ไอคอน WordPress: วิธีใช้ประโยชน์สูงสุดจากพวกเขา
เผยแพร่แล้ว: 2022-04-19
ไอคอน WordPress สามารถทำให้เว็บไซต์มีเล่ห์มากขึ้น และสามารถช่วยคุณแทนที่สัญลักษณ์แสดงหัวข้อย่อยแบบเก่าธรรมดาด้วยสิ่งที่ดึงดูดสายตามากขึ้น นอกจากนี้ยังช่วยให้คุณเห็นภาพแนวคิดบางอย่างได้อย่างรวดเร็วและง่ายดาย ในขณะที่หลีกเลี่ยงภาพถ่ายหรือภาพประกอบที่ซับซ้อน
ไอคอนถือเป็นรูปแบบที่ผู้ใช้ส่วนใหญ่คุ้นเคย ตัวอย่างเช่น หากคุณสังเกตเห็นไอคอนไมโครโฟนในที่ใดที่หนึ่งบนเว็บหรือในแอปโทรศัพท์ คุณสามารถพูดได้โดยสัญชาตญาณว่าหมายถึงคำสั่งเสียงหรือฟังก์ชันการบันทึกใช่ไหม
ไอคอนจำนวนมากได้กลายเป็นสัญลักษณ์สากล และในบางกรณี พวกเขาสามารถแทนที่ข้อความทั้งหมดได้ ตัวอย่างเช่น ดาวสี่สีด้านล่างสามารถแทนที่ข้อความต่อไปนี้ "ลูกค้า 4 ใน 5 รายที่ซื้อ HP DeskJet นี้กำลังแนะนำ"

ทำไมต้องใช้ไอคอน WordPress?
เริ่มจากพื้นฐานกันก่อน ไอคอนเป็นหัวใจหลัก…แบบอักษร งงมาก? คุณสามารถเปลี่ยนขนาดและสีได้ เช่นเดียวกับแบบอักษรอื่นๆ
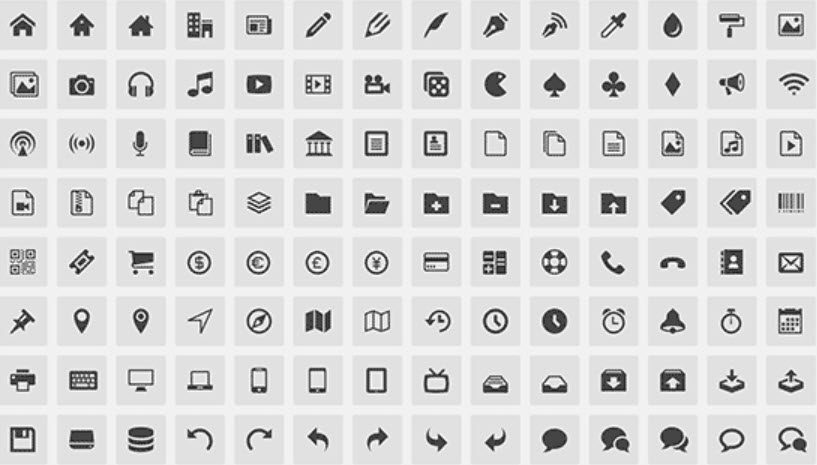
ไอคอนคือแบบอักษรที่ใช้สัญลักษณ์และรูปสัญลักษณ์แทนตัวอักษรและตัวเลข คิดว่าภาพเหล่านี้เป็นภาพเล็กๆ ที่ผู้คนคลิกดูเป็นประจำ
นี่คือสิ่งที่ฉันหมายถึง:

ไอคอนที่คุณคุ้นเคยมากที่สุดน่าจะเป็นไอคอน โซเชียลมีเดีย เช่น Facebook, Youtube และอื่นๆ ใช่ไหม บางท่านอาจคิดว่าไอคอนคือรูปภาพ
ดังนั้น คุณอาจสงสัยว่า ทำไมไม่ลองนึกภาพดูล่ะ ถ้าทั้งสองมีความคล้ายคลึงกันมาก
ขออภัย รูปภาพไม่สามารถปรับขนาดได้และไม่ตอบสนอง ดังนั้นพวกเขาจึงสามารถชะลอเวลาในการโหลดหน้าเว็บและทำให้ผู้ชมบางส่วนไม่สามารถเข้าถึงได้ ด้วยเหตุนี้ แบบอักษรของไอคอนจึงกลายเป็นทางเลือกที่ใช้งานได้กับทุกหน้าจอและมีน้ำหนักน้อยกว่ามาก
แบบอักษรไอคอนเป็นภาพเวกเตอร์ เป็นผลให้สามารถปรับขนาดได้สูง นอกจากนี้ยังเป็นคุณสมบัติที่ยอดเยี่ยมสำหรับการออกแบบที่ตอบสนอง เนื่องจากคุณสามารถเปลี่ยนแบบอักษรของไอคอนให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีตัวเลือกการปรับแต่งมากมาย เช่น การเปลี่ยนขนาดและสีของไอคอน การหมุน การเพิ่มเอฟเฟกต์ และอื่นๆ
ไอคอนบนเว็บไซต์ของคุณเป็นวิธีสื่อสารกับผู้ชมที่ละเอียดอ่อนซึ่งรายละเอียดเล็กๆ น้อยๆ มีความสำคัญต่อคุณ ผู้คนจะไว้วางใจคุณมากขึ้นหากคุณใส่ใจในรายละเอียด พวกเขาเชื่อว่าคุณจริงจังกับเนื้อหาของคุณ เห็นได้ชัดว่าคุณสนุกกับสิ่งที่คุณทำ
ปัญหาด้านประสิทธิภาพที่ต้องคำนึงถึงเมื่อใช้แบบอักษรไอคอน
ไอคอนสามารถพบได้ในไลบรารีไอคอน เช่น Font Awesome คุณไม่จำเป็นต้องเพิ่มไลบรารีเหล่านี้ลงในเว็บไซต์ WordPress ของคุณ คุณสามารถเชื่อมต่อกับพวกเขาด้วยสคริปต์เล็กๆ แทน หากคุณทำเช่นนี้ คุณจะไม่ทำให้ความเร็วในการโหลดหน้าเว็บลดลง
คุณจะไม่โฮสต์แบบอักษรของไอคอนในเครื่อง แต่ใช้เฉพาะแบบอักษรที่คุณต้องการเท่านั้น เราหมายถึงเซิร์ฟเวอร์ของโฮสต์ WordPress หรือ CDN ของคุณ (Content Delivery Network) โดยโหลดไว้ในเครื่อง
ตอนนี้ ธีม WordPress หรือผู้สร้างเพจส่วนใหญ่จะทำสิ่งนี้ให้คุณ คุณจึงไม่ต้องกังวลกับสคริปต์ใดๆ
ด้วยการเลือกเฉพาะแบบอักษรของไอคอนที่คุณต้องการ คุณสามารถลดขนาดไฟล์จาก 100 KB เป็นสองกิโลไบต์ ซึ่งมีประโยชน์มาก! ยิ่งไปกว่านั้น คุณสามารถผสมและจับคู่ไอคอนจากชุดแบบอักษรต่างๆ ได้
และตอนนี้ มาสำรวจวิธีต่างๆ ที่คุณสามารถเพิ่มไอคอน WordPress ลงในเว็บไซต์ของคุณได้!
วิธีเพิ่มไอคอน WordPress บนเว็บไซต์ของคุณ
มีสองวิธีในการเพิ่มไอคอน WordPress ลงในเว็บไซต์ของคุณ และวันนี้เราจะแสดงสิ่งที่คุณต้องทำอย่างละเอียด
ตัวเลือกที่ 1: ใช้ปลั๊กอิน WordPress
วิธีหนึ่งในการเริ่มต้นใช้งานไอคอนฟอนต์ WordPress คือการใช้ปลั๊กอินของบุคคลที่สาม วิธีนี้เหมาะสมหากคุณเป็นผู้ใช้ระดับเริ่มต้นที่พยายามเพิ่มไอคอนในบทความหรือเพจของคุณ คุณไม่จำเป็นต้องเปลี่ยนไฟล์ธีมใดๆ และคุณสามารถใช้แบบอักษรของไอคอนได้ทั่วทั้งเว็บไซต์ของคุณ
และเราอาจมีปลั๊กอินที่สมบูรณ์แบบสำหรับคุณ
Font Awesome

การใช้ปลั๊กอิน Font Awesome บนไซต์ WordPress ของคุณคือการเดินในสวนสาธารณะ อย่างไรก็ตาม การทำตามขั้นตอนง่ายๆ เหล่านี้จะช่วยให้คุณลดเวลาในการโหลดหน้าเว็บ และสร้างการออกแบบที่สะอาดตาและคมชัดด้วยไอคอนเหล่านี้เป็นส่วนหนึ่งของงานของคุณ
โปรดทราบว่าไอคอน Font Awesome จะถูกส่งไปยังไซต์ของคุณเป็นแบบอักษรจริง (โดยส่วนใหญ่) เป็นผลให้ชื่อ Font Awesome ได้รับการประกาศเกียรติคุณ ขอบคุณ CSS ผ่าน @font-face และกลุ่มแบบอักษร Font Awesome คุณจะสามารถจัดรูปแบบและจัดการแบบอักษรเหล่านี้ได้ทุกรูปแบบตามที่คุณกำหนดโดยทั่วไปและจัดการแบบอักษร
ตอนนี้ไปทำงานกันเถอะ
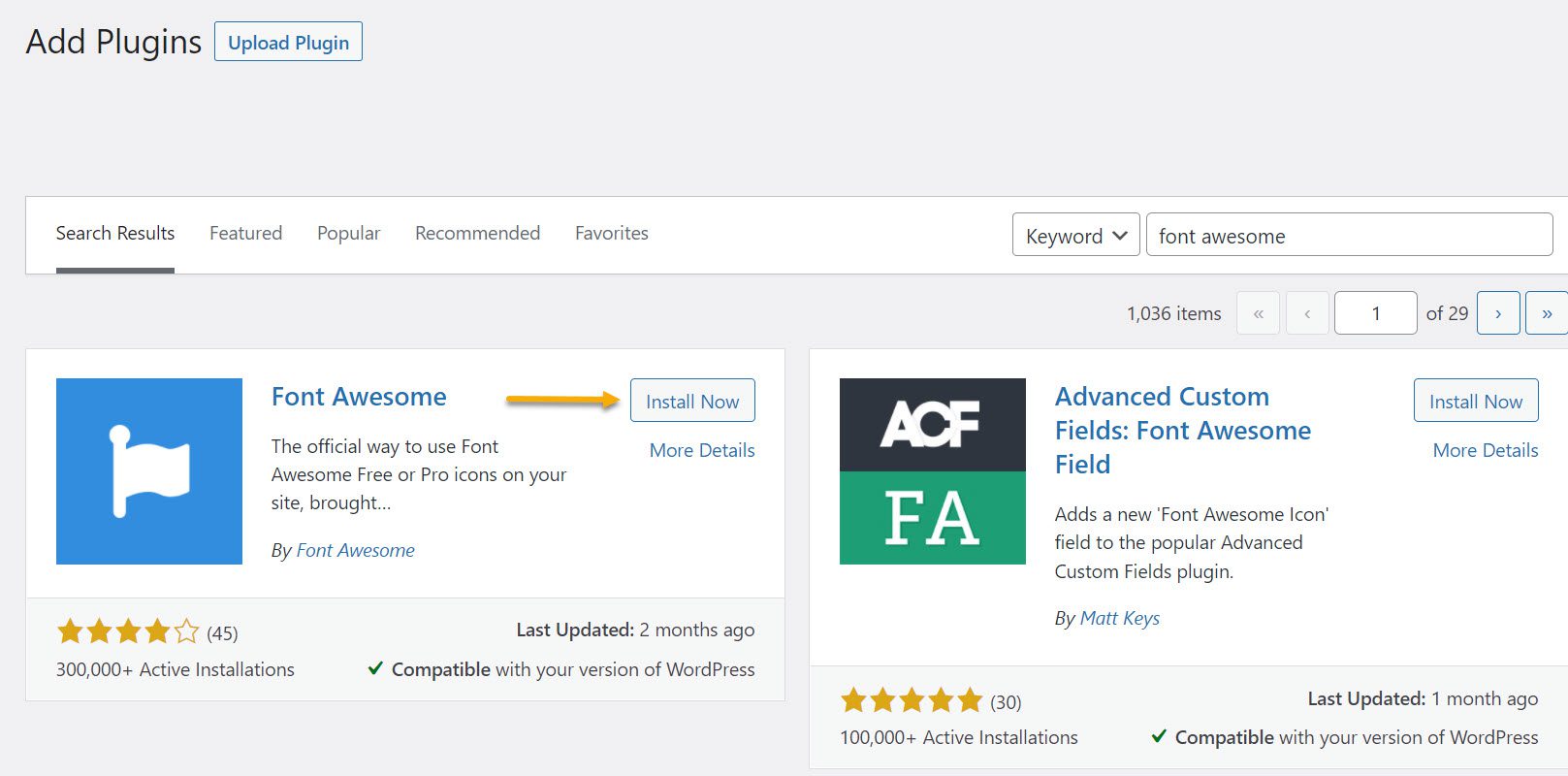
ขั้นแรก ดำเนินการติดตั้งและเปิดใช้งานปลั๊กอินจากแดชบอร์ด WordPress ของคุณ

คุณสามารถดู แผนภูมิการใช้งานพื้นฐาน ของ Font Awesome 5 และไลบรารีไอคอนสำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้งานและปรับแต่งได้ สิ่งสำคัญคือต้องระบุว่า Font Awesome ใช้งานได้กับรหัสย่อ ดังนั้นในการสร้างไอคอน คุณจะต้องพิมพ์รหัสย่อลงในโปรแกรมแก้ไข Gutenberg
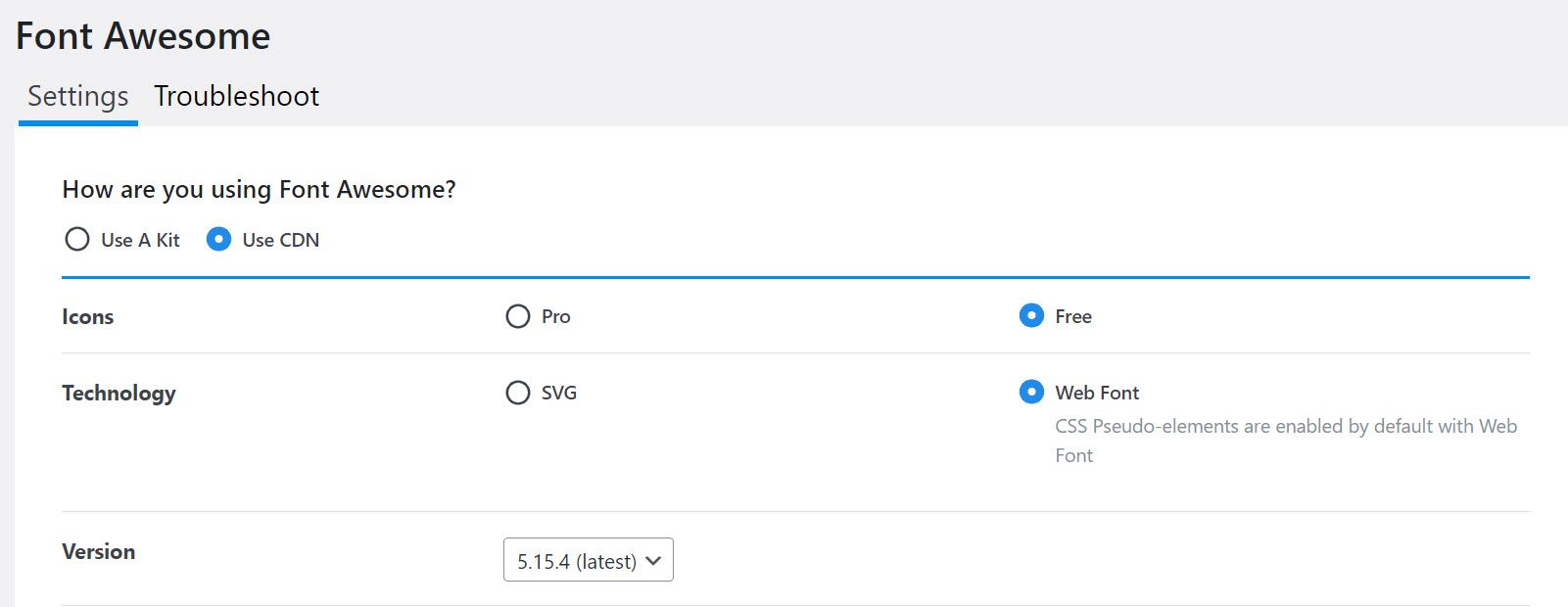
เมื่อคุณพร้อมแล้ว ตรงไปที่การตั้งค่าจากแดชบอร์ดและไปที่ Font Awesome
นี่คือสิ่งที่คุณจะเห็น:

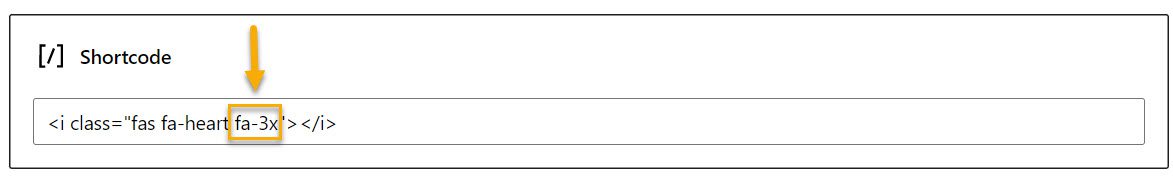
สมมติว่าคุณต้องการเพิ่มไอคอน WordPress ให้กับบทความของคุณ สมมติว่าเราต้องการเพิ่มไอคอนรูปหัวใจ นี่คือ รหัสย่อ ที่ เราจะใช้:

ถัดไป เข้าไปภายในโพสต์หรือหน้าและเพิ่มบล็อกรหัสย่อแล้ววางรหัสจากด้านบน จากนั้นกด "แสดงตัวอย่าง" และดูว่ามันกลายเป็นหัวใจดวงน้อยได้อย่างไร

มีไอคอนหัวใจของเรา! ง่ายใช่มั้ย? เรามีไอคอน Font Awesome และทำงานบนเว็บไซต์ของเราภายในไม่กี่นาที
สมมติว่า คุณต้องการทำให้มันใหญ่ขึ้นสามเท่า คุณสามารถทำได้โดยเพียงแค่คูณมันด้วย fa-3x คุณต้องกลับไปที่เครื่องมือแก้ไขหน้าซึ่งคุณวางรหัสย่อไว้ก่อนแล้วเพิ่มเพียงเพิ่ม 'fa-3x' ลงไป

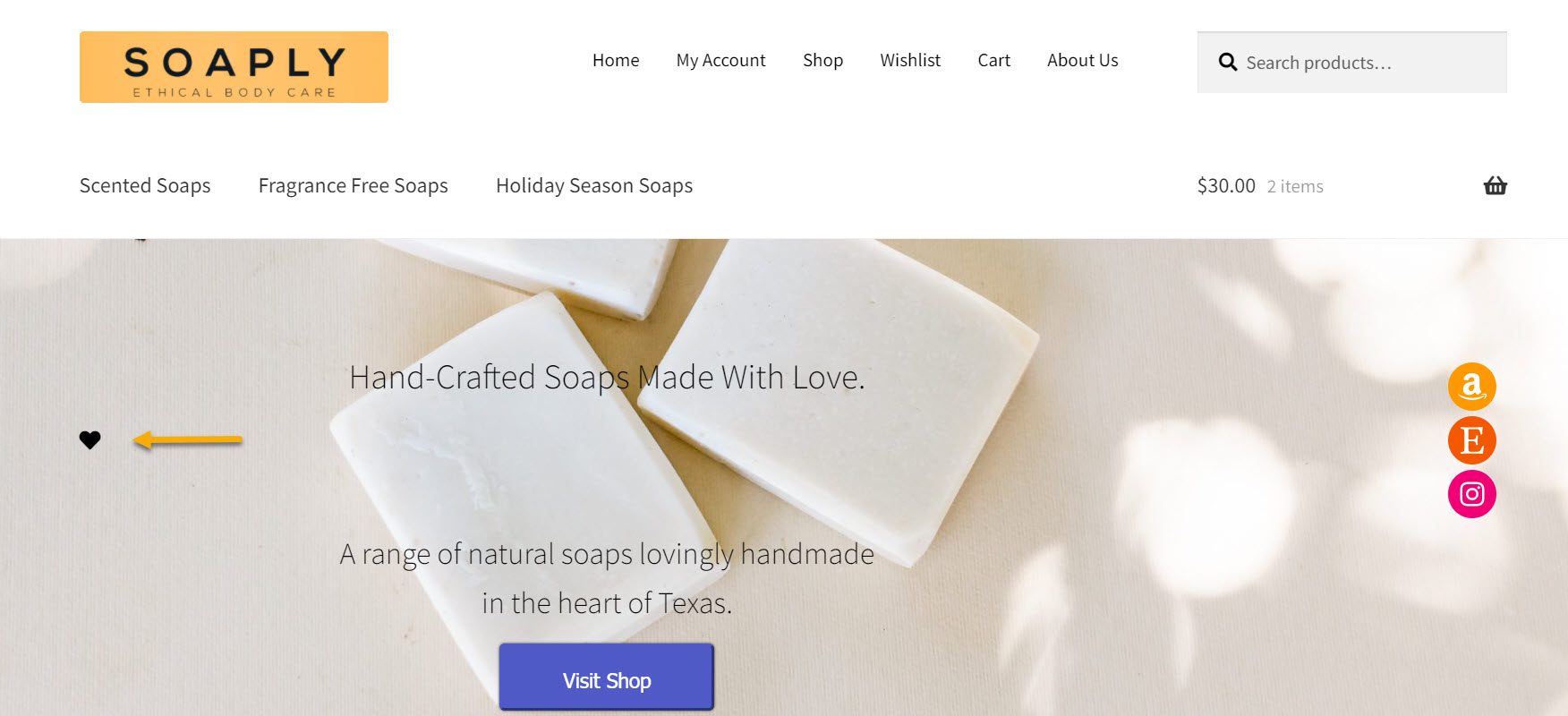
กดดูตัวอย่างแล้วมาดูกันว่าไอคอนรูปหัวใจของเราจะใหญ่ขึ้นขนาดไหน

ค่อนข้างแตกต่างใช่มั้ย? และนั่นแหล่ะ! นั่นเป็นวิธีที่ง่ายในการเพิ่มไอคอนด้วยความช่วยเหลือของ Font Awesome และทำให้ดูใหญ่ขึ้นหรือเล็กลงตามความต้องการของคุณ
ตัวเลือกที่ 2: ใช้ Dashicons ในตัว
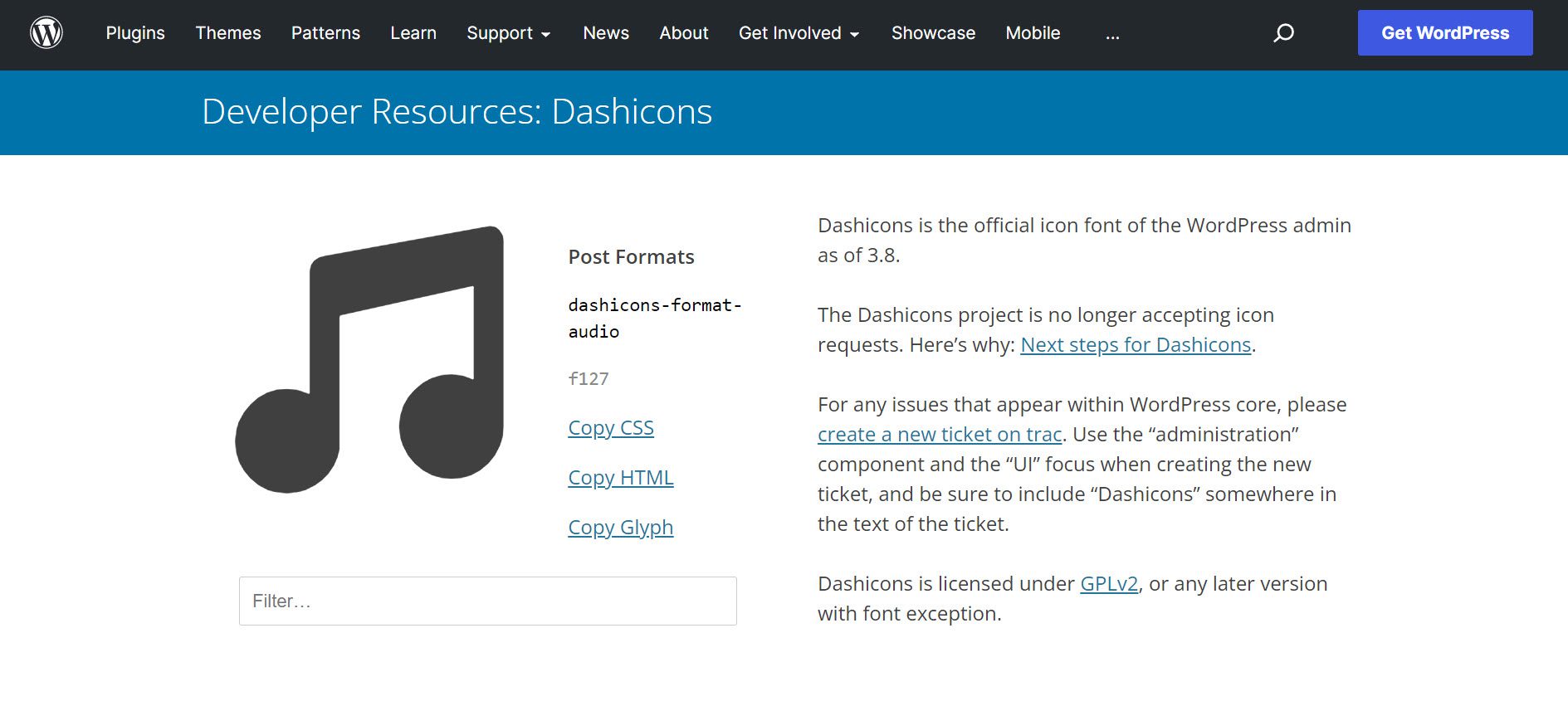
Dashicons คืออะไร? Dashicons คือชุดไอคอนแบบอักษรที่มาพร้อมกับ WordPress และทำให้ง่ายต่อการเพิ่มไอคอนไปยังไซต์ WordPress ของคุณ นับตั้งแต่เริ่มก่อตั้ง โปรเจ็กต์ได้กลายเป็นทรัพยากรที่มีค่า โดยมีไอคอนมากกว่า 300 รายการ

ในการเริ่มต้นใช้งาน Dashicons ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินฟรี เช่น Code Snippets ซึ่งจะช่วยลดความเป็นไปได้ที่ธีมของคุณจะแตก และการเปลี่ยนแปลงจะยังคงอยู่แม้ว่าธีมจะได้รับการอัปเดตแล้ว
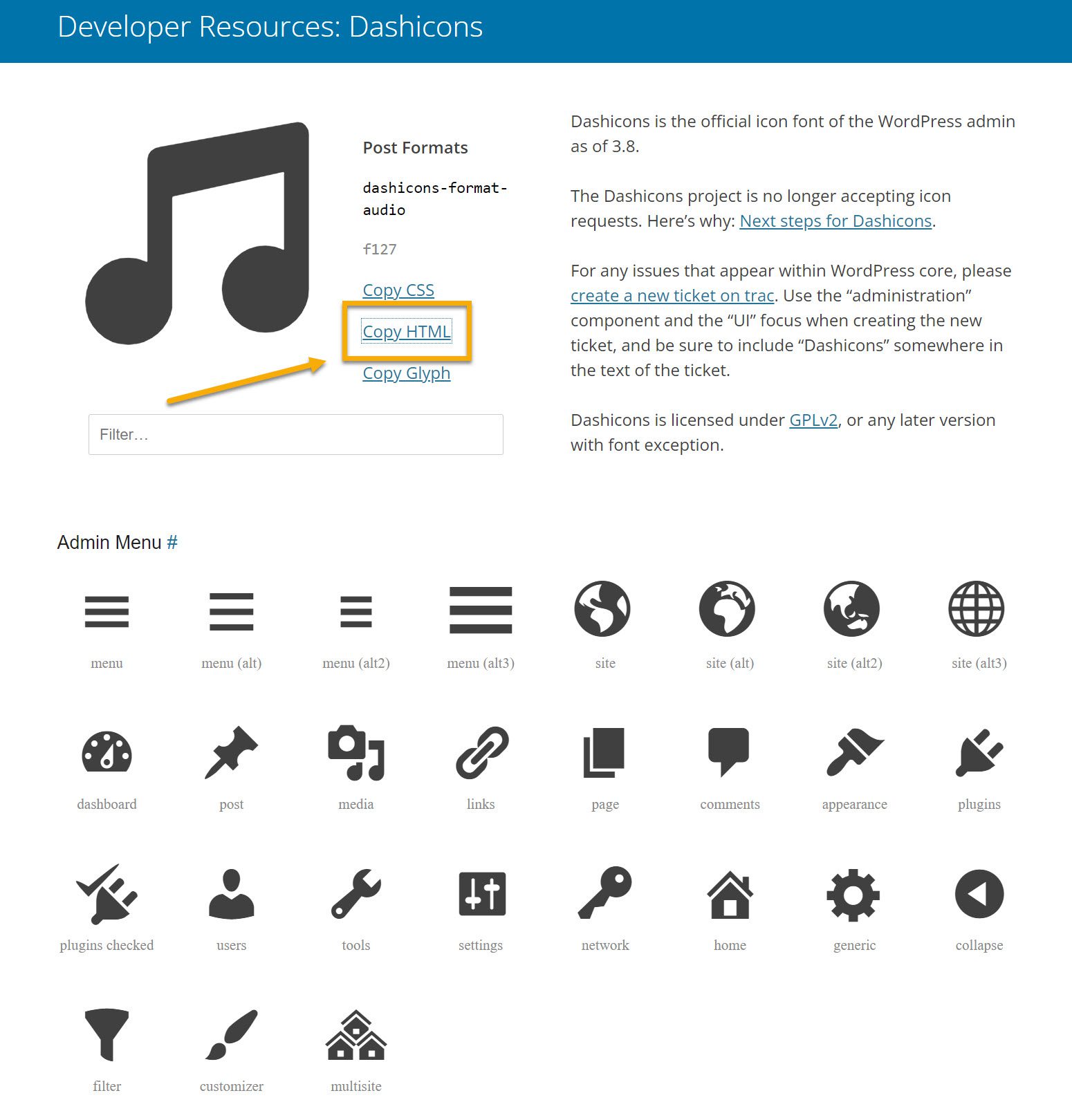
เมื่อตั้งค่าปลั๊กอินเสร็จแล้ว ให้ไปที่เว็บไซต์ Dashicons เลือกไอคอน แล้วคลิกลิงก์ "คัดลอก HTML" เพื่อรับโค้ดที่คุณต้องการเพื่อแสดงไอคอน พวกเขาไม่มีตัวเลือกมากมาย แต่ทำงานได้ดีและเบามาก

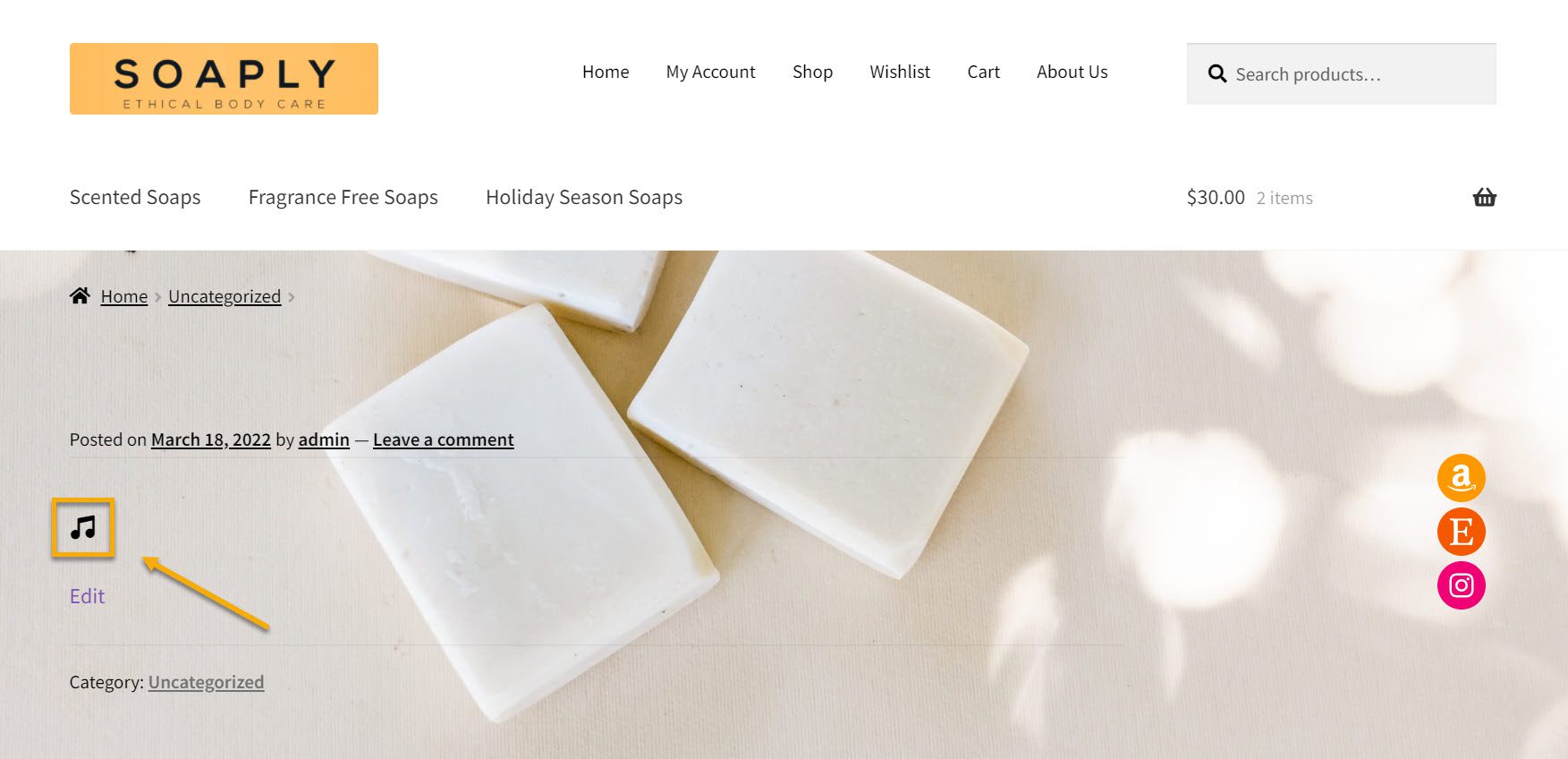
หลังจากคัดลอกไอคอน HTML แล้ว คุณจะต้องกลับไปที่โปรแกรมแก้ไข Gutenberg และวางโค้ดเหมือนกับที่คุณทำกับรหัสย่อที่ตัวเลือก 1
และนั่นแหล่ะ! นี่คือไอคอนแดชเพลงเล็ก ๆ ของเรา!

และนี่นำเราไปสู่จุดสิ้นสุดของสองวิธีในการใช้และแทรกไอคอน WordPress ลงในเว็บไซต์ของคุณ ตอนนี้คุณได้เรียนรู้วิธีต่างๆ สองสามวิธีในการรับแบบอักษรของไอคอนบนไซต์ WordPress ของคุณอย่างรวดเร็วแล้ว ต่อไปนี้คือปลั๊กอินไอคอนบางส่วนที่ควรพิจารณาใช้บนไซต์ของคุณ
ห้าปลั๊กอินไอคอนที่ดีที่สุดสำหรับเว็บไซต์ WordPress
ไอคอนเมนูโดย ThemeIsle

ด้วยปลั๊กอินไอคอนเมนูของ ThemeIsle คุณสามารถเพิ่มไอคอนที่เกี่ยวข้องให้กับแต่ละรายการในเมนูของเว็บไซต์ของคุณเพื่อให้ดูน่าสนใจ เป็นหนึ่งในปลั๊กอินไอคอนที่ได้รับความนิยมมากที่สุด โดยมีการติดตั้งที่ใช้งานอยู่กว่า 200,000 รายการทั่วโลก นอกจากนี้ยังรองรับ Dashicons ซึ่งประกอบด้วยไอคอนหลักของ WordPress
ประเภทไอคอนที่รองรับ:
- Dashicons (ไอคอนหลักของ WordPress)
- ไอคอนที่เข้าใจยาก โดย Aristeides Stathopoulos
- Font Awesome โดย Dave Gandy
- ไอคอนมูลนิธิ โดย Zurb
- Genericons โดย Automattic
- ชุดไอคอน Fontello
- ชุด ไอคอน TI ไอคอน โดย ThemeIsle
- รูปภาพ (ไฟล์แนบ)
- SVG (ไฟล์แนบ)
ไอคอน WP SVG

คุณสมบัติของปลั๊กอิน:
- รวมไอคอนมากกว่า 490 รายการ;
- สร้างและอัปโหลดไอคอนที่กำหนดเองโดยใช้ตัวนำเข้าไอคอนที่กำหนดเอง
- ดาวน์โหลดและนำเข้าชุดไอคอนแบบกำหนดเองของ IcoMoon;
- รวมไอคอนในโพสต์/หน้า/แถบด้านข้าง
- ไม่จำเป็นต้องเขียนโค้ดบรรทัดเดียว
ปุ่มแชร์โซเชียลมีเดีย & ไอคอนการแชร์โซเชียล
 การมีตัวตนบนโซเชียลมีเดียเป็นกลยุทธ์ที่ต้องมีในการขยายฐานแฟนๆ Facebook, Twitter และ LinkedIn เป็นแพลตฟอร์มโซเชียลมีเดียที่ทรงพลัง แนวคิดหลักคือการแบ่งปันทางสังคม
การมีตัวตนบนโซเชียลมีเดียเป็นกลยุทธ์ที่ต้องมีในการขยายฐานแฟนๆ Facebook, Twitter และ LinkedIn เป็นแพลตฟอร์มโซเชียลมีเดียที่ทรงพลัง แนวคิดหลักคือการแบ่งปันทางสังคม
ปลั๊กอินนี้เป็นขุมพลังสำหรับคอลเลกชันไอคอนแชร์ที่ครอบคลุมสำหรับแพลตฟอร์มโซเชียลมีเดียมากกว่า 200 แพลตฟอร์ม นอกจากนี้ ปลั๊กอินนี้ยังให้คุณอัปโหลดไอคอนแชร์ที่กำหนดเองซึ่งปรับให้เหมาะกับแคมเปญการตลาดเนื้อหาของคุณ RSS และไอคอนแชร์อีเมลก็มีให้เช่นกัน
คุณสมบัติของปลั๊กอิน:
- เลือกจากการออกแบบที่ไม่ซ้ำกัน 16 แบบสำหรับไอคอนแชร์โซเชียลมีเดียของคุณ
- ให้การกระทำหลายอย่างแก่ไอคอนแชร์บนโซเชียลมีเดียเดียว (เช่น ไอคอนแชร์บน Facebook ของคุณสามารถนำผู้เยี่ยมชมไปยังเพจ Facebook ของคุณและอนุญาตให้ผู้เยี่ยมชมกดถูกใจเพจของคุณ)
- ทำให้ไอคอนโซเชียลมีเดียของคุณเป็นภาพเคลื่อนไหว (เช่น การสับเปลี่ยนอัตโนมัติ เอฟเฟกต์การวางเมาส์เหนือ) เพื่อให้ผู้เยี่ยมชมของคุณทราบถึงไอคอนแบ่งปันและเพิ่มโอกาสที่พวกเขาจะติดตาม/แบ่งปันบล็อกของคุณ
- ทำให้ไอคอนโซเชียลมีเดียของคุณ "ลอย" หรือ "เหนียว";
- อนุญาตให้ผู้เยี่ยมชมสมัครบล็อกของคุณทางอีเมล
- เลือกจากตัวเลือกการปรับแต่งอื่นๆ ที่หลากหลายสำหรับไอคอนโซเชียลมีเดียของคุณ
วิดเจ็ต & บล็อกไอคอนโซเชียลโดย WPZOOM


ปลั๊กอินไอคอน WordPress แบบง่ายนี้ช่วยให้คุณเพิ่มไอคอนจากเว็บไซต์โซเชียลมีเดียต่างๆ ได้อย่างง่ายดายพร้อมลิงก์ไปยังหน้าของคุณ การเชื่อมต่อกับผู้อ่านของคุณบนโซเชียลมีเดียเป็นส่วนสำคัญของการตลาดที่มีประสิทธิภาพ คุณสามารถใช้ปลั๊กอินนี้เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณเชื่อมต่อกับคุณผ่านหน้าโซเชียลมีเดียได้ง่ายขึ้น
ไอคอนโซเชียลบางส่วนที่มีให้ ได้แก่ Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr และ YouTube ด้วยเว็บไซต์กว่า 200,000 แห่งที่ไว้วางใจ จึงเป็นปลั๊กอินยอดนิยมที่มีฟีเจอร์และเครื่องมือที่ยากต่อการมองข้ามอย่างปฏิเสธไม่ได้
คุณสมบัติของปลั๊กอิน:
- อัปโหลดไอคอน SVG ของคุณ
- โหลดไอคอน SVG;
- สร้างชุดไอคอนของคุณเอง
- ประสิทธิภาพที่โดดเด่น;
- การสนับสนุนระดับพรีเมียม
รูปภาพเมนู ไอคอนทำได้ง่าย

ตามชื่อของมัน มันเป็นปลั๊กอินไอคอนอย่างง่ายสำหรับ WordPress ซึ่งคล้ายกับตัวแรกในรายการนี้ อย่างไรก็ตาม ช่วยในการสร้างเมนูเว็บไซต์ที่ดึงดูดสายตามากขึ้น ปลั๊กอินนี้สามารถแทรกรูปภาพหรือไอคอนลงในรายการเมนูได้อย่างง่ายดาย นอกจากนี้ยังมีเครื่องมือในการควบคุมตำแหน่งและขนาดของรูปภาพ
คุณสมบัติของปลั๊กอิน:
- ไอคอน Dash;
- ไอคอน FontAwesome;
- ซ่อนชื่อและแสดงเฉพาะภาพหรือไอคอน
- แทรกรูปภาพหรือไอคอนทางด้านซ้ายของชื่อรายการเมนู
- แทรกรูปภาพหรือไอคอนทางด้านขวาของชื่อรายการเมนู
- เพิ่มรูปภาพหรือไอคอนเหนือชื่อรายการเมนู
- เพิ่มรูปภาพหรือไอคอนใต้ชื่อรายการเมนู
- เมื่อคุณเลื่อนเมาส์ไปเหนือรายการเมนู จะเปลี่ยนรูปภาพหรือไอคอน
- แปลงรายการเมนูเป็นปุ่มการทำงาน (พรีเมี่ยม);
- เพิ่มลูกโป่งนับให้กับรายการเมนูที่มียอดรวม (ยอดรวมในรถเข็น, ผลรวมของหมวดหมู่, ฟังก์ชันแบบกำหนดเอง);
- ป้ายแจ้งเตือนในรายการเมนู (พรีเมียม) (ใหม่ ลดราคา จ้างงาน ฯลฯ) (พรีเมียม);
- ปรับแต่งสีของปุ่ม ป้าย และฟองอากาศ
การจัดการไอคอนผ่านเครื่องมือสร้างเพจ
ฉันจะใช้ตัวสร้างเพจสองตัวในตัวอย่างนี้: Colibri และ Kubio
Colibri คือเครื่องมือสร้างเพจแบบดั้งเดิมที่ขยายขีดความสามารถของ WordPress Customizer Kubio Builder เป็นปลั๊กอินที่ทำงานร่วมกับ WordPress Block Editor (Gutenberg) มีทั้งแบบฟรีและแบบชำระเงินจากผู้สร้างทั้งสอง
ผู้สร้างส่วนใหญ่จะใช้แนวทางเดียวกันกับ Colibri นอกจากนี้ ผู้สร้างเพจยังมีฟีเจอร์อื่นๆ อีกมากมายที่สามารถช่วยคุณออกแบบเว็บไซต์โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว และไม่ต้องพึ่งพาปลั๊กอินเพื่อชดเชยส่วนที่ไม่ได้มาจาก WordPress
วิธีปรับแต่งไอคอนใน Colibri WP
เราจะใช้ธีม Colibri WordPress และเครื่องมือสร้างหน้า Colibri สำหรับส่วนบทช่วยสอนนี้ และแสดงวิธีปรับแต่งไอคอนอย่างง่ายดาย
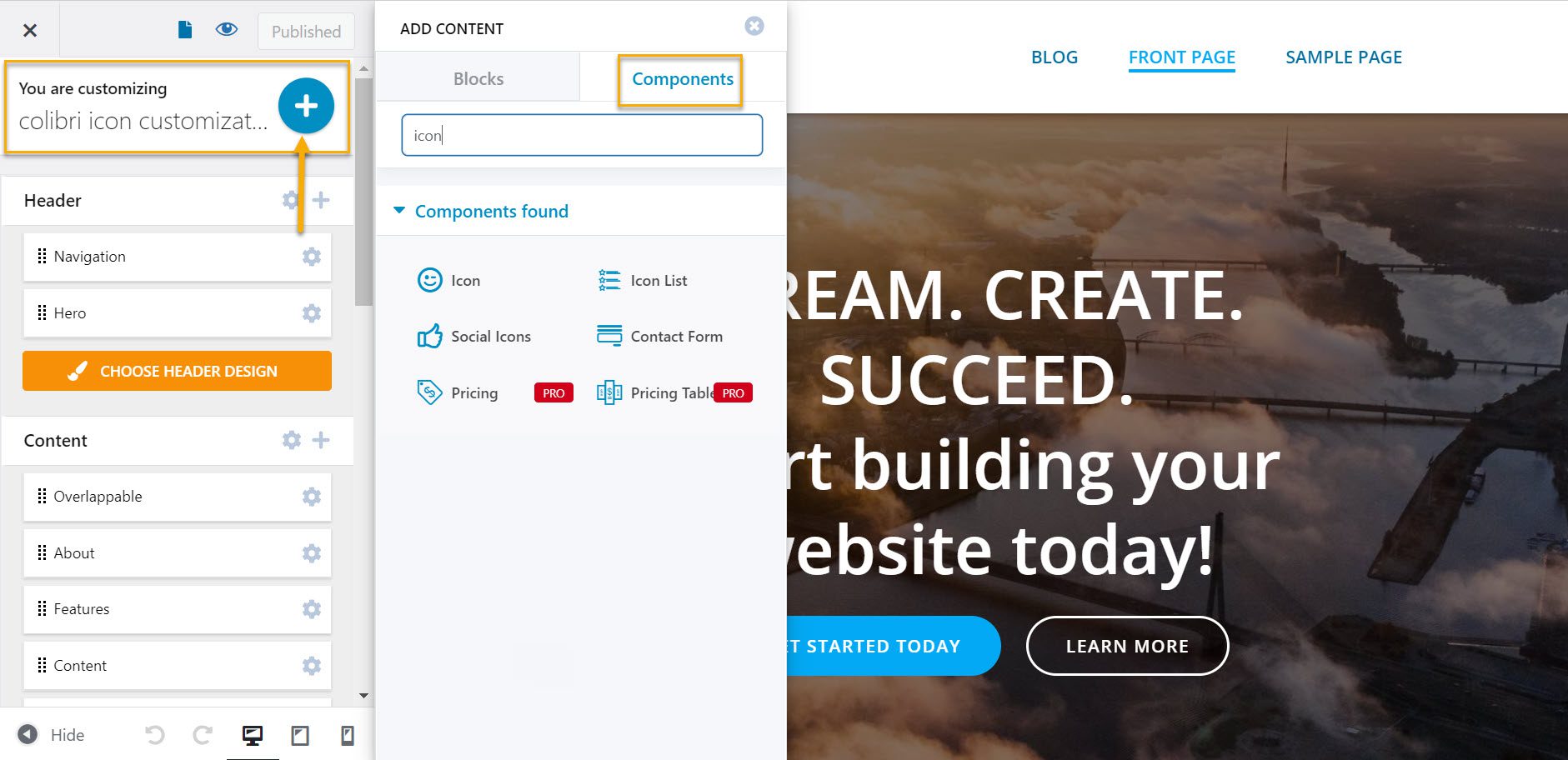
เมื่อคุณติดตั้งและเปิดใช้งานธีม Colibri แล้ว ให้เพิ่มไอคอนบางอันลงในเพจของคุณ เมื่อต้องการสิ่งนี้ ให้คลิกที่เครื่องหมายบวกสีน้ำเงินขนาดใหญ่ที่ด้านบนของหน้า จากนั้นเลือก 'ไอคอน' จากส่วนส่วนประกอบ

จากที่นี่ คุณสามารถลากและวางไอคอนที่คุณต้องการใช้บนเพจของคุณได้
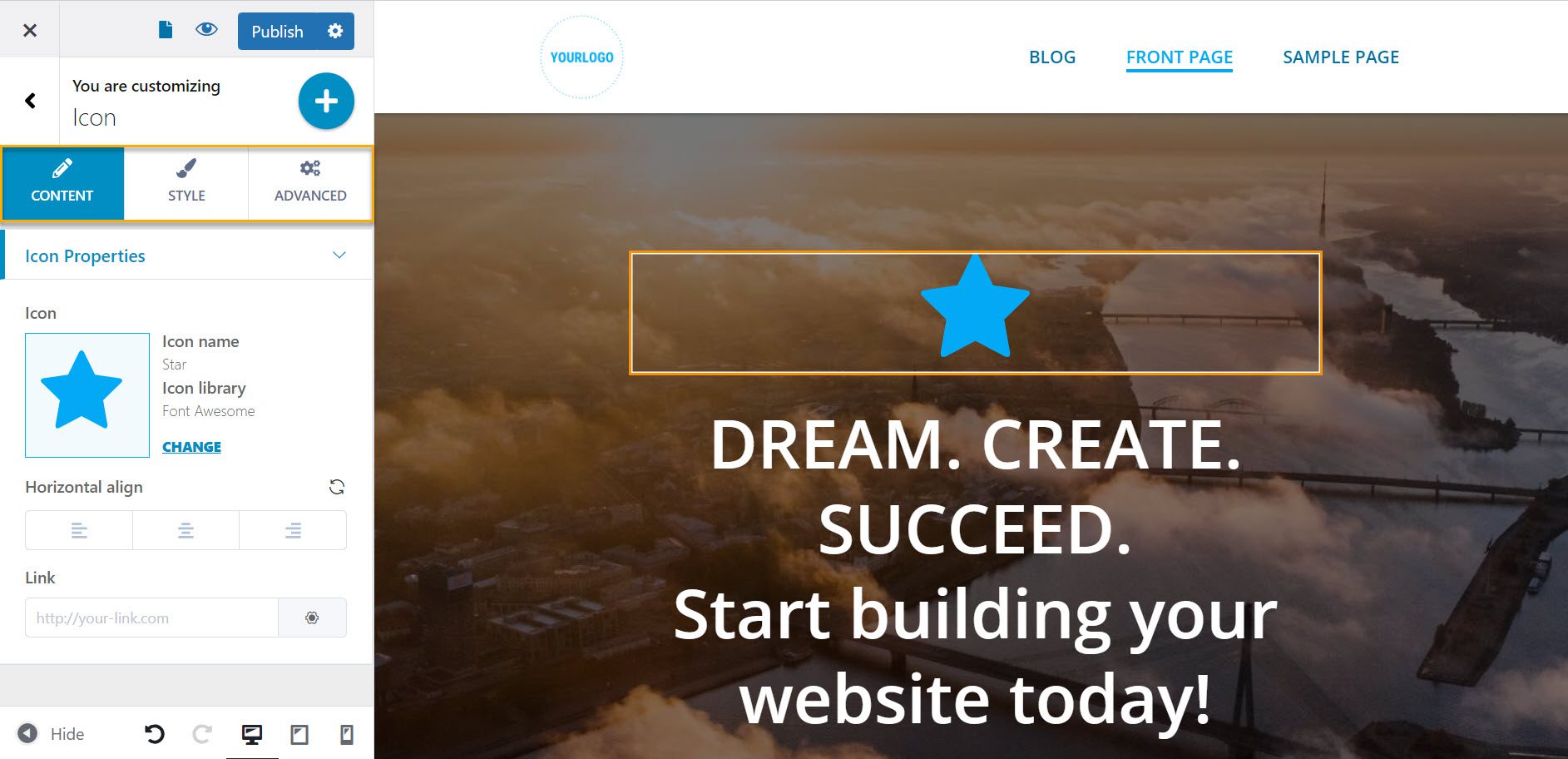
ตอนนี้ไปที่เครื่องมือปรับแต่ง

ที่นี่คุณสามารถสังเกตเห็นรายการเมนูสามรายการ: เนื้อหา สไตล์ และ ขั้นสูง
ลองมาดูทีละคน
ที่ระดับ "เนื้อหา" คุณสามารถ:
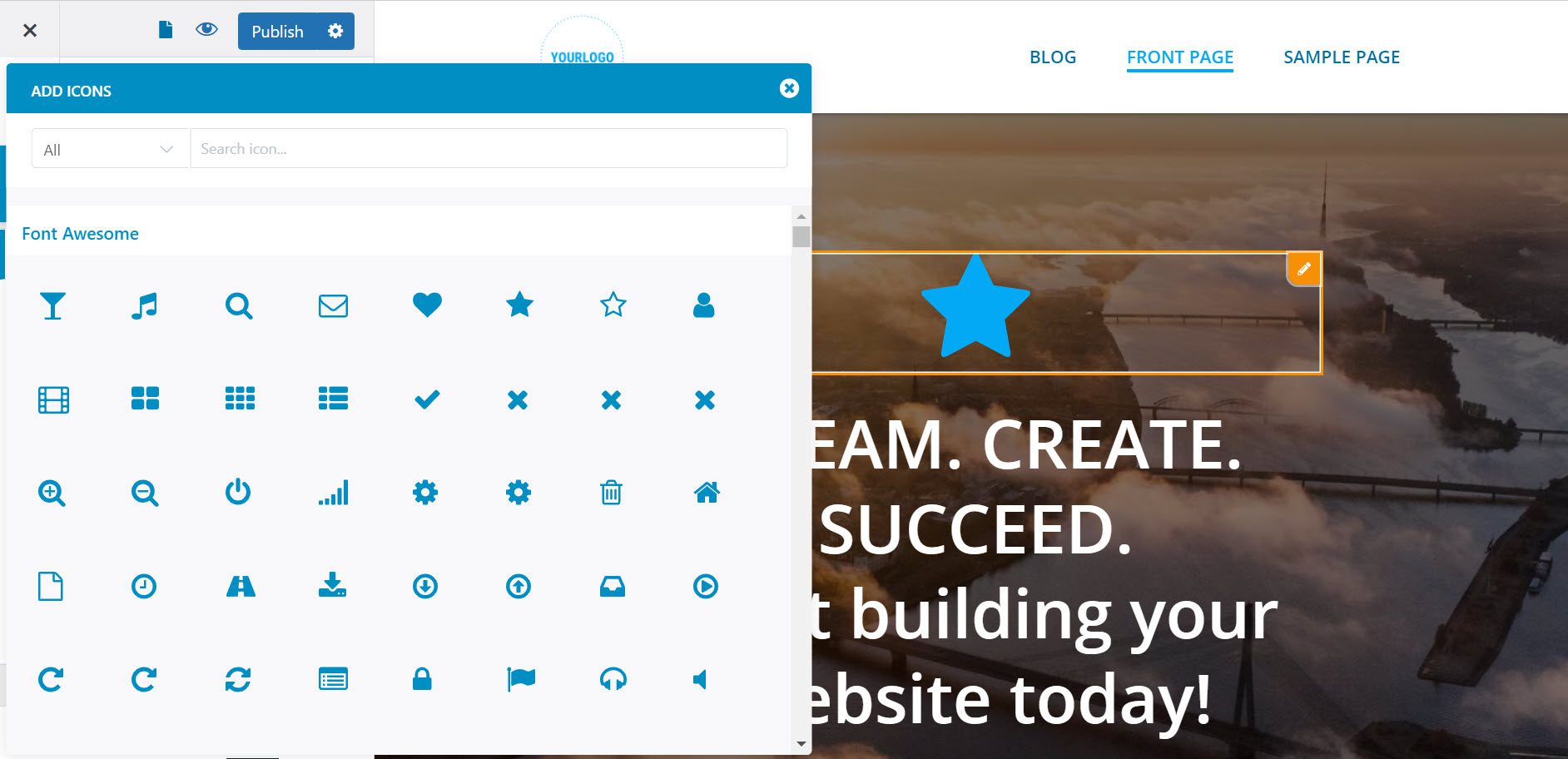
- เปลี่ยนภาพไอคอน

- วางลิงก์ในตำแหน่งที่คุณต้องการให้ไอคอนนำไปเมื่อคลิก
- ตั้งค่าการจัดตำแหน่งแนวนอนของไอคอน
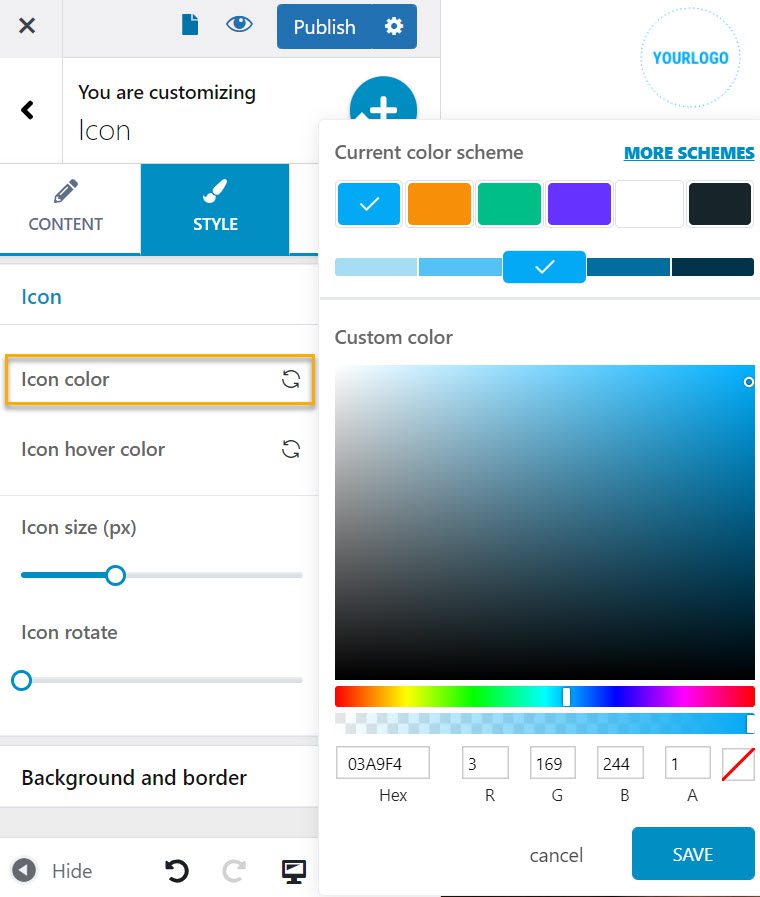
ที่ระดับ "สไตล์" คุณสามารถ:
- เปลี่ยนสีไอคอน

- เปลี่ยนสีโฮเวอร์ของไอคอน
- กำหนดขนาดไอคอน
- ตั้งค่าการหมุนไอคอน
- กำหนดระยะห่างของพื้นหลังและเส้นขอบ
- กำหนดประเภทเส้นขอบ (ทึบ, เส้นประ, จุด, คู่, ร่อง, สันเขา, ส่วนที่ใส่เข้าไป, จุดเริ่มต้น, ซ่อนไว้)
- กำหนดรัศมีเส้นขอบ
และต่อไป เรามีตัวเลือกการปรับแต่ง 'ขั้นสูง' แต่ตัวเลือกเหล่านี้จำกัดเฉพาะบัญชีพรีเมียมเท่านั้น
วิธีปรับแต่งไอคอนใน Kubio

Kubio เป็นเครื่องมือสร้างเพจแบบบล็อกที่ทำงานทับบน Default Gutenberg Editor มันเสริมคุณค่าด้วยบล็อกใหม่และส่วนสำเร็จรูปที่ปรับแต่งได้อย่างเต็มที่
สำหรับตัวอย่างเฉพาะนี้ เราจะใช้ธีม Elevate WP ในตัวอย่างของฉัน แต่คุณสามารถใช้ธีมใดก็ได้ที่คุณต้องการ Kubio เข้ากันได้กับธีม WordPress ใด ๆ
หลังจากเปิดใช้งาน Elevate WP และ Kubio builder ให้ไปที่ Pages -> All Pages ตอนนี้ วางเมาส์เหนือหน้าแล้วเลือก "แก้ไขด้วย Kubio"
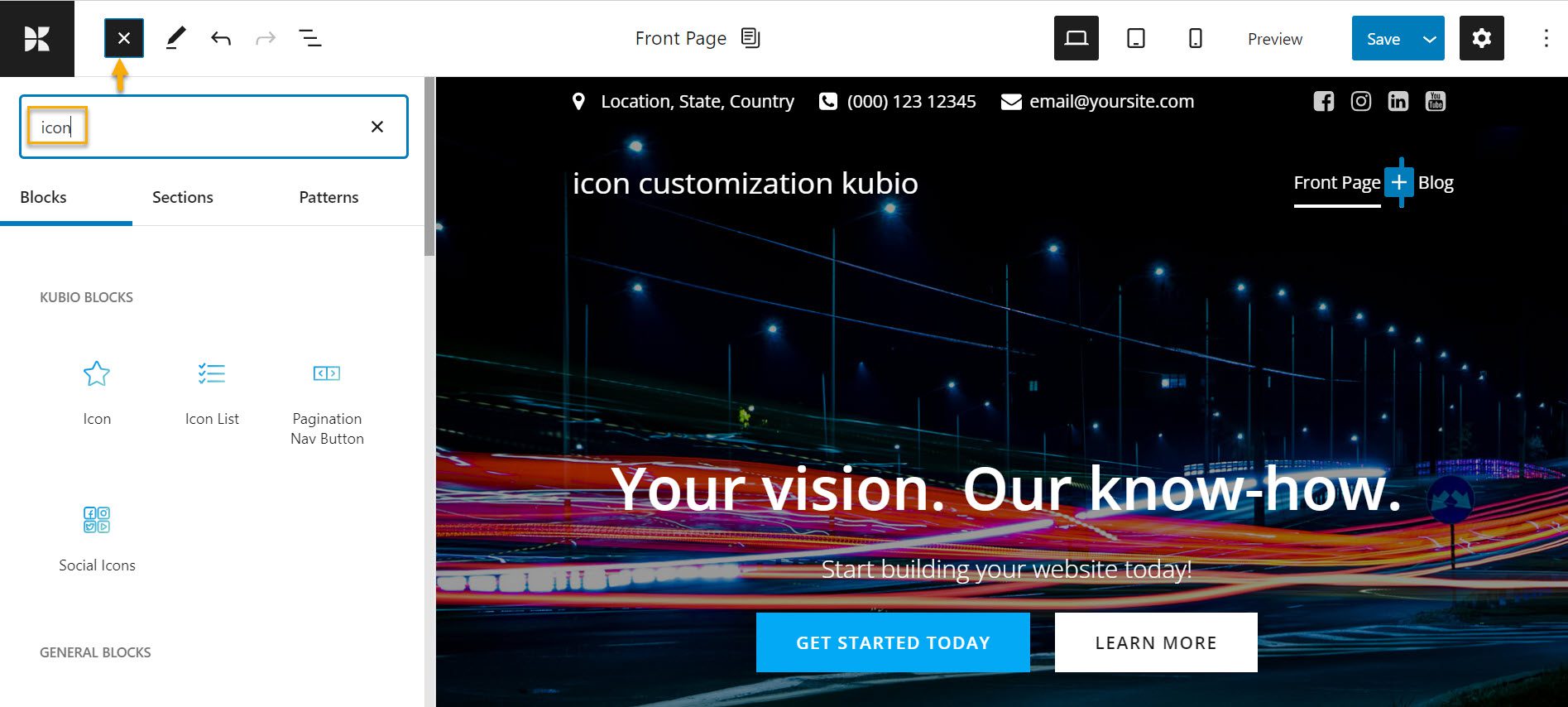
เมื่อคุณเข้าสู่โปรแกรมแก้ไข คุณจะเห็นเครื่องหมายบวกสีน้ำเงินขนาดใหญ่ที่ด้านบนของหน้า ซึ่งจะเปิดส่วนบล็อกซึ่งคุณสามารถเพิ่มไอคอนที่คุณต้องการปรับแต่งได้

เมื่อคุณเลือกไอคอนแล้ว คุณต้องการเพิ่มในหน้าของคุณ คลิกที่ไอคอน และปล่อยให้เทคนิคการลากและวางทำงานได้อย่างมหัศจรรย์

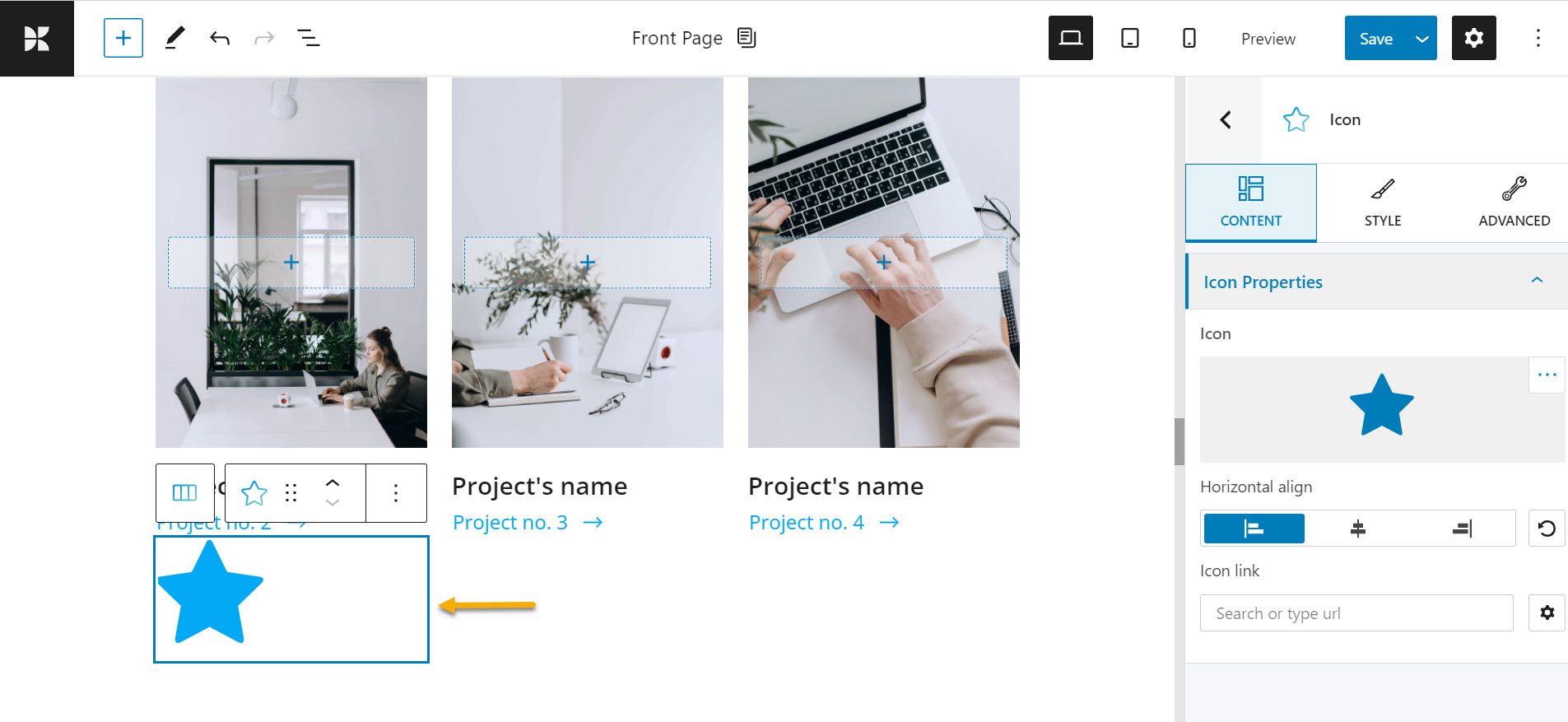
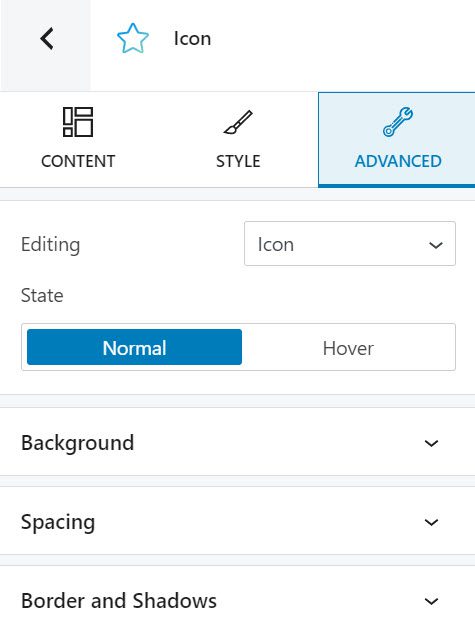
อย่างที่คุณเห็น เรามีสามตัวเลือกในการปรับแต่งไอคอน: เนื้อหา สไตล์ และขั้นสูง ไปดูแต่ละอันกันเลย
ที่ระดับ "เนื้อหา" คุณสามารถ:
- เปลี่ยนภาพไอคอน
- วางลิงก์ในตำแหน่งที่คุณต้องการให้ไอคอนนำไปเมื่อคลิก
- ตั้งค่าการจัดตำแหน่งแนวนอนของไอคอน
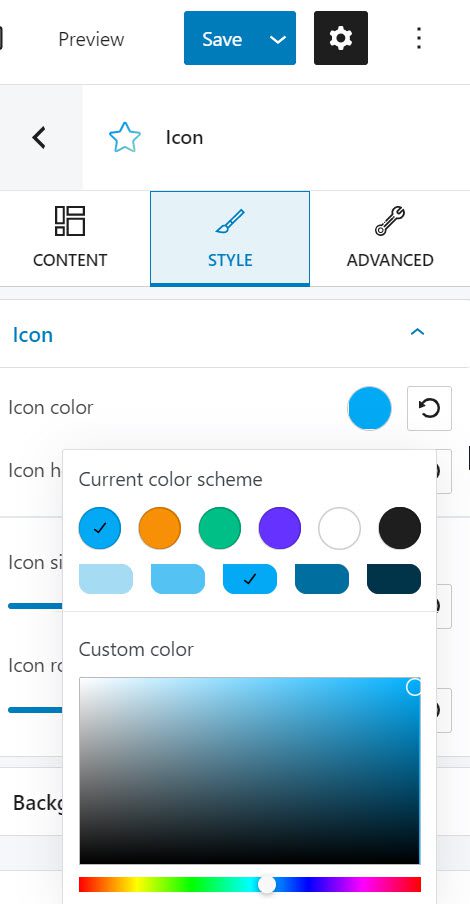
ที่ระดับ 'สไตล์' คุณสามารถ:
- เปลี่ยนสีไอคอน

- เปลี่ยนสีโฮเวอร์ของไอคอน
- กำหนดขนาดไอคอน
- ตั้งค่าการหมุนไอคอน
- กำหนดระยะห่างของพื้นหลังและเส้นขอบ
- กำหนดรัศมีเส้นขอบ
ที่ระดับ 'ขั้นสูง' คุณสามารถ:

- เลือกสีพื้นหลังและประเภทสำหรับปุ่ม WordPress ของคุณ
- การตั้งค่าช่องว่างภายในและระยะขอบของปุ่ม
- การปรับขอบและรัศมี
- เปิดหรือปิดกล่องเงา;
- การพิมพ์มีความสำคัญในรูปแบบฟอนต์ ขนาดฟอนต์ น้ำหนัก สี การตกแต่ง ความสูงของบรรทัด การเว้นวรรคตัวอักษร ฯลฯ
- ระบุว่าปุ่มควรแสดงบนมือถือ แท็บเล็ต และเดสก์ท็อปหรือไม่
- การตั้งค่าเบ็ดเตล็ด – รวมถึงการเพิ่มคลาส CSS เพิ่มเติม แองเคอร์ HTML และดัชนี Z
ฉันเชื่อว่าตัวเลือกที่เป็นไปได้ภายใน Kubio นั้นยอดเยี่ยม การควบคุมสไตล์ระดับนี้มีอยู่ในบล็อกทั้งหมดของ Kubio ตั้งแต่ส่วนหัวและรูปภาพไปจนถึงตัวเลื่อนและตัวนับ
คุณสามารถใช้ Kubio กับธีม WordPress ใดก็ได้ และจะช่วยเพิ่มฟีเจอร์ของธีมต่างๆ ได้อย่างรวดเร็วโดยไม่ต้องใช้ปลั๊กอิน WordPress เพิ่มเติม
ไปยังคุณ
เมื่อพูดถึงไอคอนเมนู WordPress ข้อดีมีมากมาย ประการแรก พวกเขาทำให้เว็บไซต์ของคุณมีชีวิตชีวาขึ้น ทำให้การนำทางใช้งานง่ายขึ้น
และตอนนี้ ด้วยความช่วยเหลือของบทความของเรา คุณมีวิธีการสองสามวิธีในการรวมไว้บนเว็บไซต์ของคุณและปลั๊กอินที่มีประโยชน์บางอย่างที่จะช่วยคุณตลอดเส้นทาง การใช้ไอคอนจะเป็นประโยชน์ต่อคุณในรูปแบบต่างๆ อย่างไม่ต้องสงสัย รวมถึงการดึงดูดความสนใจของผู้เข้าชมในไม่กี่วินาทีและการส่งข้อมูลได้เร็วกว่าที่เคย
ตอนนี้ ถ้าคุณชอบบทความนี้ และต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ การออกแบบเว็บไซต์ WordPress อย่าลืมสมัครรับข้อมูลจาก ช่อง Youtube ของเรา และติดตามเราบน Twitter และ Facebook !
