วิธีการตั้งค่า WordPress Heatmaps ฟรี (ใน 2 ขั้นตอน)
เผยแพร่แล้ว: 2023-11-15การวิเคราะห์เชิงลึกสามารถช่วยให้คุณเข้าใจพฤติกรรมของผู้ใช้และปรับกลยุทธ์เนื้อหาของคุณให้สอดคล้องกัน อย่างไรก็ตาม การพยายามทำความเข้าใจตัวเลขและหน่วยเมตริกอาจทำให้เหนื่อยเล็กน้อย นั่นคือสิ่งที่ WordPress heatmaps เข้ามา
แผนที่ความร้อนนำเสนอวิธีง่ายๆ ในการติดตามและวิเคราะห์ ️ สิ่งที่เกิดขึ้นบนไซต์ของคุณ โดยจะให้ภาพรวมของเนื้อหาที่ได้รับความสนใจและมีส่วนร่วมมากที่สุด ด้วยวิธีนี้ คุณสามารถระบุและแก้ไขปัญหาส่วนที่เป็นปัญหาได้รวดเร็วยิ่งขึ้น
ในบทความนี้ เราจะมาดู Heatmap ของ WordPress อย่างละเอียดยิ่งขึ้น และอะไรที่ทำให้พวกมันมีประโยชน์มาก จากนั้น เราจะแสดงวิธีการตั้งค่าโดยใช้ปลั๊กอิน มาเริ่มกันเลย!
Heatmap คืออะไร (และเหตุใดจึงมีประโยชน์มาก)
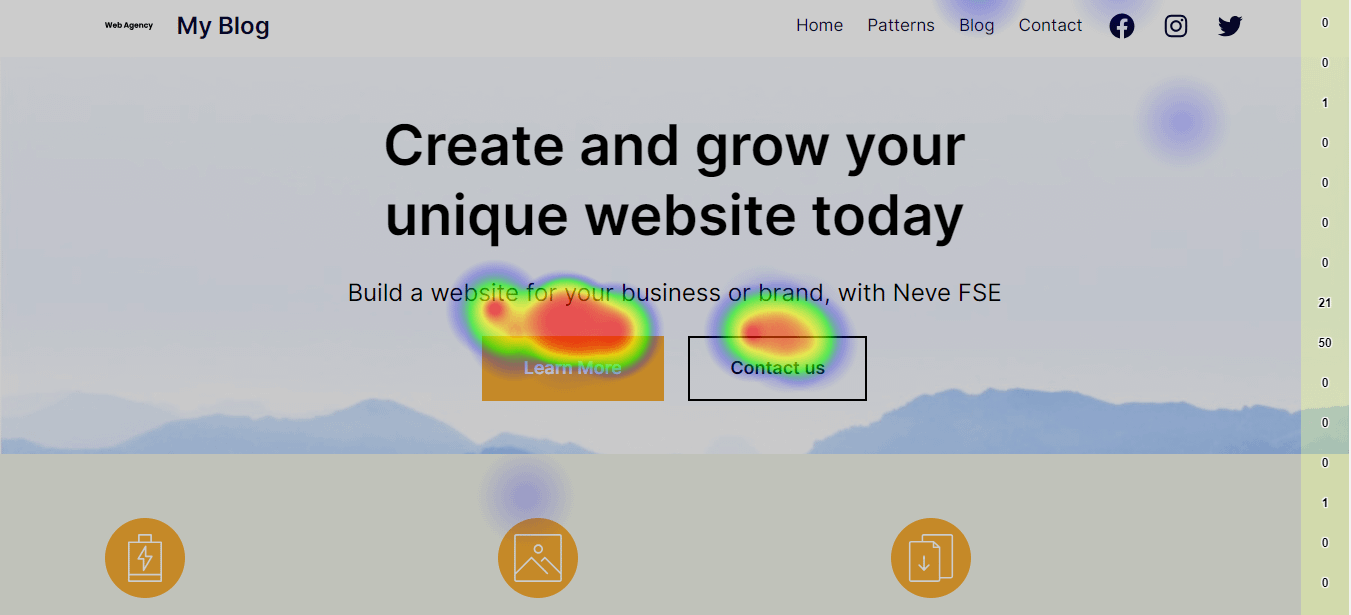
แผนที่ความร้อนคือการแสดงข้อมูลด้วยภาพซึ่งใช้สีเพื่อแสดงค่าเฉพาะ เมื่อคุณใช้แผนที่ความร้อนสำหรับไซต์ของคุณ คุณจะเห็นว่าพื้นที่ใดได้รับการโต้ตอบมากที่สุด ยิ่งสีอุ่นเท่าใด การมีส่วนร่วมของส่วนก็จะยิ่งมากขึ้นเท่านั้น
Heatmaps สามารถเป็นเครื่องมือที่มีประสิทธิภาพในการระบุปัญหาการออกแบบหรือปัญหาอื่น ๆ ที่อาจส่งผลต่อประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณ ต่อไปนี้คือวิธีที่คุณอาจใช้แผนที่ความร้อนเพื่อปรับปรุงไซต์ของคุณ:
- คุณสามารถระบุได้ว่าคำกระตุ้นการตัดสินใจ (CTA) ของคุณได้รับความสนใจเพียงพอหรือไม่เมื่อเทียบกับองค์ประกอบอื่นๆ บนหน้าเว็บของคุณ หากไม่เป็นเช่นนั้น คุณสามารถดำเนินการเพื่อทำให้ CTA ของคุณน่าสนใจยิ่งขึ้นได้เสมอ
- ภายใต้สถานการณ์ปกติ เมนูนำทางของคุณควรเป็นพื้นที่ 'ร้อน' เสมอ หากไม่เป็นเช่นนั้น คุณควรพิจารณาปรับปรุงการนำทางของคุณ
อย่างที่คุณเห็น คุณค่าที่แท้จริงของแผนที่ความร้อนนั้นอยู่ที่ความสามารถในการเปิดเผยปัญหาเฉพาะเกี่ยวกับการออกแบบหรือการนำทางของคุณ
แผนที่ความร้อนมีสองประเภทหลักๆ ได้แก่ ประเภทที่ติดตามการคลิก และประเภทที่วิเคราะห์พฤติกรรมการเลื่อน ประเภทแรกเป็นประเภทที่ได้รับความนิยมมากที่สุด เนื่องจากให้ข้อมูลที่แม่นยำยิ่งขึ้นเกี่ยวกับสิ่งที่ผู้ใช้ของคุณสนใจที่จะคลิก
ในทางกลับกัน การเลื่อนแผนที่ความร้อนจะมีประโยชน์หากคุณต้องการดูประสิทธิภาพไซต์ของคุณจากมุมสูง พวกเขาแสดงให้คุณเห็นว่าส่วนใดที่ดึงดูดสายตาผู้อ่านของคุณขณะที่พวกเขาเลื่อนลงแต่ละหน้า
ในบทช่วยสอนนี้ เราจะเน้นไปที่เครื่องมือ Click Heatmap สำหรับ WordPress อย่างไรก็ตาม คุณสามารถเลือกทางเลือกอื่น เช่น CrazyEgg ได้เสมอ หากคุณกำลังมองหาแผนที่แบบเลื่อน
วิธีตั้งค่า heatmaps ของ WordPress (ในสองขั้นตอนง่ายๆ)
ตอนนี้เรามาดูวิธีตั้งค่าแผนที่ความร้อนของ WordPress โดยใช้ ปลั๊กอิน Aurora Heatmap :
 แผนที่ความร้อนออโรร่า
แผนที่ความร้อนออโรร่าเวอร์ชันปัจจุบัน: 1.6.0
อัปเดตล่าสุด: 14 สิงหาคม 2023
ออโรร่า-heatmap.1.6.0.zip
เครื่องมือนี้ติดตั้งง่ายมาก นอกจากนี้ คุณไม่จำเป็นต้องสร้างบัญชีในบริการ heatmap ของบุคคลที่สาม ซึ่งต่างจากปลั๊กอินอื่นที่คล้ายคลึงกัน
นอกจากนี้ปลั๊กอินยังฟรีอีกด้วย ดังนั้นคุณสามารถดำเนินการติดตั้งบนเว็บไซต์ของคุณได้
หมายเหตุ : Aurora Heatmap สามารถใช้กับ WP Rocket, W3 Total Cache และ WP Super Cache หากทำให้เกิดปัญหาความเข้ากันได้กับปลั๊กอินแคช คุณจะต้องปิดการปรับให้เหมาะสมที่เกี่ยวข้องกับ JavaScript หรือแยกสคริปต์การวัด jQuery และ Aurora Heatmap (reporter.js) ออกจากการปรับให้เหมาะสม คุณสามารถค้นหาข้อมูลเพิ่มเติมเกี่ยวกับสิ่งนี้ได้ในหน้านี้
- ขั้นตอนที่ 1: กำหนดค่าแผนที่ความร้อนของคุณ
- ขั้นตอนที่ 2: ดูแผนที่ความร้อน WordPress ของคุณ
ขั้นตอนที่ 1: กำหนดค่าแผนที่ความร้อนของคุณ
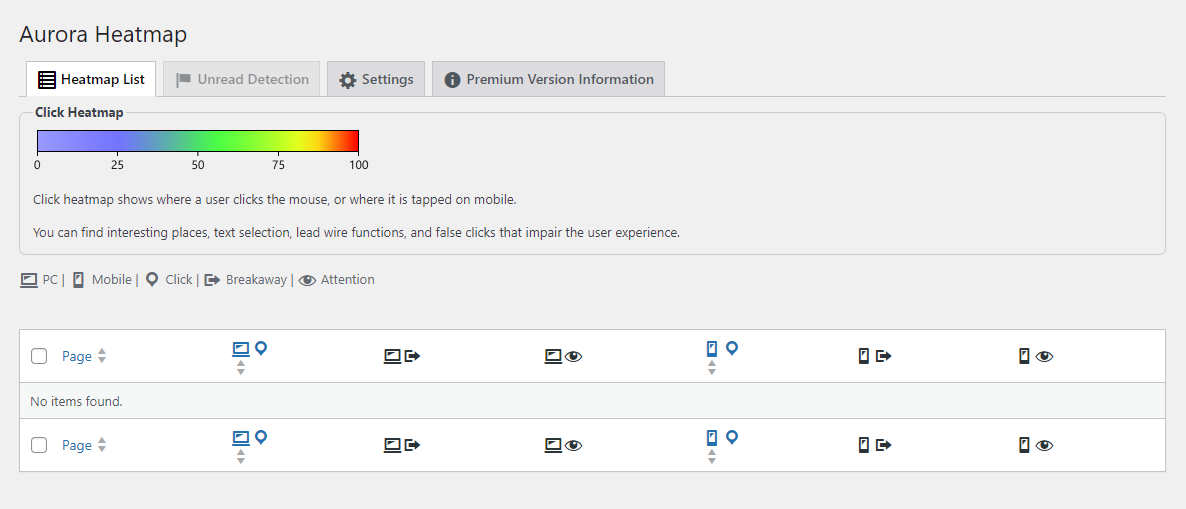
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า > Aurora Heatmap ในแดชบอร์ด WordPress ของคุณ:

ดังที่คุณอาจสังเกตเห็นว่าแท็บ รายการแผนที่ความร้อน ยังไม่มีข้อมูลใดๆ อาจใช้เวลาสักครู่ก่อนที่ปลั๊กอินจะรวบรวมข้อมูลเพียงพอที่จะแสดงแผนที่ ขึ้นอยู่กับการจราจรของคุณ
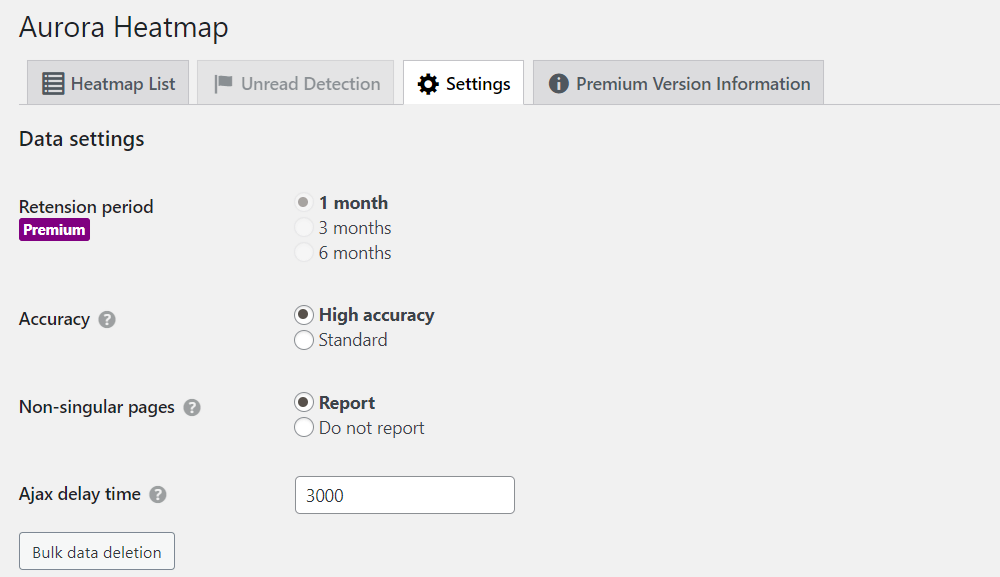
ในระหว่างนี้ คุณสามารถกำหนดการตั้งค่าบางอย่างสำหรับแผนที่ความร้อนของคุณได้ โดยไปที่แท็บ การตั้งค่า :

ในส่วน การตั้งค่าข้อมูล คุณสามารถเลือกได้ว่าจะรวมหน้าที่ไม่ใช่หน้าเดียวในรายงานหรือไม่ ในฟิลด์ เวลาหน่วง Ajax คุณสามารถตั้งเวลาเป็นมิลลิวินาทีก่อนที่ปลั๊กอินจะเริ่มบันทึกกิจกรรม
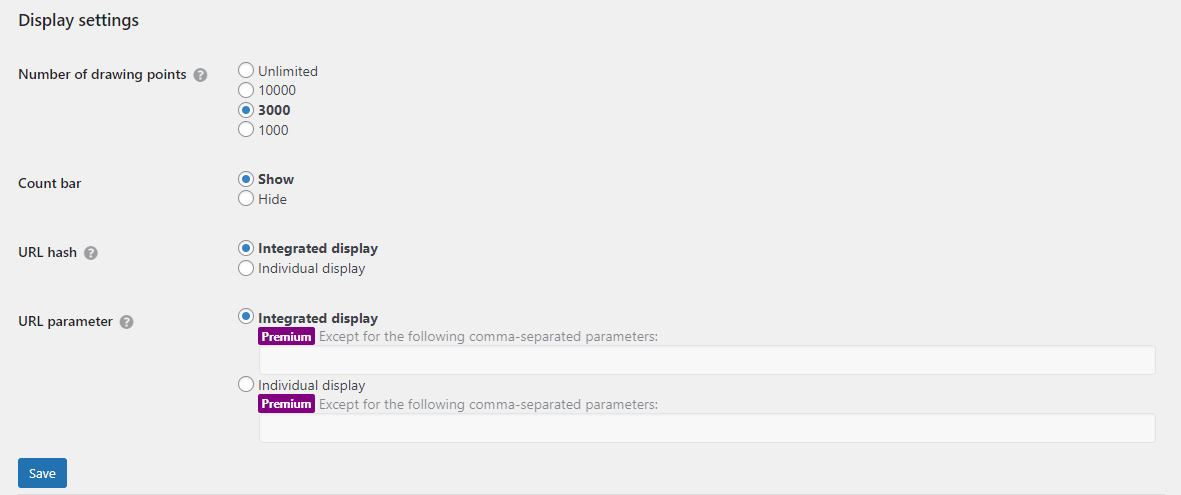
หากคุณเลื่อนลงไปที่ การตั้งค่าการแสดงผล คุณสามารถเลือกจำนวนจุดวาดได้ นี่คือจำนวนข้อมูลที่รวมอยู่ในแผนที่:

คุณยังมีตัวเลือกในการปิดใช้งานแถบนับ และเลือกว่าจะนับลิงก์จุดยึดเป็นหน้าแยกกันหรือไม่ อย่าลืมกดบันทึกเมื่อคุณได้เลือกการตั้งค่าแล้ว
หากคุณเลือกใช้ปลั๊กอินพรีเมียม คุณจะสามารถเข้าถึงฟีเจอร์เพิ่มเติม รวมถึงรายงานทางอีเมลรายสัปดาห์
ขั้นตอนที่ 2: ดูแผนที่ความร้อน WordPress ของคุณ
หากคุณมีเว็บไซต์ที่มีการเข้าชมสูง คุณควรจะดูแผนที่ความร้อนแรกของคุณได้ภายในไม่กี่นาทีหลังจากติดตั้งปลั๊กอิน หากไซต์ของคุณยังไม่มีการเข้าชมมากนัก คุณอาจต้องรอสองสามชั่วโมงจนกว่าแผนที่ความร้อนแรกจะปรากฏขึ้น

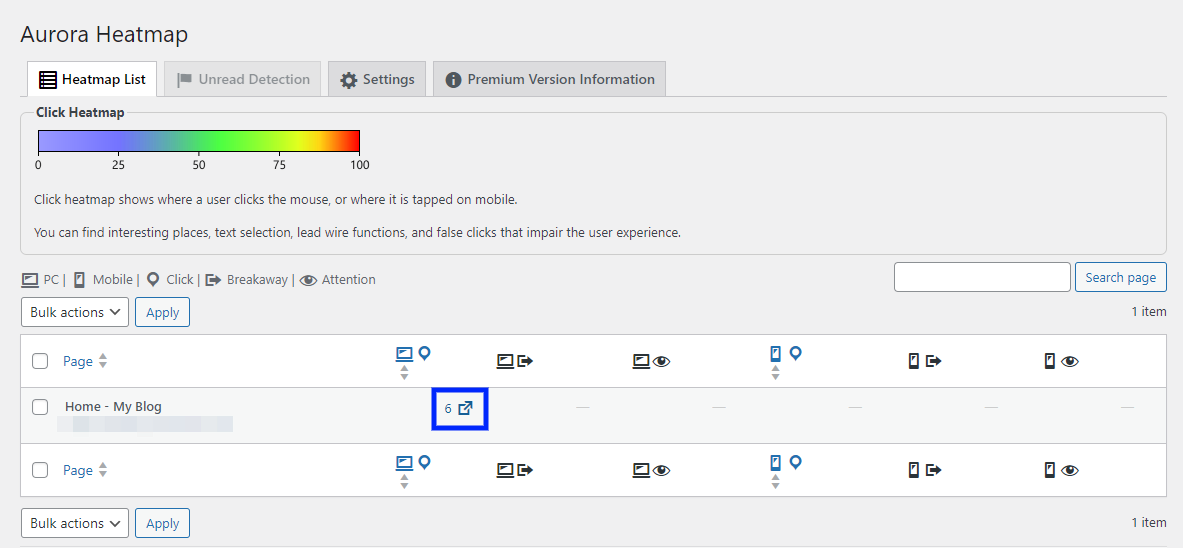
คุณต้องกลับไปที่แท็บ รายการแผนที่ความร้อน เพื่อตรวจสอบแผนที่ความร้อนที่มีอยู่
ในเวอร์ชันฟรี คุณจะได้รับสองมุมมองสำหรับแต่ละแผนที่ความร้อน: การคลิกบนเดสก์ท็อปและการคลิกบนมือถือ วางเมาส์เหนือจำนวนคลิกถัดจากหน้าที่คุณต้องการตรวจสอบ และเลือกไอคอนลูกศรเพื่อเปิดแผนที่ความร้อน:

ในหน้าต่างใหม่ คุณจะเห็นแผนที่ความร้อนของเพจของคุณ หยดสีจะแสดงให้คุณเห็นว่าผู้ใช้คลิกไปที่ใด ในแถบด้านข้าง คุณจะเห็นจำนวนคลิก:

ในขณะนี้ คุณอาจเห็นเพียงจุดสีน้ำเงินบนหน้าเว็บเท่านั้น อย่างไรก็ตาม เมื่อคุณได้รับการเข้าชมมากขึ้นและปลั๊กอินรวบรวมข้อมูลมากขึ้น คุณจะเห็นสีต่างๆ รวมถึงสีเขียว สีเหลือง และสีแดง องค์ประกอบใดๆ ที่ได้รับการคลิกมากกว่า 75 ครั้งจะมีสีโทนอุ่นกว่า
บทสรุป
Heatmaps เป็นเครื่องมือแสดงภาพที่ช่วยให้คุณเข้าใจพฤติกรรมของผู้ใช้ได้ชัดเจน คุณจะสามารถดูได้ว่าลิงก์และองค์ประกอบใดบนหน้าเว็บที่ได้รับการคลิกมากที่สุด และองค์ประกอบใดไม่ได้รับ จากนั้นคุณสามารถใช้ข้อมูลนี้เพื่อปรับปรุงการออกแบบไซต์และประสบการณ์ผู้ใช้ของคุณได้
คุณสามารถตั้งค่าแผนที่ความร้อนของ WordPress บนเว็บไซต์ของคุณได้ฟรีโดยใช้ปลั๊กอิน Aurora Heatmap เครื่องมือนี้ช่วยให้คุณสามารถกำหนดการตั้งค่าแผนที่ความร้อน เช่น จำนวนข้อมูลที่รวมอยู่ในแผนที่ และเริ่มตรวจสอบกิจกรรมของผู้ใช้ได้ทันที ️️
คุณมีคำถามเกี่ยวกับแผนที่ความร้อนของ WordPress หรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
