วิธีปรับแต่งหน้าผลการค้นหา WordPress ของคุณ
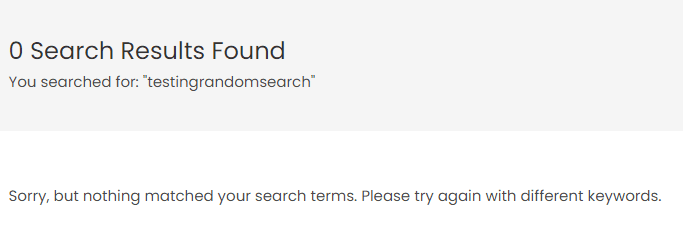
เผยแพร่แล้ว: 2022-09-29 คุณต้องการปรับแต่งหน้าผลการค้นหา WordPress ของคุณหรือไม่? เครื่องมือค้นหา WordPress เริ่มต้นทำงานได้ดีเมื่อแกะกล่อง แต่เมื่อผู้ใช้ค้นหาคำที่ไม่ได้อยู่ในไซต์ พวกเขาอาจเห็นหน้าจอว่างเปล่า
คุณต้องการปรับแต่งหน้าผลการค้นหา WordPress ของคุณหรือไม่? เครื่องมือค้นหา WordPress เริ่มต้นทำงานได้ดีเมื่อแกะกล่อง แต่เมื่อผู้ใช้ค้นหาคำที่ไม่ได้อยู่ในไซต์ พวกเขาอาจเห็นหน้าจอว่างเปล่า
สิ่งนี้จะดูไม่เป็นมืออาชีพและอาจทำให้ผู้ใช้ของคุณตัดสินใจค้นหาที่อื่น
นอกจากนี้ การมีหน้าการค้นหาเฉพาะทำให้ผู้ใช้ไซต์ของคุณสามารถเริ่มต้นการค้นหา และดูผลลัพธ์ที่สมบูรณ์ยิ่งขึ้นได้อย่างง่ายดาย ด้วยเหตุผลเหล่านี้ คุณต้องเพิ่มประสิทธิภาพหน้าผลการค้นหาของคุณเพื่อประสิทธิภาพสูงสุด
คู่มือนี้จะอธิบายความหมายของหน้าผลการค้นหาใน WordPress จากนั้นเราจะแบ่งปันเคล็ดลับในการปรับแต่งหน้าผลการค้นหาของคุณใน WordPress
เนื้อหา:
- เกี่ยวกับหน้าผลการค้นหา WordPress
- ทำไมต้องปรับแต่งหน้าผลการค้นหาของคุณ
- ฉันจะสร้างหน้าผลการค้นหาใน WordPress ได้อย่างไร
- การใช้ตัวแก้ไขบล็อก
- สร้างหน้าผลการค้นหาด้วยตนเอง
- การปรับแต่งหน้าผลการค้นหา WordPress
- ใช้ปลั๊กอินการค้นหาของ WordPress
- การใช้ WordPress การแก้ไขเว็บไซต์แบบเต็ม
- เพิ่มวิดเจ็ตแบบฟอร์มการค้นหา
- บทสรุป
เกี่ยวกับหน้าผลการค้นหา WordPress
เมื่อผู้ชมของคุณใช้คุณลักษณะการค้นหาบนเว็บไซต์ของคุณ WordPress จะแสดงผลลัพธ์ที่เกี่ยวข้องในหน้าใหม่ หน้านี้เรียกว่าหน้าผลการค้นหา
การค้นหาของ WordPress ทำงานเหมือนกับผลการค้นหาของ Google แต่จะแสดงเฉพาะผลลัพธ์จากเว็บไซต์ของคุณเท่านั้น เครื่องมือค้นหาแบบดั้งเดิมเช่น Google จะแสดงผลลัพธ์จากเว็บไซต์ทั้งหมด
หน้าผลการค้นหาภายในเป็นสิ่งจำเป็นสำหรับเว็บไซต์ที่แสดงเนื้อหาแบบข้อความและรับการเข้าชมแบบออร์แกนิกจากเครื่องมือค้นหา
โดยทั่วไป หากผู้ใช้สะดุดเว็บไซต์ของคุณ สิ่งใดสิ่งหนึ่งอาจเกิดขึ้นได้:
- พวกเขาพบสิ่งที่ต้องการทันที หรือใช้แบบฟอร์มค้นหาเพื่อค้นหาสิ่งที่ต้องการ
- หากพวกเขาไม่พบสิ่งที่พวกเขามาเพื่อพวกเขาจะออกจากเว็บไซต์ของคุณ
หน้าเฉพาะสำหรับการค้นหาและดูผลลัพธ์เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้ใช้อยู่ในไซต์ของคุณได้นานขึ้น
ทำไมต้องปรับแต่งหน้าผลการค้นหาของคุณ
เมื่อผู้เยี่ยมชมค้นหาเว็บไซต์ของคุณ พวกเขาคาดหวังว่าจะได้ผลลัพธ์ที่เกี่ยวข้องสำหรับคำค้นหาของพวกเขา แม้ว่าคำที่พวกเขากำลังค้นหาไม่มีอยู่ในเว็บไซต์ของคุณ การแสดงผลลัพธ์ที่เกี่ยวข้องก็จะดีกว่า ดีกว่าการแสดงหน้าเปล่ามาก

การมีหน้าผลการค้นหาที่กำหนดเองจะช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ในเว็บไซต์ของคุณ นั่นเป็นเพราะว่าเนื้อหาของคุณจะเข้าถึงได้ง่าย
เมื่อทำถูกต้องแล้ว หน้าผลการค้นหาจะรับประกันว่าข้อความค้นหาของผู้ใช้จะไม่แห้ง ซึ่งจะทำให้ผู้ใช้ใช้เวลากับเว็บไซต์ของคุณมากขึ้น
หากพวกเขาใช้เวลากับเว็บไซต์ของคุณมากขึ้น ก็จะลดอัตราตีกลับ ดังนั้นในทางหนึ่ง การเพิ่มประสิทธิภาพหน้าผลการค้นหาของคุณสามารถปรับปรุงการจัดอันดับเว็บไซต์ของคุณในเครื่องมือค้นหาได้
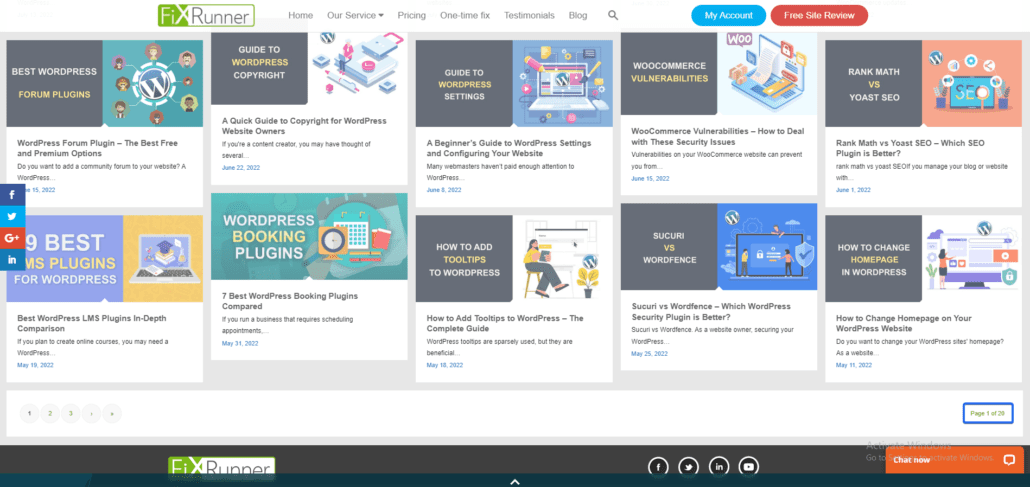
ที่สำคัญที่สุด หน้าผลการค้นหาทำให้ง่ายต่อการค้นหาเนื้อหาบนเว็บไซต์ของคุณ สิ่งนี้มีประโยชน์สำหรับไซต์บล็อกขนาดใหญ่ที่มีโพสต์บล็อกนับพัน มันจะน่าเบื่อมากสำหรับผู้ใช้ในการเรียกดูทุกหน้าในเว็บไซต์ของคุณเมื่อพวกเขากำลังมองหาบางสิ่งโดยเฉพาะ

หากการค้นหาของคุณให้ผลลัพธ์จำนวนมาก คุณยังสามารถปรับแต่งและเพิ่มการแบ่งหน้าเพื่อไม่ให้ใช้ทรัพยากรของเซิร์ฟเวอร์
ฉันจะสร้างหน้าผลการค้นหาใน WordPress ได้อย่างไร
คุณสามารถสร้างหน้าค้นหาใน WordPress ได้อย่างง่ายดายโดยใช้ตัวแก้ไขบล็อก Gutenberg อย่างไรก็ตาม หากคุณไม่ได้ใช้เครื่องมือแก้ไขบล็อก คุณสามารถสร้างหน้าค้นหาด้วยตนเองโดยสร้างเทมเพลตการค้นหา เราจะอธิบายทั้งสองวิธีในส่วนนี้
การสร้างหน้าค้นหาโดยใช้ตัวแก้ไขบล็อก
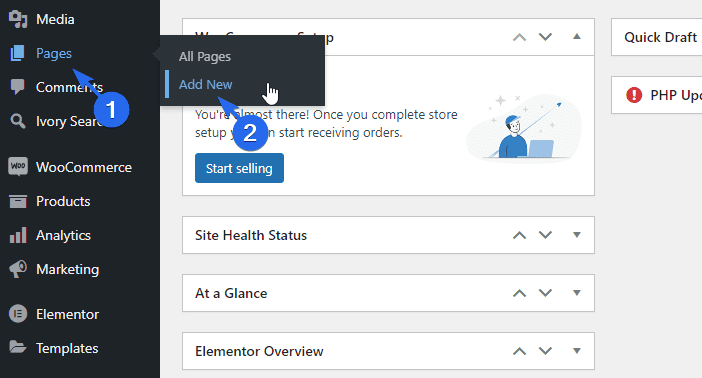
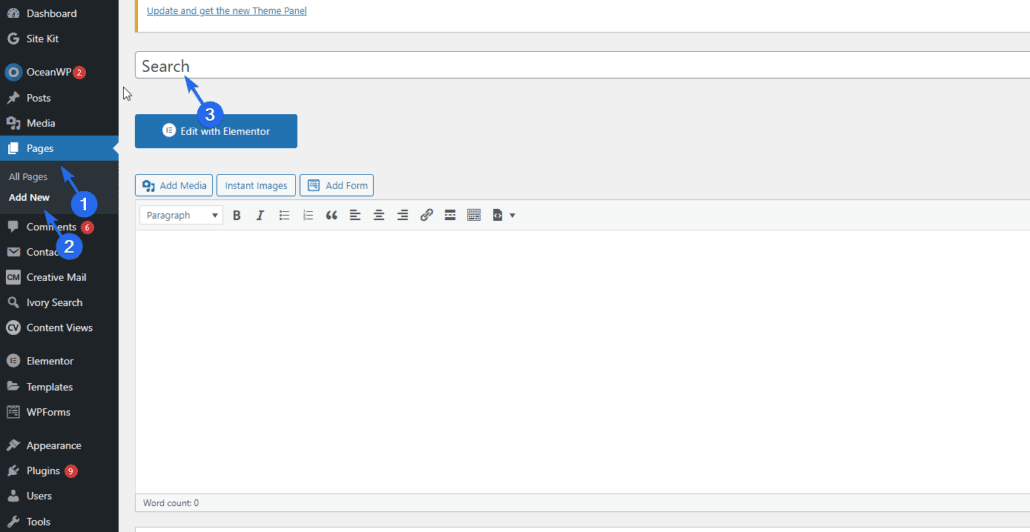
ในการเริ่มต้น ให้เข้าสู่ระบบแผงการดูแลระบบของคุณ จากนั้นไปที่ หน้า >> เพิ่มใหม่ เพื่อสร้างหน้าใหม่

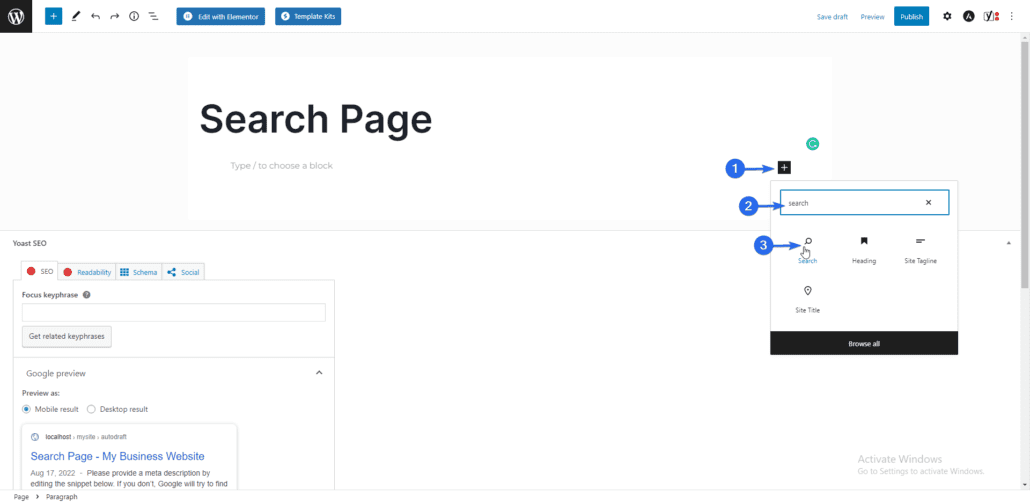
ถัดไป ป้อนชื่อสำหรับหน้า ในตัวแก้ไขเพจ ให้คลิกที่ไอคอน เพิ่มบล็อก (บวก) และป้อน "ค้นหา" ในกล่องข้อความ เลือกบล็อกการ ค้นหา จากรายการ

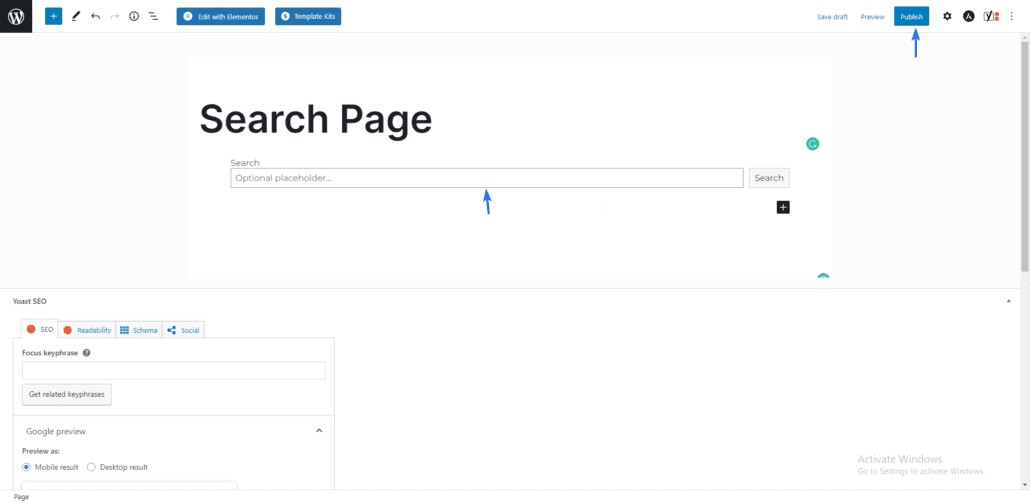
การดำเนินการนี้จะเพิ่มแบบฟอร์มการค้นหาลงในหน้าที่คุณกำลังแก้ไข คุณสามารถเพิ่มเนื้อหาอื่นๆ ลงในเพจหรือกด เผยแพร่/อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ

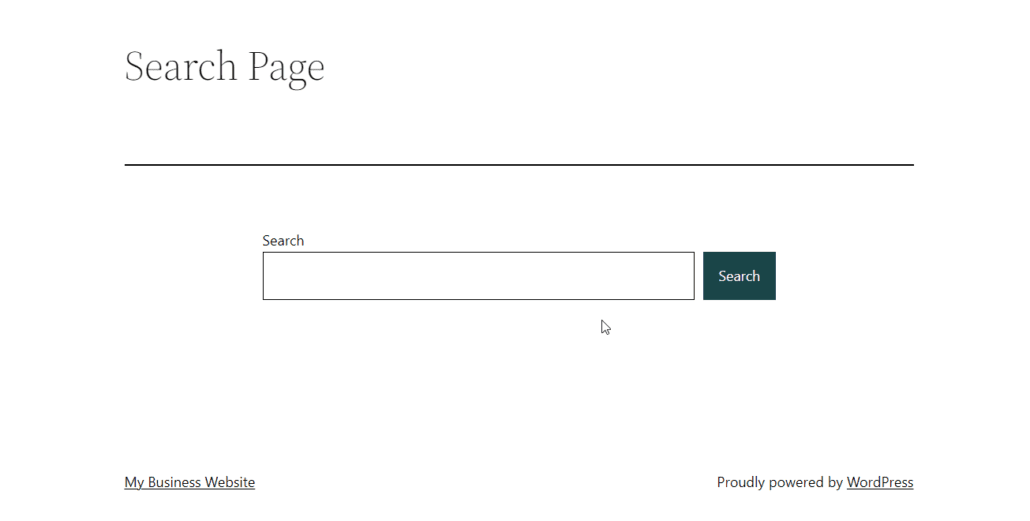
เมื่อผู้ใช้เข้าถึงหน้านี้ พวกเขาจะเห็นแบบฟอร์มการค้นหาที่สามารถใช้ในการค้นหาเนื้อหาเฉพาะได้

คุณสามารถเพิ่มองค์ประกอบอื่นๆ ในหน้าการค้นหาของคุณได้โดยใช้ตัวแก้ไขบล็อก ทำให้ง่ายต่อการปรับแต่งหน้า นอกจากนี้ยังเหมาะสำหรับผู้เริ่มต้นที่ไม่มีประสบการณ์ด้านเทคนิค
สร้างหน้าผลการค้นหาด้วยตนเอง
หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก คุณสามารถสร้างหน้าการค้นหาด้วยตนเองโดยการสร้างเทมเพลตการค้นหาแบบกำหนดเอง จากนั้นใช้เทมเพลตในหน้าบนเว็บไซต์ของคุณ เราจะแนะนำคุณผ่านขั้นตอนต่างๆ ในคู่มือนี้
ขั้นแรก โปรดจำไว้ว่าบางขั้นตอนที่เกี่ยวข้องนั้นค่อนข้างเป็นเทคนิคเล็กน้อย คุณควรพิจารณาหาผู้เชี่ยวชาญเพื่อช่วยคุณ
แต่ถ้ามั่นใจก็ลุยเลย
ก่อนที่เราจะเริ่มต้น คุณควรสำรองข้อมูลไซต์ของคุณ ดูคำแนะนำสำหรับความช่วยเหลือในการสร้างข้อมูลสำรอง
ธีม WordPress ส่วนใหญ่มาพร้อมกับเทมเพลต search.php โปรดทราบว่านี่ไม่ใช่หน้าค้นหา แต่มีวัตถุประสงค์เพื่อใช้เป็นเทมเพลตเพื่อแสดงผลการค้นหา
คุณสามารถสร้างหน้าค้นหาใน WordPress ตามไฟล์ page.php เริ่มต้น
ในการสร้างเทมเพลตหน้าใหม่ คุณต้องเข้าถึงไฟล์ไซต์ของคุณจากเซิร์ฟเวอร์ เราจะใช้ FTP สำหรับคำแนะนำนี้ คุณสามารถตรวจสอบคู่มือนี้เพื่อเรียนรู้วิธีใช้ FTP
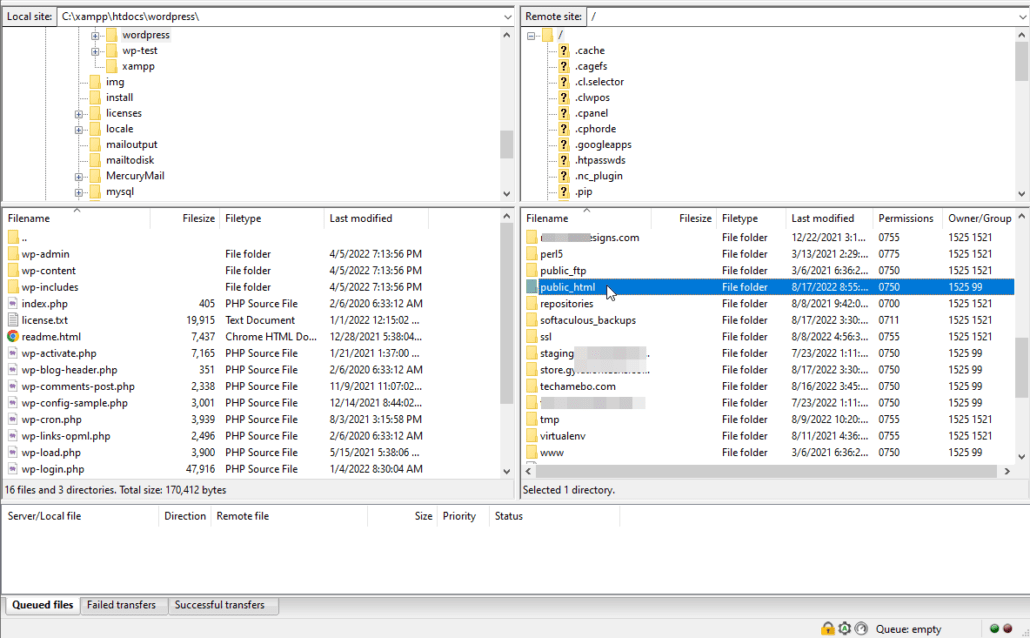
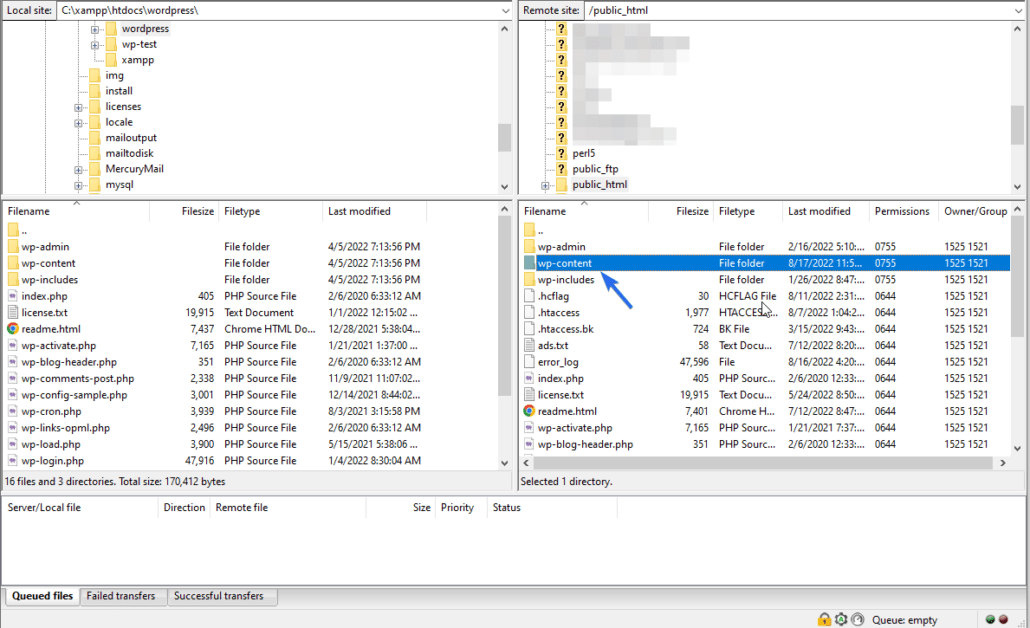
หลังจากเชื่อมต่อเว็บไซต์ของคุณกับไคลเอนต์ FTP เช่น FileZilla แล้ว คุณต้องไปที่ไดเร็กทอรีที่มีไฟล์ WordPress ของคุณ โดยปกติแล้วจะเป็นโฟลเดอร์ public_html

ในโฟลเดอร์นี้ คุณจะเห็นไฟล์ไซต์ WordPress ทั้งหมดของคุณ

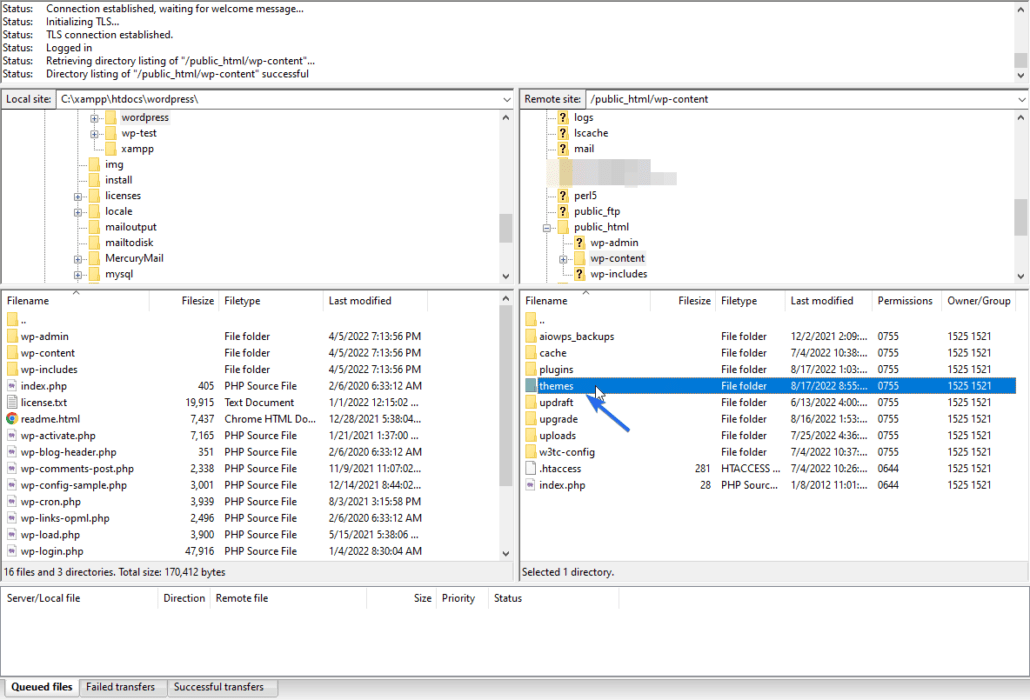
ตอนนี้ ไปที่ wp-content แล้วไปที่ไดเร็กทอรี ธีม

เมื่อคุณพบธีม WordPress ที่ใช้งานอยู่ ให้ดับเบิลคลิกที่ธีมนั้น ที่นี่ เราจะสร้างไฟล์ใหม่สำหรับหน้าผลการค้นหา คุณอาจเห็นไฟล์ search.php ขึ้นอยู่กับธีมที่คุณใช้
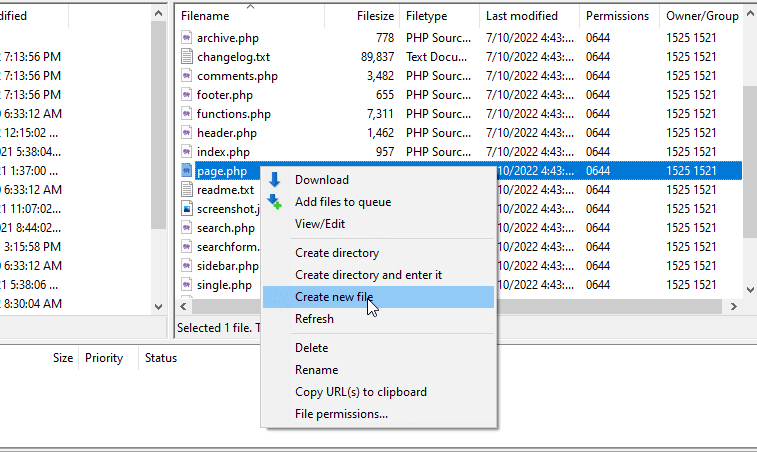
การสร้างเทมเพลตหน้าการค้นหาใหม่ผ่าน FTP
ในการสร้างไฟล์เทมเพลตใหม่ ให้คลิกขวาที่ไฟล์ จากนั้นคลิกที่ Create new file

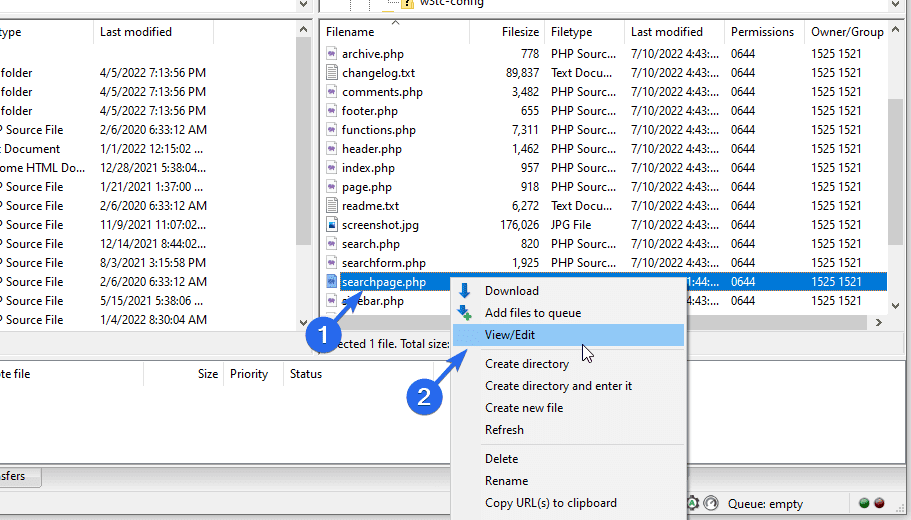
ตอนนี้ป้อนชื่อสำหรับไฟล์ที่คุณกำลังสร้าง ชื่อ search.php สงวนไว้โดย WordPress คุณควรใช้ชื่ออื่น WordPress แนะนำให้ตั้งชื่อไฟล์ searchpage.php
หลังจากสร้างไฟล์แล้ว เราต้องแปลงเป็นเทมเพลตหน้า สำหรับสิ่งนี้ ให้คลิกขวาที่ไฟล์ใหม่แล้วเลือก View/Edit คุณจะต้องเลือกโปรแกรมแก้ไขข้อความเพื่อแก้ไขไฟล์

ในโปรแกรมแก้ไขข้อความ ให้คัดลอกและวางโค้ดด้านล่างลงในไฟล์ รหัสบอกให้ WordPress ปฏิบัติต่อไฟล์เป็นเทมเพลต
<?php
/*
Template Name: Custom Search Page
*/
?>ชื่อเทมเพลตคือชื่อที่คุณจะเห็นเมื่อคุณใช้เทมเพลตในหน้าใดก็ได้ในเว็บไซต์ของคุณ คุณสามารถใช้ชื่อใดก็ได้เป็นชื่อเทมเพลต
หลังจากสร้างเทมเพลตแล้ว เราจำเป็นต้องใส่โค้ดบางอย่างลงในเทมเพลต เช่น ส่วนหัว แบบฟอร์มการค้นหา และส่วนท้ายของเว็บไซต์ของคุณ เราสามารถใช้ไฟล์ page.php เป็นเทมเพลตเริ่มต้นได้
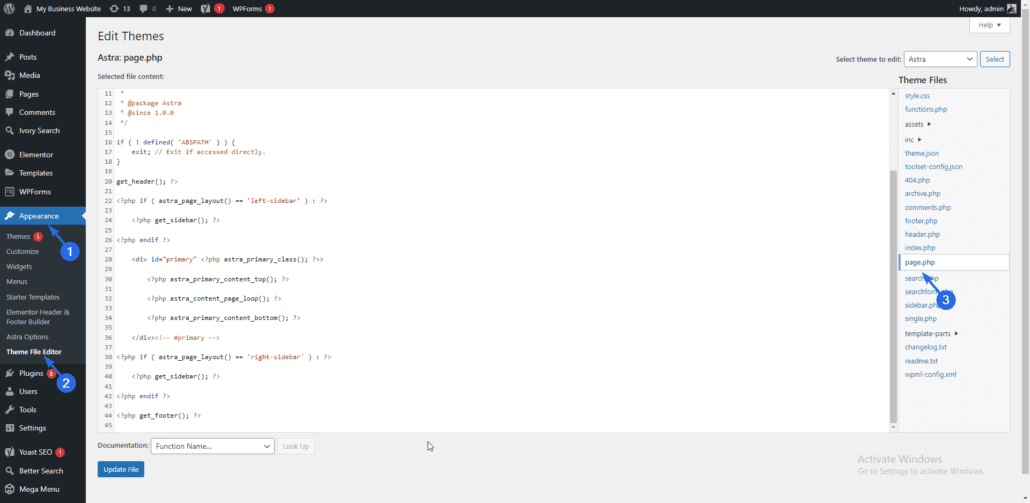
หากต้องการใช้เทมเพลตนี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วไปที่ Appearance >> Theme File Editor ถัดไป คลิกที่ไฟล์ page.php จากรายการทางด้านขวา

ด้านล่างนี้คือโค้ดตัวอย่างจากไฟล์ page.php ของธีม Astra โค้ดอาจดูแตกต่างออกไปขึ้นอยู่กับธีม WordPress ของคุณ
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>ในเทมเพลตนี้ เราสนใจโค้ดจากฟังก์ชัน get_header() ไปข้างหน้าและคัดลอกโค้ดไปยัง ฟังก์ชัน get_footer()
หลังจากคัดลอกโค้ดแล้ว ให้วางลงในไฟล์ searchpage.php ใหม่ของคุณ รหัสจะมีลักษณะคล้ายกับรหัสด้านล่าง
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>โค้ดนี้จะแสดงเลย์เอาต์ของเว็บไซต์ของคุณเป็นหลัก เช่น บริเวณส่วนหัว ส่วนท้าย และแถบด้านข้าง
การเพิ่มฟังก์ชันการค้นหาให้กับโค้ด
เราจำเป็นต้องแทรกแบบฟอร์มการค้นหาลงในพื้นที่เนื้อหาหลัก
สำหรับสิ่งนี้ ให้แทนที่โค้ดทั้งหมดระหว่างแท็ก div ด้วยโค้ดต่อไปนี้
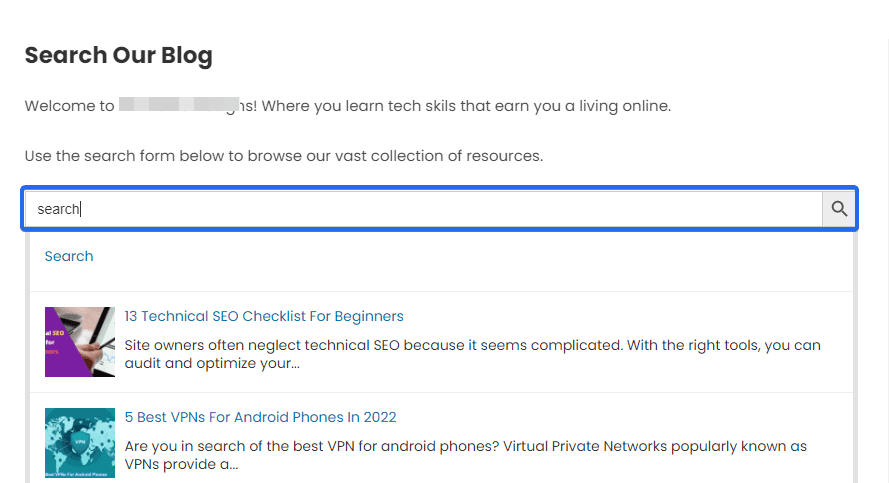
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>นี่คือตัวอย่างโค้ดเทมเพลตที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ ไม่ว่าคุณจะใช้ธีมใดก็ตาม โปรดทราบว่าคุณจะต้องจัดรูปแบบหน้าโดยใช้ CSS เพื่อให้เหมาะกับการออกแบบเว็บไซต์ของคุณ เมื่อรวมกันแล้ว ไฟล์หน้าค้นหาควรมีลักษณะดังนี้:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>ในโค้ดด้านบน เราใช้ ฟังก์ชัน get_search_form() เพื่อแสดงแบบฟอร์มการค้นหาบนหน้า แบบฟอร์มประกอบด้วยตรรกะทั้งหมดที่จำเป็นในการค้นหาและดึงผลลัพธ์จากฐานข้อมูล WordPress ของคุณ
คุณสามารถแทนที่ข้อความในแท็กหัวเรื่องและย่อหน้าด้วยข้อมูลเว็บไซต์ของคุณ

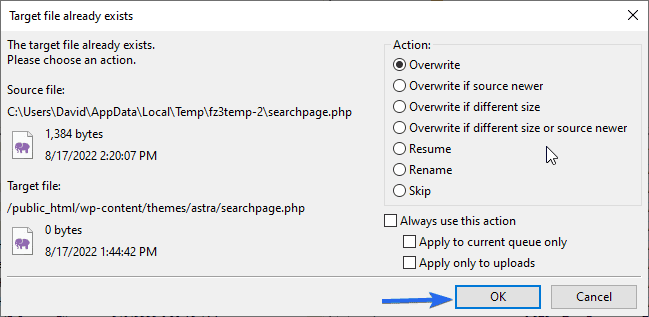
หลังจากเพิ่มรหัสแล้ว ให้บันทึกไฟล์และ FileZilla จะแจ้งให้คุณอัปโหลดไฟล์อีกครั้งโดยมีการเปลี่ยนแปลงใหม่ เมื่ออัปโหลด ให้เลือกตัวเลือกเพื่อเขียนทับไฟล์เก่า

หลังจากนั้นให้คลิกที่ ตกลง เพื่อดำเนินการต่อ
การใช้หน้าค้นหาแบบกำหนดเอง
หากต้องการใช้เทมเพลตนี้ที่เราเพิ่งสร้างขึ้น ให้ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WP แล้วไปที่ Pages >> Add New ป้อน "ค้นหา" เป็นชื่อหน้า

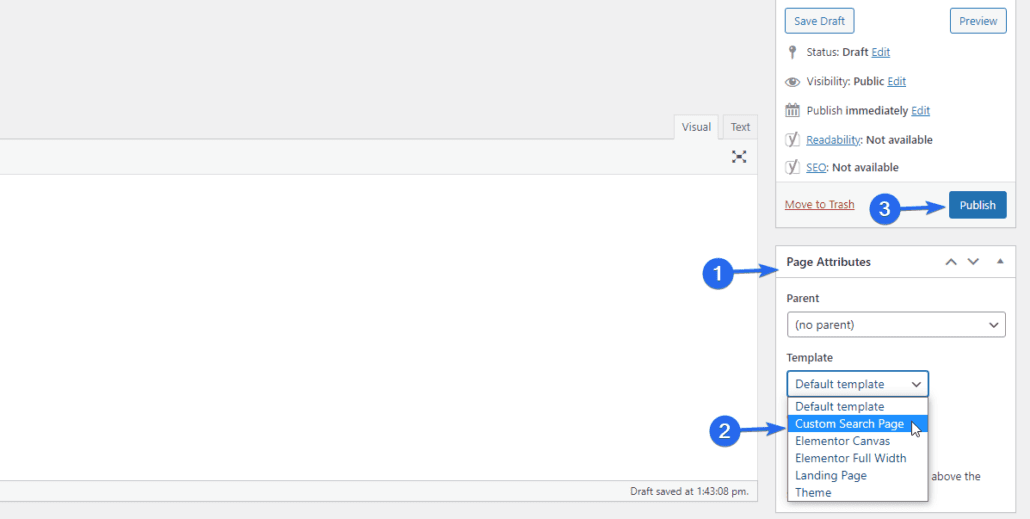
ในส่วน "แอตทริบิวต์ของหน้า" ให้คลิกที่เมนูแบบเลื่อนลงของ เทมเพลต แล้วเลือกเทมเพลตที่เราสร้างในขั้นตอนก่อนหน้าด้านบน

ปล่อยให้เนื้อหาของหน้าว่างและสุดท้ายกดปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ เมื่อคุณดูตัวอย่างหน้านี้ คุณจะเห็นแบบฟอร์มที่ผู้ใช้ของคุณสามารถพิมพ์และรับคำตอบสำหรับคำถามของพวกเขา

คุณสามารถคัดลอก URL ของหน้านี้และเพิ่มลงในโพสต์หรือหน้าใดก็ได้ในเว็บไซต์ของคุณ
ประโยชน์ของการมีหน้าค้นหาแบบกำหนดเองคือคุณสามารถปรับแต่งและเพิ่มองค์ประกอบในเทมเพลตได้ตามที่เห็นสมควร อย่างไรก็ตาม คุณต้องมีความรู้เกี่ยวกับ PHP และ CSS เพื่อปรับแต่งไฟล์ WordPress
คุณสามารถตรวจสอบเอกสาร CODEX อย่างเป็นทางการสำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสร้างหน้าค้นหาใน WordPress
การปรับแต่งหน้าผลการค้นหา WordPress
คุณสามารถปรับแต่งหน้าผลการค้นหาด้วยตนเองหรือใช้ปลั๊กอินสำหรับหน้านั้น เราขอแนะนำแนวทางปลั๊กอิน เนื่องจากง่ายต่อการติดตั้งและกำหนดค่าปลั๊กอิน WordPress นอกจากนี้ คุณต้องเป็นผู้ใช้ WP ขั้นสูงเพื่อปรับแต่งหน้าด้วยตนเอง
คุณยังสามารถใช้คุณลักษณะการแก้ไขไซต์เต็มรูปแบบที่ WordPress มีให้เพื่อปรับแต่งหน้าผลการค้นหาของคุณ เราจะอธิบายทั้งสองวิธีในคู่มือนี้
ใช้ปลั๊กอินการค้นหาของ WordPress
การใช้ปลั๊กอินการค้นหาที่ถูกต้องจะช่วยปรับปรุงคุณลักษณะการค้นหาเริ่มต้นของ WordPress ได้ ปลั๊กอินบางตัวเต็มไปด้วยเครื่องมือที่จำเป็นในการสร้างเครื่องมือค้นหาที่มีประสิทธิภาพบนไซต์ของคุณ
มีปลั๊กอินการค้นหามากมายสำหรับ WordPress ดังนั้น การเลือกปลั๊กอินที่เหมาะสมสำหรับไซต์ของคุณจึงอาจดูเป็นเรื่องยาก
เพื่อช่วยคุณในเรื่องนี้ คุณสามารถตรวจสอบปลั๊กอินการค้นหา WordPress ที่ดีที่สุดของเราได้
ปลั๊กอินบางตัวใช้งานได้ฟรี อย่างไรก็ตาม มีตัวเลือกพรีเมียมสองสามตัวให้เลือกเช่นกัน
หากเว็บไซต์ของคุณมีขนาดเล็ก คุณสามารถใช้คุณลักษณะต่างๆ ที่มีให้โดยปลั๊กอินฟรี เจ้าของเว็บไซต์รายใหญ่ควรพิจารณาเลือกใช้ปลั๊กอินพรีเมียมเพื่อรับคุณลักษณะขั้นสูงเพิ่มเติมสำหรับเว็บไซต์ของตน
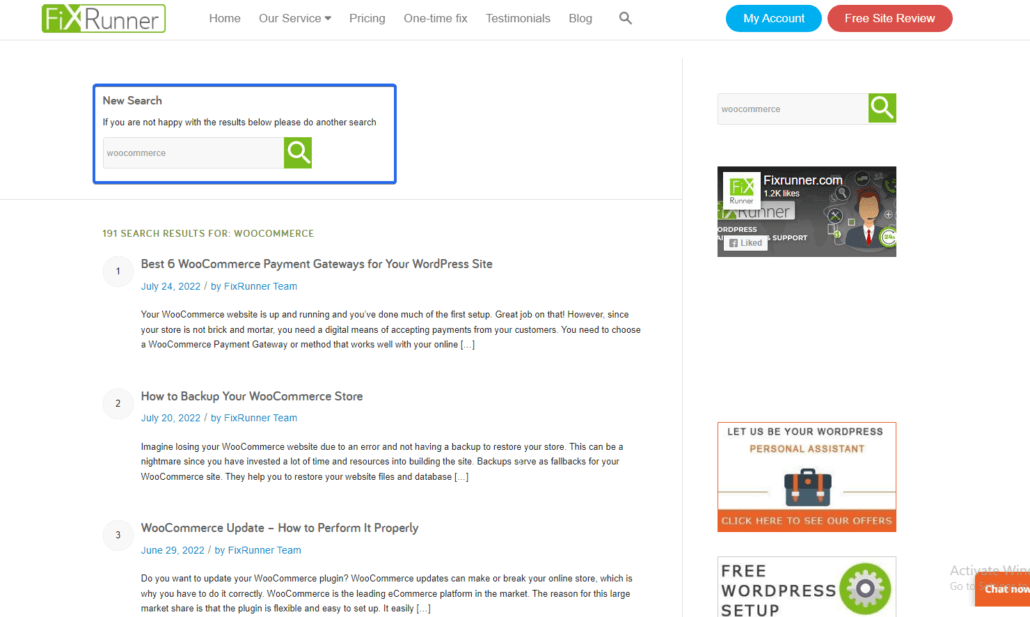
เพิ่มช่องค้นหาในหน้าผลลัพธ์
คุณอาจคิดว่าขั้นตอนนี้ซ้ำซ้อนเนื่องจากคุณอาจมีแบบฟอร์มการค้นหาในเมนูการนำทางอยู่แล้ว แม้ว่าความจริงจะมีประโยชน์เพิ่มเติม
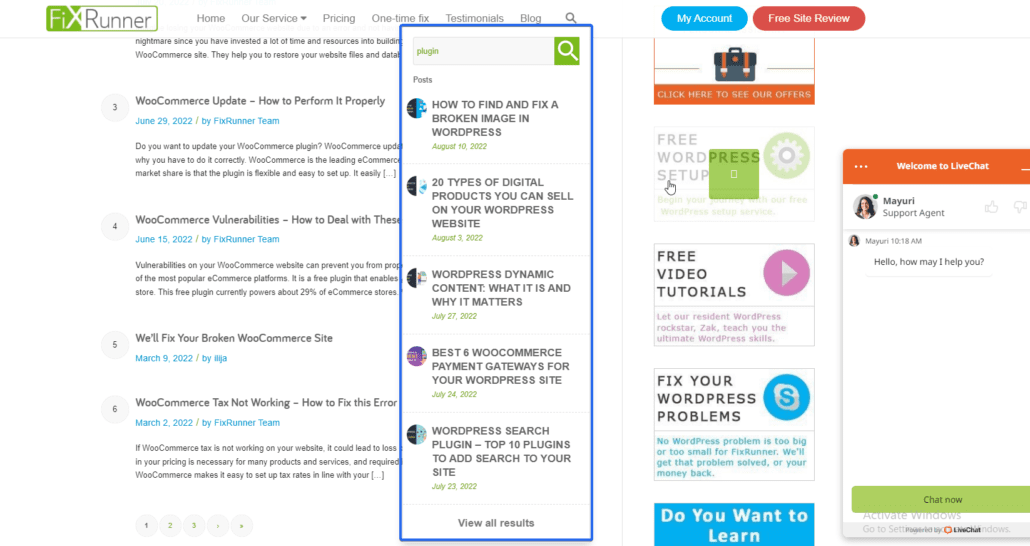
ตัวอย่างเช่น หากคำค้นหาของผู้ใช้กลับมาแห้ง (ไม่มีผลลัพธ์) การแสดงให้ผู้ใช้เห็นว่าคำค้นหานั้นผ่านจริงๆ วิธีหนึ่งในการบรรลุเป้าหมายนี้คือการเพิ่มฟอร์มการค้นหาและเติมฟอร์มด้วยข้อความค้นหาของผู้ใช้

หากต้องการเพิ่มคุณลักษณะนี้ คุณสามารถใช้ปลั๊กอิน Ivory Search ปลั๊กอินฟรีนี้ขยายฟังก์ชันการทำงานของเครื่องมือค้นหา WP เริ่มต้นของคุณ

ด้วยปลั๊กอินนี้ คุณสามารถสร้างฟอร์มการค้นหาได้ไม่จำกัดจำนวน และปรับแต่งให้เหมาะกับรูปแบบและรูปแบบของเพจของคุณ
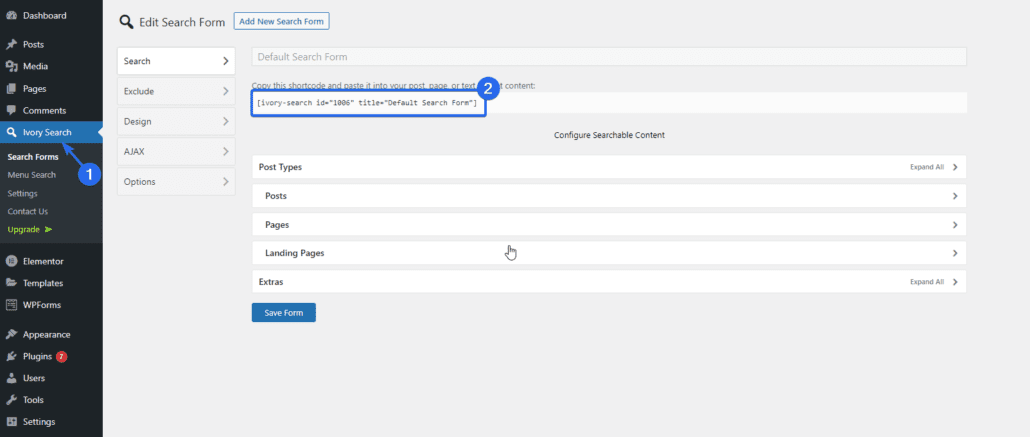
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะสามารถเข้าถึงหน้าการตั้งค่าของปลั๊กอินได้โดยเลือกเมนู Ivory Search

ปลั๊กอินจะสร้างแบบฟอร์มให้คุณโดยอัตโนมัติ คุณสามารถเพิ่มรหัสย่อที่สร้างขึ้นไปยังพื้นที่ที่คุณต้องการแสดงแบบฟอร์ม
ขยายการค้นหาของคุณให้มากกว่าโพสต์และเพจ
ตามค่าเริ่มต้น การค้นหาของ WordPress จะสแกนเฉพาะบทความและหน้าของคุณ นี้เพียงพอสำหรับบล็อกง่ายๆ อย่างไรก็ตาม หากคุณมีเว็บไซต์ขนาดใหญ่ที่มีประเภทโพสต์ที่กำหนดเองหรือผลิตภัณฑ์อีคอมเมิร์ซ คุณจะต้องขยายการค้นหา WP
ปลั๊กอินการค้นหาของ WordPress ขยายฟังก์ชันการทำงานของเว็บไซต์ของคุณโดยรวมการรองรับหมวดหมู่ อนุกรมวิธาน และแม้แต่ไฟล์มีเดีย
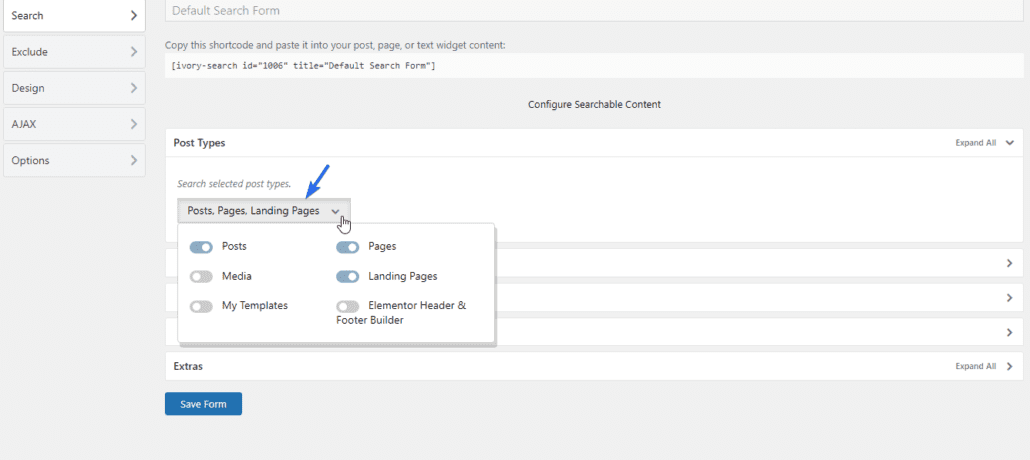
ก่อนหน้านี้ในคู่มือนี้ เราได้แสดงวิธีการติดตั้งและตั้งค่าปลั๊กอิน Ivory Search เมื่อสร้างแบบฟอร์มการค้นหาโดยใช้ปลั๊กอินนี้ คุณสามารถเลือกประเภทโพสต์ที่คุณต้องการอนุญาต

เพิ่มข้อเสนอแนะ / เนื้อหาการค้นหาที่เกี่ยวข้อง
คุณสามารถเพิ่มการมีส่วนร่วมของผู้ใช้โดยการแนะนำเนื้อหาที่เกี่ยวข้องในหน้าผลการค้นหา WordPress ของคุณ
นอกเหนือจากการส่งคืนข้อมูลที่ผู้ใช้ของคุณค้นหาแล้ว คุณสามารถรวมส่วนที่จะแสดงผลลัพธ์ที่เกี่ยวข้องเสมอแม้ว่าการค้นหาจะกลับแห้ง
คุณสามารถใช้ปลั๊กอิน WordPress เพื่อเพิ่มคุณสมบัตินี้ในเว็บไซต์ของคุณ ปลั๊กอินที่เราแนะนำคือปลั๊กอิน Better Search

ด้วยปลั๊กอินนี้ คุณสามารถเปิดใช้งานแผนที่ความร้อนเพื่อติดตามการค้นหายอดนิยมบนเว็บไซต์ของคุณ ปลั๊กอินจะใช้ข้อมูลเพื่อแสดงรายการโพสต์ที่มีแนวโน้มในหน้าผลการค้นหา
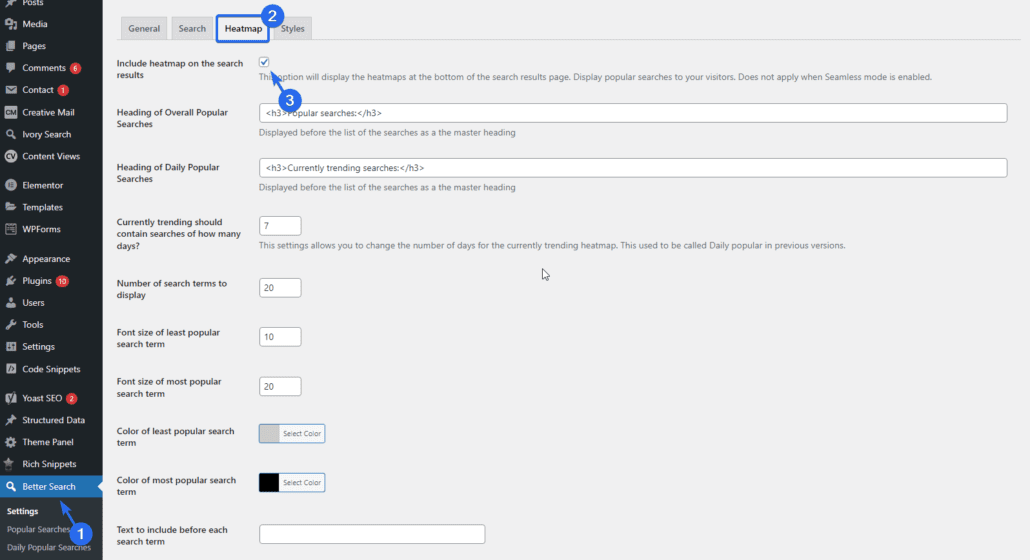
หลังจากติดตั้งปลั๊กอิน คุณจะสามารถเข้าถึงหน้าการตั้งค่าปลั๊กอินได้ผ่านทาง Better Search >> Settings

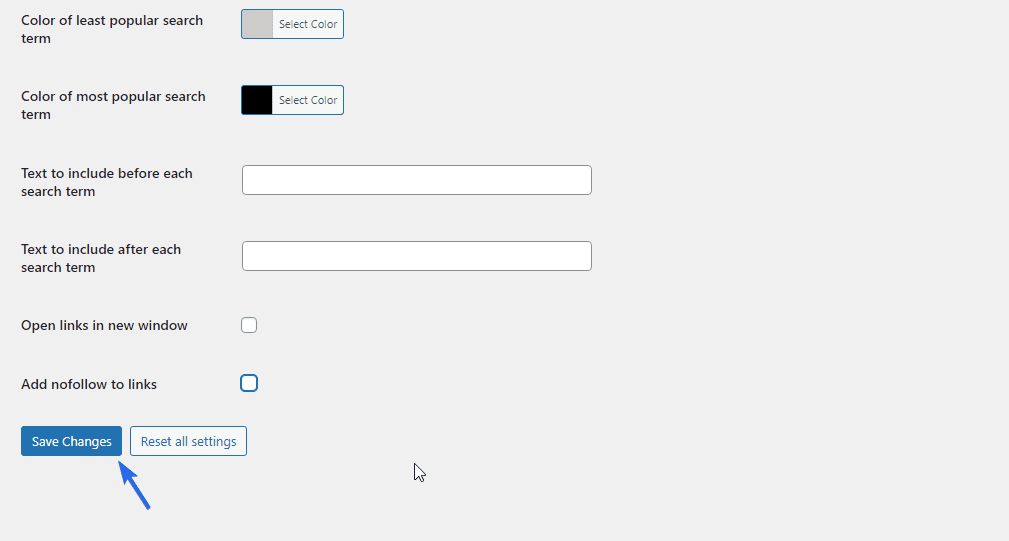
บนแท็บ "แผนที่ความร้อน" ให้ทำเครื่องหมายที่ตัวเลือกเพื่อเปิดใช้งานแผนที่ความร้อนในหน้าผลการค้นหา หลังจากนั้นให้เลื่อนลงและคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง

ผู้ใช้ของคุณจะเริ่มเห็นคำแนะนำในหน้าผลการค้นหาแม้ว่าจะไม่ได้รับคำตอบสำหรับคำถามของตนก็ตาม
เปิดใช้งาน Ajax Loading
หากคุณต้องการยกระดับการค้นหา WordPress ของคุณ การเปิดใช้งานการค้นหา "สด" จะช่วยให้ผู้ใช้เห็นผลลัพธ์ขณะพิมพ์ในแบบฟอร์มการค้นหา

ปลั๊กอิน WordPress เช่น Ivory Search รองรับการค้นหาสดและทำงานร่วมกับ WooCommerce ได้ดี ดังนั้นคุณจึงไม่ต้องกังวลกับการติดตั้งปลั๊กอินใหม่บนเว็บไซต์ของคุณ
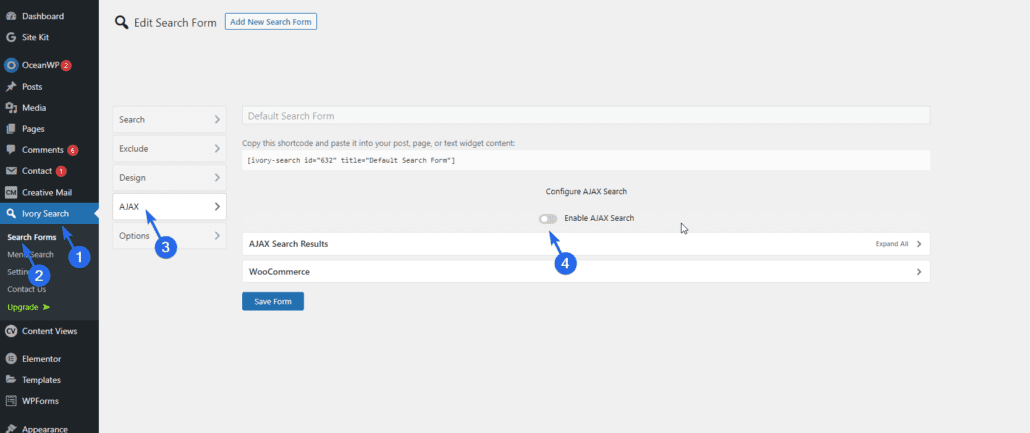
หากต้องการใช้คุณลักษณะนี้ ให้เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบ WP แล้วไปที่ Ivory Search >> Search Forms

หลังจากนั้น เลือกเมนู AJAX และสลับสวิตช์เพื่อเปิดใช้งานการค้นหา Ajax
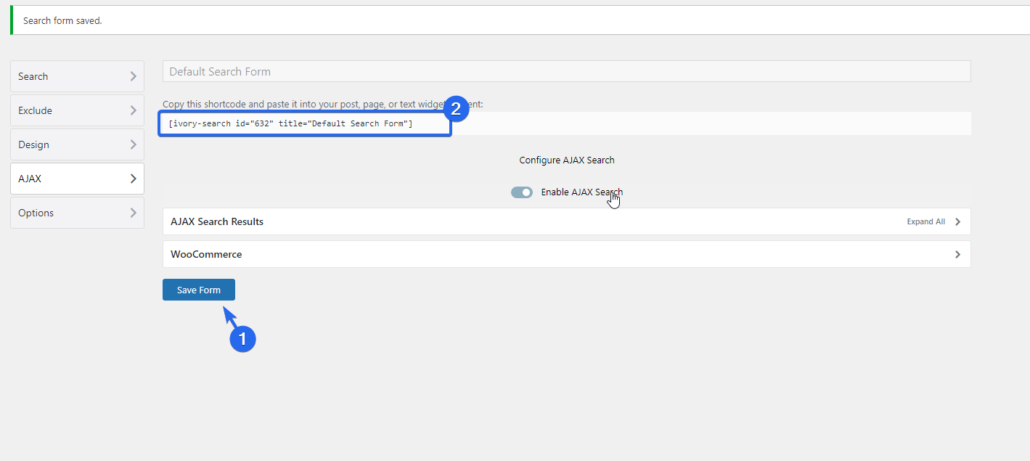
คลิกที่ บันทึกการเปลี่ยนแปลง เพื่ออัปเดตการตั้งค่า ตอนนี้ คุณต้องคัดลอกรหัสย่อที่ปลั๊กอินสร้างและเพิ่มลงในพื้นที่ที่คุณต้องการแสดงแบบฟอร์มการค้นหา

ปลั๊กอินประกอบด้วยสไตล์และสคริปต์ที่จำเป็นเพื่อเปิดใช้งานการค้นหาสดบนเว็บไซต์ของคุณ
หากผู้ใช้ใช้แบบฟอร์มนี้เพื่อค้นหาในเว็บไซต์ของคุณ แบบฟอร์มจะเติมผลลัพธ์ที่เกี่ยวข้องโดยอัตโนมัติทันทีที่พวกเขาเริ่มพิมพ์
การใช้ WordPress การแก้ไขเว็บไซต์แบบเต็ม
จาก WordPress 5.9 ขึ้นไป ทีมงานผู้พัฒนาได้แนะนำการแก้ไขเว็บไซต์แบบสมบูรณ์ คุณลักษณะนี้ช่วยให้คุณสามารถปรับแต่งเว็บไซต์ของคุณโดยใช้ตัวแก้ไขบล็อก ด้วยวิธีนี้ คุณสามารถปรับแต่งหน้าผลการค้นหาของคุณได้อย่างง่ายดายเช่นกัน
หมายเหตุ: คุณต้องมี WordPress เวอร์ชันล่าสุดและใช้ธีมบล็อกเพื่อเข้าถึงการแก้ไขเว็บไซต์แบบเต็ม อย่างไรก็ตาม หากคุณใช้ธีมแบบคลาสสิก คุณสามารถใช้วิธีปลั๊กอินที่เราได้อธิบายไว้ข้างต้นเพื่อปรับแต่งหน้าผลการค้นหา WordPress ของคุณ
ปรับแต่งผลการค้นหาด้วย Block Editor
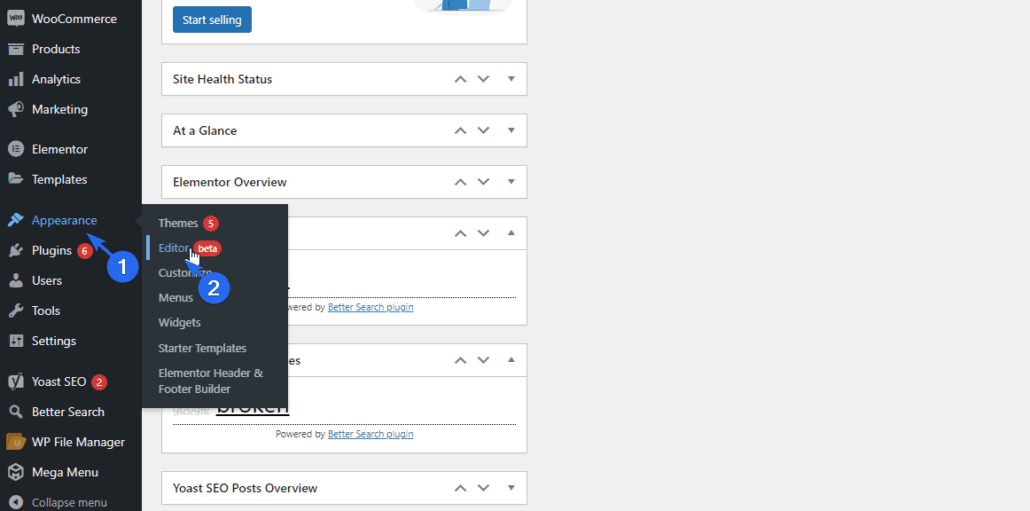
ในการใช้คุณสมบัตินี้ ให้เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบของคุณ จากนั้นไปที่ ลักษณะที่ ปรากฏ >> ตัวแก้ไข เพื่อเข้าถึงตัวแก้ไขบล็อก

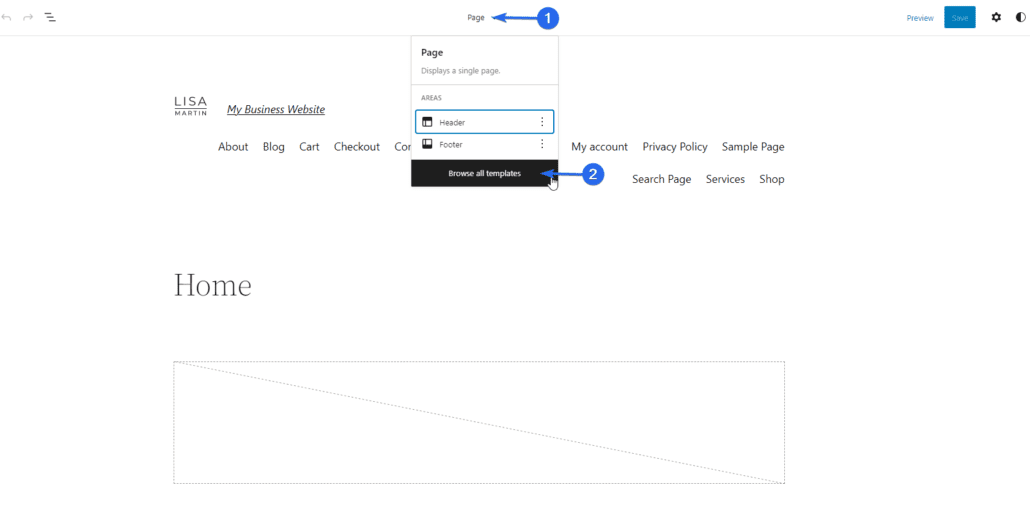
จากที่นั่น ให้คลิกที่เมนูแบบเลื่อนลงของ เพจ และเลือก เรียกดูเทมเพลตทั้งหมด

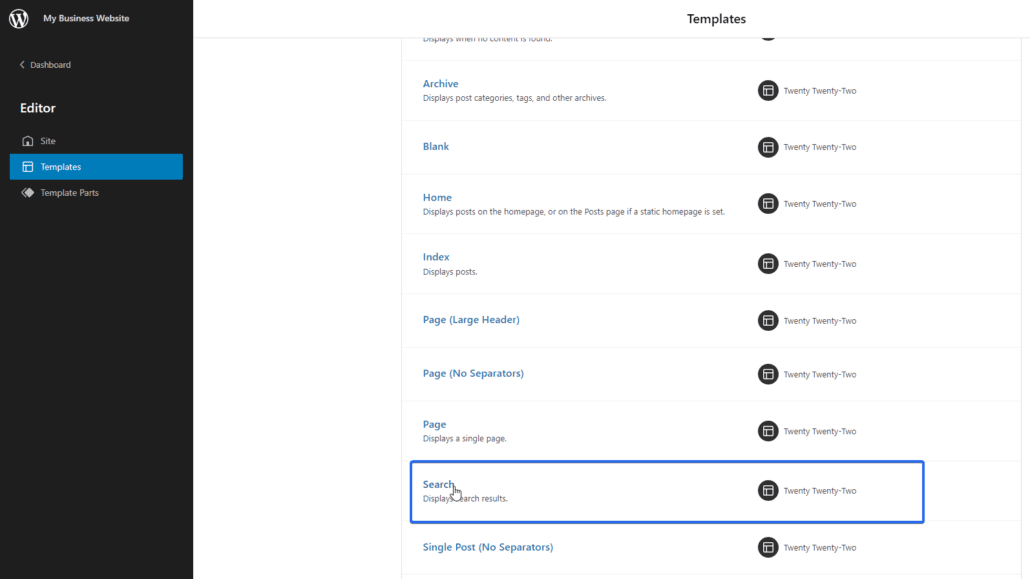
ถัดไป เลื่อนลงและค้นหาเทมเพลต "ค้นหา" คำอธิบายของเทมเพลตนี้ระบุว่าจะแสดงผลการค้นหาใน WordPress หากต้องการแก้ไขเทมเพลตนี้ ให้คลิกที่ลิงก์ ค้นหา

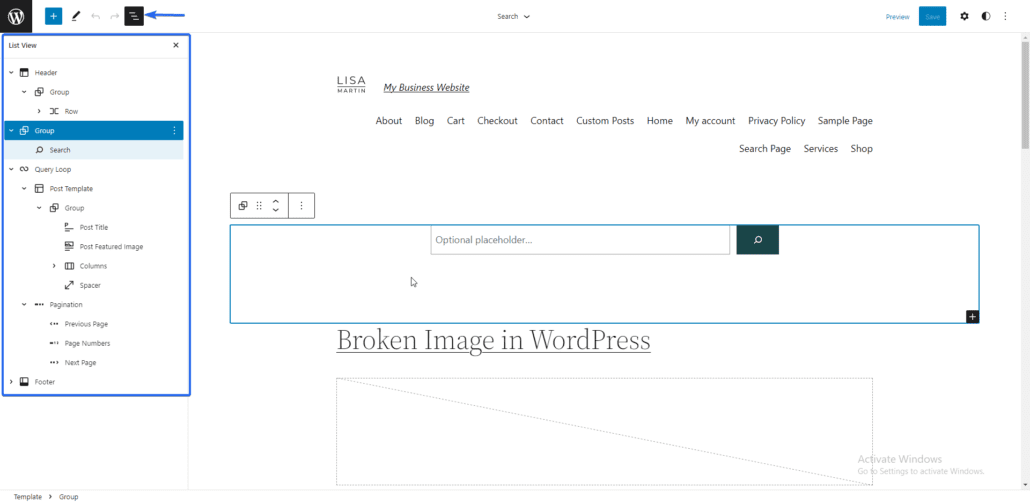
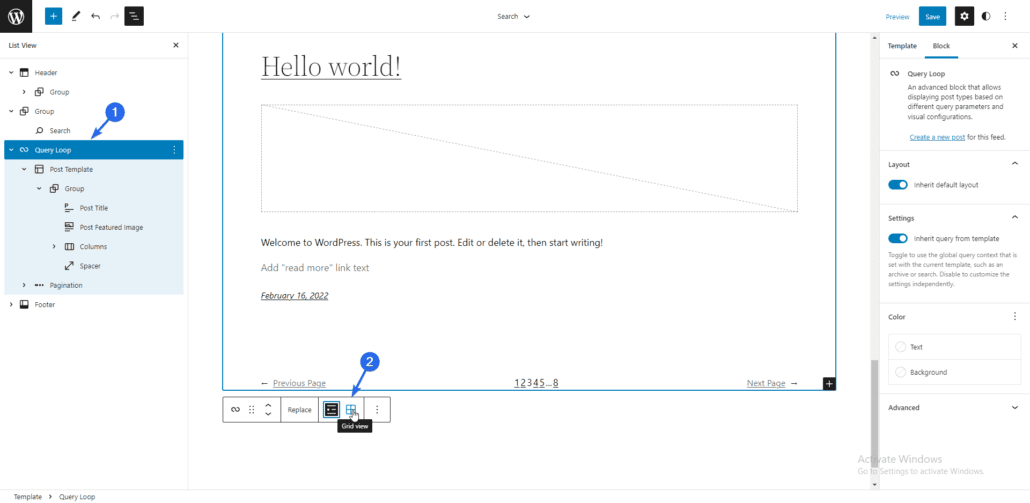
จะเปิดเทมเพลตในตัวแก้ไขบล็อก เทมเพลตจะแสดงให้เห็นว่าผลการค้นหาของคุณจะมีลักษณะอย่างไรเมื่อผู้ใช้ค้นหาในเว็บไซต์ของคุณ คุณสามารถดูตัวอย่างโครงสร้างของเพจได้โดยคลิกที่ไอคอน มุมมองรายการ

หน้านี้ประกอบด้วยแบบฟอร์มการค้นหาที่อนุญาตให้ผู้ใช้ป้อนคำค้นหา

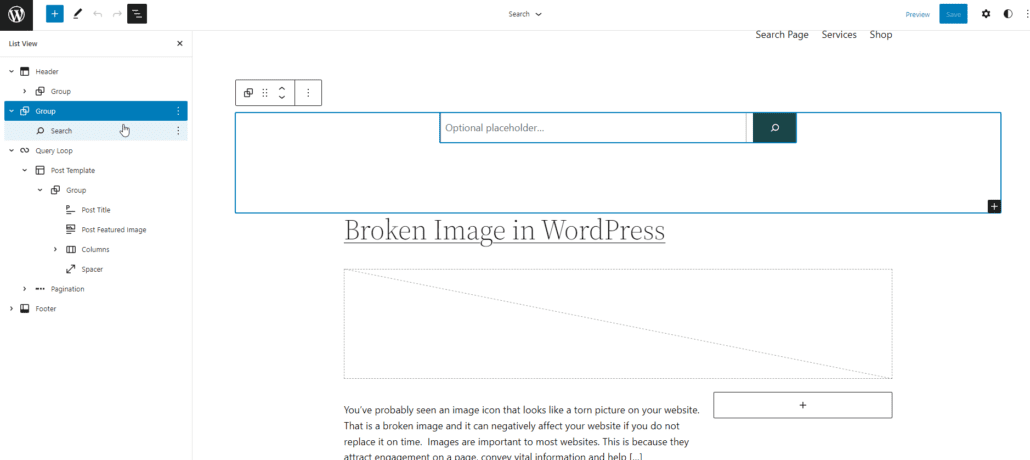
ด้านล่างของแบบฟอร์มการค้นหาคือลูปข้อความค้นหาที่แสดงผลการค้นหา คุณสามารถเปลี่ยนเลย์เอาต์จาก "รายการ" เป็นมุมมอง "กริด" ขึ้นอยู่กับความชอบของคุณ

ประโยชน์ของการใช้วิธีนี้เพื่อปรับแต่งหน้าผลการค้นหาของคุณคือ คุณสามารถใช้ตัวแก้ไขบล็อกแบบลากและวางเพื่อเพิ่มองค์ประกอบในหน้าของคุณได้
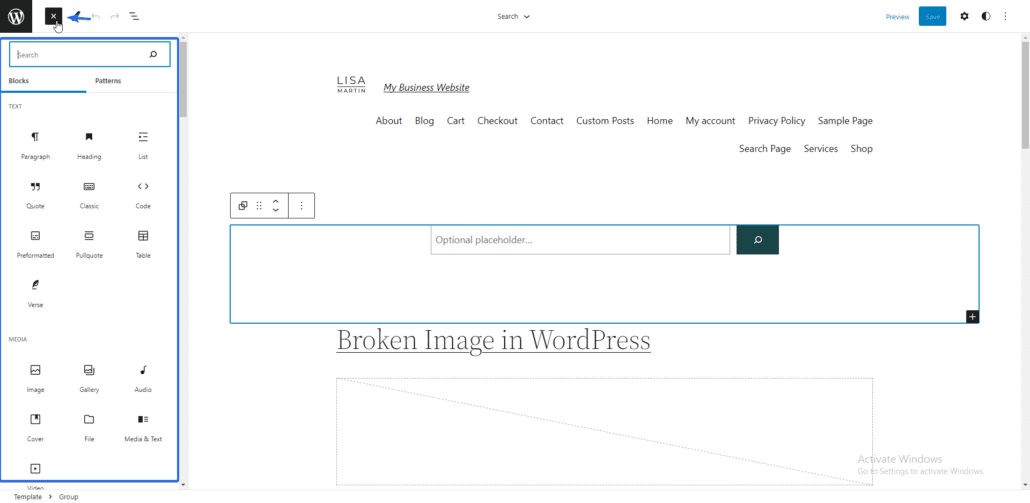
หากต้องการเพิ่มองค์ประกอบ ให้คลิกที่ไอคอน " เพิ่มบล็อก " จากนั้นเลือกจากบล็อกที่ WordPress มีให้

หลังจากแก้ไขหน้าผลการค้นหาแล้ว ให้คลิกที่ บันทึก เพื่ออัปเดตการเปลี่ยนแปลงของคุณ

มีการปรับแต่งอื่นๆ ที่คุณสามารถนำไปใช้กับหน้านี้ได้ เช่น การเปลี่ยนภาพพื้นหลัง คุณสามารถเรียนรู้เพิ่มเติมในคู่มือการเปิดตัว WordPress 5.9 ของเรา
เพิ่มวิดเจ็ตแบบฟอร์มการค้นหา
แม้ว่าจะไม่จำเป็นต้องใช้กับการปรับแต่งหน้าผลการค้นหา แต่คุณจำเป็นต้องทำให้ผู้ใช้ของคุณเข้าถึงแบบฟอร์มการค้นหาได้อย่างง่ายดาย
วิธีหนึ่งในการทำเช่นนี้คือการเพิ่มวิดเจ็ตแบบฟอร์มการค้นหาลงในส่วนเชิงกลยุทธ์ของเว็บไซต์ของคุณ เช่น เมนูการนำทางหลักและพื้นที่แถบด้านข้าง
ผู้ใช้ที่กำลังมองหาบางสิ่งที่เฉพาะเจาะจงสามารถค้นหาเนื้อหาได้อย่างง่ายดายโดยใช้แบบฟอร์มการค้นหา
ตำแหน่งอาจแตกต่างกันไปตามธีม WordPress ของคุณ ตัวอย่างเช่น บางธีมอาจไม่อนุญาตให้เพิ่มไอคอนค้นหาลงในเมนูการนำทางของคุณโดยค่าเริ่มต้น ในกรณีเช่นนี้ คุณสามารถใช้ปลั๊กอินได้
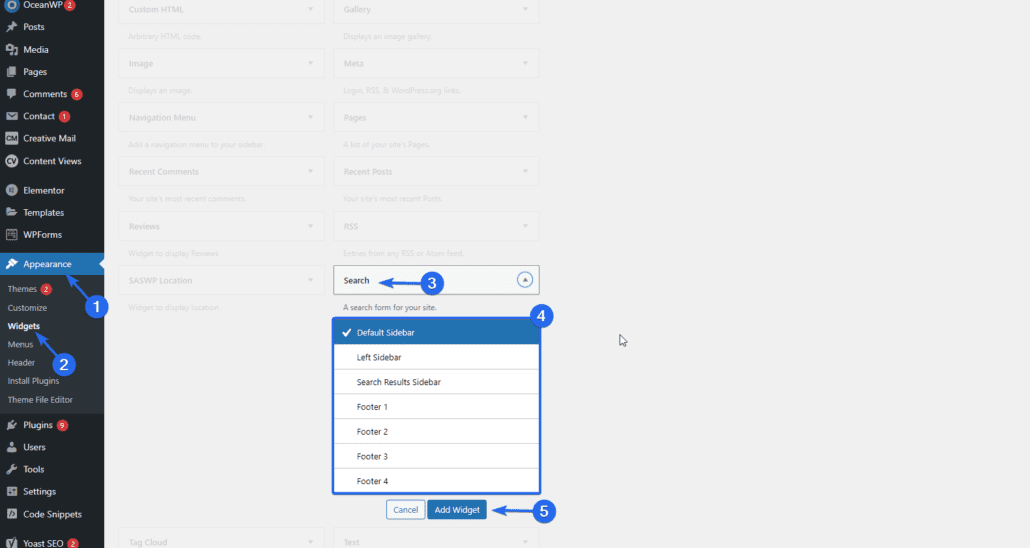
อย่างไรก็ตาม หากธีมของคุณรองรับ คุณสามารถเข้าถึงหน้าวิดเจ็ตผ่าน Appearance >> Widgets คุณสามารถค้นหาวิดเจ็ตทั้งหมดและพื้นที่ที่คุณสามารถเพิ่มได้ที่นี่

เลื่อนลงและค้นหาวิดเจ็ตการค้นหา หลังจากนั้น คลิกที่เมนูดรอปดาวน์ จากนั้นเลือกพื้นที่ที่คุณต้องการวางวิดเจ็ต เมื่อเสร็จแล้ว ให้คลิกที่ Add Widget
หรือคุณสามารถลากและวางวิดเจ็ตไปยังตำแหน่งที่คุณต้องการได้
บทสรุป
การรักษาผู้อ่านให้นานขึ้นในเว็บไซต์ของคุณควรมีความสำคัญในฐานะเจ้าของเว็บไซต์ การปรับปรุงหน้าผลการค้นหาของ WordPress เพียงเล็กน้อยสามารถลดอัตราตีกลับในเว็บไซต์ของคุณได้
ในคู่มือนี้ เราได้แสดงให้คุณเห็นถึงความสำคัญของการปรับแต่งหน้าผลการค้นหา WordPress ของคุณ เรายังได้แบ่งปันเคล็ดลับเกี่ยวกับวิธีการขยายคุณลักษณะการค้นหาของ WordPress เริ่มต้น
โดยสรุป คุณต้องติดตั้งปลั๊กอินการค้นหาของ WordPress หากคุณต้องการปรับแต่งและปรับปรุงการค้นหา WordPress ของคุณ
สำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับ SEO โปรดอ่านคู่มือ SEO ฉบับสมบูรณ์สำหรับเว็บไซต์ WordPress ตรวจสอบส่วนที่เหลือของบล็อกของเราสำหรับบทช่วยสอน WordPress อื่น ๆ
