วิธีปรับปรุง Contentful Paint (LCP) ที่ใหญ่ที่สุดบน WordPress
เผยแพร่แล้ว: 2022-06-24การวัดประสบการณ์ผู้ใช้ของเว็บไซต์ (UX) อาจเป็นความท้าทายที่ยากลำบาก แต่นั่นคือสิ่งที่ Google พยายามทำกับเมตริก Core Web Vitals และการให้คะแนนที่ดีในสิ่งเหล่านี้เป็นสิ่งสำคัญเนื่องจาก Google ชั่งน้ำหนักประสบการณ์ของผู้ใช้เมื่อพิจารณาการจัดอันดับของเครื่องมือค้นหา
มีตัวชี้วัดหลายอย่างที่เป็นส่วนหนึ่งของ Core Web Vitals และอาจฟังดูน่ากลัวเล็กน้อย ข่าวดีก็คือมีเครื่องมือหลายอย่างที่ช่วยให้เข้าใจคะแนนของคุณได้ง่ายขึ้นและจะปรับปรุงได้อย่างไร
ในบทความนี้ เราจะพิจารณาเมตริกหนึ่งโดยเฉพาะ: Largest Contentful Paint (LCP) นี่เป็นการวัดระยะเวลาที่เว็บไซต์ของคุณโหลดองค์ประกอบที่ใหญ่ที่สุดที่คุณเห็นบนหน้าจอ
เราจะหารือกันว่าผลกระทบต่อประสบการณ์ของผู้ใช้อย่างไรและอะไรเป็นสาเหตุของคะแนน LCP ที่ไม่ดี จากนั้นเราจะแสดงวิธีปรับปรุง
Largest Contentful Paint (LCP) คืออะไร?
LCP เป็นตัวชี้วัดที่วัดระยะเวลาที่ใช้ในการโหลดองค์ประกอบที่ใหญ่ที่สุดในหน้าเว็บ สำหรับหน้าส่วนใหญ่ องค์ประกอบที่ใหญ่ที่สุดคือรูปภาพขนาดใหญ่หรือส่วนฮีโร่ที่ด้านบนของหน้าจอ
คะแนน LCP ช่วยให้คุณเข้าใจว่าไซต์ของคุณโหลดองค์ประกอบภาพได้เร็วเพียงใด หน้าเว็บของคุณสามารถโหลดสคริปต์ในเบื้องหลังต่อไปได้โดยไม่กระทบต่อเมตริกนี้ โดยสรุป คะแนน LCP เกี่ยวข้องกับสื่อและข้อความในหน้าที่กำหนดเท่านั้น
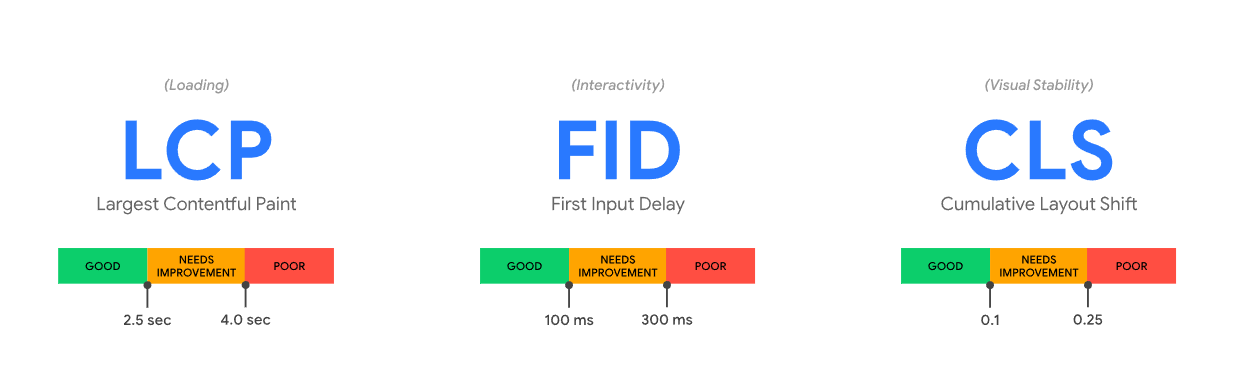
LCP เป็นหนึ่งในสาม Core Web Vitals ที่ Google ใช้เพื่อวัด UX ของเพจ อีกสองคนคือ:
- First Input Delay (FID): FID วัดระยะเวลาที่ผู้เข้าชมดำเนินการครั้งแรก (เช่น การคลิกลิงก์) และเวลาที่ไซต์ตอบสนอง
- Cumulative Layout Shift (CLS): ตัวชี้วัดนี้วัดระดับที่เว็บไซต์ของคุณเปลี่ยนไปเมื่อโหลดอย่างมีประสิทธิภาพ ข้อความอาจปรากฏขึ้นก่อน แต่จากนั้นกระโดดลงมาที่หน้าจอเมื่อรูปภาพโหลดขึ้น ทำให้ผู้เยี่ยมชมเสียตำแหน่ง
ตามหลักการทั่วไป คุณต้องการให้คะแนน Core Web Vitals ทั้งสามคะแนนต่ำที่สุดเท่าที่จะเป็นไปได้ คะแนนต่ำหมายความว่าหน้าเว็บโหลดได้อย่างรวดเร็วและราบรื่น
ในแง่ของตัวเลข นี่คือสิ่งที่ Google ถือว่าดี ยอมรับได้ และคะแนน Core Web Vital แย่:

โปรดทราบว่าการวัดเวลาในการโหลดหน้าเว็บไม่เหมือนกับการตรวจสอบ Core Web Vitals ของเว็บไซต์ของคุณ เว็บไซต์ของคุณอาจโหลดได้ค่อนข้างเร็ว แต่อาจมีคะแนน CLS หรือ FID ต่ำ ตามหลักการแล้ว คุณจะต้องวัดทั้งเวลาในการโหลดโดยรวมและ Core Web Vitals เพื่อรับการประเมินประสิทธิภาพของเว็บไซต์ของคุณอย่างแม่นยำ
LCP ส่งผลกระทบต่อประสบการณ์ของผู้ใช้บนไซต์ WordPress อย่างไร
คะแนนการวาดภาพที่มีเนื้อหาไม่ดีที่ใหญ่ที่สุดหมายความว่าหน้าเว็บของคุณอาจใช้เวลาในการโหลดนานเกินไป โปรดทราบว่าคุณต้องวัด Core Web Vitals แบบทีละหน้า แม้ว่าหน้าหนึ่งอาจมีคะแนน LCP ต่ำ แต่หน้าอื่นๆ ก็อาจใช้ได้
แต่โดยทั่วไปแล้ว ไซต์จะเห็นแนวโน้มของคะแนน LCP เนื่องจากผลลัพธ์มักจะเชื่อมโยงกับแนวทางปฏิบัติในการเพิ่มประสิทธิภาพที่มีการใช้งานทั่วทั้งไซต์ หากเว็บไซต์ถูกสร้างขึ้นโดยไม่คำนึงถึงแนวทางปฏิบัติที่ดีที่สุด ทุกหน้าจะมีคะแนนที่ต่ำ หากเว็บไซต์ได้รับการปรับให้เหมาะสมที่สุด หน้าส่วนใหญ่จะให้คะแนนค่อนข้างดี นักพัฒนาที่รอบคอบจะระบุหน้าเว็บที่มีคะแนนต่ำกว่าค่าเฉลี่ยและทำการปรับเปลี่ยนเฉพาะเพื่อปรับปรุงประสิทธิภาพของหน้านั้น
โดยรวมแล้ว คะแนน LCP ที่ไม่ดีหมายความว่าผู้เข้าชมอาจต้องรอนานเกินไปกว่าที่หน้าของคุณจะโหลดได้เต็มตา และผู้เข้าชม ไม่ ชอบรอ หากหน้าเว็บของคุณใช้เวลาในการโหลดเกินสองหรือสามวินาที คุณสามารถเริ่มเปลี่ยนผู้เข้าชมจำนวนมากได้
นอกจากนี้ยังเป็นที่น่าสังเกตว่า Core Web Vitals เป็นปัจจัยการจัดอันดับใน Google คะแนน LCP ที่ไม่ดีสามารถลดอันดับในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ได้ ซึ่งหมายความว่าคุณจะได้รับการเข้าชมแบบออร์แกนิกน้อยลง
วิธีวัดคะแนน LCP
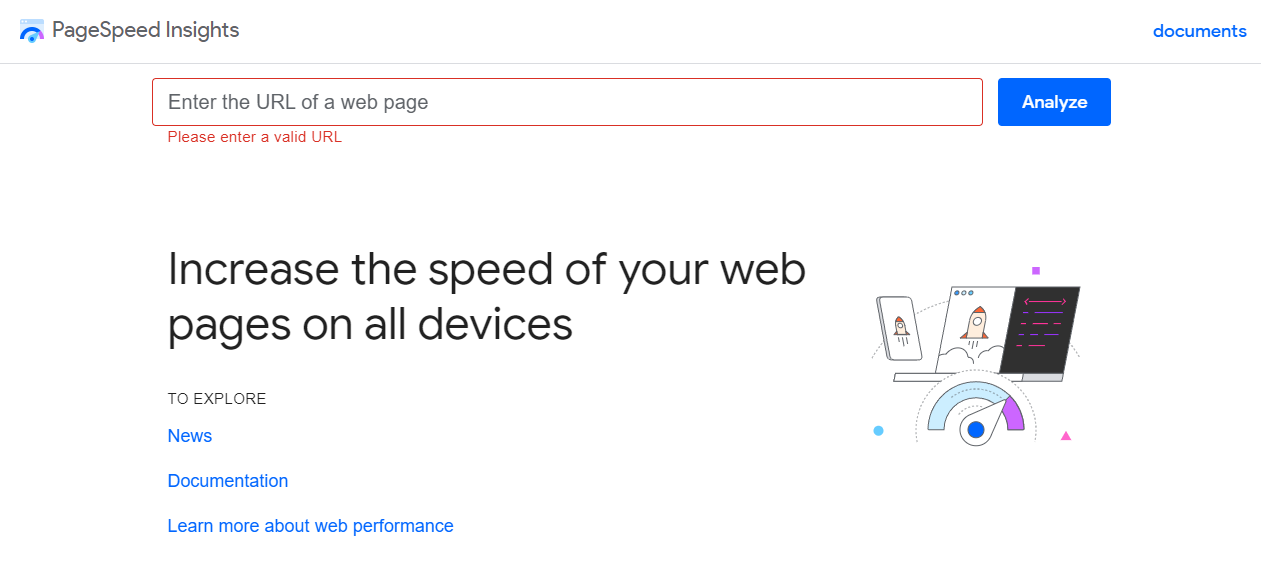
มีเครื่องมือหลายอย่างที่คุณสามารถใช้เพื่อวัดคะแนน LCP วิธีที่ง่ายที่สุดคือ PageSpeed Insights ด้วยบริการนี้ คุณสามารถป้อน URL ของหน้าใดก็ได้ และรับรายงานฉบับสมบูรณ์เกี่ยวกับประสิทธิภาพโดยรวมในไม่กี่วินาที

เมื่อคุณป้อน URL และคลิกที่ วิเคราะห์ PageSpeed Insights จะสร้างรายงานสองฉบับสำหรับหน้านั้น รายงานหนึ่งสำหรับมือถือและอีกฉบับสำหรับประสิทธิภาพเดสก์ท็อป คุณสามารถดูคะแนน Core Web Vitals รวมถึง LCP ได้ที่ด้านบนสุดของรายงาน
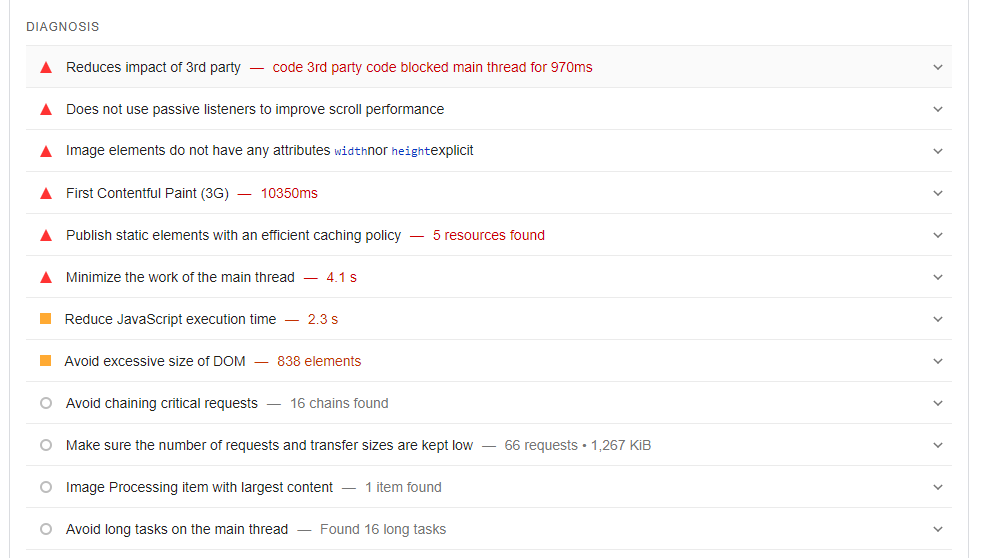
หากคุณเลื่อนลง รายงานจะแสดงการปรับปรุงประสิทธิภาพที่อาจเกิดขึ้นซึ่งคุณสามารถดำเนินการกับเว็บไซต์ของคุณได้ สำหรับการปรับปรุงที่แนะนำแต่ละครั้ง PageSpeed Insights จะให้ค่าประมาณของเวลาในการโหลดที่สามารถบันทึกได้

หากคุณใช้ Google Search Console คุณสามารถเข้าถึงรายงาน PageSpeed Insights ได้โดยไม่ต้องออกจากแพลตฟอร์ม และปลั๊กอินบางตัวของ WordPress เช่น Site Kit ช่วยให้คุณสามารถแสดงคะแนน Core Web Vitals ได้จากภายในแดชบอร์ด
อะไรทำให้คะแนน LCP ต่ำ
มีสาเหตุที่เป็นไปได้มากมายสำหรับคะแนน LCP ที่ไม่ดีและเวลาในการโหลดนาน โดยปกติแล้ว ปัญหาเกี่ยวกับเซิร์ฟเวอร์ของคุณหรือการขาดการเพิ่มประสิทธิภาพในเว็บไซต์ของคุณ มาดูสาเหตุที่เป็นไปได้แต่ละข้อกัน:
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า หากโฮสต์เว็บของคุณไม่มีประสิทธิภาพที่ดีในระดับเซิร์ฟเวอร์ สิ่งที่คุณทำได้เพียงเล็กน้อยเพื่อลดคะแนน LCP เวลาตอบสนองของเซิร์ฟเวอร์ที่ช้าหมายถึงการรอนานสำหรับผู้เข้าชม แม้ว่าไซต์ของคุณจะได้รับการปรับให้เหมาะสมอย่างเหมาะสมแล้วก็ตาม ในกรณีนี้ คุณอาจต้องการเปลี่ยนผู้ให้บริการโฮสติ้ง WordPress รายอื่น
- JavaScript และ CSS ที่บล็อกการแสดงผล ในบางกรณี สคริปต์ JavaScript และ CSS สามารถป้องกันไม่ให้เนื้อหาอื่นในหน้าแสดงผลจนกว่าจะโหลดเสร็จ สิ่งนี้เรียกว่า "การบล็อกการแสดงผล" และสามารถเพิ่มเวลาในการโหลดโดยรวมของคุณได้
- ไฟล์และรูปภาพจำนวนมาก หากคุณใช้รูปภาพที่มีไฟล์ขนาดใหญ่ อาจใช้เวลาในการโหลดสักครู่ ตามหลักการแล้ว คุณควรบีบอัดและเพิ่มประสิทธิภาพรูปภาพที่คุณอัปโหลดไปยังไซต์ของคุณ
- ไม่ใช้ประโยชน์จากการแคชเบราว์เซอร์ การแคชเบราว์เซอร์จะบันทึกสำเนาของเนื้อหาคงที่ของไซต์ของคุณในเบราว์เซอร์ของผู้เยี่ยมชม เพื่อเพิ่มความเร็วในการโหลดของคุณสำหรับการเข้าชมในอนาคต หากคุณไม่ได้ใช้แคชของเบราว์เซอร์ ผู้ใช้จะต้องโหลดหน้าเว็บใหม่เต็มทุกครั้งที่หยุด
- ไม่ใช้การบีบอัด GZIP นี่คือแอปพลิเคชันซอฟต์แวร์ที่บีบอัดคำขอและไฟล์ HTTP ที่ระดับเซิร์ฟเวอร์ โฮสต์เว็บที่มีชื่อเสียงส่วนใหญ่ควรมีการบีบอัด GZIP ทันที
วิธีปรับปรุงการลงสีเนื้อหาที่ใหญ่ที่สุดใน WordPress
มีหลายวิธีในการลดคะแนน LCP ของเว็บไซต์ WordPress และปรับปรุงประสิทธิภาพโดยรวม มาดูวิธีที่มีประสิทธิภาพที่สุดกันดีกว่า
1. ใช้ปลั๊กอินที่ออกแบบมาเพื่อช่วยปรับปรุง Core Web Vitals ใน WordPress
มีปลั๊กอินหลายตัวที่ออกแบบมาเพื่อช่วยคุณปรับปรุงคะแนน Core Web Vitals ของคุณ หนึ่งในโซลูชั่นที่ทรงพลังที่สุดคือ Jetpack Boost

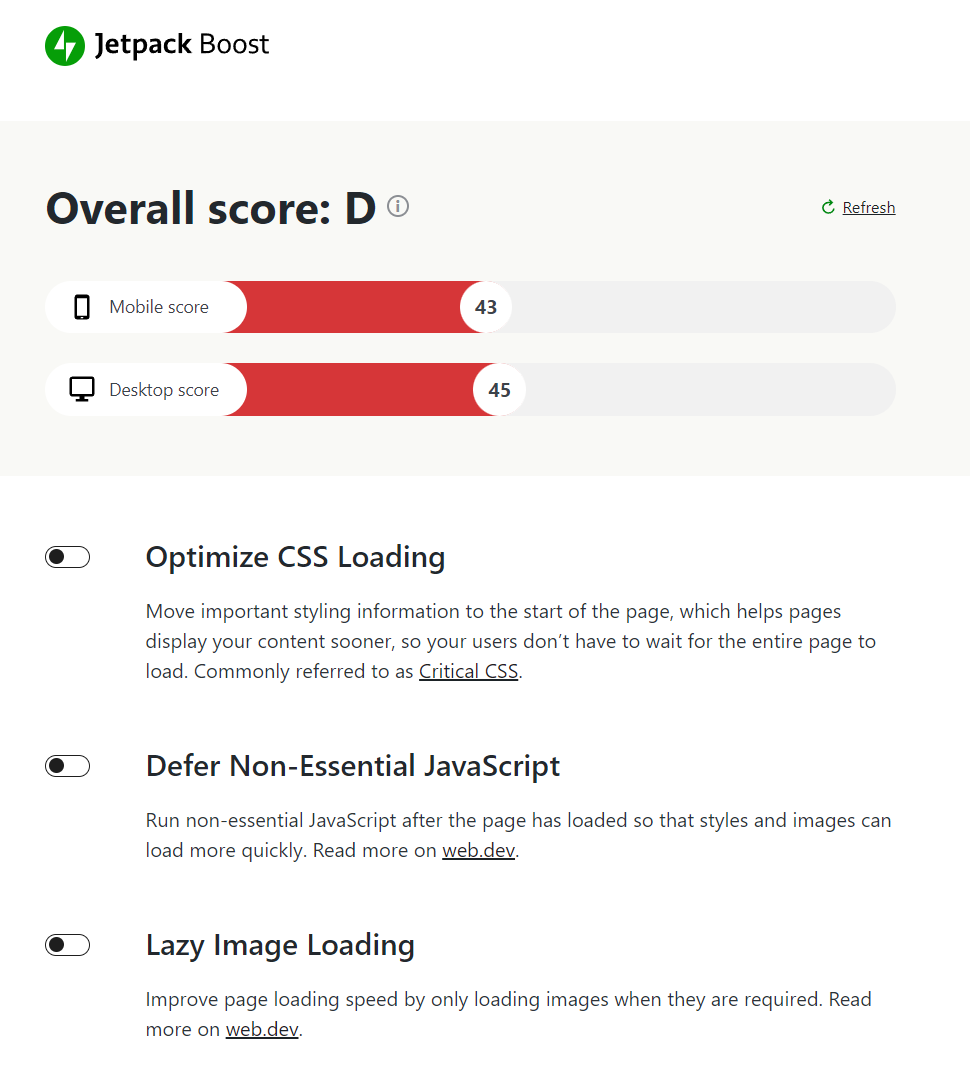
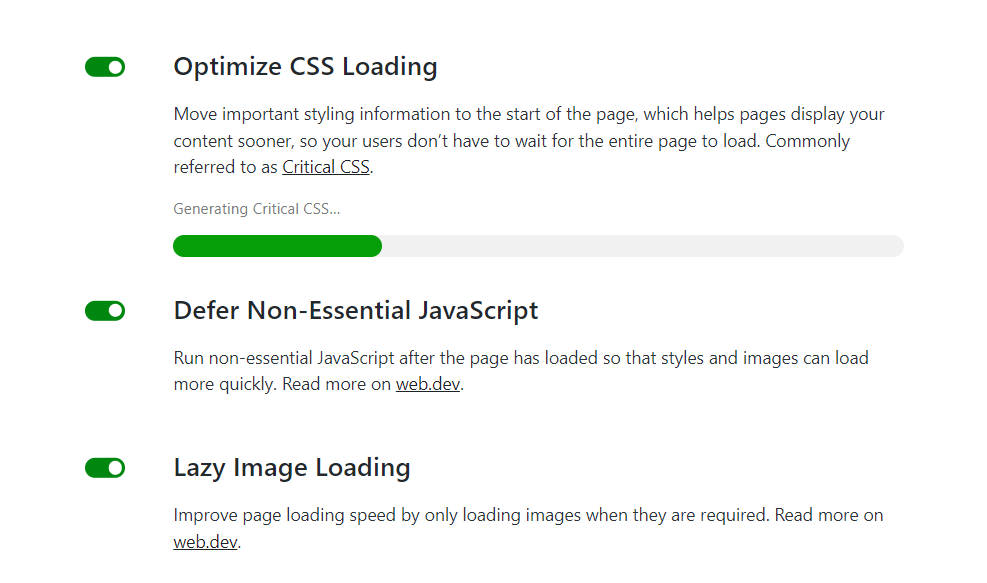
Jetpack Boost สามารถช่วยให้คุณปรับประสิทธิภาพการทำงานให้เหมาะสมได้หลายอย่าง โดยการสลับการตั้งค่าที่เกี่ยวข้อง คุณเลื่อน JavaScript ที่บล็อกการแสดงผล เปิดใช้การโหลดแบบ Lazy Loading และเพิ่มประสิทธิภาพโค้ด CSS ภายในเว็บไซต์ของคุณได้

ในขณะที่ใช้ Jetpack Boost จะช่วยปรับปรุงคะแนน LCP ของคุณ ไม่ได้หมายความว่าคุณควรมองข้ามการเพิ่มประสิทธิภาพอื่นๆ หลังจากเปิดใช้งานปลั๊กอินแล้ว เราขอแนะนำให้คุณใช้กลยุทธ์อื่นๆ เพื่อปรับปรุง Core Web Vitals ของคุณให้ดียิ่งขึ้นไปอีก
2. ลดขนาด CSS . ของเว็บไซต์ของคุณ
เมื่อคุณทำงานกับโค้ด การจัดรูปแบบให้ผู้อื่นเข้าใจได้ง่ายถือเป็นแนวทางปฏิบัติที่ดี นี่หมายถึงการใช้ช่องว่าง กระจายรหัสไปหลายบรรทัด และจัดโครงสร้างในลักษณะที่ทำให้อ่านง่ายขึ้น
ปัญหาของแนวทางนี้คือ ทุกพื้นที่และอักขระใช้พื้นที่ดิสก์เพิ่มเติม หากเรากำลังพูดถึงโค้ดเพียงไม่กี่บรรทัด ก็ไม่มีผลกระทบอะไรมาก แต่เมื่อคุณจัดการกับไฟล์ CSS หลายสิบหรือหลายร้อยไฟล์ แต่ละไฟล์มีโค้ดหลายร้อยบรรทัด สคริปต์เหล่านั้นอาจส่งผลต่อเวลาในการโหลดเว็บไซต์ของคุณและคะแนน LCP
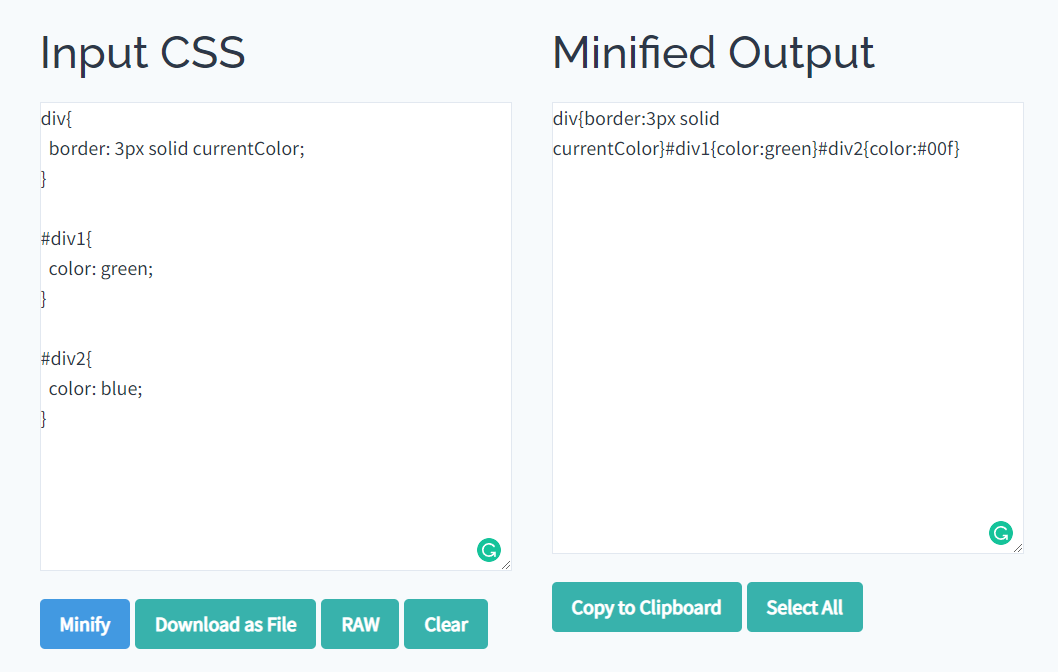
วิธีหนึ่งในการลดผลกระทบของ CSS คือการ "ย่อ" โค้ด สิ่งนี้เกี่ยวข้องกับการลบอักขระที่ไม่จำเป็นและพื้นที่สีขาวเพื่อลดขนาดไฟล์ หากต้องการดูวิธีการทำงาน ต่อไปนี้คือตัวอย่างโค้ด CSS บางส่วนสำหรับการกำหนดสไตล์องค์ประกอบ div หลายรายการ:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }ต่อไปนี้คือลักษณะที่โค้ดนั้นดูแลหลังจากที่คุณย่อขนาด:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}ทั้งนี้ขึ้นอยู่กับเครื่องมือลดขนาดที่คุณใช้ เครื่องมืออาจแทนที่ค่าด้วยทางเลือกที่ปรับให้เหมาะสมที่สุด เราพูดถึงเครื่องมือย่อขนาดเนื่องจากการจัดรูปแบบโค้ดด้วยมือใช้เวลานานเกินไปและอาจนำไปสู่ข้อผิดพลาดได้
มีเครื่องมือลดขนาดฟรีมากมายที่คุณสามารถใช้ได้บนเว็บ รวมถึงตัวเลือกต่างๆ เช่น ตัวย่อ CSS ของ Toptal

นอกจากนี้ยังมีปลั๊กอิน WordPress minification ที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพโค้ดของเว็บไซต์ของคุณ ปลั๊กอินเหล่านี้ส่วนใหญ่ไม่เพียงแค่ย่อขนาด CSS เท่านั้น แต่ยังรวมถึงคุณลักษณะอื่นๆ เช่น การเลื่อนเวลาการบล็อกการแสดงผล JavaScript และ CSS เราจะพูดถึงความหมายในหัวข้อถัดไป

3. เลื่อนการบล็อกการแสดงผล JavaScript และ CSS
เมื่อคุณเยี่ยมชมเว็บไซต์ เว็บไซต์อาจไม่โหลดทรัพยากรในลักษณะที่ลดเวลาในการโหลดให้มากที่สุด ในบางกรณี ไฟล์ JavaScript อาจทำให้เบราว์เซอร์ของคุณรอจนกว่าสคริปต์เหล่านั้นจะโหลดเสร็จก่อนที่จะแสดงองค์ประกอบอื่นๆ
โค้ดบล็อกการแสดงผลนั้นจะเพิ่มคะแนน LCP ของหน้าเว็บของคุณ มีสองวิธีในการจัดการกับปัญหานี้:
- กำจัดสคริปต์การบล็อกการแสดงผล
- เลื่อนเวลาสคริปต์บล็อกการแสดงผลจนกว่าองค์ประกอบอื่นจะโหลดเสร็จ
ตัวเลือกที่สองเหมาะอย่างยิ่งหากคุณกำลังจัดการโค้ดที่เว็บไซต์ของคุณต้องการสำหรับคุณลักษณะที่สำคัญ โดยการเลื่อนเวลาสคริปต์ที่จำเป็น หน้าต่างๆ จะแสดงผลเป็นภาพเสร็จสิ้น จากนั้นโค้ดจะโหลดในพื้นหลัง เท่าที่ผู้ใช้กังวล ทุกอย่างจะโหลดเร็วขึ้น
วิธีที่ง่ายที่สุดในการค้นหาสคริปต์การบล็อกการแสดงผลคือการใช้ PageSpeed Insights รายงาน PageSpeed Insights ทุกฉบับมีส่วนที่ครอบคลุมการปรับแต่งประสิทธิภาพที่แนะนำ
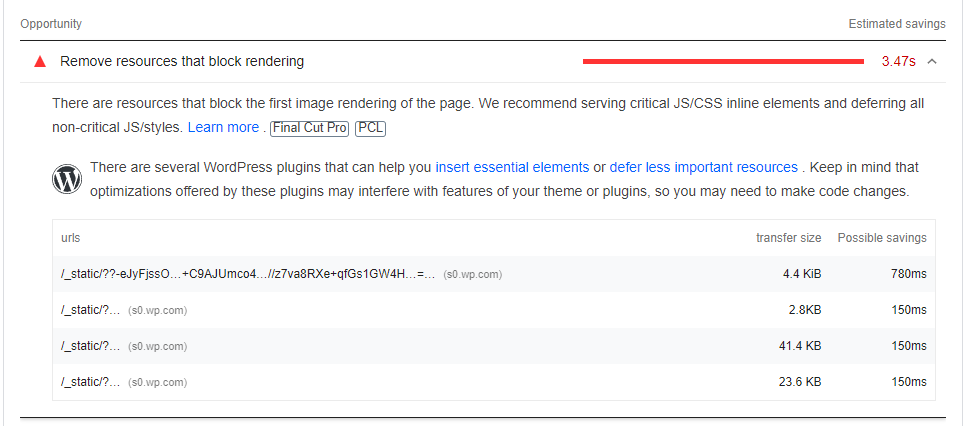
หลังจากที่คุณทำการทดสอบแล้ว ให้ดูที่แท็บที่ระบุว่า Remove render-blocking resources ภายในคุณจะเห็นรายการสคริปต์ JavaScript และ CSS ที่บล็อกการแสดงผล ส่วนนี้จะให้ค่าประมาณเวลาโหลดที่คุณสามารถโกนได้โดยการเลื่อนเวลาแต่ละอันออกไป

คุณสามารถใช้เครื่องมือ web.dev ได้ ถ้าคุณไม่รังเกียจที่จะแก้ไขโค้ด หรือเปลี่ยนมาใช้ Jetpack Boost อีกครั้งเพื่อเลื่อนสคริปต์บล็อกการเรนเดอร์ออกไป มันจัดการองค์ประกอบหลายอย่างของการปรับปรุง Core Web Vitals ทั้งหมดพร้อมกัน
นอกจากนี้ยังมีปลั๊กอินแบบสแตนด์อโลนหลายตัวที่เลื่อนสคริปต์การบล็อกการแสดงผลและย่อให้เล็กลง ซึ่งรวมถึง:
- Autoptimize : คุณสามารถเลื่อนการบล็อกการแสดงผล JavaScript และ CSS และเปิดใช้งานการโหลดรูปภาพแบบ Lazy Loading สำหรับเว็บไซต์ของคุณ
- Fast Velocity Minify : ปลั๊กอินนี้สามารถเลื่อน ลดขนาด และรวมไฟล์ JavaScript และ CSS บนเว็บไซต์ของคุณได้
- Hummingbird : ปลั๊กอิน WPMU DEV นี้ช่วยให้คุณสามารถใช้ประโยชน์จากการแคชของเบราว์เซอร์ เลื่อนสคริปต์การบล็อกการแสดงภาพ และลดขนาด JavaScript และ CSS
เมื่อต้องจัดการกับปลั๊กอินที่สามารถลดขนาดโค้ดของเว็บไซต์ของคุณได้ เราขอแนะนำให้คุณสำรองข้อมูลไซต์ WordPress ของคุณโดยสมบูรณ์ก่อนที่จะเปิดใช้งาน ด้วยวิธีนี้ หากกระบวนการย่อขนาดทำให้ฟังก์ชันหลักภายในเว็บไซต์ของคุณเสียหาย คุณสามารถเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้โดยไม่สูญเสียข้อมูลใดๆ
4. เพิ่มประสิทธิภาพภาพเว็บไซต์ของคุณ
หนึ่งในผู้ร้ายหลักที่อยู่เบื้องหลังคะแนน LCP ที่ไม่ดีใน WordPress คือไฟล์รูปภาพขนาดใหญ่ ภาพที่มีความละเอียดสูงดูน่าทึ่ง แต่ก็ใช้พื้นที่จัดเก็บมากเช่นกัน หากคุณกำลังจัดการกับไฟล์ที่ไม่บีบอัดและมีหลายภาพในหน้าเดียว เวลาในการโหลดอาจทำให้ควบคุมไม่ได้อย่างรวดเร็ว
วิธีที่ดีที่สุดในการแก้ปัญหานี้คือการปรับรูปภาพของคุณให้เหมาะสม คุณสามารถทำได้ทั้งก่อนหรือหลังอัปโหลดไปยัง WordPress
การเพิ่มประสิทธิภาพรูปภาพหมายถึงการบีบอัดรูปภาพ ขึ้นอยู่กับเครื่องมือบีบอัดที่คุณใช้ กระบวนการควรมีผลกระทบน้อยที่สุดต่อคุณภาพของภาพ แต่สามารถลดขนาดไฟล์และเวลาในการโหลดโดยรวมได้อย่างมาก
หากคุณต้องการเพิ่มประสิทธิภาพรูปภาพก่อนอัปโหลดไปยัง WordPress คุณสามารถใช้เครื่องมือออนไลน์ฟรี เช่น TinyPNG

ด้วย TinyPNG คุณสามารถอัปโหลดและเพิ่มประสิทธิภาพไฟล์ JPG และ PNG ได้ด้วยตนเอง บริการบีบอัดรูปภาพแล้วให้คุณดาวน์โหลดลงในคอมพิวเตอร์ของคุณ หลังจากนั้น คุณสามารถอัปโหลดรูปภาพที่บีบอัดไปยัง WordPress ได้
Jetpack CDN เป็นตัวเลือกที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพภาพของคุณโดยตรงใน WordPress นอกจากนี้ยังปรับขนาดรูปภาพสำหรับอุปกรณ์มือถือโดยอัตโนมัติ ช่วยเพิ่มความเร็วไซต์ของคุณทั่วทั้งกระดาน พูดถึงประโยชน์ของ CDN…
5. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
CDN เป็นบริการที่ให้คุณเข้าถึงศูนย์ข้อมูลที่กระจายอยู่ทั่วภูมิภาคเชิงกลยุทธ์ ศูนย์ข้อมูลเหล่านี้เก็บสำเนาแคชของเว็บไซต์ของคุณและสกัดกั้นการเชื่อมต่อสำหรับผู้ที่ต้องการเยี่ยมชม
CDN จะกำหนดเส้นทางการเชื่อมต่อเหล่านั้นไปยังศูนย์ข้อมูลที่ใกล้ผู้เยี่ยมชมแต่ละคนมากที่สุดโดยอัตโนมัติ เนื่องจากเนื้อหาของไซต์มีระยะทางในการเดินทางน้อยกว่า หน้าจะโหลดเร็วขึ้น
นอกจากนี้ CDN ยังได้รับการออกแบบมาเพื่อรองรับคำขอโดยเร็วที่สุด ซึ่งหมายความว่ามักจะโหลดเนื้อหาได้เร็วกว่าเซิร์ฟเวอร์ที่ผู้ให้บริการโฮสต์ของคุณเรียกใช้
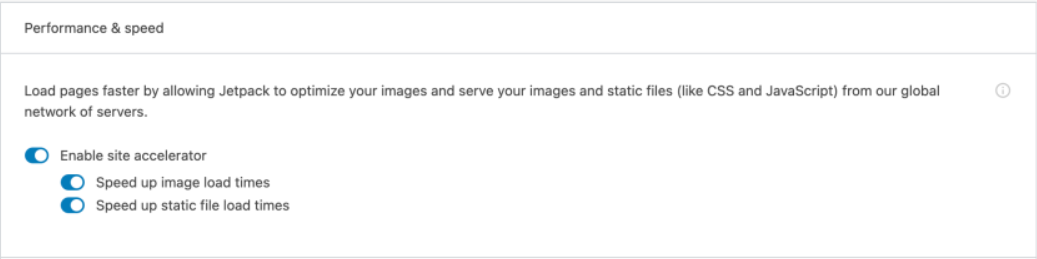
บริการต่างๆ เช่น Cloudflare เสนอแผน CDN ฟรีแบบจำกัดซึ่งสามารถแคชบางหน้าของไซต์ของคุณได้ โฮสต์เว็บ WordPress ที่มีการจัดการบางรายการมีการผสานรวม CDN ในตัว ดังนั้นคุณจึงไม่ต้องจ่ายค่าบริการแยกต่างหาก แต่ถ้าคุณใช้ Jetpack คุณจะสามารถเข้าถึง CDN เฉพาะสำหรับ WordPress ได้ฟรี ซึ่งคุณสามารถใช้เพื่อเพิ่มความเร็วของรูปภาพและไฟล์เว็บไซต์

คำถามที่พบบ่อยเกี่ยวกับ Largest Contentful Paint บน WordPress
หากคุณยังคงมีคำถามเกี่ยวกับวิธีการวัดและเพิ่มประสิทธิภาพคะแนน LCP ของคุณ ส่วนนี้จะตอบคำถาม
ฉันจะวัดคะแนน LCP ของไซต์ WordPress ได้อย่างไร
เนื่องจากคะแนน LCP เป็นส่วนหนึ่งของเมตริก Core Web Vitals คุณจึงต้องใช้เครื่องมือของ Google เพื่อวัด Google มีสามวิธีในการวัดคะแนน LCP ของคุณ:
- PageSpeed Insights : คุณสามารถใช้บริการออนไลน์นี้เพื่อวัด Core Web Vitals ของหน้าใดก็ได้ตามต้องการ เมื่อคุณวิเคราะห์หน้าเว็บ PageSpeed Insights จะส่งคืนคำแนะนำสำหรับการปรับปรุงประสิทธิภาพและ UX โดยรวม
- Google Search Console : บริการนี้ช่วยให้คุณตรวจสอบการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ของเว็บไซต์ของคุณและสถานะโดยรวม Google Search Console ยังรวมคำแนะนำและคะแนนในตัวจาก PageSpeed Insights
- Lighthouse : คุณสามารถใช้ส่วนขยาย Chrome นี้เพื่อเข้าถึงคุณลักษณะขั้นสูงเมื่อใช้เครื่องมือพัฒนาของเบราว์เซอร์
Google ยังมีปลั๊กอินอย่างเป็นทางการที่เรียกว่า Site Kit ซึ่งคุณสามารถใช้เพื่อเข้าถึงบริการต่างๆ จากภายใน WordPress Site Kit ช่วยให้คุณเข้าถึงรายงาน PageSpeed Insights รวมถึงคะแนน LCP ได้โดยไม่ต้องออกจากแดชบอร์ด
คะแนน LCP ที่ดีคืออะไร?
จากข้อมูลของ Google สิ่งที่ต่ำกว่า 2.5 วินาทีคือคะแนน LCP ที่ดี แม้ว่าเว็บไซต์ของคุณจะตรงตามเกณฑ์ดังกล่าว แต่ก็ไม่ได้หมายความว่าคุณไม่ควรเพิ่มประสิทธิภาพเว็บไซต์ต่อไป
ตามหลักการแล้ว คุณจะต้องลดเวลาในการโหลดเว็บไซต์ให้มากที่สุด หากคุณตั้งเป้าไว้ที่เวลาในการโหลดโดยรวมให้น้อยกว่าหนึ่งหรือสองวินาที คุณก็จะมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้กับผู้ใช้ได้
ฉันจะเพิ่มประสิทธิภาพคะแนน LCP บน WordPress ได้อย่างง่ายดายได้อย่างไร
วิธีที่ง่ายและรวดเร็วที่สุดในการปรับคะแนน LCP ของคุณบน WordPress คือการติดตั้ง Jetpack Boost ปลั๊กอินนี้ยังช่วยคุณปรับปรุงคะแนน Core Web Vitals อื่นๆ ของคุณ ซึ่งรวมถึง First Input Delay และ Cumulative Layout Shift
เริ่มต้นด้วยการติดตั้งและเปิดใช้งาน Jetpack Boost บนไซต์ของคุณ:

จากนั้นไปที่ Jetpack → Boost ในแดชบอร์ดของคุณ ที่นี่ คุณจะเห็นตัวเลือกสำหรับการเพิ่มประสิทธิภาพการโหลด CSS, การเลื่อน JavaScript ที่ไม่จำเป็น และการเปิดใช้งานการโหลดรูปภาพแบบ Lazy Image เราขอแนะนำให้คุณเปิดใช้งานทั้งสามตัวเลือก

การเปิดใช้งานการโหลดแบบ Lazy Loading เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงคะแนน LCP ของเว็บไซต์ของคุณ WordPress มีการโหลดแบบ Lazy Loading เป็นคุณลักษณะในตัวตั้งแต่เวอร์ชัน 5.5 แต่คุณจะต้องเปิดใช้งานการตั้งค่าด้วยตนเองสำหรับรูปภาพที่คุณต้องการเพิ่มประสิทธิภาพ
ด้วย Jetpack Boost คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับภาพทั้งหมดบนเว็บไซต์ของคุณในครั้งเดียว การเลื่อนองค์ประกอบที่ใหญ่ที่สุดในทุกหน้า คะแนน LCP ของคุณควรดีขึ้นทันที
ปรับปรุง Core Web Vitals ของเว็บไซต์ของคุณ
การปรับปรุง Core Web Vitals ของเว็บไซต์ของคุณสามารถช่วยให้คุณมอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้นได้ โดยเฉพาะอย่างยิ่ง คะแนน LCP มีผลอย่างมากต่อความพึงพอใจของผู้เข้าชมที่มีต่อประสิทธิภาพของไซต์ของคุณ คะแนนต่ำหมายความว่าเว็บไซต์ของคุณโหลดเร็ว และเว็บไซต์ที่โหลดเร็วหมายถึงผู้เยี่ยมชมที่ผิดหวังน้อยลง
มาสรุปวิธีการที่มีประสิทธิภาพที่สุดที่คุณสามารถใช้ปรับปรุงคะแนน LCP ใน WordPress:
- ใช้ปลั๊กอินที่ออกแบบมาเพื่อช่วยปรับปรุง Core Web Vitals
- ลดขนาด CSS ของคุณ
- เลื่อนการบล็อกการแสดงผล JavaScript และ CSS
- ปรับภาพเว็บไซต์ของคุณให้เหมาะสม
- ใช้เครือข่ายการจัดส่งเนื้อหา
ด้วย Jetpack Boost คุณสามารถเพิ่มประสิทธิภาพ Core Web Vitals ของเว็บไซต์ของคุณได้อย่างรวดเร็ว ซึ่งรวมถึงคะแนน LCP Jetpack Boost ช่วยให้คุณสามารถปรับประสิทธิภาพการทำงานให้เหมาะสมได้หลายแบบ โดยการสลับการตั้งค่าที่เกี่ยวข้อง นอกจากนี้ยังฟรีและทำงานร่วมกับเครื่องมืออื่นๆ ในตระกูล Jetpack ได้อย่างราบรื่น
