วิธีเพิ่มแถบด้านข้างลงใน WordPress ได้อย่างง่ายดาย – บทช่วยสอนขั้นสูงสุด
เผยแพร่แล้ว: 2024-12-11สารบัญ
คุณเคยสงสัยหรือไม่ว่าจริงๆ แล้วแถบด้านข้างใน WordPress คืออะไร? หรือบางทีคุณอาจเห็นพวกมันในบางธีมและถามว่าพวกมันยังคงเกี่ยวข้องกับเครื่องมือแบบบล็อกใหม่ทั้งหมดที่มีอยู่หรือไม่ คุณอยู่ในสถานที่ที่เหมาะสม! วันนี้ เราจะแกะแถบด้านข้าง—สำรวจบทบาทของพวกเขาในธีมคลาสสิกและบล็อก เหตุใดจึงยังมีประโยชน์ และวิธีที่คุณสามารถใช้แถบเหล่านี้เพื่อดึงสิ่งที่ดีที่สุดในไซต์ของคุณออกมา
ยิ่งไปกว่านั้น ฉันจะแนะนำคุณตลอดกระบวนการสร้างแถบด้านข้าง WordPress ตั้งแต่เริ่มต้นโดยใช้เครื่องมือแก้ไขเว็บไซต์ และเพิ่มลงในเทมเพลตของคุณได้อย่างราบรื่น มาดำดิ่งสู่บทช่วยสอน WordPress แถบด้านข้างกัน!
แถบด้านข้างคืออะไรกันแน่?
ในการเริ่มต้น แถบด้านข้างเป็นสิ่งที่คุ้นเคยในเว็บไซต์ WordPress หลายแห่ง บางครั้งเรียกว่าเมนูแถบด้านข้างของ WordPress โดยปกติจะเป็นคอลัมน์แนวตั้งที่วางอยู่ข้างเนื้อหาหลักของคุณ ซึ่งเต็มไปด้วยฟีเจอร์พิเศษ เช่น เมนูการนำทาง โพสต์ล่าสุด หรือแม้แต่แบบฟอร์มสมัครอีเมล ขึ้นอยู่กับธีมของคุณ คุณอาจพบแถบด้านข้างทางซ้าย ขวา หรือบางครั้งทั้งสองด้าน ธีมบางธีมให้คุณเปิดหรือปิดได้ทั้งหมด ในขณะที่ธีมอื่นๆ เช่น Prime FSE โดย MotoPress สงวนไว้สำหรับเพจเฉพาะ เช่น บล็อกหรือเอกสารสำคัญ
ในขณะเดียวกัน ธีมอย่าง Divi ก้าวไปอีกขั้นด้วยเครื่องมือสร้างแถบด้านข้าง ช่วยให้คุณเพิ่มแถบด้านข้างที่ไม่ซ้ำใครให้กับโพสต์หรือหน้าประเภทต่างๆ ลองนึกถึงความสะดวกในการจัดการผลิตภัณฑ์บนไซต์อีคอมเมิร์ซ! ด้วยความยืดหยุ่นเพิ่มเติม คุณสามารถสร้างเลย์เอาต์ที่ไม่ซ้ำใครซึ่งแนะนำผู้เยี่ยมชมไปยังเนื้อหาที่พวกเขาพบว่ามีประโยชน์มากที่สุด ไม่ว่าจะผ่านโพสต์ที่ไฮไลต์ ลิงก์ที่มีประโยชน์ หรือคำแนะนำผลิตภัณฑ์เฉพาะเจาะจง
กล่าวโดยสรุป แถบด้านข้างทำหน้าที่เหมือนคู่มือช่วยเหลือ นำผู้เยี่ยมชมไปยังไซต์ของคุณโดยนำเสนอข้อมูลหรือเครื่องมือเพิ่มเติมในส่วนที่แตกต่างออกไปอย่างเห็นได้ชัด คุณสามารถลบแถบด้านข้างใน WordPress ได้ในกรณีส่วนใหญ่ ตอนนี้เราได้พูดถึงพื้นฐานของแถบด้านข้างแล้ว เรามาดูกันว่าแนวคิดนี้พัฒนาจากธีมคลาสสิกไปจนถึงธีมบล็อกอย่างไร
เหตุใดแถบด้านข้างจึงมีความสำคัญใน WordPress
คุณอาจคิดว่าแถบด้านข้างเป็นข่าวเก่า โดยเฉพาะอย่างยิ่งเมื่อมีกระแสเกี่ยวกับตัวแก้ไขบล็อกและเทรนด์การออกแบบเว็บไซต์สมัยใหม่ แต่ประเด็นสำคัญก็คือ แถบด้านข้างมีพลังอยู่ด้วยเหตุผลบางประการ พวกเขานำเสนอจุดสำคัญในการแบ่งปันเนื้อหาที่สำคัญและเครื่องมือนำทางโดยไม่ล้นพื้นที่เนื้อหาหลัก เมื่อออกแบบมาอย่างเหมาะสม แถบด้านข้างสามารถปรับปรุงประสบการณ์ผู้ใช้โดยนำเสนอทางลัดที่เป็นประโยชน์ไปยังหน้าหรือโพสต์ที่เกี่ยวข้อง ช่วยเพิ่มการเข้าถึงและฟังก์ชันการทำงานของไซต์ของคุณ เหมือนกับการมีผู้ช่วยที่คอยช่วยเหลืออยู่ที่หน้าประตูเว็บไซต์ของคุณ เพื่อนำทางผู้เยี่ยมชมไปยังส่วนสำคัญๆ เพียงชำเลืองมอง
แถบด้านข้างแบบคลาสสิกและแบบบล็อก: อะไรคือความแตกต่าง?
นี่คือสิ่งที่น่าสนใจ WordPress เปิดตัวเครื่องมือแก้ไขเว็บไซต์และบล็อกธีมใน เวอร์ชัน 5.9 ทำให้แถบด้านข้างของธีมคลาสสิกให้ความรู้สึกย้อนยุคเล็กน้อย แถบด้านข้างของธีมคลาสสิกนั้นเป็น “พื้นที่วิดเจ็ต” ที่เรียบง่ายซึ่งคุณสามารถลากและวางวิดเจ็ต เช่น “โพสต์ล่าสุด” หรือ “เมนูแบบกำหนดเอง” และนี่คือวิดเจ็ตแถบด้านข้าง WordPress ของคุณ อย่างไรก็ตาม ข้อเสียเปรียบใหญ่ประการหนึ่งก็คือ ธีมจะจำกัดว่าสิ่งเหล่านี้จะไปในทิศทางใด การปรับแต่งมีข้อจำกัดมากขึ้นเล็กน้อย และคุณไม่สามารถสร้างแถบด้านข้างที่ไม่ซ้ำใครในแต่ละหน้าได้
ใน ธีมคลาสสิก ตัวเลือกของคุณในการจัดสไตล์แถบด้านข้างนั้นส่วนใหญ่จำกัดอยู่เพียงตัวเลือกวิดเจ็ตที่นำเสนอเท่านั้น หากคุณต้องการให้แถบด้านข้างปรากฏเฉพาะบนหน้าบางประเภท หรือมีเนื้อหาที่แตกต่างกันสำหรับโพสต์และหน้า แถบด้านข้างมักจะต้องมีการเขียนโค้ดแบบกำหนดเองหรือปลั๊กอินเพิ่มเติม หากคุณเปลี่ยนธีม คุณอาจต้องสร้างเค้าโครงแถบด้านข้างใหม่ตั้งแต่ต้น หากธีมใหม่ไม่รองรับพื้นที่วิดเจ็ตเดียวกัน
ข้อดีของแถบด้านข้างธีมคลาสสิก:
- การติดตั้งอย่างรวดเร็ว: การออกแบบ Plug-and-play โดยไม่ต้องยุ่งยากมากนัก
- รูปแบบที่เชื่อถือได้: ธีมเหล่านี้มักจะมีเสถียรภาพและคาดเดาได้มากกว่า
- การปรับแต่งที่เรียบง่าย: การเพิ่มวิดเจ็ตนั้นตรงไปตรงมาและใช้งานง่าย
ข้อเสียของแถบด้านข้างธีมคลาสสิก:
- ความยืดหยุ่นในการออกแบบที่จำกัด: การปรับแต่งนอกเหนือจากวิดเจ็ตอาจเป็นเรื่องยุ่งยาก
- รูปแบบคงที่: แถบด้านข้างยังคงอยู่ในตำแหน่งเดียวกันในทุกหน้า ซึ่งหมายความว่าแถบด้านข้างอาจไม่เหมาะกับเนื้อหาทุกประเภทเสมอไป
แต่ด้วย ธีมแบบบล็อก เราได้ย้ายเข้าสู่โลกใหม่แล้ว บล็อกได้เข้ามาแทนที่วิดเจ็ตเป็นแนวทางในการสร้างแถบด้านข้าง ทำให้คุณควบคุมความคิดสร้างสรรค์ได้มากขึ้น คุณสามารถออกแบบแถบด้านข้างได้โดยการลากและจัดเรียงบล็อกภายในเครื่องมือแก้ไขเว็บไซต์โดยตรง โดยไม่ต้องใช้วิดเจ็ต ใช่แล้ว แม้แต่วิดเจ็ตแบบเดิมอย่าง “ปฏิทิน” หรือ “การค้นหา” ก็ถูกบล็อกแล้ว ดังนั้นคุณจึงได้รับฟังก์ชันทั้งหมดที่มีความยืดหยุ่นมากกว่ามากเมื่อเทียบกับเมนูแถบด้านข้าง WordPress แบบเก่า!
สิ่งที่น่าตื่นเต้นจริงๆ ก็คือ ในธีมแบบบล็อก แถบด้านข้างเป็นองค์ประกอบส่วนกลางของโครงสร้างไซต์ของคุณ พวกมันถูกสร้างขึ้นเป็นบล็อกที่นำมาใช้ซ้ำได้ (เรียกว่าส่วนของเทมเพลต) ซึ่งหมายความว่าคุณสามารถจัดสไตล์แถบด้านข้างได้เพียงครั้งเดียวและนำมาใช้ซ้ำได้ทุกที่บนเว็บไซต์ของคุณ คุณยังสามารถปรับแต่งแถบด้านข้างแต่ละแถบได้มากเท่าที่คุณต้องการหรือสร้างแถบด้านข้างหลายอันสำหรับส่วนต่างๆ ของไซต์ของคุณ ทำให้ง่ายต่อการทำให้ทุกอย่างดูสอดคล้องกัน
ข้อดีของแถบด้านข้างของธีมบล็อก:
- อิสระในการออกแบบที่สมบูรณ์แบบ: สร้างแถบด้านข้างด้วยบล็อกที่ตรงกับแบรนด์ของคุณ
- แถบด้านข้างเฉพาะเนื้อหา: ปรับแต่งแถบด้านข้างให้ปรากฏเฉพาะในโพสต์หรือเพจที่ระบุเท่านั้น
- การปรับแต่งที่ใช้งานง่าย: การแก้ไขไซต์แบบเต็มหมายความว่าคุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดเพื่อทำการเปลี่ยนแปลงครั้งใหญ่
ข้อเสียของแถบด้านข้างของธีมที่ถูกบล็อก:
- เส้นโค้งการเรียนรู้: ระบบบล็อกใหม่อาจต้องใช้เวลาพอสมควร โดยเฉพาะสำหรับผู้ที่คุ้นเคยกับธีมคลาสสิก
- คาดเดาได้น้อยลง: เนื่องจากคุณสามารถปรับแต่งได้มากมาย การออกแบบจึงอาจใช้ไม่ได้กับทุกอุปกรณ์หรือทุกขนาดหน้าจอเสมอไป เว้นแต่คุณจะทดสอบอย่างละเอียด
วิธีเพิ่มแถบด้านข้างให้กับธีมบล็อก WordPress ของคุณอย่างง่ายดาย
ตอนนี้ ฉันจะแนะนำคุณตลอดขั้นตอนการสร้างแถบด้านข้าง WordPress ตั้งแต่เริ่มต้นใน WordPress Site Editor และเพิ่มลงในเทมเพลตของคุณ โพสต์ในส่วนนี้เป็นข้อมูลเกี่ยวกับขั้นตอนการปฏิบัติ ดังนั้นหากคุณพร้อมที่จะลงมือปฏิบัติจริงแล้ว มาเริ่มกันเลย!
ความต้องการ
ก่อนที่เราจะเริ่ม ตรวจสอบให้แน่ใจว่า เวอร์ชัน WordPress ของคุณได้รับการอัปเดตเป็นอย่างน้อย 5.9 หรือเวอร์ชันล่าสุด คุณจะต้องเปิดใช้งานธีมแบบบล็อกซึ่งรองรับ เครื่องมือแก้ไขไซต์ และให้คุณปรับแต่งส่วนของธีมได้อย่างเต็มที่
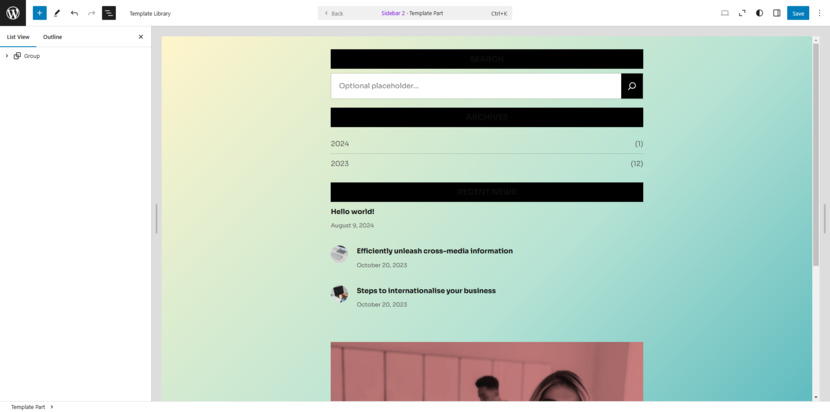
การแสดงรูปลักษณ์เริ่มต้นของเทมเพลต
นี่คือการตั้งค่าของฉัน : เทมเพลตหน้าแรกของบล็อกมีแถบด้านข้างตามค่าเริ่มต้น แต่เทมเพลตโพสต์เดียวไม่มี

ฉันจะสร้าง แถบด้านข้าง โดยเฉพาะสำหรับเทมเพลตโพสต์เดียวตั้งแต่เริ่มต้นและเพิ่มเข้าไป
ทำความเข้าใจเกี่ยวกับฟังก์ชันการทำงานของแถบด้านข้างของ WordPress
ก่อนที่จะเจาะลึกวิธีการ จำเป็นต้องเข้าใจฟังก์ชันการทำงานของแถบด้านข้างใน WordPress ก่อน แถบด้านข้างเป็นมากกว่าพื้นที่พิเศษบนหน้าจอ แถบด้านข้างช่วยให้คุณมีจุดที่ยืดหยุ่นในการแชร์เนื้อหาที่ทำให้ผู้เยี่ยมชมมีส่วนร่วมและสำรวจ ให้มองว่ามันเป็นป้ายโฆษณาขนาดเล็กสำหรับข้อมูลที่มีประโยชน์ทุกประเภท โดยสามารถเก็บวิดเจ็ต เช่น ปฏิทิน แท็กคลาวด์ โพสต์ยอดนิยม หรือความคิดเห็นล่าสุด ที่ให้ข้อมูลอันมีค่าแก่ผู้เยี่ยมชมโดยไม่เน้นเนื้อหาหลักมากเกินไป
เมนู แถบด้านข้าง WordPress ที่จัดวางอย่างดีสามารถทำงานได้สำหรับคุณ โดยการเพิ่มอัตราการคลิกผ่านและนำผู้ใช้ไปยังส่วนสำคัญๆ ของไซต์ของคุณ เพื่อชี้แนะพวกเขาตลอดการเดินทางอย่างมีประสิทธิภาพ
แนวทางปฏิบัติที่ดีที่สุดสำหรับเนื้อหาแถบด้านข้าง
ตอนนี้เรารู้แล้วว่าทำไมแถบด้านข้างจึงมีความสำคัญ เรามาพูดถึงวิธีทำให้แถบด้านข้างใช้ได้ผลสำหรับคุณกันดีกว่า สิ่งแรกสุด: เจาะลึกการวิเคราะห์ไซต์ของคุณเพื่อดูว่าผู้เยี่ยมชมของคุณกำลังมองหาอะไร วิธีนี้สามารถช่วยคุณตัดสินใจว่าจะแสดงอะไรในแถบด้านข้างของคุณ
เมื่อพูดถึงเรื่องการออกแบบ จงรักษาความสะอาดและเรียบง่าย ไม่มีใครชอบความยุ่งเหยิง! ยึดองค์ประกอบสำคัญบางประการที่สอดคล้องกับเป้าหมายของคุณ
และจำไว้ว่าแถบด้านข้างของคุณไม่ใช่ข้อตกลง "ตั้งค่าแล้วลืมมันไป" ทำให้เป็นนิสัยในการทบทวนและรีเฟรชเนื้อหาของคุณเป็นประจำ ไม่ว่าจะเป็นการเน้นการอัปเดตตามฤดูกาลหรือการนำเสนอผลิตภัณฑ์ใหม่ การทำให้แถบด้านข้างของคุณสดใหม่เป็นการดำเนินการที่ชาญฉลาดในการทำให้ผู้เยี่ยมชมสนใจ เมื่อแถบด้านข้างของคุณรู้สึกว่าเป็นปัจจุบันและมีความเกี่ยวข้อง ผู้เยี่ยมชมก็มีแนวโน้มที่จะคลิกไปรอบๆ และสำรวจมากขึ้น ดังนั้น ให้รีเฟรชเป็นประจำ ซึ่งเป็นวิธีง่ายๆ ที่ทำให้ไซต์ของคุณมีชีวิตชีวา และเพื่อให้ผู้ใช้มีส่วนร่วมกับสิ่งใหม่และน่าตื่นเต้น
การสร้างแถบด้านข้าง WordPress ตั้งแต่เริ่มต้น
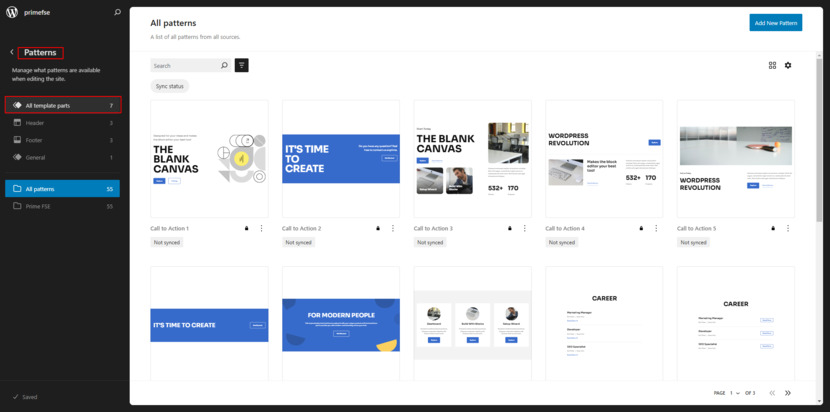
ลงชื่อเข้าใช้ ไซต์ WordPress ของคุณและไปที่ ลักษณะ > ตัวแก้ไข เพื่อเข้าถึงตัวแก้ไขไซต์ จากที่นี่ มุ่งหน้าไปที่ Patterns ซึ่งจัดเก็บส่วนของเทมเพลตไว้

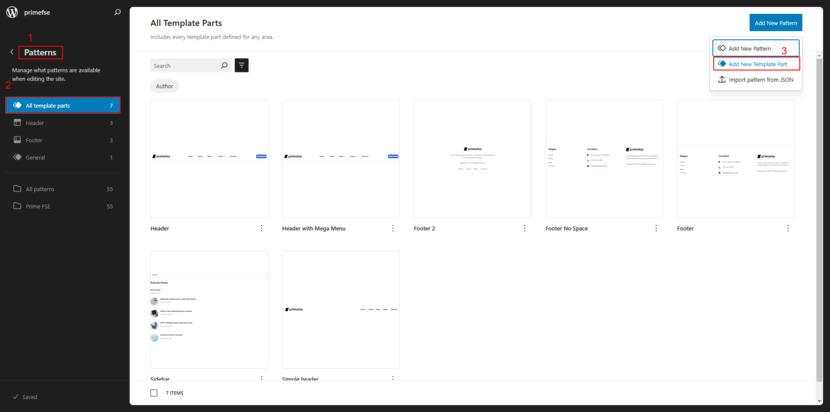
คลิกปุ่ม เพิ่มรูปแบบใหม่ จากนั้น เพิ่มส่วนเทมเพลตใหม่

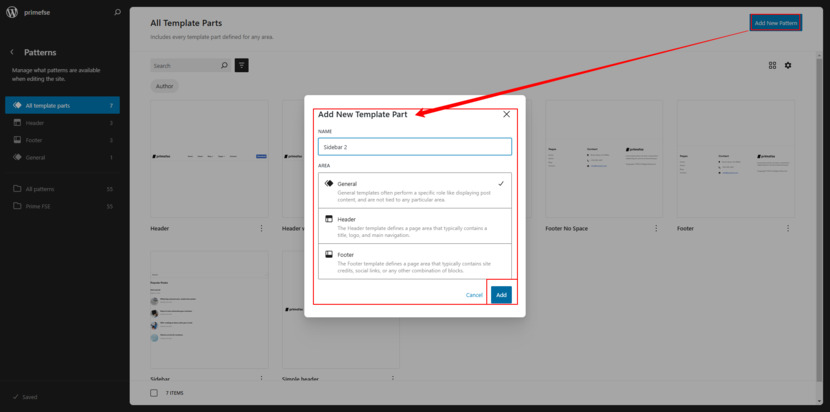
ป๊อปอัปพร้อมตัวเลือก " ทั่วไป " จะปรากฏขึ้น ดังนั้นปล่อยให้เป็นเช่นนั้น

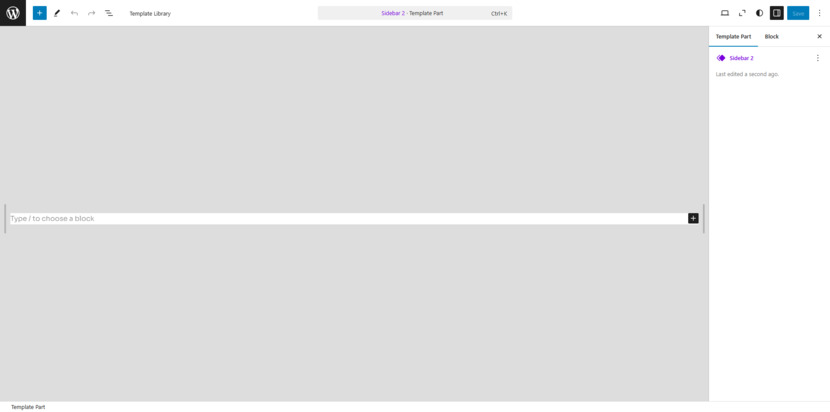
เพียงตั้งชื่อแถบด้านข้างของคุณ แล้วกด “ เพิ่ม ” แล้วคุณจะเห็นหน้าจอว่างที่คุณสามารถเริ่มสร้างแถบด้านข้างได้
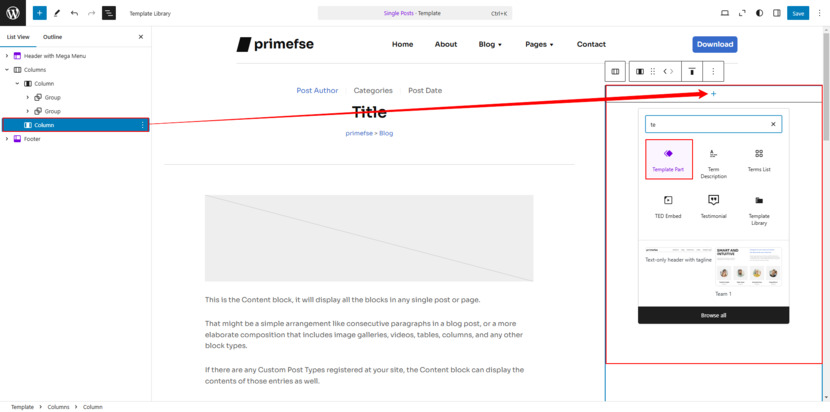
เพิ่มบล็อกที่คุณต้องการโดยคลิกเครื่องหมาย +

สำหรับแถบด้านข้างของฉัน ฉันได้เพิ่ม ส่วนหัว ช่องค้นหา เอกสารสำคัญ โพสต์ล่าสุด รูปภาพ และ บล็อกปุ่ม ด้วยปุ่มเดียว

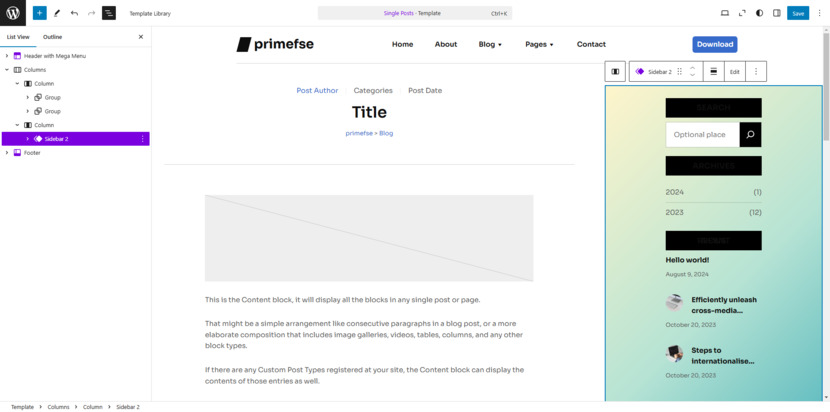
คุณยังสามารถเพิ่มตัวคั่นได้ แต่นั่นเป็นทางเลือก ใช้ มุมมองรายการ เพื่อตรวจสอบว่ามีการบล็อกทั้งหมดแล้ว เมื่อเสร็จแล้ว คลิก บันทึก เพื่อเก็บแถบด้านข้างใหม่ของคุณไว้
การเพิ่มแถบด้านข้างให้กับเทมเพลต
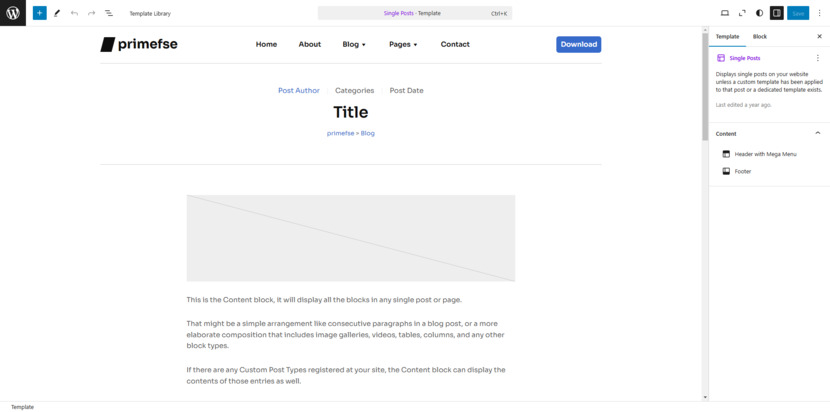
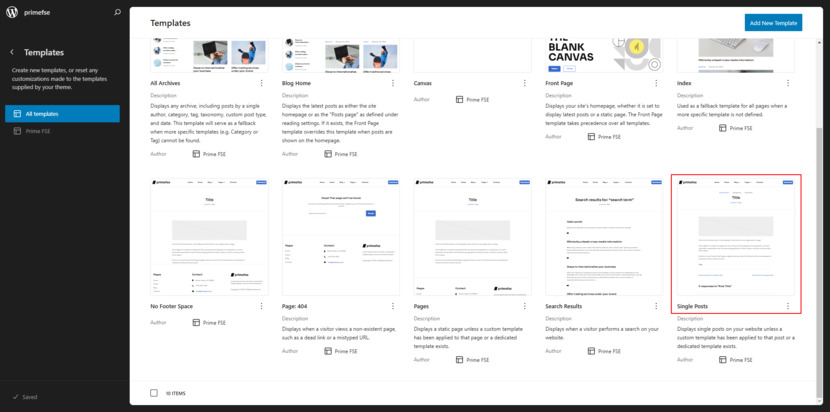
ตอนนี้ไปที่ เทมเพลต แล้วเลือกเทมเพลต โพสต์เดี่ยว

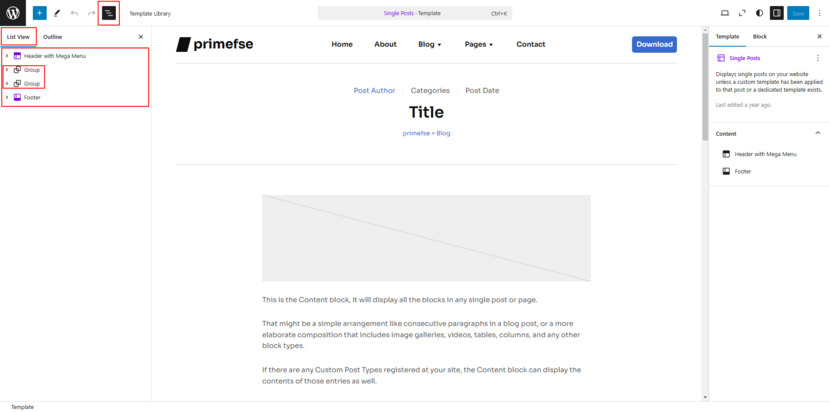
แม้ว่าจะไม่มีแถบด้านข้างในเทมเพลตเริ่มต้นนี้ แต่เราจะเพิ่มเข้าไป คลิก แก้ไข เพื่อเปิดตัวแก้ไขเทมเพลต ในมุมมองโครงสร้าง ให้ค้นหาพื้นที่เนื้อหาระหว่างส่วนหัวและส่วนท้าย

ที่นี่เราจะแทรกแถบด้านข้างของเราที่นี่
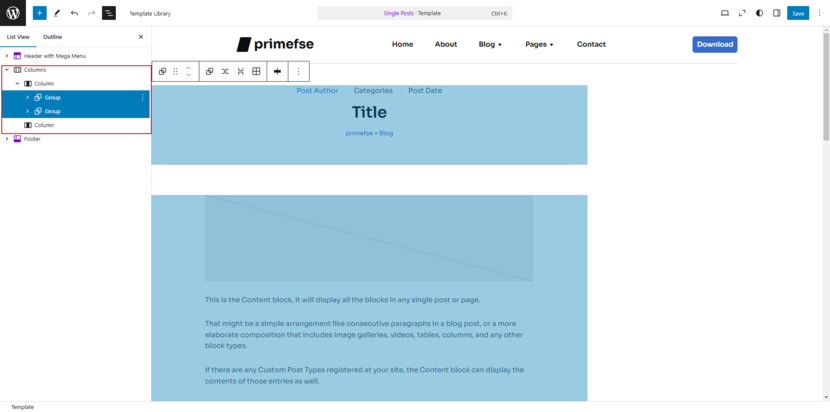
เพิ่ม บล็อกคอลัมน์ ลงในส่วนนี้ โดยเลือกเค้าโครงที่มีเนื้อหาทางด้านซ้ายและแถบด้านข้างทางด้านขวา

ใช้ มุมมองรายการ อีกครั้งเพื่อวางเนื้อหาของคุณในคอลัมน์ด้านซ้าย จากนั้นเพิ่ม บล็อก ส่วนเทมเพลต ในคอลัมน์ด้านขวา และเลือกแถบด้านข้างที่เราเพิ่งสร้างขึ้น


การปรับเปลี่ยนขั้นสุดท้าย
เพื่อให้แน่ใจว่าทุกอย่างถูกต้อง ฉันได้ปรับเค้าโครงเล็กน้อย ฉันรวมคอลัมน์ไว้ใน Section Block (จาก Getwid) ซึ่งมีตัวเลือกสไตล์เพิ่มเติม ในธีมของฉัน (Prime FSE) ส่วนนี้ตรงกับความกว้างของเนื้อหาเริ่มต้นที่ 1160px อย่างสมบูรณ์แบบ ธีมของคุณอาจมีการตั้งค่าที่แตกต่างกัน ดังนั้นคุณอาจต้องปรับคอนเทนเนอร์หรือการจัดสไตล์ สำหรับสไตล์นั้น อย่างที่คุณอาจสังเกตเห็น ฉันเปลี่ยนสีพื้นหลังแล้ว
โปรดจำไว้ว่า สไตล์และขนาดบล็อกมาจากไฟล์ theme.json หรือหนังสือสไตล์ของธีมของคุณ ดังนั้นแต่ละธีมอาจแตกต่างกันไป โปรดคำนึงถึงสิ่งนี้เมื่อทำงานกับเลย์เอาต์และสไตล์
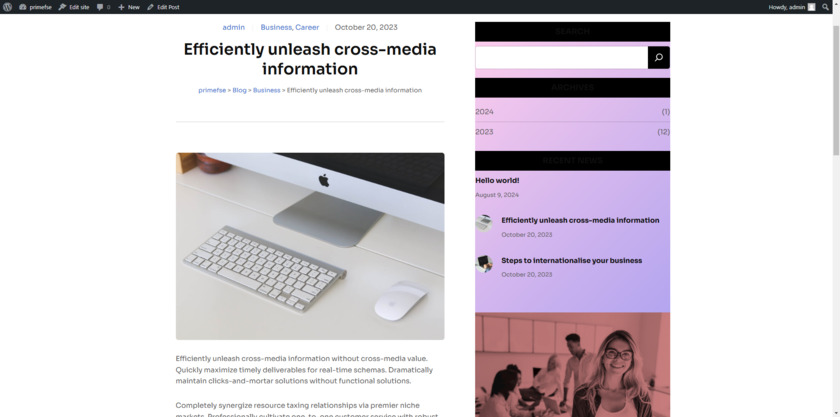
ดูครั้งสุดท้าย
มาดูผลลัพธ์สุดท้ายกันดีกว่า!

ในตอนแรก โพสต์ไม่มีแถบด้านข้าง แต่ตอนนี้ แถบด้านข้างที่เรากำหนดเองก็อยู่ที่นั่นแล้ว อาจดูแตกต่างออกไปเล็กน้อยตามสไตล์ที่กำหนดไว้ล่วงหน้าของธีมของคุณ แต่คุณสามารถปรับแต่งได้ตามต้องการเพื่อให้ดูถูกต้อง
การใช้งานแถบด้านข้างใน WordPress ในทางปฏิบัติ
ณ จุดนี้ คุณอาจสงสัยว่าจะใช้แถบด้านข้าง WordPress เพื่อปรับปรุงไซต์ของคุณได้อย่างไร ต่อไปนี้เป็นเคล็ดลับยอดนิยมบางประการในการเพิ่มแถบด้านข้างที่จะดึงดูดผู้คนให้สำรวจและมีส่วนร่วมกับเนื้อหาของคุณ:
- เพิ่มช่องค้นหา: เพิ่มช่องค้นหาเพื่อให้ผู้เยี่ยมชมค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่าย สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณมีไลบรารีเนื้อหาขนาดใหญ่ ซึ่งผู้ใช้อาจต้องการข้ามไปยังโพสต์หรือหัวข้อเฉพาะโดยไม่ต้องค้นหาทั่วทั้งไซต์
- ลิงก์การนำทาง: ขณะที่การนำทางหลักของคุณอยู่ด้านบน คุณสามารถใช้แถบด้านข้างสำหรับลิงก์ด่วนไปยังหน้าสำคัญอื่น ๆ ได้อย่างสะดวก ในความเป็นจริง ธุรกิจจำนวนมากพบว่าการวางลิงก์คำกระตุ้นการตัดสินใจ เช่น "รับใบเสนอราคา" หรือ "ติดต่อเรา" ในแถบด้านข้างเป็นวิธีที่ดีในการกระตุ้น Conversion และการสอบถามข้อมูล
- เน้นเนื้อหายอดนิยม: นำเสนอโพสต์ยอดนิยมหรือบทความล่าสุดของคุณเพื่อเพิ่ม SEO และทำให้ผู้เยี่ยมชมมีส่วนร่วม แถบด้านข้างที่มีส่วน "โพสต์ยอดนิยม" มักจะเห็นอัตราการคลิกผ่านที่สูงกว่า เนื่องจากผู้คนชอบที่จะเห็นว่ามีอะไรกำลังมาแรงในไซต์ของคุณ ใช้โอกาสนี้เพื่อแนะนำผู้ชมของคุณไปยังเนื้อหาที่ทำให้พวกเขากลับมาอีก
- เพิ่มรายชื่ออีเมลของคุณ: แถบด้านข้างเหมาะอย่างยิ่งสำหรับการเพิ่มแบบฟอร์มสมัครสมาชิกเพื่อดึงดูดสมาชิกใหม่เพื่อรับจดหมายข่าวหรืออัปเดต ข้อเสนอที่น่าดึงดูดใจหรือดาวน์โหลดฟรีเพื่อแลกกับการลงทะเบียนสามารถเป็นแรงกระตุ้นที่ทรงพลังได้ และแถบด้านข้างก็เป็นตำแหน่งที่ดีเยี่ยม
- ลิงก์โซเชียลมีเดีย: ให้ผู้เยี่ยมชมเชื่อมต่อกันโดยเพิ่มลิงก์ติดตามโซเชียลไปที่แถบด้านข้างของคุณ ความโดดเด่นของแถบด้านข้างทำให้เป็นจุดที่ดีเยี่ยมในการเชื่อมโยงผู้คนเข้ากับช่องทางโซเชียลของคุณโดยไม่รบกวนประสบการณ์การอ่านของพวกเขา
- โฆษณาและแบนเนอร์: แถบด้านข้างเป็นจุดสำคัญสำหรับโฆษณาหรือโปรโมชั่นพิเศษ พิจารณาใช้แถบด้านข้างเพื่อแสดงเนื้อหาที่ได้รับการสนับสนุนหรือลิงก์ Affiliate หากสอดคล้องกับเป้าหมายของแบรนด์ของคุณ
การออกแบบแถบด้านข้างที่ยอดเยี่ยม
ไม่ว่าคุณจะใช้ธีมคลาสสิกหรือธีมบล็อก สิ่งแรกๆ ที่คุณจะต้องตัดสินใจคือแถบด้านข้างของคุณควรอยู่ที่ไหน
การวางตำแหน่งแถบด้านข้าง: ซ้าย ขวา หรือลอย?
แถบด้านข้างซ้ายหรือขวา? การถกเถียงระหว่างตำแหน่งด้านซ้ายและด้านขวาถือเป็นเรื่องเก่าแก่ในการออกแบบเว็บไซต์ แม้ว่าด้านซ้ายจะเป็นที่นิยมสำหรับเว็บไซต์แบบเดิมๆ (เนื่องจากพฤติกรรมการอ่านที่เอนจากซ้ายไปขวา) แถบด้านข้างทางขวาจึงได้รับความนิยมในช่วงไม่กี่ปีที่ผ่านมาด้วยเหตุผลสองประการ ประการแรก ช่วยให้เนื้อหาหลักเป็นสิ่งแรกที่ผู้ใช้เห็น โดยเฉพาะอย่างยิ่งหากพวกเขากำลังสแกนโพสต์บนบล็อก แต่สุดท้ายแล้วมันขึ้นอยู่กับความรู้สึกที่เหมาะกับไซต์ของคุณ
- แถบด้านข้างซ้าย: เหมาะสำหรับการนำทาง แถบด้านข้างด้านซ้ายเป็นสถานที่ที่ดีเยี่ยมสำหรับหมวดหมู่ เอกสารสำคัญ หรือลิงก์โซเชียล วางไว้ใกล้ด้านซ้ายบน ผู้ใช้จึงมองเห็นและใช้เป็นคำแนะนำโดยย่อได้ง่าย
- แถบด้านข้างขวา: มักใช้สำหรับการส่งเสริมการขาย แถบด้านข้างทางขวาเหมาะสำหรับโฆษณา คำกระตุ้นการตัดสินใจ หรือลิงก์ไปยังเนื้อหาที่ได้รับการสนับสนุน คุณยังสามารถเน้นโพสต์ที่เกี่ยวข้องหรือลิงก์โซเชียลได้ที่นี่เพื่อให้ผู้ใช้สำรวจต่อไป
ใน ธีมคลาสสิก ตำแหน่งของแถบด้านข้างมักจะถูกกำหนดไว้ล่วงหน้าโดยการตั้งค่าของธีม และคุณจะไม่มีความยืดหยุ่นมากนัก เว้นแต่คุณจะสบายใจในการปรับเปลี่ยนโค้ด ในทางกลับกัน ธีมบล็อก ให้การควบคุมเต็มรูปแบบ และคุณสามารถทดสอบตำแหน่งต่างๆ ตามพฤติกรรมของผู้ใช้ได้ คุณอาจพบว่าแถบด้านข้างทางซ้ายทำงานได้ดีที่สุดสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ แต่แถบด้านข้างแบบลอย (แถบด้านข้างที่คงที่เมื่อผู้ใช้เลื่อนดู) อาจเป็นตัวเลือกที่ดีสำหรับบางส่วน

แถบด้านข้างแบบลอย ได้รับความนิยมเป็นพิเศษในบล็อก ไซต์อีคอมเมิร์ซ และแลนดิ้งเพจ แถบด้านข้างเหล่านี้ยังคงมองเห็นได้ในขณะที่ผู้ใช้เลื่อนดูเนื้อหา ซึ่งสามารถช่วยให้คุณเพิ่มการมีส่วนร่วมกับสิ่งต่าง ๆ เช่น จดหมายข่าวหรือโปรโมชั่น ในธีมบล็อก การสร้างแถบด้านข้างแบบลอยสามารถทำได้ผ่านตัวแก้ไขบล็อกโดยการปรับการตั้งค่าในคอนเทนเนอร์ของแถบด้านข้าง
การออกแบบแถบด้านข้างไม่ได้เป็นเพียงการเติมพื้นที่ แต่ยังเกี่ยวกับการสร้างพื้นที่ที่เป็นประโยชน์และดึงดูดสายตาซึ่งสนับสนุนเป้าหมายของไซต์ของคุณและทำให้ผู้เยี่ยมชมมีส่วนร่วม ต่อไปนี้เป็นวิธีดำเนินการที่ถูกต้อง:
จัดลำดับความสำคัญของเนื้อหาหลัก: เริ่มต้นด้วยการวางข้อมูลสำคัญไว้ด้านบน ลองนึกถึงแถบค้นหา โพสต์ล่าสุด รายการหมวดหมู่ และลิงก์ไปยังเนื้อหายอดนิยม คุณต้องการให้ผู้เยี่ยมชมเห็นอะไรเป็นอันดับแรก? ตรวจสอบให้แน่ใจว่ามีสิ่งที่มีค่าที่สุดอยู่ที่นั่นทันที
สร้างช่องว่างและการแบ่งแยก: ใช้การเว้นวรรค ตัวแบ่ง หรือเส้นเล็กๆ เพื่อแยกส่วนต่างๆ ออกจากกัน แถบด้านข้างที่จัดระเบียบอย่างดีให้ความรู้สึกสะอาดและใช้งานง่าย ช่วยให้ผู้ใช้สแกนได้อย่างรวดเร็วโดยไม่รู้สึกหนักใจ ถ่วง? ไม่ได้รับเชิญ!
แถบด้านข้าง WordPress แบบไดนามิก: ปรับแต่งแถบด้านข้างของคุณตามหน้า ตัวอย่างเช่น แถบด้านข้างในบล็อกโพสต์อาจมีบทความที่เกี่ยวข้อง ในขณะที่แถบด้านข้างของหน้าผลิตภัณฑ์อาจมีคำกระตุ้นการตัดสินใจและคำรับรอง การปรับแต่งเนื้อหาทำให้เนื้อหามีความเกี่ยวข้อง
รักษาความสอดคล้องกันระหว่างหน้าต่างๆ: การปรับแต่งนั้นยอดเยี่ยม แต่รักษาเค้าโครงโดยรวมให้สอดคล้องกัน เพื่อให้ผู้เยี่ยมชมทราบอยู่เสมอว่าจะค้นหารายการสำคัญได้ที่ไหน ความสม่ำเสมอสร้างความไว้วางใจ และผู้ใช้จะรู้สึกเหมือนอยู่บ้านเมื่อรู้เค้าโครง
รูปแบบและฟังก์ชันการทำงานที่สมดุล: รักษาแบบอักษร สี และปุ่มให้สอดคล้องกับธีมของไซต์ของคุณ แต่อย่าเสียสละความสามารถในการอ่านเพื่อความสวยงาม แถบด้านข้างที่ดูดีเป็นสิ่งสำคัญ แต่แถบด้านข้างที่ใช้งานได้จริงและอ่านง่ายถือเป็นสิ่งสำคัญ
การออกแบบที่ตอบสนองต่อ: ตรวจสอบให้แน่ใจว่าแถบด้านข้างของคุณเหมาะกับอุปกรณ์พกพา บนหน้าจอขนาดเล็ก แถบด้านข้างมักจะวางอยู่ใต้เนื้อหาหลัก ดังนั้นควรจัดลำดับความสำคัญว่าผู้ใช้มือถือควรเห็นอะไรเป็นอันดับแรกเพื่อประสบการณ์ที่ราบรื่น
ทดสอบเลย์เอาต์ต่างๆ: อย่ากลัวที่จะทดลอง! ใช้การทดสอบ A/B หรือรวบรวมคำติชมเพื่อค้นหาสิ่งที่ดีที่สุด การปรับแต่งเล็กๆ น้อยๆ เช่น การย้ายคำกระตุ้นการตัดสินใจหรือการเพิ่มวิดเจ็ตโพสต์ยอดนิยม สามารถสร้างผลกระทบที่ยิ่งใหญ่ได้
มุ่งเน้นที่ประสบการณ์ผู้ใช้: แถบด้านข้างที่ออกแบบอย่างพิถีพิถันสามารถเป็นเครื่องมืออันทรงพลังในการปรับปรุงประสบการณ์ผู้ใช้ มุ่งสู่ความชัดเจนและความเรียบง่าย ช่วยให้ผู้เยี่ยมชมพบสิ่งที่ต้องการโดยไม่ต้องยุ่งยาก
ด้วยแถบด้านข้างที่วางแผนไว้อย่างดี คุณจะไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ แต่ยังทำให้ผู้เยี่ยมชมมีส่วนร่วม ทำให้เป็นทรัพย์สินที่มีค่าสำหรับไซต์ WordPress ของคุณ
วิดเจ็ตแถบด้านข้าง: การเลือกวิดเจ็ตที่เหมาะสมสำหรับเว็บไซต์ของคุณ
ทั้งธีมคลาสสิกและบล็อกช่วยให้คุณสามารถเพิ่มวิดเจ็ตลงในแถบด้านข้างของคุณได้ แต่ด้วยธีมบล็อก คุณจะได้รับอิสระมากขึ้นในแง่ของวิดเจ็ตที่คุณสามารถเพิ่มได้
ด้วย ธีมคลาสสิก คุณมักจะทำงานภายในพื้นที่วิดเจ็ตที่ธีมมอบให้ ซึ่งโดยทั่วไปจะมีตัวเลือกพื้นฐาน เช่น:
- กระทู้ล่าสุด
- แถบค้นหา
- หมวดหมู่
- หอจดหมายเหตุ
อย่างไรก็ตาม บล็อกธีม ช่วยให้คุณสามารถเพิ่มบล็อกเนื้อหาใดก็ได้ลงในแถบด้านข้าง รวมถึงองค์ประกอบขั้นสูง เช่น:
- บล็อกคำกระตุ้นการตัดสินใจ (CTA)
- HTML ที่กำหนดเอง (สำหรับโฆษณาหรือการผสานรวมอื่นๆ)
- แกลเลอรี่ภาพ
- ข้อความรับรอง
- แบบฟอร์มการจอง
ส่วนที่ดีที่สุด? คุณสามารถเพิ่มบล็อกที่เป็นไดนามิกได้ ตัวอย่างเช่น หากคุณเปิดร้านค้าออนไลน์ คุณสามารถเพิ่มบล็อก "ผลิตภัณฑ์" ซึ่งจะอัปเดตสินค้าล่าสุดของคุณโดยอัตโนมัติ หรือสำหรับธุรกิจบริการ คุณสามารถสร้างบล็อกที่กำหนดเองด้วยโปรโมชันล่าสุดหรือช่วงการจอง ทำให้แถบด้านข้างของคุณมีความเกี่ยวข้องและน่าดึงดูด
ไอเดียแถบด้านข้าง WordPress ที่สร้างสรรค์เพิ่มเติมอีกเล็กน้อย
สำหรับผู้ที่ต้องการการปรับแต่งเพิ่มเติม แถบด้านข้างสามารถทำหน้าที่เป็นแดชบอร์ดขนาดเล็กได้ ตัวอย่างเช่น หากคุณจัดการไซต์สมาชิก แถบด้านข้างของคุณอาจแสดงเนื้อหาส่วนบุคคลตามบทบาทของผู้ใช้หรือสถานะการเข้าสู่ระบบ
บนบล็อก แถบด้านข้างสามารถแสดง “คำคมประจำวัน” หมุนเวียนหรือฟีดเรียลไทม์ของโพสต์ Twitter ล่าสุดของคุณ โดยเพิ่มองค์ประกอบแบบไดนามิกที่จะรีเฟรชเนื้อหาทุกครั้งที่ผู้เยี่ยมชมกลับมา
ในร้านอีคอมเมิร์ซ การใช้แถบด้านข้างเพื่อแสดงข้อเสนอตามฤดูกาลหรือข้อเสนอพิเศษเฉพาะสมาชิกเท่านั้นสามารถสร้างความเร่งด่วนและกระตุ้นยอดขายได้ โปรดจำไว้ว่า แถบด้านข้างที่ดีคือแถบที่ให้ความรู้สึกเหมือนเป็นส่วนขยายตามธรรมชาติของไซต์ของคุณ คอยชี้แนะผู้ใช้โดยไม่ทำให้มากเกินไป
การเพิ่มประสิทธิภาพมือถือ: การปรับแถบด้านข้างของคุณสำหรับผู้เยี่ยมชมบนมือถือ
เราอาศัยอยู่ในโลกที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก และแถบด้านข้างของคุณจะต้องเป็นมิตรกับอุปกรณ์เคลื่อนที่มากที่สุดเท่าที่จะเป็นไปได้ แถบด้านข้างของ ธีมคลาสสิก โดยเฉพาะในธีมเก่าๆ อาจมีความหนาแน่นเล็กน้อยบนหน้าจอขนาดเล็ก บ่อยครั้งที่แถบด้านข้างเหล่านี้ซ่อนอยู่หลังเมนูหรือกลายเป็นองค์ประกอบที่เรียบง่ายและยุบได้ แม้ว่าวิธีนี้จะช่วยแก้ปัญหาเรื่องพื้นที่ แต่ก็อาจทำให้ผู้ใช้โต้ตอบกับองค์ประกอบของแถบด้านข้างได้ยากขึ้น โดยเฉพาะอย่างยิ่งหากเป็นสิ่งที่สำคัญ เช่น แบบฟอร์มการจองหรือปุ่มคำกระตุ้นการตัดสินใจ
บล็อกธีม อย่างไรก็ตาม จัดการการเพิ่มประสิทธิภาพมือถือได้อย่างสวยงาม ได้รับการออกแบบโดยคำนึงถึงการตอบสนองบนมือถือ ซึ่งหมายความว่าบล็อกที่คุณใช้ในแถบด้านข้างจะปรับให้เข้ากับขนาดหน้าจอใดก็ได้ ไม่ว่าผู้เยี่ยมชมของคุณจะใช้เดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน เนื้อหาในแถบด้านข้างของคุณจะปรับขนาดและจัดเรียงใหม่ให้พอดีกับหน้าจอ คุณยังสามารถเลือกที่จะซ่อนหรือเรียงลำดับบล็อกสำหรับอุปกรณ์มือถือโดยเฉพาะเพื่อให้สิ่งต่าง ๆ สะอาดและใช้งานง่าย
เคล็ดลับสำหรับมือโปร: แม้จะเป็นธีมแบบบล็อก อย่าใช้องค์ประกอบมากเกินไปในแถบด้านข้าง หากมีข้อมูลมากเกินไป อาจทำให้ผู้ใช้อุปกรณ์เคลื่อนที่ล้นหลาม ทำให้มันเรียบง่าย—น้อยลงแต่มากขึ้นเมื่อพูดถึงการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่
ห่อขึ้น
และคุณก็ได้แล้ว! แถบด้านข้างอาจมีการพัฒนา แต่ก็ยังมีประโยชน์เหมือนเดิม ทั้งธีมคลาสสิกและธีมบล็อกต่างก็มอบสิทธิประโยชน์ที่แตกต่างกันออกไป โดยแต่ละธีมจะตอบสนองความต้องการที่แตกต่างกัน ธีมคลาสสิกให้ความเรียบง่ายและใช้งานง่าย ในขณะที่ธีมบล็อกให้การควบคุมการสร้างสรรค์เต็มรูปแบบด้วยแนวทางที่ทันสมัยยิ่งขึ้น การทำความเข้าใจความแตกต่างเหล่านี้สามารถช่วยให้คุณตัดสินใจได้อย่างมีข้อมูลว่าเลย์เอาต์ใดที่เหมาะกับไซต์ WordPress ของคุณมากที่สุด
ต้องขอบคุณธีมที่บล็อก ทำให้ตอนนี้คุณสามารถใช้บล็อกเพื่อสร้างและวางแถบด้านข้างได้ทุกที่ที่ต้องการ โดยไม่จำเป็นต้องใช้วิดเจ็ต แถบด้านข้างแบบบล็อกใน WordPress มีความยืดหยุ่นอย่างไม่น่าเชื่อ และด้วยการปรับแต่งเพียงไม่กี่ครั้ง คุณสามารถสร้างรูปลักษณ์ที่เป็นส่วนตัวซึ่งจะปรับปรุงเค้าโครงและฟังก์ชันของไซต์ของคุณ
การสร้างและออกแบบแถบด้านข้างแบบกำหนดเองใน WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงฟังก์ชันการทำงานและประสบการณ์ผู้ใช้ของไซต์ของคุณ แถบด้านข้างทำหน้าที่เป็นเครื่องมือนำทางที่สำคัญ ช่วยให้ผู้เยี่ยมชมค้นหาข้อมูลที่สำคัญ ในขณะเดียวกันก็รักษาเลย์เอาต์ของคุณให้เป็นระเบียบและดึงดูดสายตา
เมื่อทำตามขั้นตอนที่เรากล่าวถึง คุณจะสามารถเพิ่มแถบด้านข้างที่เหมาะกับเนื้อหาของคุณและตรงตามเป้าหมายของเว็บไซต์ของคุณได้อย่างง่ายดาย อย่าลืมอัปเดตและเกี่ยวข้องอยู่เสมอ เนื่องจากแถบด้านข้างแบบใหม่สามารถปรับปรุงการมีส่วนร่วมและการรักษาผู้ใช้ได้อย่างมาก ไม่ว่าคุณจะใช้งานบล็อก ร้านค้าออนไลน์ หรือไซต์ประเภทอื่นๆ แถบด้านข้างที่ได้รับการออกแบบอย่างพิถีพิถันสามารถสร้างความแตกต่างได้มาก ดังนั้นสร้างสรรค์ผลงานด้วยเมนูแถบด้านข้าง WordPress ของคุณ และอย่าลังเลที่จะแบ่งปันประสบการณ์ของคุณหรือเคล็ดลับใดๆ ในความคิดเห็นด้านล่าง เรารู้สึกตื่นเต้นที่ได้ทราบว่าคุณทำให้แถบด้านข้างโดดเด่นได้อย่างไร!
คำถามที่พบบ่อย
อะไรคือความแตกต่างที่สำคัญระหว่าง Classic และ Block Themes ใน WordPress?
ฉันสามารถใช้เมนูแถบด้านข้างทั้งในธีมคลาสสิกและบล็อกได้หรือไม่
ฉันจะเพิ่มลิงค์ไปยังเมนูแถบด้านข้างในธีมบล็อกได้อย่างไร
มีข้อจำกัดในการปรับแต่งแถบด้านข้างในธีมคลาสสิกหรือไม่
ไหนดีกว่าสำหรับการปรับแต่งแถบด้านข้าง: WordPress Classic หรือ Block Themes
จะเพิ่มแถบด้านข้างใน WordPress ได้อย่างไร?
ธีมคลาสสิก: ไปที่รูปลักษณ์> วิดเจ็ตในแดชบอร์ดของคุณ ลากวิดเจ็ตไปยังพื้นที่ “แถบด้านข้าง” และวิดเจ็ตเหล่านั้นจะปรากฏบนเว็บไซต์ของคุณ
บล็อกธีม: ไปที่ลักษณะที่ปรากฏ > ตัวแก้ไข จากนั้นเลือกเทมเพลตหรือส่วนของเทมเพลต เลือกตำแหน่งที่คุณต้องการให้แถบด้านข้าง เพิ่มบล็อกกลุ่มหรือบล็อกคอลัมน์ และวางวิดเจ็ตของคุณไว้ข้างใน
ปลั๊กอิน: สำหรับตัวเลือกแถบด้านข้างเพิ่มเติม คุณสามารถใช้ปลั๊กอินแถบด้านข้างเพื่อเพิ่มแถบด้านข้างและตัวเลือกตำแหน่งที่กำหนดเองได้
ฉันจำเป็นต้องมีปลั๊กอินแถบด้านข้าง WordPress เพื่อเพิ่มแถบด้านข้างหรือไม่?
ไม่ คุณไม่จำเป็นต้องมีปลั๊กอิน คุณสามารถเพิ่มแถบด้านข้างได้โดยตรงในการตั้งค่าธีม WordPress ของคุณหากรองรับ โดยเฉพาะอย่างยิ่งในธีมบล็อกซึ่งคุณสามารถใช้ตัวแก้ไขไซต์เพื่อปรับแต่งเลย์เอาต์ได้ อย่างไรก็ตาม หากคุณต้องการการปรับแต่งขั้นสูงยิ่งขึ้น คุณอาจพิจารณาใช้ปลั๊กอินแถบด้านข้างเพื่อควบคุมเค้าโครงเพิ่มเติมหรือคุณลักษณะเฉพาะ
ฉันจะลบแถบด้านข้างใน WordPress ได้อย่างไร
ขึ้นอยู่กับธีมของคุณ ธีมคลาสสิกหลายธีมให้คุณปิดการใช้งานแถบด้านข้างได้ภายใต้ ลักษณะที่ปรากฏ > ปรับแต่ง > ทั่วไป > แถบด้านข้าง—เพียงเลือก “ไม่มีแถบด้านข้าง” แล้วกดเผยแพร่เพื่อบันทึก หรือคุณสามารถลบวิดเจ็ตทั้งหมดในลักษณะที่ปรากฏ> วิดเจ็ตเพื่อซ่อนในลักษณะนั้น สำหรับแถบด้านข้างแบบฮาร์ดโค้ด คุณอาจต้องใช้ CSS แบบกำหนดเองหรือปลั๊กอิน
หากคุณใช้ตัวแก้ไขบล็อก ให้ไปที่ลักษณะที่ปรากฏ > ตัวแก้ไข เลือกเทมเพลตหรือหน้าจากด้านซ้าย คลิกเทมเพลตของคุณ แล้วเลือกแถบด้านข้าง จากนั้นคลิกจุดสามจุดในแถบเครื่องมือแล้วเลือกลบคอลัมน์ Voila— แถบด้านข้างหายไปแล้ว!
ฉันสามารถเพิ่มแถบด้านข้างให้กับธีม WordPress ได้หรือไม่?
ใช่ แต่คุณต้องมีธีมแบบบล็อกหากคุณต้องการสร้างแถบด้านข้างด้วย WordPress Site Editor (เริ่มจากเวอร์ชัน 5.9) ธีมบางอันอาจไม่พร้อมสำหรับการบล็อก ดังนั้นโปรดตรวจสอบว่าธีมของคุณรองรับหรือไม่ หรือมองหาพื้นที่วิดเจ็ตของธีมเพื่อดูว่าคุณสามารถเพิ่มเนื้อหาสไตล์แถบด้านข้างได้ที่ไหน
ฉันจะทำให้เนื้อหาแถบด้านข้างของฉันสดใหม่อยู่เสมอได้อย่างไร
ง่าย! เข้าไปที่เครื่องมือแก้ไขเว็บไซต์ ทำการอัปเดตของคุณ และกดบันทึก ลองคิดดูว่ามันเหมือนกับการเปลี่ยนหน้าต่างร้านค้า เนื้อหาใหม่ๆ (การอัปเดตตามฤดูกาล โปรโมชั่น โพสต์ใหม่) ทำให้เว็บไซต์ของคุณรู้สึกเป็นปัจจุบันและกระตุ้นให้ผู้เยี่ยมชมคลิกไปรอบๆ
ฉันสามารถตั้งค่าแถบด้านข้างที่แตกต่างกันสำหรับหน้าต่างๆ ได้หรือไม่
ใช่! ด้วยธีมบล็อก คุณสามารถสร้างแถบด้านข้างที่ไม่ซ้ำกันสำหรับเพจแต่ละประเภทได้ ตัวอย่างเช่น ใช้แถบด้านข้างในบล็อกโพสต์ที่มีบทความที่เกี่ยวข้อง และสลับไปที่หน้าผลิตภัณฑ์ที่มีคำรับรองหรือคำกระตุ้นการตัดสินใจ แถบด้านข้างที่ได้รับการปรับแต่งทำให้เนื้อหาของคุณมีความเกี่ยวข้อง
สิ่งที่ต้องมีสำหรับแถบด้านข้างของฉันคืออะไร?
ยึดมั่นในองค์ประกอบหลักที่ช่วยแนะนำผู้เข้าชม เช่น แถบค้นหา โพสต์ล่าสุด ลิงก์หมวดหมู่ และไอคอนโซเชียล เป้าหมายคือเพื่อให้มีประโยชน์และไม่เกะกะ ช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการและสำรวจไซต์ของคุณได้มากขึ้น
แถบด้านข้างของฉันจะดูบนมือถืออย่างไร
บนอุปกรณ์เคลื่อนที่ แถบด้านข้างมักจะย้ายไปอยู่ใต้เนื้อหาหลัก ทำให้ง่ายต่อการสำรวจหน้า จัดลำดับความสำคัญของสิ่งที่จำเป็นเพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่ได้รับไฮไลต์โดยไม่ต้องเลื่อนดูเพิ่มเติม มุ่งสู่รูปลักษณ์ที่สะอาดตาและเรียบง่ายซึ่งทำงานได้ดีกับหน้าจอทุกขนาด