วิธีสร้าง เพิ่ม และแก้ไขเมนูนำทางของ WordPress
เผยแพร่แล้ว: 2022-07-21สงสัยว่าจะสร้างและปรับแต่งเมนูใน WordPress ได้อย่างไร? เมนูการนำทางแสดงรายการหน้าที่สำคัญที่สุดของคุณ ทำให้ผู้เยี่ยมชมสามารถเข้าถึงได้อย่างรวดเร็วไม่ว่าพวกเขาจะอยู่ที่ใดบนไซต์ของคุณ ตัวแก้ไขเมนู WordPress ในตัวนั้นค่อนข้างทรงพลัง แต่ก็สามารถทำความคุ้นเคยได้บ้าง
หากคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหนหรือต้องการความช่วยเหลือในการปรับแต่งเมนูของคุณด้วยคุณสมบัติบางอย่าง แสดงว่าคุณมาถูกที่แล้ว มาเริ่มใช้งานเมนูการนำทางใหม่ที่ได้รับการปรับปรุงกันเถอะ
วิธีค้นหาตัวแก้ไขเมนู WordPress
เริ่มต้นด้วยการค้นหาตัวแก้ไขเมนู WordPress ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress จากนั้นไปที่ Appearance → Menus คุณอาจเห็นเมนูอยู่แล้ว และคุณสามารถแก้ไขเมนูนี้หรือสร้างใหม่ได้

คุณยังสามารถแก้ไขเมนูของคุณได้โดยใช้หน้าจอตัวปรับแต่งธีม สิ่งนี้มีประโยชน์ในการให้การแสดงตัวอย่างการแก้ไขของคุณแบบสดๆ ในขณะที่คุณทำงาน ในหน้าเมนู ให้คลิกปุ่ม จัดการด้วยการแสดงตัวอย่างแบบสด หรือไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง แล้วคลิกตัวเลือก เมนู
ทั้งสองวิธีมีตัวเลือกที่เกือบจะเหมือนกันทุกประการ ดังนั้นให้เลือกวิธีที่คุณต้องการ
วิธีสร้างเมนูที่กำหนดเองใน WordPress
ขั้นแรก มาเรียนรู้วิธีสร้างเมนูใหม่ใน WordPress หากคุณมีอยู่แล้ว เพียงคลิกลิงก์ สร้างเมนูใหม่ ใกล้กับด้านบนสุดของหน้า
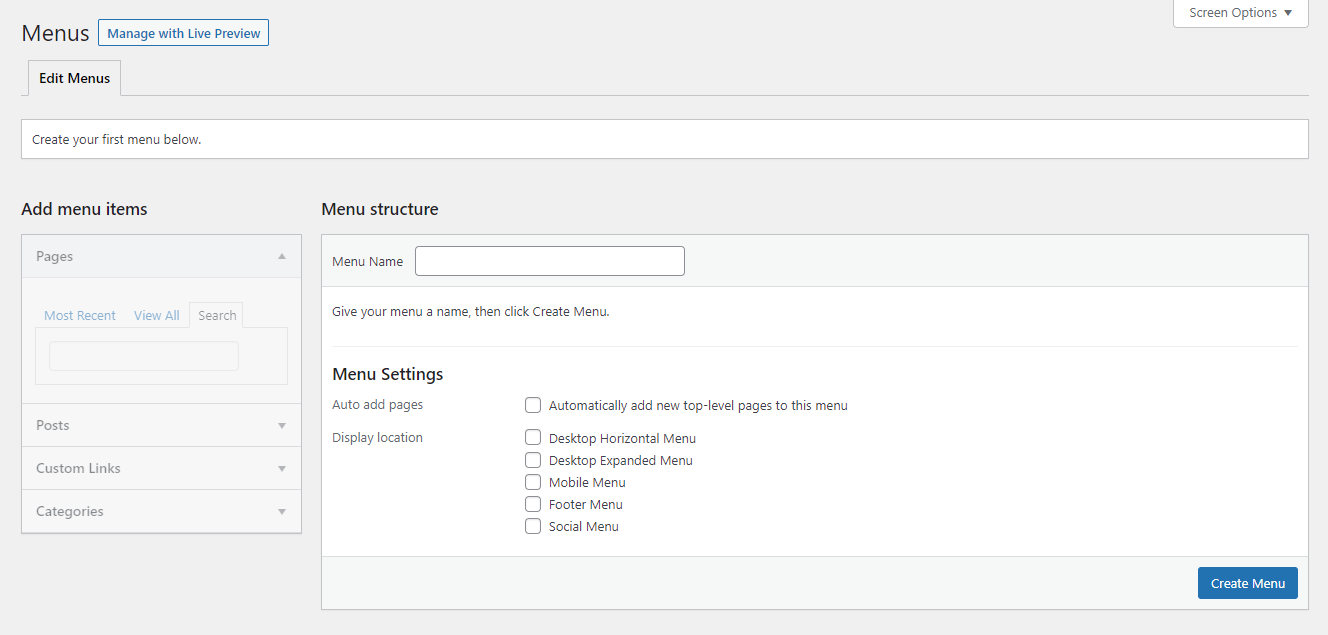
หากคุณยังไม่ได้สร้างเมนู คุณไม่จำเป็นต้องคลิกอะไรเลย คุณจะถูกทิ้งลงในหน้าจอการสร้างเมนูทันที

สุดท้ายนี้ หากคุณอยู่ในหน้าจอแสดงตัวอย่างแบบสด คุณสามารถคลิกปุ่ม สร้างเมนูใหม่ ได้ทุกเมื่อ
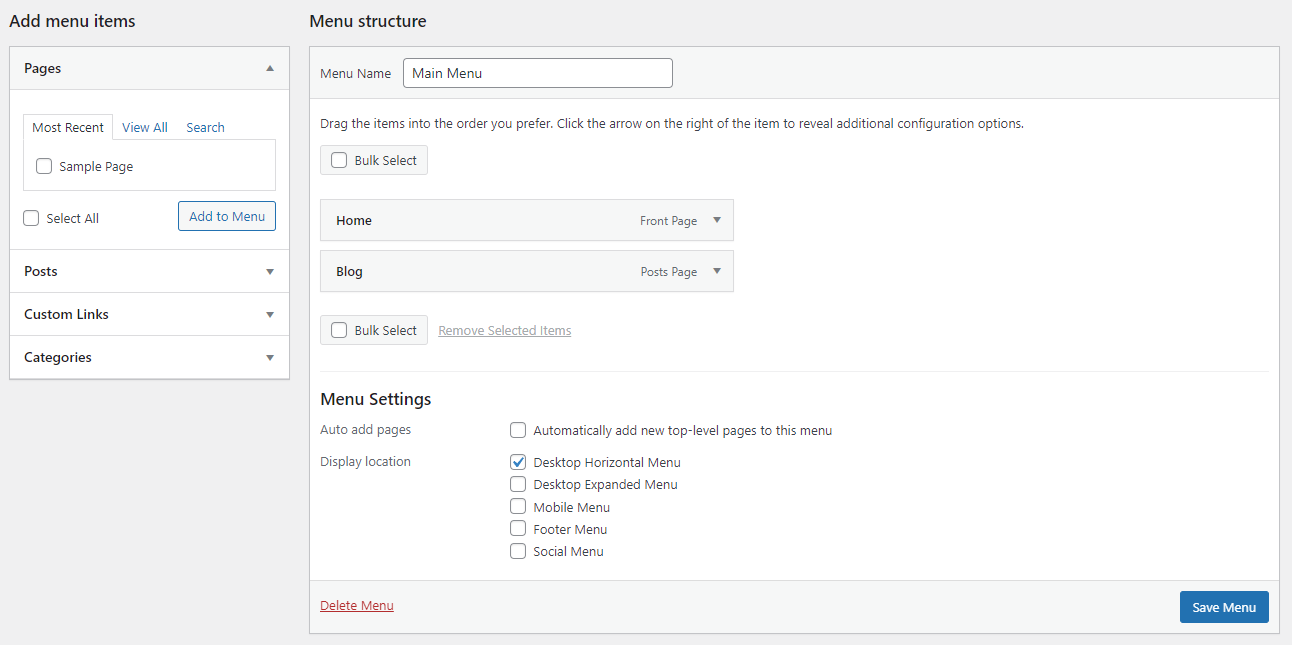
ให้ตั้งชื่อเมนูของคุณที่อธิบายวัตถุประสงค์ของเมนู แล้วเลือกว่าจะให้แสดงที่ใดบนไซต์ของคุณ เมื่อคุณกรอกข้อกำหนดง่ายๆ เหล่านี้แล้ว คุณก็พร้อมที่จะเริ่มปรับแต่งเมนูและเพิ่มรายการ
วิธีแก้ไขเมนูใน WordPress
ต้องการแก้ไขเมนูที่มีอยู่หรือไม่? หากคุณมีเมนูเพียงเมนูเดียว ให้ไปที่หน้าจอ ลักษณะที่ ปรากฏ → เมนู แล้วเมนูจะอยู่ที่นั่นบนหน้า พร้อมสำหรับการปรับแต่ง
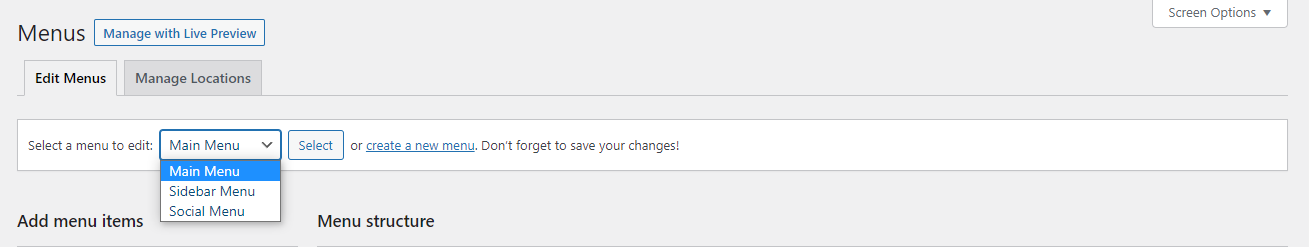
หากคุณมีหลายเมนู คุณจะเห็นเมนูดร็อปดาวน์ เลือกเมนูเพื่อแก้ไข ใกล้กับด้านบนของหน้า เลือกอันที่คุณต้องการแล้วคลิก เลือก เพื่อโหลด
หากคุณกำลังใช้เครื่องมือปรับแต่งธีม คุณจะเห็นรายการเมนูที่มีอยู่ทั้งหมดของคุณที่ด้านบนสุดทันทีที่คุณเปิดหน้าจอเมนู เพียงคลิกรายการที่คุณต้องการเปิด
วิธีเพิ่มรายการในเมนู WordPress ของคุณ
ตอนนี้ได้เวลาเข้าสู่เนื้อหาที่แท้จริงของการสร้างเมนู: การเพิ่มรายการและปรับแต่งฟังก์ชันการทำงาน บางทีคุณอาจต้องการสร้างเมนูดรอปดาวน์ที่ซ้อนกัน เพิ่มหน้าหรือโพสต์บางหน้า หรือเพิ่มรายการอื่นๆ ในแถบเมนูของคุณ
1. เพิ่มหน้าหรือโพสต์ในเมนูของคุณ
อันดับแรก คุณจะต้องให้การเข้าถึงหน้าที่สำคัญที่สุดของคุณโดยง่าย ดังนั้น ให้เพิ่มลิงก์ไปยังเมนูของคุณ นี่เป็นส่วนสำคัญของการนำทางในไซต์ของคุณ และเพิ่มรายการใหม่ลงในเมนูได้ง่ายมาก
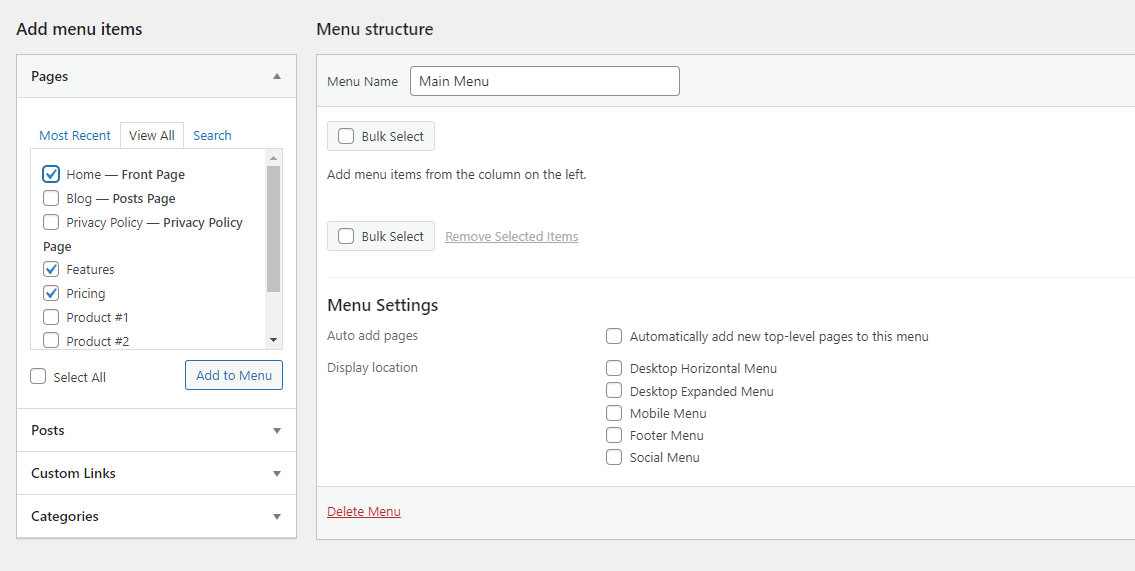
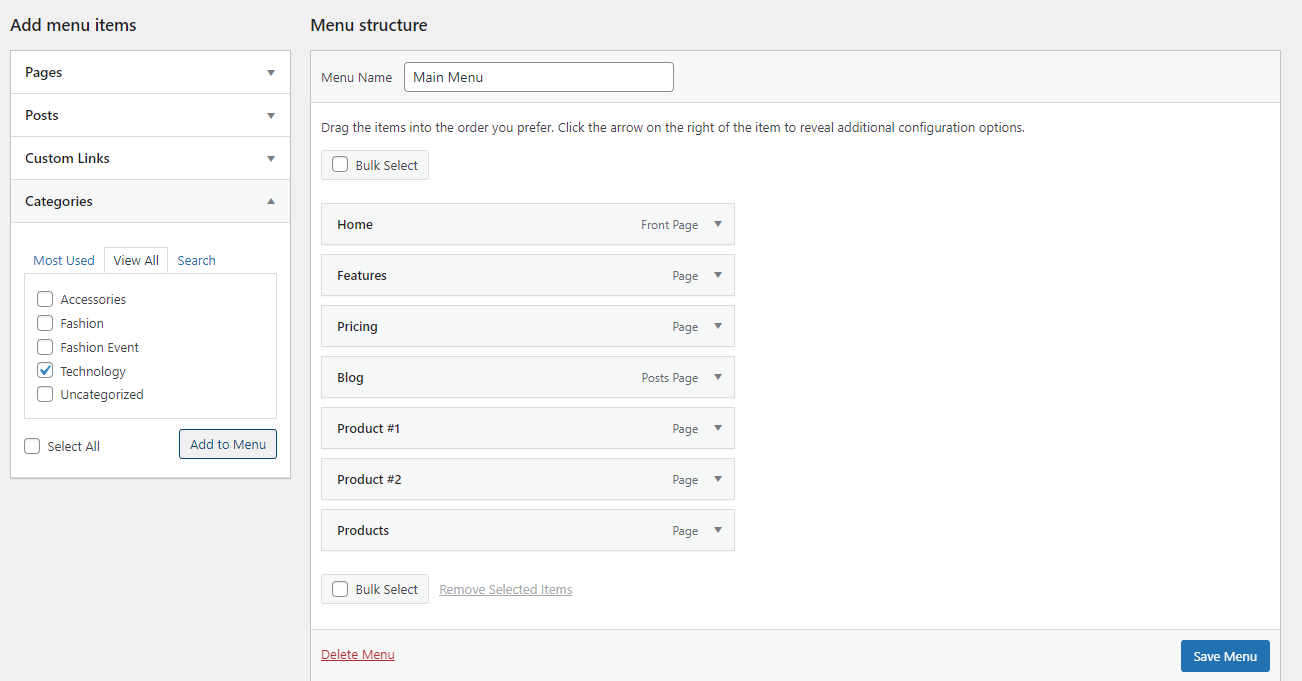
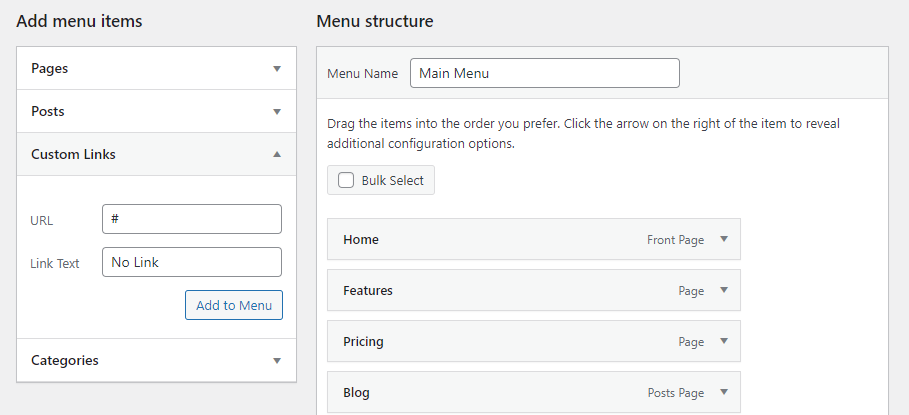
ดูที่กล่องด้านซ้าย ซึ่งคุณจะเห็นกล่อง เพิ่มรายการเมนูที่ มีหลายแท็บ เปิดแท็บ เพจ ซึ่งมีสามหมวดหมู่: ล่าสุด , ดูทั้งหมด และ ค้นหา
หน้าแรกจะแสดงหน้าล่าสุดจำนวนหนึ่งเพื่อให้เข้าถึงได้ง่าย หากคุณมีหน้าเว็บหลายร้อยหน้าในไซต์ของคุณ แท็บ ดูทั้งหมด จะค่อนข้างเทอะทะ ให้ใช้แท็บ ค้นหา เพื่อค้นหาสิ่งที่คุณต้องการเพิ่มแทน

คุณยังสามารถคลิกช่องทำเครื่องหมาย เลือกทั้งหมด ที่ด้านล่าง หากคุณต้องการเพิ่มหน้าที่แสดงทั้งหมดลงในเมนูของคุณ
เมื่อคุณเลือกสิ่งที่คุณต้องการแล้ว ให้คลิก เพิ่มในเมนู เพื่อสิ้นสุดการเลือกของคุณ หน้าใหม่ของคุณจะแสดงอยู่ทางด้านขวา
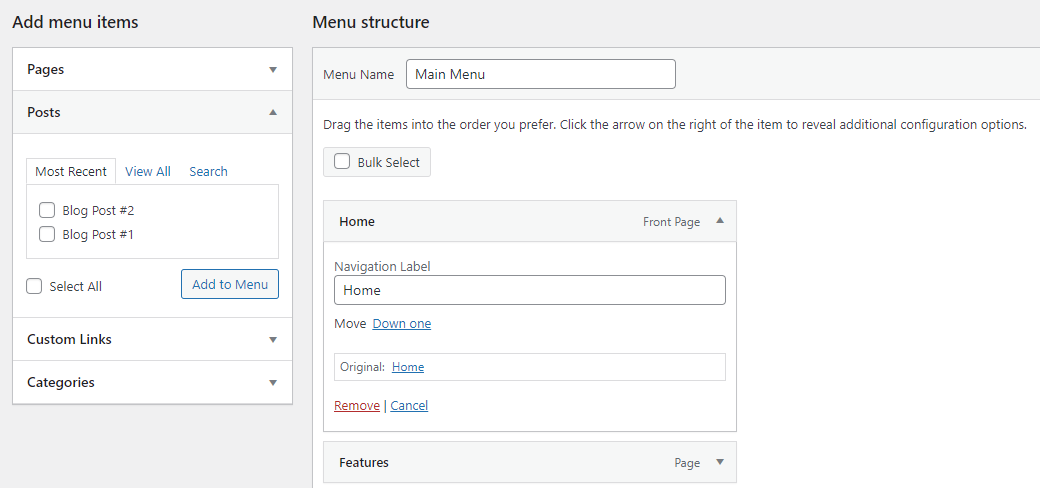
สำหรับบล็อกโพสต์ มันทำงานคล้ายกันมาก เลือกแท็บ " โพสต์ " และเลือกจากโพสต์ล่าสุดทั้งหมดของคุณเช่นเดิม หรือค้นหาโพสต์ที่คุณต้องการ จากนั้นคลิก เพิ่มในเมนู
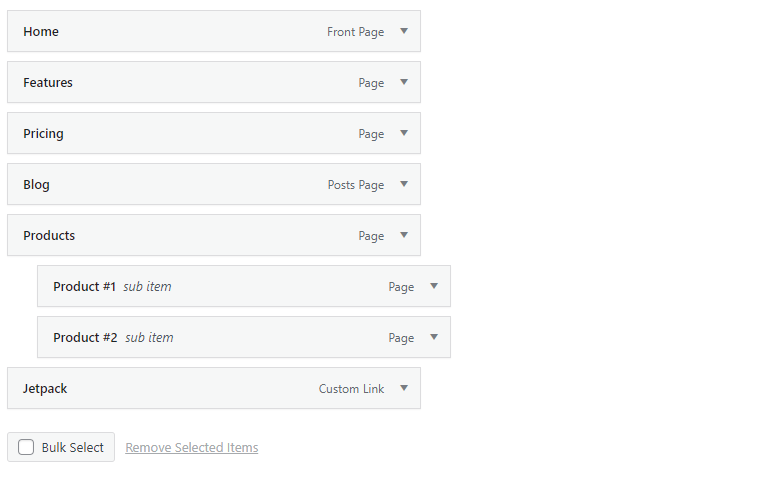
จะทำอย่างไรถ้าคุณต้องการลบรายการเมนูที่คุณเพิ่มไว้ มีสองวิธีในการทำเช่นนั้น ในส่วนโครงสร้างเมนูทางด้านขวา ให้เลือกหน้าหรือโพสต์ใดหน้าหนึ่งโดยคลิกลูกศรทางด้านขวา จากนั้นคลิกลิงก์ ลบ สีแดง

คุณยังสามารถลบหลายหน้าพร้อมกันได้ คลิกช่องกาเครื่องหมาย เลือก เป็นกลุ่ม แล้วเลือกรายการเมนูแต่ละรายการที่คุณต้องการลบ จากนั้นคลิก ลบรายการที่เลือก
สุดท้าย คุณสามารถเปลี่ยนชื่อรายการเมนูเพื่อให้ปรากฏด้วยชื่ออื่นได้ เลือกรายการในหน้าโดยใช้ลูกศรดรอปดาวน์ จากนั้นเปลี่ยน ป้ายการนำทาง สิ่งนี้มีประโยชน์หากคุณต้องการให้รายการเมนูของคุณมีชื่อที่สั้นลงเพื่อประหยัดพื้นที่
2. เพิ่มหมวดหมู่บล็อกในเมนูของคุณ
จะทำอย่างไรถ้าคุณต้องการเชื่อมโยงไปยังหน้าหมวดหมู่ระดับบนสุดจากบล็อกของคุณ ท้ายที่สุด คุณอาจต้องการให้ผู้เข้าชมสามารถเข้าถึงหน้าหมวดหมู่ระดับบนสุดได้โดยง่าย เพื่อกระตุ้นให้พวกเขาอ่านต่อไป
ซึ่งคล้ายกับการเพิ่มโพสต์หรือเพจ เว้นแต่คุณจะต้องคลิกแท็บแบบเลื่อนลง หมวดหมู่ จากนั้นคุณสามารถเลือกจากหมวดหมู่ที่ใช้บ่อยที่สุด ดูรายการทั้งหมด หรือค้นหาหมวดหมู่ที่คุณต้องการ
เมื่อเสร็จแล้ว ให้คลิก เพิ่มในเมนู และจะปรากฏที่ด้านข้างเหมือนกับโพสต์หรือหน้า

3. เพิ่มลิงค์ที่กำหนดเองไปยังเมนูของคุณ
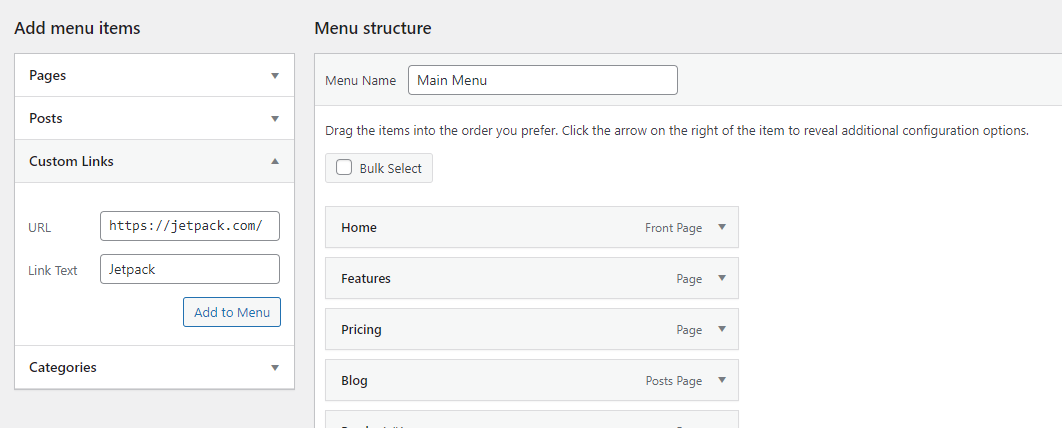
จะเป็นอย่างไรถ้ามีหน้าบนไซต์ของคุณที่ไม่อยู่ในหมวดหมู่อื่นๆ หรือคุณต้องการให้เมนูของคุณเชื่อมโยงไปยังไซต์ภายนอก ในกรณีดังกล่าว คุณสามารถเพิ่มลิงก์ที่กำหนดเองได้ ซึ่งสามารถเชื่อมโยงไปยัง URL ใดก็ได้ที่คุณต้องการ
คลิกแท็บ Custom Links จากนั้นใส่ URL ตั้งค่าข้อความในเมนู แล้วคลิก Add to Menu

4. เพิ่มลิงก์ไปยังเมนูของคุณที่เปิดขึ้นในแท็บใหม่
บางครั้งคุณต้องการให้ลิงก์เมนูเปิดในแท็บใหม่เพื่อให้ผู้เยี่ยมชมสามารถกลับมาที่เว็บไซต์ของคุณและเรียกดูต่อไปได้ โดยเฉพาะอย่างยิ่งหากคุณได้เพิ่มลิงก์ภายนอก — หากคุณส่งผู้เยี่ยมชมไปยังไซต์อื่น ก็ไม่รับประกันว่าพวกเขาจะกลับมา
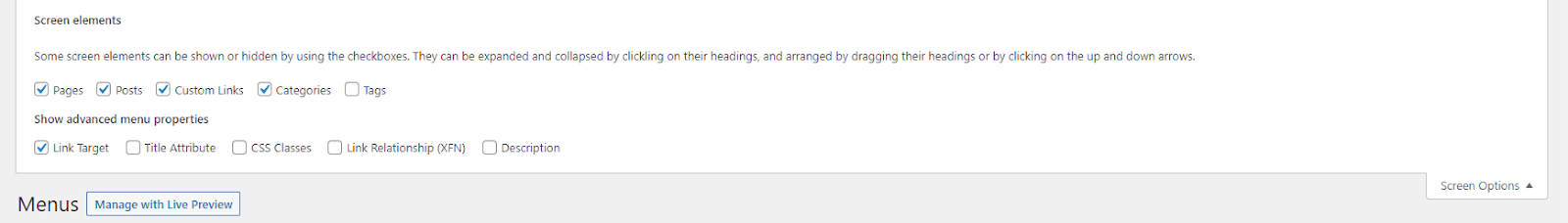
นี่คือตัวเลือกที่ซ่อนอยู่ภายในอินเทอร์เฟซเมนู คุณจะต้องเปิดใช้โดยคลิก ตัวเลือกหน้าจอ ที่ด้านบนสุดของหน้าจอ แล้วเลือกช่องทำเครื่องหมาย ลิงก์เป้าหมาย

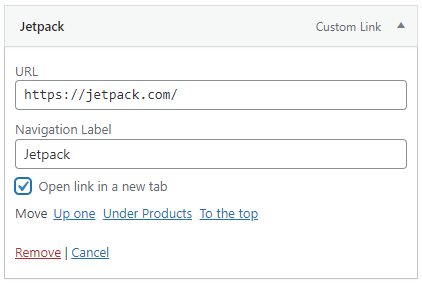
เมื่อคุณใช้ลูกศรแบบเลื่อนลงในรายการเมนู คุณจะเห็นช่องทำเครื่องหมายใหม่: เปิดลิงก์ในแท็บใหม่ คลิกที่มันและคุณก็พร้อมที่จะไป

5. เพิ่มลิงค์ไปยังส่วนของหน้าจากเมนูของคุณ
บางครั้งคุณต้องการลิงก์ไปยังส่วนใดส่วนหนึ่งของหน้า ในกรณีนั้น แทนที่จะใช้รายการแบบเลื่อนลงของโพสต์หรือหน้าทั่วไป ให้ใช้ส่วน ลิงก์ที่กำหนดเอง
ขั้นแรก คุณต้องสร้าง URL ที่กำหนดเองซึ่งจะนำผู้เข้าชมไปยังส่วนที่เหมาะสม คุณจะต้องสร้างสิ่งที่เรียกว่า "สมอ" ซึ่งคุณสามารถทำได้ในเครื่องมือแก้ไขบล็อก จากนั้น คุณจะต้องเพิ่มจุดยึดที่คุณสร้างขึ้นที่ส่วนท้ายของ URL เว็บไซต์ของคุณด้วยสัญลักษณ์ # ตัวอย่างเช่น หาก Anchor ของคุณคือ "create-a-page-jump" URL ของคุณจะเป็น https://example.com/#create-a-page-jump
วางสิ่งนี้ลงในแถบลิงก์ที่กำหนดเอง ตั้งค่าป้ายกำกับ แล้วคลิก เพิ่มในเมนู
6. เพิ่มรายการเมนูแบบเลื่อนลง
รายการซ้อนเป็นส่วนสำคัญของฟังก์ชันเมนู นี่คือวิธีที่คุณสร้างรายการเมนูบางรายการเมื่อวางเมาส์เหนือ คุณสามารถซ้อนรายการได้ลึกเท่าที่คุณต้องการ สร้างเมนูย่อยภายในเมนูย่อยได้ไม่จำกัด
มีสองวิธีในการทำเช่นนี้ ตัวเลือกแรกคือเพียงแค่คลิกรายการที่คุณต้องการซ้อนและลากไปทางขวาจนกว่าเส้นประจะเลื่อนไปทางขวาเช่นกัน ทำสิ่งนี้ต่อไปเพื่อซ้อนรายการเพิ่มเติม
วิธีที่สองคือการเปิดรายการเมนูที่คุณต้องการย้ายและคลิกลิงก์ ใต้ [ชื่อรายการเมนู]

7. เพิ่มรายการเมนูโดยไม่ต้องลิงค์
โดยส่วนใหญ่ คุณจะต้องการรายการเมนูของคุณเพื่อเชื่อมโยงไปยังหน้า แต่บางครั้ง เช่น เมื่อสร้างเมนูดรอปดาวน์ คุณแค่ต้องการให้ลิงก์ระดับบนสุดเป็นข้อความและไม่ต้องการอย่างอื่น
ในการดำเนินการนี้ ให้สร้างลิงก์แบบกำหนดเองเหมือนปกติ แต่แทนที่จะแทรกลิงก์ ให้ใส่สัญลักษณ์ # จากนั้นตั้งชื่อรายการเมนูตามปกติแล้วคลิก เพิ่มในเมนู

คุณสามารถทิ้งสัญลักษณ์ # ไว้ได้หากต้องการ หรือเปิดรายการเมนูใหม่ ลบสัญลักษณ์ แล้วคลิก บันทึกเมนู
แม้ว่ารายการเมนูจะยังดูเหมือนลิงก์ แต่จะไม่สามารถคลิกได้ คุณสามารถเปลี่ยนสไตล์ได้ด้วย CSS หากคุณต้องการให้มันดูแตกต่างออกไป เราจะแสดงวิธีการดำเนินการดังกล่าวในภายหลัง
8. เพิ่มไอคอนหรือแถบค้นหาในเมนูของคุณ
หากธีมของคุณมีวิดเจ็ตส่วนหัว การเพิ่มแถบค้นหานั้นทำได้ง่าย เพียงไปที่ Appearance → Widgets คลิกเครื่องหมาย + สีน้ำเงินที่มุมซ้ายบน แล้วลากวิดเจ็ต Search ไปที่ส่วนหัว
หากไม่ได้ผล คุณจะต้องเปลี่ยนไปใช้ธีมที่วางแถบค้นหาในส่วนหัวหรือใช้ปลั๊กอิน ปลั๊กอินการค้นหายอดนิยมของ WordPress มีตัวเลือกในการเพิ่มแถบค้นหาในเมนูส่วนหัว
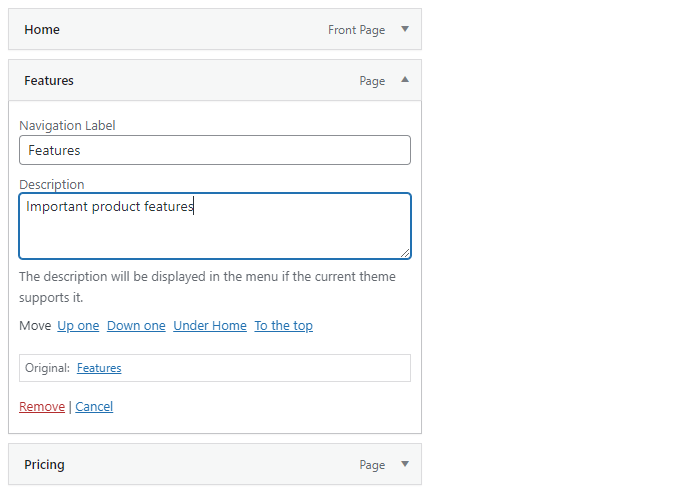
9. เพิ่มคำอธิบายให้กับรายการเมนู
แม้ว่าปกติจะไม่จำเป็น แต่คุณอาจต้องการเพิ่มคำอธิบายให้กับรายการเมนูของคุณ บางทีคุณอาจต้องการให้คำอธิบายสั้น ๆ ว่าลิงก์นี้จะพาผู้เยี่ยมชมไปที่ใดเมื่อพวกเขาคลิก
ขั้นแรก บนหน้าจอ เมนู ให้เปิด ตัวเลือกหน้าจอ ที่ด้านบนขวาและทำเครื่องหมายที่ช่อง คำอธิบาย ตอนนี้คุณจะพบกล่องคำอธิบายทุกครั้งที่คุณเปิดรายการเมนูจากลูกศรดรอปดาวน์

พิมพ์คำอธิบายและอย่าลืมคลิก บันทึกเมนู เมื่อคุณเยี่ยมชมไซต์ของคุณ คุณจะเห็นคำอธิบายใหม่ของคุณ จำไว้ว่าไม่ใช่ทุกธีมที่รองรับคุณสมบัตินี้
วิธีเปิดใช้งานเมนูนำทาง WordPress ของคุณ
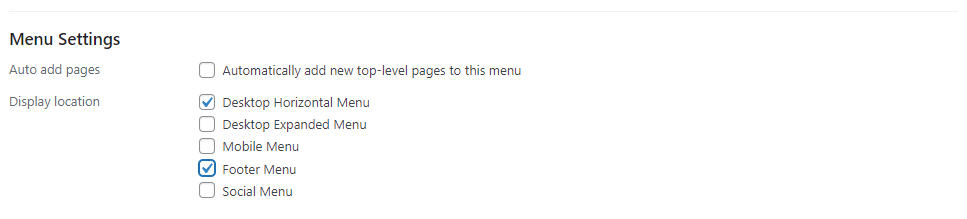
เมื่อคุณปรับแต่งเมนูเสร็จแล้วและพร้อมที่จะแสดงให้โลกเห็น สิ่งที่คุณต้องทำคือเลือกตำแหน่งที่แสดงสำหรับเมนูนั้น จากนั้นจะปรากฏบนเว็บไซต์ของคุณ
ในทางกลับกัน หากคุณต้องการใช้งานเมนูแบบส่วนตัว อย่าเลือกตำแหน่งที่แสดงจนกว่าคุณจะทำเสร็จ ผู้เข้าชมทุกคนจะมองไม่เห็นเมนูที่ไม่มีตำแหน่งแสดงผล
ไม่แน่ใจว่าจะตั้งค่าตำแหน่งที่แสดงอย่างไร? ไปกันเถอะ
วิธีเปลี่ยนตำแหน่งเมนูของคุณใน WordPress
หากคุณไม่ชอบตำแหน่งที่เมนูของคุณอยู่ หรือไม่แน่ใจว่าจะตั้งค่าให้แสดงในตำแหน่งที่คุณต้องการอย่างไร การเปลี่ยนตำแหน่งเมนูใน WordPress ทำได้ง่ายมาก
มีสามวิธีในการทำเช่นนี้: อันดับแรก บนหน้าจอ ลักษณะที่ ปรากฏ → เมนู ในแท็บ แก้ไขเมนู เริ่มต้น ให้ดูที่พื้นที่แก้ไขเมนูหลัก คุณควรเห็นส่วนที่ระบุว่า Menu Settings จากนั้นมองหา ตำแหน่งที่แสดง
ตอนนี้เพียงทำเครื่องหมายในช่องที่คุณต้องการให้เมนูของคุณปรากฏ คุณจะต้องไปที่ไซต์ของคุณเพื่อดูว่าเมนูใหม่ของคุณหน้าตาเป็นอย่างไร

วิธีที่สองในการเปลี่ยนตำแหน่งเมนูใน WordPress คือการคลิกที่แท็บ Manage Locations จากนั้นกำหนดเมนูที่คุณต้องการให้ปรากฏในแต่ละรายการ การตั้งค่านี้จะง่ายกว่าเล็กน้อยหากคุณมีหลายเมนู
สุดท้าย คุณสามารถใช้ Live Customizer ได้ เปิด ลักษณะที่ปรากฏ → ปรับแต่ง แล้วคลิกแท็บ เมนู จากนั้นเลือกเมนูที่คุณต้องการแก้ไขหรือคลิกปุ่ม ดูตำแหน่งทั้งหมด ประโยชน์ของสิ่งนี้คือคุณจะได้เห็นทันทีว่าเมนูของคุณจะหน้าตาเป็นอย่างไรและตำแหน่งของตัวเลือกการแสดงผลแต่ละรายการ
โปรดทราบว่าแต่ละตำแหน่งที่แสดงสามารถครอบครองได้ครั้งละหนึ่งเมนูเท่านั้น แม้ว่าคุณสามารถกำหนดเมนูเดียวให้กับหลายตำแหน่งที่แสดงได้
นอกจากนี้ ตำแหน่งที่แสดงจะถูกกำหนดโดยธีมของคุณ หากคุณไม่มีสิ่งที่คุณกำลังมองหา คุณอาจต้องเปลี่ยนไปใช้ธีมใหม่
วิธีใช้หลายเมนูในไซต์ WordPress ของคุณ
คุณไม่ได้จำกัดอยู่แค่เมนูเดียว คุณสามารถสร้างได้มากเท่าที่มีพื้นที่แสดง (และอีกมากมาย!) คุณสามารถมีเมนูหลัก เมนูแถบด้านข้างที่กะทัดรัดยิ่งขึ้น เมนูแยกต่างหากในส่วนท้ายของคุณ ฯลฯ ทั้งหมดนี้ขึ้นอยู่กับจำนวนตำแหน่งเมนูที่ธีมของคุณมีให้
ไม่ว่าในกรณีใด คุณสามารถสร้างเมนูที่สองได้โดยคลิก สร้างเมนูใหม่ แล้วเลือกตำแหน่งที่แสดงแยกต่างหากสำหรับเมนูนั้น เพียงกรอกชื่อและตั้งค่าหน้าตามที่คุณทำกับเมนูแรกของคุณ และทำซ้ำได้บ่อยเท่าที่คุณต้องการ

หน้าจอแสดงตัวอย่างแบบสดนั้นใช้งานง่ายยิ่งขึ้น เพียงคลิกปุ่ม สร้างเมนูใหม่ เมนู ที่คุณสร้างขึ้นทั้งหมดจะแสดงอยู่ในที่เดียวที่เข้าถึงได้ง่าย

อย่าลืมใช้หน้าจอ จัดการสถานที่ เพื่อกำหนดเมนูแต่ละเมนูให้กับตำแหน่งได้ง่ายขึ้น เนื่องจากมีความคล่องตัวมากกว่าการเลือกและตั้งค่าตัวเลือกสำหรับแต่ละเมนูด้วยตนเอง
วิธีกำหนดสไตล์ของเมนูโดยใช้ CSS
แม้ว่า WordPress จะมีตัวเลือกพื้นฐานบางอย่างเพื่อให้เมนูของคุณทำงานได้ตามที่คุณต้องการ แต่เมื่อถึงลักษณะที่ปรากฏจริง ก็ไม่มีอะไรมาก แต่ถ้าคุณไม่พอใจกับการจัดรูปแบบเมนูของธีม คุณสามารถควบคุมด้วย CSS ได้
แม้ว่า CSS อาจเรียนรู้ได้ยาก แต่คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญจึงจะใช้งานได้ สำหรับการปรับแต่งรูปลักษณ์พื้นฐาน คุณเพียงแค่ต้องรู้ว่าต้องเปลี่ยนอะไรและวางไว้ที่ใด
ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลไซต์ของคุณไว้ล่าสุด หากคุณกำลังใช้ Jetpack Backup การเปลี่ยนแปลงทั้งหมดของคุณจะถูกบันทึกไว้ในแบบเรียลไทม์และสามารถกู้คืนได้ด้วยการคลิกเพียงไม่กี่ครั้งหากคุณทำผิดพลาด
แม้ว่าคุณจะแก้ไขไฟล์ธีมได้โดยตรง แต่โดยทั่วไปไม่แนะนำให้ทำเช่นนี้ เว้นแต่คุณจะเพิ่ม CSS จำนวนมาก โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ใช้ธีมย่อย คุณสามารถใช้กล่อง CSS เพิ่มเติม บนหน้าจอ ลักษณะที่ ปรากฏ → ปรับแต่ง หรือคุณสมบัติ CSS แบบกำหนดเอง ที่มีอยู่ใน Jetpack แทน
คุณต้องค้นหาคลาสเมนูของธีมด้วย หากคุณมีหลายเมนูในธีมของคุณ แต่ละเมนูจะมีคลาสต่างกัน
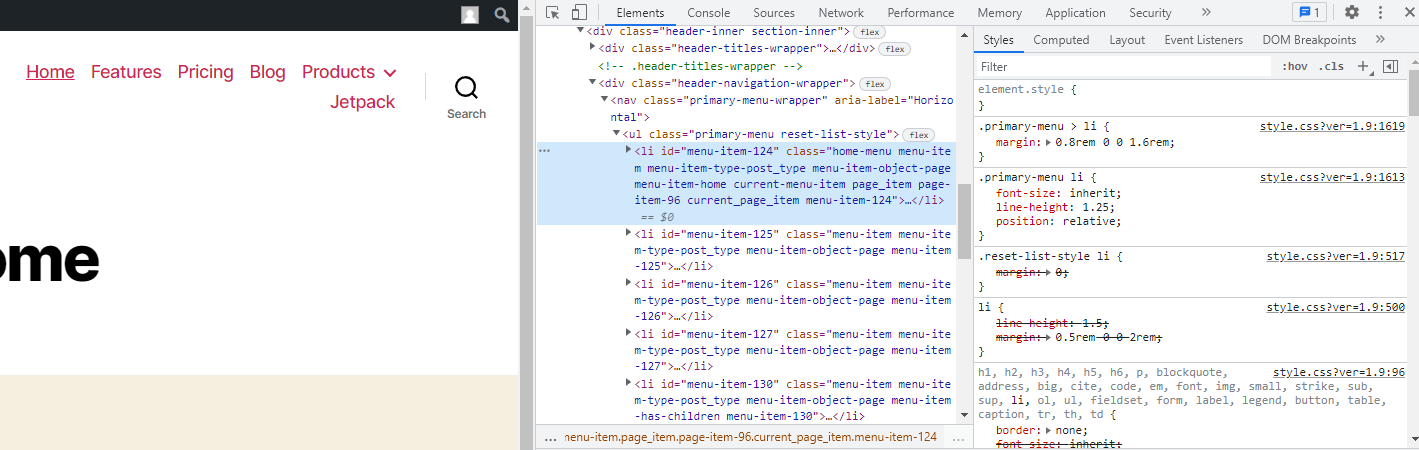
ตัวอย่างเช่น ในธีม WordPress ยี่สิบยี่สิบ คลาสสำหรับเมนูหลักเป็นเพียง “.primary-menu”
คลิกขวาที่เมนูของคุณแล้วใช้เครื่องมือ ตรวจสอบองค์ประกอบ เพื่อค้นหาคลาสของเมนูของคุณ

หากโค้ดตัวอย่างใดๆ ไม่ทำงาน ธีมของคุณอาจบังคับให้รูปแบบบางอย่าง ล็อกขนาดฟอนต์ สี และอื่นๆ คุณสามารถแทนที่สิ่งนี้ได้โดยใช้แท็ก !important แต่พยายามทำเท่าที่จำเป็น การสร้างธีมลูกและแก้ไขสไตล์ชีตของคุณโดยตรงจะดีกว่าหากคุณมีทักษะ CSS
1. วิธีการกำหนดเป้าหมายรายการเมนูเดียว
คุณอาจต้องการเปลี่ยนรายการเมนูเดียวแทนที่จะเปลี่ยนทั้งหมดพร้อมกัน สำหรับสิ่งนี้ ไปที่หน้าลักษณะที่ ปรากฏ → เมนู เปิด ตัวเลือกหน้าจอ และเปิดคลาส CSS แก้ไขรายการเมนูและกำหนดคลาส CSS จากนั้นแทนที่ “.primary-menu” ในตัวอย่างโค้ดที่ให้ไว้ด้านล่างด้วยคลาส CSS ที่กำหนดเอง
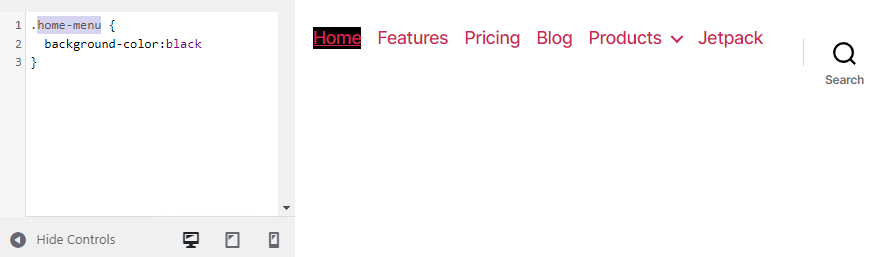
ดังนั้น หากคุณตั้งค่าลิงก์หน้าแรกให้มีคลาส "โฮมเมนู" ให้แทนที่ ".primary-menu" ด้วย ".home-menu"

2. วิธีเปลี่ยนขนาดตัวอักษรของเมนู
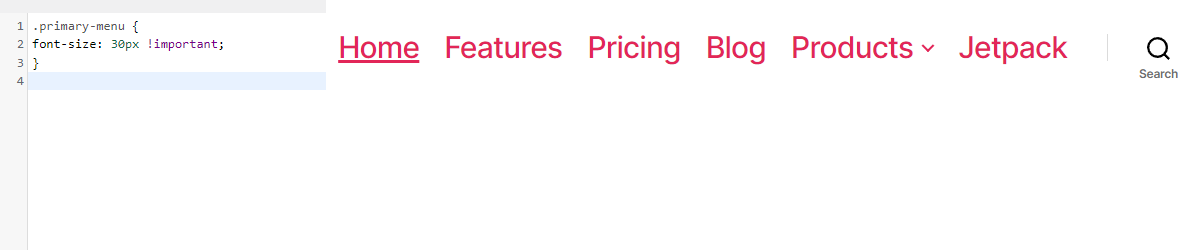
หากเมนูของคุณดูเกะกะเกินไป หรืออ่านยากไปหน่อย ให้ลองเปลี่ยนขนาดฟอนต์ ใช้รหัสนี้เพื่อทำสิ่งนี้:
.primary-menu { font-size: 30px; }เพียงเปลี่ยน “30px” เป็นขนาดใดก็ได้ที่คุณต้องการ

3. วิธีเปลี่ยนโทนสีของเมนู
คำขอทั่วไปจากผู้ใช้ WordPress คือการเปลี่ยนสีของลิงก์ในเมนู หรือแม้แต่เพิ่มสีพื้นหลัง
ขั้นแรก มาเปลี่ยนสีฟอนต์กันก่อน ใช้รหัสต่อไปนี้:
.primary-menu li a { color: #000000; }ซึ่งจะทำให้ลิงก์เมนูของคุณเป็นสีดำ แทนที่รหัสสีฐานสิบหกด้านบน — คุณสามารถใช้ไซต์รหัสสีเพื่อสร้างรหัสฐานสิบหกของสีที่คุณต้องการได้อย่างง่ายดาย
แล้วสีพื้นหลังล่ะ? ลองสิ่งนี้สำหรับพื้นหลังนกเป็ดน้ำ:
.primary-menu { background-color: #00ffff; } 
4. วิธีเปลี่ยนเอฟเฟกต์โฮเวอร์ของเมนู
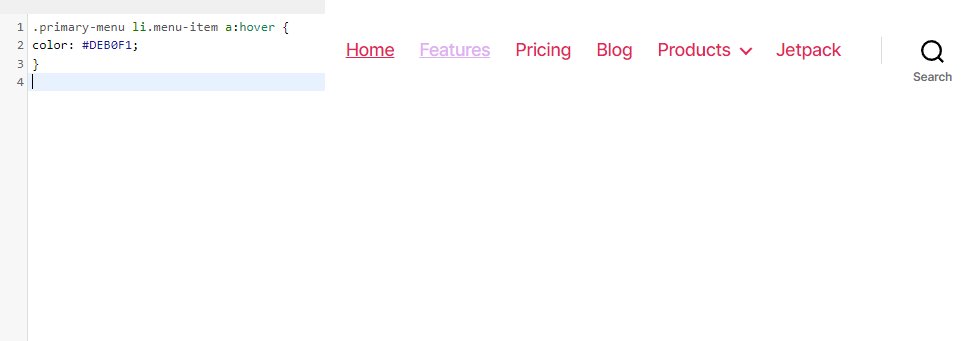
เอฟเฟกต์โฮเวอร์แฟนซีสามารถทำให้การออกแบบของคุณดูสวยงาม แต่ส่วนนี้อาจซับซ้อนขึ้นเล็กน้อย มีเอฟเฟกต์โฮเวอร์มากมายที่คุณสามารถใช้ได้ แต่ลองทำแบบง่ายๆ กัน: เปลี่ยนสีฟอนต์เมื่อคุณวางเมาส์เหนือรายการเมนู
.primary-menu li.menu-item a:hover { color: #DEB0F1; }ตอนนี้ หากคุณวางเมาส์เหนือลิงก์ในเมนูของคุณ ลิงก์จะเปลี่ยนเป็นลาเวนเดอร์

มีอะไรให้ทดลองอีกมากมาย — ลองใช้สีพื้นหลัง ความทึบ เส้นขอบ/ขอบรัศมี และแท็กการเปลี่ยน
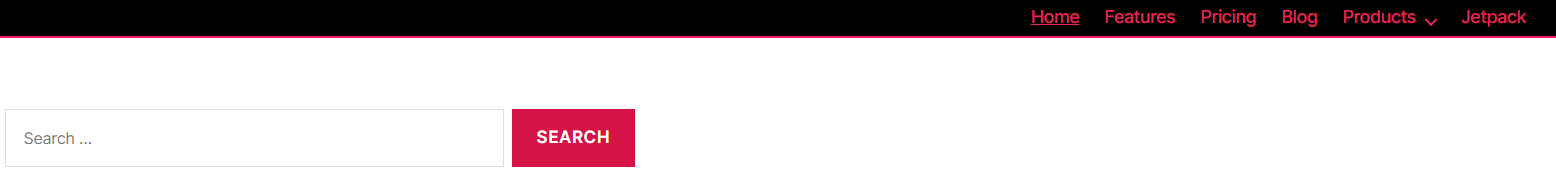
5. วิธีทำให้เมนู WordPress ของคุณติดหนึบ
เมนู "เหนียว" หรือคงที่จะติดตามผู้เข้าชมขณะที่เลื่อน ซึ่งหมายความว่าไม่จำเป็นต้องเลื่อนกลับไปด้านบนสุดเพื่อไปยังเมนูการนำทาง ผู้คนอาจสะดวกขึ้นเล็กน้อย และกระตุ้นให้พวกเขาท่องเว็บต่อไป
วิธีการทำเช่นนี้คือการใช้แท็ก "position:fixed" แต่คุณอาจต้องเพิ่มอีกเล็กน้อยเพื่อให้ทำงานได้อย่างถูกต้อง
ต่อไปนี้จะสร้างเมนูการนำทางแบบลอยตัวพื้นฐาน:
.primary-menu { position: fixed; top:0; right:0; }แต่คุณอาจต้องการใช้แท็กพื้นหลัง ความสูง ความกว้าง เส้นขอบ ช่องว่างภายใน และแท็กบน/ล่าง/ซ้าย/ขวา เพื่อสร้างเมนูแบบติดหนึบที่เป็นมากกว่าข้อความลอย นี่เป็นตัวอย่างง่ายๆ:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
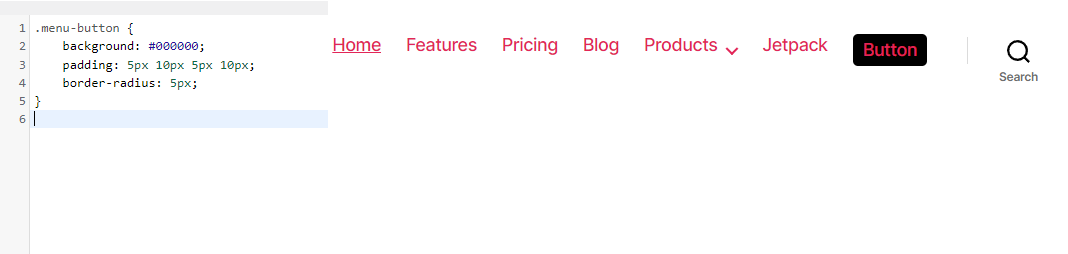
6. วิธีเพิ่มปุ่มในเมนูของคุณ
คุณสามารถเพิ่มปุ่มลงในเมนูโดยใช้ปลั๊กอินได้ ให้ลองเพิ่มปุ่มง่ายๆ ด้วย CSS ขั้นแรก คุณจะต้องตั้งค่าคลาส CSS แบบกำหนดเองสำหรับรายการเมนูปุ่ม เว้นแต่คุณต้องการให้ทุกรายการในเมนูมีการจัดสไตล์ด้วยวิธีนี้
ตอนนี้ลองใช้รหัสนี้:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }หากคุณต้องการปัดเศษมุมของปุ่ม ให้ลองเพิ่มโค้ดบรรทัดนี้เหนือวงเล็บปิด:
border-radius: 5px; 
คำถามที่พบบ่อย
สำหรับคุณสมบัติง่ายๆ เช่นนี้ เมนูต่างๆ อาจซับซ้อนขึ้นเมื่อคุณเข้าสู่ฟังก์ชันการทำงานแล้ว ปิดท้ายด้วยคำถามที่พบบ่อยสองสามข้อเกี่ยวกับเมนูเผื่อในกรณีที่เราพลาดอะไรไป
ฉันสามารถลบหรือเปลี่ยนชื่อเมนู WordPress ได้หรือไม่?
คุณสามารถสร้างเมนูได้มากเท่าที่ต้องการใน WordPress และสามารถลบออกได้ทั้งหมด เพียงเปิดหน้าจอ Appearance → Menus แล้วคลิกข้อความ Delete Menu สีแดง
คุณจะได้รับป๊อปอัปเพื่อขอการยืนยัน คลิก ตกลง และเมนูจะหายไปตลอดกาล
หากคุณต้องการเปลี่ยนชื่อเมนู ให้เปิดขึ้นมาแล้วเปลี่ยนกล่อง ชื่อเมนู จากนั้นคลิกปุ่ม บันทึกเมนู ง่ายๆ อย่างนั้น!
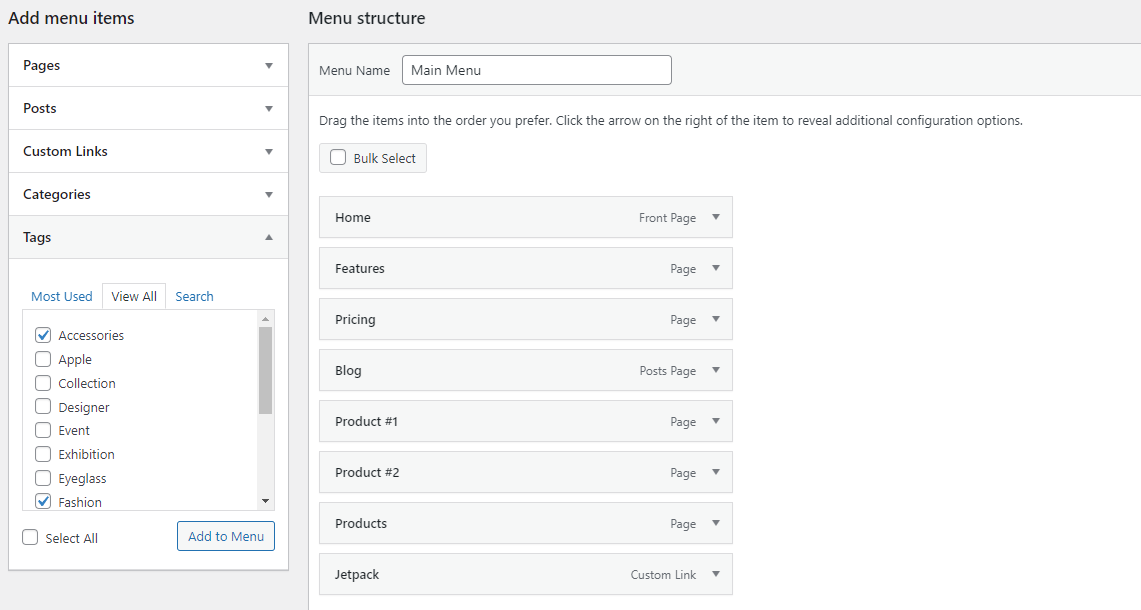
ฉันสามารถเพิ่มแท็กในเมนู WordPress ได้หรือไม่
คุณสามารถเพิ่มหมวดหมู่ในเมนู WordPress ของคุณได้ แต่แท็กล่ะ ข่าวดี: สิ่งนี้มีอยู่ในฟังก์ชันการทำงานของเมนู คุณเพียงแค่ต้องเปิดใช้งาน
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณอยู่ที่หน้าจอ ลักษณะที่ ปรากฏ → เมนู จากนั้นคลิก ตัวเลือกหน้าจอ ที่มุมขวาบน ในส่วน องค์ประกอบหน้าจอ คุณจะเห็นแถวของตัวเลือก ซึ่งทั้งหมดยกเว้นตัวเลือกหนึ่งคือ: แท็ก เลือกเลย
เมนูใหม่จะปรากฏใต้ตัวเลือก หมวดหมู่ ในส่วน เพิ่มรายการเมนู คุณสามารถค้นหาหรือเลือกจากแท็กใดก็ได้ที่คุณชอบและเพิ่มลงในเมนูของคุณ

ฉันสามารถทำซ้ำเมนูใน WordPress ได้หรือไม่?
หากคุณต้องการทำงานในเมนูโดยไม่มีการเปลี่ยนแปลงเพื่อถ่ายทอดสดไปยังผู้เยี่ยมชมของคุณ ความสามารถในการทำซ้ำเมนูอาจมีประโยชน์มาก
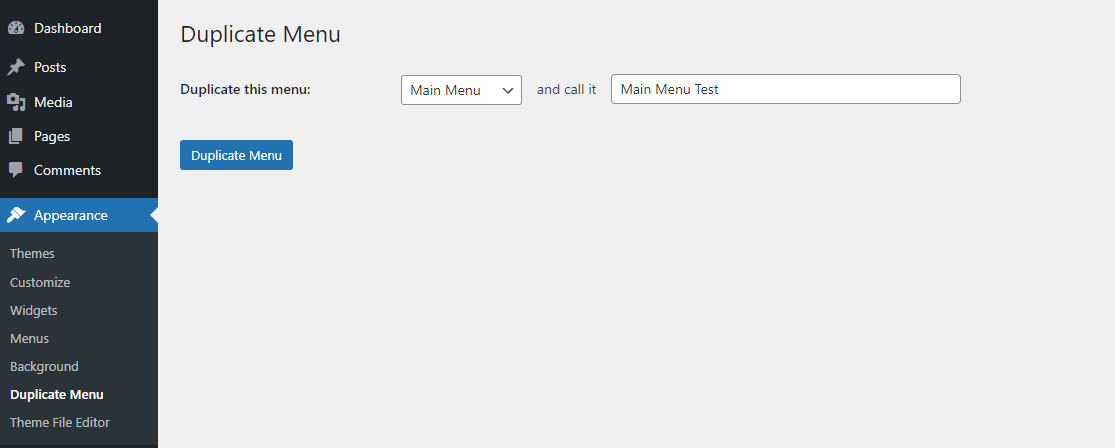
WordPress ไม่ได้มาพร้อมกับฟังก์ชันนี้โดยค่าเริ่มต้น แต่คุณสามารถทำได้ด้วยปลั๊กอินง่ายๆ ที่ชื่อ Duplicate Menu ติดตั้งผ่านหน้าจอ Plugins → Add New แล้วคุณจะเห็นหน้าใหม่ใต้แท็บ Appearance : Duplicate Menu
ไปที่นี่ และคุณจะพบกับหน้าจอง่ายๆ ที่ให้คุณตั้งชื่อเมนูที่ซ้ำกันของคุณ จากนั้นคลิก เมนูซ้ำ

การดำเนินการนี้จะใช้เวลาสักครู่ จากนั้นคุณสามารถข้ามไปยังเมนูที่ซ้ำกันได้ ทุกอย่างจะเหมือนกันทุกประการ ยกเว้นตำแหน่งที่แสดง ซึ่งจะว่างเปล่าเนื่องจากสองเมนูไม่สามารถใช้พื้นที่เดียวกันได้
ผู้เข้าชมจะไม่เห็นเมนูใหม่ของคุณจนกว่าคุณจะตั้งค่าตำแหน่งที่แสดงหรือสลับกับเมนูเก่า คุณมีอิสระในการทำงานโดยไม่ต้องกังวลเกี่ยวกับการทำลายไซต์ที่มองเห็นได้
ฉันสามารถเพิ่มรูปภาพลงในเมนูได้หรือไม่?
เป็นไปไม่ได้ที่จะเพิ่มรูปภาพลงในเมนูของคุณโดยค่าเริ่มต้น แต่ปลั๊กอินที่ชื่อ Menu Image จะเปลี่ยนแปลงสิ่งนั้น
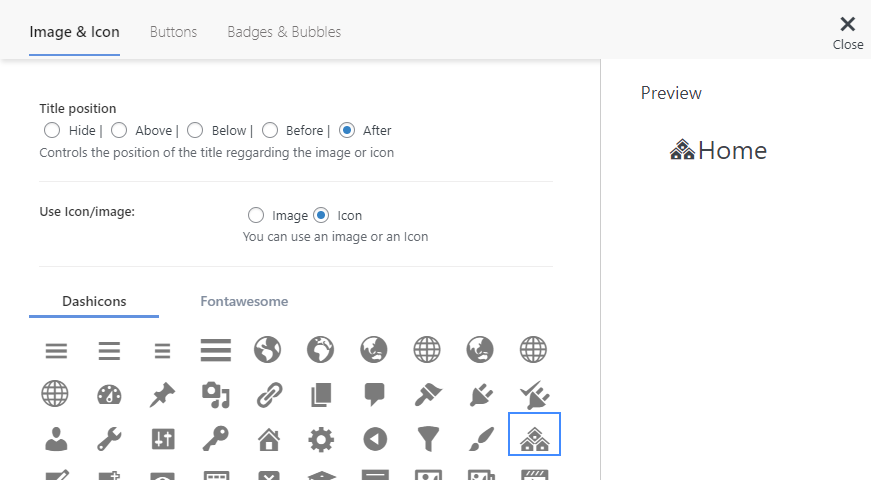
ติดตั้งผ่าน Plugins → Add New และสังเกตเห็นตัวเลือก Menu Image ใหม่ในแถบด้านข้างของคุณ คุณสามารถไปที่นี่เพื่อกำหนดขนาดภาพเมนู กลับไปที่ลักษณะที่ ปรากฏ → เมนู เปิดรายการเมนูแล้วคลิกปุ่ม เพิ่มรูปภาพ/ไอคอน ใหม่
ปรับแต่งการตั้งค่าตามที่คุณต้องการ คลิก รูปภาพ เพื่ออัปโหลดรูปภาพหรือ ไอคอน เพื่อเลือกจากไอคอน คุณจะเห็นตัวอย่างก่อนบันทึก

ฉันสามารถเพิ่มเมนูเด่นใน WordPress ได้หรือไม่?
หากคุณต้องการเมนูที่มีลิงก์จำนวนมาก การจัดรูปแบบเมนูเริ่มต้นจะดูรกและไม่เป็นมืออาชีพ คุณควรสร้างเมนูเด่นสำหรับองค์กรที่เรียบร้อยกว่านี้แทน
ขออภัย WordPress ไม่รองรับเมนูเด่น ดังนั้น คุณจะต้องติดตั้งปลั๊กอิน เช่น Max Mega Menu
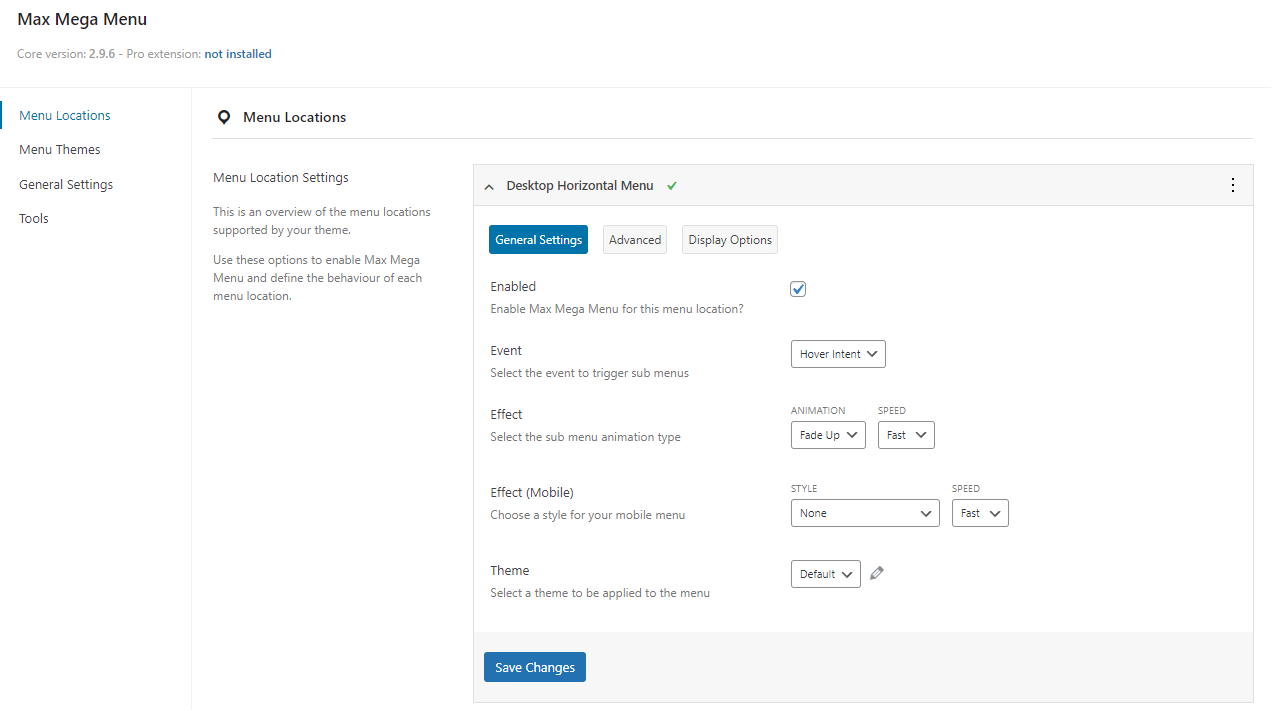
ติดตั้งโดยใช้ Plugins → Add New แล้ว คุณจะเห็นตัวเลือก Mega Menu ใหม่ที่ด้านล่างของแถบด้านข้าง
ในการตั้งค่า ให้ไปที่ Mega Menu → Menu Locations และทำเครื่องหมายที่ Enabled เพื่อเปิดใช้งาน จากนั้นคุณสามารถเปลี่ยนแอนิเมชั่นโฮเวอร์และการทำงานของเมนู และแม้กระทั่งกำหนดธีมเองในแท็บ ธีมของเมนู

คุณยังสามารถเข้าถึงคุณสมบัติพื้นฐานของ Mega Menu ได้จากหน้าจอ Appearance → Menus ซึ่งคุณจะพบแท็บ Max Mega Menu Settings ใหม่
ฉันสามารถเพิ่มเหตุการณ์ onclick ของ JavaScript ในเมนูของฉันได้หรือไม่
คุณสามารถเพิ่ม Javascript ลงในไซต์ WordPress ได้โดยแก้ไขไฟล์ธีมหรือติดตั้งปลั๊กอิน เช่น Simple Custom CSS และ JS
หมายเหตุ: หากคุณเลือกแก้ไขไฟล์ functions.php โดยตรง คุณควรตั้งค่าธีมลูกก่อน หากธีมของคุณอัปเดต สคริปต์ที่กำหนดเองทั้งหมดของคุณจะหายไป เว้นแต่คุณจะใช้ธีมย่อย
หากคุณไม่แน่ใจว่าจะกำหนดเป้าหมายรายการเมนูแต่ละรายการอย่างไร ให้ลองไปที่หน้าลักษณะที่ ปรากฏ → เมนู เปิด ตัวเลือกหน้าจอ จากนั้นเปิด คลาส CSS เพิ่มคลาสให้กับรายการเมนู จากนั้นกำหนดเป้าหมายคลาสนี้ในเหตุการณ์ onclick ของคุณ
หากคุณกำลังใช้ปลั๊กอิน Mega Menu คุณจะต้องไปที่ Mega Menu → Menu Locations เพิ่มเติม เลือกเมนูที่คุณกำหนดเป้าหมาย คลิก ขั้นสูง และปิดตัวเลือก Unbind Javascript Events เพียงระมัดระวังในการทำเช่นนี้เพราะอาจทำให้เกิดความขัดแย้งได้
จะเกิดอะไรขึ้นกับเมนูของคุณหากคุณเปลี่ยนธีม
คุณอาจกังวลเล็กน้อยเกี่ยวกับการเปลี่ยนไปใช้ธีมใหม่ หากคุณใช้เวลามากในการจัดเมนูของคุณ โชคดีที่การสลับธีมจะทำให้เมนูของคุณไม่เสียหาย จึงไม่เป็นอันตรายใดๆ ในการทำเช่นนั้น
แต่เมนูเก่าของคุณจะไม่ได้กำหนดตำแหน่งที่แสดงเดิมทั้งหมด ดังนั้นคุณจะต้องตั้งค่าใหม่อีกครั้ง เพียงไปที่ลักษณะที่ ปรากฏ → เมนู และแท็บ จัดการตำแหน่ง จากนั้นกำหนดเมนูของคุณกลับไปยังตำแหน่งที่พวกเขาอยู่
เมนูนำทางอยู่ที่ไหนในฐานข้อมูล WordPress?
หากคุณต้องการแก้ไขเมนูแบบกำหนดเองของคุณในฐานข้อมูลไม่ว่าจะด้วยเหตุผลใดก็ตาม คุณสามารถค้นหาได้ในตาราง wp_posts ภายในฟิลด์ menu_order เมนูการนำทางถูกสร้างขึ้นเป็นประเภทโพสต์ที่กำหนดเอง ซึ่งเป็นเหตุผลที่คุณสามารถค้นหาได้จากที่นั่น
ก่อนทำการเปลี่ยนแปลงใดๆ ในฐานข้อมูลของคุณ ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลไซต์ของคุณโดยใช้เครื่องมืออย่าง Jetpack Backup
เมนูการนำทางใหม่ล่าสุด
ด้วยการปรับแต่งในตัวแก้ไขและบางทีอาจเป็น CSS เล็กน้อย เมนูการนำทางของคุณควรเป็นแบบที่คุณต้องการ! เมื่อเว็บไซต์ของคุณมีปริมาณการใช้งานเพิ่มขึ้น เว็บไซต์ของคุณจึงมีความสำคัญมากขึ้นเรื่อยๆ ที่จะต้องมีเมนูที่ปรับให้เหมาะสมเพื่อช่วยให้ผู้เยี่ยมชมเข้าถึงได้
ตอนนี้คุณรู้วิธีปรับแต่งเมนู WordPress ของคุณแล้ว คุณก็พร้อมที่จะสร้างหนึ่งในเสาหลักที่สำคัญที่สุดของการออกแบบเว็บไซต์แล้ว
