วิธีใช้บล็อกโลโก้เว็บไซต์ WordPress
เผยแพร่แล้ว: 2023-01-12หนึ่งในส่วนที่สำคัญที่สุดในการใช้งานเว็บไซต์ WordPress คือการสร้างแบรนด์ และไม่มีอะไรโดดเด่นไปกว่าโลโก้ โลโก้ของคุณกำหนดแบรนด์ของคุณ ดังนั้นคุณต้องใช้อย่างถูกต้อง ในโพสต์นี้ เราจะบอกคุณว่าคุณสามารถใส่โลโก้ลงในเว็บไซต์ของคุณได้อย่างไรโดยใช้บล็อกโลโก้ของเว็บไซต์ WordPress นอกจากนี้ เราจะกล่าวถึงการตั้งค่าการบล็อกที่มีอยู่และให้คำแนะนำที่เป็นประโยชน์สำหรับการใช้โลโก้อย่างมีประสิทธิภาพ
บล็อกโลโก้เว็บไซต์ WordPress คืออะไร?
บล็อกโลโก้ของไซต์ใน WordPress เป็นหนึ่งในหลาย ๆ บล็อกของไซต์ที่มีอยู่ในโปรแกรมแก้ไข WordPress พร้อมกับการแก้ไขไซต์เต็มรูปแบบ บล็อกนี้ช่วยให้คุณสามารถเพิ่มโลโก้ของไซต์ลงในเทมเพลตหน้าหรือส่วนหัวหลักใน WordPress

บล็อกโลโก้ของไซต์ยังเป็นไดนามิกอีกด้วย เนื่องจากสามารถดึงโลโก้ไซต์ของคุณจากข้อมูลของเว็บไซต์ของคุณเป็นเนื้อหาไดนามิกได้ ดังนั้นการเปลี่ยนโลโก้ไซต์ของคุณผ่านบล็อกโลโก้ไซต์หรือที่แบ็กเอนด์จะอัปเดตการวนซ้ำของบล็อกโลโก้ไซต์ทั่วทั้งไซต์ของคุณโดยอัตโนมัติ นอกจากนี้ เมื่อใช้บล็อกโลโก้ของไซต์บนเทมเพลต คุณจะสามารถควบคุมการออกแบบโลโก้ทั่วโลกได้ง่ายขึ้น
โปรดทราบว่า ไอคอนไซต์ รูปภาพขนาดเล็กกว่าที่เห็นในแดชบอร์ดและแท็บเบราว์เซอร์ของคุณ ฯลฯ นั้นแตกต่างจากโลโก้ไซต์ อย่างไรก็ตาม โลโก้ของไซต์ยังสามารถใช้เป็นไอคอนของไซต์ได้ หากคุณเลือกโดยอัปเดตแท็บการตั้งค่าการบล็อก ซึ่งเราจะอธิบายเพิ่มเติมด้านล่าง
วิธีเพิ่มบล็อกโลโก้เว็บไซต์ในส่วนหัว WordPress ของคุณ
สำหรับตัวอย่างนี้ เราจะแสดงวิธีเพิ่มหรือปรับแต่งโลโก้เว็บไซต์บนส่วนหัวของ WordPress ในเทมเพลตโดยใช้ธีม Twenty Twenty-Two นี่คือวิธีการทำ
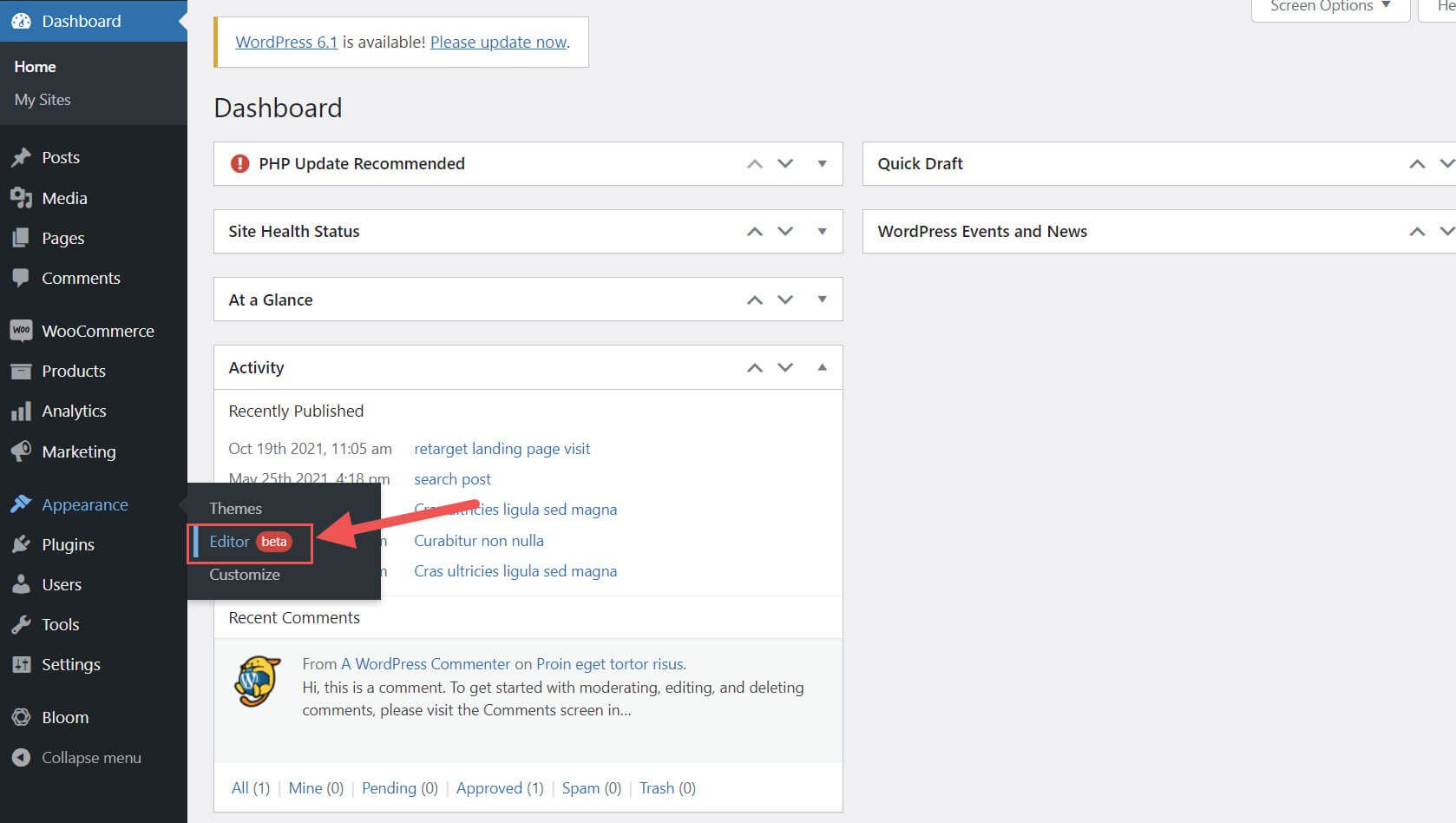
จากแดชบอร์ด WordPress ไปที่ลักษณะที่ ปรากฏ > ตัวแก้ไข

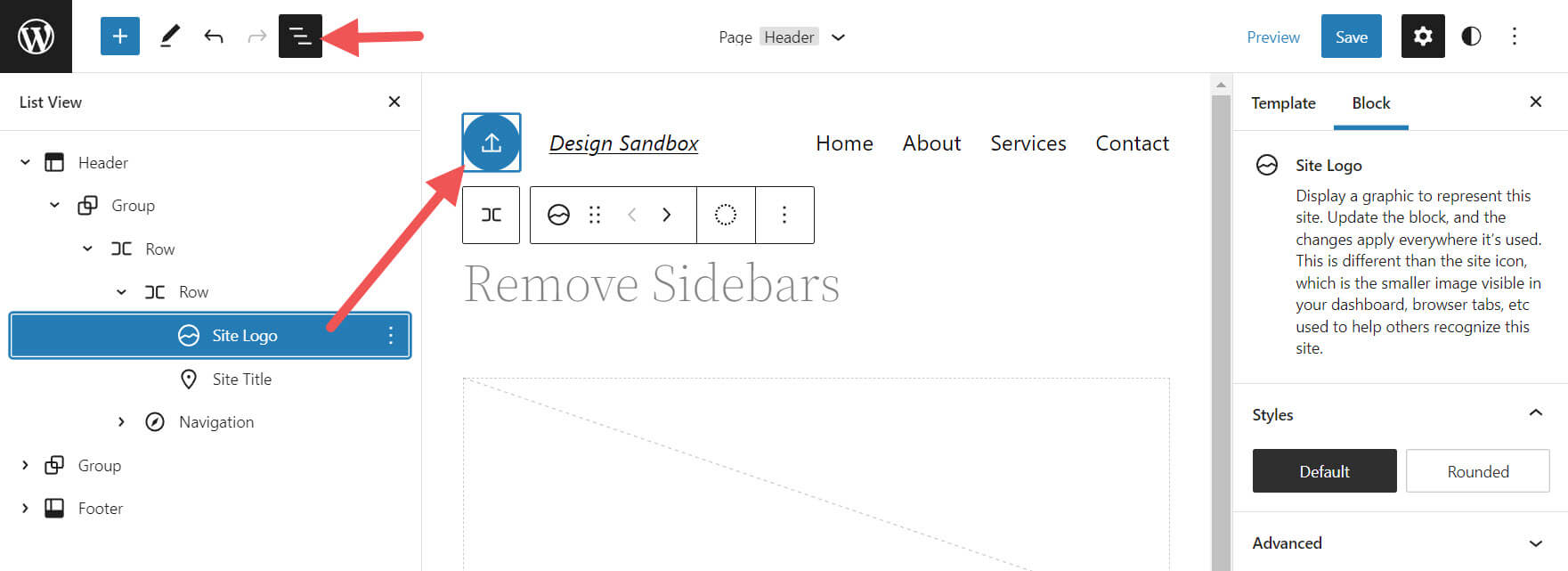
ควรมีโลโก้ไซต์อยู่ภายในพื้นที่ส่วนหัวของเทมเพลตเพจทางด้านซ้ายของชื่อไซต์อยู่แล้ว คุณยังสามารถเปิดมุมมองรายการเพื่อค้นหาได้เช่นกัน

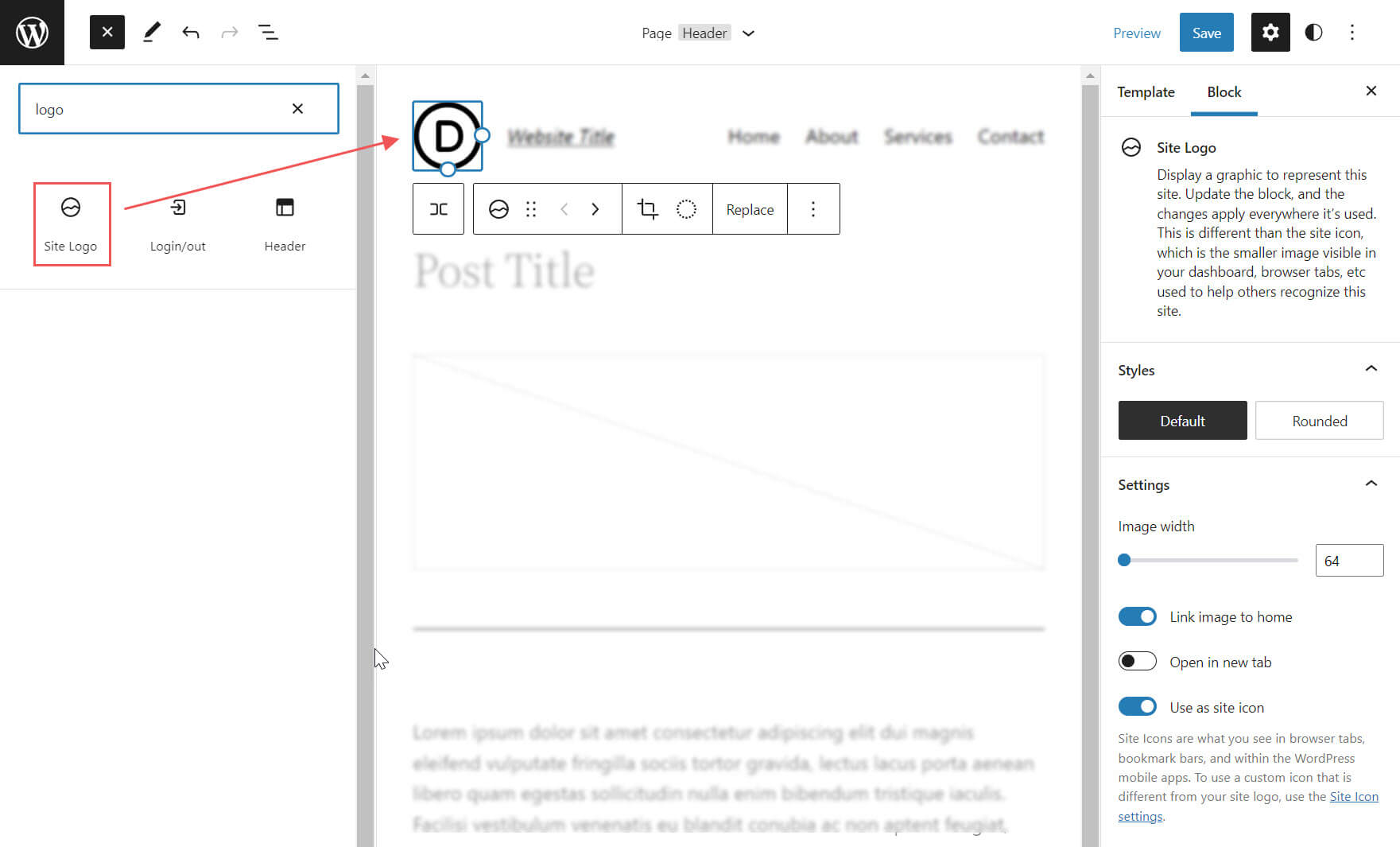
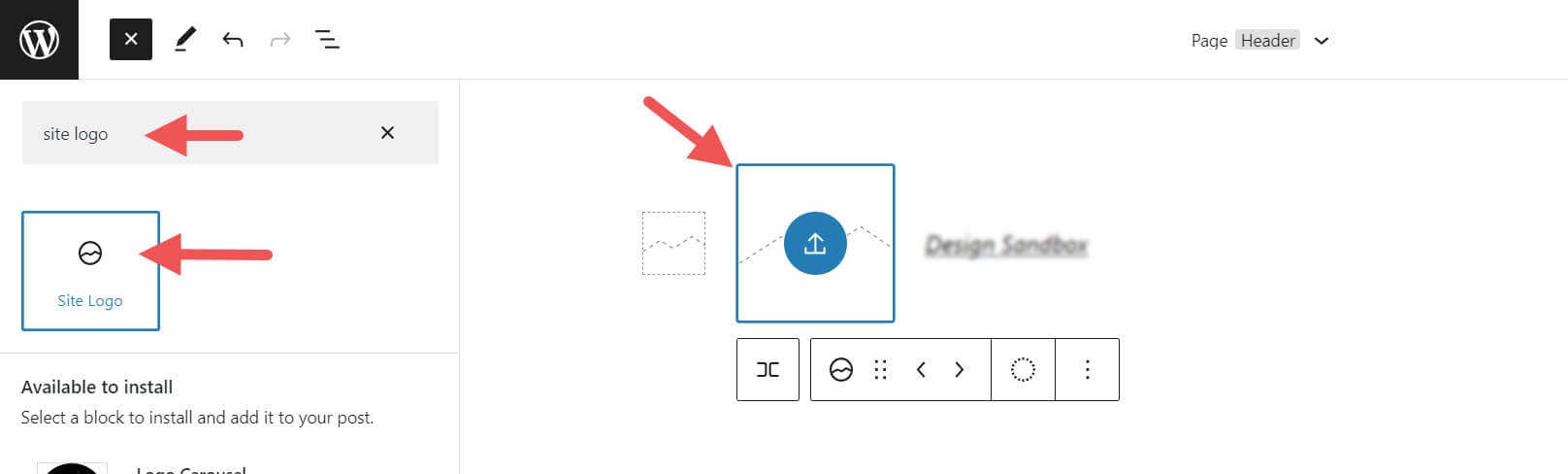
หากคุณต้องการเพิ่ม บล็อกโลโก้ไซต์ ลงในเทมเพลต คุณสามารถคลิกที่ ไอคอนตัวแทรกบล็อก +

จากนั้นค้นหา “โลโก้เว็บไซต์” แล้วคลิกและ/หรือลากไปยังตำแหน่งที่คุณต้องการเพื่อเพิ่มบล็อกลงในเพจของคุณ

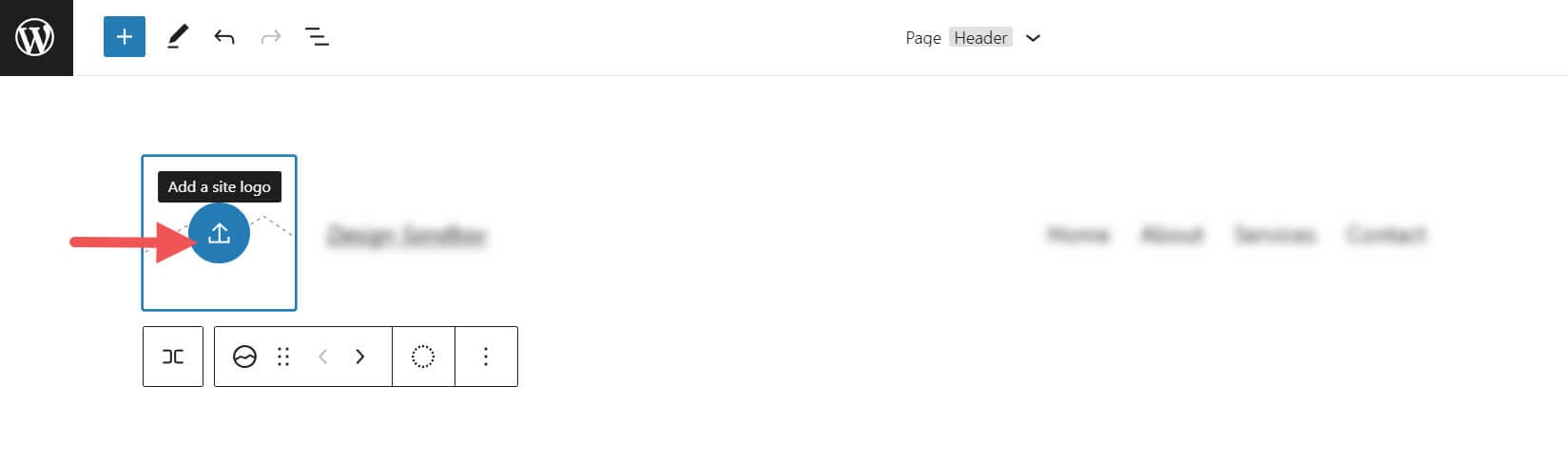
หากคุณยังไม่ได้ตั้งค่าโลโก้ คุณสามารถอัปโหลดได้หลังจากคลิกเครื่องหมาย อัปโหลด บน บล็อกโลโก้ของไซต์

เมื่อคุณเปลี่ยนโลโก้ไซต์ของคุณผ่านทางบล็อกโลโก้ไซต์ สำเนาโลโก้ไซต์อื่นๆ ทั้งหมดจะแสดงรูปภาพเดียวกัน นี่คือการทำงานแบบไดนามิกของบล็อกในการดำเนินการ
การตั้งค่าและตัวเลือกบล็อกโลโก้เว็บไซต์
Site Logo Block มาพร้อมกับการตั้งค่าและตัวเลือกเพิ่มเติมที่ทำให้ปรับแต่งเว็บไซต์ของคุณได้ง่าย นี่คือภาพรวมโดยย่อของการตั้งค่าที่มี
การตั้งค่าแถบเครื่องมือ
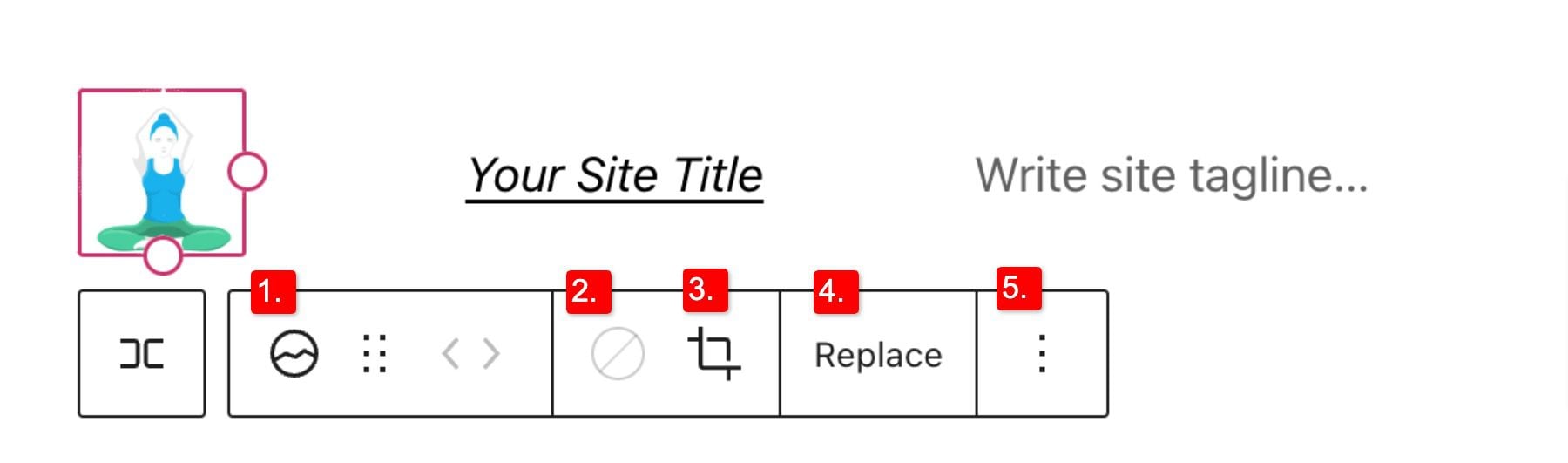
หากคุณวางเมาส์เหนือบล็อก คุณจะเห็นเมนูการจัดรูปแบบที่มีตัวเลือกต่อไปนี้:
- การแปลงบล็อกเป็นองค์ประกอบประเภทอื่น
- การปรับเงา ไฮไลท์ หรือโทนสีของโลโก้ของคุณ
- การเปลี่ยนการซูม สัดส่วนภาพ และการหมุนโลโก้ของคุณ
- แทนที่โลโก้และรูปภาพของคุณ
- แสดงตัวเลือกขั้นสูงเพิ่มเติม เช่น คัดลอก ทำซ้ำ ย้าย ล็อค จัดกลุ่ม เพิ่มในบล็อกที่ใช้ซ้ำได้ หรือลบบล็อก

ดังที่คุณอาจสังเกตเห็นว่าเครื่องมือเหล่านี้สามารถช่วยคุณปรับรูปลักษณ์ของโลโก้ของคุณ เพื่อให้คุณสามารถจัดวางและออกแบบให้เข้ากับสไตล์เว็บไซต์ของคุณ
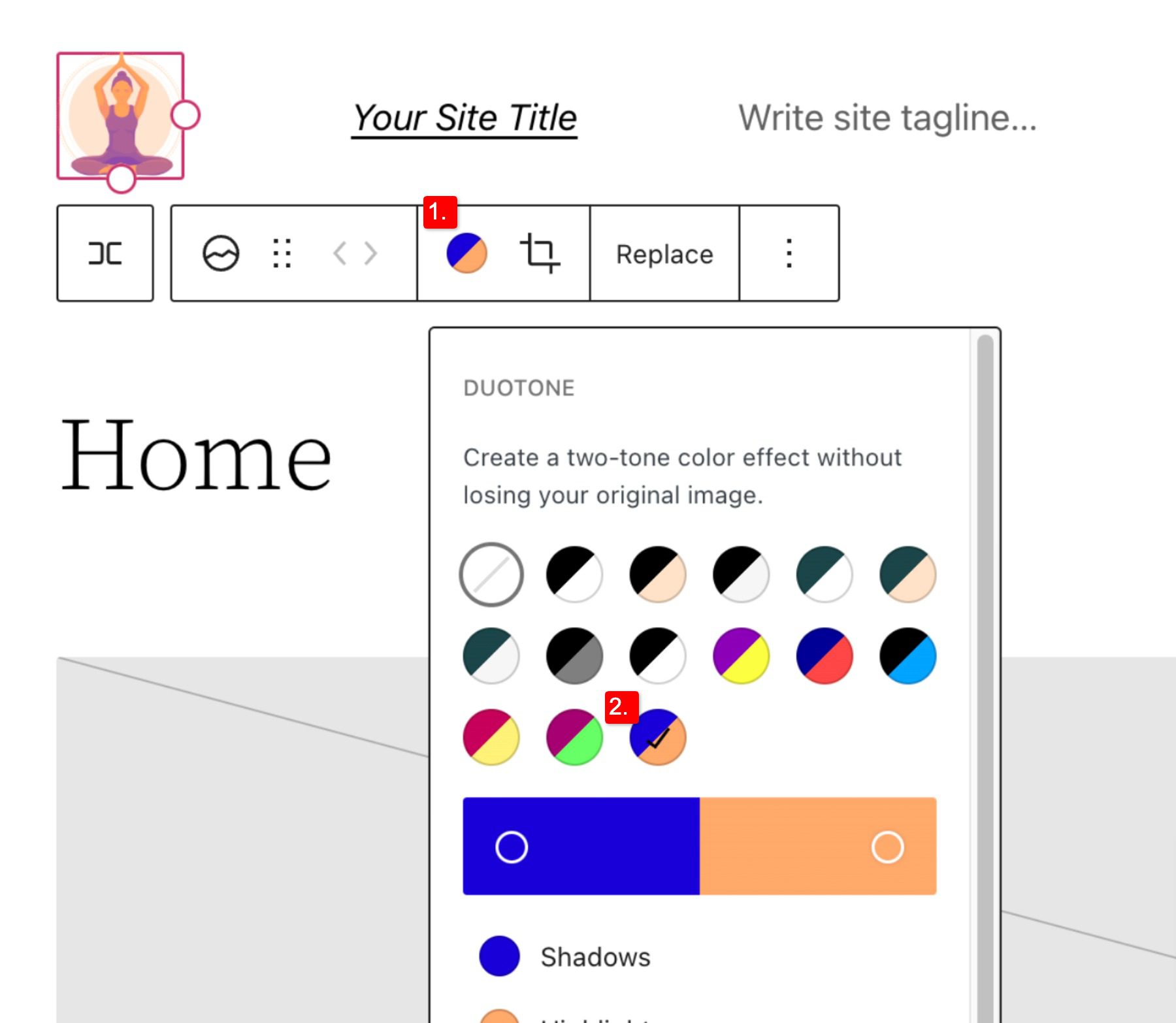
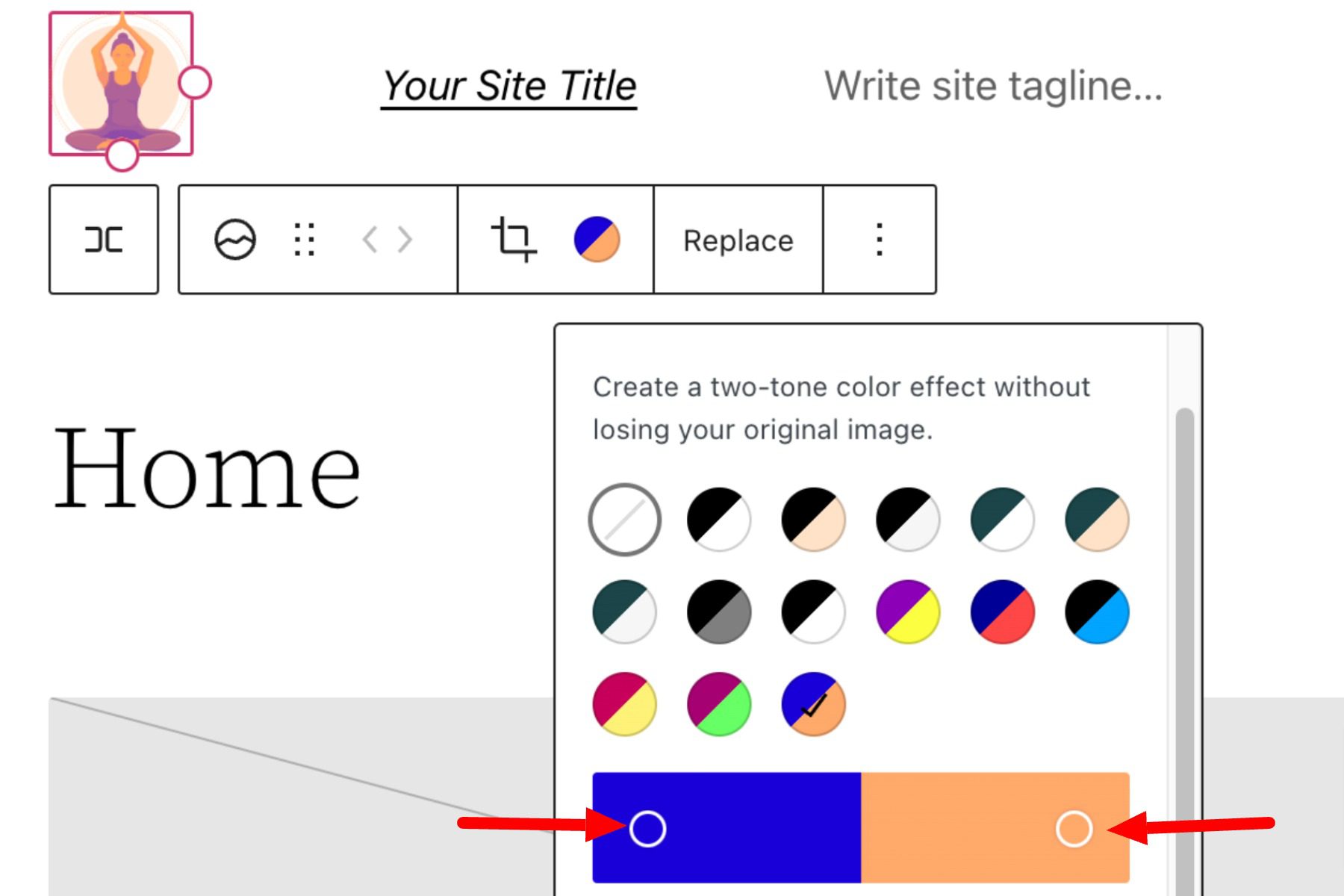
หากต้องการเปลี่ยนสีของภาพโลโก้ ให้คลิกเครื่องมือ duotone และเลือกรูปแบบสีที่คุณต้องการ

ในการตั้งค่าสีของคุณ ให้เลือกจุดภายในแถบสี:

การตั้งค่าบล็อกโลโก้ไซต์
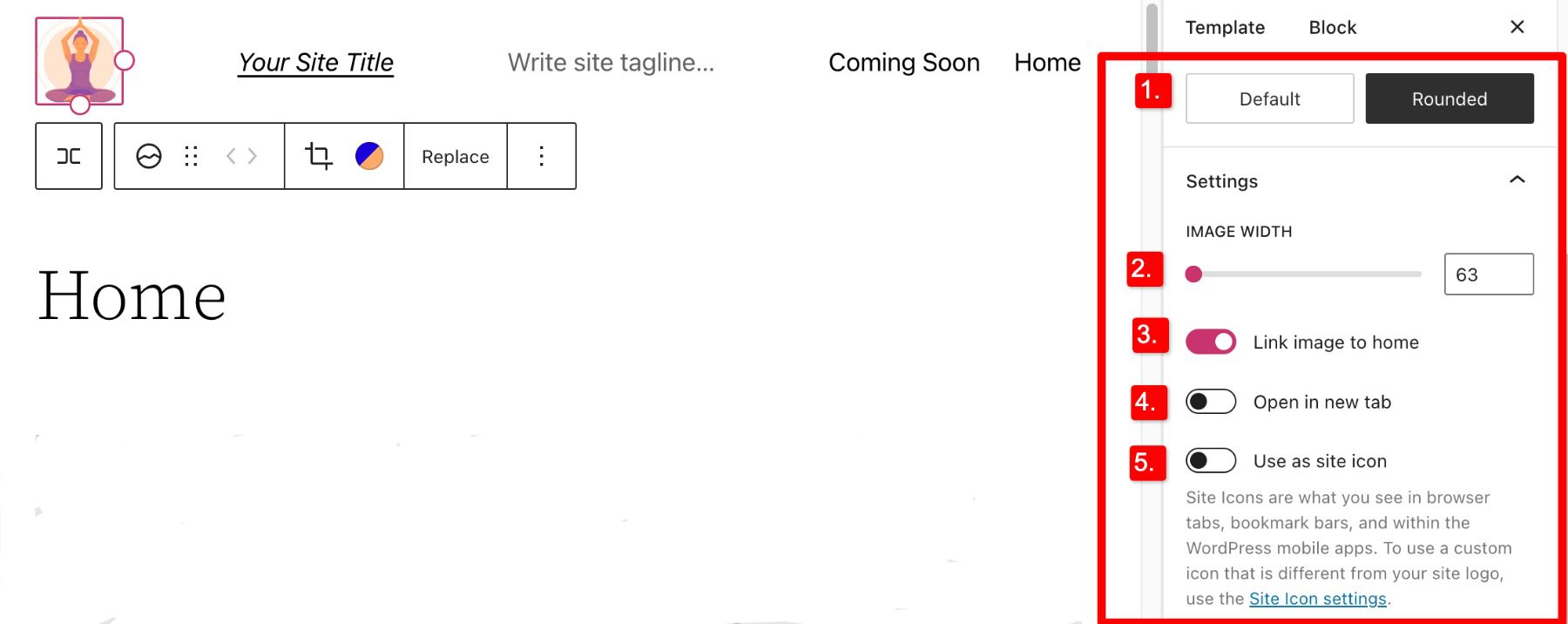
หากคุณเปิดตัวเลือกเพิ่มเติมหรือสลับการตั้งค่าการบล็อกในแถบด้านข้าง คุณจะพบการตั้งค่าการบล็อกเพิ่มเติมที่คุณสามารถกำหนดเองได้

จากที่นี่ คุณสามารถเปลี่ยนโลโก้ของคุณเป็น:

- มีลักษณะโค้งมนแทนการตั้งค่าสี่เหลี่ยมจัตุรัสหรือสี่เหลี่ยมผืนผ้าเริ่มต้น
- ปรับความกว้างของภาพเพื่อสร้างโลโก้ที่ใหญ่ขึ้น (สิ่งสำคัญคือต้องเลือกขนาดที่ดีที่สุดสำหรับโลโก้ของคุณ)
- ลิงก์รูปภาพไปที่หน้าแรก หากเปิดใช้งาน ระบบจะนำผู้ใช้กลับไปที่หน้าแรกของคุณเมื่อโลโก้ของคุณถูกคลิก
- เปิดในแท็บใหม่ หากเปิดใช้งานจะเป็นการเปิดหน้าแรกของคุณในแท็บใหม่
- ใช้เป็นไอคอนไซต์ หากเปิดใช้งานจะใช้โลโก้ของคุณเป็นไอคอนไซต์หรือไอคอนประจำไซต์
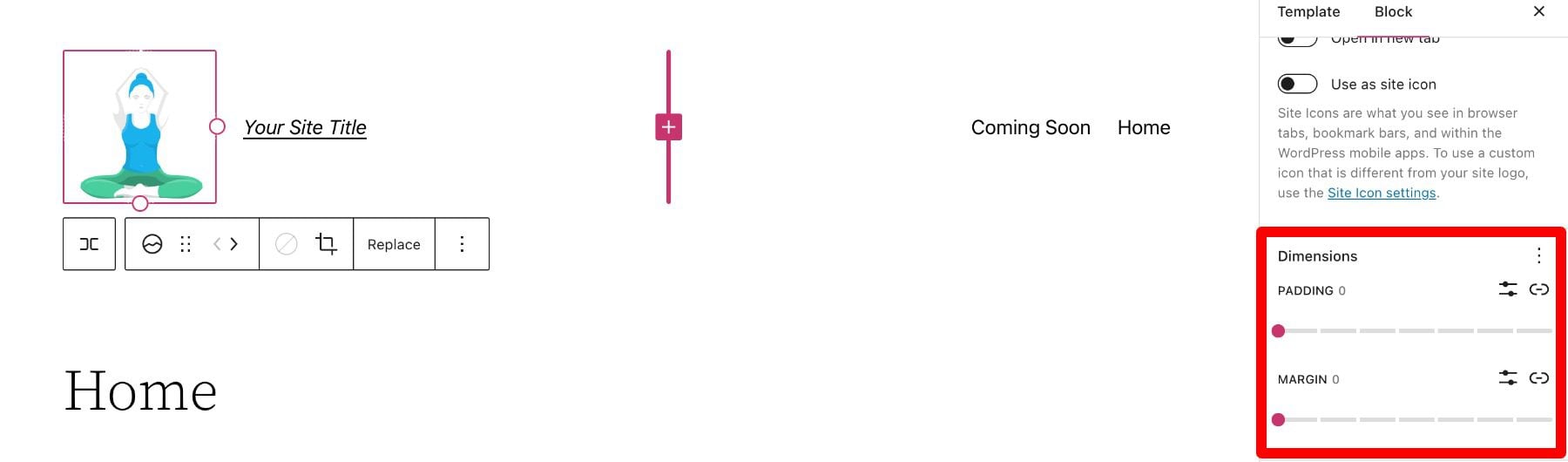
ด้านล่างส่วน การตั้งค่า คุณจะพบแท็บ ขนาด ที่คุณสามารถปรับช่องว่างภายในและระยะขอบของโลโก้ของคุณได้

ซึ่งครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการตั้งค่าที่มีให้สำหรับบล็อกโลโก้ของคุณ คุณจึงสามารถปรับแต่งสไตล์โลโก้ของคุณให้เข้าได้กับส่วนอื่นๆ ที่สวยงามของไซต์ของคุณได้อย่างสมบูรณ์แบบ ตอนนี้เรามาเจาะลึกถึงเคล็ดลับในการใช้บล็อกนี้อย่างมีประสิทธิภาพ
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้บล็อกโลโก้ของไซต์อย่างมีประสิทธิภาพ
การใช้บล็อกโลโก้ของไซต์นั้นค่อนข้างตรงไปตรงมา แต่สิ่งสำคัญคือต้องคำนึงถึงบางสิ่งอยู่เสมอ
ปรับภาพโลโก้ให้เหมาะสมก่อนอัปโหลด
เช่นเดียวกับรูปภาพที่อัปโหลดผ่าน WordPress สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพโลโก้ของคุณก่อนที่จะอัปโหลดไปยังบล็อกโลโก้ของไซต์ สิ่งนี้จะช่วยเพิ่มความเร็วในการโหลดของคุณและเป็นประโยชน์ต่อ SEO รูปภาพเช่นกัน โลโก้ของคุณควรเป็น PNG และไฟล์ไม่ควรใหญ่เกินไป เราขอแนะนำให้ใช้เครื่องมือเว็บเช่น TinyPNG เพื่อช่วยบีบอัดรูปภาพของคุณโดยไม่สูญเสียคุณภาพในกระบวนการ
เข้ากับสไตล์เว็บไซต์ของคุณ
สมมติว่าเว็บไซต์ของคุณมีการออกแบบและโครงร่างอยู่แล้ว โลโก้ของคุณจะต้องไม่ตัดกับสไตล์ที่มีอยู่แล้วในส่วนที่เหลือของไซต์มากเกินไป ลองดูที่สีและการจัดวางเว็บไซต์ของคุณและดูว่าคุณสามารถใช้โลโก้ของคุณได้อย่างราบรื่นที่สุดหรือไม่
แสดงโลโก้ของคุณอย่างเด่นชัด
ตรวจสอบให้แน่ใจว่าคุณใช้โลโก้ของคุณอย่างถูกต้องหลังจากสร้างแล้วเป็นขั้นตอนสำคัญในการสร้างแบรนด์เว็บไซต์ของคุณอย่างมีประสิทธิภาพ ในกรณีส่วนใหญ่ โลโก้ของคุณควรแสดงบนพื้นที่ส่วนหัว/เทมเพลตของ WordPress เพื่อให้สามารถเห็นได้ในทุกหน้าของไซต์ของคุณ นอกจากนี้ แนวทางปฏิบัติที่ดีที่สุดคือทำให้โลโก้ของคุณเชื่อมโยงกลับไปที่หน้าแรกของคุณเพื่อช่วยให้ผู้ใช้ไหลเวียน และ ดึงสายตาของผู้ใช้มาที่โลโก้ของคุณอย่างต่อเนื่อง
คำถามที่พบบ่อยเกี่ยวกับการบล็อกโลโก้ไซต์
หลังจากที่คุณทำงานยากๆ ในการสร้างโลโก้เสร็จแล้ว การใช้บล็อกโลโก้ใน WordPress นั้นค่อนข้างไม่ยุ่งยากเลย แต่คำถามบางข้อต้องการคำตอบเช่นเดียวกับทุกสิ่ง ต่อไปนี้เป็นคำตอบสำหรับคำถามที่พบบ่อยเกี่ยวกับบล็อกโลโก้
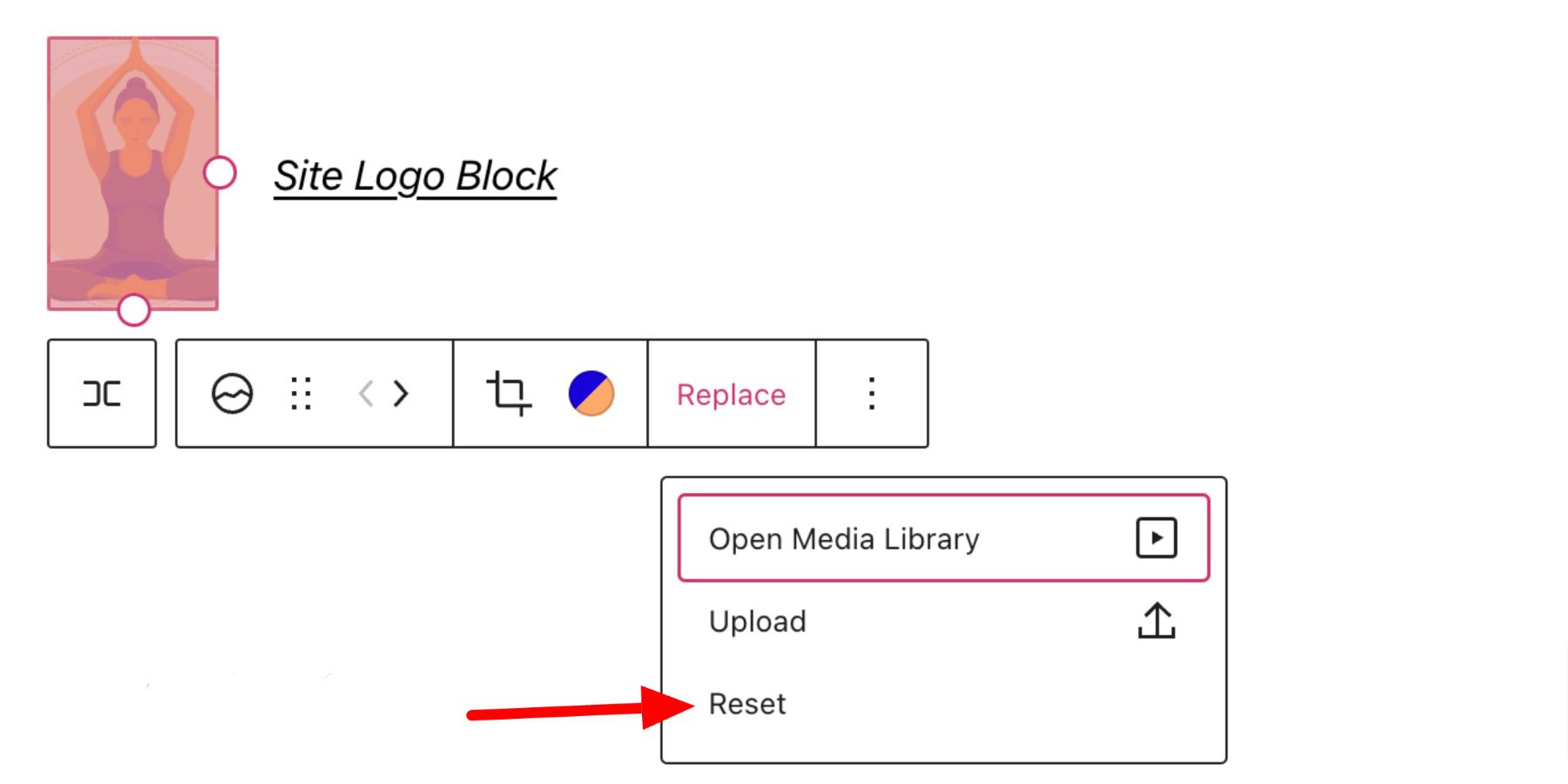
ฉันจะเปลี่ยนโลโก้ของไซต์ได้อย่างไร
หากต้องการแทนที่โลโก้ของไซต์ ให้คลิกที่บล็อกโลโก้ของไซต์ จากนั้นคลิก แทนที่ ในการตั้งค่าแถบเครื่องมือ คุณสามารถเพิ่มจากไลบรารีสื่อของคุณ อัปโหลดใหม่ หรือรีเซ็ตโลโก้ของไซต์เป็นค่าเริ่มต้น

เมื่อใดที่ฉันควรใช้บล็อกโลโก้ของไซต์
โลโก้ของคุณเป็นสัญลักษณ์ที่แสดงถึงเว็บไซต์ของคุณ ดังนั้นจึงควรโดดเด่นในเกือบทุกหน้าในไซต์ของคุณ นี่คือเหตุผลที่เราแนะนำให้วางโลโก้ของคุณไว้ที่บริเวณส่วนหัว ซึ่งสามารถใช้สำหรับการนำทาง (ปุ่มโฮม) และจุดประสงค์ในการสร้างแบรนด์
ความแตกต่างระหว่างโลโก้และไอคอนไซต์คืออะไร?
ไอคอนไซต์ใช้เป็นเบราว์เซอร์และไอคอนแอปสำหรับไซต์ของคุณ คุณอาจเห็นมันข้างแท็บในเบราว์เซอร์ของคุณ โลโก้สำหรับไซต์ของคุณไม่จำเป็นต้องใช้เป็นไอคอนไซต์ แต่สามารถเปิดใช้งานได้ในการตั้งค่าขั้นสูงของบล็อกโลโก้
ใช้ Divi เพื่อเพิ่มโลโก้เว็บไซต์ในส่วนหัวส่วนกลางของคุณใน WordPress
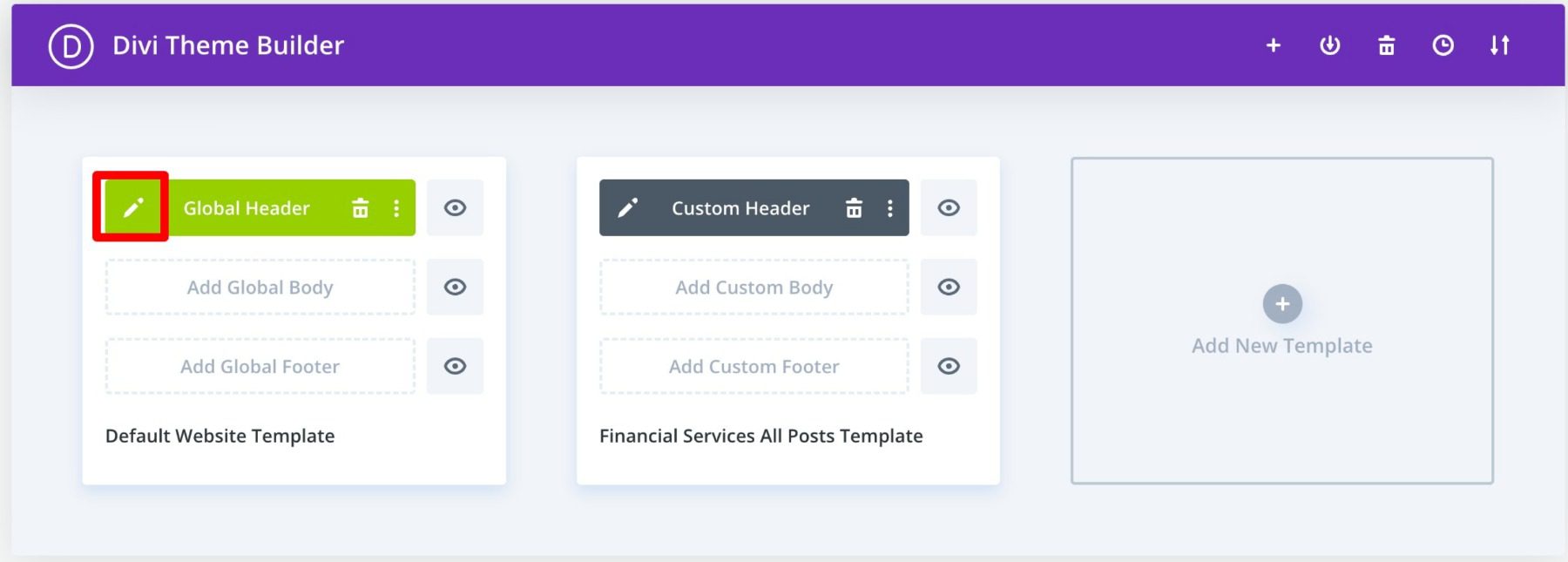
เมื่อใช้ Divi คุณสามารถใช้ตัวสร้างธีม Divi เพื่อเพิ่มโลโก้ของไซต์ในส่วนหัวร่วมของคุณด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน คุณสามารถเริ่มต้นด้วยการคลิกปุ่มแก้ไขถัดจาก Global Header ในเทมเพลตเว็บไซต์เริ่มต้นของคุณ

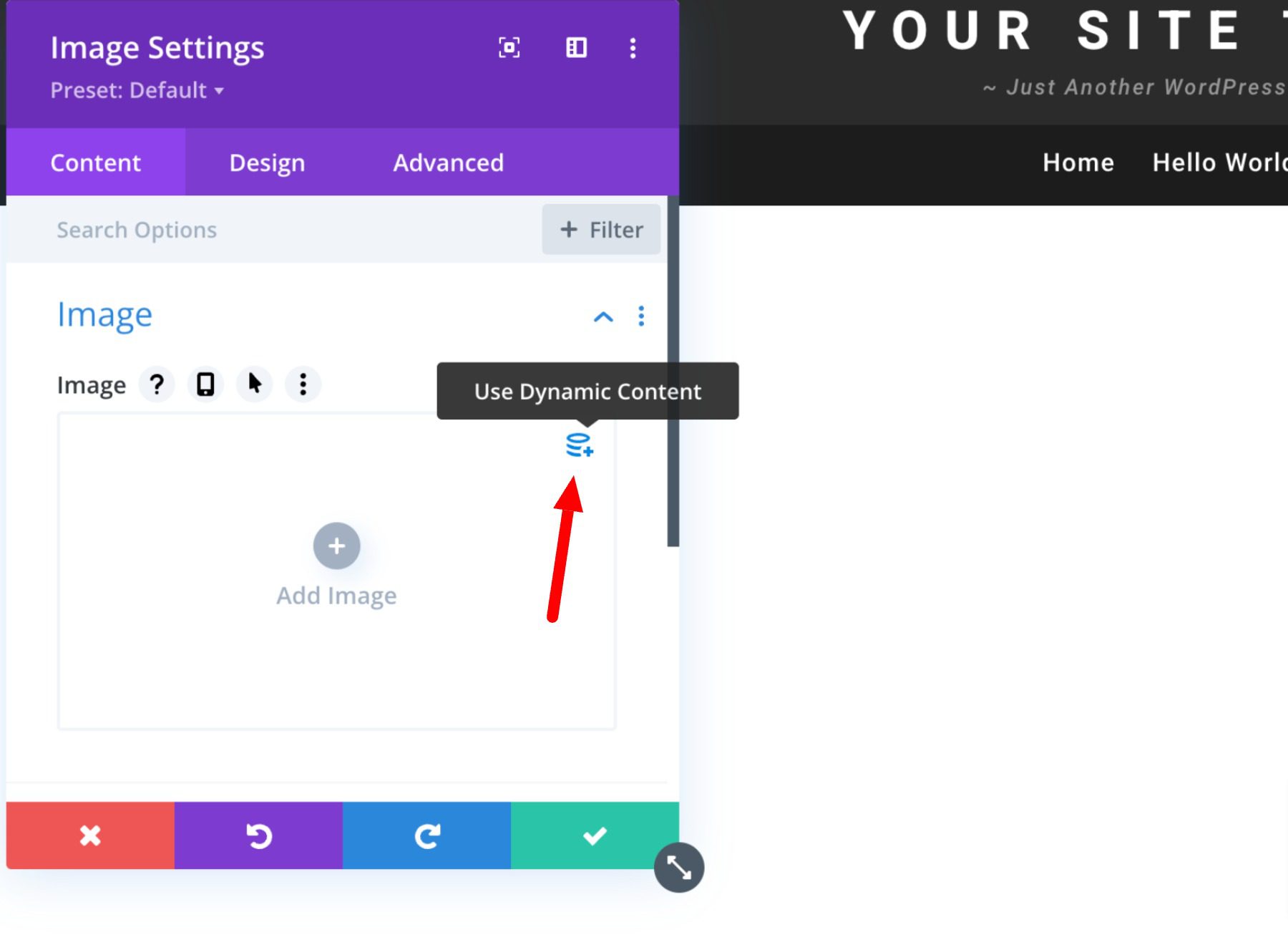
ตอนนี้ คุณเพียงเพิ่มโมดูลรูปภาพไปที่ส่วนหัวและเลือกตัวเลือก ใช้เนื้อหาแบบไดนามิก ที่มุมขวาบน

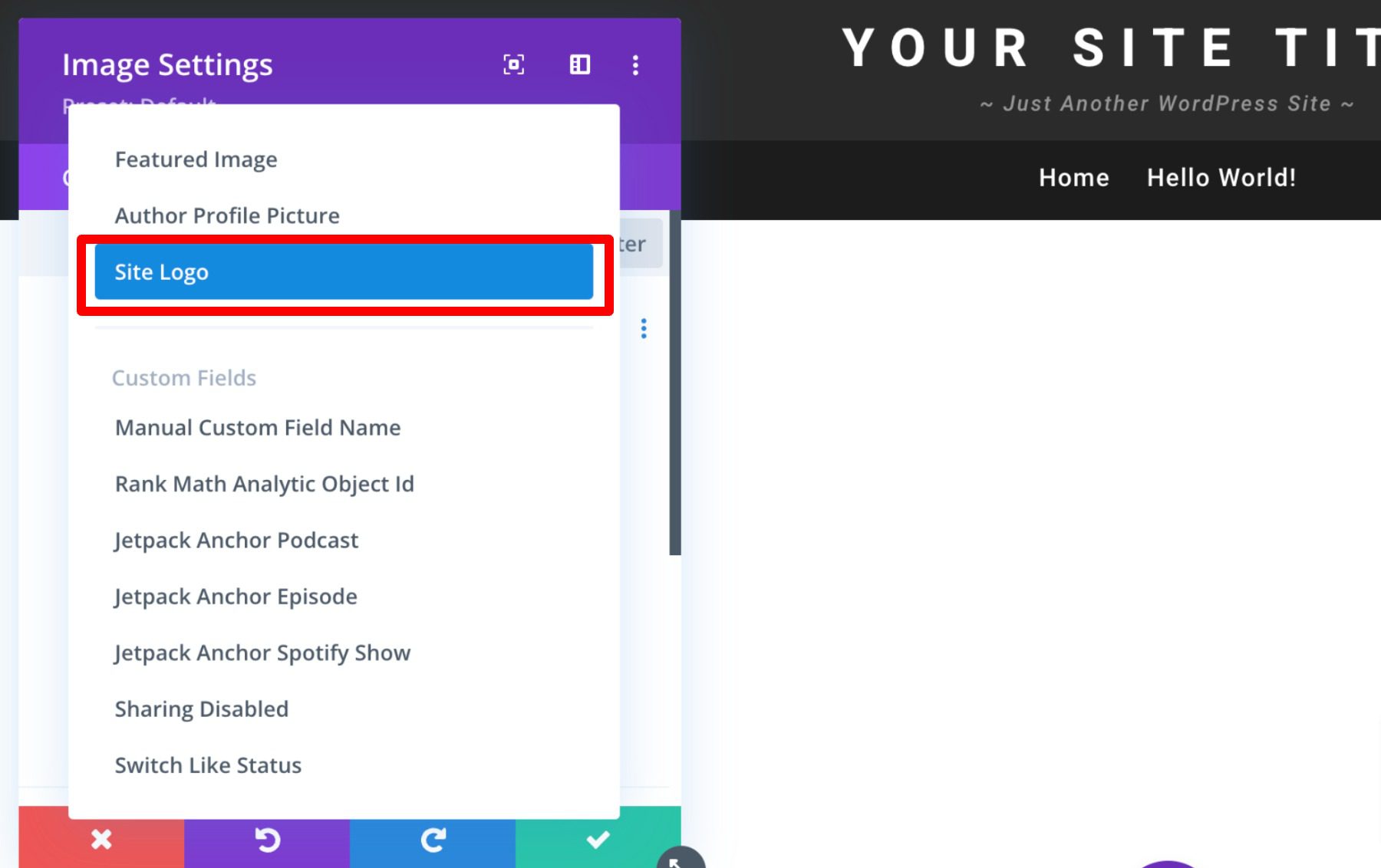
จากนั้นคุณจะได้รับแจ้งให้เลือกจากรายการเนื้อหาไดนามิกทั้งหมดที่สามารถเข้าถึงได้ เลือก โลโก้ไซต์ เพื่อเพิ่มโลโก้ไดนามิกในส่วนหัวของคุณ

เรียนรู้เพิ่มเติมเกี่ยวกับการใช้เนื้อหาไดนามิกกับ Divi ที่นี่
บทสรุป
เป็นไปไม่ได้ที่จะพูดเกินจริงถึงความสำคัญของโลโก้แบรนด์ของคุณ อย่างไรก็ตาม คุณต้องมีแนวทางที่เป็นระบบในการสร้างแบรนด์ไซต์ของคุณอย่างมีประสิทธิภาพ โดยเฉพาะอย่างยิ่งหากคุณต้องการให้ผู้ชมประทับใจ หวังว่าเคล็ดลับบางส่วนที่กล่าวถึงข้างต้นจะช่วยให้คุณสร้างโลโก้ในอุดมคติและใช้บล็อกโลโก้ได้อย่างถูกต้องและมีประสิทธิภาพ
หากคุณมีเคล็ดลับอื่นๆ ในการสร้างโลโก้ที่น่าจดจำ โปรดฝากไว้ในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นโดย VectorMine / shutterstock.com
