จะสร้างแบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-01-07คุณต้องการสร้างแบบฟอร์มการจองออนไลน์ของ WordPress สำหรับโรงแรมของคุณหรือไม่? กระโดดเข้ามา
แบบฟอร์มการจองออนไลน์ใน WordPress เป็นแบบฟอร์มที่ใช้สำหรับการจองห้องพักโรงแรม ที่พัก การนัดหมาย และอื่นๆ ก่อนกำหนด เพื่อความอยู่รอดในโลกออนไลน์ที่มีการแข่งขันสูง คุณต้องมีสถานะที่ดี และถ้าคุณเป็นเจ้าของโรงแรม คุณต้องมีโรงแรมที่สวยงาม แบบฟอร์มการจองที่เตรียมไว้อย่างดีจะทำสิ่งนั้นเพื่อธุรกิจของคุณ
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มการจองโรงแรมออนไลน์บน WordPress นอกจากนี้ เราจะแสดงวิธีผสานรวมแบบฟอร์มของคุณเข้ากับปฏิทิน เพื่อให้คุณทำสิ่งต่างๆ ได้มากขึ้น
ทำไมคุณถึงต้องการแบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress?
ในโลกที่ส่วนต่างๆ ของโลกมีอินเทอร์เน็ต คุณไม่ต้องการให้ลูกค้าทำการจองผ่านการเยี่ยมชมเป็นการส่วนตัว ทางโทรศัพท์ หรืออีเมล พวกเขาไม่ได้ให้ความสบายแก่คุณและรับประกันว่าลูกค้าของคุณสามารถจองได้ดี
อย่างไรก็ตาม หากธุรกิจของคุณมีเว็บไซต์ คุณสามารถรับประกันการจองให้กับลูกค้าของคุณได้ สิ่งที่คุณต้องทำคือสร้าง แก้ไข และอัปโหลดแบบฟอร์มการจองร้านอาหาร หลังจากนั้น คุณรวมเข้ากับปฏิทินของคุณ
จากนั้นคุณและลูกค้าของคุณจะได้รับการแจ้งเตือนทุกครั้งที่ทำการจองสำเร็จ และคุณจะมีปฏิทินของคุณเพื่อตรวจสอบการจองและทำสิ่งต่างๆ ได้มากขึ้น นี่จะ:
- ประหยัดเวลาและการทำงานของคุณ
- ทำให้การจัดการการจองง่ายขึ้น
- รับประกันความปลอดภัยในการจองของลูกค้า
- ท้ายที่สุด เสริมสร้างสถานะของคุณในธุรกิจและโลกออนไลน์
แบบฟอร์มการจองโรงแรมของคุณมีอะไรมากกว่านั้น และเราจะสำรวจสิ่งนั้นด้วยกันในบทความนี้
จะสร้างแบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress ได้อย่างไร?
แนวคิดในการสร้างแบบฟอร์มการจองโรงแรมออนไลน์บน WordPress นั้นง่ายมาก สร้างแบบฟอร์ม WordPress อัปโหลด รวมลงในปฏิทิน และแน่นอน คุณจะต้องใช้แพลตฟอร์มที่เป็นมิตรกับผู้เริ่มต้นใช้งาน แต่มีขั้นตอนเล็กๆ มากมายในนั้น และคุณอาจต้องการความช่วยเหลือบางอย่าง
เป็นเรื่องดีเสมอที่มีความรู้ดีเกี่ยวกับวิธีการทำบางสิ่งก่อนที่จะลงมือทำจริง ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการสร้างแบบฟอร์มการจองร้านอาหารออนไลน์สำหรับ WordPress
ขั้นแรก คุณต้องเลือกปลั๊กอินสำหรับสร้างแบบฟอร์มการจองโรงแรมออนไลน์สำหรับเว็บไซต์ WordPress ของคุณ การเลือกปลั๊กอินอาจเป็นเรื่องเลวร้ายใน WordPress เราเคยไปที่นั่นมาแล้ว ดังนั้นเราจึงเลือกปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุดสำหรับการสร้างแบบฟอร์มการจองออนไลน์สำหรับเว็บไซต์ WordPress ของคุณ
Everest Forms เครื่องมือสร้างแบบฟอร์มแบบลากและวางที่ง่ายดายเป็นปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุดที่คุณจะได้รับ เป็นมิตรกับผู้เริ่มใช้งานและได้รับการจัดทำเป็นเอกสารอย่างดี คุณสามารถสร้างแบบฟอร์มการติดต่อ แบบสำรวจออนไลน์ แบบฟอร์มการจอง หรือแบบฟอร์มออนไลน์ประเภทใดก็ได้ได้อย่างง่ายดาย
และหากคุณต้องการความช่วยเหลือในเรื่องใดก็ตาม Everest Forms ก็มีการสนับสนุนที่ยอดเยี่ยม เราไม่สามารถพูดถึงคุณสมบัติทั้งหมดที่นี่ มาสำรวจกันในขณะที่เราสร้างแบบฟอร์มการจองโรงแรมออนไลน์บน WordPress
ขั้นตอน:1 การติดตั้ง Everest Forms
ก่อนเริ่มสร้างแบบฟอร์มการจองร้านอาหารของคุณ เราจำเป็นต้องติดตั้ง Everest Forms ดังนั้น,
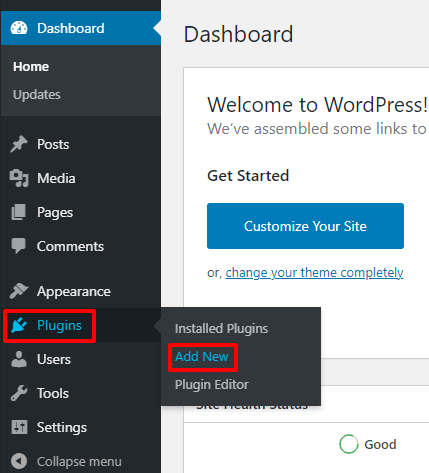
ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ

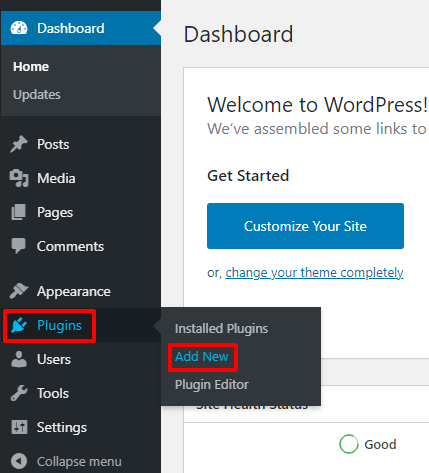
หลังจากนั้นไปที่ Plugins >> Add New

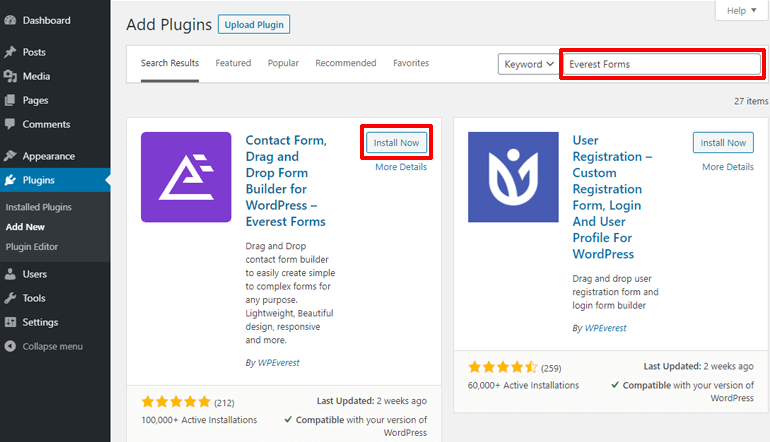
ในแถบค้นหาของที่เก็บปลั๊กอิน ให้พิมพ์ Everest Forms สิ่งนี้จะนำ Everest Forms และปลั๊กอินที่เกี่ยวข้องมาให้คุณ กด ติดตั้ง ในบานหน้าต่างที่อุทิศให้กับ Everest Forms

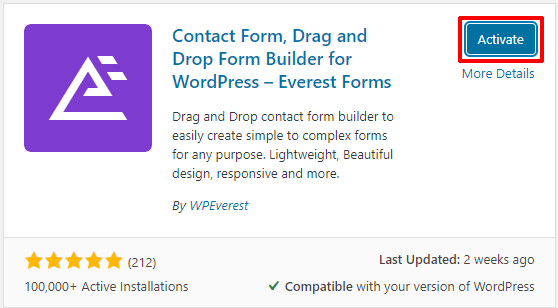
หลังจากที่คุณติดตั้ง Everest Forms แล้ว ให้เปิดใช้งานโดยคลิกที่ปุ่ม เปิดใช้งาน ในบานหน้าต่าง

เสร็จแล้ว! เปิดใช้งาน Everest Forms แล้ว คุณเข้าใกล้การสร้างแบบฟอร์มการจองโรงแรมออนไลน์สำหรับเว็บไซต์ WordPress ของคุณแล้ว
ขั้นตอนที่ 2: การติดตั้ง Everest Forms Pro และโปรแกรมเสริม
สิ่งที่คุณเพิ่งติดตั้งคือ Everest Forms เวอร์ชันฟรี เป็นเครื่องมือที่มีประโยชน์หากคุณต้องการสร้างแบบฟอร์มสมัครงาน แบบฟอร์มติดต่อ และอื่นๆ แต่เราต้องการใช้แบบฟอร์มนี้ให้มากขึ้น เช่น การผสานรวมกับบริการชำระเงินและเว็บแอปพลิเคชันอื่นๆ ดังนั้น เราจำเป็นต้องมี Everest Forms เวอร์ชันโปร
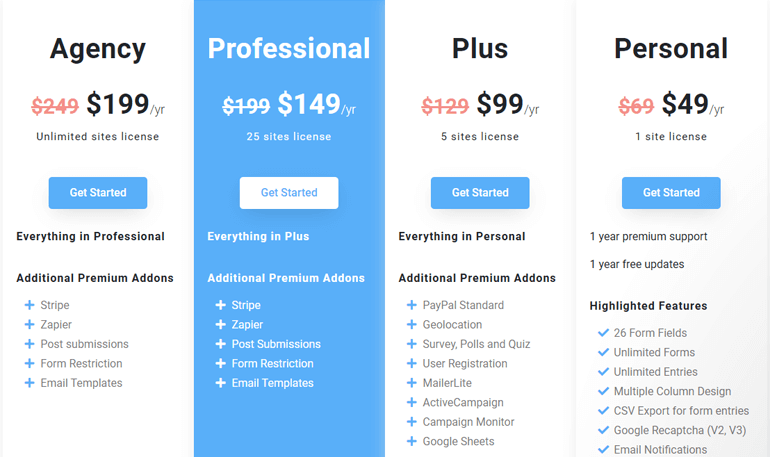
หากต้องการติดตั้ง Everest Forms เวอร์ชันโปร ให้ไปที่หน้าราคาของ Everest Forms ที่นั่น คุณจะเห็นแผนที่แตกต่างกันสี่แผน: ส่วนบุคคล พลัส มืออาชีพ และเอเจนซี่ ฟีเจอร์ทั้งหมดของ Everest Forms รวมอยู่ในแผน Professional พร้อมสิทธิ์ใช้งานสำหรับไซต์สูงสุด 25 แห่ง ดังนั้น เราต้องการแผนแบบมืออาชีพ

และเมื่อคุณกรอกข้อมูลที่จำเป็นแล้ว คุณจะสร้างบัญชี WPEverest ด้วย ปลั๊กอินและส่วนเสริมพรีเมียมทั้งหมดพร้อมกับคีย์ใบอนุญาตจะถูกเก็บไว้ในหน้าบัญชีของคุณ
1. การติดตั้ง Everest Forms Pro ในเว็บไซต์ของคุณ
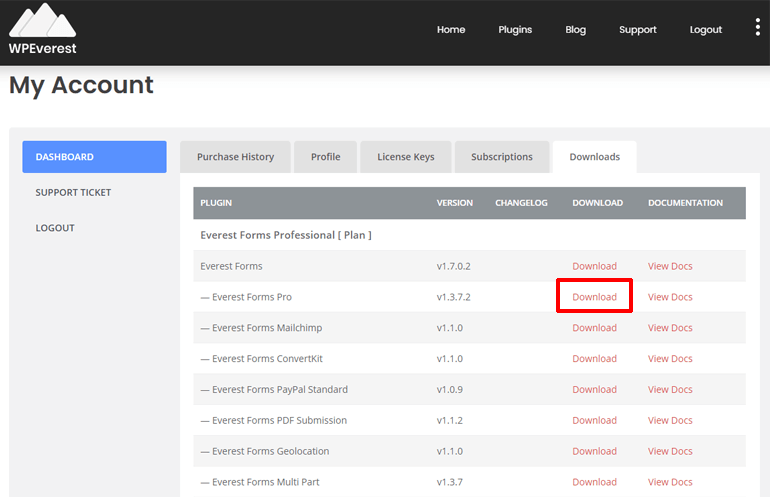
หลังจากทำการซื้อแล้ว ให้ไปที่หน้าบัญชีของคุณ ใต้แท็บดาวน์โหลด ไฟล์ zip ของปลั๊กอินและส่วนเสริมทั้งหมดกำลังรอคุณอยู่
ดาวน์โหลดปลั๊กอิน Everest Forms Pro จากที่นั่น

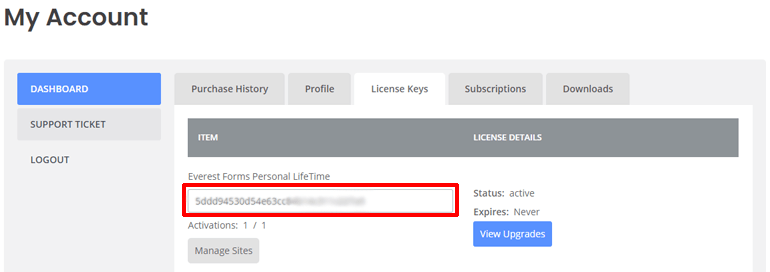
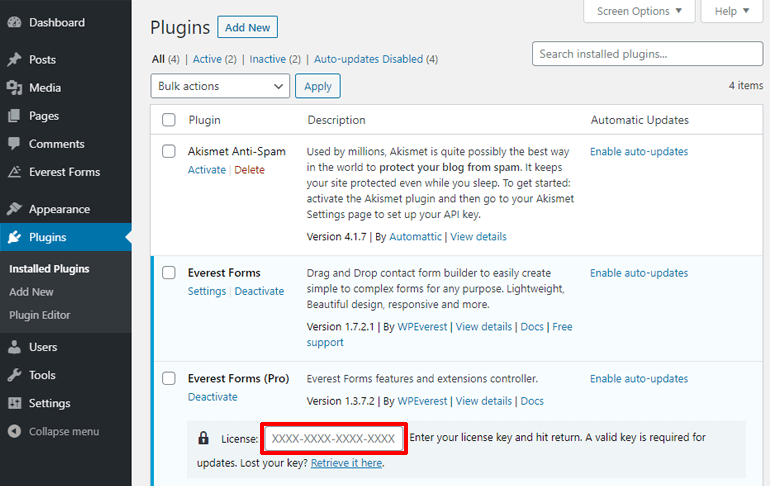
ใต้แท็บ License Keys ในหน้าบัญชีของคุณ ให้คัดลอก License Key เพราะระบบจะถามคุณ

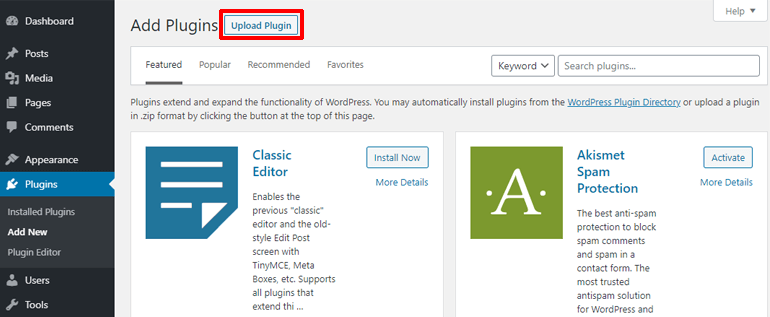
ได้เวลาเพิ่มปลั๊กอินนี้ในแดชบอร์ด WordPress ของคุณแล้ว ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins >> Add New

จากนั้นคลิกที่ อัปโหลดปลั๊กอิน ที่ด้านบนของหน้า

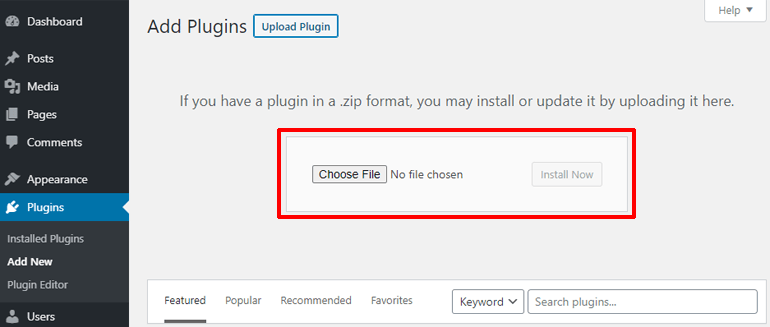
ณ จุดนี้ คุณควรจะเห็นพื้นที่สำหรับอัปโหลดปลั๊กอิน

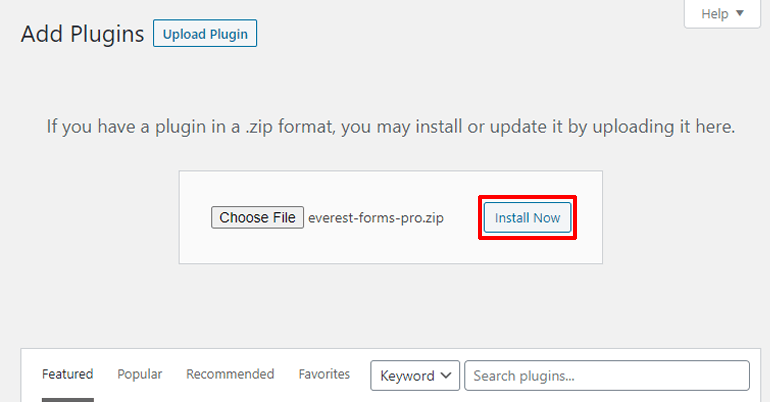
เพียงวางปลั๊กอิน Everest Forms Pro ที่คุณดาวน์โหลดไว้ที่นี่ จากนั้นคลิกที่ปุ่ม ติดตั้งทันที

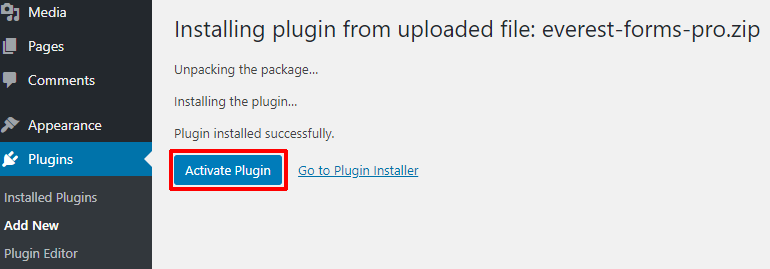
ตอนนี้เปิดใช้งานปลั๊กอินโดยคลิกที่ปุ่มเปิดใช้งานปลั๊กอินสีน้ำเงิน

จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าที่คุณจะต้องป้อนรหัสใบอนุญาต วางรหัสใบอนุญาตที่คุณคัดลอกจากหน้าบัญชีของคุณที่นี่ สุดท้าย กด return (Enter) เพื่อเปิดใช้งานคีย์ใบอนุญาตของคุณ

สุดยอด! เพิ่ม Everest Forms pro ในเว็บไซต์ของคุณและพร้อมที่จะให้แบบฟอร์มการจองโรงแรมออนไลน์แก่คุณ
2. การติดตั้งเครื่องมือปรับแต่งสไตล์และโปรแกรมเสริม Zapier
Everest Forms เพียงอย่างเดียวก็สามารถสร้างฟอร์มที่ยอดเยี่ยมให้กับเว็บไซต์ของคุณได้ แต่ Everest Forms สามารถทำได้มากกว่าด้วยส่วนเสริมที่ทรงพลัง เช่น ลูกค้าที่มีสไตล์และ Zapier
ส่วนเสริมเครื่องมือปรับแต่งสไตล์จะช่วยให้คุณปรับแต่งทุกอย่างในแบบฟอร์มการจองของคุณ และเราจะใช้โปรแกรมเสริม Zapier เพื่อรวมแบบฟอร์มการจองโรงแรมออนไลน์ WordPress ของเราเข้ากับ Google ปฏิทิน
เรามาติดตั้งส่วนเสริมทั้งสองนี้กันก่อนที่เราจะเริ่มต้นสร้างแบบฟอร์มการจองโรงแรมออนไลน์สำหรับ WordPress
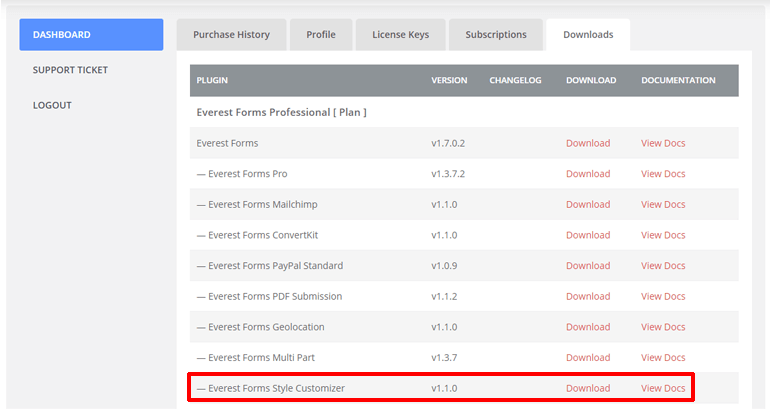
ในการเริ่มต้น ไปที่หน้าบัญชีของคุณใน Everest Forms ในส่วนดาวน์โหลด ให้ดาวน์โหลดส่วนเสริมสองส่วน: เครื่องมือปรับแต่งสไตล์ และ Zapier

หลังจากนั้นตรงไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Plugins >> Add New >> Upload Plugin วางไฟล์ zip ของโปรแกรมเสริมที่คุณดาวน์โหลดมาที่นี่ แล้วกดปุ่ม ติดตั้ง ทันที
สุดท้าย เปิดใช้งานปลั๊กอินโดยคลิกที่ปุ่ม เปิดใช้งานปลั๊กอิน
ยินดีด้วย! คุณติดตั้งส่วนเสริมที่จำเป็นสำเร็จแล้ว คุณสามารถเริ่มสร้างแบบฟอร์มการจองโรงแรมออนไลน์บน WordPress ได้
ขั้นตอนที่ 3: การสร้างแบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress
เมื่อทุกอย่างได้รับการตั้งค่าแล้ว เราสามารถเพลิดเพลินกับเครื่องมือสร้างแบบฟอร์มการลากและวางเพื่อสร้างแบบฟอร์มการจองโรงแรมออนไลน์
1. เริ่มต้นใช้งานเทมเพลต
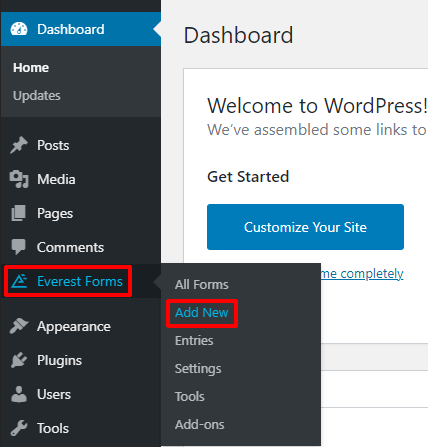
บนแดชบอร์ด WordPress ของคุณ ตอนนี้คุณควรเห็นแท็บใหม่ที่ชื่อ ' Everest Forms' ถูกเพิ่มลงในเมนูแดชบอร์ดของคุณ เมื่อคุณวางเมาส์เหนือมัน คุณจะเห็นตัวเลือกต่างๆ ปรากฏขึ้นทางด้านขวา คลิกที่ตัวเลือก ' เพิ่มใหม่'

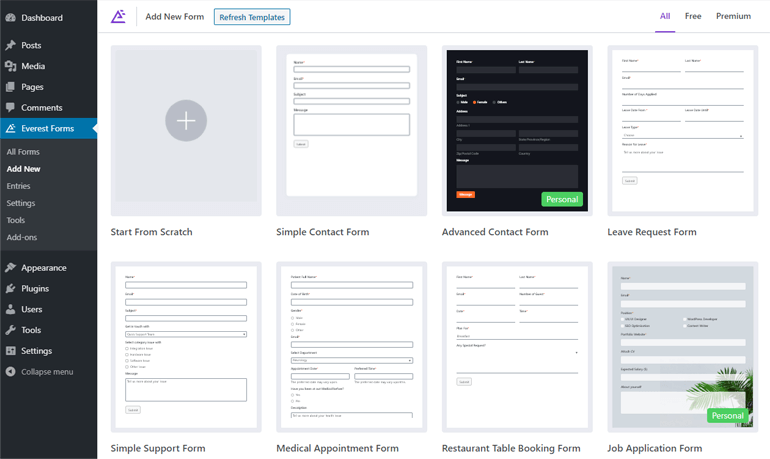
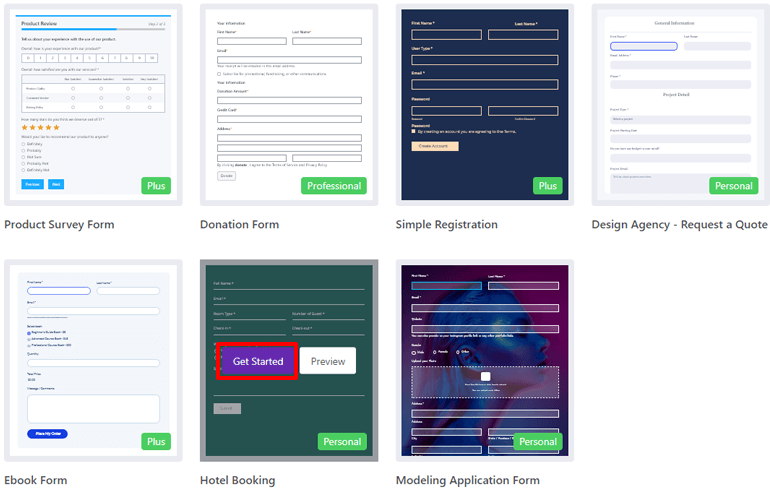
ซึ่งจะนำคุณไปยังหน้าเทมเพลตของ Everest Forms เทมเพลตกว่าโหลกำลังรอให้คุณค้นพบ

เลื่อนลงมาดูเทมเพลตที่เหมาะกับคุณมากที่สุด เนื่องจากเรากำลังพูดถึงแบบฟอร์มการจองโรงแรมออนไลน์สำหรับเว็บไซต์ WordPress ของคุณ เราจึงเลือกเทมเพลตการจองโรงแรม
วางเมาส์เหนือเทมเพลตแล้วคุณจะเห็นสองตัวเลือก: เริ่มต้นใช้งาน และ แสดงตัวอย่าง คลิกที่เริ่มต้น

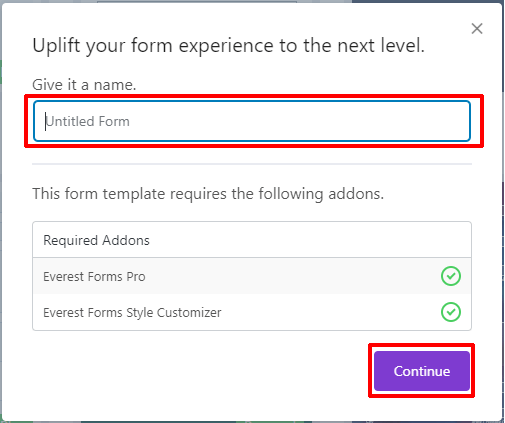
คุณจะถูกถามถึงชื่อสำหรับแบบฟอร์มการจองของคุณ ตั้งชื่อตามที่คุณชอบแล้วคลิกดำเนินการ ต่อ

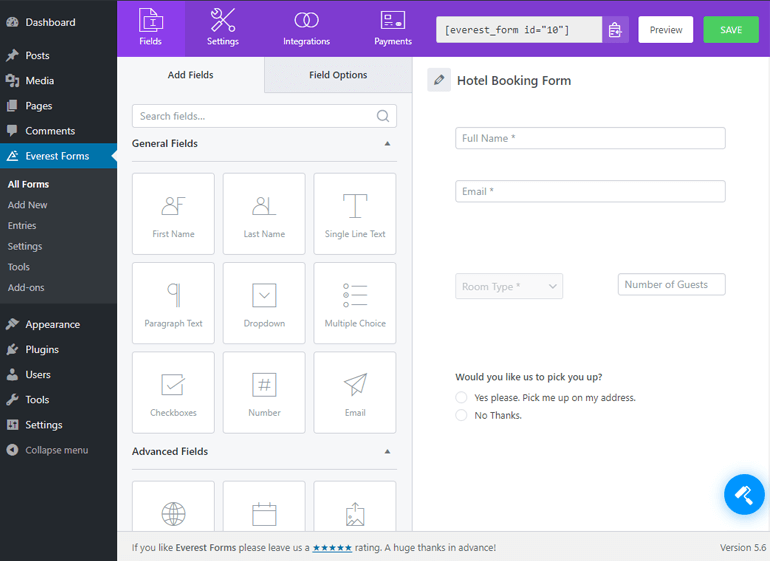
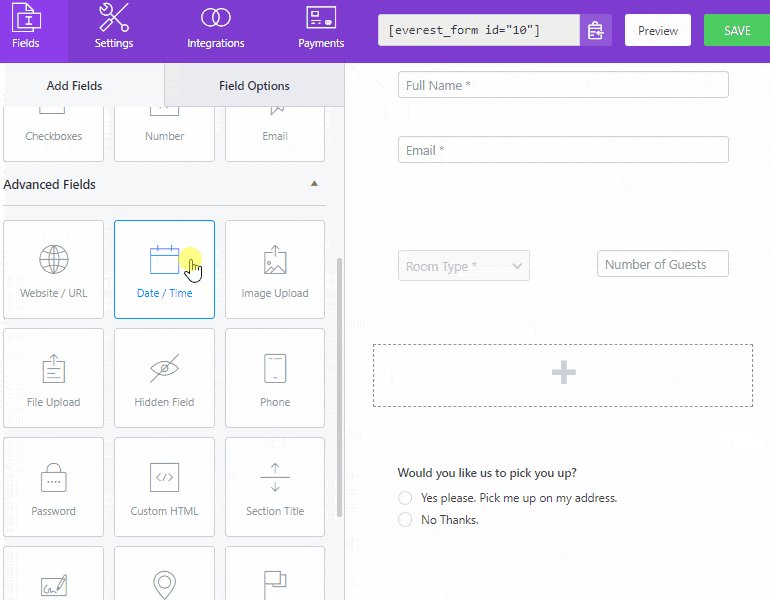
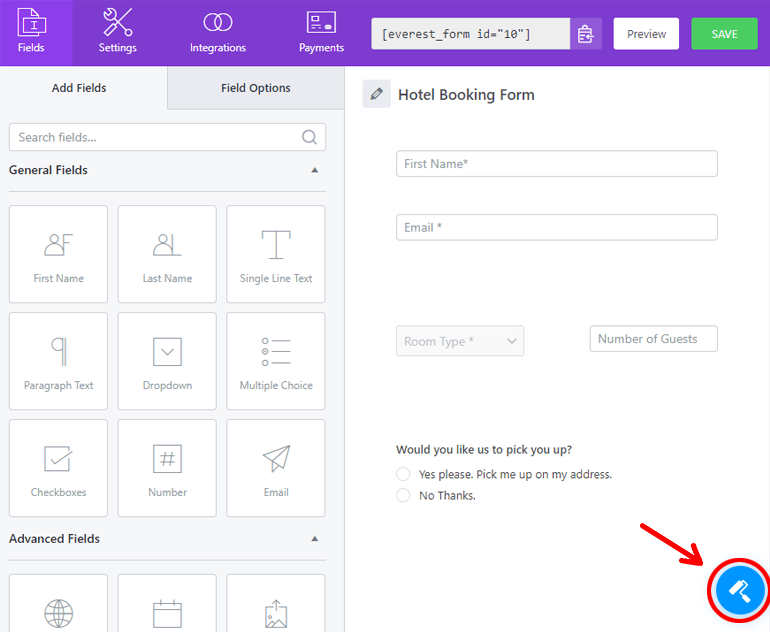
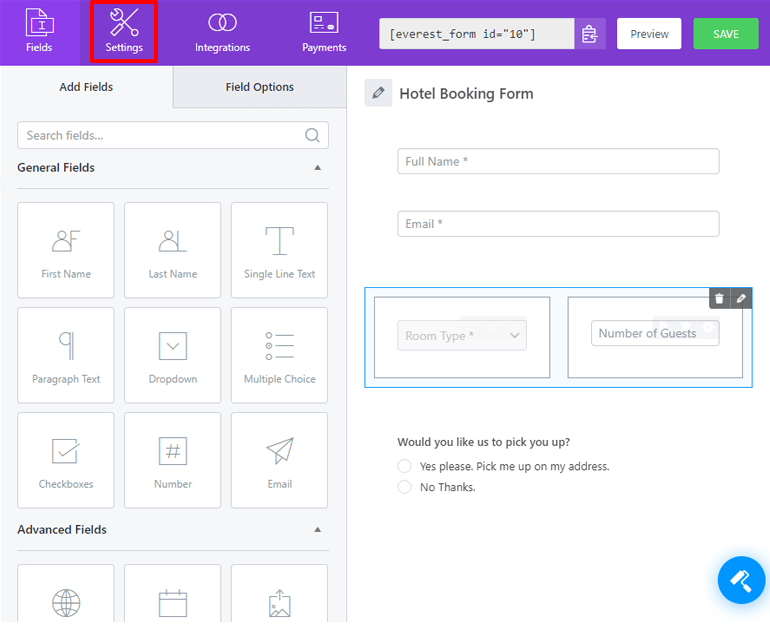
ยินดีต้อนรับสู่ตัวแก้ไขแบบฟอร์มของปลั๊กอิน Everest Forms ที่นี่ คุณจะเห็นตัวเลือกต่างๆ มากมายในการปรับแต่งแบบฟอร์มการจองออนไลน์ของคุณ

ทางด้านซ้าย คุณจะเห็นช่องต่างๆ ที่คุณสามารถเพิ่มลงในแบบฟอร์มการจองได้ ฟิลด์ที่อยู่ในแบบฟอร์มของคุณจะแสดงอยู่ทางด้านขวา ฟิลด์ที่คุณสามารถเพิ่มลงในแบบฟอร์มของคุณจะถูกจัดประเภทเป็นส่วนต่างๆ
- ทุ่งทั่วไป
- ฟิลด์ขั้นสูง
- ช่องการชำระเงิน
- สาขาสำรวจ
มีฟิลด์สำหรับทุกสิ่งที่คุณต้องการในแบบฟอร์มของคุณ รวมถึงวันที่/เวลา หลายตัวเลือก ลายเซ็น แถบเลื่อนช่วง และอื่นๆ อีกมากมาย อย่าลังเลที่จะตรวจสอบพวกเขาในขณะที่สร้างแบบฟอร์มการจองโรงแรมออนไลน์ของคุณ
2. การเพิ่มและการจัดเรียงฟิลด์
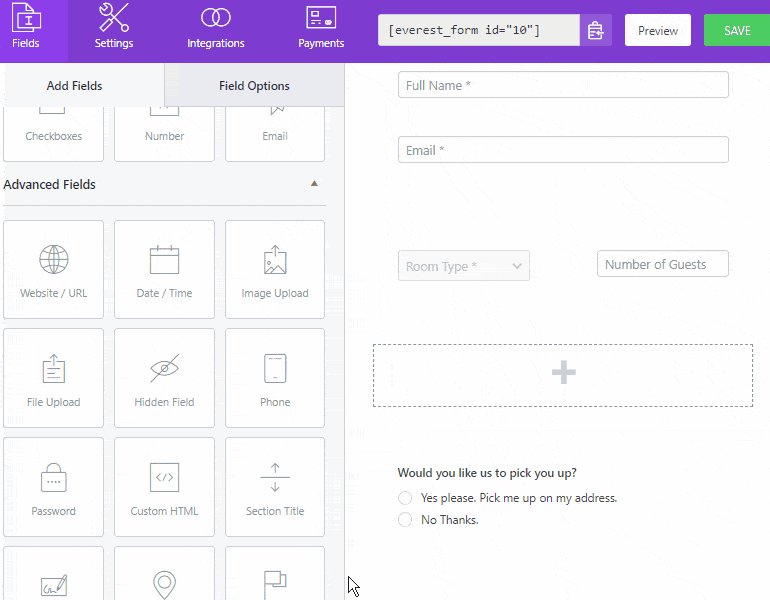
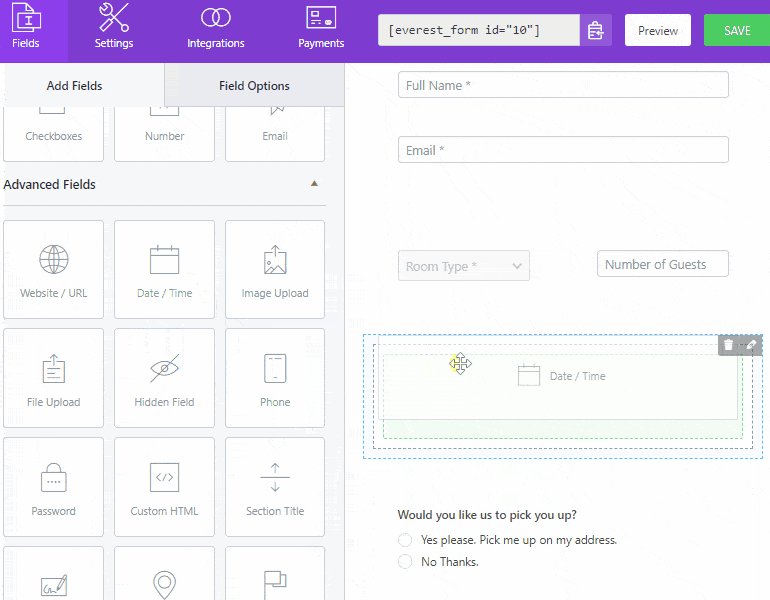
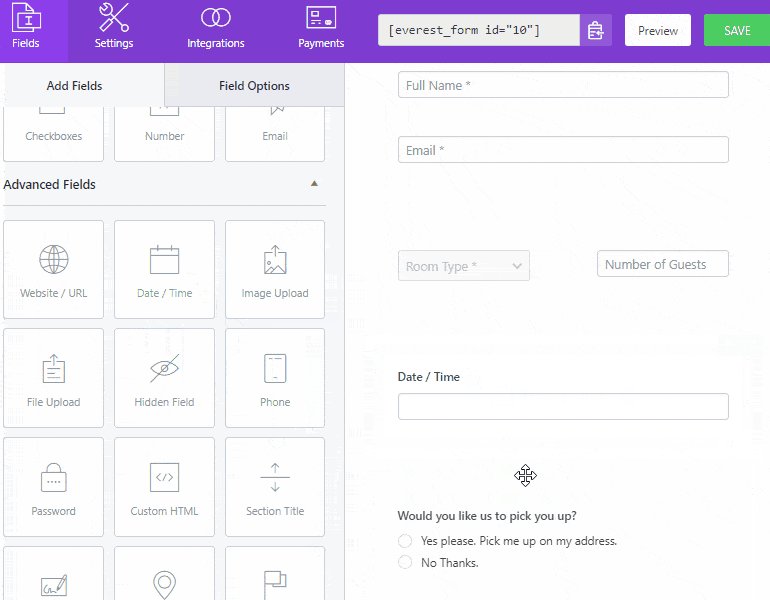
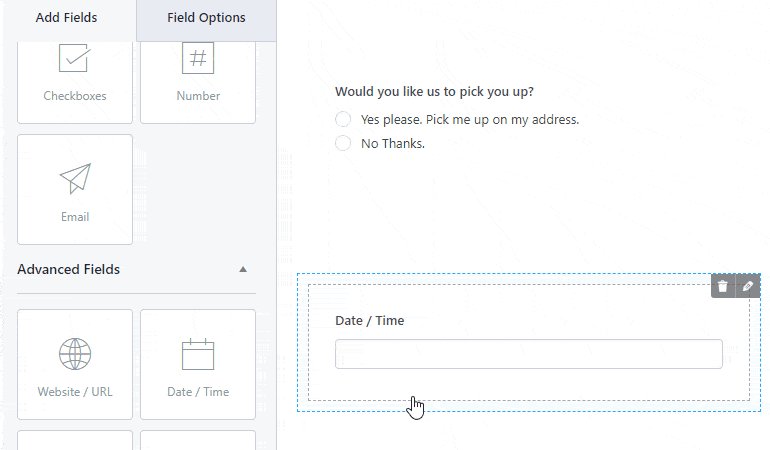
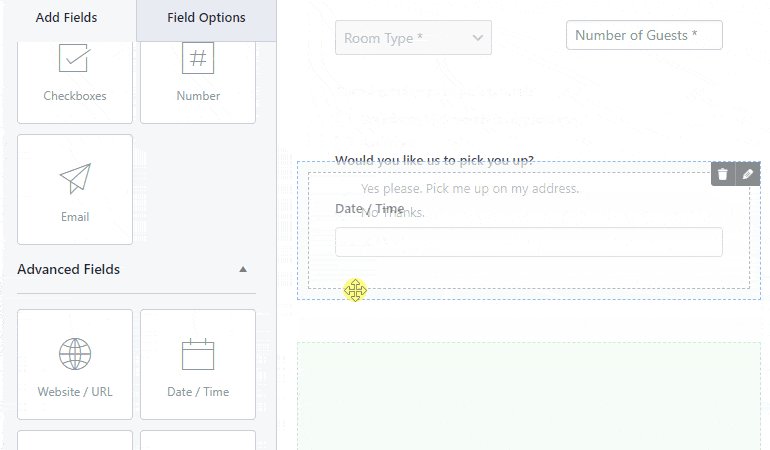
หากต้องการเพิ่มฟิลด์ ให้ลากฟิลด์แล้ววางทางด้านขวา ตัวอย่างเช่น เราต้องการทราบวันที่และเวลาที่จะทำการจอง ดังนั้น เราจะลากฟิลด์ วันที่/เวลา ภายใต้ฟิลด์ขั้นสูง แล้ววางทางด้านขวา

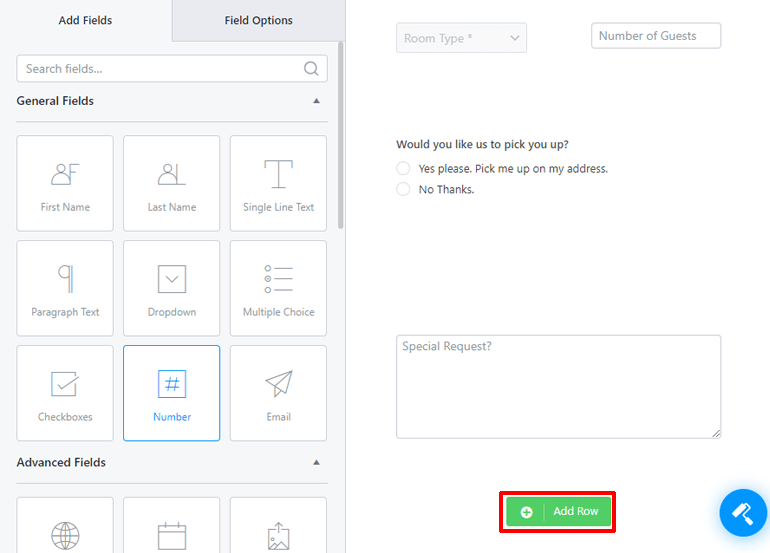
หากคุณต้องการแถวเพิ่มเติมในแบบฟอร์มของคุณ คลิกที่ปุ่ม 'เพิ่มแถว' ที่ด้านล่างของส่วนขวา

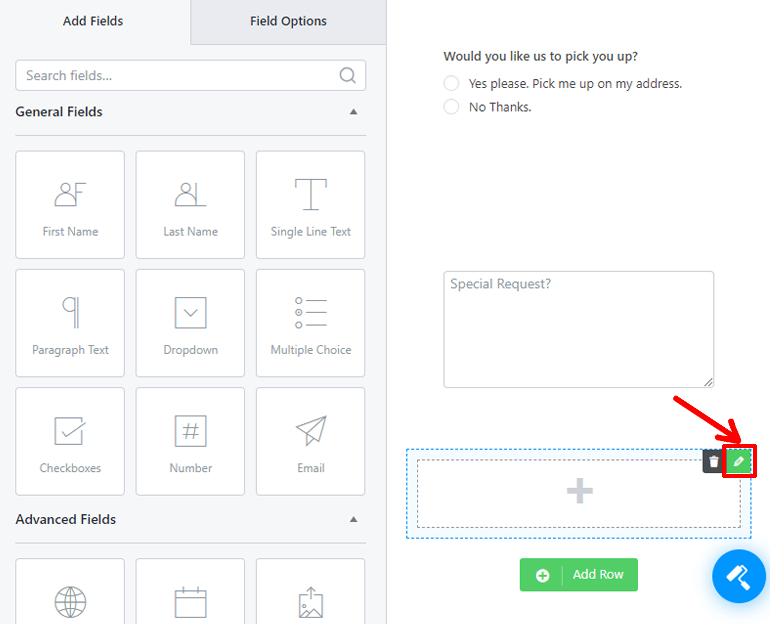
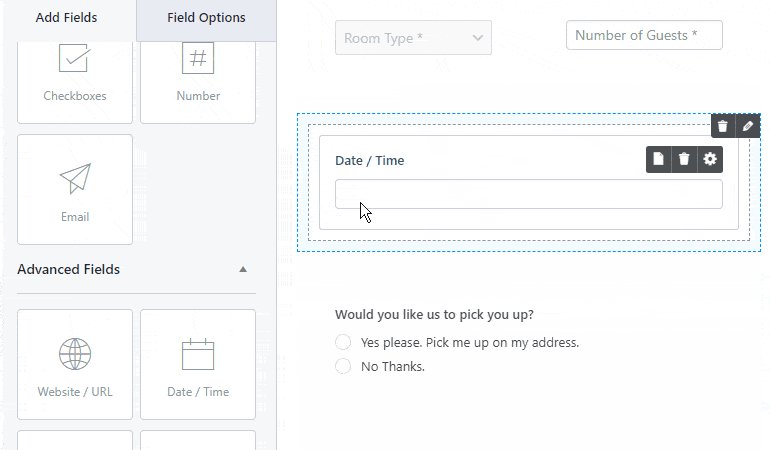
และถ้าคุณต้องการเพิ่มสองรายการในแถวเดียว ให้วางเมาส์เหนือแถวที่ระบุ ที่มุมขวาบนของแถวนั้น คุณจะเห็นไอคอนสองไอคอน ถังขยะ และดินสอ คลิกที่ไอคอนดินสอ

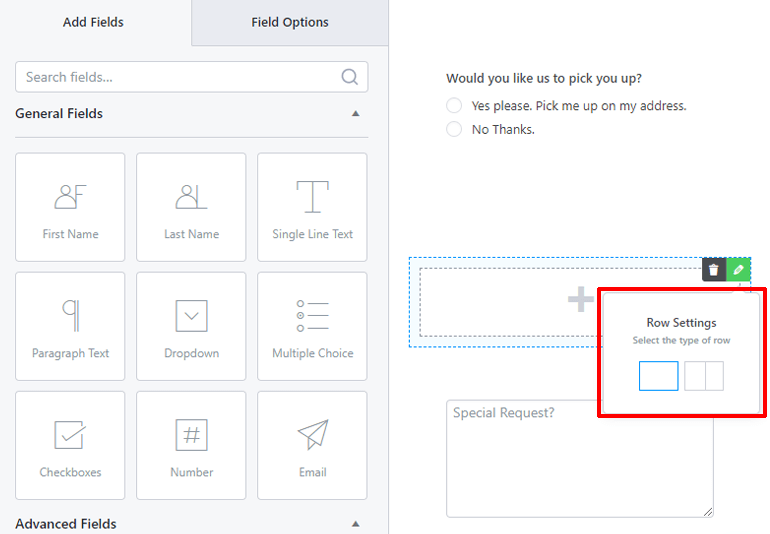
เมื่อคุณคลิกที่ไอคอนดินสอ การตั้งค่าแถวสำหรับแถวนั้นจะลดลง คุณสามารถเลือกจำนวนคอลัมน์สำหรับแถวของคุณได้

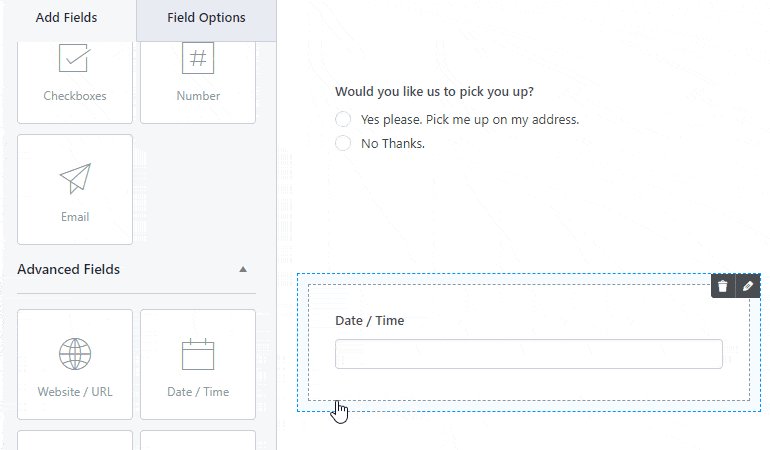
หากคุณต้องการจัดเรียงแถวใหม่ ให้วางเมาส์เหนือแถวนั้น คุณจะเห็นเส้นประรอบแถวของคุณ ลากแถวโดยคลิกที่บริเวณใดที่หนึ่งใกล้กับเส้นนอกสุดแล้ววางลงในตำแหน่งที่คุณต้องการ

อย่างไรก็ตาม หากคุณต้องการจัดเรียงฟิลด์ใหม่ในแถวอื่น ให้ลากฟิลด์โดยคลิกภายในบรรทัดในสุดที่ฟิลด์ของคุณอยู่ จากนั้นวางลงในแถวที่เหมาะสม
และนั่นคือวิธีที่คุณสามารถเพิ่มและจัดเรียงฟิลด์ต่างๆ ในแบบฟอร์มการจองโรงแรมออนไลน์สำหรับเว็บไซต์ WordPress ของคุณได้
3. ตัวเลือกฟิลด์
ตอนนี้เราได้เพิ่มฟิลด์ต่างๆ ลงในแบบฟอร์มการจองออนไลน์สำหรับเว็บไซต์ WordPress ของเราแล้ว และตอนนี้ก็ถึงเวลาแก้ไขคุณสมบัติของฟิลด์เหล่านั้น
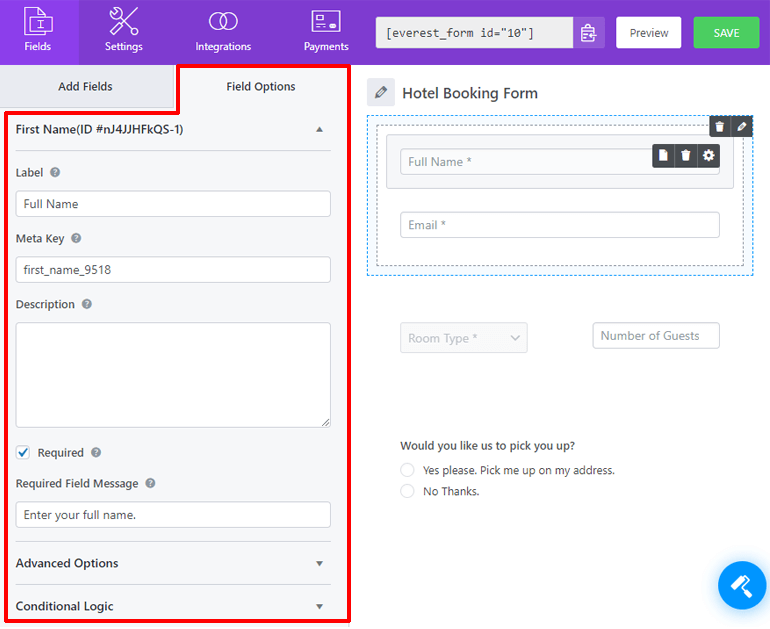
ที่ส่วนด้านซ้ายของหน้าต่างตัวแก้ไขแบบฟอร์ม คุณจะเห็นแท็บสองแท็บ: เพิ่มฟิลด์ และ ตัวเลือกฟิลด์ คลิกที่แท็บ 'ตัวเลือกฟิลด์'
คุณจะเห็นตัวเลือกต่างๆ ในการกำหนดค่าสิ่งที่ฟิลด์ในฟอร์มทำ หากต้องการกำหนดค่าฟิลด์ ให้คลิกที่ฟิลด์นั้น และจะแสดงตัวเลือกฟิลด์สำหรับฟิลด์นั้นๆ ให้คุณเห็น

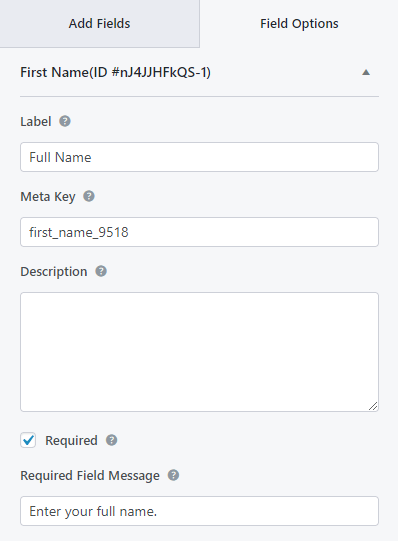
ตัวเลือกฟิลด์ทั่วไป ได้แก่ ป้ายกำกับ, คีย์เมตา, คำอธิบาย, ซ่อนป้ายกำกับ, จำเป็น และ ข้อความฟิลด์ที่ต้องการ
ตัวเลือก ป้ายกำกับ มีไว้สำหรับชื่อฟิลด์ของคุณ Meta Key คือชื่อสำหรับฟิลด์ของคุณในฐานข้อมูล ตัวเลือก คำอธิบาย มีไว้สำหรับอธิบายฟิลด์ของคุณแก่ผู้เยี่ยมชม
ตัวเลือกที่ จำเป็น คือกล่องกาเครื่องหมาย การตรวจสอบจะทำให้ฟิลด์บังคับ และ ข้อความฟิลด์ที่จำเป็น นั้นมีไว้สำหรับเมื่อผู้ใช้พยายามส่งแบบฟอร์มโดยไม่กรอกข้อมูลในฟิลด์

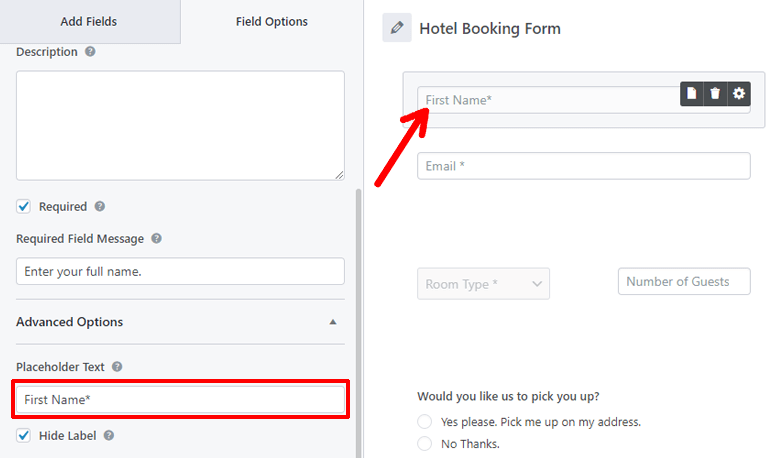
คุณสามารถค้นหาตัวเลือก ซ่อนป้ายกำกับ ได้ในส่วนตัวเลือกขั้นสูง การเลือกตัวเลือกนี้จะซ่อนป้ายกำกับเขตข้อมูลของคุณ
ตัวเลือกทั่วไปอื่นภายใต้ตัวเลือกขั้นสูงคือข้อความตัวแทน ข้อความตัวแทนคือข้อความที่ปรากฏในฟิลด์จนกว่าผู้ใช้จะให้ข้อมูลของตนเอง

ฟิลด์อื่นๆ ที่คุณอาจชอบ ได้แก่ CSS Classes และ Conditional Logic หากคุณรู้จัก CSS คุณจะทำอะไรกับฟิลด์ได้มากขึ้นด้วยตัวเลือก คลาส CSS

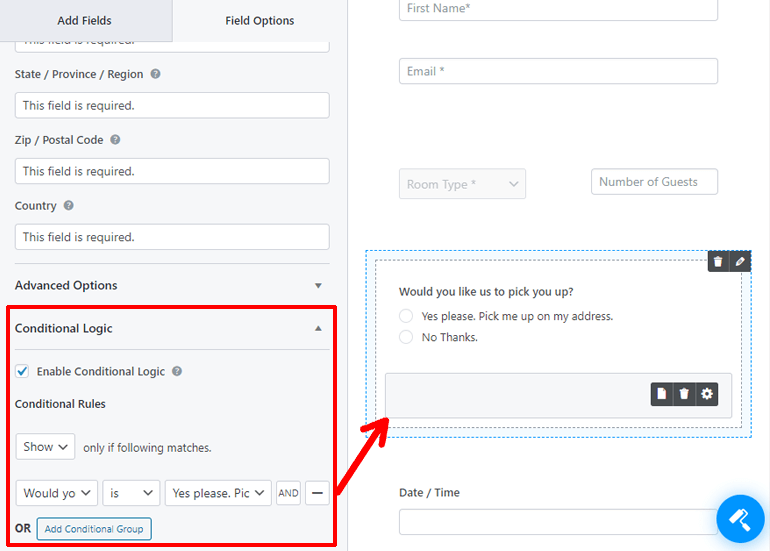
ตัวเลือก Conditional Logic ใช้สำหรับเพิ่มฟังก์ชันที่น่าสนใจให้กับฟิลด์ของคุณ เมื่อคุณเลือกตัวเลือก 'เปิดใช้งานลอจิกแบบมีเงื่อนไข' คุณจะเห็นตัวเลือกกฎแบบมีเงื่อนไข

ด้วยตัวเลือกเหล่านี้ คุณสามารถเลือกที่จะแสดงหรือซ่อนฟิลด์นี้เมื่อฟิลด์อื่นมีค่าเฉพาะ
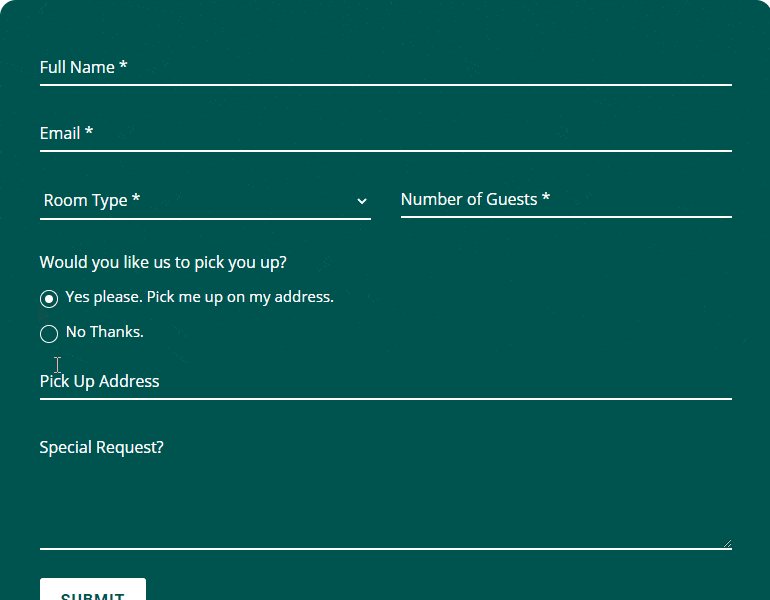
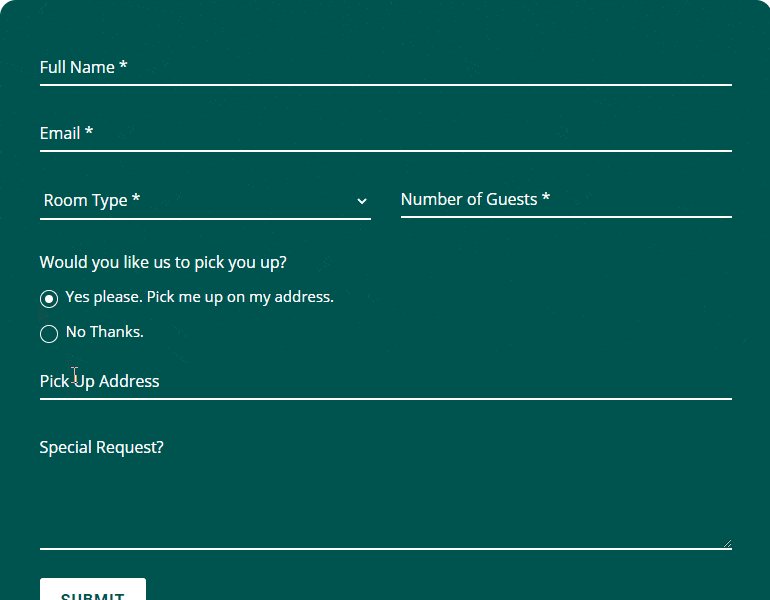
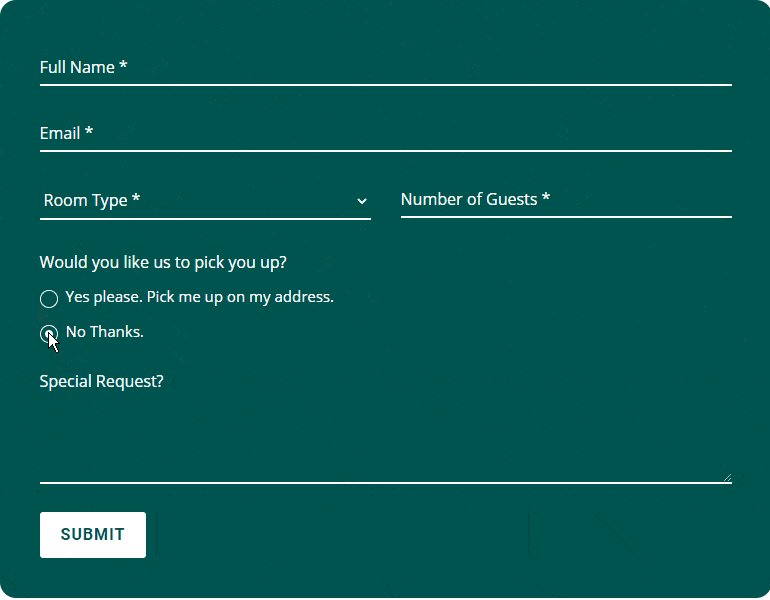
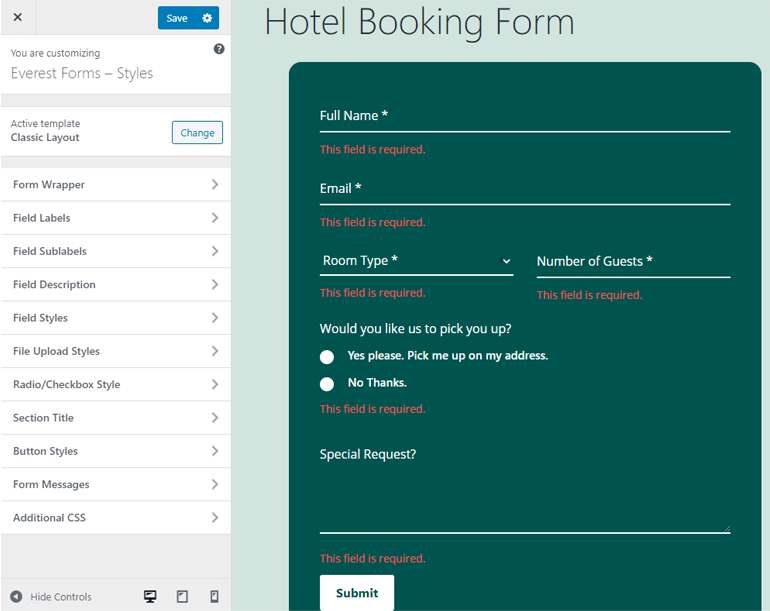
ตัวอย่างเช่น ในเทมเพลตแบบฟอร์มการจองโรงแรม ฟิลด์สำหรับ 'ที่อยู่สำหรับรับของ' จะแสดงเฉพาะเมื่อคุณคลิกที่ 'ได้โปรด' ภายใต้หัวข้อ “คุณต้องการให้เราไปรับคุณไหม” สนาม. อย่างไรก็ตาม จะไม่แสดงขึ้นเมื่อคุณคลิกที่ 'ไม่ ขอบคุณ'

นอกจากนี้ แต่ละฟิลด์มีตัวเลือกฟิลด์เฉพาะของตนเอง ตรวจสอบพวกเขาในขณะที่กำหนดค่าฟิลด์ของแบบฟอร์มการจองโรงแรมออนไลน์ WordPress ของคุณ
ขั้นตอนที่ 4: ปรับแต่งแบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress
คุณได้เพิ่มและกำหนดค่าฟิลด์สำหรับแบบฟอร์มการจองโรงแรมออนไลน์หรือเว็บไซต์ WordPress ของคุณ แต่นั่นไม่ใช่การแก้ไขอย่างเดียวที่คุณสามารถทำได้กับแบบฟอร์มการจอง คุณสามารถปรับแต่งรูปลักษณ์ของมันได้เช่นกัน และ Everest Forms ก็มีตัวเลือกมากมายสำหรับคุณ รับไหม Everest Forms – ภูเขาแห่งตัวเลือก?
ในการเริ่มต้นกำหนดแบบฟอร์มการจองออนไลน์ของคุณ ให้คลิก ไอคอนตัวออกแบบแบบฟอร์ม ที่มุมล่างขวาของหน้าต่างตัวแก้ไขแบบฟอร์ม

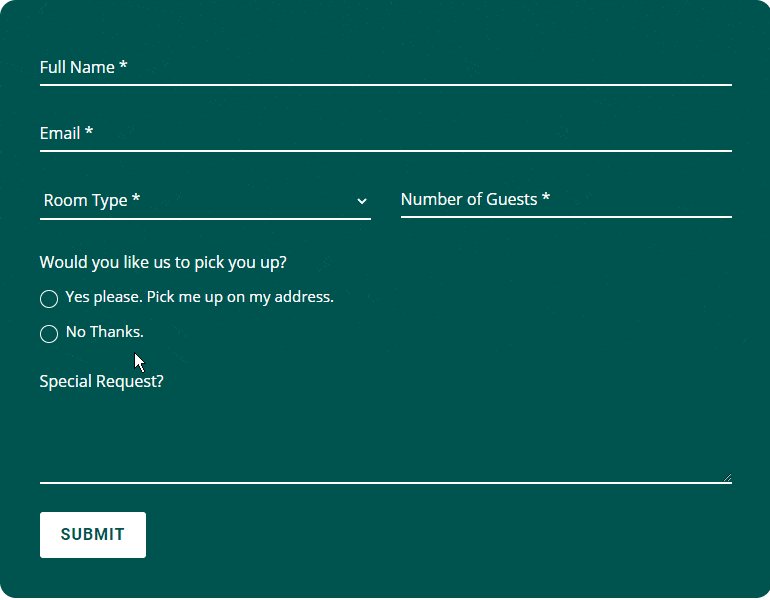
โดยส่วนตัวเราคิดว่าแบบฟอร์มนี้ดูดีในตัวเอง แต่คุณสามารถทำให้มันดียิ่งขึ้นไปอีกด้วยตัวเลือกที่มีให้ และเพื่อให้ง่ายสำหรับคุณ Everest Forms มีอินเทอร์เฟซเช่น WordPress Customizer

ด้านซ้ายเป็นเมนูปรับแต่ง มีตัวเลือกให้คุณปรับแต่งรูปแบบแบบฟอร์มได้ที่นี่ และด้านขวาคือการแสดงตัวอย่างแบบสดของแบบฟอร์ม ได้ คุณสามารถดูการเปลี่ยนแปลงที่เกิดขึ้นกับแบบฟอร์มของเราได้แบบเรียลไทม์

แน่นอน เราจะไม่ครอบคลุมทุกตัวเลือกในทุกแท็บ เราจะฝากบางส่วนไว้ให้คุณสำรวจ นอกจากนี้ เราอาจใช้เวลาอ่านบทความนี้ตลอดไป ดังนั้นเราจะพูดถึงเรื่องทั่วไปและเรื่องสำคัญ
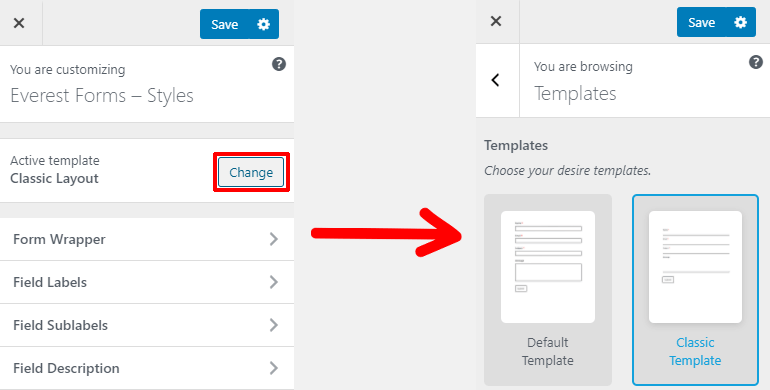
ตัวเลือกแรกที่คุณจะเห็นคือตัวเลือกเทมเพลต คุณสามารถคลิกที่ปุ่ม 'เปลี่ยน' เพื่อสลับไปมาระหว่างเค้าโครงแบบคลาสสิกและแบบเริ่มต้น

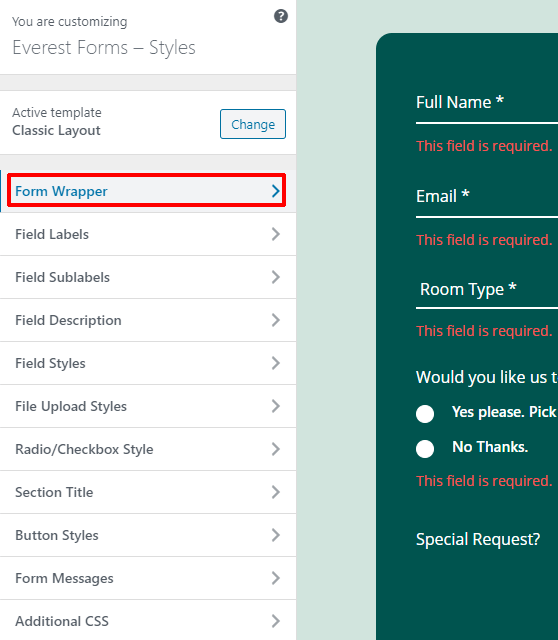
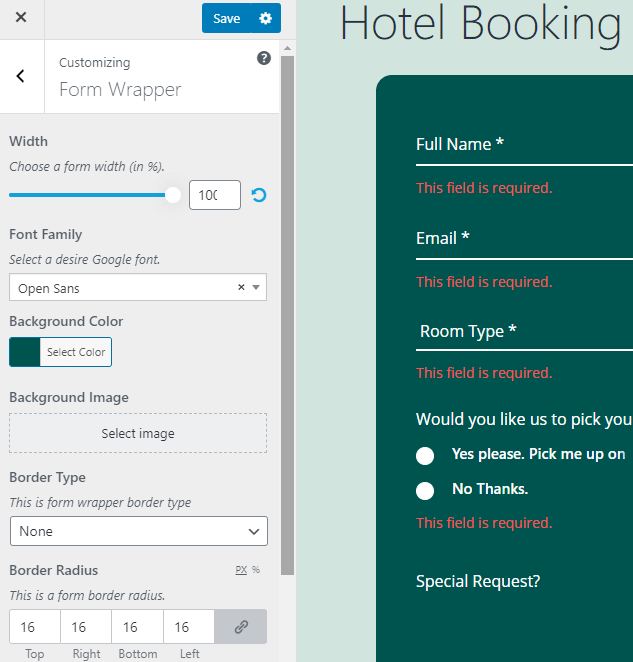
หลังจากนั้นจะมีแท็บสำหรับวัตถุประสงค์ต่างๆ แท็บแรกคือ 'Form Wrapper' ตัวเลือกนี้กำหนดรูปแบบพื้นหลัง ฟอนต์ และเส้นขอบของฟอร์มของคุณ

ภายในแท็บตัวตัดแบบฟอร์ม คุณจะเห็นตัวเลือกให้เลือกความกว้าง แบบอักษร สีพื้นหลังและรูปภาพ ประเภทเส้นขอบ รัศมี ฯลฯ คุณยังสามารถเปลี่ยนช่องว่างภายในและระยะขอบของแบบฟอร์มได้อีกด้วย

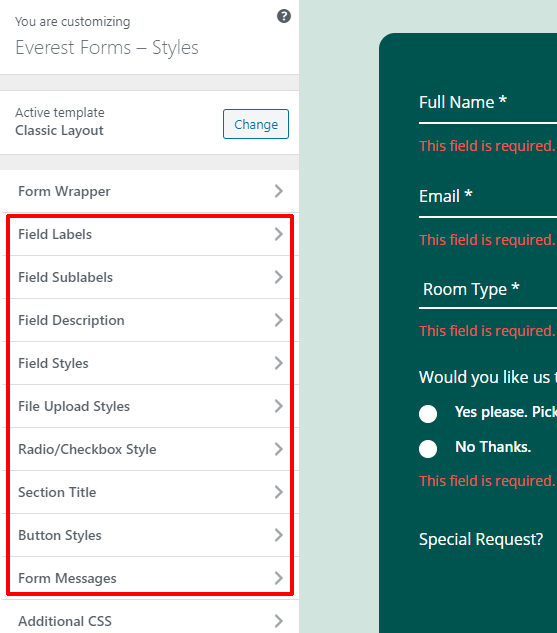
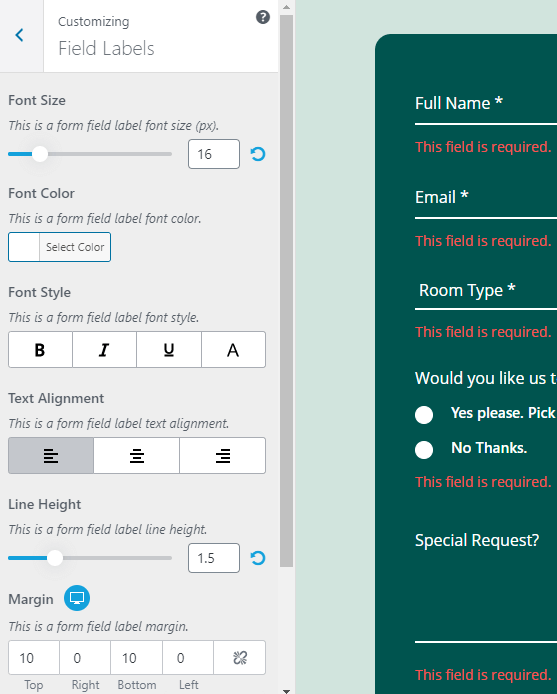
หลังจากแท็บตัวตัดแบบฟอร์ม จะมีแท็บสำหรับส่วนประกอบแต่ละส่วนของแบบฟอร์ม เช่น ป้ายชื่อแบบฟอร์ม ป้ายกำกับย่อยของแบบฟอร์ม คำอธิบายแบบฟอร์ม ฯลฯ

แท็บเหล่านี้มีหน้าที่ในการเปลี่ยนขนาดแบบอักษร สี ลักษณะ การจัดตำแหน่งข้อความ ระยะขอบ การเติมสำหรับส่วนประกอบเหล่านั้นของแบบฟอร์มการจองโรงแรมออนไลน์ของคุณใน WordPress

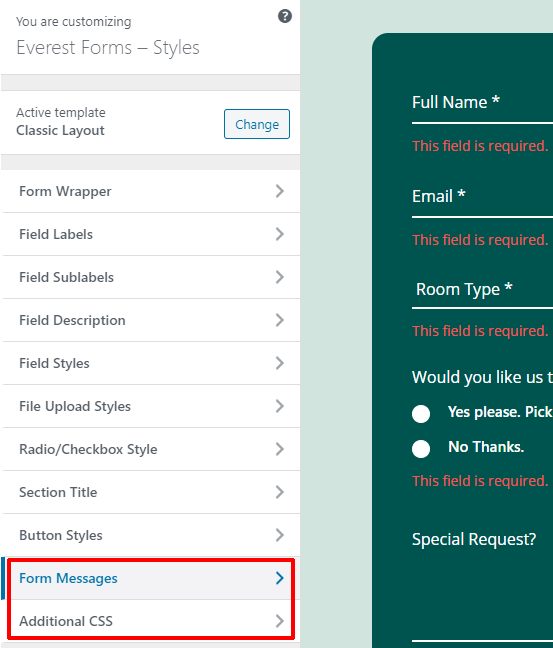
ที่ด้านล่างของเมนูเครื่องมือปรับแต่ง คุณจะเห็นสองแท็บ ข้อความแบบฟอร์มและ CSS เพิ่มเติม

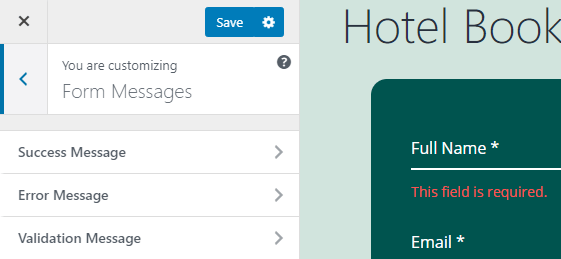
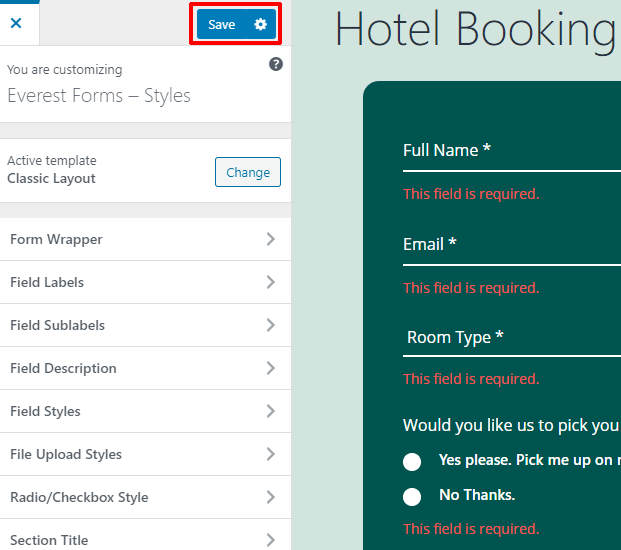
แท็บข้อความแบบฟอร์มใช้สำหรับกำหนดรูปแบบความสำเร็จ ข้อผิดพลาด หรือข้อความตรวจสอบความถูกต้อง คลิกที่แท็บข้อความแบบฟอร์ม จากนั้นไปที่ตัวเลือกแต่ละรายการเพื่อเริ่มการจัดรูปแบบ

สุดท้าย คุณสามารถใช้แท็บ CSS เพิ่มเติมในเครื่องมือปรับแต่งเพื่อจัดรูปแบบแบบฟอร์มของคุณโดยใช้ CSS
และสุดท้าย หากต้องการบันทึกแบบฟอร์มติดต่อของคุณ ให้กดปุ่มบันทึกสีน้ำเงินที่ด้านบนของเมนูเครื่องมือปรับแต่ง

แบบฟอร์มการจองออนไลน์ WordPress สำหรับโรงแรมของคุณได้รับการสร้าง แก้ไข ปรับแต่ง และบันทึกเรียบร้อยแล้ว
ขั้นตอนที่-5: การเปลี่ยนแปลงการตั้งค่าแบบฟอร์มการจองโรงแรมออนไลน์ของคุณ
หลังจากที่คุณสร้างการจองออนไลน์สำหรับเว็บไซต์ WordPress ของโรงแรมแล้ว งานส่วนใหญ่ที่เกี่ยวข้องกับแบบฟอร์มจะเสร็จสิ้น สิ่งที่เหลืออยู่คือวิธีกำหนดค่าแบบฟอร์มและเผยแพร่ การกำหนดค่าหมายถึงการตรวจสอบและเปลี่ยนอีเมลของผู้ดูแลระบบ การตอบกลับอัตโนมัติ ข้อความปุ่ม ฯลฯ มาเริ่มกันเลยดีกว่า
ในหน้าต่างตัวแก้ไขแบบฟอร์ม คุณสามารถดูแท็บต่างๆ ได้ที่แถบด้านบน ได้แก่ ฟิลด์ การตั้งค่า การผสานการทำงาน การชำระเงิน เราเพิ่งสร้าง แก้ไข และบันทึกแบบฟอร์มโดยใช้แท็บฟิลด์ ตอนนี้เพื่อกำหนดการตั้งค่าให้คลิกที่แท็บการตั้งค่า

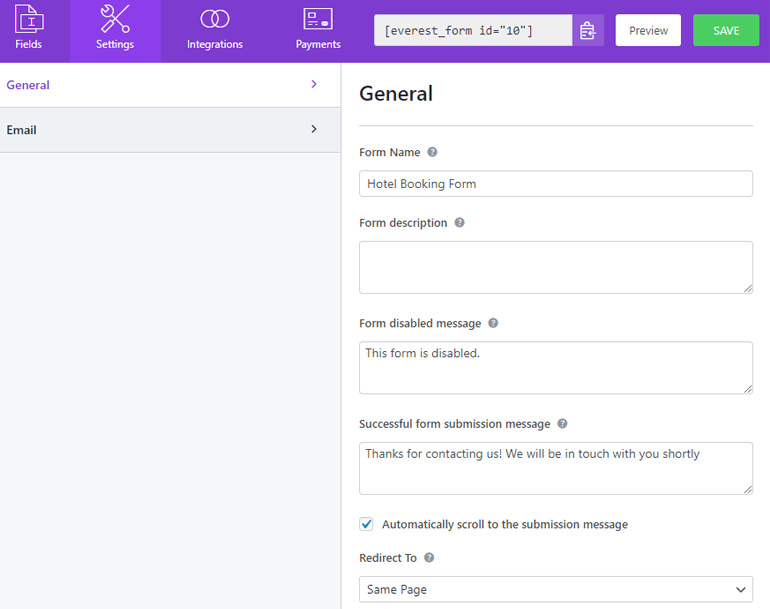
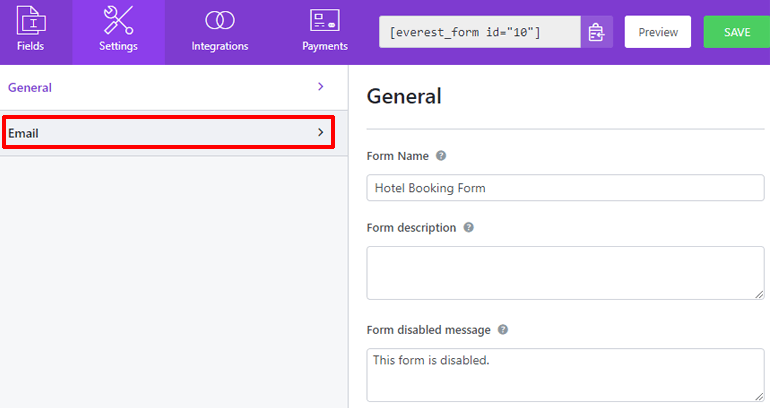
ภายในแท็บการตั้งค่า คุณจะเห็นสองส่วน ทั่วไป และ อีเมล
1. การกำหนดค่าการตั้งค่าทั่วไป
ในส่วน ทั่วไป คุณสามารถแก้ไขชื่อและคำอธิบายของแบบฟอร์มได้ คุณยังสามารถแก้ไขข้อความเมื่อแบบฟอร์มถูกปิดใช้งานหรือส่งสำเร็จ

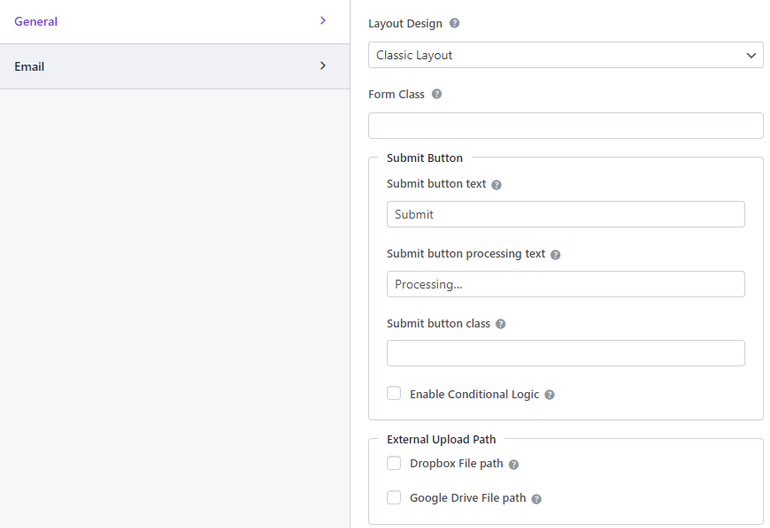
หากคุณเลื่อนลงมา คุณจะเห็นตัวเลือกเพิ่มเติม ด้วยตัวเลือก Redirect To คุณสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าเฉพาะหลังจากส่งแบบฟอร์ม คุณสามารถเปลี่ยนการออกแบบเลย์เอาต์ของฟอร์มและคลาส CSS ได้เช่นกัน
ตัวเลือกหลังจากนั้นจัดการกับปุ่มส่ง คุณสามารถเปลี่ยนข้อความในปุ่มส่งในขณะที่กำลังประมวลผลได้เช่นกัน คุณสามารถใช้ตรรกะตามเงื่อนไขกับปุ่มส่งได้

ส่วนทั่วไปส่วนใหญ่เกี่ยวข้องกับแบบฟอร์มการจองโรงแรมออนไลน์ของคุณก่อนที่จะส่ง
2. การกำหนดค่าการตั้งค่าอีเมล
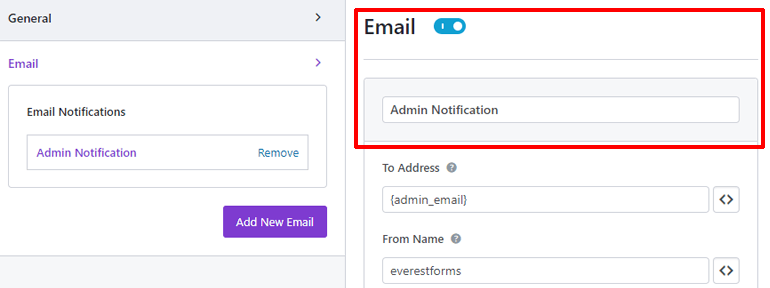
ส่วนอีเมลจะจัดการกับตัวเลือกต่างๆ หลังจากส่งแบบฟอร์มของคุณ ในการเริ่มต้นกำหนดการตั้งค่าอีเมล ให้คลิกที่ส่วนอีเมล

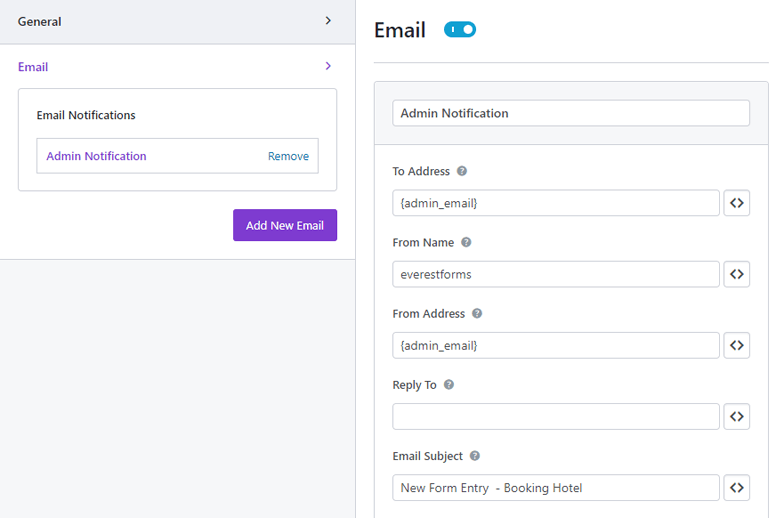
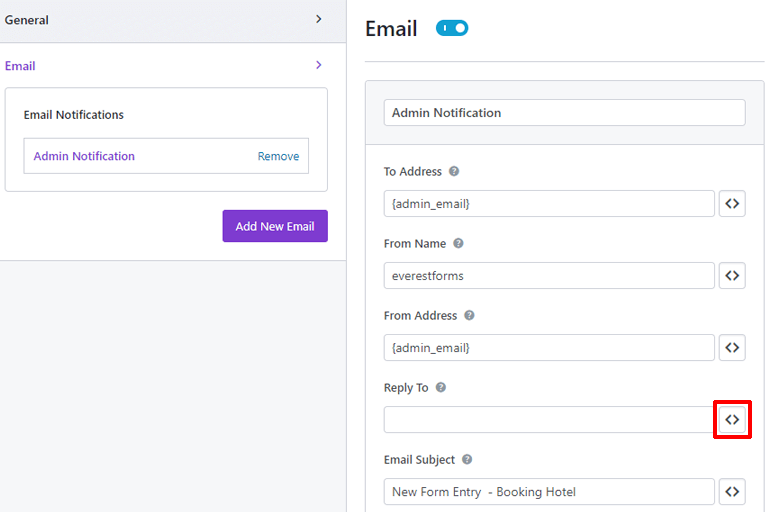
ในส่วนอีเมล คุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลเมื่อมีผู้กรอกแบบฟอร์มการจองของคุณ

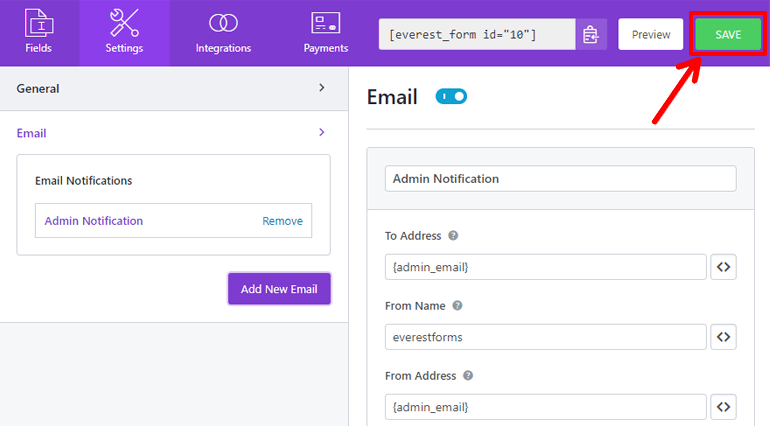
ที่ด้านบน คุณจะเห็นปุ่มสลับสำหรับการแจ้งเตือนทางอีเมล จากนั้นจะมีช่องที่คุณสามารถใส่ชื่อการแจ้งเตือนของคุณได้

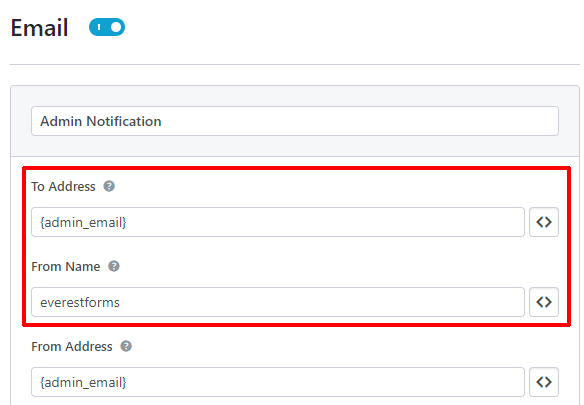
ตัวเลือก To Address เกี่ยวข้องกับอีเมลที่จะส่งการแจ้งเตือน โดยค่าเริ่มต้น จะมีค่ารหัสย่อเป็น {admin_email} ซึ่งหมายความว่าการแจ้งเตือนจะถูกส่งไปยังผู้ดูแลระบบของเว็บไซต์
ในตัวเลือก ชื่อแบบฟอร์ม ให้ป้อนชื่อของแบบฟอร์มที่จะปรากฏในการแจ้งเตือนของคุณ

การตั้งค่าทั้งสองนี้มีไว้สำหรับการแจ้งเตือนทางอีเมลที่คุณได้รับ สำหรับอีเมล ผู้เยี่ยมชมของคุณจะได้รับเมื่อการส่งแบบฟอร์มสำเร็จ
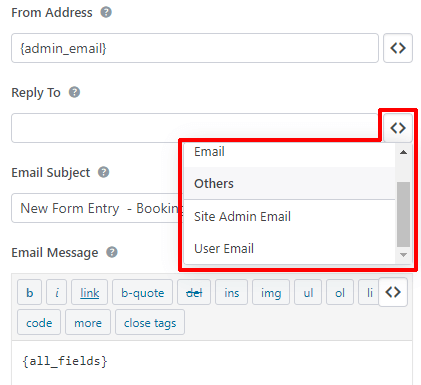
ในตัวเลือก จากที่อยู่ ให้ป้อนอีเมลที่คุณต้องการส่งข้อความถึงผู้เยี่ยมชมของคุณ และในตัวเลือก ตอบกลับ ให้ เลือกว่าใครจะได้รับข้อความ ตอนนี้ คุณยังไม่รู้ที่อยู่อีเมลของผู้เยี่ยมชมของคุณ ในกรณีนี้ เราจะใช้รหัสย่อ กดปุ่มรหัสย่อทางด้านขวา

เลื่อนลงมาแล้วคุณจะเห็นตัวเลือกที่เรียกว่า User Email คลิกที่มัน ใช้รหัสย่อและอีเมลจะไปยังที่อยู่ใดก็ได้ที่ผู้เยี่ยมชมของคุณมี

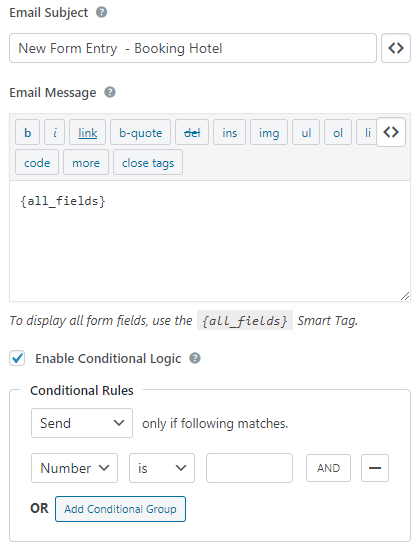
ถัดไป ในตัวเลือก หัวเรื่องอีเมล ให้ป้อนหัวเรื่องของอีเมลที่คุณต้องการส่งถึงผู้เยี่ยมชมของคุณ และในส่วน ข้อความอีเมล ให้พิมพ์ข้อความของคุณ โดยค่าเริ่มต้น จะมีรหัสย่อ {all_fields} ซึ่งหมายความว่าผู้เยี่ยมชมของคุณจะเห็นฟิลด์แบบฟอร์มทั้งหมดที่พวกเขากรอกอีกครั้ง
และใช่ คุณสามารถใช้ตรรกะแบบมีเงื่อนไขกับอีเมลได้โดยใช้ตัวเลือก เปิดใช้งานลอจิกแบบมีเงื่อนไข

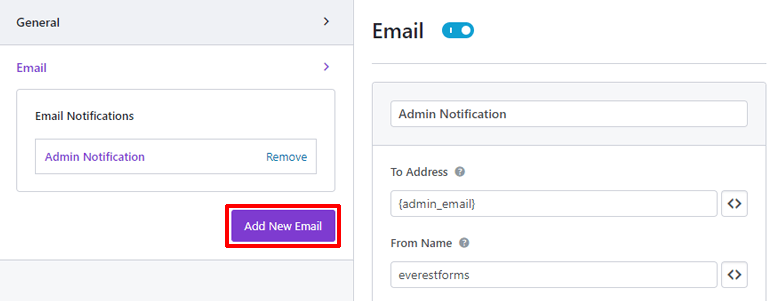
หากคุณต้องการตั้งค่าอีเมลมากกว่าหนึ่งฉบับ คุณสามารถใช้ปุ่มเพิ่มอีเมลใหม่สีน้ำเงินทางด้านซ้าย ใต้แท็บสำหรับการตั้งค่าอีเมล

คุณจะถูกถามถึงชื่อเล่นสำหรับอีเมลของคุณ พิมพ์และคลิกที่ตกลง

การตั้งค่าอีเมลก็เหมือนกันสำหรับอีเมลนี้เช่นกัน ดังนั้นคุณจึงสามารถกำหนดค่าอีเมลจำนวนเท่าใดก็ได้ที่คุณเพิ่มได้อย่างง่ายดาย สุดท้าย อย่าลืมกดปุ่ม SAVE ที่มุมขวาบนเพื่อบันทึกแบบฟอร์มการจองโรงแรมออนไลน์ของคุณ

สิ่งที่คุณเพิ่งตั้งค่าคือการแจ้งเตือนทางอีเมลและการตอบกลับอัตโนมัติสำหรับแบบฟอร์มการจองของคุณ คุณไม่จำเป็นต้องตอบกลับการส่งทั้งหมดด้วยตนเอง Everest จะทำเพื่อคุณ
ขั้นตอนที่ 6: เผยแพร่แบบฟอร์มการจองออนไลน์ WordPress ของโรงแรมของคุณ
แบบฟอร์มการจองโรงแรมออนไลน์ของคุณพร้อมแล้ว ตอนนี้พร้อมแล้วที่จะเห็นแสงสว่างจากโลกภายนอกพร้อมให้ผู้มาเยือนเติมเต็ม ให้พื้นที่ในเว็บไซต์ของคุณมีบรรยากาศสบาย ๆ ซึ่งสามารถโต้ตอบกับผู้เยี่ยมชมของคุณได้
ในการเริ่มต้น ให้สร้างหน้าที่ทุ่มเทให้กับแบบฟอร์มการจองใหม่ของเรา ไปที่ Pages >> Add New บนแดชบอร์ด WordPress ของคุณ

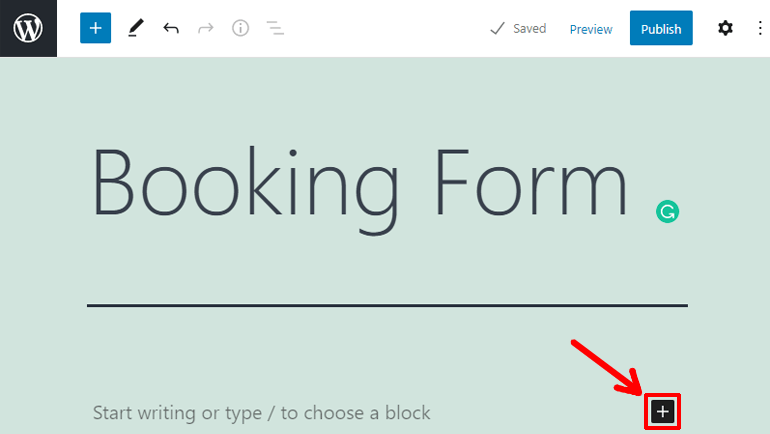
ยินดีต้อนรับสู่ Gutenberg Editor ของ WordPress ที่นี่ ตั้งชื่อเพจที่เหมาะสมและเพิ่มเนื้อหาตามที่คุณชอบ

ได้เวลาเพิ่มแบบฟอร์มแล้ว ให้คลิกปุ่มบวกที่ด้านขวาของหน้า

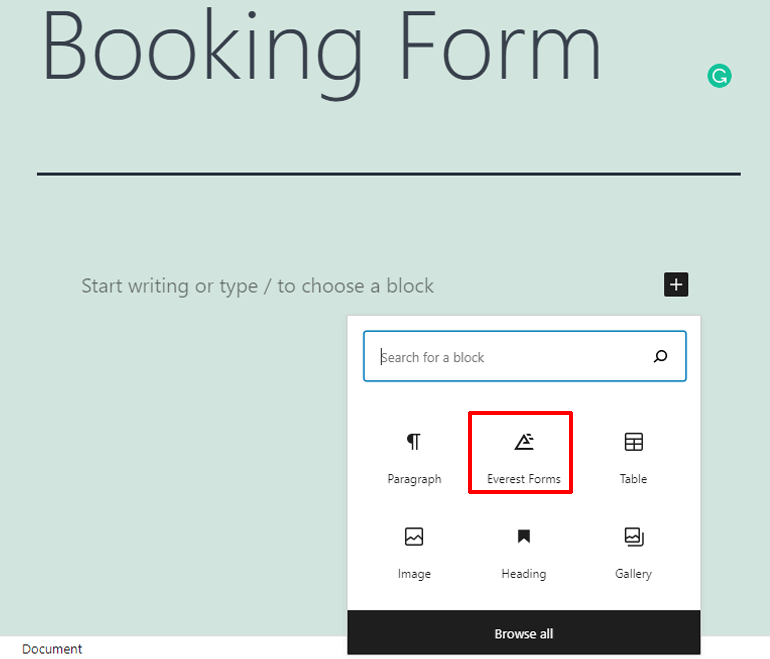
การดำเนินการนี้จะดรอปดาวน์มุมมองตารางของบล็อกทั้งหมดที่คุณสามารถเพิ่มลงในเพจของคุณได้ คลิกที่แบบฟอร์มเอเวอเรสต์ ใช่ Everest Forms ได้สร้างบล็อกไว้ที่นี่เพื่อให้คุณเพิ่มแบบฟอร์มลงในเพจ

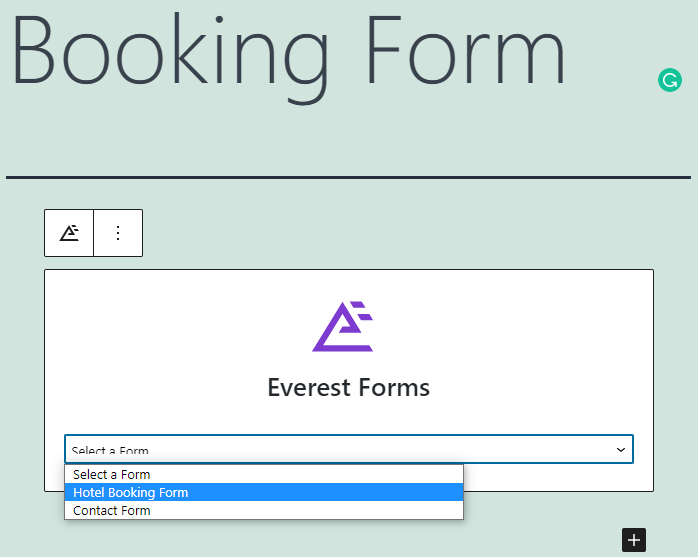
หลังจากการคลิก คุณจะเห็นบล็อกของ Everest Forms ถูกเพิ่มลงในเพจของคุณ คลิกปุ่มตัว เลือก เลือกแบบฟอร์ม แล้วเลือกแบบฟอร์มของคุณ

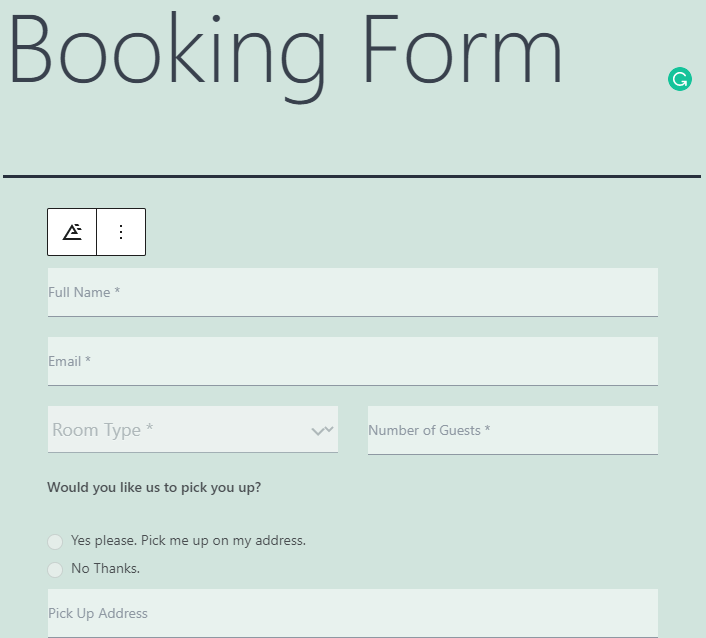
แบบฟอร์มของคุณถูกนำไปใช้กับเพจแล้ว

สุดท้าย กดปุ่ม เผยแพร่ ที่มุมบนขวาเพื่อเผยแพร่หน้าด้วยแบบฟอร์มการจองโรงแรมออนไลน์ของคุณ
ขั้นตอนที่-7: การผสานรวมแบบฟอร์มการจองของคุณกับ Google ปฏิทิน
ด้วยการสร้างและกำหนดค่าแบบฟอร์มการจองออนไลน์สำหรับโรงแรมของคุณ คุณจะได้รับแจ้งเกี่ยวกับการส่งทุกรูปแบบ หากคุณมีจำนวนผู้เข้าชมที่สามารถจัดการได้ แบบฟอร์มการจองจะเพียงพอ แต่ถ้าคุณมีผู้เข้าชมจำนวนมาก คุณจะไม่สามารถตรวจสอบทุกการแจ้งเตือนได้
ด้วยเหตุนี้ Everest Forms จึงช่วยให้คุณสามารถเชื่อมต่อกับ Google ปฏิทิน เพื่อให้คุณสามารถจัดการการจองทั้งหมดได้ในที่เดียว
การผสานรวมกับ Google ปฏิทินทำได้โดยใช้โปรแกรมเสริม Zapier ใน Everest Forms เราได้ติดตั้งโปรแกรมเสริมแล้ว มาเริ่มกันเลยดีกว่า
1. การสร้าง Zap
ขั้นแรก ไปที่แดชบอร์ด Zapier ของคุณ

หากคุณไม่มีบัญชี Zapier ให้สร้างบัญชีใหม่ คุณไม่อยากพลาดเว็บแอปพลิเคชันที่ยอดเยี่ยม
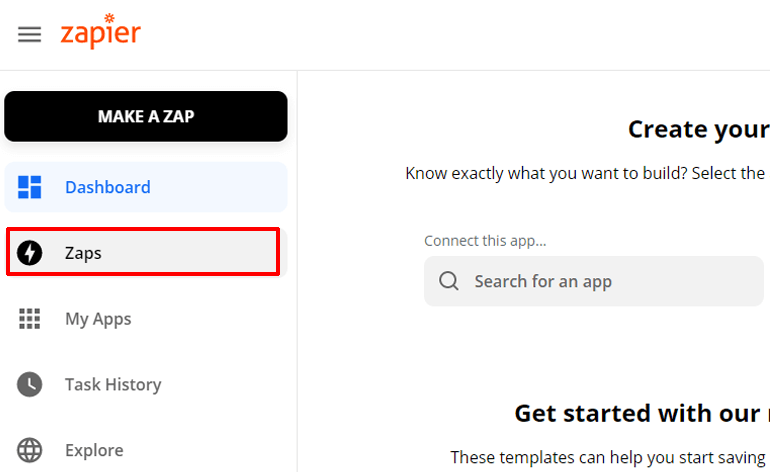
ใน Zapier ให้คลิกที่แท็บ Zaps ที่เมนูด้านซ้าย

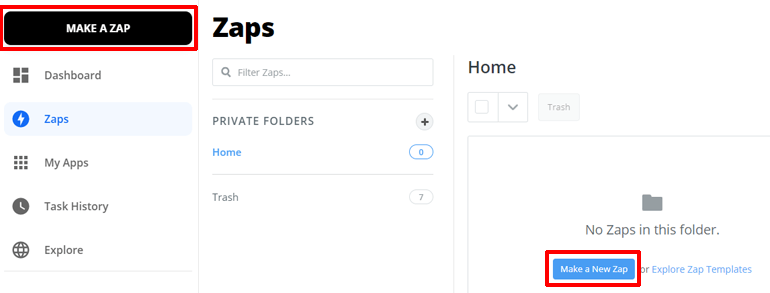
นี่จะนำคุณไปยังรายการ Zaps ทั้งหมดของคุณ Zaps เป็นฟังก์ชันเว็บที่เชื่อมต่อสองแอปพลิเคชัน หากคุณไม่มี Zaps ใด ๆ ให้คลิกที่ปุ่มสีน้ำเงิน สร้าง Zap ใหม่ หรือคุณสามารถคลิกที่ปุ่ม Make a Zap สีดำที่ด้านบนซ้าย

ยินดีต้อนรับสู่หน้าต่างตัวแก้ไข Zap
2. การตั้งค่าทริกเกอร์
ในหน้าต่างตัวแก้ไข Zap คุณจะต้องตั้งค่าทริกเกอร์และการดำเนินการสำหรับ Zap ของคุณ ทริกเกอร์เป็นสาเหตุในขณะที่การกระทำมีผลใน Zapier
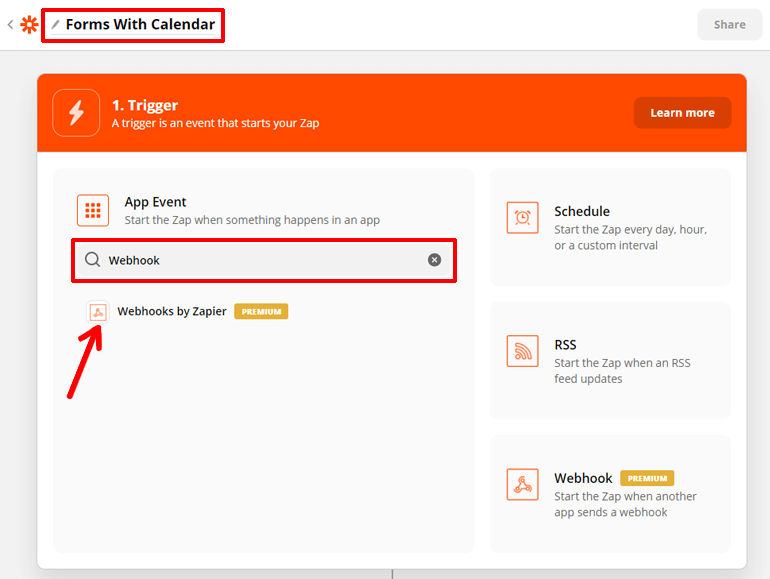
ขั้นแรก ตั้งชื่อ Zap ของคุณที่มุมซ้ายบน จากนั้นเราจะตั้งค่าทริกเกอร์
การรวมแบบฟอร์มการจองของคุณทำได้โดยใช้เว็บฮุค Webhooks เป็นฟังก์ชันที่ถ่ายทอดข้อมูลระหว่างสองแอปพลิเคชันเว็บในแบบเรียลไทม์ ดังนั้นทริกเกอร์ของเราใน Zapier จึงต้องเป็นเว็บฮุค ไปข้างหน้าและค้นหา webhook ภายใต้ตัวเลือก App Event

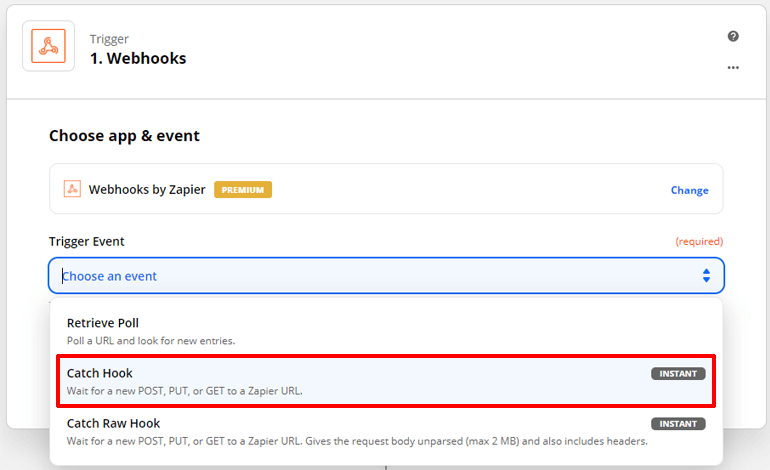
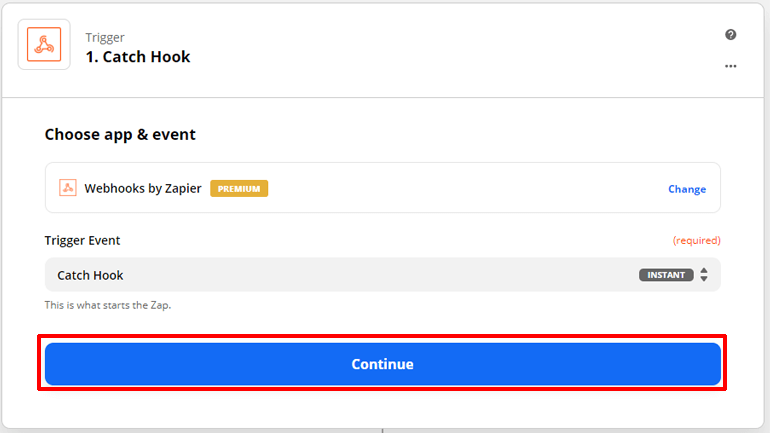
คลิกที่ตัวเลือก Webhooks โดย Zapier ถึงเวลาตั้งค่า Trigger Event ซึ่งจะเริ่มต้นการปะทะของคุณ ตั้งค่าทริกเกอร์เหตุการณ์เป็น Catch Hook เนื่องจากเราต้องการรับข้อมูลจากแบบฟอร์มการจองของเรา

จากนั้นกดปุ่มสีน้ำเงิน Continue

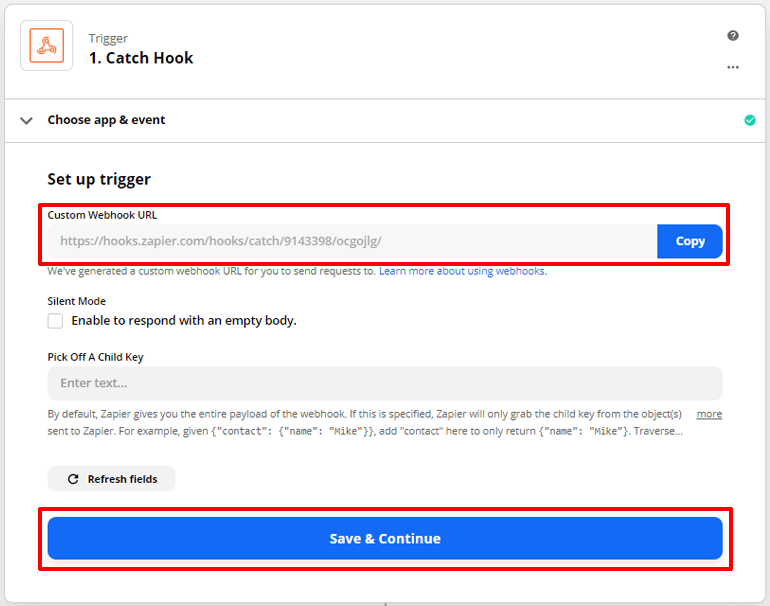
ตอนนี้เพื่อตั้งค่าทริกเกอร์ คุณจะเห็น URL ของเว็บฮุคที่กำหนดเองภายใต้ตัวเลือกทริกเกอร์การตั้งค่า คัดลอก จากนั้นกดปุ่ม บันทึกและดำเนิน การต่อ

เราจำเป็นต้องวาง URL ของเว็บฮุคนี้ในแบบฟอร์มการจองของเราเพื่อให้เว็บฮุคทำงาน ดังนั้นตรงไปที่แดชบอร์ด WordPress ของคุณ
psst: สร้างแท็บใหม่เพื่อไม่ให้สูญเสียสิ่งที่คุณทำใน Zapier
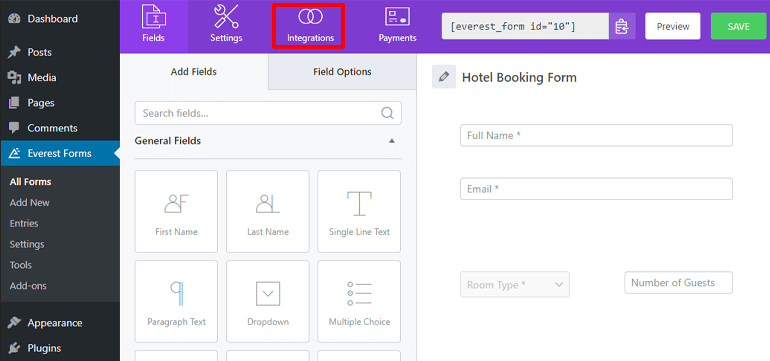
ไปที่ Everest Forms >> All Forms คลิกที่ชื่อแบบฟอร์มการจองออนไลน์ของโรงแรมของคุณ จากนั้น คลิกที่แท็บ การรวม ที่แถบด้านบนของหน้าต่างตัวแก้ไขแบบฟอร์ม

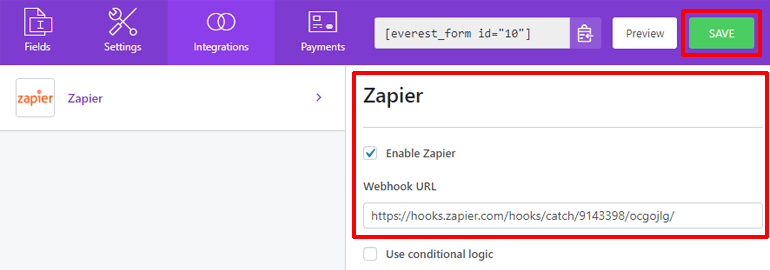
ที่นี่ คุณจะเห็น Zapier ถูกเพิ่มในแท็บการผสานการทำงานของคุณ เลือกตัวเลือกเปิดใช้งาน Zapier และวาง URL ของเว็บฮุคที่คุณคัดลอกจาก Zapier ลงในตัวเลือก URL ของเว็บฮุค สุดท้าย ให้กดปุ่ม SAVE ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงในแบบฟอร์มของคุณ

เว็บฮุคจะเป็นสื่อกลางในการรวมแบบฟอร์มการจองออนไลน์และ Google ปฏิทินของคุณ
3. การทดสอบทริกเกอร์
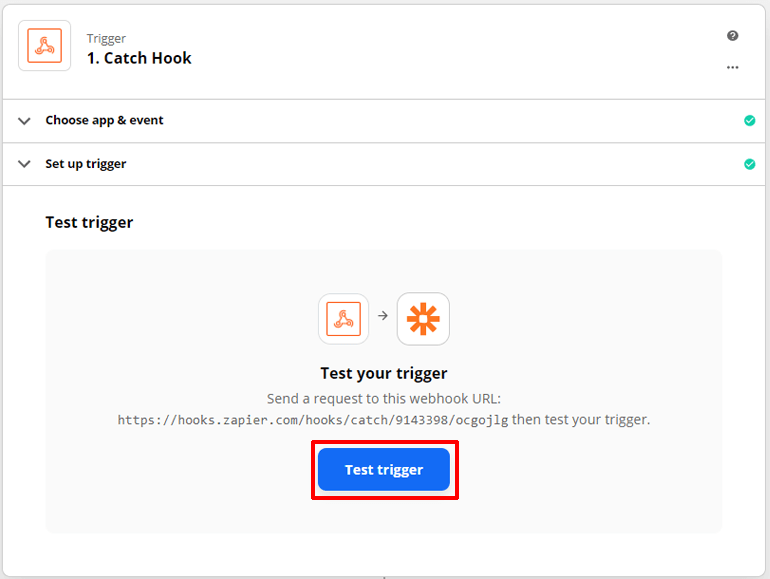
ถึงเวลาทดสอบทริกเกอร์ของคุณ ด้วยวิธีนี้ Zapier จะทดสอบว่าเว็บฮุคของคุณกำลังจับและส่งต่อข้อมูลจากแบบฟอร์มการจองของคุณหรือไม่
แต่เรายังไม่ได้ให้ข้อมูลใด ๆ ในแบบฟอร์มการจองของเรา หาคนกรอกแบบฟอร์มบนเว็บไซต์ของคุณหรือทำเอง เมื่อส่งแบบฟอร์มของคุณแล้ว คุณสามารถกดปุ่ม ทดสอบทริกเกอร์ บน Zapier

ข้อควรจำ: คุณต้องกรอกแบบฟอร์มหลังจากที่คุณวาง URL ของเว็บฮุคเพื่อให้ Zapier ตรวจจับได้
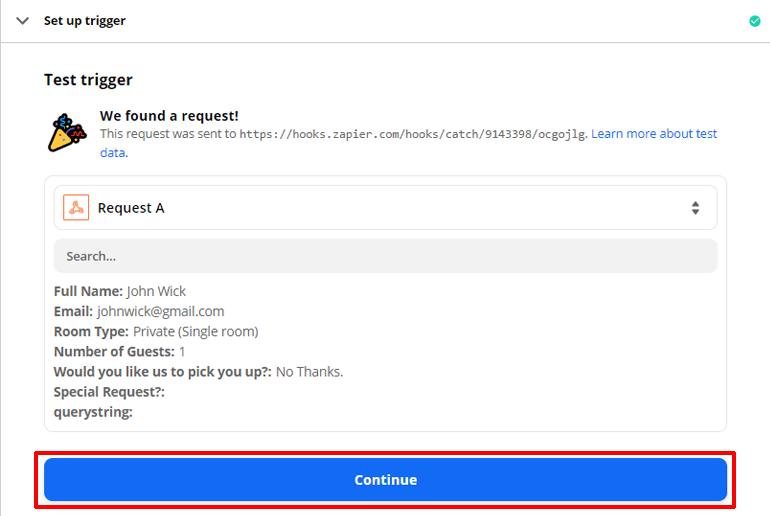
เมื่อคุณกดปุ่มทดสอบทริกเกอร์ คุณจะเห็น Zapier พูดว่า เราพบคำขอแล้ว! คุณจะเห็นรูปแบบของข้อมูลด้วย ทริกเกอร์ของคุณไม่ได้ตั้งค่าและทดสอบ กดปุ่มดำเนินการต่อ

ทริกเกอร์ของคุณได้รับการตั้งค่าและทดสอบแล้ว เวลาสำหรับการกระทำบางอย่าง
4. การตั้งค่าการดำเนินการ
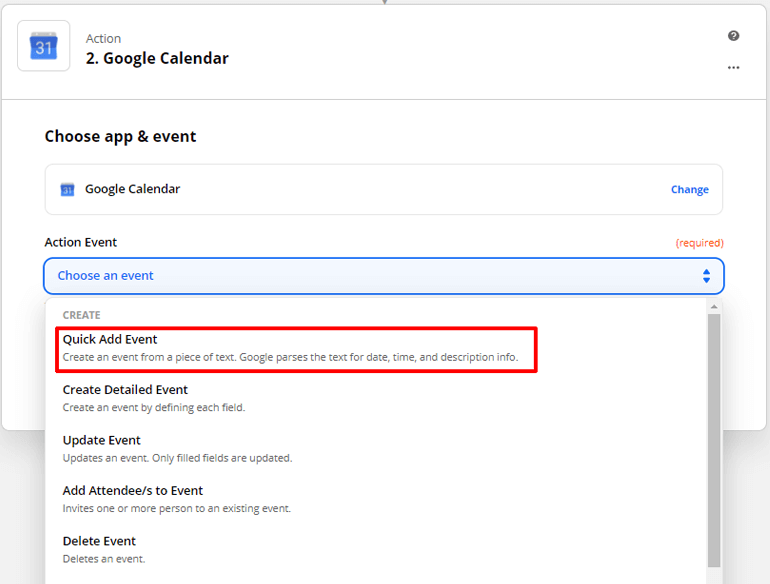
หากต้องการเริ่มตั้งค่าการดำเนินการ ให้เลือกแอป คราวนี้เลือก Google ปฏิทิน ภายใต้กิจกรรมการดำเนินการ คุณสามารถเลือกตัวเลือกต่างๆ เช่น เหตุการณ์เพิ่มอย่างรวดเร็ว สร้างกิจกรรมโดยละเอียด อัปเดตกิจกรรม ฯลฯ เพื่อให้ง่ายขึ้น ไปที่ Quick Add Event แล้วกด ดำเนินการ ต่อ

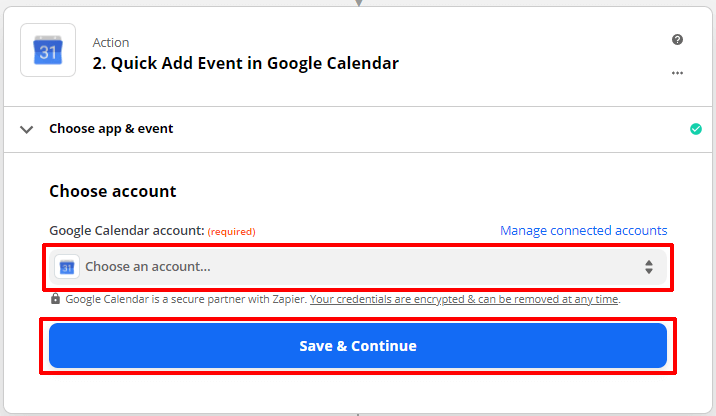
เลือกบัญชี Google ปฏิทินที่คุณต้องการเพิ่มกิจกรรมของคุณ และกด บันทึกและดำเนินการต่อ

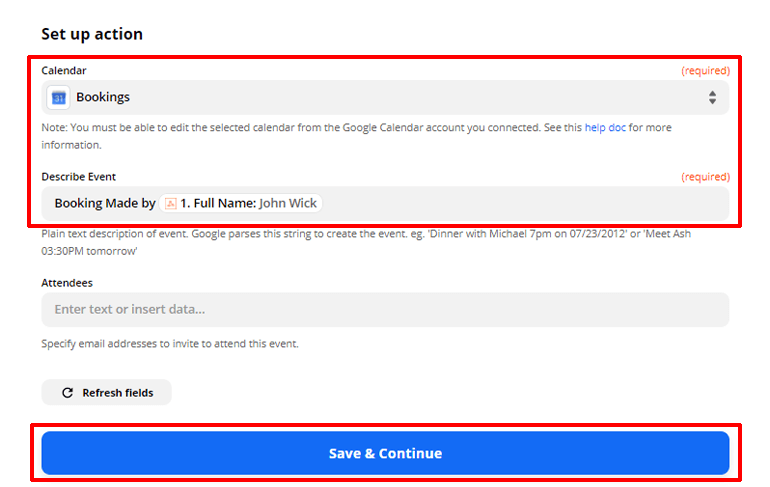
ถึงเวลาตั้งค่าการดำเนินการ เลือกปฏิทินและอธิบายกิจกรรม คุณสามารถเลือกค่าของฟิลด์แบบฟอร์มการจอง เช่น ชื่อของผู้เข้าชมเพื่ออธิบายเหตุการณ์ สุดท้าย กดบันทึก และเริ่มทดสอบการกระทำของคุณต่อไป

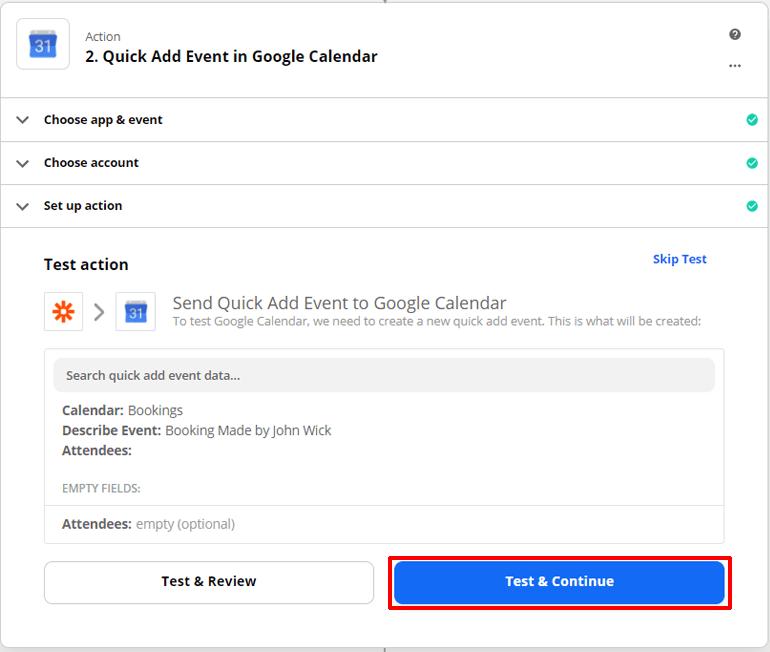
คลิกที่ปุ่ม Test & Continue เพื่อทดสอบการกระทำของคุณ

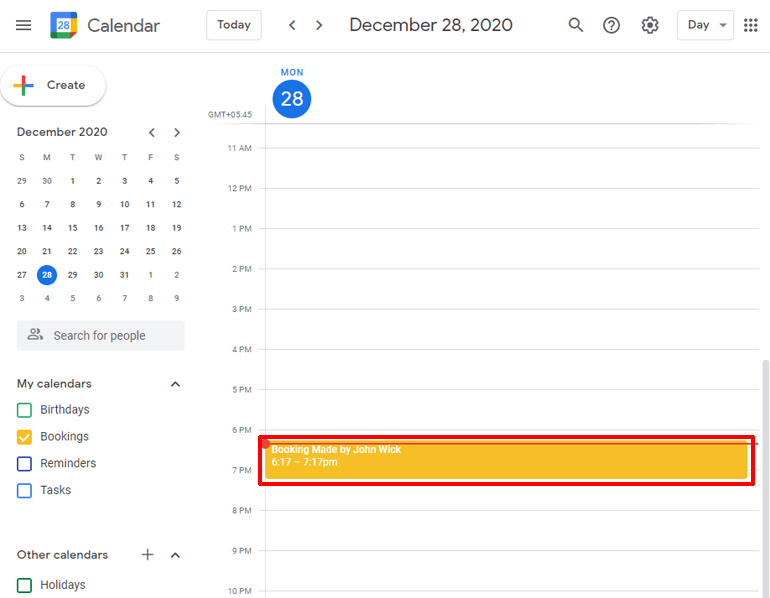
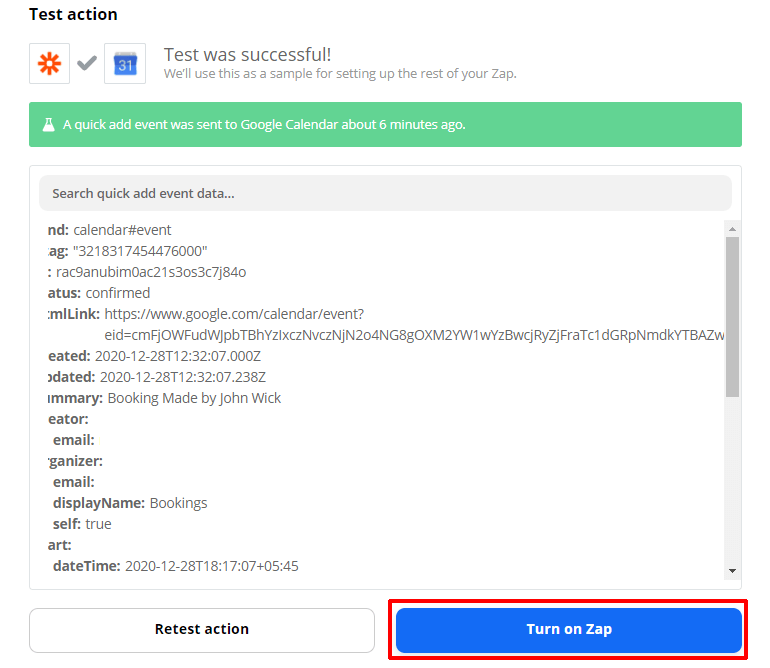
เมื่อคุณคลิกที่มัน Zapier จะเพิ่มกิจกรรมใน Google ปฏิทินของคุณ ไปข้างหน้าและตรวจสอบออก รายละเอียดของกิจกรรมจะแสดงใน Zapier

สุดท้ายให้กดปุ่ม เปิด Zap เพื่อสิ้นสุดการตั้งค่า zap

ยินดีด้วย! แบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress ถูกรวมเข้ากับ Google ปฏิทินแล้ว ทุกครั้งที่มีคนส่งแบบฟอร์ม Zapier จะเพิ่มกิจกรรมใหม่ใน Google ปฏิทินของคุณ ขณะนี้คุณสามารถตรวจสอบการส่งทั้งหมดได้จากปฏิทินของคุณ
ห่อหมก
แบบฟอร์มการจองโรงแรมออนไลน์ของ WordPress สามารถสร้างได้โดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม เช่น Everest Forms Everest Forms เป็นเครื่องมือสร้างแบบฟอร์มที่ทรงพลังที่ให้คุณสร้างแบบฟอร์มได้ทุกประเภท คุณสามารถผสานรวมแบบฟอร์มของคุณกับแอปพลิเคชันออนไลน์มากมายด้วยโปรแกรมเสริมที่มีให้ในแบบฟอร์ม Everest
การผสานรวมแบบฟอร์มการจองออนไลน์กับ Google ปฏิทินทำได้ด้วยโปรแกรมเสริม Zapier Zapier จะให้เว็บฮุคที่จะจับข้อมูลจากแบบฟอร์มการจองของคุณ และส่งไปที่ Google ปฏิทิน
คุณรู้มากกว่าที่คุณเคยทำเล็กน้อย หากคุณเห็นด้วย ให้พิจารณาแบ่งปันบทความนี้ ปล่อยมันไปทั่วโลก
นอกจากนี้ หากคุณต้องการสร้างแบบฟอร์มประเภทอื่นๆ ลองอ่านบทความอื่นๆ ของเรา บทความเกี่ยวกับวิธีสร้างแบบฟอร์มสมัครงานใน WordPress เป็นอย่างไร
