23 ขั้นตอนง่ายๆ ในการปรับความเร็วและประสิทธิภาพของ WordPress ให้เหมาะสม
เผยแพร่แล้ว: 2024-07-25ความเร็วและประสิทธิภาพคือข้อพิจารณาที่สำคัญสำหรับเจ้าของเว็บไซต์ เว็บไซต์ที่รวดเร็วสนับสนุนประสบการณ์การใช้งานที่ดีและสามารถลดอัตราตีกลับได้ และที่สำคัญไม่แพ้กัน ความเร็วก็รวมอยู่ในการจัดอันดับของเครื่องมือค้นหาด้วย
ด้วยเหตุนี้ มีขั้นตอนสองสามขั้นตอนที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพของ WordPress สำหรับผู้เริ่มต้น คุณสามารถเลือกโฮสต์เว็บที่รวดเร็ว ใช้ปลั๊กอินเพิ่มประสิทธิภาพ WordPress และใช้แคชได้ นอกจากนี้ยังมีมาตรการทางเทคนิคเพิ่มเติมที่คุณสามารถทำได้ เช่น การสร้าง CSS ที่สำคัญ
ในโพสต์นี้ เราจะเจาะลึกถึง 23 ขั้นตอนง่ายๆ เพื่อเพิ่มประสิทธิภาพกลยุทธ์การเพิ่มประสิทธิภาพ WordPress ของคุณ มาเริ่มกันเลย!
1. เลือกผู้ให้บริการโฮสติ้งที่มีประสิทธิภาพสูง
การเลือกบริการเว็บโฮสติ้งที่คุณเลือกอาจส่งผลเสียต่อเวลาในการโหลดหน้าเว็บของคุณ สิ่งนี้สามารถเกิดขึ้นได้หลายวิธี
ตัวอย่างเช่น ระยะห่างระหว่างเซิร์ฟเวอร์ของโฮสต์เว็บของคุณกับตำแหน่งของผู้เข้าชมเป็นปัจจัยสำคัญ ผู้ที่อยู่ห่างไกลจากเซิร์ฟเวอร์มีแนวโน้มที่จะประสบปัญหาเวลาในการโหลดช้าลงเนื่องจากข้อมูลต้องเดินทางต่อไป
ดังนั้น หากลูกค้าส่วนใหญ่ของคุณอาศัยอยู่ในสหรัฐอเมริกา การเลือกโฮสต์เว็บที่มีเซิร์ฟเวอร์ตั้งอยู่ในยุโรปเท่านั้นก็ไม่ใช่เรื่องสมเหตุสมผล คุณจะต้องพิจารณาจำนวนและความพร้อมใช้งานของทรัพยากรเซิร์ฟเวอร์ด้วย
หากคุณมีเว็บไซต์ที่มีการเข้าชมสูงหรือเว็บไซต์ที่มีเนื้อหาหนาแน่นและมีไฟล์จำนวนมาก คุณจะต้องมีผู้ให้บริการเว็บโฮสติ้งที่สามารถรองรับคำขอจำนวนมากได้
Bluehost เป็นตัวอย่างที่ดีของโฮสต์ที่ให้ความสำคัญกับความเร็วและประสิทธิภาพ:

ตัวอย่างเช่น คุณจะสามารถเข้าถึงโซลิดสเตตไดรฟ์ (SSD) แทนฮาร์ดไดรฟ์ ซึ่งให้พื้นที่จัดเก็บข้อมูลที่มีประสิทธิภาพมากขึ้น นอกจากนี้ Bluehost ยังมี Cloudflare CDN เพื่อลดเวลาแฝงและปรับปรุงเวลาในการจัดส่งเนื้อหา
ยิ่งไปกว่านั้น คุณจะพบว่าโฮสต์เว็บดีๆ จำนวนมากนำเสนอเทคโนโลยีแคชแบบหลายชั้น ในกรณีของ Bluehost คุณจะสามารถเข้าถึงเทคโนโลยีแคชฝั่งเซิร์ฟเวอร์ซึ่งช่วยให้เซิร์ฟเวอร์สามารถส่งคืนหน้าเว็บของคุณได้เร็วขึ้นมาก
2. ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่เชื่อถือได้
หนึ่งในวิธีที่ได้ผลที่สุดในการปรับปรุงความเร็วและประสิทธิภาพของ WordPress คือการติดตั้งปลั๊กอินน้ำหนักเบาเพื่อดูแลงานของคุณ
Jetpack เป็นหนึ่งในชื่อที่เป็นที่รู้จักมากที่สุดในอุตสาหกรรม WordPress มีผลิตภัณฑ์ Jetpack มากมายที่คุณสามารถใช้ได้ แต่ Jetpack Boost เป็นปลั๊กอินเพิ่มประสิทธิภาพ WordPress แบบครบวงจรที่กำหนดเป้าหมายทั้งประสิทธิภาพเดสก์ท็อปและมือถือ

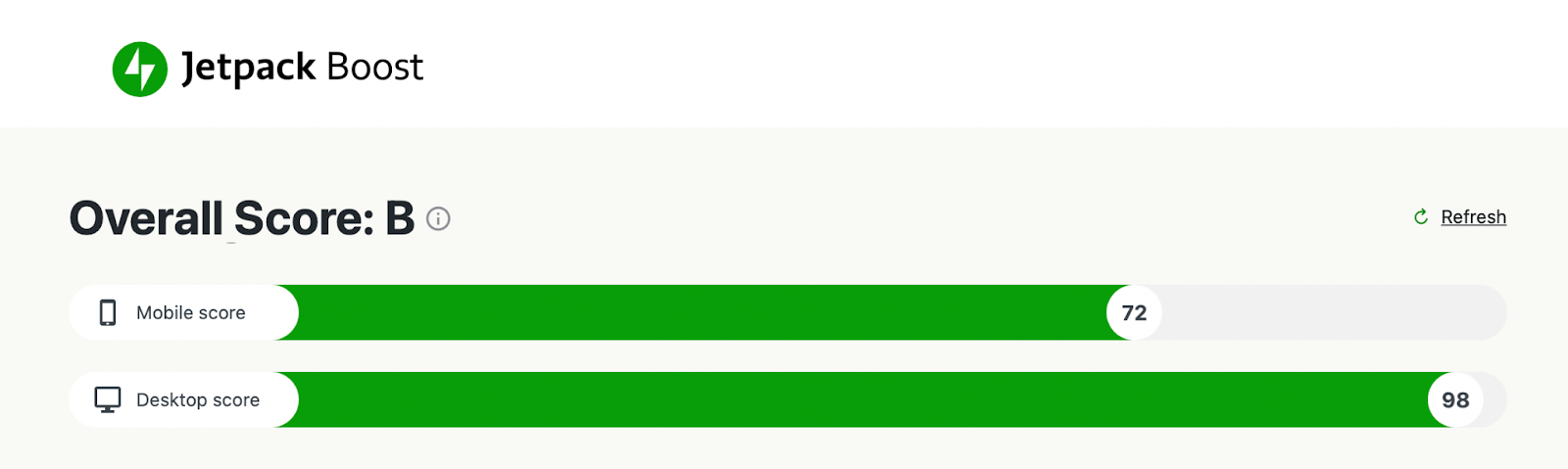
เมื่อคุณติดตั้งปลั๊กอิน คุณจะได้รับรายงานความเร็วอย่างรวดเร็วและระดับความเร็วทันที ซึ่งทำให้ง่ายต่อการดูว่าความเร็วเว็บไซต์ของคุณดีขึ้นอย่างไรเมื่อคุณดำเนินการตามขั้นตอนเหล่านี้
Jetpack ยังช่วยให้คุณเข้าถึงฟีเจอร์แคชที่เรียบร้อยซึ่งจัดเก็บสแน็ปช็อตของไซต์ของคุณเพื่อให้บริการผู้เยี่ยมชมเร็วขึ้นมาก ยิ่งไปกว่านั้น คุณสามารถเปิดใช้งานชุดเครื่องมือเร่งความเร็วได้โดยตรงจากแดชบอร์ด WordPress เช่น การสร้าง CSS ที่สำคัญและการเลื่อนเวลาของ JavaScript
Jetpack จัดเตรียม CDN รูปภาพเฉพาะซึ่งปรับให้เหมาะสมและปรับขนาดรูปภาพเว็บไซต์ของคุณ นอกจากนี้ CDN ยังแปลงรูปภาพเป็นรูปแบบที่มีประสิทธิภาพเช่น WebP โดยอัตโนมัติ
สุดท้าย Jetpack Boost ให้ความสำคัญกับ Google Core Web Vitals อย่างเจาะจง สิ่งเหล่านี้เป็นตัวชี้วัดที่นอกเหนือไปจากความเร็วในการวัดประสบการณ์ผู้ใช้และประสิทธิภาพของไซต์ การปรับปรุงในส่วนนี้สามารถช่วยให้ทั้งผู้เยี่ยมชมและอัลกอริธึมการค้นหาของ Google พึงพอใจได้เป็นอย่างมาก
3. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
เราได้กล่าวถึงเครือข่ายการจัดส่งเนื้อหาแล้ว แต่เราจะเจาะลึกเกี่ยวกับเทคโนโลยีนี้ในส่วนนี้ CDN ประกอบด้วยชุดเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลกเพื่อปรับปรุงเวลาในการจัดส่งเนื้อหา
ด้วยวิธีนี้ คุณสามารถให้บริการลูกค้าในยุโรป เอเชีย อเมริกาเหนือ ฯลฯ — จากเซิร์ฟเวอร์ที่อยู่ใกล้แต่ละภูมิภาคเหล่านี้ ซึ่งจะช่วยลดเวลาในการโหลดสำหรับผู้เยี่ยมชมในขณะเดียวกันก็ช่วยลดความเครียดบนเซิร์ฟเวอร์ของคุณ ดังนั้นการใช้ CDN จึงสามารถทำให้เว็บไซต์ของคุณมีความเสถียรและเพิ่มเวลาทำงานได้เช่นกัน
เมื่อผู้เยี่ยมชมร้องขอเว็บไซต์ของคุณจากเซิร์ฟเวอร์ที่อยู่ใกล้พวกเขา เซิร์ฟเวอร์นั้นจะจัดเก็บสำเนาแคชของไฟล์เว็บไซต์ของคุณและใช้เพื่อให้บริการผู้เยี่ยมชมในอนาคต
หากคุณใช้ Jetpack คุณจะสามารถเข้าถึง Jetpack CDN โดยเป็นส่วนหนึ่งของบริการ ด้วยวิธีนี้ คุณสามารถส่งมอบเนื้อหาจากศูนย์ข้อมูลความเร็วสูงในตำแหน่งต่างๆ และอนุญาตให้ดาวน์โหลดไฟล์ได้มากขึ้นพร้อมกัน
ส่วนที่ดีที่สุดอย่างหนึ่งเกี่ยวกับ Jetpack CDN คือขั้นตอนการตั้งค่าง่ายๆ เพียงคลิกเดียว หลังจากนั้น CDN จะทำงานโดยอัตโนมัติ ปรับขนาดรูปภาพสำหรับอุปกรณ์มือถือ และให้บริการรูปภาพ รูปภาพ ไฟล์คงที่ และไฟล์ JavaScript จากเซิร์ฟเวอร์ทั่วโลก
4. เพิ่มประสิทธิภาพและบีบอัดรูปภาพของคุณ
การเพิ่มประสิทธิภาพรูปภาพหมายถึงกระบวนการแสดงภาพคุณภาพสูงในขนาด รูปแบบ และความละเอียดที่เหมาะสม ขึ้นอยู่กับอุปกรณ์และเบราว์เซอร์ของผู้เยี่ยมชม
คุณอาจสนใจการบีบอัดภาพ แม้ว่าคุณจะต้องคำนึงว่าการบีบอัดบางอย่างอาจทำให้คุณภาพของภาพลดลงได้ การบีบอัดมีสองประเภทหลักๆ: แบบ lossless และ lossy แม้ว่าการสูญเสียจะมีประสิทธิภาพมากกว่าในการลดขนาดไฟล์ภาพ แต่การสูญเสียจะรักษาคุณภาพของภาพได้ดีกว่า
ขณะนี้มีหลายวิธีในการเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress แต่วิธีแก้ไขที่ง่ายที่สุดคือการติดตั้งปลั๊กอินเพิ่มประสิทธิภาพเช่น Jetpack Boost ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Image CDN จะปรับขนาดของรูปภาพโดยอัตโนมัติและแปลงเป็นรูปแบบที่มีประสิทธิภาพ
และด้วย Image Guide คุณสามารถมองเห็นภาพที่มีขนาดไม่ถูกต้องได้อย่างรวดเร็ว ในขณะเดียวกัน คุณสามารถแก้ไขปัญหาที่มีความละเอียดต่ำกว่าปกติ เลี่ยงการบีบอัดรูปภาพที่ไม่มีการสูญเสีย และลดขนาดเว็บไซต์โดยรวมซึ่งสามารถปรับปรุง Core Web Vitals ได้
5. สร้าง CSS ที่สำคัญสำหรับเนื้อหาครึ่งหน้าบน
Cascading Style Sheets (CSS) กำหนดองค์ประกอบภาพ เช่น เค้าโครง สี หรือแบบอักษรบนไซต์ของคุณ ปัญหาคือไฟล์ CSS จะต้องโหลด แยกวิเคราะห์ และดำเนินการโดยเบราว์เซอร์ ซึ่งอาจใช้เวลาสักระยะ และจะใช้เวลานานกว่านั้นหากคุณมีไฟล์ CSS ขนาดใหญ่หรือหนัก
ดังนั้น คุณสามารถสร้าง CSS ที่สำคัญแทนได้ เทคนิคนี้จะจัดลำดับความสำคัญของ CSS ครึ่งหน้าบนเพื่อให้แน่ใจว่าจะแสดงได้เร็วที่สุด “ครึ่งหน้าบน” หมายถึงเนื้อหาที่มองเห็นได้เป็นครั้งแรกเมื่อผู้เข้าชมมาที่หน้าเว็บของคุณ โดยไม่ต้องเลื่อนดู
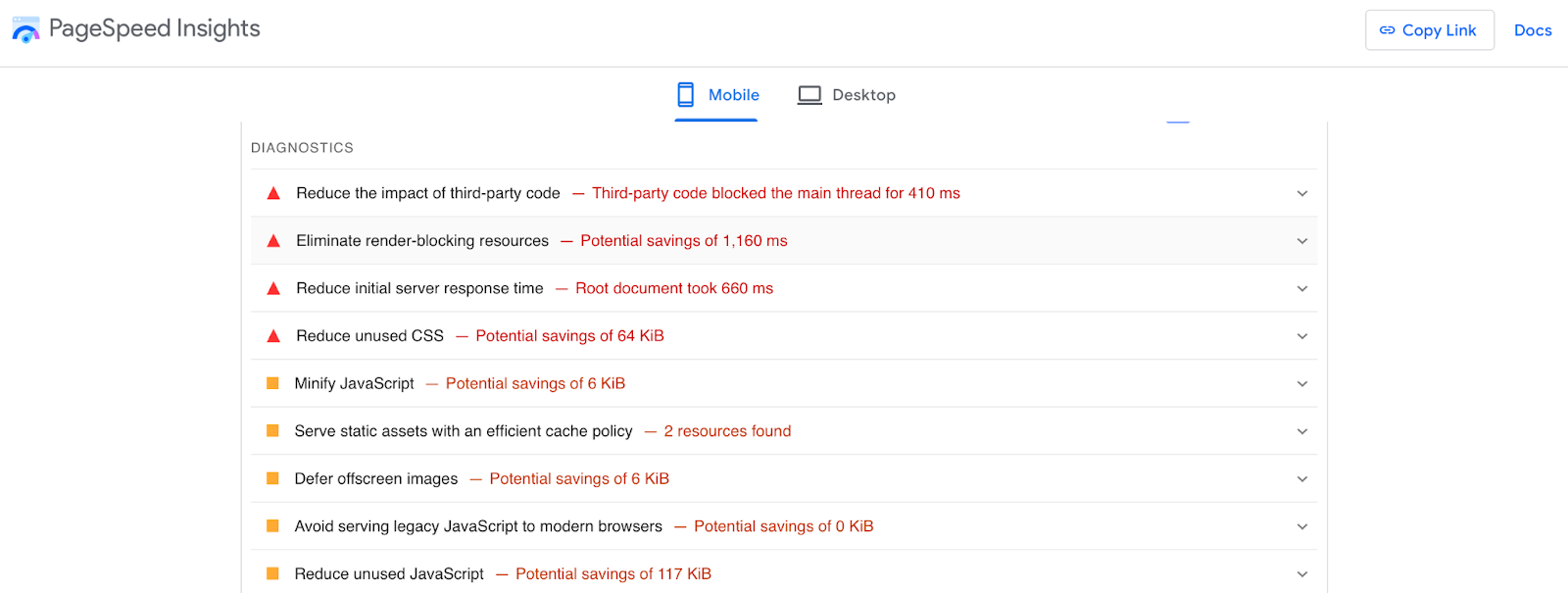
การสร้าง CSS ที่สำคัญไม่เพียงปรับปรุงประสบการณ์ผู้ใช้เท่านั้น แต่ยังช่วยเพิ่มคะแนน Core Web Vitals ได้อีกด้วย โดยเฉพาะ First Contentful Paint (FCP) หากคุณไม่แน่ใจว่านี่เป็นปัญหาสำหรับเว็บไซต์ของคุณหรือไม่ คุณสามารถตรวจสอบได้โดยใช้เครื่องมือทดสอบความเร็ว เช่น PageSpeed Insights

หลังจากการสแกน รายงานการวินิจฉัยจะถูกสร้างขึ้นโดยอัตโนมัติ หากคุณเห็นตัวเลือกในการ กำจัดทรัพยากรที่บล็อกการแสดงผล การสร้าง CSS ที่สำคัญน่าจะเป็นแนวทางที่ดีสำหรับเว็บไซต์ของคุณ
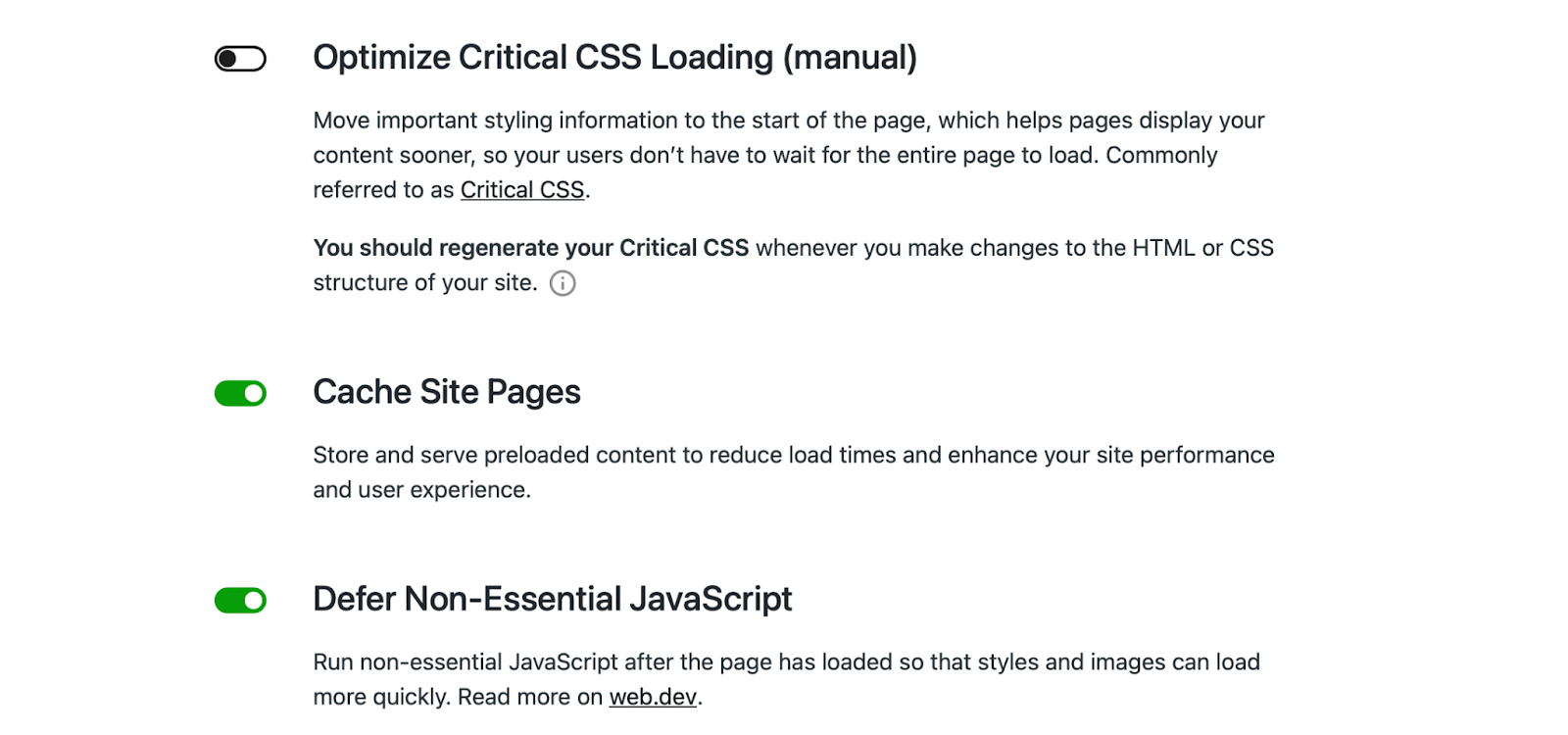
ตามที่เราได้พูดคุยไปแล้ว Jetpack Boost จะจัดการสิ่งนี้โดยอัตโนมัติทันทีที่คุณเปิดใช้งานคุณสมบัติในแดชบอร์ด Jetpack หรือคุณสามารถสร้าง CSS ที่สำคัญใน WordPress ได้ด้วยตนเอง
6. เลื่อนการโหลด JavaScript
เมื่อผู้เยี่ยมชมพยายามเข้าถึงหน้าเว็บของคุณ เบราว์เซอร์จะต้องขอไฟล์จากเซิร์ฟเวอร์ที่มี HTML, CSS และ JavaScript แต่ในระหว่างกระบวนการแยกวิเคราะห์ เบราว์เซอร์จะหยุดรันโค้ด JavaScript ส่วนที่เหลือของหน้าจึงไม่สามารถโหลดได้จนกว่าจะเสร็จสิ้น
ความล่าช้านี้อาจไม่ชัดเจนเสมอไป โดยเฉพาะอย่างยิ่งหากคุณมีเว็บไซต์ที่เร็วมาก แต่หากไซต์ของคุณมีไฟล์ JavaScript จำนวนมาก ความล่าช้านี้จะนานกว่ามาก ดังนั้น คุณสามารถเลื่อนการโหลดไฟล์ JavaScript เพื่อให้เพจโหลดเร็วขึ้นได้
นอกจากนี้ยังส่งผลเพิ่มเติมในการปรับปรุง Contentful Paint ที่ใหญ่ที่สุด (LCP) ซึ่งเป็นเมตริกหลักอีกรายการหนึ่งของ Core Web Vitals อีกครั้ง คุณสามารถใช้ปลั๊กอินเพิ่มประสิทธิภาพ WordPress เช่น Jetpack Boost เพื่อเลื่อน JavaScript ที่ไม่จำเป็นด้วยการสลับสลับอย่างรวดเร็ว
อย่างไรก็ตาม หากคุณไม่ต้องการใช้ปลั๊กอิน และคุณพอใจกับการแก้ไขไฟล์ไซต์ที่สำคัญ คุณสามารถเลื่อนการแยกวิเคราะห์ JavaScript ด้วยตนเองได้โดยใช้ไฟล์ function.php โดยปกติแล้ว สิ่งสำคัญคือต้องทำการสำรองข้อมูลไซต์ของคุณใหม่ก่อนที่จะดำเนินการเปลี่ยนแปลงเหล่านี้
7. ใช้แคช WordPress
การแคชเป็นเทคโนโลยีที่ทรงพลังมากซึ่งสามารถสร้างความแตกต่างได้อย่างมากเมื่อพูดถึงการเพิ่มประสิทธิภาพความเร็วของ WordPress โดยทั่วไป เมื่อผู้เข้าชมพยายามเข้าถึงเว็บไซต์ของคุณโดยพิมพ์โดเมนหรือคลิกลิงก์ เซิร์ฟเวอร์จะต้องดำเนินการตามคำขอก่อนจึงจะสามารถส่งหน้าเว็บได้
แต่ด้วยการแคช เซิร์ฟเวอร์จะจัดเก็บสำเนาของหน้าเว็บไซต์ของคุณหลังจากการร้องขอครั้งแรก ด้วยวิธีนี้ ในครั้งถัดไปที่ผู้เยี่ยมชมไปที่เพจของคุณ พวกเขาจะได้รับบริการพร้อมกับเวอร์ชันแคชของไซต์ของคุณ ซึ่งหมายความว่าเซิร์ฟเวอร์ไม่จำเป็นต้องสร้างไซต์ทั้งหมดของคุณตั้งแต่ต้นอีกครั้ง
คุณจะพบว่ามีปลั๊กอินแคช WordPress มากมายให้เลือก ในความเป็นจริง Jetpack Boost มีคุณสมบัติแคชที่คุณสามารถเปิดใช้งานผ่านแดชบอร์ดภายใต้ Cache Site Pages

หรืออีกทางหนึ่ง WP Super Cache เป็นตัวเลือกยอดนิยมที่พัฒนาโดย Automattic ซึ่งเป็นทีมเดียวกับ WordPress.com ด้วยเครื่องมือนี้ คุณสามารถล้างแคชเป็นประจำเพื่อเพิ่มพื้นที่ว่างบนเซิร์ฟเวอร์และป้องกันปัญหา WordPress ทั่วไป
8. ย่อขนาด CSS, JavaScript และ HTML
ตามที่เราได้พูดคุยไปแล้ว CSS, HTML และ JavaScript อาจทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลง ดังนั้น คุณอาจต้องการพิจารณาย่อขนาดไฟล์เหล่านี้ โดยพื้นฐานแล้วหมายถึงกระบวนการลบอักขระที่ไม่จำเป็นออกจากซอร์สโค้ด
ช่วยให้เบราว์เซอร์อ่านโค้ดได้เร็วขึ้นมากและป้องกันความล่าช้าในการแสดงหน้าเว็บของคุณ ตอนนี้ หากคุณมั่นใจในทักษะทางเทคนิคและใส่ใจในรายละเอียด คุณสามารถทำได้ด้วยตนเองโดยเข้าถึงไฟล์ในไซต์ของคุณ
แต่มีความเสี่ยงที่จะเกิดข้อผิดพลาดจากมนุษย์อยู่เสมอ ซึ่งอาจส่งผลตามมา เช่น เว็บไซต์ของคุณหยุดทำงาน ดังนั้นคุณอาจต้องการใช้เครื่องมือออนไลน์เพื่อบรรลุเป้าหมายนี้แทน
หรือสำหรับเส้นทางที่ง่ายกว่านั้น คุณสามารถใช้ประโยชน์จาก Jetpack Boost ได้เลย สิ่งที่คุณต้องทำคือไปที่ Jetpack → Boost ในแดชบอร์ดของคุณแล้วเปิดตัวเลือกสำหรับ Concatenate JS และ Concatenate CSS แค่นั้นแหละ!
9. ย่อขนาดคำขอ HTTP
Hypertext Transfer Protocol (HTTP) ใช้เพื่อจัดโครงสร้างคำขอและการตอบกลับระหว่างไคลเอ็นต์และเซิร์ฟเวอร์ มีวิธีการหลักห้าวิธี รวมถึง GET และ POST ซึ่งสอดคล้องกับฟังก์ชันที่อ่านและสร้าง
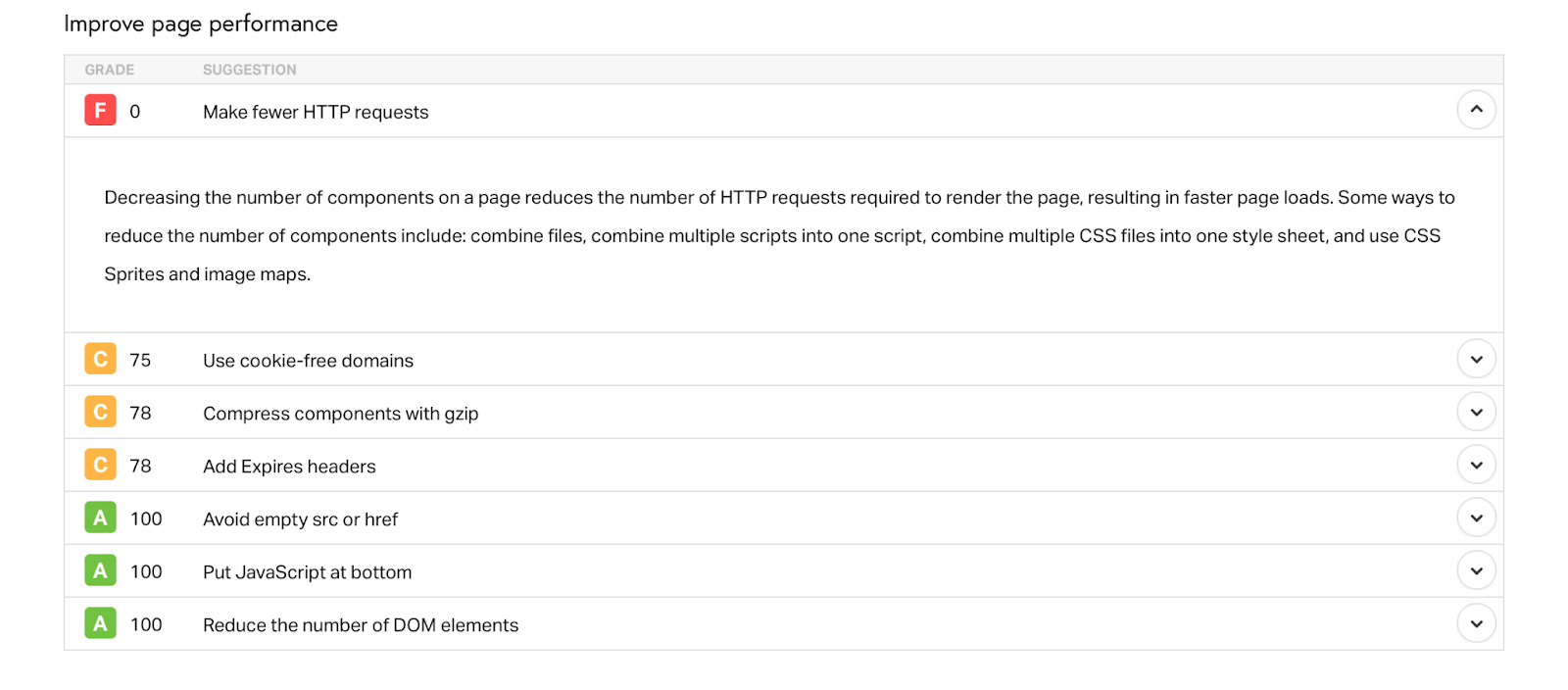
แต่ยิ่งมีคำขอ HTTP มากเท่าใด หน้าเว็บของคุณก็จะใช้เวลานานในการโหลดมากขึ้นเท่านั้น หากคุณไม่แน่ใจว่านี่คือปัญหาสำหรับเว็บไซต์ของคุณหรือไม่ คุณสามารถเรียกใช้ชื่อโดเมนของคุณผ่านเครื่องมือทดสอบความเร็ว เช่น Pingdom

ผลลัพธ์จะแสดงจำนวนคำขอ HTTP คุณอาจเห็นคำแนะนำให้ สร้างคำขอ HTTP น้อยลง ในส่วนการปรับปรุงประสิทธิภาพ
เทคนิคหนึ่งที่ไฮไลต์ที่นี่คือการลดจำนวนองค์ประกอบบนหน้าเว็บของคุณ เมื่อต้องการทำเช่นนี้ คุณสามารถรวมไฟล์ สคริปต์ และสไตล์ชีตเข้าด้วยกันได้ คุณยังสามารถย่อขนาดทรัพยากรเช่น CSS และ JavaScript (ซึ่งคุณสามารถทำได้ด้วย Jetpack Boost) CDN และแคชก็สามารถช่วยได้เช่นกัน
วิธีอื่นๆ ในการลดขนาดคำขอ HTTP ได้แก่ การลบปลั๊กอินที่ไม่จำเป็นออกจาก WordPress หรือแทนที่ด้วยตัวเลือกที่มีน้ำหนักเบา หรือหากคุณสนใจที่จะโหลดสคริปต์แบบมีเงื่อนไข คุณอาจต้องการใช้ปลั๊กอิน เช่น Asset CleanUp
10. จำกัดสคริปต์ของบุคคลที่สามภายนอก
โดยทั่วไปแล้วสคริปต์บุคคลที่สามจะใช้เพื่อเพิ่มคุณสมบัติหรือฟังก์ชันเฉพาะให้กับ WordPress สคริปต์เหล่านี้จะปรากฏบนไซต์ของคุณหากคุณฝังวิดีโอจากแพลตฟอร์มบุคคลที่สาม แชร์ไอคอนโซเชียลมีเดีย หรือติดตามตัวชี้วัดที่สำคัญ
แม้ว่าสคริปต์เหล่านี้จะทำให้เว็บไซต์ของคุณมีความไดนามิกและน่าดึงดูดมากขึ้น แต่ก็สามารถนำไปสู่ปัญหาด้านประสิทธิภาพได้เช่นกัน นั่นเป็นเพราะว่ามีแนวโน้มที่จะชะลอเส้นทางการแสดงผลที่สำคัญและส่งผลต่อคะแนน Core Web Vitals โดยเฉพาะอย่างยิ่งความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
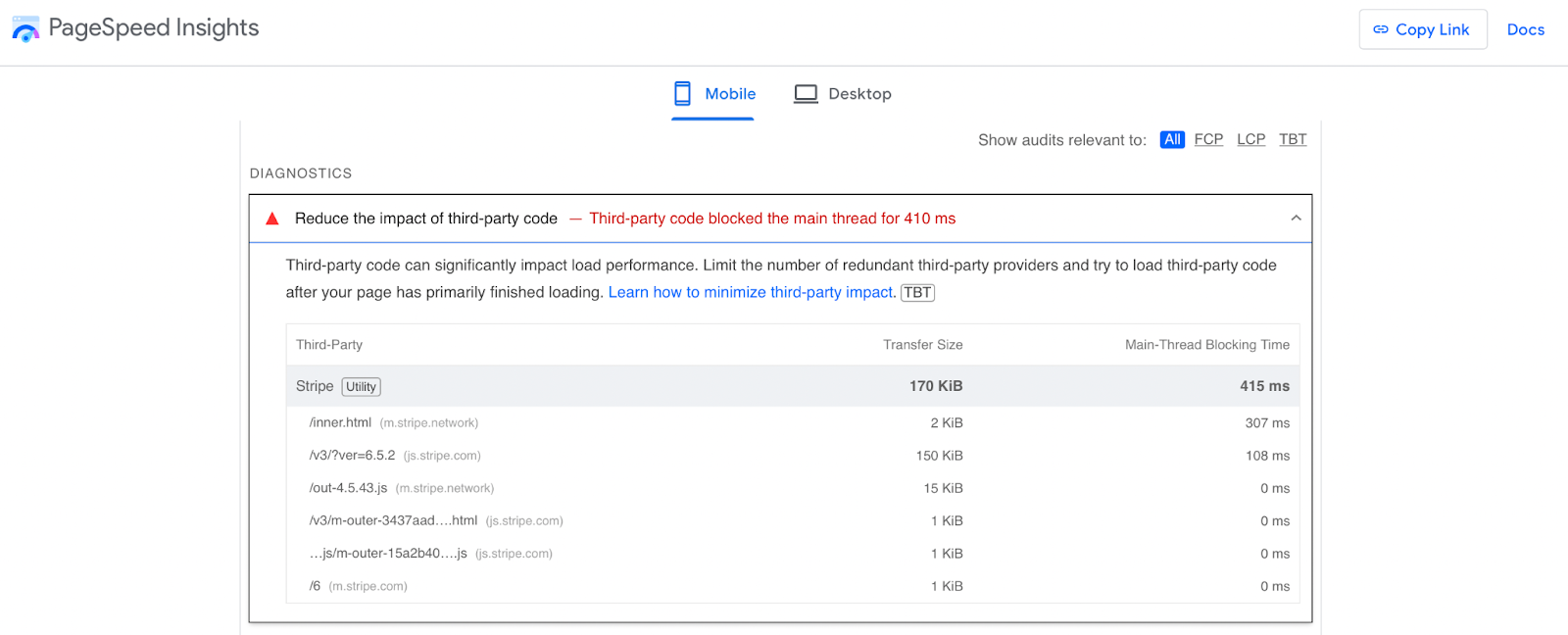
เมื่อคุณใช้งานเว็บไซต์ผ่านการทดสอบความเร็ว เช่น PageSpeed Insights คุณอาจเห็นคำแนะนำในการลดผลกระทบของโค้ดของบุคคลที่สาม

คุณยังสามารถดูได้ว่าผลกระทบที่มีต่อประสิทธิภาพการโหลดมีนัยสำคัญเพียงใด หากนี่เป็นปัญหาสำหรับไซต์ของคุณ เป็นความคิดที่ดีที่จะลบสคริปต์ที่ไม่จำเป็นออก
แต่หากคุณไม่ต้องการลบสคริปต์เหล่านี้ มีวิธีโหลดสคริปต์เหล่านี้ให้มีประสิทธิภาพมากขึ้น ตัวอย่างเช่น คุณสามารถโฮสต์สคริปต์ด้วยตนเองได้ (ซึ่งเราจะหารือในภายหลัง) คุณยังสามารถดึงข้อมูลล่วงหน้าหรือโหลดทรัพยากรเหล่านี้ล่วงหน้าได้ (เราจะอธิบายรายละเอียดเพิ่มเติมในภายหลัง)
หรือคุณมีตัวเลือกในการใช้แอตทริบิวต์ async หรือ defer ฟังก์ชันทั้งสองนี้บังคับให้เบราว์เซอร์ดาวน์โหลดสคริปต์แบบอะซิงโครนัสในขณะที่แยกวิเคราะห์ HTML คุณจะใช้วิธีการเดิมหากคุณต้องการให้สคริปต์โหลดก่อนหน้านี้ ในขณะที่ฟังก์ชันหลังดีที่สุดสำหรับทรัพยากรที่ไม่สำคัญ
11. เลือกธีมที่มีน้ำหนักเบา
ธีม WordPress กำหนดรูปลักษณ์ของเว็บไซต์ของคุณ นอกจากนี้ หลายๆ รายการยังมาพร้อมกับฟีเจอร์ในตัวซึ่งอาจมีประโยชน์สำหรับเว็บไซต์บางประเภท เช่น ร้านค้าอีคอมเมิร์ซหรือบล็อก
อย่างไรก็ตาม สิ่งสำคัญคือต้องเลือกธีมที่ไม่ซับซ้อนซึ่งจะไม่ทำให้เว็บไซต์ของคุณช้าลง ธีมบางธีมได้รับการพัฒนาด้วยโค้ดที่ไม่ดี มีไฟล์ขนาดใหญ่ หรือมีการติดตั้งปลั๊กอินจำนวนมากไว้ล่วงหน้า
คุณสมบัติทั้งหมดเหล่านี้เพิ่มความเครียดให้กับเซิร์ฟเวอร์และทำให้เว็บไซต์ของคุณรวบรวมข้อมูลได้ช้า ดังนั้นจึงควรใช้ธีมที่เรียบง่ายและมีน้ำหนักเบาเช่น Twenty Twenty- Four
เพื่อให้คุณมีแนวคิด คุณควรเลือกธีมที่ไม่ต้องพึ่งพาปลั๊กอินและมีการออกแบบที่เรียบง่าย เพื่อให้ตัดสินใจได้อย่างมีข้อมูลมากที่สุด คุณควรอ่านบทวิจารณ์ของลูกค้าอย่างละเอียด ทดลองใช้ธีมสาธิต (ถ้ามี) หรือติดตั้งธีมและทดสอบความเร็วเว็บไซต์อย่างรวดเร็ว
12. ทำความสะอาดปลั๊กอินและธีมที่ไม่ได้ใช้
แม้ว่าคุณจะไม่ได้คิดถึงการเพิ่มประสิทธิภาพความเร็วของ WordPress แต่ก็ไม่ควรเก็บปลั๊กอินที่ไม่ได้ใช้ไว้ในไซต์ของคุณด้วยเหตุผลด้านความปลอดภัย แต่ในแง่ของความเร็ว มันทำงานเหมือนกับซอฟต์แวร์ชิ้นอื่นๆ มันกินพื้นที่บนเซิร์ฟเวอร์ของคุณ ซึ่งอาจส่งผลเสียต่อเวลาในการโหลด
เจ้าของเว็บไซต์หลายรายปิดใช้งานปลั๊กอินที่ไม่ได้ใช้อีกต่อไป แต่ทั้งหมดนี้ทำได้เพียงปิดฟังก์ชันการทำงานของเครื่องมือ ดังนั้น ทางที่ดีควรลบออกทั้งหมดหากคุณแน่ใจว่าจะไม่ใช้อีก
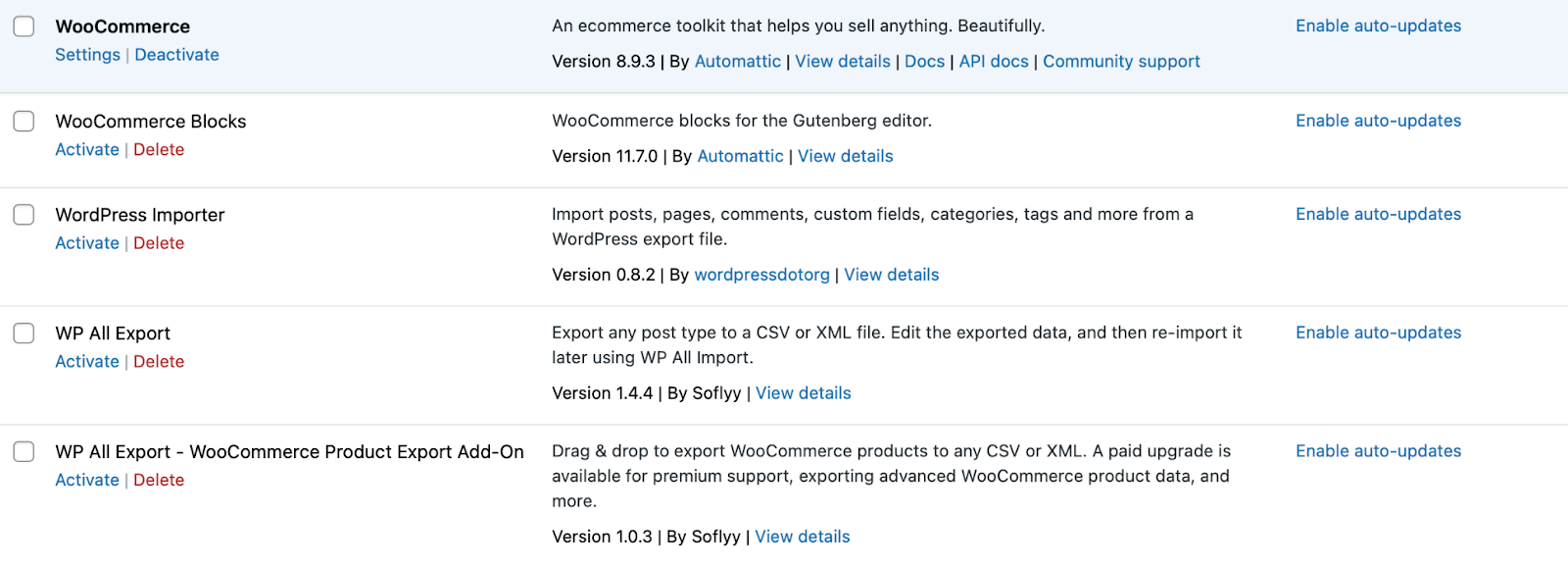
กระบวนการนี้ค่อนข้างง่าย สิ่งที่คุณต้องทำคือไปที่ Plugins → Installed Plugins จากนั้นคลิกลิงก์ ปิดใช้งาน ใต้ตัวเลือกที่เกี่ยวข้อง เมื่อเสร็จแล้วให้คลิกที่ ลบ

หรือหากคุณมีปลั๊กอินจำนวนมากที่ต้องการลบในคราวเดียว ให้เลือกช่องข้างแต่ละตัวเลือก และใช้เมนูแบบเลื่อนลง การดำเนินการเป็นกลุ่ม เพื่อเลือก ปิดใช้งาน → ลบ หลังจากนั้นให้คลิกที่ สมัคร
ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ง่ายที่สุดสำหรับ WordPress
Jetpack Boost ช่วยให้ไซต์ของคุณมีข้อได้เปรียบด้านประสิทธิภาพเช่นเดียวกับเว็บไซต์ชั้นนำของโลก โดยไม่จำเป็นต้องมีนักพัฒนา
เพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ฟรี13. อัปเดต WordPress ธีม และปลั๊กอินเป็นประจำ
ซอฟต์แวร์ที่ล้าสมัยอาจทำให้เกิดปัญหามากมายกับไซต์ WordPress มันสามารถนำไปสู่ปัญหาความเข้ากันได้ ความเสี่ยงด้านความปลอดภัย เวลาโหลดช้า และอื่นๆ อีกมากมาย
การอัปเดตที่พร้อมใช้งานสำหรับแกนหลัก ธีม และปลั๊กอินของ WordPress โดยทั่วไปจะมีคุณสมบัติและฟังก์ชันการทำงานใหม่ๆ ที่ช่วยแก้ไขปัญหาหรือความไร้ประสิทธิภาพในเวอร์ชันเก่า ในแง่ของซอฟต์แวร์หลัก การอัปเดตสามารถปรับปรุงประสบการณ์ผู้ดูแลระบบในขณะที่คุณสำรวจแดชบอร์ด
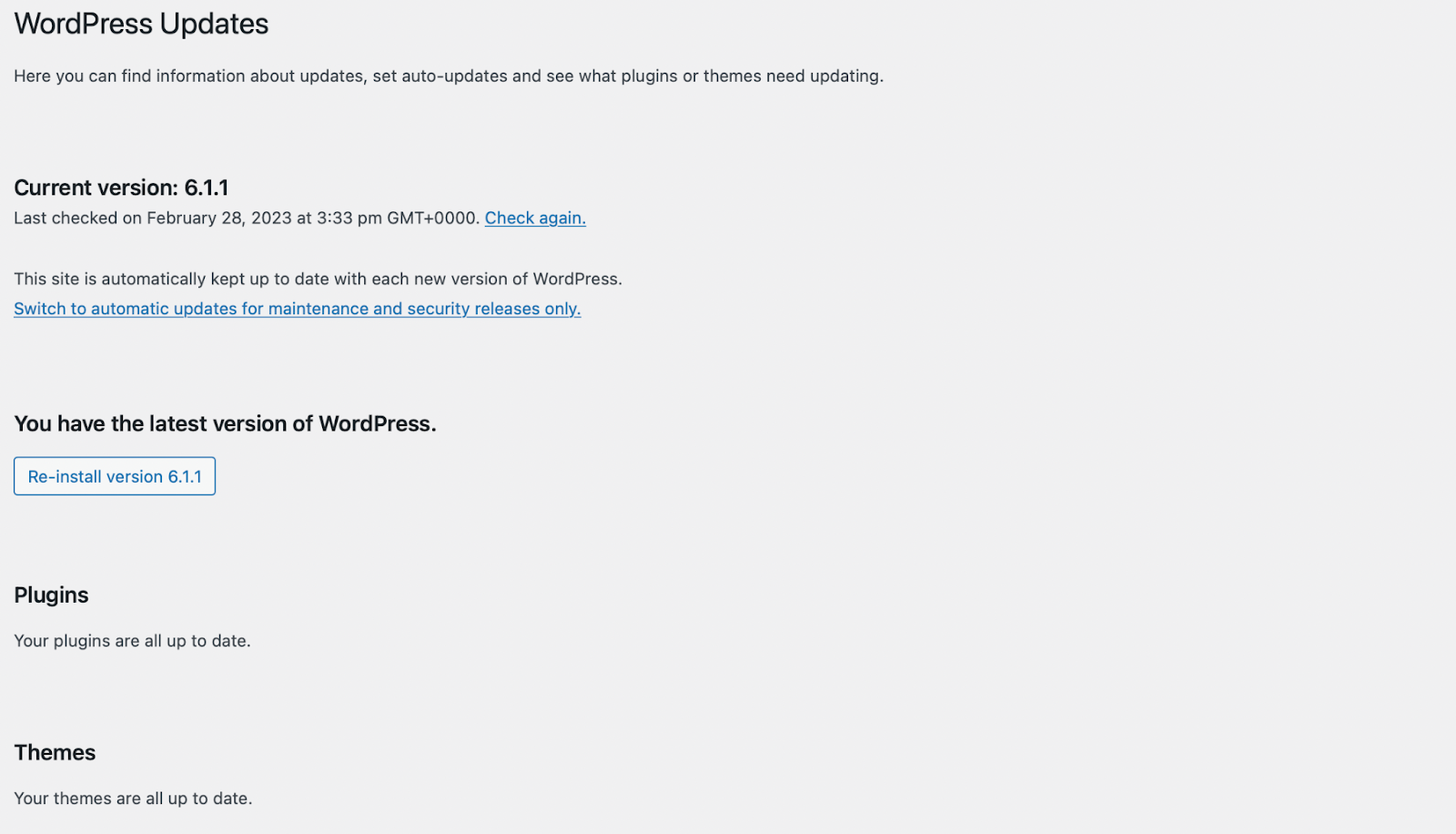
ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะตรวจสอบการอัปเดตเป็นประจำโดยไปที่ แดชบอร์ด → การอัปเดต

อย่างไรก็ตาม โดยปกติแล้วคุณจะได้รับการแจ้งเตือนบนแดชบอร์ดเมื่อได้รับการแจ้งเตือน จากที่นี่ คุณสามารถตรวจสอบได้ว่าคุณใช้งาน WordPress เวอร์ชันล่าสุดหรือไม่
ด้านล่างนี้ คุณสามารถอัปเดตธีมและปลั๊กอินได้ หากคุณกังวลเกี่ยวกับการพลาดการอัปเดตที่สำคัญเนื่องจากคุณไม่ได้เข้าสู่ระบบ WordPress บ่อยครั้ง คุณจะมีตัวเลือกในการเปิดใช้งานการอัปเดตอัตโนมัติเสมอ

ในกรณีของปลั๊กอิน คุณจะเห็นลิงก์ใต้คอลัมน์ การอัปเดตอัตโนมัติ หากคุณลักษณะนี้พร้อมใช้งาน แต่สำหรับธีม คุณจะต้องเลือกธีมที่เกี่ยวข้องเพื่อค้นหาลิงก์เพื่อทำสิ่งนี้ ขอย้ำอีกครั้งว่าคุณควรสำรองข้อมูลไซต์ของคุณก่อนทำการเปลี่ยนแปลงใดๆ
หากเป็นไปได้ ทางที่ดีควรรันการอัปเดตทั้งหมดในสภาพแวดล้อมชั่วคราวก่อน ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าการอัปเดตจะไม่รบกวนการทำงานหรือการออกแบบปัจจุบันของไซต์ของคุณ
14. เพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณ
การเพิ่มประสิทธิภาพฐานข้อมูล WordPress สามารถนำไปสู่เวลาในการโหลดที่เร็วขึ้น UX ที่ได้รับการปรับปรุง และการจัดอันดับเครื่องมือค้นหาที่ดีขึ้น อย่างที่กล่าวไปแล้ว ก่อนที่คุณจะไปทำงาน สิ่งสำคัญคือต้องเข้าใจโครงสร้างของฐานข้อมูล WordPress อย่างถูกต้อง
จากนั้น คุณสามารถทำความสะอาดและเพิ่มประสิทธิภาพฐานข้อมูลเพื่อให้มีประสิทธิภาพมากขึ้นได้ ตามปกติ เราขอแนะนำให้สำรองข้อมูลเว็บไซต์ของคุณก่อนทำการเปลี่ยนแปลงที่สำคัญ
หลังจากนั้นคุณสามารถติดตั้งปลั๊กอินเช่น WP-Optimize เพื่อจัดการงานให้คุณได้

ปลั๊กอินนี้ช่วยให้คุณลบข้อมูล เช่น การแก้ไขโพสต์ โพสต์ในถังขยะ ความคิดเห็นที่เป็นสแปม และอื่นๆ
ถัดไป คุณสามารถเลือกการดำเนินการเพิ่มประสิทธิภาพ WordPress ที่คุณต้องการเรียกใช้ ซึ่งอาจเกี่ยวข้องกับการล้างข้อมูลเมตาของโพสต์หรือการลบแทร็กแบ็ก คุณสมบัติที่ยอดเยี่ยมของปลั๊กอินนี้คือคุณสามารถตั้งค่าการเพิ่มประสิทธิภาพฐานข้อมูลอัตโนมัติภายใต้ การตั้งค่า ได้
แน่นอน หากคุณไม่ต้องการใช้ปลั๊กอิน คุณยังมีตัวเลือกในการเพิ่มประสิทธิภาพฐานข้อมูล WordPress ด้วยตนเอง คุณจะต้องเข้าถึง phpMyAdmin คลิกที่ Databases และเลือกฐานข้อมูลของคุณ นี่จะโหลดตาราง WordPress ทั้งหมดของคุณ
ที่นี่ คุณจะสามารถเลือกตารางที่คุณต้องการทำความสะอาด หรือเลือกช่อง ทำเครื่องหมายทั้งหมด ที่อยู่ด้านล่าง จากนั้นคลิกขวาและเลือก Optimize table ที่กล่าวมา มีวิธีการมากมายที่คุณสามารถใช้เพื่อทำความสะอาดและเพิ่มประสิทธิภาพฐานข้อมูลของคุณ
15. ปิดการใช้งานหรือจำกัดการแก้ไข WordPress
คุณลักษณะการแก้ไขใน WordPress ช่วยให้คุณสามารถเข้าถึงเพจและโพสต์เวอร์ชันก่อนหน้าของคุณได้ แม้ว่าสิ่งนี้จะมีประโยชน์ แต่การแก้ไขจะถูกจัดเก็บไว้ในฐานข้อมูล WordPress
โดยปกติแล้ว ยิ่งคุณสร้างการแก้ไขมากเท่าไร ฐานข้อมูลของคุณก็จะยิ่งอุดตันมากขึ้น และเว็บไซต์ของคุณก็จะทำงานช้าลงเท่านั้น ดังนั้นจึงเป็นความคิดที่ดีที่จะปิดการใช้งานหรือจำกัดการแก้ไข WordPress เพื่อให้ฐานข้อมูลของคุณเบาและรวดเร็ว
หากคุณต้องการลบการแก้ไข คุณสามารถค้นหาปลั๊กอินเพิ่มประสิทธิภาพ WordPress เพื่อทำสิ่งนี้ให้กับคุณได้ แต่ขั้นตอนการจำกัดหรือปิดใช้งานการแก้ไขนั้นยุ่งยากเล็กน้อย ดังนั้นจึงควรทำอย่างระมัดระวัง
16. ใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพและวิดีโอ
รูปภาพและวิดีโอเป็นวิธีที่ดีในการทำให้เนื้อหาของคุณน่าดึงดูดยิ่งขึ้น แต่โดยทั่วไปแล้ว สื่อสมบูรณ์นี้จะแปลงเป็นไฟล์ขนาดใหญ่ ซึ่งหมายความว่าจะใช้เวลาโหลดนานกว่า สิ่งนี้อาจส่งผลเสียต่อประสบการณ์ผู้ใช้
การโหลดแบบ Lazy Loading เป็นคุณลักษณะที่ช่วยให้คุณสามารถจัดลำดับความสำคัญของการโหลดรูปภาพและวิดีโอครึ่งหน้าบนได้ ซึ่งหมายความว่าเซิร์ฟเวอร์จะโหลดเนื้อหาที่มองเห็นได้ทันทีก่อน จากนั้น เมื่อผู้เยี่ยมชมเลื่อนหน้าลง รูปภาพต่างๆ ก็จะมองเห็นได้มากขึ้น
การโหลดแบบ Lazy Loading ช่วยให้คุณสามารถลดความเครียดบนเซิร์ฟเวอร์และเพิ่ม UX โดยการโหลดรูปภาพและวิดีโอเมื่อจำเป็นจริงๆ เท่านั้น ในปี 2018 Jetpack เป็นหนึ่งในปลั๊กอินแรกๆ ที่นำเสนอฟีเจอร์การโหลดแบบ Lazy Loading
แต่ตอนนี้ WordPress มีฟังก์ชันการโหลดแบบ Lazy Loading ในตัวสำหรับรูปภาพและวิดีโอ นอกจากนี้ เว็บเบราว์เซอร์จำนวนมากยังรองรับการโหลดแบบ Lazy Loading อีกด้วย ดังนั้น คุณไม่จำเป็นต้องดำเนินการใดๆ เพื่อใช้คุณลักษณะการโหลดแบบเนทีฟที่ WordPress มอบให้
17. ตรวจสอบและจำกัดปลั๊กอิน
โดยทั่วไป ซอฟต์แวร์ทุกชิ้นบนไซต์ของคุณมีผลต่อประสิทธิภาพของ WordPress อย่างไรก็ตาม ระดับของผลกระทบจะขึ้นอยู่กับปัจจัยบางประการ
ตัวอย่างเช่น ปลั๊กอินที่เขียนโค้ดไม่ดีอาจมีสคริปต์ที่ไม่จำเป็นหรือทำการสืบค้นฐานข้อมูลมากเกินไปซึ่งทำให้เว็บไซต์ของคุณมีประสิทธิภาพน้อยลง แต่ปลั๊กอินที่มีน้ำหนักเบาและมีโค้ดอย่างดีจะมีขนาดที่เล็กกว่ามาก
นอกจากนี้ ปลั๊กอินบางตัวยังเรียกใช้งานและกระบวนการต่างๆ ในเบื้องหลัง แม้ว่าจะไม่ได้ใช้งานก็ตาม ในขณะเดียวกัน ยิ่งคุณติดตั้งปลั๊กอินจำนวนมากเท่าใด โอกาสที่จะเกิดปัญหาด้านประสิทธิภาพ WordPress ก็ยิ่งมีมากขึ้นเท่านั้น
ด้วยเหตุนี้จึงเป็นการดีที่สุดที่จะจำกัดปลั๊กอินของคุณไว้เฉพาะปลั๊กอินที่คุณใช้จริง และมุ่งเน้นไปที่ตัวเลือกคุณภาพสูง วิธีหนึ่งในการดูว่าปลั๊กอินส่งผลต่อประสิทธิภาพไซต์ของคุณหรือไม่คือการทดสอบความเร็วก่อนและหลังการติดตั้ง คุณยังสามารถตรวจสอบบทวิจารณ์ของลูกค้าและประเมินเอกสารปลั๊กอินได้
แม้ว่าเราจะอยู่ในหัวข้อเรื่องปลั๊กอิน สิ่งสำคัญอย่างยิ่งคือต้องเลือกปลั๊กอินเพิ่มประสิทธิภาพ WordPress ขนาดเล็กอย่าง Jetpack Boost อย่างระมัดระวัง เพื่อที่คุณจะได้ไม่แก้ไขผลกระทบ ด้วยวิธีนี้ คุณจะสามารถเข้าถึงการโหลด CSS ที่สำคัญ, การแคชหน้า, การเลื่อนเวลาของ JavaScript, CDN รูปภาพ และอื่นๆ อีกมากมาย
18. โฮสต์ทรัพยากรของบุคคลที่สามในเครื่อง
หากคุณฝังเนื้อหาจากไซต์บุคคลที่สาม เว็บไซต์ของคุณจะมีสคริปต์ของบุคคลที่สามเพื่อใช้งานฟังก์ชันดังกล่าว สมมติว่าคุณต้องการติดตามผู้เข้าชมไซต์ของคุณโดยใช้ Google Analytics
หรือคุณอาจมีเครื่องมือกำหนดเวลาเช่น Calendly เพื่อให้ผู้เยี่ยมชมจองการประชุมหรือการนัดหมายได้ ในกรณีเหล่านี้ สคริปต์จะโฮสต์อยู่บนเซิร์ฟเวอร์ต้นทาง ไม่ใช่บนเซิร์ฟเวอร์ของคุณเอง
สิ่งนี้อาจไม่ดีต่อประสิทธิภาพของ WordPress เพราะนั่นหมายความว่าข้อมูลยังต้องเดินทางต่อไป นอกจากนี้ อาจมีความน่าเชื่อถือน้อยลง เนื่องจากหากเกิดปัญหากับเซิร์ฟเวอร์ต้นทาง เนื้อหาอาจหยุดแสดงต่อผู้เยี่ยมชมของคุณ
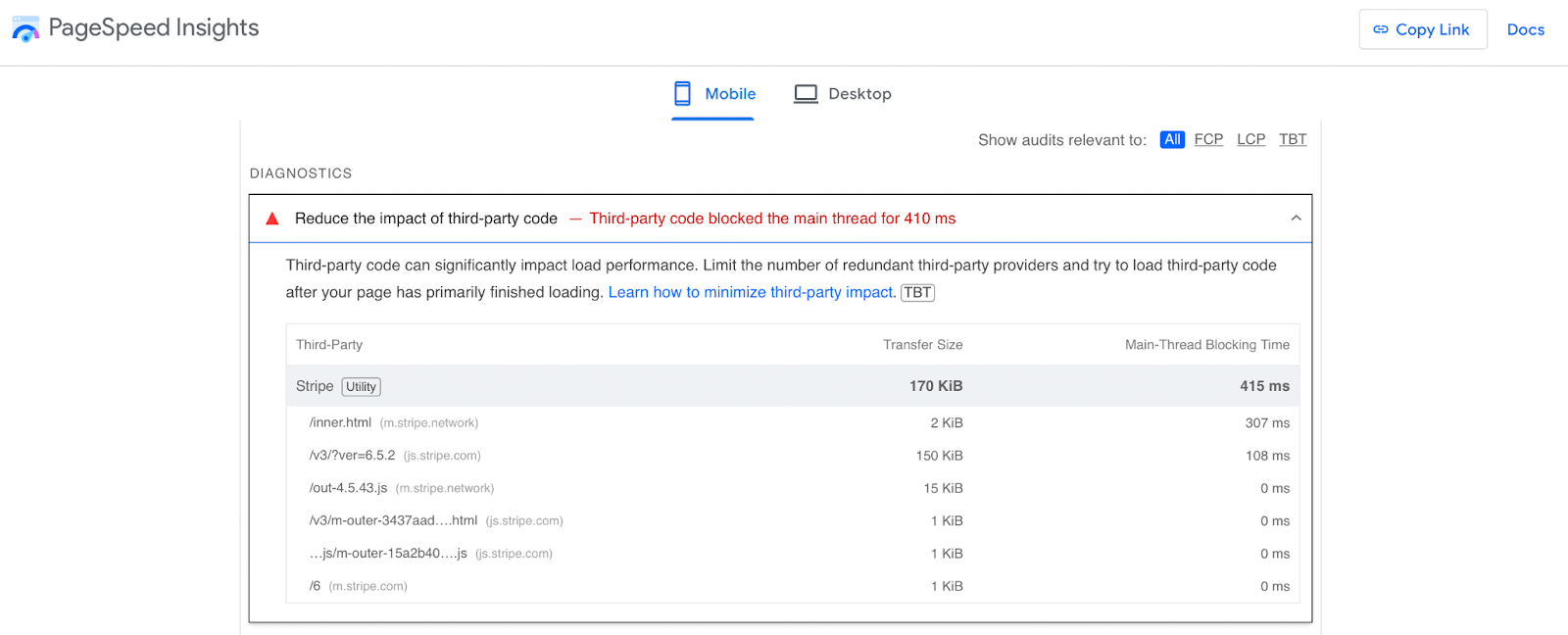
หากคุณไม่แน่ใจว่านี่คือปัญหาสำหรับเว็บไซต์ของคุณหรือไม่ คุณสามารถเรียกใช้การทดสอบ PageSpeed อย่างรวดเร็วได้ ในส่วน การวินิจฉัย คุณสามารถดูรายละเอียดโค้ดของบุคคลที่สามทั้งหมดได้

แม้ว่าคุณจะมีตัวเลือกในการเลื่อนหรือลบสคริปต์เหล่านี้ แต่วิธีแก้ปัญหาที่ดีอีกวิธีหนึ่งคือการโฮสต์ทรัพยากรของบุคคลที่สามในเครื่องบนเซิร์ฟเวอร์ของคุณเอง ด้วยวิธีนี้ คุณสามารถลดเวลาแฝง ลดการค้นหา DNS และควบคุมการแคชไฟล์เหล่านี้ได้มากขึ้น
สิ่งสำคัญคือต้องทราบว่าสคริปต์ที่โฮสต์เองอาจล้าสมัยและหยุดทำงานได้อย่างถูกต้อง ดังนั้น หากคุณตัดสินใจที่จะทำเช่นนี้ คุณจะต้องรับผิดชอบในการอัปเดตสคริปต์เหล่านี้ด้วยตนเองทั้งหมด
19. ใช้งานการดึงข้อมูลล่วงหน้าและการโหลดล่วงหน้า
การโหลดล่วงหน้าและการดึงข้อมูลล่วงหน้าเป็นสองเทคนิคที่สามารถปรับความเร็วและประสิทธิภาพของ WordPress ได้ โดยทั่วไปแล้วจะกำหนดเป้าหมายไปที่การโหลดทรัพยากร เช่น รูปภาพ สไตล์ชีต JavaScript แบบอักษร และอื่นๆ
ตามชื่อที่แนะนำ การโหลดล่วงหน้าของ WordPress จะสั่งให้เบราว์เซอร์เริ่มโหลดทรัพยากรทันที ก่อนที่จะมีความจำเป็นด้วยซ้ำ ในทางกลับกัน การดึงข้อมูลล่วงหน้าจะเตรียมทรัพยากรที่ไม่จำเป็นทันที แต่จะต้องใช้ในภายหลังเมื่อผู้เยี่ยมชมนำทางหรือโต้ตอบกับเพจของคุณ
สำหรับทั้งสองเทคนิค คุณสามารถใช้องค์ประกอบ <link> ใน <head> ของเพจได้ สมมติว่าคุณต้องการโหลดสไตล์ชีตล่วงหน้า มันจะมีลักษณะเช่นนี้:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>หากคุณไม่สะดวกใจที่จะเพิ่มโค้ดในส่วนต่างๆ ของเว็บไซต์ของคุณ คุณอาจต้องการใช้ปลั๊กอินโค้ด เช่น โค้ด WP ซึ่งจะทำให้การดำเนินการนี้ง่ายขึ้น เมื่อติดตั้งแล้ว คุณสามารถเพิ่มโค้ดลงในส่วนที่เกี่ยวข้องได้โดยไปที่ Code Snippets → Header & Footer
20. ใช้ผู้ให้บริการ DNS ที่มีประสิทธิภาพสูง
เป็นเรื่องง่ายมากที่จะสร้างความสับสนให้กับการจดทะเบียนโดเมนกับโฮสติ้ง DNS แม้ว่าผู้รับจดทะเบียนโดเมนบางรายเช่น Namecheap จะให้บริการโฮสติ้ง DNS แต่บริการทั้งสองก็แตกต่างกัน
เมื่อคุณตั้งค่าเว็บไซต์ คุณจะต้องเลือกชื่อโดเมนและจดทะเบียนเป็นที่อยู่ IP ช่วยให้อินเทอร์เน็ตสามารถเชื่อมต่อผู้ใช้กับเว็บไซต์ของคุณได้
แต่เมื่อคุณได้ชื่อโดเมนแล้ว คุณต้องบอกด้วยว่าเนมเซิร์ฟเวอร์ใดที่รับผิดชอบโดเมนของคุณ ผู้รับจดทะเบียนโดเมนบางรายให้บริการเหล่านี้ เช่นเดียวกับบริษัทเว็บโฮสติ้งหลายแห่ง
อย่างไรก็ตาม ผู้ให้บริการโฮสติ้ง DNS เฉพาะมักจะมีโครงสร้างพื้นฐานที่เร็วกว่า ซึ่งอำนวยความสะดวกในการสื่อสารที่ไม่สะดุดและการเชื่อมต่อที่ราบรื่น คุณจะพบว่ามีผู้ให้บริการ DNS ทั้งแบบฟรีและมีค่าใช้จ่าย แต่ Cloudflare และ Namecheap เป็นตัวเลือกที่ยอดเยี่ยม
21. ติดตั้ง PHP เวอร์ชันล่าสุด
WordPress ใช้ภาษาการเขียนโปรแกรมเช่น HTML, CSS และ JavaScript แต่ซอฟต์แวร์หลักของ WordPress รวมถึงธีมและปลั๊กอินจำนวนมากล้วนเขียนด้วย PHP
เช่นเดียวกับภาษาการเขียนโปรแกรมอื่นๆ คุณสามารถใช้ PHP ได้หลายเวอร์ชัน สิ่งเหล่านี้บางส่วน (เช่น PHP 5.5) ไม่ได้รับการสนับสนุนอีกต่อไป จึงไม่แนะนำให้คุณใช้
โดยทั่วไปแล้ว วิธีที่ดีที่สุดคือตรวจสอบให้แน่ใจว่าคุณใช้ PHP เวอร์ชันล่าสุดอยู่เสมอ สิ่งนี้ไม่เพียงแต่ให้การเข้าถึงคุณสมบัติความปลอดภัยล่าสุดเท่านั้น แต่ซอฟต์แวร์ยังมีประสิทธิภาพมากขึ้นในการเปิดตัวใหม่แต่ละครั้ง
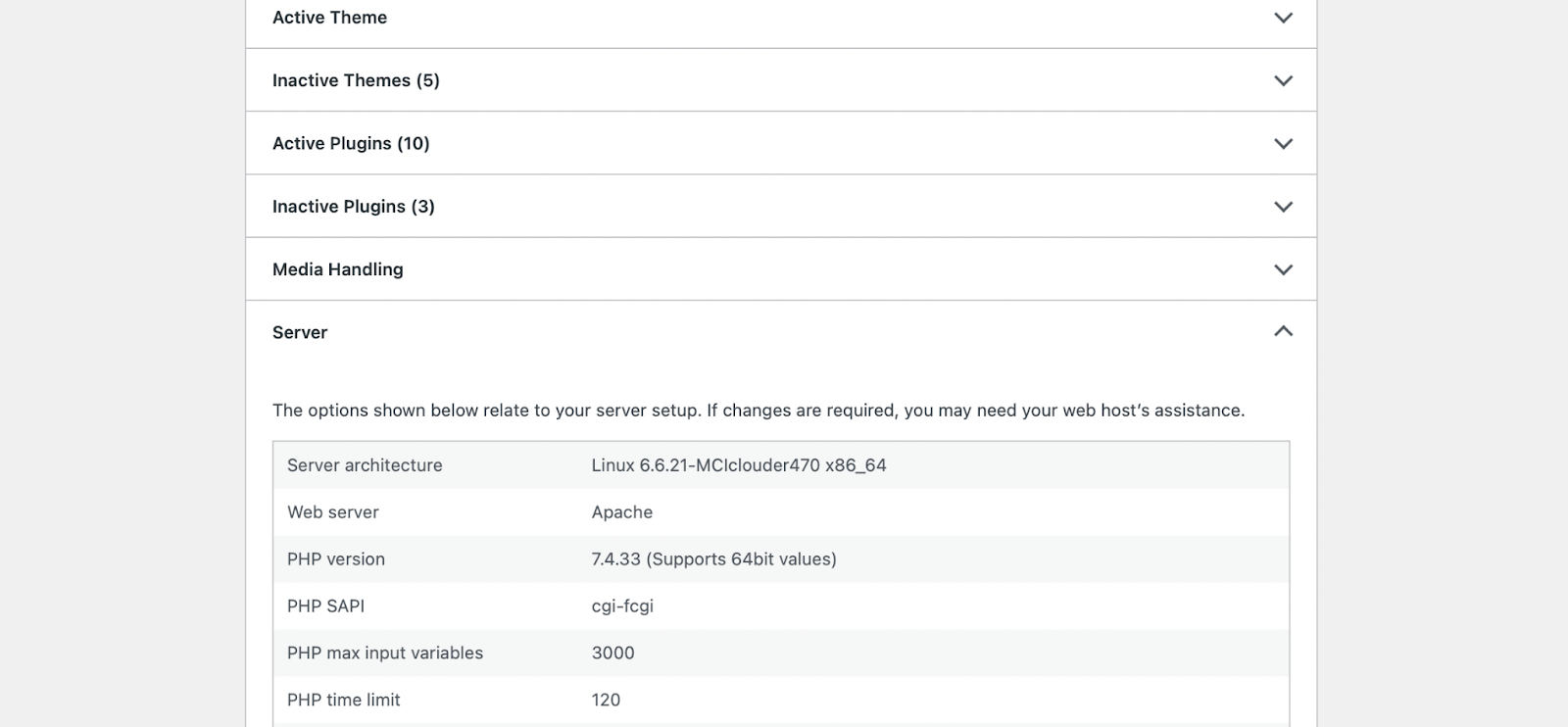
หากต้องการตรวจสอบเวอร์ชันของ PHP ที่คุณใช้อยู่ ให้ไปที่ Tools → Site Health สลับไปที่แท็บ ข้อมูล และขยายส่วน เซิร์ฟเวอร์ เพื่อดู เวอร์ชัน PHP

หากตัวเลขอยู่ที่หรือสูงกว่า 7.4 (ณ เวลาที่เขียน) คุณไม่จำเป็นต้องอัปเดตเวอร์ชัน PHP ของคุณ แต่ถ้าต่ำกว่านี้ก็ต้องอัพเดท PHP ครับ แม้ว่า WordPress จะใช้งานได้กับ PHP เวอร์ชันเก่า แต่ไม่ใช่ว่าทุกธีมและปลั๊กอินจะใช้งานได้
นั่นเป็นเหตุผลว่าทำไมวิธีที่ดีที่สุดคือสำรองข้อมูลไซต์ของคุณและอัปเดต WordPress ธีม และปลั๊กอินก่อน จากนั้น เนื่องจากมีการติดตั้ง PHP บนเซิร์ฟเวอร์ของคุณ คุณจะต้องโต้ตอบกับการตั้งค่าของโฮสต์ของคุณ หรือติดต่อผู้ให้บริการเว็บโฮสติ้งของคุณเพื่อดำเนินการนี้ให้กับคุณ โซลูชัน WordPress ที่มีการจัดการจำนวนมากจะดำเนินการนี้โดยอัตโนมัติ หรือคุณสามารถส่งอีเมลไปยังโฮสต์เว็บของคุณเพื่อสอบถามได้
22. ปรับแต่งประสิทธิภาพของเว็บเซิร์ฟเวอร์อย่างละเอียด
การเพิ่มประสิทธิภาพการทำงานของเว็บเซิร์ฟเวอร์หมายถึงกระบวนการปรับแต่งการกำหนดค่า รหัส และทรัพยากรของเซิร์ฟเวอร์ของคุณ ด้วยวิธีนี้ คุณสามารถปรับปรุงความเร็วและความน่าเชื่อถือของ WordPress ได้
มีหลายวิธีในการปรับแต่งเว็บเซิร์ฟเวอร์ของคุณ เราได้กล่าวถึงวิธีการยอดนิยมบางวิธีแล้ว รวมถึงการแคชและการเพิ่มประสิทธิภาพฐานข้อมูล แต่นี่คือปัจจัยอื่นๆ ที่ควรพิจารณา:
- รวมไฟล์ CSS และ JavaScript หลายไฟล์เป็นไฟล์เดียว (Jetpack Boost ช่วยให้คุณสามารถเชื่อมต่อ JavaScript และ CSS ซึ่งจะช่วยลดคำขอ HTTP)
- เลื่อนการโหลดทรัพยากรและองค์ประกอบที่ไม่สำคัญ
- ปรับการกำหนดค่าเซิร์ฟเวอร์ให้เหมาะสม รวมถึงกลไกการบีบอัดและการแคช
- ตรวจสอบและวิเคราะห์ตัวชี้วัดเช่นเวลาตอบสนองและอัตราข้อผิดพลาด (คุณสามารถทำได้ด้วยเครื่องมือเช่น Google Analytics)
- ใช้กลยุทธ์การปรับสมดุลโหลด
- ใช้แนวทางปฏิบัติที่ดีที่สุดในการเขียนโค้ด
- จัดทำดัชนีและเพิ่มประสิทธิภาพฐานข้อมูลของคุณโดยใช้เครื่องมือเช่น MySQL Workbench
แน่นอนว่ารายการนี้ไม่ได้ครอบคลุมทั้งหมด ตัวอย่างเช่น อีกวิธีหนึ่งในการปรับแต่งเว็บเซิร์ฟเวอร์ของคุณคือการโฮสต์ทรัพยากรจำนวนมากบนเซิร์ฟเวอร์อื่นจากเว็บไซต์ของคุณ
นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณใช้งานเว็บไซต์ที่มีเนื้อหาหนาแน่นซึ่งมีวิดีโอจำนวนมาก ในกรณีนี้ คุณสามารถใช้ปลั๊กอิน เช่น Jetpack VideoPress ซึ่งมีโครงสร้างพื้นฐานโฮสติ้งที่มีประสิทธิภาพและเชื่อถือได้สำหรับวิดีโอของคุณ
23. ทดสอบและติดตามประสิทธิภาพอย่างต่อเนื่อง
แม้ว่าในทางเทคนิคจะไม่ใช่เคล็ดลับการเพิ่มประสิทธิภาพ WordPress แต่การทดสอบและตรวจสอบเว็บไซต์ของคุณเป็นประจำเป็นสิ่งสำคัญมาก ด้วยวิธีนี้ คุณสามารถรับปัญหาที่อาจเกิดขึ้นซึ่งคุณอาจไม่พบ
มีเครื่องมือตรวจสอบความเร็วออนไลน์มากมาย เช่น Pingdom และ PageSpeed Insights การทดสอบเหล่านี้ทำให้คุณสามารถสร้างรายงานประสิทธิภาพฉบับเต็มได้เพียงแค่ป้อน URL ของเว็บไซต์ของคุณ

ยิ่งไปกว่านั้น คุณจะได้รับภาพรวมประสิทธิภาพเว็บไซต์ของคุณ ซึ่งมักจะได้รับเกรดหรือคะแนนที่ชัดเจน โดยทั่วไป คุณยังสามารถเข้าถึงขั้นตอนโดยละเอียดและดำเนินการได้เพื่อปรับปรุงความเร็วของเว็บไซต์ ไม่ว่าจะเป็นการลดสคริปต์ของบุคคลที่สามหรือเลื่อนภาพนอกหน้าจอออกไป
คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งคือคุณมักจะได้รับรายงานแยกกันสำหรับเว็บไซต์เวอร์ชันเดสก์ท็อปและมือถือของคุณ สิ่งนี้สำคัญกว่าที่เคยเนื่องจากการเข้าชมเว็บทั่วโลกส่วนใหญ่มาจากอุปกรณ์มือถือ
โดยปกติแล้ว หากคุณใช้ปลั๊กอินเพิ่มประสิทธิภาพ WordPress เช่น Jetpack Boost คุณสามารถตรวจสอบได้อย่างง่ายดายว่าเว็บไซต์ของคุณทำงานได้อย่างราบรื่นหรือไม่

จากแดชบอร์ดของคุณ ไปที่ Jetpack → Boost แล้วคุณจะเห็นคะแนนประสิทธิภาพมือถือและเดสก์ท็อปที่ชัดเจน คุณสามารถรีเฟรชได้ตลอดเวลา
คำถามที่พบบ่อย
แม้ว่าเราได้พยายามครอบคลุมทุกด้านของการเพิ่มประสิทธิภาพความเร็วของ WordPress แล้ว แต่คุณยังคงมีคำถามอยู่บ้าง ในส่วนนี้ เราจะมาตอบคำถามที่พบบ่อยที่สุด
Core Web Vitals คืออะไร และเหตุใดฉันจึงควรตรวจสอบสิ่งเหล่านี้
Core Web Vitals คือเมตริกประสิทธิภาพที่ Google ใช้เป็นส่วนหนึ่งของอัลกอริทึมการจัดอันดับ ยังมีประโยชน์มากสำหรับการทำความเข้าใจและประเมิน UX ของเว็บไซต์ของคุณ
มีเมตริกสำคัญหลายรายการที่สร้างเป็น Core Web Vitals สิ่งที่สำคัญที่สุดประการหนึ่งคือ Large Contentful Paint (LCP) ซึ่งวัดเวลาที่ใช้ในการโหลดรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุด
เครื่องมือใดที่ฉันสามารถใช้เพื่อวัดประสิทธิภาพของไซต์ WordPress ของฉัน
สิ่งสำคัญคือต้องวัดประสิทธิภาพของ WordPress เป็นประจำเพื่อให้แน่ใจว่า UX ราบรื่นและรักษาอันดับการค้นหาที่ได้มาอย่างยากลำบาก คุณสามารถเรียกใช้ URL เว็บไซต์ของคุณผ่านเครื่องมือตรวจสอบความเร็ว เช่น Google PageSpeed Insights หรือติดตั้งปลั๊กอินเช่น Jetpack Boost เพื่อติดตามประสิทธิภาพของ WordPress อย่างต่อเนื่องทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
การเพิ่มประสิทธิภาพความเร็วและปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress คืออะไร?
การเพิ่มประสิทธิภาพความเร็ว WordPress และปลั๊กอินแคชช่วยให้คุณสามารถปรับปรุงเวลาในการโหลดและเพิ่มประสิทธิภาพโดยรวม Jetpack Boost เป็นเครื่องมือเพิ่มประสิทธิภาพแบบครบวงจรที่ยอดเยี่ยมที่นำเสนอฟีเจอร์ต่างๆ เช่น การสร้าง CSS ที่สำคัญ การเลื่อนเวลาของ JavaScript การเพิ่มประสิทธิภาพรูปภาพ และอื่นๆ อีกมากมาย
คุณยังสามารถติดตั้งปลั๊กอินแคชเฉพาะเช่น WP Super Cache เพื่อปรับปรุงเวลาจัดส่งเนื้อหา ปลั๊กอินแคชประเภทนี้ให้บริการผู้เยี่ยมชมที่จัดเก็บสำเนาไซต์ของคุณ (แทนที่จะสร้างใหม่ตั้งแต่ต้นทุกครั้ง) ซึ่งมีประสิทธิภาพมากกว่ามาก
CSS ที่สำคัญคืออะไร และฉันจะนำไปใช้ได้อย่างไร
การใช้ CSS ที่สำคัญเป็นกระบวนการที่จัดลำดับความสำคัญของ CSS ครึ่งหน้าบนเพื่อให้แน่ใจว่าจะแสดงโดยเร็วที่สุด ซึ่งหมายความว่า CSS ที่มองเห็นได้ทันทีจะโหลดขึ้นมาก่อน
ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้และสนับสนุน Core Web Vitals โดยเฉพาะ Paint ที่สร้างความพึงพอใจในครั้งแรก คุณสามารถสร้าง CSS ที่สำคัญได้โดยอัตโนมัติโดยติดตั้ง Jetpack Boost
รูปแบบภาพที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพเว็บคืออะไร?
เจ้าของเว็บไซต์จำนวนมากให้บริการรูปภาพในรูปแบบ JPEG และ PNG เพราะนั่นคือสิ่งที่พวกเขาคุ้นเคย แต่ WebP เป็นรูปแบบภาพที่มีประสิทธิภาพมากกว่าเนื่องจากจะทำให้ขนาดไฟล์เล็กลงในขณะที่ยังคงคุณภาพของภาพไว้ ข่าวดีก็คือ Jetpack Boost Image CDN จะแปลงรูปภาพเป็นรูปแบบที่มีประสิทธิภาพเช่น WebP โดยอัตโนมัติ
Image CDN คืออะไร และจะช่วยเพิ่มความเร็ว WordPress ของฉันได้อย่างไร
Image CDN ทำงานเหมือนกับ CDN ปกติ โดยกระจายเนื้อหาจากเซิร์ฟเวอร์ทั่วโลกเพื่อเพิ่มความเร็วในการจัดส่งเนื้อหา แต่มีฟังก์ชันพิเศษสำหรับการบีบอัดภาพและการเพิ่มประสิทธิภาพ ตัวอย่างเช่น คุณจะสามารถเข้าถึง Image CDN ด้วย Jetpack Boost และมันจะปรับขนาดรูปภาพโดยอัตโนมัติและแปลงเป็นรูปแบบที่มีประสิทธิภาพเช่น WebP
แนวทางปฏิบัติที่ดีที่สุดสำหรับการจัดการเนื้อหาวิดีโอบน WordPress คืออะไร?
หากคุณต้องการเพิ่มวิดีโอลงใน WordPress วิธีที่ดีที่สุดในการทำเช่นนี้คือการโฮสต์วิดีโอบนเซิร์ฟเวอร์อื่นจากเว็บไซต์ของคุณ Jetpack Videopress นำเสนอวิดีโอที่โฮสต์เต็มรูปแบบและ CDN เพื่อเพิ่มความเร็วของเว็บไซต์ สิ่งนี้ทำให้มั่นใจได้ว่าวิดีโอของคุณมีคุณภาพสูงโหลดเร็วและปลอดโฆษณา
ตัวเลือกเว็บเซิร์ฟเวอร์ (Apache vs Nginx) มีบทบาทอย่างไรในการแสดง?
เว็บเซิร์ฟเวอร์จัดเก็บและให้บริการเนื้อหาของคุณแก่ผู้เข้าชมดังนั้นการเลือกเว็บเซิร์ฟเวอร์ของคุณจะส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บ Apache และ Nginx เป็นสองตัวเลือกยอดนิยม แต่พวกเขาทำงานแตกต่างกันมาก
Apache จัดการงานตามลำดับในขณะที่ Nginx จัดการงานพร้อมกัน ซึ่งหมายความว่า Nginx สามารถประมวลผลข้อมูลได้เร็วขึ้นมากและให้บริการคำขอเพิ่มเติมต่อวินาที
Jetpack Boost: เริ่มฟรีด้วยปลั๊กอินการเพิ่มประสิทธิภาพที่ง่ายที่สุด
ความเร็วเป็นปัจจัยสำคัญที่มีผลต่อประสิทธิภาพการใช้งานและประสิทธิภาพของเว็บไซต์ของคุณ อาจหมายถึงความแตกต่างระหว่างการรักษาผู้เข้าชมที่มีส่วนร่วมกับหน้าเว็บของคุณหรือสูญเสียพวกเขาไปยังคู่แข่งของคุณ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องให้ความสำคัญสูงสุด
หากคุณขาดทักษะทางเทคนิคยังมีวิธีมากมายในการเพิ่มประสิทธิภาพความเร็วของ WordPress คุณสามารถเลือกโฮสต์เว็บที่มีประสิทธิภาพสูงใช้ CDN และ Lazy Load Images นอกจากนี้ยังมีขั้นตอนทางเทคนิคเพิ่มเติมที่คุณสามารถทำได้เช่นการสร้าง CSS ที่สำคัญและการเลื่อนเวลาจาวาสคริปต์
ข่าวดีก็คือคุณไม่จำเป็นต้องเป็นนักพัฒนาผู้เชี่ยวชาญเพื่อใช้มาตรการเพิ่มประสิทธิภาพ WordPress ทางเทคนิคมากขึ้น ด้วย Jetpack Boost คุณสามารถสร้าง CSS ที่สำคัญ, เลื่อน JavaScript และเพิ่มประสิทธิภาพภาพ นอกจากนี้คุณสามารถตรวจสอบประสิทธิภาพเพื่อแก้ไขปัญหาใหม่ในเชิงรุก เริ่มต้นวันนี้!
