วิธีใช้แบบอักษรไอคอน WordPress อย่างเหมาะสม: รับประสิทธิภาพที่ดีที่สุด (2022)
เผยแพร่แล้ว: 2022-04-19ทุกวันนี้ เว็บไซต์ต่างๆ ล้วนเกี่ยวกับผลกระทบต่อภาพ และไอคอน WordPress เป็นวิธีที่ยอดเยี่ยมในการบรรลุเป้าหมายนั้น
ในช่วงเริ่มต้นของการออกแบบเว็บไซต์ Windings และ Webdings เป็นสิ่งที่ใกล้เคียงที่สุดกับแบบอักษรไอคอน แบบอักษรเหล่านี้เป็นแบบอักษรที่แทนที่ตัวอักษรและตัวเลขทั่วไปด้วยสัญลักษณ์พื้นฐาน เช่น ลูกศร ดาว ฯลฯ แม้ว่าจะค่อนข้างเทอะทะและไม่ดึงดูดสายตา แต่ก็เพียงพอแล้วในตอนนั้น
ในขณะที่คุณยังคงพบ Wingdings และ Webdings (เพียงแค่เลื่อนดูแบบอักษรที่มีอยู่ใน Microsoft Word หรือ Google Pages แล้วคุณจะพบ) คนส่วนใหญ่ต้องการใช้ไอคอนที่ทันสมัยกว่าที่มีอยู่ในปัจจุบัน สิ่งเหล่านี้ล้ำหน้ากว่ามาก และมีตัวเลือกมากมายให้เลือก โดยมีรายการใหม่ปรากฏขึ้นตลอดเวลา
บทความนี้จะอธิบายว่าไอคอนและฟอนต์ของ WordPress คืออะไร ค้นหาได้ที่ไหน และวิธีเพิ่มลงในเนื้อหาเว็บไซต์ของคุณอย่างรวดเร็วและง่ายดาย
ไอคอน WordPress คืออะไรและใช้งานอย่างไร?
เราทุกคนทราบดีว่าฟอนต์ข้อความคืออะไร: ไฟล์ที่มีตัวอักษรและตัวเลขล้วนมีรูปแบบเฉพาะ เช่น Calibri, Arial, New Times Roman, Helvetica เป็นต้น
ในทำนองเดียวกัน แบบอักษรของไอคอนคือไฟล์ที่มีกลุ่มของสัญลักษณ์กราฟิก (ไอคอน) แทนที่จะเป็นอักขระอย่างตัวอักษรหรือตัวเลข ไอคอนมักจะรวมถึงสิ่งต่าง ๆ ที่เกี่ยวข้องกับชีวิตสมัยใหม่ เช่น โลโก้โซเชียลมีเดีย สัญลักษณ์รถเข็นช็อปปิ้ง 'ซองจดหมาย' อีเมล โทรศัพท์ ฯลฯ และอย่าลืมอิโมจิที่ต่ำต้อย!
ข้อดีของไอคอน WordPress เหนือรูปภาพคือเป็นกราฟิกแบบเวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดได้อย่างไม่จำกัดโดยไม่สูญเสียคุณภาพ คุณสามารถทำให้มีขนาดใหญ่เท่าที่คุณต้องการโดยไม่มีปัญหาเรื่องพิกเซล นอกจากนี้ยังเปลี่ยนสีได้ง่าย และเมื่อเทียบกับรูปภาพประเภทอื่นๆ
นักออกแบบเว็บไซต์ชื่นชอบแบบอักษรของไอคอนเป็นพิเศษ เนื่องจากพวกเขาสามารถจัดรูปแบบด้วย CSS ในลักษณะเดียวกับข้อความปกติ
โดยทั่วไปจะใช้ไอคอนแทนข้อความเนื่องจาก:
- ใช้พื้นที่น้อยกว่าข้อความ ซึ่งสำคัญมากกับอุปกรณ์มือถือ
- มักจะอธิบายตนเองได้และสามารถเข้าใจได้โดยผู้ที่ไม่ใช่เจ้าของภาษา
- ให้ผลกระทบต่อภาพมากกว่าข้อความ
- ทำให้ไซต์ดูง่ายขึ้น เนื่องจากไซต์ที่มีข้อความจำนวนมากไม่เพียงแต่ดูน่าเบื่อ แต่ยังอ่านยากอีกด้วย
ตัวอย่างเช่น ไซต์อีคอมเมิร์ซมักใช้สัญลักษณ์ตะกร้าสินค้าเนื่องจากสามารถจดจำได้ทันที ในทำนองเดียวกัน โดยทั่วไปแล้ว ไอคอนซองจดหมายจะหมายถึง 'ส่งอีเมลถึงเรา' ในขณะที่สัญลักษณ์โทรศัพท์ก็อธิบายได้ด้วยตนเองเช่นกัน และถ้าคุณดูที่ด้านขวาบนของเว็บไซต์ WPLift คุณจะสังเกตเห็นไอคอนรูปแว่นขยาย - การคลิกที่จะเรียกแถบค้นหา
บทความต่อไปด้านล่าง
ฉันจะหาไอคอนและแบบอักษรของไอคอนได้ที่ไหน
มีแหล่งที่มาของแบบอักษรไอคอน WordPress มากมายทั้งแบบฟรีและแบบพรีเมียม นี่เป็นเพียงตัวเลือกเล็กน้อย:
Font Awesome

Font Awesome น่าจะเป็นแหล่งไอคอนที่รู้จักกันดีที่สุด ไม่ใช่เรื่องบังเอิญ เนื่องจากขณะนี้พวกเขาเสนอรายการฟรีมากกว่า 2,000 รายการและรายการระดับโปรกว่า 16,000 รายการใน 68 หมวดหมู่ – พวกเขายังมีแอนิเมชันอีกด้วย! ยิ่งไปกว่านั้น พวกเขากำลังเพิ่มสิ่งใหม่ๆ อย่างต่อเนื่อง
Font Awesome เรียกแบบอักษรไอคอนว่า 'ชุด' คุณจะได้รับชุดอุปกรณ์และเข้าถึงไอคอนฟรีทั้งหมดในแผนบริการฟรี คุณสามารถอัปเกรดเป็น 'Pro' ได้ในราคา $99 ต่อปี ซึ่งรวมถึงชุดอุปกรณ์ 20 ชุดและสิทธิ์เข้าถึงไอคอนพรีเมียมฟรี
การค้นหาไอคอนทั้งหมดที่คุณต้องการจะเป็นเรื่องง่ายด้วย Font Awesome อันที่จริง แม้แต่ห้องสมุดฟรีก็เพียงพอสำหรับแอปพลิเคชั่นมากมาย พวกเขายังมีส่วนช่วยเหลือโดยละเอียดเพื่อช่วยให้คุณได้รับประโยชน์สูงสุดจากไอคอนของพวกเขา
ลอง Font Awesome
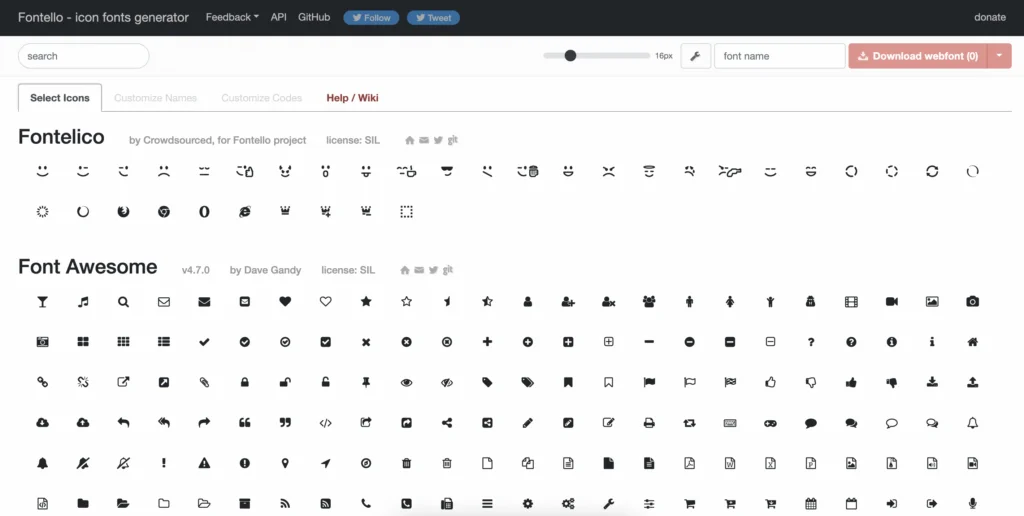
ฟอนเตลโล

Fontello ไม่เพียงแต่ช่วยให้คุณสร้างแบบอักษรของไอคอนโดยใช้ไลบรารีของไอคอนโอเพนซอร์ซสำเร็จรูปเท่านั้น แต่ยังให้คุณเพิ่มไอคอนหรือรูปภาพ SVG ที่กำหนดเองได้อีกด้วย นอกจากนี้ Fontello ยังมีส่วนช่วยเหลือโดยละเอียดเพื่อแนะนำคุณเกี่ยวกับการสร้างแบบอักษรของไอคอน
สิ่งที่ดีที่สุดเกี่ยวกับ Fontello คือมันฟรีทั้งหมด
ลอง Fontello
ไอโคมูน

Icomoon ให้คุณเข้าถึงไอคอนพรีเมียมฟรีกว่า 5,500 รายการ และไอคอนพรีเมียมกว่า 4,000 รายการ อีกทั้งคุณสามารถนำเข้าไอคอนของคุณเองได้ จากสิ่งเหล่านี้ คุณสามารถสร้างแบบอักษรไอคอนของคุณเองเพื่อใช้ในไซต์ WordPress ของคุณได้
แม้ว่า Icomoon จะมีแผนให้บริการฟรี แต่จะจัดเก็บทุกอย่างไว้ในเบราว์เซอร์ของคุณ ข้อเสียคือคุณจะสูญเสียทุกอย่างทุกครั้งที่คุณล้างแคชของเบราว์เซอร์ คุณสามารถหลีกเลี่ยงปัญหาดังกล่าวได้โดยการซื้อแผนชำระเงินซึ่งจัดเก็บทุกอย่างไว้ใน 'โครงการ' ในบัญชีของคุณ นอกจากนี้ แผนแบบชำระเงิน ซึ่งมีราคาตั้งแต่ 9 ดอลลาร์ต่อเดือน รวมถึงการเข้าถึงไอคอนระดับพรีเมียม ทำให้คุณมีความยืดหยุ่นมากขึ้นในการสร้างแบบอักษรของไอคอน
บทความต่อไปด้านล่าง

ลอง Icomoon
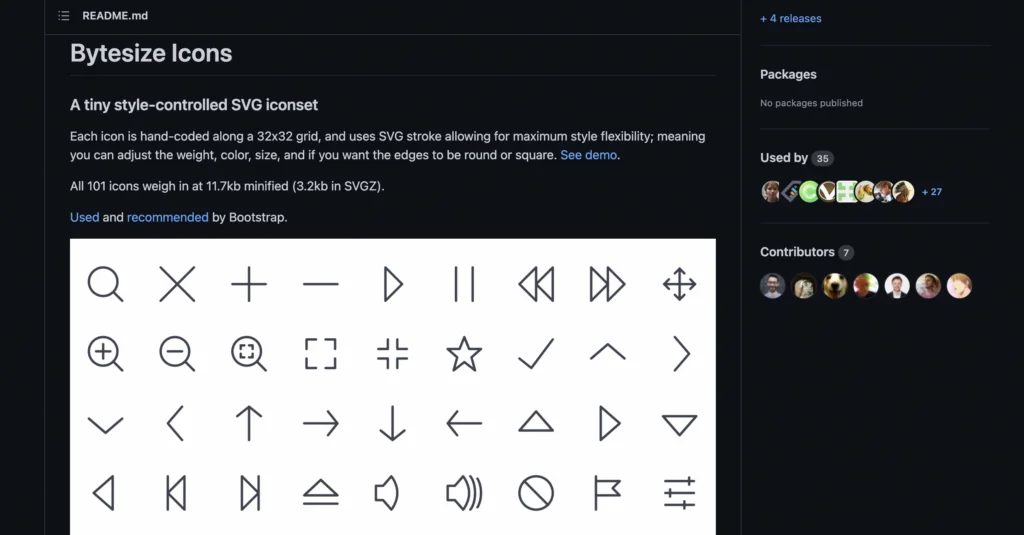
ไบต์ขนาด

ขนาดไบต์สามารถมีได้เพียง 101 ไอคอนเท่านั้น แต่นั่นทำให้น้ำหนักเบามาก โดยย่อเพียง 11.7KB ที่ย่อให้เล็กสุดหรือ 3.2KB เป็น SVGZ นอกจากนี้ ยังสามารถปรับน้ำหนัก สี และขนาดของไอคอนแต่ละไอคอนได้ นอกจากนี้ คุณยังสามารถเลือกระหว่างขอบกลมหรือสี่เหลี่ยมได้อีกด้วย
แม้จะไม่มีไอคอนนับพันที่เสนอโดย Font Awesome เป็นต้น แต่ไอคอน Bytesize ก็ครอบคลุมแอพพลิเคชั่นที่ทันสมัยในชีวิตประจำวันมากมาย ที่ดีที่สุดคือฟรี
ลอง Bytesize
3 วิธีในการใช้แบบอักษรไอคอน WordPress
ตอนนี้ฉันจะบอกคุณถึงวิธีการเพิ่มแบบอักษรไอคอนให้กับเนื้อหา WordPress ของคุณอย่างรวดเร็วและง่ายดาย
เพื่อให้สิ่งต่าง ๆ เป็นมิตรกับผู้เริ่มต้น ฉันได้พยายามหลีกเลี่ยงวิธีการที่ทำให้คุณต้องยุ่งกับสิ่งต่าง ๆ เช่นโค้ด CSS หรือไฟล์ functions.php ของคุณ ซึ่งหากทำอย่างไม่ถูกต้อง อาจสร้างความเสียหายให้กับไซต์ของคุณได้
ตัวเลือก 1 – การใช้ไอคอน Font Awesome ที่รวมอยู่ใน Elementor
หากคุณใช้ Elementor แสดงว่าคุณพร้อมสำหรับการปฏิบัติจริงแล้ว เนื่องจากตัวสร้างเพจนั้นได้รวมไอคอน Font Awesome ไว้แล้ว นั่นหมายความว่าคุณสามารถเข้าถึงไอคอนได้ประมาณ 15 ร้อยไอคอนฟรี นอกจากนี้ หากคุณมีการสมัครสมาชิก Font Awesome Pro คุณสามารถเข้าถึงได้จากภายใน Elementor ด้วย

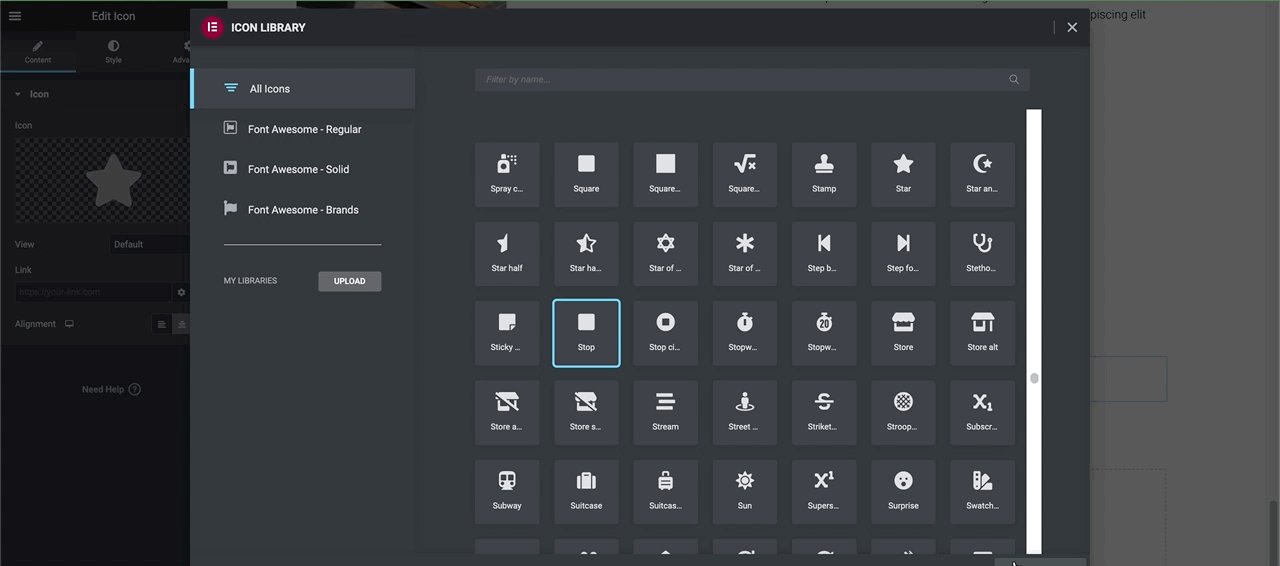
ในการเข้าถึงแบบอักษรของไอคอน สิ่งที่คุณต้องทำคือพิมพ์ 'ไอคอน' ในแถบค้นหาองค์ประกอบ ถัดไป ลากบล็อกไอคอนไปยังตำแหน่งที่คุณต้องการในเนื้อหาของคุณ จากนั้นเรียกไลบรารีไอคอนโดยคลิกที่ไอคอนในแผง 'แก้ไขไอคอน':

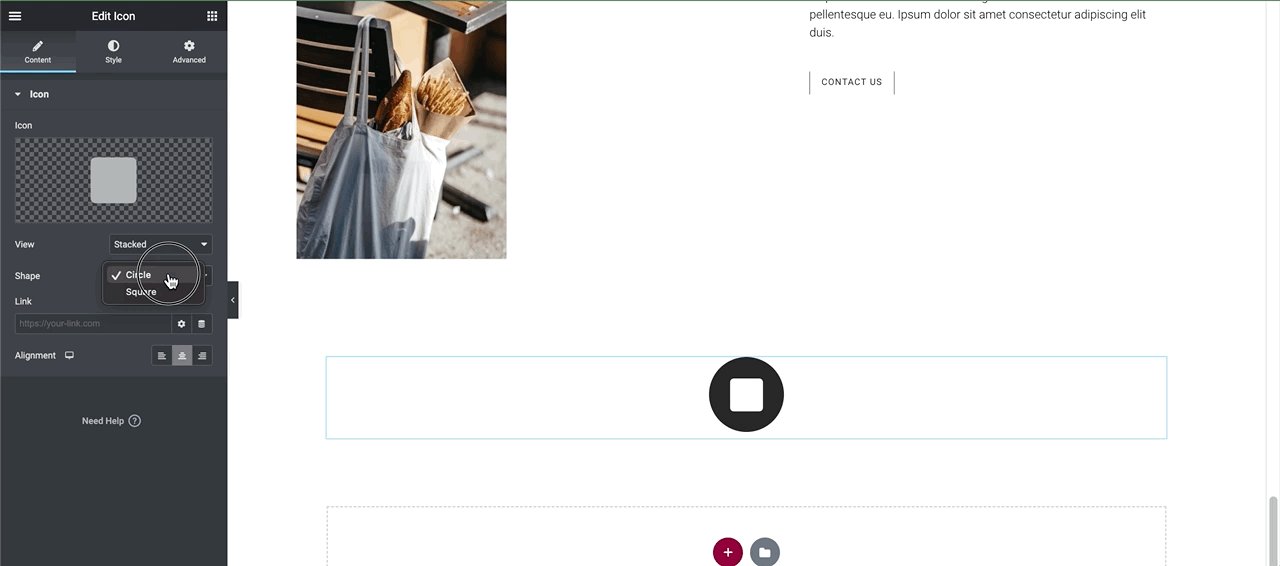
ด้วยการปรับการตั้งค่าในแท็บ 'ขั้นสูง' และ 'รูปแบบ' ในเครื่องมือแก้ไขไอคอน คุณสามารถปรับแต่งไอคอนตามที่คุณต้องการ ยิ่งไปกว่านั้น คุณยังสามารถอัปโหลดไอคอน SVG ของคุณเองได้อีกด้วย
ตัวเลือก 2 – การใช้ไอคอนแบบอักษรที่มีใน Gutenberg
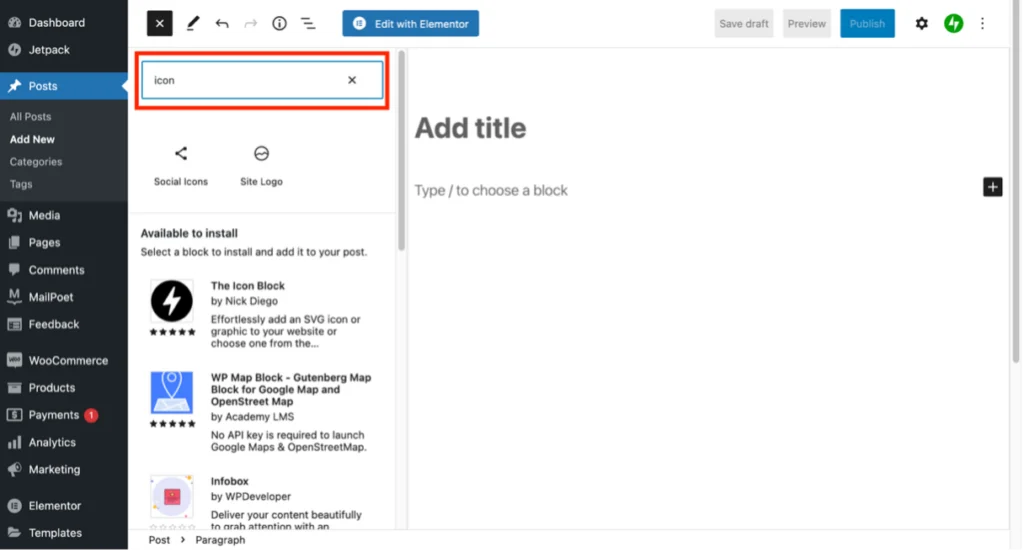
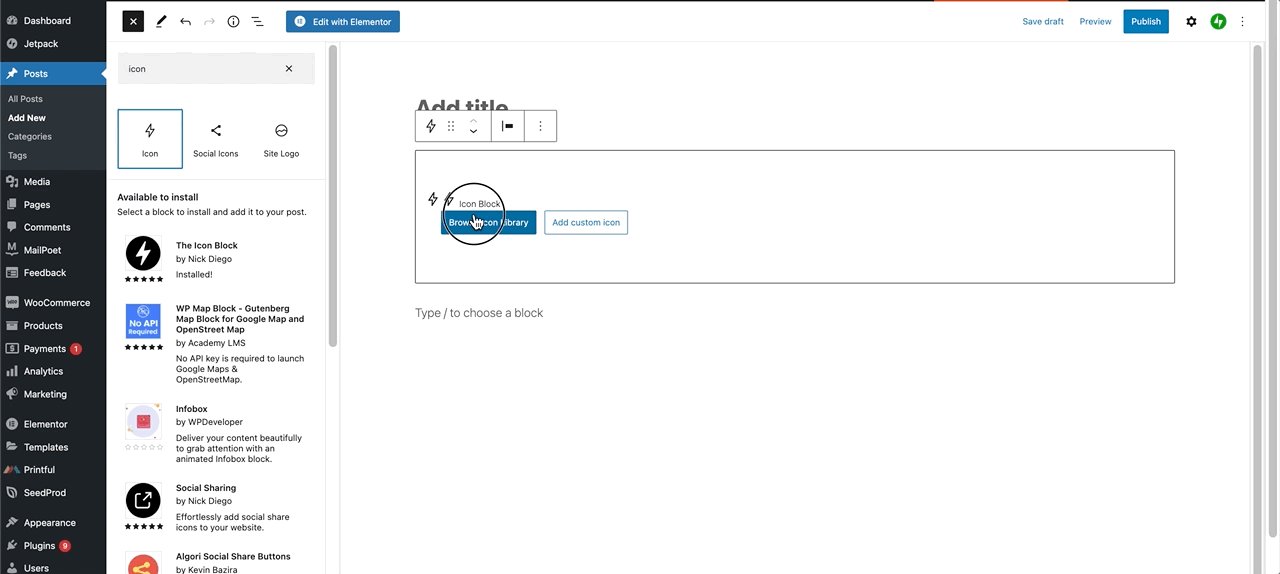
ตามค่าเริ่มต้น Gutenberg จะมีไอคอนโซเชียลสองสามไอคอนเท่านั้น ซึ่งคุณสามารถเข้าถึงได้โดยการพิมพ์ 'ไอคอน' ในแถบค้นหา 'บล็อก':
บทความต่อไปด้านล่าง


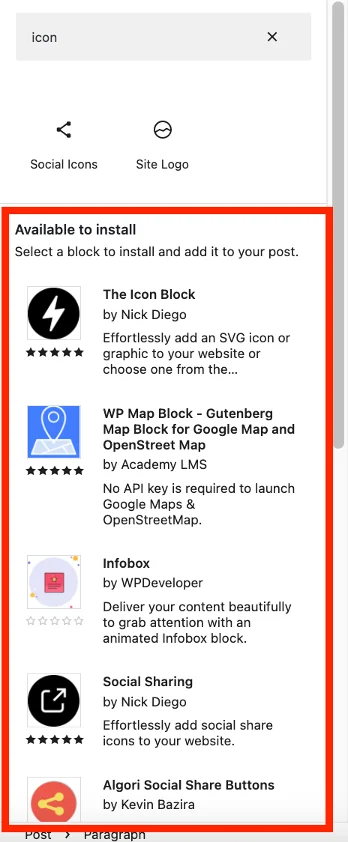
อย่างไรก็ตาม คุณสามารถเพิ่มได้อีกมาก และคุณจะเห็นสิ่งที่สามารถติดตั้งได้ภายใต้ผลการค้นหา:

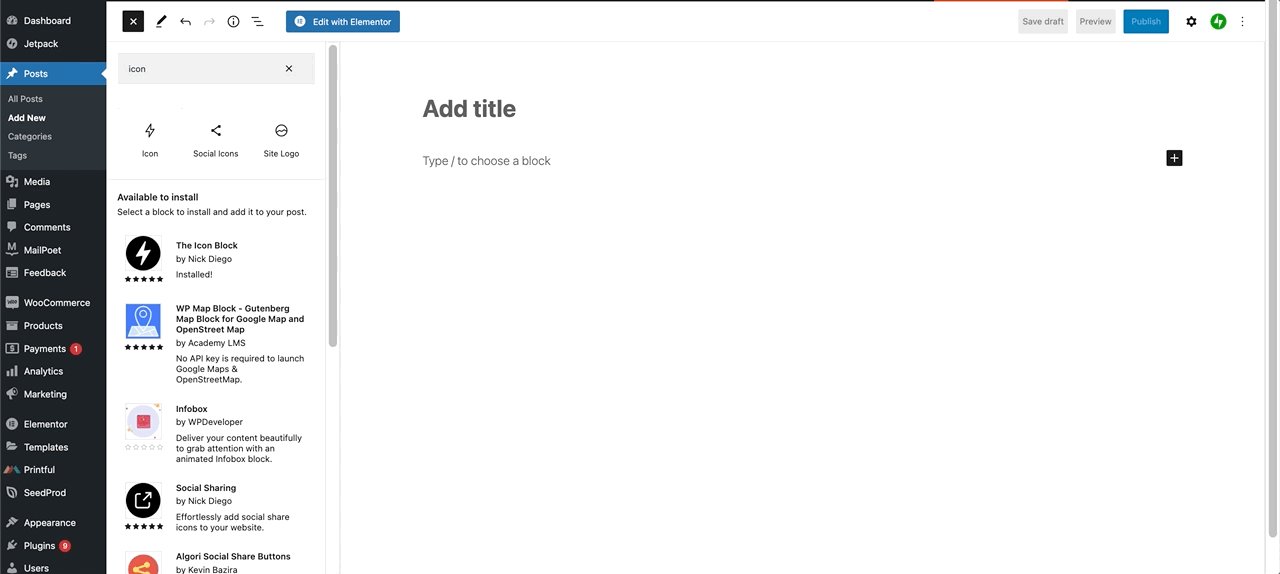
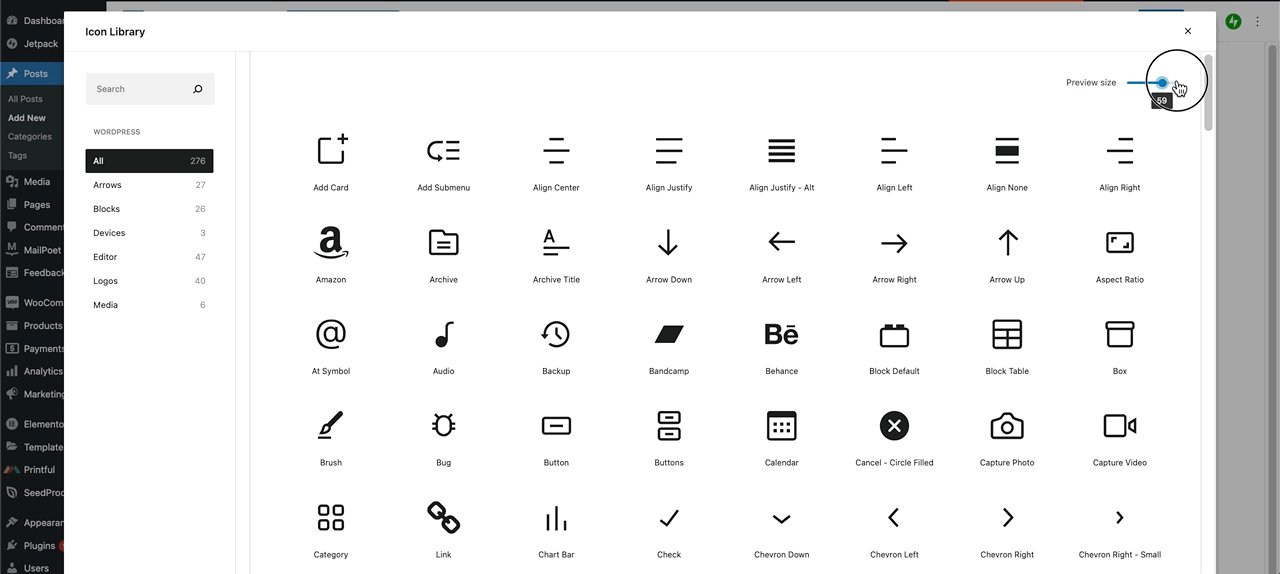
การคลิกที่สิ่งใดสิ่งหนึ่งจะเป็นการติดตั้งบล็อกใหม่ซึ่งคุณจะสามารถเข้าถึงแบบอักษรไอคอนจำนวนมากได้:

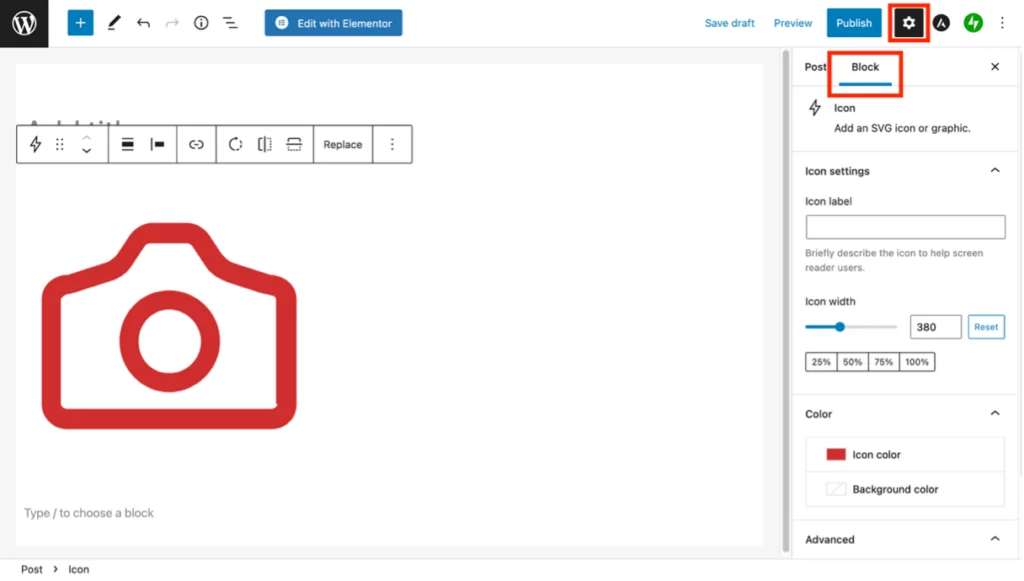
สามารถปรับแต่งไอคอนได้ เริ่มต้นด้วยการคลิกไอคอนรูปเฟืองที่ด้านบนขวาของหน้าจอ ถัดไป คลิกแท็บ 'บล็อก' แล้วปรับการตั้งค่าต่างๆ ตามที่คุณต้องการ:

ตัวเลือก 3 – การใช้ปลั๊กอิน WordPress Icon Font
มีปลั๊กอิน WordPress หลายตัวที่จะช่วยคุณเพิ่มแบบอักษรไอคอนให้กับเนื้อหาของคุณโดยเฉพาะ
หนึ่งในความนิยมมากที่สุดคือ Font Awesome ซึ่งผลิตโดยคนกลุ่มเดียวกันที่นำไอคอน Font Awesome มาให้เรา อย่างไรก็ตาม ฉันจะไม่พูดถึงเรื่องนั้นที่นี่เพราะฉันพบว่าการตั้งค่าและใช้งานลำบาก นอกจากนี้ยังมีบทช่วยสอนปลั๊กอิน Font Awesome มากมายบนอินเทอร์เน็ต
ฉันจะพูดถึง WP Font Awesome แทน ปลั๊กอินฟรีนี้ช่วยให้คุณเพิ่มและปรับแต่งไอคอน Font Awesome ได้โดยใช้รหัสย่ออย่างง่าย เมื่อติดตั้งและเปิดใช้งานแล้ว ไม่จำเป็นต้องกำหนดค่าใดๆ นอกจากนี้ ไม่เหมือนกับปลั๊กอินของ Font Awesome คุณไม่จำเป็นต้องลงทะเบียนบนเว็บไซต์ Font Awesome เพื่อใช้งาน
มีรหัสย่อสามประเภทใน WP Font Awesome:
- สไตล์ทึบ: [ไอคอน wpfa5s =”home” size=”3x” color”#336699″]
- รูปแบบปกติ (รองรับเฉพาะไอคอนที่จำกัด) [ไอคอน wpfa5r =”ผู้ใช้” สี =” สีแดง”]
- ยี่ห้อ: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″]
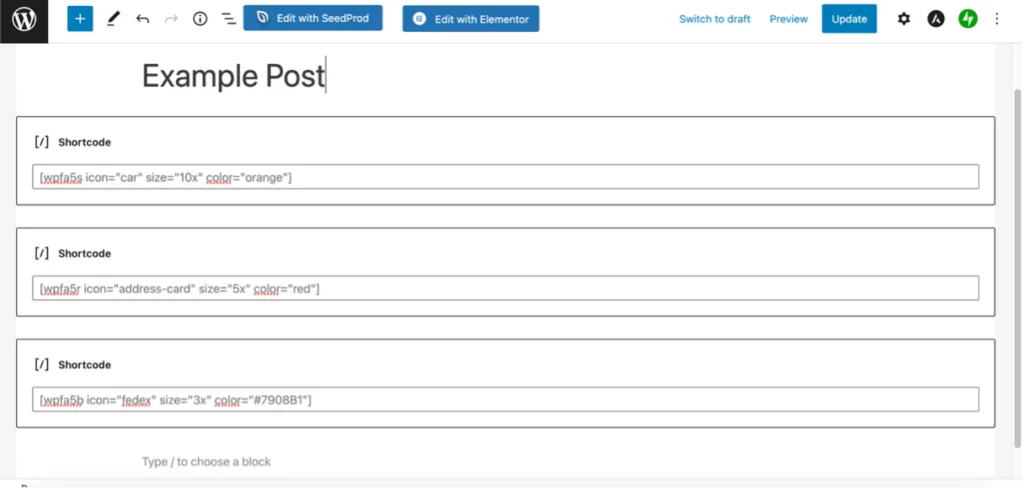
คุณสามารถเปลี่ยนประเภทไอคอน ขนาด และสีได้โดยแทนที่เนื้อหาภายในเครื่องหมายคำพูดแต่ละชุด ตัวอย่างเช่น ฉันจะสร้างสามไอคอนดังนี้:
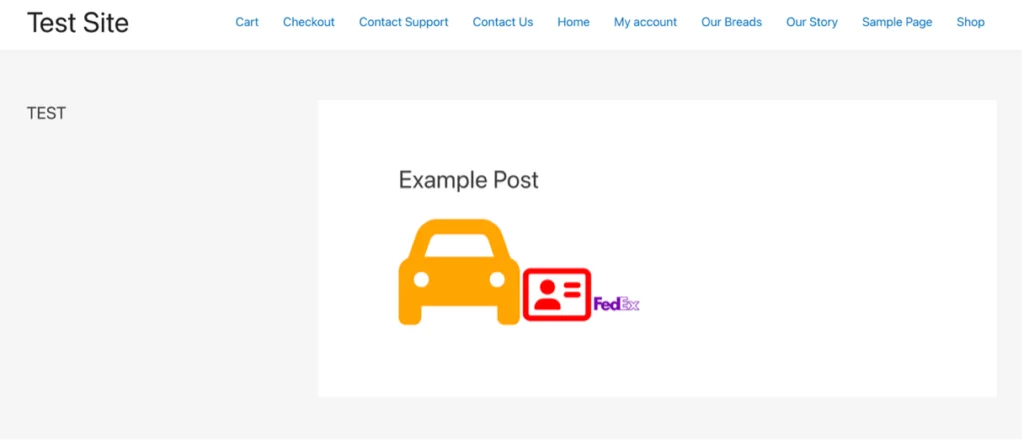
- ไอคอนรถสไตล์ทึบ ขนาด 10x และสีส้ม
- ไอคอนการ์ดที่อยู่ขนาด 5x และสีแดง
- โลโก้ FedEx ขนาด 3x และสีม่วง แต่คราวนี้ใช้รหัสสีฐานสิบหก
ด้านล่างนี้เป็นภาพหน้าจอที่แสดงรหัสย่อที่แทรกลงในโพสต์โดยใช้บล็อกรหัสย่อใน Gutenberg:

และไอคอนที่เสร็จแล้วทั้งสามมีลักษณะดังนี้:

หากต้องการรับรหัสฐานสิบหกสำหรับสี คุณสามารถใช้ไซต์เช่น htmlcolorcodes.com หากคุณต้องการเลือกสีจากรูปภาพ ให้ใช้บางอย่างเช่น imagecolorpicker.com เพื่อรับรหัสฐานสิบหกที่เกี่ยวข้อง คุณสามารถหาชื่อของแต่ละไอคอนได้จากเว็บไซต์ Font Awesome แม้ว่าคุณมักจะเดาได้หลายไอคอนก็ตาม
WP Font Awesome ให้คุณวางไอคอนแทบทุกที่บนไซต์ของคุณ รวมถึงเมนู วิดเจ็ต โพสต์ หน้า และชื่อเรื่อง
แบบอักษรของไอคอนและความเร็วไซต์
มีข้อเสียอย่างหนึ่งในการใช้แบบอักษรของไอคอนในไซต์ของคุณ: การเพิ่มจำนวนมากขึ้นอาจส่งผลต่อความเร็ว
สาเหตุคือหากคุณกำลังลิงก์ไปยังไลบรารีภายนอกหรือใช้ปลั๊กอิน ไลบรารีแบบอักษรไอคอนทั้งหมดมักจะถูกดาวน์โหลด นั่นไม่ใช่การใช้ทรัพยากรอย่างมีประสิทธิภาพ โดยเฉพาะอย่างยิ่งหากคุณใช้ไอคอนเพียงไม่กี่ไอคอนจากแบบอักษรหลายร้อยแบบ
อีกเหตุผลหนึ่งที่แบบอักษรของไอคอนอาจส่งผลต่อประสิทธิภาพของไซต์ของคุณ ก็คือการโหลดจาก CDN หลายแผ่นจะช้ากว่าการโหลดจากแผ่นเดียว เนื่องจากจำเป็นต้องมีการเชื่อมต่อ HTTP/2 หลายครั้งและการค้นหา DNS จำนวนมาก ซึ่งทั้งหมดนี้อาจทำให้การทำงานช้าลงอย่างมาก
หากคุณกังวลอย่างมากว่าแบบอักษรของไอคอนจะทำให้ไซต์ของคุณทำงานช้าลง การติดตั้งใน CDN ของคุณเองหรือเซิร์ฟเวอร์โฮสต์ WordPress อาจเป็นตัวเลือกที่ดีที่สุด ที่จะช่วยให้คุณเลือกเฉพาะไอคอนที่คุณต้องการ ซึ่งจะช่วยลดขนาดไฟล์โดยรวมได้อย่างมาก นอกจากนี้ คุณจะสามารถเลือกไอคอนจากไลบรารีไอคอนต่างๆ ได้
เยี่ยมชมบทความ WPLift “ วิธีโฮสต์ Google ฟอนต์ในเครื่องบน WordPress (หรือฟอนต์อื่นด้วย!) ” เพื่อดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการทำเช่นนั้น
บทสรุป
มีไอคอน WordPress มากมายให้เลือกใช้ซึ่งครอบคลุมประเภทและแอพพลิเคชั่นมากมาย เหมาะอย่างยิ่งสำหรับการเพิ่มผลกระทบต่อภาพให้กับเว็บไซต์ของคุณในขณะที่ลดความยุ่งเหยิงของข้อความ ทำให้มีความจำเป็นบนอุปกรณ์เคลื่อนที่ นอกจากนี้ยังสามารถช่วยให้ผู้พูดภาษาอื่นเข้าใจและสำรวจไซต์ได้ง่ายขึ้น
คุณใช้แบบอักษรของไอคอนในเนื้อหาไซต์ WordPress ของคุณหรือไม่? ถ้าเป็นเช่นนั้นคุณใช้วิธีการใดและเคยลองวิธีอื่นมาก่อนหรือไม่? เช่นเคย ฉันชอบที่จะได้ยินความคิดเห็นของคุณ
