วิธีใช้บล็อกแท็กไลน์ของเว็บไซต์ WordPress
เผยแพร่แล้ว: 2023-02-04Site Tagline Block เป็นหนึ่งในบล็อกที่มีประโยชน์มากมายที่ทำให้ WordPress ใช้งานง่าย ด้วยเครื่องมือนี้ คุณสามารถเพิ่มสโลแกนของไซต์ของคุณได้ทุกที่บนไซต์ของคุณ และปรับแต่งโดยใช้ตัวเลือกสไตล์ในตัว ในบทความนี้ เราจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการบล็อกแท็กไลน์ของไซต์ เพื่อให้คุณสามารถใช้งานได้อย่างมีประสิทธิภาพบนเว็บไซต์ของคุณ
บล็อกแท็กไลน์ของไซต์คืออะไร
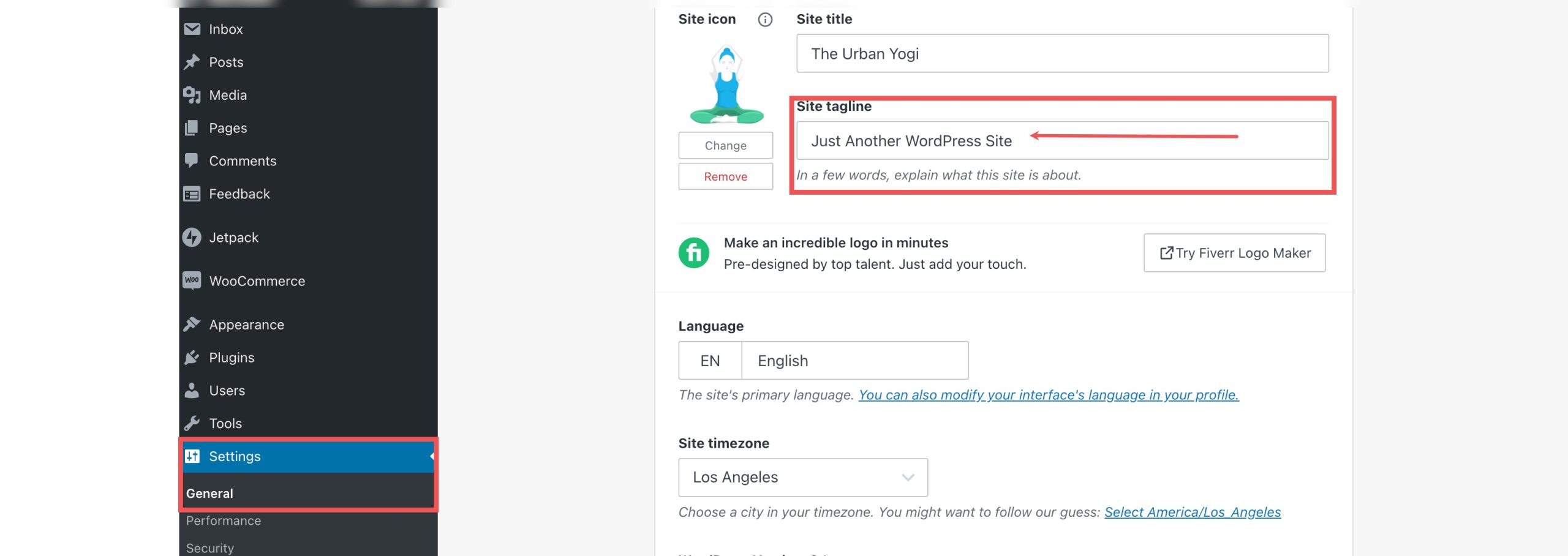
โดยปกติแท็กไลน์ของไซต์ของคุณ (พร้อมกับชื่อไซต์) จะถูกเพิ่มเมื่อคุณติดตั้ง WordPress เป็นครั้งแรก และสามารถพบได้ในการตั้งค่าทั่วไปของแดชบอร์ด ควรอัปเดตสโลแกนจากค่าเริ่มต้น “ไซต์ WordPress อื่น” พร้อมสรุปที่เหมาะสมกว่าว่าไซต์ของคุณเกี่ยวกับอะไร หากต้องการเปลี่ยนแท็กไลน์ของเว็บไซต์ในส่วนหลัง คุณสามารถไปที่ การตั้งค่า > ทั่วไป

Site Tagline Block เป็นบล็อกธีมใน WordPress ที่ให้คุณเพิ่มสโลแกนของเว็บไซต์ได้ทุกที่บนไซต์ของคุณเป็นเนื้อหาไดนามิก คุณสามารถลากบล็อกลงในหน้า เทมเพลต หรือส่วนหัว และปรับแต่งตามที่คุณต้องการ นี่เป็นหนึ่งในหลาย ๆ บล็อกที่นำมาใช้กับการแก้ไขเว็บไซต์อย่างเต็มรูปแบบใน WordPress

วิธีเพิ่มบล็อกแท็กไลน์ของไซต์ในโพสต์หรือเพจของคุณ
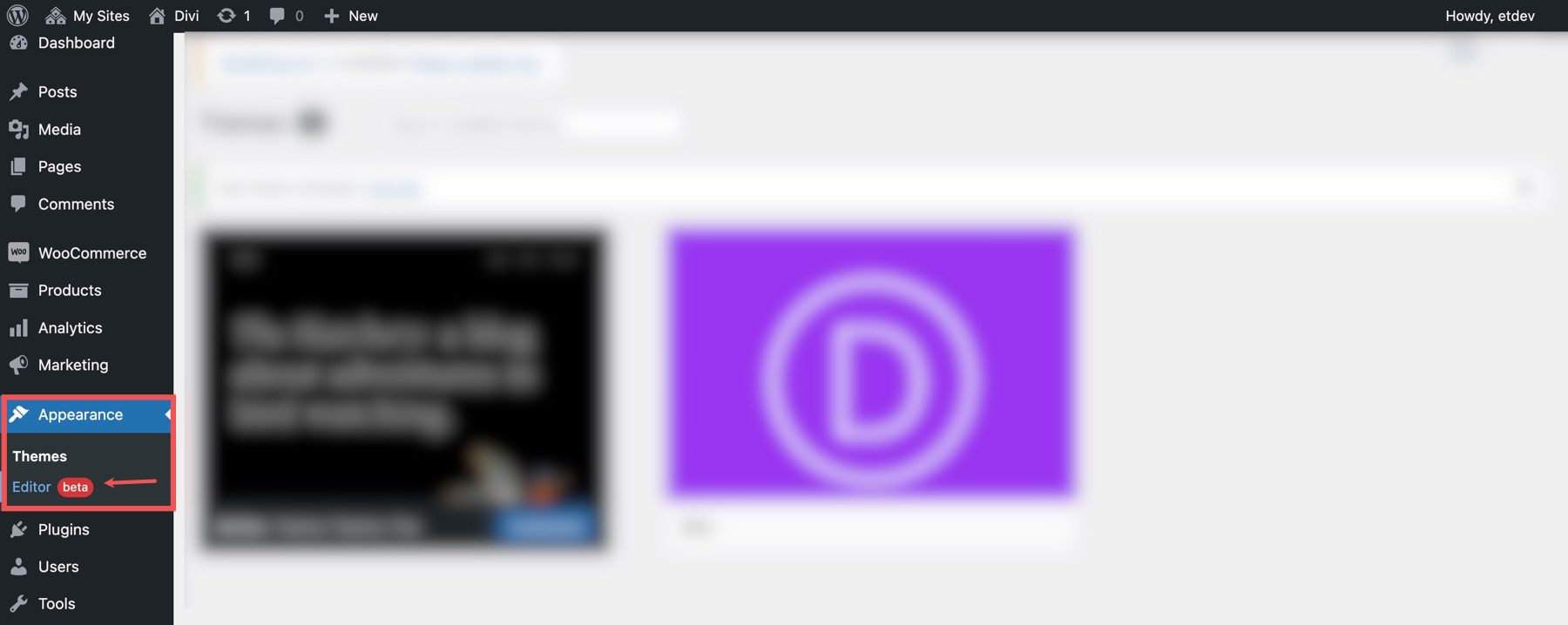
สำหรับตัวอย่างนี้ เราจะใช้ธีม Twenty Twenty-Two เพื่อเพิ่มสโลแกนของไซต์ลงในพื้นที่ส่วนหัวของเทมเพลต จากแดชบอร์ด WordPress ให้ไปที่ลักษณะที่ ปรากฏ > ตัวแก้ไข

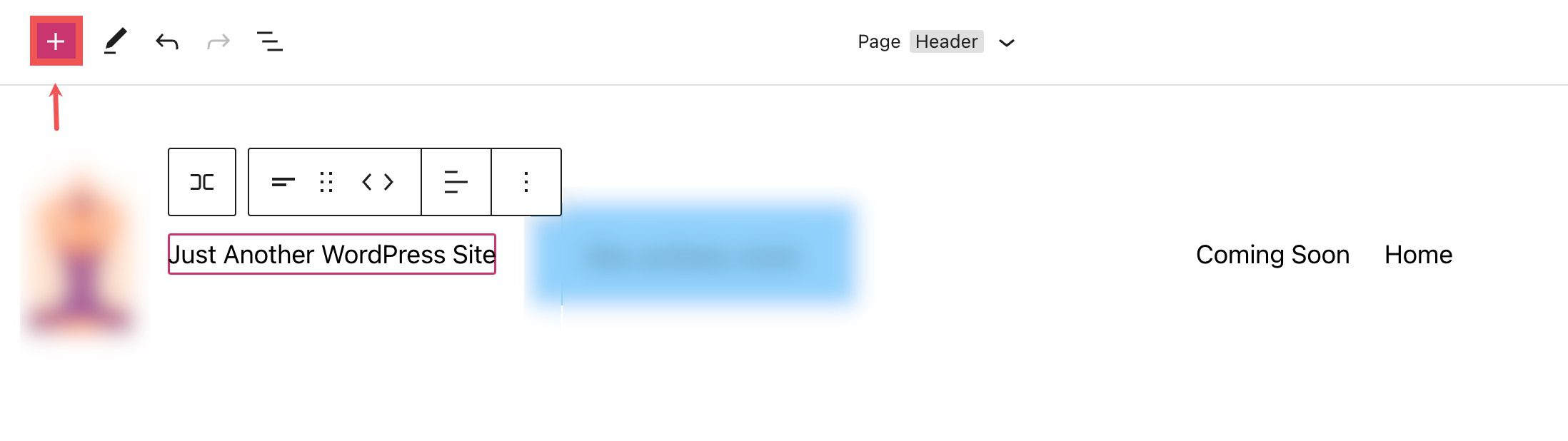
หากต้องการเพิ่มบล็อกแท็กไลน์ของไซต์ ให้เริ่มด้วยการคลิกไอคอนตัว แทรกบล็อก เมื่อแก้ไขเทมเพลตของเพจ

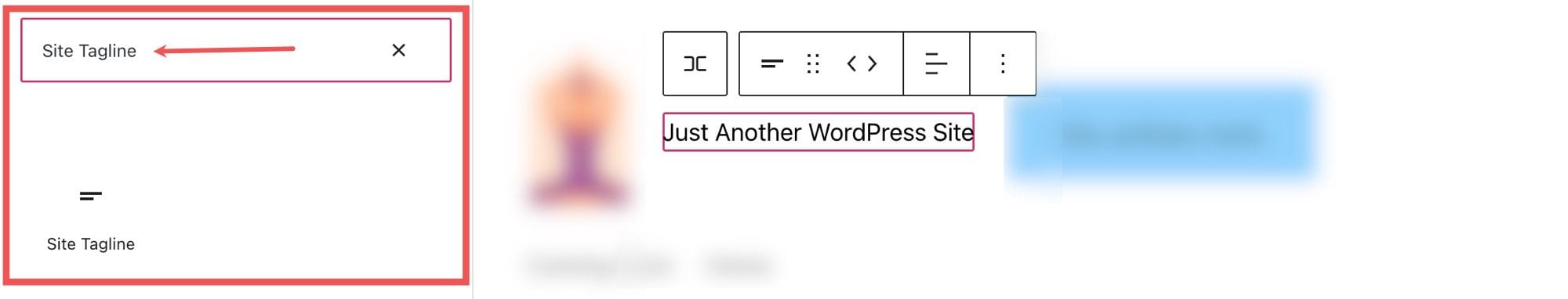
จากที่นี่ คุณสามารถค้นหา Site Tagline ได้จากแถบค้นหา

คลิกหรือลากไปยังตำแหน่งที่คุณต้องการเพื่อเพิ่มบล็อกลงในเพจของคุณ

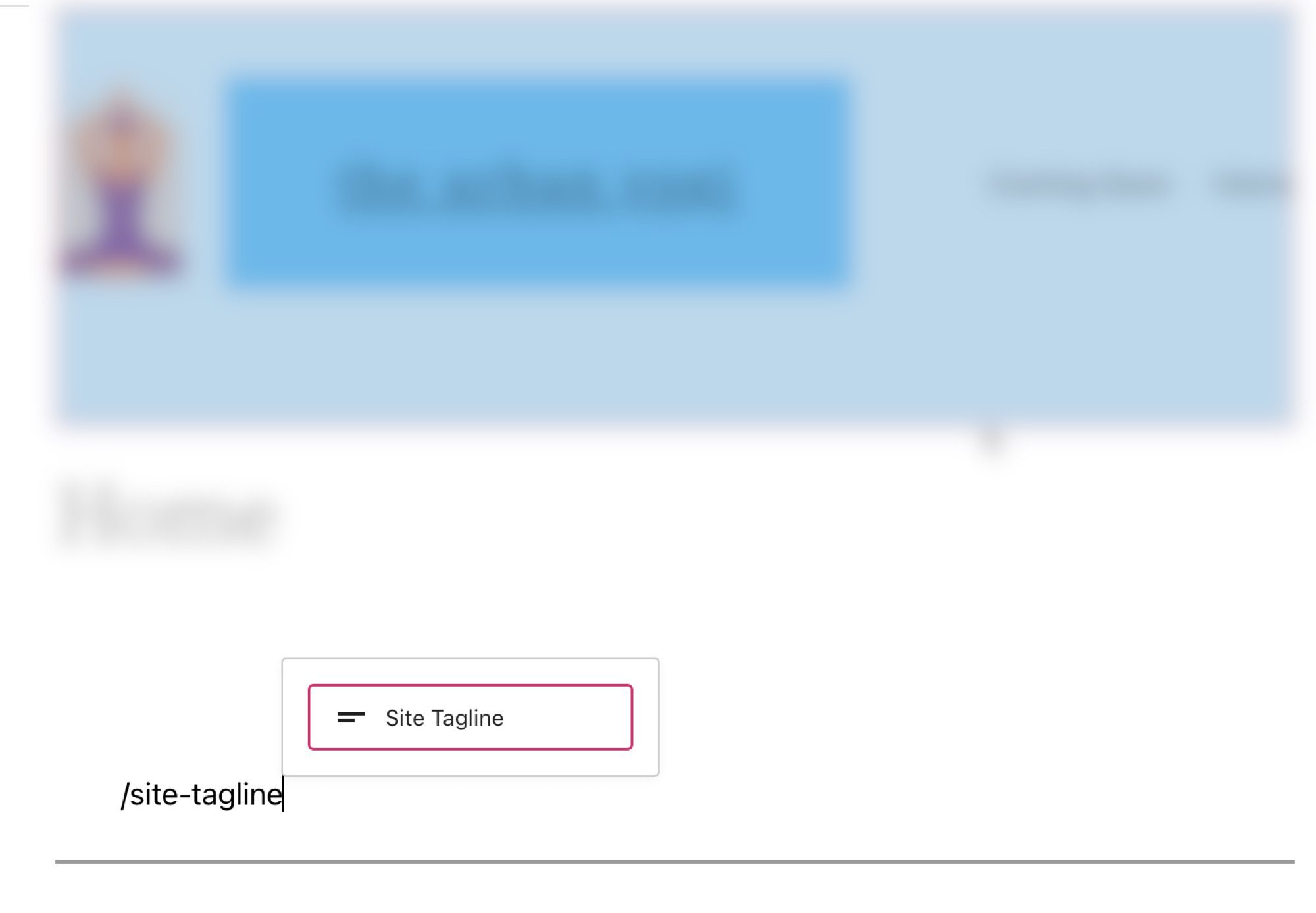
คุณยังสามารถพิมพ์ /tagline เพื่อเพิ่มแท็กไลน์ของไซต์ของคุณไปยังเพจของคุณได้อย่างรวดเร็ว

การตั้งค่าและตัวเลือกบล็อกแท็กไลน์ของไซต์
การตั้งค่าแถบเครื่องมือ
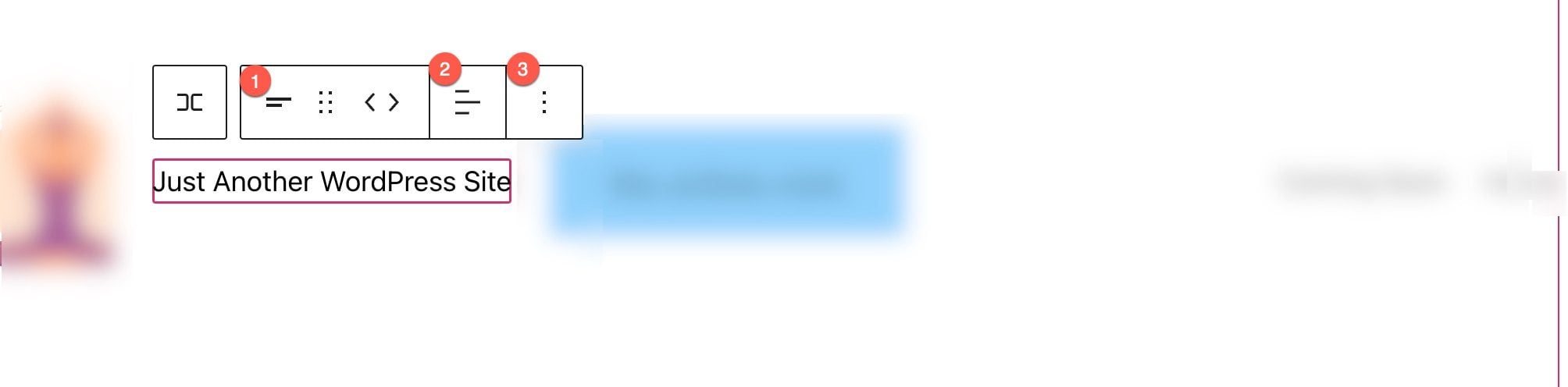
หากคุณวางเมาส์เหนือบล็อก คุณจะเห็นเมนูการจัดรูปแบบที่มีตัวเลือกต่อไปนี้:
- การแปลงบล็อกเป็นองค์ประกอบประเภทอื่น
- การเปลี่ยนการจัดตำแหน่งของข้อความ
- การตั้งค่าเพิ่มเติม
ต่อไปนี้เป็นข้อมูลสรุปสั้นๆ ที่แสดงว่าแต่ละตัวเลือกอยู่ในแถบเครื่องมือการจัดรูปแบบ:

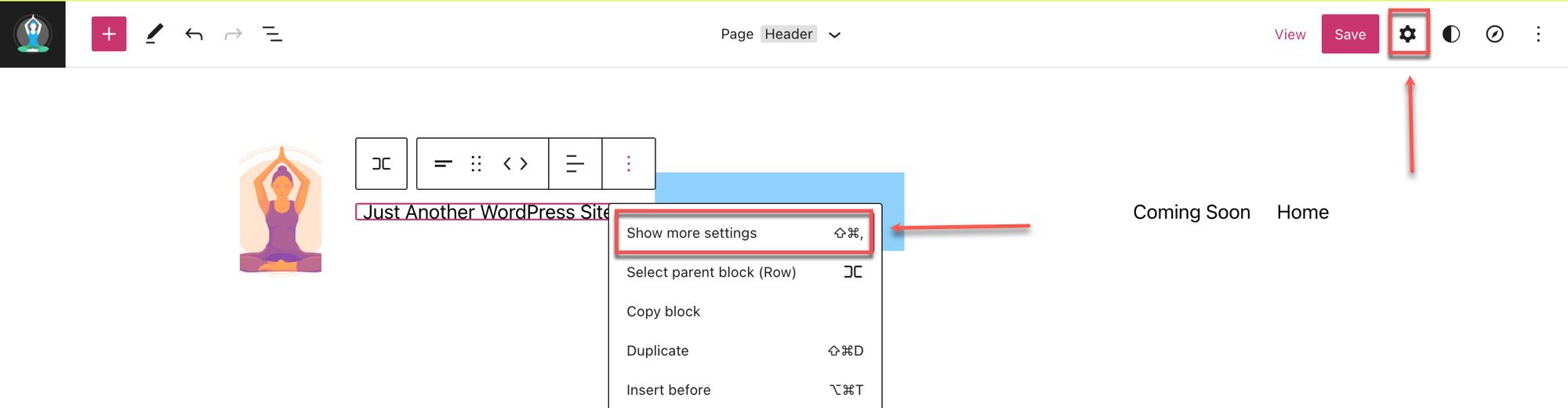
การตั้งค่าเพิ่มเติม
หากคุณคลิกที่จุดแนวตั้งสามจุดทางด้านขวาของแถบเครื่องมือ และเลือก แสดงการตั้งค่าเพิ่มเติม หรือ ฟันเฟือง ที่มุมขวาบน คุณจะสามารถเข้าถึงแถบด้านข้างเพื่อดูการตั้งค่าบล็อกเพิ่มเติมที่มีให้

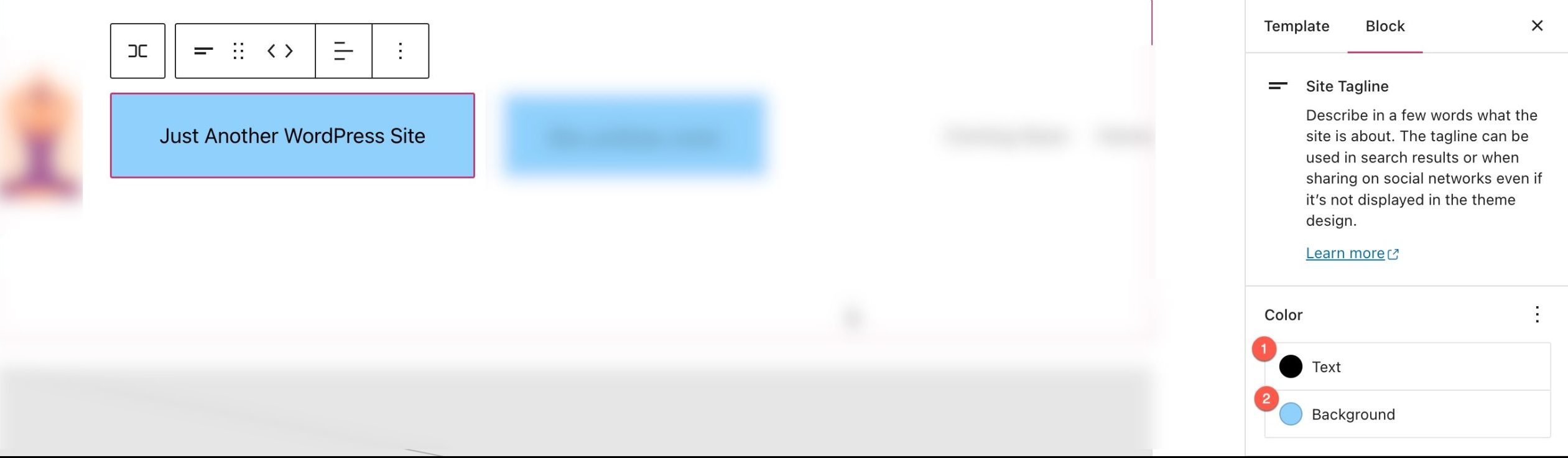
จากแผงด้านข้างนี้ คุณสามารถดูการตั้งค่าเพิ่มเติม ก่อนอื่นเราจะดูที่การตั้งค่า สี ที่มี:
- เปลี่ยนสีข้อความ
- เปลี่ยนสีพื้นหลังของข้อความ

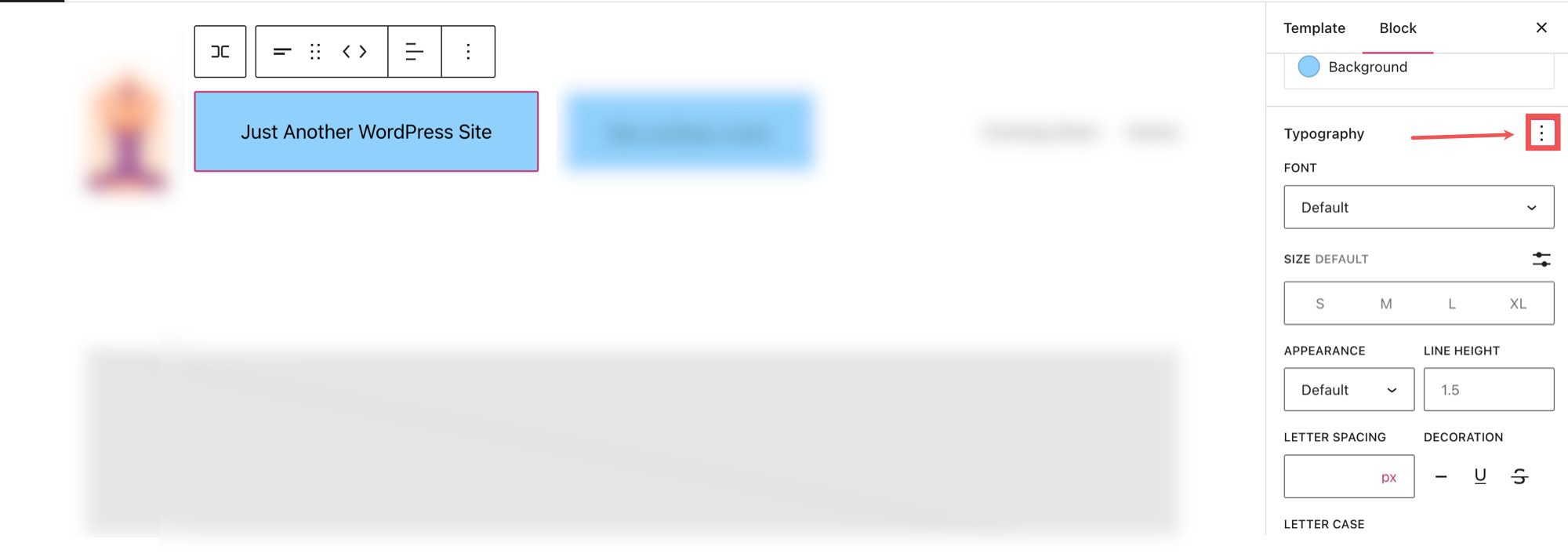
คุณยังสามารถเปลี่ยนฟอนต์ ลักษณะที่ปรากฏ (ตัวหนา ตัวเอียง ฯลฯ) ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร การตกแต่ง (ขีดเส้นใต้ ขีดทับ) และตัวพิมพ์ตัวอักษรโดยคลิกที่จุดแนวตั้งสามจุดถัดจากการ พิมพ์ ใต้ส่วน สี

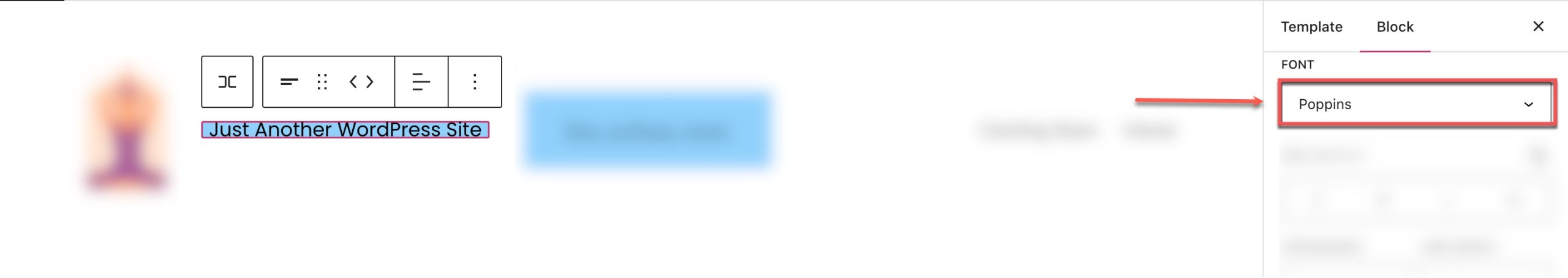
คุณสามารถเปลี่ยน แบบอักษร ได้จากส่วน การตั้งค่าแบบอักษร

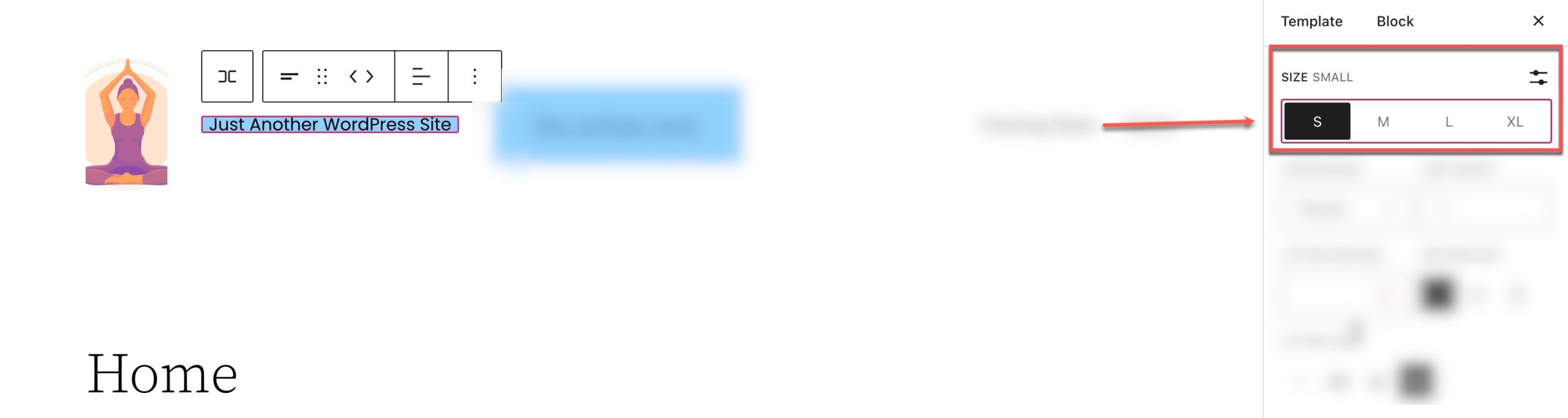
ปรับ ขนาดตัวอักษร ภายใต้การตั้งค่า ขนาด
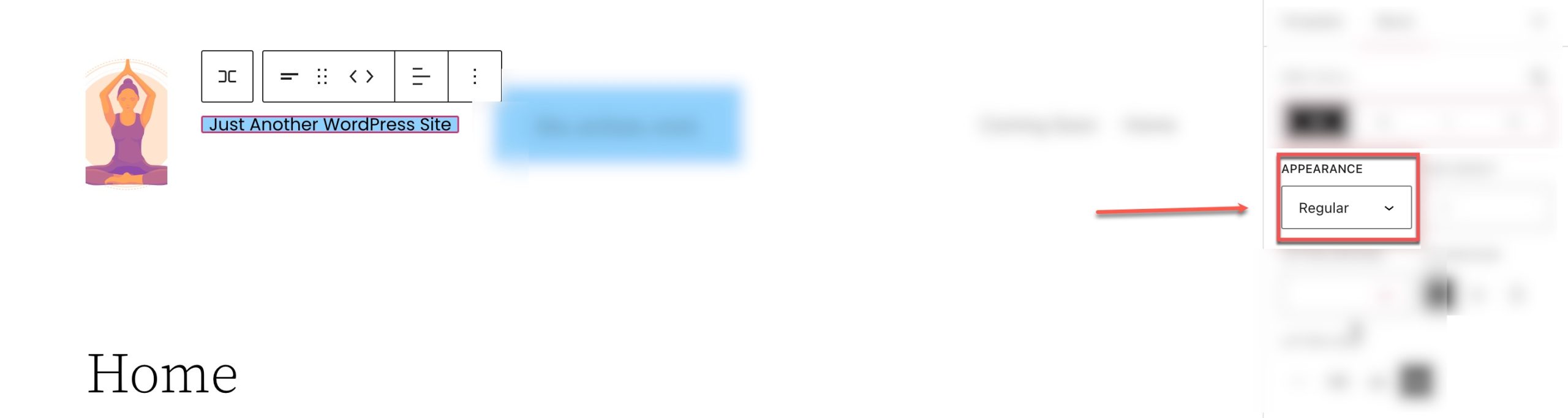
น้ำหนักฟอนต์ (ตัวหนา ตัวบาง ฯลฯ) สามารถเปลี่ยนแปลงได้ในส่วน ลักษณะ ที่ปรากฏ
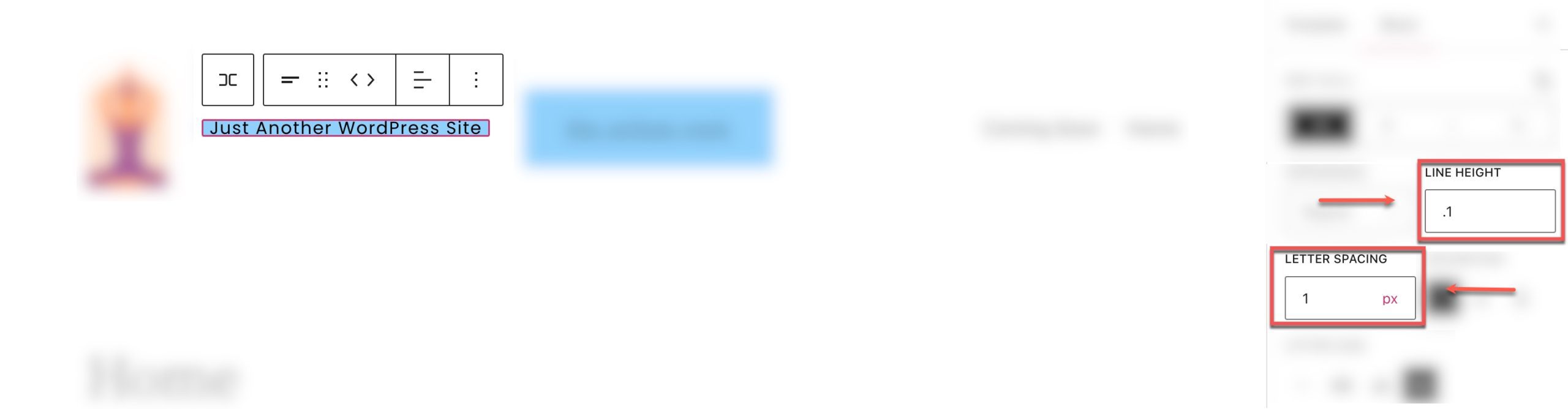
คุณยังสามารถปรับ ระยะห่างตัวอักษรและความสูงของบรรทัด ในส่วนที่เกี่ยวข้อง

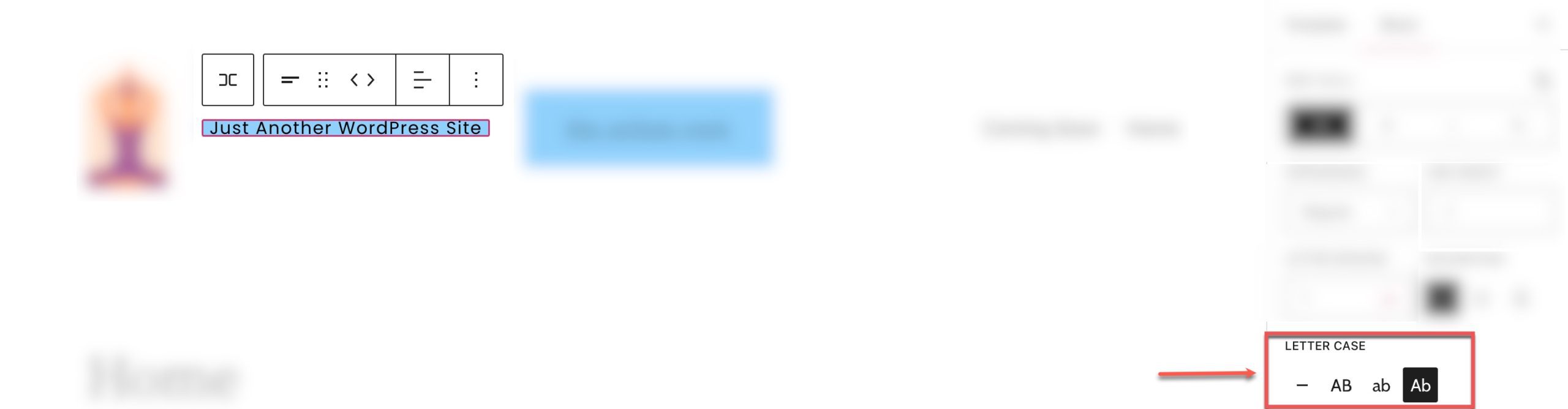
ในการตั้งค่า ตัวพิมพ์เล็ก และใหญ่ เราสามารถปรับตัว พิมพ์ใหญ่ ของบล็อกสโลแกนของไซต์ได้
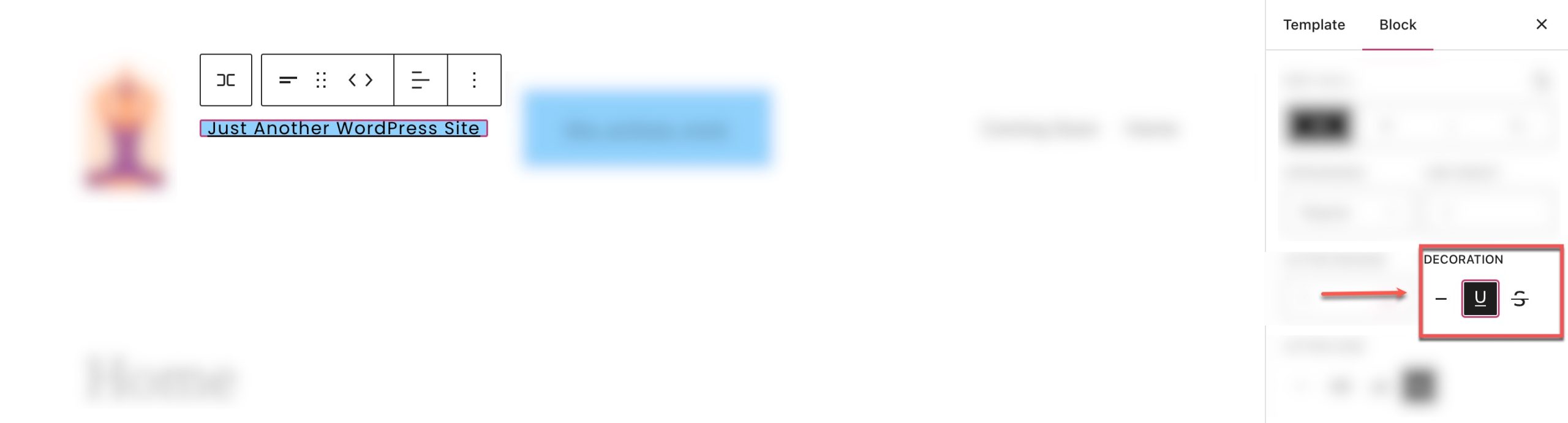
 และเราสามารถ ขีดเส้นใต้ หรือ ขีดทับ คำโปรยไซต์ของเราได้โดยเลือกตัวเลือกเหล่านั้นในส่วนการ ตกแต่ง
และเราสามารถ ขีดเส้นใต้ หรือ ขีดทับ คำโปรยไซต์ของเราได้โดยเลือกตัวเลือกเหล่านั้นในส่วนการ ตกแต่ง


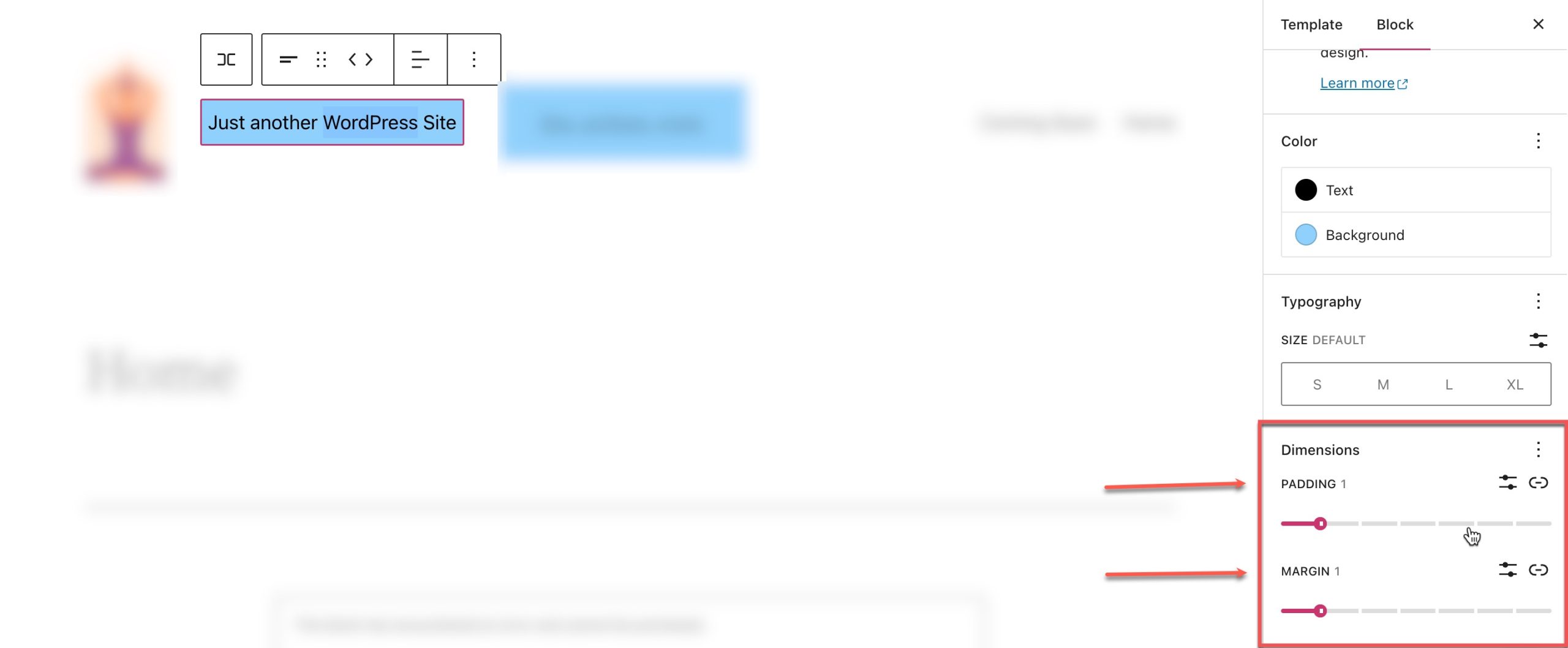
ด้านล่างส่วน การตั้งค่า คุณจะพบแท็บ มิติข้อมูล ซึ่งคุณสามารถปรับช่องว่างภายในและระยะขอบของบล็อกแท็กไลน์ของไซต์ของคุณได้

การเปลี่ยนบล็อกแท็กไลน์ของเว็บไซต์สไตล์สากลใน WordPress
ดังที่ได้กล่าวไว้ก่อนหน้านี้ แท็กไลน์ไซต์ WordPress จริงของคุณ (เนื้อหาข้อความ) สามารถอัปเดตได้โดยใช้บล็อกแท็กไลน์ของไซต์สำหรับการโต้ตอบทั้งหมดของบล็อกแบบไดนามิก อย่างไรก็ตาม สไตล์ (สีพื้นหลัง สีข้อความ ฯลฯ) ของบล็อกจะไม่นำไปใช้กับการโต้ตอบทั้งหมด เว้นแต่คุณจะเปลี่ยนรูปแบบร่วมเริ่มต้นของบล็อก
ตัวอย่างเช่น ด้านล่างนี้เราได้ปรับสีพื้นหลังของบล็อกแท็กไลน์ของไซต์ของเราในส่วนหัวเป็นสีน้ำเงิน

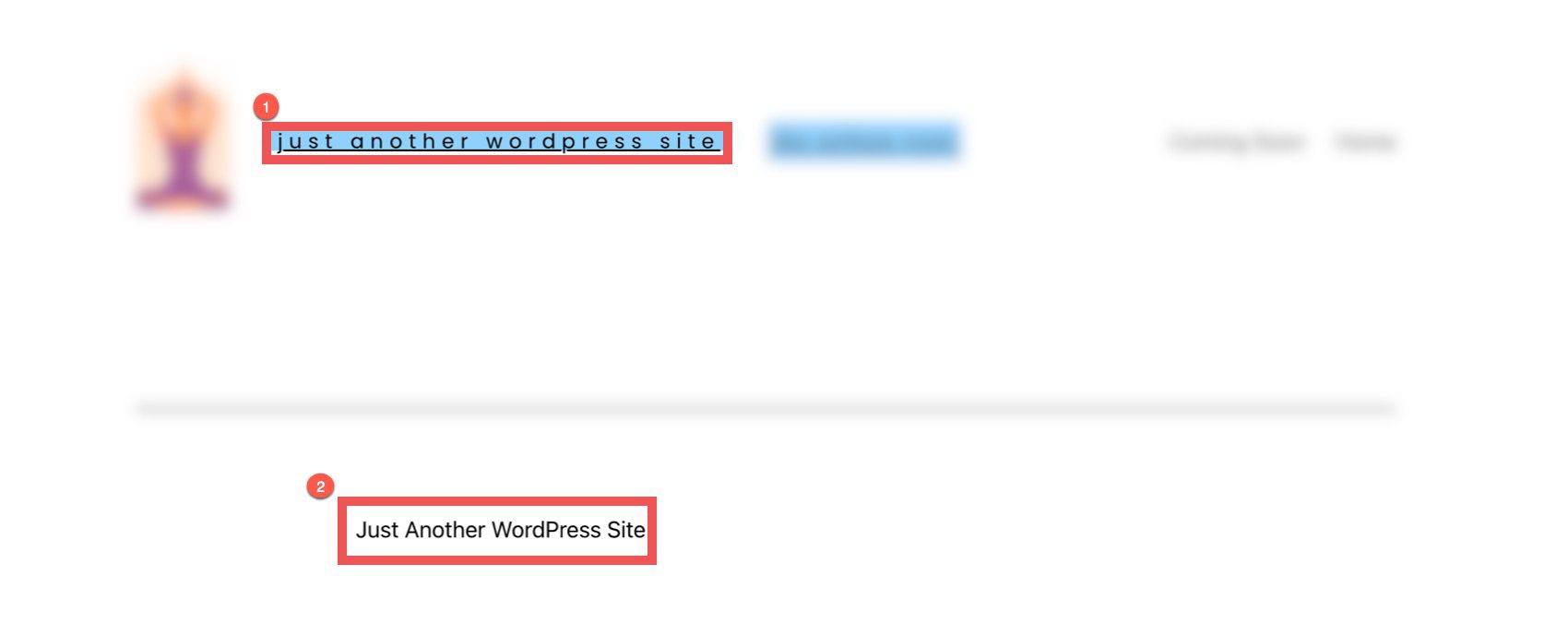
หากเราเปิดบล็อกโพสต์ เราจะเห็นว่าส่วนหัวเปลี่ยนด้วยสไตล์ใหม่ (1) แต่สไตล์จะปิดถ้าเราวางบล็อกสโลแกนของไซต์ไว้ที่อื่นในหน้า (2)

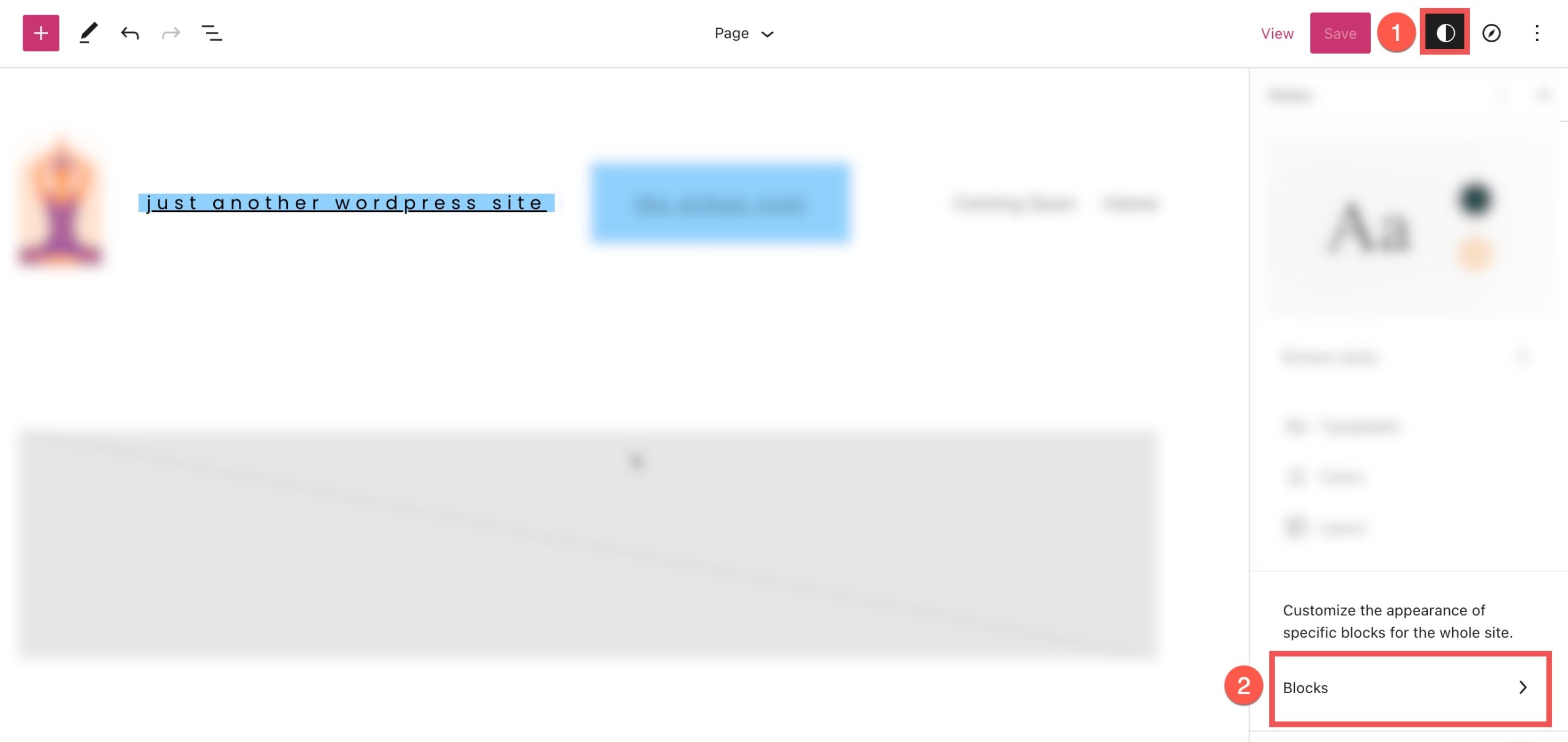
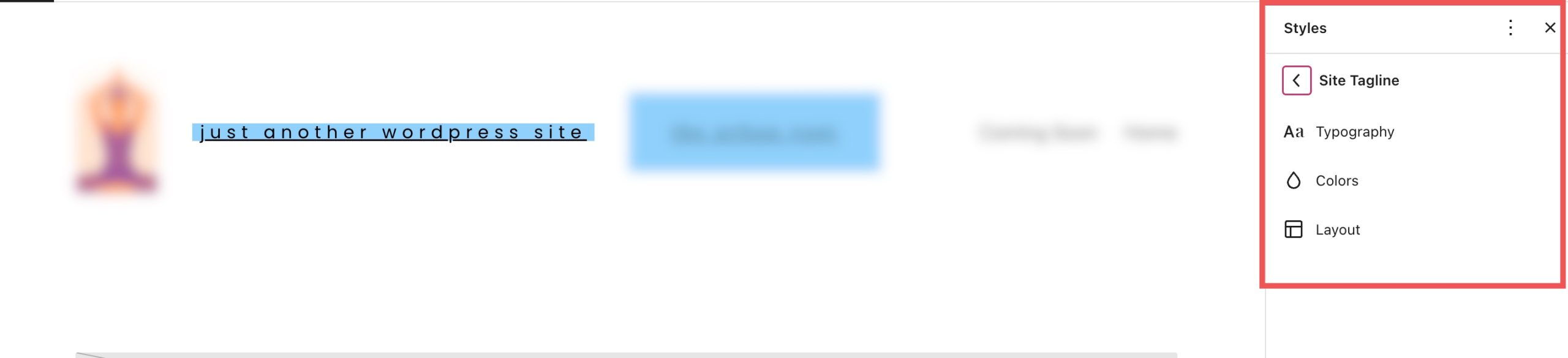
หากต้องการเปลี่ยนสไตล์ของบล็อกสโลแกนของเว็บไซต์ทั้งหมดบนเว็บไซต์ WordPress ของคุณทั่วทั้งไซต์ เราสามารถไปที่แท็บสไตล์ได้โดยคลิก วงกลมครึ่งวงกลมสีขาวครึ่งวงกลม ที่ด้านขวาบนของโปรแกรมแก้ไขเทมเพลตของเราแล้วเลือก บล็อก

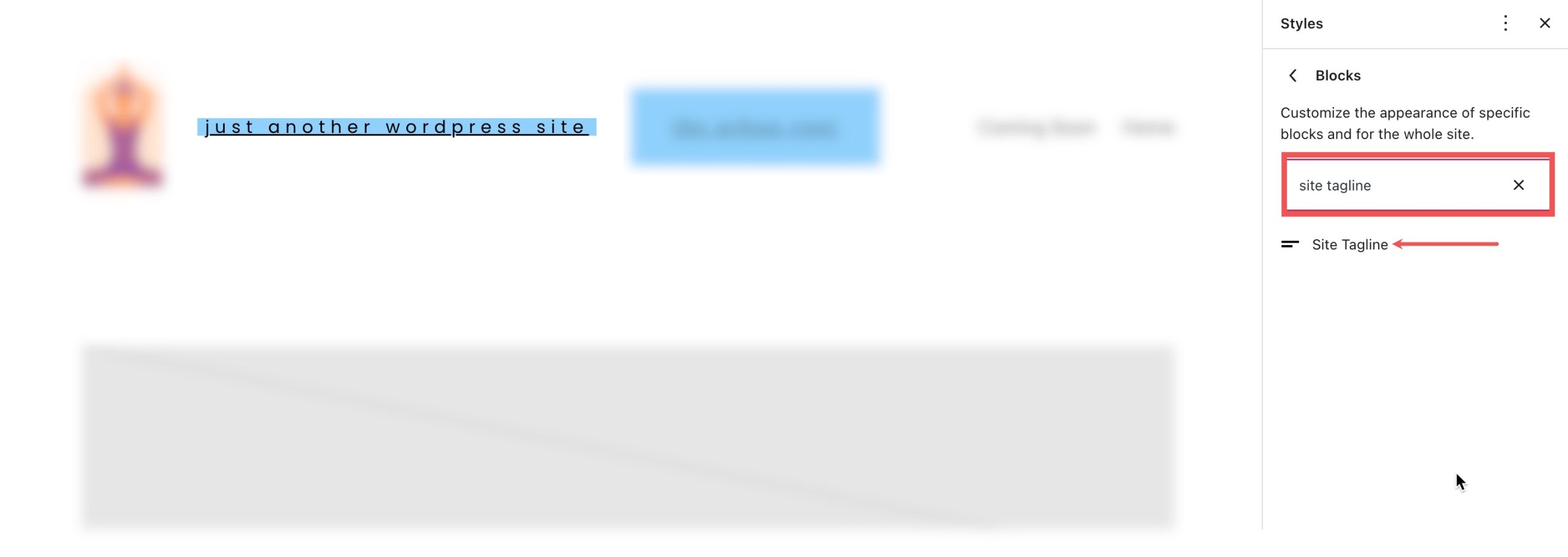
จากที่นี่ ค้นหา "สโลแกนของไซต์" จากแถบค้นหาแล้วเลือก

ที่นี่ คุณสามารถทำการเปลี่ยนแปลงที่จะเปลี่ยนสไตล์เริ่มต้นสำหรับการวนซ้ำทั้งหมดในปัจจุบันและในอนาคตของบล็อกแท็กไลน์ของไซต์บนเว็บไซต์ของคุณ

แน่นอน คุณสามารถแทนที่สไตล์ส่วนกลางเหล่านี้สำหรับแต่ละบล็อกได้ตามต้องการ
คำถามที่พบบ่อยเกี่ยวกับการบล็อกแท็กไลน์ของไซต์
ต่อไปนี้เป็นคำถามที่พบบ่อยบางประการที่อาจช่วยให้คุณเข้าใจการบล็อกแท็กไลน์ของไซต์ได้ดีขึ้น
ฉันจำเป็นต้องมี Site Tagline สำหรับเว็บไซต์ของฉันหรือไม่?
อย่างแน่นอน! เช่นเดียวกับชื่อไซต์ของคุณ แท็กไลน์ของไซต์จะช่วยระบุตัวตนและวัตถุประสงค์ของเว็บไซต์ของคุณ สิ่งสำคัญที่สุดคือแท็กไลน์ช่วย SEO เครื่องมือค้นหาใช้เพื่อช่วยจัดอันดับไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากแสดงบน SERP แม้ว่าคุณจะเลือกที่จะไม่แสดงแท็กไลน์บนส่วนหัวของคุณ การสร้างแท็กไลน์ใน การตั้งค่า > ทั่วไป ก็ยังเป็นแนวทางปฏิบัติที่ดีสำหรับ SEO
ฉันควรใช้บล็อกแท็กไลน์ของไซต์ที่ใด
โดยทั่วไป แท็กไลน์ของไซต์จะใช้อยู่เบื้องหลังเป็นหลัก แต่เป็นเรื่องปกติที่จะเพิ่มในส่วนหัวหรือส่วนท้ายของคุณ คุณสามารถวางไว้ข้างบล็อกโลโก้ของไซต์หรือบล็อกไทล์ของไซต์เพื่อช่วยให้ผู้เยี่ยมชมทราบว่าไซต์ของคุณเกี่ยวกับอะไร
ฉันสามารถเพิ่ม CSS ที่กำหนดเองในการบล็อกแท็กไลน์ของไซต์ของฉันได้หรือไม่
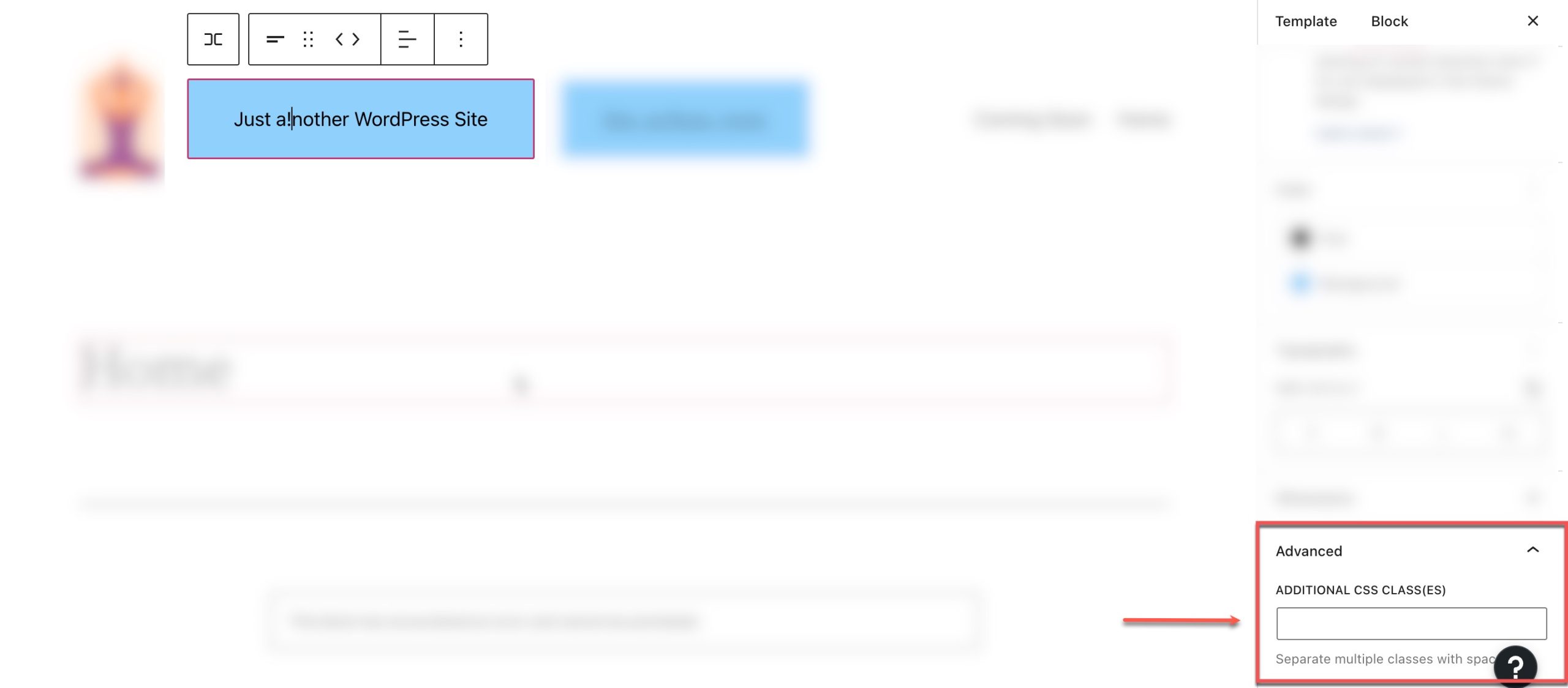
ภายใต้ส่วนมิติข้อมูลในแถบด้านข้างการตั้งค่าเพิ่มเติม คุณจะเห็น ส่วนขั้นสูง ที่นี่คุณสามารถเพิ่มคลาส CSS ให้กับบล็อกของคุณเพื่อกำหนดเป้าหมายบล็อกในสไตล์ชีต CSS หรือใช้พื้นที่ CSS เพิ่มเติมของธีมได้ตามต้องการ

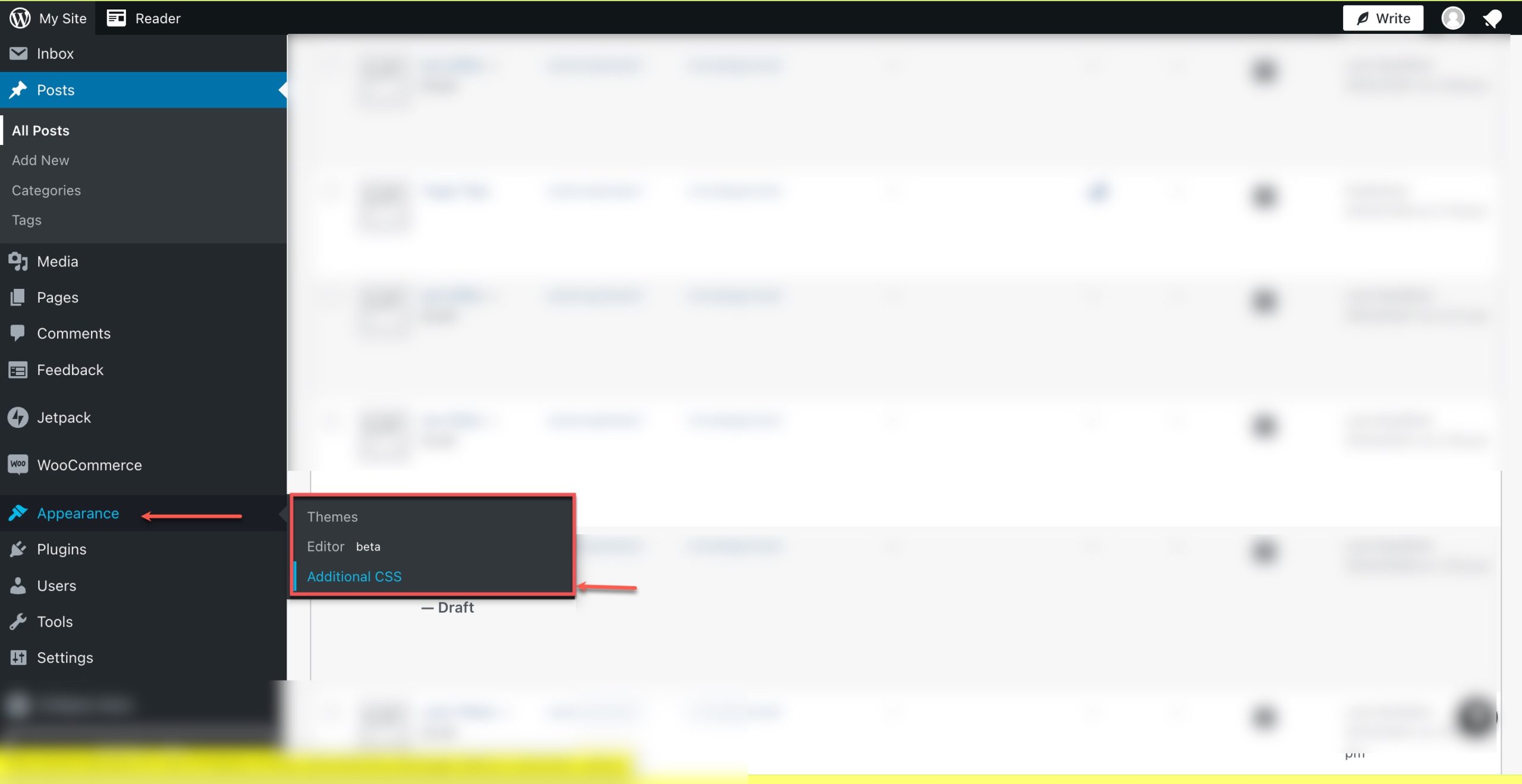
หากต้องการเข้าถึงตัวแก้ไข CSS ให้ไปที่ลักษณะที่ ปรากฏ > CSS เพิ่มเติม :

การเพิ่มแท็กไลน์ของไซต์แบบไดนามิกใน Divi
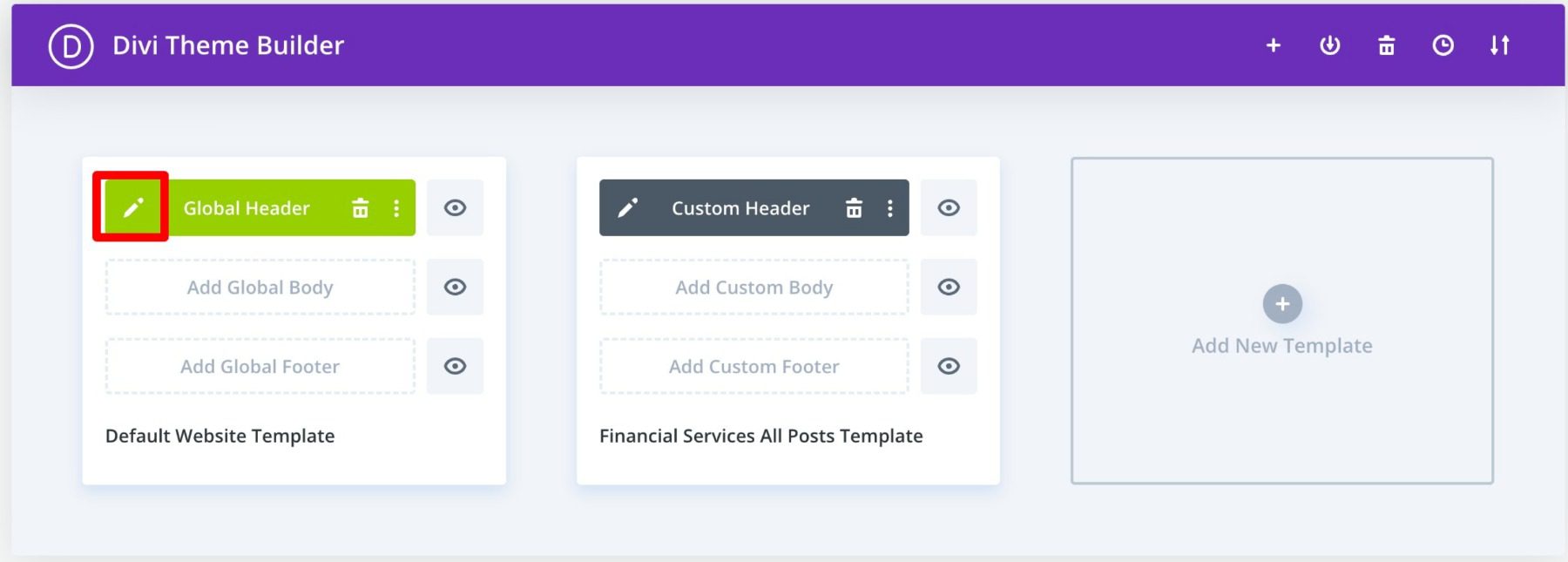
คุณสามารถใช้ Divi Theme Builder เพื่อเพิ่มสโลแกนของไซต์ในส่วนหัวร่วมของคุณด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน คุณสามารถเริ่มต้นด้วยการคลิกปุ่มแก้ไขที่อยู่ถัดจาก Global Header ใน Divi Theme Builder ของคุณ เราใช้เทมเพลตที่สร้างไว้ล่วงหน้าสำหรับบทช่วยสอนนี้ แต่ขั้นตอนเหล่านี้จะใช้ได้กับทุกธีม

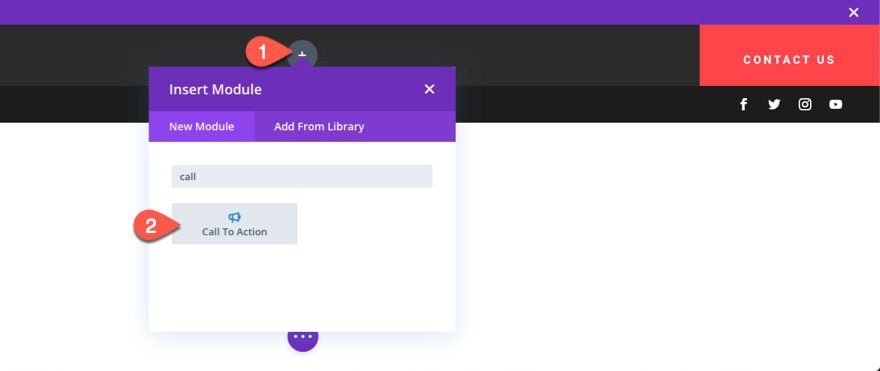
จากนั้น เพิ่มโมดูล การเรียกร้องให้ดำเนินการ ใหม่ในส่วนหัวของคุณ

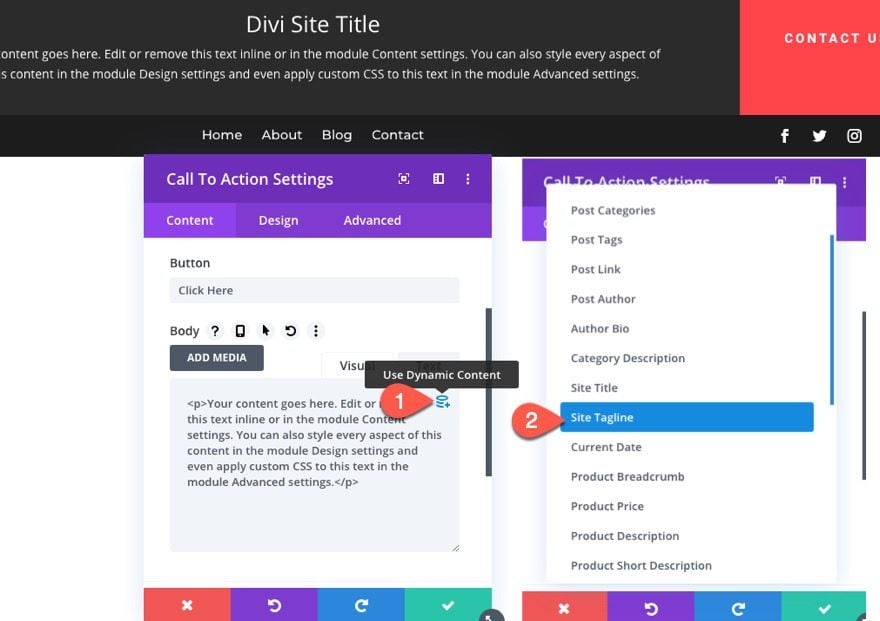
ถัดไป วางเมาส์เหนือบริเวณลำตัวแล้วเลือกไอคอน “ ใช้เนื้อหาแบบไดนามิก ” จากนั้นเลือก “ Site Tagline ” จากรายการ

สำหรับข้อมูลเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มชื่อแบบไดนามิกและสโลแกนใน Divi
บทสรุป
บล็อกสโลแกนของไซต์ช่วยให้คุณควบคุมตำแหน่งที่คุณต้องการแสดงทั่วทั้งไซต์ได้อย่างเต็มที่ เมื่อใช้การตั้งค่าบล็อกในตัวที่มีอยู่ในโปรแกรมแก้ไข WordPress คุณสามารถเพิ่ม แก้ไข หรือจัดรูปแบบบล็อกให้เหมาะกับการออกแบบของคุณได้อย่างง่ายดาย ใช้เพื่อเพิ่มแท็กไลน์ที่สวยงามให้กับส่วนหัว ส่วนท้าย หรือที่ใดก็ได้ที่คุณต้องการ
คุณอาจสนใจบทเรียนของเราเกี่ยวกับ WooCommerce Blocks และ Block Patterns
แจ้งให้เราทราบในความคิดเห็นหากคุณมีคำถามใด ๆ เกี่ยวกับบล็อกสโลแกนของเว็บไซต์ WordPress!