ขนาดรูปภาพ WordPress: สุดยอดคู่มือสำหรับการเพิ่มประสิทธิภาพอย่างรวดเร็ว
เผยแพร่แล้ว: 2024-10-03รูปภาพมีส่วนสำคัญในการออกแบบเว็บ ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น อย่างไรก็ตาม หากใช้ไม่ถูกต้อง อาจทำให้ไซต์ของคุณช้าลง ส่งผลต่อทั้ง SEO และประสบการณ์ผู้ใช้
วิธีหนึ่งที่จะทำให้แน่ใจว่ารูปภาพของคุณใช้งานได้สำหรับคุณ ไม่ใช่ต่อต้านคุณ คือการใช้ขนาดรูปภาพ WordPress ที่ถูกต้อง
ในคำแนะนำโดยละเอียดนี้ เราจะพูดถึงทุกอย่างเกี่ยวกับขนาดรูปภาพ WordPress วิธีปรับแต่ง และแนวทางปฏิบัติที่ดีที่สุดในการทำให้ไซต์ของคุณทำงานได้อย่างราบรื่น
ทำความเข้าใจกับขนาดรูปภาพ WordPress เริ่มต้น
WordPress มาพร้อมกับขนาดภาพเริ่มต้นเพื่อให้แน่ใจว่าเว็บไซต์ของคุณแสดงภาพอย่างถูกต้องในขนาดหน้าจอที่แตกต่างกัน การทำความเข้าใจขนาดเหล่านี้ช่วยให้คุณหลีกเลี่ยงการอัปโหลดรูปภาพที่อาจดูอึดอัดหรือส่งผลเสียต่อเวลาในการโหลด
ขนาดรูปภาพ WordPress เริ่มต้นคืออะไร?
WordPress จะสร้างรูปภาพที่คุณอัปโหลดหลายเวอร์ชันโดยอัตโนมัติ ขนาดเหล่านี้ได้แก่:
- ภาพขนาดย่อ: 150 x 150 พิกเซล เหมาะสำหรับการแสดงตัวอย่างภาพขนาดเล็กหรือภาพขนาดย่อที่โดดเด่น
- ปานกลาง: สูงสุด 300 x 300 พิกเซล ใช้สำหรับรูปภาพในเนื้อหาที่ไม่จำเป็นต้องมีขนาดเต็มความกว้าง
- ใหญ่: สูงสุด 1024 x 1024 พิกเซล เหมาะสำหรับรูปภาพเด่น รูปภาพขนาดเต็มความกว้าง และแบนเนอร์
ขนาดเริ่มต้นเหล่านี้สร้างขึ้นเพื่อให้แน่ใจว่าองค์ประกอบต่างๆ ของเว็บไซต์ของคุณ เช่น โพสต์ในบล็อก รูปภาพเด่น หรือแกลเลอรี แสดงอย่างถูกต้อง
เหตุใด WordPress จึงใช้ขนาดรูปภาพเริ่มต้น
WordPress ใช้ขนาดภาพเริ่มต้นเพื่อเพิ่มความเร็วและการตอบสนองของเว็บไซต์
เมื่ออัพโหลดรูปภาพ WordPress จะสร้างเวอร์ชันเล็ก ๆ เพื่อใช้ในสถานที่ต่าง ๆ โดยอัตโนมัติ วิธีนี้จะป้องกันไม่ให้ไซต์โหลดรูปภาพขนาดเต็มโดยไม่จำเป็น จึงช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ
เว็บไซต์ที่เร็วขึ้นไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้เท่านั้น แต่ยังได้รับการจัดอันดับที่สูงขึ้นในเครื่องมือค้นหาอีกด้วย การใช้ขนาดเริ่มต้น WordPress ช่วยให้เว็บไซต์ของคุณมีประสิทธิภาพและเป็นมิตรกับ SEO
การปรับแต่งขนาดรูปภาพใน WordPress
แม้ว่าขนาดเริ่มต้นจะใช้ได้กับเว็บไซต์หลายแห่ง แต่บางโครงการก็จำเป็นต้องมีมิติข้อมูลเฉพาะเพื่อให้สอดคล้องกับความต้องการในการออกแบบ การปรับแต่งขนาดรูปภาพทำให้มั่นใจได้ว่ารูปภาพของคุณได้รับการปรับแต่งให้เข้ากับเค้าโครงเว็บไซต์และแบรนด์ของคุณอย่างสมบูรณ์แบบ
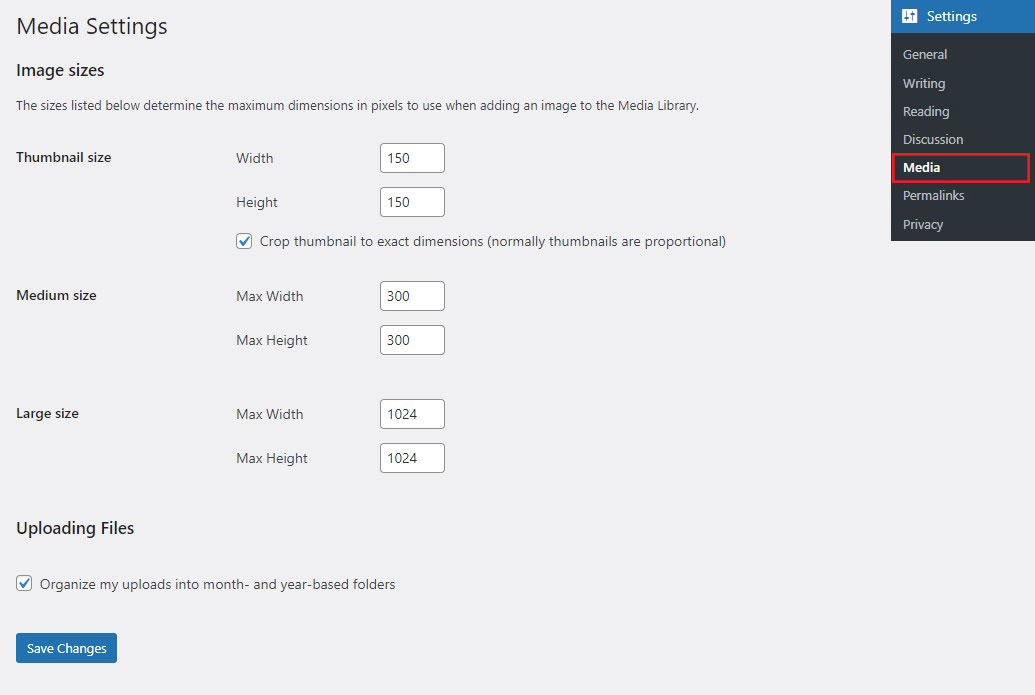
วิธีการตั้งค่าขนาดภาพที่กำหนดเองในการตั้งค่า WordPress
การปรับขนาดภาพทำได้ตรงไปตรงมาและสามารถทำได้ง่าย ๆ จากแดชบอร์ด WordPress
เพียงไปที่ การตั้งค่า » สื่อ . ที่นี่ คุณจะพบตัวเลือกในการกำหนดขนาดสูงสุดสำหรับภาพขนาดย่อ ภาพกลาง และภาพขนาดใหญ่ ซึ่งจะทำให้คุณสามารถปรับขนาดรูปภาพได้ตามความต้องการของเว็บไซต์ของคุณ

ตัวอย่างเช่น หากคุณมักจะใช้รูปภาพขนาดกว้างในบทความในบล็อก คุณอาจระบุความกว้างที่มากขึ้นสำหรับขนาดกลางของคุณ
โปรดทราบว่าการเปลี่ยนแปลงเหล่านี้จะนำไปใช้กับรูปภาพที่อัปโหลดในอนาคต รูปภาพที่มีอยู่จะไม่ถูกปรับขนาดโดยอัตโนมัติ ดังนั้นคุณอาจต้องสร้างใหม่โดยใช้ปลั๊กอิน เช่น สร้างภาพขนาดย่อขั้นสูงใหม่
การใช้โค้ดเพื่อปรับแต่งขนาดรูปภาพ
หากต้องการปรับแต่งขั้นสูงยิ่งขึ้น คุณสามารถใช้โค้ดเพื่อสร้างขนาดรูปภาพใหม่ได้ การเพิ่มขนาดรูปภาพที่กำหนดเองช่วยให้คุณควบคุมลักษณะที่ปรากฏของรูปภาพบนเว็บไซต์ของคุณได้ดียิ่งขึ้น
เมื่อต้องการทำเช่นนี้ ให้เพิ่มโค้ดต่อไปนี้ลงในไฟล์ Functions.php ของธีมของคุณ:
add_image_size('custom-size', 800, 600, true);
ในตัวอย่างนี้ 'ขนาดที่กำหนดเอง' คือชื่อของขนาดรูปภาพใหม่ 800 คือความกว้าง 600 คือความสูง และจริงหมายถึงการครอบตัดอย่างหนักเพื่อให้พอดีกับขนาดที่ระบุ จากนั้นคุณสามารถเรียกขนาดที่กำหนดเองนี้ในธีมของคุณโดยใช้:
the_post_thumbnail('custom-size');
เมื่อใช้โค้ดเพื่อกำหนดขนาดรูปภาพที่กำหนดเอง ตรวจสอบให้แน่ใจว่าคุณได้สำรองไฟล์ธีมของคุณก่อน การแก้ไข Functions.php โดยไม่มีความระมัดระวังอาจทำให้เว็บไซต์ของคุณเสียหายได้หากมีข้อผิดพลาดเกิดขึ้น
นี่คือปลั๊กอินสำรอง WordPress ที่ดีที่สุดที่คุณสามารถตรวจสอบได้
การปรับขนาดภาพ WordPress ให้เหมาะสมสำหรับ SEO และประสิทธิภาพ
การปรับขนาดรูปภาพให้เหมาะสมไม่เพียงแต่ช่วยเพิ่มความเร็วของหน้าเพจเท่านั้น แต่ยังช่วยปรับปรุงอันดับ SEO อีกด้วย การใช้รูปภาพอย่างมีประสิทธิภาพส่งผลเชิงบวกต่อวิธีที่เครื่องมือค้นหาดูไซต์ของคุณ

ต่อไปนี้คือวิธีที่คุณสามารถเพิ่มประสิทธิภาพภาพของคุณได้อย่างมีประสิทธิภาพ
เทคนิคการบีบอัดภาพ
รูปภาพขนาดใหญ่ที่ไม่มีการบีบอัดอาจทำให้เว็บไซต์ของคุณช้าลงอย่างมาก การบีบอัดภาพช่วยลดขนาดไฟล์ในขณะที่ยังคงคุณภาพของภาพไว้
ปลั๊กอิน WordPress เช่น Optimole และ ShortPixel ได้รับการออกแบบมาเพื่อบีบอัดภาพโดยอัตโนมัติเมื่ออัปโหลด ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะยังเร็วอยู่ ปลั๊กอินบางตัวยังอนุญาตให้มีการปรับให้เหมาะสมเป็นกลุ่ม ทำให้ง่ายต่อการปรับปรุงประสิทธิภาพของรูปภาพเก่าๆ
ตรวจสอบให้แน่ใจว่าได้รับความสมดุลที่เหมาะสมระหว่างขนาดไฟล์และคุณภาพของภาพ การบีบอัดที่มากเกินไปอาจทำให้ภาพเบลอได้ ในขณะที่การบีบอัดที่น้อยเกินไปจะรักษาคุณภาพไว้แต่จะลดความเร็วของหน้า
การเลือกรูปแบบไฟล์ที่เหมาะสม
รูปแบบไฟล์มีบทบาทสำคัญในขนาดและคุณภาพของภาพ รูปแบบที่พบบ่อยที่สุดคือ:
- JPEG: เหมาะสำหรับภาพถ่ายและภาพที่ซับซ้อนที่มีการไล่ระดับสี มันมีการบีบอัดข้อมูลแบบสูญเสีย ช่วยลดขนาดไฟล์โดยที่ยังคงคุณภาพที่ดีไว้
- PNG: เหมาะสำหรับกราฟิก โลโก้ และรูปภาพที่ต้องการความโปร่งใส ใหญ่กว่า JPEG แต่คงคุณภาพไว้สูงกว่า
- WebP: รูปแบบสมัยใหม่ที่ให้การบีบอัดที่เหนือกว่าสำหรับทั้งรูปภาพที่ไม่สูญเสียข้อมูลและสูญหาย ช่วยลดขนาดไฟล์ลงอย่างมากในขณะที่ยังคงคุณภาพไว้
ใช้รูปแบบที่เหมาะสมตามความต้องการของเนื้อหาเพื่อให้ภาพคมชัดและโหลดได้เร็ว
ขนาดภาพที่ตอบสนองและ srcset ใน WordPress
WordPress จะสร้างรูปภาพที่ตอบสนองโดยอัตโนมัติโดยรวมแอตทริบิวต์ srcset ไว้ในโค้ด HTML ของรูปภาพ คุณลักษณะนี้บอกให้เบราว์เซอร์เลือกขนาดรูปภาพที่เหมาะสมที่สุดตามขนาดหน้าจอของอุปกรณ์ ด้วยเหตุนี้ รูปภาพขนาดเล็กจะโหลดบนอุปกรณ์เคลื่อนที่ ในขณะที่รูปภาพขนาดใหญ่จะปรากฏบนเดสก์ท็อป
ด้วยการใช้รูปภาพที่ตอบสนองในตัวของ WordPress คุณมั่นใจได้ว่าเว็บไซต์ของคุณจะปรับเปลี่ยนได้อย่างง่ายดายในทุกอุปกรณ์
แนวทางปฏิบัติที่ดีที่สุดสำหรับขนาดรูปภาพ WordPress
การใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับขนาดภาพเป็นกุญแจสำคัญในการสร้างเว็บไซต์ที่ดึงดูดสายตาและโหลดได้รวดเร็ว
เมื่อใดควรใช้ขนาดรูปภาพที่แตกต่างกัน
ส่วนต่างๆ ของเว็บไซต์ของคุณต้องใช้ขนาดรูปภาพที่แตกต่างกันเพื่อประสิทธิภาพสูงสุด นี่เป็นข้อมูลอ้างอิงโดยย่อ:
- ภาพขนาดย่อ: ตัวอย่างโพสต์ในบล็อก รูปภาพแกลเลอรี่
- สื่อ: เนื้อหาอินไลน์ กล่องฟีเจอร์
- ใหญ่: ส่วนฮีโร่, โพสต์เด่น
การเลือกขนาดที่เหมาะสมทำให้ภาพดูคมชัดโดยไม่ทำให้ไซต์ช้าลง
ขนาดภาพที่เหมาะสมที่สุดสำหรับ WordPress
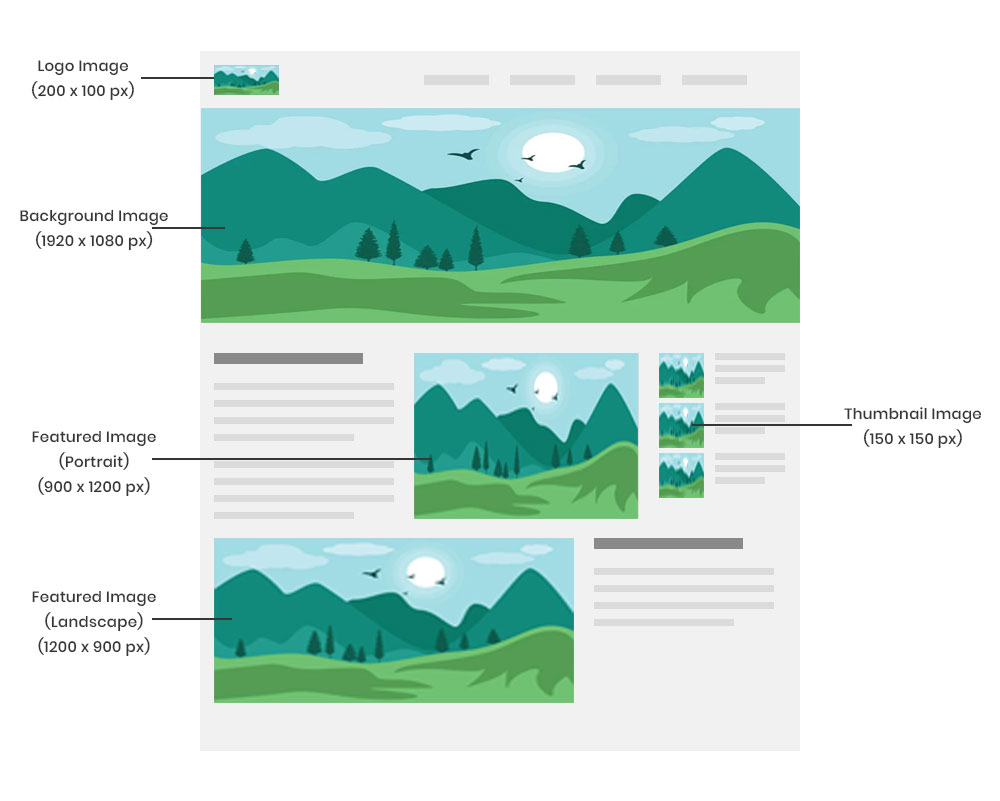
ขนาดภาพที่ดีที่สุดเพื่อให้ได้ภาพที่รวดเร็วและมีคุณภาพสูงที่คมชัดและปรับเปลี่ยนได้บนอุปกรณ์ต่างๆ คือเท่าใด
WordPress แนะนำขนาดบางส่วน ได้แก่:
- ภาพพื้นหลัง WordPress: 1920 x 1080
- รูปภาพแบนเนอร์ส่วนหัว: 1048 x 250
- ภาพขนาดย่อ: 150 x 150
- ภาพทิวทัศน์: 1200 x 900
- แนวตั้ง ภาพเด่น: 900 x 1200
- รูปภาพโพสต์ในบล็อก: 1200 x 630
- รูปภาพโลโก้: 200 x 100
- รูปภาพฮีโร่: 2880 x 1500
- สไลด์โชว์แบบเต็มหน้าจอ: 2800 x 1500
- รูปภาพในแกลเลอรี: 1500 พิกเซล x ความกว้างอัตโนมัติ

ด้วยการคำนึงถึงมิติเหล่านี้ คุณจะปรับปรุงความน่าดึงดูดทางสายตาของไซต์ของคุณ และมอบประสบการณ์ผู้ใช้ที่สอดคล้องกันในอุปกรณ์หลากหลายประเภท
บทสรุป
การเลือกขนาดรูปภาพ WordPress ที่เหมาะสมและการเพิ่มประสิทธิภาพเป็นสิ่งสำคัญสำหรับความเร็วไซต์ ประสบการณ์ผู้ใช้ และ SEO
การทำความเข้าใจขนาดเริ่มต้น ปรับแต่งตามความจำเป็น และใช้แนวทางปฏิบัติที่ดีที่สุดจะทำให้คุณสามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้อย่างมาก
ตอนนี้ถึงเวลานำเคล็ดลับเหล่านี้ไปใช้และทำให้เว็บไซต์ WordPress ของคุณโดดเด่นทั้งด้านภาพและด้านเทคนิค
หากต้องการข้อมูลเพิ่มเติม โปรดดูแหล่งข้อมูลที่เป็นประโยชน์อื่นๆ เหล่านี้:
- วิธีเพิ่มความเร็วไซต์ WordPress ของคุณ
- ปลั๊กอิน WordPress 10 อันดับแรกสำหรับการเพิ่มประสิทธิภาพรูปภาพ
- ขนาดรูปภาพเด่นของ WordPress: คู่มือฉบับสมบูรณ์
สุดท้ายนี้ ติดตามเราบน Facebook และ Twitter เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับ WordPress และบทความที่เกี่ยวข้องกับบล็อก
