วิธีทำให้ไซต์ WordPress ของคุณเข้าสู่โหมดบำรุงรักษา
เผยแพร่แล้ว: 2022-03-17การดำเนินการอัปเดตและบำรุงรักษาเป็นสิ่งสำคัญเพื่อให้เว็บไซต์ WordPress ของคุณปลอดภัยและทำงานได้อย่างราบรื่น แต่เมื่อคุณอยู่ในขั้นตอนการเปลี่ยนแปลงไซต์ของคุณ คุณอาจไม่ต้องการให้ผู้เยี่ยมชมเข้าถึงได้
โชคดีที่การวางเว็บไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาสามารถช่วยแจ้งให้ผู้เยี่ยมชมทราบว่าขณะนี้อยู่ระหว่างการก่อสร้างและจะกลับมาอีกครั้งในเร็วๆ นี้ นอกจากนี้ยังสามารถป้องกันไม่ให้เชื่อมโยงไปถึงไซต์ที่ใช้งานไม่ได้หรือหน้าที่ไม่ทำงาน
ในบทความนี้ เราจะอธิบายว่าโหมดการบำรุงรักษา WordPress คืออะไรและเมื่อใดที่คุณควรใช้ จากนั้นเราจะแสดงให้คุณเห็นสามวิธีในการเปิดใช้งานบน WordPress สุดท้าย เราจะสอนวิธีสร้างการออกแบบโหมดการบำรุงรักษาแบบกำหนดเองโดยใช้ตัวสร้างเพจ
โหมดการบำรุงรักษา WordPress คืออะไร?
โดยพื้นฐานแล้ว โหมดการบำรุงรักษาใน WordPress คือการอัปเดตสถานะที่ช่วยให้ผู้คนรู้ว่าคุณกำลังทำการเปลี่ยนแปลงที่สำคัญในเว็บไซต์ของคุณ ในบางกรณี จะมีการประมาณการว่าไซต์จะกลับมาใช้งานได้อีกครั้งเมื่อใด
WordPress มาพร้อมกับหน้าโหมดการบำรุงรักษาเริ่มต้น โดยมีข้อความว่า “ไม่สามารถให้บริการได้ในเวลาสั้นๆ สำหรับการบำรุงรักษาตามกำหนดเวลา โปรดกลับมาตรวจสอบใหม่ในอีกสักครู่”

แม้ว่าข้อความนี้จะทำงานได้ดี แต่ก็มีวิธีที่คุณสามารถใช้เพื่อทำให้ดูน่าสนใจและน่าดึงดูดยิ่งขึ้น หน้าโหมดการบำรุงรักษาที่กำหนดเองทำมากกว่าแค่แจ้งผู้เยี่ยมชมว่าไซต์จะไม่สามารถใช้งานได้ชั่วคราว — มันสามารถโปรโมตช่องทางโซเชียลมีเดียของคุณ, ให้ผู้คนแอบดูเบื้องหลัง, และแม้กระทั่งให้พวกเขาลงทะเบียนสำหรับรายชื่ออีเมลของคุณเพื่อให้พวกเขาได้รับการอัปเดต
สุดท้าย หากเว็บไซต์ของคุณยังไม่เผยแพร่หรือกำลังอยู่ระหว่างการปรับปรุงใหม่ทั้งหมด อีกทางเลือกหนึ่งคือการสร้างหน้า 'เร็วๆ นี้' คุณสามารถรวมการนับถอยหลังสู่วันเปิดตัวเพื่อสร้างความตื่นเต้น
เมื่อใดที่คุณควร (และไม่ควร) ใช้โหมดการบำรุงรักษา
การสร้างความประทับใจที่ดีให้กับผู้เยี่ยมชมของคุณเป็นสิ่งสำคัญ แม้ว่าไซต์ของคุณจะไม่ได้ใช้งานอยู่ในปัจจุบันก็ตาม ไซต์ที่เสียหายอาจทำให้พวกเขาสงสัยในความเป็นมืออาชีพหรือความน่าเชื่อถือของคุณ
โหมดบำรุงรักษาเหมาะที่จะใช้เมื่อคุณทำการเปลี่ยนแปลงที่สำคัญกับเว็บไซต์ของคุณ ไม่จำเป็นเมื่อคุณทำการปรับแต่งเล็กน้อย เช่น การเผยแพร่เนื้อหาหรืออัปเดตลิงก์ สิ่งเหล่านี้เป็นการเปลี่ยนแปลงที่รวดเร็วและง่ายดาย ซึ่งมักจะไม่ก่อให้เกิดปัญหาใดๆ หรือการหยุดชะงักของเวลาทำงาน
ในทางกลับกัน หากคุณกำลังสร้างหรือเปลี่ยนแปลงบางสิ่งที่ส่งผลต่อการทำงานของเว็บไซต์ เช่น กำหนดธีมเอง ควรทำแบบออฟไลน์จนกว่าจะเสร็จสิ้น
ต่อไปนี้คือบางครั้งที่คุณควรใช้โหมดการบำรุงรักษา:
- เรียกใช้การอัปเดตแกน ธีม และปลั๊กอินของ WordPress
- พัฒนาไซต์ของคุณก่อนที่จะพร้อมเปิดตัว
- การแก้ไขเนื้อหาที่คุณไม่ต้องการให้ปรากฏที่ส่วนหน้าของไซต์ของคุณ
- การเปลี่ยนแปลงโครงสร้างในไซต์ของคุณ เช่น การปรับเปลี่ยนการนำทาง
- การแก้ไขโค้ดหรือไฟล์หลักของเว็บไซต์
- เพิ่มองค์ประกอบใหม่ในหน้าหลัก
- แก้ไขข้อผิดพลาดหรือข้อขัดแย้งในเว็บไซต์ของคุณ
- การทำความสะอาดความเสียหายที่เกิดจากการละเมิดความปลอดภัย
แทนที่จะแสดงข้อความแสดงข้อผิดพลาด คุณสามารถควบคุมข้อมูลที่ผู้เข้าชมพบ ปรับปรุงประสบการณ์และการรับรู้ไซต์ของคุณ
วิธีทำให้ WordPress เข้าสู่โหมดบำรุงรักษา
เมื่อคุณเข้าใจแล้วว่าโหมดการบำรุงรักษาคืออะไรและเมื่อใดที่คุณควรใช้ มาดูวิธีเปิดใช้งานกันดีกว่า ด้านล่างนี้คือสามวิธีในการทำให้ไซต์ WordPress ของคุณเข้าสู่โหมดบำรุงรักษา
1. ใช้ปลั๊กอินเช่น WP Maintenance Mode
วิธีที่เร็วและง่ายที่สุดในการทำให้เว็บไซต์ WordPress ของคุณเข้าสู่โหมดบำรุงรักษาคือการใช้ปลั๊กอิน นี่เป็นตัวเลือกที่เหมาะสำหรับผู้เริ่มต้น โดยไม่จำเป็นต้องแก้ไขไฟล์ในไซต์ของคุณหรือทำงานกับโค้ดใดๆ
มีตัวเลือกที่เชื่อถือได้จำนวนหนึ่งให้เลือก หนึ่งในความนิยมมากที่สุดคือโหมดการบำรุงรักษา WP
ปลั๊กอินฟรีนี้ใช้งานง่ายและเพียงไม่กี่คลิก คุณสามารถใช้เครื่องมือปรับแต่งภาพเพื่อทำให้หน้าของคุณสวยงามกว่าหน้าโหมดการบำรุงรักษา WordPress เริ่มต้น
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินโหมดการบำรุงรักษา WP บนเว็บไซต์ของคุณ ในการดำเนินการนี้ ให้ไปที่ Plugins → Add New จากนั้นค้นหา "wp maintenance mode" จากนั้นคลิกที่ ติดตั้งทันที และ เปิดใช้งานปุ่มปลั๊กอิน
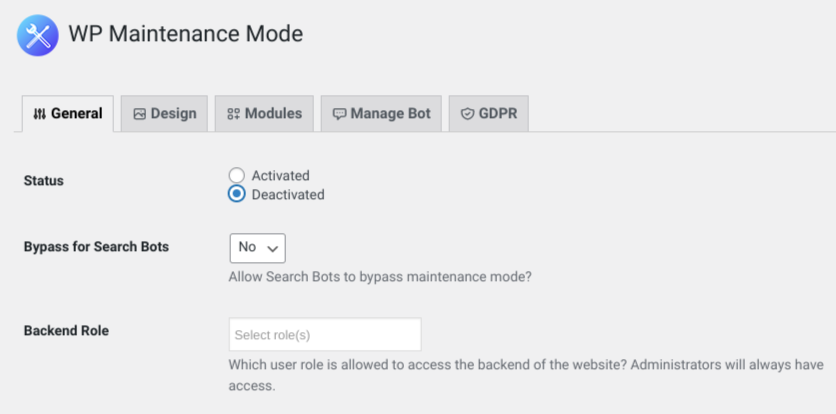
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ การตั้งค่า → โหมดการบำรุงรักษา WP จากแดชบอร์ดผู้ดูแลระบบของคุณ ที่นั่นคุณจะพบห้าแท็บ

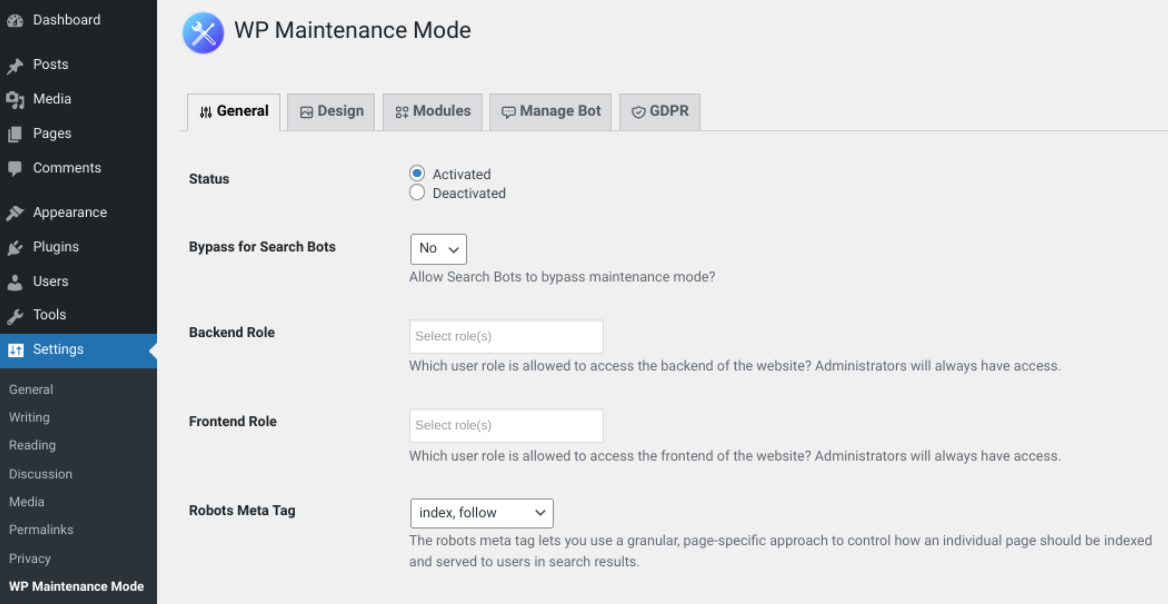
ภายใต้ นายพล ส่วน คุณสามารถเปิดใช้งานโหมดการบำรุงรักษา เพียงเลือกการตั้งค่า เปิดใช้งาน ถัดจาก สถานะ คุณยังสามารถเลือกที่จะให้โหมดการบำรุงรักษาข้ามบอทการค้นหา และกำหนดว่าผู้ใช้รายใดจะสามารถเข้าถึงส่วนหลังของไซต์ของคุณได้ในขณะที่อยู่ในโหมดการบำรุงรักษา
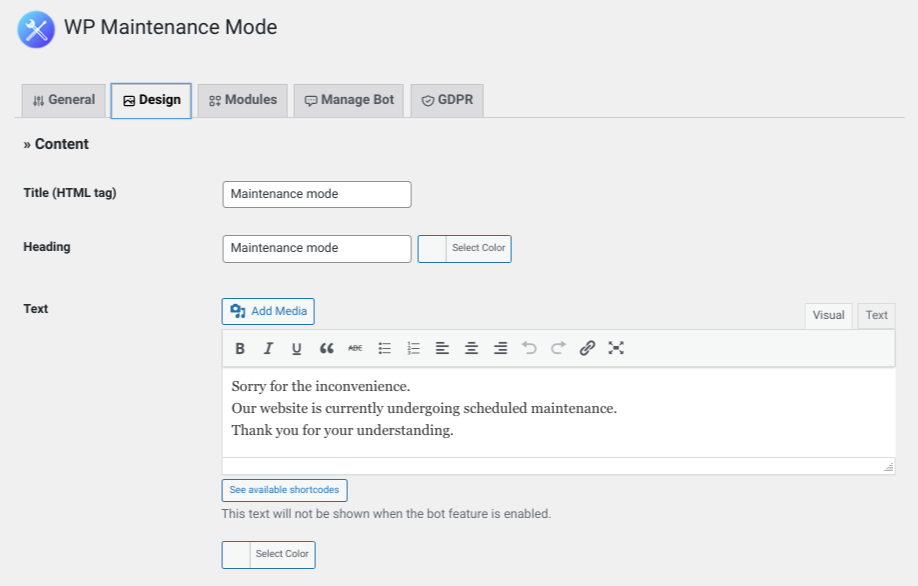
ในการปรับแต่งลักษณะที่ปรากฏของหน้าโหมดการบำรุงรักษาของคุณ มีหลายตัวเลือกภายใต้ Design แท็บ

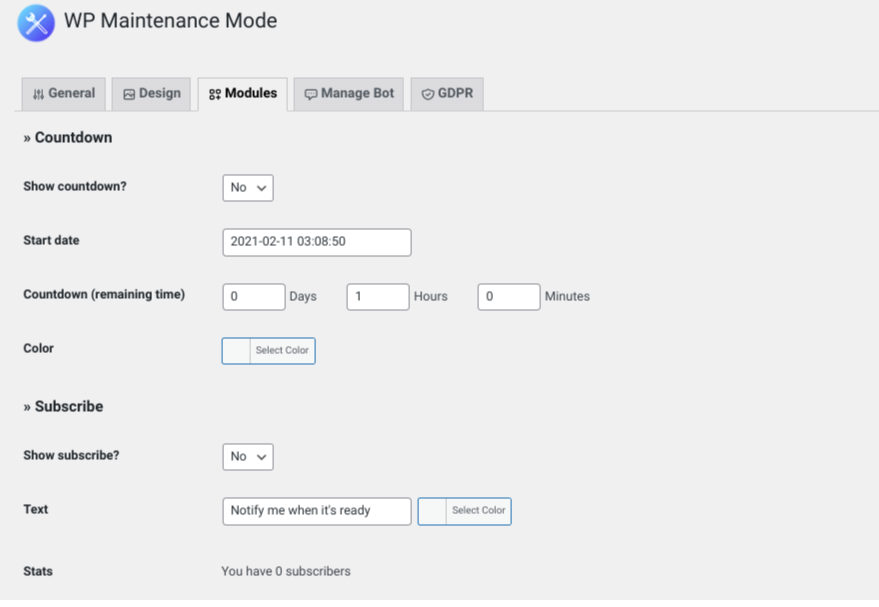
ตัวอย่างเช่น คุณสามารถแก้ไขถ้อยคำของข้อความโหมดการบำรุงรักษาที่ผู้เข้าชมเห็น คุณยังสามารถเปลี่ยนสีพื้นหลังได้ หากคุณต้องการเพิ่มคุณลักษณะเพิ่มเติม เช่น การนับถอยหลัง คุณสามารถทำได้ภายใต้ โมดูล

นอกจากนี้ยังมีคุณลักษณะการสมัครที่คุณสามารถใช้เพื่อแจ้งผู้เข้าชมเมื่อคุณอัปเดตไซต์เสร็จแล้ว คุณยังสามารถเชื่อมต่อหน้าการบำรุงรักษากับบัญชีโซเชียลมีเดียของคุณได้อีกด้วย ด้วยวิธีนี้ ผู้คนจะสามารถเลือกไอคอนโซเชียลมีเดียเพื่อเปลี่ยนเส้นทางไปยังโปรไฟล์ของคุณได้
เมื่อเสร็จแล้ว ให้คลิก บันทึกการตั้งค่า ที่ด้านล่างของหน้าจอ หากยังคง เปิดใช้งาน อยู่ภายใต้การตั้งค่า ทั่วไป ไซต์ของคุณจะถูกเข้าสู่โหมดการบำรุงรักษา
ปลั๊กอินโหมดบำรุงรักษาเพิ่มเติม
โหมดการบำรุงรักษา WP เป็นเพียงตัวเลือกปลั๊กอินเดียว แต่มีเครื่องมืออื่นๆ ที่คุณอาจต้องการพิจารณา อีกตัวเลือกยอดนิยมคือ SeedProd
โซลูชัน freemium นี้เป็นตัวเลือกที่ยอดเยี่ยมเมื่อคุณต้องการสร้างหน้าเริ่มต้นใช้งานเร็วๆ นี้หรือหน้า Landing Page ของโหมดการบำรุงรักษาที่สดใสและน่าดึงดูดใจ ใช้งานได้กับธีม WordPress เกือบทุกแบบ และยังให้คุณปรับแต่งหน้าข้อผิดพลาด 404 ได้อีกด้วย
อีกทางหนึ่ง หากคุณกำลังมองหาบางสิ่งที่เรียบง่ายและตรงไปตรงมา คุณอาจพิจารณาใช้ปลั๊กอินการบำรุงรักษา
เครื่องมือนี้เกี่ยวกับฟังก์ชันและยูทิลิตี้มากกว่ารูปลักษณ์ เมื่อติดตั้งแล้ว คุณสามารถใช้เพื่อเปิดใช้งานข้อความ 'บริการไม่พร้อมใช้งานชั่วคราว' 503 นอกจากนี้ยังให้คุณเพิ่มตราสินค้าของคุณเองลงในเพจ เช่น โลโก้และภาพพื้นหลัง เมื่อคุณเลือกใช้เวอร์ชันพรีเมียม คุณสามารถเลือกเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 200 แบบ
คุณยังสามารถออกแบบและเปิดใช้งานหน้า Landing Page ของโหมดการบำรุงรักษาได้โดยใช้ปลั๊กอินตัวสร้างเพจ ซึ่งเราจะพูดถึงในภายหลังในโพสต์นี้ ขั้นตอนที่แน่นอนในการเปิดโหมดการบำรุงรักษาใน WordPress จะแตกต่างกันไปขึ้นอยู่กับปลั๊กอินเฉพาะที่คุณใช้ แต่กระบวนการทั่วไปจะคล้ายกัน
2. เพิ่มโค้ดในไฟล์ function.php ของธีม WordPress ของคุณ
อีกทางเลือกหนึ่งในการทำให้เว็บไซต์ของคุณเข้าสู่โหมดบำรุงรักษาคือการเพิ่มโค้ดลงในไฟล์ functions.php ของธีมของคุณ เนื่องจากวิธีนี้เกี่ยวข้องกับการแก้ไขไฟล์หลักในไซต์ของคุณ คุณจึงควรดำเนินการด้วยความระมัดระวัง เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ของคุณก่อนที่จะลองดำเนินการนี้
เมื่อคุณสร้างข้อมูลสำรองของ WordPress แล้ว คุณสามารถค้นหาและแก้ไขไฟล์นี้ได้หลายวิธี คุณสามารถดำเนินการผ่านตัวจัดการไฟล์ของผู้ให้บริการโฮสต์ หรือเชื่อมต่อกับไซต์ของคุณโดยใช้ไคลเอนต์ File Transfer Protocol (FTP) เช่น FileZilla
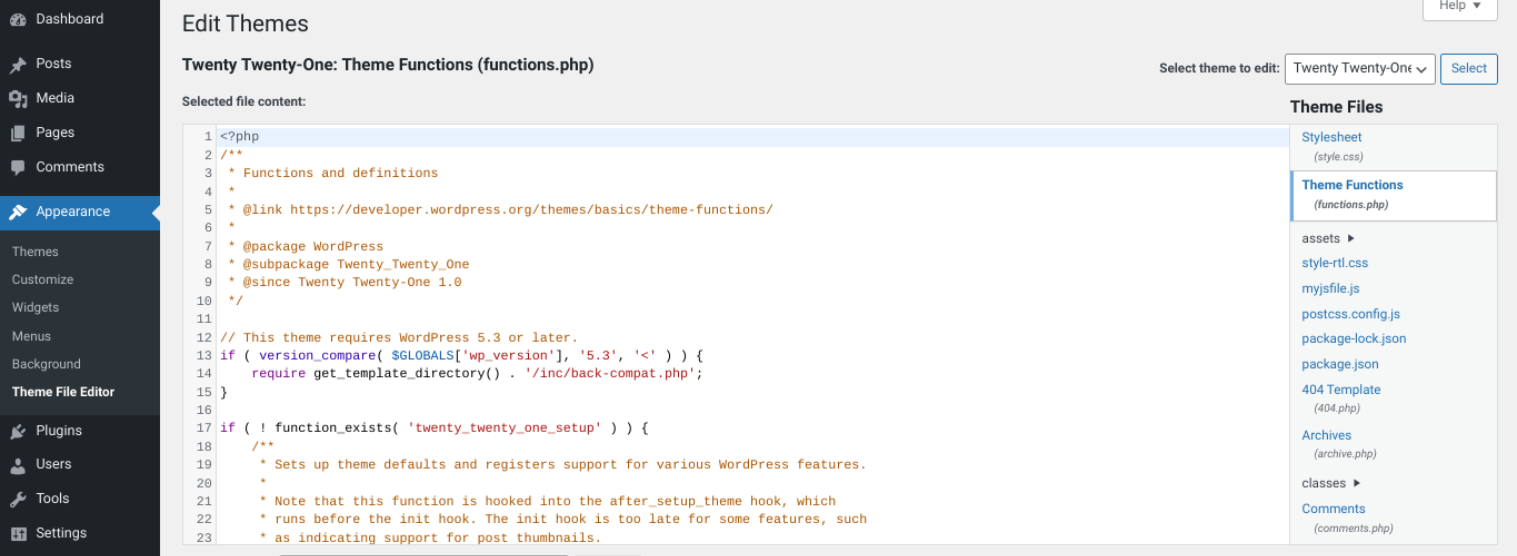
หรือคุณสามารถเข้าถึงและแก้ไข functions.php ได้โดยตรงใน WordPress โดยไปที่แดชบอร์ดของผู้ดูแลระบบ จากนั้นไปที่ Appearance → Theme Editor ที่ด้านขวาของหน้าจอ คุณจะเห็นรายการไฟล์ธีมของคุณ
เลือก ฟังก์ชันธีม ซึ่งจะเป็นการเปิดไฟล์ functions.php ของคุณ

เลื่อนไปที่ส่วนท้ายของไฟล์ จากนั้นคัดลอกและวางข้อมูลโค้ดต่อไปนี้:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');เมื่อเสร็จแล้ว บันทึกการเปลี่ยนแปลงโดยเลือก อัปเดตไฟล์ ที่ด้านล่างของหน้าจอ การดำเนินการนี้จะเปิดใช้งานโหมดบำรุงรักษาบนไซต์ WordPress ของคุณโดยอัตโนมัติ
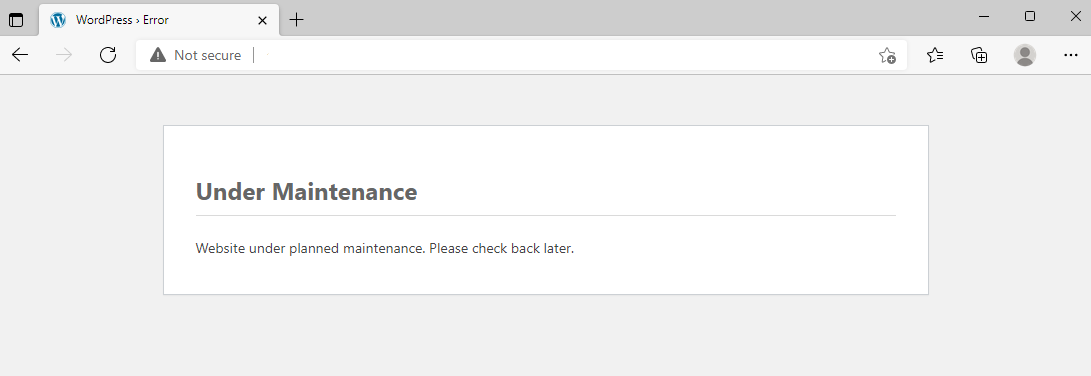
หากคุณไปที่ส่วนหน้าของไซต์ของคุณ คุณควรเห็นสิ่งต่อไปนี้:

หากคุณต้องการเปลี่ยนถ้อยคำของข้อความ คุณสามารถแก้ไขข้อความอธิบายในโค้ดที่คุณเพิ่งวางลงในไฟล์ของธีมได้ ตัวอย่างเช่น คุณอาจต้องการใส่รายละเอียดเกี่ยวกับระยะเวลาที่ไซต์ของคุณจะอยู่ภายใต้การบำรุงรักษา

3. แก้ไข .htaccess file . ของไซต์ WordPress ของคุณ
อีกวิธีในการทำให้เว็บไซต์ของคุณเข้าสู่โหมดบำรุงรักษาคือแก้ไขไฟล์ . htaccess ของคุณ โปรดสังเกตอีกครั้งว่าสิ่งสำคัญคือต้องสร้างข้อมูลสำรองของไซต์ของคุณก่อนที่จะลองทำเช่นนี้
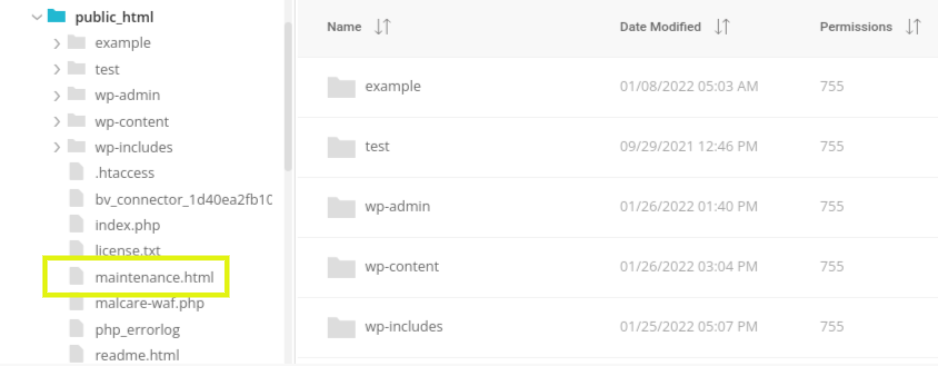
เช่นเดียวกับไฟล์ functions.php คุณสามารถค้นหาไฟล์ . htaccess ผ่าน FTP หรือตัวจัดการไฟล์ของโฮสต์เว็บได้ จากนั้น ค้นหาไดเรกทอรีรากของไซต์ของคุณ (โดยทั่วไปจะเรียกว่า public_html ) เปิดโฟลเดอร์นี้ จากนั้นสร้างไฟล์ใหม่และตั้งชื่อว่า “maintenance.html”

ภายในไฟล์นี้ คุณสามารถเพิ่มข้อความที่คุณต้องการให้ปรากฏบนหน้าการบำรุงรักษาของคุณได้ จากนั้นบันทึกการเปลี่ยนแปลงของคุณ
ถัดไป ไปที่ไฟล์ . htaccess ของคุณ คลิกขวาที่ไฟล์ แล้วเลือก แก้ไข คัดลอกและวางข้อมูลโค้ดต่อไปนี้ที่ด้านล่างของไฟล์:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]สุดท้าย บันทึกไฟล์. ตอนนี้ ผู้เยี่ยมชมของคุณจะถูกนำไปยังหน้า maintenance.html ที่คุณสร้างขึ้น
วิธีทำให้เว็บไซต์ WordPress ของคุณออกจากโหมดบำรุงรักษา
เมื่อคุณพร้อมที่จะเผยแพร่ไซต์ของคุณอีกครั้ง มีหลายวิธีที่คุณสามารถทำให้เว็บไซต์ของคุณออกจากโหมดการบำรุงรักษาได้ วิธีที่ดีที่สุดขึ้นอยู่กับวิธีที่คุณใช้เปิดเครื่อง
หากคุณใช้ปลั๊กอิน WP Maintenance Mode คุณสามารถไปที่ Settings → WP Maintenance Mode → General จากนั้นคลิกที่ตัวเลือก ปิดการใช้งาน

เมื่อเสร็จแล้ว ให้เลือก บันทึกการตั้งค่า ไซต์ของคุณควรออกจากโหมดบำรุงรักษาแล้ว
หากคุณเปิดใช้งานโหมดการบำรุงรักษาโดยการเพิ่มโค้ดลงในไฟล์ functions.php หรือ . htaccess ของธีม คุณจะต้องลบโค้ดนั้นออกเพื่อให้ไซต์ของคุณกลับมาใช้งานได้อีกครั้ง
คุณจะใช้วิธีเดียวกับที่คุณใช้ในการเพิ่มรหัสโหมดการบำรุงรักษา ตัวอย่างเช่น หากคุณเพิ่มลงใน functions.php ผ่านไคลเอนต์ FTP ให้กลับไปที่โฟลเดอร์ของธีมปัจจุบัน และเรียกดูส่วนท้ายของไฟล์ functions.php ลบข้อมูลโค้ดและบันทึกไฟล์
หากคุณแก้ไขไฟล์ . htaccess ของไซต์ คุณจะต้องลบโค้ดที่คุณเพิ่มและบันทึกไฟล์ด้วย นอกจากนี้ คุณจะต้องลบไฟล์ maintenace.html ที่คุณสร้างขึ้น
ไม่ว่าคุณจะใช้วิธีใดก็ตาม เราขอแนะนำให้คุณเยี่ยมชมไซต์ของคุณที่ส่วนหน้าเพื่อยืนยันว่าไซต์ไม่อยู่ในโหมดบำรุงรักษาอีกต่อไป คุณอาจต้องล้างแคชและรีเฟรชแท็บเบราว์เซอร์เพื่อยืนยันสิ่งนี้
จะทำอย่างไรถ้า WordPress ค้างอยู่ในโหมดบำรุงรักษา
แม้ว่าการทำให้ไซต์ของคุณเข้าและออกจากโหมดการบำรุงรักษาจะเป็นกระบวนการที่ค่อนข้างง่าย แต่คุณอาจพบปัญหาบางอย่างระหว่างทาง ตัวอย่างเช่น เว็บไซต์ของคุณอาจค้างอยู่ในโหมดบำรุงรักษา
โดยปกติ เมื่อสิ่งนี้เกิดขึ้น เป็นเพราะมีข้อขัดแย้งที่ทำให้ไฟล์บำรุงรักษาเชื่อว่าการอัปเดตไม่สมบูรณ์ กรณีนี้อาจเกิดขึ้นได้หากคุณออกจากหน้าจอหรือรีเฟรชหน้าก่อนที่การอัปเดตจะเสร็จสิ้น
หากคุณไม่สามารถลงชื่อเข้าใช้ไซต์ของคุณและไม่สามารถเข้าถึงส่วนหลังได้ อย่าตกใจ มีขั้นตอนง่ายๆ ที่คุณสามารถดำเนินการเพื่อแก้ปัญหาและแก้ไขปัญหาได้
ขั้นแรก เชื่อมต่อกับไซต์ของคุณผ่านไคลเอนต์ FTP หรือตัวจัดการไฟล์ของโฮสต์เว็บของคุณ เรียกดูไดเร็กทอรีรากของไซต์ของคุณ ค้นหาไฟล์ maintenance.html คลิกขวาที่ไฟล์ แล้วลบทิ้ง
เมื่อคุณลบไฟล์แล้ว ให้รีเฟรชเว็บไซต์ของคุณในแท็บเบราว์เซอร์ใหม่ ควรกลับเข้าสู่ภาวะปกติ หากคุณยังคงเห็นหน้าโหมดการบำรุงรักษา ให้ลองล้างแคชของเบราว์เซอร์ด้วย
การใช้ตัวสร้างเพจเพื่อออกแบบเพจโหมดการบำรุงรักษาแบบกำหนดเอง
หน้าโหมดการบำรุงรักษาเริ่มต้นใน WordPress อาจดูธรรมดา โชคดีที่มีวิธีที่คุณสามารถออกแบบหน้าโหมดการบำรุงรักษาของคุณเองเพื่อให้ดูน่าสนใจยิ่งขึ้น
ตามที่เราเห็นในโหมดการบำรุงรักษา WP คุณ สามารถ สร้างหน้าโดยใช้ปลั๊กอิน ข้อเสียของการใช้วิธีนี้คือตัวเลือกการปรับแต่งยังมีข้อจำกัดอยู่บ้าง
หากคุณไม่คุ้นเคยกับการเขียนโค้ดและการพัฒนาเว็บ แต่ต้องการหน้าการบำรุงรักษาที่กำหนดเองมากกว่านี้ คุณสามารถใช้ปลั๊กอินตัวสร้างเพจ เช่น Elementor
เครื่องมือ freemium นี้ช่วยให้คุณสร้างหน้าเนื้อหาที่หลากหลายสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีตัวเลือกโหมดการบำรุงรักษาที่ให้คุณเลือกจากไลบรารีของเทมเพลตหรือเริ่มจากศูนย์ นอกจากนี้ คุณยังเข้าถึงเครื่องมือสร้างแบบลากและวางที่ใช้งานง่ายซึ่งเหมาะสำหรับผู้เริ่มต้น
การสร้างเทมเพลตโหมดการบำรุงรักษา
ตอนนี้ มาสำรวจว่าคุณสามารถสร้างการออกแบบโหมดการบำรุงรักษาด้วย Elementor ได้อย่างไร ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ WordPress ของคุณ
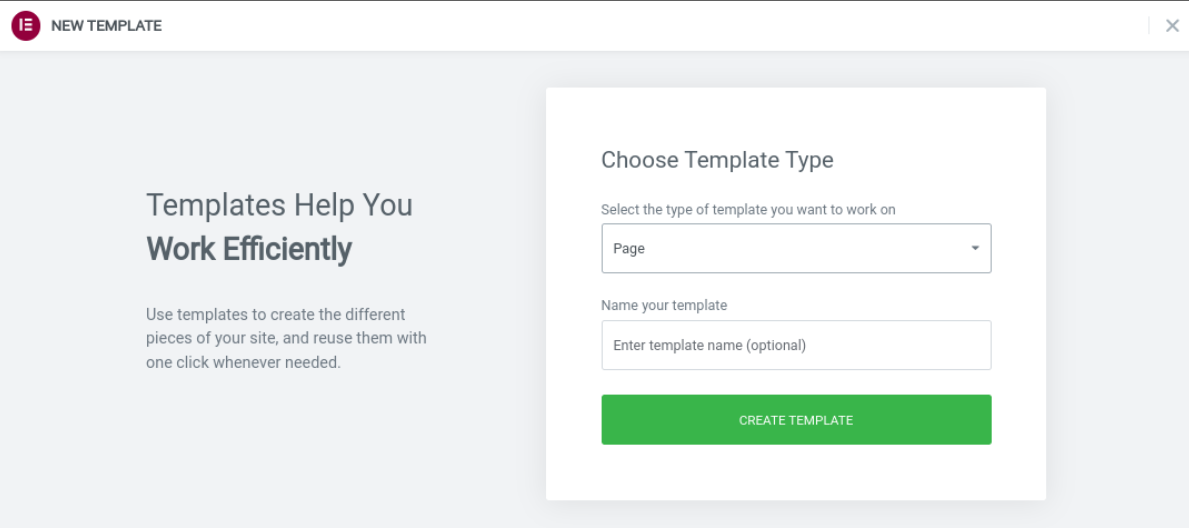
จากนั้น คุณสามารถเริ่มสร้างเทมเพลตโหมดการบำรุงรักษาได้โดยไปที่ เทมเพลต → เพิ่มใหม่ ภายใต้ ประเภทเทมเพลต ให้เลือก หน้า ตั้งชื่อที่สื่อความหมายให้กับแม่แบบของคุณ จากนั้นเลือก สร้างแม่แบบ

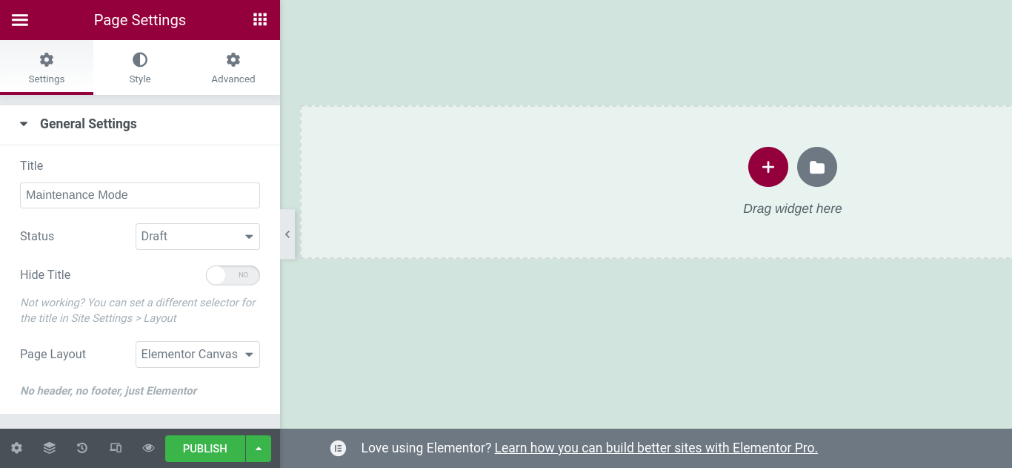
ซึ่งจะเปิดอินเทอร์เฟซตัวแก้ไข Elementor ค้นหาไอคอนรูปเฟืองที่มุมล่างซ้ายของหน้าจอ คลิกเพื่อเปิดการตั้งค่าหน้า ไปที่ Page Layout → Elementor Canvas เพื่อสร้างการออกแบบเปล่า

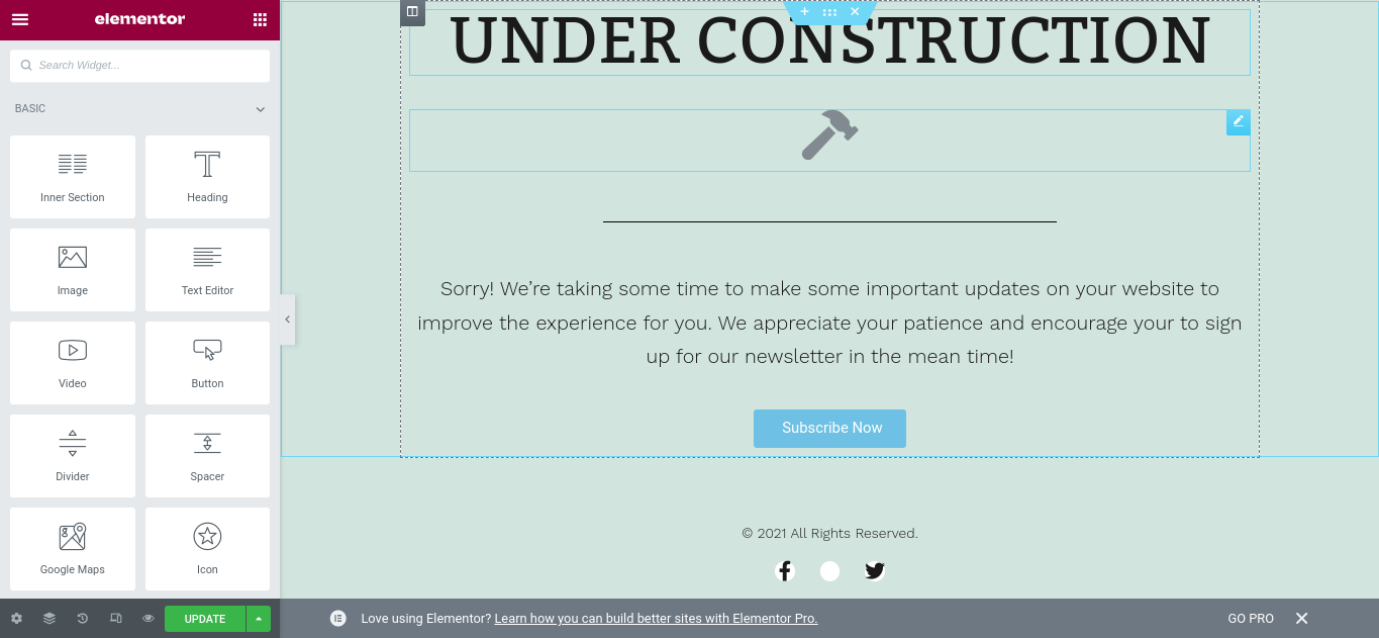
จากนั้นเลือกไอคอนโฟลเดอร์เพื่อเลือกเทมเพลต คลิกเทมเพลตที่คุณต้องการใช้เพื่อแทรกลงในตัวแก้ไข คุณยังสามารถสร้างเพจของคุณได้ตั้งแต่เริ่มต้น แต่เทมเพลตจะช่วยให้คุณเริ่มต้นการออกแบบได้
เมื่อคุณแทรกเทมเพลต คุณสามารถใช้อินเทอร์เฟซ Elementor เพื่อแก้ไขและใช้วิดเจ็ตเพื่อเพิ่มเนื้อหาใหม่ ตัวอย่างเช่น คุณสามารถแทรกตัวนับเวลาถอยหลัง ไอคอนการแบ่งปันทางสังคม และปุ่ม CTA

คุณสามารถลากและวางแต่ละองค์ประกอบเหล่านี้ลงในหน้าได้ หากต้องการแก้ไขและปรับแต่งแต่ละพื้นที่ คุณสามารถคลิกในกล่องและเรียกดูตัวเลือก การตั้งค่า และ รูปแบบ
เมื่อคุณจัดรูปแบบหน้าตามที่คุณต้องการเสร็จแล้ว คุณสามารถคลิกที่ เผยแพร่ ปุ่มที่ด้านล่างของแผงด้านซ้ายเพื่อจบเทมเพลตของคุณ ตอนนี้สิ่งเดียวที่ต้องทำคือทำให้เว็บไซต์ของคุณเข้าสู่โหมดบำรุงรักษา
การเปิดโหมดบำรุงรักษาด้วย Elementor
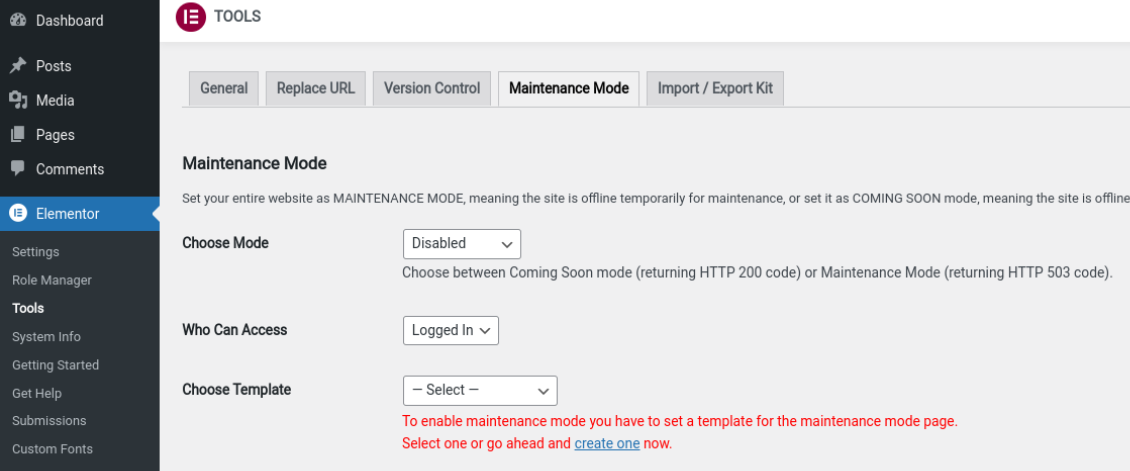
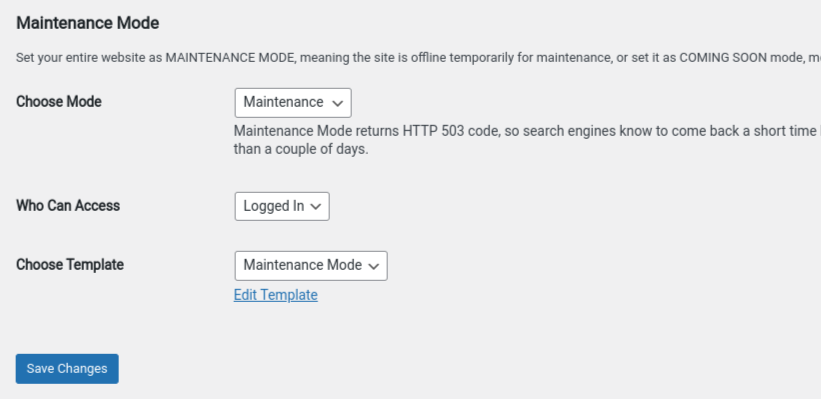
เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว คุณสามารถออกจากอินเทอร์เฟซ Elementor และกลับไปที่แดชบอร์ดของคุณได้ ขั้นตอนต่อไปคือการเปิดใช้งานโหมดการบำรุงรักษา คุณสามารถทำได้โดยไปที่ Elementor → Tools และคลิกที่แท็บ โหมดการบำรุงรักษา

ภายใต้ เลือกโหมด คุณสามารถเปลี่ยนจาก ปิด ใช้งานใน โหมดบำรุงรักษา หรือ โหมดเร็วๆ นี้ ถัดไป คุณสามารถกำหนดได้ว่าผู้ใช้รายใดจะสามารถเข้าถึงไซต์ของคุณได้ในขณะที่อยู่ในโหมดบำรุงรักษา
สุดท้ายคุณสามารถคลิกที่ เลือกเมนูแบบเลื่อนลงเทมเพลต แล้วเลือกเทมเพลตที่คุณเพิ่งสร้างขึ้น

เมื่อเสร็จแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง สิ่งนี้จะทำให้ไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาโดยอัตโนมัติและแสดงหน้าการบำรุงรักษาที่คุณออกแบบ
ตอนนี้ ตรวจสอบเว็บไซต์ของคุณที่ส่วนหน้า หากทุกอย่างเป็นไปตามที่ควร แสดงว่าพร้อมแล้ว!
สร้างความประทับใจด้วยโหมดบำรุงรักษา WordPress
เมื่อคุณทำงานบนเว็บไซต์และทำการเปลี่ยนแปลงที่สำคัญ การทำให้เว็บไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาเป็นสิ่งสำคัญ วิธีนี้จะช่วยป้องกันไม่ให้ผู้เข้าชมพบข้อความแสดงข้อผิดพลาด และแจ้งให้พวกเขาทราบว่าเมื่อใดที่ไซต์ของคุณจะกลับมาใช้งานได้อีกครั้ง
ตามที่เราพูดถึงในโพสต์นี้ มีสามวิธีที่คุณสามารถใช้เพื่อทำให้เว็บไซต์ของคุณเข้าสู่โหมดการบำรุงรักษา:
- ติดตั้งปลั๊กอิน
- เพิ่มโค้ดลงในไฟล์ functions.php ของธีมของคุณ
- แก้ไขไฟล์ . htaccess ของเว็บไซต์ของคุณ
วิธีที่ดีที่สุดสำหรับคุณจะขึ้นอยู่กับระดับความสะดวกสบายและประสบการณ์ในการทำงานกับไฟล์เว็บไซต์ หากคุณเป็นมือใหม่ เราขอแนะนำแนวทางปลั๊กอิน อีกทางหนึ่ง คุณสามารถปรับแต่งหน้าโหมดการบำรุงรักษาของคุณเพิ่มเติมได้โดยใช้ตัวสร้างเพจที่ใช้งานง่าย เช่น Elementor!
