10 เคล็ดลับในการออกแบบเว็บไซต์ WordPress ที่ตอบสนองต่อมือถือ
เผยแพร่แล้ว: 2024-11-13การออกแบบ ไซต์ WordPress ที่ตอบสนองต่อมือถือถือ เป็นสิ่งสำคัญกว่าที่เคย เนื่องจากการใช้งานบนมือถือมีมากกว่าการท่องเว็บบนเดสก์ท็อปเมื่อเร็วๆ นี้
หากคุณเป็นนักพัฒนาซอฟต์แวร์ ผู้เชี่ยวชาญด้านอีคอมเมิร์ซ หรือผู้ประกอบการ สิ่งสำคัญคือ ต้องแน่ใจว่าเว็บไซต์ของคุณทำงานได้ดีบนอุปกรณ์ทั้งหมด นี่คือกุญแจสู่ความสำเร็จของคุณ
เข้าร่วมกับเราในขณะที่เราสำรวจเคล็ดลับที่เป็นประโยชน์เพื่อช่วยคุณ สร้างไซต์ WordPress ที่ตอบสนองต่อมือถือได้อย่างราบรื่น คุณจึงสามารถดึงดูดผู้เข้าชม เพิ่มการแปลง และก้าวนำในโลกที่อุปกรณ์เคลื่อนที่ต้องมาก่อนในปัจจุบัน
มาเริ่มกันเลย!
ไซต์ WordPress ที่ตอบสนองต่อมือถือคืออะไร?

ไซต์ WordPress ที่ตอบสนองต่อมือถือ ได้รับการออกแบบให้ปรับเลย์เอาต์ เนื้อหา และฟังก์ชันการทำงานให้พอดีกับขนาดหน้าจอต่างๆ โดยอัตโนมัติ โดยเฉพาะอุปกรณ์พกพา เช่น สมาร์ทโฟนและแท็บเล็ต
การออกแบบที่ตอบสนองต่อมือถือ ทำให้เว็บไซต์ของคุณดูดีบนอุปกรณ์ทุกชนิด ทำให้การเรียกดู ช็อปปิ้ง และโต้ตอบกับร้านค้าของคุณเป็นเรื่องง่าย ผู้ใช้ไม่จำเป็นต้องขยายหรือจัดการกับเนื้อหาที่ไม่ตรงแนว
ซึ่งหมายความว่าไซต์ของคุณมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนอุปกรณ์ทุกชนิด ข้อความ รูปภาพ และการนำทางจะปรับได้อย่างราบรื่นเพื่อการดูและการโต้ตอบที่ง่ายดาย
ประโยชน์ของการมีเว็บไซต์ WordPress ที่ตอบสนองต่อมือถือ
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ไซต์ที่ตอบสนองทำให้ผู้เยี่ยมชมสามารถเรียกดูและมีส่วนร่วมกับเนื้อหาของคุณได้อย่างง่ายดายโดยมอบประสบการณ์ที่ราบรื่นและราบรื่น ซึ่งจะช่วยลดอัตราตีกลับและเพิ่มโอกาสที่ผู้เข้าชมจะอยู่นานขึ้นและมีส่วนร่วมกับเว็บไซต์ของคุณ
- อันดับเครื่องมือค้นหาที่สูงขึ้น: Google และเครื่องมือค้นหาอื่น ๆ ให้ความสำคัญกับเว็บไซต์ที่เหมาะกับมือถือในการจัดอันดับ การเพิ่มประสิทธิภาพไซต์ WordPress สำหรับมือถือช่วยให้อันดับดีขึ้นในเครื่องมือค้นหา
- อัตราการแปลงที่เพิ่มขึ้น: ไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ทำให้ผู้ใช้สามารถดำเนินการซื้อ สมัครรับจดหมายข่าว หรือส่งแบบฟอร์มได้ง่ายขึ้น ด้วยประสบการณ์ที่ได้รับการปรับปรุงนี้ คุณสามารถเพิ่มอัตราการแปลงได้ โดยเฉพาะสำหรับไซต์อีคอมเมิร์ซ
- ประสิทธิภาพด้านต้นทุน : การออกแบบที่ตอบสนองช่วยให้คุณจัดการไซต์เดียวสำหรับทุกแพลตฟอร์ม แทนที่จะจัดการเว็บไซต์แยกสำหรับผู้ใช้เดสก์ท็อปและมือถือ ช่วยลดเวลาในการพัฒนาและค่าบำรุงรักษา และทำให้การอัปเดตเนื้อหาอุปกรณ์ง่ายขึ้น
- พิสูจน์อนาคต: ด้วยเทคโนโลยีมือถือมีการพัฒนาอย่างต่อเนื่อง การออกแบบที่ตอบสนองทำให้เว็บไซต์ WordPress ของคุณปรับให้เข้ากับอุปกรณ์และขนาดหน้าจอใหม่ สิ่งนี้จะช่วยพิสูจน์เว็บไซต์ของคุณในอนาคต ทำให้มีความยั่งยืนและหลากหลายมากขึ้นในระยะยาว
เคล็ดลับด่วน → ใช้โปรแกรมสร้างชื่อโดเมนเพื่อสร้างแนวคิดชื่อโดเมนที่สร้างสรรค์สำหรับเว็บไซต์ของคุณอย่างรวดเร็วและมีประสิทธิภาพ อาจมีผลกระทบอย่างมากต่อการสร้างแบรนด์ของคุณ
10 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ WordPress ที่ตอบสนองต่อมือถือ
การออกแบบไซต์ WordPress ที่ตอบสนองต่อมือถือรับประกันได้ว่าเว็บไซต์ของคุณจะดูน่าดึงดูดและทำงานได้อย่างราบรื่นบนอุปกรณ์ทุกชนิด ต่อไปนี้เป็นเคล็ดลับที่เป็นประโยชน์ 10 ข้อเพื่อช่วยให้คุณเริ่มต้นได้!
- เลือกธีมที่ตอบสนอง
- ปรับภาพให้เหมาะสมสำหรับมือถือ
- ใช้ปลั๊กอินที่เหมาะกับมือถือ
- ลดความซับซ้อนของเมนูนำทาง
- ใช้การพิมพ์แบบตอบสนอง
- ทดสอบเว็บไซต์ของคุณบนอุปกรณ์หลายเครื่อง
- ลดป๊อปอัปและโฆษณาให้เล็กสุด
- ใช้ประโยชน์จาก White Space อย่างมีประสิทธิภาพ
- ใช้องค์ประกอบที่เป็นมิตรกับการสัมผัส
- ใช้การสืบค้นสื่อเพื่อการปรับแต่ง
1. เลือกธีมที่ตอบสนอง

รากฐานของ ไซต์ WordPress ที่ตอบสนองต่อมือถือ เริ่มต้นด้วยการเลือกธีมที่ปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันได้อย่างราบรื่น ธีมที่ตอบสนองจะปรับขนาดและจัดเรียงองค์ประกอบใหม่โดยอัตโนมัติ
เพื่อให้ไซต์ของคุณดูดีบนอุปกรณ์ทุกชนิด เช่น สมาร์ทโฟน แท็บเล็ต หรือเดสก์ท็อป โชคดีที่ WordPress มีธีมตอบสนองให้เลือกมากมายซึ่งออกแบบมาเพื่อจุดประสงค์นี้
ก่อนที่จะตัดสินใจใช้ธีม ให้ทดสอบการตอบสนองโดยตรวจสอบการสาธิตบนอุปกรณ์ต่างๆ นี่จะแสดงให้เห็นว่าธีมปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้ดีเพียงใด
ธีมที่ดีจะ รักษาฟังก์ชันการทำงานและความสวยงามที่สม่ำเสมอ โดยไม่ต้องมีการปรับแต่งหลักๆ สำหรับผู้ใช้มือถือ
2. ปรับภาพให้เหมาะสมสำหรับมือถือ
รูปภาพมีบทบาทสำคัญในประสิทธิภาพของไซต์ที่ตอบสนองต่อมือถือ
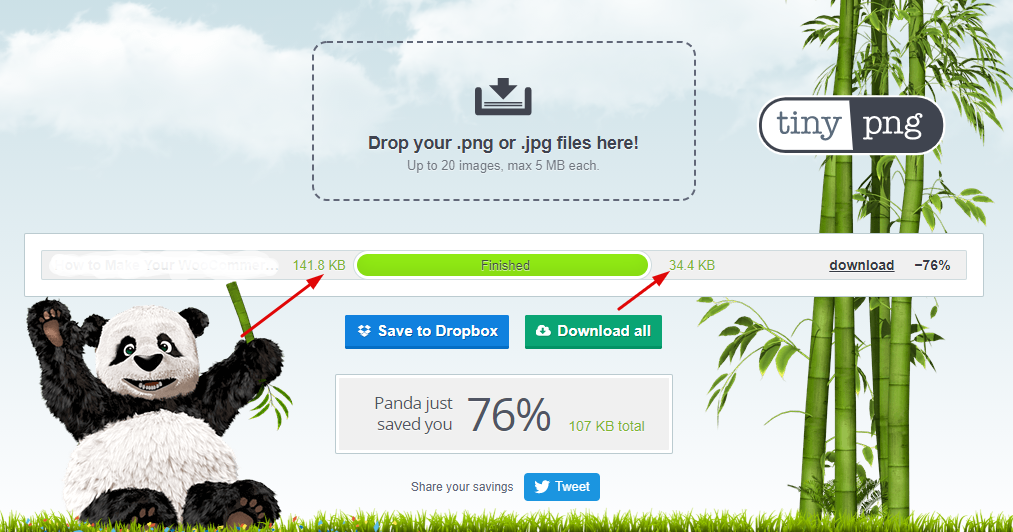
ไฟล์ภาพขนาดใหญ่อาจทำให้ไซต์ของคุณช้าลงอย่างมาก ซึ่งอาจทำให้ผู้ใช้หงุดหงิดและนำไปสู่อัตราตีกลับที่สูงขึ้น เพิ่มประสิทธิภาพภาพของคุณ ด้วยการบีบอัดภาพ ลดขนาดไฟล์โดยไม่ทำให้คุณภาพลดลง เครื่องมืออย่าง Smush หรือ ShortPixel สามารถช่วยให้คุณทำให้กระบวนการนี้เป็นแบบอัตโนมัติและรับประกันว่ารูปภาพของคุณจะโหลดบนอุปกรณ์มือถือได้อย่างรวดเร็ว
คุณสามารถใช้เครื่องมือออนไลน์ เช่น Tiny PNG เพื่อปรับแต่งภาพของคุณได้อย่างง่ายดาย

นอกจากนี้ ให้พิจารณาใช้รูปแบบรูปภาพที่ปรับขนาดได้ เช่น SVG สำหรับไอคอนหรือโลโก้ ซึ่งจะปรับให้เข้ากับหน้าจอขนาดต่างๆ ได้ดีขึ้นโดยไม่สูญเสียความชัดเจน รูปภาพที่โหลดเร็วจะสร้างประสบการณ์ที่ราบรื่นยิ่งขึ้นให้กับผู้ใช้ และทำให้พวกเขามีส่วนร่วมกับเนื้อหาของคุณ
3. ใช้ปลั๊กอินที่เหมาะกับมือถือ
ปลั๊กอิน WordPress บางส่วนไม่ได้รับการปรับให้เหมาะกับการตอบสนองบนมือถือ บางอย่างอาจดูดีบนเดสก์ท็อป แต่ทำงานได้ไม่ดีบนหน้าจอขนาดเล็ก ตรวจสอบให้แน่ใจเสมอว่าปลั๊กอิน ที่คุณติดตั้งนั้นเหมาะกับอุปกรณ์พกพาโดยตรวจสอบเอกสารหรือบทวิจารณ์
ปลั๊กอิน เช่น แถบเลื่อน แกลเลอรี และแบบฟอร์ม ควรได้รับการทดสอบเพื่อดูว่ายังคงใช้งานได้บนอุปกรณ์เคลื่อนที่หรือไม่
ปลั๊กอินที่เหมาะกับมือถือ เป็นกุญแจสำคัญในการทำให้ไซต์ของคุณทำงานได้บนอุปกรณ์ต่างๆ ปลั๊กอินที่ได้รับการปรับปรุงไม่ดีอาจทำให้เลย์เอาต์เสียหายหรือโหลดบนมือถือได้ช้า ตรวจสอบและรีเฟรชปลั๊กอินของคุณอย่างสม่ำเสมอเพื่อให้แน่ใจว่าเข้ากันได้กับการออกแบบที่ตอบสนอง
4. ลดความซับซ้อนของเมนูนำทาง

ผู้ใช้มือถือต้องการการนำทางที่ง่ายและเข้าถึงได้ เมนูที่ยาวและซับซ้อนซึ่งทำงานได้ดีบนเดสก์ท็อปอาจกลายเป็นเรื่องยุ่งยากบนหน้าจอขนาดเล็กได้
หากต้องการ สร้างประสบการณ์ที่ราบรื่นยิ่งขึ้น โปรดทำให้การนำทางของคุณง่ายขึ้น คุณสามารถใช้ป้ายกำกับที่กระชับหรือจัดหมวดหมู่หน้าที่เกี่ยวข้องได้ คุณยังสามารถใช้ “เมนูแฮมเบอร์เกอร์” ซึ่งเป็นไอคอนขนาดกะทัดรัดและเป็นที่รู้จักอย่างกว้างขวาง ซึ่งจะขยายเป็นเมนูแบบเต็มเมื่อแตะ
นี่คือคำแนะนำ → วิธีสร้างเมนูแบบเลื่อนลงอย่างมีสไตล์ใน WordPress
เป้าหมายคือการทำให้ผู้เข้าชมบนมือถือสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย เมนูที่ได้รับการปรับปรุงป้องกันความยุ่งยาก ลดอัตราตีกลับ และ กระตุ้นให้ผู้เยี่ยมชมค้นพบพื้นที่เพิ่มเติม ในไซต์ของคุณ

ตรวจสอบให้แน่ใจว่าลิงก์ทั้งหมดแตะได้ง่ายโดยไม่ต้องคลิกโดยไม่ตั้งใจ เนื่องจากหน้าจอสัมผัสต้องการความแม่นยำมากกว่าการนำทางด้วยเมาส์แบบดั้งเดิม
5. ใช้การพิมพ์แบบตอบสนอง
การพิมพ์ เป็นกุญแจสำคัญที่ทำให้ผู้ใช้สามารถอ่านเนื้อหาของคุณบนอุปกรณ์เคลื่อนที่ได้ง่ายเพียงใด
ข้อความที่ชัดเจนบนเดสก์ท็อปอาจมีขนาดเล็กเกินไปบนหน้าจอมือถือ ทำให้อ่านยาก การพิมพ์แบบตอบสนอง จะเปลี่ยนขนาดตัวอักษรเพื่อให้อ่านได้ง่ายบนอุปกรณ์ทุกชนิด
ใช้ เครื่องมือปรับแต่ง WordPress หรือ CSS เพื่อตั้งค่าขนาดแบบอักษรที่ตอบสนองสำหรับส่วนหัว ย่อหน้า และปุ่ม คำนึงถึงระยะห่างระหว่างบรรทัดและระยะขอบ เนื่องจากสิ่งเหล่านี้จะช่วยให้ประสบการณ์การอ่านบนมือถือน่าพึงพอใจยิ่งขึ้น
การออกแบบตัวอักษรที่เหมาะสมทำให้ผู้ใช้มีส่วนร่วมและรับประกันว่าข้อความของคุณจะถูกส่งอย่างชัดเจนไม่ว่าจะใช้อุปกรณ์ใดก็ตาม
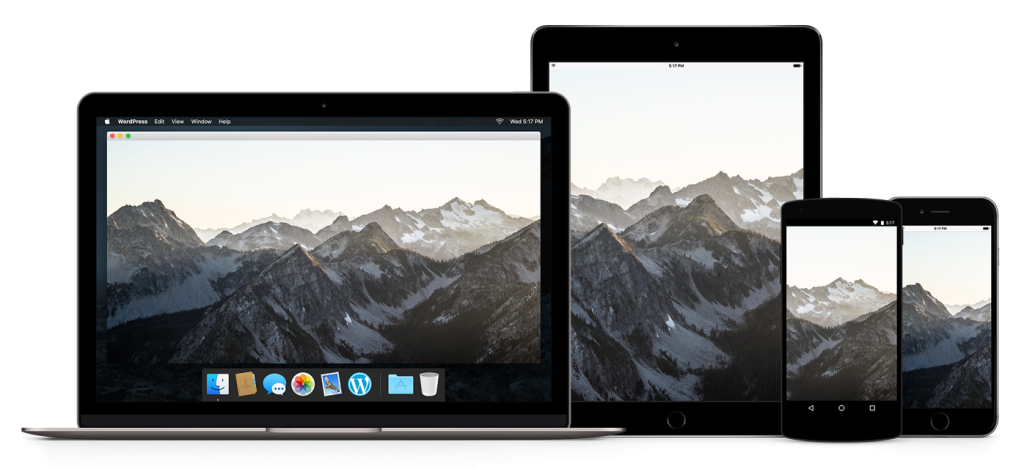
6. ทดสอบเว็บไซต์ของคุณบนอุปกรณ์หลายเครื่อง

การสร้างไซต์ที่ตอบสนองต่อมือถือ ไม่ได้หยุดอยู่ที่การออกแบบ คุณต้องทดสอบไซต์ของคุณบนอุปกรณ์ต่าง ๆ อย่างจริงจังเพื่อดูประสิทธิภาพ ใช้สมาร์ทโฟน แท็บเล็ต หรือแม้แต่โปรแกรมจำลองในเบราว์เซอร์เพื่อดูไซต์ WordPress ของคุณจากมุมมองที่แตกต่างกัน
วิธีนี้จะช่วยให้คุณตรวจพบปัญหาเค้าโครง ลิงก์เสีย หรือองค์ประกอบโหลดช้าที่อาจถูกมองข้ามบนเดสก์ท็อป
การทดสอบเป็นประจำช่วยให้แน่ใจว่าไซต์ของคุณมอบประสบการณ์ที่สอดคล้องกันในทุกอุปกรณ์ คุณยังสามารถใช้เครื่องมือ เช่น การทดสอบความเหมาะกับมือถือของ Sitechecker เพื่อตรวจสอบประสิทธิภาพของไซต์บนมือถือบนมือถือได้อย่างรวดเร็ว และรับคำแนะนำสำหรับการปรับปรุง
7. ลดป๊อปอัปและโฆษณาให้เล็กสุด
ป๊อปอัปและโฆษณา อาจรบกวนได้ โดยเฉพาะบนอุปกรณ์เคลื่อนที่ หากไม่ได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ โฆษณาอาจกินพื้นที่ทั้งหน้าจอหรือปิดได้ยาก มันจะสร้างความหงุดหงิดให้กับผู้ใช้และขับไล่พวกเขาออกไป
เพื่อหลีกเลี่ยงปัญหานี้ ให้จำกัดการใช้ป๊อปอัปหรือตรวจสอบให้แน่ใจว่าป๊อป อัปตอบสนอง และ ปิดได้ง่าย บนอุปกรณ์เคลื่อนที่ พิจารณาใช้วิธีการโฆษณาหรือดึงดูดผู้เยี่ยมชมให้น้อยลง เช่น แบบฟอร์มอินไลน์หรือแบนเนอร์
ควรวางโฆษณา เช่น "ลิงก์ในประวัติ" อย่างระมัดระวังเพื่อหลีกเลี่ยงการรบกวนประสบการณ์ผู้ใช้ เนื่องจากผู้ใช้อุปกรณ์เคลื่อนที่มีพื้นที่หน้าจอจำกัด การลดสิ่งรบกวนสมาธิจึงเป็นสิ่งสำคัญ นอกจากนี้ การออกแบบที่เรียบง่ายสะอาดตายังช่วยให้ผู้ใช้มีส่วนร่วมและลดการออกจากเว็บไซต์
8. ใช้ประโยชน์จาก White Space อย่างมีประสิทธิภาพ
พื้นที่สีขาวหรือพื้นที่เชิงลบเป็นพื้นที่ระหว่างองค์ประกอบการออกแบบที่ช่วยเพิ่มความสามารถในการอ่านและดึงดูดสายตา บนอุปกรณ์เคลื่อนที่ ซึ่งพื้นที่หน้าจอมีจำกัด พื้นที่สีขาวสามารถช่วยให้เนื้อหาของคุณอ่านง่ายขึ้น
ด้วยการรวม ช่องว่างภายในและระยะขอบ ที่เพียงพอ คุณสามารถป้องกันไม่ให้เนื้อหาคับแคบได้ ช่วยให้ผู้ใช้สามารถมุ่งความสนใจไปที่องค์ประกอบสำคัญของไซต์ของคุณได้ง่ายขึ้น
นอกจากนี้ พื้นที่สีขาวยังสามารถนำทางความสนใจของผู้ใช้ไปยังคำกระตุ้นการตัดสินใจหรือข้อมูลที่สำคัญได้ ช่วยปรับปรุงความสวยงามโดยรวมของไซต์ของคุณและสร้างประสบการณ์ผู้ใช้ที่สนุกสนานยิ่งขึ้น การสร้างสมดุลที่เหมาะสมระหว่างเนื้อหาและพื้นที่สีขาวถือเป็นสิ่งสำคัญเพื่อให้ผู้ใช้มีส่วนร่วมโดยไม่ทำให้มากเกินไป
สุดท้าย ใช้ กริดและการปรับเค้าโครง เพื่อรักษาการออกแบบที่สมดุลและแสดงเนื้อหาอย่างชัดเจน นอกจากนี้ การเพิ่มพื้นที่สีขาวให้เพียงพอสามารถปรับปรุงการโต้ตอบของผู้ใช้ และช่วยให้ผู้เยี่ยมชมค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
9. ใช้องค์ประกอบที่เป็นมิตรกับการสัมผัส

การออกแบบระบบสัมผัสถือเป็นสิ่งสำคัญสำหรับการตอบสนองบนมือถือ
ผู้ใช้อุปกรณ์เคลื่อนที่ต่างจากผู้ใช้เดสก์ท็อปตรงที่ใช้นิ้วในการโต้ตอบกับไซต์ของคุณ ดังนั้นปุ่ม ลิงก์ และองค์ประกอบเชิงโต้ตอบอื่นๆ ควรมีขนาดใหญ่เพียงพอสำหรับการแตะอย่างง่ายดาย หลักเกณฑ์อินเทอร์เฟซสำหรับมนุษย์ของ Apple แนะนำขนาดขั้นต่ำ 44×44 พิกเซล สำหรับเป้าหมายการสัมผัส
นอกจากขนาดแล้ว อย่าลืมเว้นระยะห่างระหว่างองค์ประกอบเชิงโต้ตอบเพื่อป้องกันไม่ให้ผู้ใช้แตะรายการที่ผิด ความใส่ใจในรายละเอียดนี้ สร้างประสบการณ์ที่ราบรื่นยิ่งขึ้น เนื่องจากผู้ใช้สามารถสำรวจไซต์ของคุณได้โดยไม่ต้องหงุดหงิด
นอกจากนี้ ให้พิจารณาเพิ่มสัญลักษณ์ภาพ เช่น เอฟเฟกต์โฮเวอร์หรือการเปลี่ยนสี เพื่อระบุว่าองค์ประกอบมีการโต้ตอบเมื่อใด เสริมสร้างการมีส่วนร่วมของผู้ใช้และช่วยให้ผู้ใช้เข้าใจวิธีโต้ตอบกับเนื้อหาของคุณ
10. ใช้ Media Queries เพื่อการปรับแต่ง
ข้อความค้นหาสื่อเป็นคุณลักษณะ CSS ที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถใช้รูปแบบต่างๆ ตามคุณลักษณะของอุปกรณ์ รวมถึงขนาดหน้าจอ ความละเอียด และการวางแนว
ด้วยคำสั่งสื่อ คุณสามารถ ปรับแต่งประสบการณ์สำหรับผู้ใช้มือถือได้ สิ่งนี้ทำให้มั่นใจได้ว่าเนื้อหาของคุณดูดีบนอุปกรณ์ทุกเครื่อง คุณสามารถปรับเค้าโครง เปลี่ยนขนาดตัวอักษร หรือซ่อนองค์ประกอบที่ไม่จำเป็นเพื่อปรับปรุงประสบการณ์ผู้ใช้
การใช้คำสั่งสื่อ ช่วยให้การออกแบบของคุณสอดคล้องกันในทุกอุปกรณ์ สิ่งนี้ทำให้มั่นใจได้ว่าไซต์ของคุณจะปรับให้เข้ากับหน้าจอทุกขนาดได้อย่างราบรื่น คุณควร ทดสอบสไตล์เหล่านี้บนอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่าทุกอย่างทำงานได้ตามที่คาดไว้
สุดท้าย ใช้ประโยชน์จากเฟรมเวิร์ก CSS เช่น Bootstrap หรือ Foundation ด้วยฟีเจอร์ตอบสนองในตัว เฟรมเวิร์กเหล่านี้ทำให้ง่ายต่อการใช้คิวรีสื่อ ช่วยให้คุณสร้างการออกแบบที่ตอบสนองและสวยงามสำหรับเว็บไซต์ WordPress ของคุณ
บทสรุป
การออกแบบไซต์ WordPress ที่ตอบสนองต่อมือถือถือ เป็นสิ่งสำคัญในปัจจุบัน การออกแบบที่ตอบสนองทำให้เว็บไซต์ของคุณดูดีและทำงานได้ดีบนอุปกรณ์ทั้งหมด ไม่ว่าจะบนโทรศัพท์ แท็บเล็ต หรือเดสก์ท็อป
โปรดจำไว้ว่า ไซต์ที่ได้รับการออกแบบอย่างดีช่วยให้ผู้ใช้มีความสุขและปรับปรุงอันดับเครื่องมือค้นหาของคุณ คุณจึงสามารถเข้าถึงผู้ชมได้กว้างขึ้น
ด้วยการทำตามคำแนะนำเหล่านี้ คุณสามารถ ทำให้ไซต์ WordPress ของคุณตอบสนอง และปรับปรุงประสบการณ์ผู้ใช้โดยรวมได้
ต้องการให้เว็บไซต์ WordPress ของคุณโดดเด่นในผลการค้นหาหรือไม่? ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มตัวอย่างข้อมูลสื่อสมบูรณ์และทำให้เนื้อหาของคุณค้นพบได้มากขึ้น
สิ่งสำคัญคือต้องตรวจสอบและอัปเดตการออกแบบของคุณเป็นประจำเพื่อให้ทันกับแนวโน้มที่เปลี่ยนแปลงและเทคโนโลยีใหม่ สิ่งนี้ช่วยให้ไซต์ของคุณมีความสดใหม่ มีความเกี่ยวข้อง และสามารถแข่งขันได้ในตลาดออนไลน์
