วิธีเพิ่มแถบค้นหาใน WordPress (5 วิธี)
เผยแพร่แล้ว: 2023-07-12หากคุณใช้งานเว็บไซต์ขนาดใหญ่หรือซับซ้อน คุณอาจมีหน้าเว็บจำนวนมากให้ผู้เยี่ยมชมจัดเรียงผ่าน ในบางครั้ง การค้นหาสิ่งที่ต้องการอาจเป็นเรื่องที่น่าหงุดหงิดและใช้เวลานาน
แถบค้นหาเป็นวิธีที่ยอดเยี่ยมในการต่อสู้กับปัญหานี้ และการเพิ่มแถบค้นหาลงใน WordPress นั้นง่ายมาก หากคุณเป็นมือใหม่ คุณสามารถใช้คุณลักษณะบล็อกการค้นหาหรือติดตั้งปลั๊กอินได้ หากคุณกำลังมองหาบางสิ่งขั้นสูงขึ้น คุณสามารถเพิ่มไอคอนค้นหาในเมนูการนำทางของคุณ หรือแก้ไขไฟล์ธีมของคุณเพื่อรวมการปรับแต่งใดๆ ก็ตามที่คุณต้องการ
ในโพสต์นี้ เราจะมาเจาะลึกถึงบทบาทของแถบค้นหาบนเว็บไซต์ของคุณ จากนั้น เราจะแสดงห้าวิธีในการเพิ่มใน WordPress
เหตุใดการรวมแถบค้นหาไว้ในไซต์ WordPress ของคุณจึงสำคัญ
หากเว็บไซต์ของคุณมีเพียงไม่กี่หน้า ผู้เข้าชมอาจพบเนื้อหาหรือข้อมูลที่ต้องการได้ง่าย ในทางกลับกัน สำหรับไซต์ธุรกิจที่กำลังเติบโต ร้านค้าอีคอมเมิร์ซที่ซับซ้อน หรือบล็อกยอดนิยม ผู้เข้าชมอาจใช้เวลานานในการนำทางหน้าเว็บของคุณโดยใช้เมนูเพียงอย่างเดียว

กฎสามคลิกเป็นหลักการที่นักออกแบบเว็บไซต์ส่วนใหญ่ใช้ กฎนี้แนะนำว่าผู้ใช้ควรสามารถค้นหาข้อมูลที่ต้องการบนไซต์ของคุณได้ด้วยการคลิกเมาส์สามครั้ง (หรือน้อยกว่า) มิฉะนั้นพวกเขาอาจผิดหวังและละทิ้งไซต์ของคุณ
ซึ่งหมายความว่าแถบค้นหาเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้ (UX)
ด้วยคุณลักษณะนี้ คุณสามารถให้บริการผู้ชมของคุณในเนื้อหาที่พวกเขาต้องการได้เร็วขึ้นมาก ลดอัตราตีกลับ และเพิ่มระยะเวลาที่พวกเขาใช้บนเว็บไซต์ของคุณ
คุณยังสามารถตรวจสอบข้อมูลการค้นหาของไซต์ของคุณเพื่อติดตามคำและวลีที่ผู้เข้าชมใช้บ่อยที่สุด นี่เป็นวิธีที่ยอดเยี่ยมในการค้นหาช่องว่างระหว่างสิ่งที่แขกของคุณกำลังมองหาและสิ่งที่คุณเสนอให้พวกเขา ด้วยความรู้นี้ คุณสามารถวางแผนการริเริ่มใหม่ๆ ได้อย่างมั่นใจเพื่อให้บริการผู้เยี่ยมชมและเพิ่มความพยายามของคุณ
ตำแหน่งที่จะวางแถบค้นหาของคุณ
สิ่งสำคัญคือต้องแน่ใจว่าแถบค้นหาของคุณเข้าถึงได้ง่าย ดังนั้นคุณจะต้องการครอบครองตำแหน่งสำคัญ แต่คุณไม่ต้องการให้คุณลักษณะนี้หันเหความสนใจจากเนื้อหาหลักของคุณ เช่น บล็อกโพสต์และหน้าผลิตภัณฑ์
ด้วยเหตุนี้ คุณควรวางแถบค้นหาไว้ที่ส่วนหัวของเว็บไซต์ของคุณ ด้วยวิธีนี้ จะเป็นหนึ่งในองค์ประกอบแรกๆ ที่ผู้เยี่ยมชมของคุณเห็น

นอกจากนี้ยังทำให้คุณสามารถวางแถบค้นหาข้างเมนูการนำทางได้ สิ่งนี้มีประสิทธิภาพเพราะช่วยให้คุณรักษาประสบการณ์ของผู้ใช้ให้สอดคล้องกัน เมื่อมาถึงไซต์ของคุณ พวกเขาจะรู้ว่าต้องไปที่ด้านบนสุดของหน้าโดยอัตโนมัติ
ในทางกลับกัน คุณอาจต้องการใช้ส่วนท้ายหรือแถบด้านข้างเพื่อรองรับฟังก์ชันการค้นหา ตำแหน่งเหล่านี้ยังใช้กันอย่างแพร่หลายเพื่อสนับสนุนเมนูการนำทาง เนื่องจากไม่รบกวนเนื้อหาของหน้ามากเกินไป หากคุณเลือกใช้แนวทางนี้ ทางที่ดีควรตรวจสอบให้แน่ใจว่าคุณลักษณะการค้นหาโดดเด่นเป็นพิเศษ จึงจะไม่พลาด
วิธีเพิ่มแถบค้นหาใน WordPress (5 วิธี)
ตอนนี้ มาดูห้าวิธีในการเพิ่มแถบค้นหาใน WordPress เราจะเริ่มด้วยวิธีการที่ง่ายที่สุดและดำเนินการตามตัวเลือกที่ปรับแต่งได้มากขึ้น เป็นความคิดที่ดีที่จะทำความคุ้นเคยกับวิธีการเหล่านี้ทั้งหมด เพื่อให้คุณสามารถเลือกแนวทางที่เหมาะกับความต้องการและประสบการณ์ของคุณมากที่สุด
1. เพิ่มแถบค้นหาโดยใช้บล็อกการค้นหา
วิธีแรกในการเพิ่มแถบค้นหาใน WordPress คือการใช้บล็อกการค้นหา เนื่องจากผู้ใช้ WordPress ทุกคนจะคุ้นเคยกับบล็อกอยู่แล้ว นี่จึงเป็นหนึ่งในตัวเลือกที่เร็วและง่ายที่สุด
มีสองวิธีที่คุณสามารถเพิ่มบล็อกการค้นหาในเว็บไซต์ของคุณ ขั้นแรก คุณสามารถเพิ่มบล็อกลงในหน้าหรือโพสต์ที่ต้องการได้ ประการที่สอง คุณสามารถเพิ่มบล็อกการค้นหาลงในส่วนเทมเพลต (เช่น ส่วนหัวของคุณ) โดยใช้ตัวแก้ไขไซต์ ลองสำรวจว่าทั้งสองเทคนิคนี้ทำงานอย่างไร
เพิ่มบล็อกการค้นหาในโพสต์หรือเพจ
วิธีหนึ่งในการใช้คุณลักษณะการบล็อกการค้นหาคือการเพิ่มลงในโพสต์หรือเพจที่ต้องการ (เช่น หน้าแรกของคุณ) ในการดำเนินการนี้ คุณจะต้องเปิดโพสต์หรือหน้าที่เกี่ยวข้องเพื่อแก้ไข หรือสร้างใหม่
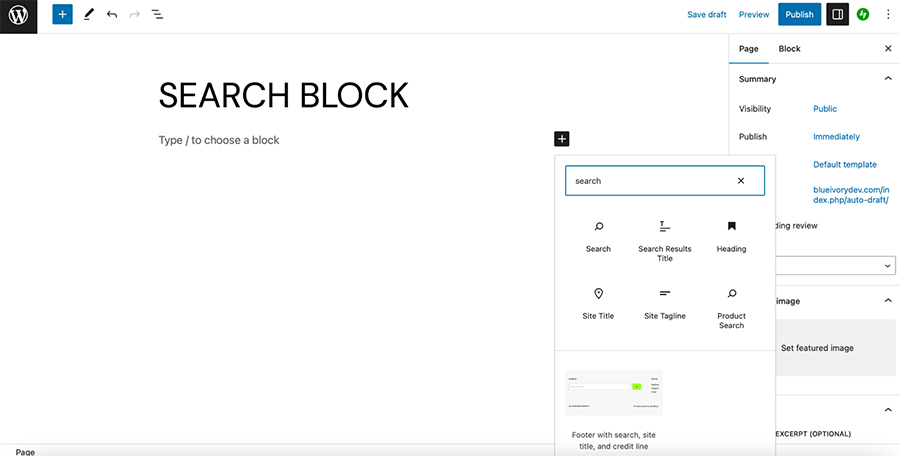
จากนั้นคลิกที่เครื่องหมายบวก (+) ไอคอนเพื่อเพิ่มบล็อกใหม่ ป้อน "ค้นหา" และเลือกตัวเลือก การค้นหา

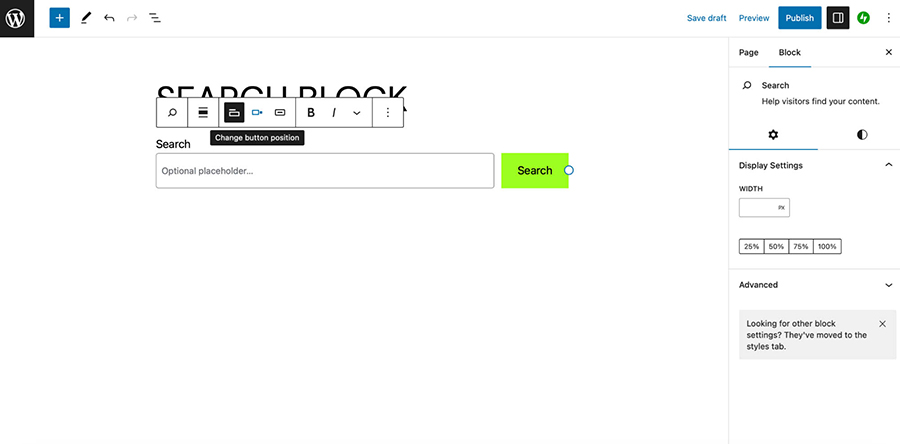
การดำเนินการนี้จะวางแถบค้นหาบนเพจของคุณโดยตรง จากนั้นคุณสามารถใช้แถบเครื่องมือเพื่อเปลี่ยนตำแหน่งปุ่ม เพิ่มไอคอนปุ่ม และปรับการจัดตำแหน่ง

นอกจากนี้ คุณสามารถใช้การตั้งค่าการบล็อกที่ด้านซ้ายของหน้าจอเพื่อเปลี่ยนความกว้างของแถบค้นหา เปลี่ยนสี และแม้แต่สลับการเลือกแบบอักษร
เพิ่มบล็อกการค้นหาโดยใช้ตัวแก้ไขไซต์
หากคุณใช้ธีมบล็อก คุณยังสามารถเพิ่มบล็อกการค้นหาในส่วนเทมเพลต เช่น ส่วนหัวของคุณ ด้วยวิธีนี้ คุณสามารถแสดงแถบค้นหาในทุกหน้าของไซต์ของคุณ
ขั้นแรก คุณจะต้องตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานชุดรูปแบบบล็อกแล้ว มิฉะนั้น คุณจะไม่สามารถเข้าถึงตัวแก้ไขไซต์ได้
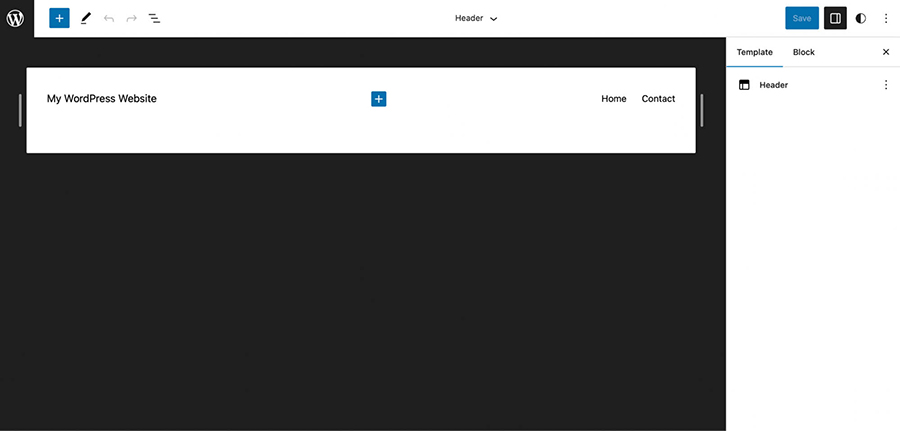
จากนั้นไปที่ ลักษณะ → ตัวแก้ไข ในแดชบอร์ด WordPress ของคุณ คลิกที่ ส่วนของเทมเพลต → ส่วนหัว และเลือกไอคอนดินสอเพื่อแก้ไขส่วนหัวของเว็บไซต์ปัจจุบันของคุณ
การดำเนินการนี้จะเปิดส่วนหัวของคุณภายใน Block Editor ซึ่งคุณสามารถปรับแต่งส่วนเทมเพลตของคุณได้มากมาย

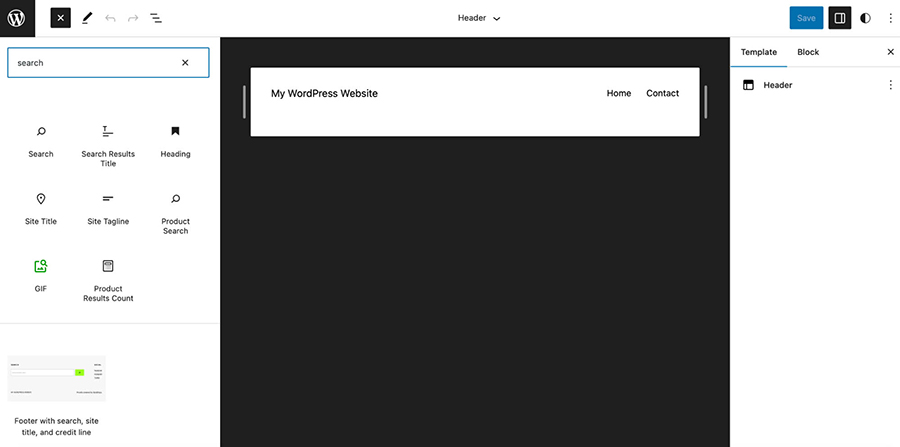
เลือกไอคอนบวก ( + ) เพื่อเรียกดูบล็อก WordPress ของคุณสำหรับตัวเลือก การค้นหา

ตอนนี้ สิ่งที่คุณต้องทำคือลากบล็อกการค้นหาลงในพื้นที่ส่วนหัวของคุณ

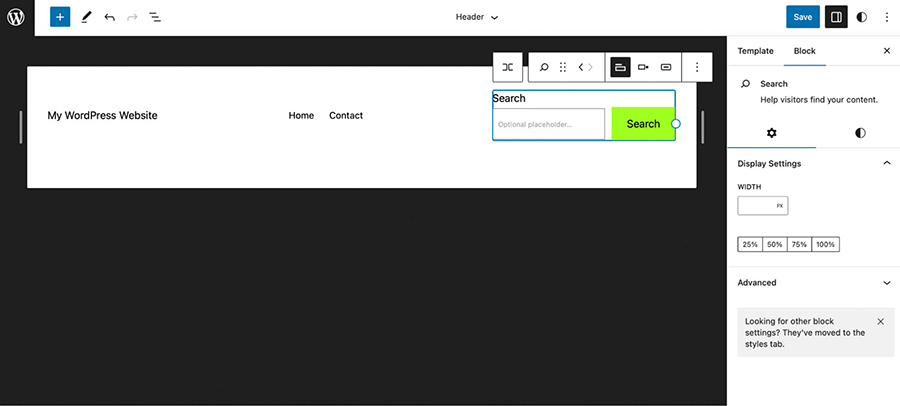
คุณสามารถใช้ลูกศรในแถบเครื่องมือเพื่อย้ายแถบค้นหาไปที่ขอบของเมนู จากนั้นคุณสามารถเข้าถึงการตั้งค่าเดียวกันทั้งหมดเมื่อคุณเพิ่มบล็อกการค้นหาในเพจหรือโพสต์
ดังนั้น คุณจึงสามารถเปลี่ยนไอคอนปุ่ม ปรับตำแหน่ง และสลับป้ายกำกับการค้นหาได้จากแถบเครื่องมือ นอกจากนี้ ในการตั้งค่าบล็อก คุณสามารถเปลี่ยนความกว้างของบล็อกและเปลี่ยนสีและแบบอักษรได้
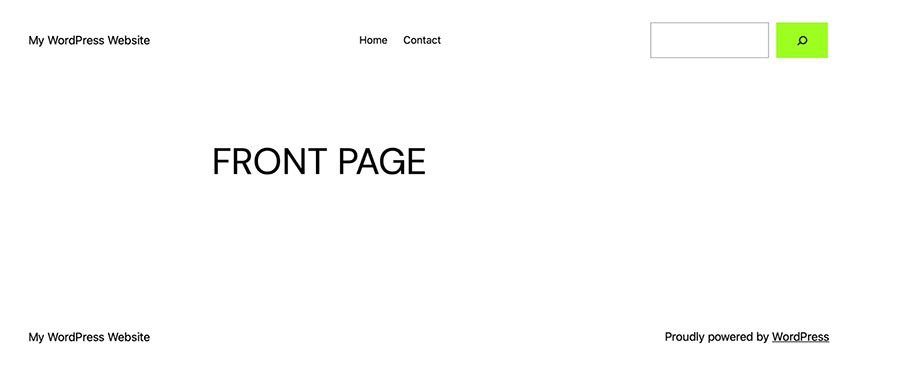
เมื่อคุณพอใจกับแถบค้นหาแล้ว ให้คลิกที่ บันทึก จากนั้นไปที่เว็บไซต์ของคุณในเบราว์เซอร์เพื่อดูแถบค้นหาที่ส่วนหน้า

หากคุณต้องการทำการเปลี่ยนแปลงเพิ่มเติม คุณสามารถไปที่ Site Editor ได้ตลอดเวลา คุณสามารถใช้วิธีนี้เพื่อวางแถบค้นหาไว้ที่อื่น เช่น ในส่วนท้าย
2. เพิ่มแถบค้นหาโดยใช้แผงวิดเจ็ต
อีกวิธีในการเพิ่มแถบค้นหาใน WordPress คือการใช้แผงวิดเจ็ต นี่เป็นตัวเลือกที่เป็นมิตรกับผู้เริ่มต้นซึ่งเหมาะที่สุดสำหรับผู้ที่ใช้ธีม WordPress แบบคลาสสิก
หากต้องการเพิ่มแถบค้นหาโดยใช้แผงวิดเจ็ต คุณจะเริ่มต้นในแดชบอร์ดของ WordPress จากนั้นไปที่ ลักษณะที่ปรากฏ → วิดเจ็ต
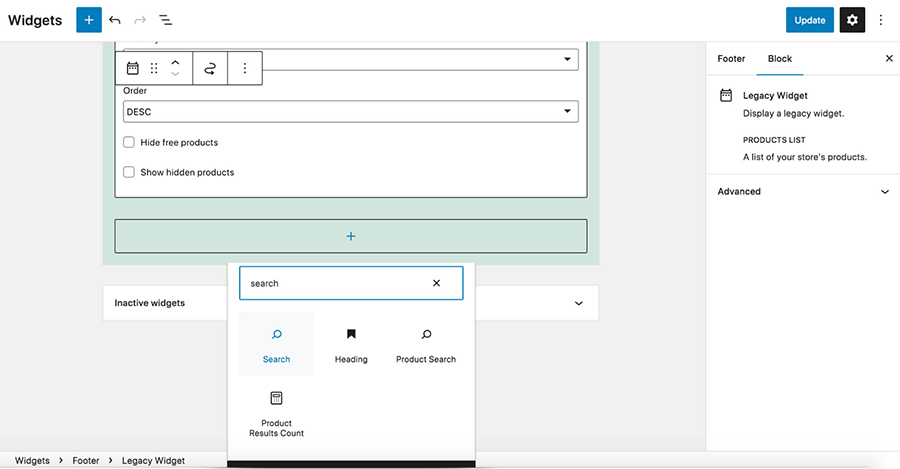
ที่นี่ ขยายส่วนที่คุณต้องการเพิ่มวิดเจ็ตการค้นหา แล้วคลิกไอคอน + ที่ด้านล่าง นี่จะเป็นการเปิดรายการบล็อกสำหรับไซต์ของคุณ ค้นหา “ค้นหา” เลือกบล็อกการค้นหา

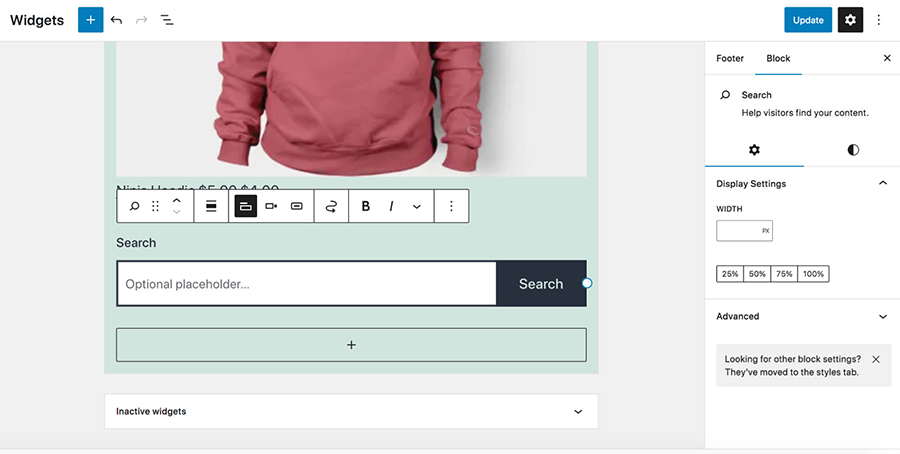
ตอนนี้ คุณสามารถจัดรูปแบบและปรับแต่งบล็อกการค้นหาตามที่คุณต้องการ และบันทึกเพื่อเพิ่มลงในส่วนนั้นของไซต์ของคุณ

หากคุณต้องการเปลี่ยนปุ่ม ตำแหน่ง หรือสไตล์ของวิดเจ็ตการค้นหา ให้กลับไปที่หน้าจอ วิดเจ็ต และใช้แถบเครื่องมือเพื่อปรับแต่งแถบค้นหาของคุณ
3. เพิ่มแถบค้นหาโดยใช้ปลั๊กอิน
หากคุณกำลังมองหาตัวเลือกที่ยืดหยุ่นกว่าแต่ยังคงเรียบง่าย คุณอาจต้องการใช้ปลั๊กอินเพื่อเพิ่มแถบค้นหาใน WordPress การใช้ปลั๊กอินนั้นรวดเร็วและไม่จำเป็นต้องมีความรู้ความชำนาญเป็นพิเศษ แต่ให้คุณควบคุมแถบค้นหาได้มากกว่าที่คุณจะได้รับจากการตั้งค่าเริ่มต้นของ WordPress
เพิ่มแถบค้นหาด้วย Jetpack Search
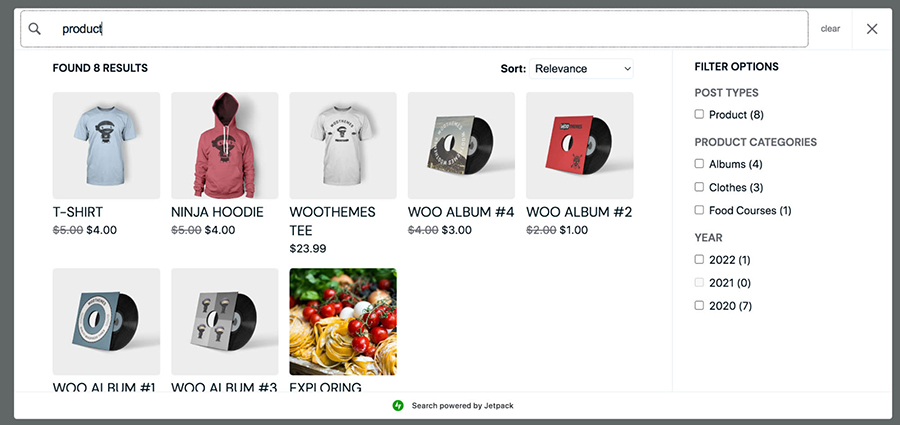
ตัวอย่างเช่น Jetpack Search ช่วยให้เจ้าของไซต์สามารถกระตุ้นผู้เยี่ยมชมไปในทิศทางที่ถูกต้องโดยปรับแต่งผลลัพธ์และให้ตัวเลือกการกรองที่ใช้งานง่ายซึ่งใช้งานง่าย นอกจากนี้ยังฉลาดพอที่จะเข้าใจว่าผู้เยี่ยมชมกำลังมองหาอะไร แม้ว่าพวกเขาจะสะกดคำผิดหรือพิมพ์คำค้นหาที่ซับซ้อนและหลากหลายแง่มุม เช่น "ขวดใส่เครื่องปรุงรสสำหรับสัตว์ปีกที่มีรสเปรี้ยวในราคาต่ำกว่า 50 ดอลลาร์"
นักออกแบบตกแต่งภายในชั้นนำ Kylie M. Interiors ใช้ Jetpack Search เพื่อนำทางผู้เยี่ยมชมไปยังหนึ่งในบทความมากกว่า 3,000 บทความอย่างมีประสิทธิภาพมากขึ้น และลดภาระงานของเธอและทีมของเธอ
Jetpack Search ยังรองรับภาษาต่างๆ หลายสิบภาษาและทำงานได้อย่างรวดเร็วโดยให้ผลลัพธ์เชิงตรรกะที่อัปเดตตามประเภทของผู้เยี่ยมชม ผู้ใช้จึงสามารถค้นหาคำตอบที่ถูกต้องได้ก่อนที่พวกเขาจะเสร็จสิ้นการค้นหาด้วยซ้ำ
นอกจากนี้ยังรวมเข้ากับไซต์ WordPress ของคุณอย่างราบรื่นเพื่อความสอดคล้องของแบรนด์และให้ข้อมูลเชิงลึกแก่เจ้าของไซต์เกี่ยวกับสิ่งที่ผู้เยี่ยมชมกำลังค้นหา
บางทีสิ่งที่น่าประทับใจที่สุดคือพลังทั้งหมดนี้มาพร้อมกับผลกระทบด้านประสิทธิภาพต่อไซต์ของคุณน้อยที่สุดเนื่องจากทำงานบนคลาวด์ ดังนั้น แม้ว่าผู้เยี่ยมชมรายใหม่หลายพันคนจะค้นหาเนื้อหาในแต่ละวัน ทรัพยากรเซิร์ฟเวอร์ของคุณก็จะไม่เสียหาย
คุณจะต้องเริ่มต้นด้วยการติดตั้ง Jetpack Search บนไซต์ของคุณ และคุณมีสองตัวเลือกที่นี่:
- เพิ่มปลั๊กอิน Jetpack Search ซึ่งจะเพิ่มเพียงฟังก์ชันการค้นหาในไซต์ของคุณ และมีทั้งแบบฟรีและแบบพรีเมียมให้เลือกใช้โดยขึ้นอยู่กับการใช้งานของคุณ
- ซื้อแผน Jetpack Complete Jetpack Search รวมอยู่ในแผนนี้ ควบคู่ไปกับคุณสมบัติเพิ่มเติมของไซต์เพื่อความปลอดภัย การเติบโต และอื่นๆ
ในขั้นตอนต่อไปนี้ สมมติว่าคุณเลือกปลั๊กอิน Jetpack Search ในแดชบอร์ด WordPress ให้ไปที่ Plugins → Add New และค้นหา “Jetpack Search” จากนั้นคลิก ติดตั้งทันที → เปิดใช้งาน

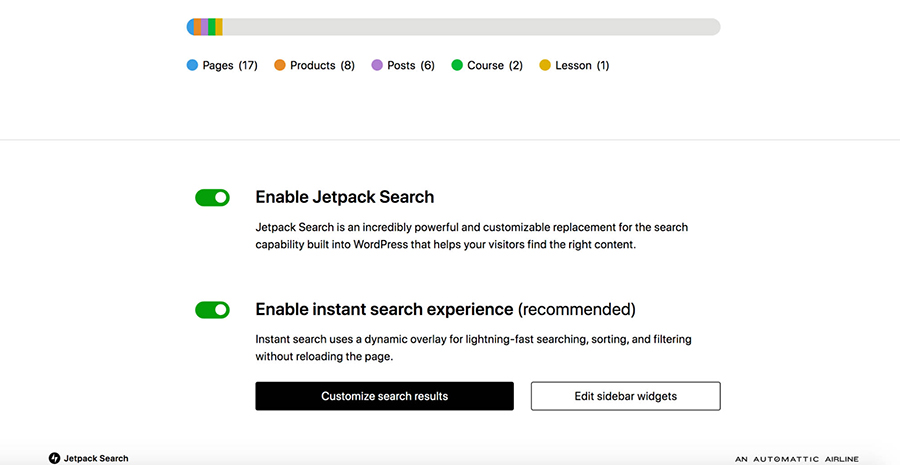
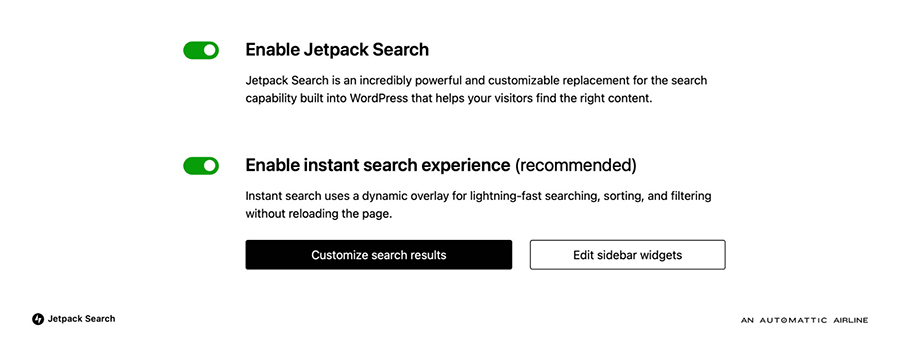
คุณจะได้รับแจ้งให้เชื่อมต่อกับบัญชี WordPress.com และสามารถซื้อแผนพรีเมียมได้หากคุณเลือกที่จะทำเช่นนั้น เมื่อตั้งค่าปลั๊กอินแล้ว ให้ไปที่ Jetpack → ค้นหา ในแดชบอร์ดของคุณ ที่นี่ คุณสามารถเปิดใช้งานคุณลักษณะนี้ เปิดการค้นหาทันที ดูข้อมูลเกี่ยวกับการค้นหาที่เกิดขึ้นบนไซต์ของคุณ และอื่นๆ

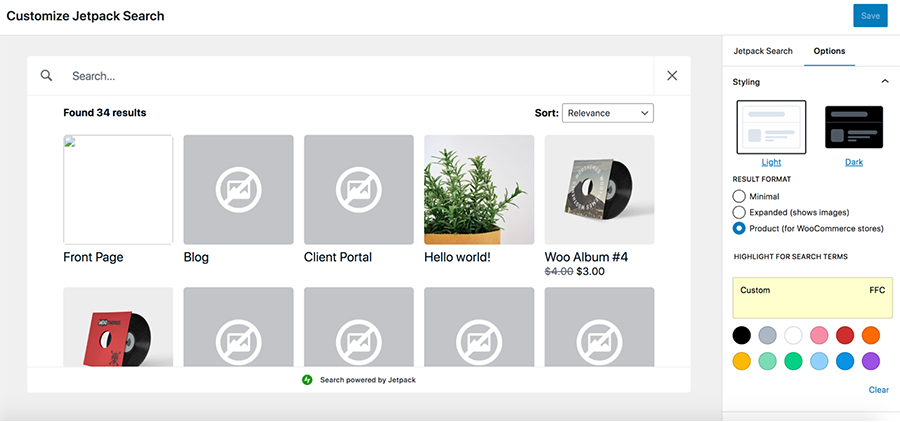
หากคุณต้องการปรับแต่งประสบการณ์การค้นหา ให้คลิกปุ่ม ปรับแต่งผลการค้นหา การดำเนินการนี้จะเปิดหน้าจอใหม่ที่มีตัวเลือกเพิ่มเติมมากมายสำหรับการจัดรูปแบบ ประเภทโพสต์ที่รวมไว้ และอื่นๆ ตัวอย่างเช่น คุณอาจเลือกเน้นข้อความค้นหาในสีแบรนด์ของคุณ แสดงข้อมูลเพิ่มเติมสำหรับผลลัพธ์ผลิตภัณฑ์ และไม่รวมไฟล์มีเดียจากผลลัพธ์

เพิ่มแถบค้นหาในไซต์ของคุณ
ตอนนี้ คุณสามารถเพิ่มประสบการณ์การค้นหา Jetpack ใหม่ได้ทุกที่ที่คุณต้องการบนไซต์ของคุณ เช่นเดียวกับที่เราทำในตอนต้นของบทความนี้ คุณเพียงแค่เพิ่มบล็อกการค้นหาโดยใช้ตัวแก้ไขบล็อก ตัวแก้ไขไซต์ หรือแผงวิดเจ็ต ขึ้นอยู่กับสถานการณ์เฉพาะของคุณ Jetpack Search จะแทนที่การตั้งค่า WordPress เริ่มต้นโดยอัตโนมัติด้วยประสบการณ์การค้นหาแบบทันทีแบบใหม่

4. เพิ่มไอคอนค้นหาในส่วนหัวหรือเมนูของคุณโดยไม่มีธีมบล็อก
ส่วนหัวหรือเมนูการนำทางเป็นสถานที่ที่เหมาะสำหรับไอคอนค้นหา เนื่องจากทุกคนที่เข้ามายังเว็บไซต์ของคุณจะมองเห็นได้ทันที
หากคุณใช้ธีมบล็อก คุณสามารถเพิ่มแถบค้นหาในส่วนหัวของคุณโดยใช้ขั้นตอนที่มีรายละเอียดด้านบน หากคุณใช้ธีมคลาสสิก คุณจะต้องติดตั้งปลั๊กอินเช่น Ivory Search
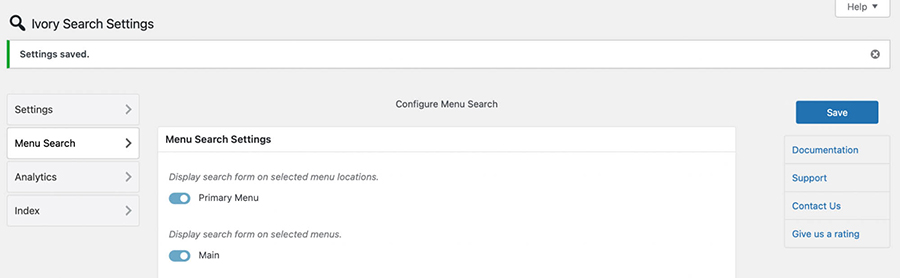
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งาน Ivory Search ใน WordPress จากนั้นไปที่ Ivory Search → Menu Search และเลือกเมนูที่คุณต้องการให้แสดงแถบค้นหา

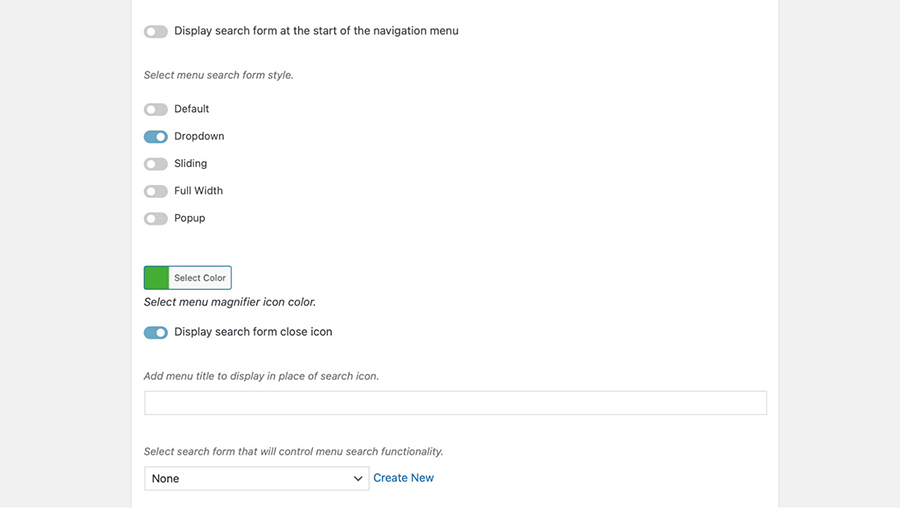
คลิกที่ บันทึก เพื่อดูการตั้งค่าที่มีอยู่ทั้งหมด ตัวอย่างเช่น คุณสามารถเลือกรูปแบบการค้นหา เช่น แบบเลื่อนลงและแบบเต็มความกว้าง
ถัดไปด้านล่าง ใช้ปุ่มสลับเพื่อแสดงไอคอนปิดแบบฟอร์มการค้นหา จากนั้นคลิกที่ Select Color เพื่อใช้สีไอคอนแว่นขยายเมนู

คุณยังสามารถเพิ่มชื่อเมนูเพื่อแสดงแทนไอคอนค้นหา
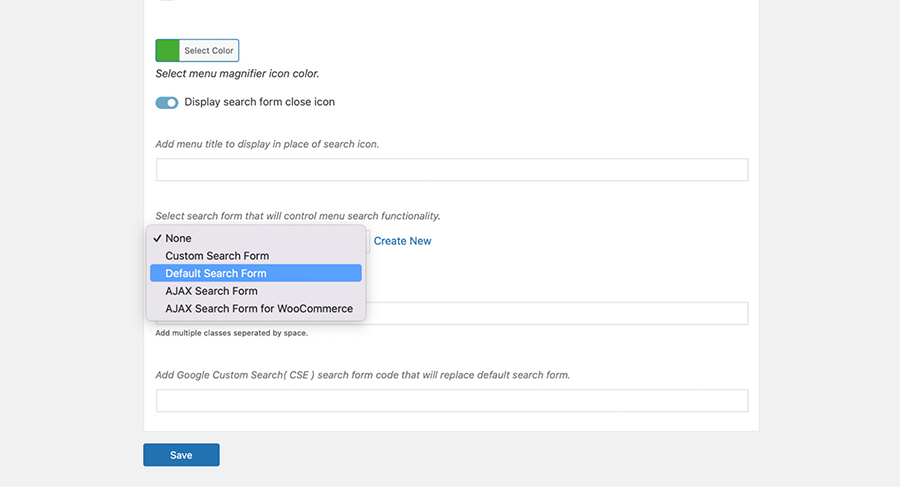
สุดท้าย เลือกแบบฟอร์มการค้นหาที่จะควบคุมฟังก์ชันการค้นหาเมนู ใช้เมนูแบบเลื่อนลงเพื่อทำการเลือก

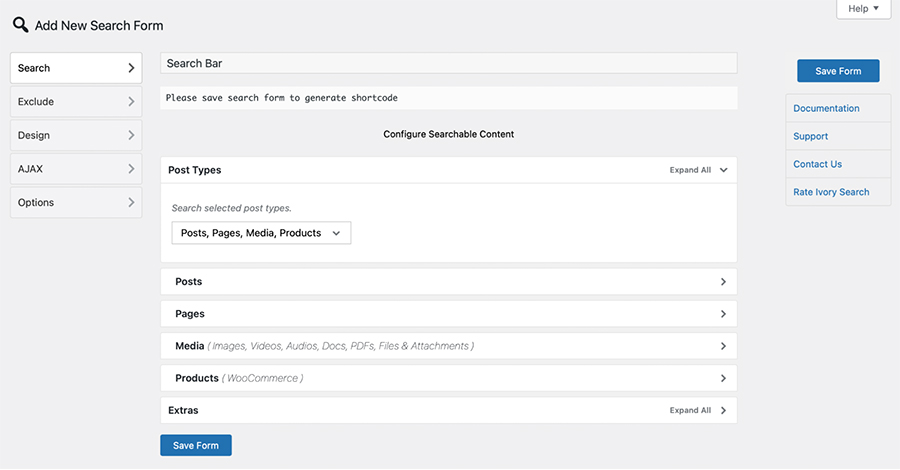
จากนั้นคลิก สร้างใหม่ ซึ่งจะนำคุณไปยังหน้าจอใหม่ที่คุณสามารถตั้งชื่อฟอร์มการค้นหาและกำหนดค่าเนื้อหาที่ค้นหาได้ของคุณ

เลือก บันทึกแบบฟอร์ม เพื่อสร้างรหัสย่อของแบบฟอร์มการค้นหาของคุณ จากนั้นคุณสามารถเพิ่มลงในพื้นที่วิดเจ็ต เช่น ส่วนหัวของคุณ
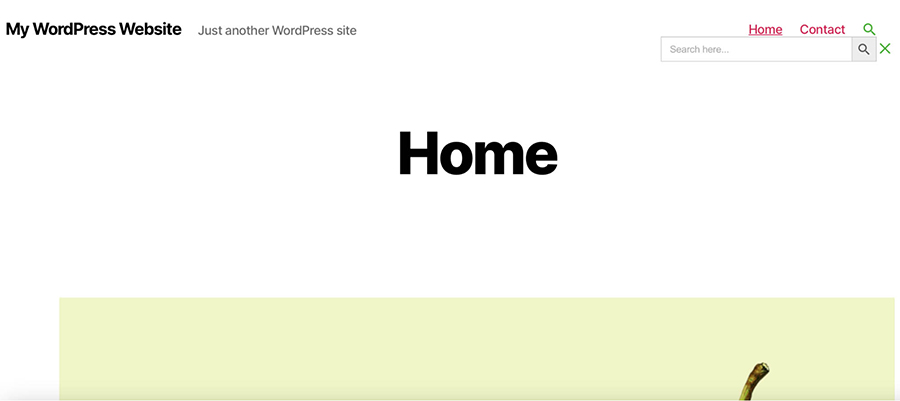
คุณสามารถดูไซต์ของคุณที่ส่วนหน้าเพื่อดูผลลัพธ์:

คุณควรเห็นไอคอนค้นหาเป็นสีที่คุณต้องการ เมื่อคุณคลิกที่ไอคอนนั้น แถบค้นหาแบบเต็มจะปรากฏขึ้น
5. เพิ่มแถบค้นหาด้วยตนเองโดยใช้รหัสที่กำหนดเอง
วิธีการทั้งหมดที่เราดูมานั้นเหมาะสำหรับผู้เริ่มต้น อย่างไรก็ตาม ตัวเลือกถัดไปนี้ต้องการความรู้ด้านเทคนิค เนื่องจากคุณจะต้องเพิ่มและแก้ไขโค้ดในไฟล์ธีมของคุณ คุณต้องทำการเปลี่ยนแปลงทั้งหมดโดยใช้ธีมย่อย เพื่อที่ว่าเมื่อคุณอัปเดตธีมในภายหลัง โค้ดของคุณจะไม่สูญหาย
ก่อนที่คุณจะเริ่มต้น สิ่งสำคัญคือต้องสำรองข้อมูลไซต์ WordPress ของคุณ ด้วยวิธีนี้ หากคุณป้อนโค้ดผิดบรรทัด คุณจะสามารถคืนค่าไซต์ของคุณเป็นเวอร์ชันก่อนหน้าได้อย่างง่ายดาย
หากต้องการเพิ่มแถบค้นหาด้วยตนเอง ให้เชื่อมต่อกับไซต์ของคุณผ่าน FTP หรือ cPanel ของผู้ให้บริการโฮสติ้ง นำทางไปยังไฟล์เว็บไซต์ของคุณ (โดยทั่วไปคือโฟลเดอร์ public_html ) จากนั้นเลือก /wp-content → /themes → /your-theme เรียกดูไฟล์และค้นหา header.php หรือ footer.php ไฟล์ (ขึ้นอยู่กับตำแหน่งที่คุณต้องการเพิ่มแถบค้นหา)
เมื่อคุณพบไฟล์ที่คุณต้องการใช้แล้ว ให้เปิดและเพิ่มฟังก์ชันนี้:
<?php get_search_form(); ?>
ซึ่งจะเรียกแบบฟอร์มการค้นหาจากเทมเพลต searchform.php ของคุณ หากคุณยังไม่มีเทมเพลตนี้ ฟังก์ชันจะสร้างขึ้นมา
แถบค้นหาของคุณควรปรากฏให้เห็นที่ส่วนหน้า

จากที่นี่ คุณสามารถปรับแต่งแบบฟอร์มการค้นหาของคุณต่อไปได้โดยใช้โค้ดที่กำหนดเองเพื่อให้มีลักษณะและการทำงานตรงตามที่คุณต้องการ
วิธีนำเสนอประสบการณ์การค้นหาที่ดีที่สุดแก่ผู้เยี่ยมชมของคุณ
ประสบการณ์การค้นหาเป็นส่วนสำคัญของเว็บไซต์ของคุณ เนื่องจากส่งผลต่อวิธีที่ลูกค้าค้นหาและมีส่วนร่วมกับเนื้อหาของคุณ วิธีที่ง่ายที่สุดวิธีหนึ่งในการยกระดับประสบการณ์การค้นหาของคุณคือการใช้เครื่องมือที่มีประโยชน์ เช่น Jetpack Search

Jetpack Search เป็นโซลูชันที่ยอดเยี่ยมสำหรับเว็บไซต์ขนาดใหญ่และซับซ้อน เมื่อติดตั้งแล้ว คุณสามารถนำเสนอผลการค้นหาทันทีด้วยการกรองขั้นสูงเพื่อช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหา
มีเวอร์ชันฟรีที่สามารถรองรับ 5,000 บันทึกและ 500 คำขอต่อเดือน
เวอร์ชันพรีเมียมสามารถจัดการไซต์ขนาดใหญ่ขึ้นและปริมาณการค้นหาที่มากขึ้น รวมทั้งคุณสามารถแสดงแถบค้นหาที่ไม่มีแบรนด์ ดังนั้นประสบการณ์จึงเข้ากันได้ดีกับส่วนอื่นๆ ของไซต์ของคุณ
ในการเริ่มต้นใช้งาน Jetpack Search สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งาน จากนั้นไปที่ Jetpack → ค้นหา แล้วเลื่อนลงไปที่การตั้งค่า

ที่นี่ คุณสามารถใช้ปุ่มสลับเพื่อ เปิดใช้งานการค้นหา Jetpack คุณยังสามารถเปิดใช้ประสบการณ์การค้นหาแบบทันทีได้อีกด้วย ซึ่งจะเปิดใช้งานการซ้อนทับแบบไดนามิกสำหรับการค้นหา การเรียงลำดับ และการกรอง โดยไม่บังคับให้ผู้เยี่ยมชมโหลดหน้าซ้ำ การเปลี่ยนแปลงของคุณจะอัปเดตโดยอัตโนมัติ ทำให้ผู้เยี่ยมชมได้รับประสบการณ์การค้นหาขั้นสูงในทันที
คำถามที่พบบ่อย (FAQ) เกี่ยวกับการค้นหา WordPress
ในกรณีที่คุณยังมีคำถามอีกสองสามข้อ ลองมาดูคำถามทั่วไปเกี่ยวกับฟังก์ชันการค้นหาของผู้อ่านสองสามข้อ
เหตุใดฉันจึงควรเพิ่มแถบค้นหาใน WordPress
แถบค้นหาเป็นวิธีง่ายๆ ในการปรับปรุงประสบการณ์ผู้ใช้ของคุณ เว็บไซต์ขนาดเล็กอาจสามารถจับคู่ผู้เยี่ยมชมกับเนื้อหาที่พวกเขากำลังมองหาได้อย่างรวดเร็ว
อย่างไรก็ตาม ไซต์ขนาดใหญ่และซับซ้อน เช่น ร้านค้าอีคอมเมิร์ซสามารถมีหน้าเว็บได้เป็นร้อยหรือเป็นพันหน้า ดังนั้น ผู้เข้าชมอาจรู้สึกหงุดหงิดที่พยายามค้นหาเนื้อหาโดยใช้เมนูการนำทางเพียงอย่างเดียว
แถบค้นหาสามารถให้ผลลัพธ์ทันที และชี้ผู้เข้าชมไปยังตำแหน่งที่พวกเขาต้องการในไซต์ของคุณ ด้วยวิธีนี้ คุณจะสามารถลดอัตราตีกลับและเพิ่มเวลาที่ใช้ในไซต์ได้
แถบค้นหาและช่องค้นหาต่างกันอย่างไร
'แถบค้นหา' และ 'ช่องค้นหา' เป็นคำที่ใช้แทนกันได้ ทั้งสองอธิบายฟิลด์ที่วางบนเว็บไซต์ของคุณ (โดยปกติจะอยู่ในเมนูหรือส่วนหัวของคุณ) ผู้เยี่ยมชมสามารถป้อนข้อความค้นหาและคำหลักลงในฟิลด์นี้เพื่อค้นหาเนื้อหาในไซต์ของคุณ
โปรดทราบว่าแถบค้นหาแตกต่างจากแถบที่อยู่ แถบที่อยู่คือฟิลด์ใกล้กับด้านบนของเบราว์เซอร์ ซึ่งคุณสามารถพิมพ์ URL ที่ต้องการหรือป้อนข้อความค้นหาได้ จากนั้นเครื่องมือค้นหา (เช่น Google) จะจับคู่คุณกับเนื้อหาในดัชนี แถบที่อยู่จะค้นหาทั้งเว็บ ในขณะที่แถบค้นหา (หรือช่อง) จะเชื่อมโยงกับเว็บไซต์เดียว
ฉันจะปรับปรุงประสบการณ์การค้นหา WordPress สำหรับผู้เยี่ยมชมได้อย่างไร
แถบค้นหาเป็นวิธีที่ยอดเยี่ยมในการมอบประสบการณ์ผู้ใช้ที่โดดเด่น แต่ก็มีวิธีเพิ่มประสิทธิภาพประสบการณ์การค้นหาด้วยเช่นกัน
ตัวอย่างเช่น คุณสามารถวางแถบค้นหาในที่ที่เข้าถึงได้ง่าย เช่น ส่วนหัว ส่วนท้าย หรือแถบด้านข้าง นอกจากนี้ คุณสามารถปรับปรุงประสบการณ์การค้นหา WordPress ได้ด้วยการให้คำแนะนำการค้นหาแบบสด
การแก้ไขการสะกดเป็นอีกเครื่องมือที่ยอดเยี่ยมในการทำให้ประสบการณ์การค้นหาแม่นยำยิ่งขึ้น นอกจากนี้ คุณอาจรองรับการค้นหาที่กรองแล้ว เพื่อให้ลูกค้าสามารถค้นหาเนื้อหาโดยการค้นหาแท็ก หมวดหมู่ วันที่ และอื่นๆ ที่เฉพาะเจาะจง
Jetpack Search: ปลั๊กอินการค้นหา WordPress ที่ทรงพลังและปรับแต่งได้
วิธีที่ง่ายที่สุดวิธีหนึ่งในการรักษาผู้เยี่ยมชมไซต์ของคุณคือปรับปรุงการนำทาง แถบค้นหาช่วยให้คุณทำเช่นนี้ได้ เนื่องจากแถบค้นหาจะเชื่อมโยงผู้เยี่ยมชมกับเนื้อหาที่พวกเขาค้นหาได้อย่างรวดเร็ว มีวิธีง่ายๆ มากมายในการเพิ่มแถบค้นหาในเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถเพิ่มแถบค้นหาใน WordPress โดยใช้บล็อกการค้นหาหรือใช้โค้ดที่กำหนดเองและปรับแต่งให้ตรงกับความต้องการของคุณ
หรือคุณอาจต้องการสร้างคุณลักษณะนี้ด้วยปลั๊กอิน ซึ่งอาจเป็นหนึ่งในวิธีที่ดีที่สุดในการใช้ฟังก์ชันการค้นหาที่มีประสิทธิภาพในไซต์ของคุณ ด้วยโซลูชันเช่น Jetpack Search คุณสามารถใช้ผลลัพธ์ที่รวดเร็วและการกรองที่ทรงพลังเพื่อรักษาผู้เยี่ยมชมในไซต์ของคุณ
ยิ่งไปกว่านั้น คุณยังสามารถเปิดใช้งานประสบการณ์การค้นหาแบบทันทีด้วยการซ้อนทับแบบไดนามิก เพื่อสร้างผลลัพธ์ที่เร็วยิ่งขึ้น ตรวจสอบแผนวันนี้เพื่อเริ่มต้น!
