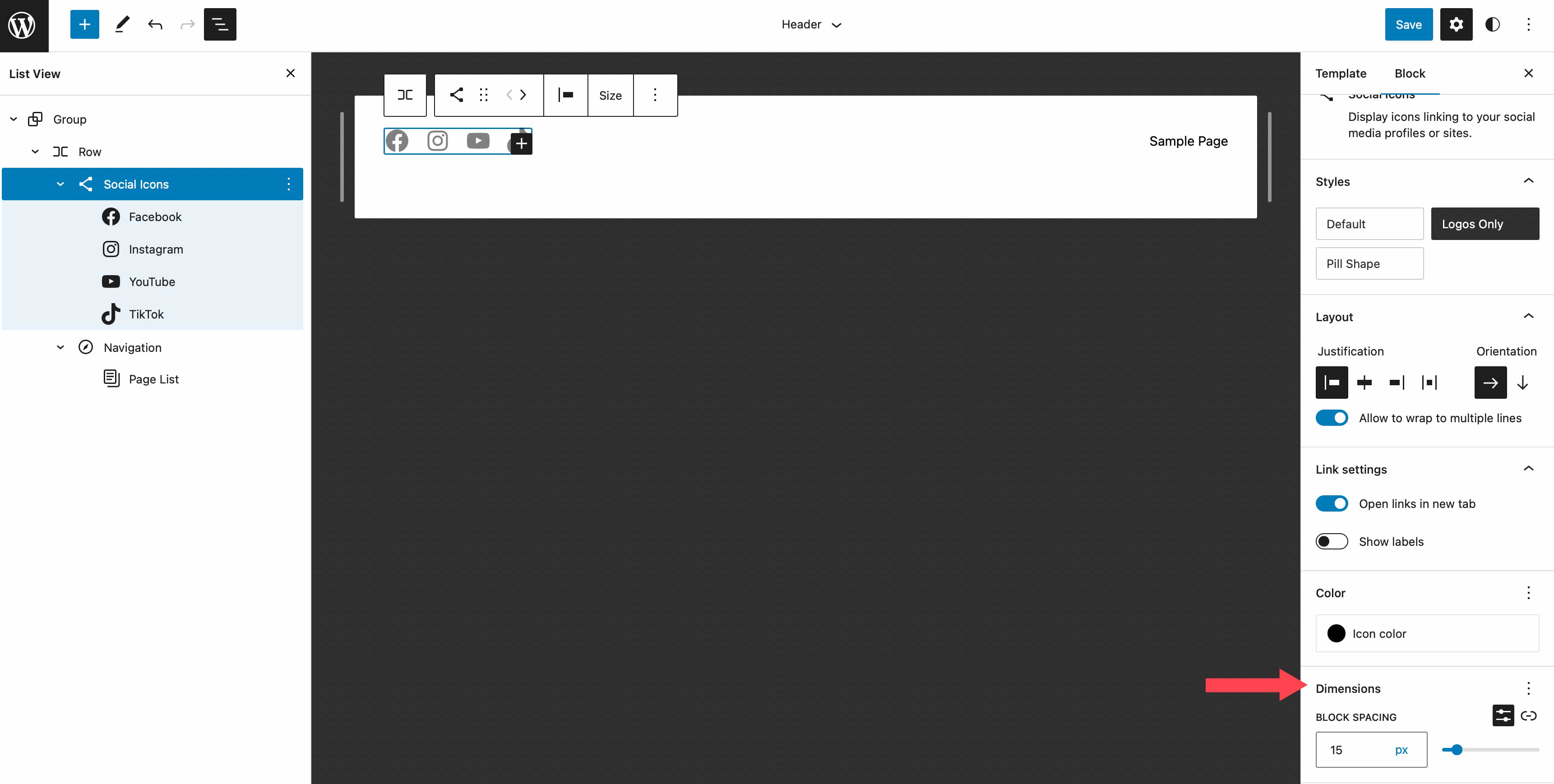
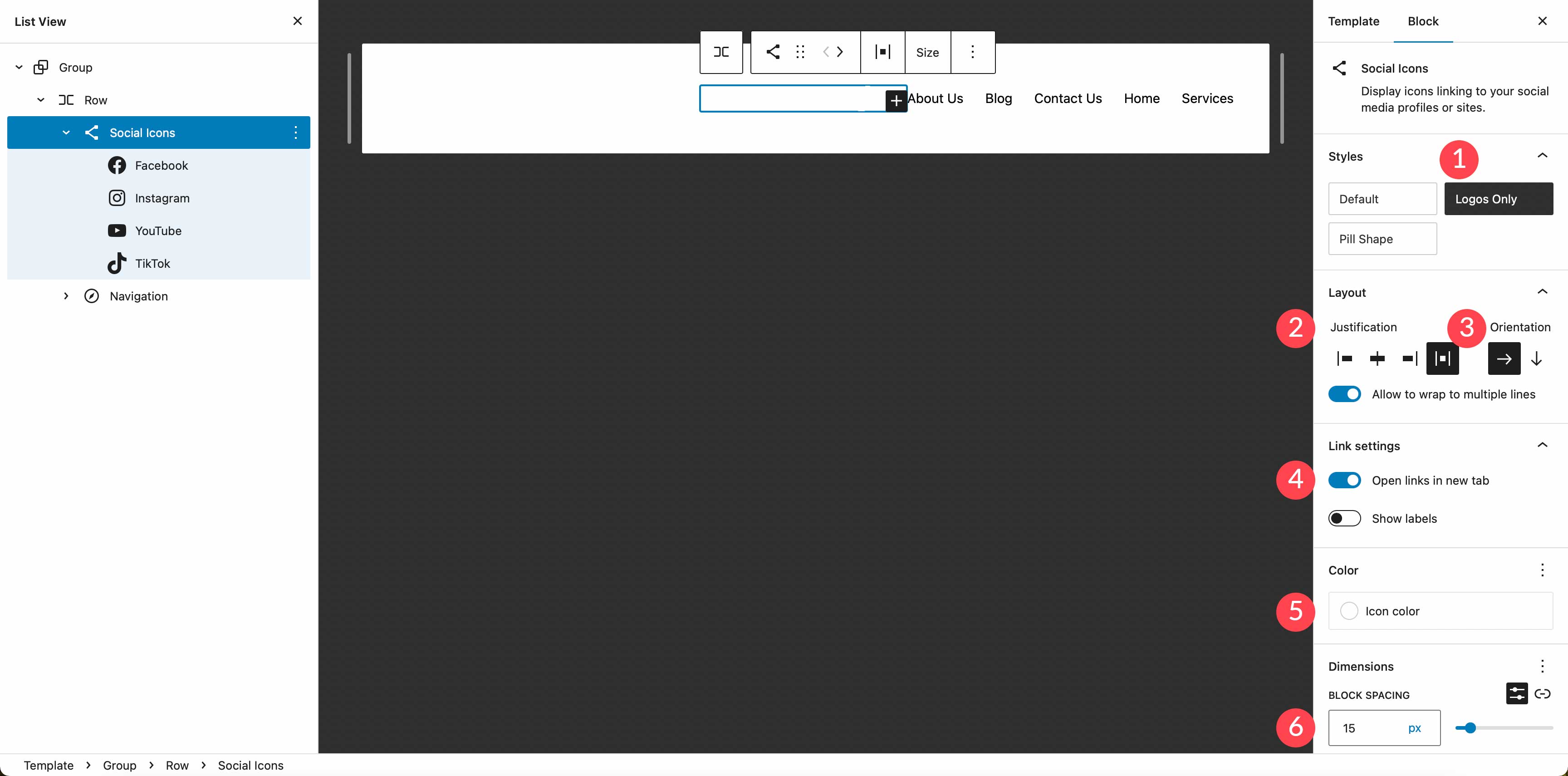
ต่อไปเราจะจัดรูปแบบไอคอนของเรา บล็อกโซเชียลมีเดียมีตัวเลือกมากมาย รวมถึงรูปแบบเลย์เอาต์ที่คุณต้องการ ไม่ว่าจะเป็นค่าเริ่มต้น ซึ่งเป็นโลโก้ที่ล้อมรอบด้วยวงกลม โลโก้เท่านั้น หรือรูปทรงเม็ดยา ถัดไปคือการปรับเค้าโครงและการวางแนว ซึ่งจะควบคุมว่าบล็อกของคุณจะแสดงในแนวนอนหรือแนวตั้ง และคุณต้องการให้จัดแนวอย่างไร จากนั้นมีการตั้งค่าลิงค์ ที่นี่คุณสามารถเลือกเปิดลิงก์ในแท็บใหม่ และเลือกว่าจะแสดงป้ายกำกับหรือไม่

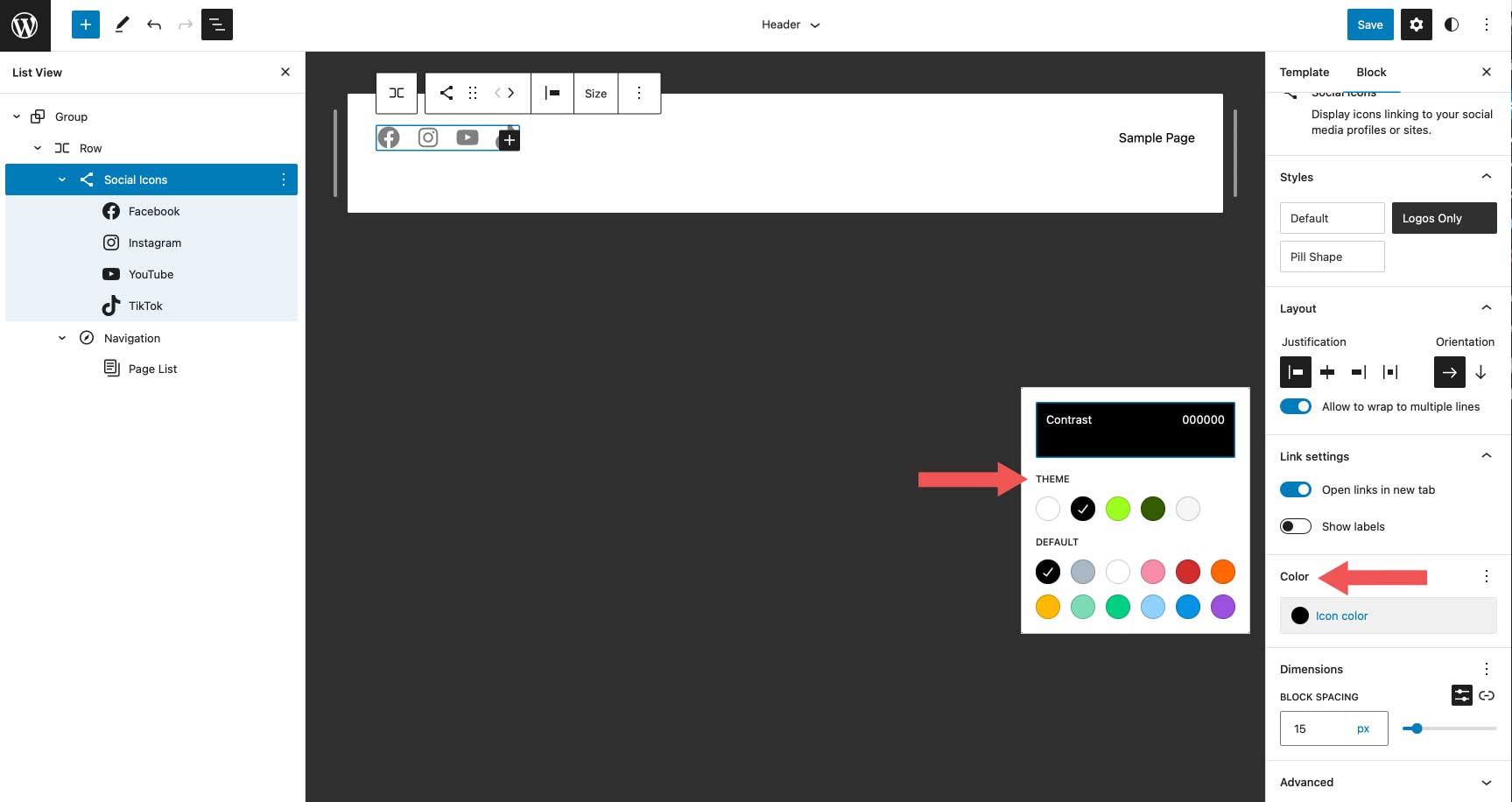
คุณจะมีตัวเลือกสีที่แตกต่างกันขึ้นอยู่กับสไตล์เค้าโครงที่คุณเลือก ตัวอย่างเช่น เมื่อเลือกเฉพาะโลโก้ คุณจะสามารถเพิ่มสีให้กับโลโก้ได้เท่านั้น หากคุณเลือกค่าเริ่มต้นหรือรูปร่างเม็ด คุณสามารถเลือกได้ทั้งสีไอคอนและสีพื้นหลัง สีที่มีอยู่จะถูกเลือกไว้ล่วงหน้าในธีม Twenty Twenty-Three หากคุณเลือกที่จะเพิ่มมากขึ้น คุณจะต้องเพิ่มลงในไฟล์ theme.json ของธีมของคุณ

กลุ่มการตั้งค่าขั้นสุดท้ายคือ Dimension ซึ่งช่วยให้คุณควบคุมระยะห่างระหว่างไอคอนโซเชียลแต่ละไอคอนได้

ในบทช่วยสอนนี้ เราจะเลือกรูปแบบเฉพาะโลโก้ ตั้งค่าการจัดชิดขอบเพื่อเว้นวรรคระหว่างรายการ และเลือกการวางแนวนอน วิธีนี้จะเว้นระยะไอคอนของเราเท่าๆ กัน แสดงในแนวนอน และแสดงเฉพาะไอคอนที่ไม่มีพื้นหลัง ภายใต้การตั้งค่าลิงก์ ตั้งค่าให้เปิดลิงก์ในแท็บใหม่ สำหรับสีให้เลือกสีขาว สุดท้าย เพิ่มระยะห่างบล็อก 15px ภายใต้การตั้งค่ามิติข้อมูล

การตั้งค่าสีพื้นหลังให้กับแถว
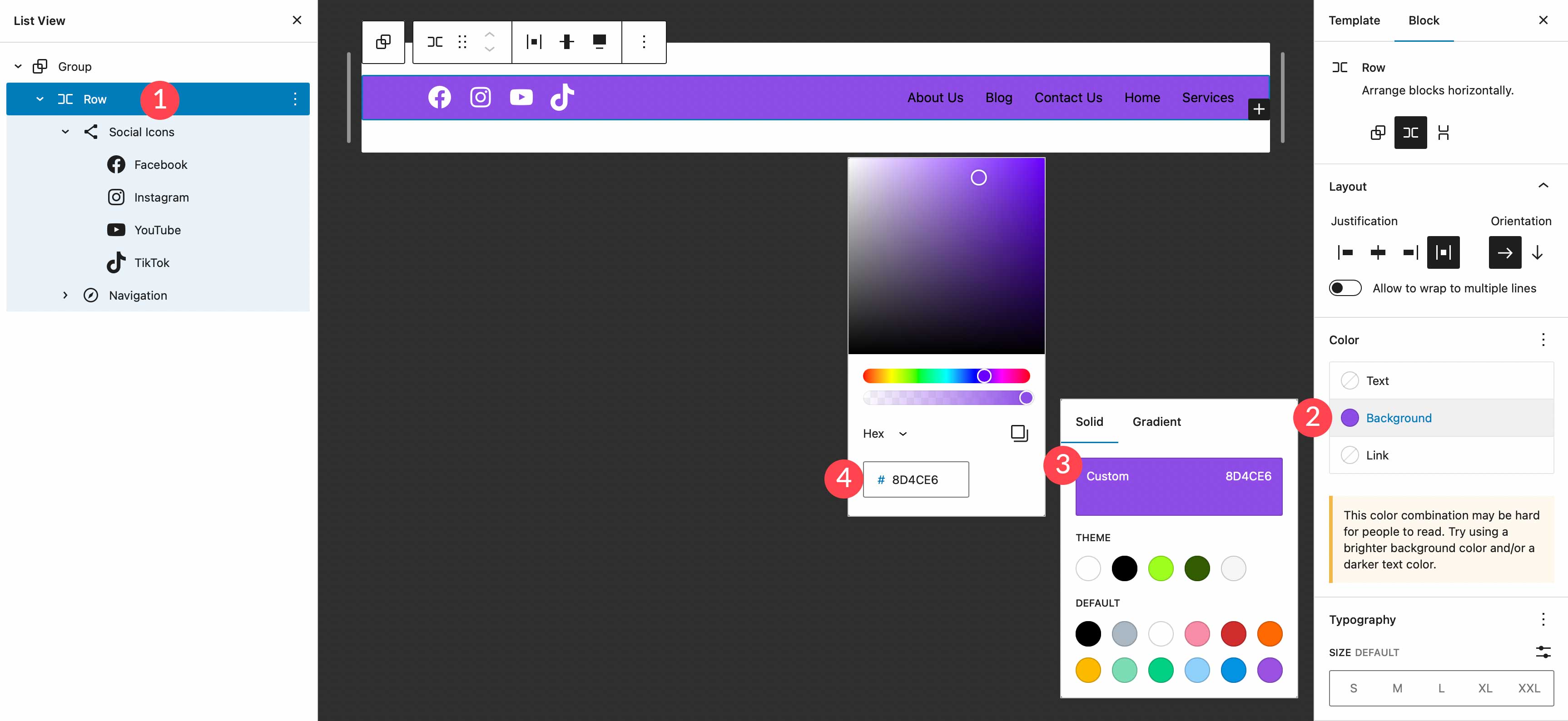
ต่อไป เราจะเพิ่มสีพื้นหลังให้กับแถว ในมุมมองรายการ ให้เลือกบล็อกแถว ในการตั้งค่าเพิ่มเติม ค้นหา พื้นหลัง ใต้สี คลิกภายในกล่องฐานและเพิ่ม #8D4CE6 เป็นสี

การเพิ่มแถวเพิ่มเติมในส่วนหัว
ส่วนหัวของเราต้องการให้เพิ่มแถวใหม่ เรากำลังจะเพิ่มบล็อกโลโก้ของไซต์ รวมถึงปุ่มเรียกร้องให้ดำเนินการ ดังนั้นเราจึงต้องการพื้นที่สำหรับสิ่งเหล่านี้ คุณควรจำไว้ว่าเมื่อสร้างส่วนหัวที่กำหนดเอง การเพิ่มแถวเป็นวิธีที่ดีในการจัดระเบียบบล็อกของคุณ
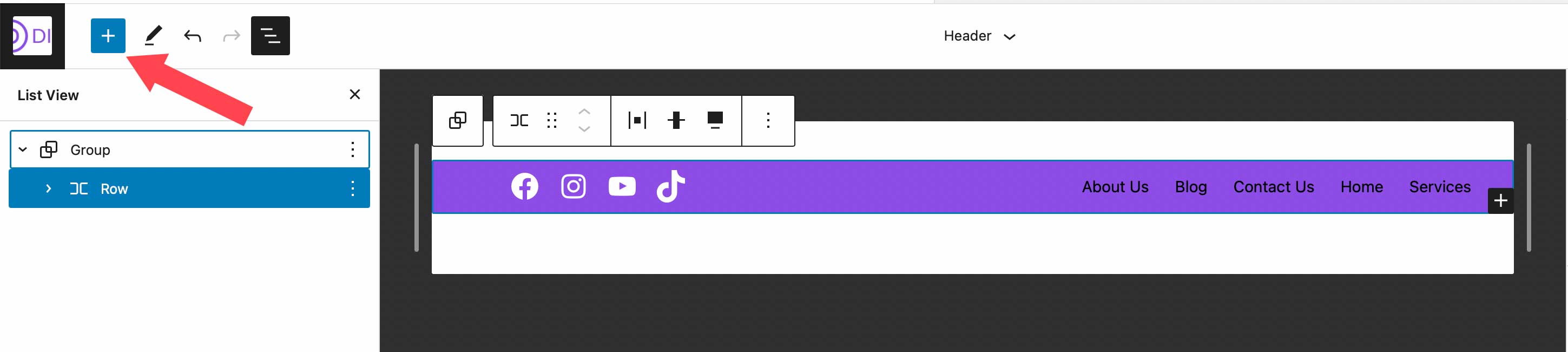
หากต้องการเพิ่มแถวใหม่ ให้คลิกที่ไอคอน ตัวแทรกบล็อก

ถัดไป พิมพ์แถวในแถบค้นหา หรือ /row โดยตรงในเครื่องมือแก้ไขเพจเพื่อแทรกแถวใหม่

ย้ายบล็อกระหว่างแถว
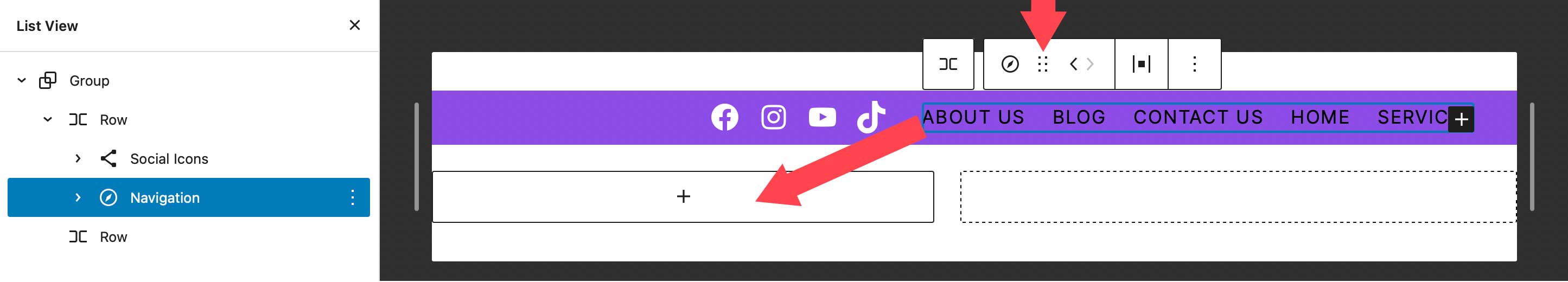
สำหรับขั้นตอนต่อไป เราจะย้ายบล็อกการนำทางไปยังแถวที่สร้างขึ้นใหม่ ในท้ายที่สุด เราจะมีไอคอนโซเชียลและปุ่มคำกระตุ้นการตัดสินใจที่แถวบนสุด จากนั้นจะมีบล็อกโลโก้ไซต์และบล็อกการนำทางในแถวที่สอง หากต้องการย้ายบล็อกการนำทาง ให้คลิกที่บล็อกนั้นในเครื่องมือแก้ไขเพจ คลิกไอคอนลากในการตั้งค่าแถบเครื่องมือสำหรับบล็อกการนำทาง แล้วลากไปยังแถวที่เราสร้างขึ้นใหม่

เพิ่มบล็อกปุ่ม
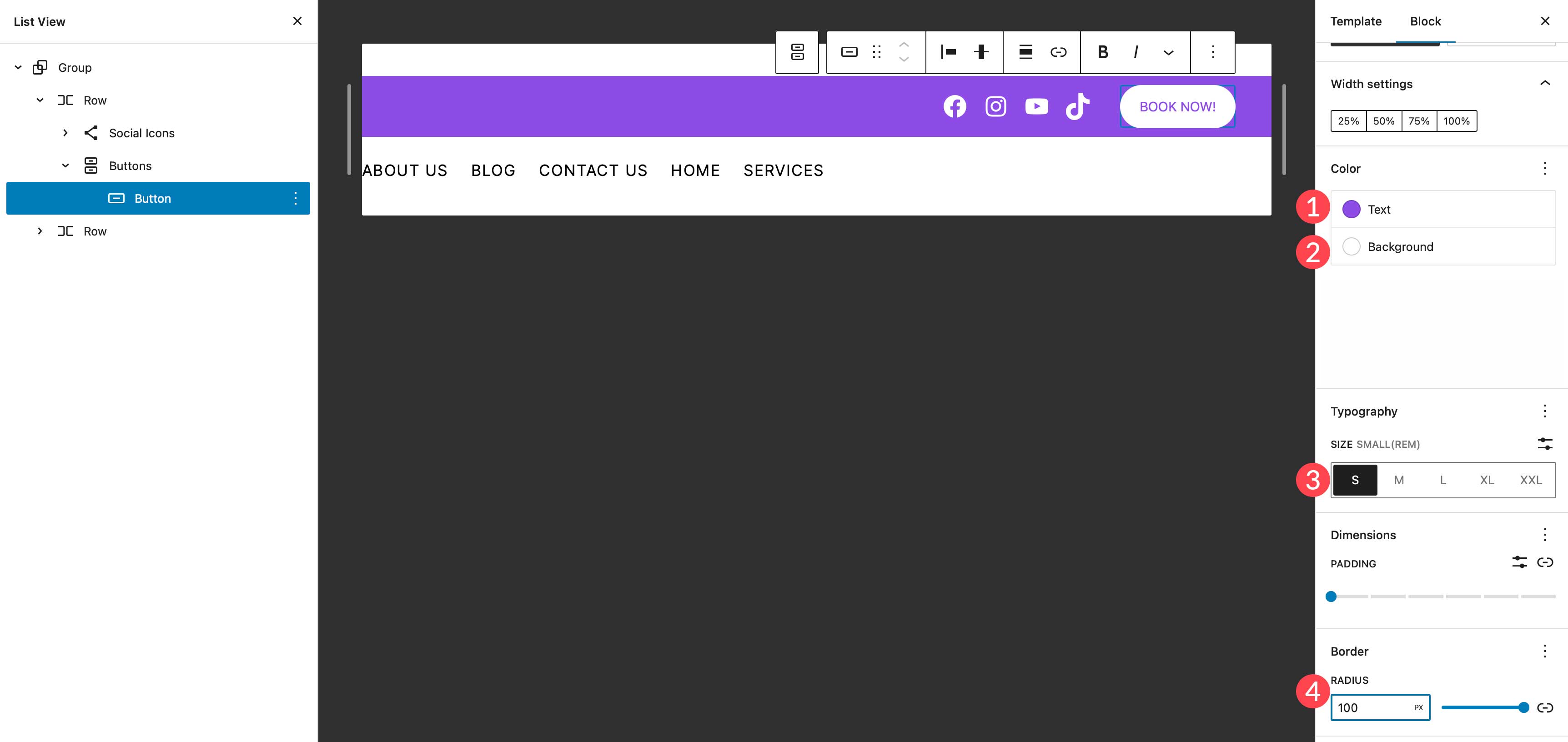
ขั้นตอนต่อไปในการสร้างส่วนหัวของเราคือการเพิ่มบล็อคปุ่มในแถวแรก คลิกตัวแทรกบล็อก จากนั้นค้นหาบล็อกปุ่มในแถบค้นหา ลากบล็อกปุ่มไปที่แถวแรก เราจะจัดรูปแบบปุ่มของเราดังนี้ พิมพ์ จองทันที! สำหรับข้อความ จากนั้นเพิ่ม #8D4CE6 สำหรับสีข้อความ กำหนด #ffffff สำหรับสีพื้นหลังของปุ่ม และให้ รัศมีเส้นขอบของปุ่มเท่ากับ 100px ปล่อยให้ขนาดข้อความของปุ่มตั้งค่าเป็นขนาดเล็ก ปุ่มของคุณควรมีลักษณะเหมือนภาพหน้าจอด้านล่าง


เพิ่มบล็อกโลโก้ไซต์
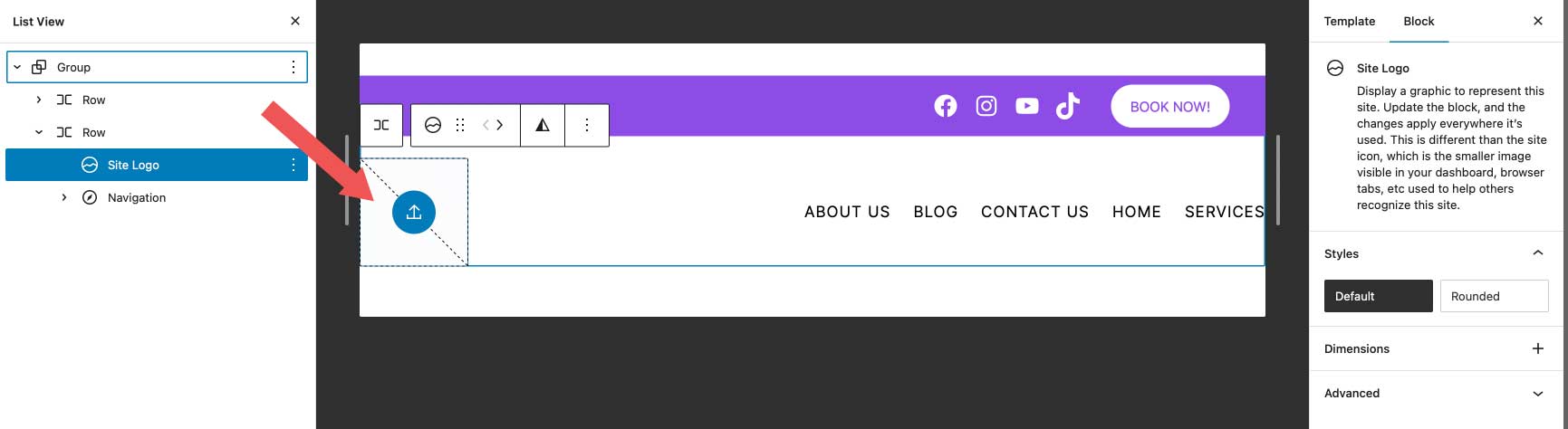
บล็อกสุดท้ายที่เราจะเพิ่มคือบล็อกโลโก้ของไซต์ ใช้ตัวแทรกบล็อก ค้นหาและเลือกบล็อกโลโก้ของไซต์ ลากไปที่แถวที่สองของส่วนหัว

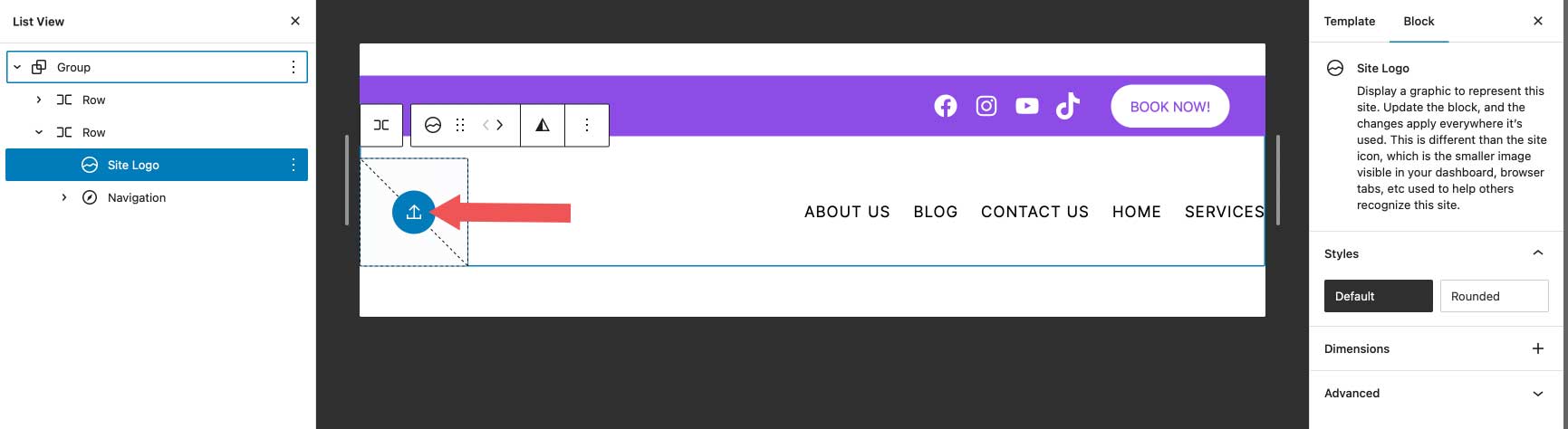
หากต้องการเพิ่มโลโก้ใหม่ ให้คลิกปุ่มอัปโหลดภายในบล็อกโลโก้ของไซต์ คุณสามารถเลือกรูปภาพที่มีอยู่แล้วในไลบรารีสื่อของคุณหรืออัปโหลดรูปภาพใหม่ก็ได้

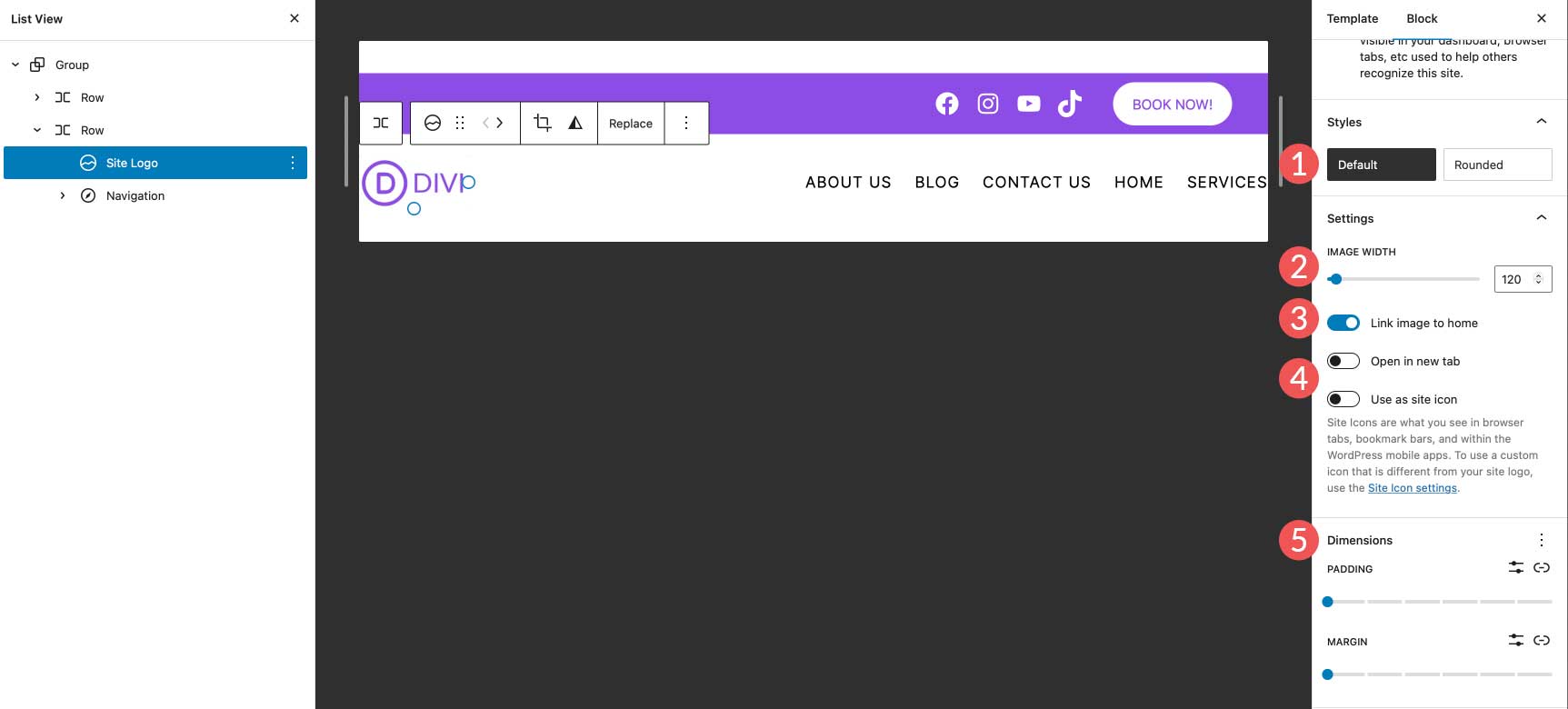
สำหรับการตั้งค่าโลโก้ ตรวจสอบให้แน่ใจว่าได้เปิดใช้ภาพลิงก์ไปยังหน้าแรก และเลือกความกว้างสำหรับโลโก้ของคุณ การตั้งค่าเพิ่มเติมรวมถึงการเปิดลิงก์ในแท็บใหม่หรือใช้โลโก้เป็นไอคอนของไซต์ นอกจากนี้ คุณสามารถตั้งค่าระยะขอบและช่องว่างภายในสำหรับโลโก้ภายใต้การตั้งค่าขนาด

คุณอาจต้องการพิจารณาใช้ขนาดโลโก้ที่ดีที่สุดสำหรับไซต์ของคุณ
การตั้งค่าส่วนหัวสุดท้าย
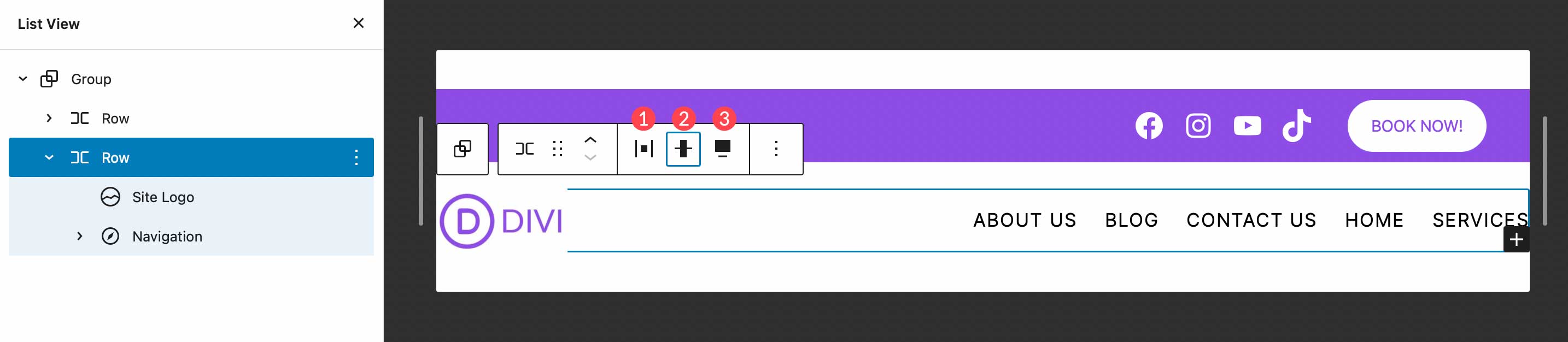
ก่อนที่ส่วนหัวของเราจะเสร็จสมบูรณ์ มีการตั้งค่าบางอย่างที่เราต้องตรวจสอบ ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ตั้งค่าแถวที่ 2 เป็น ความกว้างเต็ม เพื่อให้ตรงกับแถวแรกของเรา ประการที่สอง ตรวจสอบให้แน่ใจว่าเหตุผลถูกตั้งค่าเป็น ช่องว่างระหว่างรายการ สุดท้าย ตั้งค่าการจัดแถวเป็นการจัด ตำแหน่งตรงกลาง

แค่นั้นแหละ! อย่างที่คุณเห็น การเข้าถึงและปรับแต่งส่วนหัวของเว็บไซต์ของคุณสามารถทำได้ในขั้นตอนสั้นๆ ไม่กี่ขั้นตอนโดยใช้โปรแกรมแก้ไขเว็บไซต์ WordPress การเพิ่ม แก้ไข ย้าย และปรับขนาดบล็อกทำได้ง่าย และช่วยให้คุณมีความคิดสร้างสรรค์ในการสร้างส่วนหัวที่กำหนดเองสำหรับไซต์ของคุณ
การสร้างพื้นที่เทมเพลตส่วนหัวของ WordPress หลายพื้นที่
คุณสมบัติที่ยอดเยี่ยมอีกอย่างของตัวแก้ไขเว็บไซต์ WordPress คือความสามารถในการสร้างส่วนหัวที่แตกต่างกันสำหรับเทมเพลตต่างๆ นอกจากนี้ WordPress ยังมีส่วนหัวที่สร้างไว้ล่วงหน้าที่ไม่เหมือนใครในรูปแบบของรูปแบบบล็อก ซึ่งทำให้เปลี่ยนรูปลักษณ์ของส่วนหัวของเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย มาดูกันว่าการสร้างส่วนหัวที่แตกต่างกันสำหรับไซต์ของคุณนั้นง่ายเพียงใด เราจะใช้เทมเพลตเดียวเพื่อแสดงวิธีสร้างส่วนหัวที่แตกต่างกันซึ่งจะนำไปใช้กับโพสต์บนเว็บไซต์
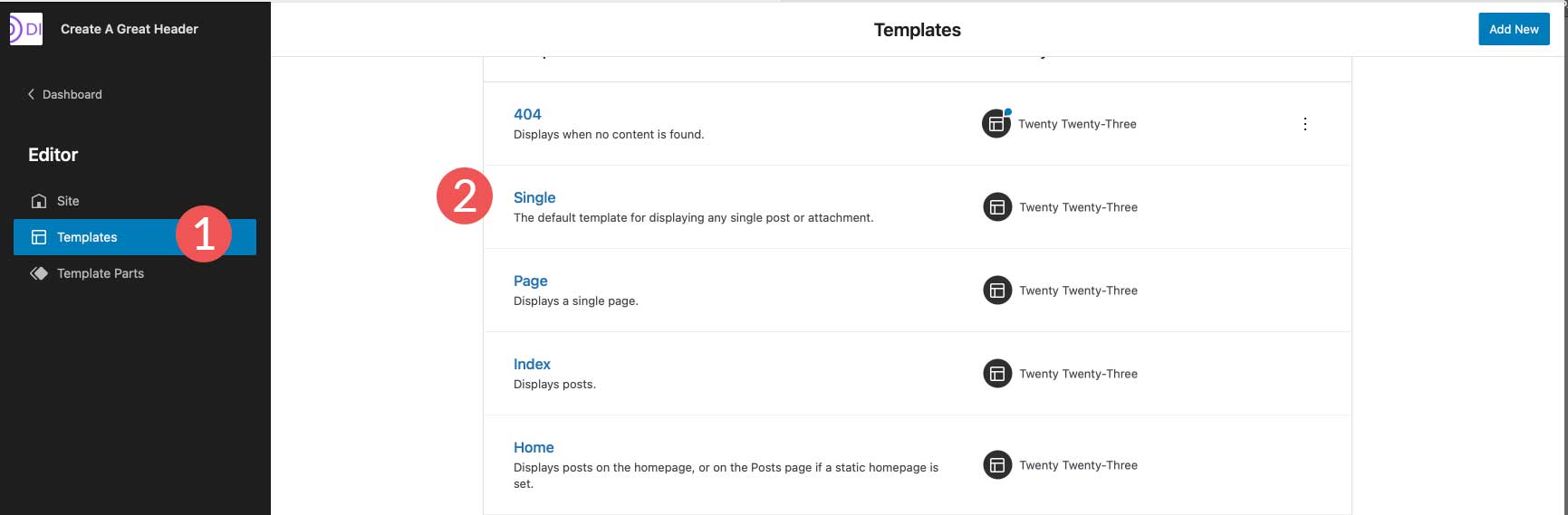
ขั้นแรก ไปที่ เทมเพลต ในเครื่องมือแก้ไขไซต์ จากนั้นเลือกเทมเพลต เดียว

เมื่อคุณเปิดเทมเพลตเดียว คุณจะเห็นว่ามีการใช้ส่วนหัวที่เราสร้างในส่วนสุดท้ายแล้ว โปรดทราบว่าคุณไม่ควรแก้ไขส่วนหัวของเทมเพลตนี้หรือเทมเพลตอื่นๆ เนื่องจากการเปลี่ยนแปลงที่คุณทำกับส่วนหัวจะมีผลทั่วทั้งไซต์ เราจะลบส่วนหัวที่เราสร้างจากเทมเพลตนี้แทน จากนั้นสร้างส่วนหัวใหม่ที่จะใช้กับเทมเพลตที่เรากำลังทำงานด้วยเท่านั้น
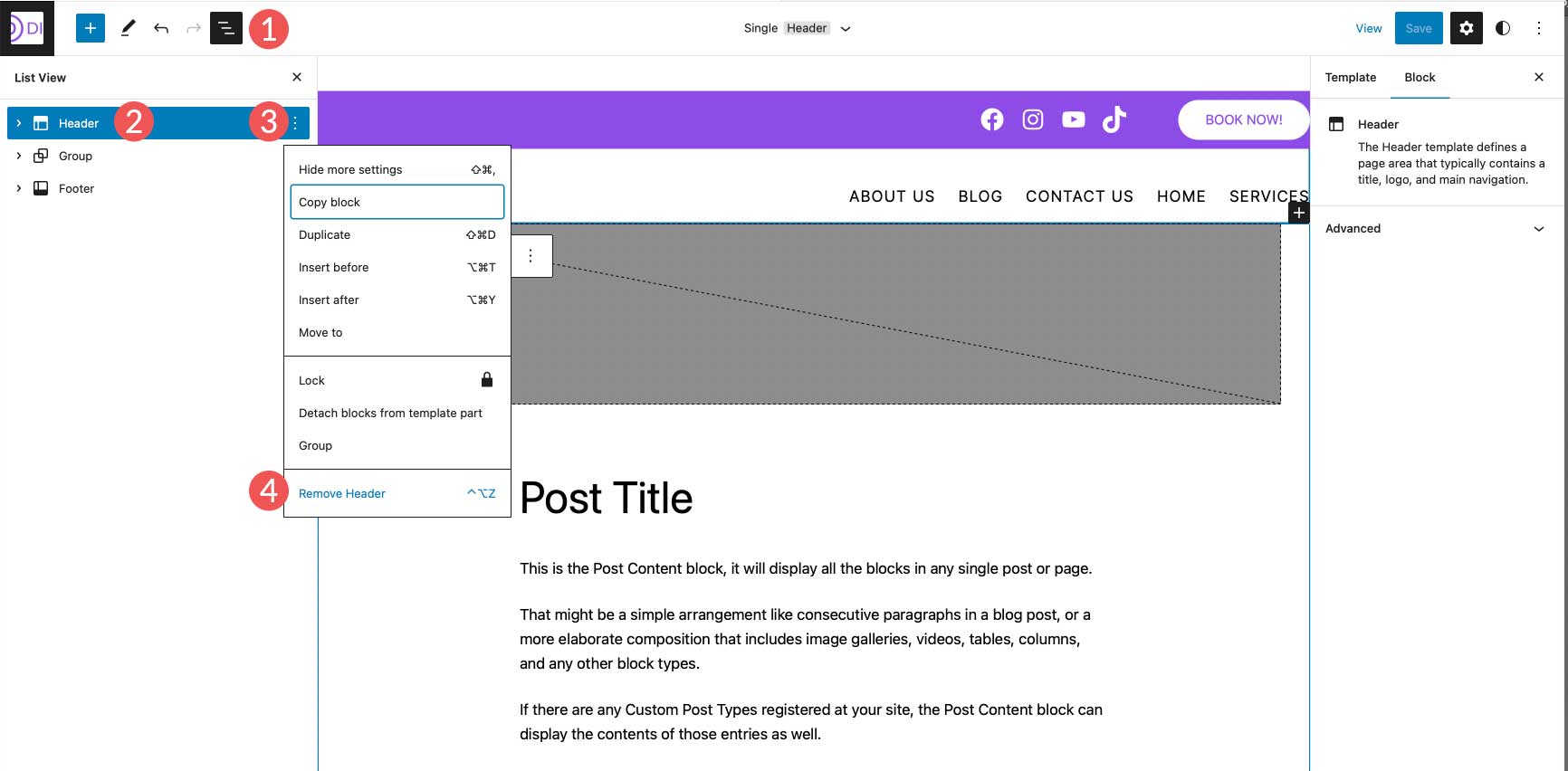
หากต้องการลบส่วนหัว ให้คลิกไอคอน มุมมองรายการ จากนั้น เลือกส่วนหัว จากนั้นคลิก เมนูจุดไข่ปลา เพื่อเปิดการตั้งค่า สุดท้าย คลิก ลบส่วนหัว

การเพิ่มส่วนหัวใหม่ให้กับเทมเพลต
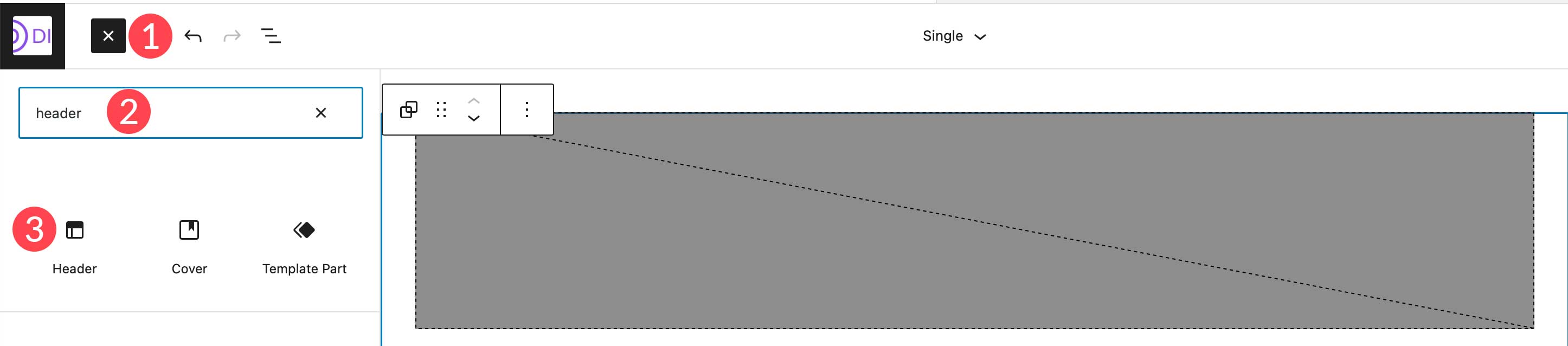
ต่อไป เราจะเพิ่มส่วนหัวใหม่ให้กับเทมเพลตโพสต์เดียว คลิกตัว แทรกบล็อก เพื่อเพิ่มบล็อกใหม่ จากนั้น ค้นหาและเลือกบล็อกส่วนหัวเพื่อเพิ่มลงในเทมเพลต

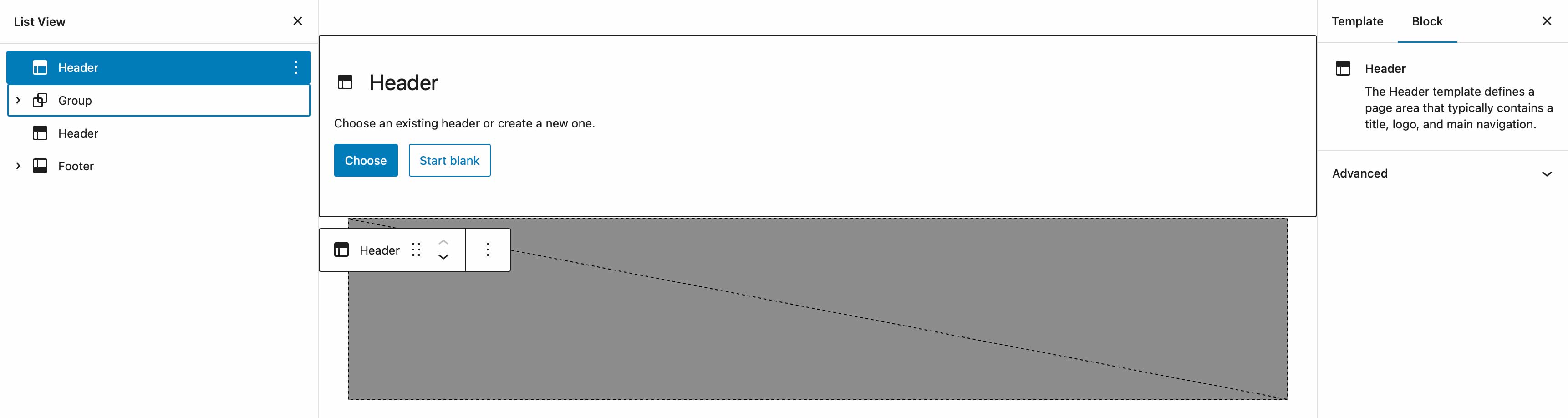
เมื่อสร้างส่วนหัวใหม่ มีสองตัวเลือก คุณสามารถเลือกจากรูปแบบที่สร้างไว้ล่วงหน้า เลือกส่วนหัวที่คุณสร้างไว้แล้ว หรือสร้างใหม่

การใช้ส่วนหัวของรูปแบบที่ทำไว้ล่วงหน้า
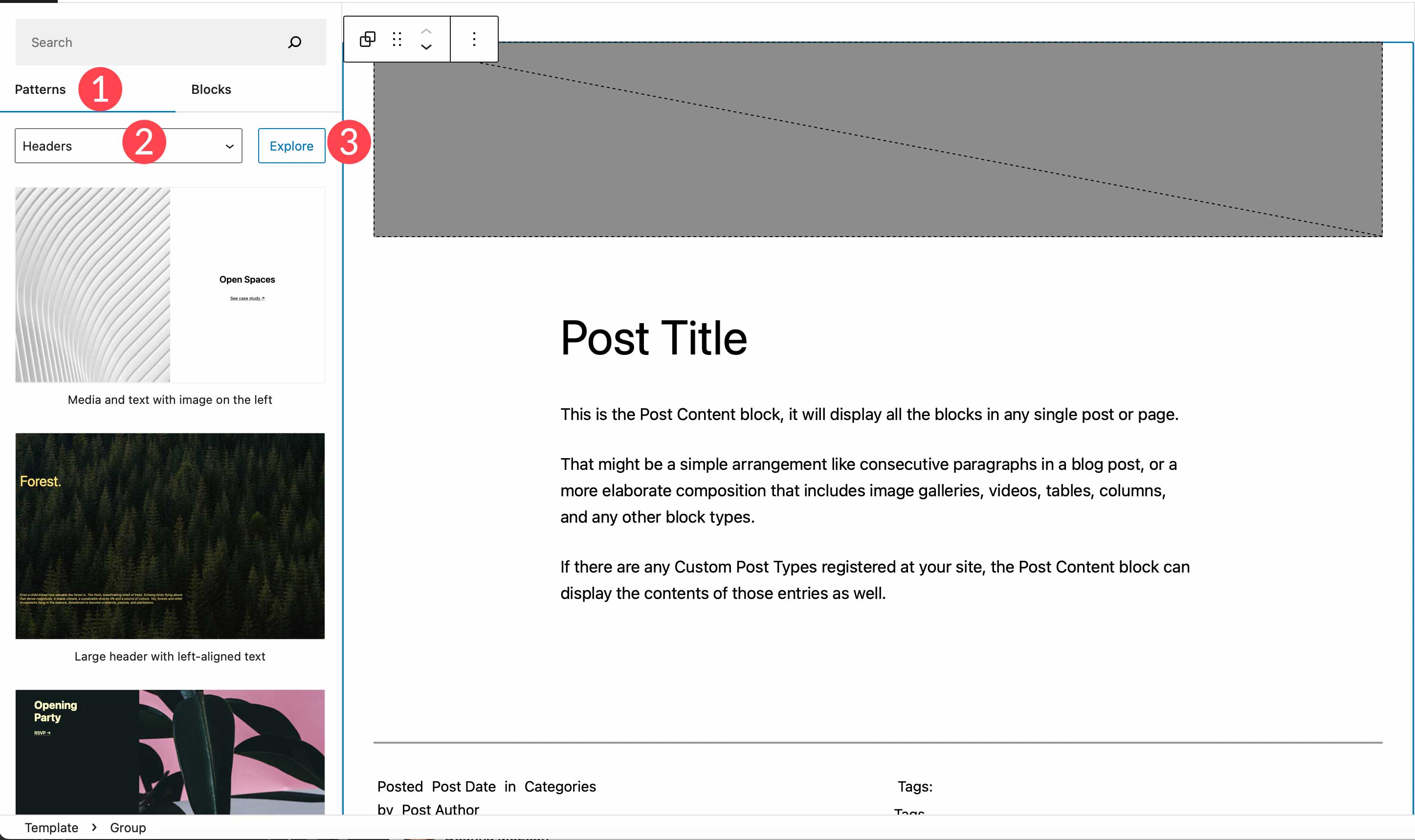
หากต้องการเลือกรูปแบบบล็อก WordPress เพียงไปที่แท็บรูปแบบ จากนั้นค้นหาส่วนหัว รูปแบบส่วนหัวที่มีอยู่ทั้งหมดสำหรับธีม Twenty Twenty-Three จะแสดงรายการไว้ที่นั่น หรือคุณสามารถคลิกปุ่มสำรวจเพื่อค้นหาและเพิ่มส่วนหัวจากไลบรารีรูปแบบ WordPress
หมายเหตุ: รูปแบบส่วนหัวบางรูปแบบเท่านั้นที่จะรวมองค์ประกอบการนำทาง/เมนู คุณอาจต้องค้นหารูปแบบการนำทางเพื่อค้นหาสิ่งที่คุณกำลังมองหา

การสร้างส่วนหัวใหม่ตั้งแต่เริ่มต้น
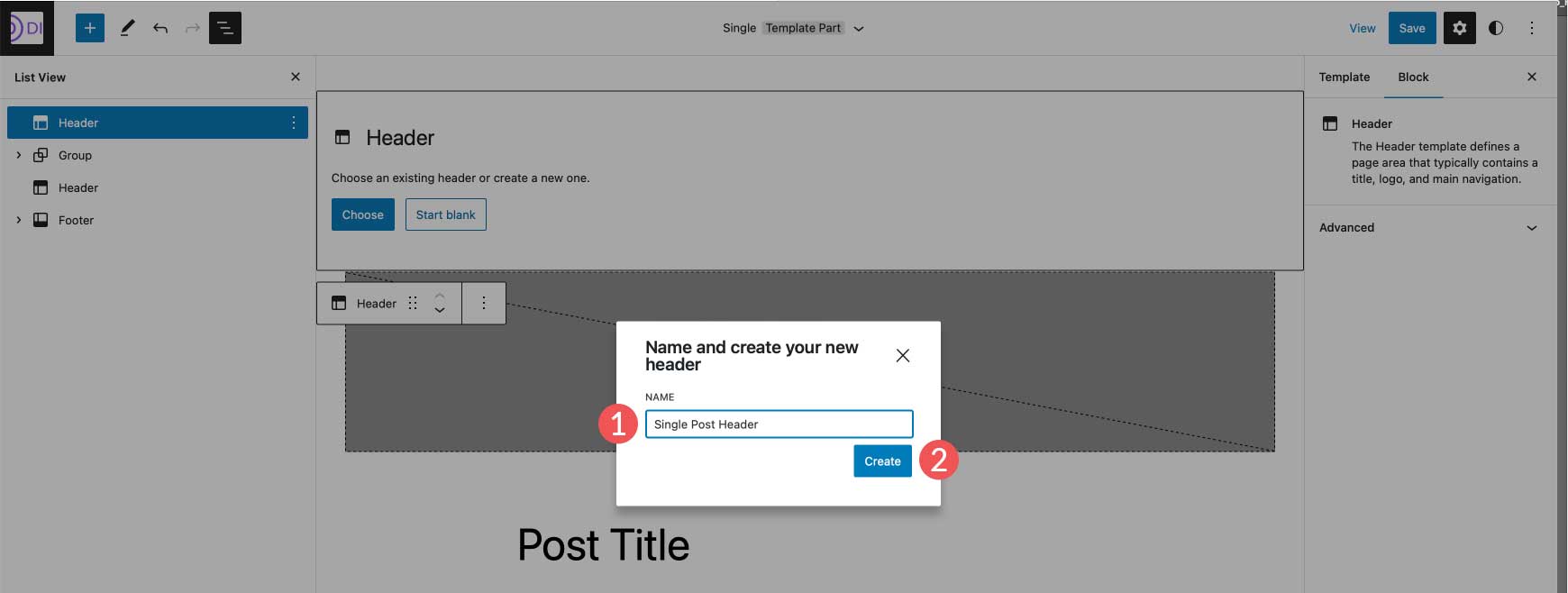
หากคุณต้องการสร้างส่วนหัวใหม่ตั้งแต่เริ่มต้น แทนที่จะใช้รูปแบบ คุณสามารถเลือกที่จะเริ่มต้นด้วยส่วนหัวที่ว่างเปล่า เมื่อเลือก "เริ่มว่าง" คุณจะได้รับแจ้งให้ตั้งชื่อส่วนเทมเพลตของคุณ ตั้งชื่อว่า “single post header” จากนั้นคลิก สร้าง

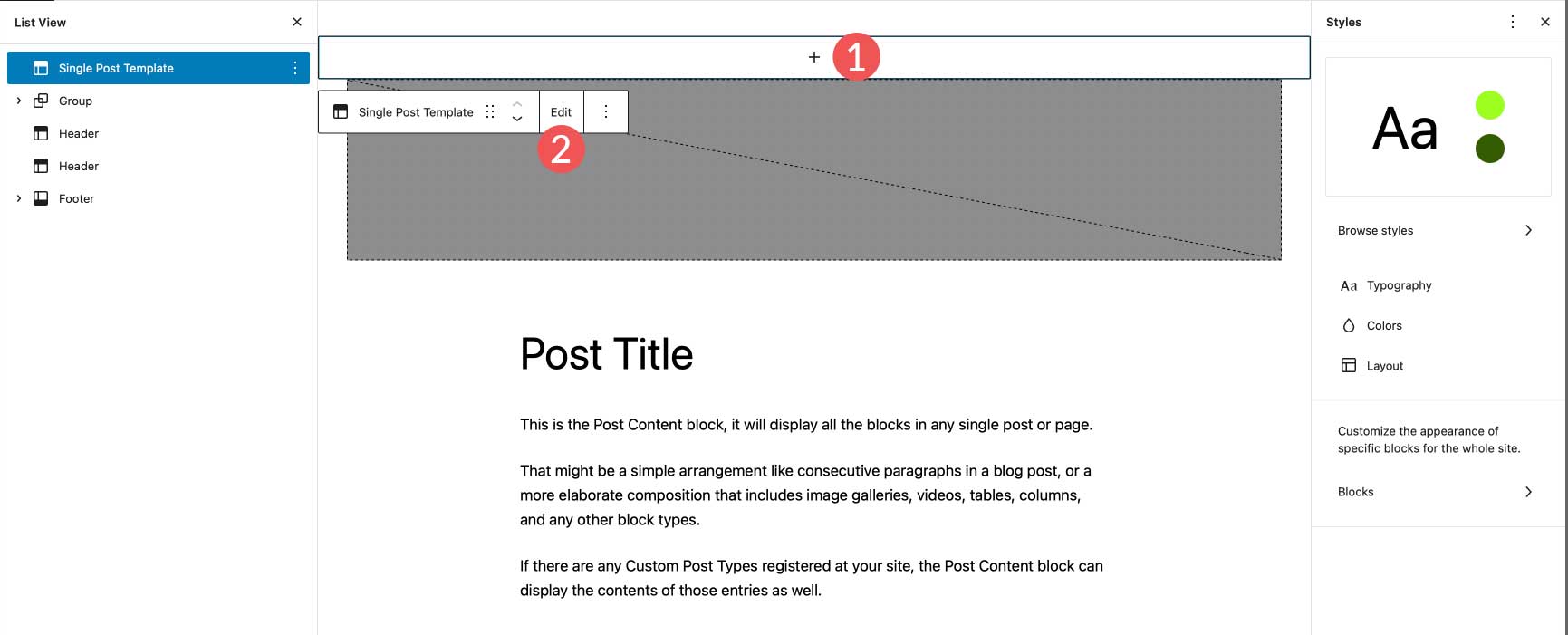
เมื่อส่วนหัวของคุณเข้าที่แล้ว ให้คลิกที่ส่วนหัวนั้นในตัวแก้ไขหน้าเพื่อเริ่มเพิ่มบล็อก หรือคุณสามารถคลิกปุ่มแก้ไขเพื่อไปยังเครื่องมือแก้ไขเทมเพลต ซึ่งคุณสามารถเพิ่มแถวหรือบล็อกที่คุณต้องการสร้างส่วนหัวใหม่ทั้งหมด

ใช้ Divi เพื่อเพิ่มและปรับแต่งส่วนหัวของ WordPress

Divi เสนอวิธีที่คล้ายกันในการเพิ่มส่วนหัวที่กำหนดเองให้กับเว็บไซต์ WordPress ของคุณ แต่มันทำให้สิ่งต่าง ๆ ดีขึ้น Divi เป็นธีมการแก้ไขเว็บไซต์เต็มรูปแบบที่ทันสมัยที่สุดในจักรวาล WordPress ด้วยองค์ประกอบการออกแบบกว่า 200 รายการ เฟรมเวิร์กที่ตอบสนองได้อย่างสมบูรณ์ และความสามารถในการปรับแต่งทุกแง่มุมของไซต์ของคุณอย่างแท้จริงโดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว นี่คือสุดยอดประสบการณ์การออกแบบเว็บที่มีอยู่
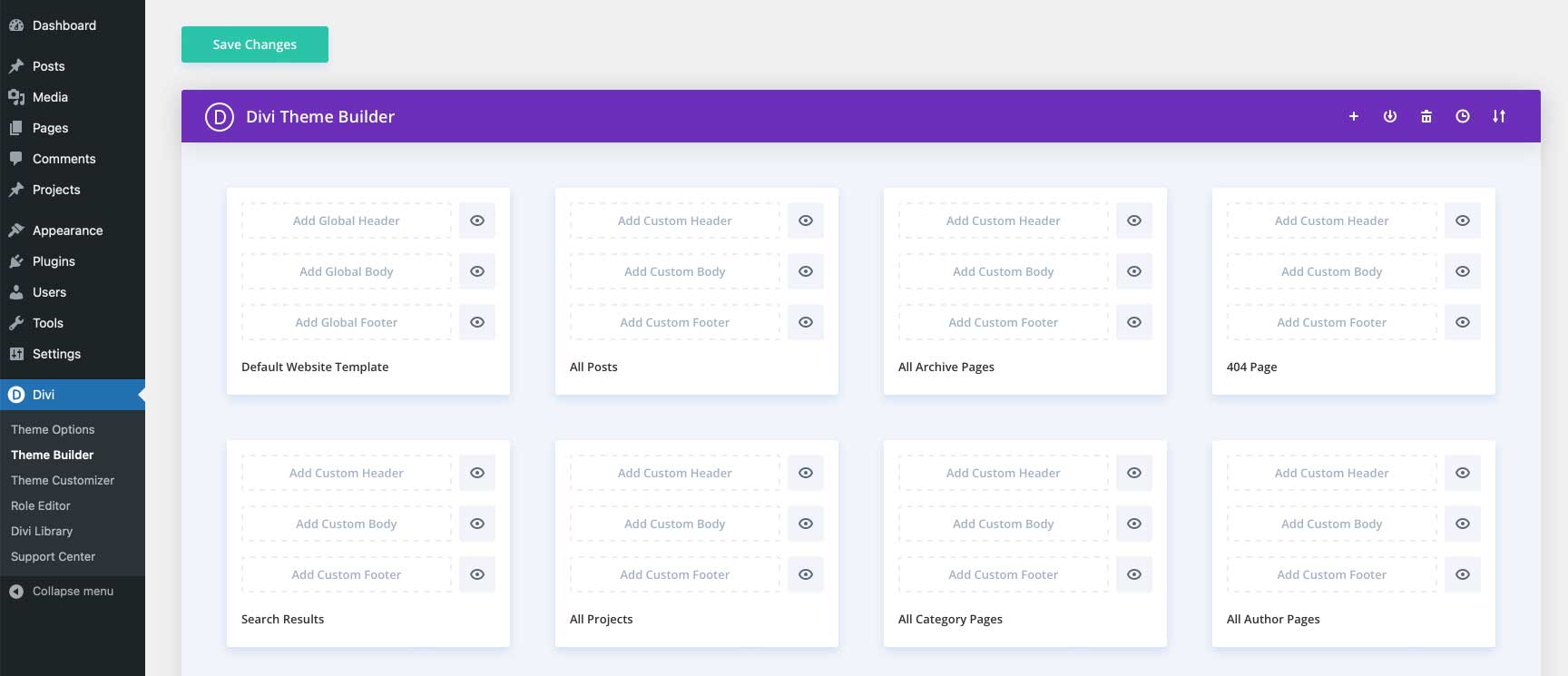
Divi ใช้เครื่องมือสร้างธีมเพื่อให้คุณสามารถสร้างส่วนหัวแบบกำหนดเอง จากนั้นนำไปใช้กับเทมเพลตต่างๆ บนเว็บไซต์ของคุณ ส่วนหัวสามารถสร้างและนำไปใช้กับเพจ โพสต์ หน้าเอกสารสำคัญ หน้า 404 หน้าผลการค้นหา โครงการ หน้าหมวดหมู่ หน้าผู้เขียน และอื่นๆ อีกมากมาย

สำหรับข้อมูลเพิ่มเติม โปรดดูประเภทส่วนหัว 11 ประเภทที่คุณสามารถสร้างได้ด้วย Divi
คำถามที่พบบ่อยเกี่ยวกับส่วนหัวของ WordPress
เราได้พยายามอย่างดีที่สุดเพื่อให้ความรู้ที่จำเป็นแก่คุณในการสร้างส่วนหัว WordPress แบบกำหนดเองตั้งแต่เริ่มต้น ดังที่ได้กล่าวไปแล้ว เราได้รวบรวมคำถามทั่วไปเกี่ยวกับส่วนหัวของ WordPress เพื่อให้คุณเข้าใจถึงวิธีการทำงานได้ดียิ่งขึ้น
การปรับแต่งส่วนหัวเดียวจะส่งผลต่อส่วนหัวทั้งหมดทั่วทั้งไซต์ของฉันหรือไม่
มันขึ้นอยู่กับ หากคุณสร้างส่วนหัวแบบกำหนดเอง ให้ลองเปลี่ยนลักษณะใดๆ ของส่วนหัวนั้นในเทมเพลตอื่น จากนั้นใช่ ส่วนหัวนั้นจะได้รับผลกระทบในทุกที่ที่ส่วนหัวนั้นอยู่ในไซต์ของคุณ คุณสามารถสร้างหลายส่วนหัวบนเว็บไซต์ของคุณและแก้ไขได้อย่างไร้กังวล ตัวอย่างเช่น หากคุณสร้างส่วนหัวในส่วนเทมเพลต นั่นจะถือว่าเป็นส่วนหัวร่วมของคุณ อย่างไรก็ตาม คุณสามารถสร้างส่วนหัวอื่นและนำไปใช้กับเทมเพลตที่ต้องการได้
ตามที่กล่าวไว้ก่อนหน้านี้ คุณสามารถแก้ไขเทมเพลตโพสต์เดี่ยว (หรือเทมเพลตอื่นๆ) ลบส่วนหัวที่ติดตั้งอยู่ในปัจจุบัน และสร้างเทมเพลตใหม่ทั้งหมดที่ใช้กับเทมเพลตนั้นเท่านั้น
ส่วนเทมเพลตส่วนหัวทำงานอย่างไร
ส่วนเทมเพลตคือส่วนต่างๆ ของเว็บไซต์ของคุณที่ทำซ้ำทั่วทั้งไซต์ ทั้งส่วนหัวและส่วนท้ายถือเป็นส่วนเทมเพลต ส่วนของเทมเพลทสามารถเป็นส่วนกลางได้ ซึ่งหมายความว่าใช้กับส่วนใดส่วนหนึ่งในทุกหน้าและโพสต์ในไซต์ของคุณ หรือใช้กับส่วนในบางหน้าเท่านั้น ตัวอย่างเช่น คุณสามารถมีส่วนเทมเพลตส่วนหัวที่ตั้งค่าส่วนกลางให้นำไปใช้ได้ทุกที่ และยังมีส่วนเทมเพลตอีกส่วนหนึ่งที่คุณกำหนดให้กับบางหน้าเท่านั้น เช่น หน้า 404
ฉันสามารถใช้บล็อกประเภทใดใน WordPress Header ได้บ้าง
คุณสามารถใช้บล็อกใดก็ได้ในไลบรารี WordPress ภายในส่วนหัวของ WordPress แม้ว่าบล็อกบางบล็อกจะสมเหตุสมผลกว่าบล็อกอื่น คุณควรรวมบล็อกการนำทาง บล็อกโลโก้ของเว็บไซต์ และพิจารณาใช้อย่างอื่น เช่น ไอคอนโซเชียลมีเดีย ข้อมูลการติดต่อทางธุรกิจ และปุ่มต่างๆ สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับ WordPress Blocks
Global Site Styles ส่งผลต่อรูปแบบส่วนหัวของฉันอย่างไร?
รูปแบบไซต์สากลจะถูกนำไปใช้กับทุกบล็อกภายในส่วนหัวของคุณโดยอัตโนมัติ ดังที่ได้กล่าวไปแล้ว คุณมีความสามารถในการแทนที่สไตล์บล็อกส่วนกลางในส่วนหัวของคุณโดยกำหนดสี ขนาดข้อความ ขนาด และอื่นๆ ให้กับบล็อกในส่วนหัวของคุณ
ปรับแต่งส่วนหัวของเว็บไซต์ของคุณได้ง่ายกว่าที่เคย
ด้วยการแก้ไขไซต์ทั้งหมด ทำให้ส่วนหัวของเว็บไซต์ของคุณมีรูปลักษณ์และใช้งานได้ตามที่คุณต้องการ คุณจะไม่ติดอยู่กับส่วนหัวที่น่าเบื่อซึ่งเป็นไปไม่ได้ที่จะทำการเปลี่ยนแปลงแม้เพียงเล็กน้อยโดยไม่ต้องเขียนโค้ดมากมาย การใช้ธีมแก้ไขเว็บไซต์เต็มรูปแบบ เช่น Twenty Twenty-Three หรือธีมที่แข็งแกร่งกว่าอย่าง Divi จะทำให้คุณมีตัวเลือกมากขึ้นในการจัดรูปแบบส่วนหัวให้เข้ากับแบรนด์ของคุณ เพิ่มองค์ประกอบที่สำคัญ และสร้างความประทับใจแรกที่ดี
คุณใช้เครื่องมืออะไรในการปรับแต่งส่วนหัวของเว็บไซต์ของคุณ แจ้งให้เราทราบโดยการปิดเสียงในความคิดเห็นด้านล่าง
