วิธีสร้าง Modal Popup บนเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-09-29หากทำอย่างถูกต้อง ป๊อปอัปโมดอลสามารถเพิ่มอัตราการแปลงของเว็บไซต์ของคุณได้อย่างมาก รวบรวมลีดที่ผ่านการรับรอง และเพิ่มปริมาณการขายของคุณ
ในบทช่วยสอนนี้ ฉันจะอธิบายว่าป๊อปอัปโมดอลคืออะไร ประโยชน์และความแตกต่างระหว่างป๊อปอัปโมดอลและป๊อปอัปปกติ
จากนั้นฉันจะแสดงวิธีสร้างป๊อปอัปโมดอลสำหรับเว็บไซต์ที่ขับเคลื่อนโดย Elementor สุดท้ายนี้ ฉันจะแนะนำคุณเกี่ยวกับการสร้างเว็บไซต์สำหรับเว็บไซต์ที่ไม่ใช่ Elementor
มาสร้างป๊อปอัปกันเถอะ!
- Modal Popup คืออะไร?
- ทำไมคุณจึงควรใช้ Modal Popup บนเว็บไซต์ของคุณ?
- วิธีเพิ่ม Modal Popup ใน WordPress โดยใช้ Elementor
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Ultimate Addons สำหรับ Elementor Plugin
- ขั้นตอนที่ 2: การเพิ่ม Modal Popup
- วิธีเพิ่ม Modal Popup ใน WordPress สำหรับเว็บไซต์ที่ไม่ใช่องค์ประกอบ
- ขั้นตอนที่ 2: สร้างและกำหนดค่า Modal Popup ด้วย Convert Pro
- ขั้นตอนที่ 3: การวาง Modal Popup บนเพจ
- เคล็ดลับพิเศษ: การใช้ปุ่มหรือรูปภาพเป็นตัวกระตุ้น
- ถึงตาคุณแล้ว
Modal Popup คืออะไร?
ป๊อปอัปหรือกล่องโต้ตอบโมดอลคือหน้าต่างที่ปรากฏที่ด้านบนของหน้าเว็บหลังจากคลิกที่ปุ่ม รูปภาพ หรือ CTA อื่นๆ มันเข้าครอบงำหน้าและคุณต้องปิดหน้าเพื่อเข้าถึงเนื้อหา
คุณสามารถใช้ป๊อปอัปโมดอลเพื่อแสดงข้อเสนอส่วนลด รายการพิเศษประจำวัน ข้อเสนอตามฤดูกาล หรือเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการที่สามารถกระตุ้นยอดขายได้
คุณยังสามารถใช้เพื่อถามคำถาม ปรับใช้การเลือกรับอีเมล หรือขอคำติชมเกี่ยวกับผลิตภัณฑ์ของคุณ
ป๊อปอัป Modal มักใช้งานง่ายและสามารถปิดได้โดยการคลิกปุ่มปิด กดปุ่ม ESC หรือเพียงแค่คลิกบริเวณด้านนอกของป๊อปอัป
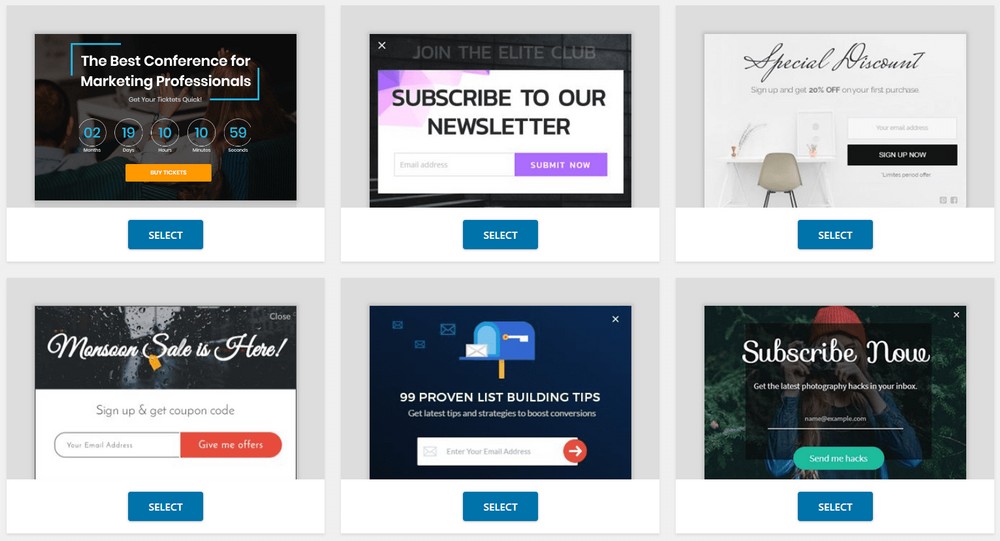
คุณอาจเห็นป๊อปอัปโมดอลหลายร้อยรายการในช่วงสองสามวันที่ผ่านมา เรารู้ว่าเรามี!
นี่คือตัวอย่างสองสามตัวอย่าง…

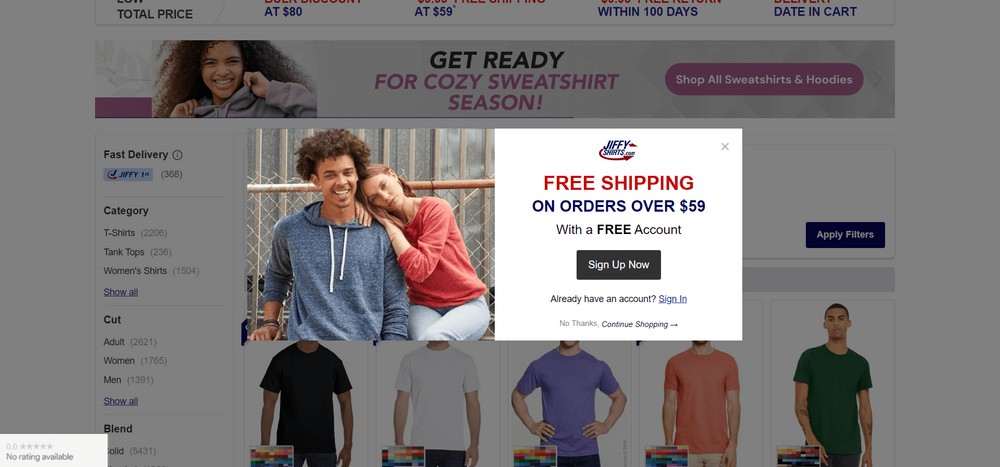
นี่คือตัวอย่างในชีวิตจริง หากคุณเคยเยี่ยมชม JiffyShirts คุณอาจพบป๊อปอัปโมดัลต่อไปนี้

ทำไมคุณจึงควรใช้ Modal Popup บนเว็บไซต์ของคุณ?
การใช้ป๊อปอัปแบบโมดอลสำหรับเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้าที่ชำระเงิน
ตัวอย่างเช่น คุณสามารถแสดงแบบฟอร์มภายในป๊อปอัปเพื่อรวบรวมข้อมูลผู้ใช้โดยไม่ต้องทำให้หน้าของคุณยุ่งเหยิงด้วยฟิลด์มากเกินไป
หลังจากนั้น คุณสามารถใช้ข้อมูลผู้ใช้ในแคมเปญอีเมลของคุณหรือโฆษณากำหนดเป้าหมายใหม่อื่นๆ หากคุณรวบรวมชื่อผู้ใช้และที่อยู่อีเมล คุณยังสามารถส่งอีเมลส่วนบุคคลเพื่อการมีส่วนร่วมเพิ่มเติม
วิธีเพิ่ม Modal Popup ใน WordPress โดยใช้ Elementor
หากคุณกำลังใช้เว็บไซต์ WordPress ที่ขับเคลื่อนโดย Elementor ฉันขอแนะนำให้ใช้ Ultimate Addons สำหรับ Elementor
เครื่องมือนี้มาพร้อมกับวิดเจ็ตป๊อปอัปที่เป็นโมดอลพร้อมกับเครื่องมือที่มีประโยชน์อื่นๆ
ปัจจุบันมีวิดเจ็ตมากกว่า 40 รายการและเทมเพลตที่ตอบสนองต่อความคิดสร้างสรรค์มากกว่า 300 รายการ
ไม่เพียงแต่จะช่วยให้คุณสร้างป๊อปอัปแบบโมดอลสำหรับเว็บไซต์ที่ขับเคลื่อนด้วย Elementor ของคุณเท่านั้น แต่ยังให้คุณสมบัติอื่นๆ มากมายอีกด้วย
ในการเพิ่มป๊อปอัปโมดอลด้วย Ultimate Addons สำหรับ Elementor ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Ultimate Addons สำหรับ Elementor Plugin
ไปที่เว็บไซต์อย่างเป็นทางการของ Ultimate Addons สำหรับ Elementor และรับปลั๊กอินจากที่นั่น เมื่อคุณได้รับไฟล์ ZIP คุณก็พร้อมที่จะติดตั้ง
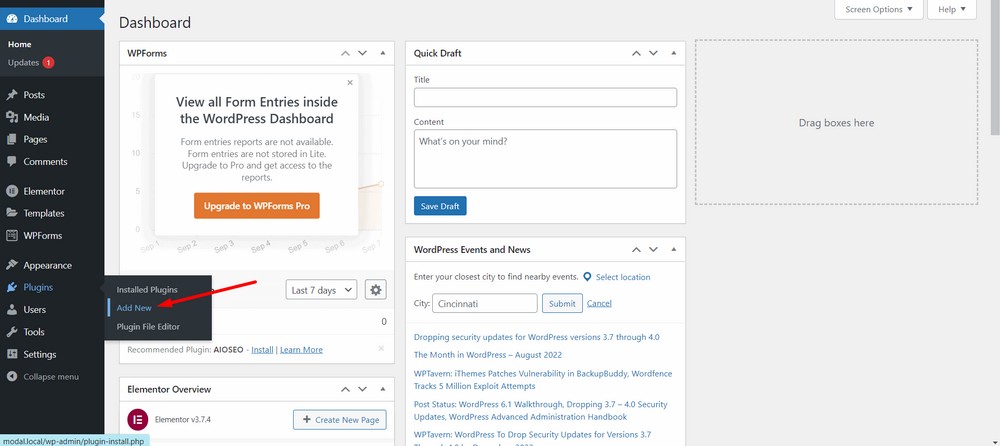
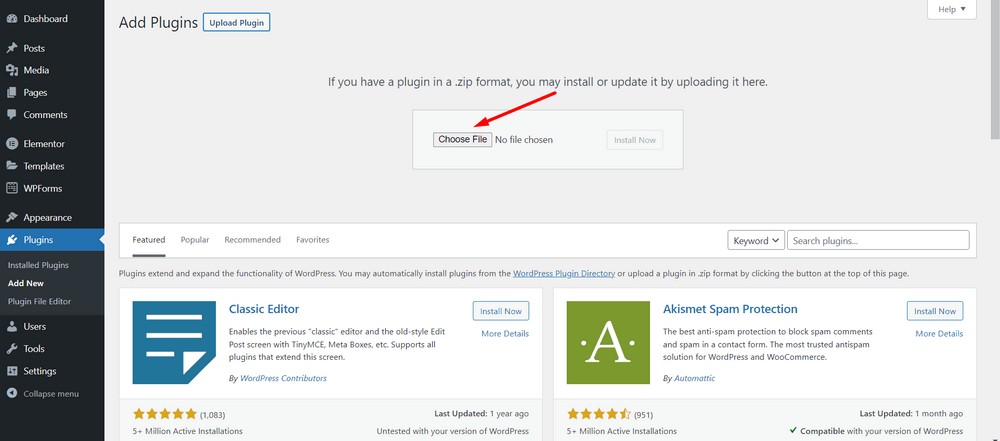
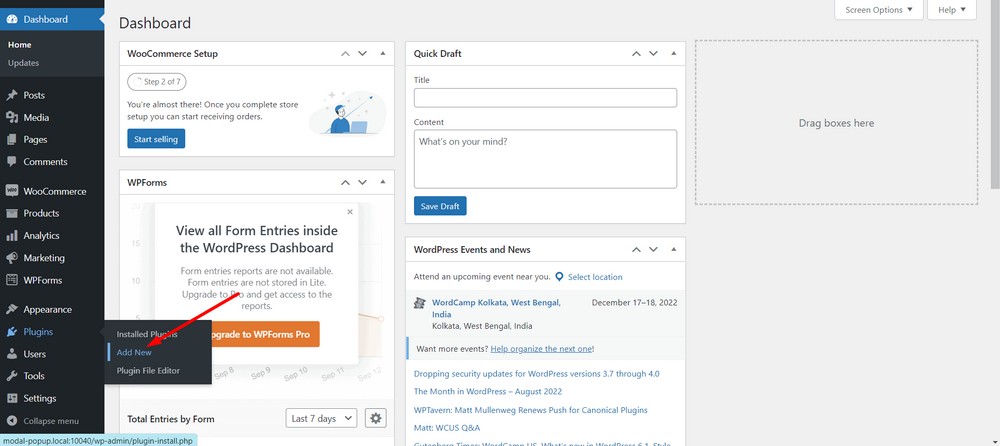
ในการติดตั้งปลั๊กอิน ให้ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress จากนั้นไปที่ส่วน ปลั๊กอิน > เพิ่มใหม่

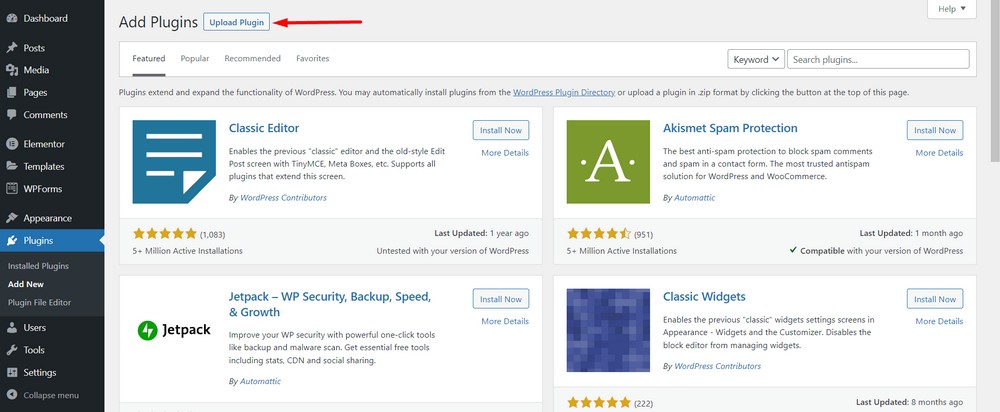
ตอนนี้ อัปโหลดปลั๊กอินโดยใช้ปุ่ม อัปโหลดปลั๊กอิน

ตอนนี้ เลือก เลือกไฟล์ เพื่ออัปโหลดไฟล์ zip ที่คุณดาวน์โหลด

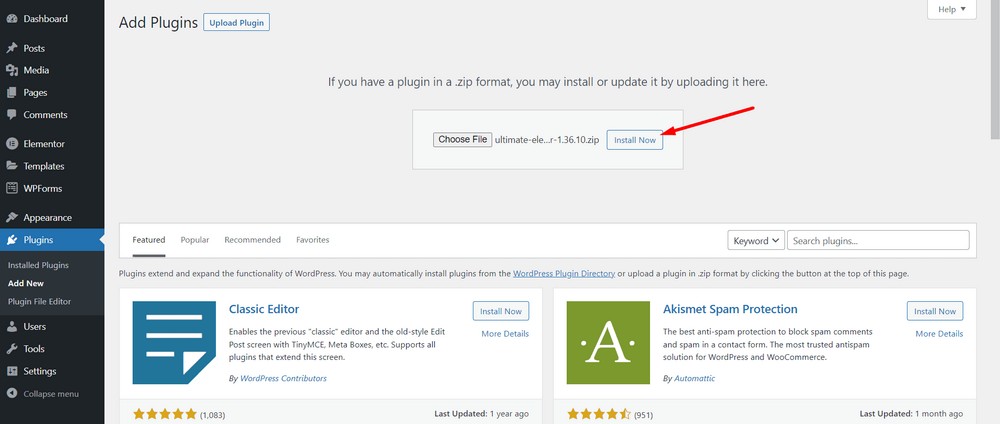
คลิกที่ปุ่ม ติดตั้ง ทันที

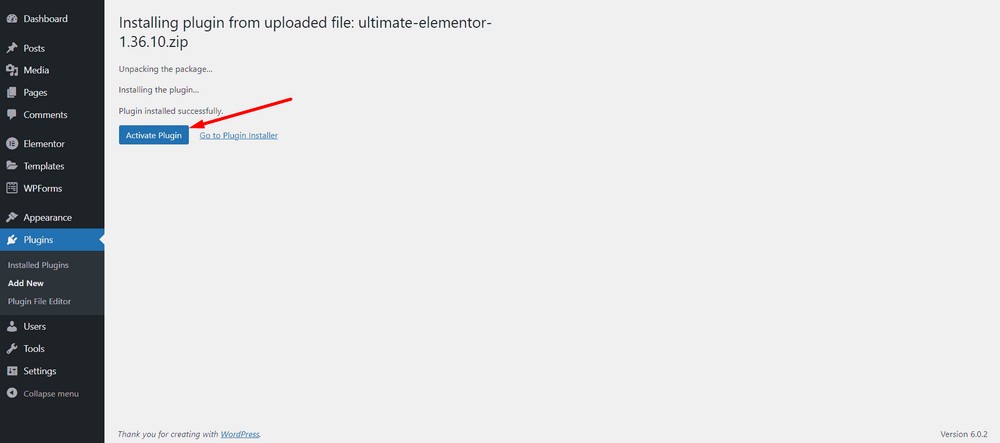
ตอนนี้ เปิดใช้งาน ปลั๊กอิน

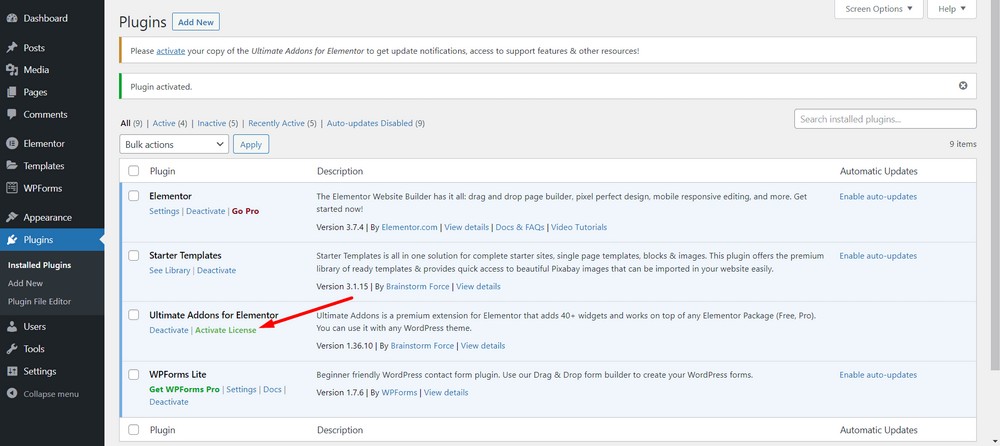
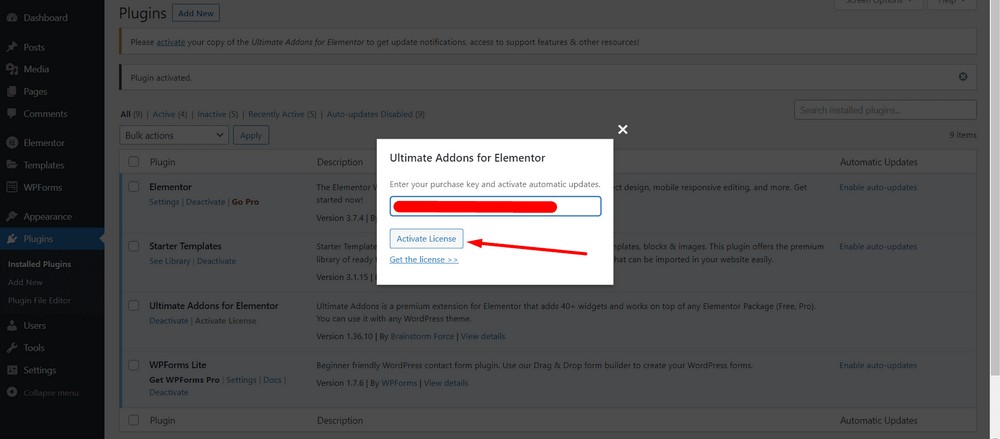
ตอนนี้ให้เลือกตัวเลือก เปิดใช้งานใบอนุญาต เพื่อใส่รหัสใบอนุญาต

หลังจากที่คุณป้อนรหัสใบอนุญาตแล้ว ให้กดปุ่ม เปิดใช้งานใบอนุญาต

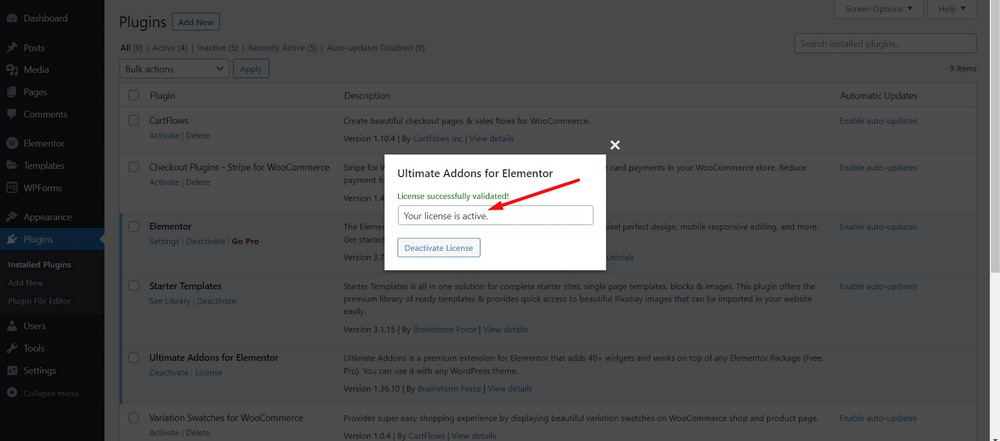
ตอนนี้ คุณจะสามารถเห็นข้อความแสดงความสำเร็จได้หากคุณป้อนรหัสใบอนุญาตที่ถูกต้อง

ยินดีด้วย! คุณติดตั้งและเปิดใช้งานปลั๊กอิน Ultimate Addons สำหรับ Elementor สำเร็จแล้ว
ขั้นตอนที่ 2: การเพิ่ม Modal Popup
หากต้องการเพิ่มป๊อปอัปโมดอล คุณต้องแก้ไขหน้าด้วย Elementor มาเพิ่มหนึ่งรายการในหน้าแรก
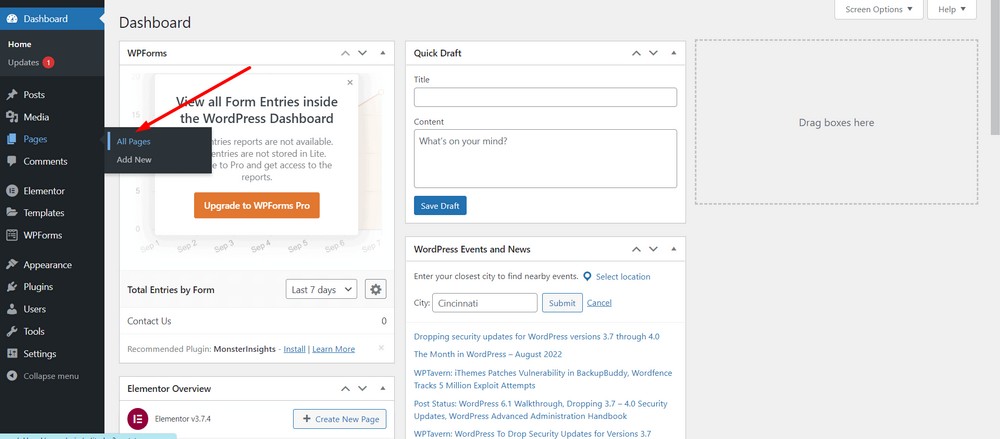
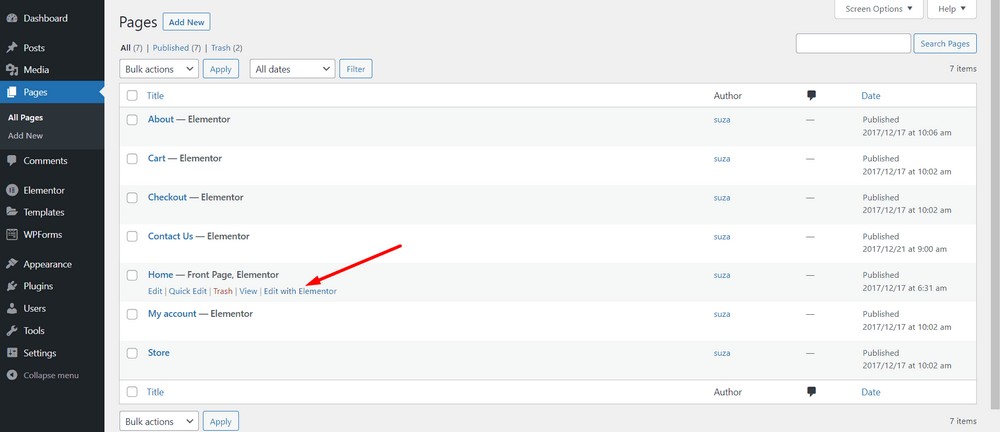
ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress แล้วไปที่ Pages > All Pages

เลือก แก้ไขด้วย Elementor สำหรับหน้าที่คุณต้องการแก้ไข

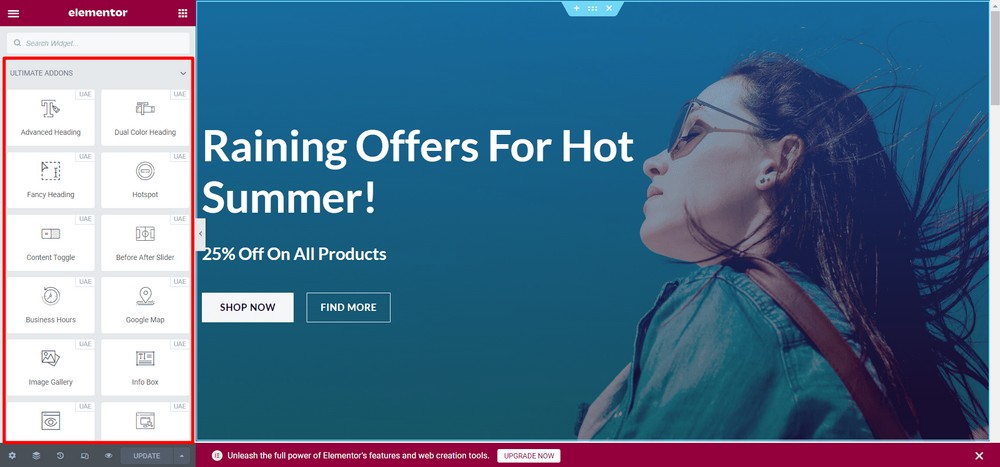
ถัดไป คุณจะพบพื้นที่วิดเจ็ต Elementor ตามที่ทำเครื่องหมายด้วยสี่เหลี่ยมสีแดงด้านล่าง

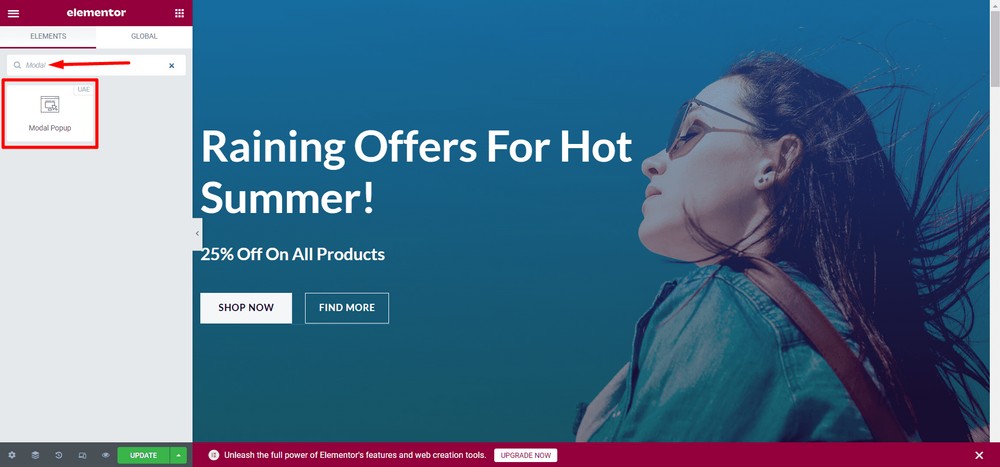
ตอนนี้ค้นหาคำหลัก "โมดอล" ในแถบค้นหา หลังจากนั้น คุณจะได้รับวิดเจ็ต Modal Popup

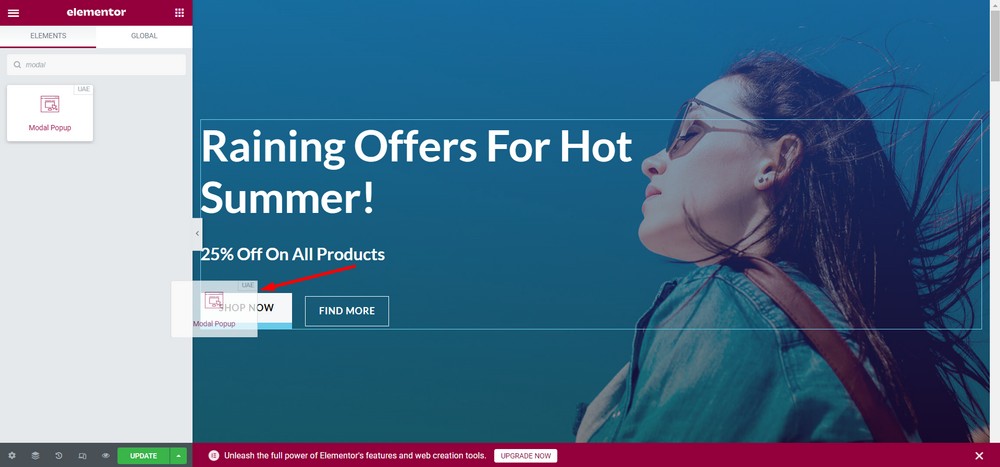
ตอนนี้ลากและวางวิดเจ็ต Modal Popup ไปยังตำแหน่งที่คุณต้องการ ในกรณีนี้ ฉันจะแทนที่ปุ่ม FIND MORE ด้วยปุ่มของวิดเจ็ต Modal Popup

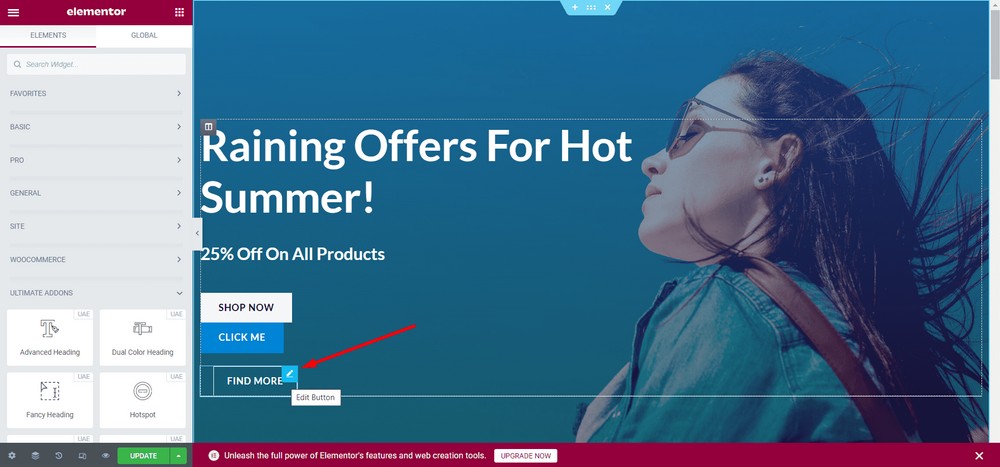
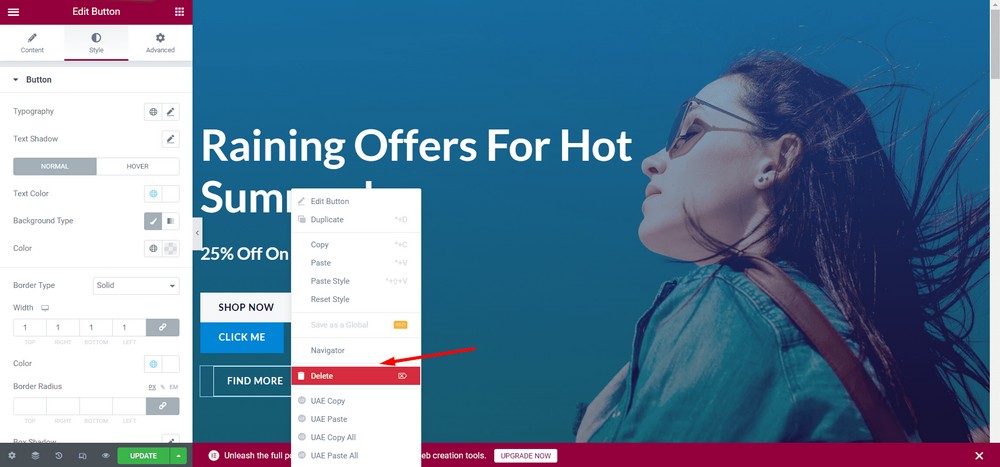
ตอนนี้ ฉันจะลบปุ่ม FIND MORE โดยวางเมาส์เหนือปุ่มแล้วคลิกไอคอน ดินสอ

คลิกตัวเลือก ลบ

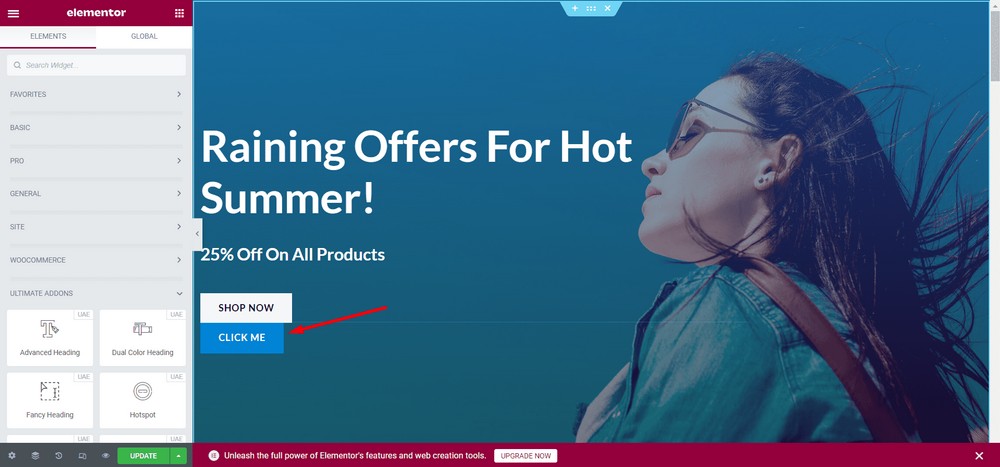
ตอนนี้ มาวางปุ่มทางด้านขวาของปุ่ม SHOP NOW
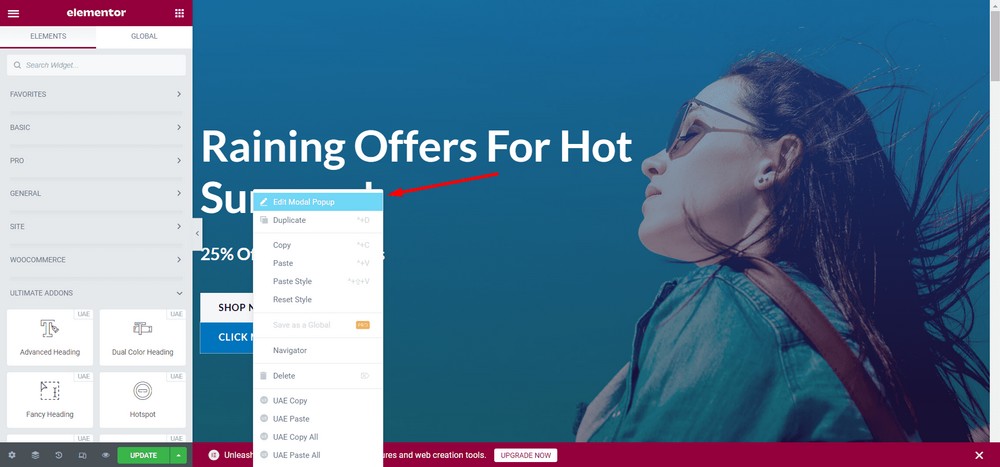
โดยคลิกขวาที่ปุ่มใหม่ CLICK ME

เลือกปุ่ม “ แก้ไข Modal Popup ”

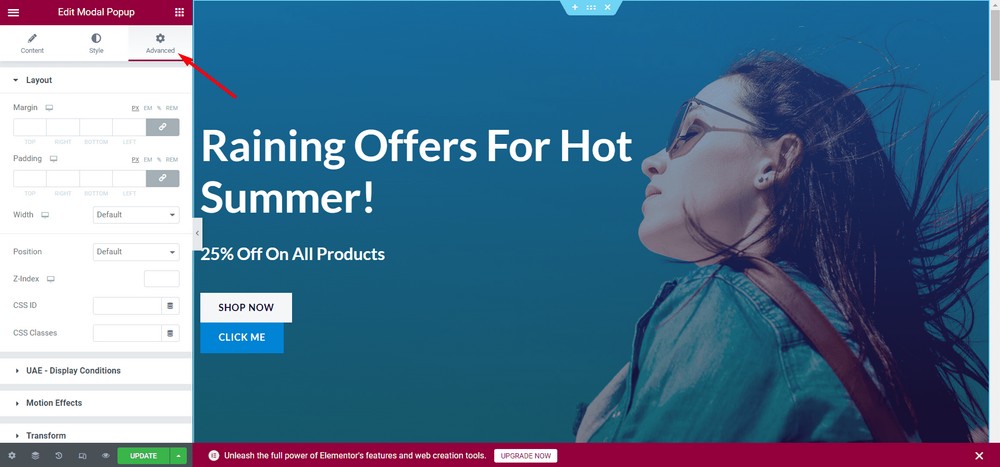
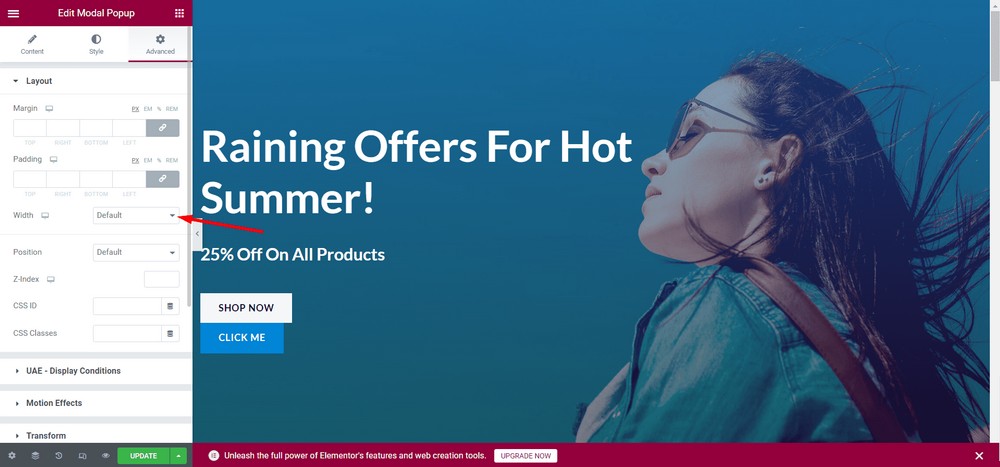
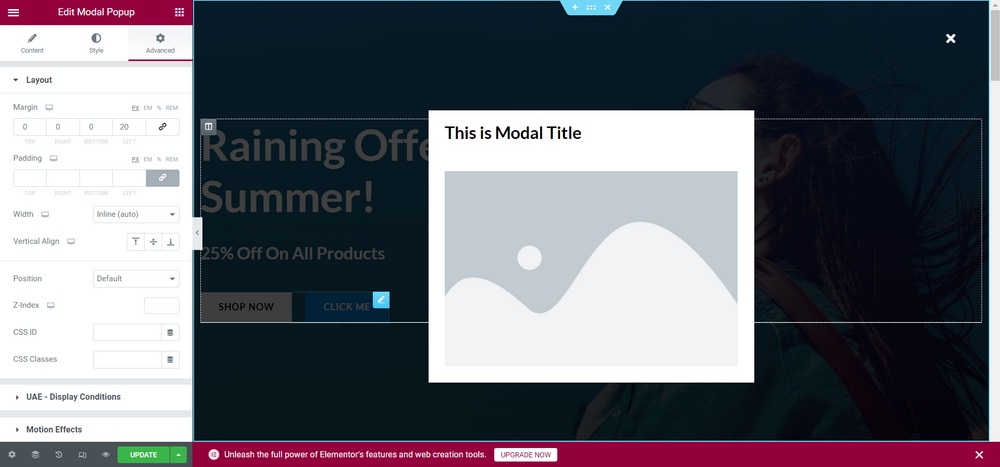
ตอนนี้เลือกแท็บ " ขั้นสูง "

เลือกเมนูแบบเลื่อนลง ความกว้าง

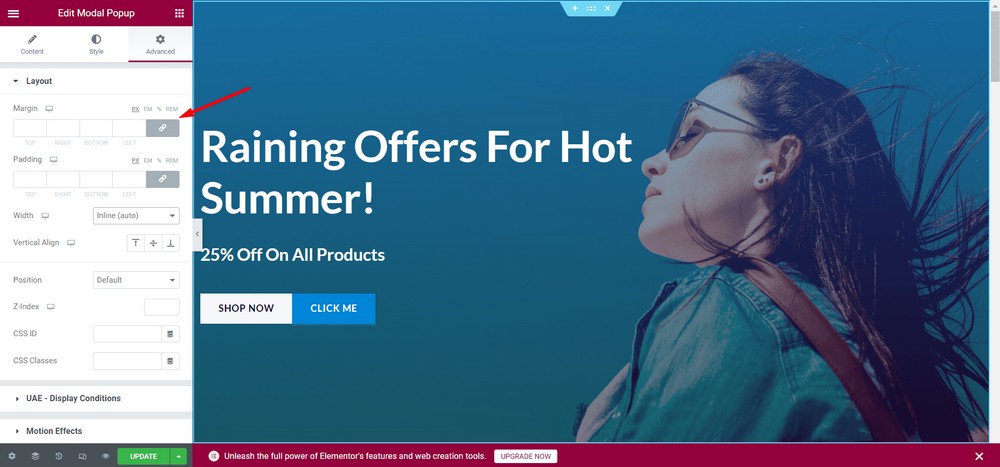
ตอนนี้ คลิกไอคอนลิงก์เพื่อยกเลิกการเชื่อมโยงค่า

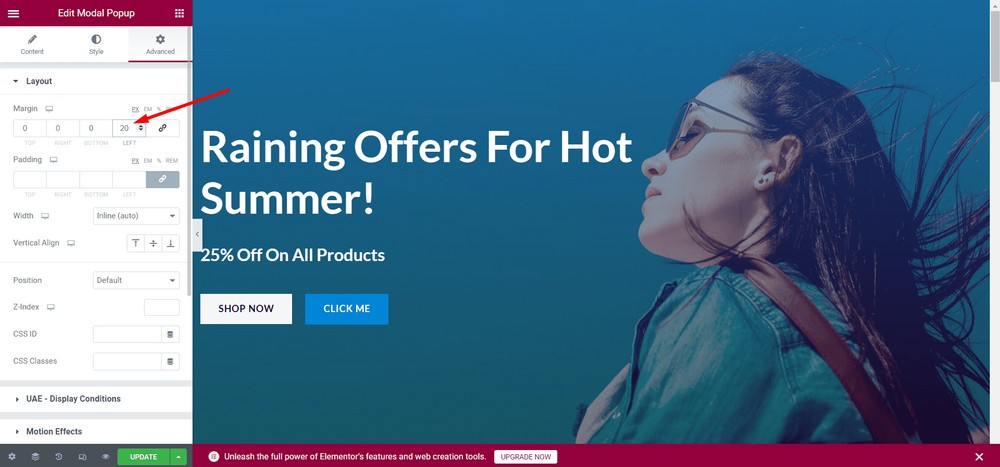
ให้ช่องว่างภายในขนาด 20px ทางด้านซ้าย

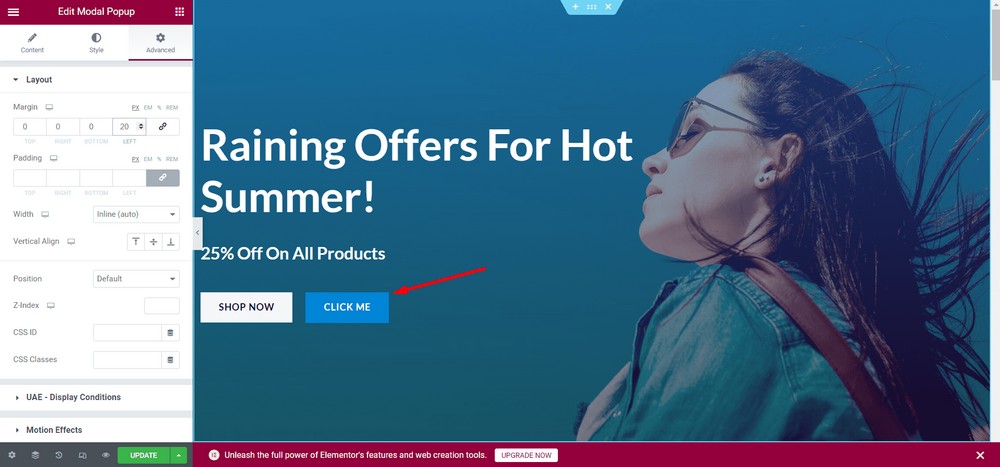
ตอนนี้เรามาดูกันว่าป๊อปอัปกิริยาปรากฏขึ้นอย่างไร คลิกที่ปุ่มเพื่อดูว่าผู้ใช้เห็นอย่างไร

นี่คือตัวอย่างป๊อปอัปโมดอล:

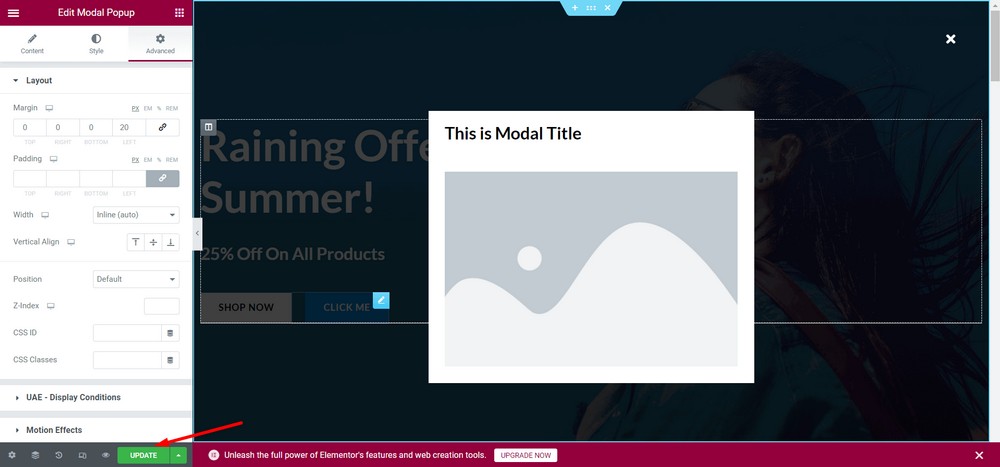
อัพเดท การเปลี่ยนแปลง

ยินดีด้วย! คุณกำหนดค่าป๊อปอัปโมดอลสำเร็จแล้ว
โปรดทราบว่าคุณสามารถแทรกเนื้อหาประเภทใดก็ได้ในป๊อปอัปโมดอล รู้สึกอิสระที่จะทดลองเพื่อค้นหาฟังก์ชันทั้งหมด
ใช้ป๊อปอัป Modal ที่ใช้งานได้จริงและสวยงามด้วยส่วนเสริมขั้นสูงสุดสำหรับ Elementor
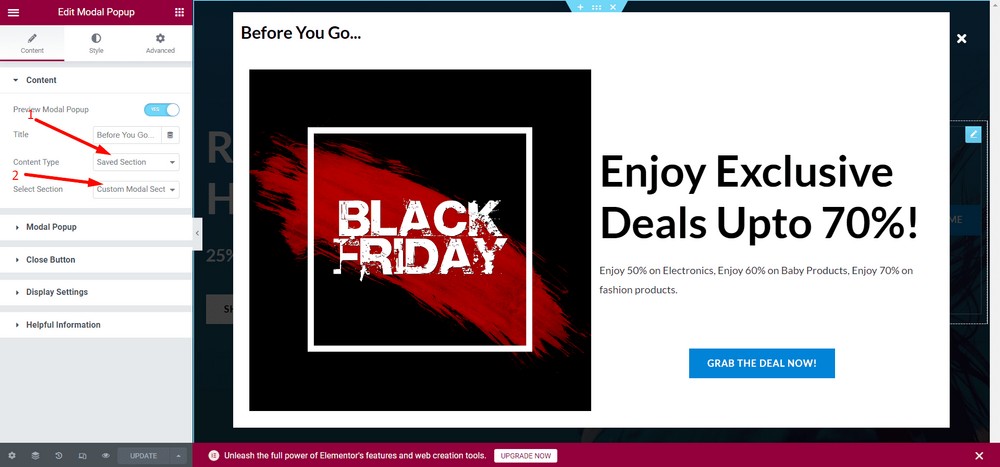
หากคุณต้องการใช้การออกแบบแบบกำหนดเองที่น่าดึงดูดยิ่งขึ้นสำหรับป๊อปอัปโมดอลของคุณ คุณสามารถใช้ตัวเลือก ส่วนที่บันทึกไว้ ได้

อย่างไรก็ตาม ในการใช้คุณลักษณะนี้ คุณต้องมีส่วนที่สร้างไว้แล้วด้วย Elementor

ต่อไปนี้คือตัวอย่างป๊อปอัปโมดอลโดยใช้ตัวเลือก ส่วนที่บันทึกไว้
วิธีเพิ่ม Modal Popup ใน WordPress สำหรับเว็บไซต์ที่ไม่ใช่องค์ประกอบ
ตอนนี้เรามาดูกันว่าคุณสามารถเพิ่มป๊อปอัปโมดอลสำหรับเว็บไซต์ WordPress ที่ไม่ใช้ Elementor ได้อย่างไร
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Convert Pro
ขั้นแรก คุณจะต้องติดตั้งปลั๊กอินชื่อ Convert Pro เป็นปลั๊กอินป๊อปอัประดับพรีเมียมที่ช่วยสร้างช่องทางการขายและป๊อปอัปแบบโมดอล
นอกเหนือจากการสร้างป๊อปอัปโมดอล ปลั๊กอินนี้สามารถช่วยคุณสร้างการเลือกรับอีเมลและเพิ่มโอกาสในการขาย
นี่เป็นปลั๊กอินแบบชำระเงินและคุณสามารถรับปลั๊กอินได้จากเว็บไซต์ทางการ
เมื่อดาวน์โหลดเวอร์ชัน Pro ให้ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ Plugins > Add New

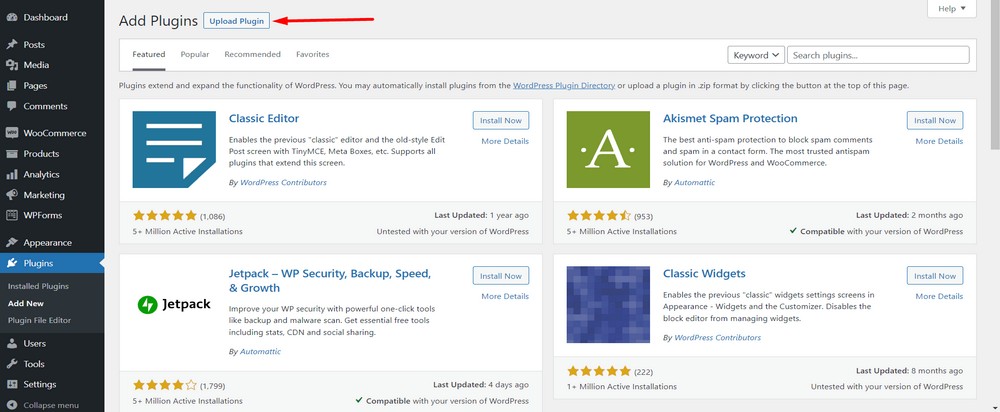
ตอนนี้ อัปโหลดปลั๊กอินโดยใช้ปุ่ม อัปโหลดปลั๊กอิน

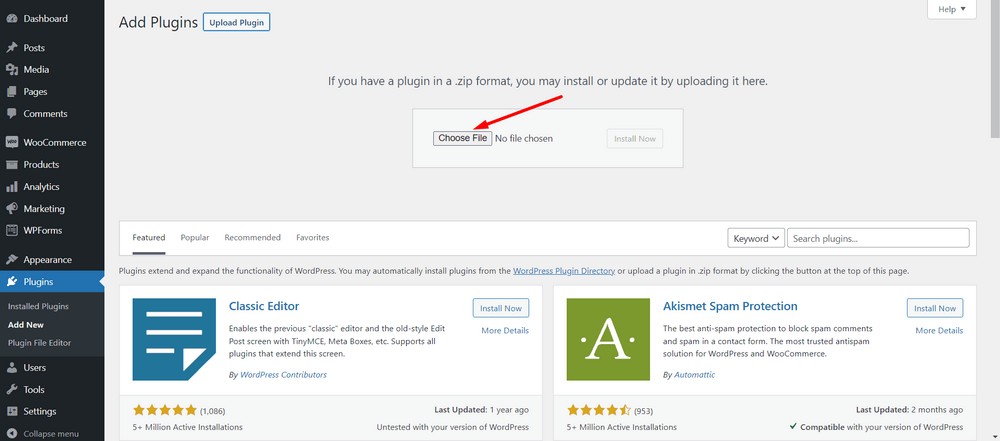
ตอนนี้ เลือก เลือกไฟล์ เพื่ออัปโหลดไฟล์ zip

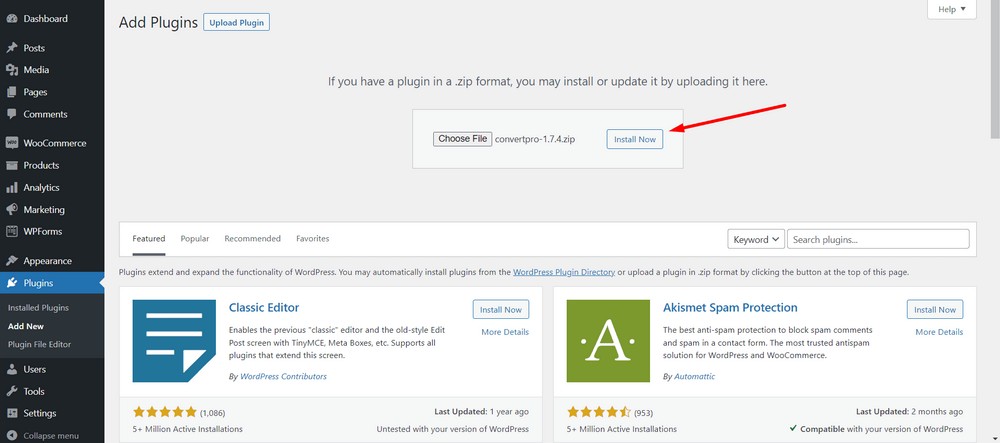
คลิกปุ่ม ติดตั้ง ทันที

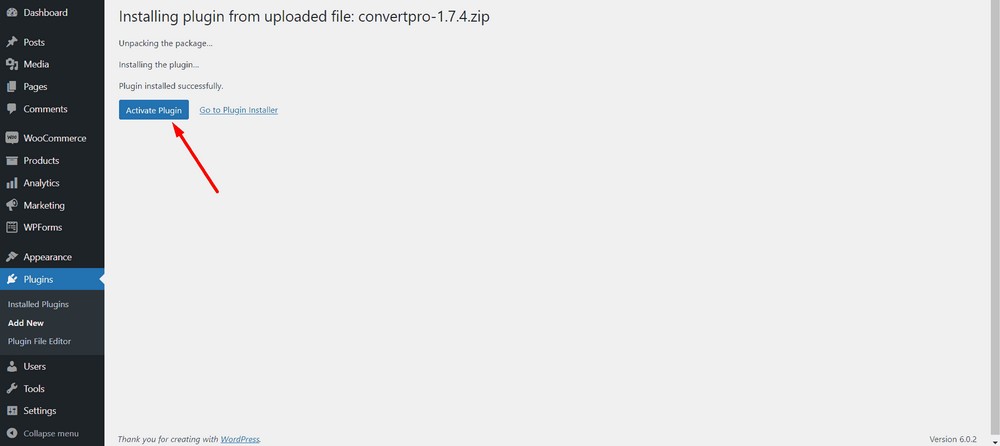
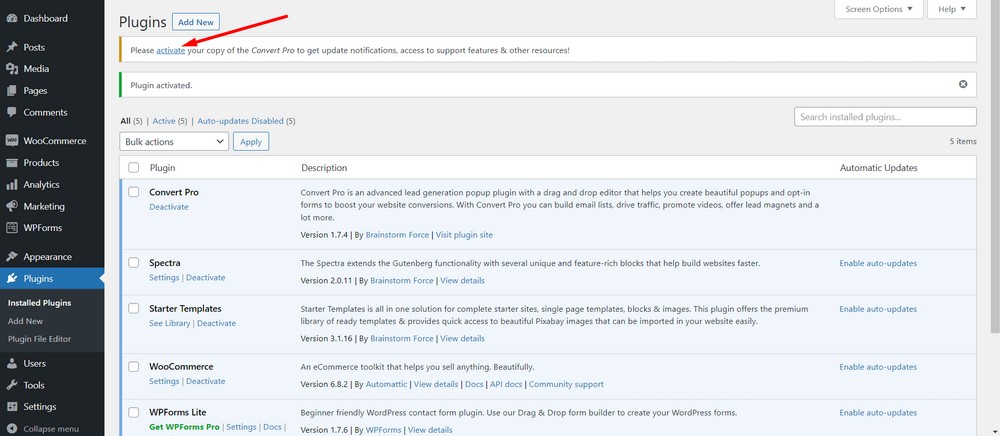
กดปุ่ม เปิดใช้งานปลั๊กอิน

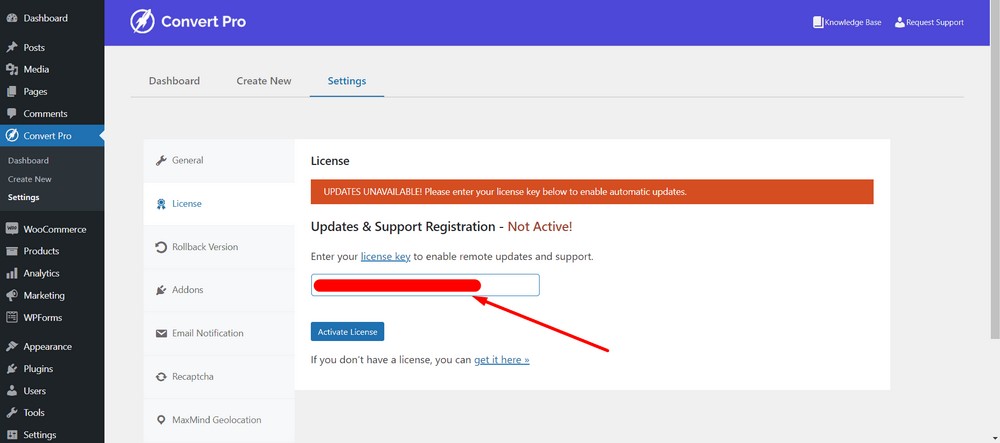
ในหน้าถัดไป คุณสามารถป้อนใบอนุญาตของคุณโดยคลิกตัวเลือก เปิดใช้งาน

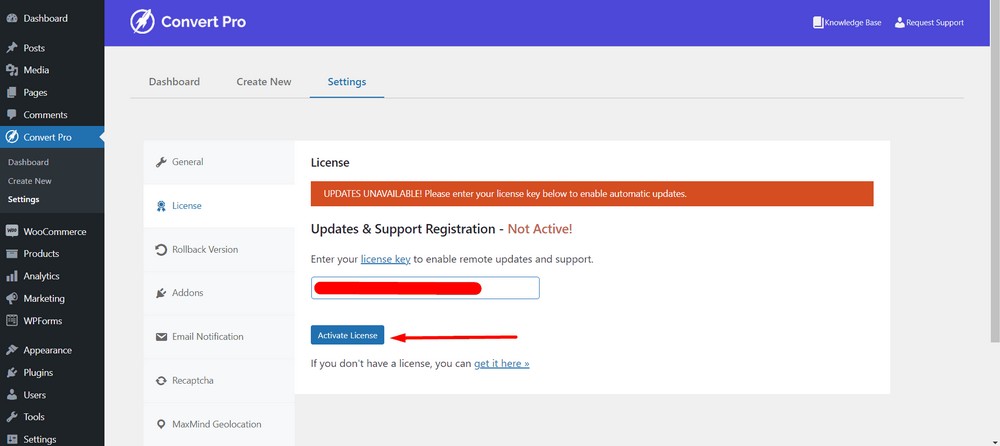
ตอนนี้ ป้อนรหัสใบอนุญาตของคุณในฟิลด์ป้อนข้อมูล

หลังจากนั้นให้กดปุ่ม เปิดใช้งานใบอนุญาต

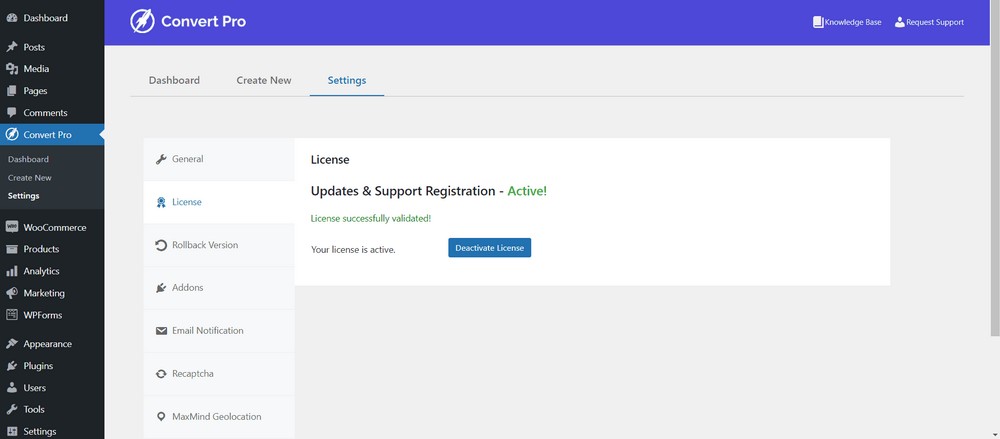
คุณควรเห็นข้อความแสดงความสำเร็จ

แค่นั้นแหละ! คุณติดตั้งและเปิดใช้งาน Convert Pro เสร็จแล้ว
ขั้นตอนที่ 2: สร้างและกำหนดค่า Modal Popup ด้วย Convert Pro
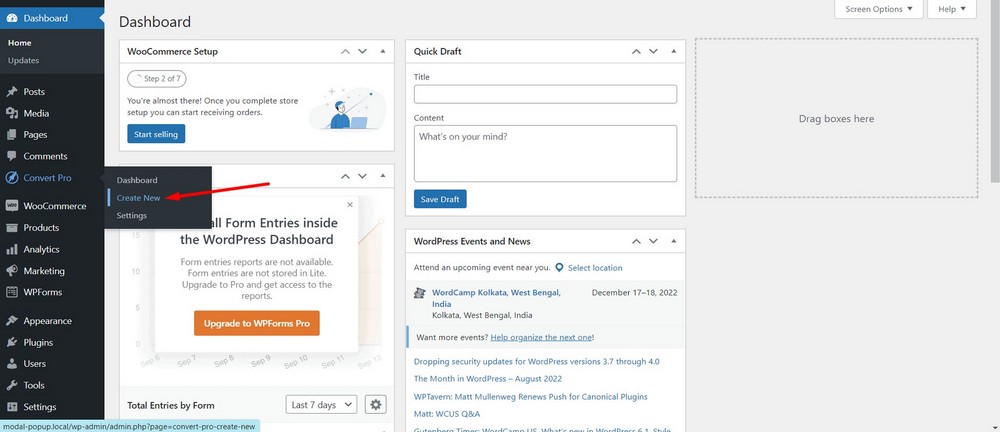
ในการสร้างป๊อปอัปโมดอลโดยใช้ Convert Pro ให้ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress
หลังจากนั้นไปที่ Convert Pro > Create New

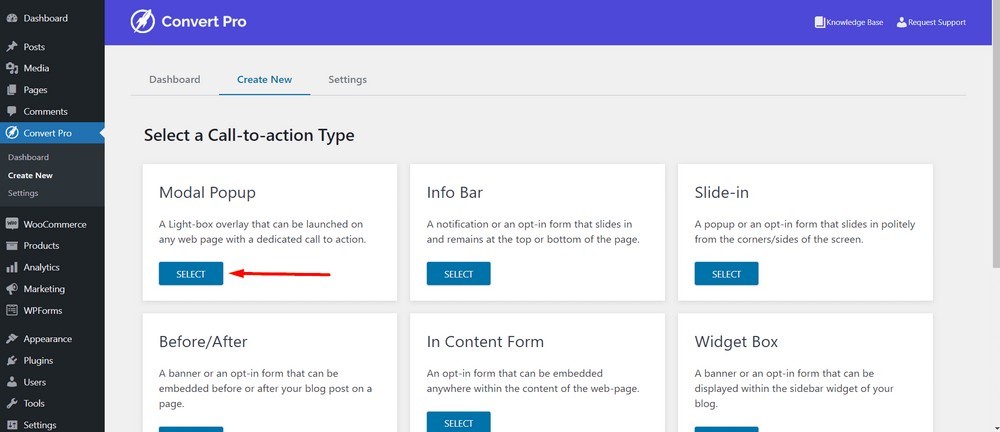
ในขั้นตอนนี้ คุณจะเห็นประเภท คำกระตุ้นการตัดสินใจ จำนวนมาก
เลือก Modal Popup โดยกดปุ่ม SELECT

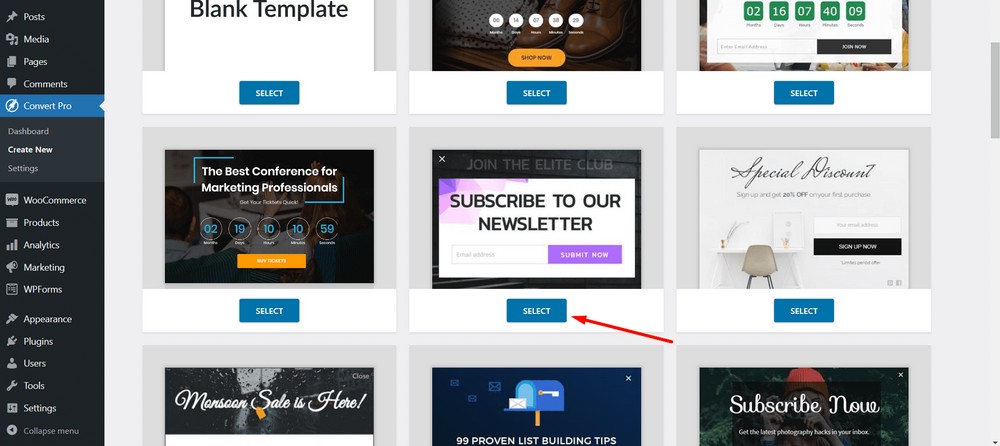
เลือกเทมเพลตป๊อปอัปโมดอล ฉันกำลังเลือกอันนี้ ( สมัครรับจดหมายข่าวของเรา ) สำหรับบทช่วยสอนนี้:

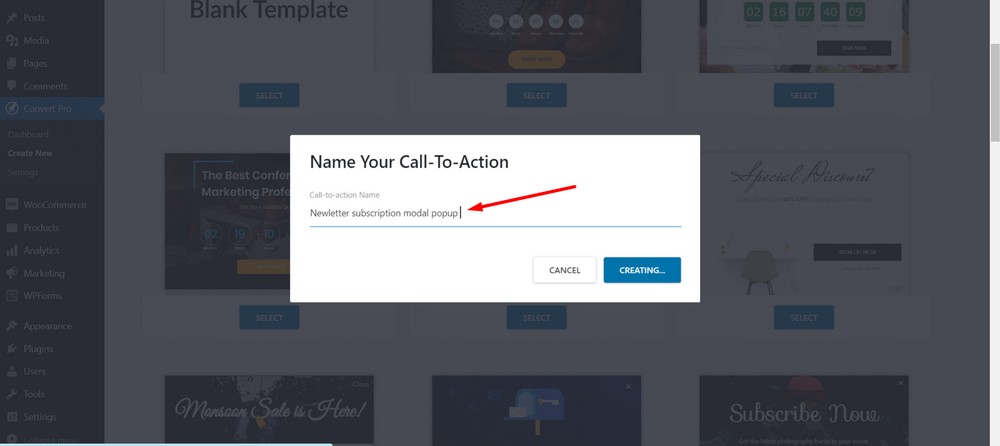
ถัดไป ตั้งชื่อคำกระตุ้นการตัดสินใจหรือป๊อปอัปโมดอล ฉันกำลังตั้งชื่อของฉันว่า " ป๊อปอัปการสมัครสมาชิกจดหมายข่าว "

เลือกปุ่ม สร้าง

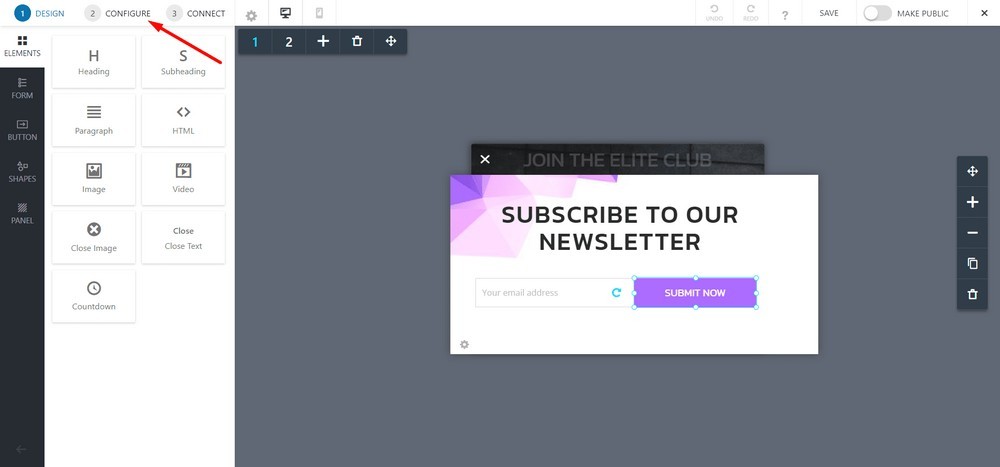
ตอนนี้ คุณจะเห็นแผงตัวแก้ไขที่คุณสามารถออกแบบ กำหนดค่า และเผยแพร่ป๊อปอัปโมดอลของคุณได้
ในขั้นต้น คุณจะเข้าสู่ส่วนการออกแบบซึ่งคุณสามารถสร้างป๊อปอัปโมดอลได้เหมือนกับตัวสร้างเพจ ดังนั้น อย่าลังเลที่จะเล่นกับปุ่ม ข้อความ และรูปภาพ
แต่ฉันจะใช้การออกแบบเริ่มต้น
คลิกแท็บ กำหนดค่า

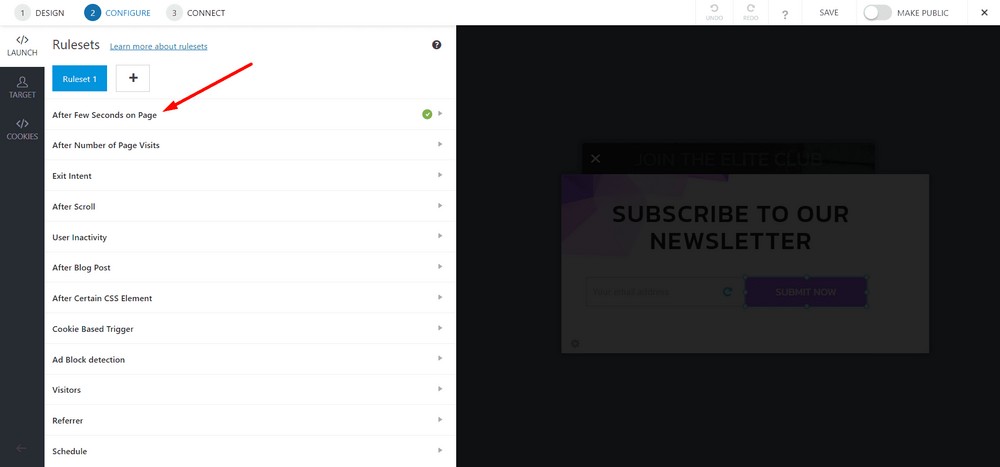
โดยค่าเริ่มต้น ระบบจะตั้งค่าให้ทริกเกอร์ในกรณีที่มีช่วงเวลาหนึ่งของเซสชัน หมายความว่า ป๊อปอัปจะปรากฏขึ้น 1 วินาทีหลังจากที่ผู้เยี่ยมชมเข้ามาที่หน้า
แต่เราไม่ต้องการตัวเลือกทริกเกอร์อัตโนมัตินั้น ดังนั้น เราจะปิดมันเพราะเราจะใช้ปุ่มหรือรูปภาพเพื่อเรียกป๊อปอัปโมดอล
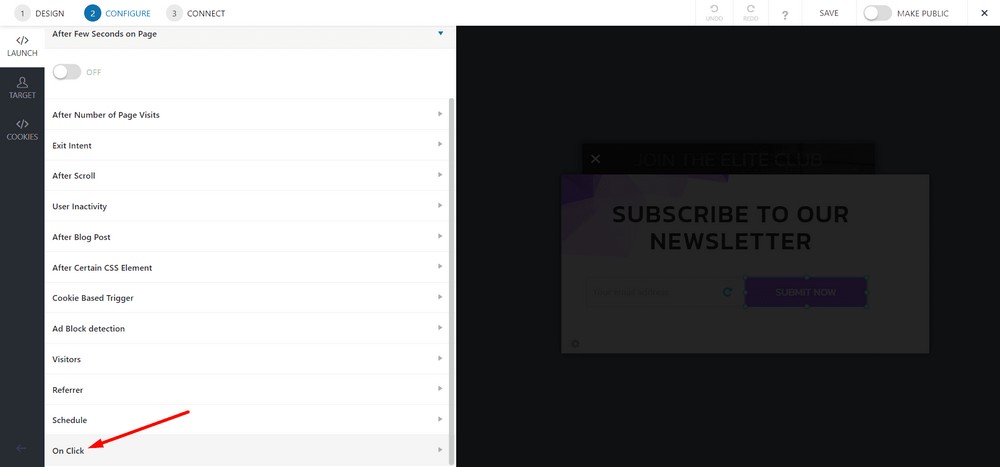
โดยคลิกตัวเลือก " หลังจากไม่กี่วินาทีในหน้า "

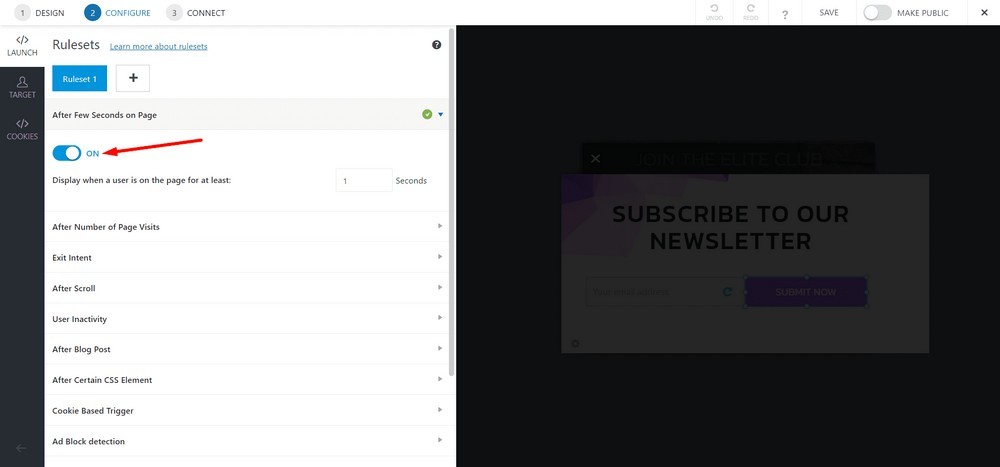
คลิกปุ่มสลับเพื่อปิด

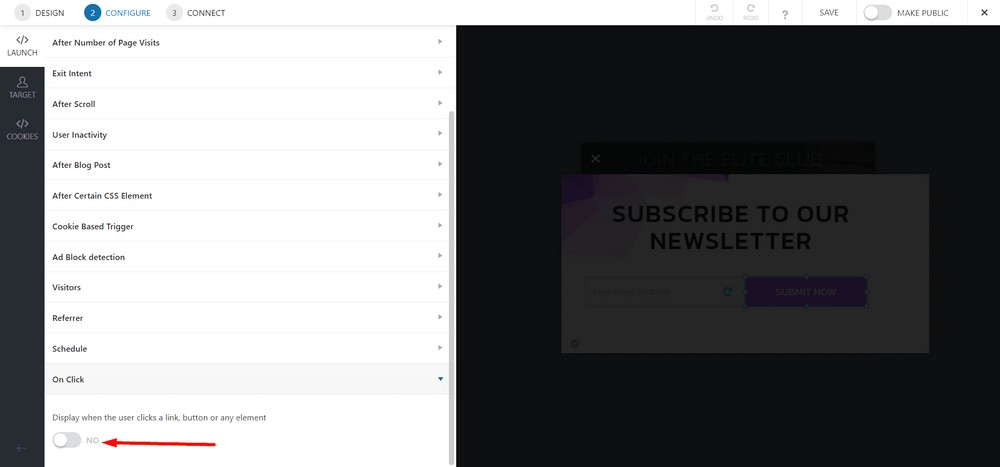
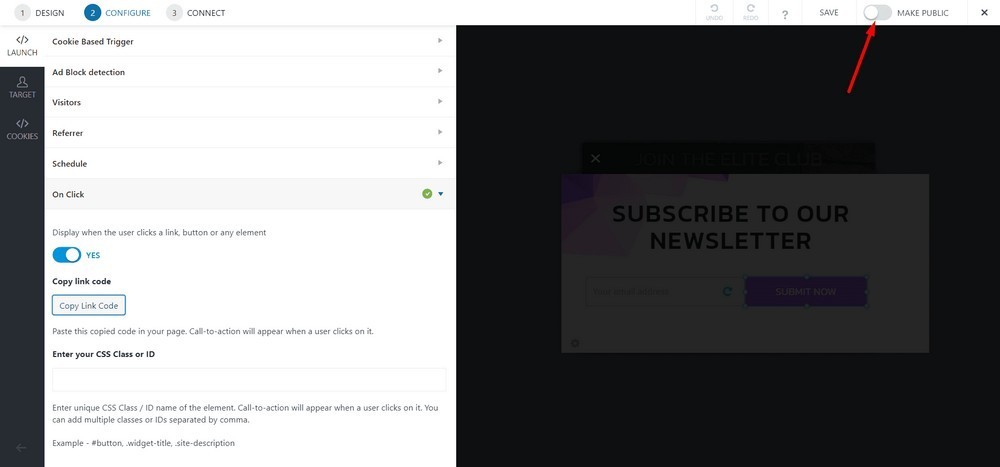
ตอนนี้เลือก On Click

คลิกปุ่มสลับเพื่อเปิด

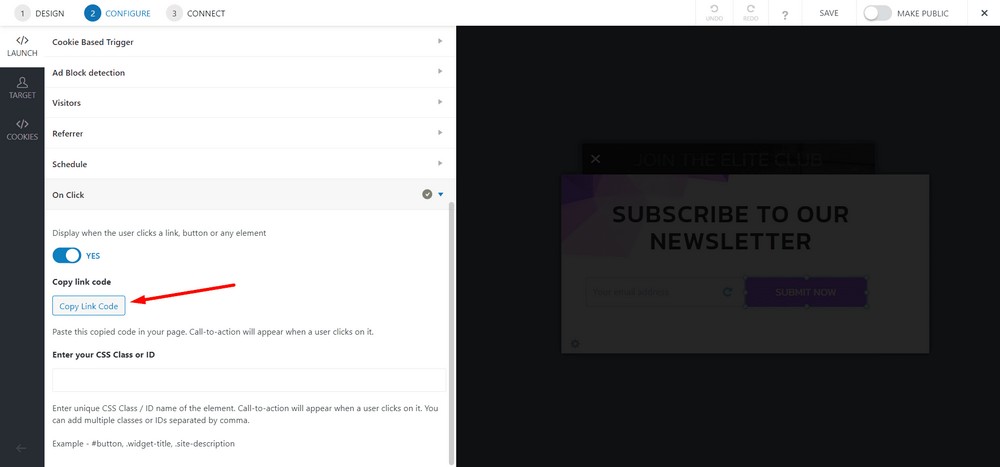
ตอนนี้ เลือกปุ่ม คัดลอกลิงก์โค้ด เพื่อให้คุณสามารถใช้โค้ดบนหน้าใดก็ได้

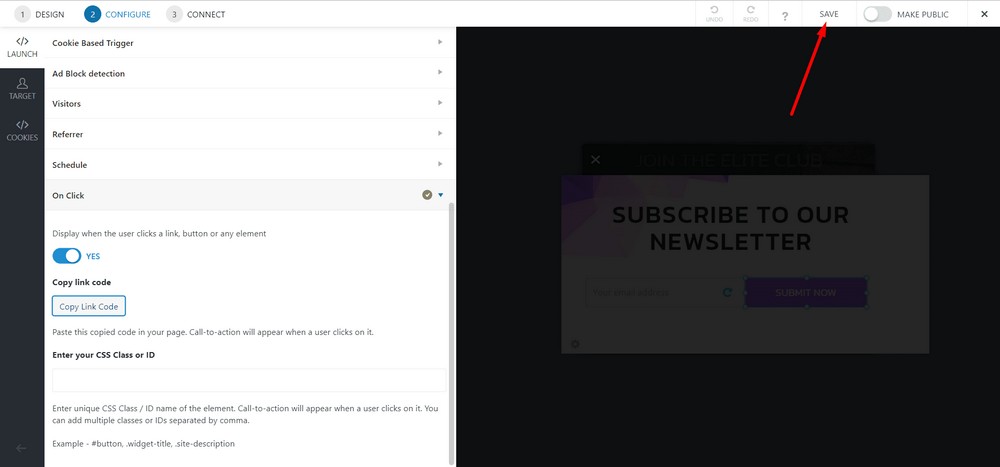
คลิก บันทึก

ทำให้เป็นสาธารณะโดยเปิดแถบสลับ

ขั้นตอนที่ 3: การวาง Modal Popup บนเพจ
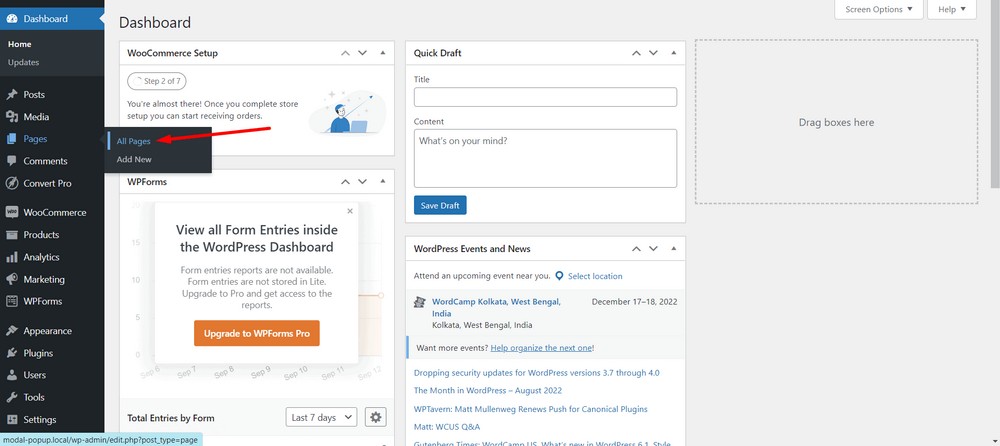
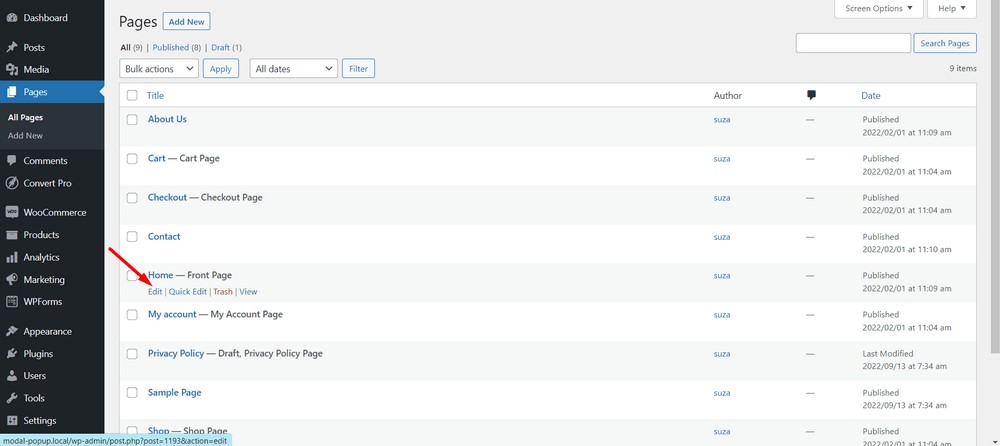
ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress จากนั้นเลือก Pages > All Pages

ตอนนี้ เลือกหน้าที่คุณต้องการใช้ป๊อปอัปโมดอล ในกรณีนี้ ฉันกำลังเลือก โฮมเพจ

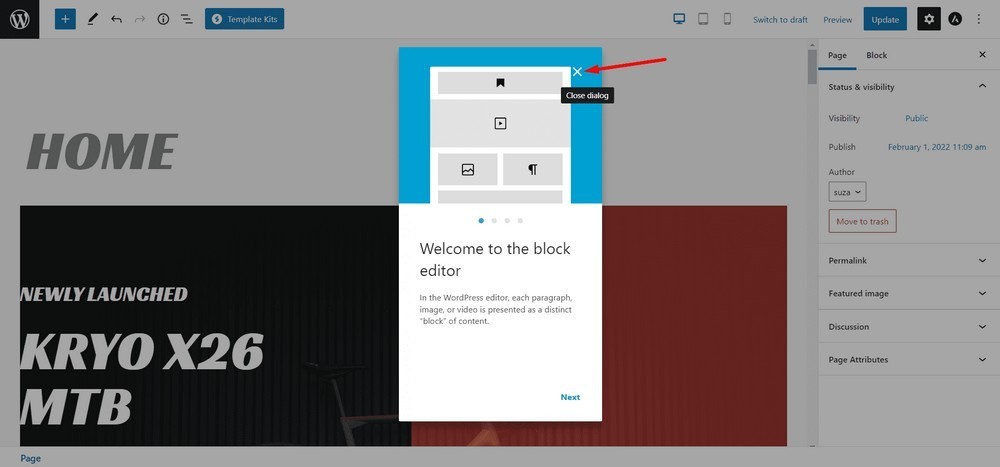
หากคุณได้รับกล่องโต้ตอบ ให้ปิดโดยใช้ปุ่ม ( X )

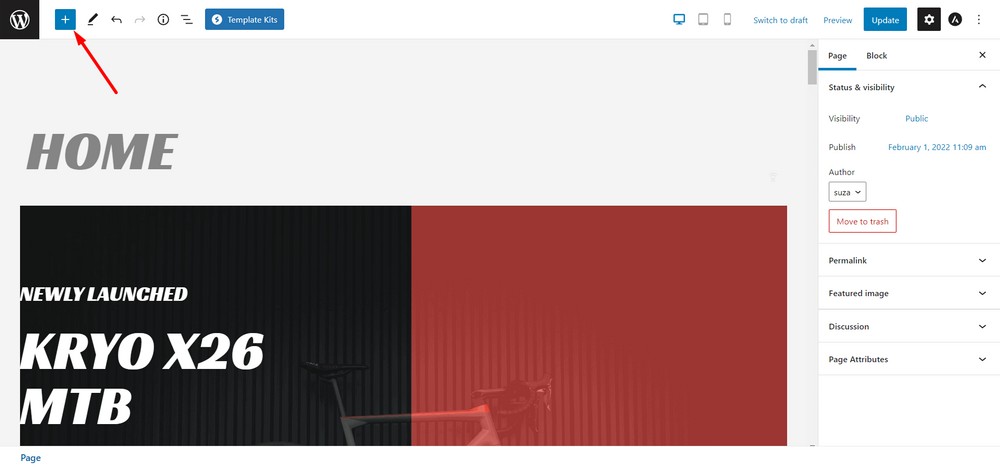
ตอนนี้ ให้คลิกที่ไอคอนเครื่องหมาย บวก ที่ด้านบนของหน้าเพื่อดูบล็อคที่มีอยู่

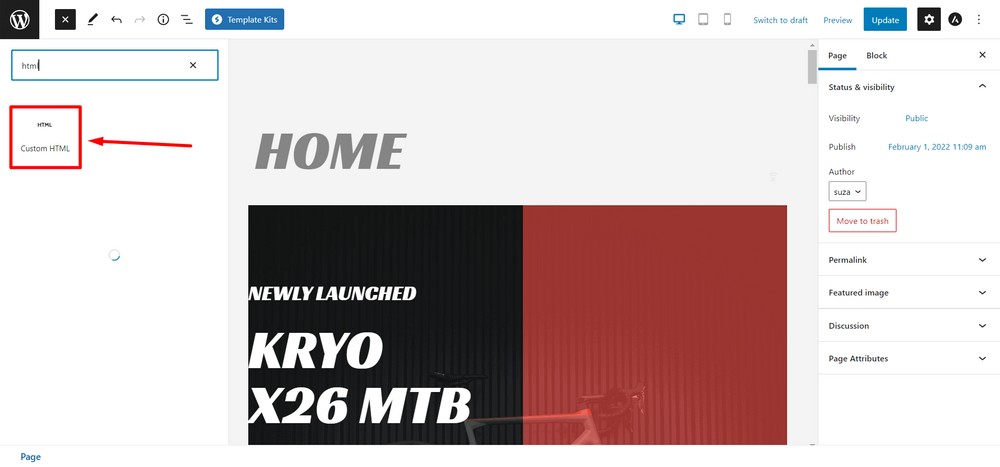
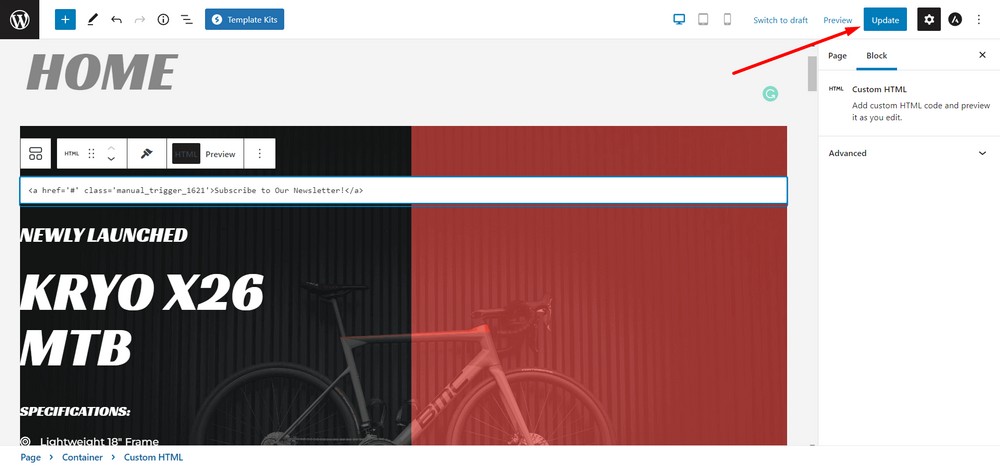
ตอนนี้ลากและวางบล็อก HTML ที่กำหนดเอง ลงในหน้า

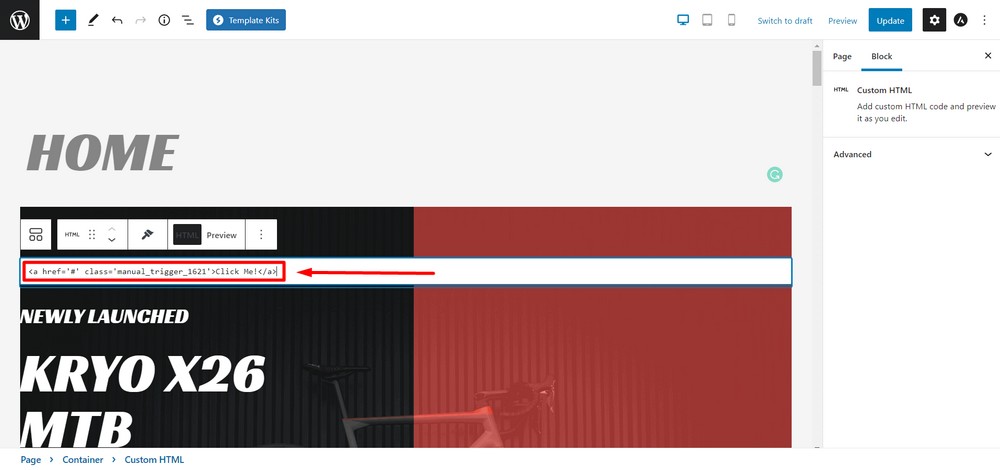
วางโค้ดที่คุณคัดลอกในขั้นตอนที่ 2 ลงในบล็อก HTML

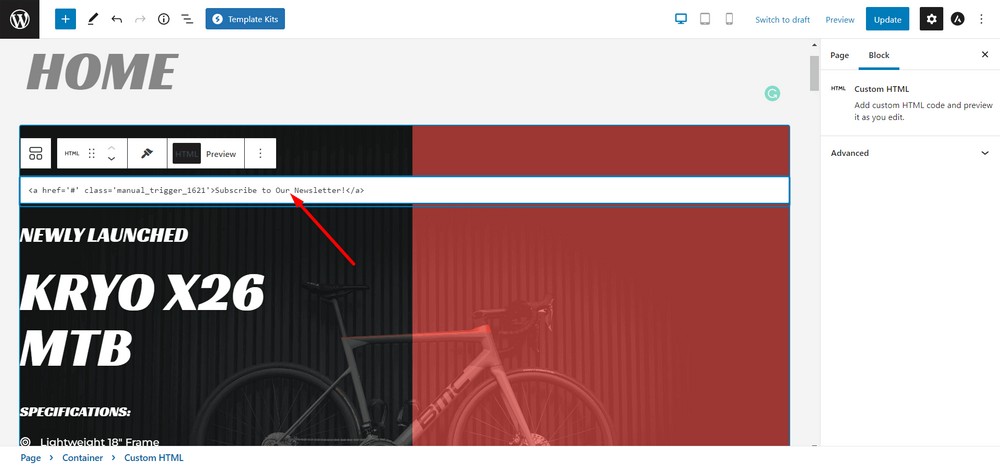
คุณสามารถเปลี่ยนข้อความหรือใช้องค์ประกอบอื่น ๆ เช่นแท็กปุ่มหรือแท็กรูปภาพได้หากต้องการ

อัปเดต หน้าเมื่อคุณทำเสร็จแล้ว

ขอแสดงความยินดี คุณเพิ่งสร้างป๊อปอัปโมดอล!
นี่คือตัวอย่างป๊อปอัปโมดอลเมื่อผู้เยี่ยมชมเข้ามาที่เว็บไซต์ของคุณและคลิกที่ CTA
เคล็ดลับพิเศษ: การใช้ปุ่มหรือรูปภาพเป็นตัวกระตุ้น
ด้วย Convert Pro คุณยังสามารถใช้ปุ่มหรือรูปภาพเป็นตัวกระตุ้นได้อีกด้วย
ฉันสร้างวิดีโอที่แสดงวิธีสร้างปุ่มเป็นตัวกระตุ้นสำหรับป๊อปอัปโมดอล
ถึงตาคุณแล้ว
ตอนนี้คุณรู้วิธีสร้างป๊อปอัปแบบโมดอลบนเว็บไซต์ WordPress แล้ว ถึงเวลาแล้วที่จะลองดู
หากคุณใช้เครื่องมือเหล่านี้อยู่แล้วเพื่อสร้างและกำหนดค่าป๊อปอัปโมดอลสำหรับเว็บไซต์ WordPress ของคุณ โปรดแชร์ความคิดเห็นด้านล่าง
หากคุณชอบโพสต์นี้ อย่าลืมสมัครรับข้อมูลเว็บไซต์ของฉัน เพื่อรับคำแนะนำ ข้อเสนอ และจดหมายข่าวที่น่าตื่นเต้นเพิ่มเติมโดยตรงในกล่องจดหมายของคุณ
