4 เครื่องมือเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-03-24การเพิ่มประสิทธิภาพรูปภาพของไซต์ของคุณมีความสำคัญต่อการรักษาประสิทธิภาพไว้สูงโดยไม่ทำให้คุณภาพลดลง ด้วยเหตุนี้ การมีเครื่องมือเฉพาะไว้ในมือจะช่วยให้กระบวนการง่ายขึ้นและมีประสิทธิภาพมากขึ้น โดยเฉพาะอย่างยิ่งหากคุณเรียกใช้ไซต์ที่มีรูปภาพจำนวนมาก
โชคดีที่มีหลายวิธีในการ "ย่อ" ขนาดไฟล์รูปภาพของคุณ ตัวอย่างเช่น มีเว็บไซต์ที่ให้คุณเรียกใช้รูปภาพของคุณผ่านอัลกอริทึม ปลั๊กอิน WordPress เพื่อจัดการกระบวนการโดยอัตโนมัติ และแม้แต่เซิร์ฟเวอร์ปรับแต่งรูปภาพสำหรับไซต์ที่ต้องการระดับความ "ฮึดฮัด" เป็นพิเศษ
ในโพสต์นี้ ฉันจะแนะนำวิธีแก้ไขปัญหาต่างๆ ที่ต้องพิจารณา อย่างไรก็ตาม ก่อนหน้านี้ ผมขออธิบายเบื้องต้นเกี่ยวกับการเพิ่มประสิทธิภาพภาพโดยทั่วไป!
การเพิ่มประสิทธิภาพรูปภาพ: คืออะไรและทำไมคุณถึงต้องการ

อันดับแรก เรามาพูดถึงการปรับให้เหมาะสมในฐานะแนวคิด "ระดับสูง" พูดง่ายๆ ก็คือ ทุกไฟล์ใช้พื้นที่จำนวนหนึ่ง บางไฟล์ เช่น ไฟล์ JavaScript หรือ CSS ส่วนใหญ่จะมีขนาดตามตัวอักษรเป็น "ไบต์" อย่างไรก็ตาม ยิ่งไฟล์มีข้อมูลมากเท่าใด ขนาดไฟล์ก็จะใหญ่ขึ้นเท่านั้น
ภาพไม่แตกต่างกัน สำหรับตัวอย่างความละเอียดสูงที่มีรายละเอียดและสีจำนวนมาก คุณสามารถค้นหาไฟล์ที่มีขนาดหลายสิบเมกะไบต์ (MB) อย่างไรก็ตาม รูปภาพที่ไม่ได้ปรับแต่งมักจะมีน้ำหนักประมาณ 500KB ถึง 1MB
คุณอาจคิดว่านี่เป็นที่ยอมรับ แต่จริง ๆ แล้วเป็นขนาดที่หนักสำหรับเว็บไซต์ในการประมวลผล แม้ว่าฉันจะไม่ได้ลงรายละเอียดทางเทคนิคทั้งหมดที่นี่ แต่ยิ่งไฟล์ในเพจของคุณมีขนาดใหญ่เท่าใด ก็จะยิ่งใช้เวลาในการโหลดนานขึ้นเท่านั้น คุณน่าจะมีรูปภาพจำนวนมากบนเว็บไซต์ หมายความว่าขนาดหน้าเว็บจะเพิ่มขึ้นอย่างรวดเร็ว เช่นเดียวกับเวลาในการโหลด
เพื่อต่อสู้กับสิ่งนี้ การปรับภาพให้เหมาะสมช่วยให้คุณสามารถลดขนาดไฟล์ของภาพโดยไม่ส่งผลต่อรูปลักษณ์ มีวิธีมากมายในการทำเช่นนี้ และฉันจะพูดถึงในภายหลัง สำหรับตอนนี้ เรามาคุยกันว่าทำไมสิ่งนี้ถึงสำคัญมากในตอนแรก
เหตุใดการปรับภาพให้เหมาะสมจึงมีความจำเป็น
โดยรวมแล้ว การเพิ่มประสิทธิภาพรูปภาพเป็นเพียงวิธีแก้ปัญหาที่ทำให้โหลดรูปภาพได้เร็วขึ้น อย่างไรก็ตาม เมื่อเจาะลึกลงไป จะเห็นได้ชัดว่าเทคนิคนี้เป็นศูนย์กลางของการเข้าชมไซต์ที่ได้รับ การเพิ่มประสิทธิภาพอัตราการแปลง (CRO) การเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) และอื่นๆ อีกมากมาย
นี่เป็นเพียงเพราะประสบการณ์ของผู้ใช้ (UX) เนื่องจากผู้ใช้ไม่ต้องการรอให้เว็บไซต์โหลด นอกจากนี้ การเพิ่มจำนวนของการท่องเว็บบนมือถือหมายความว่าหน้าเว็บต้องบางที่สุดเท่าที่จะเป็นไปได้เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่มั่นคงไม่ว่าจะใช้อุปกรณ์ใดก็ตาม
ดังนั้น หน้าที่เต็มไปด้วยรูปภาพที่ไม่ได้ปรับแต่งจะต้องใช้เวลาในการโหลดนานโดยไม่จำเป็น ดังนั้น การลดขนาดไฟล์รูปภาพของคุณจึงมีผลกระทบอย่างมากต่ออัตราตีกลับของไซต์และการแปลงที่อาจเกิดขึ้น เมื่อทราบแล้ว เรามาหารือเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพของคุณอย่างแท้จริง
วิธีเพิ่มประสิทธิภาพรูปภาพของคุณ

รูปภาพส่วนใหญ่เริ่มต้นเป็นไฟล์ขนาดใหญ่ ตัวอย่างเช่น ภาพที่ถ่ายด้วยกล้องอาจมีขนาดประมาณ 40MB ต่อไฟล์ภาพ เห็นได้ชัดว่ามันใหญ่เกินไป
รูปภาพส่วนใหญ่ผ่านกระบวนการแปลงโดยใช้แอป เช่น Lightroom หรือ Photoshop ซึ่งอาจทำให้ขนาดไฟล์ลดลงอย่างมาก เช่น ประมาณ 5MB แต่ไม่เพียงพอสำหรับใช้บนเว็บไซต์
ณ จุดนี้ คุณจะต้องปรับแต่งไฟล์โดยใช้หลายวิธี ที่พบมากที่สุดคือ:
- เว็บไซต์เฉพาะ ซึ่งกำหนดให้คุณต้องอัปโหลดภาพ จากนั้นดาวน์โหลดเมื่อปรับให้เหมาะสมแล้ว
- ปลั๊กอิน – มักจะผ่านระบบจัดการเนื้อหา (CMS) ของคุณ แม้ว่า Photoshop และ Lightroom จะสามารถใช้รูปแบบปลั๊กอินของตัวเองได้เช่นกัน
- เซิร์ฟเวอร์ปรับแต่งรูปภาพ ที่ประมวลผลรูปภาพหลายพันรูปโดยไม่ต้องใช้ทรัพยากรของไซต์ของคุณ
หากต้องการสัมผัสตัวเลือกสุดท้ายนี้เพิ่มเติมอีกเล็กน้อย การปรับแต่งภาพที่ดำเนินการบนเว็บไซต์ (เช่น โดยใช้ปลั๊กอิน WordPress) บางครั้งจะใช้ทรัพยากรของเซิร์ฟเวอร์ของคุณ หากคุณกำลังบีบอัดภาพขนาดใหญ่หลายภาพด้วยโซลูชันโดยใช้ทรัพยากรของคุณเอง อาจทำให้เกิดความล่าช้าและความล่าช้าอื่นๆ ซึ่งขัดต่อวัตถุประสงค์ทั้งหมดของการปรับให้เหมาะสม
เมื่อเปรียบเทียบกันแล้ว เซิร์ฟเวอร์เฉพาะจะทำงานเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณเพียงอย่างเดียว ข้อดีหลัก ๆ คือคุณสามารถปล่อยให้มันทำสิ่งต่าง ๆ ได้โดยจ่ายค่าธรรมเนียมคงที่เพื่อปรับภาพให้ได้มากที่สุดเท่าที่จะทำได้
4 เครื่องมือเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์ WordPress ของคุณ
เพื่อปัดเศษส่วนนี้ มาดูวิธีแก้ปัญหาที่แตกต่างกันสี่แบบสำหรับการปรับแต่งภาพของคุณ
- TinyPNG
- ImageOptim
- จินตนาการ
- พิกเซลสั้น
1. TinyPNG

TinyPNG นั้นแข็งแกร่งเมื่อพูดถึงการปรับแต่งรูปภาพ และเป็นตัวเลือกยอดนิยมสำหรับการลดขนาดไฟล์รูปภาพของคุณ แม้ว่าชื่อจะอ้างอิงเฉพาะไฟล์ประเภทเดียว (PNG) แต่จริงๆ แล้วสามารถประมวลผลรูปภาพประเภทต่างๆ ได้หลายประเภท

การใช้เว็บไซต์เป็นเรื่องง่าย คุณลากรูปภาพไปยังอินเทอร์เฟซ อัลกอริทึมใช้เวทย์มนตร์ของมัน หลังจากนั้นคุณสามารถดาวน์โหลดรูปภาพที่ปรับแต่งใหม่ของคุณ ยิ่งไปกว่านั้น คุณจะเห็นว่าไฟล์ใหม่ของคุณมีขนาดเล็กลงมากเพียงใดเมื่อเปรียบเทียบกับไฟล์ต้นฉบับ
แม้ว่าเว็บไซต์จะเป็นเนื้อหาหลัก แต่ก็ยังมีปลั๊กอิน WordPress พร้อมใช้งานพร้อมกับปลั๊กอิน Photoshop อย่างไรก็ตาม เมื่อเทียบกับโซลูชันอื่นๆ ในรายการนี้ แผนระดับพรีเมียมค่อนข้าง "ตระหนี่"
นอกจากนี้ คุณยังถูกจำกัดขนาดสูงสุด 5 MB ต่อภาพที่ไม่ได้เพิ่มประสิทธิภาพ นี่ไม่ใช่ปัญหาส่วนใหญ่ แต่อาจทำให้คุณปวดหัวเมื่อคุณพยายามปรับภาพขนาดใหญ่ให้เหมาะสม ในสถานการณ์เหล่านี้ คุณอาจต้องหันไปใช้แอปเฉพาะ
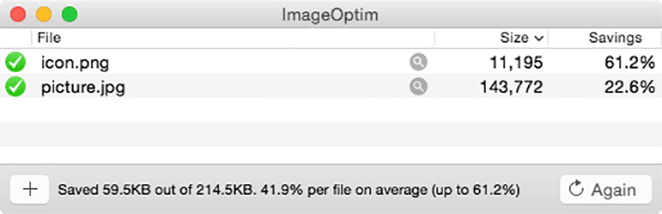
2. ImageOptim

คุณอาจไม่ต้องการพึ่งพาโซลูชันออนไลน์เพียงอย่างเดียวในการปรับรูปภาพให้เหมาะสม ซึ่งแอปออฟไลน์จะเหมาะสมที่สุด หากคุณใช้ macOS ImageOptim เป็นโซลูชันที่ดีสำหรับการใช้งานออฟไลน์ อย่างไรก็ตาม มีเครื่องมืออื่นๆ ที่คล้ายคลึงกันสำหรับเครื่อง Windows และ Linux
แอปนี้มีโปรไฟล์ต่ำและทำงานคล้ายกับโซลูชันอื่น ๆ ที่คุณลากรูปภาพไปยังอินเทอร์เฟซ จากนั้นรอในขณะที่ปรับขนาดไฟล์ให้เหมาะสม อย่างไรก็ตาม แม้ว่าฉันจะชอบเครื่องมือนี้สำหรับการดึงองค์ประกอบต่างๆ เช่น ข้อมูล EXIF ออกจากรูปภาพ แต่ความสามารถในการลดก็มีจำกัด
โดยสรุป ผมขอแนะนำให้ใช้แอปเฉพาะเมื่อคุณมีรูปภาพที่ละเมิดขีดจำกัดไฟล์สูงสุดของโซลูชันการเพิ่มประสิทธิภาพที่คุณชื่นชอบ บ่อยครั้ง การกำจัดข้อมูลที่ฟุ่มเฟือยภายในไฟล์ก็เพียงพอแล้วที่จะ "ตัดขอบออก" ก่อนที่จะทำการย่อขนาดใหญ่ขึ้นโดยใช้เครื่องมืออื่น
3. จินตนาการ

หากคุณทำงานกับ CMS เช่น WordPress มีปลั๊กอินมากมายสำหรับแพลตฟอร์มที่สามารถช่วยในการปรับรูปภาพให้เหมาะสม Imagify เป็นหนึ่งในตัวเลือกดังกล่าว
โดยพื้นฐานแล้วจะทำให้กระบวนการเพิ่มประสิทธิภาพทั้งหมดเป็นไปโดยอัตโนมัติ ทำให้คุณทำธุรกิจได้โดยไม่ต้องกังวลว่ารูปภาพจะส่งผลต่อความเร็วในการโหลดไซต์ของคุณหรือไม่ มีตัวเลือกมากมายให้เลือกเพื่อให้แน่ใจว่ารูปภาพจะถูกลดขนาดตามที่คุณต้องการ และรูปภาพใดๆ ที่คุณเพิ่มไปยัง ไลบรารีสื่อ ของคุณจะได้รับการปรับให้เหมาะสมโดยอัตโนมัติ
แม้ว่าปลั๊กอินพื้นฐานจะให้บริการฟรี แต่จำนวนภาพที่คุณสามารถปรับให้เหมาะสมนั้นค่อนข้างจำกัด เว้นแต่คุณจะเลือกใช้แผนพรีเมียม อย่างไรก็ตาม สิ่งเหล่านี้มีราคาที่สมเหตุสมผล ซึ่งหมายความว่าโซลูชันที่ใกล้จะสมบูรณ์อยู่แค่ปลายนิ้วของคุณสำหรับค่าใช้จ่ายเพียงเล็กน้อย
4. พิกเซลสั้น

ฉันใช้คำว่า "ใกล้เสร็จสมบูรณ์" ในส่วนสุดท้าย ส่วนใหญ่เป็นเพราะปลั๊กอินนั้นไม่มีชุดโซลูชันที่สมบูรณ์ ตัวอย่างเช่น ไซต์ที่มีรูปภาพจำนวนมากจะประสบปัญหาความล่าช้าที่กล่าวถึงก่อนหน้านี้ ซึ่งหมายถึงผลกระทบด้านลบต่อเวลาในการโหลดหน้าเว็บของคุณ
วิธีแก้ไขคือการหาตัวเลือกที่ช่วยให้คุณดำเนินการภายใน WordPress โดยอัตโนมัติ แต่ยังจัดการการเพิ่มประสิทธิภาพจำนวนมากโดยไม่ส่งผลกระทบต่อทรัพยากรของคุณ ป้อน ShortPixel
เท่าที่ปลั๊กอิน go-to ยืนต้น ShortPixel อยู่ที่นั่น มีการเพิ่มประสิทธิภาพโดยอัตโนมัติและแผนระดับพรีเมียมที่สมเหตุสมผลอย่างเหลือเชื่อ อย่างไรก็ตาม มีเคล็ดลับหนึ่งที่ขาดหายไปจากโซลูชันอื่นๆ นั่นคือตัวเลือกในการใช้เซิร์ฟเวอร์เฉพาะสำหรับการปรับแต่งรูปภาพ
สิ่งนี้ให้ประโยชน์ทั้งหมดแก่คุณในฐานะผู้ใช้ระดับพรีเมียม ในขณะที่นำเสนอเซิร์ฟเวอร์จริงเพื่อเพิ่มประสิทธิภาพรูปภาพที่คุณใช้ ยิ่งไปกว่านั้น ทุกภาพที่ประมวลผลผ่าน ShortPixel จะได้รับการปรับแต่งในระบบคลาวด์ ดังนั้นทรัพยากรของไซต์คุณจึงไม่ถูกแตะต้อง
บทสรุป

การปรับรูปภาพให้เหมาะสมเป็นวิธีการสำคัญในการเร่งความเร็วไซต์ของคุณ และฉันขอยืนยันว่าควรพิจารณาโดยอัตโนมัติ โชคดีที่มีวิธีแก้ไขปัญหามากมายในการทำเช่นนั้น ด้วยเหตุนี้ จึงไม่มีข้อแก้ตัวสำหรับการไม่มีภาพที่มีขนาดเล็กแต่ยังคงดึงดูดสายตา
โพสต์นี้ได้เสนอไพรเมอร์เกี่ยวกับการปรับภาพให้เหมาะสมและแนะนำวิธีแก้ปัญหาสี่ข้อที่จะใช้ มาสรุปกันอย่างรวดเร็ว:
- TinyPNG. เว็บไซต์ยอดนิยมนี้ช่วยให้คุณลดขนาดไฟล์ได้อย่างรวดเร็วโดยใช้อินเทอร์เฟซออนไลน์ที่เรียบง่าย
- ImageOptim แม้ว่าจะไม่ใช่แอปเดียวที่มีให้ใช้งาน แต่แอปนี้เป็นตัวเลือกที่ดี (หากเสริม) สำหรับ macOS
- จินตนาการ ปลั๊กอิน WordPress ที่ดูเพรียวบางและราคาสมเหตุสมผลนี้เหมาะสำหรับทุกไซต์ยกเว้นความต้องการมากที่สุด
- พิกเซลสั้น ฉันขอยืนยันว่านี่เป็นแพ็คเกจที่สมบูรณ์ที่สุด โดยเฉพาะอย่างยิ่งเมื่อคุณพิจารณาเซิร์ฟเวอร์ปรับแต่งภาพโดยเฉพาะ
