ทั้งหมดเกี่ยวกับรูปภาพฮีโร่ของ WordPress จากแนวคิดสู่การนำไปใช้
เผยแพร่แล้ว: 2020-10-09หนึ่งในแนวโน้มที่สำคัญที่สุดในปัจจุบันในการออกแบบเว็บคือการออกแบบภาพฮีโร่ของ WordPress ส่วนหัวพิเศษเหล่านี้มักถูกอ้างถึงเป็นภาพฮีโร่ ตัวเลื่อนฮีโร่ แบนเนอร์ ส่วนหัวของวิดีโอ หรือภาพหมุน การสร้างความประทับใจแรกพบที่ดี เป็นสิ่งสำคัญอย่างยิ่ง คุณจะได้รับหนึ่งช็อตด้วยความประทับใจแรกพบ และคุณมีเวลาเพียงไม่กี่วินาทีในการ ดึงดูดความสนใจของผู้เยี่ยมชม
ในบทความนี้ ผมจะแนะนำให้คุณรู้จักกับแนวทางปฏิบัติที่ดีที่สุด ตัวอย่างภาพฮีโร่ และจัดหาแหล่งข้อมูลที่น่าทึ่งเพื่อช่วยคุณ สร้างภาพฮีโร่ WordPress ที่มีประสิทธิภาพ สำหรับเว็บไซต์ของคุณ

คุณสามารถใช้ภาพฮีโร่เพื่ออะไร?
เมื่อคุณท่องเว็บ คุณจะพบภาพฮีโร่มากมายที่มีเป้าหมายต่างกัน ฉันรวบรวมบางกรณีที่คุณสามารถใช้ภาพฮีโร่ได้ มาดูกันเลย
- เน้นผลิตภัณฑ์ของคุณ วิธีที่ดีที่สุดในการเน้นผลิตภัณฑ์คือภาพฮีโร่ที่ดีบนหน้าของคุณ ผู้เข้าชมเห็นภาพนี้ก่อนและสามารถอ่านข้อมูลเล็กๆ น้อยๆ เกี่ยวกับผลิตภัณฑ์ของคุณได้ ใส่ลิงก์บนหน้าซื้อเลย แล้วผู้เยี่ยมชมของคุณสามารถซื้อได้ทันที
- แบ่งปันข้อมูล คุณสามารถใช้ภาพฮีโร่เพื่อแบ่งปันข้อมูลเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณในวิธีอื่น คุณสามารถเพิ่มข้อความบนรูปภาพ คุณยังสามารถเพิ่มวิดีโอที่ให้ข้อมูลแก่ผู้เยี่ยมชมได้
- นำเสนอข่าวล่าสุด คุณต้องการนำเสนอโพสต์ล่าสุดหรือสำคัญของคุณสำหรับผู้เยี่ยมชมหรือไม่? ใส่ชื่อและคำอธิบายเล็กๆ น้อยๆ บนรูปภาพ ปุ่มที่มีลิงก์ของโพสต์ และฉันแน่ใจว่าถ้ามันน่าสนใจ ผู้เข้าชมจะคลิกเพื่ออ่านเพิ่มเติม
- องค์ประกอบการออกแบบ ภาพฮีโร่สามารถเป็นองค์ประกอบการออกแบบที่ยอดเยี่ยมสำหรับเพจของคุณ มันอยู่ในโฟกัส ให้กำลังใจเพจของคุณ และมักจะได้รับการโต้ตอบกับผู้เยี่ยมชม
- สร้างอารมณ์ . อารมณ์อาจเป็นปัจจัยสำคัญ การกระตุ้นอารมณ์ที่เหมาะสมสามารถสร้างความไว้วางใจกับผู้เยี่ยมชมของคุณได้ทันที
จะเลือกภาพฮีโร่ของ WordPress ได้อย่างไร?
เมื่อคุณเลือกภาพฮีโร่ สิ่งสำคัญคือต้องจำไว้ว่าภาพฮีโร่ของคุณไม่เพียงต้องดูดีเท่านั้น แต่ สไตล์ยังต้องเหมาะกับทั้งเว็บไซต์ของ คุณ หากคุณใช้ภาพฮีโร่อารมณ์ ให้นึกถึงอารมณ์ของเพจของคุณ รูปภาพสามารถเป็นแบบเต็มหน้าได้ แต่สามารถแสดงรูปภาพที่มีขนาดเล็กกว่าได้ด้านล่างแถบนำทาง ภาพแบนเนอร์ขนาดใหญ่เหล่านี้เป็นเทรนด์ในการออกแบบเว็บและมาก่อนภาพรวมจากธุรกิจของคุณ ดังนั้นคุณควรเลือกภาพที่เหมาะสมกับเพจของคุณ
จะหาแหล่งข้อมูลฟรีที่ดีที่สุดสำหรับภาพฮีโร่ได้ที่ไหน
รูปภาพที่ดีเป็นส่วนสำคัญของภาพลักษณ์ฮีโร่ที่ยอดเยี่ยม แต่การค้นหาภาพอาจเป็นเรื่องยาก นี่คือคอลเล็กชันเว็บไซต์ที่ดีที่สุดในการค้นหารูปภาพและวิดีโอฟรีของฉัน
- Unsplash – ภาพถ่ายความละเอียดสูง
- Pexels – รูปถ่ายหุ้นฟรีที่ดีที่สุดในที่เดียว
- Picjumbo – รูปถ่ายหุ้นฟรีทั้งหมด
- Kaboompics – สถานที่ที่ยอดเยี่ยมในการรับรูปภาพฟรีที่น่าทึ่งสำหรับธุรกิจหรือโครงการส่วนตัว
- Death to the Stock Photo – ภาพถ่ายฟรีทางอีเมลทุกเดือน
- Coverr – วิดีโอที่สวยงามฟรีสำหรับหน้าแรกของคุณ
- Pikwizard – รูปถ่ายหุ้นฟรีสำหรับทุกความต้องการสร้างสรรค์ของคุณ
ภาพฮีโร่ที่ดีควรมีอะไรบ้าง?
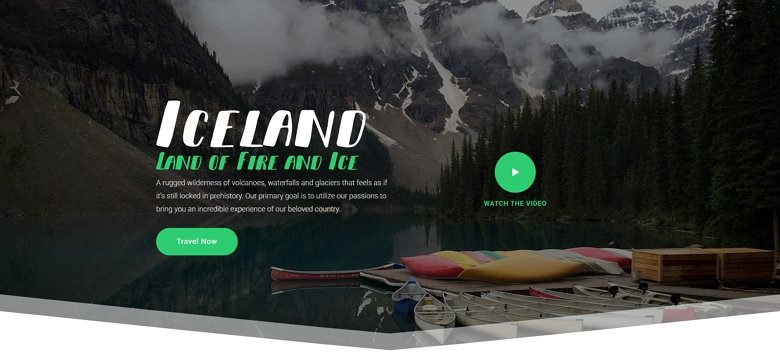
ภาพฮีโร่ของ WordPress นำเสนอภาพรวมของบริการหรือผลิตภัณฑ์ของคุณ อาจเป็นภาพธรรมดา แต่จะประสบความสำเร็จมากกว่าถ้าคุณใช้เนื้อหาในนั้น เช่น CTA มาดูกันว่า 4 ส่วนสำคัญของภาพฮีโร่ควรมีอะไรบ้าง
คำกระตุ้นการตัดสินใจ
ปุ่ม CTA คือการดำเนินการที่คุณต้องการให้ผู้เยี่ยมชมของคุณดำเนินการ ดังนั้นเป้าหมายของคุณกับภาพฮีโร่คือการ ชักชวนให้ผู้เข้าชมดำเนินการนี้ ไม่สำคัญหรอกว่าเป้าหมายของคุณคือการเพิ่มยอดขายหรือสร้างโอกาสในการขายทางอีเมล แต่อย่าลืมว่าคุณต้องมีความชัดเจนเกี่ยวกับสิ่งที่คุณต้องการให้ผู้เข้าชมดำเนินการ และทำให้ง่ายที่สุด โอเค แต่จะเริ่มยังไงดี? เริ่มต้นด้วย CTA และทำงานกลับ มันจะง่ายกว่ามากถ้าคุณรู้เป้าหมายของคุณอย่างแน่นอน

สำเนาดี
พาดหัวแรกที่ผู้เข้าชมของคุณเห็นคือสำเนาที่สำคัญที่สุดที่คุณจะเขียนบนเว็บไซต์ของคุณ การเขียนสำเนาเว็บที่ดีไม่ใช่เรื่องง่าย และต้องใช้ทักษะในการทำให้ถูกต้อง นักเขียนคำโฆษณาที่ดีที่สุดบางคนจะใช้เวลาหลายสัปดาห์ในการสร้างพาดหัวข่าว เป้าหมายของคุณคือการสื่อสารคุณค่าของคุณและให้ผู้เข้าชม โต้ตอบกับเว็บไซต์ของคุณ
พื้นหลังที่มีคุณภาพ
อาจเป็นภาพเป็น ส่วนที่สำคัญที่สุดของภาพพระเอก เป็นเครื่องมืออันทรงพลังที่จะช่วยให้คุณสื่อสารและสร้างความแตกต่างให้กับเว็บไซต์ของคุณ ภาพฮีโร่ของคุณควรมีรูปภาพ วิดีโอ หรือกราฟิกที่ดึงดูดสายตาและดึงดูดผู้ชมของคุณ รูปภาพตามบริบทส่วนใหญ่จะสื่อข้อความของคุณได้อย่างมีประสิทธิภาพมากขึ้น รูปภาพที่ไม่มีบริบทไม่ได้เสริมข้อความด้วยข้อมูลเพิ่มเติมใดๆ

ผลกระทบ
มันคือทั้งหมดที่เกี่ยวกับการสร้างช่วงเวลา WOW นั้น ภาพฮีโร่ที่ดีที่สุด จะทำให้เกิดความสมดุล ระหว่างการดึงดูดความสนใจของผู้อ่านและการให้ข้อมูลที่เป็นประโยชน์ในปริมาณที่เพียงพอ
ตัวอย่างเช่น แอนิเมชั่นเหมาะสำหรับการออกแบบเว็บไซต์ที่ยากจะลืมเลือนและดึงดูดความสนใจของผู้เยี่ยมชม กุญแจสำคัญในการสร้างแอนิเมชั่นเป็นเครื่องมือออกแบบคือการกลั่นกรอง มีหลายวิธีในการใช้แอนิเมชั่นเพื่อปรับปรุงประสบการณ์ผู้ใช้ใน Smart Slider 3: แอนิเมชั่นเลเยอร์ แอนิเมชั่นข้อความแยก หรือการโต้ตอบที่น่าจดจำ
วิธีสร้างภาพฮีโร่ WordPress อย่างง่าย?
ตอนนี้คุณอาจต้องการใส่ภาพฮีโร่ในเพจของคุณ แต่คุณไม่รู้ว่าต้องทำอย่างไร ดีที่สุดหากคุณค้นหาปลั๊กอินที่คุณสามารถสร้างส่วนฮีโร่สำหรับไซต์ของคุณได้อย่างง่ายดาย ด้วยปลั๊กอินในกรณีที่เหมาะสม คุณสามารถใส่ข้อความหรือปุ่มบนรูปภาพ และคุณสามารถเผยแพร่ได้ทุกที่ที่คุณต้องการ Smart Slider เป็นปลั๊กอินที่ยอดเยี่ยมในการสร้างภาพฮีโร่
Smart Slider 3 คืออะไร?
Smart Slider 3 เป็นปลั๊กอินตัวเลื่อนฟรีที่คุณสามารถสร้างตัวเลื่อน รูปภาพฮีโร่ และบล็อกได้อย่างง่ายดายโดยไม่ต้องมีความรู้ในการเข้ารหัส ด้วยตัวแก้ไขการลากและวาง คุณสามารถสร้างบล็อกที่คุณต้องการ และใช้เลเยอร์ต่างๆ เช่น ส่วนหัวหรือปุ่ม มันตอบสนองอย่างเต็มที่ และเมื่อคุณพร้อม คุณสามารถเผยแพร่ด้วยรหัสสั้นง่ายๆ ด้วย Gutenberg หรือด้วยตัวสร้างเพจด้วย
เนื่องจาก Smart Slider 3 ไม่ได้เป็นเพียงปลั๊กอินตัวเลื่อน คุณจะสามารถสร้างภาพฮีโร่ WordPress ที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย ไม่ว่าคุณจะต้องการประเภทใด โดยทั่วไปจะอยู่ที่ด้านบนสุดของเว็บไซต์ และ สิ่งเหล่านี้คือสิ่งแรกที่ผู้คนเห็น
สร้างบล็อกฮีโร่
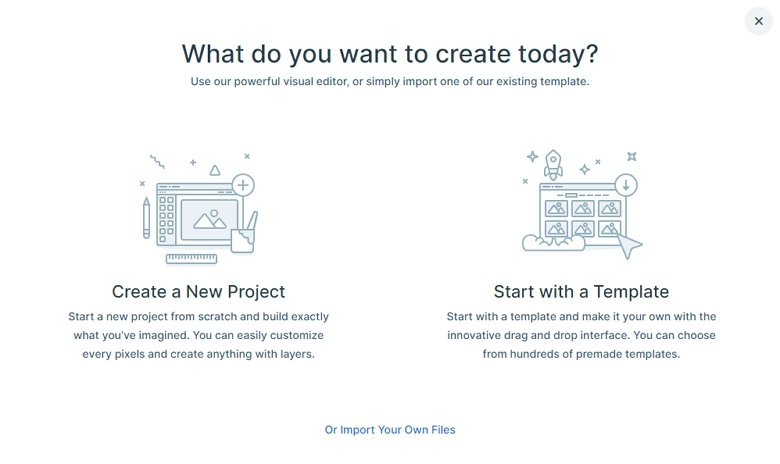
ประเภทบล็อกเป็นประเภทตัวเลื่อนพิเศษของ Smart Slider บล็อกนี้แสดงเพียงสไลด์เดียว ซึ่งเป็น ตัวเลือกที่สมบูรณ์แบบ ในการสร้างภาพฮีโร่ การสร้างบล็อกฮีโร่ด้วย Smart Slider นั้นง่ายมาก เพียงคลิกที่ปุ่มสีเขียว โปรเจ็กต์ใหม่ และสร้างโปรเจ็กต์ใหม่หรือเริ่มต้นด้วยเทมเพลตที่พร้อมใช้งาน

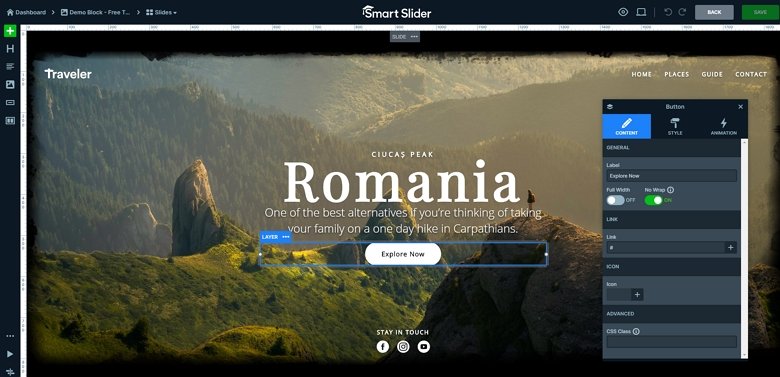
จากนั้นคุณสามารถแก้ไขบล็อกของคุณในโปรแกรมแก้ไขภาพ ใน Smart Slider เวอร์ชันฟรี คุณสามารถเลือกจาก 7 เลเยอร์ ในเวอร์ชัน Pro มี 24 ประเภทเลเยอร์ คุณสามารถวางเลเยอร์ที่คุณต้องการ เปลี่ยนสี ขนาด หรือใส่ลิงก์ลงไป นอกจากนี้ คุณมีตัวเลือกในการสร้างภาพเคลื่อนไหวให้กับเลเยอร์ ซึ่งสามารถเรียกความสนใจของผู้เยี่ยมชมได้

เหตุใดจึงเลือก Smart Slider เพื่อสร้างภาพฮีโร่
- ลากและวางโปรแกรมแก้ไขภาพ ด้วย Smart Slider คุณสามารถแก้ไขภาพฮีโร่ของ WordPress ได้ตามที่คุณจินตนาการ ตัวแก้ไขการลากและวางช่วยให้คุณสร้างบล็อกฮีโร่ได้ในเวลาไม่กี่นาที ด้วยการตั้งค่าที่ตอบสนอง คุณสามารถทำให้ดูดีบนอุปกรณ์ใดก็ได้
- แอนิเมชั่นและเอฟเฟกต์ ในรุ่น Pro ของ Smart Slider 3 คุณสามารถใช้แอนิเมชั่นและเอฟเฟกต์เพื่อทำให้ภาพลักษณ์ฮีโร่ของคุณสดใสและเรียกความสนใจจากผู้เข้าชมได้ ใช้เอฟเฟกต์ Ken Burns หากคุณต้องการเพิ่มการเคลื่อนไหวให้กับฮีโร่ของคุณ หรือใช้เลเยอร์แอนิเมชั่นเพื่อเน้นเนื้อหา
- แหล่งที่มาแบบไดนามิก การเปลี่ยนแปลงเนื้อหาบนบล็อกฮีโร่ของคุณแบบไดนามิก? เป็นไปได้ด้วย Smart Slider 3 เพียงแค่สร้างตัวเลื่อนแบบไดนามิก และใช้ตัวแปร
- ง่ายต่อการเผยแพร่ คุณสามารถใส่ฮีโร่ลงในหน้าแรกของคุณได้ง่ายๆ เพียงใช้ตัวสร้างเพจ บล็อก Smart Slider Gutenberg หรือรหัสย่อของตัวเลื่อน คุณสามารถใช้โค้ด PHP ของแถบเลื่อนและใส่ลงในธีมย่อยได้
- เป็นมิตรกับ SEO SEO เป็นสิ่งสำคัญในการทำให้ผู้คนค้นพบเว็บไซต์ของคุณ ใน Smart Slider คุณสามารถเติมแท็ก alt และคุณสามารถเพิ่มข้อความที่เครื่องมือค้นหาสามารถอ่านได้
