บทนำสู่ WordPress Playground (รวมถึงกรณีการใช้งานและความคิดเห็นจาก Lead Dev)
เผยแพร่แล้ว: 2023-07-19WordPress Playground อาจเป็นคำตอบสำหรับปัญหามากมาย เป็นเวลานานที่สุดแล้ว ยังไม่มีวิธีที่ชัดเจนในการแสดงผลิตภัณฑ์ WordPress เช่น ธีมหรือปลั๊กอิน โดยไม่ต้องตั้งค่าโฮสติ้งและการสาธิตที่ซับซ้อน นอกจากนี้ การทำซ้ำข้อผิดพลาดมักจะเป็นเขตที่วางทุ่นระเบิดสำหรับทีมสนับสนุน WordPress Playground เป็นแพลตฟอร์มเวอร์ชันในเบราว์เซอร์ที่สามารถแก้ปัญหาเหล่านี้ได้ทั้งหมด
👉 ในโพสต์นี้ ฉันจะดูโครงการ WordPress Playground พูดคุยเกี่ยวกับประวัติ แสดงวิธีการใช้งาน และหารือเกี่ยวกับเครื่องมือที่น่าตื่นเต้นนี้ในครั้งต่อไป
WordPress Playground คืออะไร
WordPress ต้องการชิ้นส่วนที่เคลื่อนไหวได้มากมายเพื่อบูทเครื่อง เซิร์ฟเวอร์เป็นสิ่งจำเป็นอย่างชัดเจน แต่สถาปัตยกรรม PHP ก็ต้องการฐานข้อมูลเช่นกัน อย่างไรก็ตาม จะเป็นอย่างไรถ้าคุณไม่ต้องการการใช้งานทั่วไปของสิ่งเหล่านี้เพื่อเริ่มการติดตั้ง WordPress ใหม่ นี่คือที่มาของ WordPress Playground

เป็นแพลตฟอร์มในเบราว์เซอร์เวอร์ชันสมบูรณ์ที่ไม่จำเป็นต้องมีเซิร์ฟเวอร์ PHP หรือฐานข้อมูล แต่จะใช้เทคโนโลยีทั่วไปอื่น ๆ เพื่อจำลองหรือแทนที่ส่วนประกอบมาตรฐานที่จำเป็น:
- เครื่องมือนี้ใช้ไบนารี WebAssembly เพื่อสร้างล่าม PHP
- แทนที่จะเป็น MySQL มีปลั๊กอิน WordPress ที่เรียกใช้ SQLite
- เว็บเซิร์ฟเวอร์ใช้ JavaScript อย่างชาญฉลาดในฐานะพนักงานบริการ
ด้วยเหตุนี้ คุณจึงสามารถมี WordPress เวอร์ชันใหม่ที่จะทำงานในเบราว์เซอร์ได้ โดยไม่ต้องพึ่งพาตามปกติ (อย่างน้อยก็ในแบบที่คุณคาดหวัง)
ทัวร์ชม WordPress Playground อย่างรวดเร็ว
เมื่อคุณไปที่เว็บไซต์ WordPress Playground บริการจะเตรียมเวอร์ชันของ WordPress ให้คุณ และจะใช้เวลาเพียงไม่กี่วินาที ในทางเทคนิคแล้วแม้ว่าจะมีความเป็นไปได้รออยู่ (ฉันจะดูในภายหลัง)
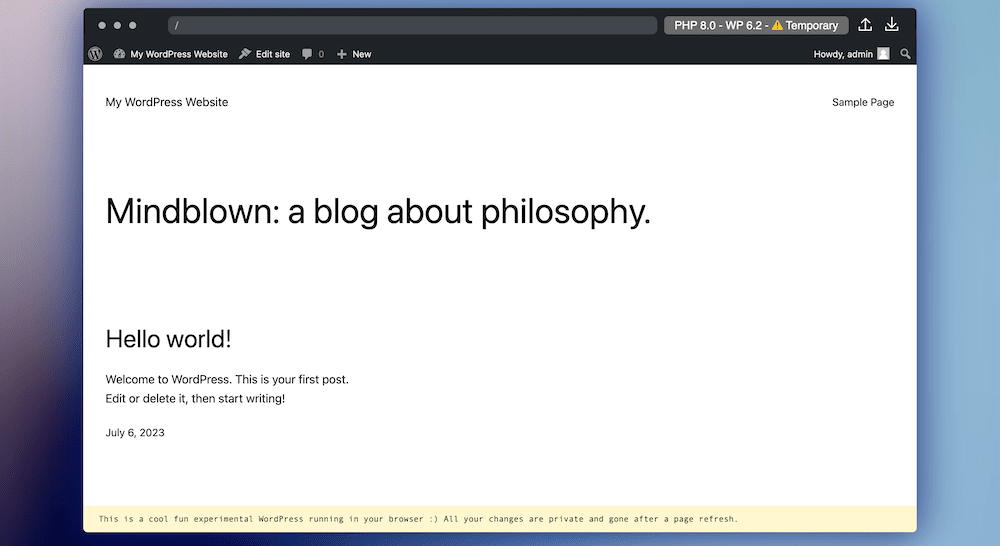
หน้าจอหลักจะแสดงส่วนหน้าของเว็บไซต์ WordPress ราวกับว่าคุณได้เข้าสู่ระบบแล้ว ซึ่งหมายความว่าคุณมีแถบเครื่องมือทั่วไปที่คุณสามารถไปที่ส่วนหลังได้ อย่างไรก็ตาม ก่อนที่จะดำเนินการดังกล่าว ให้สังเกตคุณสมบัติพิเศษบางอย่างในแถบเครื่องมือ เบราว์เซอร์ จำลอง:
- เมนูที่จะช่วยคุณเลือกเวอร์ชัน PHP หรือ WordPress เฉพาะ
- ตัวเลือกในการนำเข้าและส่งออกอินสแตนซ์ของ Playground เพื่อใช้ในอนาคต
เมื่อเลือกเวอร์ชัน PHP และ WordPress คุณสามารถเลือกพื้นที่เก็บข้อมูลชั่วคราวหรือถาวรได้ หลังใช้คุกกี้เพื่อรักษาอินสแตนซ์ WordPress ของคุณ

อย่างที่ฉันแนะนำ มีวิธีอื่นๆ ในการปรับแต่งอินสแตนซ์ WordPress Playground ของคุณ ซึ่งฉันจะพูดถึงเร็วๆ นี้ ในระหว่างนี้ การติดตั้งส่วนที่เหลือจะดูเหมือน WordPress ทั่วไป ปลั๊กอินเดียวที่ติดตั้ง WordPress Playground คือปลั๊กอินสำหรับนำเข้าเนื้อหา:

เมื่อพูดถึงเรื่องนี้แล้ว ไม่มีโซลูชันใดที่จะสมบูรณ์แบบได้ และมันก็เป็นกรณีของ WordPress Playground เรามาพูดถึงเรื่องนี้กันต่อไป
ข้อ จำกัด ของ WordPress Playground
ข้อจำกัดหลักของ WordPress Playground คือคุณไม่สามารถเข้าถึง WordPress Theme Directory หรือ WordPress Plugin Directory อย่างไรก็ตาม คุณสามารถใช้แอตทริบิวต์ใน URL เพื่อติดตั้งธีมและปลั๊กอินได้ นี่คือสิ่งที่ฉันจะแสดงให้คุณเห็นในภายหลัง
นอกจากนี้ คุณควรส่งออกอินสแตนซ์ Playground ของคุณ หากคุณต้องการรักษาการเปลี่ยนแปลงของคุณไว้ ขณะนี้มีโหมดพื้นที่เก็บข้อมูล แบบถาวร แต่คุณไม่ต้องการพึ่งพาโหมดนี้ในขณะที่โครงการยังอยู่ในช่วงเริ่มต้น
เมื่อพูดถึงข้อกังวลด้านการพัฒนา คุณอาจพบปัญหาบางอย่างเกี่ยวกับ iFrames, Xdebug และฟังก์ชัน PHP บางอย่าง เป็นความคิดที่ดีที่จะเก็บส่วนเฉพาะของเอกสารไว้ใกล้มือเพื่อดูว่าปัญหาเหล่านี้มีความคืบหน้าอย่างไรในอนาคต 🔮
เหตุใด WordPress Playground จึงมีอยู่
WordPress Playground นั้นใหม่และเงางามมาก อันที่จริง การนำเสนอโครงการครั้งแรกจัดขึ้นที่ State of the Word ในเดือนพฤศจิกายน 2022:
การพัฒนาอย่างรวดเร็วของโปรเจกต์ – แนวคิดสู่การตระหนักรู้ – เป็นผลจากผลงานของ Adam Zielinski ผู้พัฒนา Automattic ตามที่ระบุไว้ในบล็อกโพสต์โดยละเอียด เขาต้องการค้นหาวิธีติดตั้ง WordPress โดยไม่ต้องใช้เวิร์กโฟลว์หรือเวลาติดตั้งที่ยาวนาน
นอกจากนี้ ฉันคิดว่ามันช่วยให้เป้าหมายระยะยาวของ WordPress สามารถแข่งขันกับผู้สร้างเว็บไซต์เช่น Squarespace และ Wix ได้ ท้ายที่สุดแล้ว แพลตฟอร์มเหล่านี้ไม่เกี่ยวข้องกับคุณเกี่ยวกับเซิร์ฟเวอร์ โค้ด และฐานข้อมูล นี่เป็นประโยชน์รองที่ยอดเยี่ยมซึ่งช่วยพัฒนาโครงการ WordPress ทั้งหมด และเป็นสิ่งที่ฉันจะพูดถึงเพิ่มเติมในส่วนถัดไป
ภายในเดือนมิถุนายน 2023 WordPress Playground ได้ออกอากาศอีกครั้งในช่วงเดือนมิถุนายน WordCamp Europe 2023 Keynote โดย Josepha Haden Chomphosy:
ณ จุดนี้ WordPress Playground เป็นแอปสำหรับผู้ใหญ่ที่สามารถเริ่มพัฒนาไปสู่การพัฒนารายวันได้ สามารถแทรกลงในเวิร์กโฟลว์ โครงการ และสถานการณ์จำนวนเท่าใดก็ได้ ฉันสามารถครอบคลุมสิ่งเหล่านี้ได้ในภายหลัง
ที่ WordPress Playground เหมาะสมกับระบบนิเวศของแพลตฟอร์ม
ไม่กี่ปีที่ผ่านมา ทีมงาน WP Sandbox ได้สร้าง Poopy.life ซึ่งเป็นแซนด์บ็อกซ์ของ WordPress ที่ให้คุณหมุนการติดตั้งใหม่ได้ตามต้องการและฟรีเมื่อคุณต้องการ โปรเจ็กต์นั้นใช้เวลาไม่นาน แต่คุณจะเห็นว่าแนวคิดนี้ดำเนินต่อไปอย่างไรใน WordPress Playground
WordPress Playground แตกต่างจากรุ่นก่อน ๆ สามารถเสนอวิธีที่ดีกว่าในการรวมแพลตฟอร์มเข้ากับเกือบทุกด้านของชุมชน
ตัวอย่างเช่น ลองนึกภาพสถานการณ์ที่คุณสามารถนำเสนอธีม WordPress หรือการสาธิตปลั๊กอินบนเว็บไซต์ธุรกิจของคุณ โดยสามารถเข้าถึงส่วนหลังและส่วนหน้าได้อย่างเต็มที่ โดยพื้นฐานแล้วคุณให้การสาธิตที่ใช้งานได้อย่างสมบูรณ์แก่ผู้ใช้บนไซต์จริง นี่คือความคิดของ Adam Zielinski:
…ผู้เขียนปลั๊กอินและตลาดมีแนวโน้มที่จะเริ่มนำเสนอการแสดงตัวอย่างแบบโต้ตอบตาม Playground; โปรแกรมแก้ไขโค้ดออนไลน์อาจเพิ่มการรองรับ WordPress บริษัทโฮสติ้งอาจมอบประสบการณ์การเริ่มต้นใช้งานแบบอินเทอร์แอกทีฟที่คุณเริ่มต้นด้วยการปรับแต่งไซต์ WordPress จริง...
ในพื้นที่อื่นๆ ทีมสนับสนุนลูกค้าสามารถใช้ Playground จำลองเพื่อช่วยสร้างการตั้งค่า WordPress ตามข้อกำหนดเฉพาะของผู้ใช้ ซึ่งหมายความว่าหากผู้ใช้มีปัญหากับ WordPress, ปลั๊กอิน, ธีม หรือผลิตภัณฑ์อื่นๆ ก็อาจไม่จำเป็นต้องรีโมตเข้าสู่ระบบ ผู้ใช้สามารถแสดงให้ทีมสนับสนุนเห็นว่ากำลังทำอะไรอยู่ ในขณะที่ยังคงรักษาไซต์ของตนให้ปลอดภัย
Adam มองว่า WordPress Playground เป็น “…ประสบการณ์ WordPress แบบอินเทอร์แอคทีฟมากขึ้น…” และ “…วิธีการเรียนรู้เกี่ยวกับ WordPress ที่เข้าถึงได้มากขึ้น” กรณีการใช้งานประเภทนี้คือสิ่งที่เขาหมายถึง ในความเป็นจริง คุณสามารถดูสิ่งนี้ได้เนื่องจากหน้าแรกของ WordPress.org มีลิงก์ ลองใช้ WordPress โดยใช้ Playground:

สำหรับงานพัฒนา WordPress Playground อาจเป็นสวรรค์ ตัวอย่างเช่น อาจเป็น “…เครื่องมือมาตรฐานที่นักพัฒนาใช้เพื่อเริ่มต้นด้วย WordPress ทดลองกับไซต์ชั่วคราว ตั้งค่าไซต์ชั่วคราว และดูตัวอย่างคำขอดึงข้อมูล”
เป็นไปได้ว่า WordPress Playground จะกลายเป็นวิธีเปิด WordPress โดยพฤตินัย โดยเฉพาะอย่างยิ่งสำหรับวัตถุประสงค์ในการพัฒนา มีวิธีเปิด WordPress และโหลดด้วยปลั๊กอิน Gutenberg Pull Request (PR) เฉพาะอยู่แล้วดังนี้:

ฉันจะทิ้งคำพูดสุดท้ายว่า WordPress Playground จะเข้ากับระบบนิเวศทั่วไปของแพลตฟอร์มได้อย่างไร:
…เป้าหมายสูงสุดคือการช่วยให้ WordPress กลายเป็นระบบปฏิบัติการของเว็บ…
หากต้องการใช้ประโยชน์จากศักยภาพของ Playground คุณต้องรู้วิธีใช้งาน ฉันจะแสดงให้คุณเห็นต่อไป
วิธีใช้ WordPress Playground (สี่เคล็ดลับ)
โดยพื้นฐานแล้ว WordPress Playground นั้นใช้งานและใช้งานได้ง่ายมาก อย่างไรก็ตาม มีเคล็ดลับ เคล็ดลับ และเทคนิคขั้นสูงมากมายในการสร้างการติดตั้งที่คุณต้องการ
ในสองสามส่วนถัดไป ฉันจะแสดงวิธีการใช้ WordPress Playground จุดเริ่มต้นที่ดีที่สุดคือวิธีดำเนินการติดตั้งพื้นฐานภายในแอป
- ใช้ประโยชน์จากแอตทริบิวต์ Query API เพื่อดำเนินงาน WordPress และปรับแต่งแพลตฟอร์ม
- สร้างพิมพ์เขียว JSON เพื่อสร้างการติดตั้ง WordPress แบบกำหนดเอง
- ควบคุม WordPress Playground ด้วย JavaScript API
- ใช้ WordPress Playground ภายใน Node.js
1. ใช้ประโยชน์จากแอตทริบิวต์ Query API เพื่อดำเนินงาน WordPress และปรับแต่งแพลตฟอร์ม
วิธีพื้นฐานที่สุดในการติดตั้ง WordPress Playground คือการใช้ Query API ซึ่งใช้งานง่าย การติดตั้งของคุณจะแสดงใน iFrame ดังนั้นคุณจึงสามารถฝังลงในไซต์เกือบทุกแห่งด้วยบรรทัดโค้ด:
<iframe src="https://playground.wordpress.net/"></iframe>จากที่นี่ คุณสามารถปรับแต่งการติดตั้งของคุณโดยใช้ตัวเลือกการกำหนดค่าเฉพาะภายใน URL มีตัวเลือกมากมายในขณะนี้เพื่อให้ครอบคลุมงานพื้นฐานส่วนใหญ่ ตัวอย่างเช่น คุณสามารถเลือกเวอร์ชัน PHP โหมดเพจ ตัวเลือกพื้นที่เก็บข้อมูล และอื่นๆ
สิ่งที่สำคัญที่สุดคือปลั๊กอินและธีมที่คุณติดตั้ง เนื่องจากเป็นวิธีเดียวที่คุณสามารถทำได้ใน WordPress Playground:
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>ตัวอย่างนี้จะติดตั้ง Otter Blocks and Neve แสดง WordPress แบบเต็มหน้าจอ และเปิดในหน้าแก้ไขโพสต์ คุณป้อนข้อมูลเหล่านี้บนแถบที่อยู่จำลองบนหน้าจอ:

💡 เป็นวิธีที่ยืดหยุ่นในการติดตั้งสิ่งที่คุณต้องการ และคุณควรคุ้นเคยหากคุณรู้จัก PHP

2. สร้างพิมพ์เขียว JSON เพื่อสร้างการติดตั้ง WordPress แบบกำหนดเอง
อีกวิธีที่คุ้นเคยในการปรับแต่ง WordPress Playground คือการใช้ JSON Blueprints API ที่นี่ คุณจะใช้การจัดรูปแบบ JSON เพื่อสร้างโปรไฟล์ไซต์ คุณจะเข้าใจกระบวนการหากคุณใช้ Varying Vagrant Vagrants (VVV) สำหรับการพัฒนา WordPress ในพื้นที่
{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }ฉันคิดว่าสิ่งเหล่านี้มีความยืดหยุ่นมากกว่าการใช้ Query API เนื่องจากคุณไม่จำเป็นต้องใช้รหัส (แค่ JSON) ยิ่งไปกว่านั้น Blueprints API ยังดึงคำขอ HTTP ในนามของคุณ คุณสามารถใช้สิ่งเหล่านี้ใน Node.js ได้เช่นกัน (ซึ่งในภายหลัง) แม้ว่าการวางพิมพ์เขียวลงในแถบที่อยู่จำลองจะง่ายกว่า
แม้ว่าฉันจะอธิบายวิธีใช้ Blueprints API ได้ไม่ครบถ้วนที่นี่ แต่ฉันขอแนะนำให้คุณลองดูเอกสารที่ยอดเยี่ยม คุณจะพบว่าคุณสามารถทำให้กระบวนการต่างๆ เป็นแบบอัตโนมัติได้ เช่น การเข้าสู่ระบบของผู้ใช้ที่มีบทบาทเฉพาะ
3. ควบคุม WordPress Playground ด้วย JavaScript API
WordPress Playground มี JavaScript API ของตัวเองที่ให้คุณเรียกใช้อินสแตนซ์และควบคุมอินสแตนซ์ในลักษณะเดียวกันกับวิธีอื่นๆ ในการทำเช่นนี้ คุณจะต้องใช้ npm เพื่อรับแพ็คเกจ @wp-playground/client คุณจะต้องมี iFrame เพื่อแสดงผลลัพธ์การติดตั้ง WordPress
นี่คือชุดโค้ดจากเอกสาร WordPress Playground ที่แสดงวิธีที่สั้นที่สุดในการใช้ JavaScript API:
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> ด้วยวัตถุ client นี้ คุณจะสามารถควบคุมเว็บไซต์เพิ่มเติมได้โดยใช้พิมพ์เขียวและฟังก์ชัน JSON และไคลเอ็นต์ Playground API ส่วนหลังช่วยให้คุณเรียกใช้โค้ด PHP เฉพาะ สร้างคำขอ HTTP ปรับแต่งไฟล์ PHP.ini จัดการไฟล์และไดเร็กทอรี และเกือบทุกอย่างที่คุณคาดหวังให้บรรลุ
4. ใช้ WordPress Playground ภายใน Node.js
WebAssembly เป็นเทคโนโลยีหลักของ WordPress Playground ซึ่งคุณสามารถใช้ภายใน Node.js ได้ นี่เป็นการเปิดเครื่องมือเพื่อช่วยคุณพัฒนา WordPress ภายในตัวแก้ไขที่ใช้ VSCode โดยใช้ส่วนขยาย

ส่วนขยายนี้ช่วยให้คุณติดตั้งสภาพแวดล้อมการพัฒนาในเครื่องแบบตั้งค่าศูนย์ซึ่งไม่ต้องการการพึ่งพา เช่น Apache, MySQL และอื่นๆ คุณสามารถเริ่มต้นเซิร์ฟเวอร์ WordPress ได้ในคลิกเดียวจากแถบด้านข้าง:

นี่อาจเป็นวิธีที่ยอดเยี่ยมในการเก็บโค้ดและสภาพแวดล้อม dev ของคุณไว้ด้วยกัน และในความคิดของฉัน มันทำให้วิธีการที่มีประสิทธิภาพและเป็นระเบียบในการเก็บโครงการของคุณ
อนาคตของ WordPress Playground
เนื่องจาก WordPress Playground เป็นของใหม่ – ไม่ต้องพูดถึงความตื่นเต้น! – โครงการ การพัฒนากำลังดำเนินไปอย่างรวดเร็ว ซึ่งหมายความว่ามีการพัฒนาและการอัพเดทที่น่าสนใจมากมายเกิดขึ้นตลอดเวลา
หนึ่งในบล็อกที่ใหญ่ที่สุดคือ Blocknotes แอป iOS นี้อยู่ในขั้นเบต้าในขณะนี้ และให้คุณสร้างบันทึกบนอุปกรณ์ของคุณ จากนั้นจะซิงค์กับ WordPress เพื่อช่วยคุณสร้างโพสต์และเพจต่างๆ ความหวังคือมันกลายเป็นศูนย์กลางของประสบการณ์มือถือ WordPress ที่ดีขึ้น ซึ่งเป็นสิ่งที่ชุมชนร้องขอ ดังที่อดัมอธิบาย:
Blocknotes นำไปสู่การจัดทำเอกสารและทำให้กระบวนการใช้ WordPress เป็นแอปบนอุปกรณ์เคลื่อนที่เป็นไปโดยอัตโนมัติ ฉันชอบที่จะเห็นโลกที่คุณสามารถปรับแต่งไซต์ WordPress หรือสร้างปลั๊กอิน WordPress คลิกปุ่ม และเปลี่ยนเป็นอุปกรณ์เคลื่อนที่ได้ แอพ
อย่างไรก็ตาม WordPress Playground สามารถให้มากกว่านี้ได้ ตัวอย่างเช่น มีปลั๊กอิน Interactive Code Block ที่ให้คุณเรียกใช้ PHP ในเบราว์เซอร์ได้ด้วยสถาปัตยกรรมของ Playground

มีแม้กระทั่งความพยายามที่จะทำให้ WP CLI ทำงานร่วมกับ Playground ได้:
…ฉันใช้เวลา…เรียกใช้ WP CLI ในเบราว์เซอร์โดยใช้ Playground เมื่อนึกถึงอนาคต ไซต์ WP CLI สามารถแสดงเทอร์มินัลแบบโต้ตอบที่ให้คุณเรียนรู้และสำรวจคำสั่ง WP CLI...
โดยรวมแล้วอนาคตดูเหมือนว่า WordPress Playground จะหนักขึ้น:
…ผู้เขียนปลั๊กอินและตลาดกลางมีแนวโน้มที่จะเริ่มนำเสนอการแสดงตัวอย่างเชิงโต้ตอบบน Playground…
ดูเหมือนว่าเป็นแอปพลิเคชั่นที่เรียบง่ายเมื่อคำนึงถึงขอบเขตของ Playground โดยรวม นี่อาจเป็นก้าวสำคัญสำหรับ WordPress ในฐานะแพลตฟอร์มแบบเดียวกับที่ Block Editor หรือนวัตกรรมที่คล้ายคลึงกันเคยเป็น
สรุป🧐
ระบบนิเวศของ WordPress ได้ขอเครื่องมือเพื่อแสดงปลั๊กอิน ธีม เว็บไซต์ และอื่นๆ โดยไม่ต้องมีขั้นตอนการตั้งค่าที่ซับซ้อนหรือการโฮสต์อื่นๆ โครงการ WordPress Playground ให้สิ่งนี้ ช่วยให้คุณเรียกใช้ WordPress เวอร์ชันสมบูรณ์ในเบราว์เซอร์ โดยไม่จำเป็นต้องมีเซิร์ฟเวอร์ ฐานข้อมูล PHP หรือการอ้างอิงอื่นๆ มากมาย
โดยสรุป เครื่องมือนี้น่าทึ่งมาก และดูเหมือนจะเป็นส่วนหนึ่งของอนาคตของแพลตฟอร์ม ยิ่งไปกว่านั้น ทีมพัฒนายังทำงานเพื่อแก้ปัญหาอย่างต่อเนื่อง มีส่วนเพิ่มเติมที่น่าตื่นเต้นมากมาย เช่น ตัวเลือกการดึงคำขอที่ฉันคิดว่าจะทำให้การพัฒนา WordPress และการสนับสนุนเป็นเรื่องง่ายมากขึ้นนับจากนี้
WordPress Playground จะช่วยให้โครงการของคุณดีขึ้นได้อย่างไร? แจ้งให้เราทราบความคิดของคุณในส่วนความคิดเห็นด้านล่าง!
