วิธีเพิ่มประสิทธิภาพและบีบอัดรูปภาพใน WordPress (3 ขั้นตอน)
เผยแพร่แล้ว: 2023-04-13รูปภาพและวิดีโอเป็นวิธีที่ยอดเยี่ยมในการทำให้หน้าเว็บของคุณมีส่วนร่วมและน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชม แต่รูปภาพจำนวนมากบนเว็บไซต์ของคุณอาจทำให้เวลาในการโหลดของคุณช้าลง สิ่งนี้อาจส่งผลต่อการจัดอันดับเครื่องมือค้นหาของหน้าเว็บและประสบการณ์ผู้ใช้ (UX) ของไซต์ของคุณ
โชคดีที่คุณสามารถเพิ่มประสิทธิภาพและบีบอัดรูปภาพเพื่อเพิ่มความเร็วไซต์ได้ ไม่ว่าคุณจะเป็นผู้เชี่ยวชาญ WordPress หรือเพิ่งเริ่มต้น คุณสามารถหาวิธีที่เหมาะกับคุณได้ เช่น การใช้ปลั๊กอิน เครื่องมือออนไลน์ง่ายๆ หรือโปรแกรมแก้ไขรูปภาพบนอุปกรณ์ของคุณ
ในโพสต์นี้ เราจะมาดูรายละเอียดว่าทำไมคุณควรพิจารณาการเพิ่มประสิทธิภาพและการบีบอัดภาพ จากนั้น เราจะแสดงสามวิธีที่คุณสามารถทำได้ และสำรวจกลยุทธ์ที่มีประโยชน์อื่นๆ เพื่อเพิ่มความเร็วในการส่งภาพ
ทำไมต้องบีบอัดและปรับแต่งรูปภาพของคุณ
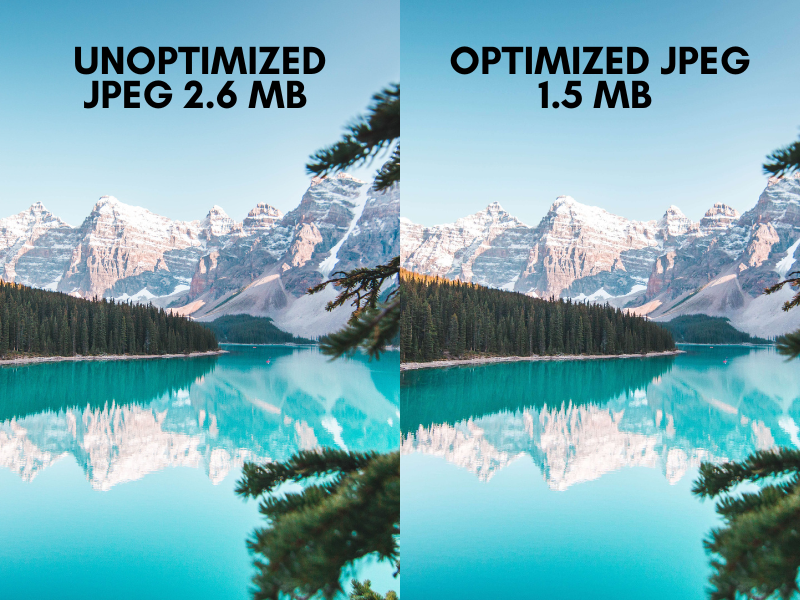
ก่อนที่คุณจะเรียนรู้วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress สิ่งสำคัญคือต้องเข้าใจว่าทำไมคุณถึงต้องการทำเช่นนี้ ความจริงก็คือรูปภาพขนาดใหญ่ที่ไม่ได้ปรับแต่งจะใช้แบนด์วิธจำนวนมาก และอาจทำให้หน้าเว็บโหลดช้าได้ เพื่อให้คุณเห็นภาพ เมื่อพูดถึงเวลาในการโหลดที่ช้า การหน่วงเวลาเพียงสี่วินาทีสามารถเพิ่มอัตราตีกลับได้ถึง 24 เปอร์เซ็นต์
นอกจากนี้ ความเร็วของหน้าเว็บยังเป็นปัจจัยในการจัดอันดับสำหรับ Google ดังนั้น เวลาในการโหลดที่ช้าอาจทำให้หน้าของคุณปรากฏในผลการค้นหาน้อยลง ทำให้ผู้ค้นหามองเห็นคุณน้อยลง
การปรับรูปภาพให้เหมาะสมจะทำให้รูปภาพดูดีที่สุดในขณะที่ใช้พิกเซลและไบต์น้อยลงในการแสดงรูปภาพบนหน้า
เมื่อคุณทำเช่นนี้ คุณจะต้องนึกถึงรูปแบบรูปภาพที่คุณต้องการ ตัวอย่างเช่น PNG สามารถใช้การบีบอัดแบบ 'Lossless' ซึ่งไม่ลดขนาดไฟล์มากเกินไป สิ่งนี้ทำให้คุณสามารถคงคุณภาพของภาพไว้ได้ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกและไอคอนบนเว็บ
หรือคุณสามารถใช้ภาพ JPEG แม้ว่าขนาดไฟล์จะเล็กกว่ามาก แต่ JPEG อาจส่งผลให้ภาพมีคุณภาพต่ำเมื่อเทียบกับ PNG อย่างไรก็ตาม ในกรณีส่วนใหญ่ คุณจะไม่เห็นความแตกต่างมากนัก

วิธีเพิ่มประสิทธิภาพและบีบอัดรูปภาพใน WordPress (3 ขั้นตอน)
ตอนนี้คุณรู้แล้วว่าทำไมการเพิ่มประสิทธิภาพรูปภาพจึงสำคัญสำหรับเว็บไซต์ของคุณ มาดูสามขั้นตอนในการเพิ่มประสิทธิภาพและบีบอัดรูปภาพสำหรับ WordPress
ขั้นตอนที่ 1: บีบอัดรูปภาพของคุณ
วิธีที่ 1: ใช้เครื่องมือบีบอัดแบบออนไลน์
เครื่องมือบีบอัดออนไลน์เป็นวิธีที่รวดเร็วในการลดขนาดไฟล์ภาพของคุณโดยไม่ทำให้คุณภาพของภาพแตกต่างกันอย่างเห็นได้ชัด
แต่คุณจะต้องกลับมาที่เว็บไซต์ทุกครั้งที่คุณต้องการเพิ่มรูปภาพลงในไซต์ของคุณ การดำเนินการนี้อาจใช้เวลานานพอสมควร แต่บริการบางอย่างอนุญาตให้คุณอัปโหลดรูปภาพจำนวนมากได้
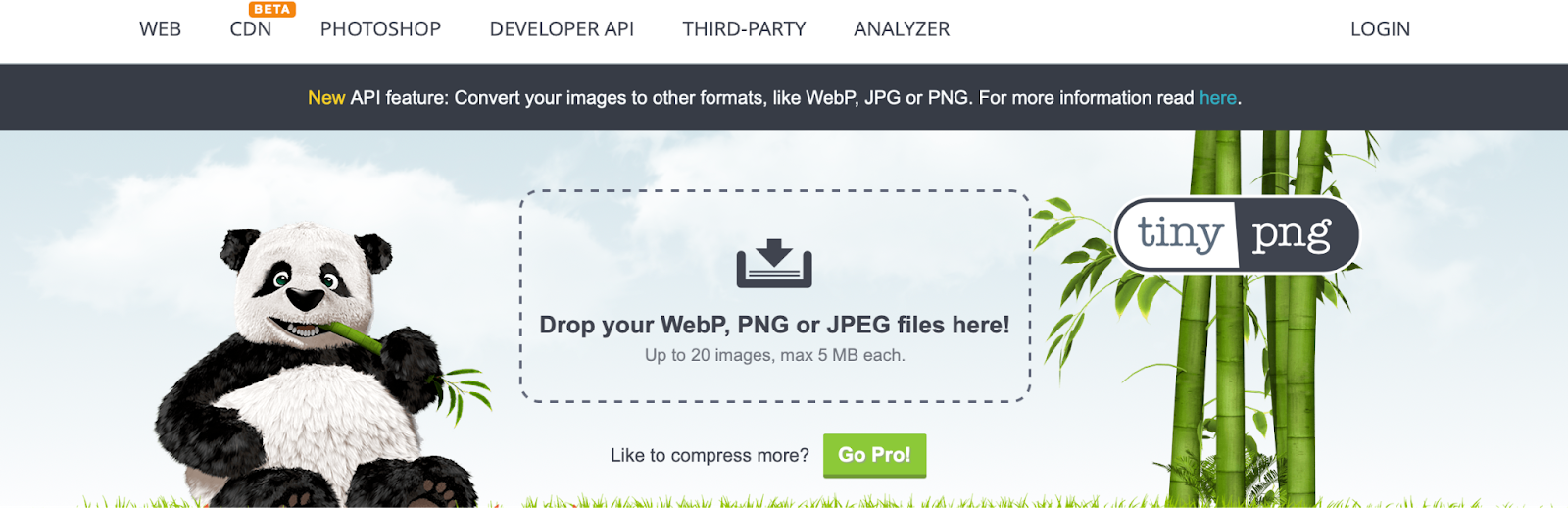
หนึ่งในเครื่องมือบีบอัดออนไลน์ที่ได้รับความนิยมมากที่สุดคือ Tiny PNG นี่คือแพลตฟอร์มฟรีเมียมที่เป็นมิตรกับผู้ใช้ซึ่งเหมาะสำหรับผู้เริ่มต้นอย่างสมบูรณ์

ด้วยวิธีนี้ คุณสามารถบีบอัดภาพได้สูงสุด 20 ภาพในคราวเดียว และคุณสามารถเลือกรูปแบบที่คุณต้องการจาก JPEG, PNG หรือ WebP
สิ่งที่คุณต้องทำคืออัปโหลด/วางรูปภาพของคุณบนเว็บไซต์ และกระบวนการจะเริ่มขึ้นทันที การดำเนินการนี้จะใช้เวลาเพียงไม่กี่วินาที จากนั้น คุณสามารถบันทึกรูปภาพที่บีบอัดของคุณโดยตรงไปยังตำแหน่งที่เก็บข้อมูลบนคลาวด์ที่คุณต้องการหรือดาวน์โหลดไฟล์ลงในคอมพิวเตอร์ของคุณ
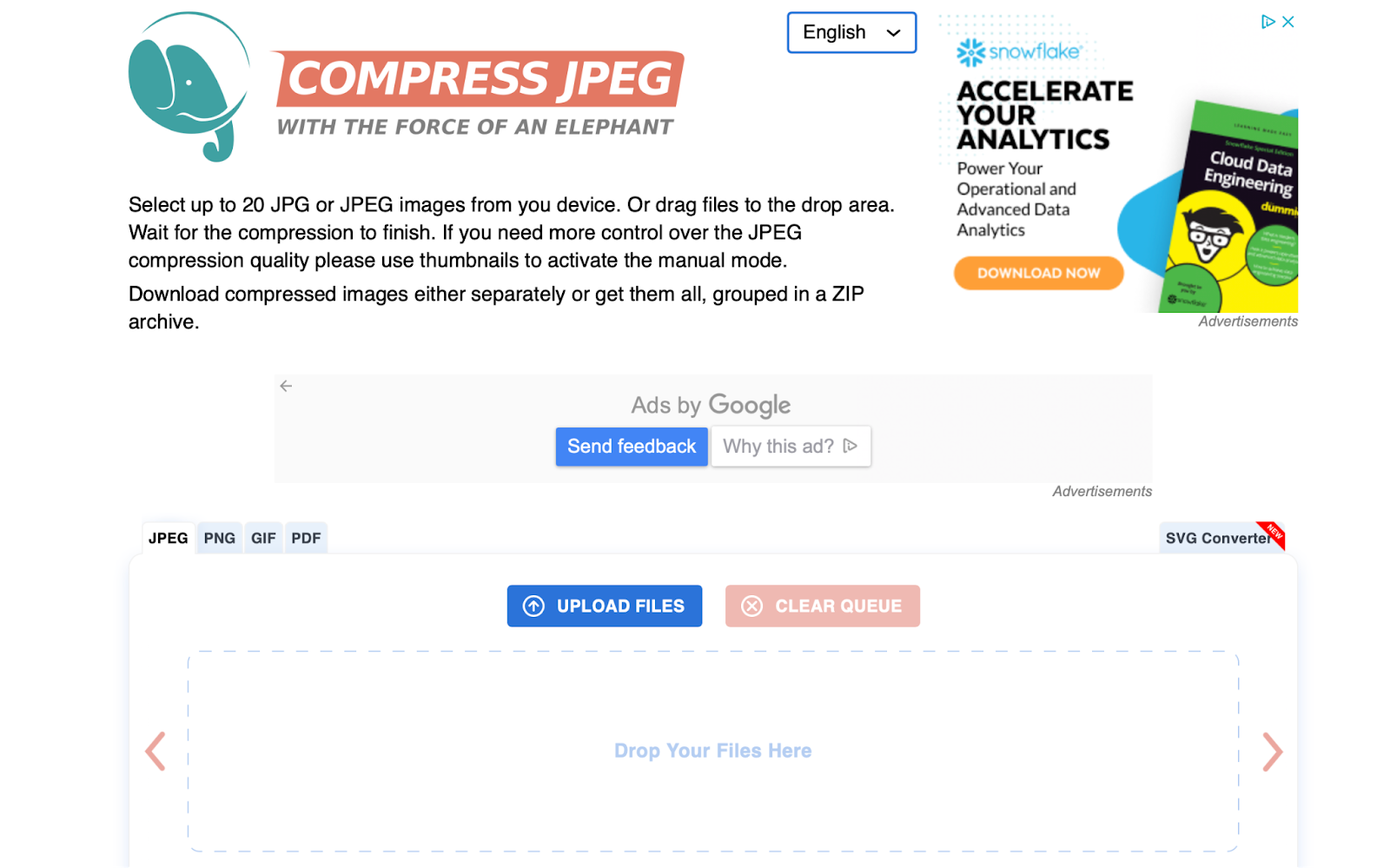
เครื่องมือออนไลน์ที่มีประโยชน์อีกอย่างคือบีบอัด JPEG คล้ายกับ Tiny PNG คุณสามารถบีบอัดภาพได้สูงสุด 20 ภาพพร้อมกันและดาวน์โหลดทีละภาพหรือจัดกลุ่มเข้าด้วยกันในโฟลเดอร์ zip

ข้อดีของการบีบอัด JPEG คือคุณไม่จำกัดเฉพาะ JPEG และ PNG คุณยังสามารถบีบอัด GIF และ PDF แม้ว่า PDF จะเป็นไฟล์เอกสาร แต่ก็มักจะประกอบด้วยรูปภาพ แผนภูมิ และไฮเปอร์ลิงก์
นอกจากนี้ PDF อาจมีความยาวหลายร้อยหน้า ซึ่งส่งผลให้ไฟล์มีขนาดใหญ่ การบีบอัดไฟล์ PDF ที่ดาวน์โหลดได้ใดๆ ที่คุณนำเสนอบนไซต์ของคุณ ช่วยให้คุณหลีกเลี่ยงการสร้างประสบการณ์เชิงลบสำหรับผู้ใช้ ทำให้ไฟล์ของคุณสามารถแบ่งปันได้ง่ายและเข้าถึงได้สำหรับใครก็ตามที่เปิดไฟล์เหล่านั้น
วิธีที่ 2: ปรับขนาดและบีบอัดรูปภาพด้วยตนเองด้วยโปรแกรมแก้ไขรูปภาพ
หรือคุณสามารถปรับขนาดและบีบอัดรูปภาพด้วยโปรแกรมแก้ไขรูปภาพ วิธีนี้ช่วยให้คุณควบคุมการปรับขนาดและการครอบตัดรูปภาพของคุณได้มากขึ้น แต่จะให้ความสามารถในการแก้ไขขั้นพื้นฐานเท่านั้น
แน่นอน คุณอาจชอบเครื่องมือแก้ไขภายนอก (เช่น Adobe Photoshop) แต่เครื่องมือเหล่านี้อาจมีราคาแพง และซอฟต์แวร์ส่วนใหญ่มาพร้อมกับเส้นโค้งการเรียนรู้ที่สูงชัน
วิธีที่สามารถเข้าถึงได้มากที่สุดคือการใช้โปรแกรมแก้ไขรูปภาพบนระบบปฏิบัติการของคุณ คุณสามารถใช้เครื่องมือดั้งเดิมของอุปกรณ์เพื่อลดขนาดภาพ ตัดส่วนที่ไม่จำเป็นออก
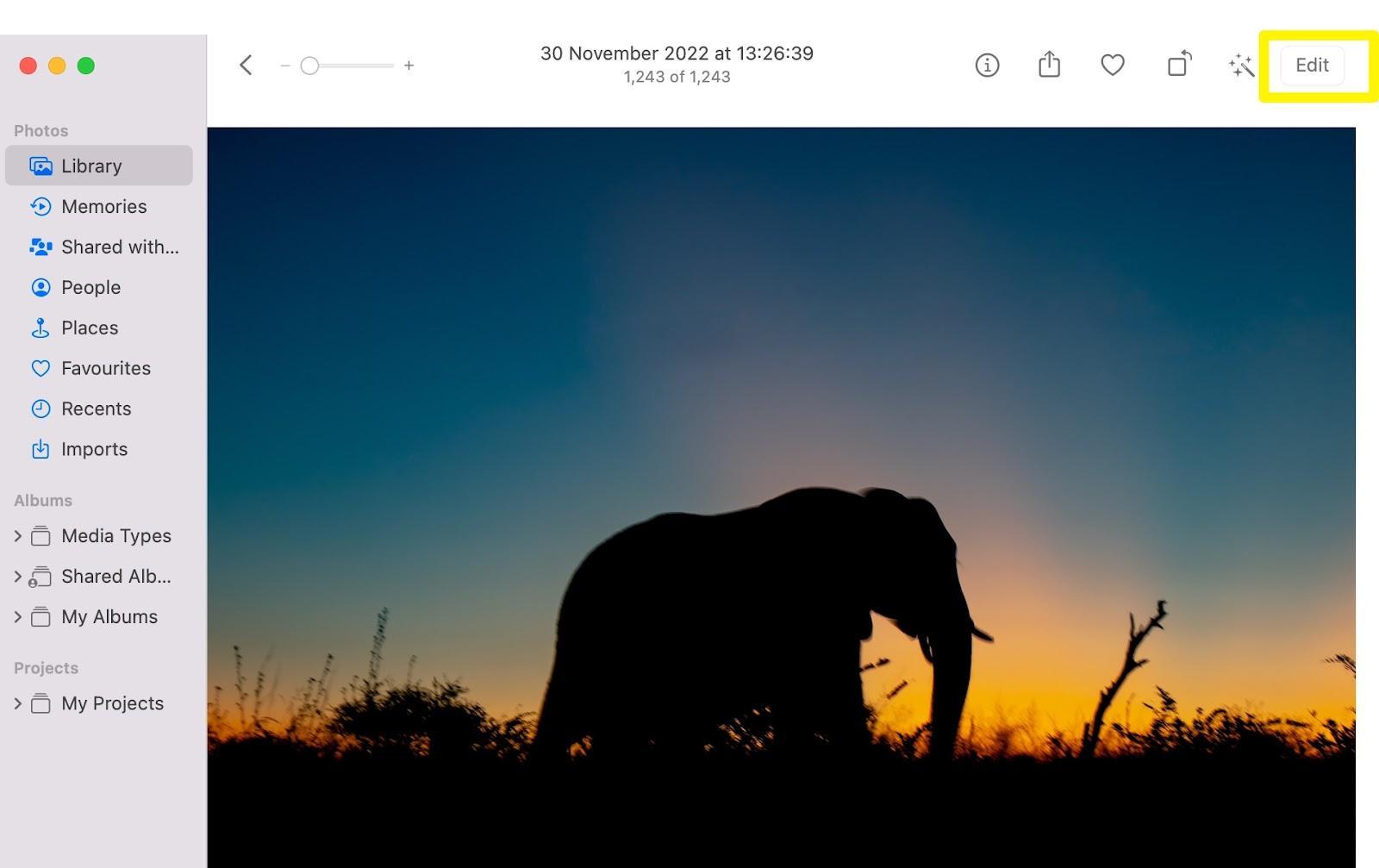
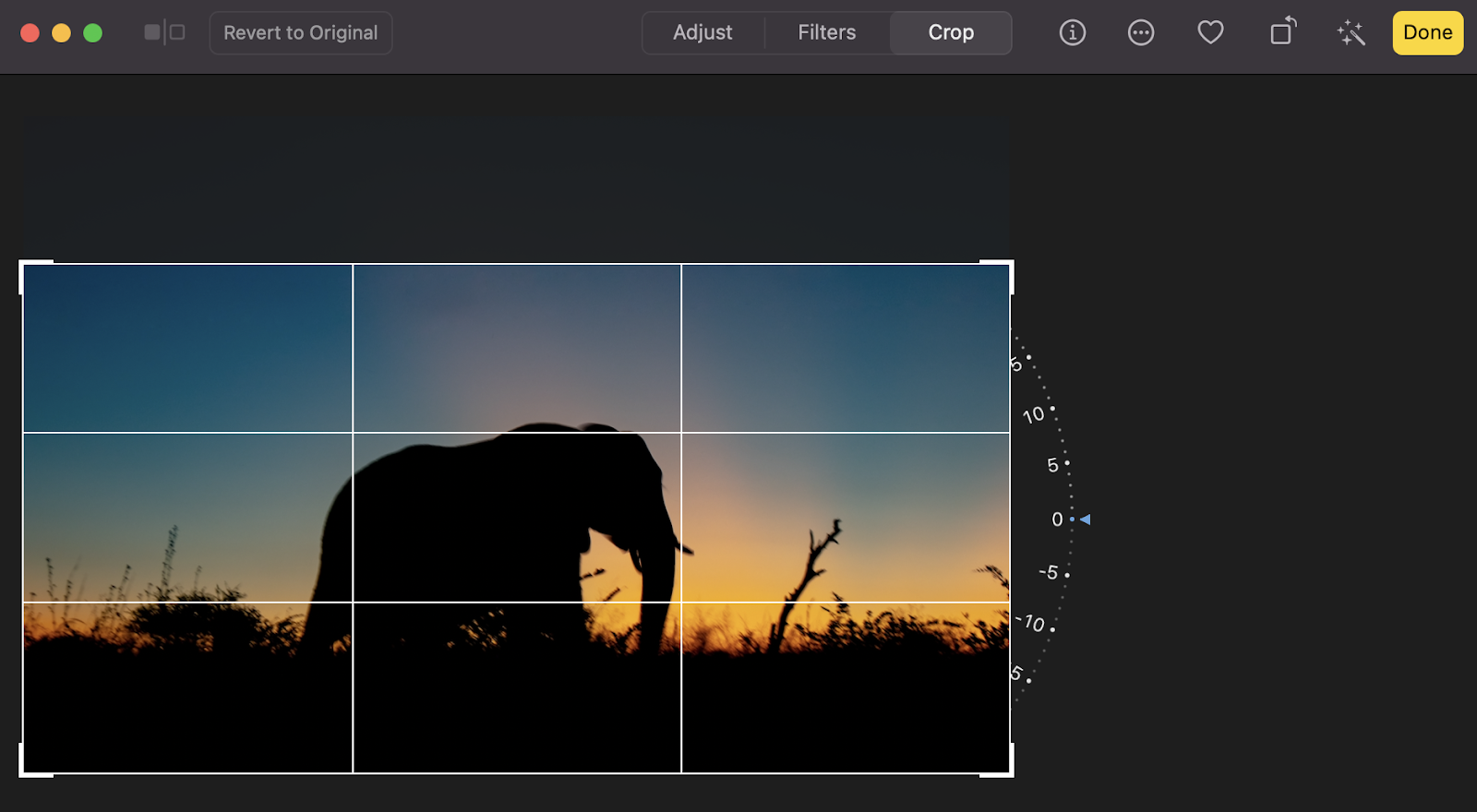
ต่อไปนี้คือตัวอย่างวิธีดำเนินการโดยใช้แอปพลิเคชันรูปภาพบน macOS เริ่มต้นด้วยการเปิดรูปภาพและเลือกรูปภาพของคุณ จากนั้นกด แก้ไข

ที่นี่ ให้เลือก ครอบตัด แล้วลากมุมเพื่อย่อรูปภาพของคุณ

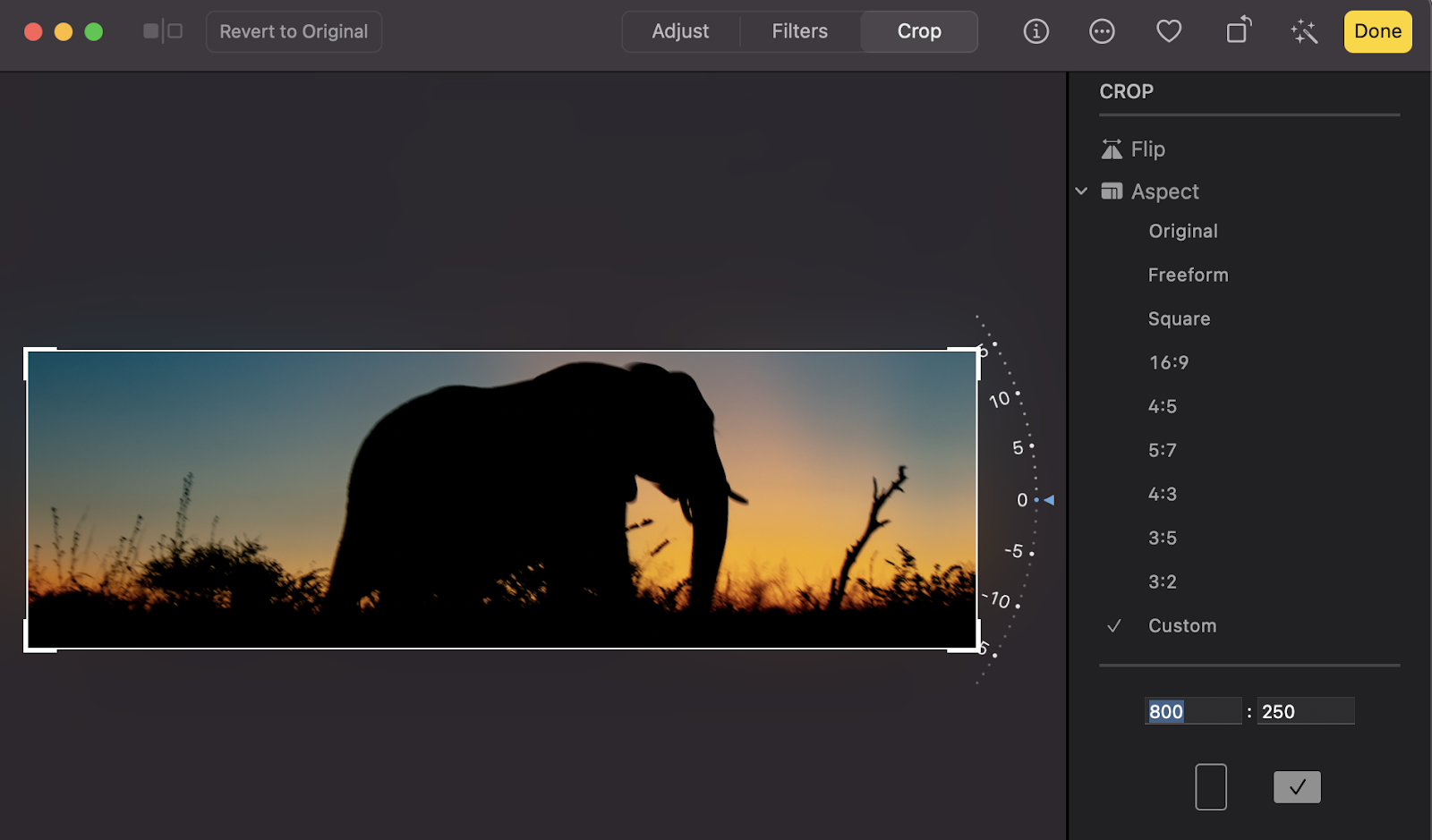
คุณยังสามารถคลิกที่ กำหนดเอง เพื่อระบุความสูงและความกว้างที่แน่นอนของรูปภาพของคุณ เพียงพิมพ์ขนาดของคุณลงในช่อง แล้วเลือกโหมดแนวนอนหรือแนวตั้ง ภาพจะปรับทันที

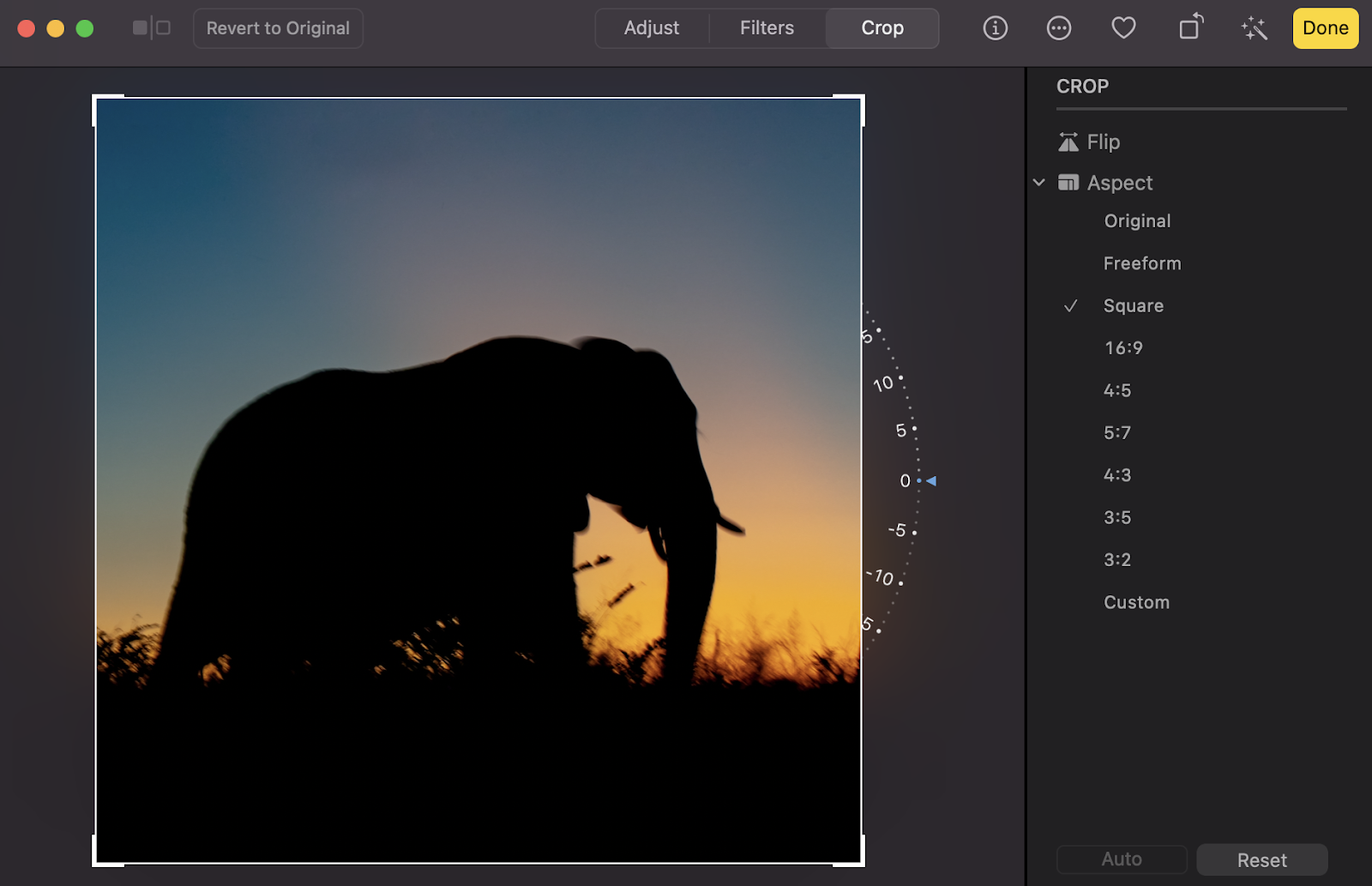
หรือคุณอาจต้องการใช้หนึ่งในตัวเลือกเริ่มต้น ตัวอย่างเช่น การตั้งค่า Square อาจมีประโยชน์หากคุณวางแผนที่จะโพสต์ภาพของคุณบนโซเชียลมีเดีย

หากคุณตัดสินใจไม่ใช้การเปลี่ยนแปลงที่คุณใช้ คุณสามารถคลิกที่ รีเซ็ต เพื่อเปลี่ยนรูปภาพของคุณกลับเป็นแบบเดิม จากนั้น เมื่อคุณพอใจกับรูปภาพของคุณแล้ว ให้คลิกที่ เสร็จสิ้น
ดังที่เรากล่าวไว้ข้างต้น คุณยังสามารถใช้เครื่องมือของบุคคลที่สาม เช่น Adobe Photoshop เพื่อปรับขนาดและบีบอัดรูปภาพ

หากคุณเลือกใช้วิธีนี้ วิธีที่ดีที่สุดคือลองใช้ JPEG และ PNG เพื่อรักษาขนาดไฟล์ให้เล็กในขณะที่รักษาคุณภาพของภาพ
ขั้นตอนที่ 2: แสดงภาพของคุณผ่าน CDN อิมเมจของ Jetpack
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นเครื่องมืออันทรงพลังที่ใช้เครือข่ายเซิร์ฟเวอร์เพื่อแสดงไซต์ของคุณต่อผู้เยี่ยมชมอย่างรวดเร็วและมีประสิทธิภาพตามตำแหน่งของพวกเขา และในขณะที่ CDN ใดๆ สามารถช่วยปรับปรุงความเร็วเว็บไซต์ของคุณได้ CDN อิมเมจของ Jetpack นั้นโดดเด่นกว่าใครเนื่องจากเทคโนโลยี Photon ที่ไม่มีใครเทียบได้
โฟตอนเริ่มต้นด้วยการเข้ารหัสแต่ละภาพใหม่เป็นรูปแบบที่ทันสมัยและเบากว่า เช่น WebP ซึ่งลดขนาดไฟล์และลดน้ำหนักของเซิร์ฟเวอร์ของคุณ จากนั้นจะปรับภาพแต่ละภาพให้เหมาะสมตามอุปกรณ์และขนาดหน้าจอเฉพาะที่ผู้เข้าชมใช้ สร้างประสบการณ์ตามความต้องการสำหรับทุกคน ซึ่งหมายความว่าผู้อ่าน ลูกค้า และลูกค้าทุกคนจะได้รับประสบการณ์การใช้งานที่ดีที่สุดบนไซต์ของคุณ ซึ่งเหมาะสำหรับการสร้างแบรนด์ การขาย และการจัดอันดับของเครื่องมือค้นหา
และการตั้งค่า CDN ของ Jetpack นั้นง่ายกว่านี้ไม่มีอีกแล้ว ต่อไปนี้คือวิธีเริ่มต้น:
- ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ปลั๊กอิน → เพิ่มใหม่ ค้นหา "Jetpack"
- คลิก ติดตั้งทันที → เปิดใช้งาน
- คุณจะได้รับแจ้งให้เชื่อมต่อ Jetpack กับบัญชี WordPress.com ของคุณ ซึ่งจะทำให้คุณสามารถใช้คุณลักษณะที่มีประสิทธิภาพสูงสุดได้
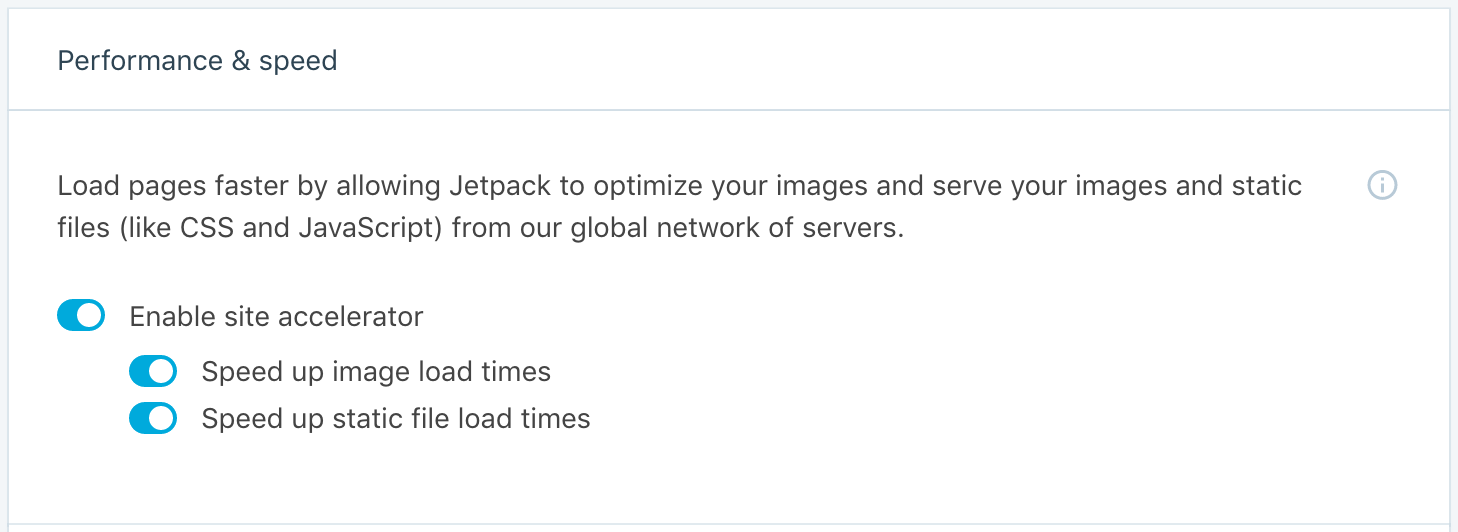
- กลับไปที่แดชบอร์ด WordPress ของคุณและไปที่ Jetpack → การตั้งค่า → ประสิทธิภาพ
- ในส่วน ประสิทธิภาพและความเร็ว ให้เปิดใช้ตัวเร่งความเร็วไซต์

และนั่นแหล่ะ! Jetpack จะไปทำงานทันที

ขั้นตอนที่ 3: ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพความเร็ว
ตอนนี้ได้เวลาปิดฉากความพยายามของคุณด้วยการเพิ่มพลังขั้นสุดท้าย คุณจะต้องการปลั๊กอินเพิ่มประสิทธิภาพความเร็วสำหรับสิ่งนี้ และตัวเลือกที่ดีที่สุดคือ Jetpack Boost เครื่องมือนี้สามารถทำงานได้โดยอัตโนมัติ ปรับเปลี่ยนตลอดเวลาเมื่อคุณเพิ่มรูปภาพหรือเนื้อหาใหม่ลงในไซต์ของคุณ
โดยจะวัดประสิทธิภาพไซต์ของคุณในส่วนสำคัญๆ และจัดทำรายงาน เพื่อให้คุณสามารถวัดความคืบหน้าได้ จากนั้น จะทำงานเพื่อกำหนดเป้าหมายเมตริกที่สำคัญที่สุดสำหรับทั้งผู้เยี่ยมชมและเครื่องมือค้นหา
Jetpack Boost ติดตั้งได้ง่ายและรวดเร็ว คุณสามารถเลือกปลั๊กอิน Jetpack Boost ฟรี หรืออัปเกรดเป็นเวอร์ชันพรีเมียมสำหรับคุณสมบัติขั้นสูงเพิ่มเติม
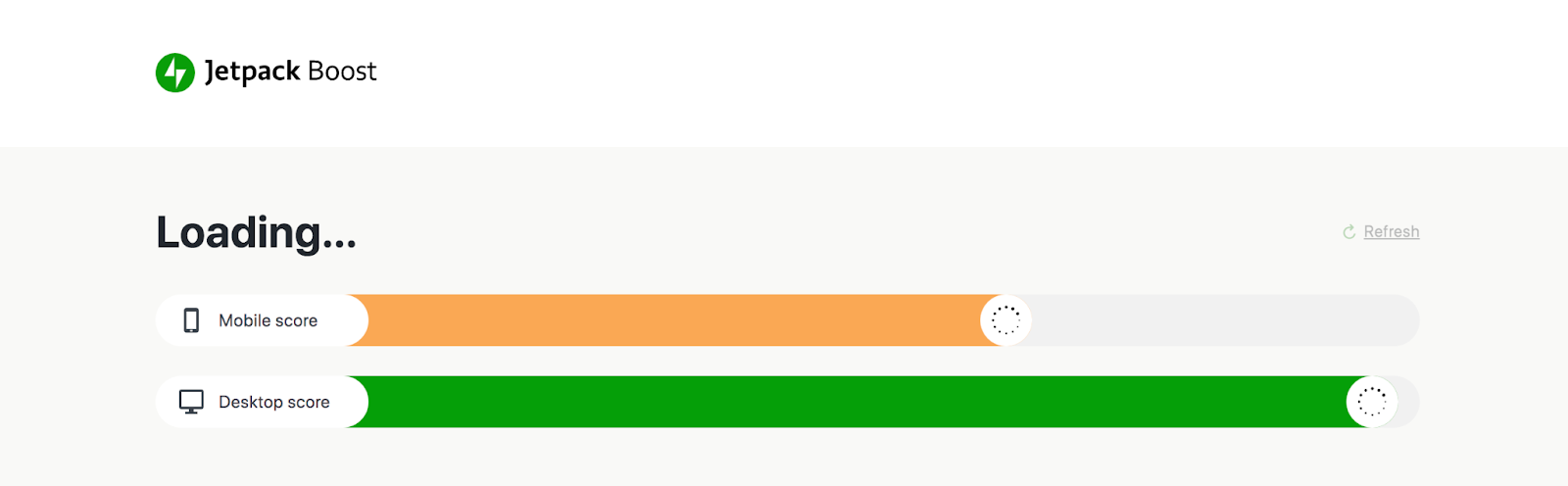
เมื่อเปิดใช้งานแล้ว คุณสามารถไปที่ Jetpack → Boost ในแดชบอร์ด WordPress ของคุณ

ที่นี่ คุณสามารถสร้างคะแนนเพื่อประเมินประสิทธิภาพปัจจุบันของคุณบนเดสก์ท็อปและอุปกรณ์มือถือ สิ่งนี้จะช่วยคุณระบุส่วนที่คุณต้องปรับปรุง
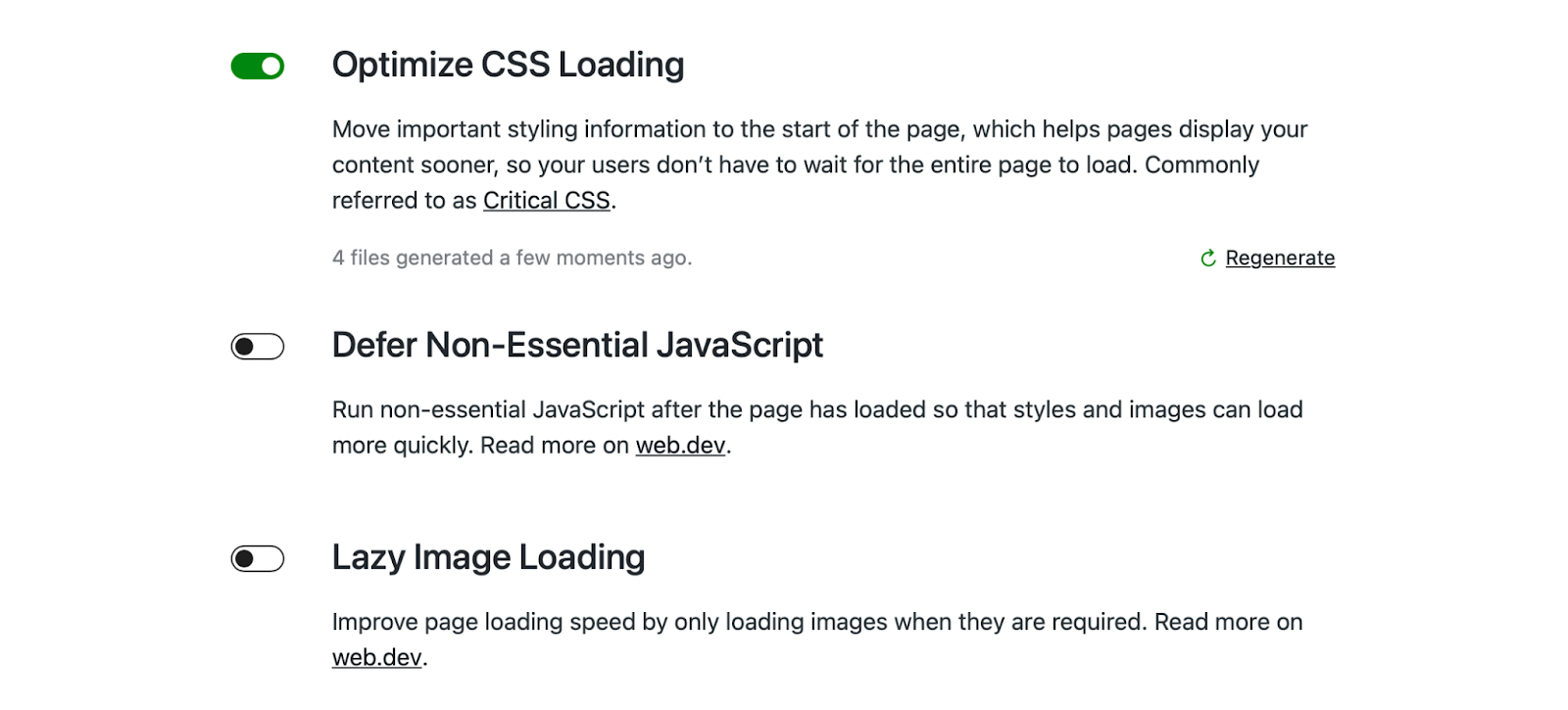
คุณยังสามารถกำหนดการตั้งค่าที่คุณต้องการสำหรับปลั๊กอิน ตัวอย่างเช่น คุณอาจต้องการเปิดใช้การเพิ่มประสิทธิภาพ CSS หรือเลื่อน JavaScript ที่ไม่จำเป็นออกไป สิ่งนี้ทำให้คุณสามารถโหลดสไตล์และรูปภาพที่สำคัญที่สุดของคุณได้อย่างรวดเร็ว
ในการทำเช่นนี้ เพียงเลื่อนปุ่มสลับไปยังการตั้งค่าที่เกี่ยวข้อง

ตัวเลือกสุดท้ายคือการโหลดภาพที่ขี้เกียจ นี่เป็นฟีเจอร์ที่ช่วยให้คุณเพิ่มความเร็วได้ด้วยการโหลดภาพเมื่อจำเป็นเท่านั้น
โดยพื้นฐานแล้ว รูปภาพที่ปรากฏต่อลงมาในหน้าของคุณจะไม่ถูกโหลดจนกว่าผู้เข้าชมจะมาถึง เป็นวิธีที่ยอดเยี่ยมในการลดภาระบนเซิร์ฟเวอร์ของคุณ
และหนึ่งในส่วนที่ดีที่สุดเกี่ยวกับ Jetpack Boost คือเมื่อคุณกำหนดการตั้งค่าแล้ว ปลั๊กอินจะทำงานในพื้นหลังของไซต์ของคุณ ดังนั้นมันจะไม่ถ่วงน้ำหนักสิ่งต่างๆ ลง
วิธีใส่การเพิ่มประสิทธิภาพความเร็วของ WordPress บนระบบอัตโนมัติ
การบีบอัดรูปภาพและกราฟิกก่อนที่คุณจะอัปโหลดไปยัง WordPress ควรเป็นส่วนหนึ่งของกระบวนการปกติของคุณ จากนั้น ด้วยเครื่องมือที่เหมาะสม งานของคุณก็เสร็จสิ้น!
Jetpack Boost รวมกับ CDN อิมเมจของ Jetpack เป็นวิธีที่ง่ายที่สุดในการเพิ่มประสิทธิภาพความเร็ว WordPress บนระบบขับเคลื่อนอัตโนมัติ เครื่องมือเหล่านี้ทำงานในพื้นหลังของไซต์ของคุณ ดังนั้นคุณจึงสามารถ "ตั้งค่าและลืม" ได้โดยไม่ต้องกังวลทุกครั้งที่คุณเพิ่มรูปภาพใหม่ลงในโพสต์หรือเพจของคุณ
CDN ของ Jetpack จะตรวจจับรูปภาพใหม่โดยอัตโนมัติและเพิ่มลงในเครือข่ายเซิร์ฟเวอร์ โดยจะเริ่มให้บริการในรูปแบบไฟล์ที่เหมาะสมทันที และปรับขนาดตามความต้องการของผู้เข้าชมแต่ละคน
Jetpack Boost จะยังคงเลื่อน JavaScript ที่ไม่จำเป็นและอิมเมจโหลดแบบขี้เกียจต่อไป แม้กระทั่งรูปภาพใหม่ที่คุณเพิ่มเข้าไป นอกจากนี้ ด้วยแผนบริการแบบชำระเงิน มันจะสร้าง CSS ที่สำคัญโดยอัตโนมัติทุกครั้งที่คุณทำการเปลี่ยนแปลงบนไซต์ของคุณ
มีประโยชน์มากมายที่คุณสามารถเพลิดเพลินได้ด้วยการเพิ่มประสิทธิภาพความเร็วให้กับระบบขับเคลื่อนอัตโนมัติ:
- ผลผลิต คุณสามารถเพิ่มเวลาเพื่อโฟกัสกับงานที่สำคัญกว่า แทนที่จะต้องกลับไปกลับมาระหว่างเครื่องมืออื่นๆ
- ความน่าเชื่อถือ คุณสามารถวางใจได้ว่าความเร็วของไซต์ของคุณได้รับการปรับให้เหมาะสมไม่ว่าจะเกิดอะไรขึ้นก็ตาม
- ความเร็ว. การเพิ่มประสิทธิภาพเริ่มต้นทันทีที่คุณอัปโหลดรูปภาพใหม่หรืออัปเดตเนื้อหา และจะดำเนินต่อไปในขณะที่คุณดูแลส่วนอื่นๆ ของไซต์ของคุณ
- ความแม่นยำ. ด้วยกระบวนการแบบแมนนวล ย่อมมีที่ว่างสำหรับข้อผิดพลาดของมนุษย์เสมอ คุณอาจทำผิดพลาดกับ CSS เลือกประเภทไฟล์ผิด หรือป้อนขนาดผิด ด้วยการเพิ่มประสิทธิภาพความเร็วโดยอัตโนมัติ เมื่อคุณกำหนดการตั้งค่าแล้ว คุณจะได้ภาพตามที่คุณต้องการทุกครั้ง
ด้วยเหตุนี้ การรวม Jetpack CDN กับ Jetpack Boost จึงเป็นวิธีที่ดีที่สุดในการปรับแต่งภาพและความเร็วของคุณ คุณสามารถเพิ่มผลผลิต เพิ่มอันดับเครื่องมือค้นหาของคุณ และมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ขั้นตอนเพิ่มเติมเพื่อเพิ่มประสิทธิภาพการส่งภาพของคุณ
ตอนนี้คุณรู้วิธีเพิ่มประสิทธิภาพและบีบอัดรูปภาพแล้ว มาดูขั้นตอนเพิ่มเติมที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพการจัดส่งรูปภาพของคุณ
ปรับขนาดรูปภาพของคุณสำหรับอุปกรณ์มือถือ
การปรับขนาดรูปภาพของคุณสำหรับอุปกรณ์พกพาเป็นอีกวิธีที่ยอดเยี่ยมในการเพิ่มความเร็วในการส่งรูปภาพ สิ่งนี้จะช่วยคุณสร้างเว็บไซต์ที่ตอบสนองด้วยรูปภาพที่แสดงได้อย่างราบรื่นในทุกขนาดหน้าจอ รวมถึงสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป
ด้วยวิธีนี้ คุณสามารถเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชมทุกคน ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดในการเข้าถึงเว็บไซต์ของคุณ สิ่งนี้มีความสำคัญเนื่องจากการเข้าชมบนมือถือคิดเป็นเกือบ 60 เปอร์เซ็นต์ของการเข้าชมเว็บทั่วโลก ยิ่งไปกว่านั้น ในปี 2015 Google เริ่มให้รางวัลแก่เว็บไซต์ที่เหมาะกับมือถือด้วยอันดับการค้นหาที่สูงขึ้น
หากคุณให้บริการเนื้อหาที่โหลดได้ไม่ดี หน้ามีปัญหา หรือรูปภาพหายไป อาจทำให้ประสบการณ์การใช้งานของผู้ใช้หยุดชะงักและเสี่ยงต่อการส่งผู้เยี่ยมชมไปที่อื่น ทางออกที่ดีคือการติดตั้ง Jetpack CDN ซึ่งจะปรับขนาดภาพโดยอัตโนมัติสำหรับอุปกรณ์ต่างๆ
หลีกเลี่ยงการฝังรูปภาพจากแหล่งภายนอก
อีกปัจจัยหนึ่งที่ทำให้โหลดช้าคือการเปลี่ยนเส้นทางรูปภาพ สิ่งเหล่านี้เกิดขึ้นเมื่อคุณฝังรูปภาพจากแหล่งภายนอก โชคดีที่ปัญหานี้แก้ไขได้ง่าย
หากต้องการเพิ่มความเร็วเว็บไซต์และเพิ่มประสิทธิภาพ UX ของคุณ คุณสามารถบันทึกรูปภาพลงในคอมพิวเตอร์หรือไปยังตำแหน่งที่ตั้งระยะไกล เช่น คลาวด์ จากนั้น คุณจะสามารถอัปโหลดรูปภาพไปยังเว็บไซต์ WordPress ของคุณได้โดยตรง
เพิ่มประสิทธิภาพภาพขนาดย่อของคุณ
สุดท้าย หากคุณใช้งานเว็บไซต์อีคอมเมิร์ซ คุณสามารถเพิ่มการแสดงภาพได้โดยการปรับภาพขนาดย่อของคุณให้เหมาะสม
ภาพขนาดย่อขนาดใหญ่และไม่ได้เพิ่มประสิทธิภาพอาจทำให้เวลาในการโหลดของคุณล่าช้า ซึ่งอาจทำให้ผู้เข้าชมรู้สึกหงุดหงิด คุณอาจต้องสูญเสียลูกค้าในที่สุด
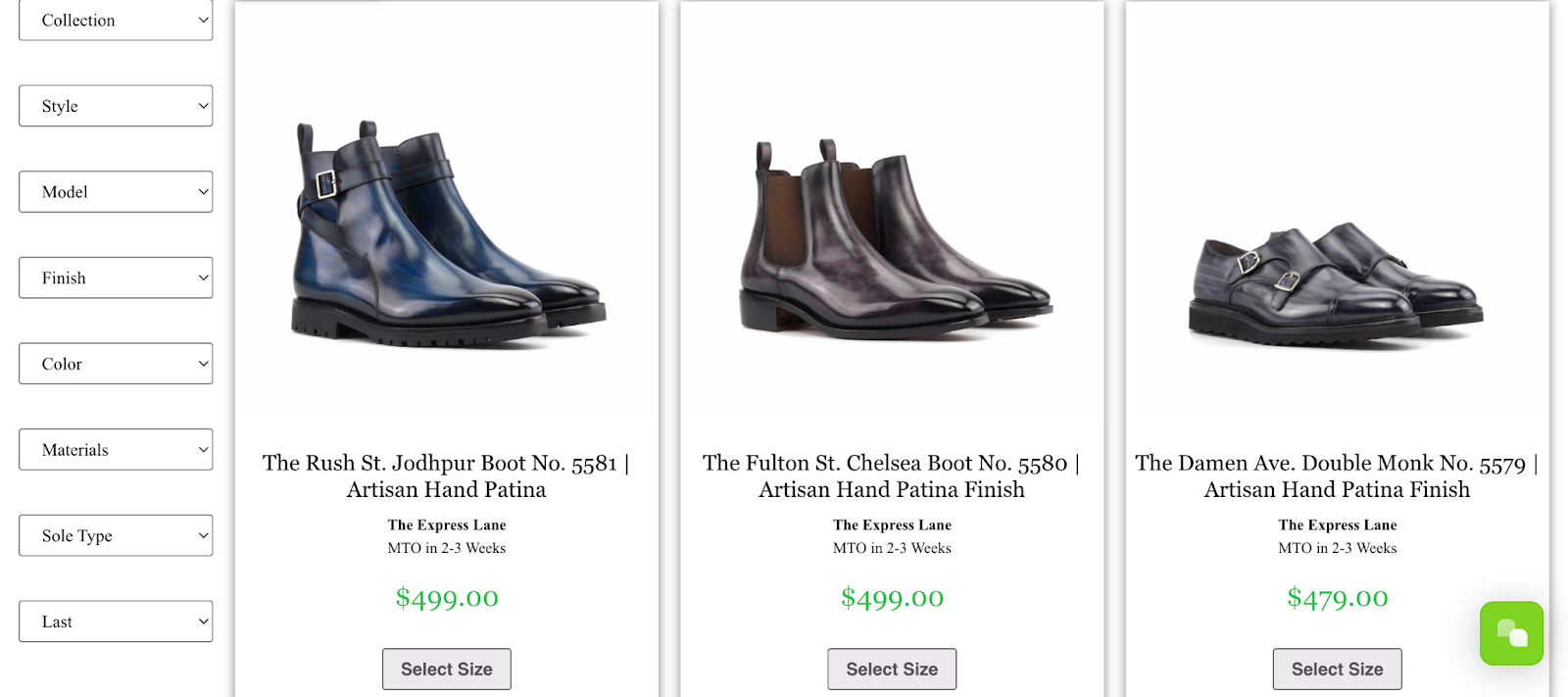
สิ่งสำคัญคือต้องทำให้ไฟล์ภาพขนาดย่อของคุณมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ สิ่งนี้เกี่ยวข้องอย่างยิ่งสำหรับหน้าหมวดหมู่ที่คุณอาจแสดงภาพขนาดย่อจำนวนมากพร้อมกัน นั่นเป็นเพราะภาพที่ไม่ได้รับการปรับแต่งจำนวนมากสามารถขัดขวางความเร็วไซต์ของคุณได้อย่างมาก

ภาพจาก August Apparel
นอกจากนี้ เมื่อคำนึงถึงภาพขนาดย่อ คุณอาจให้ความสำคัญกับการลดขนาดไฟล์มากกว่าคุณภาพของภาพ โดยเฉพาะอย่างยิ่ง เนื่องจากผู้เยี่ยมชมเว็บไซต์ของคุณมักจะไม่สังเกตเห็นคุณภาพที่ลดลงหากภาพมีขนาดเล็กมาก
ฉันสามารถทำอะไรได้อีกเพื่อเพิ่มความเร็วไซต์ WordPress ของฉัน
วิธีที่ง่ายที่สุดวิธีหนึ่งในการเพิ่มความเร็วเว็บไซต์ WordPress คือการปรับปรุงคะแนน Core Web Vitals คะแนนนี้กำหนดโดยชุดเมตริกที่ Google ใช้เพื่อวัดประสิทธิภาพไซต์ของคุณ ตัวอย่างเช่น LCP หมายถึงเวลาที่ใช้ในการโหลดองค์ประกอบที่ใหญ่ที่สุดในเพจของคุณ เช่น รูปภาพฮีโร่ของคุณ
FCP จะประเมินเวลาที่ใช้ในการโหลดเนื้อหาชิ้นแรกบนหน้าเว็บของคุณ ด้วยไฟล์ภาพที่มีขนาดใหญ่มาก คุณจะได้รับคะแนน LCP และ FCP ที่ไม่ดี ซึ่งส่งผลต่ออันดับการค้นหาของคุณ
วิธีอื่นๆ ที่มีประโยชน์ในการเพิ่มความเร็วไซต์ของคุณ ได้แก่ การลดขนาด CSS การลบ (หรือเลื่อน) CSS ที่ไม่ได้ใช้ และการเลื่อนการแยกวิเคราะห์ JavaScript
เพิ่มประสิทธิภาพและบีบอัดรูปภาพ WordPress ของคุณ
แม้ว่าภาพเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับหน้าเว็บของคุณ แต่ไฟล์สื่อที่ไม่ได้เพิ่มประสิทธิภาพมากเกินไปอาจทำให้ไซต์ของคุณดูแย่ได้ ซึ่งอาจส่งผลให้ประสิทธิภาพต่ำซึ่งสร้างความเสียหายต่อประสบการณ์ของผู้ใช้ โชคดีที่คุณสามารถแก้ไขได้โดยการปรับแต่งและบีบอัดรูปภาพใน WordPress จากนั้น ไม่ว่าผู้เยี่ยมชมของคุณจะอาศัยอยู่ที่ไหนหรือใช้อุปกรณ์ใด คุณก็สามารถให้บริการเนื้อหาได้อย่างรวดเร็ว
สรุป ต่อไปนี้เป็นสามขั้นตอนในการเพิ่มประสิทธิภาพและบีบอัดรูปภาพสำหรับ WordPress:
- บีบอัดรูปภาพของคุณด้วยเครื่องมือหรือด้วยตนเอง
- ให้บริการภาพของคุณผ่าน CDN ภาพของ Jetpack
- ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพความเร็ว เช่น Jetpack Boost
