วิธีเพิ่มแบบฟอร์มติดต่อ WordPress Popup (วิธีที่ง่าย)
เผยแพร่แล้ว: 2022-04-15กำลังมองหาวิธีง่ายๆ ในการเพิ่มแบบฟอร์มติดต่อแบบป๊อปอัปของ WordPress บนไซต์ของคุณหรือไม่?
แบบฟอร์มการติดต่อแบบป๊อปอัปทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณติดต่อกับคุณได้ง่ายมาก ป๊อปอัปจะปรากฏบนหน้าเดียวกับที่ผู้เยี่ยมชมอยู่ ดังนั้นพวกเขาจึงไม่ต้องเสียเวลาพยายามค้นหาหน้าติดต่อ และคุณสามารถตั้งค่าป๊อปอัปเพื่อให้ป๊อปอัปทำงานเมื่อคุณต้องการให้ผู้เยี่ยมชมเห็น
ปัญหาเดียวคือมันยากมากที่จะสร้างป๊อปอัปแบบฟอร์มการติดต่อตั้งแต่เริ่มต้น หากคุณพยายามแก้ปัญหาด้วยปลั๊กอิน คุณใช้ปลั๊กอินอะไร คุณใช้ปลั๊กอินป๊อปอัปหรือปลั๊กอินแบบฟอร์มการติดต่อหรือไม่? หรือต้องใช้ทั้งสองอย่าง?
และปลั๊กอิน 150+ ตัวใดที่เหมาะกับความต้องการทางธุรกิจของคุณ
ในบทความนี้ เราจะตอบคำถามเหล่านี้และแสดงวิธีการเพิ่มแบบฟอร์มติดต่อแบบป๊อปอัปของ WordPress ให้คุณทีละขั้นตอน
มาดำดิ่งกัน
ก่อนที่คุณจะเพิ่มแบบฟอร์มติดต่อป๊อปอัป WordPress ของคุณ
มาทำความเข้าใจกันก่อนที่เราจะเริ่มสร้างแบบฟอร์ม
มีหลายวิธีในการสร้างแบบฟอร์มการติดต่อแบบป๊อปอัปของ WordPress ใช่ คุณสามารถทำได้โดยใช้ป๊อปอัปปลั๊กอินและปลั๊กอินของแบบฟอร์ม แต่ในบทความนี้ เราถือว่าคุณไม่มีประสบการณ์ในการเขียนโค้ดเลย เรายังถือว่านี่เป็นครั้งแรกที่คุณเพิ่มรูปแบบการติดต่อใด ๆ ลงในไซต์ WordPress ของคุณ
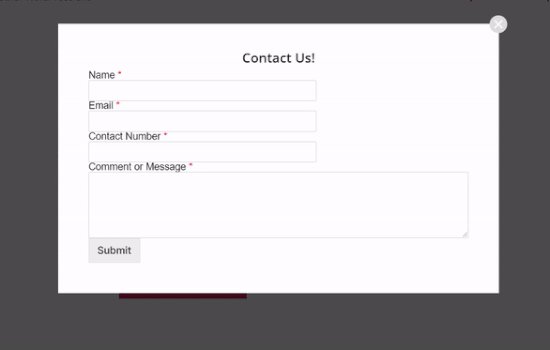
และนั่นเป็นเหตุผลที่เราจะแสดงให้คุณเห็นวิธีที่ง่ายที่สุดในการสร้างและรวมแบบฟอร์มการติดต่อของป๊อปอัปของ WordPress แบบนี้:

วิธีการของเรารวมปลั๊กอินแบบฟอร์ม WordPress เข้ากับปลั๊กอินป๊อปอัปของ WordPress
เชื่อใจเราเมื่อเราพูด: วิธีการนี้จะช่วยให้คุณไม่ต้องทำงานหลายชั่วโมง
ดังนั้น เราจะแบ่งกระบวนการทั้งหมดออกเป็นสองส่วน:
- การสร้างแบบฟอร์ม WordPress
- การฝังแบบฟอร์มของคุณลงในป๊อปอัป
ฟังดูเข้าท่า? ตอนนี้เราพร้อมที่จะเริ่มต้นแล้ว
วิธีสร้างแบบฟอร์มติดต่อ WordPress
ก่อนอื่น คุณต้องมีปลั๊กอินแบบฟอร์มติดต่อเพื่อสร้างแบบฟอร์มติดต่อของ WordPress
ขั้นตอนที่ #1: เลือกปลั๊กอินแบบฟอร์มการติดต่อ WordPress
เราขอแนะนำให้ใช้ WPForms เพื่อสร้างแบบฟอร์มการติดต่อ WordPress

WPForms เป็นปลั๊กอินสร้างฟอร์มอันดับ 1 ของ WordPress ที่มีผู้ใช้มากกว่า 3 ล้านคน คุณจะได้รับเครื่องมือสร้างฟอร์มแบบลากและวาง ซึ่งหมายความว่าคุณสามารถสร้างฟอร์ม WordPress ด้วยคุณสมบัติที่น่าทึ่งได้ในเวลาไม่กี่นาที
ขั้นตอนที่ #2: สร้างแบบฟอร์มใหม่
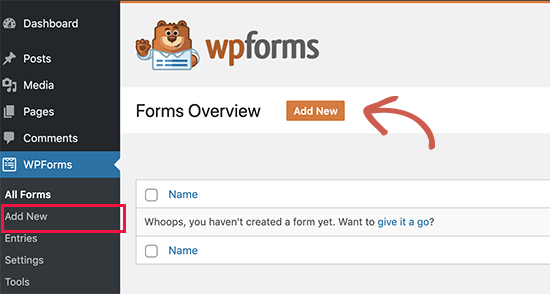
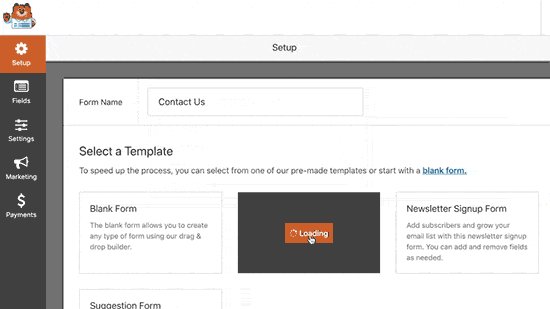
เมื่อตั้งค่าปลั๊กอินเสร็จแล้ว คุณต้องการสร้างแบบฟอร์มใหม่โดยไปที่ WPForms » เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ:

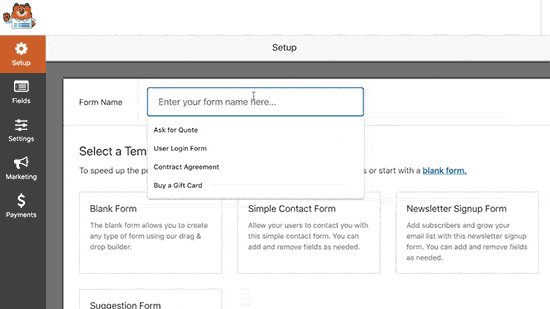
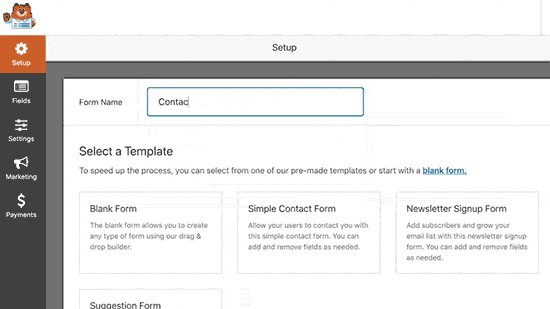
และเลือกเทมเพลต ฟอร์มอย่างง่าย :

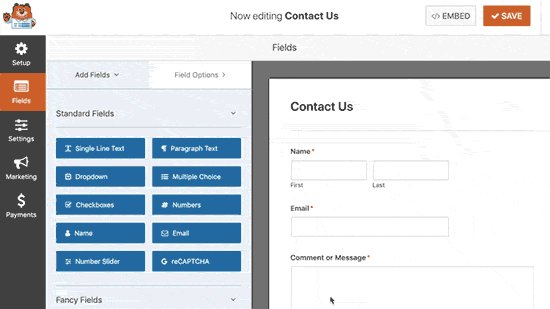
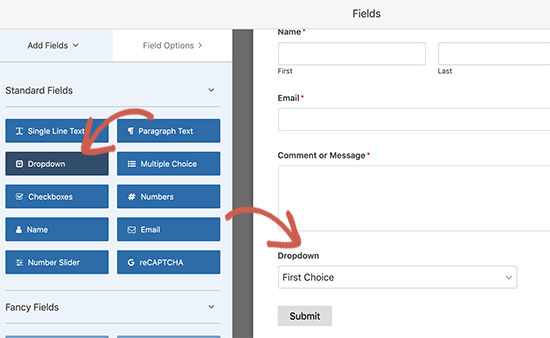
ปรับแต่งแบบฟอร์มโดยใช้ตัวสร้างแบบฟอร์มแบบลากและวาง:

ขั้นตอนที่ #3: รับรหัสย่อแบบฟอร์มการติดต่อของคุณ
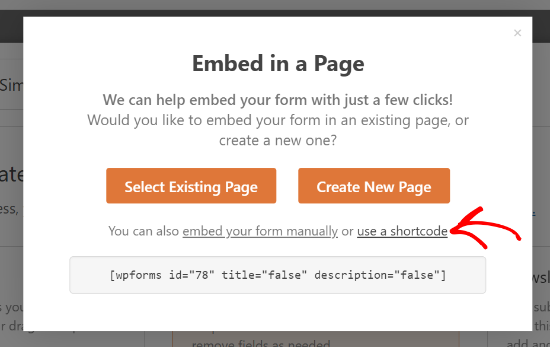
เมื่อคุณสร้างแบบฟอร์มการติดต่อเสร็จแล้ว อย่าลืมคลิกปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ จากนั้นคลิกตัวเลือก ฝัง ที่มุมด้านบนถัดจากปุ่ม บันทึก เมื่อหน้าต่างใหม่ปรากฏขึ้น ให้เลือกตัวเลือกการ ใช้รหัสย่อ

แค่นั้นแหละ! คุณทำเสร็จแล้ว ต่อไป เราจะฝังแบบฟอร์มนี้ในป๊อปอัปโดยใช้รหัสย่อ
หากนี่เป็นครั้งแรกที่คุณใช้ WPForms คุณควรอ่านบทแนะนำเกี่ยวกับวิธีสร้างแบบฟอร์มการติดต่อใน WordPress สำหรับคำแนะนำโดยละเอียดเพิ่มเติม
วิธีฝังแบบฟอร์มการติดต่อของคุณในป๊อปอัป
ในการสร้างป๊อปอัปแบบฟอร์มการติดต่อ คุณจะต้องมีปลั๊กอิน WordPress ป๊อปอัป
ขั้นตอนที่ #1: การเลือกปลั๊กอิน WordPress Popup
เราแนะนำให้ใช้ Jared Ritchey เพื่อสร้างป๊อปอัปทันทีสำหรับ WordPress

Jared Ritchey เป็นชุดเครื่องมือการแปลงอันดับ 1 ของโลกและเราใช้มันเอง OptinMonster ทำให้การสร้างป๊อปอัปทรงพลังที่แปลงเป็นเรื่องง่ายสุด ๆ และคุณจะไม่ต้องใช้การเข้ารหัสใดๆ เลย
ขั้นตอนที่ #2: สร้างแคมเปญป๊อปอัป
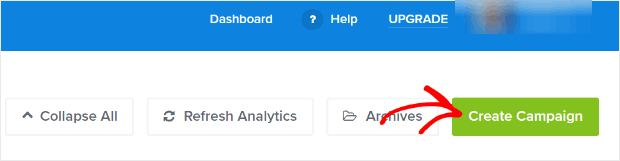
ไปข้างหน้าและสมัครใช้ OptinMonster จากนั้นในแดชบอร์ด OptinMonster ให้กดปุ่ม สร้างแคมเปญ :

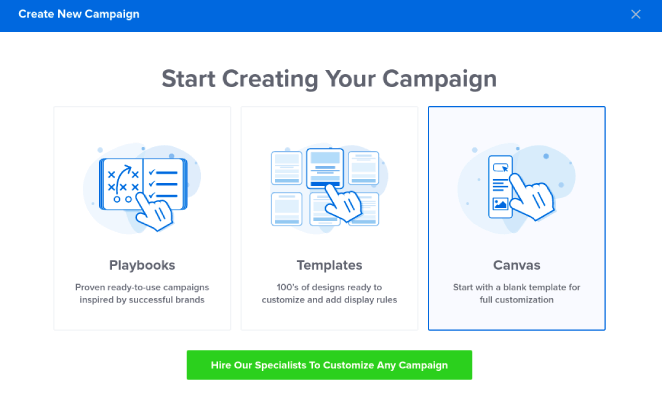
ในหน้าจอถัดไป คุณจะต้องเลือกประเภทแคมเปญ คุณสามารถเลือกใช้เทมเพลตที่ผ่านการพิสูจน์แล้วจาก OptinMonster Playbooks หรือ เทมเพลต แต่เราจะใช้โหมด Canvas เพื่อสร้างป๊อปอัป:

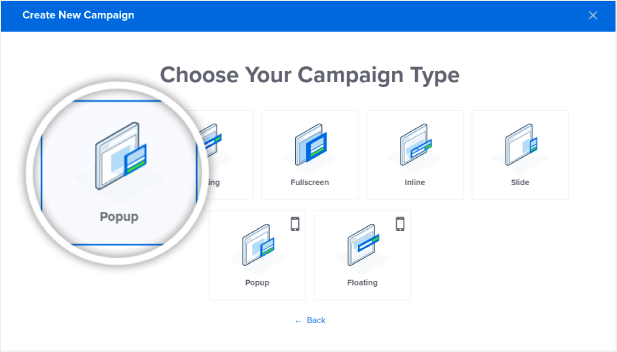
จากนั้นเลือกประเภทแคมเปญ ป๊อปอัป :


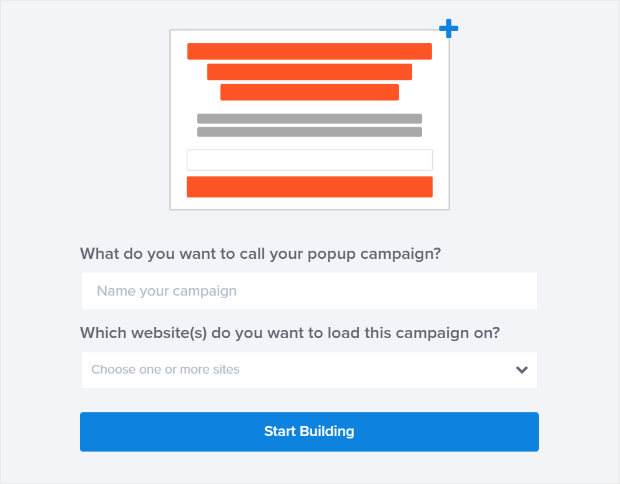
จากนั้น ตั้งชื่อแคมเปญของคุณเพื่อเริ่มต้น:

ขั้นตอนที่ #3: การเพิ่มรหัสย่อในแบบฟอร์มการติดต่อป๊อปอัป WordPress ของคุณ
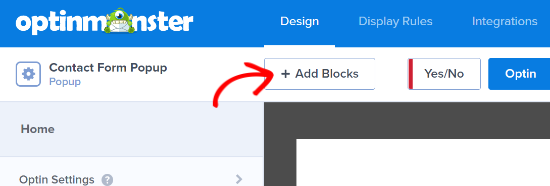
ด้วยการใช้ตัวสร้างการลากและวางใน Jared Ritchey คุณสามารถแก้ไขเทมเพลตป๊อปอัปของคุณได้ ในการเริ่มต้น ให้คลิกปุ่ม + เพิ่มบล็อก ที่ด้านบน:

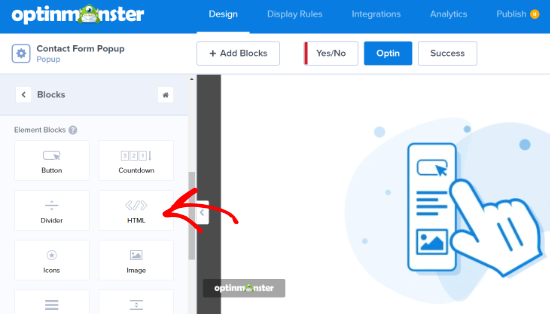
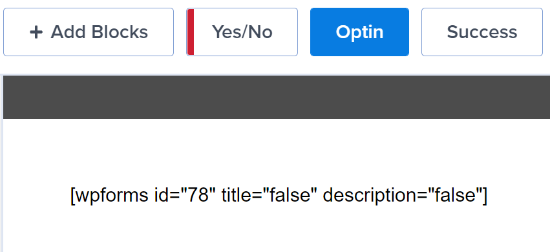
ในการเพิ่มรหัสย่อของคุณ คุณจะต้องลากและวางบล็อคการออกแบบ HTML ลงในตัวอย่างการออกแบบของคุณ:

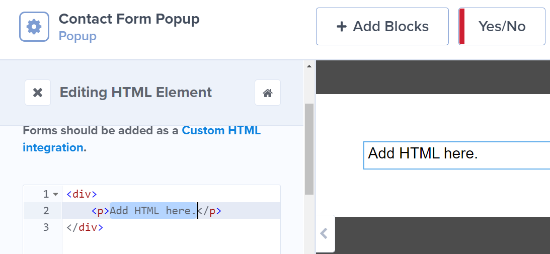
ป้อนรหัสย่อที่คัดลอกลงในบล็อก OptinMonster HTML ของคุณ โดยระบุว่า Add HTML here :

สำคัญ: คุณจะไม่เห็นแบบฟอร์มการติดต่อในหน้าตัวอย่าง คุณจะเห็นเฉพาะรหัสย่อในหน้าตัวอย่าง รหัสย่อถูกสร้างขึ้นสำหรับ WordPress และไม่ใช่สำหรับแดชบอร์ดของ OptinMonster ดังนั้น เป็นเรื่องปกติอย่างยิ่งหากคุณเห็นสิ่งนี้:

แบบฟอร์มจะทำงานได้อย่างสมบูรณ์เมื่อคุณเผยแพร่ป๊อปอัปบนไซต์ของคุณ
ขั้นตอนที่ #4: กำหนดค่ากฎการแสดงแบบฟอร์มการติดต่อของป๊อปอัป WordPress
ถัดไป คุณสามารถไปที่แท็บกฎการแสดงผลที่ด้านบนเพื่อเลือกเวลาที่ป๊อปอัปควรปรากฏบนเว็บไซต์ของคุณ:

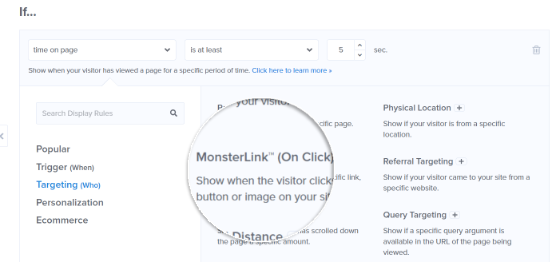
ตามค่าเริ่มต้น Jared Ritchey จะตั้งค่าให้ป๊อปอัปเริ่มทำงานเมื่อเวลาที่ใช้ในหน้าเว็บคือ 5 วินาที นอกจากนี้ ตามค่าเริ่มต้น ป๊อปอัปจะปรากฏในทุกหน้า อย่างไรก็ตาม คุณสามารถเปลี่ยนการตั้งค่ากฎการแสดงผล และเลือกทริกเกอร์และตัวเลือกการกำหนดเป้าหมายต่างๆ ได้
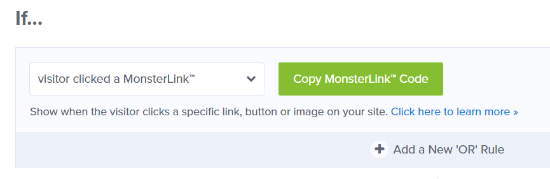
เราแนะนำให้ใช้ MonsterLink (การกำหนดเป้าหมายเมื่อคลิก) ด้วยวิธีนี้ ป๊อปอัปของคุณจะปรากฏขึ้นเมื่อผู้เยี่ยมชมคลิกลิงก์หรือปุ่ม:

หลังจากนั้น คุณสามารถคลิกปุ่ม คัดลอกรหัส MonsterLink และเพิ่มลงในข้อความ รูปภาพ หรือปุ่มบนเว็บไซต์ของคุณ:

หากคุณต้องการใช้ปุ่มที่กำหนดเองบนไซต์ของคุณ คุณสามารถคัดลอก URL ในโค้ด MonsterLink ได้ จากนั้นเพียงวางลิงก์ลงในปุ่มใดก็ได้บน WordPress
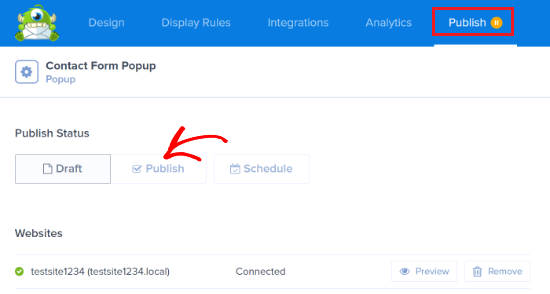
ขั้นตอนที่ #5: เผยแพร่แบบฟอร์มติดต่อป๊อปอัป WordPress ของคุณ
เมื่อคุณพอใจกับรูปลักษณ์ของแคมเปญของคุณแล้ว ให้เปลี่ยน สถานะการเผยแพร่ จาก ฉบับร่าง เป็น เผยแพร่ :

และคุณทำเสร็จแล้ว!
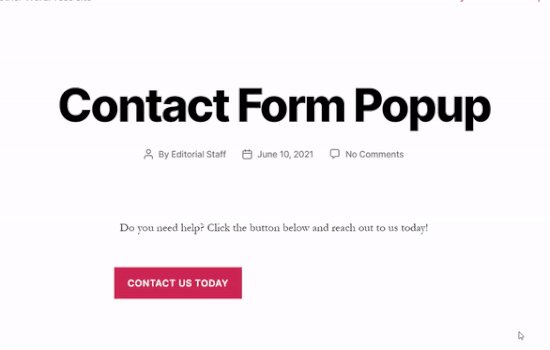
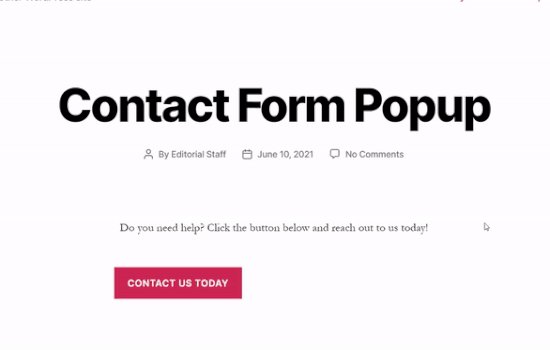
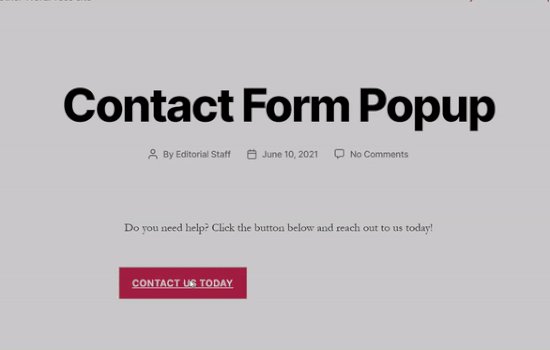
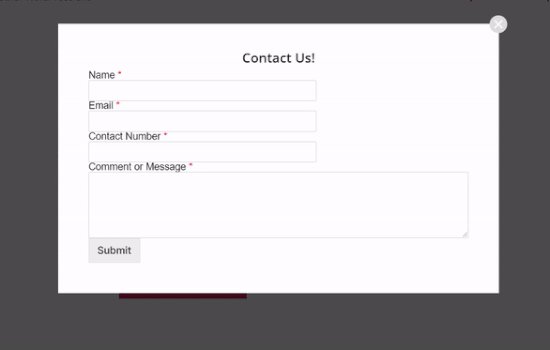
หากคุณปฏิบัติตามทุกขั้นตอน คุณจะเห็นป๊อปอัปแบบฟอร์มติดต่อนี้ในเว็บไซต์ของคุณ:

อะไรต่อไป?
นั่นคือทั้งหมดสำหรับสิ่งนี้ คน!
แจ้งให้เราทราบหากบทความนี้ช่วยได้ การสร้างป๊อปอัปบนไซต์ของคุณสามารถช่วยให้คุณแปลงปริมาณการใช้งานของคุณให้เป็นสมาชิกอีเมลและนำไปสู่ธุรกิจที่แท้จริงได้ และเราขอแนะนำให้คุณสร้างแบบฟอร์มติดต่อป๊อปอัปของ WordPress ทันที
ขั้นต่อไป คุณจะต้องส่งการเข้าชมมายังไซต์ของคุณมากขึ้น เพื่อให้ป๊อปอัปสามารถทำงานได้อย่างอัศจรรย์
และหากคุณกำลังมองหาวิธีเพิ่มการเข้าชมได้ในราคาประหยัด เราขอแนะนำให้ใช้การแจ้งเตือนแบบพุช การแจ้งเตือนแบบพุชสามารถช่วยให้คุณเพิ่มการเข้าชมซ้ำและการมีส่วนร่วมกับไซต์ คุณยังสามารถสร้างแคมเปญแจ้งเตือนอัตโนมัติที่สร้างยอดขายได้
ไม่มั่นใจ? ตรวจสอบแหล่งข้อมูลเหล่านี้:
- 7 กลยุทธ์อันชาญฉลาดเพื่อเพิ่มการมีส่วนร่วมของลูกค้า
- การแจ้งเตือนแบบพุชมีผลหรือไม่ 7 สถิติ + 3 คำแนะนำจากผู้เชี่ยวชาญ
- วิธีการตั้งค่าการแจ้งเตือนแบบพุชของรถเข็นที่ถูกละทิ้ง (บทช่วยสอนอย่างง่าย)
เราขอแนะนำให้ใช้ PushEngage เพื่อสร้างแคมเปญการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มใช้งาน PushEngage วันนี้!
