วิธีเพิ่มเลขหน้าตัวเลขของ WordPress
เผยแพร่แล้ว: 2022-12-05การรวมเลขหน้าบนเว็บไซต์ WordPress เป็นวิธีที่ง่ายที่สุดในการทำให้ผู้ใช้สามารถค้นหาและอ่านเนื้อหาเก่าของคุณได้
ลิงก์ถัดไปและก่อนหน้าจะถูกรวมไว้ที่ด้านล่างของหน้าเก็บถาวรโดยธีม WordPress ส่วนใหญ่โดยอัตโนมัติ ปัญหาคือมันไม่เป็นมิตรกับผู้ใช้เป็นพิเศษ ซึ่งเป็นข้อจำกัด ด้วยเหตุนี้ บล็อกยอดนิยมจำนวนมากจึงใช้ปลั๊กอินเพื่อเพิ่มการแบ่งหน้าตัวเลขของ WordPress เพื่อให้ผู้อ่านนำทางไปยังหน้าต่างๆ ในบล็อกของตนได้ง่ายขึ้น
อย่างไรก็ตาม ขอแนะนำให้ใช้การแบ่งหน้าเป็นตัวเลขหากเว็บไซต์ของคุณมีหลายรายการ จากการค้นพบของเรา การแบ่งหน้าด้วยตัวเลขของ WordPress ไม่เพียงแต่ใช้งานง่าย แต่ยัง น่าดึงดูดยิ่งขึ้น และเป็นมิตรกับการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO)
คุณมาถูกที่แล้ว หากคุณสนใจที่จะเรียนรู้วิธีใช้เลขหน้าใน WordPress สำหรับเว็บไซต์ของคุณ ส่วนนี้จะสาธิต วิธีใช้การแบ่งหน้าตัวเลขของ WordPress ในวิธีที่ตรงไปตรงมา
ทำไมต้องเพิ่มเลขหน้า WordPress?
ธีมส่วนใหญ่มาพร้อมกับหน้าเก็บถาวรที่แสดงเนื้อหาทั้งหมด เมื่อคุณยังคงเผยแพร่รายการบล็อกใหม่โดยใช้ WordPress ในที่สุดหน้าเก็บถาวรจะครอบคลุมหน้าหลายหน้า
ลิงก์ไปยังหน้าถัดไปและก่อนหน้าในไฟล์เก็บถาวรเรียกว่าลิงก์การแบ่งหน้า และมักจะพบได้ที่ด้านล่างสุดของเว็บไซต์ WordPress
เมื่อพูดถึงการแบ่งหน้า ธีม WordPress หลายๆ แบบจะใช้ลิงก์ที่มีป้ายกำกับว่า “โพสต์ที่เก่ากว่า” และ “โพสต์ที่ใหม่กว่า” อย่างไรก็ตาม ผู้เข้าชมสามารถนำทางไปข้างหน้าหรือข้างหลังได้เพียงหน้าเดียวเนื่องจากสิ่งนี้
นอกจากนี้ยังไม่แสดงว่าผู้เยี่ยมชมอยู่ที่ไหนในไฟล์เก็บถาวรเมื่อเข้าถึง ผู้เยี่ยมชมไซต์ของคุณอาจต้องการความช่วยเหลือในการสำรวจคลังข้อมูลของบล็อกของคุณ การใช้เลขหน้า WordPress เป็นสิ่งจำเป็น ณ จุดนี้
แทนที่จะแสดงลิงก์ที่มีป้ายกำกับว่า "เก่ากว่า" และ "ใหม่กว่า" หรือปุ่ม WordPress Load More การแบ่งหน้าแบบตัวเลขจะแสดงลำดับของตัวเลขที่ผู้ใช้อาจใช้เพื่อไปยังหน้าที่ต้องการโดยตรงภายในคลังข้อมูล
เพื่อให้แน่ใจว่าผู้เยี่ยมชมรับทราบอยู่เสมอว่าพวกเขาอยู่ที่ใดในเอกสารสำคัญ การแบ่งหน้าแบบตัวเลขสามารถใช้ไฮไลท์หรือสีต่างๆ เพิ่มเติมเพื่อระบุหมายเลขหน้าปัจจุบัน
วิธีเพิ่มเลขหน้าตัวเลขของ WordPress
ทำตามสามขั้นตอนง่าย ๆ คุณสามารถเพิ่มเลขหน้าเป็นตัวเลขในไซต์ที่คุณมีอยู่ได้
ขั้นตอนที่ 1: ติดตั้ง PostX
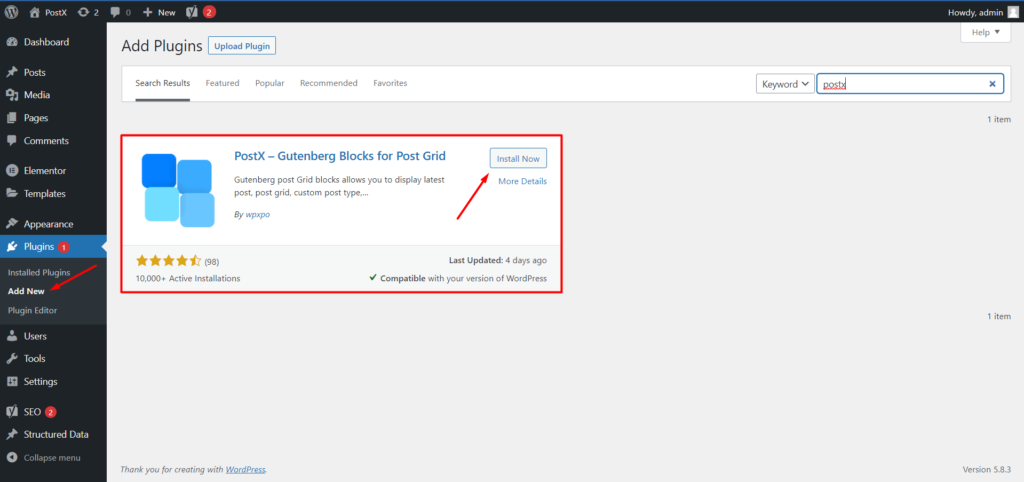
จากแดชบอร์ด WordPress ไปที่ส่วนปลั๊กอินและคลิกที่ปุ่มเพิ่มใหม่ จากนั้นพิมพ์ “PostX” บนแถบค้นหา แล้วคลิก “ติดตั้ง” จากนั้นคลิก "ใช้งานอยู่" และปลั๊กอินจะพร้อมใช้งาน

ขั้นตอนที่ 2: สร้างเพจใหม่หรือเทมเพลตไดนามิก
หากต้องการใช้การแบ่งหน้าเป็นตัวเลข ขั้นแรก คุณต้องสร้างหน้า คุณสามารถทำได้จากเมนู WordPress เริ่มต้นหรือเครื่องมือสร้างไซต์ไดนามิก PostX
วิธีสร้างเพจด้วยเมนู WordPress เริ่มต้น:
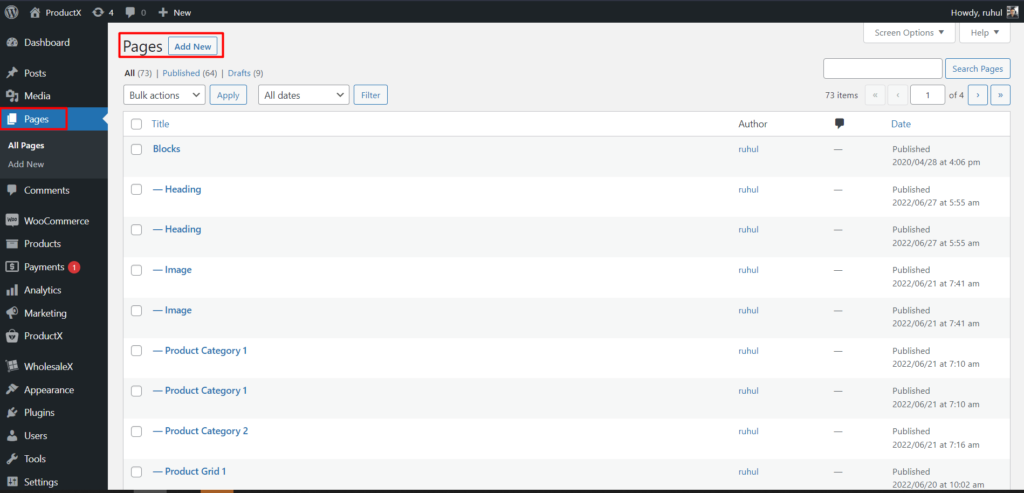
1. จากแดชบอร์ด WordPress ไปที่ Pages แล้วคลิกเพิ่มใหม่

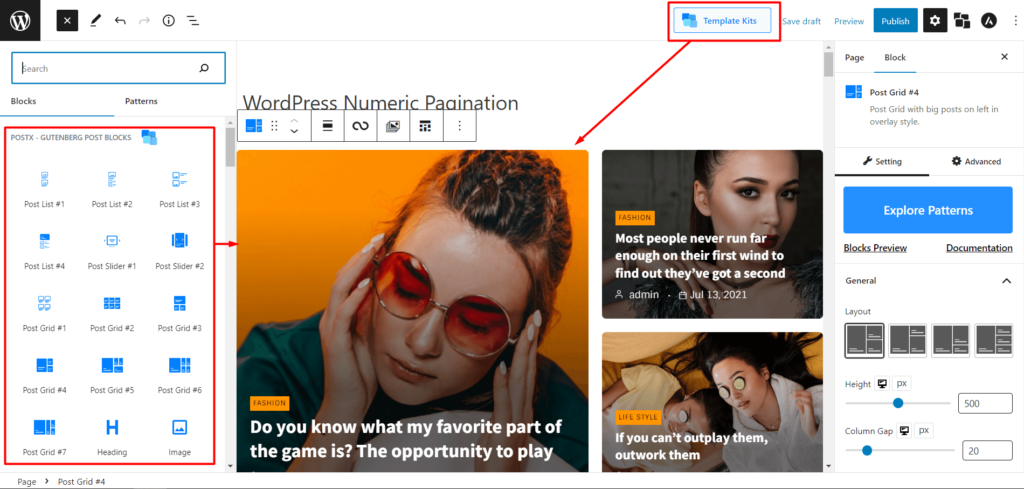
2. จากนั้นเพิ่มบล็อกโพสต์หรือนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าที่นำเสนอโดย postX

วิธีสร้างเทมเพลตเพจด้วยเครื่องมือสร้างไซต์แบบไดนามิก:
คุณสามารถสร้างเทมเพลตของเพจทั้งหมดด้วย PostX Dynamic site Builder รวมถึง Archive/Category/Search Results/Author/Tag/Date
อย่างไรก็ตาม ในตอนนี้ เราจะสร้างเทมเพลตหน้าหมวดหมู่แบบกำหนดเอง
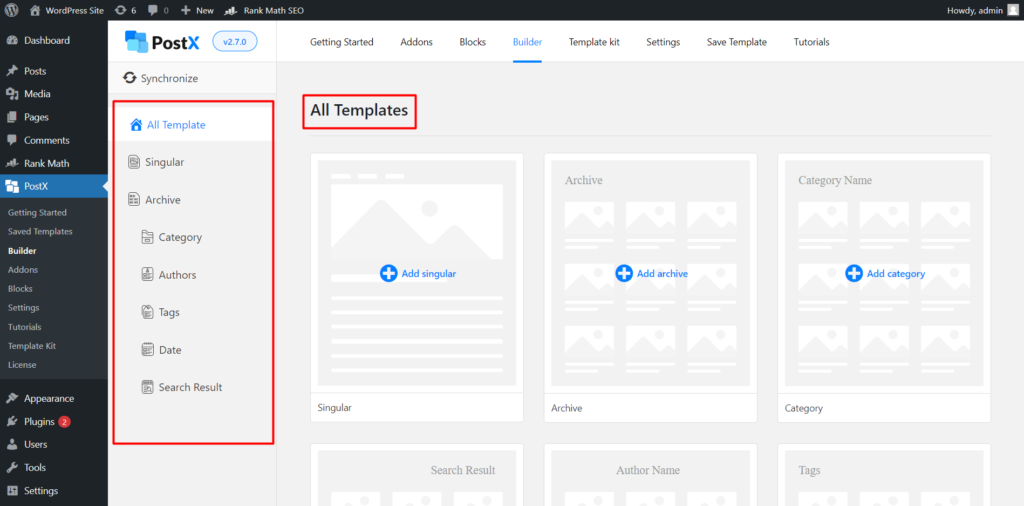
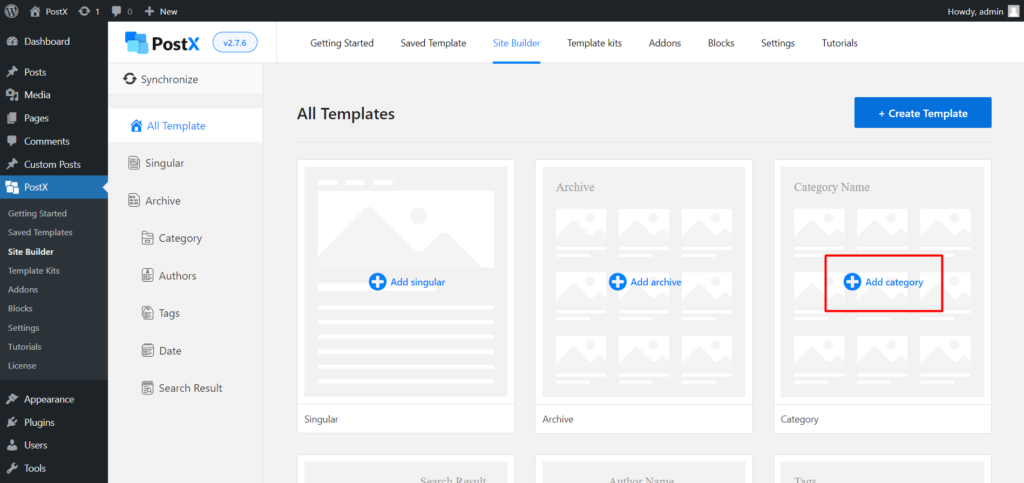
1. จากแดชบอร์ดของ WordPress เลือก PostX จากนั้นไปที่ตัวสร้างไซต์

2. เลือกเพิ่มหมวดหมู่

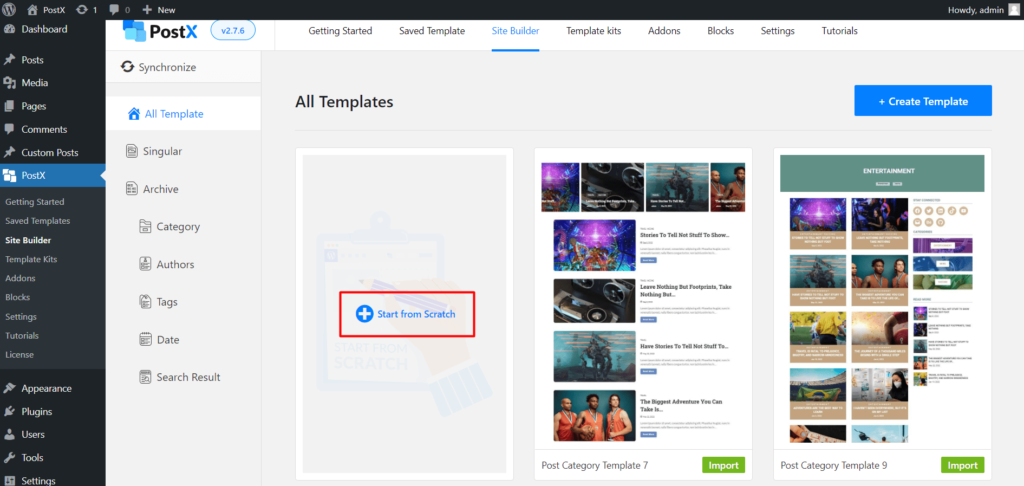
3. จากนั้น เลือก เริ่มจากศูนย์ และเพิ่มบล็อกโพสต์หรือนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าที่นำเสนอโดย postX

[หมายเหตุ เทมเพลตที่สร้างไว้ล่วงหน้าทั้งหมดประกอบด้วยการบล็อกโพสต์โดย PostX และด้วยเหตุนี้ คุณจะสามารถเพิ่มเลขหน้าเป็นตัวเลขได้]
และคุณทำข้อกำหนดเบื้องต้นในการเพิ่มเลขหน้าเป็นตัวเลขเสร็จแล้ว
ขั้นตอนที่ 3: เพิ่มเลขหน้าตัวเลข
ก่อนที่จะบอกวิธีเพิ่มเลขหน้า อย่าลืมพูดถึงว่า PostX ให้บริการเลขหน้า AJAX การเพิ่มเลขหน้าด้วย PostX นั้นง่ายกว่าที่คุณคิด นอกจากนี้ PostX ยังมีการแบ่งหน้า WordPress ประเภทอื่นๆ แทนที่จะเป็นเพียงตัวเลข
สิ่งที่คุณต้องทำคือ:
1. เลือกบล็อกโพสต์ที่คุณต้องการเพิ่มเลขหน้า
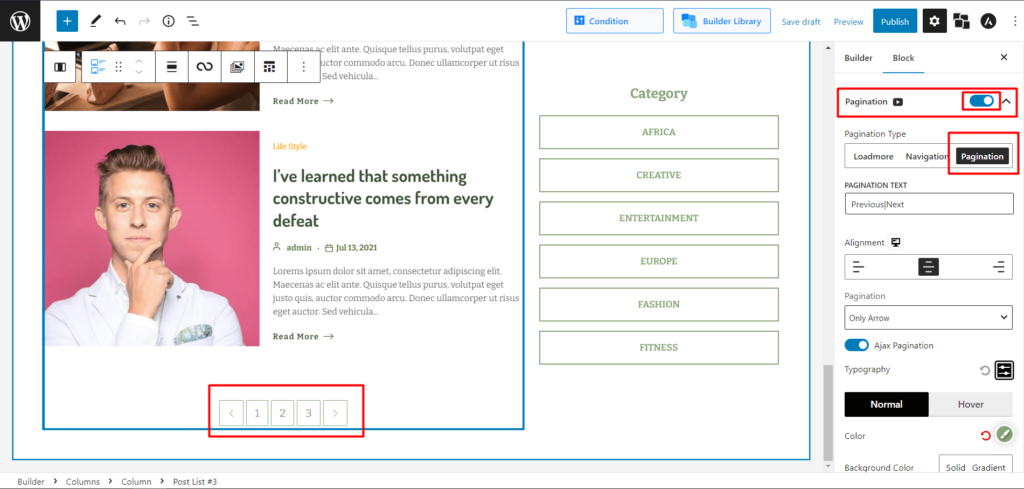
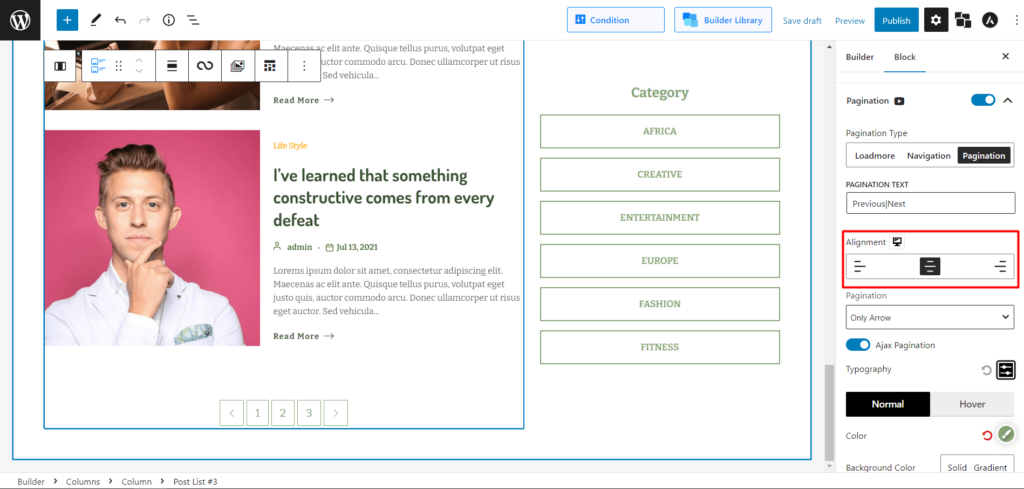
2. ตอนนี้ไปที่การตั้งค่า (แผงด้านขวา) และเลื่อนไปจนกว่าคุณจะเห็นเลขหน้า
3. แตะแถบสลับของการตั้งค่าการแบ่งหน้าเพื่อเปิดใช้งาน
4. คลิกที่เลขหน้าเพื่อขยายเมนูแบบเลื่อนลง
5. ในประเภทการแบ่งหน้า ให้เลือกการแบ่งหน้าสำหรับการแบ่งหน้าเป็นตัวเลข

และคุณได้เพิ่มเลขหน้าตัวเลขบนเพจของคุณเรียบร้อยแล้ว
ขั้นตอนที่ 4: ปรับแต่งการแบ่งหน้าตัวเลข
หากคุณเป็นผู้ใช้ PostX คุณจะทราบดีอยู่แล้วว่ามีการปรับแต่งได้มากน้อยเพียงใด แต่ถ้าคุณยังใหม่กับ PostX โปรดให้เวลาเราแสดงตัวเลือกการปรับแต่งที่ยอดเยี่ยมที่มีให้
ดังนั้น เมื่อเพิ่มเลขหน้าตัวเลขในหน้าของคุณ คุณต้องเห็นตัวเลือกอื่นๆ
การเปลี่ยนข้อความ:
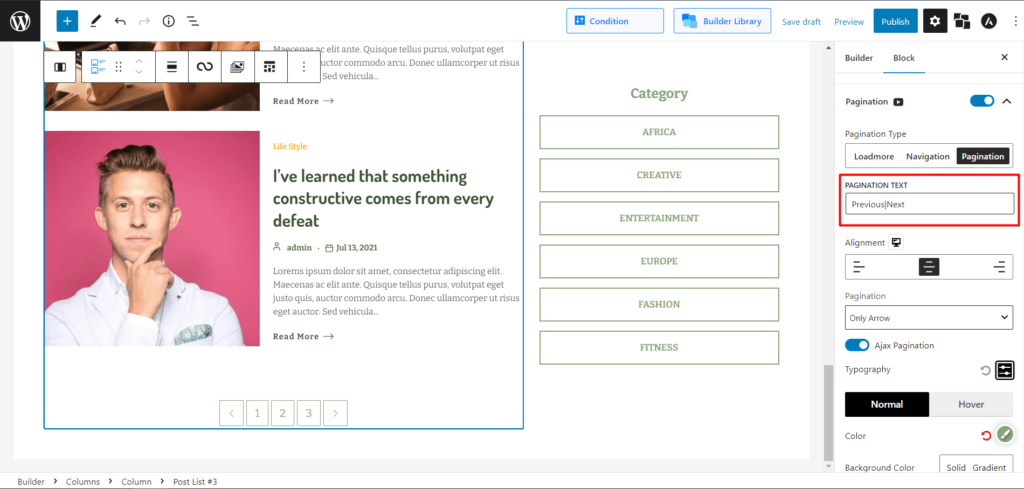
หากคุณต้องการเปลี่ยนข้อความก่อนหน้า/ถัดไป คุณสามารถทำได้ในกล่องข้อความการแบ่งหน้า
พิมพ์ข้อความ อิโมจิ หรือสัญลักษณ์ที่ต้องการ แล้วคั่นด้วยแถบแนวตั้ง ( | ) ข้อความใดๆ ที่ด้านซ้ายของแถบแนวตั้งจะแสดงที่ด้านซ้ายสุดของเลขหน้าและในทางกลับกัน

[หมายเหตุ ข้อความเริ่มต้นคือก่อนหน้า|ถัดไป]
การเปลี่ยนการจัดตำแหน่ง:
คุณยังสามารถเปลี่ยนการจัดตำแหน่งได้ตามการออกแบบเพจของคุณ
ในตัวเลือก Alignment คุณสามารถเลือกซ้าย/กลาง/ขวาเพื่อแสดงเลขหน้าของคุณตามนั้น

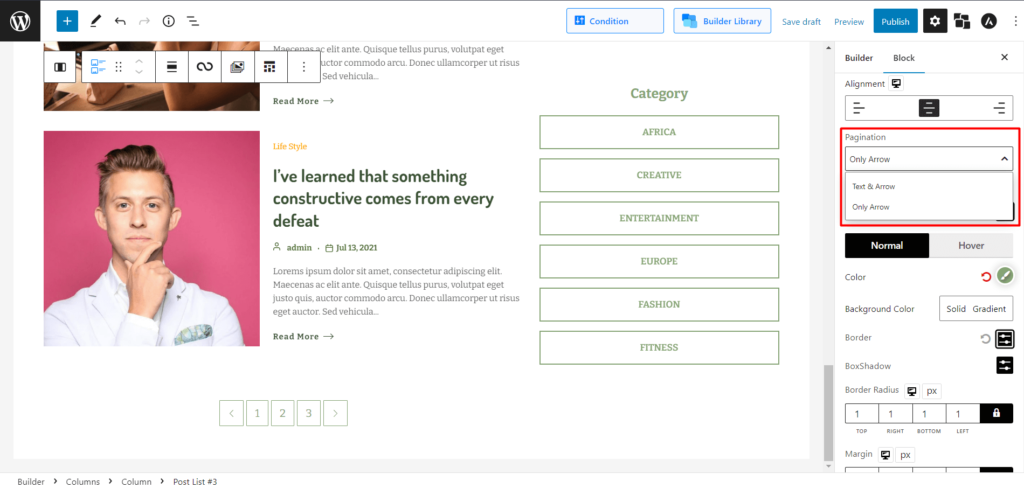
แสดง/ซ่อนข้อความหรือลูกศร:
หากคุณต้องการแสดงเฉพาะข้อความข้างลูกศร หรือแสดงเฉพาะลูกศรโดยไม่แสดงข้อความ คุณสามารถทำได้ด้วย PostX
ในเมนูแบบเลื่อนลงของการแบ่งหน้า:
เลือก Text & Arrow เพื่อแสดงทั้งข้อความและลูกศรในแถบเลขหน้าของคุณ
เลือก ลูกศรเท่านั้น เพื่อแสดงเฉพาะลูกศรในแถบเลขหน้าที่เป็นตัวเลขของคุณ

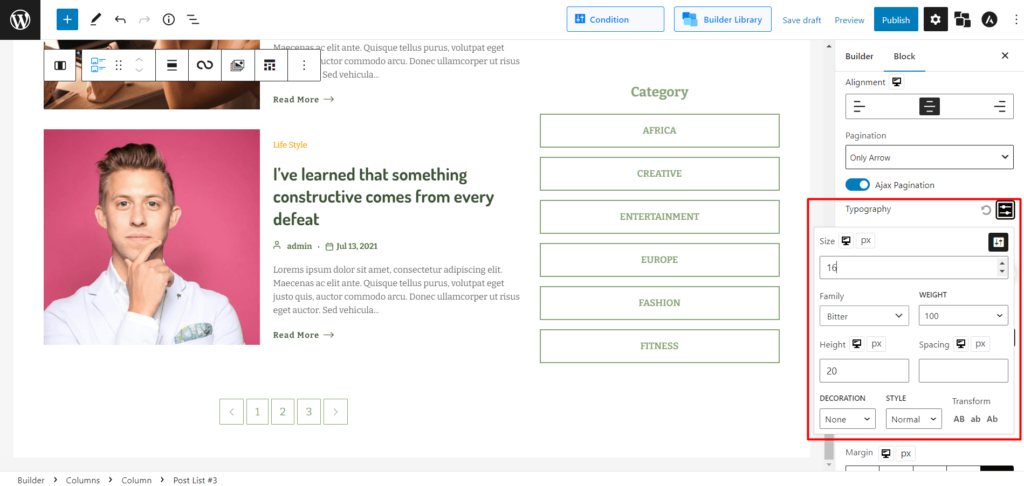
เปลี่ยนรูปแบบ:
ในการสร้างเว็บไซต์ที่ออกแบบมาอย่างสมบูรณ์แบบ คุณต้องใช้ตัวพิมพ์ที่สมบูรณ์แบบควบคู่กันไป PostX ให้บริการคุณเพียงแค่นั้น

คลิกที่ไอคอนเพื่อเปิดเมนูการตั้งค่าการพิมพ์ในการตั้งค่าการพิมพ์ จากที่นี่ คุณสามารถ:
- เปลี่ยนขนาดของแถบเลขหน้าที่เป็นตัวเลข
- เปลี่ยนแบบอักษร
- ปรับแต่งน้ำหนัก ส่วนสูง และระยะห่าง
- เปลี่ยนการตกแต่งข้อความ (สืบทอด/ขีดเส้นใต้/ทับเส้น/ขีดเส้นผ่าน)
- เลือกรูปแบบ (ตัวเอียง/เอียง/เริ่มต้น/สืบทอด)
- แปลงข้อความเป็นตัวพิมพ์ใหญ่/ล่าง/ตัวพิมพ์ใหญ่

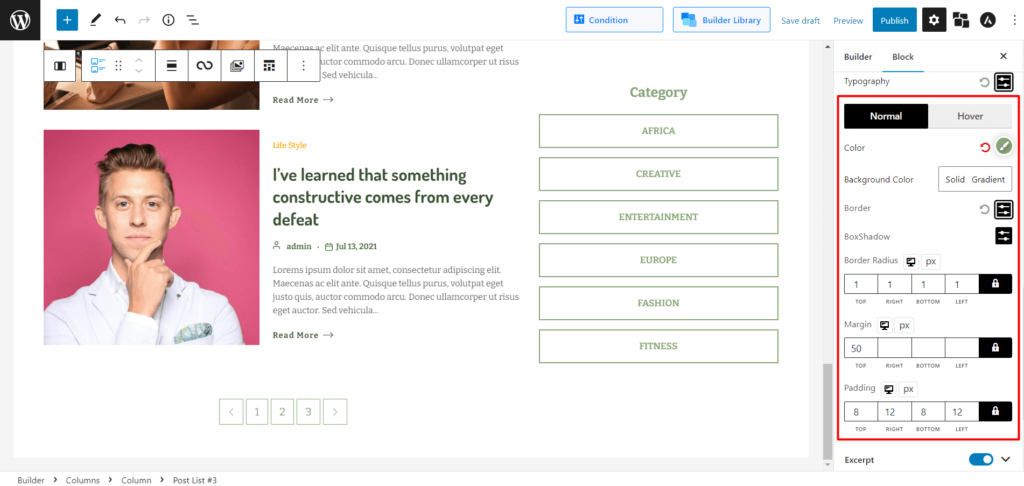
เปลี่ยนสี:
PostX ยังมีตัวเลือกในการปรับเปลี่ยนสี สีพื้นหลัง เส้นขอบ เงากล่อง รัศมีเส้นขอบ ระยะขอบ และช่องว่างภายในสำหรับทั้งค่าเริ่มต้นและโฮเวอร์ PostX มีตัวเลือกสีเมื่อคุณเลือกตัวเลือกทึบหรือไล่ระดับสีเพื่อเลือกสีที่คุณต้องการ นอกจากนี้ยังรองรับรหัสฐานสิบหก

ตอนนี้คุณมีภาพรวมที่สมบูรณ์ตั้งแต่การเพิ่มเลขหน้าตัวเลขไปจนถึงการปรับแต่งให้สอดคล้องกัน
บทสรุป
PostX มีฟังก์ชันการแบ่งหน้าที่เหมาะสม การแบ่งหน้าเป็นตัวเลขของ WordPress ได้รับการอัปเกรดด้วยคุณสมบัติใหม่มากมาย เพื่อให้คุณควบคุมการใช้งานอย่างสร้างสรรค์ได้อย่างสมบูรณ์ และมั่นใจได้ว่าเหมาะสมกับความสวยงามของไซต์ของคุณอย่างลงตัว ใช้งานได้ดีและเพิ่มความน่าดึงดูดใจให้กับไซต์ของคุณจากแกนกลาง
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!
![Coblog: ธีม WordPress ฟรีที่ดีที่สุดสำหรับบล็อกส่วนตัว [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: ธีม WordPress ฟรีที่ดีที่สุดสำหรับบล็อกส่วนตัว [2021]
![วิธีใช้งาน WordPress functions.php [คู่มือฉบับย่อ] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
วิธีใช้ WordPress functions.php [คำแนะนำฉบับย่อ]

วิธีเพิ่มการแบ่งหน้า WordPress ในทุกธีม

ขอแนะนำ PostX NFT & Crypto News Layout เพื่อสร้างประสบการณ์ภาพที่น่าตื่นตาตื่นใจ
