รูปภาพ WordPress SEO: 4 เคล็ดลับในการสร้างรูปภาพที่เป็นมิตรกับ SEO
เผยแพร่แล้ว: 2023-05-20หากคุณต้องการเพิ่มพูนสิ่งที่คุณได้รับจากการทำ SEO ของ WordPress ให้ได้มากที่สุด สิ่งสำคัญคือต้องทำ SEO อิมเมจ WordPress ให้เชี่ยวชาญ
ในขณะที่ SEO รูปภาพไม่น่าจะเป็นเป้าหมายหลักของคุณเมื่อพูดถึง SEO การเพิ่มประสิทธิภาพรูปภาพของคุณยังคงมีบทบาทใน SEO ในหน้าทั่วไป ยิ่งไปกว่านั้น SEO ของรูปภาพ WordPress ยังสามารถช่วยให้คุณจัดอันดับรูปภาพของคุณใน Google Image Search ซึ่งเป็นเครื่องมือค้นหายอดนิยมอันดับสองของโลก
ในโพสต์นี้ เราจะกล่าวถึงกลยุทธ์หลัก 4 ประการที่คุณต้องใช้สำหรับรูปภาพที่เป็นมิตรกับ SEO ในขณะที่เรามุ่งเน้นไปที่ WordPress กลยุทธ์เหล่านี้ส่วนใหญ่เป็นแบบไม่เชื่อเรื่องพระเจ้าและนำไปใช้กับเครื่องมือสร้างเว็บไซต์หรือ CMS
เมื่อเราครอบคลุมกลยุทธ์ทั้งสี่นี้แล้ว เราจะเจาะลึก SEO รูปภาพของ WordPress สำหรับเว็บไซต์หลายภาษา หากคุณต้องการนำเสนอเว็บไซต์ของคุณในหลายภาษาโดยใช้ปลั๊กอินอย่าง TranslatePress สิ่งสำคัญคือต้องสร้างภาพที่เป็นมิตรกับ SEO สำหรับแต่ละภาษา และโพสต์ของเราจะแสดงวิธีการทำเช่นนั้นด้วย
มาขุดกันเถอะ!
สี่เคล็ดลับสำคัญสำหรับ WordPress รูปภาพ SEO
ในการเริ่มต้น มาดูเคล็ดลับสำคัญ 4 ข้อในการสร้างภาพที่เป็นมิตรกับ SEO:
- เพิ่มข้อความแสดงแทนและชื่อที่สื่อความหมายให้กับรูปภาพทั้งหมด
- ใช้ชื่อไฟล์รูปภาพตามบริบท
- ปรับแต่งรูปภาพของคุณเพื่อประสิทธิภาพ
- ปิดใช้งานหน้าไฟล์แนบรูปภาพ WordPress
เพิ่มข้อความแสดงแทนและชื่อเรื่องให้กับรูปภาพทั้งหมด
แม้ว่าผู้เข้าชมที่เป็นมนุษย์ส่วนใหญ่จะเห็นเฉพาะภาพที่คุณฝัง แต่คุณยังมีเครื่องมือเบื้องหลังบางอย่างที่ให้คุณเพิ่มเนื้อหาข้อความลงในแต่ละภาพที่คุณใช้:
- ข้อความแสดงแทน (ปกติเรียกว่า ข้อความแสดงแทน ) – เป็นข้อความเบื้องหลังที่ปรากฏต่อเครื่องมือค้นหาและผู้เยี่ยมชมโดยใช้อุปกรณ์อ่านหน้าจอ มันควรจะเป็นการแสดงข้อความของรูปภาพ ตัวอย่างเช่น หากคุณมีภาพม้ากำลังนอนอยู่ในทุ่ง ข้อความแสดงแทนจะเป็นข้อความเช่น "ม้ากำลังนอนอยู่ในทุ่ง"
- ชื่อเรื่อง – ปรากฏแก่ผู้เข้าชมเมื่อพวกเขาเลื่อนเมาส์ไปเหนือรูปภาพ คุณสามารถคิดว่านี่เป็น "คำแนะนำเครื่องมือ" สำหรับรูปภาพ ด้วยตัวอย่างเดียวกัน อาจเป็นข้อความเช่น “ภาพนี้แสดงให้เห็นว่าม้านอนมีลักษณะอย่างไร” ชื่อสามารถให้ความคิดเพิ่มเติมนอกเหนือจากสิ่งที่อยู่ในรูปภาพ ในขณะที่ข้อความแสดงแทนควรเป็นคำอธิบายตามตัวอักษรของสิ่งที่อยู่ในรูปภาพ หรือคุณสามารถใช้เพื่อเครดิตแหล่งที่มาของภาพ
นอกเหนือจากตัวเนื้อหาแล้ว ข้อแตกต่างที่สำคัญประการหนึ่งระหว่างข้อความแสดงแทนรูปภาพกับชื่อเรื่องก็คือ ชื่อของรูปภาพสามารถเห็นได้บนหน้า ( เมื่อผู้ใช้วางเมาส์เหนือ ) ในขณะที่ข้อความแสดงแทนจะมองเห็นได้เฉพาะเมื่อดูโค้ดของไซต์เท่านั้น (หรือเมื่อใช้ อุปกรณ์ช่วยเหลือ เช่น ตัวอ่านหน้าจอ)
การเพิ่มข้อความแสดงแทนรูปภาพมีจุดประสงค์สองประการ:
- ให้บริบทแก่ Google เกี่ยวกับเนื้อหาของรูปภาพ ซึ่งสามารถส่งสัญญาณการจัดอันดับที่เกี่ยวข้องได้
- ช่วยให้ผู้เข้าชมเว็บไซต์ของคุณเข้าถึงได้มากขึ้นโดยใช้อุปกรณ์อ่านหน้าจอ แม้ว่าสิ่งนี้อาจไม่ส่งผลต่อ SEO โดยตรง แต่ก็เป็นส่วนสำคัญในการสร้างเว็บไซต์ที่ปรับให้เหมาะสม
การเพิ่มชื่อรูปภาพสามารถให้แหล่งข้อมูลอื่นสำหรับเครื่องมือค้นหาเพื่อคว้าบริบท แม้ว่ามันจะมีความสำคัญน้อยกว่าข้อความแสดงแทนสำหรับ SEO นอกจากนี้ยังสามารถช่วยให้ผู้เข้าชมเข้าใจว่าเหตุใดคุณจึงรวมรูปภาพนั้นไว้ด้วย
WordPress ช่วยให้คุณตั้งค่าข้อความแสดงแทนรูปภาพและชื่อเรื่องได้หลายวิธี
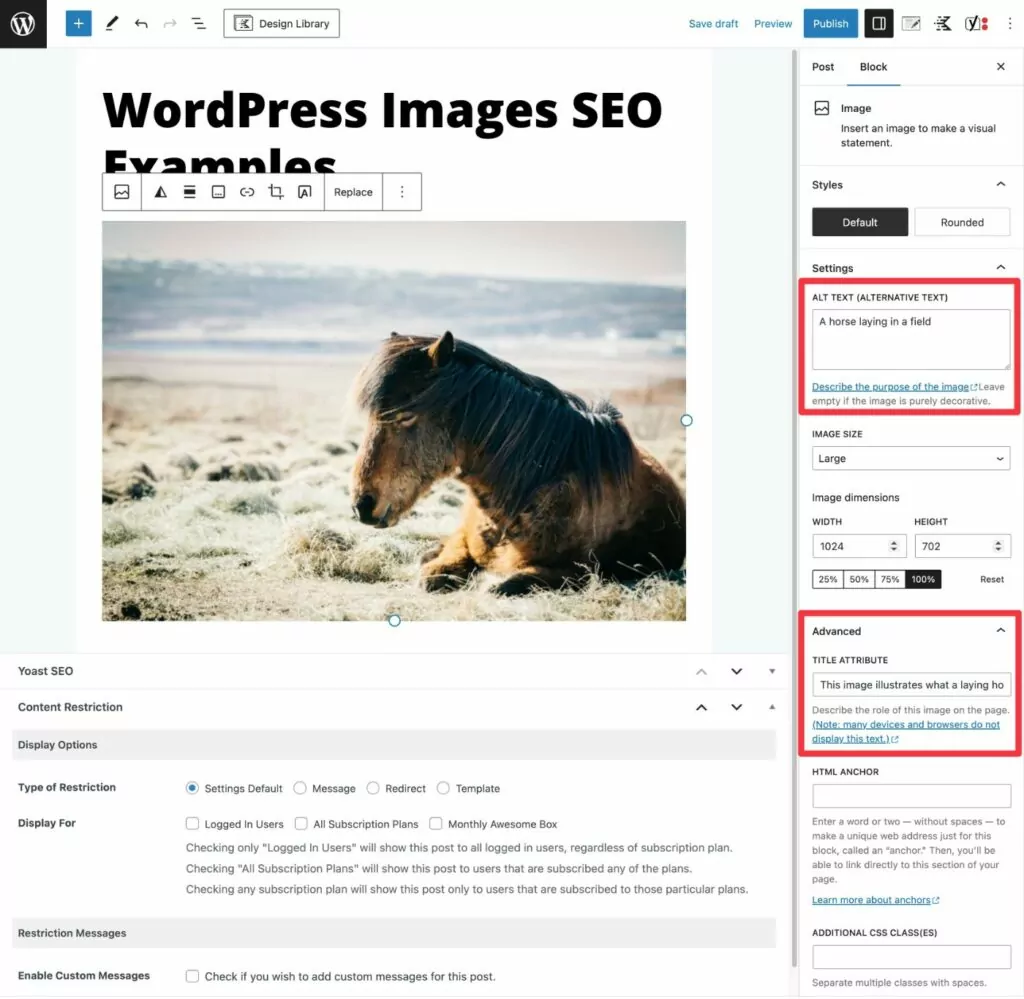
ก่อนอื่น คุณสามารถใช้การตั้งค่าของบล็อกรูปภาพเพื่อตั้งค่าข้อความแสดงแทนและชื่อสำหรับรูปภาพนั้น ในโพสต์นั้นๆ
หากต้องการค้นหาตัวเลือกชื่อ คุณจะต้องขยายการตั้งค่า ขั้นสูง

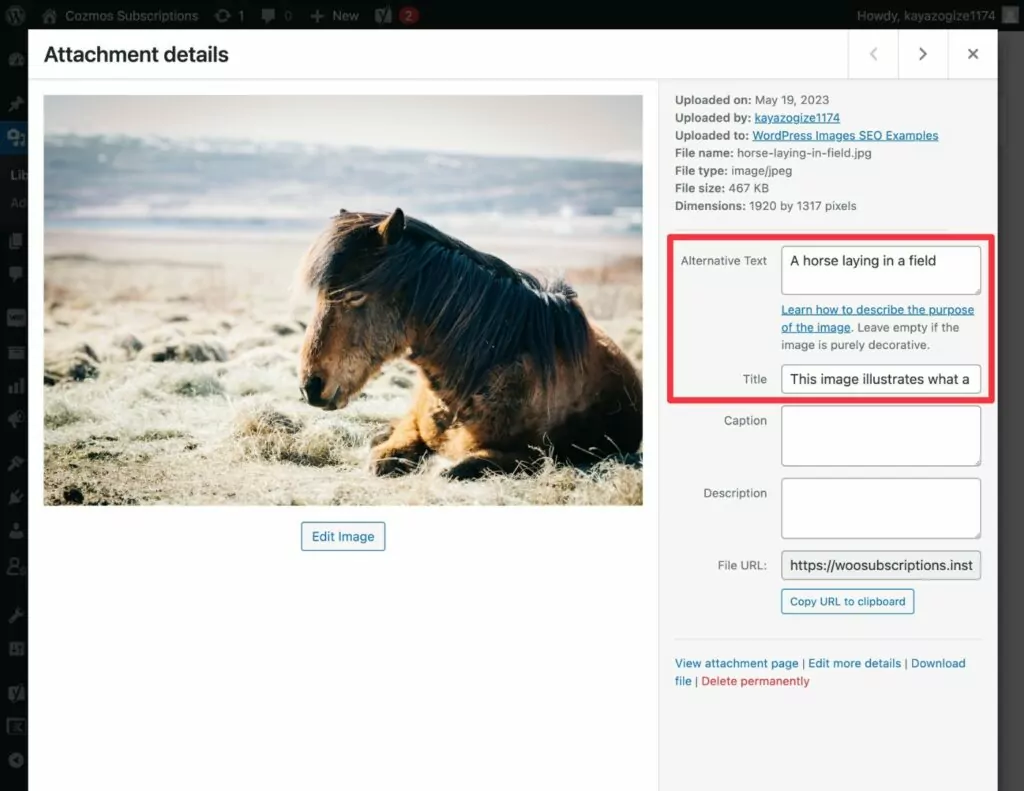
คุณยังสามารถเพิ่มข้อความแสดงแทนและชื่อเรื่องได้โดยตรงจากไลบรารีสื่อของคุณ หากคุณทำเช่นนี้ WordPress จะใช้ข้อความเดียวกันนั้นโดยอัตโนมัติ หากคุณเคยฝังรูปภาพเดียวกันในจุดอื่น
หากคุณวางแผนที่จะใช้รูปภาพซ้ำ การเพิ่มข้อความแสดงแทนและชื่อเรื่องโดยตรงในไลบรารีสื่อจะช่วยคุณประหยัดเวลาในอนาคต

สุดท้าย หากคุณใช้ตัวสร้างเพจของบุคคลที่สาม โดยทั่วไป คุณจะตั้งค่าข้อความแสดงแทนรูปภาพผ่านการตั้งค่าของตัวสร้างนั้น ตัวอย่างเช่น หากคุณใช้ Elementor คุณจะเพิ่มข้อความแสดงแทนผ่านวิดเจ็ตรูปภาพ Elementor
ใช้ชื่อไฟล์ที่สื่อความหมาย
ชื่อไฟล์ของรูปภาพเป็นอีกส่วนสำคัญในการเพิ่มประสิทธิภาพสำหรับ SEO
แทนที่จะใช้ชื่อไฟล์แบบสุ่มที่ไม่มีบริบท เช่น “12656223dfe3.jpg” คุณควรพยายามใช้ชื่อไฟล์คำอธิบายทุกครั้งที่ทำได้
มาดูตัวอย่างม้านอนอยู่ในทุ่งจากด้านบนกันต่อ หากต้องการให้ชื่อไฟล์ของภาพสื่อความหมายมากที่สุด คุณอาจใช้คำอย่างเช่น “horse-laying-in-field.jpg”
กลยุทธ์ที่ดีที่สุดคือการตั้งชื่อไฟล์ที่เหมาะสมที่สุด ก่อนที่ คุณจะอัปโหลดรูปภาพไปยัง WordPress
อย่างไรก็ตาม หากคุณต้องการเพิ่มประสิทธิภาพชื่อไฟล์สำหรับรูปภาพที่มีอยู่ในไซต์ของคุณ คุณสามารถใช้ปลั๊กอิน เช่น Media File Renamer หรือ Enable Media Replace เพื่อดำเนินการดังกล่าวโดยไม่ทำให้รูปภาพเสียหายทั่วทั้งไซต์ของคุณ
ปรับรูปภาพให้เหมาะสมเพื่อประสิทธิภาพ
แม้ว่า Google จะบอกว่าไม่ได้ใช้เวลาในการโหลดเป็นปัจจัยการจัดอันดับโดยตรงอีกต่อไป ณ เดือนเมษายน 2023 ความรวดเร็วในการโหลดไซต์ของคุณยังคงมีบทบาทสำคัญในปัจจัยการจัดอันดับที่เน้นประสบการณ์ของผู้ใช้จำนวนมากที่ Google ใช้
และเมื่อพูดถึงการทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น รูปภาพของคุณมีบทบาทอย่างมาก นั่นทำให้การเพิ่มประสิทธิภาพรูปภาพของคุณเพื่อประสิทธิภาพเป็นอีกสิ่งสำคัญของ WordPress รูปภาพ SEO
เพื่อเพิ่มประสิทธิภาพรูปภาพ WordPress สำหรับ SEO และประสิทธิภาพ คุณสามารถใช้กลยุทธ์ต่อไปนี้บางส่วนหรือทั้งหมด:
- บีบอัดรูปภาพเพื่อลดขนาดไฟล์ คุณสามารถใช้การบีบอัดแบบไม่สูญเสียข้อมูล ( ไม่มีการเปลี่ยนแปลงคุณภาพที่มองเห็นได้ ) หรือการบีบอัดแบบสูญเสียข้อมูล ( อาจมีการลดลงของคุณภาพของภาพที่มองเห็นได้ ขึ้นอยู่กับว่าการบีบอัดของคุณรุนแรงเพียงใด )
- ปรับขนาดขนาดของรูปภาพตามวิธีที่คุณใช้งาน ตัวอย่างเช่น หากพื้นที่บล็อกของคุณกว้างเพียง 800 พิกเซล รูปภาพของคุณก็ควรจะกว้างเช่นกัน ( หรืออาจกว้างเป็นสองเท่าหากคุณต้องการคำนึงถึงหน้าจอ Retina )
- ขี้เกียจโหลดรูปภาพครึ่งหน้าล่าง ซึ่งจะบอกเบราว์เซอร์ของผู้เข้าชมให้รอโหลดรูปภาพจนกว่าผู้ใช้จะเริ่มเลื่อนลง ตอนนี้ WordPress ใช้การโหลดแบบเนทีฟของเบราว์เซอร์โดยค่าเริ่มต้น อย่างไรก็ตาม บางคนชอบใช้ปลั๊กอิน Lazy Loading ที่ใช้ JavaScript เพราะมันทำให้คุณควบคุมวิธีการทำงานได้มากขึ้น ( และไม่ใช่ว่าผู้ใช้ทั้งหมดของคุณอาจใช้ เบราว์เซอร์ที่รองรับการโหลดแบบเนทีฟแบบ Lazy Loading )
- ให้บริการรูปภาพจากเครือข่ายการส่งเนื้อหา (CDN) วิธีนี้จะดีมากหากผู้เข้าชมมาจากส่วนต่างๆ ของโลก เช่น คุณมีเว็บไซต์หลายภาษาที่มีผู้เข้าชมจากอเมริกาเหนือ ยุโรป และเอเชีย
สำหรับวิธีที่ง่ายที่สุดในการใช้กลยุทธ์เหล่านี้ คุณสามารถลองใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอัตโนมัติของ WordPress เช่น ShortPixel, Smush, Imagify และอื่นๆ

นอกจากนี้ยังมีปลั๊กอินการปรับแต่งรูปภาพรูปแบบใหม่ที่ปรับแต่งรูปภาพแบบเรียลไทม์และให้บริการรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ของผู้ใช้แต่ละคนโดยใช้ CDN ในตัว หากคุณสนใจวิธีการนี้ คุณสามารถลองใช้ปลั๊กอิน เช่น Optimole หรือ ShortPixel Adaptive Images
ปิดใช้งานหน้าเอกสารแนบของ WordPress
เคล็ดลับข้อสุดท้ายนี้ไม่เกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพด้วยตัวเอง อย่างไรก็ตาม มันเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพวิธีที่เว็บไซต์ WordPress ของคุณจัดการกับรูปภาพและหลีกเลี่ยงการทำร้าย SEO ของคุณ
ตามค่าเริ่มต้น WordPress จะสร้างหน้าไฟล์แนบสำหรับแต่ละภาพที่คุณอัปโหลดไปยังไซต์ของคุณ หากคุณไม่ระวัง Google จะสามารถจัดทำดัชนีหน้าไฟล์แนบเหล่านี้ได้ ซึ่งสามารถแข่งขันกับเนื้อหาอื่นๆ ของคุณ (และรูปภาพของคุณ) และทำให้ Google รวบรวมข้อมูลไซต์ของคุณได้ยากขึ้น
เพื่อหลีกเลี่ยงปัญหาประเภทนี้ ไซต์ WordPress ส่วนใหญ่จะปิดใช้งาน/หน้าเอกสารแนบ noindex
เนื่องจากนี่เป็นกลยุทธ์ SEO พื้นฐานสำหรับเว็บไซต์ WordPress ปลั๊กอิน WordPress SEO แทบทุกตัวจะมีฟังก์ชันเพื่อให้คุณทำสิ่งนี้ได้
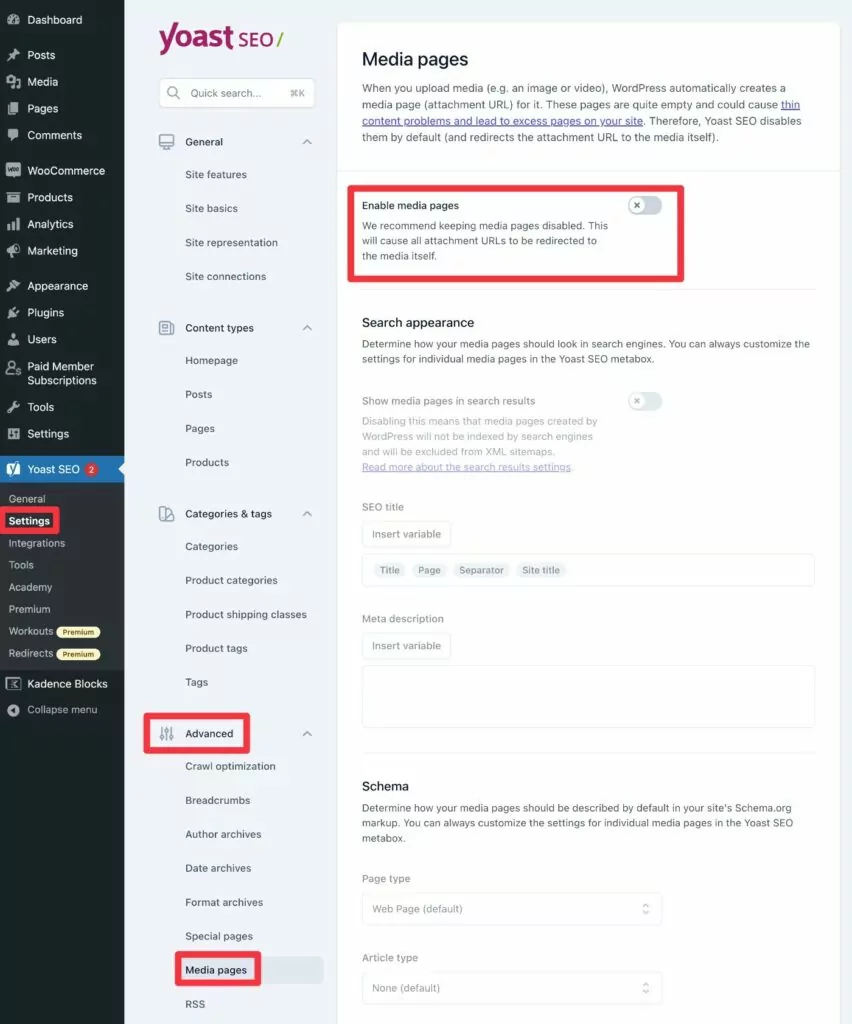
ตัวอย่างเช่น หากคุณใช้ปลั๊กอิน Yoast SEO ที่ได้รับความนิยม ปลั๊กอินควรปิดใช้งานหน้าไฟล์แนบสื่อโดยอัตโนมัติสำหรับคุณ คุณสามารถตรวจสอบได้โดยไปที่ Yoast SEO → Settings → Advanced → Media Pages

รูปภาพที่เป็นมิตรกับ SEO สำหรับเว็บไซต์หลายภาษา
หากคุณกำลังสร้างไซต์ WordPress หลายภาษา คุณจะต้องนำกลยุทธ์เดียวกันจากด้านบนไปใช้ในเวอร์ชันภาษาต่างๆ ของไซต์ของคุณ
นี่คือตัวอย่างบางส่วน:
- คุณจะต้องแปลข้อความแสดงแทนรูปภาพเพื่อให้รูปภาพในภาษาต่างๆ ของไซต์ของคุณมีข้อความแสดงแทนในภาษาที่เหมาะสม
- หากคุณใช้ไฟล์ภาพอื่น คุณจะต้องสามารถ "แปล" ชื่อไฟล์ได้ หากคุณใช้รูปภาพเดียวกันในภาษาต่างๆ การดำเนินการนี้อาจไม่จำเป็น
โดยพื้นฐานแล้วหลักการของรูปภาพที่เป็นมิตรกับ SEO หลายภาษานั้นไม่แตกต่างจาก SEO รูปภาพของ WordPress สำหรับภาษาเดียว
ส่วนที่ยุ่งยากเพียงอย่างเดียวคือการหาปลั๊กอินการแปลของ WordPress ที่ช่วยให้คุณใช้หลักการเหล่านี้ได้
หากคุณไม่ต้องการยุ่งกับโซลูชันทางเทคนิคมากเกินไป คุณสามารถใช้ปลั๊กอิน TranslatePress ได้
TranslatePress ช่วยให้คุณสามารถแปลรูปภาพและเนื้อหารูปภาพทั้งหมดของไซต์ของคุณ ( เช่น ข้อความแสดงแทน ) จากอินเทอร์เฟซแบบชี้และคลิกแบบภาพ
TranslatePress ไม่ได้มีไว้สำหรับรูปภาพเท่านั้น – เป็นปลั๊กอินหลายภาษาของ WordPress ที่ให้บริการเต็มรูปแบบซึ่งสามารถช่วยคุณแปลทุกส่วนของไซต์ของคุณเป็นภาษาใหม่ได้ไม่จำกัด
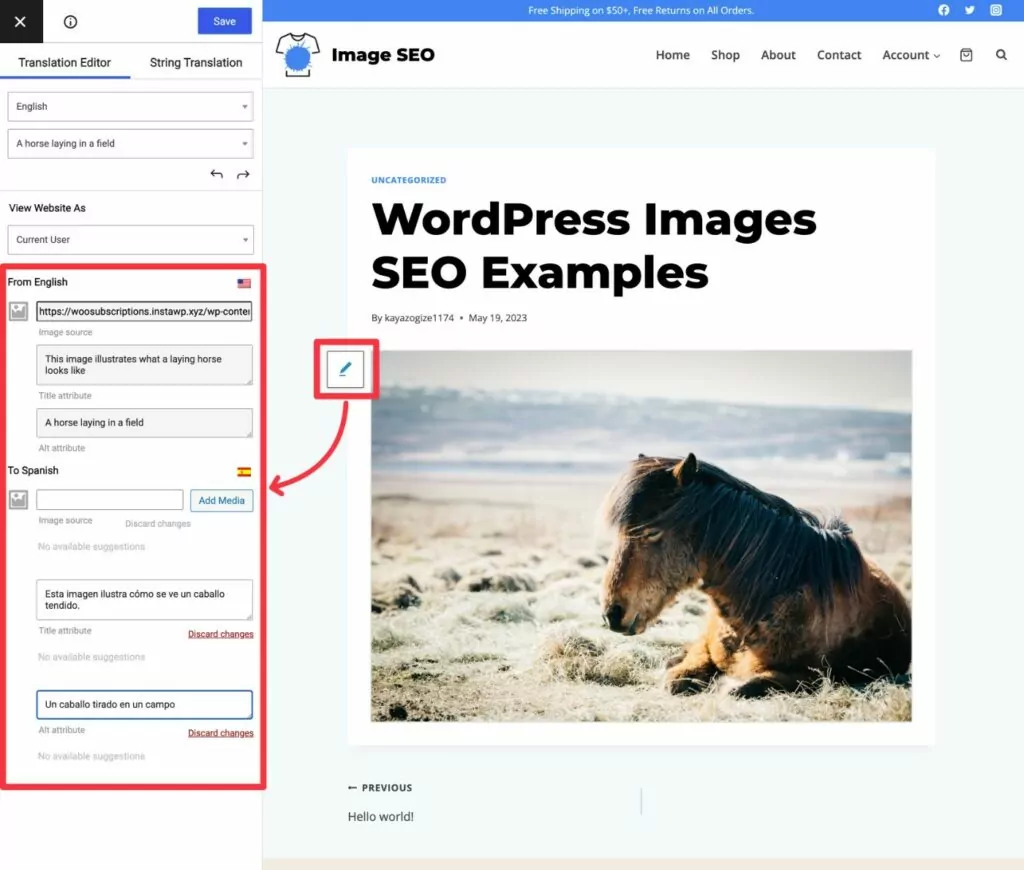
หากต้องการแปลรูปภาพ สิ่งที่คุณต้องทำคือวางเมาส์เหนือรูปภาพนั้นแล้วคลิกไอคอนดินสอบนตัวอย่างภาพของหน้าของคุณ เพื่อเปิดรายละเอียดของรูปภาพนั้นในแถบด้านข้าง
ในแถบด้านข้าง คุณสามารถแปลข้อความแสดงแทน ชื่อเรื่อง และรายละเอียดรูปภาพอื่นๆ ได้อย่างง่ายดาย ( ตราบใดที่คุณตั้งค่ารายละเอียดเหล่านั้นในภาษาต้นฉบับของไซต์ของคุณ )
หากคุณต้องการไปไกลกว่านั้น คุณยังมีตัวเลือกในการอัปโหลดภาพอื่นที่จะใช้สำหรับภาษานั้น ซึ่งจะช่วยให้คุณแสดงภาพอื่นหรือเพียงแค่ "แปล" ชื่อไฟล์ของภาพเดียวกัน

หากคุณต้องการประหยัดเวลา TranslatePress ยังให้คุณแปลเนื้อหาทั้งหมดของไซต์ของคุณโดยอัตโนมัติโดยใช้ Google Translate หรือ DeepL ที่คุณเลือก ฟังก์ชันการแปลอัตโนมัตินี้รวมถึงข้อความแสดงแทนรูปภาพและชื่อเว็บไซต์ของคุณ ซึ่งทำให้ง่ายต่อการติดตั้ง WordPress รูปภาพ SEO สำหรับหลายภาษา
เริ่มต้นด้วย SEO สำหรับรูปภาพ WordPress
หากคุณต้องการเพิ่มความพยายามในการทำ SEO ให้สูงสุด การเรียนรู้วิธีใช้ WordPress รูปภาพ SEO เป็นสิ่งสำคัญ
แม้ว่า SEO รูปภาพจะไม่ทำให้ไซต์ของคุณขึ้นสู่อันดับสูงสุดด้วยตัวมันเอง แต่ก็เป็นส่วนสำคัญอีกประการหนึ่งในการตอกย้ำ SEO บนหน้าเว็บของไซต์ของคุณ นอกจากนี้ คุณยังเปิดโอกาสให้ตัวเองได้เชื่อมต่อกับผู้ใช้ในเครื่องมือค้นหายอดนิยมอันดับสองของโลก นั่นคือ Google รูปภาพ
หากคุณกำลังสร้างเว็บไซต์ WordPress หลายภาษา SEO รูปภาพหลายภาษาจะปฏิบัติตามหลักการเดียวกันกับ SEO ภาษาเดียว สิ่งเดียวที่สำคัญคือคุณต้องมีปลั๊กอินการแปล WordPress ที่ทำให้การแปลเนื้อหารูปภาพของคุณเป็นเรื่องง่าย
ด้วย TranslatePress คุณสามารถเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ SEO ในหลายภาษาได้อย่างง่ายดาย นอกจากนี้คุณยังสามารถแปลเนื้อหา WordPress ที่เหลือได้อีกด้วย
หากคุณต้องการเริ่มต้นกับเว็บไซต์หลายภาษาที่ปรับแต่ง SEO ให้ติดตั้งปลั๊กอิน TranslatePress วันนี้

แปลสื่อหลายภาษา
ปลั๊กอินหลายภาษา WordPress ที่ดีที่สุดเพื่อสร้างภาพที่เป็นมิตรกับ SEO ในทุกภาษา
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
หากคุณพบว่าโพสต์นี้มีประโยชน์ โปรดดูช่อง YouTube ของเรา ซึ่งเราอัปโหลดวิดีโอสอนสั้นๆ และทำตามได้ง่ายอย่างต่อเนื่อง คุณยังสามารถติดตามเราบน Facebook และ Twitter เพื่อเป็นคนแรกที่รู้ทุกครั้งที่เราโพสต์
