วิธีการฝังแบบอักษรไอคอน WordPress บนเว็บไซต์ของคุณ?
เผยแพร่แล้ว: 2022-05-29ไอคอน WordPress ได้กลายเป็นหนึ่งในองค์ประกอบที่จำเป็นสำหรับเว็บไซต์ใดๆ ช่วยให้การออกแบบเว็บมีรายละเอียดและการตอบสนองมากขึ้น
ในช่วงแรก ๆ การค้นหาไอคอนและนำไปใช้บนเว็บไซต์ของคุณเป็นเรื่องง่าย แต่สำหรับ WordPress มันยากขึ้นเล็กน้อย ทุกวันนี้สิ่งต่าง ๆ แย่ลงไปอีกเนื่องจากการแสดงประเภทล่าสุด
ทางเลือกหนึ่งที่มีประสิทธิภาพและดีที่สุดสำหรับปัญหานี้คือการใช้ไอคอนฟอนต์แทน เราจะพูดถึงเรื่องนี้ในภายหลังในโพสต์นี้
นอกเหนือจากนี้ คุณสังเกตเห็นไอคอน WordPress ทั้งหมดบนเว็บไซต์ของคุณหรือยัง หนึ่งในไอคอนที่คุณจะพบคือไอคอนหน้าแรกบนแถบนำทางของคุณ
ในทำนองเดียวกัน หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับไอคอน WordPress และวิธีใช้งานบนเว็บไซต์ของคุณอย่างง่ายดาย คุณต้องอ่านบทความนี้จนจบและรับคำตอบสำหรับคำถามทั้งหมดเกี่ยวกับไอคอน WordPress
ให้เราเริ่มต้นด้วยคำจำกัดความง่ายๆ
ไอคอน WordPress คืออะไรและทำไมคุณจึงควรใช้
ไอคอน WordPress คือชุดของรูปสัญลักษณ์ที่ไม่มีตัวเลขหรือตัวอักษร แต่มีสัญลักษณ์ประเภทต่างๆ ที่แสดงถึงเกือบทุกอย่าง รูปสัญลักษณ์เหล่านี้มีความสำคัญมากสำหรับเว็บไซต์ใดๆ ที่มีการออกแบบเว็บที่ตอบสนอง
ไอคอนเหล่านี้ไม่มีขนาดไฟล์ใหญ่ และคุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้อย่างง่ายดาย หากคุณต้องการปรับแต่งหรือออกแบบไอคอนใหม่ตามเว็บไซต์ของคุณ คุณสามารถทำได้ผ่าน CSS คุณสามารถปรับขนาดได้โดยไม่มีข้อจำกัดใดๆ และยิ่งไปกว่านั้น คุณยังเก็บไอคอนต่างๆ ไว้ในไฟล์เดียวได้อีกด้วย
ไอคอนแบบรูปภาพนั้นค่อนข้างหนักเมื่อเทียบกับไอคอนแบบฟอนต์ และอาจดาวน์เกรดประสิทธิภาพเว็บไซต์ของคุณได้ ดังนั้นเพื่อประสิทธิภาพเว็บไซต์ที่ดีขึ้นและไอคอนฟอนต์การเพิ่มประสิทธิภาพจึงเหนือกว่าไอคอนรูปภาพและตอนนี้ก็ใช้กันอย่างแพร่หลาย
อย่างไรก็ตาม มีข้อควรพิจารณาด้านประสิทธิภาพอื่นๆ ที่เราจะพูดถึงในส่วนหลังของโพสต์นี้
แต่สำหรับตอนนี้ ให้เราดูว่าคุณสามารถมีไอคอน WordPress ได้ที่ไหนและหลายวิธีในการใช้งานบนไซต์ WordPress ของคุณ
จะหาไอคอน WordPress หรือฟอนต์ไอคอนได้จากที่ไหน?
มีแบบอักษรไอคอน WordPress แบบฟรีและแบบชำระเงินมากมายให้เลือกใช้บนอินเทอร์เน็ต สิ่งที่คุณต้องทำก็แค่พิมพ์ “ แบบอักษรของไอคอน WordPress ” ในเครื่องมือค้นหา และคุณจะมีรายชื่อเว็บไซต์ที่เป็นไอคอนในผลลัพธ์
เมื่อคุณติดตั้ง WordPress คุณจะมีชุดไอคอนฟอนต์ WordPress ฟรี (Dashicons) ที่พร้อมใช้งาน แบบอักษรไอคอน WordPress เหล่านี้มักใช้ในพื้นที่ผู้ดูแลระบบ WordPress
นอกจากนั้น ยังมีแหล่งข้อมูลฟรีอื่นๆ ที่คุณสามารถดาวน์โหลดแบบอักษรของไอคอนได้มากมาย บางส่วนของพวกเขาคือ:
ไอคอน WordPress บางตัว แหล่งที่มาฟรี
- ไอคอน WordPress Font Awesome
- ไอคอนวัสดุโดย Google
- แบบอักษร Ico
- ไอโคมูน
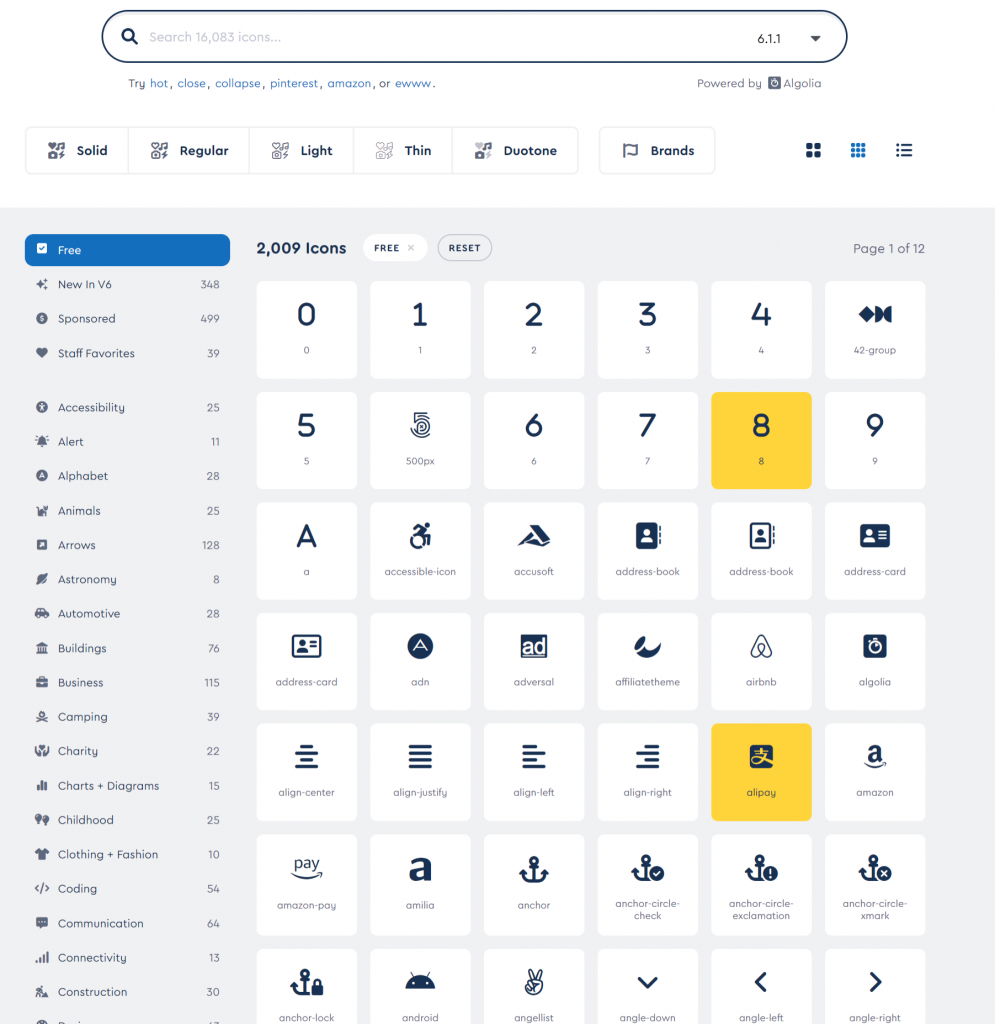
แต่ในบทความนี้ เราจะพิจารณาไอคอน WordPress Font Awesome เนื่องจากได้รับความนิยม มีโอเพ่นซอร์ส ฐานผู้ใช้ฟรีและสูงกว่า ณ ตอนนี้ มีฟอนต์ ไอคอนฟรีมากกว่า 2,000 แบบ และหากคุณเลือกเวอร์ชันโปร คุณจะสามารถสำรวจได้มากขึ้น (ไอคอนมากกว่า 16,000 รายการ)
และในบทความนี้ คุณจะได้เรียนรู้วิธีใช้ไอคอน WordPress เพื่อออกแบบเว็บไซต์ของคุณในรูปแบบต่างๆ เพื่อให้คุณสามารถเลือกวิธีที่ดีที่สุดในการใช้ไอคอนบนเว็บไซต์ของคุณในโซนความสะดวกสบายของคุณ
วิธีการใช้ฟอนต์ไอคอน WordPress บนเว็บไซต์ของคุณ?
แม้ว่าจะมีหลายวิธีในการเพิ่มแบบอักษรของไอคอนลงในเว็บไซต์ของคุณ แต่เราเริ่มบทช่วยสอนด้วยวิธีที่ง่ายที่สุดก่อน และคุณสามารถเลือกวิธีที่ดีที่สุดและง่ายสำหรับตัวคุณเอง
การเพิ่มแบบอักษรไอคอน WordPress โดยใช้ปลั๊กอินไอคอน WordPress
หนึ่งในวิธีที่ดีที่สุดและง่ายที่สุดในการเพิ่มไอคอน WordPress ลงในเว็บไซต์คือการใช้ปลั๊กอิน WordPress วิธีนี้เหมาะที่สุดสำหรับผู้เริ่มต้นที่อยู่ในขั้นตอนการเรียนรู้การออกแบบเว็บไซต์และต้องใช้ไอคอนประเภทที่จำกัด
ไม่จำเป็นต้องแก้ไขไฟล์ธีม และคุณสามารถใช้ไอคอนในพื้นที่ใดก็ได้ในเว็บไซต์ของคุณ สิ่งที่คุณต้องทำคือเพียงแค่ติดตั้งปลั๊กอินไอคอน Font Awesome WordPress และคุณพร้อมที่จะไป
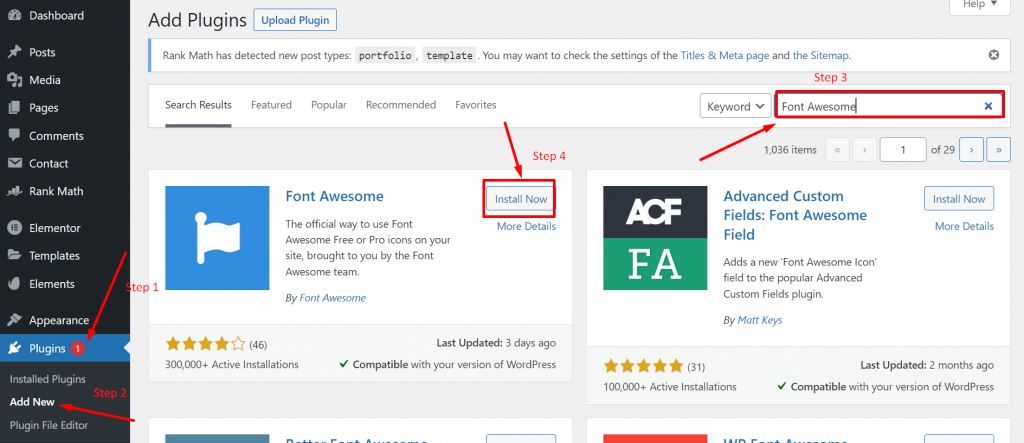
ในการติดตั้งปลั๊กอิน Font Awesome ให้ ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ ไปที่ปลั๊กอิน > เพิ่มใหม่ และพิมพ์ Font Awesome ในแถบค้นหา

เมื่อปลั๊กอินปรากฏขึ้น ให้คลิกที่ปุ่ม " ติดตั้ง l" ตามด้วย " เปิดใช้งาน " ตามที่แสดงในภาพด้านบน หลังจากติดตั้งและเปิดใช้งานสำเร็จแล้ว ปลั๊กอินฟอนต์ที่ยอดเยี่ยมจะให้การสนับสนุนอย่างเต็มที่สำหรับธีมที่คุณติดตั้ง และคุณสามารถแก้ไขหรือปรับแต่งหน้าหรือโพสต์ของเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้รหัสสั้น ๆ เช่น:
|
1 |
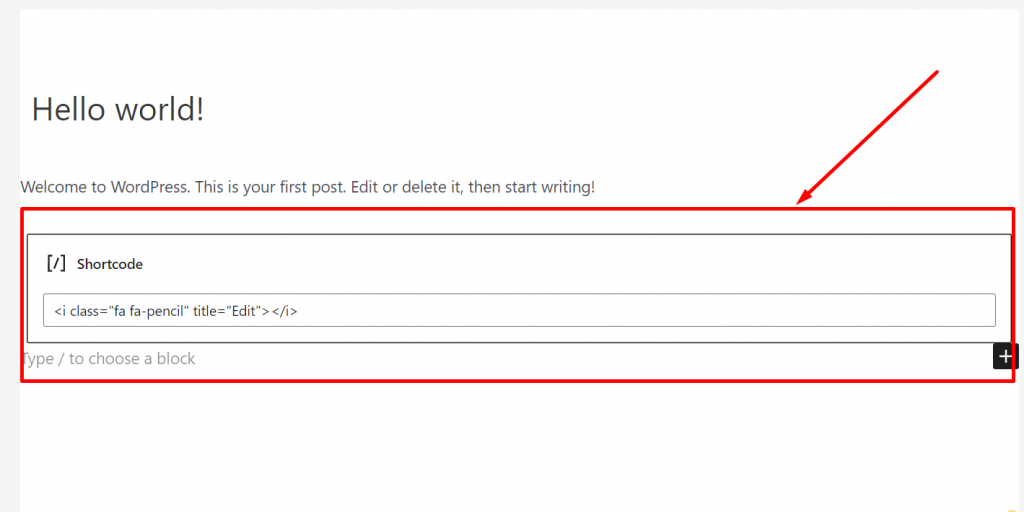
< i class = "fa fa-pencil" title = "Edit" > < / i > |
เพียงวางรหัสย่อที่ใดก็ได้บนหน้าหรือโพสต์ และนี่คือสิ่งที่ปรากฏในแบ็กเอนด์

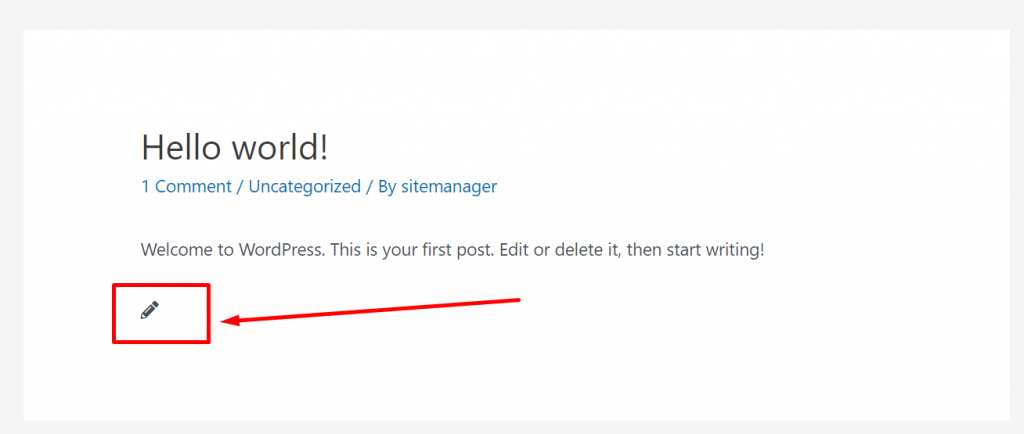
ตอนนี้ เมื่อคุณเผยแพร่หรือดูตัวอย่างโพสต์ นี่คือสิ่งที่จะมีลักษณะที่ส่วนหน้า

ในทำนองเดียวกัน คุณสามารถเพิ่มไอคอน WordPress ได้มากเท่าที่คุณต้องการโดยตรง โดยการคัดลอกโค้ดจากรายการไอคอน Font ที่ยอดเยี่ยมฟรี

การเพิ่มไอคอน WordPress Dashicons (ไอคอน Inbuilt เริ่มต้นของ WordPress)
WordPress ยังมีแบบอักษรไอคอนซึ่งเป็นที่รู้จักกันอย่างแพร่หลายในชื่อ Dashicons แบบอักษรของไอคอนเหล่านี้มีให้โดยค่าเริ่มต้นที่ WordPress ใช้งานที่ส่วนหลัง แต่หากต้องการนำไปยังส่วนหน้า คุณต้องมีชื่อของสคริปต์ซึ่งมีอยู่ในไฟล์ของ WordPress แล้ว
ในการใช้ Dashicons คุณสามารถเพิ่มข้อมูลโค้ดในไฟล์ function.php หรือใช้ปลั๊กอิน WordPress ที่ชื่อ ข้อมูลโค้ด แต่เราขอแนะนำให้คุณอย่าเสี่ยงกับการแก้ไข ไฟล์ function.php ของคุณ แต่ให้ใช้ปลั๊กอิน WordPress แทน เพราะแม้ความผิดพลาดเล็กน้อยก็สามารถทำลายธีมของคุณและทำให้เว็บไซต์ทั้งหมดของคุณเสียหายได้
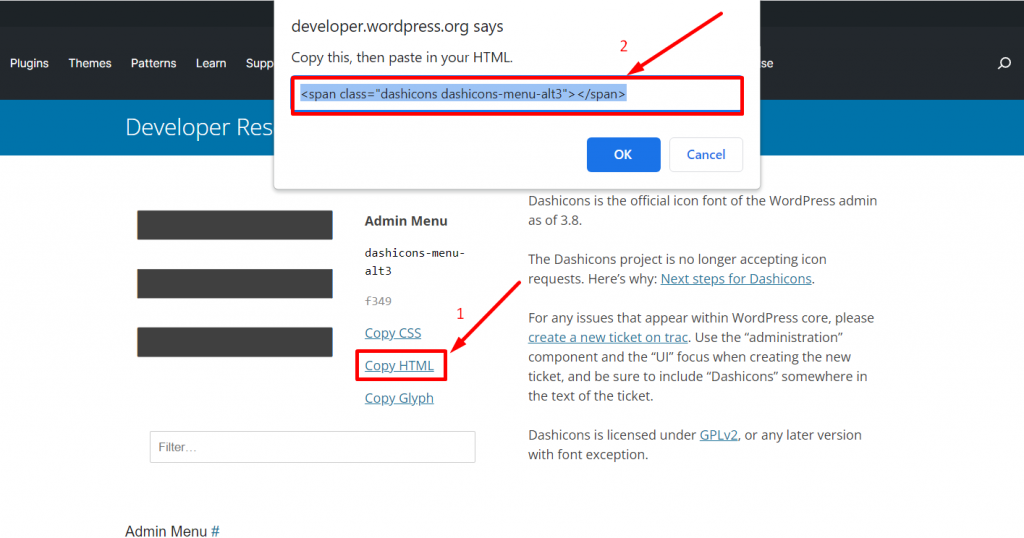
หลังจากติดตั้งปลั๊กอินแล้ว คุณสามารถไปที่หน้าแดชบอร์ดของ WordPress และเลือกไอคอนที่คุณต้องการให้แสดงบนเว็บไซต์ของคุณ คลิกลิงก์คัดลอก HTML และวางโค้ดนั้นที่ใดก็ได้บนเว็บไซต์ของคุณในตำแหน่งที่คุณต้องการให้แสดงไอคอน

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
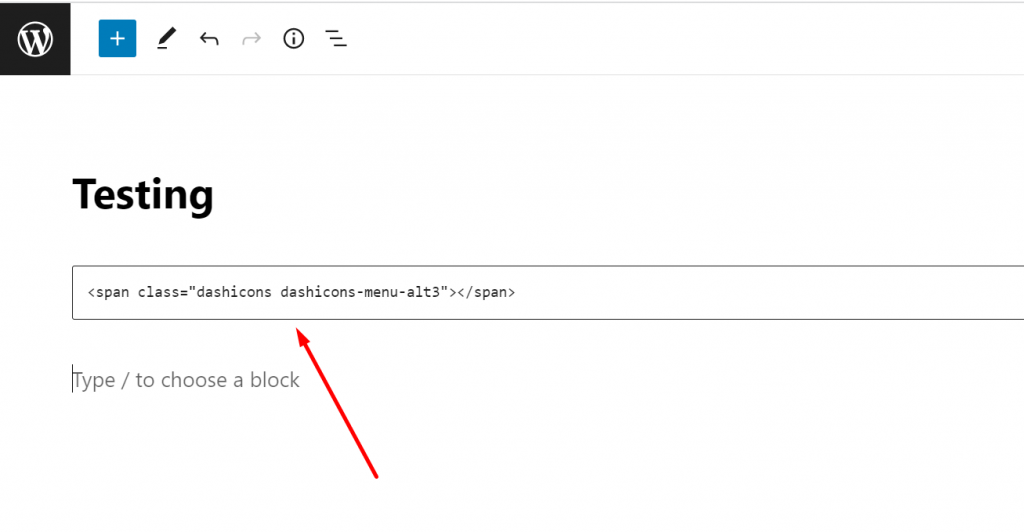
ให้เราใช้โค้ดนี้เป็นตัวอย่างและดูว่ามันทำงานอย่างไร เปิดโพสต์ใดๆ ก็ตาม พูดโพสต์ทดสอบที่เราได้วางโค้ด HTML ที่เราได้คัดลอกไว้ก่อนหน้านี้จากหน้าไอคอน dash

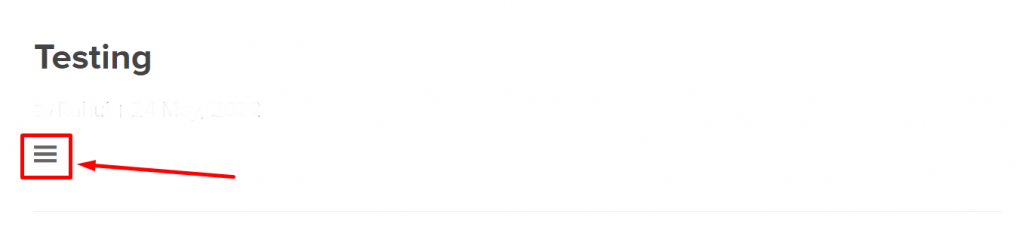
ตอนนี้เมื่อคุณคลิกที่ปุ่มแสดงตัวอย่าง คุณจะสามารถเห็นไอคอนดังที่แสดงในภาพด้านล่าง:

การเพิ่มแบบอักษรไอคอน WordPress โดยใช้ WordPress Page Builders
ปลั๊กอินตัวสร้างหน้า WordPress ส่วนใหญ่มาพร้อมกับแบบอักษรไอคอน wordpress ในตัว ด้วยความช่วยเหลือนี้ คุณสามารถใช้ไอคอนบนเว็บไซต์ของคุณได้อย่างง่ายดาย
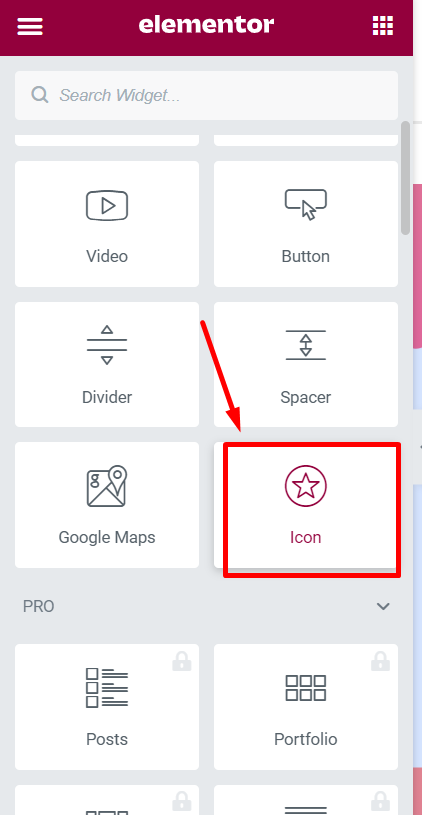
องค์ประกอบ
หนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมและใช้กันอย่างแพร่หลาย ด้วย Elementor คุณมีตัวเลือกการปรับแต่งมากมาย และยังมีแบบอักษรไอคอนที่หลากหลายสำหรับเว็บไซต์ของคุณ

คุณลักษณะการลากแล้ววางสะดวกมาก คุณจึงสามารถลากไอคอนใดก็ได้จากรายการ และวางลงในพื้นที่ที่ต้องการของเว็บไซต์ของคุณโดยตรง ไม่จำเป็นต้องเพิ่มข้อมูลโค้ดหรือ CSS ที่จำเป็นสำหรับการปรับแต่ง
นอกจากนั้น ยังมีเครื่องมือสร้างยอดนิยมอื่นๆ ที่คุณสามารถใช้ได้ เช่น Oxygen หรือ Beaver Builder ซึ่งมีสิ่งอำนวยความสะดวกสำหรับไอคอนในตัว
การเพิ่มแบบอักษรไอคอน WordPress ด้วยตนเองโดยใช้ข้อมูลโค้ด
วิธีการแบบแมนนวลไม่ได้มีไว้สำหรับผู้เริ่มต้นหรือผู้ที่ไม่ต้องการทำตามเส้นทางทางเทคนิคหรือทางยาวเพื่อเพิ่มแบบอักษรไอคอน wordpress บนเว็บไซต์ของพวกเขา วิธีนี้มีประสิทธิภาพดีสำหรับนักพัฒนาหรือนักออกแบบเว็บไซต์ เนื่องจากมีตัวเลือกความยืดหยุ่นและการปรับแต่งมากมายที่คุณจะไม่พบในปลั๊กอินใดๆ
ให้เราสำรวจวิธีการด้วยตนเองทั้งหมดที่มี
1. ฝังรหัสไอคอนที่ดึงไลบรารีไอคอนจากเซิร์ฟเวอร์ Cdn ของพวกเขา
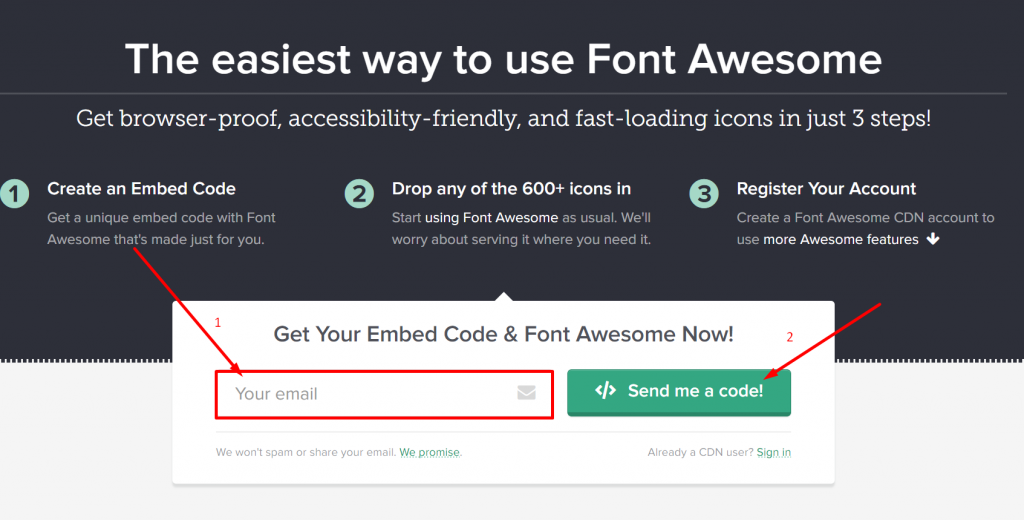
หนึ่งในวิธีการด้วยตนเองที่ง่ายที่สุดในการฝังไอคอนบนไซต์ WordPress ของคุณ สิ่งที่คุณต้องทำคือไปที่เว็บไซต์ Font Awesome และระบุที่อยู่อีเมลของคุณเพื่อรับโค้ดสำหรับฝัง


ตรวจสอบกล่องอีเมลของคุณ คุณจะพบข้อมูลโค้ดที่ส่งโดย Font ที่ยอดเยี่ยม คัดลอกโค้ดนั้นและย้ายไปยัง แดชบอร์ด WordPress > Theme Editor และวางไว้ก่อนแท็ก </head> ของ ไฟล์ header.php ของธีม WordPress
ไม่ว่าคุณจะฝังโค้ดโดยฟอนต์ Awesome มันจะดึงไลบรารี่โดยตรงจากเซิร์ฟเวอร์ Font Awesome CDN
หมายเหตุ: ไม่ต้องสงสัย วิธีนี้ดูเหมือนง่ายมาก แต่ก็มีข้อกังวลบางประการเกี่ยวกับความเข้ากันได้กับปลั๊กอินอื่น ๆ ที่อาจก่อให้เกิดปัญหาบางอย่าง
ดังนั้น เพื่อหลีกเลี่ยงความขัดแย้งนี้ จะดีกว่าถ้าคุณโหลดจาวาสคริปต์อย่างถูกต้องบน WordPress คุณสามารถใช้วิธีการ inbuilt enqueue สำหรับสิ่งนั้น
สิ่งที่คุณต้องทำคือเพิ่มสิ่งต่อไปนี้ในไฟล์ function.php ของธีมของคุณ หรือคุณสามารถใช้ปลั๊กอิน codesnippet ก็ได้
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. โฮสต์ไอคอนบนเว็บไซต์ของคุณโดยตรง
วิธีนี้ค่อนข้างยาวกว่าวิธีการทั้งหมดที่กล่าวมาข้างต้น และจำเป็นต้องมีความรู้ด้านเทคนิคเกี่ยวกับการจัดการไฟล์ WordPress
ดังนั้น วิธีนี้จึงแนะนำเป็นอย่างยิ่งสำหรับนักพัฒนาเว็บหรือนักออกแบบเว็บไซต์ที่ทราบความเสี่ยงทั้งหมดที่เกี่ยวข้องขณะเข้าถึงและแก้ไขไฟล์ ในวิธีนี้ คุณจะสามารถโฮสต์ไอคอน Font Awesome บนเว็บไซต์ของคุณได้โดยตรง
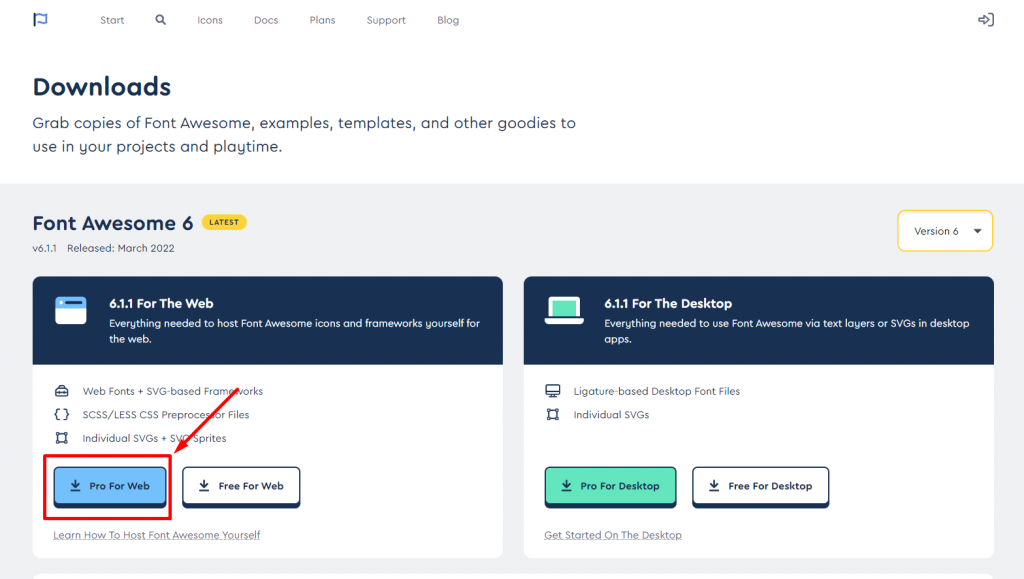
สิ่งที่คุณต้องทำคือเข้าไปที่เว็บไซต์ Font Awesome และดาวน์โหลดแพ็คเกจไอคอนตามที่แสดงในภาพด้านล่าง:

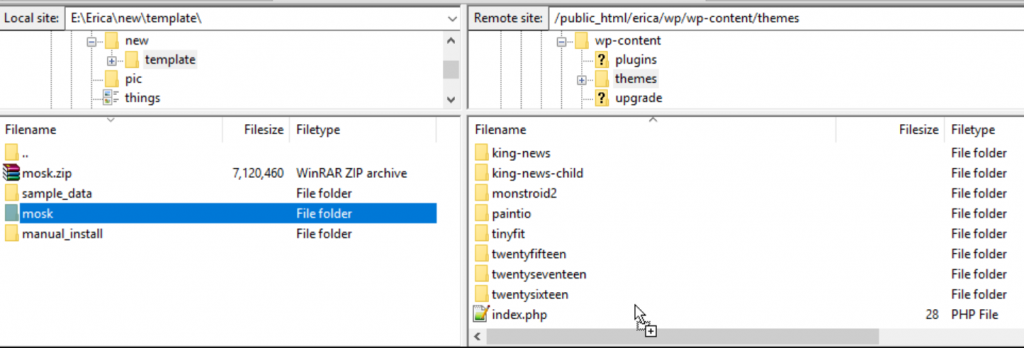
หลังจากดาวน์โหลด ให้เปิดเครื่องรูดแพ็คเกจและเชื่อมต่อ โฮสติ้ง WordPress ของคุณผ่านไคลเอนต์ FTP (File Zilla) ตอนนี้มองหาไดเร็กทอรีธีมของ WordPress สร้างโฟลเดอร์ใหม่และตั้งชื่อตามที่คุณต้องการ
ตอนนี้ สิ่งต่อไปที่คุณต้องทำคือการอัปโหลดเนื้อหาของแพ็คเกจไอคอน Font Awesome ที่ดาวน์โหลดไปยังโฟลเดอร์ใหม่ที่คุณสร้างขึ้นบน เว็บโฮสติ้งเซิร์ฟเวอร์ ของคุณ ตอนนี้บันทึกการเปลี่ยนแปลงที่คุณทำและเสร็จสิ้น

เพื่อเสร็จสิ้นกระบวนการ สิ่งสุดท้ายที่คุณต้องทำคือการเพิ่มโค้ดอย่างง่าย (ด้านล่าง) ให้กับไฟล์ function.php ของธีมของคุณ หรือปลั๊กอินโค้ดขนาดสั้นที่คุณได้ติดตั้งไว้
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
ณ จุดนี้คุณสามารถโฮสต์ฟอนต์ที่ยอดเยี่ยมบนเว็บไซต์ของคุณได้สำเร็จ
ไอคอน WordPress และผลกระทบต่อประสิทธิภาพของเว็บไซต์
แม้ว่าเราจะกล่าวถึงวิธีการใดก็ตามข้างต้น แต่ก็ไม่มีอะไรผิดหรือถูกต้องที่จะปฏิบัติตามเพื่อเพิ่มไอคอนในเว็บไซต์ของคุณ แต่ข้อกังวลอย่างเดียวอยู่ที่นี่คือผลกระทบต่อประสิทธิภาพเว็บไซต์ของคุณ ให้เราหาวิธี
ทำไมคุณถึงต้องการพวกเขาทั้งหมดถ้าคุณจะไม่ใช้มันทั้งหมด?
คำถามแรกและคำถามหลักเกิดขึ้น ทำไมคุณต้องโหลดทั้งหมดในขณะที่คุณต้องการเพียงเล็กน้อย จะเปลืองทรัพยากรของคุณไปทำไมถ้าคุณไม่ใช้มันในไม่ช้า
ตัวอย่างเช่น หากคุณโฮสต์ไอคอนบนเว็บไซต์ของคุณหรือใช้ปลั๊กอินเพื่อฝังไอคอนในเว็บไซต์ของคุณ พวกเขาจะโหลดไลบรารีทั้งหมดก่อน และถ้าคุณจำเป็นต้องใช้เพียง 10 หรือ 15 รายการเท่านั้น
นี่เป็นการสิ้นเปลืองทรัพยากรทั้งหมดและเป็นวิธีที่ไม่มีประสิทธิภาพในการปฏิบัติตาม เกิดอะไรขึ้นถ้าคุณสามารถจัดการได้อย่างมีประสิทธิภาพ
เพื่อให้เข้าใจสิ่งนี้มากขึ้น ให้เราพิจารณาตัวอย่าง:
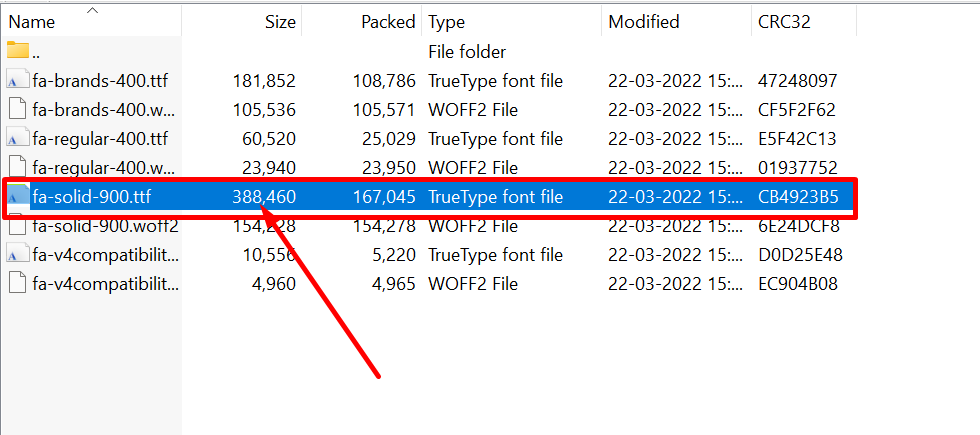
สมมติว่าคุณได้โฮสต์ไลบรารีฟอนต์ที่ยอดเยี่ยมบนเว็บไซต์ของคุณ ขนาดไฟล์ฟอนต์นั้นอยู่ที่ประมาณ 388 kb นี่อาจดูไม่ใหญ่เกินไป แต่เมื่อคุณเลือกหรือหยิบฟอนต์ที่คุณจะใช้ สามารถลดขนาดไฟล์ลงได้อย่างน่าทึ่ง

เพิ่มประสิทธิภาพด้วยการโหลดฟอนต์จาก Cdn . เดียว
แม้ว่าจะไม่มีอะไรผิดในการโหลดฟอนต์จาก CDN หลายแผ่น หากคุณมีตัวเลือกให้เลือกอันเดียว แล้วทำไมถึงเลือกใช้ CDN ที่ต่างกัน CDN เดียวมีประสิทธิภาพและเร็วกว่าเมื่อเปรียบเทียบกับ CDN ที่ต่างกัน
สาเหตุหลักที่อยู่เบื้องหลังนี้คือ CDN เดียวช่วยลดจำนวน การค้นหา DNS เพิ่มเติม รวมทั้งมีข้อได้เปรียบในการใช้การเชื่อมต่อ HTTP/2 เดียว แต่ในหมายเหตุเพิ่มเติม CDN เดียวของคุณต้องมีประสิทธิภาพและมีประสิทธิภาพ
สรุป
นั่นคือทั้งหมดที่เกี่ยวกับไอคอน WordPress และในตอนท้ายของโพสต์นี้ ตอนนี้คุณสามารถฝังแบบอักษรไอคอน WordPress บนเว็บไซต์ของคุณได้แล้ว คุณเพียงแค่ต้องเลือกวิธีการที่เหมาะสมที่สุดซึ่งสะดวกต่อการติดตามและทำงานของคุณโดยไม่มีปัญหาใดๆ
ในขณะที่พิจารณาประสิทธิภาพของเว็บไซต์ คุณสามารถทำตามคำแนะนำของเราและทำสิ่งที่จำเป็นเพื่อให้ได้ประโยชน์สูงสุดจากมัน นอกจากนั้น หากคุณปฏิบัติตามวิธีอื่นในการเพิ่มไอคอน WordPress บนเว็บไซต์ของคุณ ซึ่งเราไม่สามารถพูดถึงในโพสต์นี้ได้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่างและแบ่งปันคะแนนอันมีค่าของคุณกับเรา
คำถามที่พบบ่อย
ไอคอนไซต์ใน WordPress คืออะไร?
ไอคอนไซต์เป็นที่รู้จักกันอย่างแพร่หลายในชื่อ favicons (ไอคอนโปรด) ซึ่งมีขนาดเล็กมากซึ่งแสดงเอกลักษณ์ของแบรนด์ โดยปกติไอคอนเหล่านี้จะแสดงบนบุ๊กมาร์กของเว็บไซต์ ในแถบที่อยู่เว็บ หรือบนแพลตฟอร์มโซเชียลมีเดีย ไอคอนเหล่านี้ช่วยสร้างการจดจำแบรนด์และช่วยในการระบุได้อย่างง่ายดาย
ฉันจะหาไอคอนใน WordPress ได้ที่ไหน
WordPress ยังมีแบบอักษรไอคอนซึ่งเป็นที่รู้จักกันอย่างแพร่หลายในชื่อ Dashicons แบบอักษรของไอคอนเหล่านี้มีให้โดยค่าเริ่มต้นที่ WordPress ใช้งานที่ส่วนหลัง แต่หากต้องการนำไปยังส่วนหน้า คุณต้องมีชื่อของสคริปต์ซึ่งมีอยู่ในไฟล์ของ WordPress แล้ว
ฉันจะรับไอคอน WordPress ฟรีได้อย่างไร
มีเว็บไซต์หลายแห่งที่คุณสามารถรับไอคอน WordPress ฟรีได้มากมาย นี่คือรายการ
1. Font Awesome
2. IcoMoon
3. WordPress Dashicons
4. ไอคอนวัสดุโดย Google
