WordPress Shape Divider: เชี่ยวชาญศิลปะการแยกส่วน
เผยแพร่แล้ว: 2023-07-26คุณกำลังพยายามสร้างหน้าเว็บที่ดีขึ้นเพื่อโฆษณาหรือแสดงเนื้อหา บริการ และผลิตภัณฑ์ของคุณหรือไม่ สิ่งหนึ่งที่อาจสะดวกคือองค์ประกอบที่นำเสนอโดย PostX – Shape Divider
Shape Divider เป็นองค์ประกอบการออกแบบหรือเครื่องมือในการสร้างตัวแบ่งส่วนที่ดึงดูดสายตาและไดนามิกบนหน้าเว็บ ช่วยให้คุณเพิ่มรูปร่าง รูปแบบ หรือเส้นที่ไม่ซ้ำใครซึ่งแยกส่วนต่างๆ ของเนื้อหา ทำให้เว็บไซต์ของคุณดูน่าสนใจและทันสมัยยิ่งขึ้น
แต่จะแยกส่วนโดยใช้ตัวแบ่งรูปร่างได้อย่างไร
- ก่อนอื่นให้สร้างหน้าและเพิ่มบล็อกแถว
- จากนั้นจากการตั้งค่า ให้เลือก “ตัวแบ่งรูปร่าง”
- เพิ่มสไตล์รูปร่างที่ด้านบน/ด้านล่าง
- สุดท้าย คุณสามารถเพิ่มสี พลิก หรือปรับความกว้างและความสูง
เป็นเพียงบทสรุปเท่านั้น คุณสามารถทำสิ่งต่างๆ ได้โดยใช้รูปร่าง และในบทความนี้ เราได้อธิบายวิธีการใช้ตัวแบ่งรูปร่างของ WordPress อย่างถูกต้องแล้ว ดังนั้น อ่านต่อไป
วิธีการใช้ตัวแบ่งรูปร่าง WordPress?
ตอนนี้ได้เวลาอธิบายคำแนะนำทีละขั้นตอนเกี่ยวกับการใช้ Shape Divider PostX มีตัวแบ่งส่วนเว็บไซต์แบบมัลติฟังก์ชั่น ดังนั้น หากคุณไม่ได้ใช้ PostX ให้ติดตั้งและเปิดใช้งาน PostX
รับ PostX Pro เพื่อปลดล็อกคุณสมบัติที่น่าตื่นเต้นทั้งหมดและสร้างเว็บไซต์ที่น่าทึ่ง
ขั้นตอนที่ 1: เข้าสู่ระบบและสร้างโพสต์/เพจ
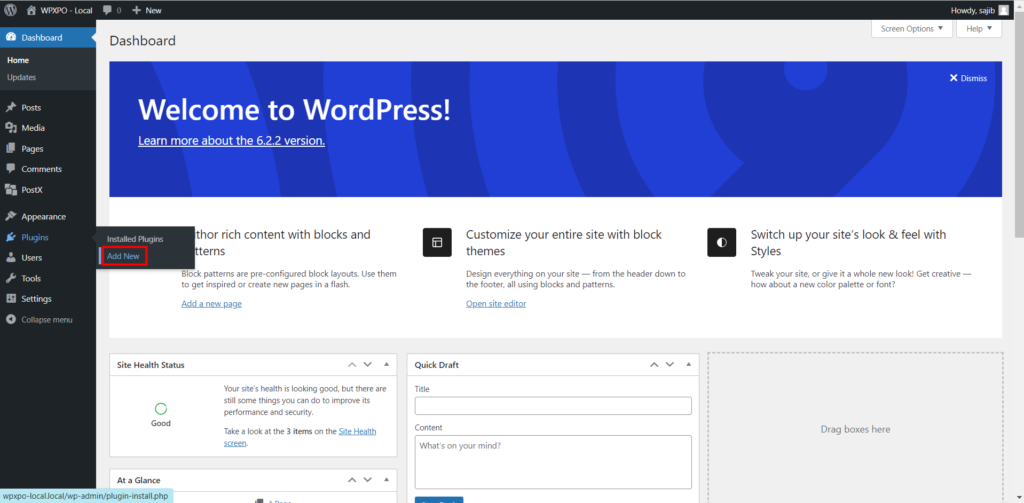
ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress จากนั้นมองหาปุ่ม “+ ใหม่” ที่ด้านบน ตอนนี้เลื่อนเคอร์เซอร์ไปที่นั่นและเพิ่มโพสต์หรือเพจตามความต้องการของคุณ

ขั้นตอนที่ 2: เพิ่มบล็อกแถว-คอลัมน์
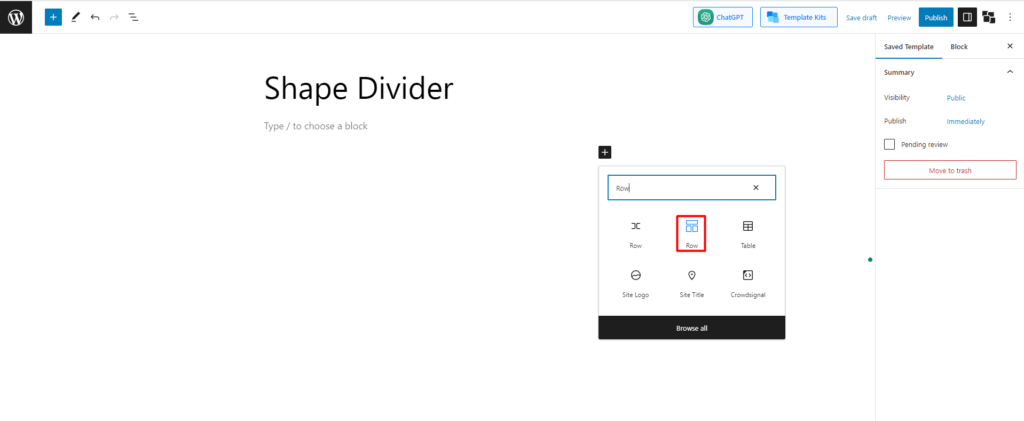
ตอนนี้คลิกปุ่ม "+" แล้วช่องค้นหาจะปรากฏขึ้นเพื่อเพิ่มบล็อก จากนั้นในช่องค้นหา ให้พิมพ์ "แถว" แล้วคุณจะเห็นไอคอนบล็อกแถว-คอลัมน์ พิจารณาภาพต่อไปนี้หากคุณต้องการคำชี้แจง

ขั้นตอนที่ 3: เลือกเทมเพลตใดก็ได้
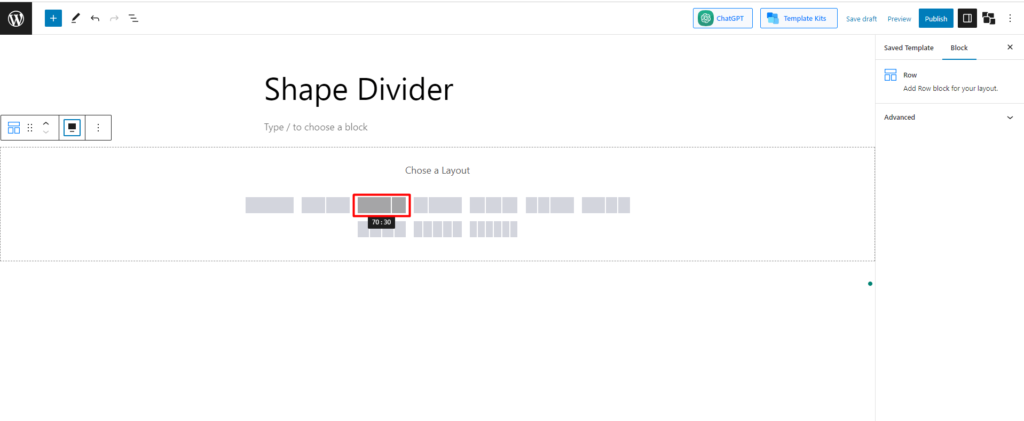
ตอนนี้คุณจะถูกขอให้เลือกเลย์เอาต์ใดๆ มีรูปแบบที่ตั้งไว้ล่วงหน้า 10 แบบ เลือกรายการใดรายการหนึ่งตามที่คุณต้องการ ฉันจะไปกับเค้าโครง 70:30

ขั้นตอนที่ 4: เลือกการตั้งค่าตัวแบ่งรูปร่าง
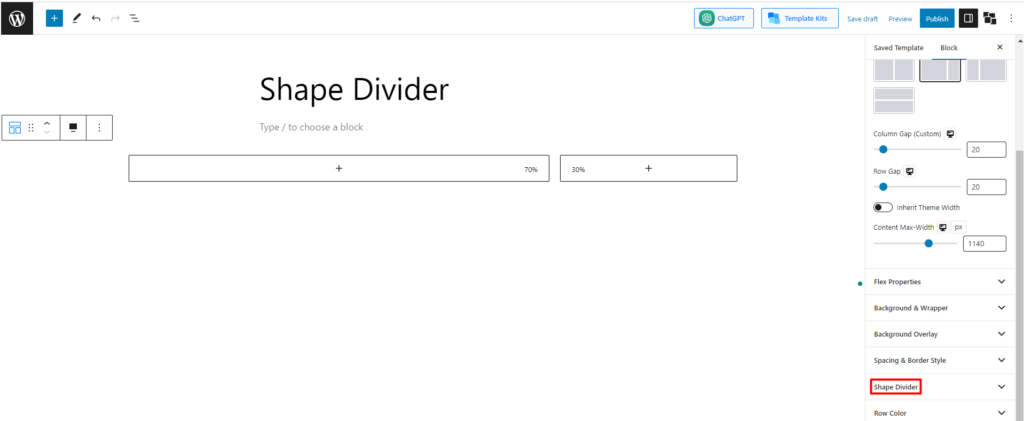
หลังจากสร้างเลย์เอาต์แล้ว คุณจะพบตัวเลือกต่างๆ เพื่อปรับแต่งแถวในการตั้งค่า ตัวเลือกหนึ่งที่คุณจะพบคือ "ตัวแบ่งรูปร่าง" ตรวจสอบภาพเพื่อค้นหาได้ง่ายขึ้น

ขั้นตอนที่ 5: สำรวจการตั้งค่าตัวแบ่งรูปร่าง
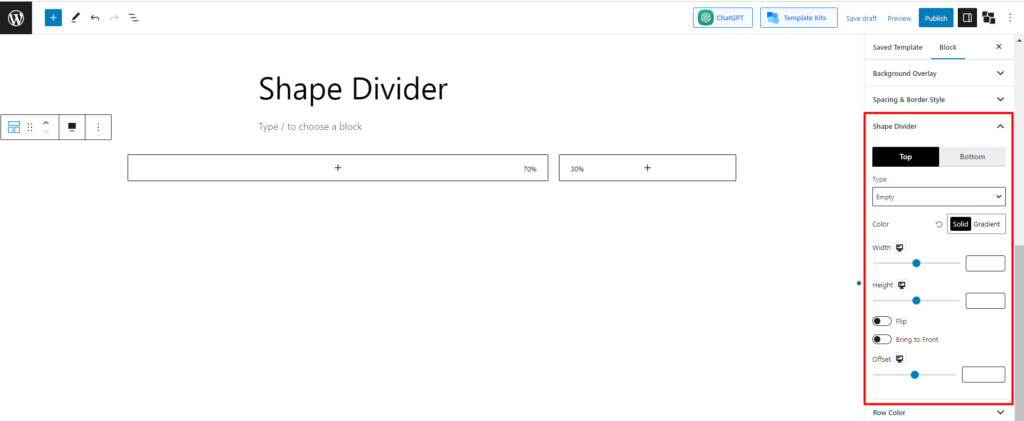
ตอนนี้เรากำลังเข้าสู่ส่วนหลัก หลังจากเลือกปุ่ม “ตัวแบ่งรูปร่าง” คุณจะพบตัวเลือกการตั้งค่าต่างๆ ข้างใต้

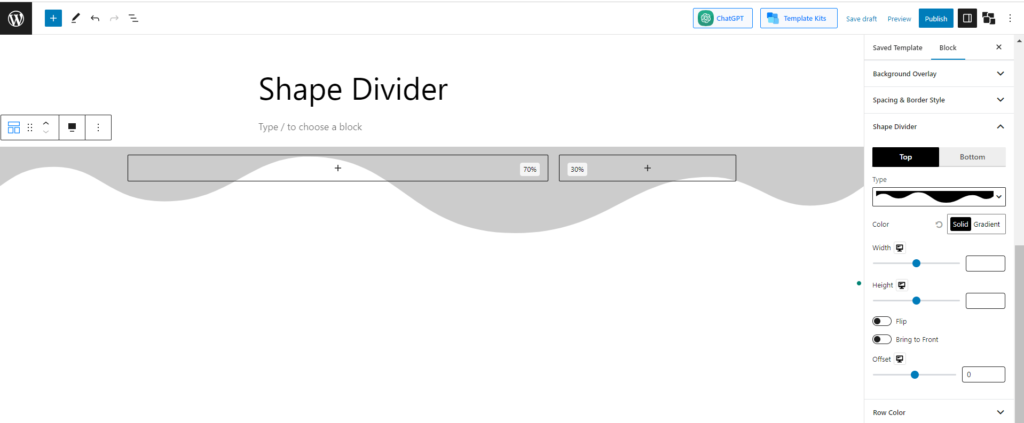
ตามภาพ เราจะเห็นว่ามีฟิลด์ที่ปรับแต่งได้เริ่มต้น 9 ฟิลด์ ตอนนี้เรามามีแนวคิดเกี่ยวกับฟังก์ชันหลัก
1. ตำแหน่งและประเภท
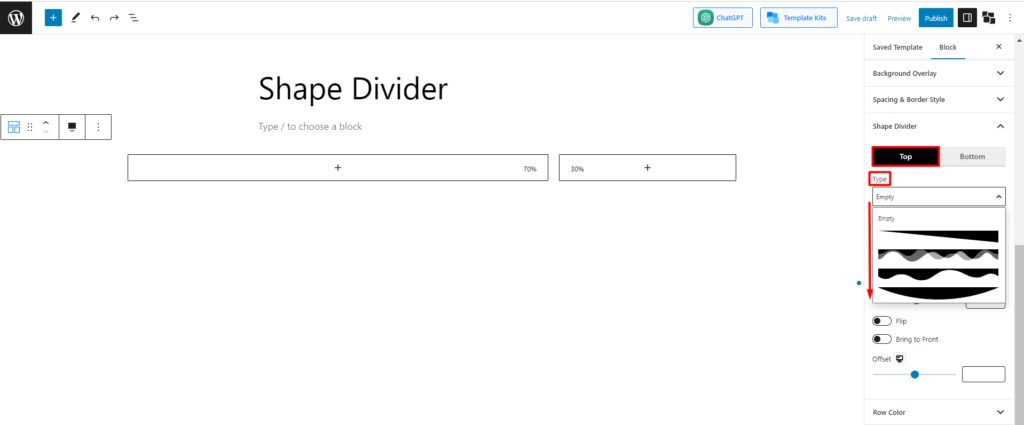
ในการตั้งค่าแรกสุด คุณจะต้องเลือกตำแหน่ง มี 2 ตัวเลือกสำหรับคุณ คุณสามารถเลือกด้านบน ด้านล่าง หรือทั้งสองอย่าง เริ่มจากตำแหน่งบนสุดกันก่อน หลังจากนั้น คุณจะต้องเลือกประเภท มี 8 รูปทรงที่ตั้งไว้ล่วงหน้า

คุณสามารถเลือกหนึ่งในนั้นเพื่อออกแบบเพจของคุณ ลองสำรวจบางส่วนของพวกเขา
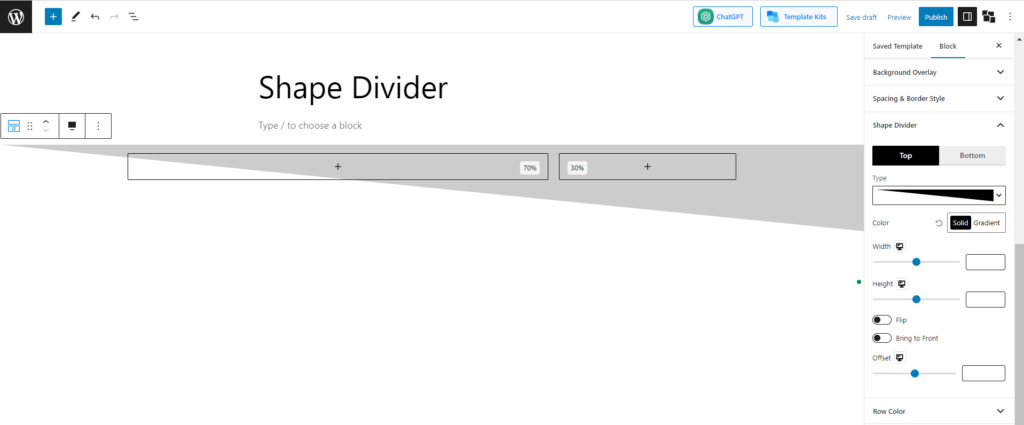
หากคุณเลือกค่าที่ตั้งไว้ล่วงหน้าที่ 1 มันจะปรากฏเป็น:

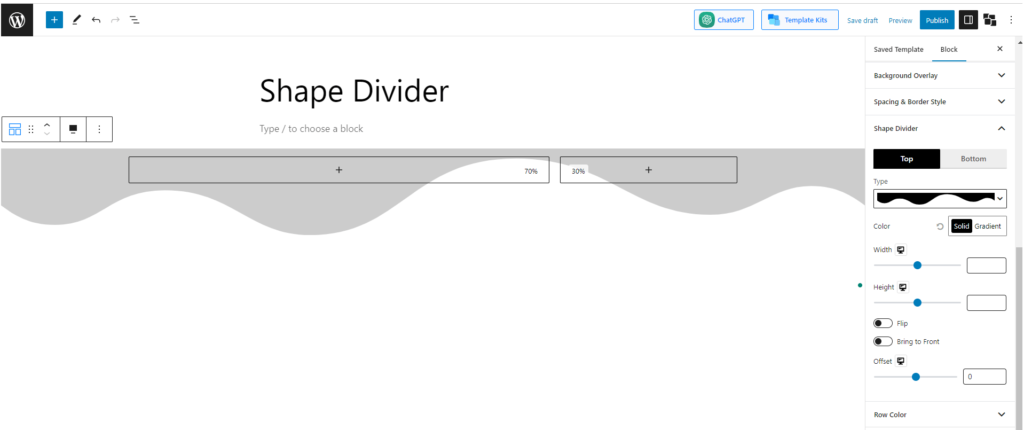
หากคุณเลือกค่าที่ตั้งไว้ล่วงหน้าที่ 3 ค่านั้นจะปรากฏเป็น:

และหากคุณเลือกค่าที่ตั้งไว้ล่วงหน้าล่าสุด จะปรากฏเป็น:

2. สี
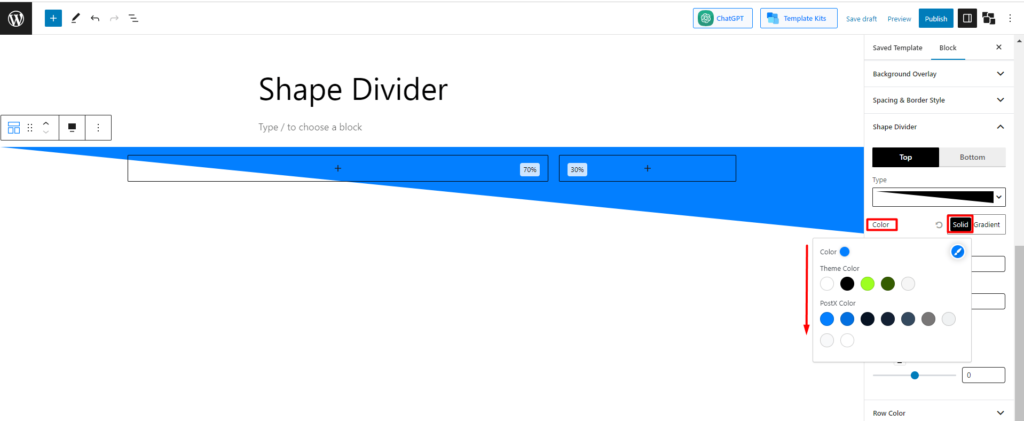
ฟังก์ชันถัดไปและที่สำคัญอื่นๆ คือการตั้งค่าสี คุณสามารถเปลี่ยนสีของรูปร่างได้ตามความชอบส่วนบุคคล โชคดีที่มีตัวเลือกให้เลือกทั้งแบบ “ทึบและไล่ระดับสี “มาดูตัวอย่างกัน
คุณจะพบตัวเลือกสีทึบต่างๆ เมื่อคุณเลือกการตั้งค่าสี "ทึบ" เลือกหนึ่งในนั้น หรือคุณสามารถคลิกตัวเลือกสี (ไอคอนแปรง) เพื่อเปิดจานสีและเลือกสีที่คุณต้องการ ไปกับสีฟ้าและดูว่าเป็นอย่างไร:

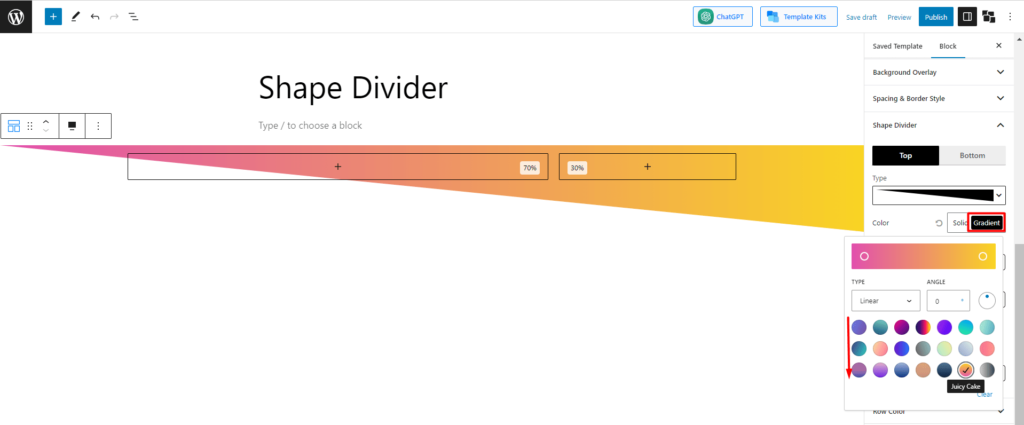
ตอนนี้ เรามาตั้งค่าการไล่ระดับสีกัน และเช่นเดียวกับก่อนหน้านี้ คุณจะพบสีแบบไล่ระดับสี ฉันได้เลือกสี "Juicy Cake" แล้ว และนี่คือลักษณะที่ปรากฏ:

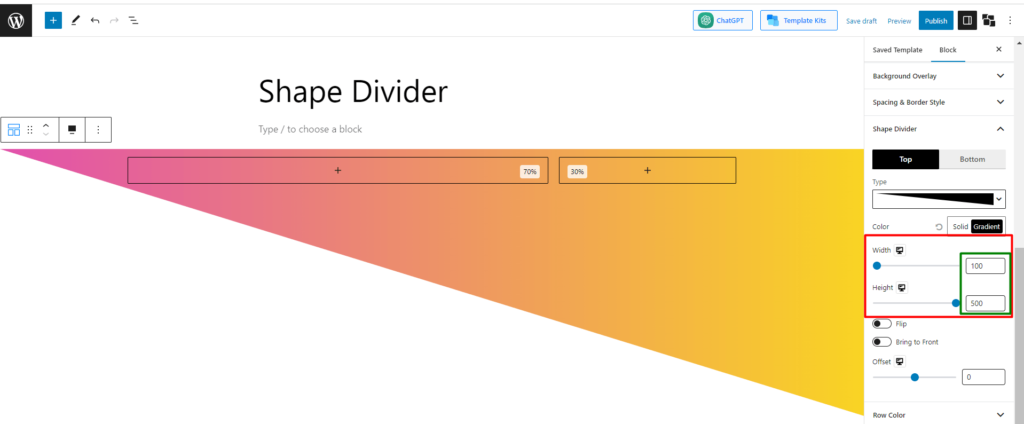
3. ความกว้างและความสูง
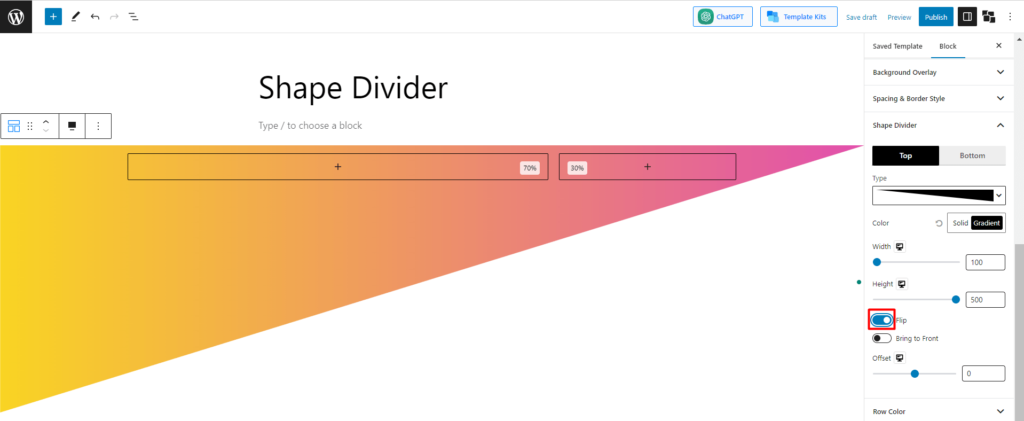
ตัวเลือกถัดไปที่คุณจะพบคือความกว้างและความสูง คุณสามารถเปลี่ยนความกว้างและความสูงได้ตามความต้องการของคุณ ตัวอย่างเช่น ลองใช้ “ความกว้าง 100 และความสูง 500” แล้วดูว่ารูปร่างเป็นอย่างไร –

4. พลิก นำไปด้านหน้า และชดเชย
ยังเหลือการตั้งค่าอีก 3 รายการที่ใช้เป็นพิเศษสำหรับการปรับแต่งเพิ่มเติม ลองสำรวจเกี่ยวกับพวกเขาสักหน่อย
มีตัวเลือกที่เรียกว่า "พลิก" โดยค่าเริ่มต้น จะปิดใช้งาน หากคุณเปิดใช้งาน รูปร่างจะพลิกตำแหน่ง นี่คือลักษณะที่ปรากฏ

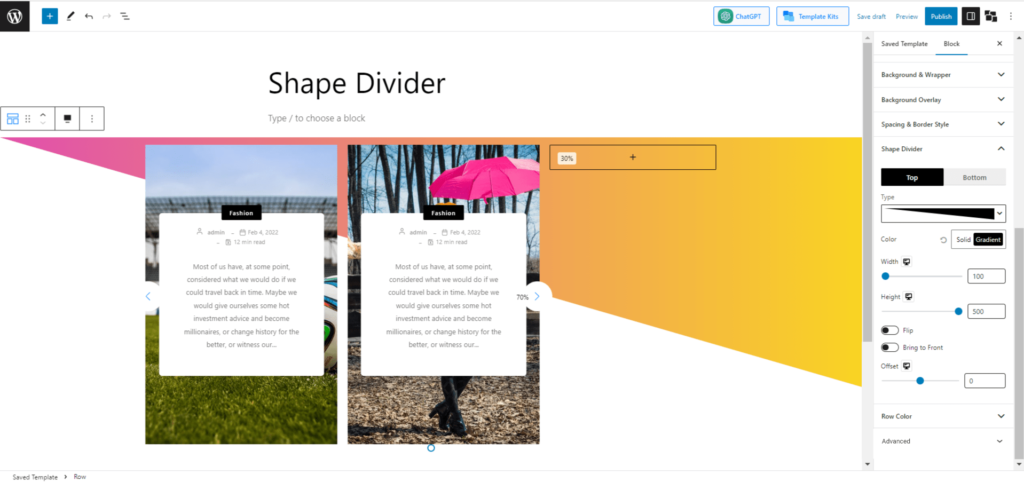
ตัวเลือกถัดไปคือ "นำหน้า" ฟังก์ชันของการตั้งค่านี้คือหากบล็อกใดซ้อนทับรูปร่าง คุณสามารถเลือกได้ว่าจะให้รูปร่างอยู่ข้างหน้าหรือบล็อก ตามค่าเริ่มต้น ตัวเลือกนี้จะปิดใช้งาน ซึ่งหมายความว่าถ้าคุณเพิ่มบล็อกใด ๆ ตัวเลือกนั้นจะปรากฏด้านหน้าของรูปร่าง

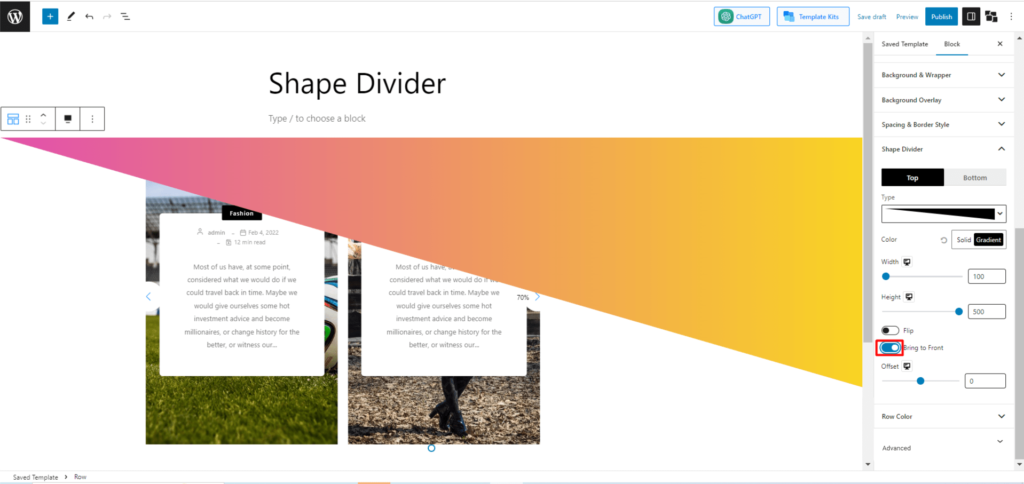
แต่ถ้าคุณต้องการนำรูปร่างมาด้านหน้า ให้เปิดใช้ตัวเลือกนี้ มาดูกันว่าหน้าตาเป็นอย่างไร

นั่นคือทุกอย่างเกี่ยวกับวงเวียน ฉันคิดว่าตอนนี้คุณเข้าใจการทำงานของมันแล้ว อย่างไรก็ตาม เพื่อให้คุณมีความคิดที่ดีขึ้น มาสร้างโครงการร่วมกันโดยใช้ Shape Divider โดย PostX
การใช้ตัวแบ่งรูปร่างในทางปฏิบัติ
เมื่อคุณเข้าใจกระบวนการใช้ Shape Divider แล้ว คราวนี้เราจะอธิบายอย่างตรงไปตรงมาและแนะนำคุณในการสร้างโปรเจ็กต์ใดๆ โดยใช้ Shape Divider ที่ขับเคลื่อนโดย PostX
ขั้นตอนที่ 1: สร้าง Row Blok และเพิ่มเลือกเค้าโครง 70:30
ในหัวข้อที่แล้วเกี่ยวกับ “วิธีใช้ตัวแบ่งรูปร่าง” เราได้แสดงวิธีเพิ่มบล็อกแถวของ PostX และเลือกเค้าโครง เพียงทำตามขั้นตอนที่ 1, 2 และ 3 ของ “วิธีใช้ตัวแบ่งรูปร่าง” ส่วนและขั้นตอนนี้จะทำ
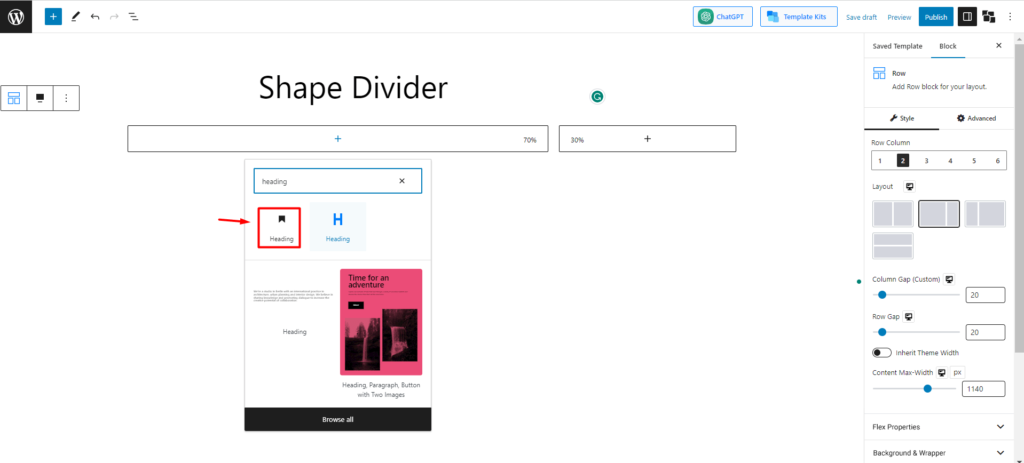
ขั้นตอนที่ 2: เลือกปุ่มหัวข้อ
ตอนนี้คลิกที่บล็อกแรกและเพิ่มบล็อก "ส่วนหัว" ของ PostX ในหัวเรื่อง เราจะเพิ่มสิ่งที่เกี่ยวข้องกับโรงยิมในไมอามี

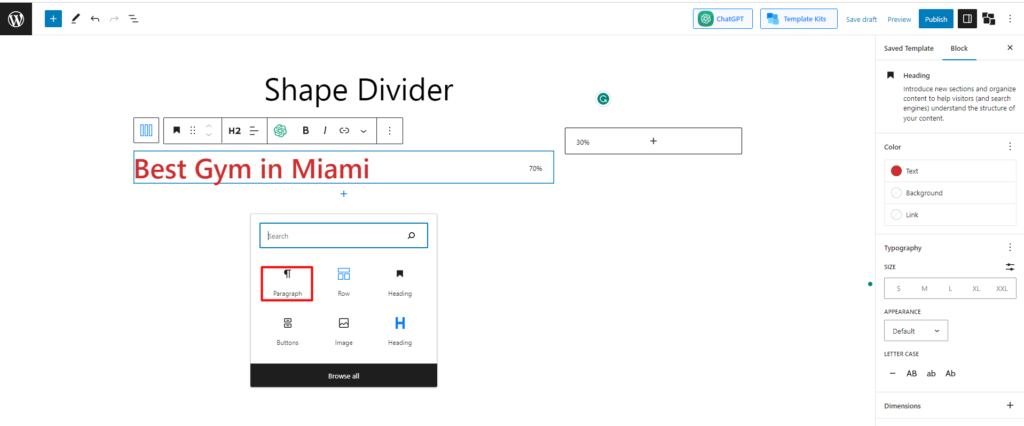
ขั้นตอนที่ 3: เพิ่มย่อหน้าและปุ่มใต้หัวข้อ
ตอนนี้ภายใต้หัวข้อ เรากำลังเพิ่มปุ่มย่อหน้าเพื่อเขียนสิ่งที่น่าตื่นเต้นเกี่ยวกับโรงยิมเพื่อดึงดูดผู้คน


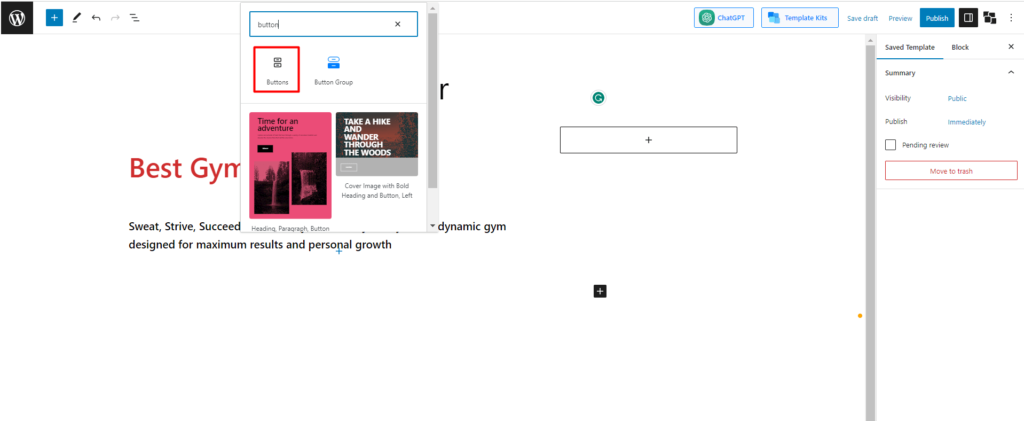
ตอนนี้เพิ่มปุ่มใต้หัวข้อ เพื่อสิ่งนั้น ให้ค้นหาปุ่มและเพิ่มเข้าไป

ตอนนี้ ออกแบบด้วยสีและข้อความเฉพาะ ตรวจสอบสิ่งที่เราทำ
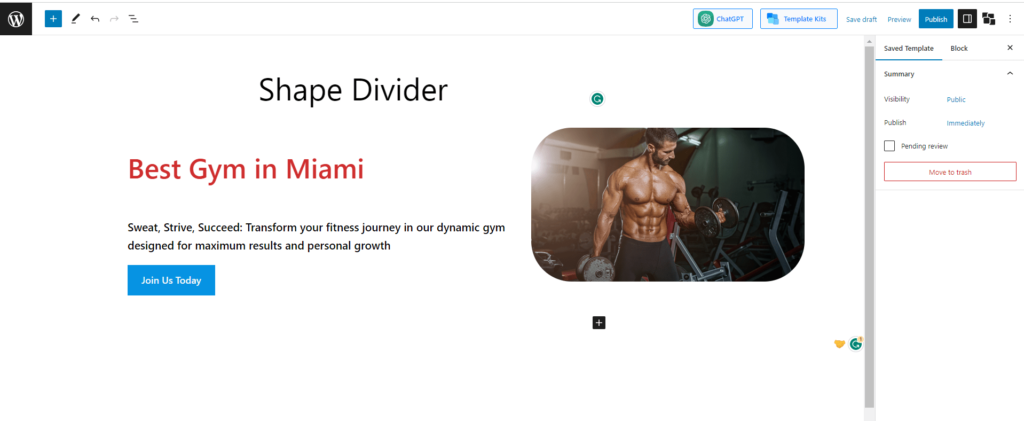
ขั้นตอนที่ 4: เพิ่มรูปภาพ
ตอนนี้ในบล็อกว่างทางด้านขวา เราจะเพิ่มภาพโรงยิมที่เตะตาเพื่อให้ดูเป็นมืออาชีพ

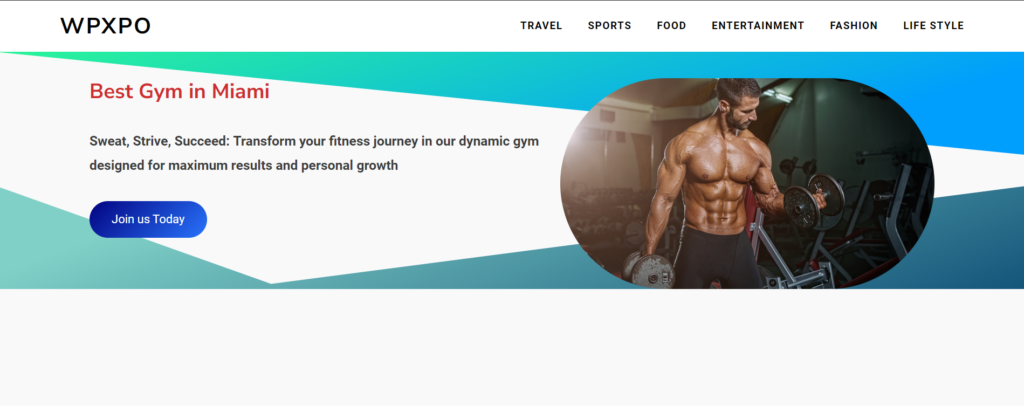
ขั้นตอนที่ 5: เพิ่มตัวแบ่งรูปร่างและออกแบบ
สุดท้าย เพิ่มตัวแบ่งรูปร่างตามขั้นตอนที่ฉันให้ไว้ด้านล่าง ที่นี่เราจะเพิ่มตัวแบ่งรูปร่างสำหรับส่วนบนและส่วนล่างและใช้สีไล่ระดับสี มาดูรุ่นสุดท้ายกัน

คำสุดท้าย
นั่นคือทุกอย่างเกี่ยวกับ Shape Divider Shape Dividers นำเสนอตัวเลือกที่ปรับแต่งได้หลากหลาย เช่น การเลือกรูปร่างต่างๆ ปรับขนาดและตำแหน่ง และเลือกสีหรือการไล่ระดับสีเพื่อให้เข้ากับความสวยงามของเว็บไซต์ของคุณ
การเพิ่ม Shape Dividers ลงในไซต์ WordPress ของคุณจะช่วยเพิ่มความน่าดึงดูดทางสายตา สร้างความรู้สึกแปลกใหม่ และทำให้เนื้อหาของคุณโดดเด่นด้วยการแบ่งส่วนที่สร้างสรรค์และดึงดูดใจ
เราคิดว่าตอนนี้คุณเข้าใจทุกอย่างเกี่ยวกับตัวแบ่งรูปร่างองค์ประกอบแล้ว
รับ PostX Pro เพื่อปลดล็อกคุณสมบัติที่น่าตื่นเต้นทั้งหมดและสร้างเว็บไซต์ที่น่าทึ่ง

วิธีเพิ่มประสิทธิภาพสำหรับตัวอย่างข้อมูลแนะนำ

วิธีเพิ่มการแบ่งหน้า WordPress ในทุกธีม

การปรับแต่งเมนู WordPress ในธีม Twenty Twenty-two

Exclusive Food Layout 2 – Starter Pack วันจันทร์
