7 งานบำรุงรักษารายเดือนของ WordPress (รายการตรวจสอบ)
เผยแพร่แล้ว: 2022-07-01การบำรุงรักษาที่ดีและสม่ำเสมอจะช่วยให้เว็บไซต์ของคุณปลอดภัยและทำงานได้ดี แต่งานใดที่คุณควรมุ่งเน้นในการบำรุงรักษา WordPress รายเดือน?
เราจะแนะนำรายการงานที่สำคัญที่สุดเพื่อให้เว็บไซต์ WordPress ของคุณอยู่ในสภาพที่ดี เรายังจะแบ่งปันเครื่องมือที่เป็นประโยชน์บางอย่างที่จะทำให้งานนั้นรวดเร็วและง่ายดาย
มาเริ่มกันเลย!
ฉันจะดูแลเว็บไซต์ WordPress ของฉันได้อย่างไร
การดูแลไซต์ WordPress ของคุณเกี่ยวข้องกับบางสิ่งที่แตกต่างกัน เช่น ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณปลอดภัยและได้รับการสำรองข้อมูลอย่างปลอดภัย แบบฟอร์มของคุณทำงานอย่างถูกต้อง หน้าเว็บของคุณโหลดได้รวดเร็ว เป็นต้น
สิ่งที่ต้องจำไว้คือการบำรุงรักษาเว็บไซต์ที่ดีไม่ใช่สิ่งที่คุณทำเพียงครั้งเดียวและลืมไป คุณจะต้องคอยจับตาดูว่าสิ่งต่างๆ ทำงานอย่างไรในทุกๆ ด้านของเว็บไซต์ของคุณ
ต่อไปนี้คือรายการตรวจสอบงานบำรุงรักษารายเดือนของ WordPress ที่ใช้งานง่าย พร้อมด้วยเครื่องมือและปลั๊กอินบางอย่างที่จะช่วยได้
งานบำรุงรักษารายเดือนของ WordPress (รายการตรวจสอบ)
ในบทความนี้
- ฉันจะดูแลเว็บไซต์ WordPress ของฉันได้อย่างไร
- 1. ตรวจสอบแบบฟอร์มเว็บไซต์ของคุณ
- 2. สร้างการสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำ
- 3. อัปเดตไฟล์ WordPress
- 4. ตรวจสอบบันทึกความปลอดภัย
- 5. รักษาฐานข้อมูลของคุณไว้
- 6. เรียกใช้การทดสอบประสิทธิภาพ
- 7. ค้นหาและแก้ไขลิงค์เสียและ 404s
1. ตรวจสอบแบบฟอร์มเว็บไซต์ของคุณ
แบบฟอร์มน่าจะเป็นช่องทางหลักที่ผู้คนจะติดต่อกับธุรกิจของคุณ ดังนั้น หากแบบฟอร์มของคุณใช้งานไม่ได้ หรือไม่ได้อยู่ในตำแหน่งที่ถูกต้อง นั่นคือสิ่งที่คุณจะต้องตรวจสอบและแก้ไขแต่เนิ่นๆ
โดยปกติ คุณจะต้องตรวจสอบทุกแบบฟอร์มบนเว็บไซต์ของคุณทีละรายการ แต่ถ้าคุณมีเว็บไซต์ขนาดกลางถึงใหญ่ คุณอาจมีแบบฟอร์มค่อนข้างน้อยในหลายๆ แห่ง และคุณอาจจำแบบฟอร์มทั้งหมดไม่ได้
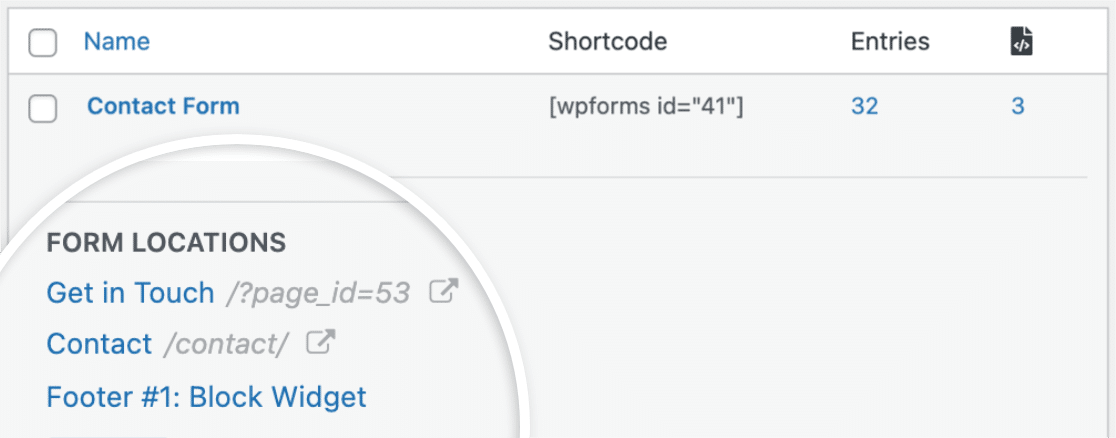
หากคุณกำลังใช้ WPForms คุณสามารถประหยัดเวลาได้มากโดยใช้คุณลักษณะตำแหน่งของแบบฟอร์มเพื่อดูแบบฟอร์มทั้งหมดที่คุณสร้างขึ้นและดูว่าอยู่ที่ไหน
ตำแหน่งแบบฟอร์มจะไม่ถูกเปิดใช้งานโดยค่าเริ่มต้น แต่การตั้งค่านี้ทำได้ง่าย ในการเริ่มต้น ให้คลิกที่ WPForms » แบบฟอร์มทั้งหมด จากแดชบอร์ด WordPress ซึ่งจะเปิดหน้า ภาพรวมของแบบฟอร์ม ซึ่งคุณจะเห็นแบบฟอร์มทั้งหมดของคุณ
จากหน้าภาพรวมของฟอร์ม ให้คลิกที่ ตัวเลือกหน้าจอ และทำเครื่องหมายที่กล่องกาเครื่องหมาย ตำแหน่ง
ถัดไป คลิก สมัคร แค่นั้นแหละ! ใต้รายการแบบฟอร์มแต่ละรายการ คุณจะเห็นตำแหน่งทั้งหมดที่แต่ละแบบฟอร์มได้รับการติดตั้งบนเว็บไซต์ของคุณ

เมื่อคุณพบแบบฟอร์มของคุณแล้ว คุณจะต้องตรวจสอบให้แน่ใจว่าแบบฟอร์ม ทำงานอย่างถูกต้อง สิ่งนี้เรียกว่าการตรวจสอบความถูกต้องของแบบฟอร์ม และค่อนข้างตรงไปตรงมาที่จะทำ
ในการเริ่มต้น ให้ไปข้างหน้าและทดสอบแบบฟอร์มของคุณโดยใช้แบบฟอร์มเหมือนกับที่ผู้ใช้ของคุณทำ สิ่งที่ควรคำนึงถึง ได้แก่ ฟิลด์ที่จำเป็น เงื่อนไข CAPTCHA การชำระเงิน และอื่นๆ สำหรับคำแนะนำโดยละเอียด โปรดดู รายการตรวจสอบการทดสอบแบบฟอร์มฉบับสมบูรณ์ ของ เรา
นอกจากการตรวจสอบความถูกต้องของแบบฟอร์มแล้ว คุณยังอาจต้องการจับตาดูว่าแบบฟอร์มของคุณจะปรากฏอย่างไรหลังการอัปเดตล่าสุด
หากแบบฟอร์มที่ปรับปรุงแล้วไม่เหมาะกับวัตถุประสงค์ ก็ไม่มีปัญหา! สิ่งที่คุณต้องทำคือใช้ฟีเจอร์การแก้ไขแบบฟอร์มเพื่อย้อนกลับเป็นเวอร์ชันก่อนหน้า
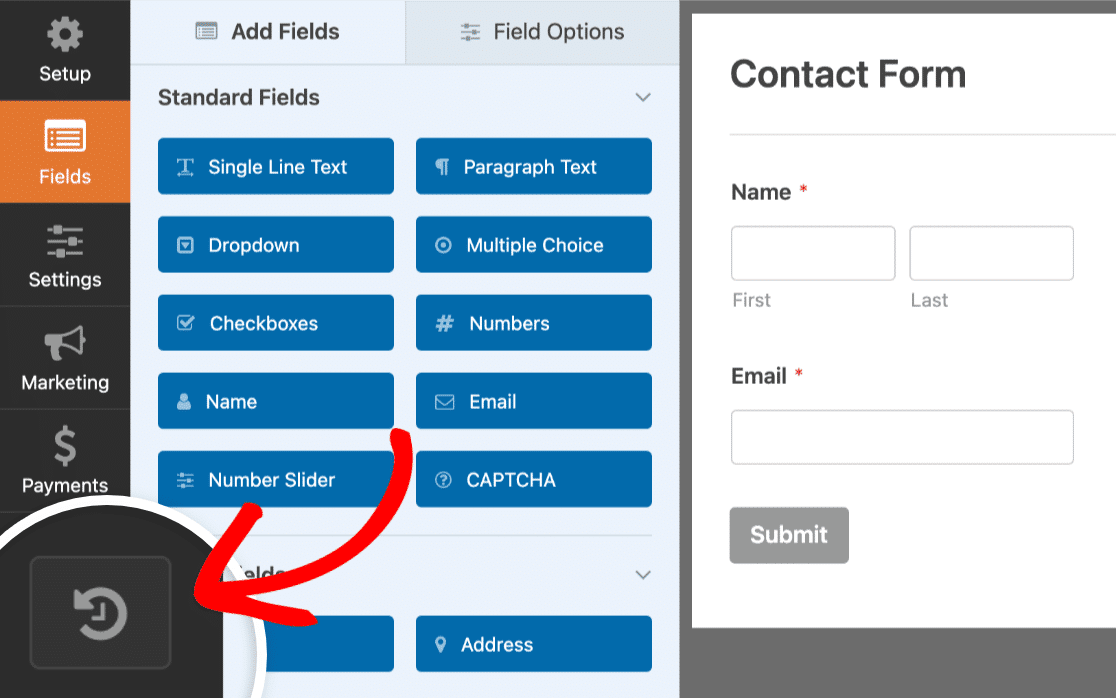
หากต้องการดูการแก้ไขของแบบฟอร์มใดๆ เพียงคลิกที่ไอคอนการ แก้ไข ที่ด้านล่างซ้ายของอินเทอร์เฟซตัวสร้างแบบฟอร์ม ซึ่งจะนำคุณไปยังแผงการ แก้ไขแบบฟอร์ม

การแก้ไขแบบฟอร์มมักจะเปิดใช้งานโดยค่าเริ่มต้น แต่จะไม่เป็นเช่นนั้นเสมอไป เนื่องจากคุณลักษณะการแก้ไขแบบฟอร์มสร้างขึ้นจากคุณลักษณะการแก้ไขโพสต์ภายในของ WordPress หากปิดการแก้ไขบทความของ WordPress คุณลักษณะการแก้ไข WPForms ก็เช่นกัน
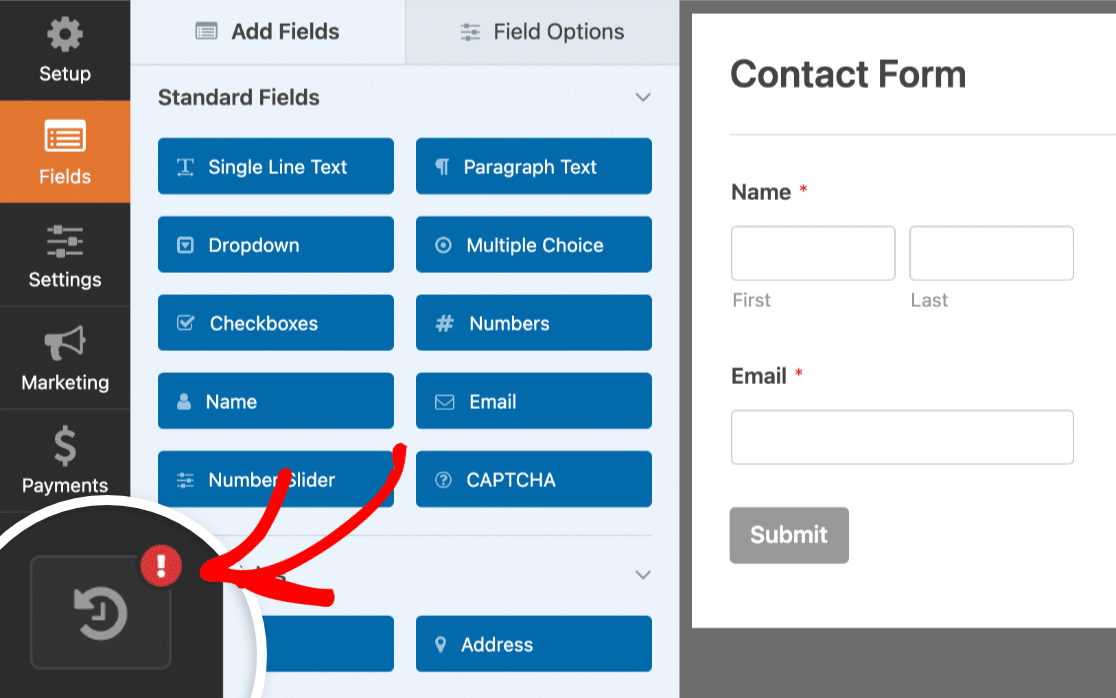
โชคดีที่เมื่อเกิดเหตุการณ์นี้ขึ้น มักจะแก้ไขได้ง่าย เพื่อให้แน่ใจว่ามีการเปิดใช้งานการแก้ไขหรือไม่ ให้ระวังเครื่องหมายอัศเจรีย์สีแดงบนไอคอนการแก้ไข หากคุณไม่เห็น แสดงว่าเปิดใช้งานคุณลักษณะการแก้ไขแล้ว

หากคุณเห็นเครื่องหมายอัศเจรีย์สีแดง คุณสามารถแก้ไขปัญหานี้ได้โดยทำตามคำแนะนำง่ายๆ เพื่อใช้งานการแก้ไขโพสต์ของ WordPress
2. สร้างการสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำ
การสร้างการสำรองข้อมูลเว็บไซต์ของคุณเป็นประจำเป็นแนวคิดที่ชาญฉลาด เมื่อเว็บไซต์ของคุณเติบโตขึ้น และเมื่อคุณเพิ่มปลั๊กอินใหม่ และอัปเดตไฟล์หลัก ธีม และปลั๊กอิน จะไม่มีการบอกสิ่งที่อาจผิดพลาด และเมื่อทำก็มักจะไม่มีคำเตือน
การสำรองข้อมูลเว็บไซต์ของคุณจะช่วยให้คุณเตรียมพร้อมสำหรับเหตุการณ์ที่ไม่คาดคิด เช่น ปลั๊กอินขัดข้องหรืออุบัติเหตุอื่นๆ
คุณสามารถสร้างข้อมูลสำรองของเว็บไซต์ของคุณได้ด้วยตนเอง แต่วิธีที่ง่ายกว่านั้นคือการใช้ปลั๊กอิน เช่น UpdraftPlus

ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งาน UpdraftPlus จากไดเร็กทอรีปลั๊กอิน WordPress หากคุณไม่แน่ใจว่าต้องทำอย่างไร การอ่านคู่มือเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress จะเป็นการเริ่มต้นที่ดี
เมื่อติดตั้งปลั๊กอินแล้ว สิ่งที่ต้องทำต่อไปคือเรียกใช้การตั้งค่าพื้นฐานบางอย่าง สิ่งที่สำคัญที่สุดคือการตั้งค่าความถี่สำรองและตำแหน่งสำรอง
ในแดชบอร์ด WordPress ของคุณ คลิกที่ การตั้งค่า » การสำรองข้อมูล UpdraftPlus คุณสามารถคลิกที่ Backup Now เพื่อสร้างการสำรองข้อมูลได้ทันที แต่หากต้องการกำหนดเวลาการสำรองข้อมูลอัตโนมัติ ยังมีสิ่งที่ต้องทำอีกเล็กน้อย
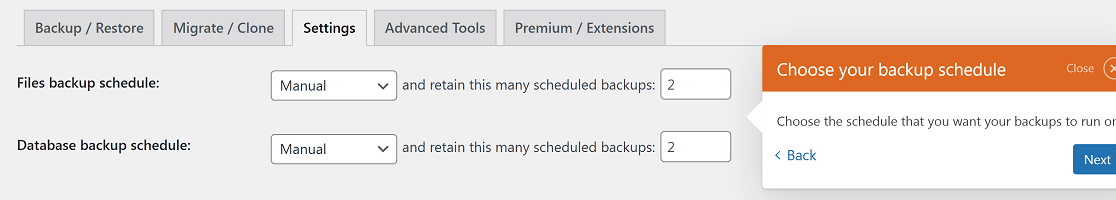
ในแดชบอร์ด UpdraftPlus ให้ไปที่ การตั้งค่า อย่างที่คุณเห็น UpdraftPlus ได้รับการกำหนดค่าไว้ล่วงหน้าเพื่อเปิดใช้งานการสำรองข้อมูลไฟล์ WordPress และฐานข้อมูลของคุณด้วยตนเอง

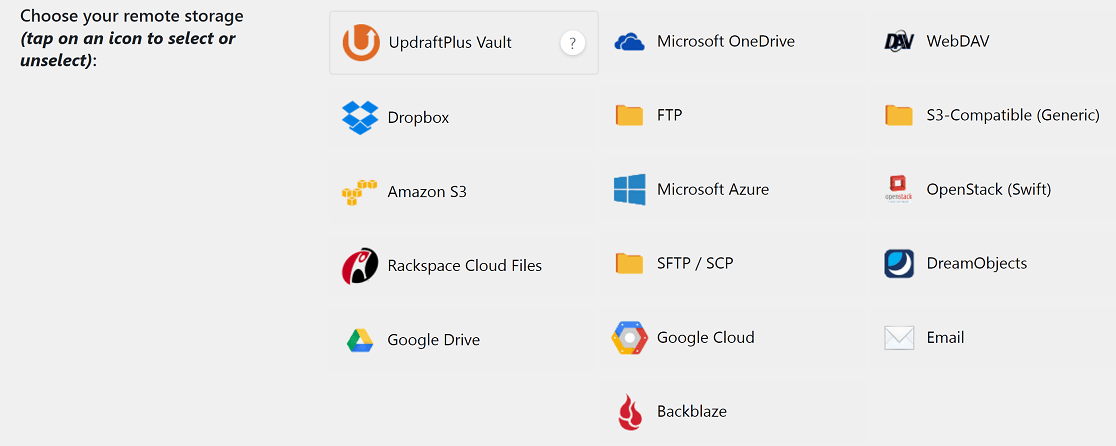
คุณจะต้องทำให้สิ่งเหล่านี้เป็นอัตโนมัติโดยการตั้งค่าความถี่บางอย่าง เช่น รายวันหรือรายสัปดาห์ ถัดไป คุณสามารถเลือกตำแหน่งสำรองที่เหมาะกับคุณได้มากที่สุด ซึ่งจะรวมถึงตัวเลือกต่างๆ เช่น อีเมล, Google Drive, Microsoft OneDrive, DropBox และอื่นๆ

หากคุณมีการสมัครสมาชิก UpdraftPlus แบบพรีเมียม คุณจะสามารถเลือกสถานที่สำรองได้หลายแห่ง ถ้าคุณไม่ทำ คุณจะถูกจำกัดที่ 1
สุดท้าย หากคุณต้องการรับรายงานสำรองทางอีเมล ให้เลื่อนลงมาและเลือกช่องทำเครื่องหมาย อีเมล คลิก บันทึกการเปลี่ยนแปลง แล้วคุณจะพร้อม
3. อัปเดตไฟล์ WordPress
ไฟล์หลัก ธีม และปลั๊กอินของ WordPress ในบางครั้งอาจมีข้อบกพร่องด้านความปลอดภัย นักพัฒนา WordPress ทำงานไม่หยุดเพื่อค้นหาและแก้ไขปัญหาเหล่านี้ จากนั้นจึงนำเสนอวิธีแก้ไขผ่านการอัปเดต
เพื่อรักษาเว็บไซต์ของคุณให้ปลอดภัย หนึ่งในสิ่งที่คุณต้องทำเป็นประจำคือตรวจสอบให้แน่ใจว่าส่วนประกอบเว็บไซต์ทั้งหมดของคุณ (แกนหลัก ธีม และปลั๊กอิน) เป็นปัจจุบัน
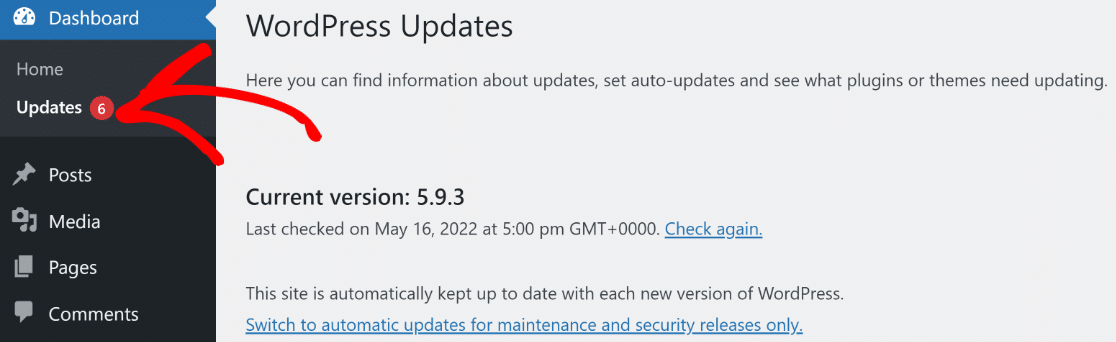
โชคดีที่การอัปเดตส่วนประกอบเหล่านี้ในเว็บไซต์ของคุณนั้นค่อนข้างง่าย ขั้นแรก จากแดชบอร์ดของ WordPress เพียงคลิกที่ อัปเดต

จากอินเทอร์เฟซนี้ คุณจะมีภาพรวมที่ดีของทุกสิ่งที่ต้องการอัปเดตบนเว็บไซต์ของคุณ รวมถึงไฟล์หลัก ธีม และการอัปเดตของ WordPress การอัปเดตสามารถทำได้ด้วยคลิกเดียว
การอัปเดตธีมและปลั๊กอินบางครั้งอาจทำให้เกิดข้อขัดแย้งที่อาจส่งผลต่อเว็บไซต์ของคุณ นี่คือเหตุผลที่คุณควรสร้างข้อมูลสำรองของเว็บไซต์ของคุณเสมอก่อนที่จะเริ่มการบำรุงรักษาไซต์ใดๆ
นอกจากนี้ อาจเป็นความคิดที่ดีที่จะทดสอบการอัปเดตใน สภาพแวดล้อมการจัดเตรียม ก่อนใช้งานบนเว็บไซต์ที่ใช้งานจริงของคุณ

4. ตรวจสอบบันทึกความปลอดภัย
การรักษาข้อมูลให้ทันสมัยอยู่เสมอเป็นเพียงส่วนหนึ่งของปริศนาความปลอดภัย อีกขั้นตอนหนึ่งที่ต้องทำอย่างสม่ำเสมอคือการเฝ้าติดตามความสมบูรณ์ของไซต์ภายในของ WordPress
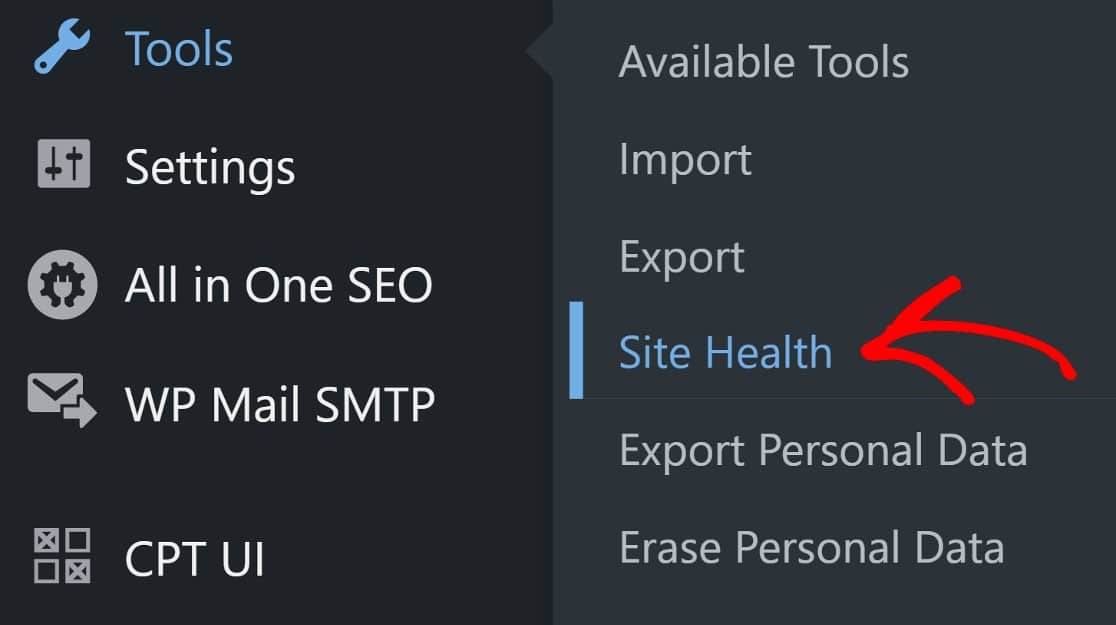
ในแดชบอร์ด WordPress ให้คลิกที่ Tools » Site Health อินเทอร์เฟซนี้จะเน้นปัญหาด้านความปลอดภัยและประสิทธิภาพที่คุณต้องให้ความสนใจ

เพื่อความปลอดภัยในระดับที่สูงขึ้น คุณอาจพิจารณาใช้ปลั๊กอินการรักษาความปลอดภัย WordPress ชั้น นำ เช่น Sucuri Sucuri สามารถช่วยปกป้องหน้าเข้าสู่ระบบของคุณ สร้างไฟร์วอลล์ (เฉพาะในเวอร์ชันพรีเมียม) สแกนหามัลแวร์ และจัดทำรายงานที่เป็นประโยชน์เกี่ยวกับภัยคุกคามต่อเว็บไซต์ของคุณ
เมื่อติดตั้งและเปิดใช้งานแล้ว ขอแนะนำให้ใช้การตั้งค่าที่กำหนดไว้ล่วงหน้าของ Sucuri โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่ผู้ใช้ขั้นสูง
เมื่อคุณติดตั้ง Sucuri แล้ว คุณจะต้องคอยดูรายงานที่จะสร้างและส่งไปยังอีเมลของคุณ สิ่งหนึ่งที่ควรทราบเกี่ยวกับ Sucuri ก็คือมันมักจะส่งรายงานค่อนข้างน้อย และอาจรู้สึกท่วมท้น
วิธีหนึ่งในการจัดการนี้คือการสร้างอีเมลเฉพาะสำหรับรายงาน Sucuri เพื่อไม่ให้กล่องขาเข้าอีเมลที่ใช้งานอยู่ของคุณรก
5. รักษาฐานข้อมูลของคุณไว้
เมื่อเวลาผ่านไป ฐานข้อมูล WordPress ของคุณจะรวบรวมข้อมูลจำนวนมาก ส่วนใหญ่เป็นสิ่งที่ขาดไม่ได้ เช่น โพสต์บล็อก หน้า และโปรไฟล์ผู้ใช้ แต่ส่วนมากจะเป็นสิ่งที่คุณสามารถทำได้โดยไม่ต้องเป็นสแปม
คุณอาจรู้ว่าคุณสามารถลบสแปมออกจากแบ็กเอนด์ของ WordPress ได้ แต่การลบสแปมด้วยวิธีนี้ไม่ทั่วถึง เนื่องจากฐานข้อมูลของคุณเก็บรายการสแปม

ในการกำจัดสแปมให้ดี คุณจะต้องดำเนินการจากภายในฐานข้อมูล คุณสามารถใช้ปลั๊กอิน เช่น WP-Optimize เพื่อเพิ่มประสิทธิภาพฐานข้อมูลของคุณ ลบสแปมและข้อมูลที่ไม่มีประโยชน์อื่นๆ อย่างถาวร
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ WP-Optimize » ฐานข้อมูล
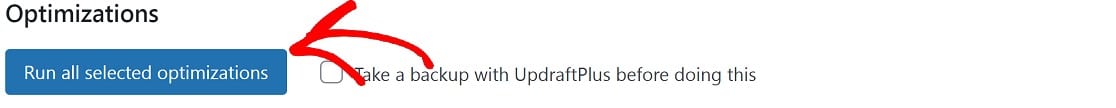
ที่นี่ คุณสามารถกำหนดค่าการปรับฐานข้อมูลให้เหมาะสม หรือเพียงแค่ดำเนินการตั้งค่าที่กำหนดไว้ล่วงหน้า ในกรณีส่วนใหญ่ การตั้งค่าเหล่านี้น่าจะใช้ได้
คลิก เรียกใช้การเพิ่มประสิทธิภาพที่เลือกทั้งหมด แล้ว คุณจะเสร็จสิ้นด้วยการเพิ่มประสิทธิภาพฐานข้อมูล หวังว่าคุณจะได้สร้างข้อมูลสำรองของเว็บไซต์ของคุณแล้ว หากคุณยังไม่มี WP-Optimize มีการผสานรวมกับ UpdraftPlus ที่เป็นประโยชน์ซึ่งจะช่วยได้

WP-Optimize เป็นของ บริษัท เดียวกันกับที่เป็นเจ้าของ UpdraftPlus ดังนั้นปลั๊กอินเหล่านี้จึงรวมเข้าด้วยกันได้ค่อนข้างดี
ข้อดีอย่างหนึ่งของสิ่งนี้คือ คุณสามารถตั้งค่า UpdraftPlus ให้สำรองไฟล์ของคุณโดยอัตโนมัติก่อนที่คุณจะปรับฐานข้อมูลของคุณให้เหมาะสม ซึ่งจะมีประสิทธิภาพ
6. เรียกใช้การทดสอบประสิทธิภาพ
เว็บไซต์ของคุณโหลดเร็วแค่ไหน? ความเร็วในการโหลดช้านั้นไม่ดีสำหรับ SEO ดังนั้นคุณควรตั้งเป้าที่จะทดสอบความเร็วในการโหลดของเว็บไซต์เป็นประจำ และแก้ไขปัญหาที่คุณพบโดยเร็วที่สุด
มีเครื่องมือสองสามอย่างที่คุณสามารถใช้ได้ ซึ่งรวมถึงแอปต่างๆ เช่น เครื่องมือทดสอบความเร็วเว็บไซต์ IsItWP และ PageSpeed Insights ของ Google สำหรับเครื่องมือเพิ่มเติม ต่อไปนี้คือคำแนะนำที่เป็นประโยชน์สำหรับ เครื่องมือ 8 อย่างที่คุณสามารถใช้ทดสอบความเร็วของเว็บไซต์ ได้

ในการทดสอบประสิทธิภาพของเว็บไซต์ในเครื่องมือใดเครื่องมือหนึ่ง มีตัวบ่งชี้ประสิทธิภาพ 6 ตัวที่ต้องระวัง เราได้กล่าวถึงสิ่งเหล่านี้โดยสังเขปที่นี่:
เวลาบล็อคทั้งหมด
นี่เป็นการวัดระยะเวลาที่ใช้ก่อนที่ผู้ใช้จะสามารถสร้างปฏิสัมพันธ์ที่มีความหมายกับองค์ประกอบบนหน้าเว็บเป็นครั้งแรกได้ คะแนน Total Blocking Time (TBT) ที่ดีคือ 0 – 200 มิลลิวินาที
ถึงเวลาโต้ตอบ
Time to Interactive จะวัดว่าเนื้อหาบนเพจใช้เวลานานเท่าใดจึงจะสามารถใช้งานได้อย่างสมบูรณ์ คะแนน Time to Interactive ที่ดีคือ 0-3.8 วินาที
ดัชนีความเร็ว
ดัชนีความเร็วคือการวัดว่าเนื้อหาที่มองเห็นได้ของหน้าเว็บของคุณโหลดเร็วแค่ไหนในครึ่งหน้าบน (พื้นที่ที่คุณเห็นบนหน้าจอของคุณ) เมื่อเทียบกับเว็บไซต์จริงอื่นๆ คะแนนดัชนีความเร็วที่ดีคือ 0-3.4 วินาที
First Contentful Paint
First Contentful Paint (FCP) วัดความเร็วในการโหลดเนื้อหาที่มองเห็นชิ้นแรกบนหน้าเว็บ คะแนน FCP ที่ดีคือ 0-1.8 วินาที
เลื่อนเค้าโครงสะสม
Cumulative Layout Shift (CLS) คือการวัดปริมาณการเคลื่อนที่ที่เกิดขึ้นเนื่องจากการโหลดองค์ประกอบที่ความเร็วต่างกัน คะแนน CLS ที่ดีคือ 0.1 หรือน้อยกว่า
ระบายสีเนื้อหาที่ใหญ่ที่สุด
Largest Contentful Paint (LCP) คือการวัดว่าองค์ประกอบที่มองเห็นได้ที่ใหญ่ที่สุดบนหน้าเว็บโหลดได้เร็วเพียงใด คะแนน LCP ที่ดีคือ 0-2.5 วินาที
7. ค้นหาและแก้ไขลิงค์เสียและ 404s
เมื่อผู้ใช้คลิกลิงก์ในเว็บไซต์ของคุณ พวกเขาจะไปอยู่ในที่ที่ต้องการหรือไม่ หากไม่เป็นเช่นนั้น อาจส่งผลเสียต่อการมีส่วนร่วมของผู้ใช้ มีสองกรณีที่สิ่งนี้อาจเกิดขึ้นได้
หนึ่งคือเมื่อผู้ใช้คลิกที่ลิงค์ภายในหรือป้อน URL ภายในลงในเบราว์เซอร์ แต่เบราว์เซอร์ไม่พบหน้าที่ร้องขอ ในกรณีเหล่านี้ เบราว์เซอร์จะส่งคืน (หรือแสดง) ข้อผิดพลาด 404
อินสแตนซ์ที่สองที่ต้องกังวลคือเมื่อเนื้อหาของคุณมีลิงก์ไปยังหน้าภายนอกที่ไม่พบเช่นกัน สิ่งเหล่านี้เรียกว่าลิงก์เสีย นี่คือคำแนะนำที่เป็นประโยชน์ใน การค้นหาและแก้ไขลิงก์ เสีย
คุณจะต้องให้ความสนใจกับการแก้ไขลิงก์เสีย โดยเฉพาะอย่างยิ่ง เนื่องจากไม่เพียงแต่จะส่งผลเสียต่อประสบการณ์ของผู้ใช้เท่านั้น แต่ยังเป็นอันตรายต่อ SEO ด้วย
ในทำนองเดียวกัน คุณจะต้องแก้ไขหน้า 404 หน้าบนเว็บไซต์ของคุณ โชคดีที่ AIOSEO สามารถช่วยในการค้นหาและแก้ไขลิงก์ 404

AIOSEO เป็นปลั๊กอิน WordPress SEO ชั้นนำที่มีคุณสมบัติ SEO ที่มีประโยชน์มากมายซึ่งรวมถึงการวิเคราะห์ในหน้าที่ทันสมัย การรวมโซเชียลมีเดีย แผนผังไซต์ XML การสนับสนุนอีคอมเมิร์ซและวิดีโอ SEO และอีกมากมาย
คุณสามารถใช้ AIOSEO ได้ฟรี แต่คุณจะไม่สามารถเข้าถึงส่วนเสริมตัวจัดการการเปลี่ยนเส้นทางได้ ฟีเจอร์นี้ใช้ได้เฉพาะกับแผนพรีเมียมเท่านั้น
เมื่อคุณติดตั้งและเปิดใช้งาน AIOSEO Pro แล้ว คุณจะต้องเปิดใช้งานการเปลี่ยนเส้นทางบนไซต์ของคุณ ในแดชบอร์ดของ WordPress ให้คลิกที่ All in One SEO > เปิดใช้งานการเปลี่ยนเส้นทาง > การเปลี่ยนเส้นทาง > การตั้งค่า
ในอินเทอร์เฟซการตั้งค่า คุณจะต้องเลื่อนลงเพื่อค้นหาส่วนบันทึก เมื่อถึงที่นั่น เพียงสลับปุ่ม 404 Logs มันจะเปลี่ยนเป็นสีน้ำเงินเมื่อเปิดเครื่อง
ในตอนนี้ คุณจะสามารถดูลิงก์ทั้งหมด 404 ลิงก์ที่สร้างขึ้นทั่วทั้งเว็บไซต์ของคุณ เพียงแค่คลิกที่แท็บ 404 Logs ตามปกติ คุณจะต้องเปลี่ยนเส้นทางเหล่านี้ไปยังหน้าที่ใช้งานจริงบนเว็บไซต์ของคุณ
คลิก เพิ่มการเปลี่ยนเส้นทาง และวางใน URL ของหน้าที่เลือก ขั้นตอนสุดท้ายคือการเลือกประเภทการเปลี่ยนเส้นทาง ในกรณีส่วนใหญ่ 301 Moved Permanently จะตอบสนองความต้องการของคุณ
หากคุณต้องการรายละเอียดเพิ่มเติม คำแนะนำทีละขั้นตอน คู่มือการติดตามและเปลี่ยนเส้นทาง 404 หน้าโดยใช้ตัวจัดการการเปลี่ยนเส้นทาง AIOSEO จะช่วยให้คุณติดตามและแก้ไขหน้า 404 ของคุณอย่างมืออาชีพ!
และนั่นคือทั้งหมด สำหรับรายการตรวจสอบการบำรุงรักษารายเดือนของ WordPress
ต่อไป เรียนรู้วิธีเปิดใช้งานโหมดการบำรุงรักษา WordPress
อีกสิ่งหนึ่งที่ต้องทำในขณะที่คุณทำการบำรุงรักษาตามปกติคือทำให้เว็บไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาแบบฝังของ WordPress โหมดการบำรุงรักษาจะแสดงให้ผู้เยี่ยมชมเว็บไซต์ของคุณเห็นว่าเว็บไซต์ไม่สามารถใช้งานได้ชั่วคราว และจำกัดไม่ให้เข้าถึงส่วนใดส่วนหนึ่งของส่วนหน้า
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
