WordPress Microinteractions คืออะไร?
เผยแพร่แล้ว: 2022-07-15Microinteractions สามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้อย่างมาก ในบทความนี้ เราจะบอกคุณว่าไมโครอินเทอร์แอกชันคืออะไร และคุณสามารถเพิ่มลงในไซต์ WordPress ของคุณได้อย่างไร คุณจะได้เรียนรู้สิ่งต่อไปนี้ด้วย:
- วิธีใช้ microinteractions ใน WordPress
- วิธีใช้ไมโครอินเทอร์แอกชันให้เกิดประโยชน์สูงสุด
จากนั้น เราจะพูดถึงเคล็ดลับสองสามข้อเพื่อช่วยคุณสร้างไมโครอินเทอร์แอกทีฟที่มีประสิทธิภาพสำหรับเว็บไซต์ของคุณ
มาแตกทู้กันเถอะ
Microinteractions คืออะไร?
ไมโครอินเทอร์แอกชันเป็นแอนิเมชั่นขนาดเล็กแต่สามารถสังเกตเห็นได้ง่าย ซึ่งจะเล่นเมื่อคุณคลิก วางเมาส์เหนือ หรือโต้ตอบกับองค์ประกอบบางอย่างบนเว็บไซต์
นี่คือตัวอย่าง – หากคุณวางเมาส์บนปุ่มถูกใจ:

และได้รับรางวัลเป็นแอนิเมชั่น:

เมื่อดูตัวอย่างข้างต้น อาจมีคนเชื่อว่าไมโครอินเทอร์แอกชันทั้งหมดทำคือการเพิ่มความละเอียดอ่อนให้กับหน้าเว็บ ในความเป็นจริงแม้ว่านั่นไม่ใช่ทั้งหมดที่พวกเขาทำ
อันที่จริง แอนิเมชั่นเล็กๆ น้อยๆ เหล่านี้ทำมากกว่าแค่ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ เมื่อนำไปใช้อย่างถูกต้อง microinteractions สามารถ:
- ให้ข้อเสนอแนะที่เป็นภาพมากขึ้นเพื่อให้ผู้ใช้ทราบวิธีใช้องค์ประกอบเฉพาะบนไซต์ของคุณ
- ทำให้จุดประสงค์ขององค์ประกอบในเว็บไซต์ของคุณชัดเจนยิ่งขึ้นสำหรับผู้เยี่ยมชม
เพื่อช่วยให้คุณเข้าใจไมโครอินเทอร์แอกชันดีขึ้น จำเป็นต้องหารือประเด็นหนึ่งก่อน วิธีรับพวกเขาบนเว็บไซต์ของคุณ
วิธีเพิ่ม Microinteractions สำหรับ WordPress
มีหลายวิธีในการเพิ่ม microinteractions ให้กับเว็บไซต์ WordPress ของคุณ เหล่านี้คือ:
- ผ่าน CSS
- ผ่านจาวาสคริปต์
- ผ่านปลั๊กอิน
ด้านล่างนี้เป็นรายละเอียดโดยละเอียดของแต่ละวิธี
ผ่าน CSS
CSS มีบทบาทสำคัญในการออกแบบเว็บไซต์ของคุณอยู่แล้ว ทำให้เป็นเครื่องมือในอุดมคติในการเพิ่ม microinteractions ให้กับเว็บไซต์ของคุณ
อันที่จริง กระบวนการนี้ทำได้ง่ายเพียงแค่แก้ไขสไตล์ชีตของธีมหรือธีมย่อยของธีม อีกทางหนึ่ง คุณใช้เอฟเฟกต์โฮเวอร์ เช่นเดียวกับกรณีที่มีไฮเปอร์ลิงก์ที่ขีดเส้นใต้และในสีที่ต่างกันเพื่อระบุความสามารถในการคลิก
การเพิ่มเอฟเฟกต์โฮเวอร์ทำให้ไฮเปอร์ลิงก์มีการโต้ตอบมากขึ้น ด้วยวิธีนี้ แม้แต่ผู้เข้าชมครั้งแรกก็ยังเข้าใจว่าพวกเขาสามารถโต้ตอบกับองค์ประกอบนั้นในเว็บไซต์ของคุณได้ ยิ่งไปกว่านั้น คุณสามารถใช้ WordPress Customizer หรือปลั๊กอิน CSS แบบกำหนดเอง เช่น Jetpack ได้
JavaScript
ก่อน CSS มี JavaScript และยังเป็นวิธีที่ยอดเยี่ยมในการทำให้องค์ประกอบของเว็บไซต์เคลื่อนไหวได้ ปุ่มเป็นองค์ประกอบที่ต้องการมากกว่าสำหรับไมโครอินเทอร์แอกชัน และในบางกรณี JavaScript อาจเป็นตัวเลือกที่ดีกว่า CSS
Ladda Buttons ไลบรารีปุ่มโหลดฟรี เป็นตัวอย่างที่ดีที่คุณสามารถใช้ JavaScript เพื่อเพิ่ม microinteractions ลงในเว็บไซต์ WordPress
ปลั๊กอิน WordPress
คุณสามารถใช้ปลั๊กอิน WordPress หลายตัวที่มาพร้อมกับฟังก์ชันไมโครอินเทอร์แอกทีฟในตัว ซึ่งรวมถึง:
- WPForms ตัวสร้างฟอร์มแบบลากและวางที่ให้คุณแสดงข้อความการโหลดที่ปรับแต่งได้ทุกครั้งที่ผู้ใช้ส่งแบบฟอร์ม
- WordPress Tooltips ให้คุณเพิ่มคำแนะนำเครื่องมือลงในวิดีโอ ข้อความ ข้อความที่ตัดตอนมา รูปภาพ และอื่นๆ
- เอฟเฟกต์โฮเวอร์และเลื่อน รวมถึง Lottie Animations
วิธีใช้ Microinteractions บน WordPress
มีหลายวิธีในการใช้ไมโครอินเทอร์แอกชันใน WordPress แต่มาดูวิธีทั่วไปกันบ้าง
แจ้งการแบ่งปันทางสังคมสำหรับเนื้อหาของคุณ
ด้วยประชากรโลกบนโซเชียลมีเดียมากกว่า 50% แพลตฟอร์มอย่าง Instagram, Facebook, TikTok และ Twitter จึงเป็นที่ที่ยอดเยี่ยมในการเข้าถึงผู้มีแนวโน้มใหม่และมีเป้าหมายสูง ไม่ว่าคุณจะเขียนบล็อกเพื่อธุรกิจหรือเปิดบล็อกส่วนตัว การสนับสนุนให้ผู้คนแชร์เนื้อหาของคุณบนโซเชียลมีเดียจะช่วยให้คุณสร้างมนุษยธรรมให้กับแบรนด์ของคุณได้
นอกจากนี้ยังช่วยให้คุณสร้างการมีส่วนร่วม ความถูกต้อง และความไว้วางใจได้มากขึ้น ซึ่งจะนำไปสู่การขับเคลื่อนธุรกิจใหม่ การใช้ประโยชน์จากโซเชียลมีเดียเป็นหนึ่งในกลยุทธ์ที่ทรงพลังที่สุดในการสร้างตัวตนบนโลกออนไลน์
ข้อดีของสิ่งนี้คือ คุณสามารถใช้ไมโครอินเทอร์แอกชันเพื่อทำให้ผู้ติดตามของคุณแชร์ตัวอย่างข้อมูลที่พวกเขาเห็นว่ามีค่าผ่านปลั๊กอินไฮไลต์และแชร์ได้ง่ายขึ้น

ปลั๊กอินนี้ไม่เพียงแต่ฟรีเท่านั้น แต่ยังเชื่อถือได้และใช้งานง่ายอีกด้วย อันที่จริงแล้ว คุณสมบัติจะออกมาโดยอัตโนมัติเมื่อคุณติดตั้งปลั๊กอิน ปลั๊กอินไฮไลต์และแชร์ เช่นเดียวกับชื่อที่แนะนำ ไฮไลต์ข้อความในโพสต์ WordPress ของคุณและแจ้งให้ผู้อ่านแชร์ด้วยการนำเสนอด้วยปุ่มแชร์ ง่าย สบาย.
แสดงคำแนะนำเครื่องมือที่เป็นประโยชน์แก่ผู้อ่านของคุณ
สำหรับผู้เริ่มต้น คำแนะนำเครื่องมือคือตัวอย่างข้อมูลขนาดเล็กที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือส่วนใดส่วนหนึ่งของลิงก์ องค์ประกอบ หรือข้อความ วัตถุประสงค์หลักของพวกเขาคือการให้ข้อมูลเพิ่มเติมแก่ผู้อ่านของคุณ
ด้วยคำแนะนำเครื่องมือที่เป็นส่วนหนึ่งของการออกแบบ UX ของเว็บไซต์ของคุณ การอธิบายคำศัพท์ คำแนะนำ และแนวคิดจะง่ายขึ้นโดยไม่ต้องใช้พื้นที่เพิ่มเติมบนหน้า นอกจากนี้ คำแนะนำเครื่องมือช่วยให้แน่ใจว่าคุณไม่ได้สนับสนุนผู้อ่านที่ไม่ต้องการข้อมูล
อีกครั้ง คุณสามารถใช้ปลั๊กอินที่เรียกว่า WordPress Tooltips เพื่อใช้ microinteractions ของคำแนะนำเครื่องมือในเว็บไซต์ WordPress
เพิ่มแอนิเมชั่นสนุกๆ
นึกถึงปุ่ม "ถูกใจ" ของ Facebook ทุกครั้งที่คุณวางเมาส์เหนือปุ่ม ปุ่มจะขยายใหญ่ขึ้นและเคลื่อนที่ไปรอบๆ

คุณสามารถสร้างเอฟเฟกต์เดียวกันสำหรับองค์ประกอบบนเว็บไซต์ WordPress ของคุณโดยใช้ไมโครอินเทอร์แอกชัน ยังไง? …โดยใช้ปลั๊กอินที่เรียกว่า Animate It!

ปลั๊กอินฟรีและมาพร้อมกับตัวเลือกการปรับแต่งมากมาย และส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องสร้างแอนิเมชั่นใหม่ตั้งแต่ต้น เคลื่อนไหว ช่วยให้คุณสามารถเพิ่มแอนิเมชั่นให้กับองค์ประกอบที่มีอยู่ของเว็บไซต์ของคุณ รวมถึงรูปภาพ ลิงก์ และข้อความ
คุณยังสามารถใช้ Lottie Animations เพื่อทำให้หน้าเว็บของคุณสวยงามและปรับปรุงประสบการณ์ผู้ใช้ได้อีกด้วย นี่คือบล็อกโพสต์ที่สรุปวิธีใช้ Lottie Animations ใน WordPress
แนวทางปฏิบัติที่ดีที่สุดสำหรับไมโครอินเทอร์แอกชัน
การเพิ่ม microinteractions ลงในเว็บไซต์ WordPress อาจเป็นเรื่องยุ่งยาก โดยเฉพาะหากคุณเพิ่งเริ่มใช้งาน อย่างไรก็ตาม การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสองข้อต่อไปนี้จะช่วยให้คุณทำงานเสร็จได้อย่างรวดเร็วและมีประสิทธิภาพ
ตัดสินใจว่าองค์ประกอบใดที่จะทำให้เคลื่อนไหว
แม้ว่าแอนิเมชันจะช่วยปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้ดี แต่ก็ไม่เหมาะสำหรับทุกองค์ประกอบ ตัวอย่างเช่น แอนิเมชั่นเหมาะสำหรับฟอร์มหรือปุ่ม แต่อาจไม่เหมาะกับองค์ประกอบหรือส่วนหัวขนาดใหญ่
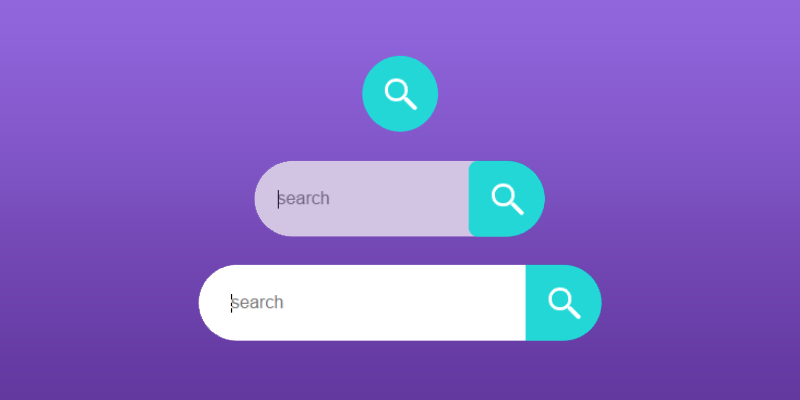
ตัวอย่างเช่น แอนิเมชั่นการพิมพ์แถบค้นหามาตรฐาน:

มันง่ายมากและเห็นได้ชัดเจน แม้ว่าข้อความจะเล็ก แต่ก็เพิ่มความสามารถในการใช้งานและมีความโดดเด่น
ตามหลักการทั่วไป เมื่อสร้างภาพเคลื่อนไหวองค์ประกอบบนเว็บไซต์:
- ทำงานกับรายการที่ผู้ใช้สามารถโต้ตอบกับ
- มองหาสถานที่หรือองค์ประกอบในเว็บไซต์ของคุณที่ผู้เยี่ยมชมอาจไม่ทราบวิธีใช้ — เพิ่มแอนิเมชั่นลงในพื้นที่เหล่านี้
- ติดแถบค้นหา ฟิลด์แบบฟอร์ม และปุ่มเมื่อไม่แน่ใจ
ตัดสินใจว่าจะใช้ไมโครอินเทอร์แอกชันใด
ไมโครอินเทอร์แอกชันทั้งหมดเกี่ยวกับการปรับปรุงความเป็นมิตรต่อผู้ใช้ของเว็บไซต์ของคุณ โดยพื้นฐานแล้ว นี่หมายความว่าคุณต้องใช้ความคิดอย่างรอบคอบเมื่อตัดสินใจว่าจะใช้แอนิเมชั่นใด พิจารณาไมโครอินเทอร์แอกชันที่แถบค้นหาขยายจากไอคอน:

ไม่ได้ปรับปรุงการใช้งานต่างจากตัวแรก วิธีที่แถบค้นหานี้เป็นภาพเคลื่อนไหวอาจไม่สวยและไม่สะดวกสำหรับผู้ใช้บางคน มันไม่ง่ายเหมือนแอนิเมชั่นเรื่องแรก
พึงระลึกไว้เสมอว่าหากคุณต้องการให้ไมโครอินเทอร์แอกชันเอื้อต่อการใช้งานที่เป็นมิตรต่อผู้ใช้:
- แสดงวิธีการทำงานขององค์ประกอบเฉพาะ
- ใช้ประโยชน์จาก microinteractions เพื่อส่งสัญญาณความสำเร็จเมื่อผู้เข้าชมใช้องค์ประกอบอย่างเหมาะสม
จากนั้นเลือกปลั๊กอินที่ดีที่สุดเพื่อใช้ microinteractions โดยขึ้นอยู่กับสิ่งที่คุณต้องการทำหรือทำให้สำเร็จ
เคล็ดลับในการสร้าง Microinteractions ที่มีประสิทธิภาพใน WordPress
เนื่องจากไมโครอินเทอร์แอกชันมีความสำคัญอย่างยิ่งต่อเว็บไซต์ WordPress ของคุณ คุณจึงจำเป็นต้องรู้วิธีทำให้มีประสิทธิภาพมากที่สุด ต่อไปนี้คือคำแนะนำบางประการที่จะช่วยให้คุณทำถูกต้อง
ฟังก์ชันการทำงานคือคีย์
ก่อนสิ่งอื่นใด คุณต้องมีจุดประสงค์ในการสร้างไมโครอินเทอร์แอกชันของคุณ
และกล่าวว่า เหตุผลอันดับหนึ่งที่คุณต้องการใช้ไมโครอินเทอร์แอกชันบนเว็บไซต์ของคุณคือการสนับสนุนให้ผู้ใช้โต้ตอบกับองค์ประกอบเฉพาะของเว็บไซต์ของคุณ ดังนั้น คุณต้องทำให้ไมโครอินเทอร์แอกชันทำงานให้ได้มากที่สุดเพื่อกระตุ้นการเชื่อมต่อกับผู้ใช้
ความเรียบง่ายคือชื่อของเกม
ไมโครอินเทอร์แอกชันถูกเรียกด้วยเหตุผล พวกเขาเรียกว่าไมโครเพราะควรจะสั้นและหวาน สิ่งใดที่มุ่งปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณควรรู้สึกและดูสะอาดตาใช่ไหม
หลีกเลี่ยงการทำให้ไมโครอินเทอร์แอกชันของคุณยุ่งเหยิงด้วยข้อความหรือรูปภาพที่ไม่จำเป็น ยิ่งสั้นและหวานยิ่งดี
เรื่องโครงสร้าง
คุณไม่สามารถใช้ microinteractions เพื่อประโยชน์เท่านั้น สิ่งนั้นคือ การสร้างภาพเคลื่อนไหวของปุ่มคำกระตุ้นการตัดสินใจ เป็นสิ่งหนึ่ง อย่างไรก็ตาม การทำให้ผู้ใช้ต้องการคลิกที่ปุ่มนั้นแตกต่างไปจากเดิมอย่างสิ้นเชิง Microinteractions เป็นไปตามโครงสร้างสี่ส่วนดังนี้: Trigger > Rules > Feedback > Loops & Modes
อายุยืนเป็นสิ่งสำคัญ
สิ่งสำคัญที่สุดประการหนึ่งที่ต้องคำนึงถึงเมื่อใช้ไมโครอินเทอร์แอกชันคือควรให้ความรู้สึกเป็นธรรมชาติหรือไม่ ทำไม …เพราะคุณไม่ต้องการให้ผู้เข้าชมรู้สึกเหมือนกำลังโจมตีพวกเขาด้วยแอนิเมชั่นที่ไม่จำเป็นตลอดเวลา
อันที่จริง ผู้ใช้ไม่ควรสังเกตเห็นไมโครอินเทอร์แอกชันของคุณด้วยซ้ำ และหากเป็นเช่นนั้น ก็ควรเป็นเพราะว่าพวกเขาได้รับประสบการณ์ที่น่าพึงพอใจ
ทดลองและทดสอบ
เช่นเดียวกับสิ่งอื่น ๆ บนเว็บไซต์ WordPress ของคุณที่มีไว้สำหรับสาธารณะ คุณต้องทดสอบไมโครอินเทอร์แอกชันเป็นประจำ แนวคิดนี้จะช่วยให้คุณทราบว่าสิ่งใดใช้ได้ผลและสิ่งใดสามารถปรับปรุงได้
วิธีที่ดีที่สุดคือการรวบรวมความคิดเห็นเกี่ยวกับไมโครอินเทอร์แอกชันจากผู้ใช้จริง นอกจากนี้ ให้ทดลองกับไมโครอินเทอร์แอกชันต่างๆ เพื่อค้นหาสิ่งที่เหมาะสมสำหรับไซต์ของคุณ
Microinteractions กำลังกลายเป็นส่วนสำคัญของการปรับปรุงประสบการณ์ผู้ใช้ใน WordPress ด้วยเวลา 15 วินาทีเป็นครั้งเดียวที่คุณต้องดึงดูดความสนใจของผู้เยี่ยมชม ไมโครอินเทอร์แอกชันจะยังคงปรากฏในเว็บไซต์ WordPress หลายแห่งในอนาคตอันใกล้
เราหวังว่าบทความนี้จะตอบคำถามสำคัญที่คุณอาจมีเกี่ยวกับไมโครอินเทอร์แอกชันและวิธีใช้งานอย่างถูกต้องบนเว็บไซต์ WordPress ของคุณ
