4 วิธีพื้นฐานในการเพิ่มลิงก์ WordPress ไปยังส่วนของหน้า
เผยแพร่แล้ว: 2022-11-05ทุกวันนี้ ช่วงความสนใจเฉลี่ยของลูกค้าลดลงอย่างมากเป็น 8 วินาที เมื่อเทียบกับ 12 วินาทีในปี 2000 ด้วยเหตุนี้ ผู้ใช้จะออกจากเว็บไซต์ของคุณทันทีหากพวกเขาไม่ได้รับข้อมูลที่ต้องการภายในไม่กี่วินาที โดยการอนุญาตให้ WordPress เชื่อมโยงไปยังส่วนของหน้า คุณสามารถแก้ปัญหานั้นได้อย่างง่ายดาย
WordPress anchor link เป็นเครื่องมือที่ใช้กันทั่วไปและมีประสิทธิภาพมากที่สุดในการบรรลุเป้าหมายนั้น ช่วยให้คุณสามารถเพิ่มลิงก์ไปยังส่วนของหน้าเพื่อให้ผู้ใช้สามารถข้ามไปยังเนื้อหานั้นได้โดยตรง
หากคุณไม่รู้ว่าลิงก์สมอทำงานอย่างไร บทความนี้เหมาะสำหรับคุณ อ่านต่อจนกว่าคุณจะพบสิ่งที่มีประโยชน์ในการนำออกไป ไปกันเถอะ!
- ทำความเข้าใจกับ Anchor Links
- ข้อดีและข้อเสียของ Anchor Links
- วิธีเพิ่มลิงค์ WordPress ไปยังส่วนของหน้า
- #1 HTML
- #2 Gutenberg Block Editor
- #3 ตัวแก้ไขคลาสสิก
- #4 ปลั๊กอิน
ทำความเข้าใจกับ Anchor Links
ลิงก์ Anchor/jump ซึ่งเป็นเทคโนโลยีที่พูดได้ไม่ต่างจากลิงก์ปกติเนื่องจากจะโอนผู้ใช้ไปยังตำแหน่งอื่น
อย่างไรก็ตาม แทนที่จะถ่ายโอนไปยังเว็บไซต์อื่น พวกเขาจะนำผู้เยี่ยมชมไปยังส่วนเนื้อหาเฉพาะบนหน้า พวกเขาอ้างถึงตำแหน่งเฉพาะในหน้าการเยี่ยมชมปัจจุบันหรือตำแหน่งบนหน้าอื่น
ลิงก์ Anchor จะช่วยได้หากเนื้อหาของคุณยาวและมีหัวเรื่องและส่วนต่างๆ ด้วยความช่วยเหลือของพวกเขา คุณสามารถมั่นใจได้ว่าจะได้รับประสบการณ์ที่เป็นมิตรสำหรับผู้ใช้ของคุณ
ในปี 2009 Google อธิบายว่าลิงก์ Anchor เป็นคุณลักษณะที่สนับสนุนให้ผู้ใช้เข้าถึงข้อมูลที่ต้องการได้เร็วขึ้น พวกเขาเปลี่ยนเส้นทางผู้ใช้ไปยังตำแหน่งที่แน่นอนบนหน้าขนาดใหญ่ ช่วยประหยัดเวลาจากการเลื่อนดูข้อมูล
ข้อดีและข้อเสียของ Anchor Links
หากคุณกำลังใช้ WordPress คุณควรทราบข้อดีและข้อเสียของการใช้ลิงก์ Anchor
ข้อดี
- ลิงก์ Anchor สร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมสำหรับบทความที่มีเนื้อหายาว เมื่อผู้ใช้คลิกลิงก์ พวกเขาสามารถค้นหาสิ่งที่ต้องการได้ทันที
- การใช้ลิงก์ WordPress ไปยังส่วนของหน้าช่วยให้ผู้อ่านสามารถเข้าถึงส่วนย่อยบางส่วนได้ทันที ทั้งโซเชียลมีเดียและโต๊ะช่วยเหลือได้รับประโยชน์อย่างมากจากสิ่งนี้ ตัวอย่างเช่น คุณสามารถเชื่อมโยงผู้เยี่ยมชมเข้ากับฐานความรู้ได้โดยตรงเพื่อช่วยพวกเขาค้นหาวิธีแก้ไขปัญหาของพวกเขา
- ลิงค์ข้ามช่วยให้คุณเพิ่มประสิทธิภาพ CTR ของคุณได้เนื่องจากปรากฏในรายการ SERP มีโอกาสสูงที่ผู้ใช้จะคลิกลิงก์นี้หากเห็นข้อมูลที่เกี่ยวข้องกับข้อความค้นหาของตน ด้วยเหตุนี้ คุณสามารถเพิ่มการเข้าชมได้อย่างมาก
- การใช้งานอื่นๆ ของ Anchor Link ได้แก่ “return to top”, เชิงอรรถ หรือการอ้างอิง
ข้อเสีย
- ลิงค์ข้ามสามารถปฏิเสธเวลาที่ผู้เข้าชมใช้ในเว็บไซต์ของคุณ นี่เป็นเพราะพวกเขาอ่านเฉพาะส่วนที่มีข้อมูลที่ต้องการแทนที่จะอ่านทั้งบทความ
- ลิงก์ Anchor มีผลต่อรายได้จากการโฆษณาของคุณ เนื่องจากลูกค้าอ่านเฉพาะส่วนที่ต้องการเท่านั้น หากผู้เข้าชมละเลยส่วนใดส่วนหนึ่ง ก็อาจทำให้จำนวนการดูและการมีส่วนร่วมลดลง
- ตัวระบุส่วนย่อยไม่ได้เชื่อมโยงกับเซิร์ฟเวอร์เมื่อคุณเปลี่ยนโดเมนหรือใช้การเปลี่ยนเส้นทาง 301 นี้จะเป็นปัญหามากขึ้นถ้าคุณมีการเชื่อมโยงในเว็บไซต์ของคุณ แม้ว่าคุณจะสามารถจัดการกับปัญหานี้ด้วย JavaScript ได้ แต่ก็ไม่ใช่เรื่องง่ายเลย
วิธีเพิ่มลิงค์ WordPress ไปยังส่วนของหน้า
มีหลายวิธีในการสร้างลิงก์สมอสำหรับส่วนของหน้า เราได้รวบรวมข้อมูลทั้งหมดที่คุณต้องการในส่วนนี้แล้ว อ่านต่อ!
#1 HTML
ทางเลือกหนึ่งสำหรับการเพิ่มลิงก์ข้ามไปยังบทความ WordPress คือการใส่โค้ด HTML โดยตรง เรามาดูวิธีการทำ
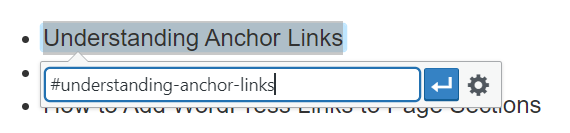
- พิมพ์ข้อความที่คุณต้องการใช้เป็นลิงก์ และสร้างไฮเปอร์ลิงก์ด้วย "#" นำหน้า

2. ใช้แท็ก <a href=" “> และไฮเปอร์ลิงก์ด้านบนเพื่อสร้างลิงก์สมอ
<a href=”#understanding-anchor-links”>ทำความเข้าใจเกี่ยวกับ Anchor Links</a>
3. ตัดสินใจว่าส่วนใดของหน้าลิงค์สมอนี้นำไปสู่และทำเครื่องหมายส่วนนี้ด้วยแท็ก <a> คุณสามารถใช้แท็ก <h> <img> และ <p> เพื่อข้ามไปยังส่วนหัว รูปภาพ และย่อหน้าตามลำดับ
4. เพิ่ม แอตทริบิวต์ ID ในส่วน ค่าของแอตทริบิวต์ควรเป็นวลีหรือคำเดียว และเหมือนกับไฮเปอร์ลิงก์ด้านบน เตือนความจำสั้นๆ ว่าวลีต่างๆ ต้องใช้ขีดกลาง และไม่รวมการเว้นวรรค โปรดทราบว่าทุก ID จะแสดงเพียงครั้งเดียวต่อหน้า
<h2 id=“understanding-anchor-links”>ทำความเข้าใจ Anchor Links</h2>
5. บันทึกการเปลี่ยนแปลงของคุณ เผยแพร่หน้า และทดสอบลิงก์ข้าม
#2 Gutenberg Block Editor
ด้วยความช่วยเหลือจาก Block Editor คุณสามารถสร้างสารบัญได้อย่างง่ายดายโดยใช้ลิงก์สมอ ก่อนที่เราจะเริ่ม คุณควรตัดสินใจตำแหน่งของสมอลิงค์ของคุณ
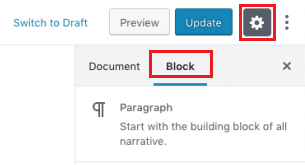
- ที่ด้านบนขวาของหน้าจอ ให้คลิกที่ การตั้งค่า เพื่อแสดงเมนูแบบเลื่อนลงและเลือก บล็อก

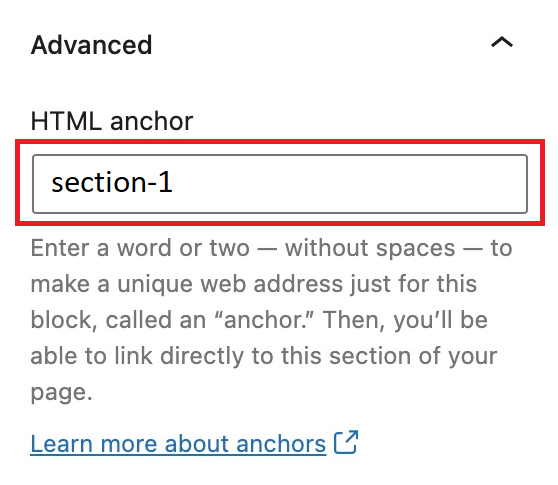
2. เลื่อนลงไปที่ส่วน ขั้นสูง และกรอกช่อง สมอ HTML ด้วย ID

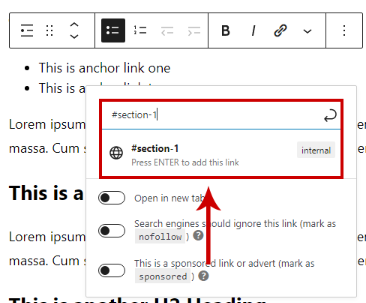
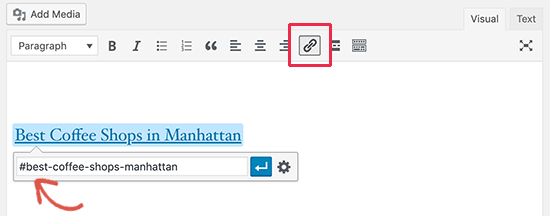
3. เมื่อเสร็จแล้ว คุณต้องสร้างลิงก์ข้าม เลือกตำแหน่งของลิงก์และเลือกปุ่มลูกโซ่เพื่อเพิ่มลิงก์
![]()
4. ในกล่อง ให้พิมพ์ ID ที่คุณสร้างขึ้นสำหรับ HTML Anchor ที่นี่ด้วยคำนำหน้า “#”

และตอนนี้ลิงก์กระโดดของคุณพร้อมให้บริการแล้ว
#3 ตัวแก้ไขคลาสสิก
หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก การเพิ่มลิงก์ข้าม HTML นั้นทำได้ง่ายเมื่อสร้างในโหมดตัวแก้ไข ภาพ

- ที่ด้านบนขวา ให้เลือกส่วน ภาพ เพื่อสร้างลิงก์ข้าม

2. ในส่วนนี้ ให้เลือกข้อความที่คุณต้องการฝังลิงก์ จากนั้นแตะที่ปุ่มลูกโซ่เพื่อเพิ่มลิงค์ กล่องจะปรากฏขึ้นและคุณต้องกรอกลิงก์ข้ามที่ขึ้นต้นด้วยไอคอน #

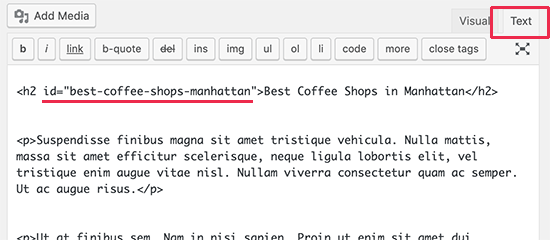
3. สลับไปที่ส่วน ข้อความ ไปที่ตำแหน่งที่ลิงก์สมอของคุณนำไป ใส่ ID และลิงค์สมอของคุณก็พร้อม

#4 ปลั๊กอิน
นอกจากวิธีการดังกล่าวแล้ว ปลั๊กอินยังช่วยให้คุณสร้างลิงก์ WordPress ไปยังส่วนของหน้าได้ภายในไม่กี่ขั้นตอนง่ายๆ ดังนั้นเราจะแนะนำ 2 ปลั๊กอิน อย่างแรกคือการสร้างลิงค์สมอพื้นฐาน ในขณะที่อันหลังจะช่วยคุณในการสร้างสารบัญ
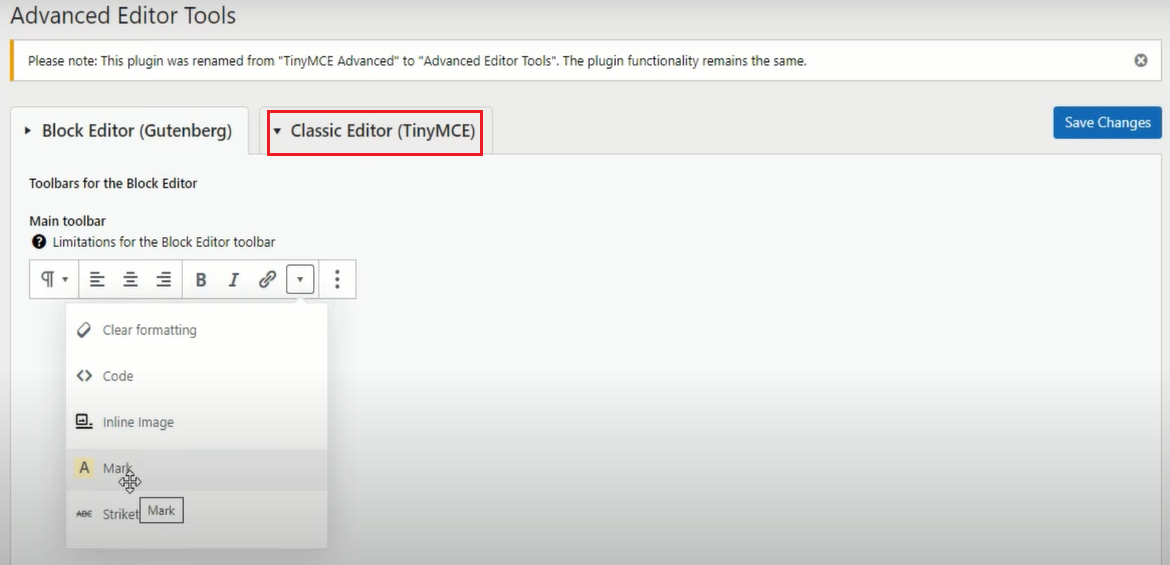
เครื่องมือแก้ไขขั้นสูง

สิ่งสำคัญคือต้องทราบว่าคุณลักษณะการเพิ่มลิงก์ข้ามมีให้สำหรับผู้ใช้ของ Classic Editor เท่านั้น ในการใช้ Add-on ของเครื่องมือแก้ไขขั้นสูง คุณต้องติดตั้งและเปิดใช้งานก่อน หลังจากนั้น:
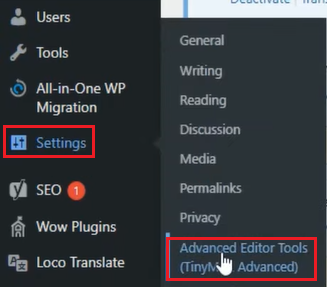
- บนหน้าจอด้านซ้าย ให้เลื่อนไปที่เมนู การตั้งค่า และเลือก เครื่องมือแก้ไขขั้นสูง คุณจะถูกโอนไปยังหน้าใหม่

2. ในหน้านี้ เลือกแถบเครื่องมือสำหรับ Classic Editor

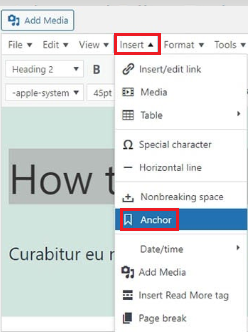
3. เน้นข้อความที่คุณต้องการให้ลิงก์สมอข้ามไป จากนั้นเลือก แทรก บนแถบเมนู และคลิกที่ Anchor

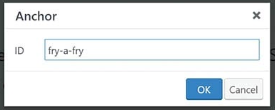
4. ในกล่องป๊อปอัป ให้ป้อนแอตทริบิวต์ ID ที่คุณต้องการ จากนั้นแตะที่ ตกลง และคุณเพิ่งสร้างรหัส HTML โดยไม่ต้องเข้ารหัส

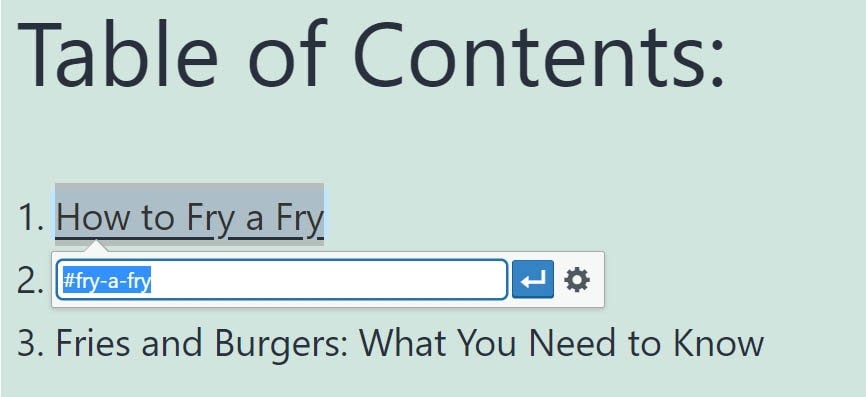
5. ตอนนี้คุณสามารถสร้างลิงค์ข้ามที่ใดก็ได้บนหน้าของคุณ ซึ่งสามารถนำไปสู่จุดยึดที่สร้างขึ้นใหม่

สารบัญง่าย ๆ
อาจใช้เวลานานในการสร้างสารบัญสำหรับทุกบทความในเว็บไซต์ของคุณ คุณต้องใส่รหัสจุดยึดและลิงก์ต่างๆ ด้วยมือ นอกจากนี้ บางครั้งคุณต้องการแก้ไขสารบัญให้ดูดีขึ้นและเป็นมิตรกับผู้ใช้
ด้วยปลั๊กอิน Easy Table of Contents ปัญหาเหล่านี้จะไม่รบกวนคุณอีกต่อไป เมื่อใช้ส่วนขยายนี้ คุณสามารถสร้างสารบัญสำหรับหน้าและบทความทั้งหมดบนเว็บไซต์ของคุณโดยอัตโนมัติ

ทันทีหลังจากติดตั้งและเปิดใช้งานปลั๊กอิน:
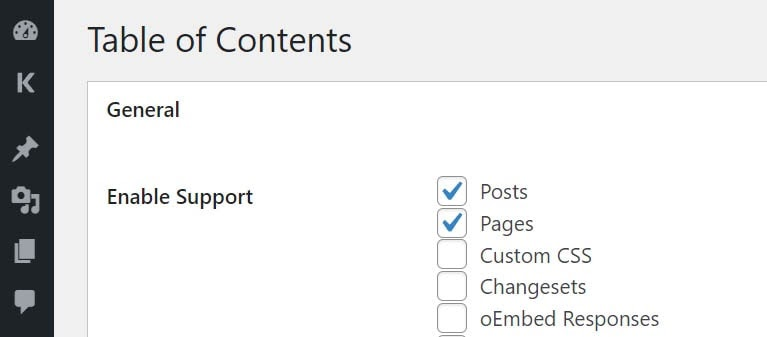
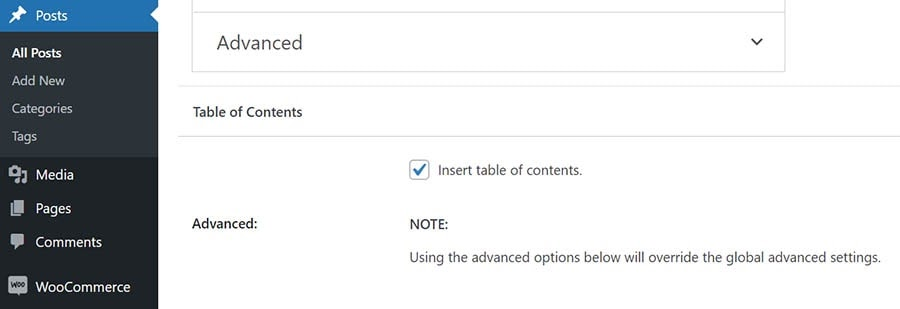
- ไปที่ การตั้งค่า เลือก สารบัญ และค้นหาส่วน เปิดใช้งานการสนับสนุน จากนั้นคลิกที่ส่วนที่คุณต้องการสนับสนุน

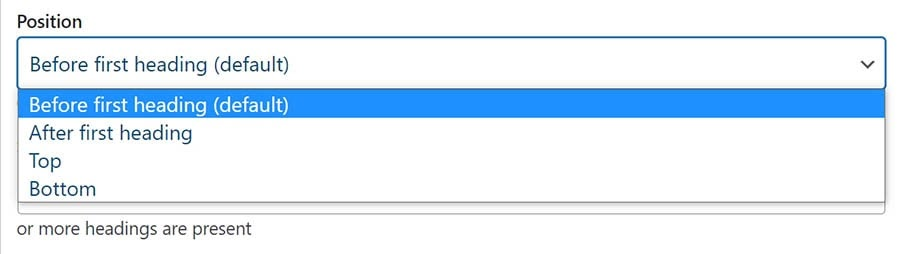
2. เลื่อนลงไปที่ ตำแหน่ง ในเมนูแบบเลื่อนลง ให้เลือกตำแหน่งของสารบัญของคุณ

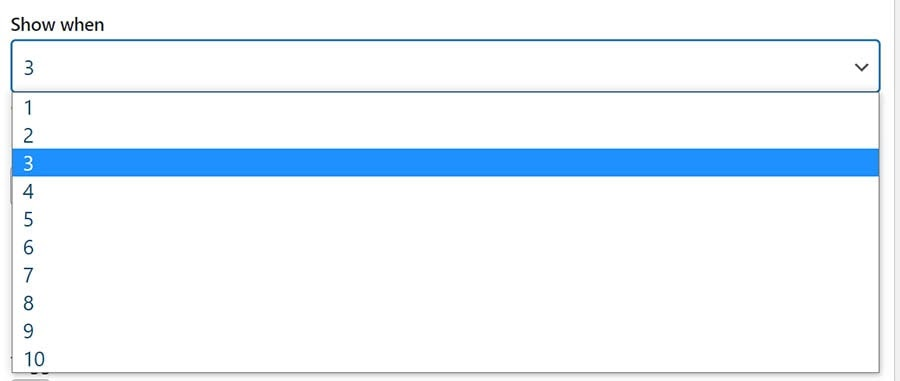
3. ในพื้นที่ แสดงเมื่อ เลือกจำนวนหัวเรื่องในเพจหรือโพสต์ของคุณ

4. เมื่อคุณทำตามขั้นตอนทั้งหมดข้างต้นเสร็จแล้ว อย่าลืมบันทึกการแก้ไขทั้งหมดของคุณ ถัดไป กลับไปที่ส่วน โพสต์ และเปิดใช้งาน แทรกสารบัญ

ส่วนขยายนี้จะตั้งค่ารหัส Anchor ทั้งหมดและสร้างสารบัญทั้งหมดในนามของคุณ ตารางของคุณจะขยายเพื่อรองรับหัวข้อย่อยทั้งหมดที่รวมอยู่ในหน้าหรือบทความของคุณ เว้นแต่คุณจะระบุเป็นอย่างอื่น
เพิ่มลิงค์ WordPress ไปยังส่วนของหน้าเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
นั่นคือวิธีที่คุณสามารถเพิ่มลิงก์ WordPress ลงในส่วนของหน้าได้ และเหตุผลที่คุณควรทำอย่างนั้น โดยทั่วไปแล้ว
หากคุณคุ้นเคยกับการเขียนโค้ดหรือการเขียนโปรแกรม คุณสามารถสร้างลิงก์ Anchor ด้วย HTML, Block Editor และ Classic Editor ในกรณีที่การเข้ารหัสไม่ใช่จุดแข็งของคุณ ปลั๊กอินสามารถช่วยคุณได้ในสถานการณ์นี้
ด้วยคำแนะนำของเรา คุณจะค้นหาวิธีที่เหมาะสมในการสร้างและเพิ่มลิงก์ข้ามของคุณได้อย่างแน่นอน ขอบคุณสำหรับการอ่าน และอย่าลืมสมัครรับข้อมูลที่เป็นประโยชน์เพิ่มเติมที่เว็บไซต์ของเรา!
คุณอาจสนใจวิธีป้องกันด้วยรหัสผ่านในส่วนของหน้า WordPress
