วิธีเพิ่มการแจ้งเตือนแบบพุช WordPress ไปยังเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2024-05-18การแจ้งเตือนแบบพุชของ WordPress เป็นกลยุทธ์ที่น่าทึ่งซึ่งแสดงผลลัพธ์ที่ยอดเยี่ยมในการเพิ่มการเข้าชมเว็บ และได้รับความนิยมอย่างมากในหมู่ธุรกิจออนไลน์และนักการตลาด การแจ้งเตือนแบบพุชของ WordPress ไม่เพียงช่วยให้คุณเพิ่มการเข้าชมเว็บไซต์ของคุณ แต่ยังช่วยให้คุณดึงดูดผู้ชมได้มากขึ้น นำผู้เยี่ยมชมกลับมาที่เว็บไซต์ของคุณ อัตราส่วนการคลิกผ่าน (CTR) ที่สูงขึ้น และมีผลการสมัครที่ดีขึ้น
การแจ้งเตือนแบบพุชของ WordPress ช่วยให้คุณสามารถส่งข้อความและแจ้งให้ผู้ใช้ของคุณทราบเกี่ยวกับการอัปเดตและโพสต์ล่าสุดบนเว็บไซต์ของคุณ และเตือนผู้ใช้ของคุณหากพวกเขาไม่ได้เยี่ยมชมเป็นประจำ ด้วยวิธีนี้ สามารถนำผู้ใช้ของคุณกลับมาบนเว็บไซต์ของคุณครั้งแล้วครั้งเล่า และรักษาปริมาณการเข้าชมที่ดีซึ่งสร้างรายได้มากขึ้น
ดังนั้นในบทความนี้เราจะแจ้งให้คุณทราบว่าการแจ้งเตือนแบบพุชของ WordPress คืออะไร ข้อดีเพิ่มเติมของการแจ้งเตือนแบบพุชของ WordPress และวิธีใช้งานบนเว็บไซต์ WordPress ของคุณ
การแจ้งเตือนแบบพุชของ WordPress คืออะไร?
เนื่องจากฉันได้กล่าวถึงไปแล้วเล็กน้อยเกี่ยวกับการแจ้งเตือนแบบพุชของ WordPress คืออะไร? และคุณอาจจะมีเบาะแส ผมขออธิบายอย่างละเอียด การแจ้งเตือนแบบพุชของ WordPress ช่วยให้ผู้ใช้ส่งข้อความหรือแจ้งเตือนเมื่อใดก็ตามที่มีการเผยแพร่โพสต์หรือเนื้อหาใหม่บนเว็บไซต์ WordPress แม้ว่าคุณจะมีตัวเลือกในการส่งข้อความแบบกำหนดเองที่กำหนดไว้ล่วงหน้าได้ตลอดเวลา ไม่ว่าผู้ใช้จะใช้อุปกรณ์ในการเรียกดูอะไรก็ตาม ไม่ว่าจะเป็นโทรศัพท์มือถือหรือเว็บเบราว์เซอร์ก็ตาม
นับตั้งแต่เปิดตัวครั้งแรกในปี 2009 การแจ้งเตือนแบบพุชของ WordPress ได้รับการตอบรับอย่างมาก และผู้ใช้อินเทอร์เน็ตส่วนใหญ่ก็ใช้ฟีเจอร์นี้บนเว็บไซต์ของตน

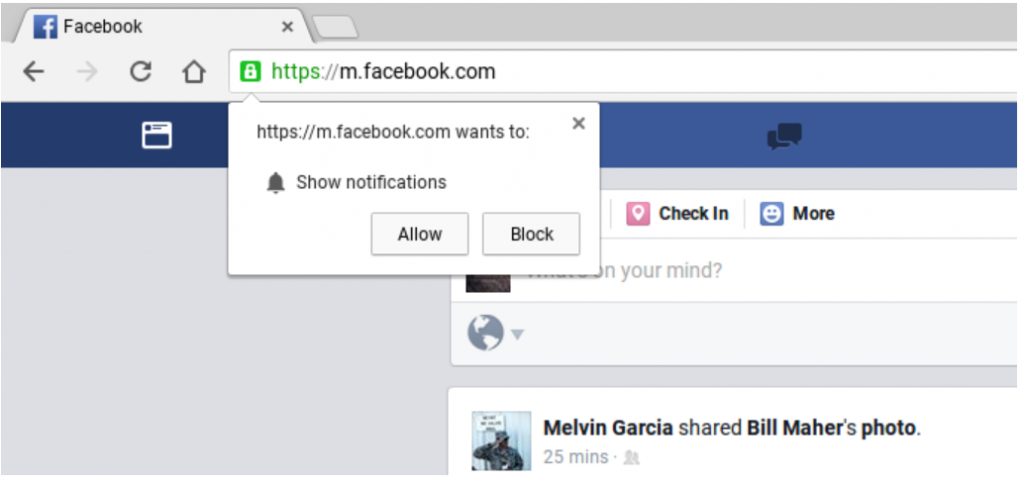
ตัวอย่างการแจ้งเตือนแบบพุชของ WordPress บน Chrome โดย Facebook แสดงอยู่ในภาพด้านบนซึ่งคุณอาจเคยเห็นหลายครั้งเช่นกัน คุณสามารถเปิดใช้งานการแจ้งเตือนแบบพุชจาก Facebook ได้เพียงแค่คลิกที่ปุ่มอนุญาต และเว็บไซต์จะเริ่มส่งการแจ้งเตือนถึงคุณผ่านเว็บเบราว์เซอร์ของคุณ
สิ่งที่ดีที่สุดเกี่ยวกับผู้ดูแลเว็บไซต์คือผู้ใช้หรือผู้เยี่ยมชมไม่จำเป็นต้องไปที่เว็บไซต์ของคุณเพื่อรับการแจ้งเตือนใดๆ เมื่อใดก็ตามที่คุณเปิดเบราว์เซอร์ การแจ้งเตือนจะเริ่มพุ่งออกมาโดยอัตโนมัติ
เบราว์เซอร์แรกที่เริ่มเปิดตัวฟีเจอร์นี้คือ Safari เมื่อสิ่งต่างๆ เริ่มร้อนแรง Google Chrome และ Firefox ก็เปิดตัวฟีเจอร์นี้ในปี 2559 ในตอนนี้ ฟังก์ชันนี้ได้กลายเป็นคุณสมบัติพื้นฐานสำหรับเว็บเบราว์เซอร์ส่วนใหญ่ มีอยู่ในขณะนี้
จากข้อมูลของ Statista ปัจจุบัน Google Chrome ครองส่วนแบ่งตลาดเบราว์เซอร์ประมาณ 68.76% หมายความว่าการเปิดใช้งานการแจ้งเตือนแบบพุชของ WordPress ใน Chrome สามารถช่วยให้คุณเข้าถึงผู้ชมจำนวนมากเพียงอย่างเดียวและด้วยเหตุนี้จึงเพิ่มการเข้าชมเว็บของคุณ มันไม่ได้จำกัดแค่เว็บเบราว์เซอร์เท่านั้น แต่สำหรับตอนนี้ มันยังสามารถใช้งานได้บนอุปกรณ์ Android ของคุณด้วยเช่นกัน แต่ไม่ใช่สำหรับผู้ใช้
ข้อดีของการมีการแจ้งเตือนแบบพุชของ WordPress คืออะไร?
คุณต้องแปลกใจที่รู้ว่ามากกว่า 70% ของผู้เยี่ยมชมที่ออกจากเว็บไซต์ของคุณ จะไม่เยี่ยมชมเว็บไซต์ของคุณอีกเลย และคุณจะไม่ชอบให้เกิดขึ้นกับเว็บไซต์ของคุณ ดังนั้น เพื่อเข้าถึงและติดตามผู้เยี่ยมชมบนเว็บไซต์ของคุณและกระตุ้นให้พวกเขาสมัครรับข้อมูลหรือทำการแปลง มีวิธีการอื่น ๆ มากมายที่คุณสามารถใช้ได้ เช่น การตลาดผ่านอีเมล การตลาดแบบชำระเงิน และการตลาดบนโซเชียลมีเดีย พร้อมทั้งอนุญาตการแจ้งเตือน WordPress Push บนเว็บไซต์ของคุณ
ไม่ต้องสงสัยเลยว่าการตลาดผ่านอีเมลเป็นหนึ่งในวิธีการทางการตลาดที่มีประสิทธิภาพสูงสุดซึ่งมีศักยภาพในการครอบคลุมผู้ชมจำนวนมากและช่วยในการแปลง แต่การตลาดผ่านอีเมลนอกเหนือจากการแจ้งเตือนแบบพุชของ WordPress อาจเป็นเชอร์รี่ด้านบน
นี่คือข้อดีหลักบางประการของการใช้การแจ้งเตือนแบบพุชของ WordPress บนเว็บไซต์ของคุณ:
- จะขอความยินยอมจากผู้ใช้ไม่ว่าพวกเขาต้องการรับการแจ้งเตือนหรือการอัปเดตจากเว็บไซต์ในไม่ช้าหรือไม่ก็ตาม หมายความว่าหากผู้ใช้สนใจเว็บไซต์ของคุณ เขา/เธอจะกลับมาที่เว็บไซต์ของคุณครั้งแล้วครั้งเล่า
- การแจ้งเตือนแบบพุชของ WordPress มีขนาดเล็กและสั้นกว่าการอัปเดตการตลาดผ่านอีเมลทั่วไปของคุณ
- ไม่มีข้อจำกัดในการเข้าถึงของคุณเมื่อเปรียบเทียบกับแคมเปญโซเชียลมีเดีย ข้อความหรือการแจ้งเตือนทั้งหมดจะไปถึงด้วยความมั่นใจเต็มร้อยเปอร์เซ็นต์
- ผู้ใช้มีตัวเลือกในการปรับแต่งอุปกรณ์ของตนเกี่ยวกับวิธีแสดงการแจ้งเตือนแบบพุชของ WordPress
- บริษัทส่วนใหญ่ยังไม่ได้ดำเนินการ ดังนั้นการแข่งขันจึงต่ำ
แม้แต่เว็บไซต์ที่ได้รับความนิยมและน่าเชื่อถือสูงบางแห่ง เช่น Facebook, Linkedin ฯลฯ ก็รู้ถึงความสำคัญของการแจ้งเตือนแบบพุชของ WordPress ดังนั้นพวกเขาจึงได้นำไปใช้แล้ว
คุณจะตั้งค่าการแจ้งเตือนแบบพุชของ WordPress ได้อย่างไร?
เนื่องจาก WordPress เป็นหนึ่งใน CMS ที่ยืดหยุ่นและใช้งานง่ายที่สุด จึงมีปลั๊กอินมากมายที่ช่วยให้คุณเพิ่มฟังก์ชันการทำงานของเว็บไซต์ของคุณ ในทำนองเดียวกัน เมื่อคุณต้องการใช้งานการแจ้งเตือนแบบพุชของ WordPress มีปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress ระดับพรีเมียมและฟรีให้เลือกมากมาย
ในบทความนี้ เราจะนำเสนอปลั๊กอินฟรีสองปลั๊กอินที่ใช้กันอย่างแพร่หลายและฟรี โดยคุณสามารถเปิดใช้งานการแจ้งเตือนแบบพุชของ WordPress บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
วันซิกแนล

ตามข้อมูลและข้อมูลที่กล่าวถึงบนเว็บไซต์อย่างเป็นทางการ Onesignal ได้รับความไว้วางใจจากธุรกิจชั้นนำมากกว่า 1300,000 แห่ง Zynga, Softonic และ Eat Street คือธุรกิจที่มีชื่อเสียงบางส่วนก็เป็นหนึ่งในนั้น
ฟังดูน่าเชื่อถือไม่ใช่เหรอ? สิ่งหนึ่งที่ควรจำไว้ ทุกสิ่งที่พวกเขานำเสนอฟีเจอร์นั้นมีการกล่าวถึงบนเว็บไซต์อย่างเป็นทางการ และจากเวอร์ชันฟรี พวกเขาสร้างรายได้โดยการรวบรวมข้อมูลจากผู้ใช้เพื่อปรับปรุงประสบการณ์บนเว็บและมือถือเท่านั้น
ดังนั้นหากคุณมีข้อกังวลเกี่ยวกับการใช้ข้อมูล คุณยังมีตัวเลือกในการอัปเกรดเป็นแผนพรีเมียมซึ่งข้อมูลของคุณจะไม่ถูกเข้าถึง
ข้อดีอย่างหนึ่งที่สำคัญของการใช้ Onesignal คือช่วยให้ผู้ใช้สามารถติดตั้งเว็บไซต์ WordPress ได้มากเท่าที่ต้องการ หมายความว่าคุณสามารถจัดการเว็บไซต์ WordPress ที่แตกต่างกันได้หลายเว็บไซต์จาก One Signal Dashboard เดียว และสามารถควบคุมหรือควบคุมแต่ละเว็บไซต์ได้ ดังนั้นจึงมีประโยชน์และมีประสิทธิภาพมากหากคุณต้องการจัดการหลายเว็บไซต์บนแดชบอร์ดเดียว นอกจากนั้น ฟีเจอร์ทั้งหมดนี้ยังฟรีและใช้งานง่ายอีกด้วย
คุณสมบัติที่สำคัญบางประการ:
- โอเพ่นซอร์สและใช้งานได้ฟรีอย่างแน่นอน
- แผนฟรีช่วยให้กำหนดเป้าหมายสมาชิกได้มากถึง 10,000 ราย
- รองรับเว็บเบราว์เซอร์ส่วนใหญ่ (Google Chrome, Safari, Firefox, Microsoft และ Opera)
- การแจ้งเตือนอัตโนมัติ
- การกำหนดเป้าหมายกลุ่ม
- ตัวเลือกการปรับแต่ง
- การวิเคราะห์แบบเรียลไทม์
- การทดสอบ A/B
- กำหนดเวลาการแจ้งเตือนของคุณ
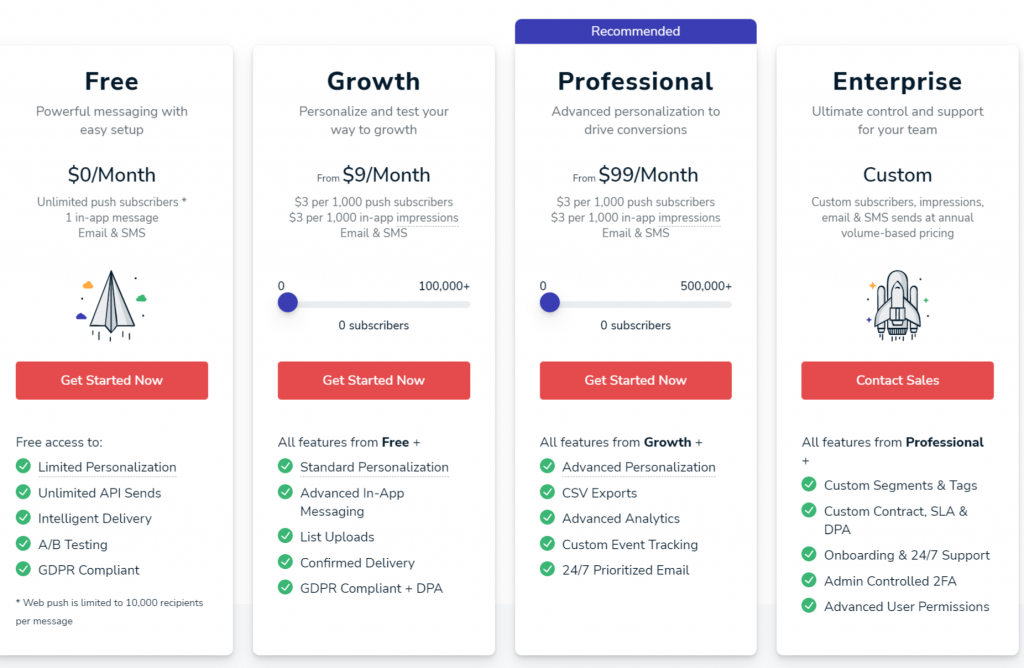
ราคา
แม้ว่าปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress นี้สามารถติดตั้งและใช้งานได้ฟรีจากไดเร็กทอรี WordPress แต่ดังที่ได้กล่าวไปแล้วข้างต้น หากคุณมีปัญหาความเป็นส่วนตัวและไม่ต้องการให้เข้าถึงข้อมูลของคุณ คุณสามารถเปลี่ยนไปใช้แผนระดับพรีเมียมโดยเริ่มต้นที่ $9-$99 ต่อเดือน

คู่มือการติดตั้ง OneSignal ฉบับสมบูรณ์
ด้านล่างนี้เป็นกระบวนการทีละขั้นตอนที่จะแนะนำคุณตลอดขั้นตอนการติดตั้งและตั้งค่าทั้งหมด แต่ก่อนหน้านั้น คุณต้องจำไว้ว่าในขณะที่ตั้งค่าปลั๊กอิน Onesignal ขอแนะนำอย่างยิ่งให้คุณเลือก HTTPS บนโดเมนของคุณแทน HTTP เสมอ เนื่องจากการแจ้งเตือนและการอนุญาตของ WordPress Push นั้นแตกต่างกันตามโดเมน
ตอนนี้เรามาเริ่มต้นกัน!
ขั้นตอนที่ 1
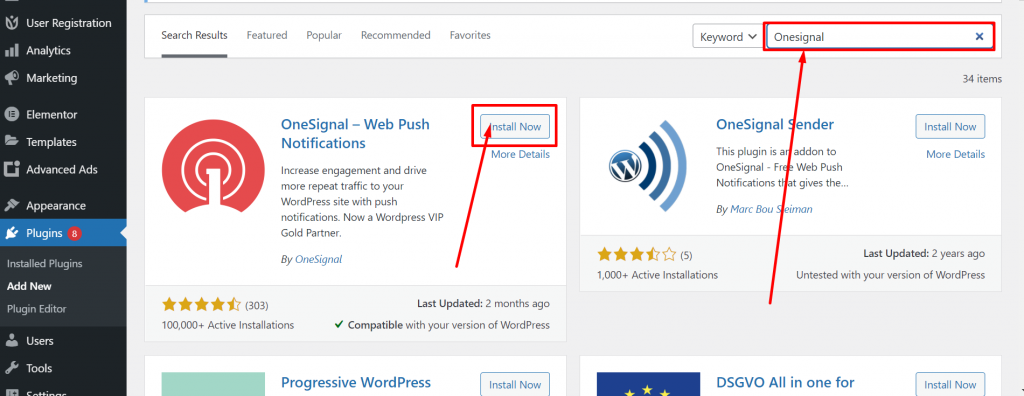
ขั้นตอนแรกและสำคัญที่สุดคือลงชื่อเข้าใช้ แดชบอร์ด WordPress > ไปที่ปลั๊กอิน > เพิ่มใหม่ > ค้นหา Onesignal > ติดตั้ง > เปิดใช้งาน

ขั้นตอนที่ 2
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินสำเร็จแล้ว ไปที่ Onesignal และลงทะเบียนเพื่อสร้างบัญชีฟรี

ขั้นตอนที่ 3
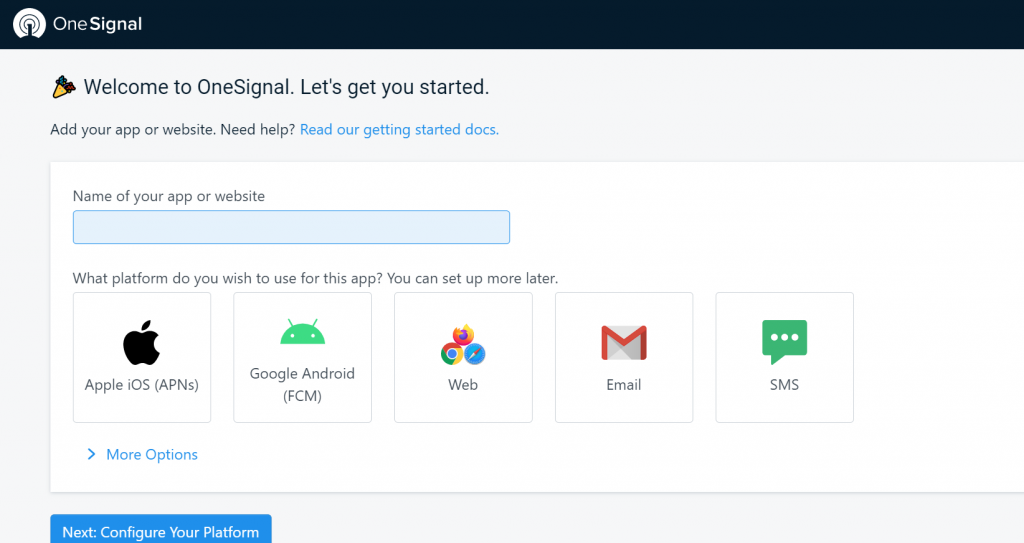
ตอนนี้ให้ชื่อแอปของคุณและเลือกแพลตฟอร์มที่คุณต้องการใช้สำหรับแอปนี้ (Apple iOS, Google Android, เว็บ, อีเมล, SMS) เมื่อเสร็จแล้วให้คลิกที่ปุ่มถัดไปเพื่อกำหนดค่าแพลตฟอร์ม
ขั้นตอนที่ 4
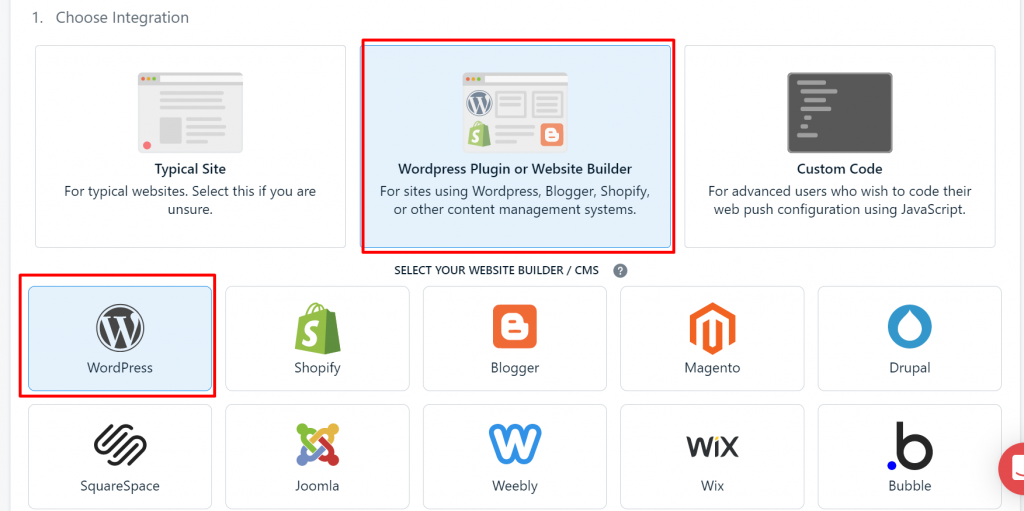
ตอนนี้หน้าจะโหลดซ้ำไปที่หน้าการกำหนดค่าเพื่อขอให้คุณเลือกบูรณาการ หากคุณเป็นผู้ใช้ WordPress คุณเลือกปลั๊กอิน WordPress หรือเครื่องมือสร้างเว็บไซต์ หลังจากนั้นเลือกเครื่องมือสร้างเว็บไซต์ของคุณ ในกรณีของฉัน ฉันเลือก WordPress

ขั้นตอนที่ 5
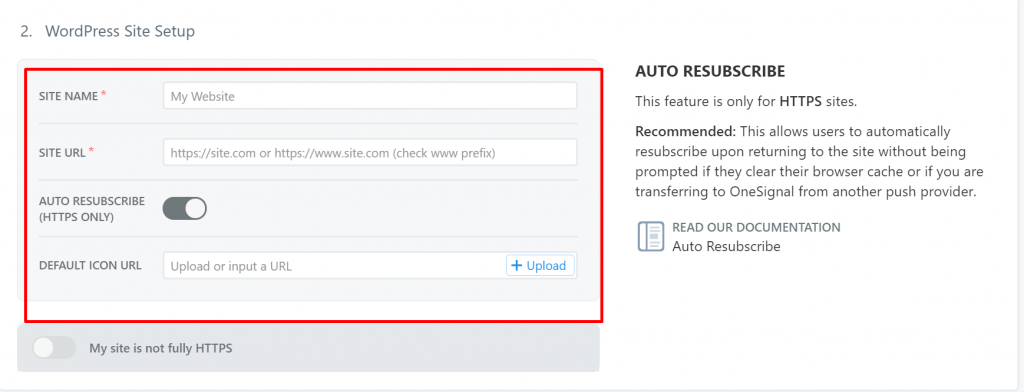
ในหน้าเดียวกัน ให้กรอกข้อมูลในส่วนที่สองและให้ข้อมูลที่จำเป็นเกี่ยวกับเว็บไซต์ในช่องที่กำหนด

ขั้นตอนที่ 6
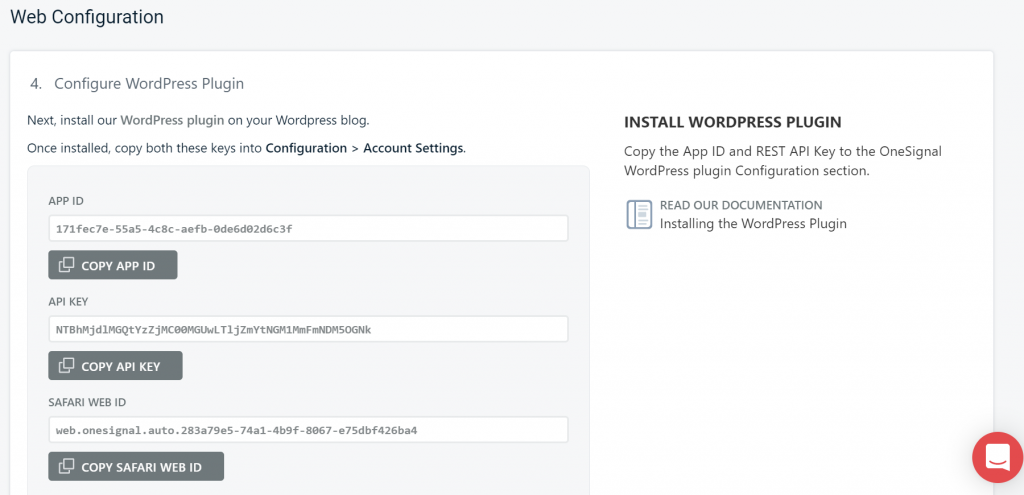
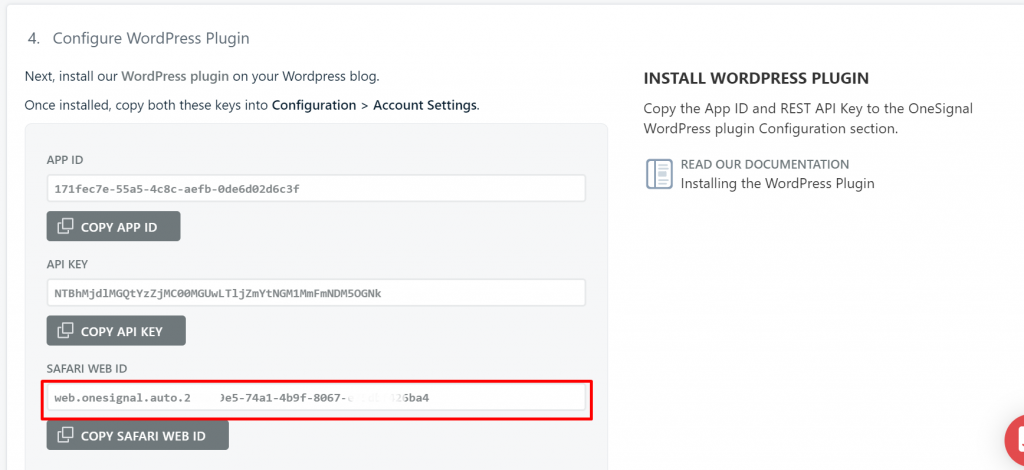
หลังจากให้ข้อมูลที่จำเป็นเกี่ยวกับเว็บไซต์ของคุณแล้ว ให้คลิกที่ปุ่มบันทึก จากนั้นหน้าการกำหนดค่าเว็บใหม่จะปรากฏขึ้น สิ่งต่อไปคือการติดตั้งปลั๊กอิน Onesignal WordPress บนเว็บไซต์ WordPress ของคุณ เมื่อติดตั้งแล้ว ให้คัดลอกคีย์ทั้งสองนี้ไปที่ การกำหนดค่า > การตั้งค่าบัญชี

หลังจากคัดลอกคีย์ทั้งหมดและวางลงในการตั้งค่าบัญชีปลั๊กอินแล้ว ให้คลิกที่ปุ่มเสร็จสิ้นเพื่อสิ้นสุดการตั้งค่า
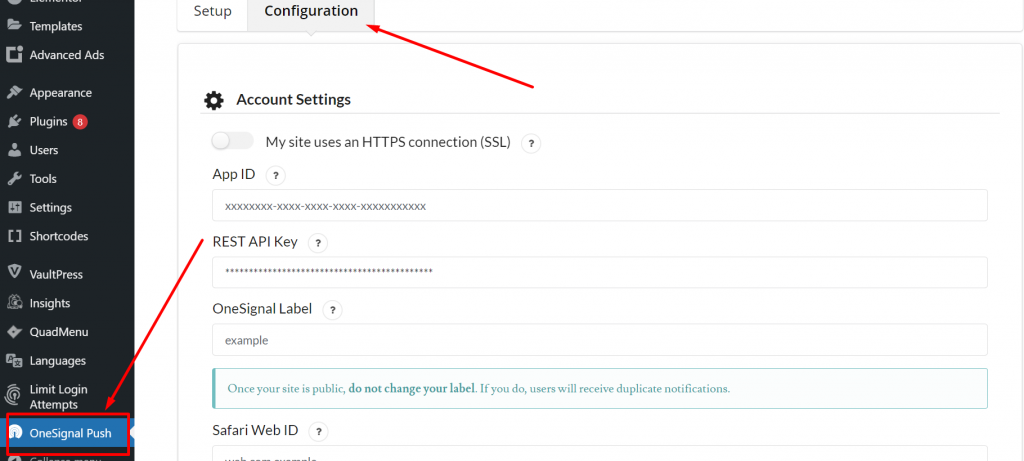
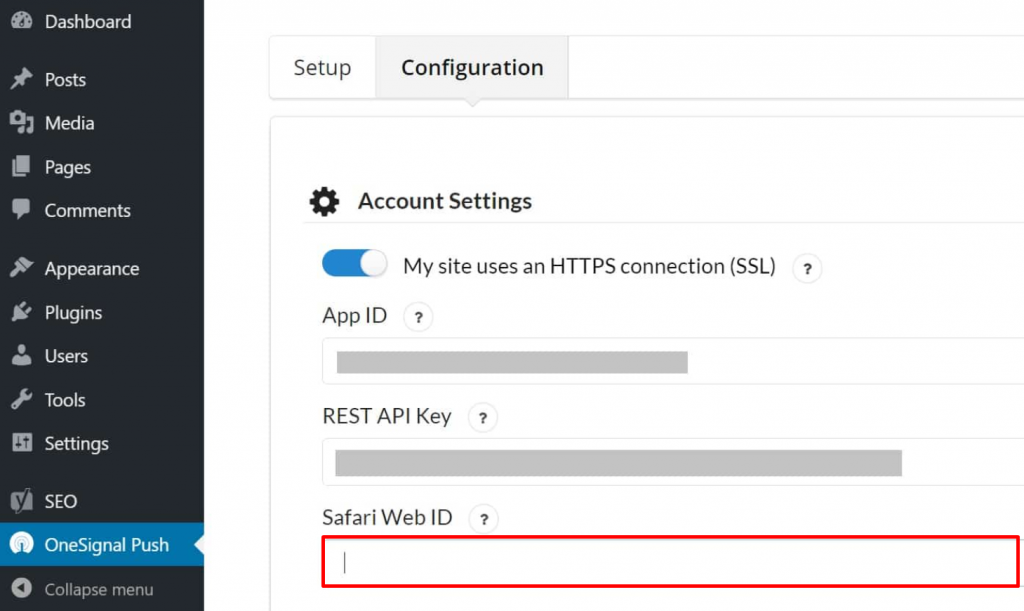
ขั้นตอนที่ 7
หลังจากคัดลอกคีย์ทั้งหมดแล้ว ให้กลับไปที่แดชบอร์ด WordPress ของคุณแล้วคลิกที่แอป Onesignal เพื่อเปิด คลิกที่แท็บการกำหนดค่าและวางคีย์ทั้งหมดในฟิลด์ที่จำเป็น คุณสามารถปล่อยให้ช่องอื่นๆ เหมือนเดิมได้ (ค่าเริ่มต้น) และเลื่อนลงไปด้านล่างเพื่อบันทึกการตั้งค่า

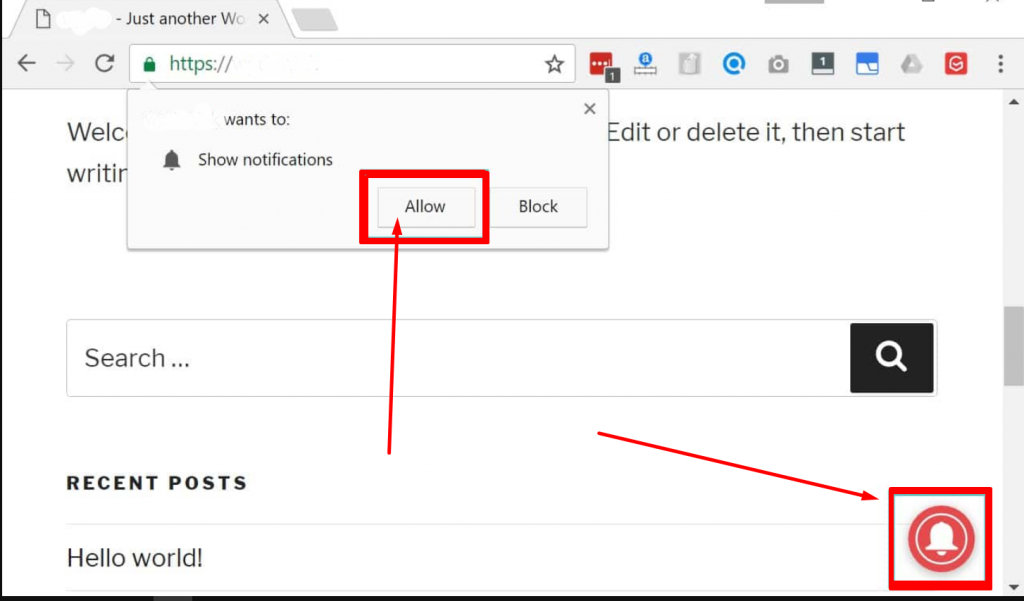
ขั้นตอนที่ 8
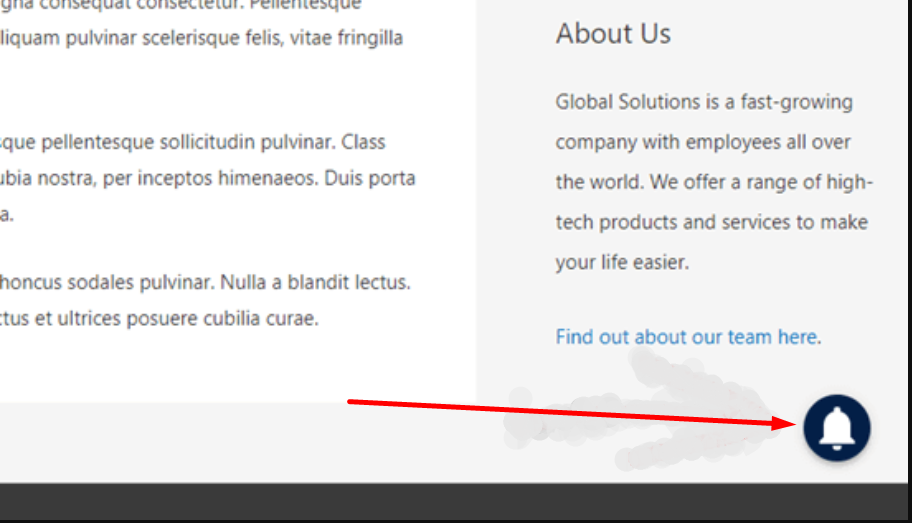
หลังจากทำตามขั้นตอนข้างต้นเสร็จแล้ว ก็ถึงเวลาทดสอบและตรวจสอบว่าใช้งานได้หรือไม่ คลิกที่ไอคอนระฆังตามที่แสดงในภาพ และคลิกที่ “อนุญาต”

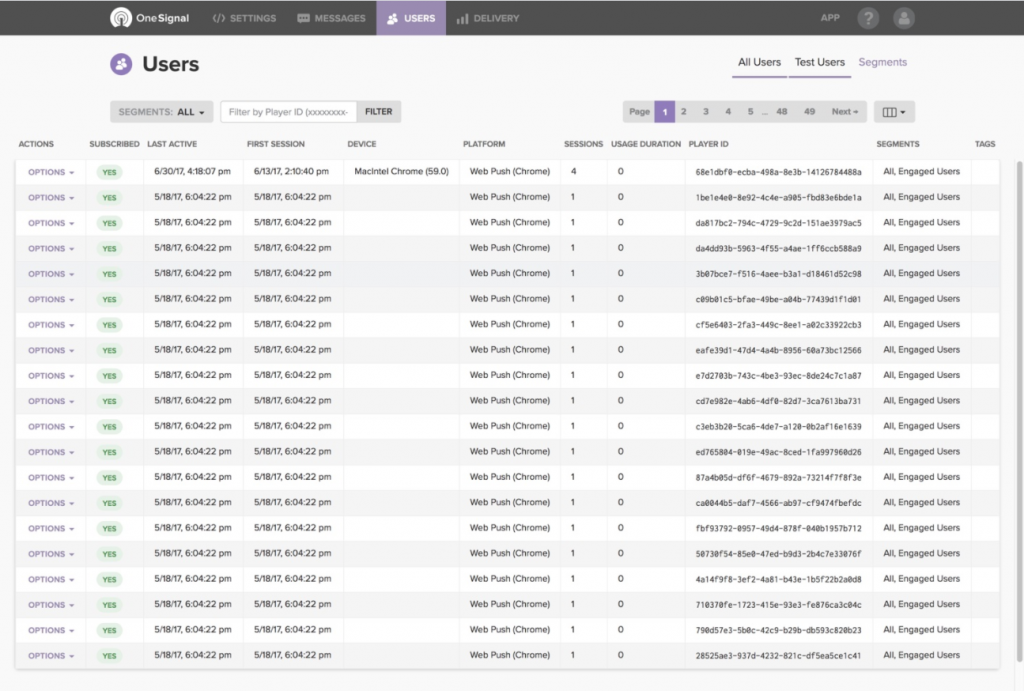
ขั้นตอนที่ 9
ตอนนี้คุณสามารถตรวจสอบและติดตามสมาชิกเว็บไซต์ของคุณและกิจกรรมของพวกเขาได้จากแดชบอร์ด Onesignal จากการเข้าสู่ระบบเว็บไซต์อย่างเป็นทางการของพวกเขา

ขั้นตอนที่ 10
ตอนนี้หากคุณต้องการเปิดใช้งานคุณสมบัตินี้สำหรับผู้ใช้ Safari คุณต้องไปที่การตั้งค่าบัญชี Onesignal ของคุณ คลิกที่ แพลตฟอร์ม > แพลตฟอร์มพุชเว็บ และคลิกที่มัน หน้าจะเปลี่ยนเส้นทางไปยังหน้าการกำหนดค่าเว็บ ปล่อยไว้เหมือนเดิม คลิกที่ปุ่มบันทึกเพื่อไปยังหน้าถัดไป
ในหน้าถัดไปจะแสดงคีย์ทั้งหมด คัดลอก Safari Web ID บนคลิปบอร์ด

ขั้นตอนที่ 11
หลังจากคัดลอก Safari Web ID แล้ว ให้ไปที่แดชบอร์ด WordPress ของคุณ เปิดหน้าการตั้งค่า Onesignal คลิกที่แท็บการกำหนดค่า และวางคีย์ลงในฟิลด์ Safari Web ID เลื่อนลงและคลิกที่ปุ่มบันทึก

เมื่อเสร็จแล้ว การแจ้งเตือนแบบพุชของคุณจะแสดงบน Chrome และ Safari เช่นกัน
การกำหนดค่าการตั้งค่า Onesignal Extra
Onesignal มีการตั้งค่าเพิ่มเติมที่แตกต่างกันออกไป แต่เราจะกล่าวถึงการตั้งค่าที่สำคัญบางส่วนด้านล่าง
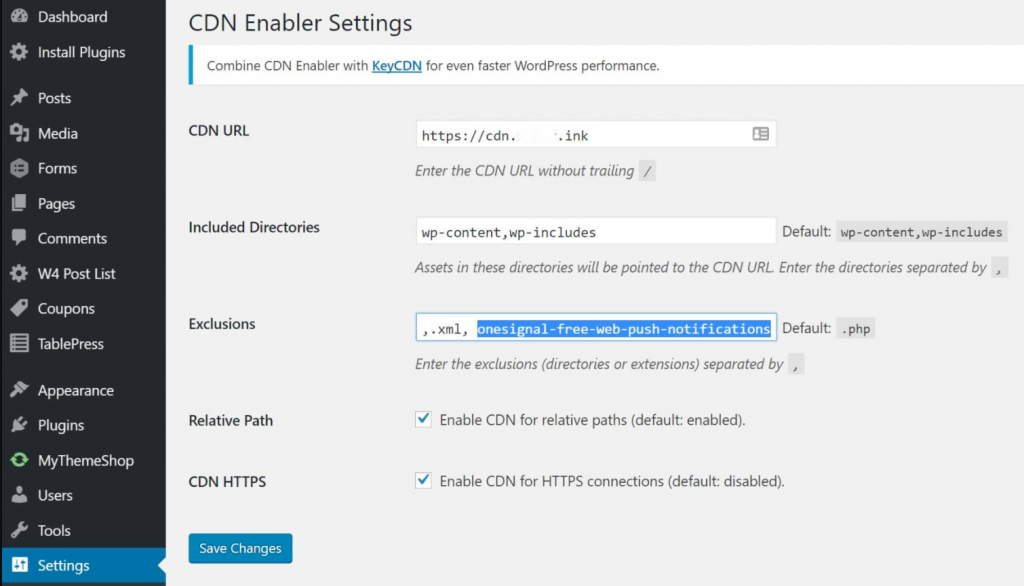
หากคุณกังวลเกี่ยวกับประสิทธิภาพและประสิทธิภาพของ OneSignal ปลั๊กอินจะไม่หนักและไม่ส่งผลกระทบต่อเว็บไซต์ของคุณ มันมีน้ำหนักเบามากโดยใช้เพียงสคริปต์เดียวประมาณ 100KB ทั้งหมดนี้เป็นเพราะ Cloudflare ซึ่งเป็นพันธมิตร CDN ที่คอยรักษาความเร็วของเว็บไซต์
แต่สิ่งหนึ่งที่คุณต้องจดไว้คือ Onesignal ทำงานได้ไม่ดีกับผู้ให้บริการ CDN บุคคลที่สาม แต่ด้วยความช่วยเหลือของปลั๊กอิน CDN บางตัว เช่น ตัวเปิดใช้งาน CDN ที่ทำการเปลี่ยนแปลงการตั้งค่า ทำให้สามารถทำงานกับ Onesignal ได้อย่างถูกต้อง

เปิด/ปิดการแจ้งเตือนแบบพุชอัตโนมัติ
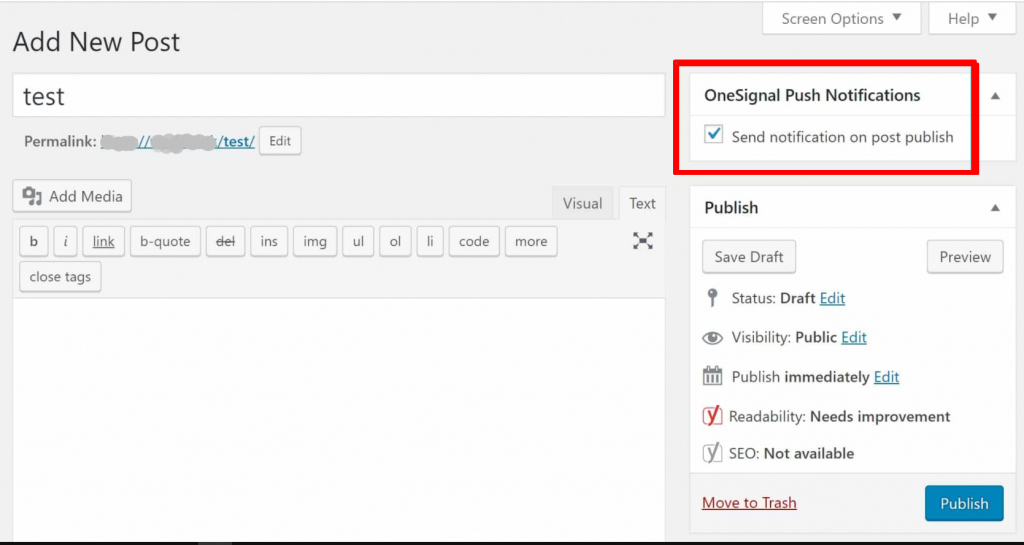
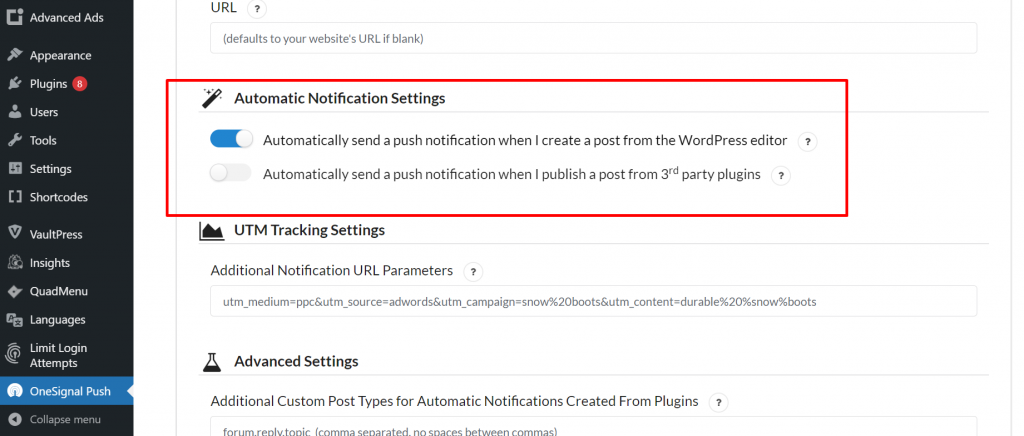
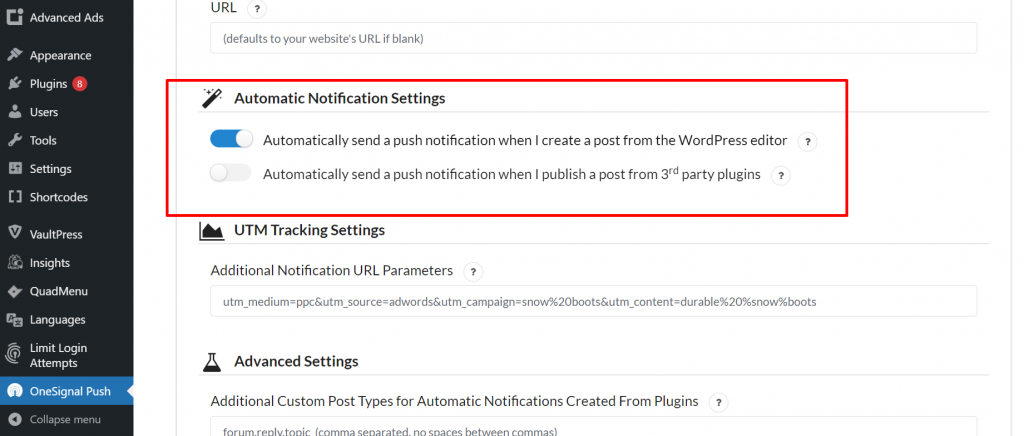
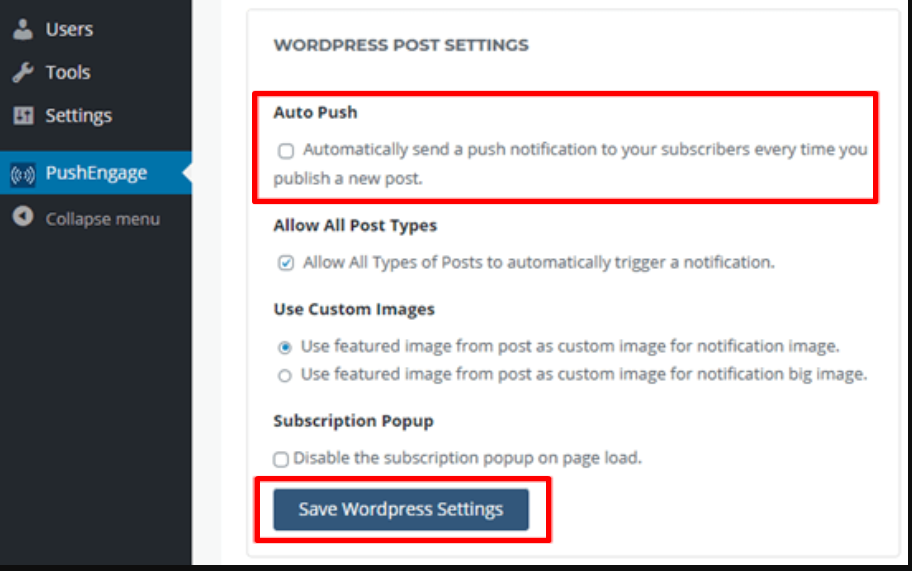
เมื่อติดตั้งและเปิดใช้งานปลั๊กอิน Onesignal WordPress ตามค่าเริ่มต้น ปลั๊กอินจะเปิดใช้งานการแจ้งเตือนแบบพุชอัตโนมัติทุกครั้งที่คุณโพสต์หรือเผยแพร่เนื้อหา อย่างไรก็ตาม คุณสามารถปิดใช้งานหรือเปิดใช้งานสิ่งนี้ได้ทุกเมื่อที่คุณต้องการเผยแพร่เนื้อหา แต่ไม่ต้องการส่งการแจ้งเตือนโดยยกเลิกการทำเครื่องหมายในช่องดังที่แสดงในภาพด้านล่าง:

หรือคุณสามารถปิดการใช้งานและเปิดใช้งานการแจ้งเตือนแบบพุชอัตโนมัติโดยเข้าไปที่หน้าการตั้งค่า Onesignal คลิกที่แท็บการกำหนดค่าแล้วเลื่อนลงเพื่อค้นหาตัวเลือกการตั้งค่าการแจ้งเตือนอัตโนมัติ หลังจากนั้น คุณสามารถยกเลิกการเลือกส่งการแจ้งเตือนเมื่อเผยแพร่โพสต์ได้จากตัวแก้ไข WordPress นี่เป็นขั้นตอนที่ดีที่สุดเพื่อให้แน่ใจว่าทุกอย่างถูกต้อง

แจ้งการตั้งค่าผู้ใช้
การตั้งค่าพิเศษอีกประการหนึ่งใน Onesignal ที่คุณสามารถกำหนดค่าได้คือการตั้งค่าผู้ใช้พร้อมท์อัตโนมัติ หากคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณสมัครรับการแจ้งเตือนแบบพุชของ WordPress โดยอัตโนมัติ คุณมีตัวเลือกในการเปิดใช้งานคุณสมบัตินั้นในการตั้งค่าปลั๊กอิน
แม้แต่คุณสามารถเปิดหรือปิดการใช้งานไอคอนกระดิ่งแจ้งเตือนสีแดงแบบลอยได้ ซึ่งผู้เยี่ยมชมของคุณอาจพบว่าน่ารำคาญบนเว็บไซต์ของคุณ

นอกจากนั้น ยังมีการตั้งค่าอื่นๆ อีกหลายรายการที่คุณสามารถกำหนดค่าได้ เช่น:
- การปรับแต่งข้อความกระดิ่งสมัครสมาชิก
- การตั้งค่าการแจ้งเตือนยินดีต้อนรับ
- การตั้งค่าการแจ้งเตือนอัตโนมัติ
- การตั้งค่าการติดตาม UTM
- ตั้งค่าขั้นสูง
และคุณสามารถควบคุมการตั้งค่า Onesignal ได้จากแดชบอร์ด
จะยกเลิกการสมัครรับการแจ้งเตือนแบบพุชของ WordPress ได้อย่างไร?
บางครั้ง ผู้ใช้อาจกดปุ่มสมัครสมาชิกโดยไม่ได้ตั้งใจ และไม่ต้องการรับการแจ้งเตือนแบบพุชของ WordPress จากเว็บไซต์ของคุณ หรือผู้ใช้อาจไม่สนใจรับการแจ้งเตือนแบบพุชอีกต่อไป มีท่าทางที่ดีในการให้ตัวเลือกหรือลิงก์ที่ไหนสักแห่งบนเว็บไซต์ของคุณเพื่อยกเลิกการสมัครรับการแจ้งเตือนแบบพุชของ WordPress
อย่างไรก็ตาม การใช้ปุ่มยกเลิกการสมัครอาจแตกต่างกันไปในแต่ละเบราว์เซอร์ ดังนั้นจึงเป็นการดีกว่าสำหรับคุณควรดูเอกสารประกอบอย่างเป็นทางการของ Onesignal เกี่ยวกับเรื่องเดียวกันโดยละเอียด
ผลักดันมีส่วนร่วม

นอกเหนือจากปลั๊กอินการแจ้งเตือนแบบพุช Onesignal WordPress แล้ว PushEngage ยังเป็นหนึ่งในปลั๊กอินที่ดีที่สุดที่มีอยู่ในตลาดตอนนี้ การตั้งค่าการกำหนดค่าที่ง่ายและสะดวกทำให้คุณสามารถเพิ่มการแจ้งเตือนแบบพุชไปยังเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
คุณสมบัติที่สำคัญบางประการ
- รองรับเบราว์เซอร์หลายตัวบนอุปกรณ์มือถือและเว็บเบราว์เซอร์บนเดสก์ท็อป
- รองรับทั้งเว็บไซต์ HTTPS และ HTTP
- ตัวเลือกการปรับแต่งมากมาย
- การแบ่งส่วน
- การแจ้งเตือนแบบหยด
- การทดสอบเอบี
- ดันอัตโนมัติ
- แคมเปญที่ทริกเกอร์
- กำหนดเวลาการแจ้งเตือนของคุณ
- การวิเคราะห์
ราคา
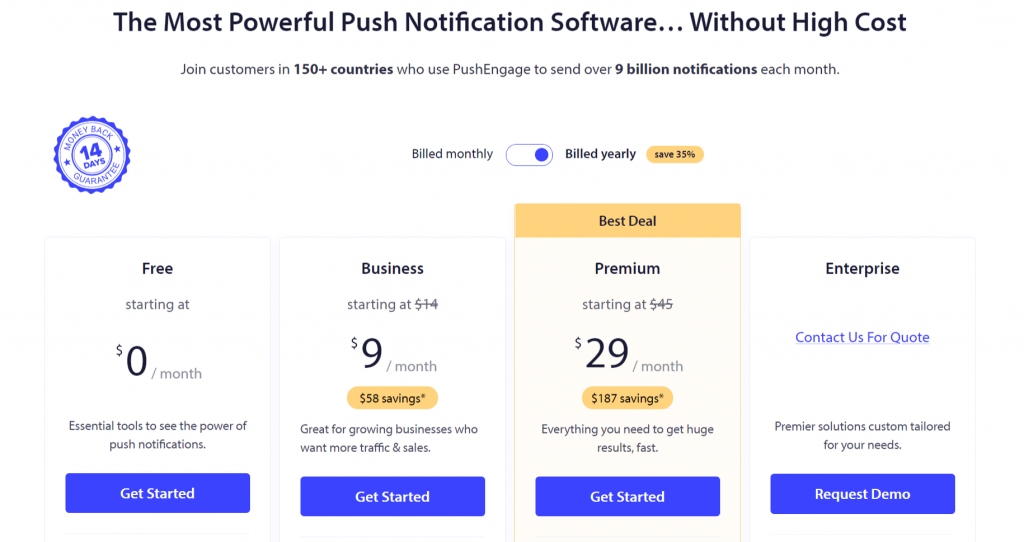
แม้ว่า PushEngage จะมีเวอร์ชันฟรีที่พร้อมให้ดาวน์โหลดและติดตั้ง แต่มีข้อจำกัดบางประการ อย่างไรก็ตาม หากคุณใช้งานเว็บไซต์ธุรกิจหรือต้องการสำรวจฟีเจอร์ทั้งหมดโดยไม่มีข้อจำกัดหรือข้อจำกัดใดๆ คุณสามารถเปลี่ยนไปใช้แผนแบบชำระเงินได้ โดยเริ่มต้นที่ $9 ต่อเดือน ถึง $29 ต่อเดือน


คู่มือการติดตั้งและตั้งค่า PushEngage เสร็จสมบูรณ์
นี่คือคู่มือการติดตั้งและการตั้งค่าแบบเต็มสำหรับปลั๊กอิน PushEngage ขั้นตอนแรกและสำคัญที่สุดคือการสร้างบัญชี PushEngage เช่นเดียวกับที่เราทำในปลั๊กอิน Onesignal WordPress Push Notifications ก่อนหน้านี้
ขั้นตอนที่ 1: สร้างบัญชี PushEngage ของคุณ
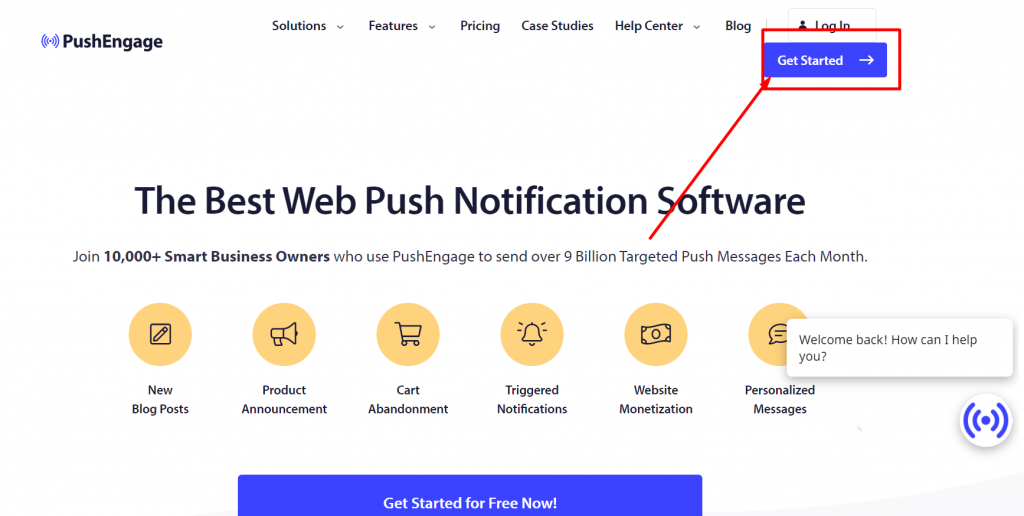
ไปที่เว็บไซต์อย่างเป็นทางการของ PushEngage เช่น www.PushEngage.com และคลิกที่ปุ่มเริ่มต้นซึ่งอยู่ที่ด้านขวาบนของเมนูนำทาง

เมื่อคุณคลิกที่ปุ่มเริ่มต้น หน้าเพจจะเปลี่ยนเส้นทางไปยังหน้าราคา ซึ่งคุณจะเห็นรายการแผน Free to Business อยู่ หากคุณไม่ต้องการใช้เงินแม้แต่บาทเดียว คุณสามารถเลือกใช้แผนฟรีซึ่งจะเสนอสมาชิกให้คุณมากถึง 500 รายและแคมเปญการแจ้งเตือนสูงสุด 30 แคมเปญต่อเดือน เมื่อการเข้าชมเว็บไซต์ของคุณเพิ่มขึ้น คุณสามารถอัปเกรดเป็นแผนธุรกิจซึ่งจะช่วยให้คุณได้รับสมาชิกมากขึ้นและในที่สุดจำเป็นต้องส่งการแจ้งเตือนแบบพุช WordPress เพิ่มเติม
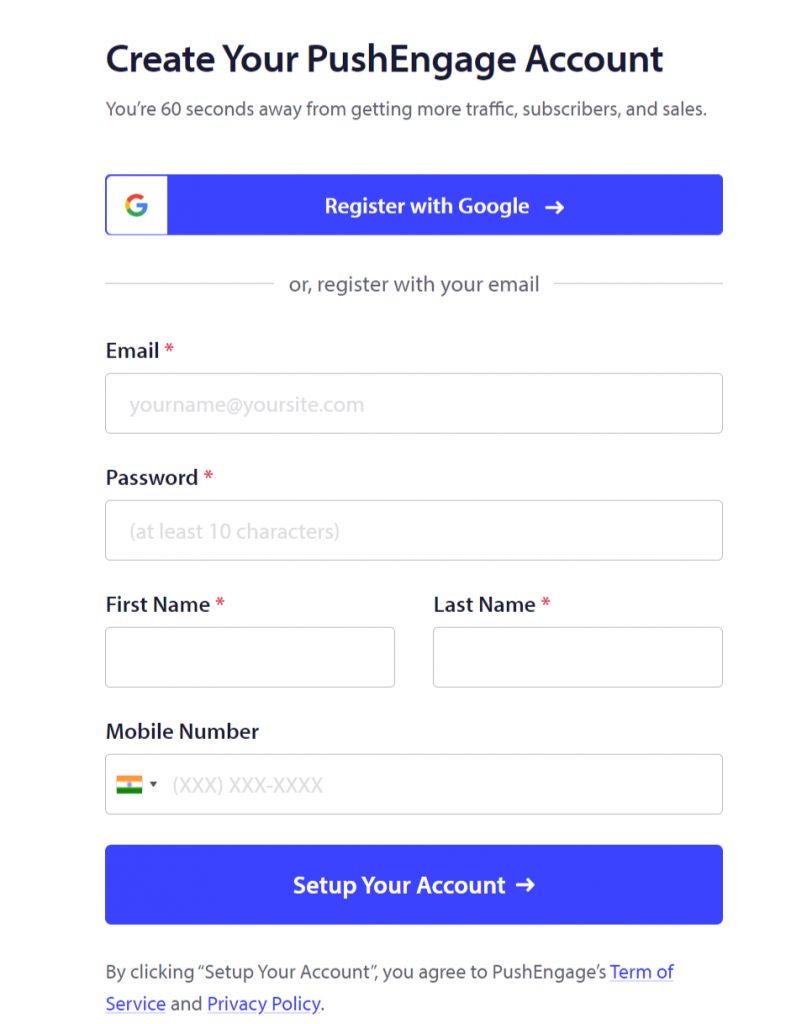
หลังจากสรุปแผนที่คุณเลือกสำหรับเว็บไซต์ของคุณแล้ว คุณจะต้องสร้างบัญชี PushEngage โดยเลือกบัญชี Gmail ของคุณหรือสร้างบัญชีใหม่

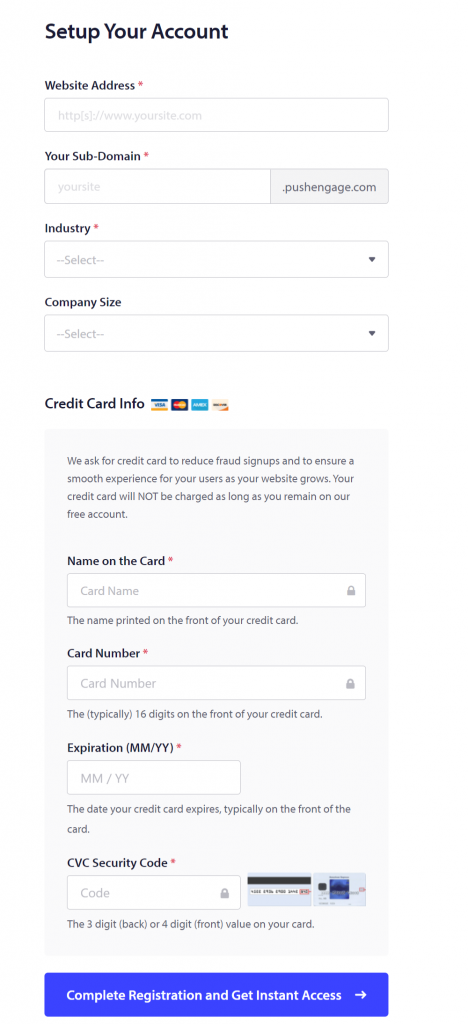
หลังจากสร้างบัญชีบน PushEngage สำเร็จแล้ว หน้าเพจจะโหลดไปที่แดชบอร์ด PushEngage โดยตรง หากคุณได้ลงทะเบียนโดยใช้บัญชี Google ของคุณ PushEngage จะขอให้คุณป้อนรายละเอียดเว็บไซต์ของคุณ:

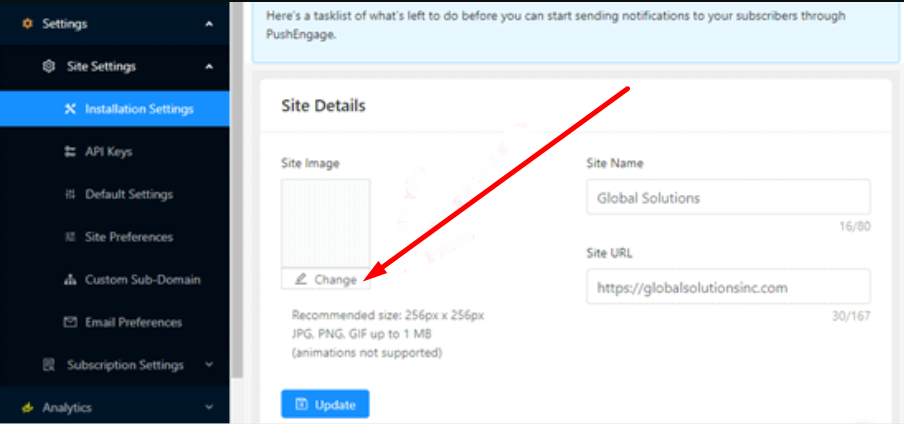
เมื่อเสร็จสิ้นการลงทะเบียนและรับการเข้าถึงทันที หน้าเพจจะโหลดไปที่หน้าแดชบอร์ด PushEngage ที่ที่คุณควรไปที่ การตั้งค่า > การตั้งค่าไซต์ > การตั้งค่าการติดตั้ง และคลิกที่ลิงก์เปลี่ยนเพื่ออัปโหลดรูปภาพของไซต์ซึ่งจะแสดงในการแจ้งเตือนแบบพุช

คุณต้องจำไว้ด้วยว่า รูปภาพควรอยู่ในรูปแบบ JPG หรือ PNG และขนาดควรเป็น 256X256 พิกเซล ภาพนี้จะแสดงในการแจ้งเตือนแบบพุชของ WordPress
ตอนนี้คุณกรอกข้อมูลสำคัญทั้งหมดสำหรับเว็บไซต์เรียบร้อยแล้ว ก็ถึงเวลาเชื่อมต่อเว็บไซต์ WordPress ของคุณกับ PushEngage
ขั้นตอนที่ 2: การรวมเว็บไซต์ WordPress ของคุณเข้ากับ PushEngage
ในขั้นตอนที่สองของเรา ถึงเวลารวมหรือเชื่อมต่อเว็บไซต์ของคุณกับ Pushengage และในการเริ่มต้น สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินการแจ้งเตือนแบบพุชของ Pushengage WordPress โดยไปที่ ไซต์ WordPress ของคุณ แดชบอร์ด > ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ > ค้นหา” PushEngage” > ติดตั้ง > เปิดใช้งาน
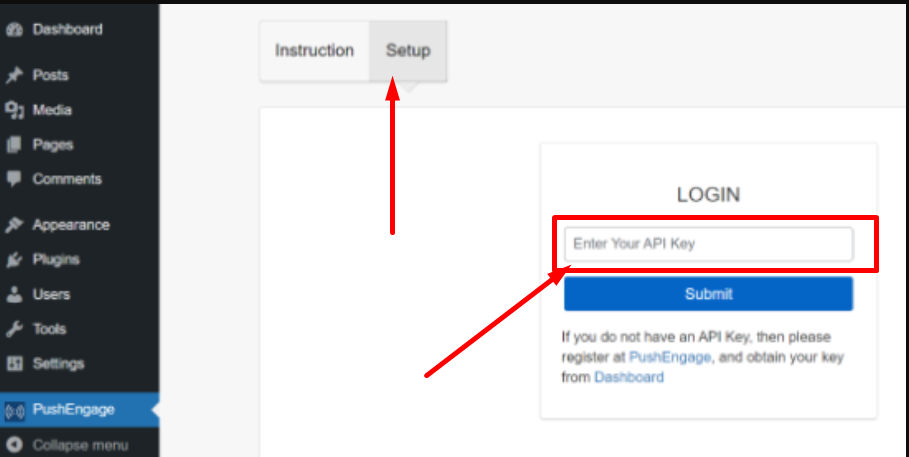
หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน Pushengage สำเร็จแล้ว ให้ไปที่ Pushengage จากแผงผู้ดูแลระบบ WordPress ของคุณ คลิกที่แท็บการตั้งค่าและป้อนรหัส API ของคุณ

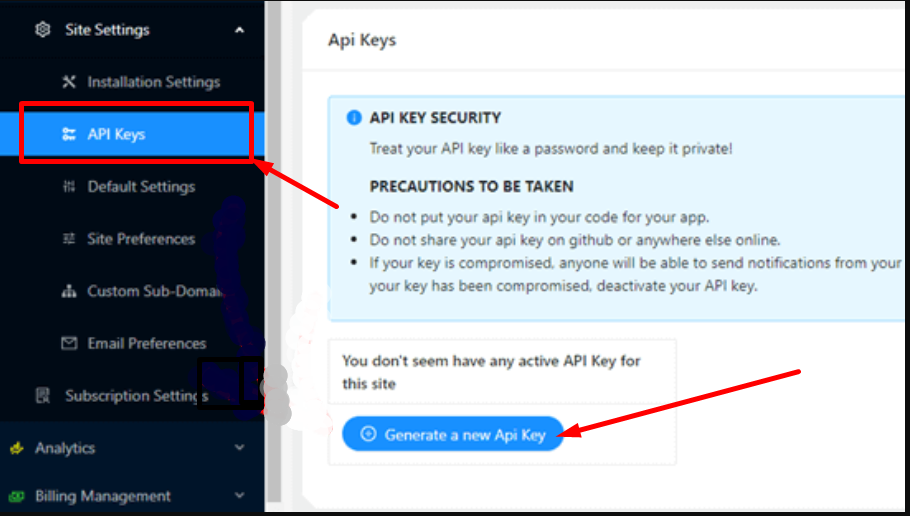
หากต้องการค้นหาว่าคีย์ API ของคุณอยู่ที่ไหน ไปที่การตั้งค่าบัญชี Pushengage> การตั้งค่าไซต์ จากนั้นคุณจะพบลิงก์คีย์ API เปิดลิงก์นั้นแล้วคลิกที่ปุ่ม “สร้างคีย์ API ใหม่”

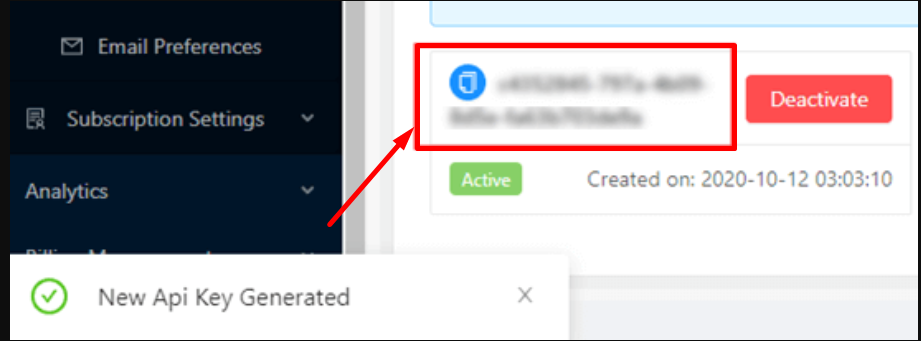
เมื่อคุณคลิกที่ปุ่มสร้างคีย์ API ใหม่ คีย์ API ใหม่จะถูกสร้างขึ้นและคุณจะสามารถดูได้สำเร็จ

หลังจากสร้างคีย์ API ในปลั๊กอิน PushEngage สำเร็จแล้ว คุณจะต้องคัดลอกและวางลงในหน้าการตั้งค่า Pushengage ซึ่งจำเป็นก่อนหน้านี้ และคลิกที่ปุ่มส่งเพื่อดำเนินการให้เสร็จสิ้น
ขั้นตอนที่ 3: การกำหนดการตั้งค่าการแจ้งเตือนแบบพุชของ WordPress ใน PushEngage
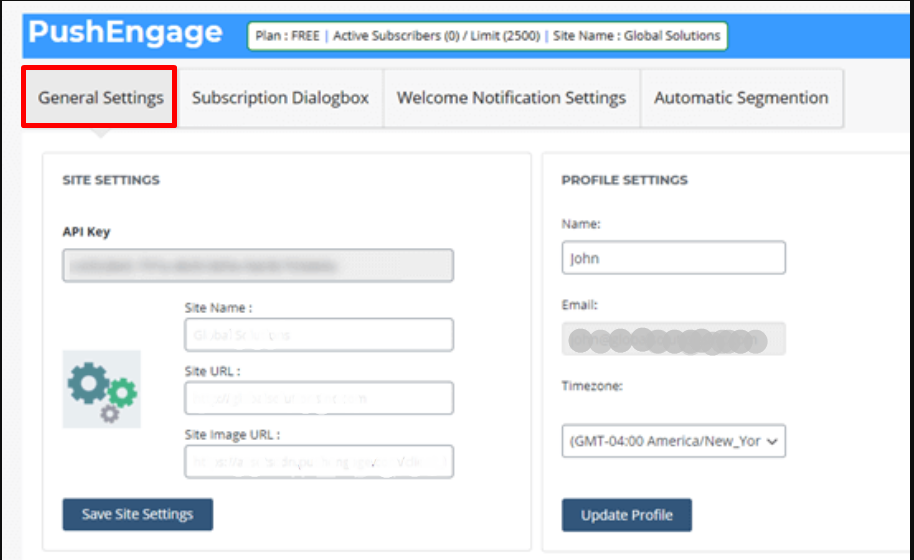
ตอนนี้คุณจะสามารถดูการตั้งค่า PushEngage ทั้งหมดได้ คลิกที่แท็บการตั้งค่าทั่วไปเพื่อให้แน่ใจว่าทุกรายละเอียดที่คุณให้ไว้นั้นถูกต้องหรือไม่ และหากคุณต้องการเปลี่ยนแปลงบางอย่าง คุณสามารถทำได้ที่นี่หรือบนแดชบอร์ด PushEngage

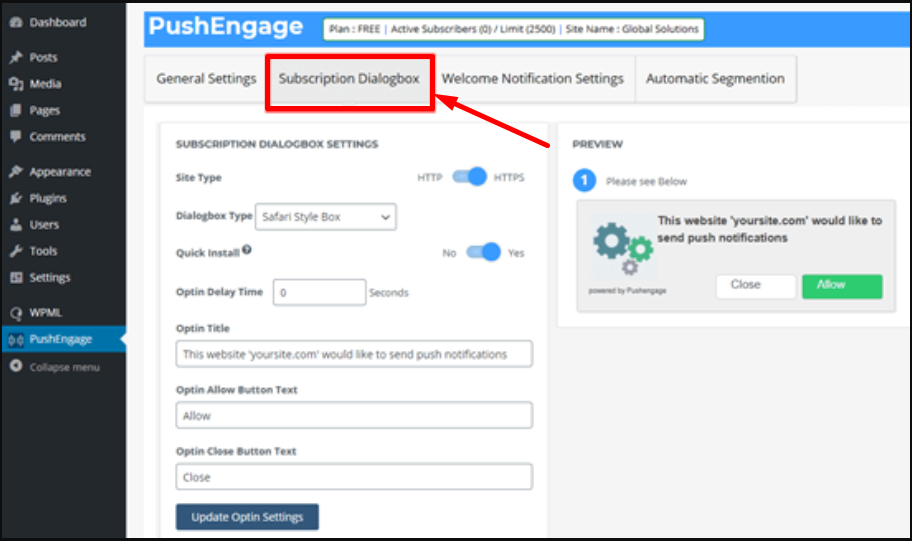
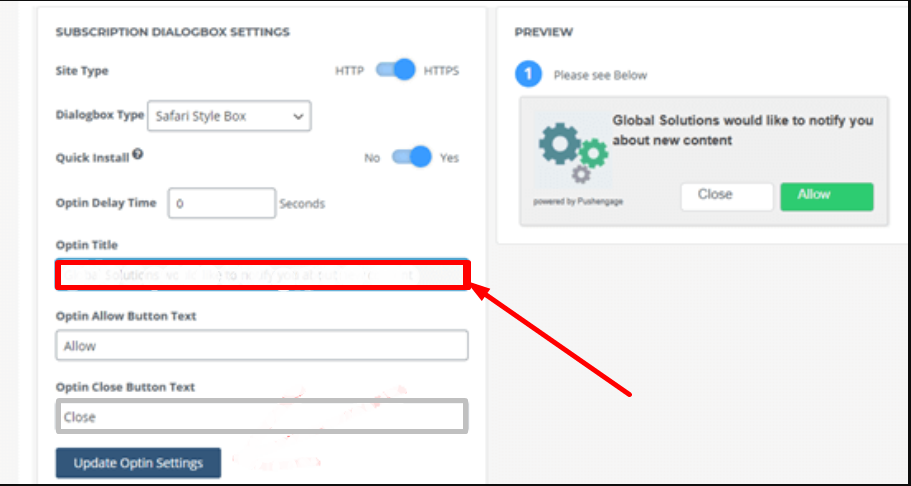
แท็บถัดไปคือกล่องโต้ตอบการสมัครสมาชิกซึ่งคุณสามารถตั้งค่าข้อความที่คุณต้องการให้ผู้อื่นอ่านเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ เพียงคลิกที่กล่องโต้ตอบการสมัครสมาชิกและทำการเปลี่ยนแปลงตามความเหมาะสม

ด้วยรูปภาพที่คุณได้จัดเตรียมไว้ให้แสดงในการแจ้งเตือนแบบพุชของ WordPress รวมถึงข้อความเริ่มต้นควบคู่ไปด้วย อย่างไรก็ตาม คุณยังสามารถเปลี่ยนแปลงและเขียนสิ่งที่คุณต้องการได้ หลังจากทำการเปลี่ยนแปลงเล็กๆ น้อยๆ เหล่านี้แล้ว อย่าลืมคลิกที่ปุ่ม “อัปเดตการตั้งค่า Optin” เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำ

หมายเหตุ: สิ่งหนึ่งที่คุณต้องจำไว้ก็คือ คุณไม่สามารถเปลี่ยนแปลงสิ่งที่แสดงในกล่องโต้ตอบป๊อปอัปของเบราว์เซอร์ได้ ไอทีจะแสดงข้อความเริ่มต้น "แสดงการแจ้งเตือน"
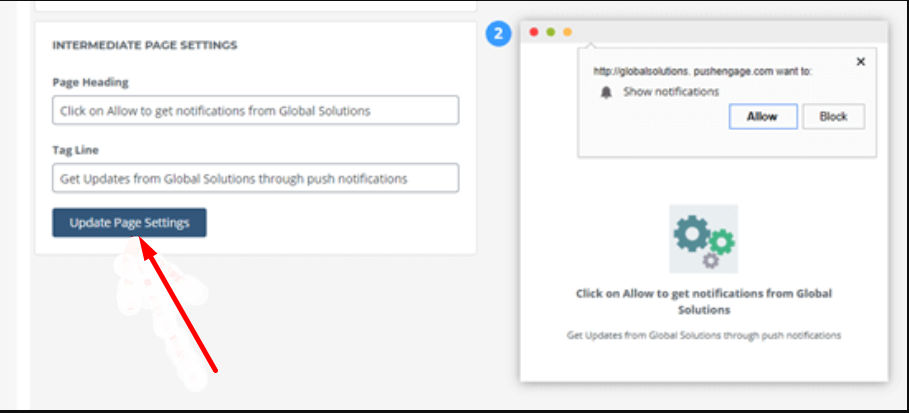
ขณะนี้อยู่ในการตั้งค่าหน้าระดับกลาง คุณมีตัวเลือกในการแก้ไขหรือเขียนส่วนหัวของหน้าและสโลแกนที่คุณต้องการให้ปรากฏบนการแจ้งเตือนแบบพุชของ WordPress และหลังจากทำการเปลี่ยนแปลงแล้วอย่าลืมคลิกที่ปุ่มอัปเดตการตั้งค่าหน้าเพื่อบันทึกการเปลี่ยนแปลงที่คุณทำ

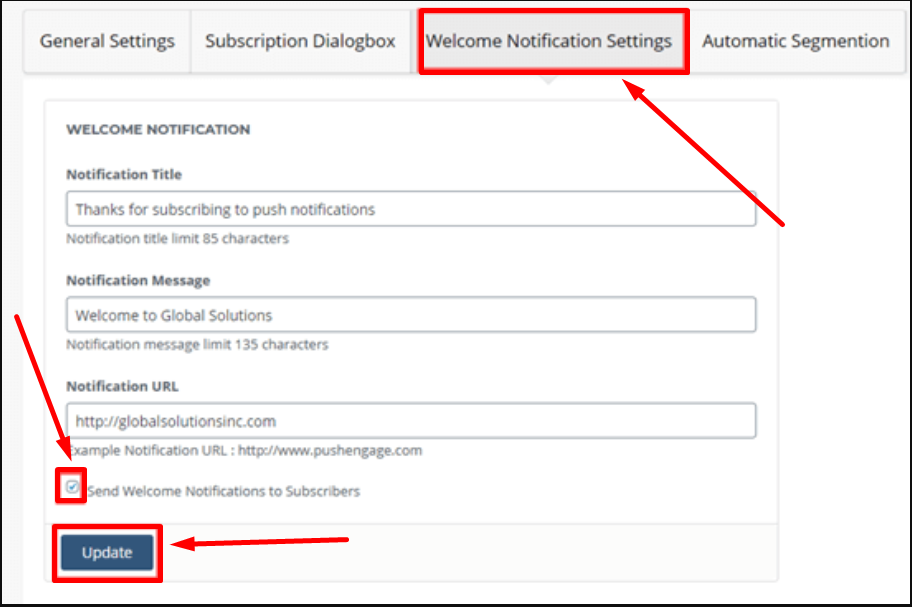
คุณยังมีตัวเลือกในการสร้างการแจ้งเตือนต้อนรับเพื่อขอบคุณผู้เยี่ยมชมที่สมัครรับข้อมูลจากเว็บไซต์ของคุณ หากคุณต้องการเปลี่ยนแปลงหรือไม่ชอบข้อความต้อนรับเริ่มต้น สิ่งที่คุณต้องทำคือคลิกแท็บ "การตั้งค่าการแจ้งเตือนยินดีต้อนรับ" แล้วพิมพ์ชื่อที่คุณต้องการเพิ่มและข้อความสำหรับการแจ้งเตือนยินดีต้อนรับ
คุณยังสามารถเลือกที่อยู่หน้าแรกของคุณเป็น URL หรือคุณสามารถส่งผู้เยี่ยมชมของคุณไปยังที่อยู่อื่นได้เช่นกัน แต่สิ่งหนึ่งที่คุณต้องจำไว้คือคุณต้องทำเครื่องหมายที่ช่อง "ส่งการแจ้งเตือนต้อนรับไปยังสมาชิก" เพื่อบันทึกการตั้งค่าและทำให้การแจ้งเตือนต้อนรับมีประสิทธิภาพ

ขั้นตอนที่ 4: ถึงเวลาทดสอบการแจ้งเตือน WordPress Push บนเว็บไซต์ของคุณ
หลังจากเสร็จสิ้นการติดตั้งและตั้งค่าส่วนการแจ้งเตือน WordPress Push ทั้งหมดบนเว็บไซต์ของคุณโดยใช้ปลั๊กอิน PushEngage ถึงเวลาตรวจสอบว่ามันทำงานตามที่คุณคาดหวังหรือไม่
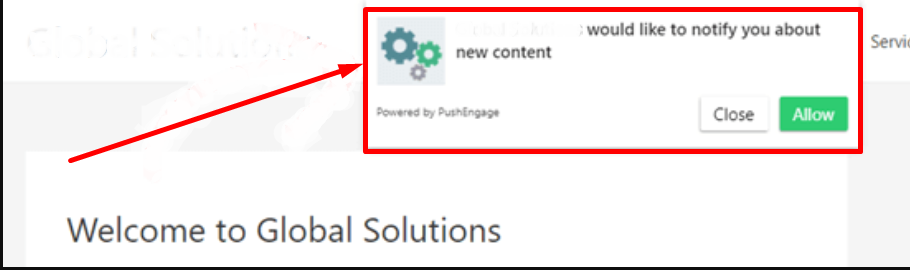
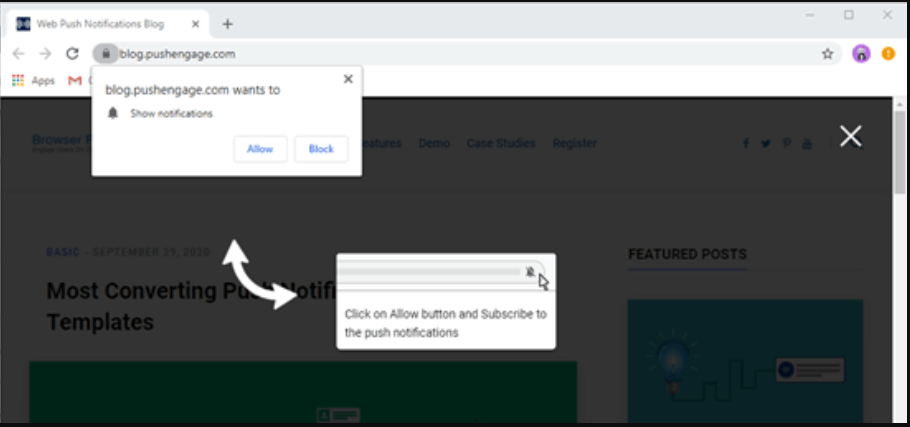
เพื่อเริ่มการทดสอบ คุณต้องเปิดเว็บไซต์ของคุณบนเบราว์เซอร์เดสก์ท็อปหรือบนสมาร์ทโฟน หากคุณสามารถเห็นกล่องโต้ตอบการสมัครสมาชิกทันทีที่คุณได้ตั้งค่าไว้แล้ว เช่นเดียวกับภาพที่แสดงด้านล่าง:

หมายความว่ามันทำงานได้สำเร็จ
สิ่งต่อไปที่คุณต้องทำคือคลิกที่ปุ่ม "อนุญาต" แล้วคุณจะเห็นหน้าต่างป๊อปอัปปรากฏขึ้น ตอนนี้คุณได้สมัครรับการแจ้งเตือนแบบพุชของ WordPress จากเว็บไซต์ของคุณเรียบร้อยแล้ว คุณยังจะได้รับการแจ้งเตือนต้อนรับบนเว็บเบราว์เซอร์ของคุณหลังจากสมัครสมาชิกสำเร็จ
อาจเป็นไปได้ว่าหากผู้ใช้ไม่ต้องการเปิดใช้งานการแจ้งเตือนในตอนแรก แต่เมื่อถึงจุดใดเวลาหนึ่งต้องการสมัครรับข้อมูล ก็สามารถเปิดใช้งานได้โดยอัตโนมัติด้วย PushEngage วิดเจ็ตระฆังสีแดงที่ลอยอยู่บนเว็บเพจของเว็บไซต์ของคุณ

ผู้ใช้จะพบไอคอนระฆังนี้ลอยอยู่บนหน้าเว็บได้อย่างง่ายดายและสามารถสมัครสมาชิกได้อย่างง่ายดายหากต้องการ
ขั้นตอนที่ 5: การแจ้งเตือนแบบพุชของ WordPress จะถูกส่งไปยังสมาชิกของคุณ
หลังจากการตั้งค่าและติดตั้ง PushEngage เสร็จสมบูรณ์ ตามค่าเริ่มต้น ปลั๊กอินจะส่งการแจ้งเตือนไปยังผู้ใช้ในแต่ละโพสต์ใหม่ การแจ้งเตือนจะปรากฏขึ้นรวมทั้งโพสต์ที่คุณตั้งไว้ก่อนหน้านี้และรูปภาพเด่นขนาดเล็ก เมื่อสมาชิกคลิกที่ช่องแจ้งเตือน พวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าเดิมทันที
อย่างไรก็ตาม หากคุณไม่ต้องการหรือต้องการส่งการแจ้งเตือนทุกครั้งที่คุณโพสต์สิ่งใหม่ คุณสามารถปิดใช้งานได้โดยไปที่ แดชบอร์ด WordPress > PushEngage > การตั้งค่าทั่วไป > การตั้งค่าโพสต์ WordPress
เลื่อนลงเพื่อดูตัวเลือกการพุชอัตโนมัติ และยกเลิกการทำเครื่องหมายที่ช่องเพื่อปิดใช้งานการส่งการแจ้งเตือนแบบพุชของ WordPress โดยอัตโนมัติ ตามด้วยการคลิกที่ปุ่ม “บันทึกการตั้งค่า WordPress” เพื่อให้การเปลี่ยนแปลงมีประสิทธิภาพ

นอกจากนี้ คุณสมบัติอีกอย่างของ PushEngage ก็คือ คุณยังมีตัวเลือกในการปรับแต่งการแจ้งเตือนในปลั๊กอินอีกด้วย สิ่งที่คุณต้องทำคือเพียงไปที่เว็บไซต์อย่างเป็นทางการของ PushEngage และเข้าสู่ระบบเพื่อเปิด แดชบอร์ด > ไปที่การแจ้งเตือน > สร้าง > การแจ้งเตือนใหม่
ในหน้านี้ คุณจะมีตัวเลือกทั้งหมดในการปรับแต่งการแจ้งเตือน เช่น ชื่อการแจ้งเตือน ข้อความหรือข้อความ รูปภาพ ที่อยู่ ฯลฯ คุณยังมีคุณสมบัติในการกำหนดเวลาการแจ้งเตือนและนำไปใช้กับกลุ่มเป้าหมายเพื่อเพิ่มการเข้าชมเว็บ
คุณสมบัติ PushEnage อื่น ๆ ที่คุณต้องพิจารณา
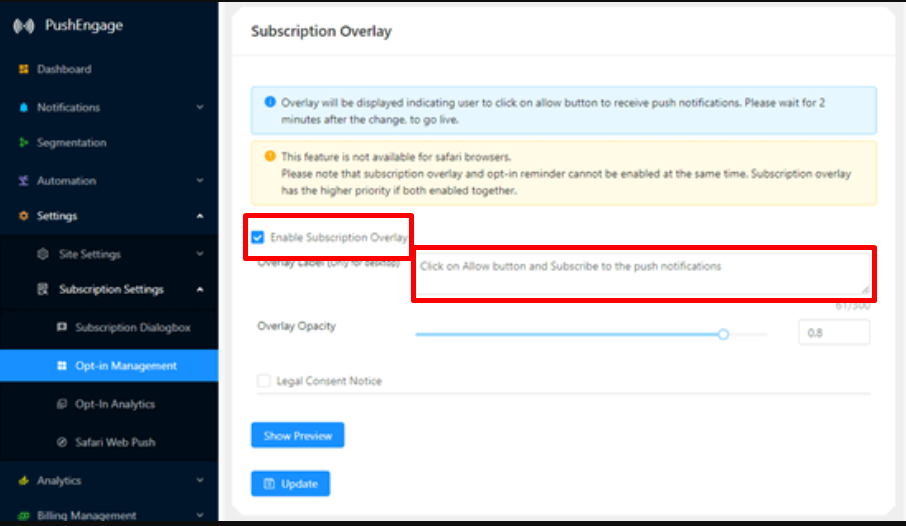
เช่นเดียวกับ OneSignal PushEngage ยังมีฟีเจอร์มากมายแม้ในเวอร์ชันฟรี ตัวอย่างเช่น คุณสามารถเปิดใช้งานฟีเจอร์โอเวอร์เลย์ที่ด้านบนของเว็บไซต์ของคุณ และแนะนำผู้ใช้เกี่ยวกับวิธีการสมัครสมาชิกเว็บไซต์ของคุณ และตำแหน่งที่จะคลิกเพื่ออนุญาตการแจ้งเตือน

เพียงไปที่ การตั้งค่าบัญชี PushEngage > การตั้งค่าการสมัครสมาชิก > เลือกใช้การจัดการ และมองหาตัวเลือกการซ้อนทับการสมัครสมาชิกในหน้าเดียวกัน
คลิกที่ช่องทำเครื่องหมายเพื่อเปิดใช้งาน Subscription Overlay อย่างไรก็ตาม คุณยังสามารถแก้ไขหรือเปลี่ยนป้ายกำกับ Overlay ได้หากต้องการ และคลิกที่ปุ่มแสดงตัวอย่างเพื่อดูว่าจะมีลักษณะอย่างไร หากคุณพบว่าทุกอย่างโอเค ให้กดปุ่มอัปเดตเพื่อทำการเปลี่ยนแปลงอย่างมีประสิทธิภาพ

แต่ใน Safari คุณจะต้องย้ายขั้นตอนเพิ่มเติมเพื่อเปิดใช้งานฟังก์ชันโอเวอร์เลย์นี้ เพื่อให้ผู้ใช้ Safari สามารถสมัครรับการแจ้งเตือนแบบพุช WordPress ของคุณได้ ใน Safari คุณจะต้องมีบัญชี Apple Developer ซึ่งจะมีค่าใช้จ่ายประมาณ $99 ต่อปี
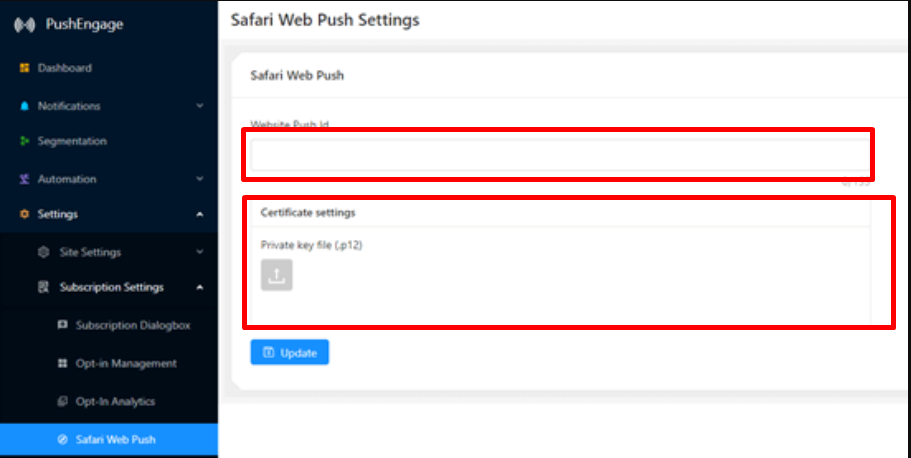
หลังจากนั้น คุณจะสามารถสร้าง ID การแจ้งเตือนแบบพุชเฉพาะสำหรับเว็บไซต์ WordPress ของคุณได้ เมื่อคุณมี Push ID และใบรับรองแล้ว ให้ไปที่ หน้าการตั้งค่า PushEngage > การตั้งค่าการสมัครสมาชิก > Safari Web Push ดังที่แสดงในภาพด้านล่าง:

หลังจากนั้นกดอัปเดตเพื่อทำการเปลี่ยนแปลงอย่างมีประสิทธิภาพและตอนนี้คุณจะสามารถเห็นการแจ้งเตือนแบบซ้อนทับบนเบราว์เซอร์ Safari ของคุณได้เช่นกัน
สรุป
และหากคุณต้องการสำรวจปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress เพิ่มเติม มีตัวเลือกมากมายให้เลือก และจำเป็นต้องเลือกบริการแจ้งเตือนแบบพุชของ WordPress ที่เหมาะสมตั้งแต่เริ่มต้น สังเกตได้ว่ามีปลั๊กอินบางตัวที่ไม่อนุญาตให้คุณเปลี่ยนผู้ให้บริการการแจ้งเตือนในระหว่างนั้น ตัวเลือกเดียวที่เหลือสำหรับผู้ใช้คือการเริ่มต้นใหม่
ดังนั้น เพื่อความสะดวกของคุณ เราได้จัดเตรียมผู้เข้าแข่งขันที่ทรงพลังที่สุดสองคนในตลาดซึ่งจะทำให้สิ่งต่าง ๆ เป็นเรื่องง่ายและน่าเชื่อถือมากขึ้นสำหรับคุณ หากงบประมาณของคุณมีจำกัดหรือคุณเป็นเพียงมือใหม่และต้องการเรียนรู้สิ่งต่าง ๆ โดยไม่ต้องเสียเงินมากมาย ปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress ทั้งสองนี้มีความสามารถในการนำเสนอคุณสมบัติและฟังก์ชันการทำงานที่เพียงพอแม้ในเวอร์ชันฟรีซึ่งจะเพียงพอที่จะทำงานของคุณได้อย่างง่ายดาย
เราหวังว่าบทความโดยละเอียดเกี่ยวกับคำแนะนำขั้นสูงสุดเกี่ยวกับการแจ้งเตือนแบบพุชของ WordPress จะช่วยให้คุณเรียนรู้วิธีเพิ่มการแจ้งเตือนแบบพุชของ WordPress ในเว็บไซต์ของคุณ ไม่ว่าจะเป็นสำหรับเบราว์เซอร์ Chrome หรือ Safari เราก็พยายามครอบคลุมเกือบทุกอย่างที่ผู้ใช้ส่วนใหญ่กำลังทำงานอยู่
สุดท้ายนี้ หากคุณพบสิ่งที่ขาดหายไปหรือต้องการเพิ่มเติมบางอย่างที่เราพลาดที่จะกล่าวถึงในบทความนี้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง เราชอบที่จะได้ยินจากคุณ.
คำถามที่พบบ่อย
ฉันจะเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress ของฉันได้อย่างไร
มีปลั๊กอินการแจ้งเตือน WordPress Push หลายรายการอยู่ในไดเร็กทอรี WordPress ไม่ว่าจะฟรีหรือเสียเงิน ปลั๊กอินเหล่านี้จะช่วยให้คุณตั้งค่าการแจ้งเตือนแบบพุชที่ทำงานได้อย่างสมบูรณ์บนเว็บไซต์ของคุณ ปลั๊กอินยอดนิยมบางตัวที่คุณสามารถอ้างถึงได้คือ Pushengage และ Onesignal
ฉันจะตั้งค่าการแจ้งเตือนแบบพุชได้อย่างไร?
เพื่อเปิดใช้งาน/ตั้งค่าการแจ้งเตือนแบบพุช
1. คลิกไอคอนระฆังที่ลอยอยู่ที่ด้านล่างของหน้าเว็บ หรือคลิกตัวเลือกเพิ่มเติมบนแถบนำทางด้านล่างเพื่อเลือกการตั้งค่า
2. คลิกที่ เปิดการแจ้งเตือน
3. คลิกที่ปุ่มอนุญาต
4. และคุณทำเสร็จแล้ว
ฉันจะตั้งค่าการแจ้งเตือนแบบพุช OneSignal ได้อย่างไร
Onesignal เป็นหนึ่งในปลั๊กอินการแจ้งเตือนแบบพุชของ WordPress ที่ดีที่สุด และเพื่อตั้งค่าสิ่งนี้บนเว็บไซต์ของคุณ:
1. ติดตั้งและเปิดใช้งานปลั๊กอิน Onesignal บนเว็บไซต์ของคุณจากไดเรกทอรี WordPress
2. สร้างบัญชี Onesignal บนเว็บไซต์อย่างเป็นทางการโดยให้ข้อมูลที่จำเป็น
3. ตั้งชื่อแอปของคุณและเลือกแพลตฟอร์ม (Apple ios, Google Android, เว็บ, อีเมล, SMS)
4. เลือกบูรณาการ
5. การตั้งค่าไซต์ WordPress
6. คัดลอก ID แอป, คีย์ API, Safari WEB ID
7. วาง ID ที่คัดลอกไว้ในการตั้งค่าปลั๊กอิน Onesignal
8. คลิกที่ปุ่มบันทึกแล้วคุณก็ไปได้เลย

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์



![วิธีอัปเดตธีม WordPress โดยไม่สูญเสียการปรับแต่ง [ 3 วิธี] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)