วิธีเพิ่ม WordPress โพสต์ก่อนหน้าถัดไปด้วยรูปขนาดย่อ
เผยแพร่แล้ว: 2019-09-12 การเพิ่มการแบ่งหน้าลงในไซต์ WordPress ของคุณไม่ควรเป็นกระบวนการที่ซับซ้อน ด้วยความรู้ด้าน การเขียนโปรแกรม เพียงเล็กน้อย คุณสามารถเปลี่ยนการแบ่งหน้าโพสต์เริ่มต้นของคุณให้เป็น เลขหน้า WordPress ที่มีตัวเลขดังที่แสดงในบทช่วยสอนก่อนหน้าของฉันเกี่ยวกับ การแบ่งหน้า WordPress ที่เป็นตัวเลข วันนี้ ฉันต้องการให้เรามุ่งเน้นไปที่การสร้างการแบ่งหน้าสำหรับโพสต์เดียวที่มีรูปภาพเด่นที่คุณอาจพบเห็นในธีม WordPress ของนิตยสารหลายฉบับ
การเพิ่มการแบ่งหน้าลงในไซต์ WordPress ของคุณไม่ควรเป็นกระบวนการที่ซับซ้อน ด้วยความรู้ด้าน การเขียนโปรแกรม เพียงเล็กน้อย คุณสามารถเปลี่ยนการแบ่งหน้าโพสต์เริ่มต้นของคุณให้เป็น เลขหน้า WordPress ที่มีตัวเลขดังที่แสดงในบทช่วยสอนก่อนหน้าของฉันเกี่ยวกับ การแบ่งหน้า WordPress ที่เป็นตัวเลข วันนี้ ฉันต้องการให้เรามุ่งเน้นไปที่การสร้างการแบ่งหน้าสำหรับโพสต์เดียวที่มีรูปภาพเด่นที่คุณอาจพบเห็นในธีม WordPress ของนิตยสารหลายฉบับ
เป็นเรื่องปกติที่จะเห็น WordPress โพสต์ก่อนหน้าถัดไปด้วยภาพขนาดย่อและชื่อด้านล่างโพสต์เดียวหรือที่ด้านบนขึ้นอยู่กับการออกแบบของธีม
WordPress Next Previous Post พร้อมตัวอย่างรูปขนาดย่อ
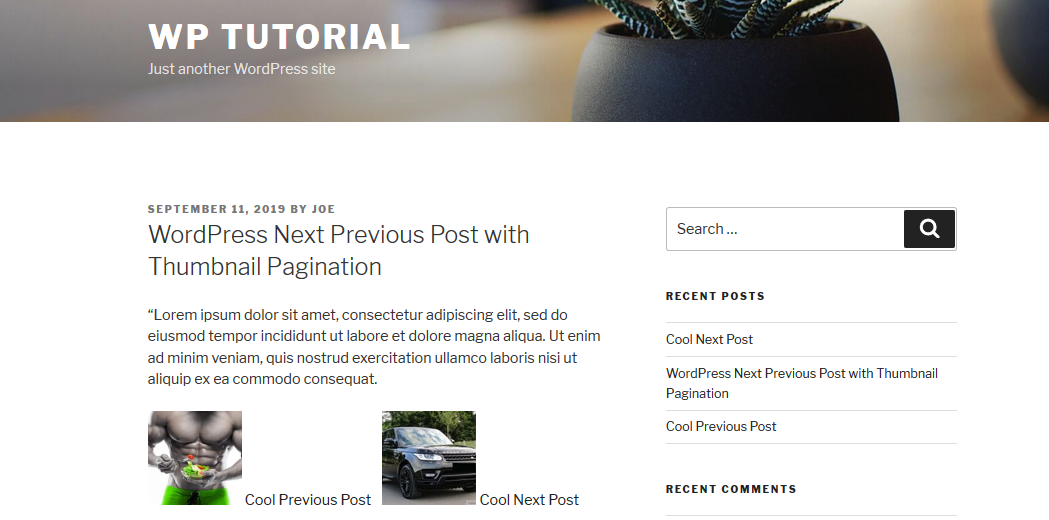
ตัวอย่างเช่น ในหนึ่งในธีมนิตยสาร WordPress ที่ขายดีที่สุด – หนังสือพิมพ์ คุณสามารถดูโพสต์เดียวมีการแบ่งหน้าด้วยภาพขนาดย่อดังแสดงในภาพด้านล่าง:

ภาพด้านบนเป็นตัวอย่างที่ดีของบทความเดี่ยวของ WordPress ที่มีการแบ่งหน้าก่อนหน้าซึ่งมีภาพขนาดย่อ
ในตอนท้ายของบทช่วยสอนการพัฒนา WordPress นี้ คุณควรเพิ่มโค้ดที่เราสร้างลงในปลั๊กอินหรือธีม WordPress ของคุณอย่างง่ายดาย และแสดงบทความถัดไปของ WordPress ที่มีภาพขนาดย่อตามที่เห็นในธีม WordPress ของหนังสือพิมพ์
ถัดไป ก่อนหน้า รหัสการแบ่งหน้าของ WordPress
โดยสรุป ข้อมูลโค้ดสำคัญสองรายการที่คุณจำเป็นต้องมีคือข้อมูลที่ได้รับโพสต์ก่อนหน้าหรือถัดไป และอีกข้อมูลหนึ่งดึงข้อมูล รูปภาพเด่น ของโพสต์เฉพาะ (ไม่ว่าจะถัดไปหรือก่อนหน้า)
สำหรับภาพประกอบในบทช่วยสอนนี้ เราจะใช้ ธีม WordPress เริ่มต้นของ Twenty Seventeen ซึ่งเป็นธีมโปรดของฉันด้วยเหตุผลหลายประการ เหตุผลหนึ่งคือความเรียบง่าย
รหัสนี้จะใช้ได้กับธีมหรือปลั๊กอินอื่น ๆ ของ WordPress อย่างแน่นอน ดังนั้นสำหรับการเริ่มต้น เราได้ติดตั้งและเปิดใช้งานธีมด้วยตัวอย่างโพสต์เดียวที่เผยแพร่
เริ่มต้น
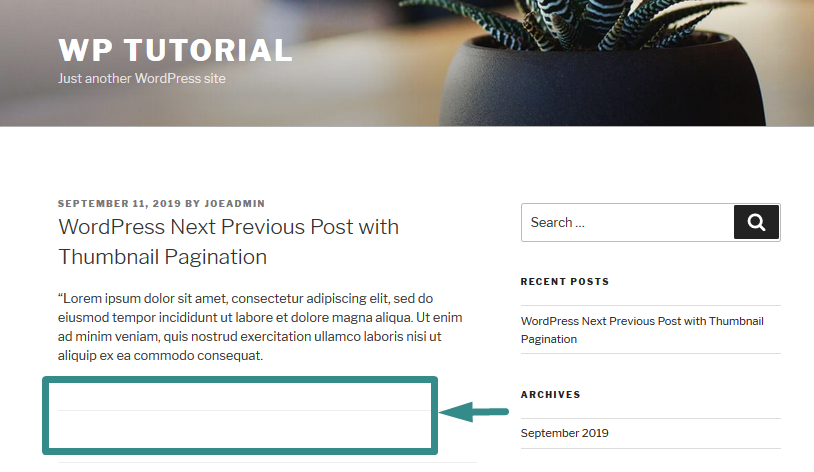
ดังที่คุณเห็นในภาพด้านล่างตามลูกศร ด้านล่างของโพสต์ไม่มีการแบ่งหน้าสำหรับโพสต์ก่อนหน้าถัดไป ในส่วนนี้ เราจะเพิ่ม WordPress โพสต์ก่อนหน้าถัดไปด้วยการแบ่งหน้ารูปย่อ

ขั้นตอนแรกคือการค้นหาไฟล์ single.php ในธีมของคุณ เนื่องจากเป็นไฟล์ที่เราจะเพิ่มโค้ดด้านล่าง the_content() และภายในลูป
หลังจากที่คุณค้นหาไฟล์ single.php แล้ว ขั้นตอนต่อไปคือการสร้างตัวแปร $next และ $prev สองตัว ซึ่งถูกกำหนดให้กับฟังก์ชันหลักของ WordPress สองตัว; get_next_post() และ get_previous_post() ตามลำดับดังแสดงในข้อมูลโค้ดด้านล่าง:
<?php $prev = get_previous_post(); $next = get_next_post(); ?>
ฟังก์ชันทั้งสองนี้มีความคล้ายคลึงกันในลักษณะการทำงาน ฟังก์ชั่นก่อนหน้าดึงโพสต์ก่อนหน้าในขณะที่ฟังก์ชั่นถัดไปดึงโพสต์ถัดไปเป็น objects
สำหรับการสาธิตฉันได้เผยแพร่สามโพสต์ดังแสดงในภาพด้านล่าง:

ตอนนี้ เราจำเป็นต้องได้รับชื่อโพสต์ก่อนหน้าและภาพขนาดย่อ และต้องแน่ใจว่าเรารวมไว้ใน a href tag ด้วยลิงก์ถาวรที่เกี่ยวข้อง ซึ่งช่วยให้ลิงก์สามารถคลิกได้:
<a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo Apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a>
ต่อไป เราได้รับชื่อโพสต์ถัดไปและภาพขนาดย่อ และยังห่อด้วยแท็ก href และลิงก์ถาวรสำหรับโพสต์ถัดไปเป็นค่าแท็ก href:

<a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo Apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a>
จนถึงตอนนี้ เรามีโค้ดที่ใช้งานได้ซึ่งสามารถแสดง WordPress โพสต์ก่อนหน้าถัดไปพร้อมภาพขนาดย่อ รหัสที่สมบูรณ์จนถึงขั้นตอนนี้ควรเป็นดังนี้:
<?php $prev = get_previous_post(); $next = get_next_post(); // ชื่อโพสต์ก่อนหน้าและภาพขนาดย่อ ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo Apply_filters( 'the_title', $prev->post_title ); ?> </a> <?php // ชื่อโพสต์ถัดไปและภาพขนาดย่อ ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo Apply_filters( 'the_title', $next->post_title ); ?> </a> <?php
เพิ่มโค้ดนี้ในไฟล์ single.php และตรวจสอบว่าคุณ หลีกเลี่ยง HTML ด้วยแท็กเปิดและปิด PHP ที่เหมาะสม และอัปเดตไฟล์ จากนั้นตรวจสอบการเปลี่ยนแปลงในส่วนหน้า
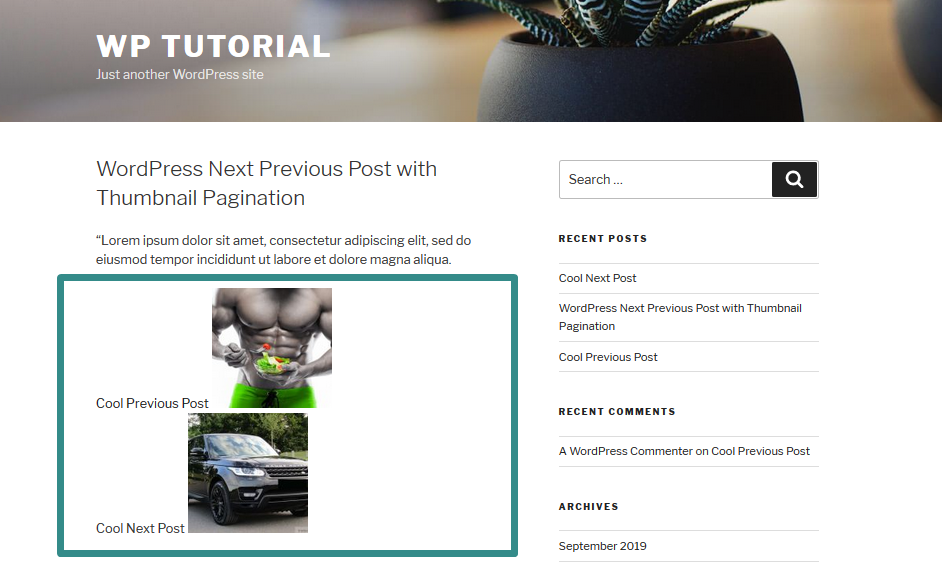
คุณควรเห็นโพสต์ก่อนหน้าและภาพขนาดย่อของโพสต์ถัดไปพร้อมชื่อที่แสดงดังแสดงในภาพด้านล่าง:

ก่อนหน้า โพสต์ถัดไป
ตอนนี้ เราต้องแนะนำสอง divs และเพิ่มรูปแบบที่เหมาะสมเพื่อให้แน่ใจว่าเราลอยแต่ละโพสต์ในแต่ละด้าน เราสามารถทำได้โดยการห่อโค้ดด้วยสอง divs ดังที่แสดงด้านล่าง:
<div class="clearfix"> <?php $prev = get_previous_post(); $next = get_next_post(); // ชื่อโพสต์ก่อนหน้าและภาพขนาดย่อ ?> <div class="post-box prevPost"> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo Apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a> </div> <?php // ชื่อโพสต์ถัดไปและภาพขนาดย่อ ?> <div class="post-box nextPost"> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo Apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a> </div> </div> <?php
หลังจากเพิ่มคลาสสำหรับ div แล้ว เราสามารถปรับใช้สไตล์โดยใช้ CSS ดังที่แสดงด้านล่าง:
* {
ขนาดกล่อง: เส้นขอบกล่อง;
}
.post-box {
ลอย: ซ้าย;
ความกว้าง: 50%;
}
.clearfix::หลัง {
เนื้อหา: "";
ชัดเจน: ทั้งสอง;
แสดง: ตาราง;
}
.post-box.prevPost img {
ความกว้างสูงสุด: 40%;
ความสูง: อัตโนมัติ;
}
.post-box.nextPost img {
ความกว้างสูงสุด: 40%;
ความสูง: อัตโนมัติ;
}บทสรุป
ด้วยรหัสนี้ คุณสามารถเพิ่มการแบ่งหน้าของบทความก่อนหน้าถัดไปของ WordPress ได้อย่างง่ายดายด้วยภาพขนาดย่อ คุณยังสามารถเพิ่มสไตล์ที่ดีขึ้นเพื่อปรับปรุงการนำเสนอภาพของการแบ่งหน้าโพสต์เดียว หลังจากเพิ่มโค้ด CSS แล้ว คุณจะเห็นเลย์เอาต์ของสองโพสต์ดังแสดงในภาพด้านล่าง
สิ่งสำคัญคือคุณต้องตรวจสอบว่าภาพขนาดย่อหรือโพสต์นั้นมีอยู่หรือไม่โดยการเพิ่มคำสั่งแบบมีเงื่อนไข ตัวอย่างเช่น คุณสามารถตัดส่วน $prev ด้วยเงื่อนไขดังที่แสดงด้านล่าง:
<?php
$prev_ = get_previous_post();
if ( ! empty( $prev ) ): ?>
<a href="<?php echo get_permalink( $prev->ID ); ?>">
<?php echo Apply_filters( 'the_title', $prev_post->post_title ); ?>
</a>
<?php endif; ?>การตรวจสอบโค้ดเป็นส่วนสำคัญของ การพัฒนา WordPress และไม่ควรมองข้าม ฉันหวังว่าโพสต์นี้จะให้ข้อมูลเชิงลึกแก่คุณ และตอนนี้คุณสามารถเพิ่มการแบ่งหน้าโพสต์เดียวด้วยภาพขนาดย่อบนไซต์หรือธีมของคุณได้ หากคุณต้องการเรียนรู้วิธีสร้างการแบ่งหน้าบล็อกของ WordPress คุณสามารถดูบทแนะนำก่อนหน้านี้ – วิธีสร้างการแบ่งหน้าตัวเลขใน WordPress
หากคุณต้องการความช่วยเหลือเพิ่มเติม คุณสามารถขอความช่วยเหลือจากผู้ พัฒนาธีม WordPress โดยเฉพาะสำหรับผู้ใช้ที่ไม่เข้าใจวิธีการทำงานของโค้ด คุณยังสามารถ ติดต่อกับฉัน เพื่อขอความช่วยเหลือ