วิธีแก้ไข WordPress Sidebar ในธีมยี่สิบยี่สิบสอง
เผยแพร่แล้ว: 2022-02-03บทนำ
วันนี้เราจะมาพูดถึงวิธีแก้ไขแถบด้านข้างของ WordPress ในธีม WordPress ยี่สิบสอง เช่นเคย เนื้อหาจะสั้นแต่มีประสิทธิภาพให้คุณติดตาม
ฉันแน่ใจว่าพวกคุณหลายคนชอบเนื้อหาของเราในการเพิ่ม favicon ของไซต์และการแก้ไขเมนู WordPress สำหรับธีมยี่สิบสองธีม ใช่ มีการเปลี่ยนแปลงบางอย่างที่ต้องรับมือ โชคดีที่มันเป็นแนวทางในการแก้ไขไซต์ WordPress แบบเต็ม
ปัญหาเกี่ยวกับการแก้ไขแถบด้านข้าง
และเช่นเคย มีข้อแม้บางประการในการแก้ไขแถบด้านข้างของ WordPress ในธีม WordPress จำนวน 22 ธีม หากคุณได้ปฏิบัติตามแล้ว คุณก็ควรจะรู้ว่าตอนนี้เครื่องมือ ปรับแต่ง ไม่พร้อมใช้งานในทันที
วิธีเดียวที่เป็นไปได้ในการแก้ไขแถบด้านข้างของ WordPress คือการใช้เทมเพลตและส่วนเทมเพลต ด้วยเทมเพลตและส่วนเทมเพลต คุณสามารถสร้างและแสดงแถบด้านข้างในหน้าเดียวหรือทุกหน้าที่คุณต้องการได้อย่างง่ายดาย
ก่อนเริ่มต้น ต่อไปนี้คือคำสองสามคำเกี่ยวกับเทมเพลตและส่วนเทมเพลตใน WordPress
เทมเพลตในธีม WordPress ยี่สิบยี่สิบสอง
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับธีม WordPress รุ่น 22 คือความจริงที่ว่านักพัฒนาซอฟต์แวร์กำลังผลักดันให้สามารถสร้างเว็บไซต์เต็มรูปแบบได้

นั่นคือทั้งหมดที่เกี่ยวกับเทมเพลตของเพจ
เมื่อคุณสร้างหน้าใหม่ คุณสามารถเรียกเทมเพลตที่ต้องการและแสดงบนเพจได้ แม้ว่าคุณจะต้องการให้หลายหน้าแสดงเนื้อหาเดียวกัน คุณก็สามารถทำได้ด้วยเทมเพลตของเพจ
ตัวอย่างเช่น ในการออกแบบหน้าแรกของเรา เราต้องสร้างเทมเพลตเฉพาะเพื่อให้เข้ากับหน้านั้น ในการเข้าถึงโดยตรง คุณต้อง:
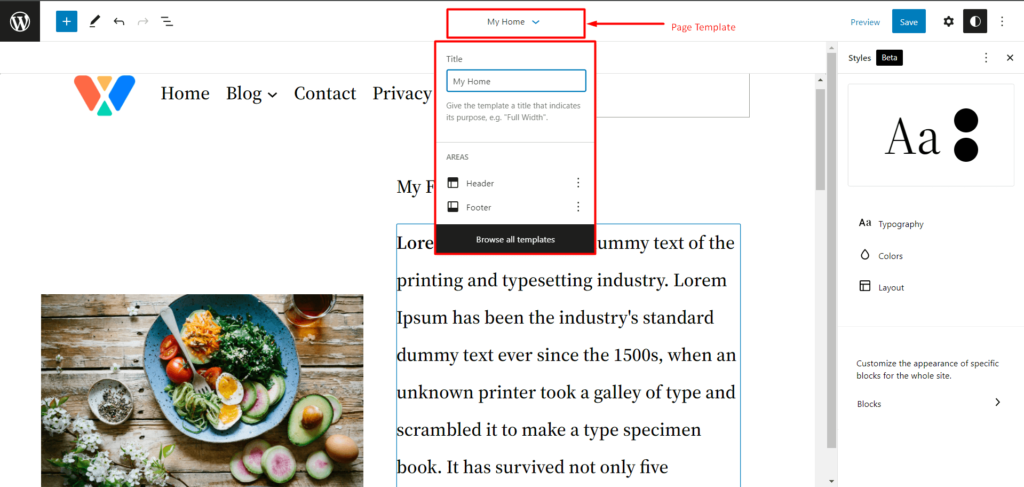
- ไปที่ ธีม>ตัวแก้ไข
- ที่ด้านบนสุด คุณจะพบตัวเลือกเทมเพลตหน้า

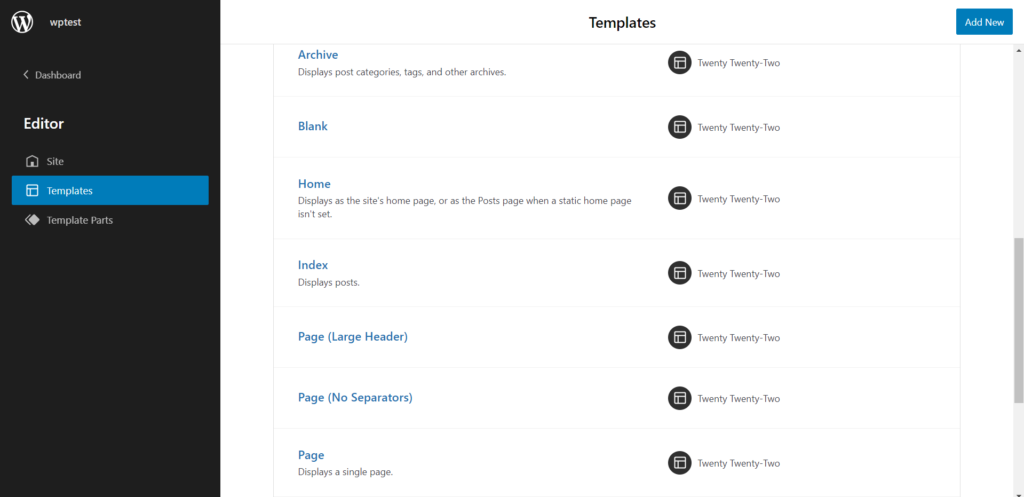
หากคุณต้องการใช้เทมเพลตอื่น ให้เลือก 'เรียกดูเทมเพลตทั้งหมด' จะนำคุณไปยังหน้าเทมเพลต ที่นี่ คุณสามารถสร้างหรือใช้เทมเพลตที่มีอยู่สำหรับเพจได้
โดยรวมแล้ว เทมเพลตเป็นคุณสมบัติที่มีประโยชน์อย่างแท้จริง (แตกต่างจาก WordPress รุ่นก่อนมาก)
ส่วนเทมเพลตในธีม WordPress ยี่สิบยี่สิบสอง
การแจ้งเตือนสปอยเลอร์ - เราจะสร้างส่วนเทมเพลตและใช้เป็นแถบด้านข้างในส่วนที่จะมาถึง
คุณสามารถนึกถึงแม่แบบเป็นผู้ปกครองและส่วนประกอบแม่แบบเป็นเด็ก รวมเข้าด้วยกันและคุณมีครอบครัวที่มีความสุข
โดยทั่วไป คุณสามารถใช้ส่วนเทมเพลตกับเทมเพลตของเพจได้ คุณสามารถเพิ่มลงในเทมเพลตของเพจได้เช่นกัน
หากคุณไปที่ ธีม>ตัวแก้ไข คุณจะเข้าสู่หน้าหลักของเว็บไซต์ของคุณ (หรือเทมเพลตเปล่าขึ้นอยู่กับสถานการณ์) คุณมีสองวิธีในการเข้าสู่หน้าส่วนของเทมเพลต:

หนึ่ง คุณสามารถคลิกที่ส่วนเทมเพลตของหน้าและคลิกที่ เรียกดูเทมเพลตทั้งหมด คุณจะเข้าสู่หน้าจากตำแหน่งที่คุณสามารถเข้าถึงส่วนเทมเพลตของหน้าได้

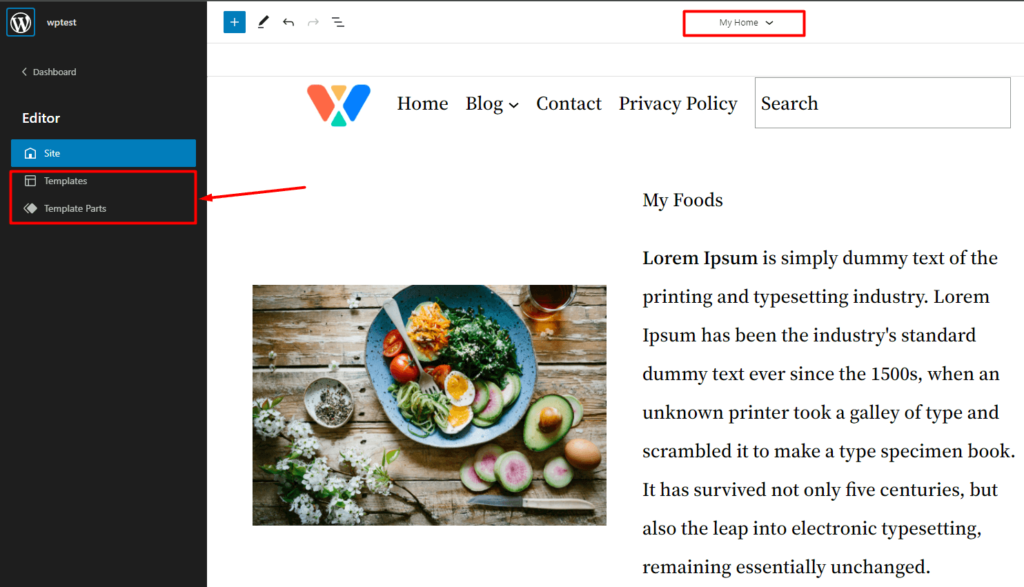
สอง เพียงคลิกที่ไอคอน WordPress ที่ด้านบนซ้าย จากตรงนั้น คุณสามารถเข้าสู่หน้าส่วนของเทมเพลตได้

วิธีแก้ไขแถบด้านข้างของ WordPress ในธีมยี่สิบยี่สิบสอง
คุณสามารถสร้างแถบด้านข้างได้ 2 วิธีด้วยธีม 2022 WordPress คุณสามารถเลือกสร้างแถบด้านข้างในเทมเพลตของเพจเฉพาะ (สำหรับบล็อกและเพจที่คล้ายกัน) หรือคุณสามารถสร้างส่วนเทมเพลตและเพิ่มลงในเพจที่กำหนดเองได้ เราจะนำคุณผ่านทั้งสองกระบวนการ
มาเริ่มกันเลย!
วิธีสร้างแถบด้านข้าง WordPress ในเทมเพลตหน้า
ในการสร้างเทมเพลตหน้าแถบด้านข้างของ WordPress คุณจะต้องทำดังต่อไปนี้:
ขั้นตอนที่ 1: สร้างหน้า WordPress สำหรับแถบด้านข้าง
คุณสามารถสร้างหน้าใหม่แก้ไขหน้าที่คุณต้องการแถบด้านข้าง การสร้างเพจนั้นง่ายมาก เพียงไปที่ หน้า>เพิ่มใหม่ จะพาคุณไปสร้างเพจใหม่
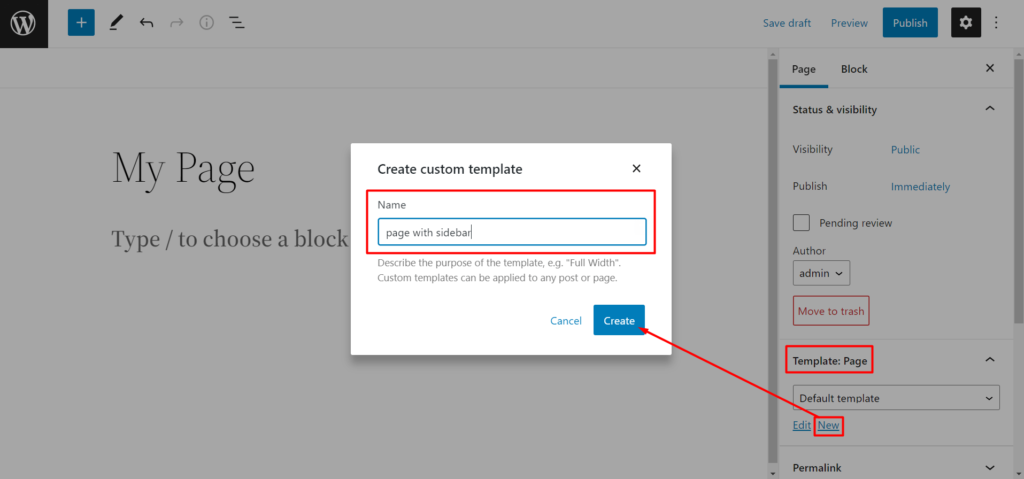
ขั้นตอนที่ 2: สร้างเทมเพลตหน้า WordPress ใหม่และแก้ไข
ทางด้านขวามือ คุณจะเห็นตัวเลือกเทมเพลตสำหรับเพจ สร้างเทมเพลตใหม่สำหรับเพจ เพียงคลิกที่ 'ใหม่' ตอนนี้เพิ่มชื่อให้กับเทมเพลตของคุณ (คุณสามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ

เมื่อคุณทำเสร็จแล้ว คุณจะไปที่บรรณาธิการ
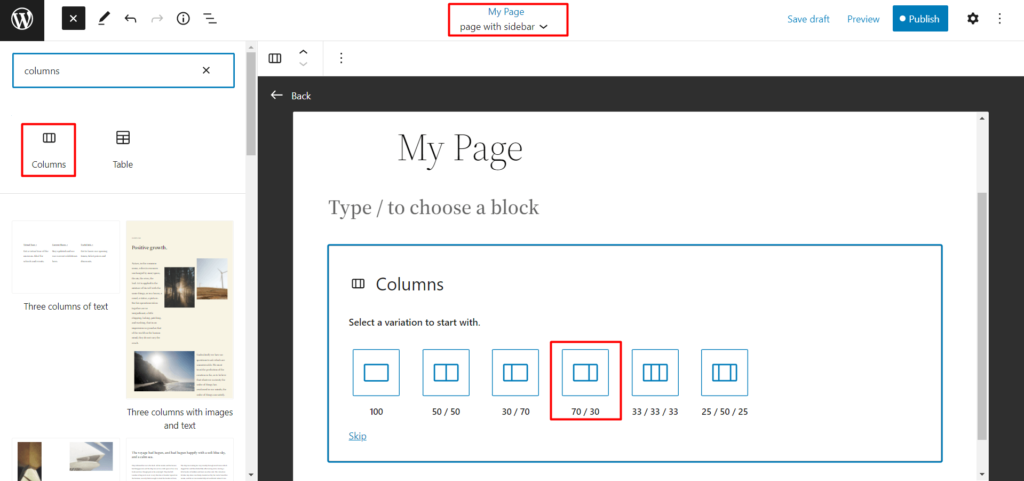
ขั้นตอนที่ 3: สร้างคอลัมน์
ในการสร้างแถบด้านข้าง คอลัมน์ 70/30 ควรทำเคล็ดลับ แน่นอนว่ามันจะขึ้นอยู่กับความชอบของคุณ คุณสามารถมิกซ์แอนด์แมทช์ค่ากำหนดได้

เมื่อคุณทำเสร็จแล้ว ให้ไปยังขั้นตอนถัดไป
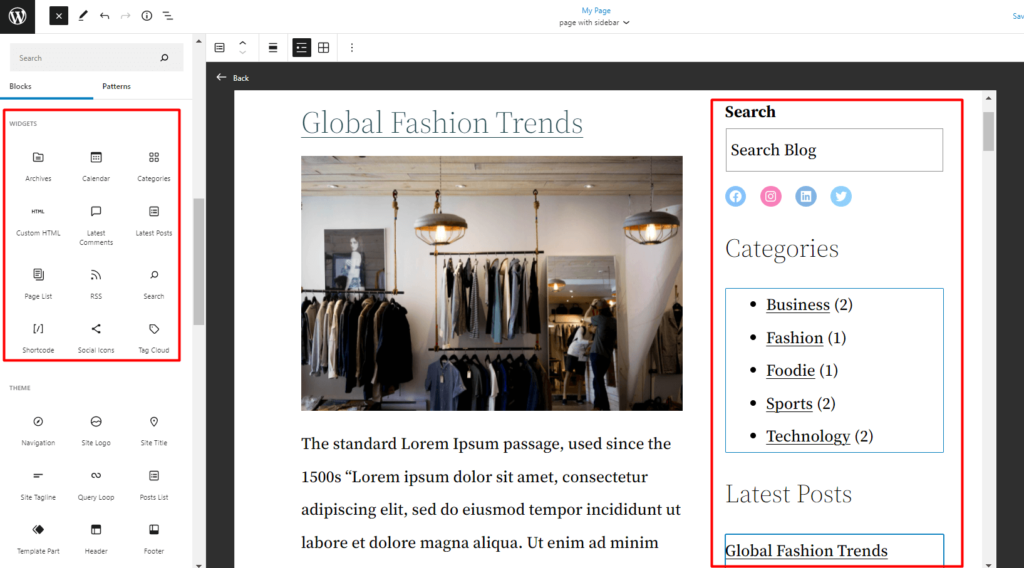
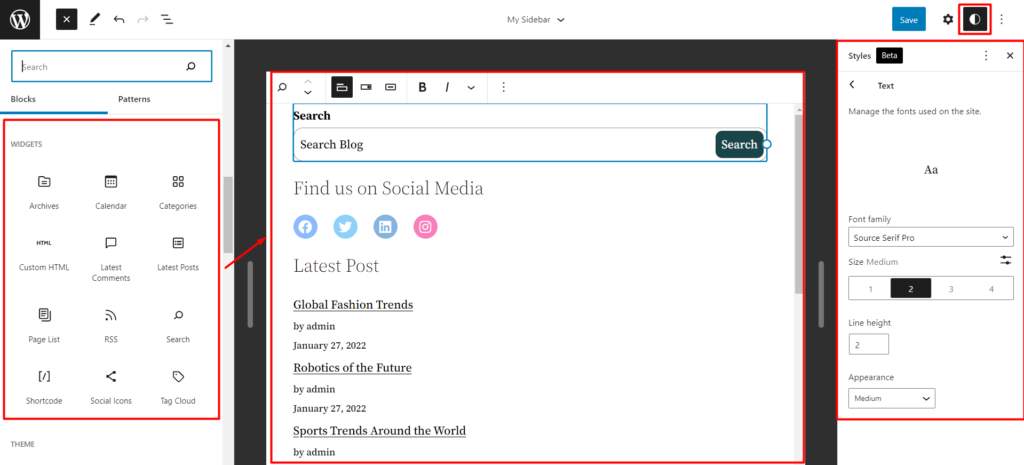
ขั้นตอนที่ 4: สร้างแถบด้านข้าง WordPress ที่กำหนดเองด้วย Widget Blocks
เมื่อคุณทำคอลัมน์เสร็จแล้ว คุณสามารถลากและวางวิดเจ็ตจากไลบรารีบล็อกได้ คุณสามารถเพิ่มโพสต์ล่าสุด หมวดหมู่ หัวเรื่อง ไอคอนโซเชียล และบล็อกวิดเจ็ตที่เกี่ยวข้องอื่นๆ ได้ตามที่คุณต้องการ

ได้เวลาทำการจัดเรียงใหม่แล้ว
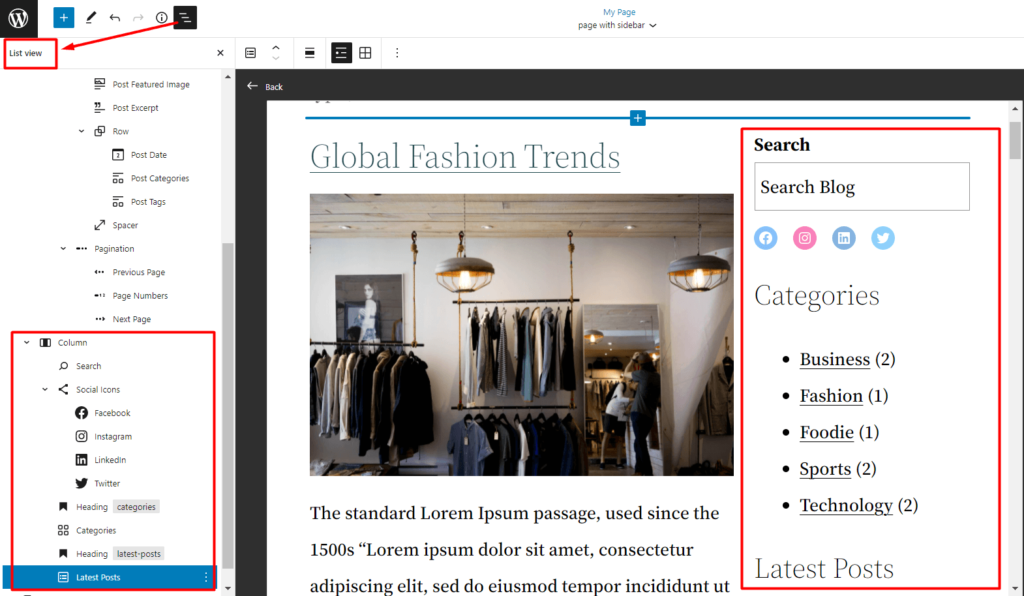
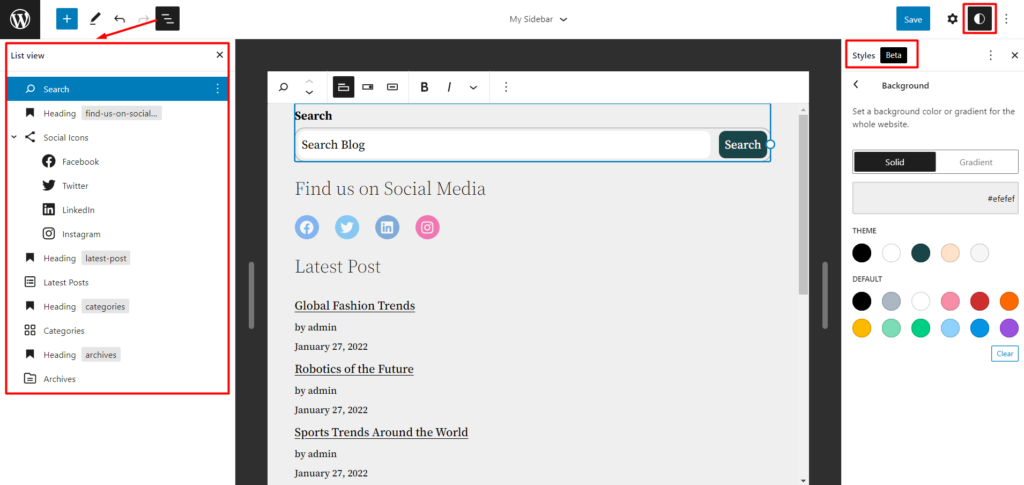
ขั้นตอนที่ 5: จัดเรียงรายการของคุณใหม่
หากคุณไม่พอใจกับเลย์เอาต์ คุณสามารถจัดเรียงรายการใหม่ได้อย่างง่ายดายโดยใช้มุมมองรายการ

วิธีสร้างส่วนเทมเพลตแถบด้านข้างและใช้ในเทมเพลตหน้า
มาดูวิธีการสร้างส่วนเทมเพลตแถบด้านข้างของ WordPress ข้อดีคือคุณสามารถใช้ส่วนเทมเพลตในเทมเพลตหน้าใดก็ได้ (หมายความว่าเป็นเทมเพลตที่ใช้ซ้ำได้)
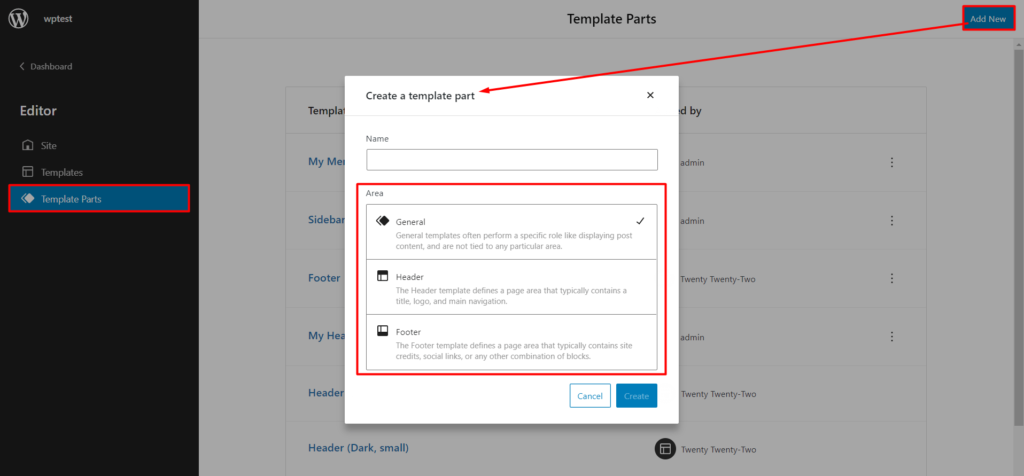
ขั้นตอนที่ 1: สร้างส่วนเทมเพลตใหม่
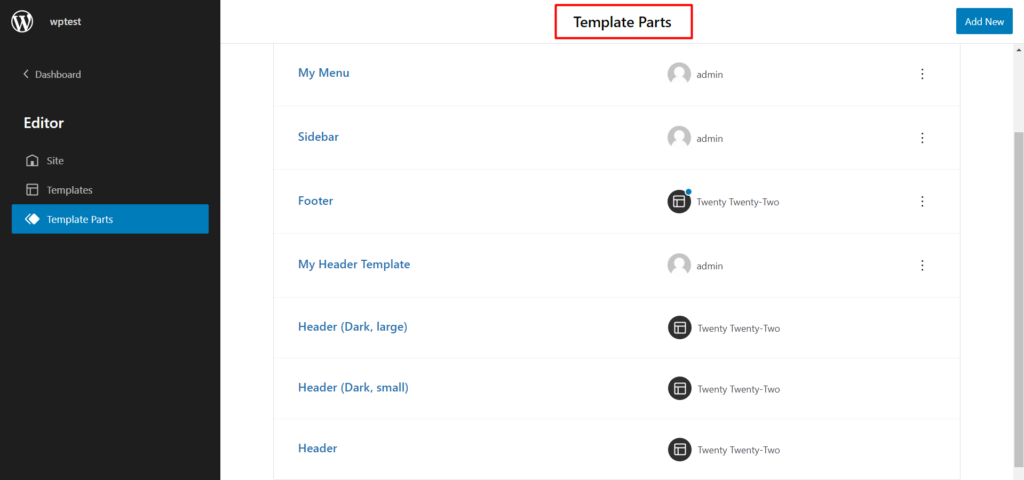
ในการสร้างส่วนเทมเพลตใหม่ คุณต้องไปที่ Themes>Editor คลิกที่ไอคอน WordPress ที่ด้านบนซ้ายตามที่กล่าวไว้ก่อนหน้านี้ ในหน้าต่างส่วนเทมเพลต ให้คลิกที่ 'เพิ่มใหม่' ที่ด้านซ้ายบน ตั้งชื่อส่วนเทมเพลตของคุณ

หมายเหตุ : คุณสามารถเลือกสร้างส่วนเทมเพลตสำหรับวัตถุประสงค์ทั่วไปหรือบางอย่างที่จะไปที่ส่วนหัวหรือส่วนท้าย
ขั้นตอนที่ 2: สร้างแถบด้านข้าง
การสร้างแถบด้านข้างจะเหมือนกับเมื่อก่อน สิ่งที่คุณต้องทำคือลากและวางองค์ประกอบสำหรับแถบด้านข้าง คุณสามารถสร้างสรรค์เท่าที่คุณต้องการ

ขั้นตอนที่ 3: จัดเรียงองค์ประกอบใหม่และเพิ่มสไตล์
คุณสามารถจัดเรียงองค์ประกอบใหม่และเพิ่มสไตล์ได้ตลอดเวลา (คุณลักษณะใหม่ของธีม WordPress 22 แบบ)

ขั้นตอนที่ 4: บันทึกส่วนเทมเพลต
สุดท้าย สิ่งที่คุณต้องทำคือบันทึกส่วนเทมเพลต
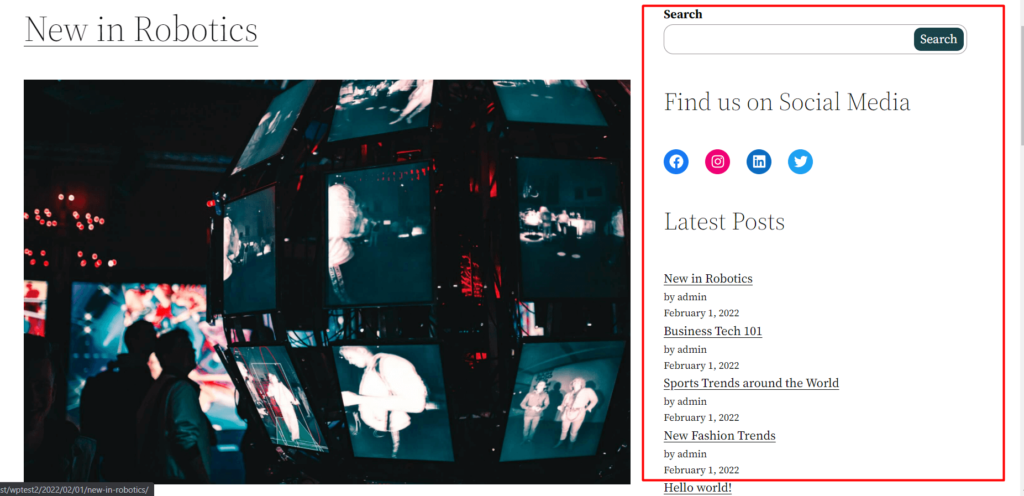
เมื่อเสร็จแล้ว คุณสามารถเพิ่มส่วนเทมเพลตนี้ลงในเทมเพลตเพจใดก็ได้ นี่คือตัวอย่าง:

ความคิดสุดท้าย
ข้อสังเกตบางประการก่อนที่เราจะจบการสนทนาในวันนี้เกี่ยวกับวิธีแก้ไขแถบด้านข้างของ WordPress
ควรใช้การออกแบบที่คุณกำหนดเองเมื่อสร้างหน้าแบบกำหนดเอง ในบางกรณี เราพบว่าเนื้อหาไม่ปรากฏในแบ็กเอนด์เสมอไป ดังนั้น อย่าลืมตรวจสอบการตั้งค่าต่างๆ ก่อนที่คุณจะเริ่มบนเส้นทางนั้น
ข้อสังเกตที่สำคัญอีกประการหนึ่งของธีม WordPress จำนวน 22 ธีมคือการออกแบบที่ปรับแต่งได้ น่าเสียดายที่ธีม 22 แบบ ยกเว้นคุณสมบัติการจัดสไตล์ ไม่ได้มีอะไรมากเกินไปในขณะนี้
แต่นั่นคือทั้งหมดที่มีให้ อย่าลืมแบ่งปันความคิดของคุณเกี่ยวกับข้อสังเกตอื่นๆ ที่คุณอาจมีกับธีม WordPress 22 ธีมใหม่นี้
