วิธีเพิ่มตารางราคาใน WordPress (3 วิธี)
เผยแพร่แล้ว: 2023-01-06บันทึกเทมเพลตตัวสร้างเพจและเนื้อหาการออกแบบไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


ตารางราคาเป็นองค์ประกอบของเว็บไซต์ที่มีประโยชน์ซึ่งช่วยให้ผู้เข้าชมเปรียบเทียบความแตกต่างหลักระหว่างตัวเลือกการชำระเงินได้อย่างรวดเร็วและง่ายดาย อย่างไรก็ตาม การสร้างตารางราคา WordPress สำหรับไซต์ของคุณเอง คุณต้องเขียนโค้ดเองหรือใช้ปลั๊กอินเฉพาะ
ข่าวดีก็คือ Beaver Builder ทำให้การเพิ่มตารางราคาใน WordPress เป็นเรื่องง่าย โดยใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า แถวตารางราคาที่สร้างไว้ล่วงหน้า หรือโมดูลตารางราคา
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่คุณอาจต้องการพิจารณาเพิ่มตารางราคาในไซต์ของคุณ จากนั้น เราจะแสดงวิธีทำใน WordPress ด้วย Beaver Builder มาเริ่มกันเลย!
สารบัญ:
เมื่อคุณออกแบบเว็บไซต์อีคอมเมิร์ซ สิ่งสำคัญคือต้องนึกถึงคุณลักษณะที่จะกระตุ้นให้เกิด Conversion ด้วยการสร้างตารางราคา คุณสามารถให้ลูกค้าใหม่เปรียบเทียบราคาและคุณลักษณะของบริการของคุณได้อย่างง่ายดายก่อนที่จะซื้อ
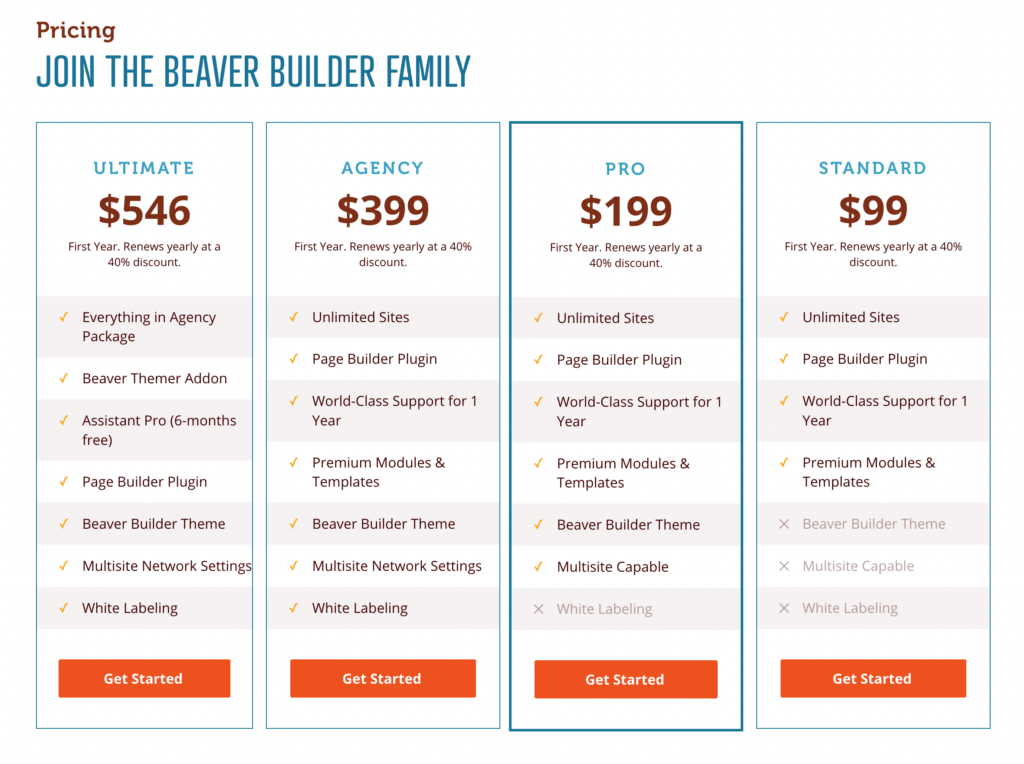
ตัวอย่างเช่น เว็บไซต์ Beaver Builder ของเรามีตารางราคาพร้อมระดับการชำระเงินและแพ็คเกจต่างๆ ด้วยตารางนี้ คุณจะเห็นได้ชัดเจนว่ามีอะไรรวมอยู่ในการสมัครสมาชิกแต่ละรายการ รวมทั้งค่าใช้จ่ายเท่าใด เมื่อคุณเลือกแผนแล้ว คุณสามารถคลิกที่ปุ่ม เริ่มต้น เพื่อซื้อ:

ตารางราคาจะมีผลกับเว็บไซต์ที่มีระดับการสมัครสมาชิก เช่น เว็บไซต์สมาชิกหรือบริการซอฟต์แวร์รายเดือน
หากคุณต้องการแสดงข้อมูลและคุณลักษณะจำนวนมาก ตารางราคาสามารถจัดระเบียบด้วยวิธีที่เข้าใจง่าย สิ่งนี้สามารถกระตุ้นให้ผู้ใช้ซื้อแผนที่เหมาะสมกับความต้องการของพวกเขา
ในการตัดสินใจว่าตารางราคาจะมีประสิทธิภาพหรือไม่ ให้พิจารณาว่าคุณมีผลิตภัณฑ์หรือบริการมากกว่าหนึ่งรุ่นหรือไม่ หากเป็นเช่นนั้น ตารางราคาน่าจะมีประโยชน์ในการให้ข้อมูลภาพรวมของตัวเลือกต่างๆ และความแตกต่างระหว่างตัวเลือกต่างๆ แก่ลูกค้า เมื่อคุณสามารถลบความสับสนด้านราคาได้ คุณจะสามารถเพิ่ม Conversion บนไซต์ของคุณได้
ตอนนี้คุณทราบตารางราคาสิทธิประโยชน์ที่สามารถนำเสนอได้แล้ว ก็ถึงเวลาสร้างตารางสำหรับเว็บไซต์ของคุณ สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Beaver Builder สิ่งนี้ช่วยให้คุณเข้าถึงเทมเพลตที่ออกแบบไว้ล่วงหน้า แถวที่สร้างไว้ล่วงหน้า และโมดูลตารางราคา!
คุณสามารถสร้างตารางราคาของคุณตั้งแต่เริ่มต้นโดยใช้โมดูลตารางราคา (เราจะแสดงวิธีในวิธีสุดท้าย ปรับแต่งโมดูลตารางราคา ) หรือคุณสามารถเพิ่มเทมเพลตเพจที่ออกแบบไว้ล่วงหน้า
ด้วย Beaver Builder คุณสามารถใช้เลย์เอาต์นี้ในหน้าใหม่ได้โดยอัตโนมัติด้วยการคลิกเพียงครั้งเดียว จากนั้นคุณสามารถปรับแต่งได้อย่างง่ายดายด้วยผลิตภัณฑ์หรือบริการเฉพาะของคุณ
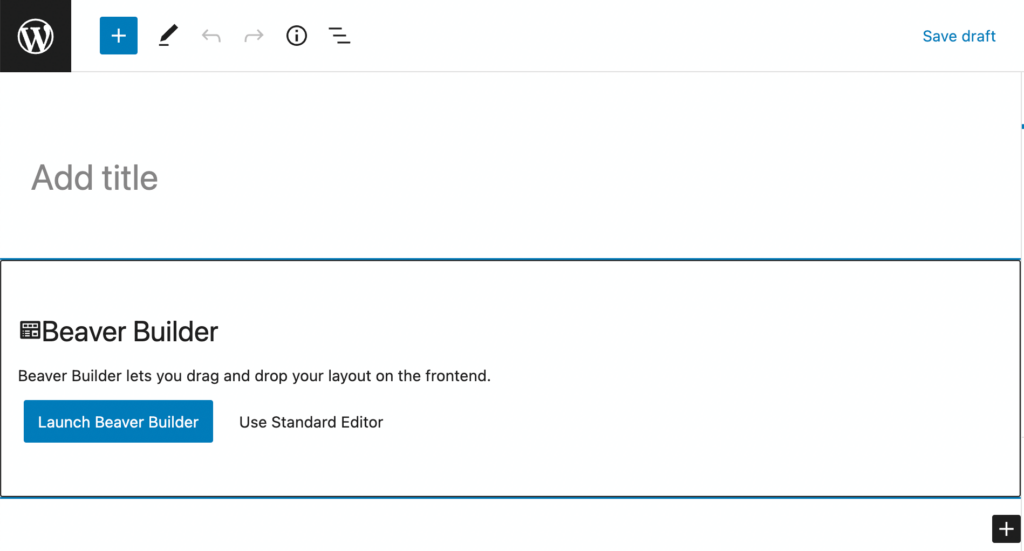
ในการเริ่มต้น ให้เปิด WordPress และเพิ่มหน้าใหม่ ตั้งชื่อเพจของคุณและคลิกที่ Launch Beaver Builder :

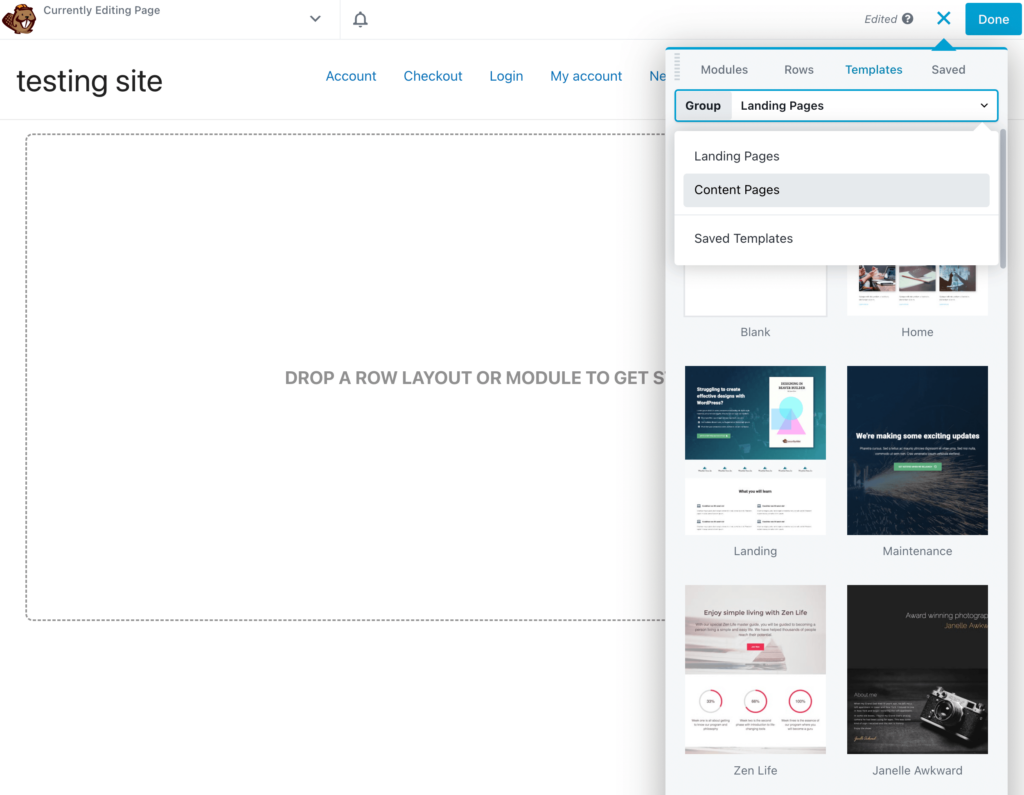
เมื่อตัวแก้ไข Beaver Builder เปิดขึ้น ให้คลิกแท็บ เทมเพลต ในเมนูป๊อปอัป จากนั้น เลือก หน้าเนื้อหา จากเมนูแบบเลื่อนลงของ กลุ่ม :

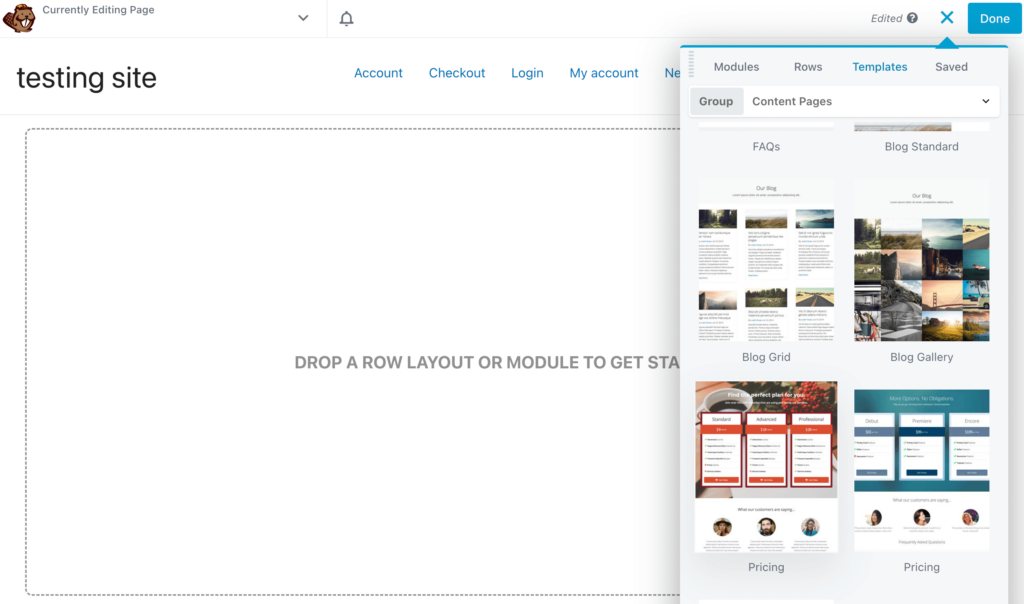
หากต้องการค้นหาเทมเพลตหน้าการ กำหนดราคา เฉพาะ ให้เลื่อนไปที่ด้านล่างสุดของส่วน ที่นี่ คุณจะเห็นการออกแบบที่แตกต่างกันสองแบบที่คุณสามารถเลือกได้:

เมื่อคุณพบการออกแบบที่คุณชอบ ให้คลิกที่มัน การดำเนินการนี้จะนำเทมเพลตไปใช้กับเพจโดยอัตโนมัติ ด้วยเทมเพลตการ กำหนดราคา อย่างใดอย่างหนึ่ง คุณจะสังเกตเห็นโมดูลการกำหนดราคา พร้อมด้วยข้อความรับรองจากลูกค้าและคำถามที่พบบ่อย:

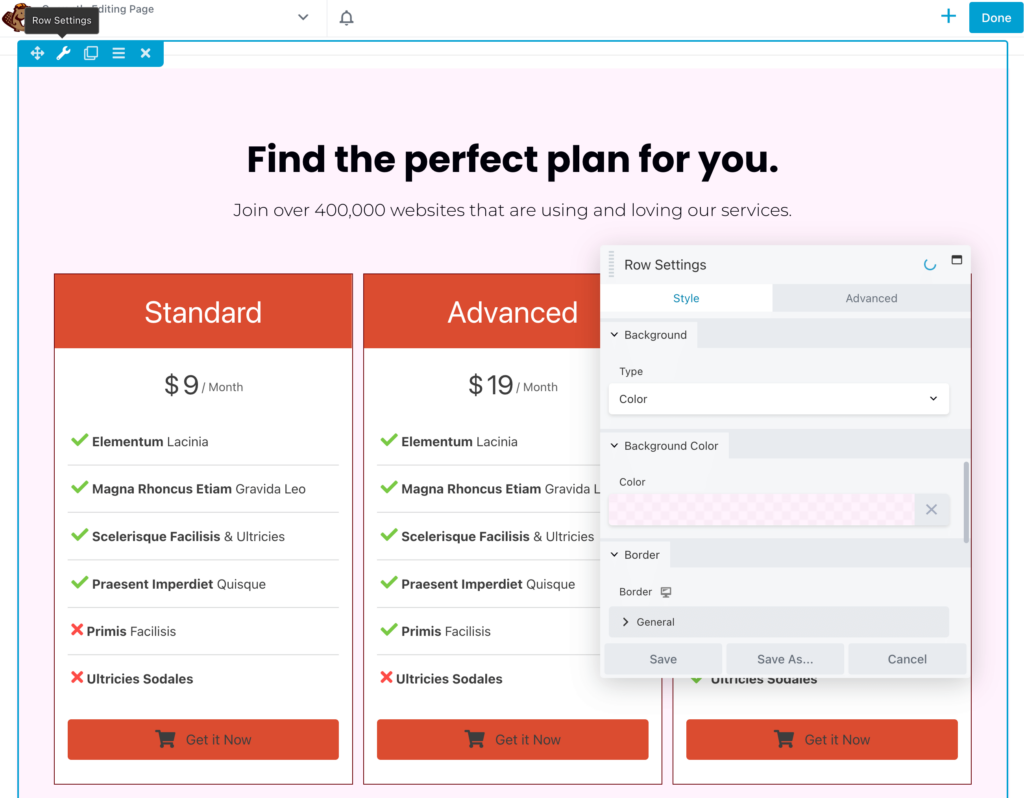
แม้ว่าจะมีจานสีเริ่มต้นและภาพพื้นหลัง แต่คุณก็สามารถปรับแต่งตัวเลือกเหล่านี้ได้อย่างง่ายดาย ในการทำเช่นนี้ ขั้นแรกให้คลิกที่การ ตั้งค่าแถว จากนั้น คุณสามารถตั้งค่าพื้นหลังแบบกำหนดเองเป็นสี วิดีโอ หรือสไลด์โชว์:

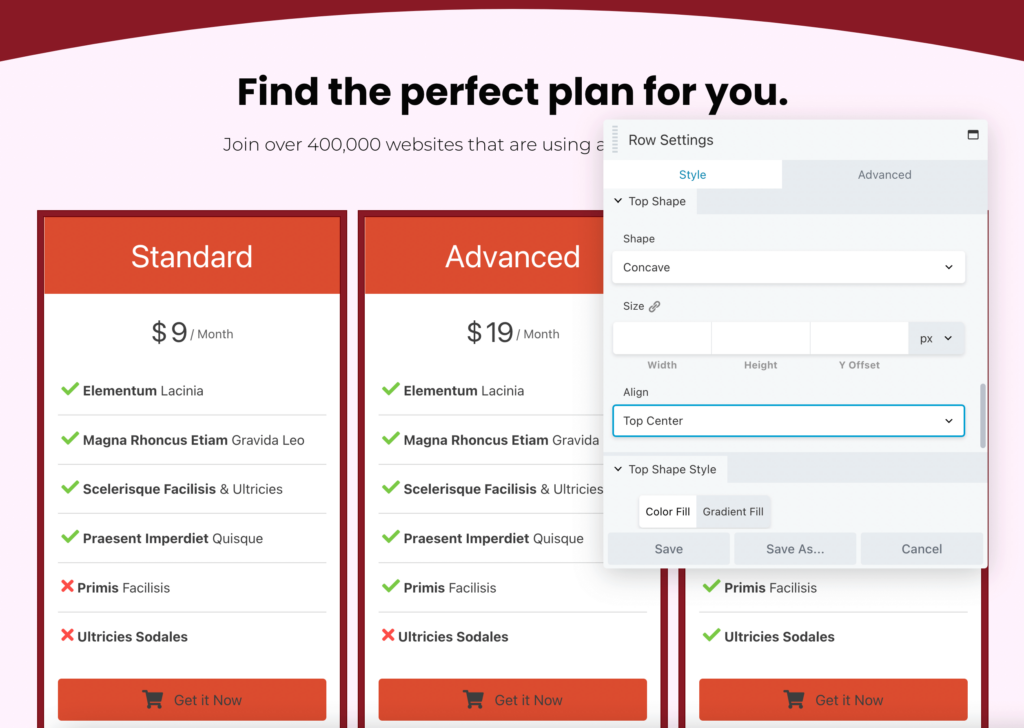
คุณยังสามารถเพิ่มรูปร่างด้านบนหรือด้านล่างลงในงานออกแบบได้อีกด้วย สิ่งนี้สามารถนำองค์ประกอบภาพที่น่าสนใจมาสู่ตารางราคาได้:

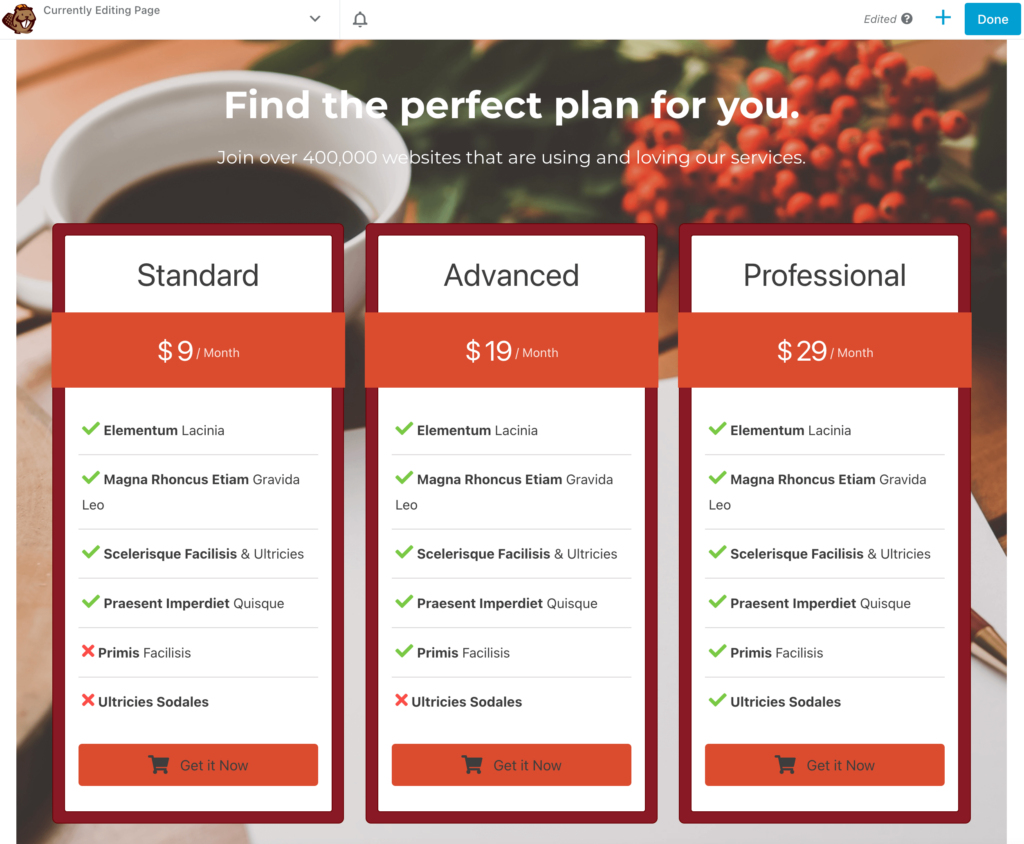
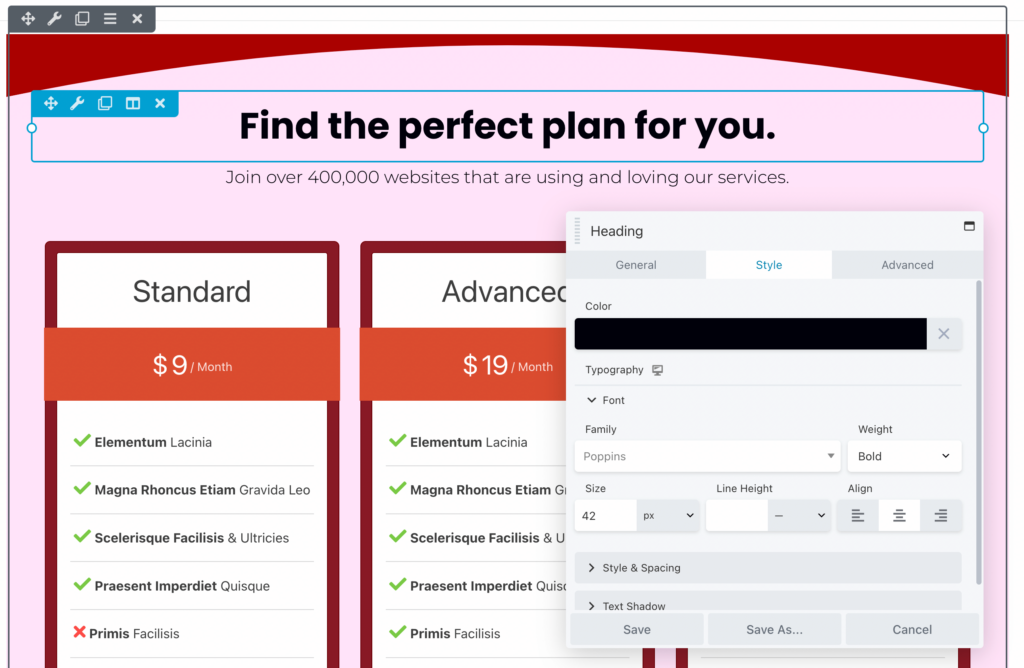
จากนั้น คุณสามารถแก้ไขข้อความ แบบอักษร และสีของหัวข้อหลักได้ คุณอาจต้องการใส่คำกระตุ้นการตัดสินใจสั้นๆ เช่น ค้นหาแผนที่สมบูรณ์แบบสำหรับคุณ เพื่อกระตุ้นให้ผู้ใช้ดูที่ตาราง:


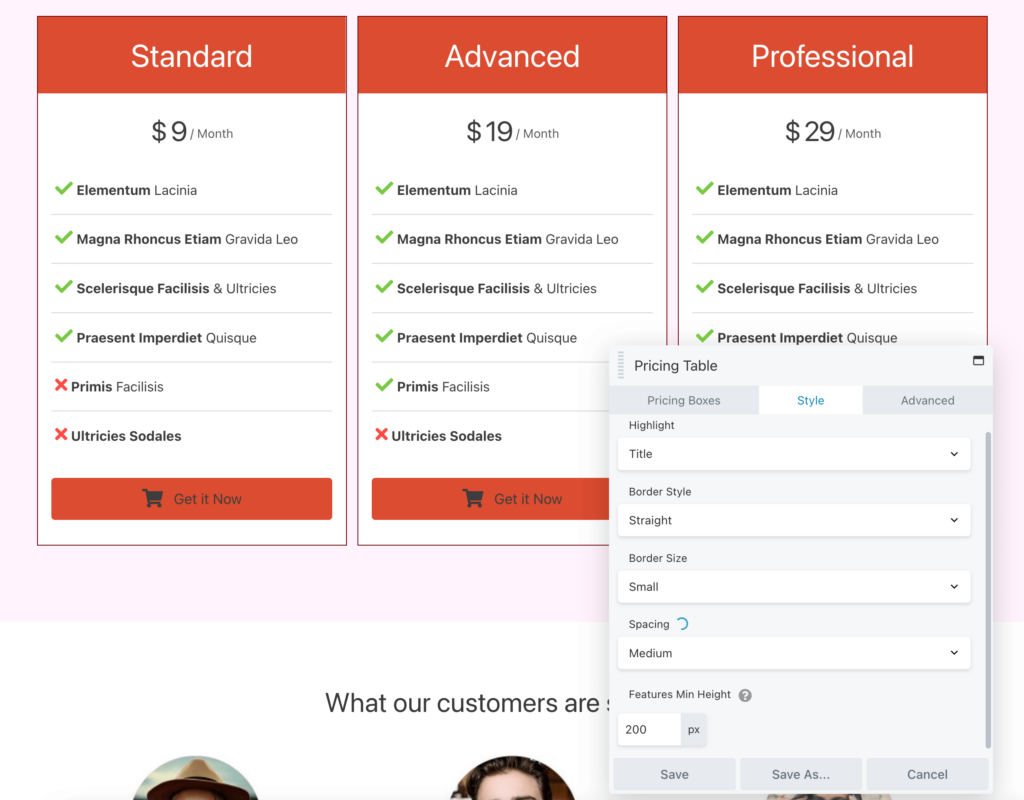
ตอนนี้ ได้เวลาเริ่มปรับแต่งตารางราคาแล้ว หลังจากเลือกแล้ว คุณสามารถเลือกเน้นชื่อหรือราคาของผลิตภัณฑ์แต่ละรายการได้ คุณยังสามารถแก้ไขสไตล์ ขนาด และระยะห่างของเส้นขอบได้ตามต้องการ:

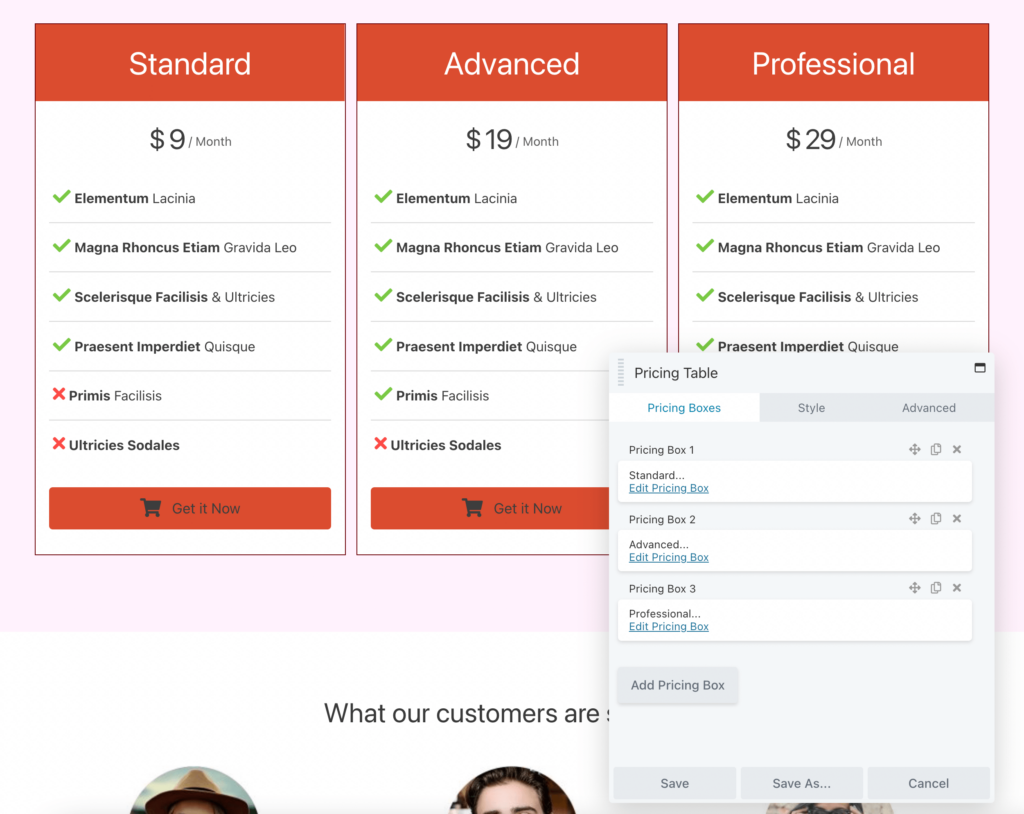
หากต้องการแก้ไขตัวเลือกการกำหนดราคา ให้คลิกแท็บ กล่องราคา คุณสามารถปรับเปลี่ยนแต่ละช่อง จัดลำดับใหม่ หรือเพิ่มช่องใหม่ได้ที่นี่:

อย่างที่คุณเห็น ข้อดีของการใช้เทมเพลต Beaver Builder คือช่วยให้คุณออกแบบหน้า ราคา ได้อย่างสมบูรณ์ในไม่กี่ขั้นตอน
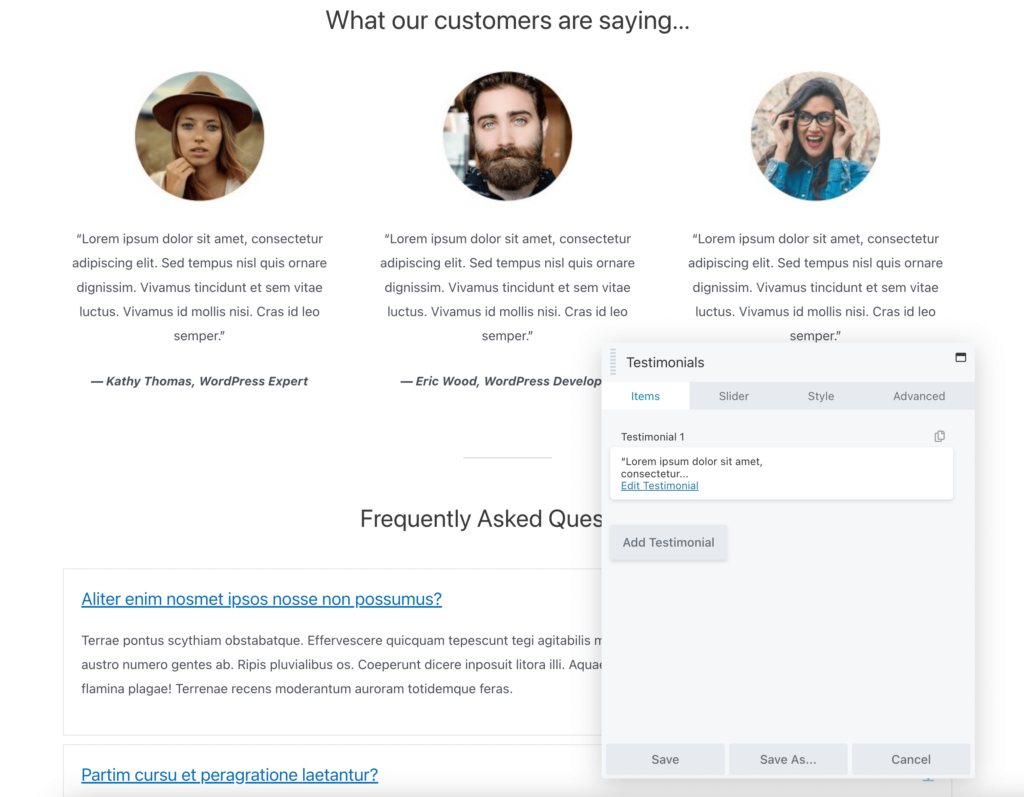
ตามที่ระบุไว้ข้างต้น เทมเพลตของเพจที่เรากำลังทำงานด้วยยังมีคำรับรองจากลูกค้าและโมดูลคำถามที่พบบ่อย คุณสามารถเลือกที่จะลบสิ่งเหล่านี้ หรือหลังจากที่คุณบันทึกตารางราคาแล้ว คุณสามารถเลื่อนหน้าลงและปรับแต่งส่วนเหล่านี้เพื่อรวมข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ:

เมื่อคุณพอใจกับรูปลักษณ์ของหน้า ราคา แล้ว อย่าลืมบันทึกการเปลี่ยนแปลงและเผยแพร่!
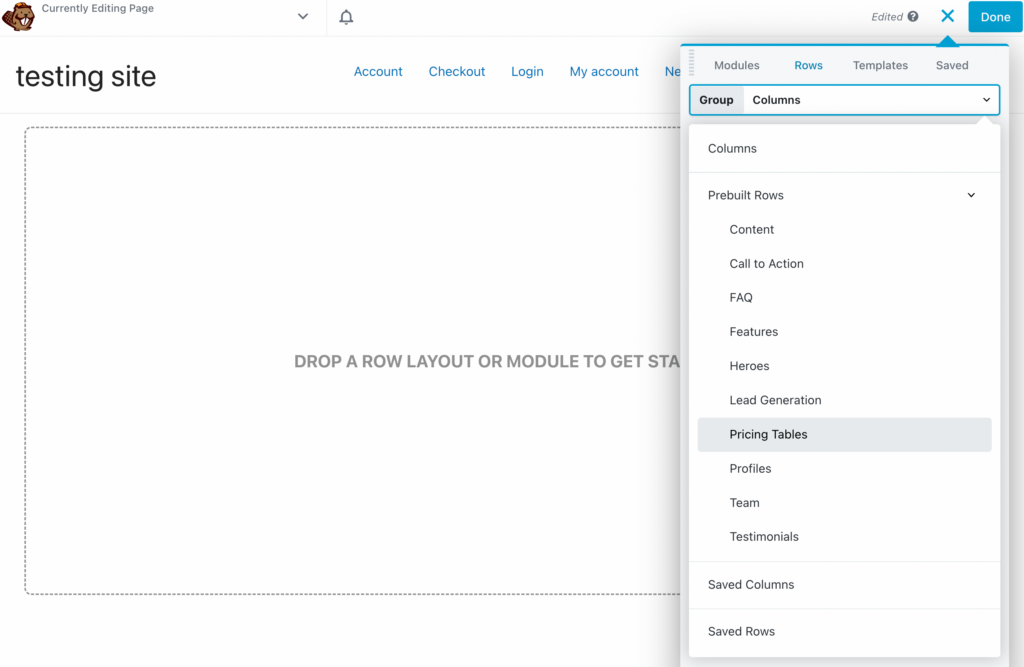
หรือคุณอาจต้องการตัวเลือกตารางราคาที่ออกแบบไว้ล่วงหน้าให้มีความหลากหลายมากขึ้น ในกรณีนี้ คุณสามารถเรียกดูแถวที่สร้างไว้ล่วงหน้าของ Beaver Builder ในการเริ่มต้น เพียงไปที่ แถว > แถวที่สร้างไว้ล่วงหน้า > ตารางราคา :

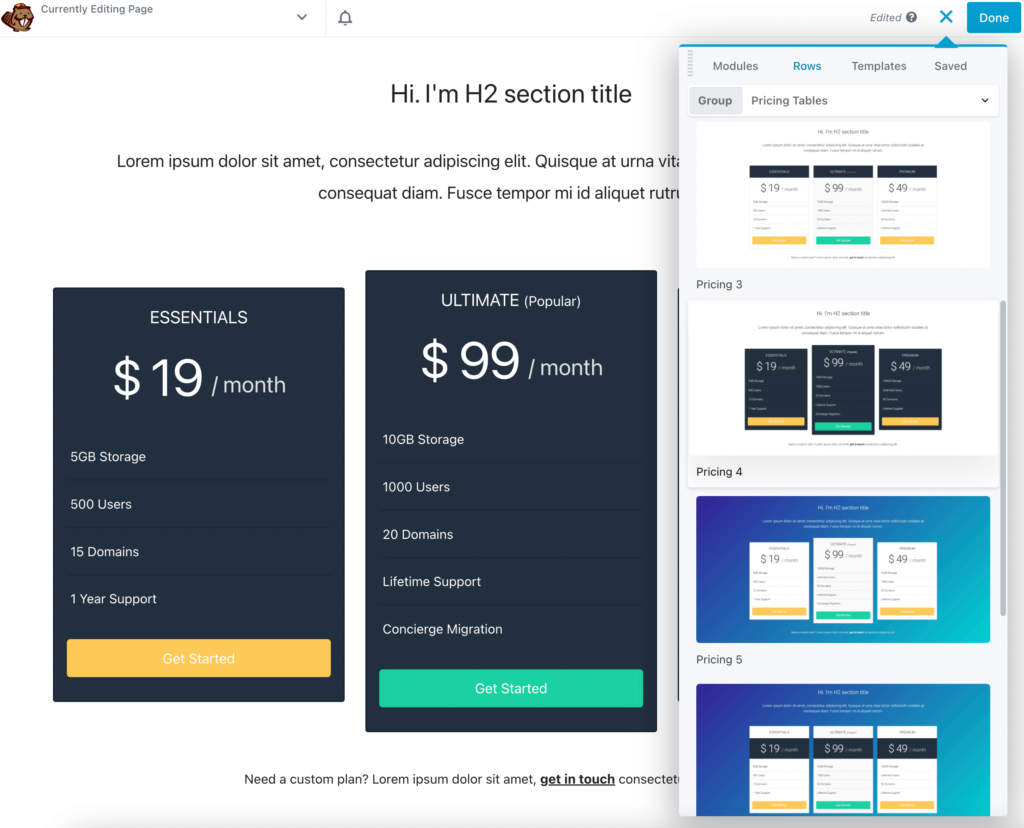
จากนั้น คุณสามารถเลือกจากการออกแบบตารางราคาที่แตกต่างกันแปดแบบ เมื่อคุณพบสิ่งที่คุณชอบแล้ว ให้ลากและวางลงในเพจ:

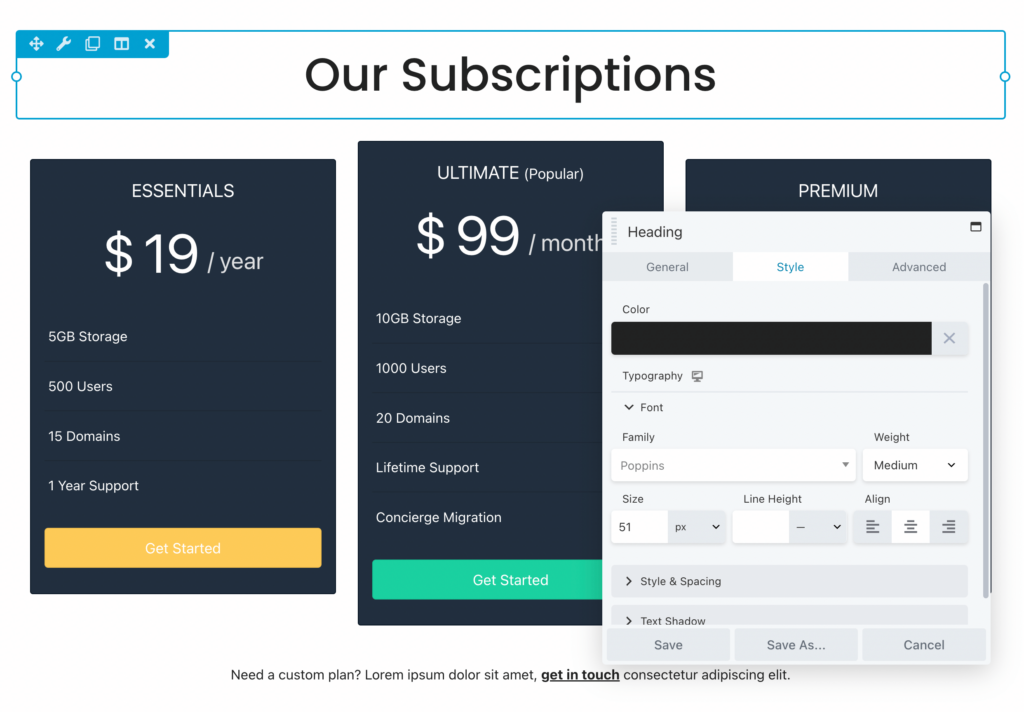
เช่นเดียวกับการใช้เทมเพลต คุณจะต้องแก้ไขส่วนหัวเพื่อรวมข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณ คุณสามารถปรับแต่งประเภทฟอนต์ น้ำหนัก ขนาด การเว้นวรรค และอื่นๆ ได้:

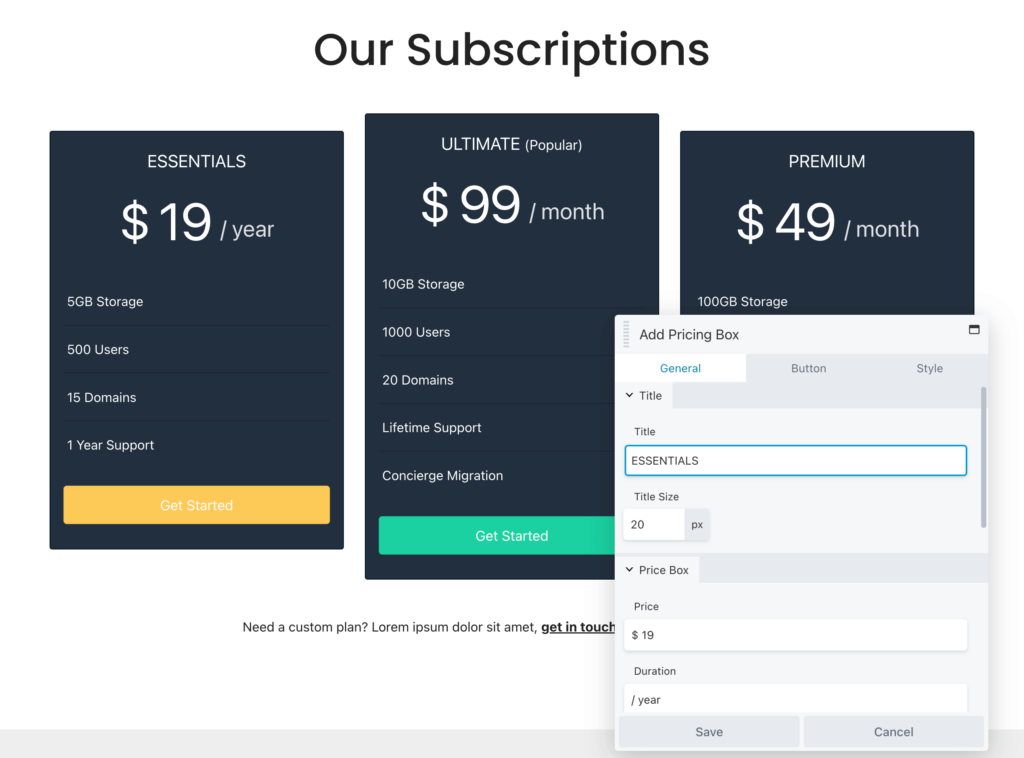
ตอนนี้ คุณสามารถเริ่มแก้ไขช่องการกำหนดราคาได้ สำหรับแต่ละรายการ คุณสามารถเพิ่มชื่อและราคาที่กำหนดเองได้ คุณยังสามารถเลือกระยะเวลาการชำระเงินรายเดือนหรือรายปี:

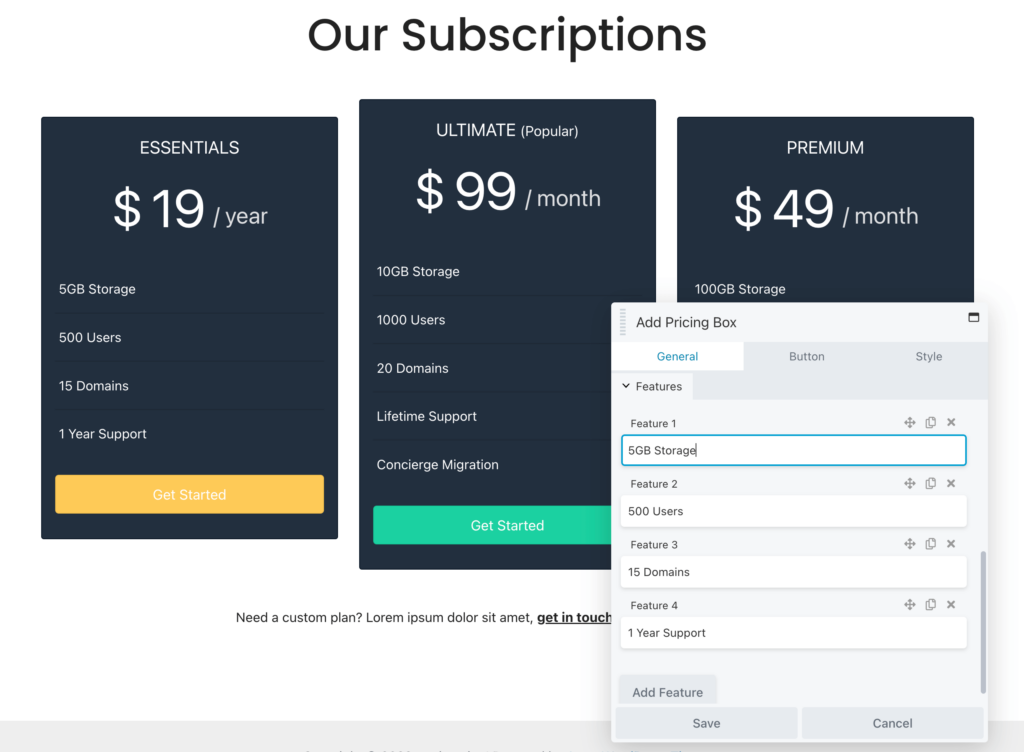
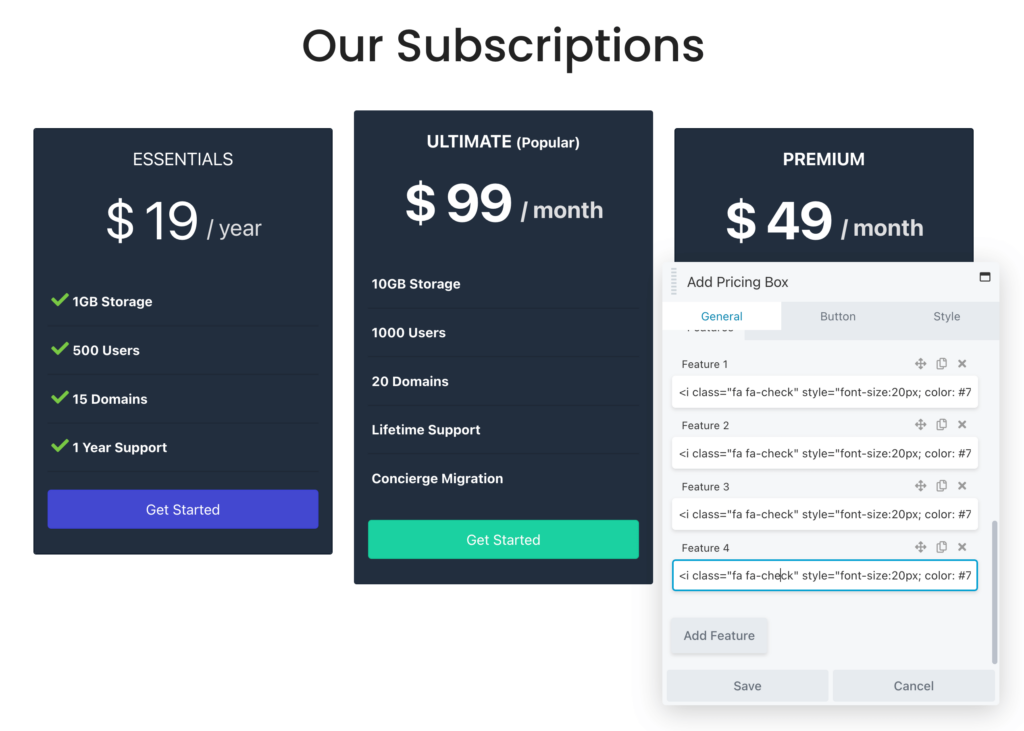
จากนั้นเลื่อนลงไปที่ส่วน คุณสมบัติ ที่นี่ คุณสามารถแก้ไขตัวเลือกปัจจุบันและเพิ่มตัวเลือกใหม่ได้ตามต้องการ เพื่อให้แน่ใจว่าลูกค้าเข้าใจตารางราคาของคุณ เป็นความคิดที่ดีที่จะใส่เฉพาะคุณสมบัติหลักที่จะสร้างความแตกต่างให้กับแต่ละระดับ:

นอกจากนี้ โปรดทราบว่าคุณสามารถเพิ่มมาร์กอัป HTML ลงในกล่องข้อความใดก็ได้ ตัวอย่างเช่น ถ้าคุณต้องการใส่เครื่องหมายถูกสีเขียวถัดจากแต่ละฟีเจอร์ คุณสามารถวางบิตโค้ดนี้แทนข้อความ:
<i class="fa fa-check"></i> <strong> 1 Year Supportนี่คือลักษณะของโค้ด HTML ที่ส่วนหน้า:

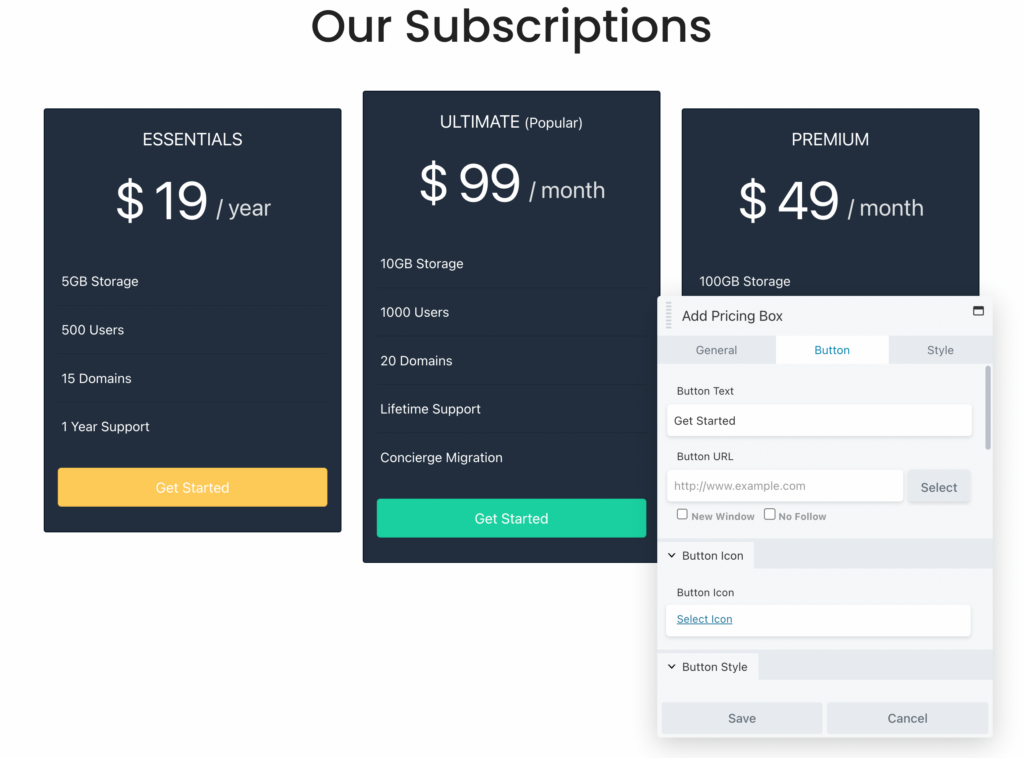
ในแท็บ ปุ่ม คุณสามารถเพิ่มคำกระตุ้นการตัดสินใจใหม่ได้ นอกจากนี้ หากคุณต้องการอนุญาตให้ผู้ใช้ซื้อแผนนั้น เพียงวางลิงก์ไปยังหน้าชำระเงิน:

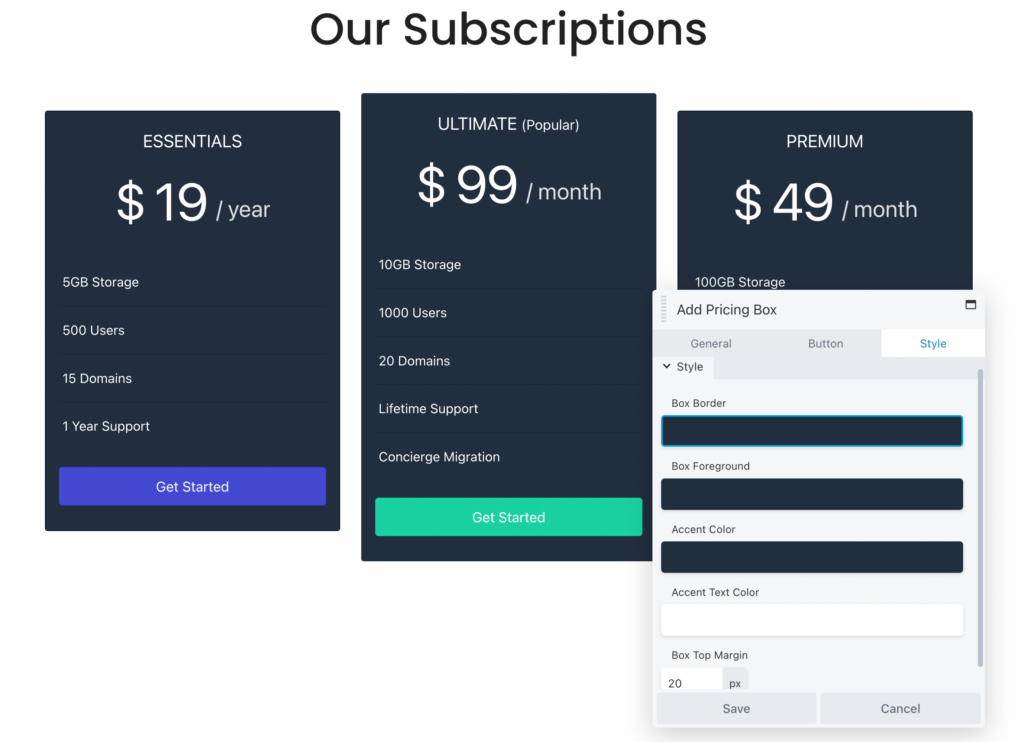
ขึ้นอยู่กับแถวที่สร้างไว้ล่วงหน้าที่คุณเลือก จะมีรูปแบบสีเริ่มต้น แต่คุณสามารถปรับให้เหมาะกับแบรนด์ของคุณได้ ภายใต้ สไตล์ ให้แก้ไขเส้นขอบของกล่องและสีพื้นหน้า คุณยังสามารถเพิ่มสีเน้นสำหรับกล่องและข้อความ:

หลังจากที่คุณปรับแต่งแถวเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
อีกทางเลือกหนึ่ง คุณอาจต้องการสร้างตารางราคาแบบกำหนดเองตั้งแต่เริ่มต้น ซึ่งจะช่วยให้คุณควบคุมการออกแบบและฟังก์ชันการทำงานของแต่ละกล่องได้อย่างเต็มที่ นี่เป็นทางเลือกที่ดีหากคุณต้องการเพิ่มตารางราคาในหน้าที่มีอยู่แล้ว (โดยไม่รวมถึงคำรับรองจากลูกค้าหรือส่วนคำถามที่พบบ่อยที่เราเห็นในเทมเพลต)
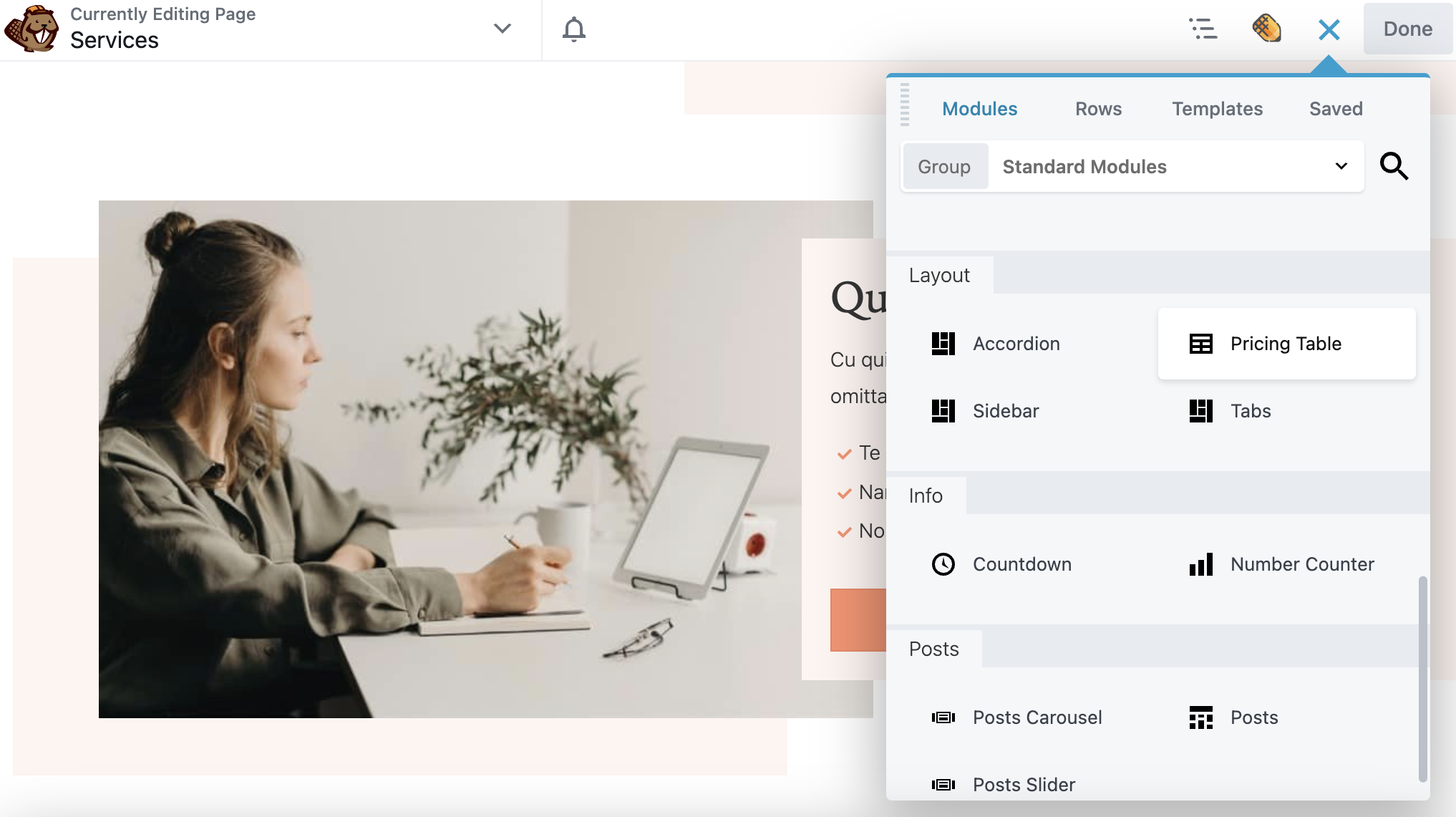
ด้วย Beaver Builder คุณสามารถเพิ่มโมดูลตารางราคาลงในโพสต์หรือเพจใดก็ได้ แล้วปรับแต่งตั้งแต่ต้น ขั้นแรก เปิดแท็บ โมดูล และค้นหาตัวเลือก ตารางราคา จากนั้น คุณสามารถลากและวางที่ใดก็ได้:

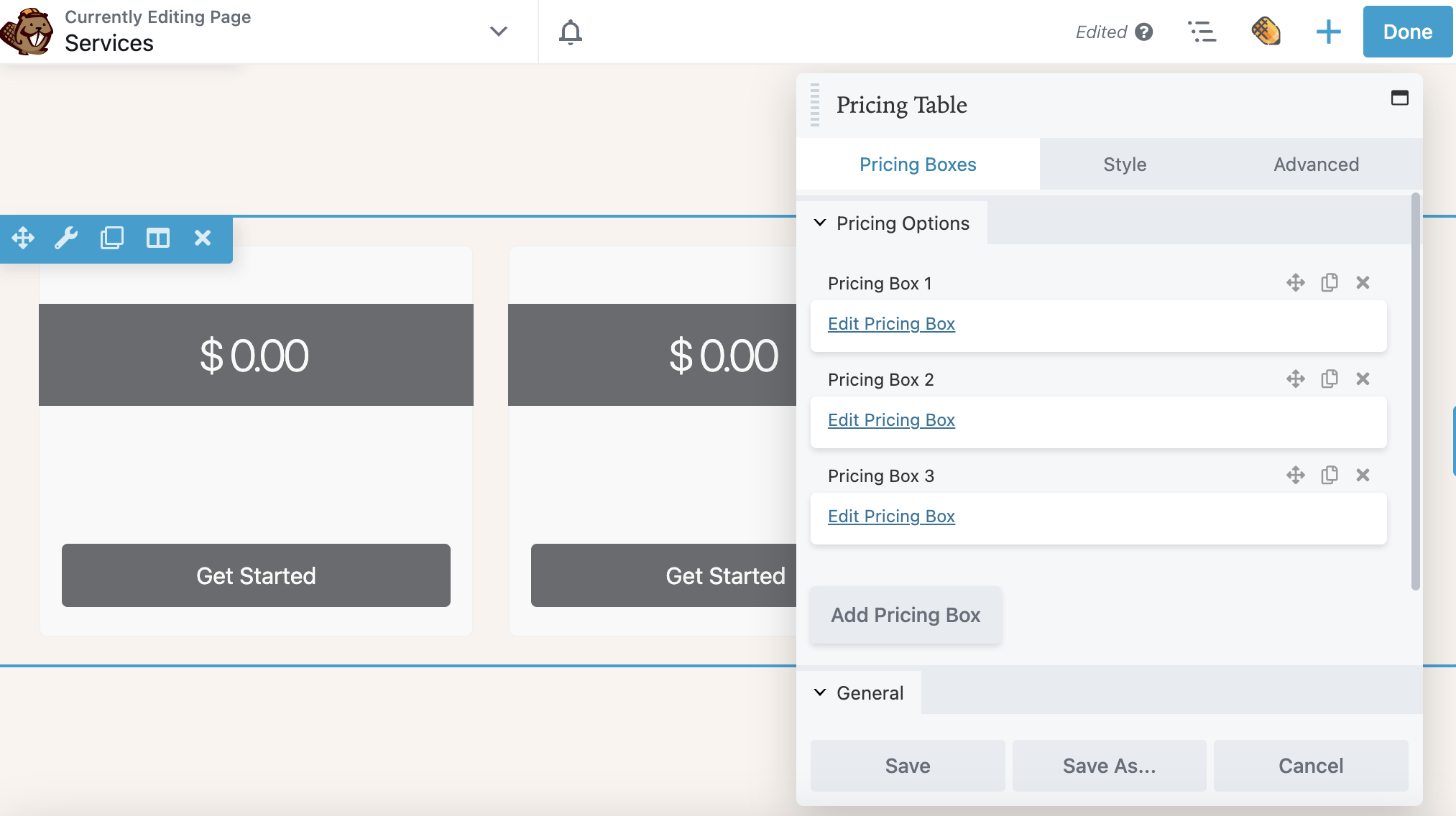
ไม่เหมือนกับเทมเพลตหรือแถวที่สร้างไว้ล่วงหน้า คุณจะต้องเพิ่มกล่องกำหนดราคาเอง คุณสามารถคลิกที่ กล่องเพิ่มราคา ได้บ่อยเท่าที่คุณต้องการ:

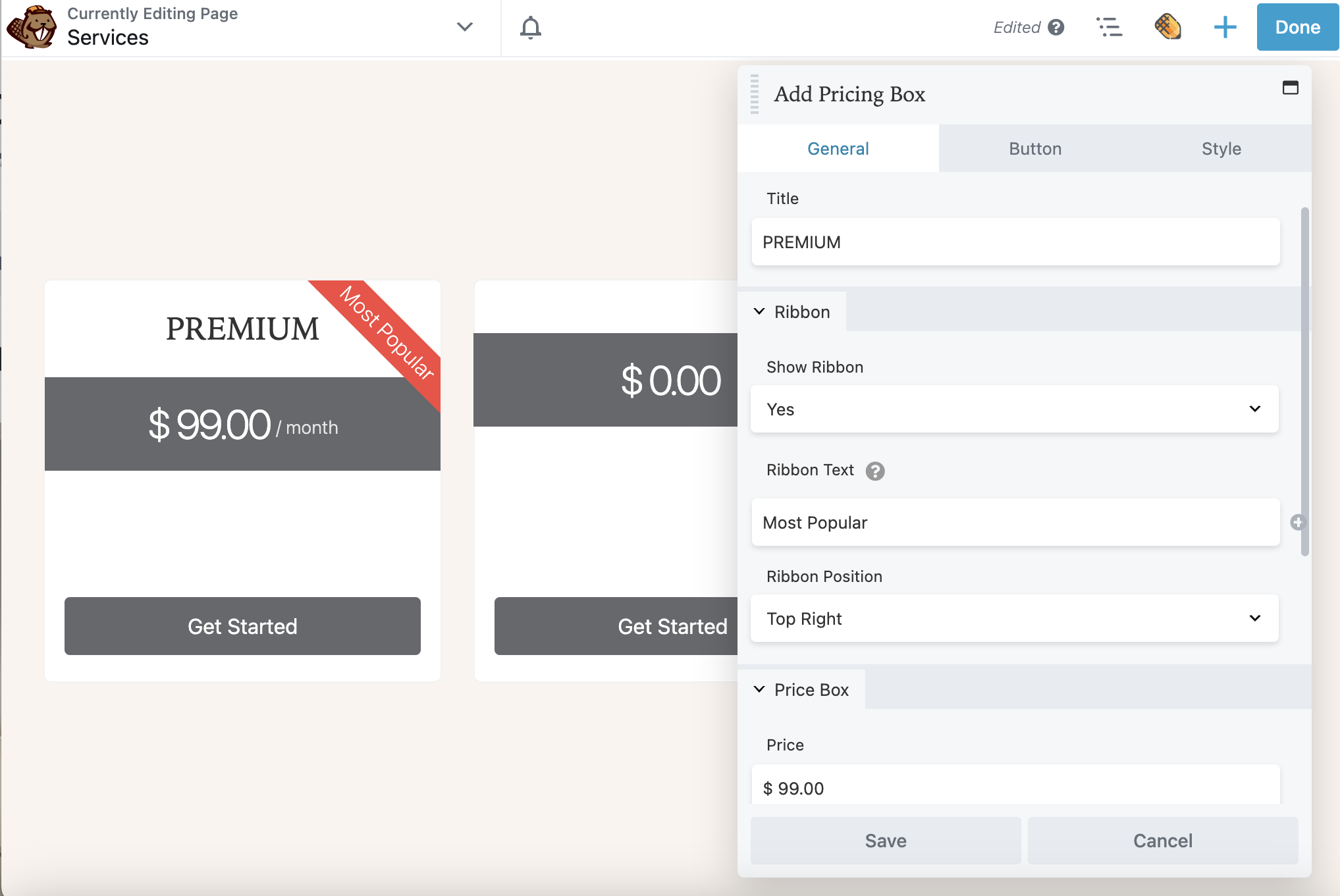
จากนั้น เลือก แก้ไขกล่องราคา ในการตั้งค่า ทั่วไป ให้ตั้งชื่อช่องและเพิ่มราคาและระยะเวลาการชำระเงิน คุณยังสามารถเลือกได้ว่าคุณต้องการแสดง Ribbon หรือไม่ ในตัวอย่างนี้ Ribbon จะแสดงที่ด้านบนขวาของตัวเลือกการกำหนดราคายอดนิยม:

แทนที่จะตั้งราคาตายตัว คุณยังสามารถแสดงส่วนลดได้อีกด้วย สิ่งนี้อาจกระตุ้นให้ลูกค้าซื้อสินค้าได้เร็วขึ้น ในการทำเช่นนี้ คุณสามารถเพิ่มมาร์กอัป HTML นี้ให้กับค่า ราคา :
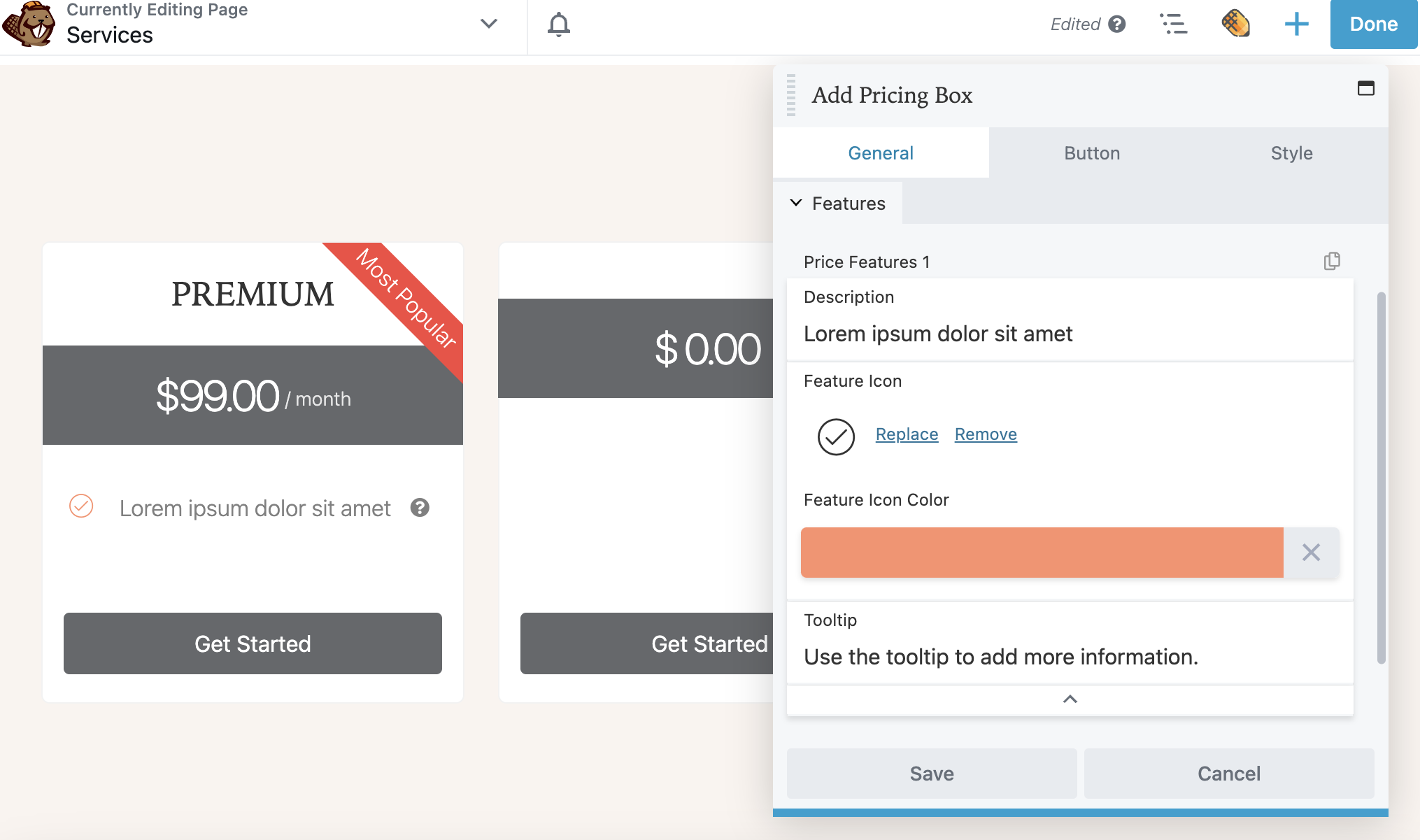
<s>$99</s> <span;>$79</span>ตอนนี้ คุณสามารถเลื่อนลงไปที่ส่วน คุณสมบัติ ที่นี่ เพิ่มรายละเอียดเฉพาะสำหรับแต่ละระดับราคา คลิกลูกศรเจาะลึกเพื่อแสดงตัวเลือกเพิ่มเติม รวมถึง ไอคอน คุณลักษณะ สี ของไอคอนคุณลักษณะ และคำแนะนำ เครื่องมือ :

โปรดทราบว่าคุณสามารถคลิกไอคอน คัดลอก ที่มุมขวาบนเพื่อทำซ้ำ คุณสมบัติราคา 1 เพื่อที่คุณจะได้ไม่ต้องสร้างการตั้งค่าใหม่สำหรับคุณสมบัติใหม่แต่ละรายการ
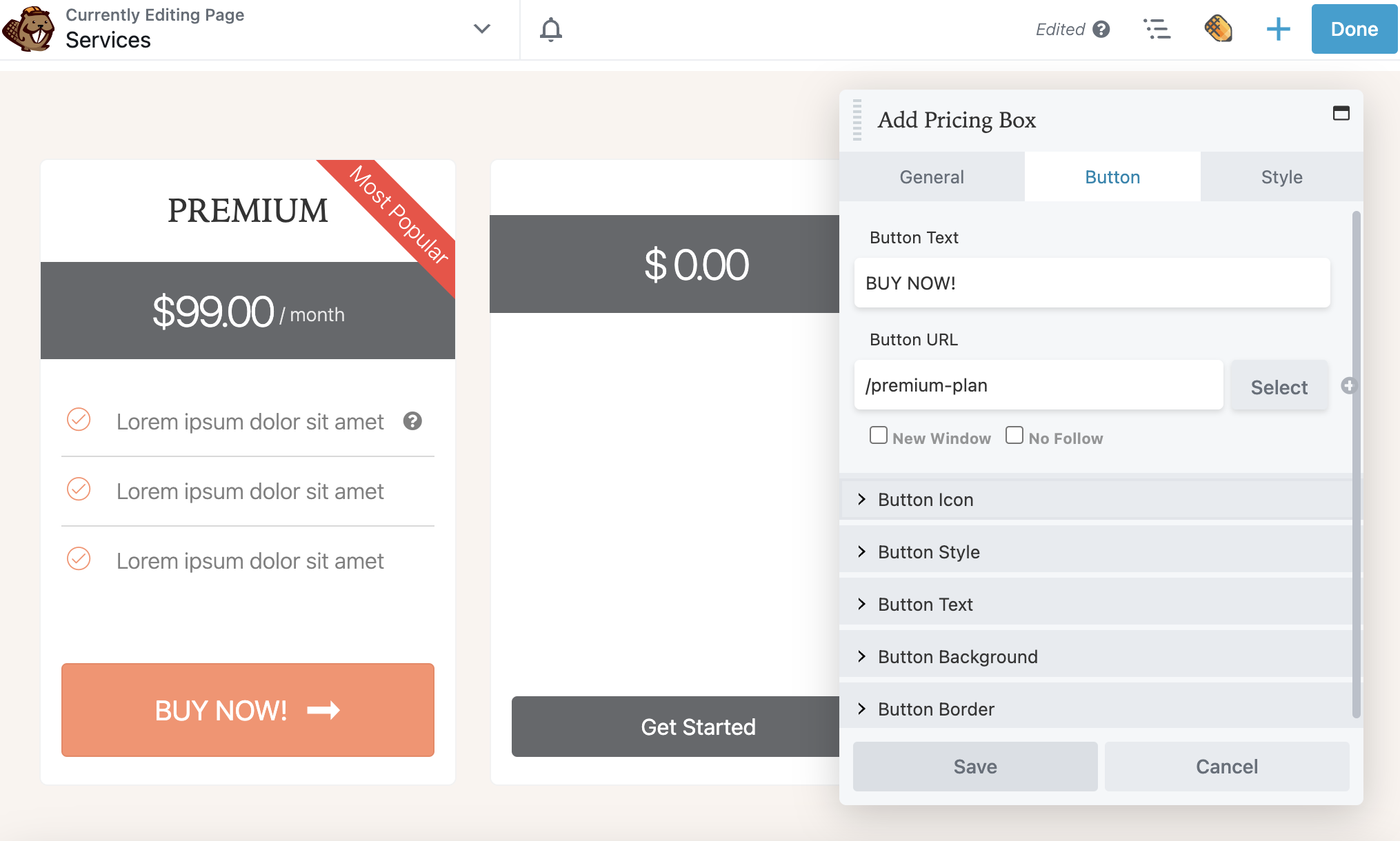
เมื่อคุณเพิ่มคุณสมบัติสำหรับกล่องการกำหนดราคานี้เสร็จแล้ว คุณก็พร้อมที่จะไปยังแท็บ ปุ่ม คุณสามารถเพิ่มคำกระตุ้นการตัดสินใจที่กำหนดเองพร้อมลิงก์ไปยังผลิตภัณฑ์ของคุณได้ที่นี่ คุณอาจพิจารณาเพิ่มไอคอนปุ่มและปรับแต่งเพิ่มเติมด้วยสีแบรนด์ของคุณ:

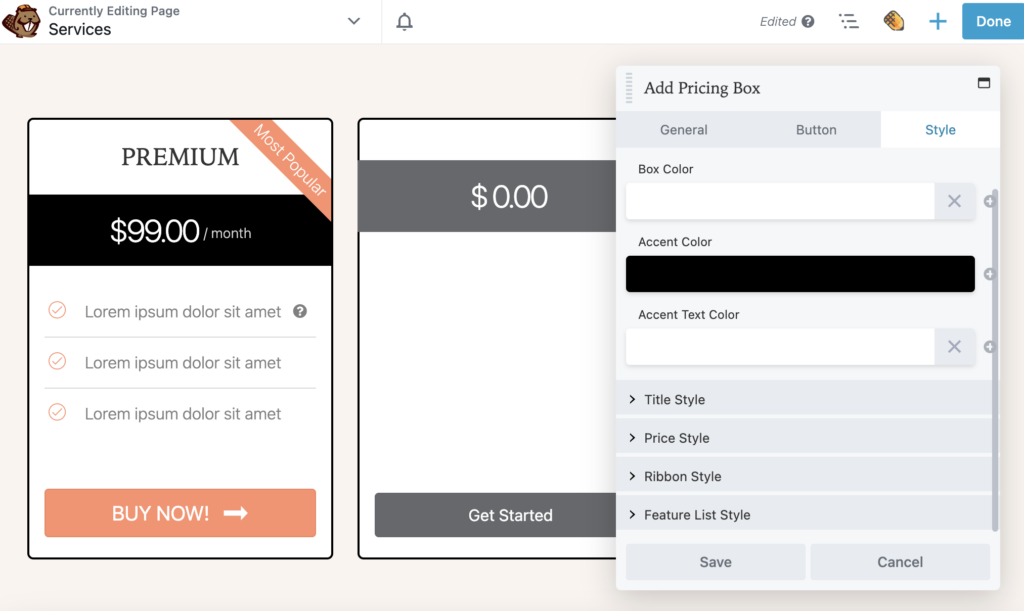
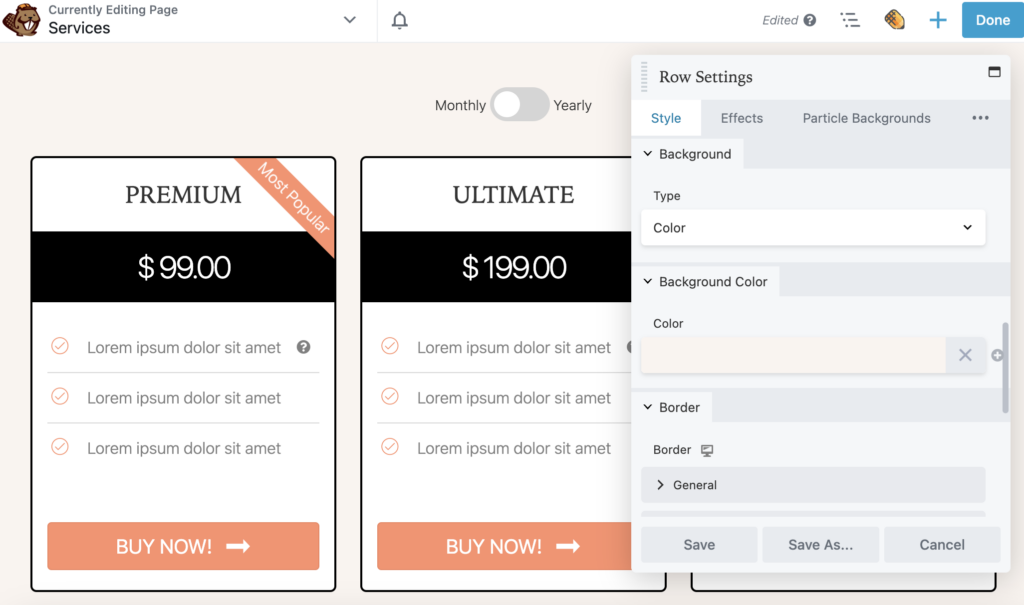
สุดท้าย คลิกที่แท็บ สไตล์ สิ่งนี้ทำให้คุณสามารถกำหนดรูปแบบสีสำหรับแต่ละกล่องได้:

ทำขั้นตอนนี้ซ้ำสำหรับแต่ละกล่องในตารางราคาของคุณ จากนั้น คุณสามารถแก้ไขการตั้งค่าสำหรับทั้งตารางต่อไปได้
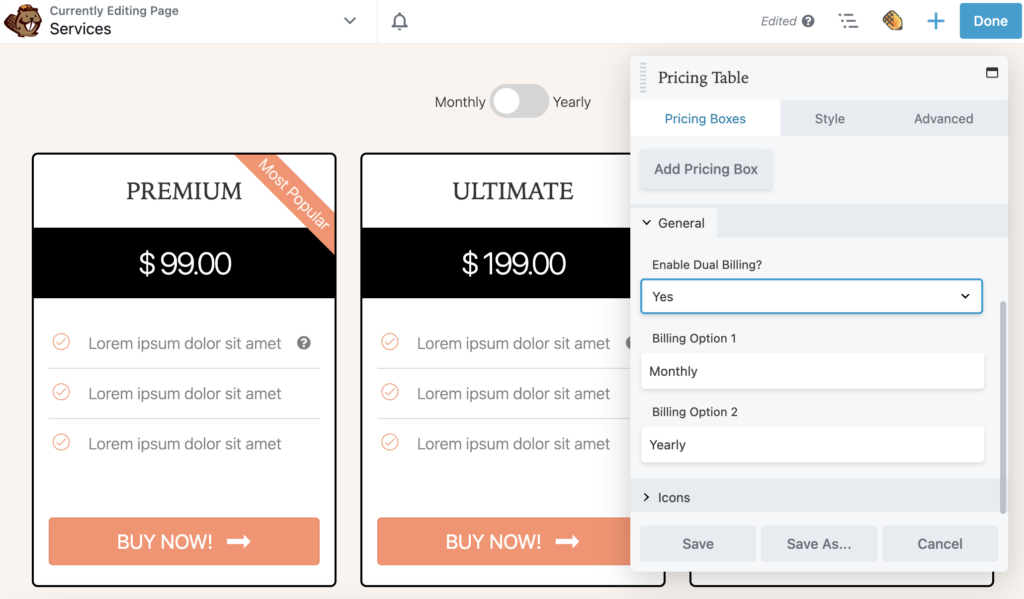
จากแท็บ Pricing Boxes ให้เลื่อนลงไปที่ส่วน General และเลือก Yes เพื่อเปิดใช้งานการเรียกเก็บเงินแบบคู่ ซึ่งจะเพิ่มการสลับเพื่อสลับระหว่างตัวเลือกการเรียกเก็บเงินสองแบบ เช่น รายเดือนและรายปี:

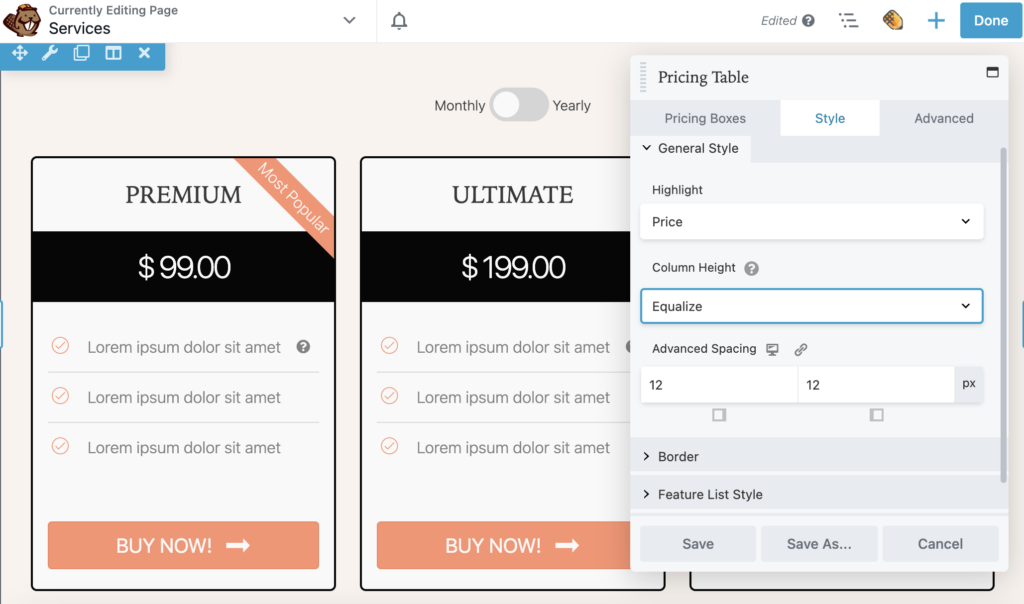
จากนั้นคลิกที่แท็บ สไตล์ ที่นี่ คุณสามารถปรับรูปแบบโดยรวมของโมดูลตารางราคาได้ ตัวอย่างเช่น หากคุณมีจำนวนสถานที่ไม่เท่ากันในแต่ละช่อง คุณสามารถตั้งค่า ความสูงของคอลัมน์ เป็น Equalize สิ่งนี้จะทำให้กล่องมาตรฐานมีความสูงเท่ากับคอลัมน์ที่ใหญ่ที่สุด:

เช่นเดียวกับโมดูล Beaver Builder อื่นๆ จะมีการตั้งค่า ขั้นสูง ด้วย คุณสามารถใช้ค่าเหล่านี้เพื่อตั้งค่าระยะขอบ ภาพเคลื่อนไหว องค์ประกอบ HTML และการมองเห็นที่กำหนดเองได้หากจำเป็น
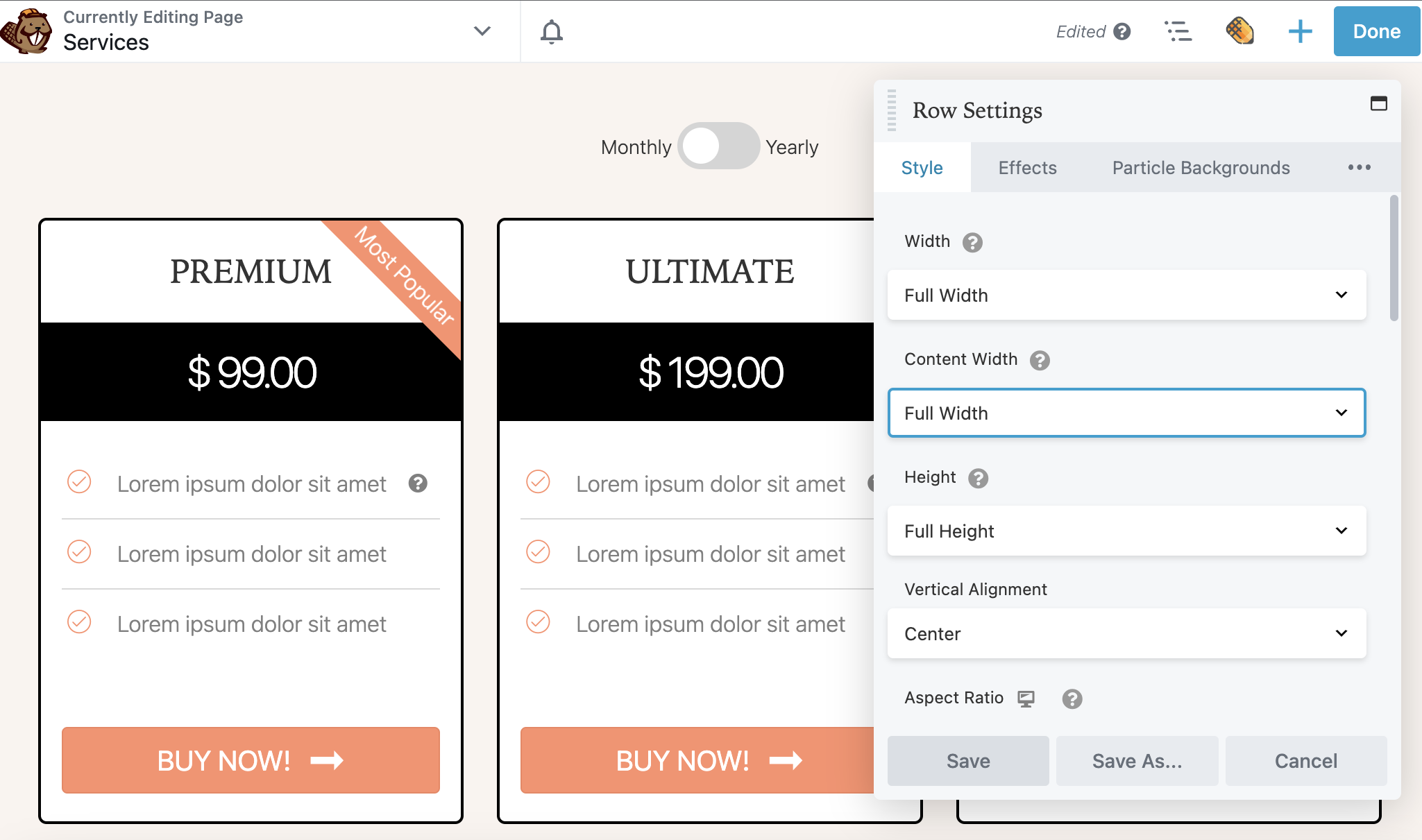
คลิก บันทึก เพื่อบันทึกการเปลี่ยนแปลงในโมดูลตารางราคาของคุณ ตอนนี้ คุณสามารถคลิกที่การ ตั้งค่าแถว ที่นี่ คุณสามารถปรับความกว้างและความสูงของโมดูลตารางราคาทั้งหมดได้ คุณยังสามารถเปลี่ยนสีข้อความและลิงค์:

จากนั้น คุณสามารถปรับแต่งพื้นหลังด้วยสีทึบ การไล่ระดับสี ภาพถ่าย วิดีโอ โค้ดแบบฝัง สไลด์โชว์ หรือพารัลแลกซ์ คุณยังสามารถเพิ่มสีหรือรูปร่างซ้อนทับให้กับพื้นหลังได้อีกด้วย ในตัวอย่างนี้ เราจะทำให้มันเรียบง่ายเพื่อให้ตารางราคาเป็นศูนย์กลาง:

หลังจากนี้คุณจะมีตารางราคาที่ออกแบบมาอย่างดีสำหรับเว็บไซต์ของคุณ!
หากคุณไม่แสดงราคาบนเว็บไซต์อย่างถูกต้อง การเปลี่ยนผู้เข้าชมออนไลน์ให้เป็น Conversion อาจเป็นเรื่องยาก ด้วยตารางราคา คุณสามารถแสดงคุณสมบัติหลักของผลิตภัณฑ์และความแตกต่างของราคาได้ วิธีนี้สามารถกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าเปรียบเทียบแต่ละตัวเลือกและรู้สึกมั่นใจว่ากำลังซื้อตัวเลือกที่เหมาะกับความต้องการของตน
หากต้องการตรวจสอบ ต่อไปนี้เป็นสามวิธีที่คุณสามารถเพิ่มตารางราคาใน WordPress ด้วย Beaver Builder:
ตามกฎทั่วไป ตารางราคาควรเน้นบริการหรือผลิตภัณฑ์หลักที่คุณนำเสนอ ภายในแต่ละกล่อง ลูกค้าควรจะเห็นราคา คุณสมบัติหลัก และปุ่มคำกระตุ้นการตัดสินใจ คุณยังสามารถรวมส่วนลดปัจจุบันของเว็บไซต์ของคุณได้อีกด้วย
ตารางราคาสามารถเป็นวิธีที่มีประสิทธิภาพในการจูงใจผู้เข้าชมให้ซื้อผลิตภัณฑ์ของคุณ อย่างไรก็ตาม คุณควรตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณโหลดได้เร็วและเหมาะกับมือถือ หากคุณกำลังเพิ่มประสิทธิภาพเว็บไซต์ของลูกค้า ให้พิจารณาดำเนินการทดสอบแยก A/B เพื่อกำหนดเป้าหมายคุณลักษณะที่มีการแปลงสูง