ทำไม WordPress ถึงช้า? ลองคิดออก!
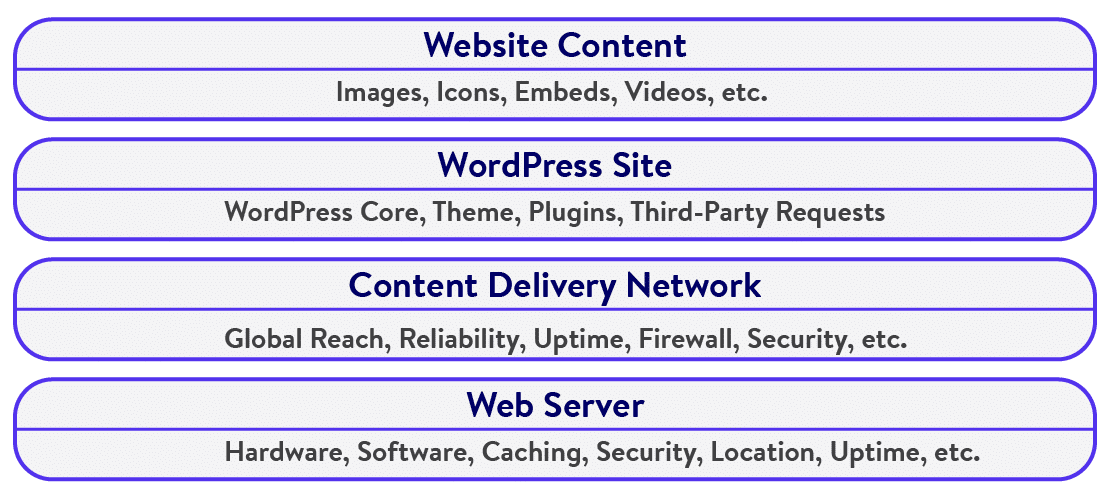
เผยแพร่แล้ว: 2022-04-20การค้นหาสาเหตุที่ WordPress ทำงานช้าอาจเป็นเรื่องที่ท้าทาย ไซต์ WordPress เกี่ยวข้องกับหลายส่วน ตั้งแต่เว็บเซิร์ฟเวอร์และการตั้งค่าที่เกี่ยวข้อง ไปจนถึงธีมและปลั๊กอินต่างๆ นอกจากนี้ยังอาจเกิดจากเนื้อหาที่ไม่ได้รับการปรับให้เหมาะสม เช่น รูปภาพ วิดีโอ และการฝัง
แต่คุณจะทราบได้อย่างไรว่าอะไรเป็นสาเหตุของปัญหาด้านประสิทธิภาพ เป็นการยากที่จะพูดในทันทีว่าปัญหาคืออะไร — มีความเป็นไปได้หลายประการ และเราจะสำรวจพวกเขาในโพสต์นี้
และเราจะไม่หยุดเพียงแค่ค้นหาว่าเหตุใดไซต์ WordPress ของคุณจึงช้า คุณจะได้เรียนรู้หลายวิธีในการเพิ่มความเร็วให้กับไซต์ WordPress ที่ช้า
ตื่นเต้น? ไปกันเถอะ!
ทำไม WordPress ถึงช้า?
นักพัฒนาเว็บบางคนปฏิเสธ WordPress โดยอ้างว่ามันช้าแค่ไหน แม้ว่าก่อนหน้านี้อาจเป็นกรณีนี้ แต่ก็ไม่มีคำแถลงที่ถูกต้องมาระยะหนึ่งแล้ว แบรนด์ใหญ่หลายแห่งใช้ WordPress ในวันนี้เพื่อโฮสต์เว็บไซต์ของตน
อย่างไรก็ตาม มีหลายปัจจัยที่อาจส่งผลต่อประสิทธิภาพของไซต์ WordPress ของคุณ บางส่วนที่พบบ่อยที่สุด ได้แก่ :
- ผู้ให้บริการเว็บโฮสติ้งของเว็บไซต์ของคุณ
- การเพิ่มประสิทธิภาพฝั่งเซิร์ฟเวอร์ (เวอร์ชัน PHP การแคช การบีบอัด ฯลฯ)
- ธีม WordPress ที่เฉื่อย
- ปลั๊กอิน WordPress ช้า
- เนื้อหาที่ไม่ได้รับการปรับให้เหมาะสม (ส่วนใหญ่เป็นภาพ)
- คำขอ HTTP ภายนอกมากเกินไป
- ไม่ใช้ทรัพยากรเฉพาะเพื่อให้บริการเนื้อหา (CDN, การโฮสต์วิดีโอ ฯลฯ)

นอกเหนือจากการเพิ่มประสิทธิภาพเซิร์ฟเวอร์ที่เหมาะสมโดยผู้ให้บริการเว็บโฮสติ้งของคุณแล้ว ยังมีการเพิ่มประสิทธิภาพอีกมากมายที่คุณสามารถดูแลได้เพื่อให้แน่ใจว่าเว็บไซต์ของคุณเร็วมาก เราจะพูดถึงสิ่งเหล่านี้ในภายหลังในโพสต์นี้ แต่ก่อนอื่น มาคิดกันก่อนว่าอะไรที่ทำให้เว็บไซต์ของคุณช้าลง
4 ขั้นตอนในการพิจารณาว่าไซต์ WordPress ของคุณทำงานช้าหรือไม่
การทดสอบบนเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการพิจารณาว่าอะไรทำให้ไซต์ของคุณช้าลง ไม่ว่าจะเป็นผู้ให้บริการเว็บโฮสติ้ง ตัวเว็บไซต์เอง หรือทั้งสองอย่าง มาดูการทดสอบเว็บไซต์ที่คุณสามารถเรียกใช้กัน
ขั้นตอนที่ 1: เรียกใช้การทดสอบความเร็วในการโหลดหน้า
เว็บไซต์ของคุณโหลดเร็วแค่ไหน? หน้าเว็บใดๆ ที่ใช้เวลาในการโหลดนานกว่าสองวินาทีจะไม่เป็นผลดีต่อประสบการณ์ของผู้ใช้ ตามหลักการแล้ว คุณควรมุ่งเป้าไปที่เวลาในการโหลดที่ต่ำกว่า 1 วินาที — อะไรก็ตามที่อยู่ระหว่างนั้นก็ใช้ได้ แต่คุณควรพิจารณาถึงการเพิ่มประสิทธิภาพให้ดียิ่งขึ้นอยู่เสมอ
มีเครื่องมือทดสอบความเร็วเว็บไซต์ต่างๆ ที่คุณสามารถใช้ได้เพื่อจุดประสงค์นี้ — GTmetrix, Pingdom Tools, Google PageSpeed Insights และ WebPageTest ล้วนเป็นตัวเลือกที่ดี
ฉันจะใช้ GTmetrix และ Pingdom Tools เพื่อแสดงขั้นตอนนี้
ขั้นแรก ให้เปิดใช้งาน GTmetrix และทดสอบหน้าเว็บ เลือกตำแหน่งเซิร์ฟเวอร์ที่ใกล้คุณที่สุด (หรือผู้เยี่ยมชมเว็บไซต์ของคุณ) เพื่อผลลัพธ์ที่ดียิ่งขึ้น ( เคล็ดลับ: สมัครบัญชี GTmetrix ฟรีเพื่อดูตัวเลือกตำแหน่งเซิร์ฟเวอร์เพิ่มเติม)

ที่นี่ เรากำลังทดสอบหน้าแรกของไซต์ WordPress เนื่องจากนั่นคือสิ่งที่ผู้ใช้ส่วนใหญ่จะเข้าชม นอกจากนี้ หน้าแรกยังมีเนื้อหาจำนวนมาก ดังนั้นจึงเหมาะสำหรับการทดสอบ
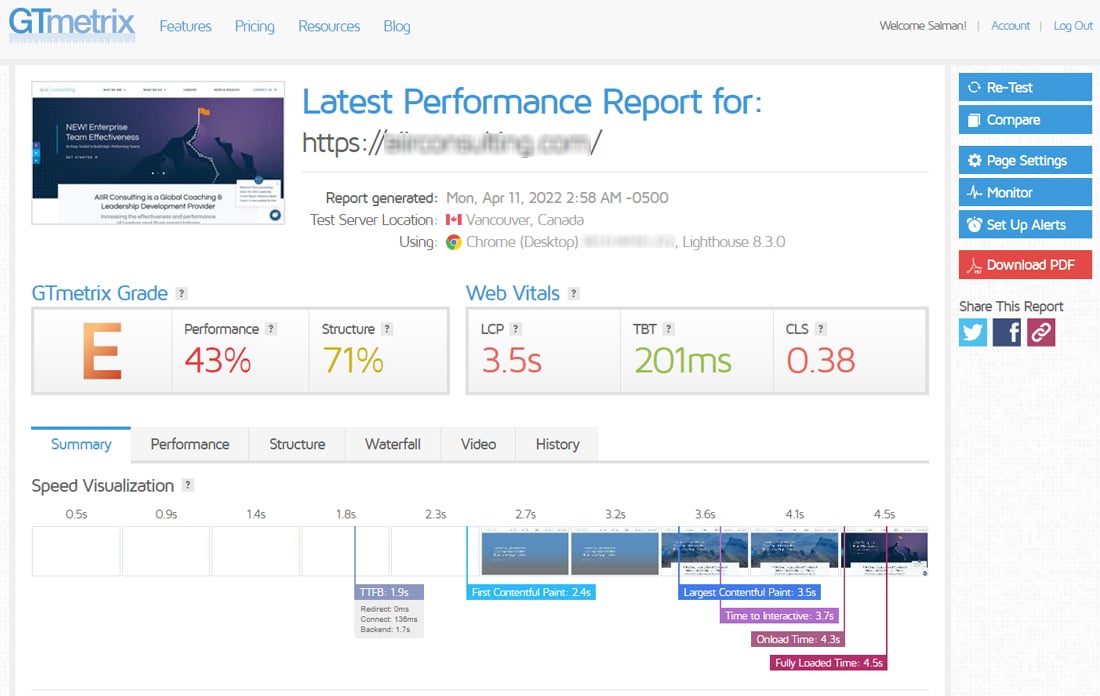
เมื่อการทดสอบเสร็จสิ้น คุณจะเห็นรายงานประสิทธิภาพของ GTmetrix ดังนี้

GTmetrix ให้คะแนนหน้าเว็บตามเมตริกต่างๆ นอกจากนี้ยังแสดงไทม์ไลน์ที่เห็นภาพว่าหน้าโหลดอย่างไรระหว่างการทดสอบ เพื่อให้เข้าใจรายละเอียด คุณจะต้องเลื่อนลงมา

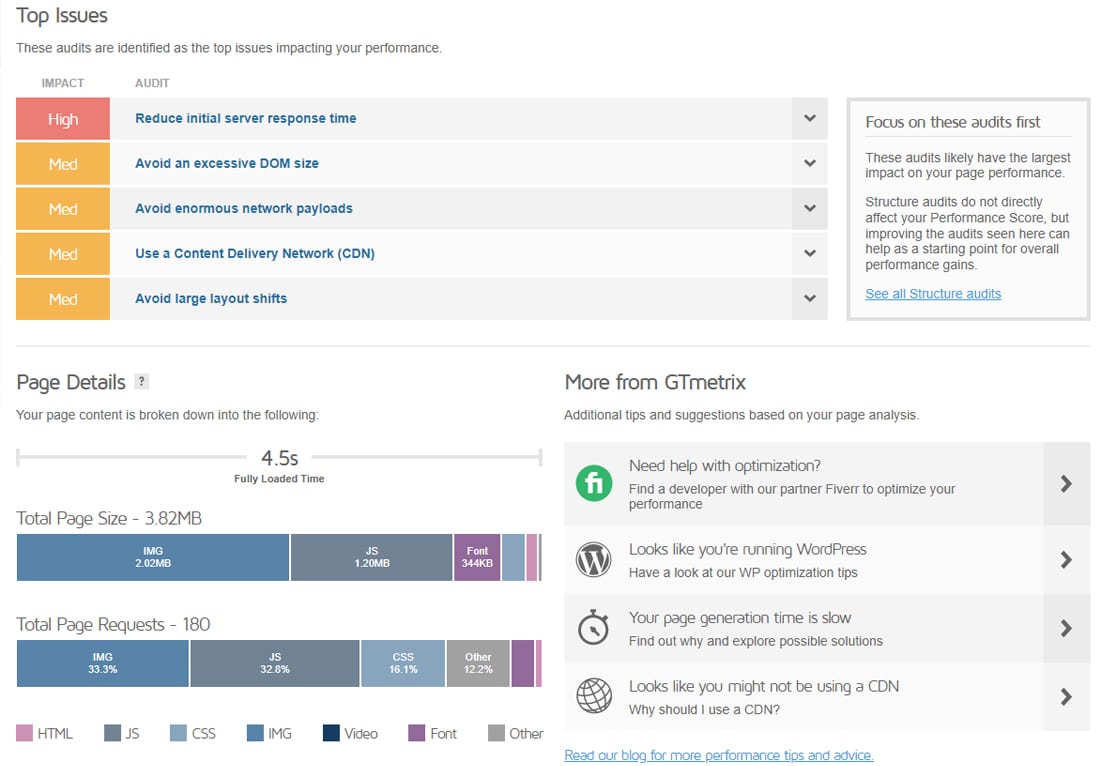
แท็บ สรุป เน้นประเด็นสำคัญทั้งหมดที่ส่งผลต่อประสิทธิภาพของไซต์ของคุณ ในกรณีนี้ ปัญหาสูงสุดคือเวลาตอบสนองของเซิร์ฟเวอร์ เกือบจะหมายถึงการอัปเกรดแผนโฮสติ้งของคุณหรือย้ายไปยังโฮสต์ที่ดีกว่าเกือบทุกครั้ง อย่างไรก็ตาม ก่อนที่คุณจะข้ามไปยังข้อสรุปนั้น จะเป็นการดีกว่าที่จะแก้ไขปัญหาอื่นๆ ทั้งหมดและทบทวนอีกครั้ง
ปัญหาหลักต่อไปคือ “หลีกเลี่ยงขนาด DOM ที่มากเกินไป” — ปัญหาทั่วไปเมื่อใช้ตัวสร้างเพจ ปัญหาอื่น — “หลีกเลี่ยงการเปลี่ยนเลย์เอาต์ขนาดใหญ่” — อาจเกี่ยวข้องกับตัวสร้างเพจหรือธีม
“หลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่” หมายถึงสินทรัพย์ที่โหลดมาก เช่น รูปภาพ สคริปต์ และไฟล์ CSS ส่วน รายละเอียด ของหน้าให้ข้อมูลสรุปโดยย่อ ที่นี่ คุณจะเห็นว่าขนาดหน้ารวมและจำนวนหน้าร้องขอค่อนข้างสูง
การไม่ใช้ CDN มีบทบาทสำคัญในการทำให้ไซต์ WordPress ของคุณช้าลง เราได้ตอบเชิงลึกในบทความว่าทำไมคุณควรใช้ WordPress CDN
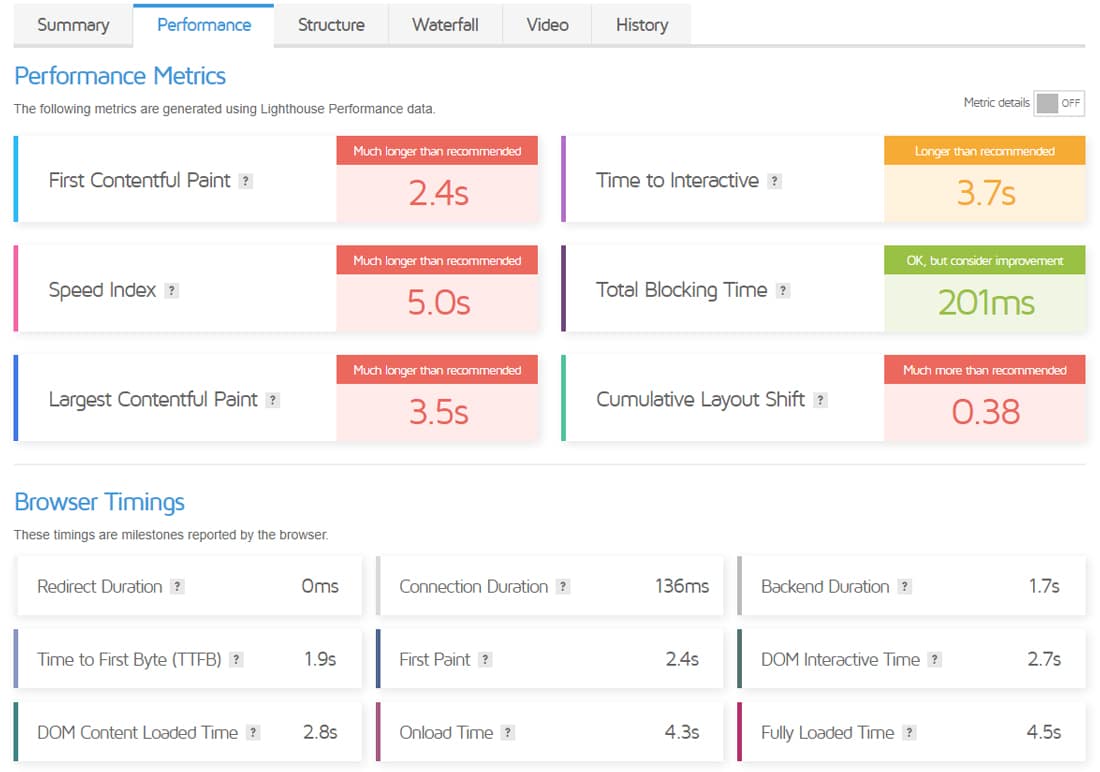
การคลิกแท็บ ประสิทธิภาพ จะแสดงเมตริกเพิ่มเติมที่รายงานโดยเบราว์เซอร์และประสิทธิภาพของ Lighthouse

อย่างที่คุณเห็น หน้าเว็บทดสอบนี้ไม่มีอะไรดีเลย การไปที่แท็บ โครงสร้าง และ น้ำตก ของรายงานจะทำให้คุณมีข้อมูลเชิงลึกมากขึ้น
ถัดมาคือ Pingdom Tools อีกหนึ่งเครื่องมือทดสอบความเร็วยอดนิยม เราจะทดสอบหน้าแรกของเว็บไซต์เดิมอีกครั้งที่นี่ 
เครื่องมือทดสอบความเร็วเว็บไซต์ Pingdom Tools
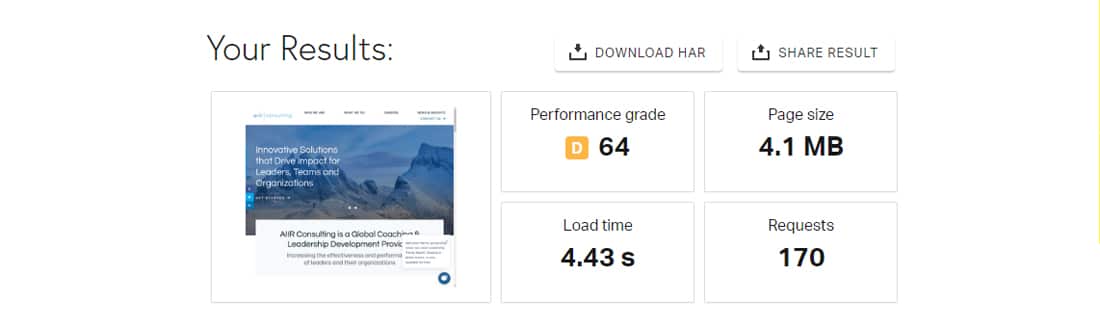
Pingdom Tools ใช้อัลกอริทึมของตัวเองเพื่อทดสอบหน้าเว็บ ผลลัพธ์ก็ดูไม่ดีสำหรับไซต์นี้เช่นกัน

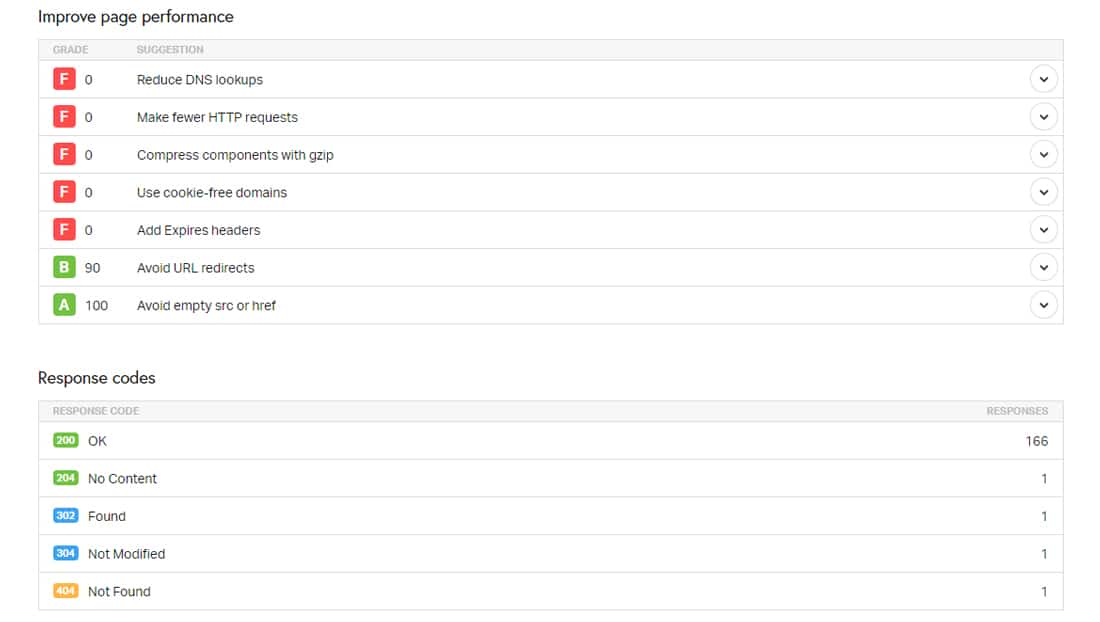
การเลื่อนลงต่อไปจะแสดงวิธีปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ การขยายคำแนะนำแต่ละรายการจะให้รายละเอียดเพิ่มเติมเกี่ยวกับที่และวิธีที่คุณสามารถปรับปรุงได้

เนื่องจากเครื่องมือทดสอบความเร็วแต่ละรายการมีตัวชี้วัดประสิทธิภาพของตัวเอง คุณจึงไม่สามารถเปรียบเทียบผลการทดสอบความเร็วหนึ่งกับอีกเครื่องมือหนึ่งได้โดยตรง ดังนั้น ไม่ว่าคุณจะเลือกอะไรก็ตาม ทางที่ดีควรเลือกใช้อย่างใดอย่างหนึ่ง
สุดท้าย คุณควรพิจารณาถึงความแตกต่างระหว่างประสิทธิภาพที่รับรู้ของไซต์และประสิทธิภาพจริง อ่านบทความเชิงลึกเกี่ยวกับการทดสอบความเร็วเว็บไซต์เพื่อดูข้อมูลเพิ่มเติม
ขั้นตอนที่ 2: โหลดทดสอบเว็บไซต์
การนำเว็บไซต์ของคุณไปทดสอบโหลดจะเปิดเผยข้อมูลใหม่เกี่ยวกับความเร็วของเว็บไซต์ในโลกแห่งความเป็นจริง เราจะใช้ k6 สำหรับสิ่งนี้ ซึ่งเป็นเครื่องมือทดสอบโหลดโอเพนซอร์ซฟรีที่รันบนระบบของคุณได้ 
เครื่องมือทดสอบความเร็ว k6 FOSS
การใช้เวอร์ชัน k6 ฟรีต้องใช้ความรู้เกี่ยวกับบรรทัดคำสั่ง แต่ก็ค่อนข้างมีประสิทธิภาพเมื่อคุณเริ่มใช้งาน ( หมายเหตุ: หรือ คุณสามารถใช้โซลูชันคลาวด์ระดับพรีเมียมของ k6 หรือเครื่องมือทดสอบการโหลดบนคลาวด์ที่ง่ายกว่า เช่น Loader.io)
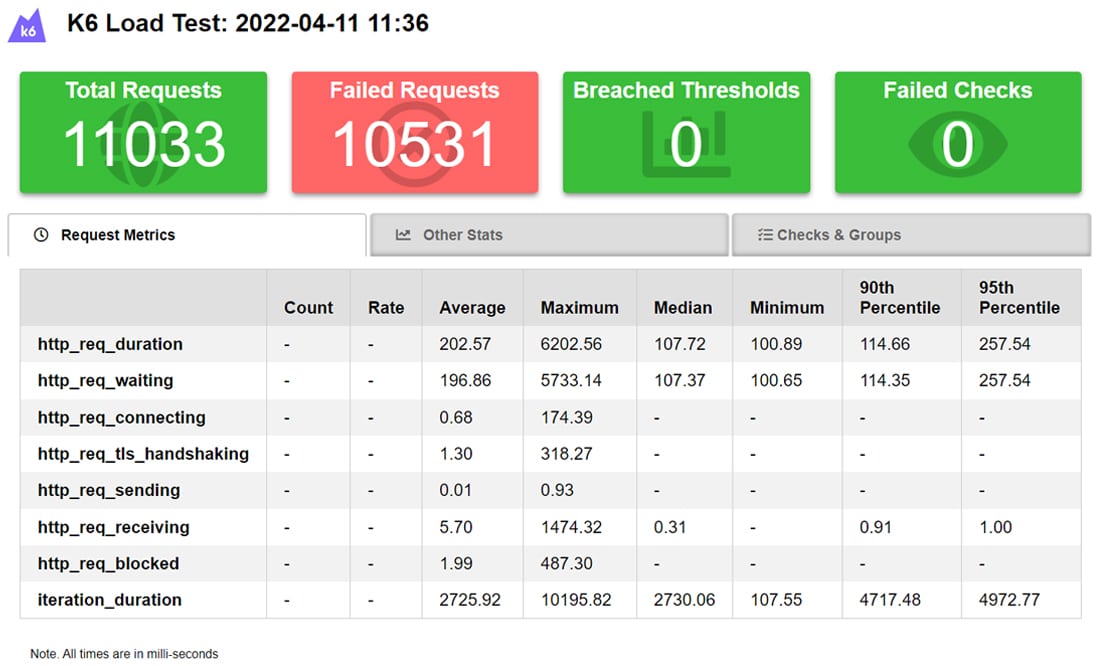
เมื่อรวมกับส่วนขยาย k6 Reporter ที่ยอดเยี่ยม คุณสามารถเรียกใช้การทดสอบโหลดและรับผลลัพธ์ที่แม่นยำใน HTML:

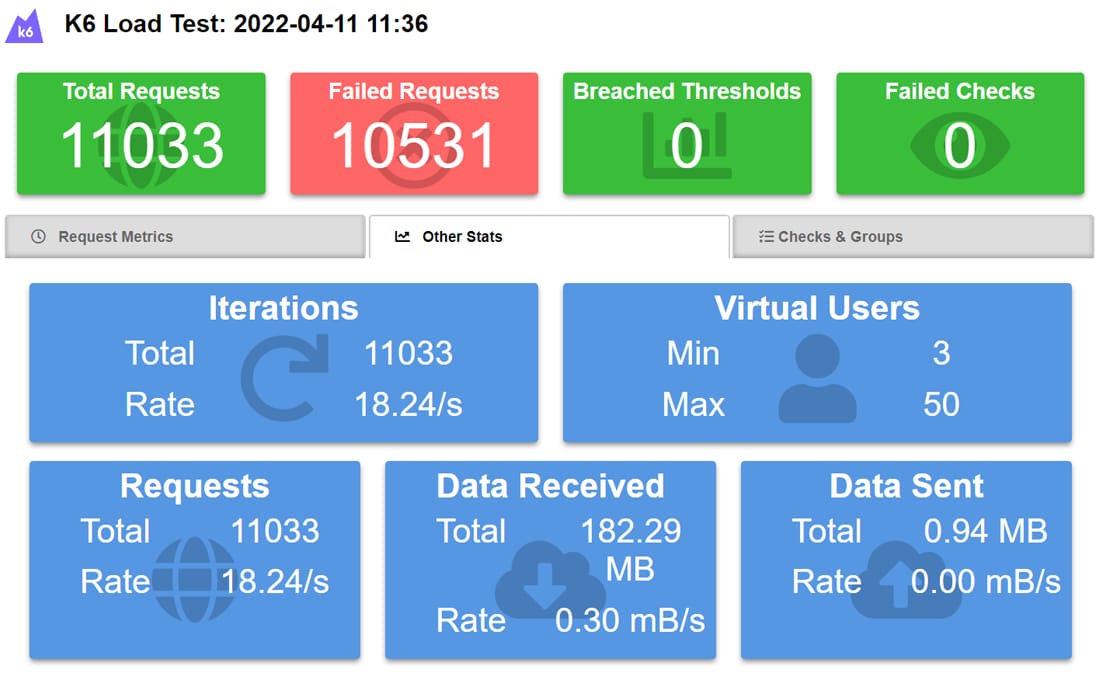
ผลลัพธ์ข้างต้นมีไว้สำหรับไซต์เดียวกันที่กำลังทดสอบโหลดเป็นเวลา 10 นาที โดยมีผู้ใช้เสมือนสูงสุด 50 คน แดชบอร์ดยังมีสถิติที่เป็นประโยชน์อื่นๆ:

ขอให้สังเกตว่าคำขอส่วนใหญ่ล้มเหลว ซึ่งอาจบ่งชี้ว่าเซิร์ฟเวอร์ไม่สามารถจัดการได้
คุณยังสามารถตั้งค่าขีดจำกัดและตรวจสอบในสคริปต์ k6 ได้ (เช่น การโหลดหน้าเว็บที่น้อยกว่า 1.5 วินาที ผู้ใช้สามารถเข้าสู่ระบบได้หรือไม่ เป็นต้น) ตัวชี้วัดเหล่านี้จะแสดงอย่างเรียบร้อยในแดชบอร์ด
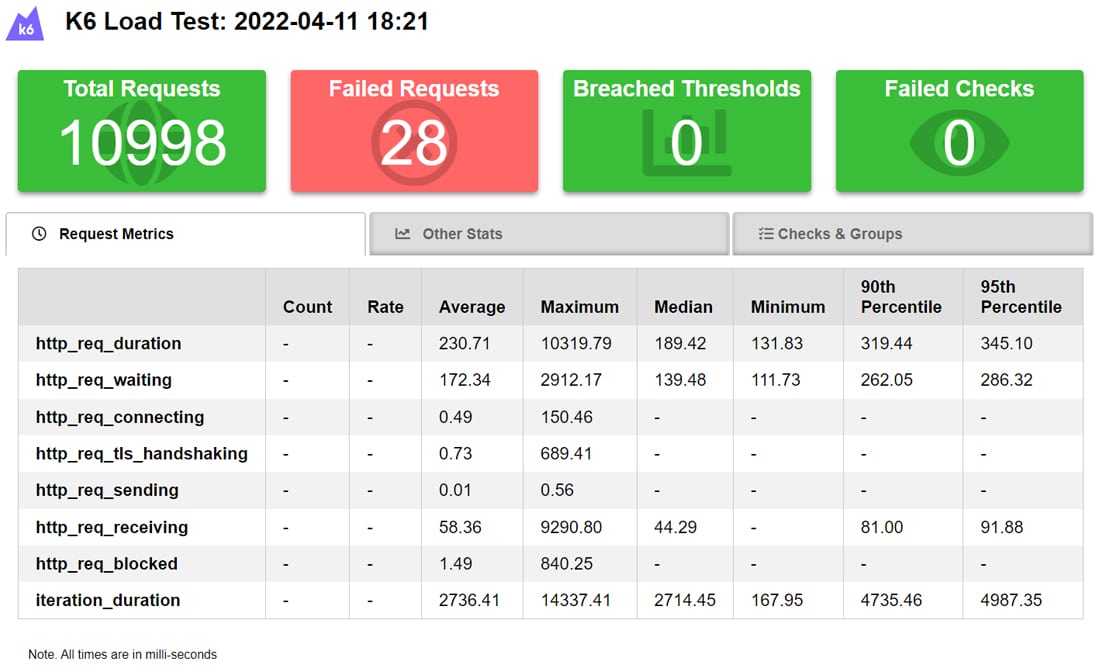
รูปภาพด้านล่างแสดงผลการทดสอบโหลดของไซต์อื่นโดยใช้เงื่อนไขที่แน่นอนเพื่อให้คุณเห็นภาพที่ชัดเจนยิ่งขึ้น

การมีคำขอที่ล้มเหลว 28 รายการอาจดูเหมือนไม่ดี แต่เมื่อพิจารณาจากจำนวนคำขอทั้งหมดนั้นไม่ใช่เมื่อพิจารณา นั่นเป็นเพียง 0.25% ของคำขอทั้งหมดที่ทำโดยเครื่องในพื้นที่ของฉัน ผลลัพธ์ในที่นี้บ่งชี้ว่าผู้ให้บริการเว็บโฮสติ้งของไซต์นี้สามารถให้บริการผู้ใช้พร้อมกันได้ในปริมาณที่เหมาะสม
ขั้นตอนที่ 3: ดูธีมและปลั๊กอิน WordPress ของคุณ
การทดสอบธีมและปลั๊กอินของไซต์ WordPress ควรเป็นขั้นตอนต่อไปในการค้นหาปัญหาด้านประสิทธิภาพที่สำคัญ มีความหลากหลายมากมายที่นี่ คุณมักจะพบว่าธีมและปลั๊กอินบางตัวได้รับการปรับให้เหมาะสมกว่ารูปแบบอื่นๆ
ก่อนหน้านี้ในส่วนการทดสอบความเร็ว เราได้พูดคุยกันถึงการระบุธีมหรือปลั๊กอินที่มีปัญหาในรายงาน แต่มีวิธีอื่นที่ทำได้โดยตรง นั่นคือ ปิดใช้งานหนึ่งในธีมหรือปลั๊กอินในแต่ละครั้ง และดูว่าไซต์ทำงานเป็นอย่างไร (ในการทดสอบความเร็ว การทดสอบโหลด หรือทั้งสองอย่าง)
หากปัญหาด้านประสิทธิภาพยังคงมีอยู่ ให้ปิดใช้งานธีมหรือปลั๊กอินอื่นแล้วทำการทดสอบใหม่ ทำต่อไปจนกว่าคุณจะพบผู้กระทำผิด
อย่างไรก็ตาม แนวทางดังกล่าวเป็นสิ่งที่ไม่ควรมองข้ามสำหรับไซต์การผลิต การมีไซต์การแสดงละครช่วยได้มากที่นี่ คุณสามารถใช้เพื่อทดสอบการทำซ้ำต่างๆ ของไซต์การผลิตของคุณโดยการเพิ่ม เปลี่ยนแปลง หรือลบคุณลักษณะเฉพาะ
ผู้ให้บริการเว็บโฮสติ้งส่วนใหญ่ โดยเฉพาะอย่างยิ่งแผนโฮสติ้งที่ใช้ร่วมกันราคาถูก ไม่ได้ให้คุณสมบัตินี้โดยค่าเริ่มต้น ดังนั้น คุณจะต้องตั้งค่าไซต์การแสดงละครด้วยตนเองหรือใช้ปลั๊กอินการจัดเตรียม WordPress
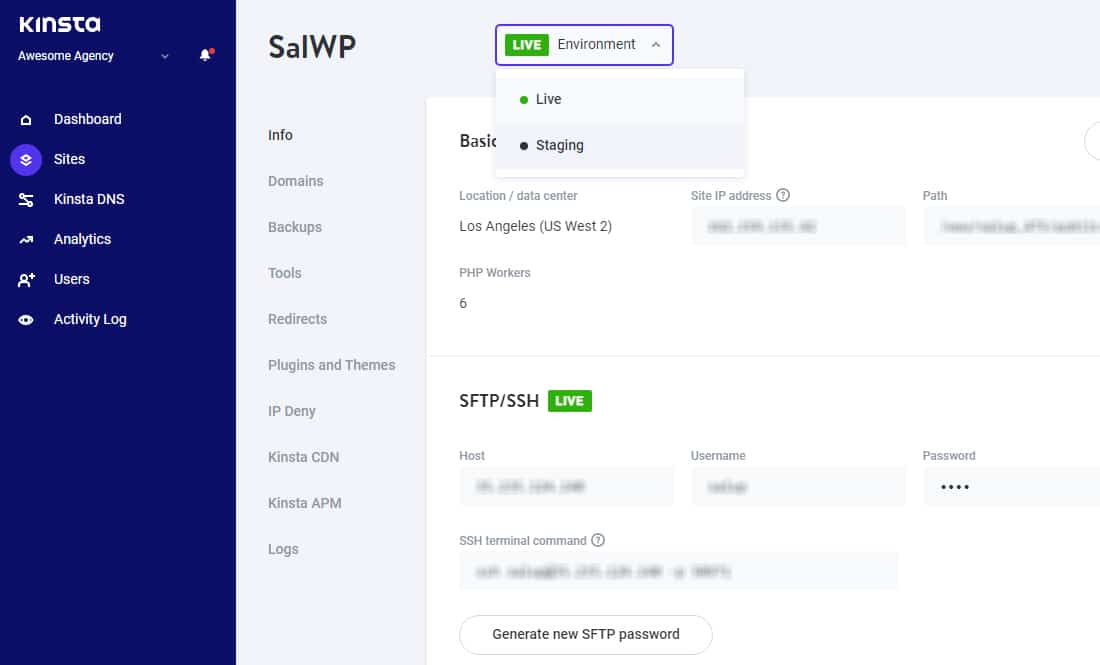
หากไซต์ของคุณโฮสต์ที่ Kinsta คุณโชคดีเพราะทุก ๆ การติดตั้ง WordPress ที่ Kinsta มาพร้อมกับสภาพแวดล้อมการแสดงละคร สิ่งที่คุณต้องทำคือตรงไปที่แดชบอร์ด MyKinsta เลือกไซต์ของคุณ และเปลี่ยนสภาพแวดล้อมจาก Live เป็น Staging

ไซต์การจัดเตรียมนี้แทบจะเป็นสำเนาของไซต์ที่ใช้งานจริงของคุณ จนถึงการกำหนดค่าเซิร์ฟเวอร์และฝั่งเซิร์ฟเวอร์ คุณสามารถใช้มันเพื่อปรับแต่งและทดสอบเว็บไซต์ของคุณได้โดยไม่กระทบต่อเวอร์ชันที่ใช้งานจริง
ขั้นตอนที่ 4: ใช้เครื่องมือตรวจสอบประสิทธิภาพของแอปพลิเคชัน (APM)
เครื่องมือ APM ที่รวมกับเครื่องมือทดสอบความเร็วและโหลดสามารถเพิ่มขีดความสามารถในการวินิจฉัยเว็บไซต์ของคุณได้
แทนที่จะตั้งค่าไซต์แสดงละครและคาดเดาว่าปลั๊กอินหรือธีมใดที่จะปิดใช้งานทีละรายการ เครื่องมือ APM ที่มีความสามารถสามารถช่วยคุณระบุแหล่งที่มาของประสิทธิภาพที่ช้าได้ โดยไม่ต้องเปลี่ยนแปลงอะไรในไซต์ของคุณ ติดตามและวิเคราะห์ธุรกรรมที่ช้า การสืบค้นฐานข้อมูล คำขอภายนอก WordPress hooks ปลั๊กอิน ฯลฯ

โดยทั่วไป การใช้เครื่องมือ APM จะไม่เหมาะสำหรับผู้เริ่มต้น แม้แต่นักพัฒนาผู้เชี่ยวชาญก็ต้องการการฝึกอบรมเกี่ยวกับวิธีการใช้งานอย่างมีประสิทธิภาพ นอกจากนี้ยังมีปัจจัยด้านต้นทุนเพิ่มเติมอยู่เสมอ เนื่องจากส่วนใหญ่ต้องมีใบอนุญาตจึงจะใช้งานได้
เราได้กล่าวถึงเครื่องมือ APM ที่ดีที่สุดก่อนหน้านี้ คุณอาจต้องการพิจารณา การใช้ปลั๊กอิน Query Monitor WordPress ฟรีเป็นอีกทางเลือกหนึ่ง
หากเว็บไซต์ของคุณโฮสต์ที่ Kinsta คุณสามารถใช้เครื่องมือ Kinsta APM ฟรีของเราเพื่อวินิจฉัยปัญหาด้านประสิทธิภาพ เป็นเครื่องมือตรวจสอบประสิทธิภาพที่ออกแบบเองสำหรับไซต์ WordPress ช่วยให้คุณระบุปัญหาด้านประสิทธิภาพของ WordPress
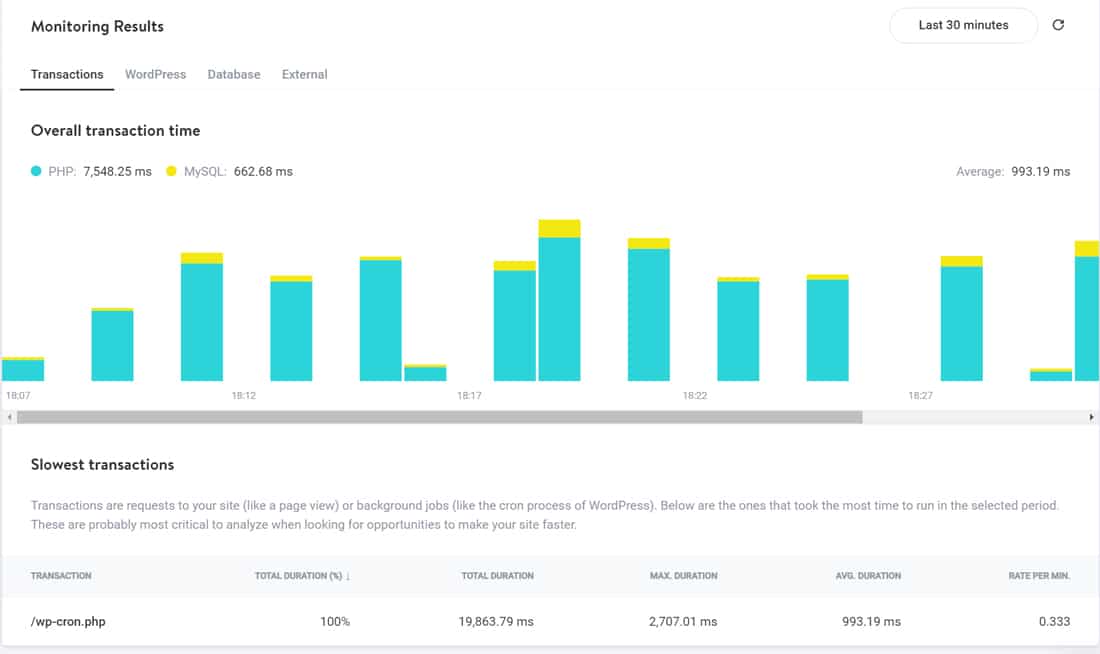
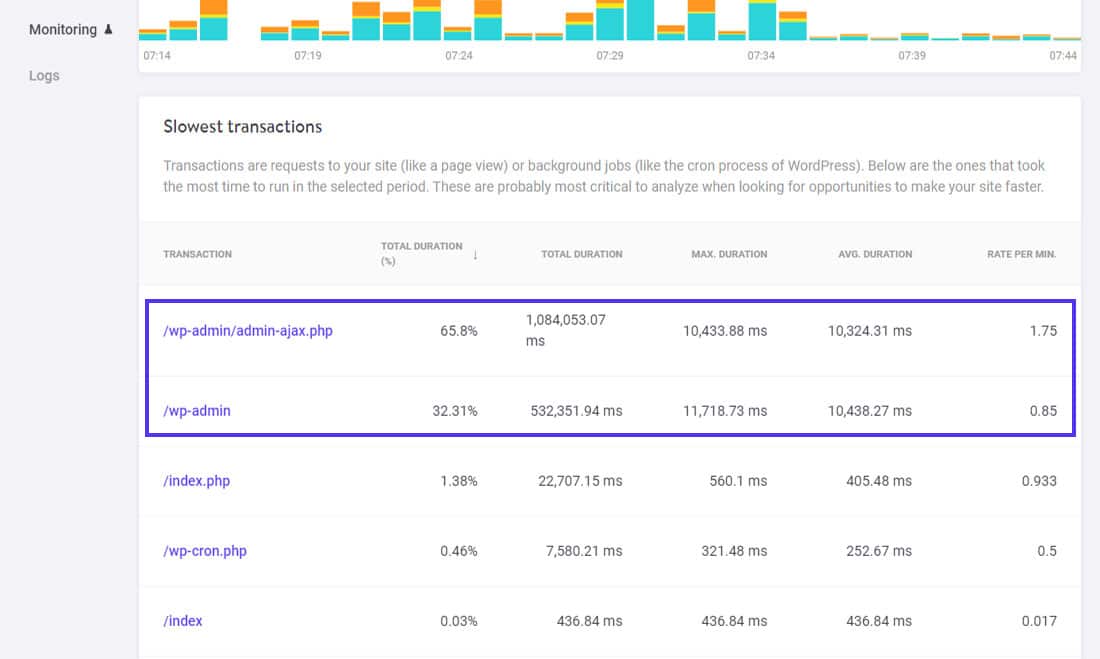
ฉันใช้ความพยายามอย่างเต็มที่ในการสร้างไซต์ที่ไม่ได้รับการปรับให้เหมาะสมเพื่อสาธิตคุณลักษณะนี้ ต่อไป ฉันเปิด Kinsta APM สำหรับไซต์นี้ผ่านแดชบอร์ด MyKinsta จากนั้นฉันก็ทดสอบโหลดสองครั้งเพื่อให้ Kinsta APM รับข้อมูลบางส่วน และนี่คือผลลัพธ์:

แท็บ ธุรกรรม แสดงรายการคำขอที่ใช้เวลามากที่สุดในช่วงระยะเวลาการตรวจสอบ การเริ่มต้นที่นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพไซต์ของคุณ ในกรณีนี้ wp-cron.php จะช้าที่สุด WordPress เอง ธีม หรือปลั๊กอินใดๆ ก็สามารถทริกเกอร์ได้
คุณสามารถปิดการใช้งาน WP-Cron และแทนที่ด้วยระบบ cron เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ
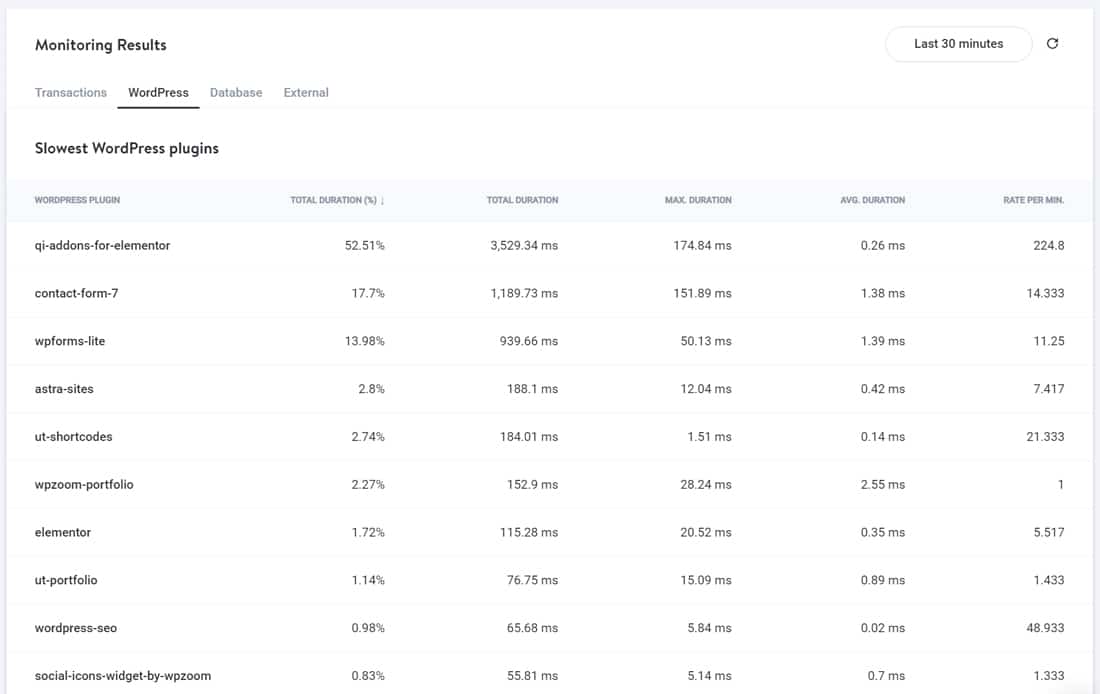
ถัดไปคือแท็บ WordPress ของ Kinsta APM ที่นี่คุณจะพบกับปลั๊กอินและตะขอของ WordPress ที่ช้าที่สุด

หากคุณพบปลั๊กอินที่ไม่จำเป็นที่นี่ หรือปลั๊กอินที่มีฟังก์ชันการทำงานซ้ำกัน คุณสามารถลบออกจากไซต์ WordPress ของคุณได้ ตัวอย่างเช่น ฉันสามารถเห็นปลั๊กอินแบบฟอร์มการติดต่อสองตัวที่นี่ และปลั๊กอินพอร์ตโฟลิโอที่เว็บไซต์นี้สามารถทำได้โดยไม่ต้องใช้
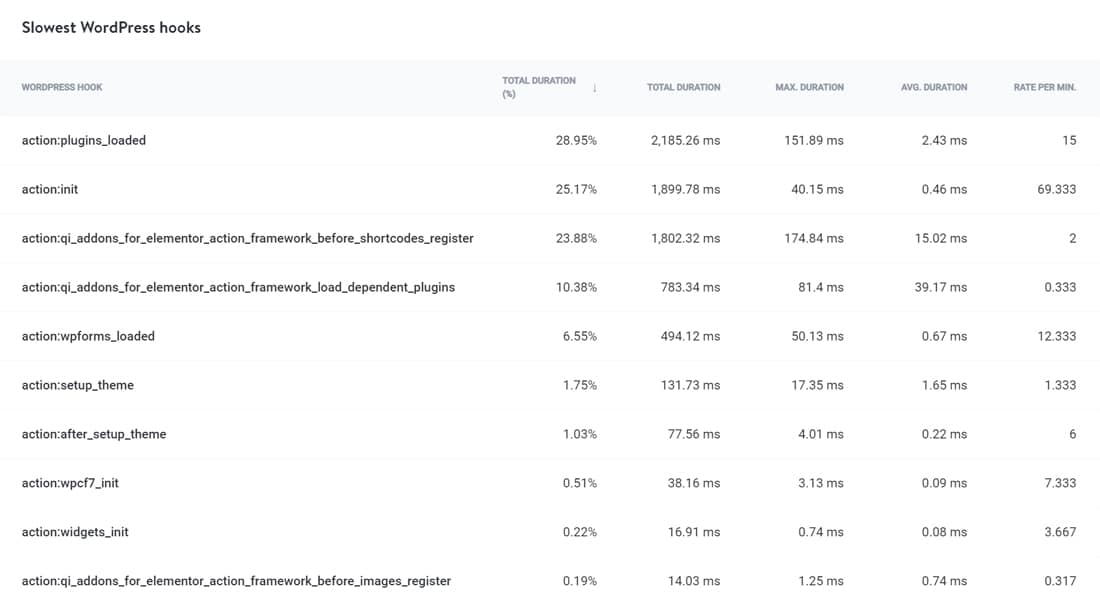
การเลื่อนลงไปที่แท็บนี้จะแสดงตะขอ WordPress ที่ช้าที่สุด 
Kinsta APM แสดง hooks WordPress ที่ช้าที่สุด
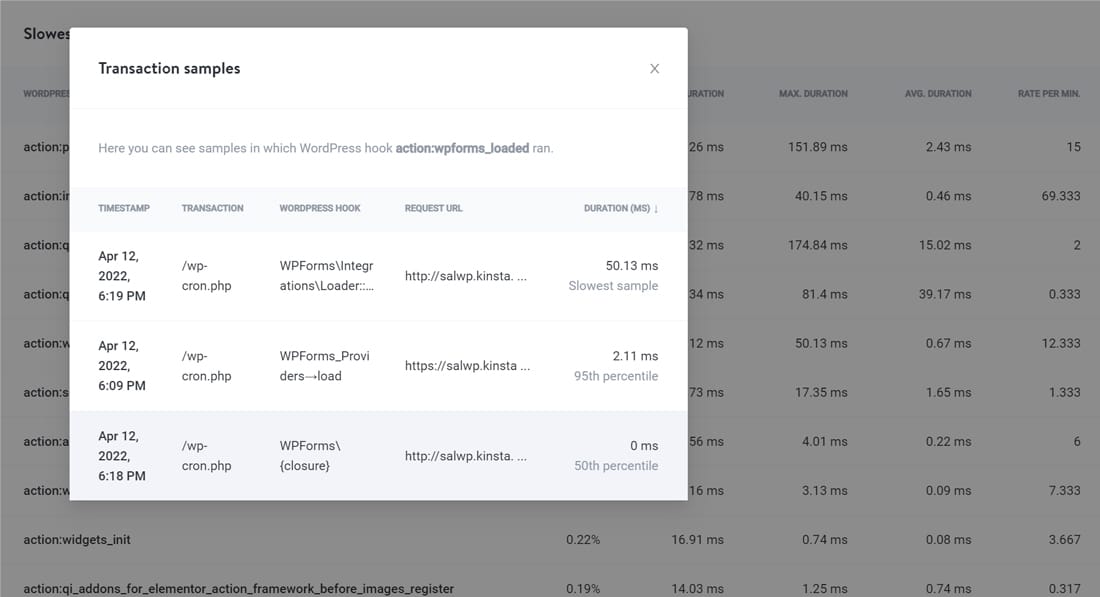
การติดตาม WordPress hooks ที่ช้าที่สุดเป็นหนึ่งในคุณสมบัติที่มีประโยชน์ที่สุดของ Kinsta APM คุณสามารถคลิกที่รายการเบ็ดเพื่อดูตัวอย่างธุรกรรม

การรู้ว่าปลั๊กอิน ธีม หรือเบ็ดใดที่เป็นคอขวดด้านประสิทธิภาพ คุณสามารถเพิ่มประสิทธิภาพของไซต์และลดเวลาในการโหลดหน้าเว็บได้
17 วิธีในการแก้ไขเว็บไซต์ WordPress ที่ช้า
รู้มีชัยไปกว่าครึ่ง! การปฏิบัติตามความรู้นั้นเป็นที่ที่คุณจะเห็นผลลัพธ์ คุณได้ทำการทดสอบทั้งหมดที่กล่าวมาข้างต้นแล้ว ตอนนี้ มาสำรวจพื้นที่ที่เป็นไปได้ที่คุณสามารถเพิ่มความเร็วไซต์ WordPress ที่ช้าได้
คุณสามารถข้ามไปยังส่วนใดก็ได้โดยใช้ลิงก์ที่เป็นประโยชน์ด้านล่าง:
1. อัปเดตไซต์ WordPress ของคุณอยู่เสมอ
สิ่งสำคัญในการดูแลไซต์ WordPress ของคุณคือการปรับปรุงให้ทันสมัยอยู่เสมอ นี่อาจดูเหมือนชัดเจนที่สุด แต่ก็ควรค่าแก่การเตือนความจำ
การอัปเดตของ WordPress ประกอบด้วยแพตช์ความปลอดภัย ฟีเจอร์ล่าสุด และการแก้ไขประสิทธิภาพ
คุณสามารถเปิดใช้งานการอัปเดตอัตโนมัติสำหรับไซต์ของคุณได้ใน ไฟล์ wp-config.php เราแนะนำให้อัปเดตเป็น WordPress เวอร์ชันล่าสุดเสมอเพื่อให้ไซต์ของคุณปลอดภัย
ในทำนองเดียวกัน คุณควรอัปเดตปลั๊กอินและธีมที่ใช้งานอยู่ทั้งหมดด้วย หากคุณพบปลั๊กอินหรือธีมใดๆ บนเว็บไซต์ของคุณที่ไม่ได้อัปเดตมานานกว่าหนึ่งปี ถึงเวลาพิจารณาทางเลือกอื่นแล้ว
2. เพิ่มประสิทธิภาพรูปภาพของเว็บไซต์ของคุณ
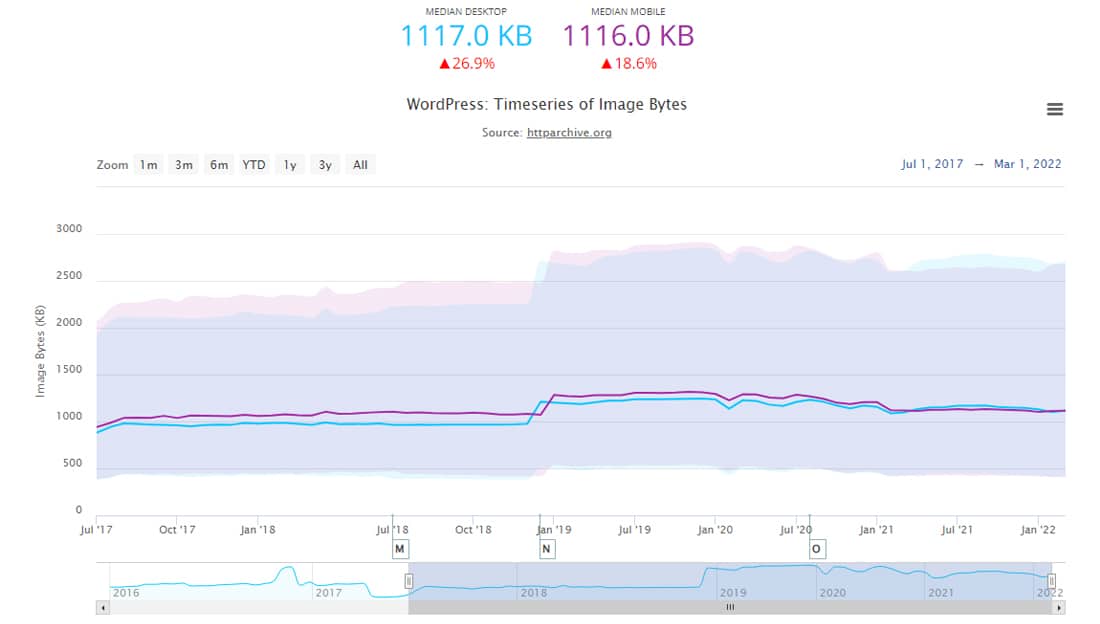
ตาม HTTP Archive (1 มีนาคม 2565) น้ำหนักหน้ามัธยฐานของไซต์ WordPress คือ 2408 KB ซึ่งรูปภาพคิดเป็นเกือบ 1117 KB (46.38% ของน้ำหนักหน้าทั้งหมด)

จึงไม่น่าแปลกใจที่ภาพขนาดใหญ่จะทำให้เว็บไซต์ของคุณช้าลง ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด ดังนั้น การเพิ่มประสิทธิภาพรูปภาพ ไม่ว่าจะด้วยตนเองหรือด้วยปลั๊กอิน สามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้อย่างมาก
เมื่อปรับรูปภาพให้เหมาะสม คุณสามารถใช้วิธีบีบอัดรูปภาพแบบสูญเสียหรือสูญเสียข้อมูลได้ โปรแกรมแก้ไขภาพส่วนใหญ่ให้การปรับคุณภาพในขณะที่บันทึกภาพเพื่อให้ได้การบีบอัดภาพที่เหมาะสมที่สุด การบีบอัดแบบ Lossy มักจะกระทบจุดที่สมบูรณ์แบบระหว่างการรักษารายละเอียดของภาพและการมีขนาดไฟล์ที่เล็กกว่า
การเลือกรูปแบบไฟล์ภาพที่เหมาะสมเป็นสิ่งสำคัญ PNG นั้นยอดเยี่ยมสำหรับกราฟิกที่สร้างโดยคอมพิวเตอร์ ในขณะที่ JPEG นั้นยอดเยี่ยมสำหรับภาพถ่าย มีรูปแบบรูปภาพอีกมากมาย เช่น GIF, SVG, JPEG XR และ WebP เบราว์เซอร์บางตัวรองรับในระดับสากล ในขณะที่บางตัวไม่รองรับ ดังนั้นคุณต้องศึกษาข้อมูลอย่างละเอียดก่อนที่จะเลือก

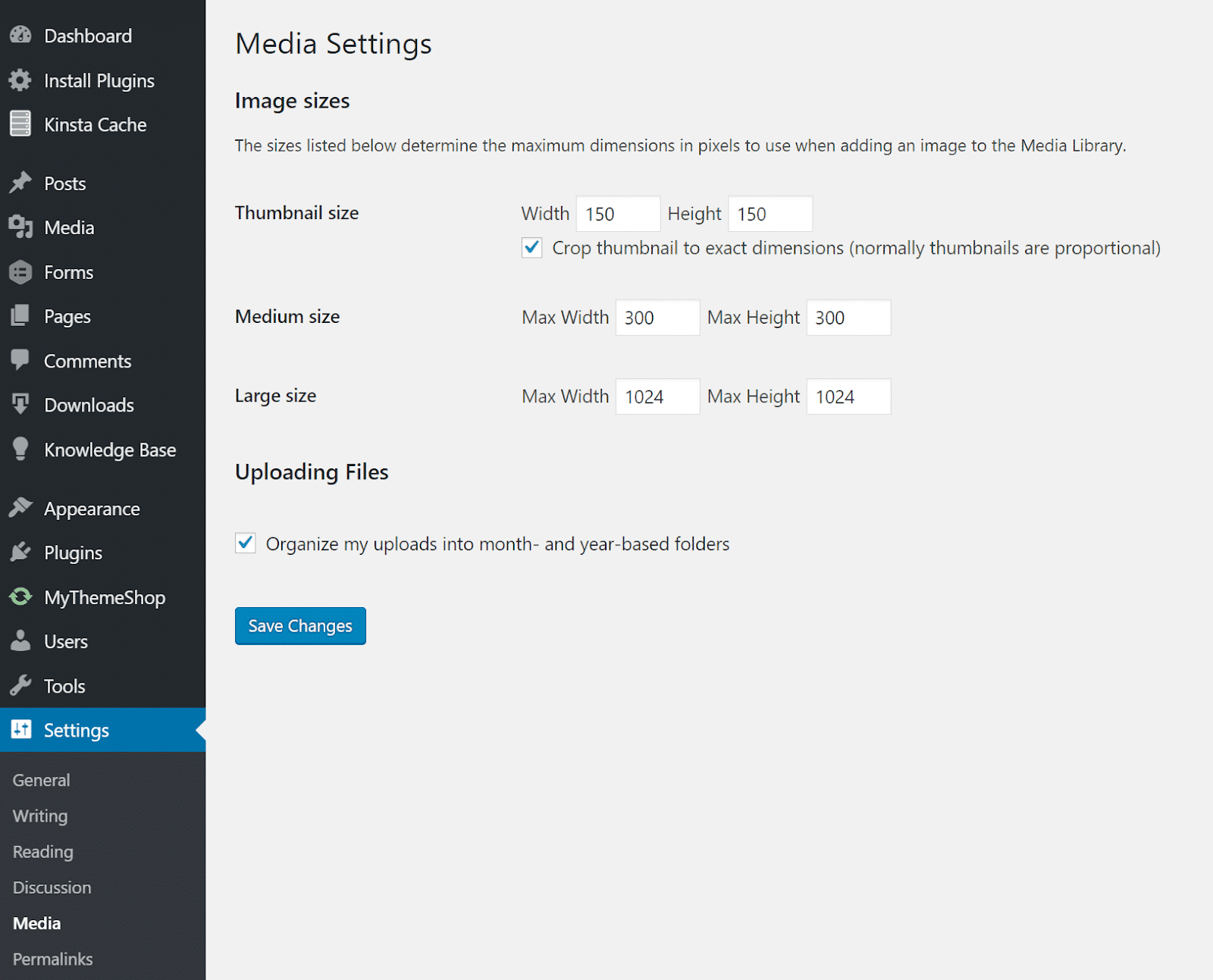
WordPress รองรับรูปภาพที่ตอบสนองตามค่าเริ่มต้น คุณสามารถกำหนดขนาดภาพที่ต้องการและปล่อยให้ WordPress จัดการส่วนที่เหลือ แต่ถ้าคุณต้องการประหยัดพื้นที่ดิสก์ คุณสามารถใช้ปลั๊กอิน WordPress ฟรี เช่น Imsanity เพื่อย่อขนาดรูปภาพขนาดใหญ่เป็นขนาดที่กำหนดค่าไว้โดยอัตโนมัติ
สำหรับปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress Imagify และ ShortPixel เป็นตัวเลือกยอดนิยม เรามีตัวเลือกเพิ่มเติมอยู่ในบทความโดยละเอียดเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ
3. ใช้ปลั๊กอินอย่างระมัดระวัง (และเฉพาะในกรณีที่จำเป็นเท่านั้น)
ปลั๊กอินคือชีวิตของ WordPress และชุมชนของมัน ด้วยไลบรารีที่น่าประทับใจของ ปลั๊กอินฟรี กว่า 54,000 รายการใน WordPress.org และอีกกว่าพันรายการในที่อื่น คุณสามารถติดตั้งปลั๊กอิน WordPress ได้อย่างง่ายดาย
ปลั๊กอิน WordPress ที่ไม่ได้รับการปรับให้เหมาะสมสามารถดึงประสิทธิภาพของไซต์ของคุณลง ซึ่งทำให้เพิ่มเวลาในการโหลดหน้าเว็บ
อย่างไรก็ตาม คุณสามารถติดตั้งปลั๊กอิน WordPress ได้หลายสิบตัวโดยไม่กระทบต่อประสิทธิภาพเว็บไซต์ของคุณ แต่คุณต้องแน่ใจว่าปลั๊กอินเหล่านี้มีการเข้ารหัสและปรับให้เหมาะสมสำหรับประสิทธิภาพการทำงาน และที่สำคัญกว่านั้น นักพัฒนาปลั๊กอินควรปรับให้เหมาะสมเพื่อให้ทำงานร่วมกันได้ดี

คุณสามารถดูรายการปลั๊กอิน WordPress ที่ดีที่สุดสำหรับกรณีการใช้งานต่างๆ ที่คัดสรรมาอย่างดี ไม่ว่าจะเป็นปลั๊กอิน SEO ปลั๊กอินโซเชียลมีเดีย ปลั๊กอินแบบฟอร์มการติดต่อ หรือปลั๊กอินอีคอมเมิร์ซ คุณจะพบสิ่งที่มีประโยชน์อย่างแน่นอน
ไม่ว่าคุณจะติดตั้งปลั๊กอินกี่ตัว คุณสามารถดูขั้นตอนที่ 3 และ/หรือขั้นตอนที่ 4 ในบทความนี้ได้เสมอเพื่อตรวจสอบว่าคุณมีปลั๊กอินที่มีปัญหาหรือไม่
4. เลือกธีม WordPress ที่รวดเร็ว
การเลือกธีม WordPress ที่รวดเร็วเป็นสิ่งสำคัญสำหรับประสิทธิภาพของเว็บไซต์และประสบการณ์ของผู้ใช้ ฟีเจอร์ของธีม เช่น เลย์เอาต์ เมนูนำทาง จานสี ฟอนต์ และตำแหน่งรูปภาพ เป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณจะสังเกตเห็น
และหากคุณสมบัติเหล่านั้นไม่ได้รับการปรับให้เหมาะสม คุณอาจมีเว็บไซต์ที่สวยงามแต่ก็ค่อนข้างช้าเช่นกัน

ก่อนเลือกธีม WordPress ให้ระบุคุณสมบัติทั้งหมดที่คุณต้องการบนเว็บไซต์ของคุณ จากนั้นค้นคว้าและจดธีมที่เหมาะกับความต้องการของคุณ
มองหานักพัฒนาที่น่าเชื่อถือซึ่งมีเรตติ้งสูงและการสนับสนุนลูกค้าที่ยอดเยี่ยมเสมอ เราขอแนะนำให้คุณหลีกเลี่ยงธีมที่ไม่ได้รับการอัปเดตบ่อยๆ
ไม่ว่าจะเป็นธีมฟรีหรือธีมพรีเมียม ให้เลือกธีมที่บรรลุเป้าหมายของเว็บไซต์ของคุณ เพื่อให้ง่ายสำหรับคุณ เราได้ทดสอบธีม WordPress หลายสิบธีม รวมถึงธีม WooCommerce และได้แสดงรายการธีมที่มีประสิทธิภาพดีที่สุด:
- ธีม WordPress ที่เร็วที่สุดในปี 2022 (อิงจากการทดสอบอย่างละเอียด)
- ธีม WooCommerce ที่เร็วที่สุดในปี 2022 (อิงจากการทดสอบอย่างละเอียด)
เลือกธีมที่มี "ธีม" ที่เน้น เนื่องจากเรามักจะพบว่าธีมเหล่านี้เรียบง่ายและมีน้ำหนักเบา คุณสามารถหาธีมที่ใช้งานได้และสวยงามมากมายโดยไม่ต้องขยายเกินความจำเป็น (เช่น หลีกเลี่ยงธีมที่มีปลั๊กอินตัวสร้างเพจแบบ half-baked)
หากคุณมีไซต์ WordPress ที่ใช้งานจริงอยู่แล้ว เราแนะนำให้ตั้งค่าไซต์การแสดงละครและทดสอบธีมก่อนที่จะเผยแพร่
5. กำหนดค่าแคชเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ

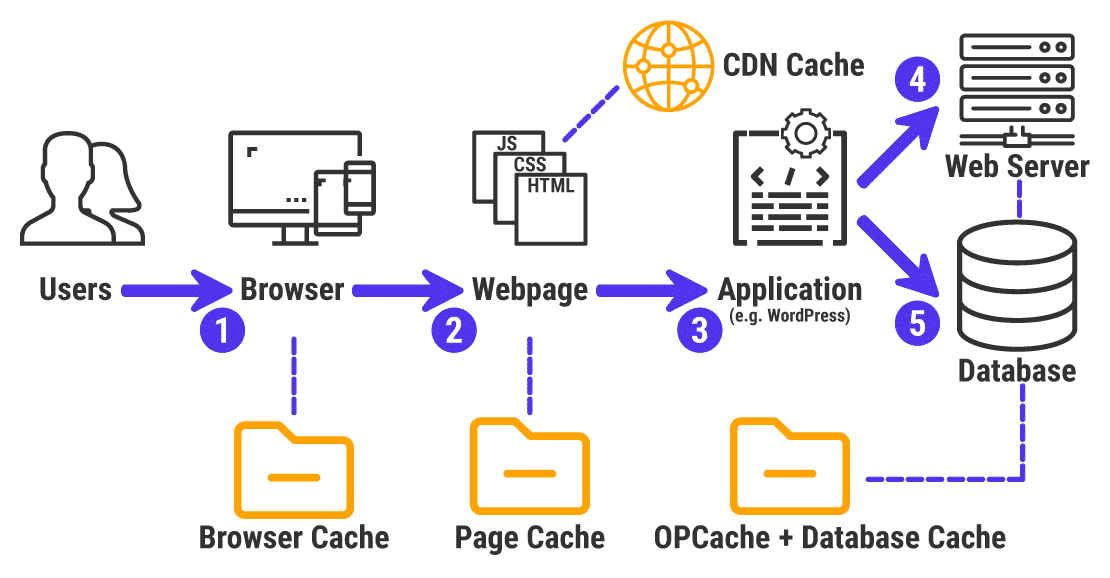
การแคชเป็นเทคโนโลยีที่ซับซ้อนซึ่งมีหลายชั้น เรามีบทความเฉพาะเพื่ออธิบายว่าแคชคืออะไร เพื่อสรุปอย่างรวดเร็ว เป็นกระบวนการของการจัดเก็บและเรียกคืนข้อมูลที่ให้บริการบ่อยเพื่อเพิ่มความเร็วเว็บไซต์
WordPress ทำงานบน PHP และ MySQL ซึ่งทั้งสองอย่างนี้อาจบวมได้ถ้าคุณไม่ใช้แคช ดังนั้น ความเร็วไซต์ของคุณจึงเป็นความพยายามร่วมกันระหว่างคุณ โฮสต์ และการแคช
โฮสต์ WordPress ที่มีการจัดการส่วนใหญ่ (รวมถึง Kinsta) จะดูแลแคชที่ระดับเซิร์ฟเวอร์ ดังนั้นคุณจึงไม่ต้องติดตั้งเอง อย่างไรก็ตาม หากไม่เป็นเช่นนั้น คุณสามารถใช้ปลั๊กอินแคชของ WordPress ได้ฟรี (เช่น WP Super Cache, W3 Total Cache)

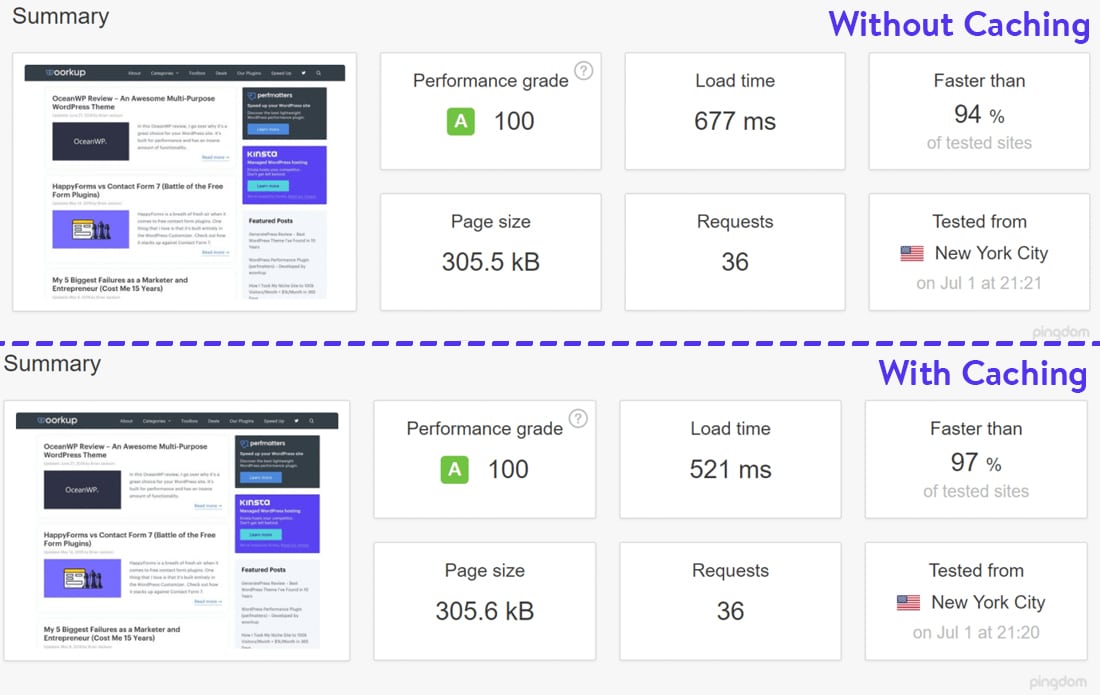
แม้จะไม่ได้เปิดใช้งานแคช ไซต์ด้านบนก็ยังทำงานได้ดีเป็นพิเศษและได้รับการปรับให้เหมาะสมอย่างเหมาะสม อย่างไรก็ตาม เมื่อเปิดใช้งานแคช มันจะยืดประสิทธิภาพขึ้น 23% เวลาในการโหลดจะเพิ่มขึ้นหากคุณให้บริการผู้เยี่ยมชมที่ไม่ซ้ำกันนับพัน
6. ลดการร้องขอ HTTP ภายนอก (และการเรียก API)
ธีมและปลั๊กอินของไซต์ WordPress ของคุณอาจมีคำขอภายนอกไปยังแหล่งข้อมูลต่างๆ โดยทั่วไป คำขอเหล่านี้มีไว้สำหรับโหลดไฟล์ที่โฮสต์ภายนอก เช่น สไตล์ชีต ฟอนต์ สคริปต์ ฯลฯ

บางครั้งใช้สำหรับเพิ่มฟังก์ชัน เช่น การวิเคราะห์ การแชร์บนโซเชียลมีเดีย ฯลฯ
คุณสามารถใช้สิ่งเหล่านี้ได้ แต่ก็มีหลายอย่างที่อาจทำให้ไซต์ของคุณช้าลงได้ คุณสามารถเร่งความเร็วเว็บไซต์ของคุณได้หากคุณสามารถลดจำนวนคำขอ HTTP และเพิ่มประสิทธิภาพวิธีการโหลดได้
สำหรับคำแนะนำโดยละเอียด คุณสามารถดูบทความของเราเกี่ยวกับวิธีส่งคำขอ HTTP ให้น้อยลง
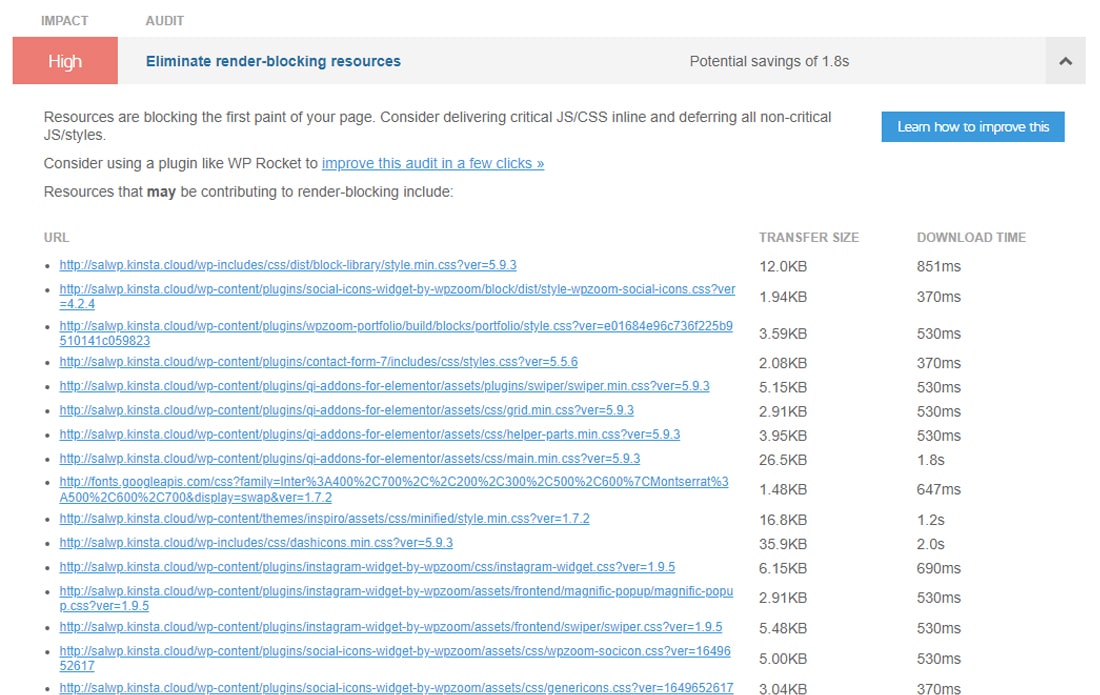
7. ลดขนาดสคริปต์และสไตล์ชีตของเว็บไซต์ของคุณ
การลดขนาดโค้ดเป็นกระบวนการลบองค์ประกอบที่ไม่จำเป็นออกจากโค้ด สำหรับไซต์ WordPress ซึ่งส่วนใหญ่รวมถึงการย่อสคริปต์ JS และสไตล์ชีต CSS
องค์ประกอบเหล่านี้เป็นส่วนหนึ่งของโค้ด เนื่องจากมนุษย์ (หรือนักพัฒนาเว็บอ่านง่าย) ตัวอย่างง่ายๆ ขององค์ประกอบดังกล่าวคือความคิดเห็นของโค้ด อย่างไรก็ตาม องค์ประกอบเหล่านี้ไม่จำเป็นสำหรับเครื่อง (หรือเว็บเบราว์เซอร์)
การลดขนาดโค้ดเว็บไซต์ของคุณจะทำให้ไฟล์ JavaScript และ CSS มีขนาดเล็กลง ไม่เพียงแต่จะโหลดเร็วขึ้น แต่ยังแยกวิเคราะห์เร็วขึ้นโดยเบราว์เซอร์ พวกเขาสามารถปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณได้อย่างมาก
ปลั๊กอินประสิทธิภาพ WordPress ส่วนใหญ่จะช่วยให้คุณทำสิ่งนี้ได้อย่างง่ายดาย ตัวเลือกหนึ่งที่ได้รับความนิยมคือปลั๊กอิน Autoptimize ฟรี ซึ่งในขณะที่เขียนนี้มีการติดตั้งที่ใช้งานอยู่มากกว่า 1 ล้านครั้ง
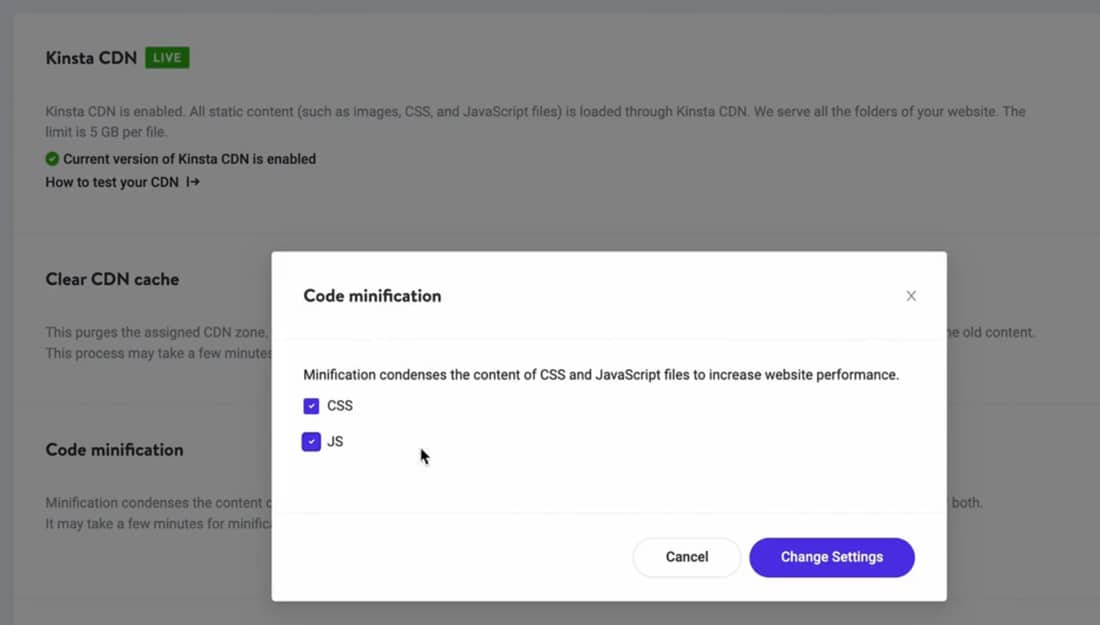
หากคุณเป็นลูกค้า Kinsta คุณไม่ต้องกังวลกับการติดตั้งปลั๊กอินของบุคคลที่สามเพื่อใช้ประโยชน์จากการลดขนาดโค้ด คุณสามารถทำเช่นเดียวกันได้โดยตรงจากแดชบอร์ด MyKinsta

การลดขนาดนี้เกิดขึ้นบนเครือข่าย Edge ของ Cloudflare ซึ่งสนับสนุน Kinsta CDN ด้วย มันยังแคชอยู่ที่นั่นด้วย เนื่องจาก Cloudflare ดูแลการลดขนาดโค้ดในตอนท้ายและให้บริการไฟล์เหล่านั้นแก่ผู้เยี่ยมชมจากเซิร์ฟเวอร์ Edge ที่ใกล้ที่สุด จึงช่วยเพิ่มพื้นที่ว่างในทรัพยากรเซิร์ฟเวอร์ของคุณ อ่านเอกสารการลดขนาดโค้ดของเราสำหรับข้อมูลเพิ่มเติม
8. โหลดเฉพาะสคริปต์ที่จำเป็นในการโหลดแต่ละหน้า
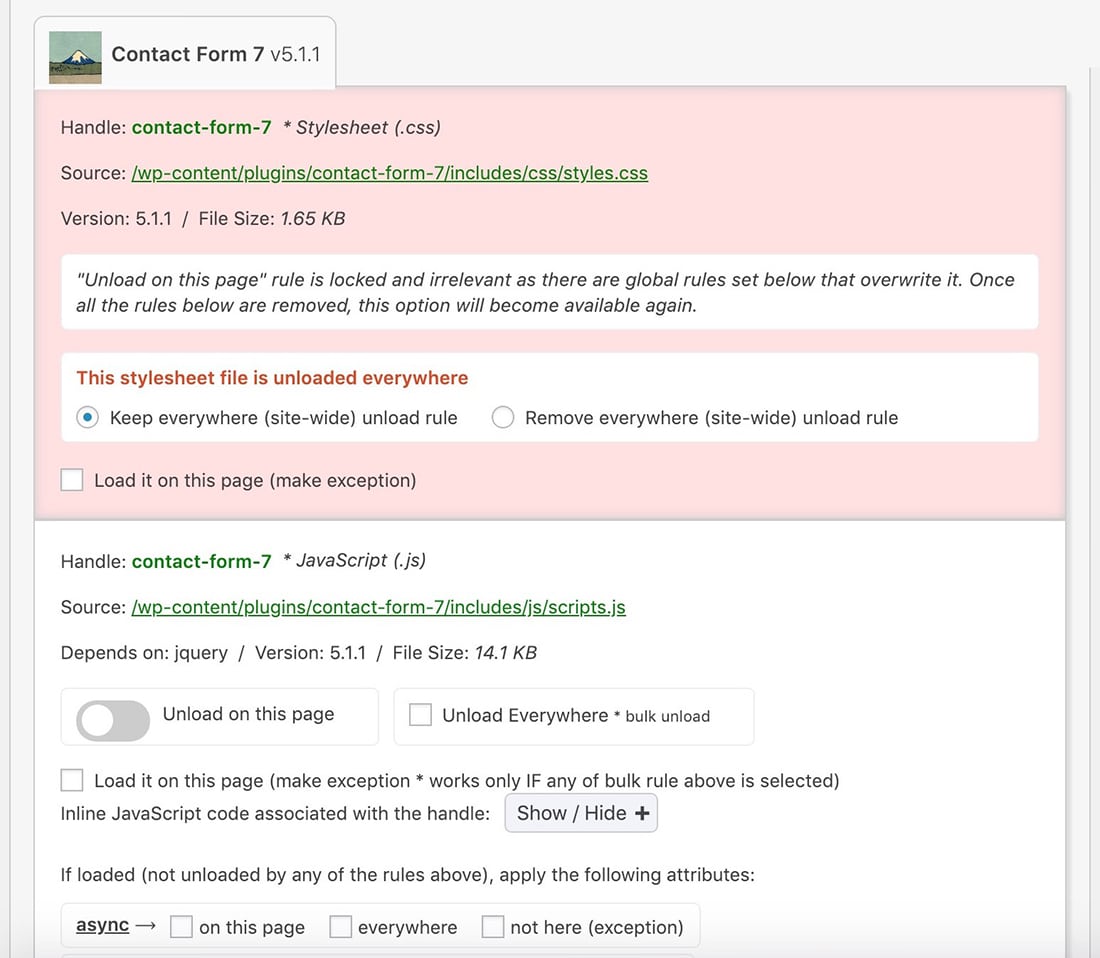
แหล่งข้อมูลเกี่ยวกับธีมและปลั๊กอินของ WordPress ส่วนใหญ่มักจะโหลดและทำงานบนทุกหน้า แม้ว่าจะไม่จำเป็นสำหรับบางหน้าก็ตาม ตัวอย่างเช่น ปลั๊กอินแบบฟอร์มการติดต่ออาจโหลดเนื้อหาในทุกหน้า แทนที่จะโหลดเฉพาะในหน้าเว็บที่มีแบบฟอร์มการติดต่อ (เช่น หน้าติดต่อ)
การลดขนาดและการรวมสคริปต์เหล่านี้อาจช่วยปรับปรุงประสิทธิภาพไซต์ของคุณได้เล็กน้อย แต่เป็นการดีกว่าที่จะป้องกันไม่ให้สคริปต์และสไตล์เหล่านี้โหลดตั้งแต่แรก
เราขอแนะนำให้ใช้ปลั๊กอินการล้างข้อมูลสินทรัพย์ฟรีสำหรับงานนี้ มันจะสแกนเนื้อหาทั้งหมดที่โหลดบนหน้า จากนั้น คุณสามารถเลือกไฟล์ CSS และ JS ที่ไม่จำเป็นในหน้านี้ ซึ่งช่วยลดการขยายตัว

การล้างข้อมูลสินทรัพย์ทำงานได้ดีที่สุดเมื่อใช้ร่วมกับการแคช เนื่องจากเว็บเซิร์ฟเวอร์ไม่จำเป็นต้องสร้างหน้าเว็บที่ปรับให้เหมาะสมซ้ำแล้วซ้ำอีก
9. เร่งความเร็วแดชบอร์ดผู้ดูแลระบบ WordPress ที่ช้าของคุณ
โดยทั่วไป การเพิ่มประสิทธิภาพแบ็กเอนด์เริ่มต้นด้วยการเพิ่มประสิทธิภาพฟรอนท์เอนด์ เนื่องจากการเพิ่มความเร็วฟรอนท์เอนด์มักจะแก้ไขปัญหาด้านประสิทธิภาพในแบ็กเอนด์ด้วยเช่นกัน
หากคุณมีผู้ดูแลระบบ WordPress ที่เฉื่อย คุณสามารถทำสิ่งเดียวกันในทางกลับกันได้ การแก้ไขปัญหาด้านประสิทธิภาพแบ็กเอนด์อาจช่วยเร่งความเร็วไซต์ของคุณสำหรับผู้เยี่ยมชม
การใช้เครื่องมือ APM ระดับเซิร์ฟเวอร์มีประโยชน์เสมอสำหรับสถานการณ์นี้ เนื่องจากการติดตั้งปลั๊กอินเพิ่มเติมอาจทำให้เว็บไซต์ของคุณช้าลงอีก

การใช้งาน Admin-Ajax สูงเป็นคอขวดของประสิทธิภาพทั่วไปในไซต์ WordPress อย่างไรก็ตาม ผู้ดูแลระบบ WordPress ที่ช้าอาจเกิดจากงานเบื้องหลังของ WordPress เช่น การสำรองข้อมูล WordPress, WP-Cron และอื่นๆ (เช่นในตัวอย่างก่อนหน้าของเรา) หรืออาจเป็นปลั๊กอินบวมที่เพิ่มแบนเนอร์มากเกินไปในแดชบอร์ดผู้ดูแลระบบของคุณ
ด้วย Kinsta APM คุณไม่ต้องพึ่งพาการคาดเดาอีกต่อไป คุณจะเห็นข้อมูลประสิทธิภาพที่แน่นอนสำหรับทั้งไซต์ ช่วยให้คุณทราบปัญหาด้านประสิทธิภาพ
เราได้เผยแพร่กรณีการใช้งานต่างๆ สำหรับ Kinsta APM เพื่อค้นหาปัญหาคอขวดของประสิทธิภาพของ WordPress – การแก้ไขแดชบอร์ดผู้ดูแลระบบ WordPress ที่ช้าเป็นหนึ่งในนั้น คุณสามารถอ้างถึงเพื่อเรียนรู้วิธีใช้ Kinsta APM เพื่อค้นหาปัญหาคอขวดของประสิทธิภาพของผู้ดูแลระบบ WordPress
คุณสมบัติพิเศษอย่างหนึ่งของ Kinsta APM คือใช้งานได้กับไซต์ WordPress ทุกประเภท เช่นเดียวกับ WooCommerce คุณสามารถใช้เพื่อค้นหาปัญหาด้านประสิทธิภาพของ WordPress หลายไซต์ ไซต์สมาชิก และไซต์ LMS
10. ตำแหน่งเซิร์ฟเวอร์และเรื่องการกำหนดค่า
ตำแหน่งของเว็บเซิร์ฟเวอร์และการกำหนดค่าอาจส่งผลกระทบอย่างมากต่อความเร็วของเว็บไซต์ของคุณ
ตัวอย่างเช่น หากเว็บเซิร์ฟเวอร์ของคุณอยู่ในสหรัฐอเมริกา เว็บไซต์ของคุณจะโหลดช้าสำหรับผู้เยี่ยมชมจากยุโรปหรืออินเดียช้ากว่าผู้เยี่ยมชมจากสหรัฐอเมริกา
คุณสามารถบรรเทาสิ่งนี้ได้โดยใช้:
- เว็บเซิร์ฟเวอร์ที่ใกล้กับคุณและผู้เยี่ยมชมไซต์ของคุณมากที่สุด
- CDN ที่มีความครอบคลุมทั่วโลกในวงกว้าง
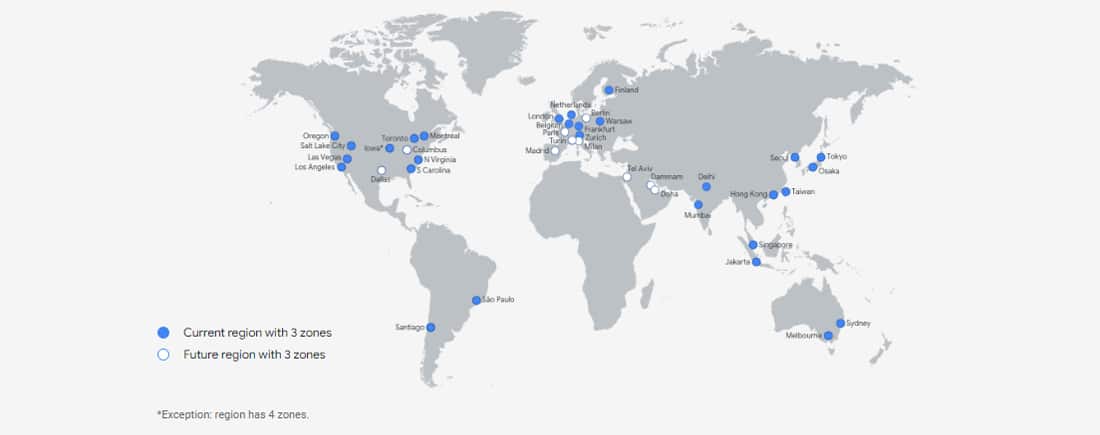
ที่ Kinsta เว็บไซต์ทั้งหมดที่เราโฮสต์นั้นขับเคลื่อนโดย Google Cloud ด้วยศูนย์ข้อมูลส่วนกลาง [ gcp-datacenter-count] (และเพิ่มมากขึ้นเป็นประจำ) คุณสามารถเลือกระหว่างศูนย์เหล่านี้เพื่อวางเว็บเซิร์ฟเวอร์ของคุณไว้ใกล้กับผู้เยี่ยมชมของคุณมากที่สุด

หากไซต์ของคุณดึงดูดผู้ชมจากทั่วโลก คุณสามารถเพิ่มความเร็วได้อีกโดยเลือกใช้ Cloud Delivery Network (CDN) Cloudflare ขับเคลื่อน Kinsta CDN — เราจะพูดถึงเรื่องนี้ในหัวข้อถัดไป
ถัดไปคือการกำหนดค่าเซิร์ฟเวอร์ — ใช้สแต็กฮาร์ดแวร์และซอฟต์แวร์อะไร ออกแบบมาสำหรับโฮสติ้ง WordPress ที่รวดเร็วหรือไม่?
ทรัพยากรของเซิร์ฟเวอร์มีการแบ่งปันกันในหมู่เว็บไซต์ขนาดใหญ่ หรือถูกแยกไว้สำหรับการใช้งานของคุณเท่านั้น?
ทรัพยากรเซิร์ฟเวอร์สามารถปรับขนาดได้โดยอัตโนมัติหากมีปริมาณการใช้งานที่คาดเดาไม่ได้ หรือคุณต้องอัปเกรดเป็นแผนใหม่ทุกครั้งที่เกิดขึ้น
เหล่านี้คือคำถามทั้งหมดที่บริษัทเว็บโฮสติ้งที่มีชื่อเสียงจะนำเสนออย่างกระตือรือร้น คุณต้องคอยระวังพวกเขาอยู่เสมอ
ที่ Kinsta เราใช้เทคโนโลยีที่ดีที่สุดเท่านั้น ตั้งแต่ฮาร์ดแวร์เซิร์ฟเวอร์ของเราไปจนถึงชุดซอฟต์แวร์ ไซต์ทั้งหมดของเราโฮสต์อยู่บน GCP's Compute-Optimized C2 VMs — เครื่องเหล่านี้ให้ประสิทธิภาพเธรดเดียวที่ไม่มีใครเทียบ — กระบวนการที่เกี่ยวข้องกับ WordPress ส่วนใหญ่เป็นแบบเธรดเดียว ตาม Google Cloud พวกเขายัง "ให้ประสิทธิภาพสูงสุดต่อคอร์ใน Compute Engine"
รวมเครื่องเหล่านั้นเข้ากับซอฟต์แวร์ล้ำสมัย เช่น เว็บเซิร์ฟเวอร์ Nginx, คอนเทนเนอร์ 8.1, LXD และ MariaDB เว็บไซต์ของคุณจะโหลดได้ในพริบตา
11. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
วิธีที่ง่ายที่สุดวิธีหนึ่งในการเร่งความเร็วเว็บไซต์คือการใช้ CDN ที่รวดเร็วและเชื่อถือได้
CDN ช่วยลดภาระของเว็บเซิร์ฟเวอร์ของคุณด้วยการส่งเนื้อหาไปยังผู้เยี่ยมชมของคุณโดยตรง นี่คือเครือข่ายของเซิร์ฟเวอร์ (หรือที่เรียกว่า POP) ที่ออกแบบมาเพื่อโฮสต์และส่งสำเนาเนื้อหาในไซต์ของคุณ เช่น รูปภาพ สไตล์ชีต แบบอักษร สคริปต์ และวิดีโอ

เราขอแนะนำให้ทุกเว็บไซต์ใช้ CDN บางประเภทเป็นอย่างน้อยเพื่อเร่งประสิทธิภาพ

ที่ Kinsta เรารักษาความปลอดภัยไซต์ทั้งหมดด้วยการรวม Cloudflare ฟรีของเรา ไม่เพียงแค่ให้ไฟร์วอลล์ระดับองค์กรและการป้องกัน DDoS เท่านั้น แต่ยังเพิ่มความเร็วเว็บไซต์ด้วย HTTP/3 CDN ประสิทธิภาพสูง
ตรวจสอบความเร็วของ Kinsta CDN สำหรับตัวคุณเอง — เร็วมาก
เคล็ดลับ: หากเว็บไซต์ของคุณใช้ไลบรารี JavaScript แบบโอเพนซอร์สยอดนิยม (เช่น jQuery, D3.js, three.js, Web Font Loader) คุณสามารถใช้ CDN ของ Google Hosted Libraries เพื่อเร่งการจัดส่งได้
12. ลบการเปลี่ยนเส้นทาง URL ที่ไม่จำเป็น
หากคุณกำลังอัปเดตเว็บไซต์ด้วยโพสต์และหน้าใหม่ คุณอาจมีการเปลี่ยนแปลงโครงสร้าง URL ของคุณ ในกรณีเช่นนี้ การเปลี่ยนเส้นทาง URL ถือเป็นพร อย่างไรก็ตาม หากคุณไม่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการเปลี่ยนเส้นทางของ WordPress คุณอาจส่งผลเสียต่อประสบการณ์ผู้ใช้ของไซต์และการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
ปัญหาที่พบบ่อยที่สุดเกี่ยวกับการเปลี่ยนเส้นทาง URL ที่กำหนดค่าไม่ถูกต้องทำให้เกิดการเปลี่ยนเส้นทางแบบต่อเนื่อง ในบางกรณี สายโซ่นี้เป็นการวนรอบการเปลี่ยนเส้นทางที่ไม่มีที่สิ้นสุด ห่วงโซ่การเปลี่ยนเส้นทางดังกล่าวมักจะทำให้เวลาโหลดหน้าเพิ่มขึ้น
บางครั้ง การเปลี่ยนเส้นทาง URL ที่กำหนดค่าไม่ถูกต้องอาจนำไปสู่ข้อผิดพลาด 404 “ไม่พบหน้า” หากไซต์ของคุณสร้างข้อผิดพลาด 404 จำนวนมาก ก็อาจส่งผลต่อประสิทธิภาพของไซต์ได้เช่นกัน เนื่องจากโดยทั่วไปแล้วการตอบกลับเหล่านี้จะไม่ถูกแคช
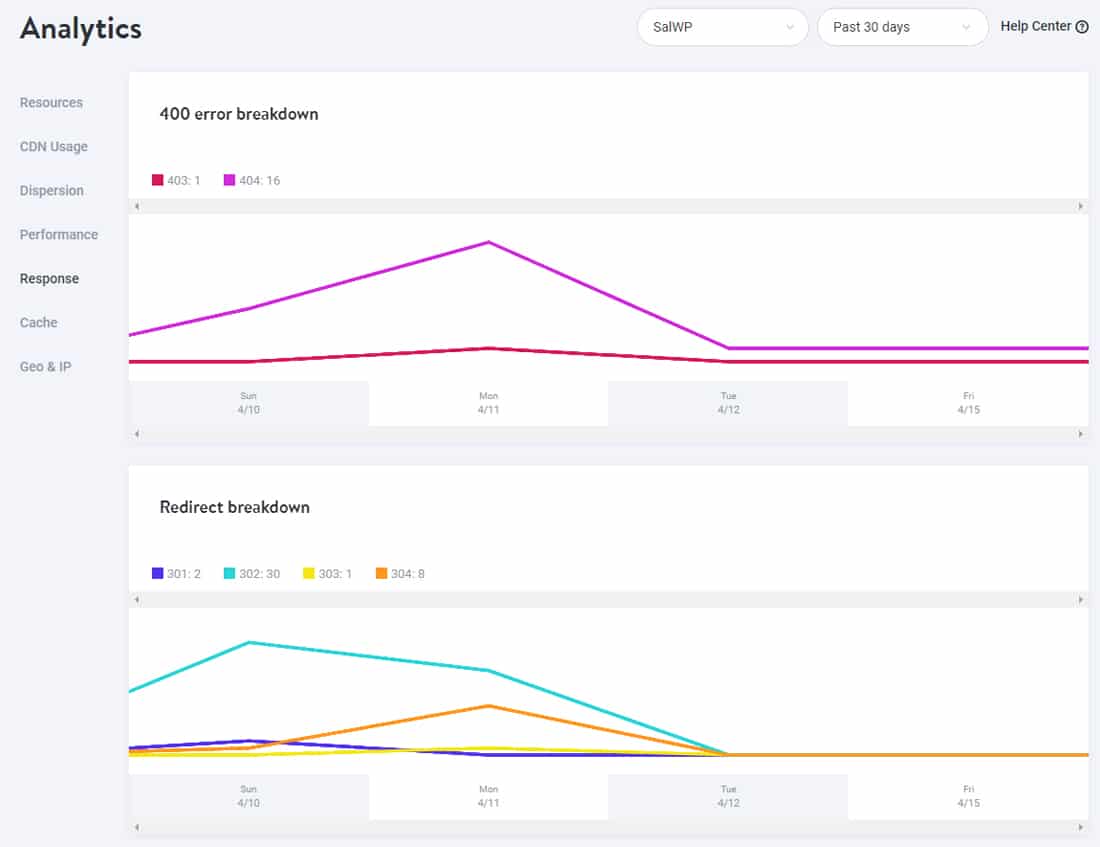
แดชบอร์ด MyKinsta ของเรามีเครื่องมือวิเคราะห์ที่จะช่วยให้คุณเห็นจำนวนการเปลี่ยนเส้นทางที่แน่นอนและข้อผิดพลาด 404 รายการ

คุณสามารถออกแบบหน้าข้อผิดพลาด 404 ที่สร้างสรรค์เพื่อหลีกหนีจากหน้าดังกล่าว แต่นั่นจะไม่ช่วยคุณในระยะยาว

วิธีหลีกเลี่ยงการสร้างการเปลี่ยนเส้นทางที่ไม่จำเป็นมีดังนี้
- ใช้คำนำหน้า URL ที่เหมาะสม (HTTP หรือ HTTPS)
- เก็บหรือลบโดเมนย่อย “www” ออกจาก URL (อย่าผสมกัน)
- อย่าใช้รหัสโพสต์และเพจใน URL
- รวมเส้นทาง URL ทั้งหมด
- ตรวจสอบให้แน่ใจว่าโดเมนระดับบนสุด (TLD) ของคุณแก้ไขได้ภายในการเปลี่ยนเส้นทางครั้งเดียว (ตามหลักแล้ว ไม่ควรมีการเปลี่ยนเส้นทาง)
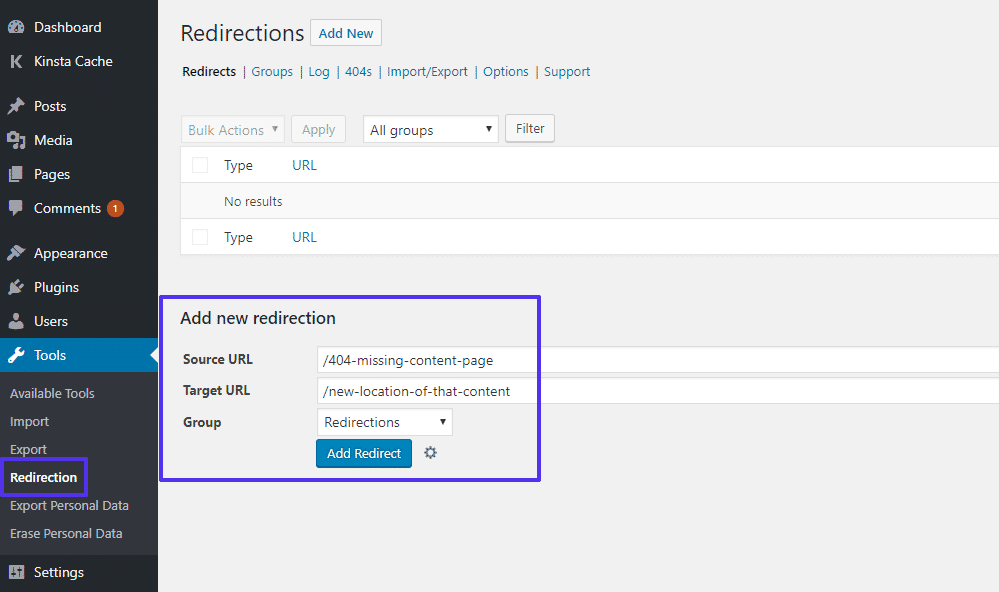
WordPress มีหลายวิธีในการตั้งค่าการเปลี่ยนเส้นทาง หนึ่งในนั้นคือปลั๊กอิน Redirection ที่ฟรีและเป็นที่นิยมโดย John Godley

หากไซต์ของคุณโฮสต์กับ Kinsta คุณยังสามารถจัดการการเปลี่ยนเส้นทางจากแดชบอร์ด MyKinsta ได้อีกด้วย เครื่องมือนี้เป็นวิธีที่ดีกว่าในการตั้งค่าการเปลี่ยนเส้นทางเนื่องจากมีการใช้งานกฎในระดับเซิร์ฟเวอร์ นั่นยังหมายถึงปลั๊กอินของบุคคลที่สามน้อยกว่าหนึ่งตัวที่คุณต้องติดตั้ง

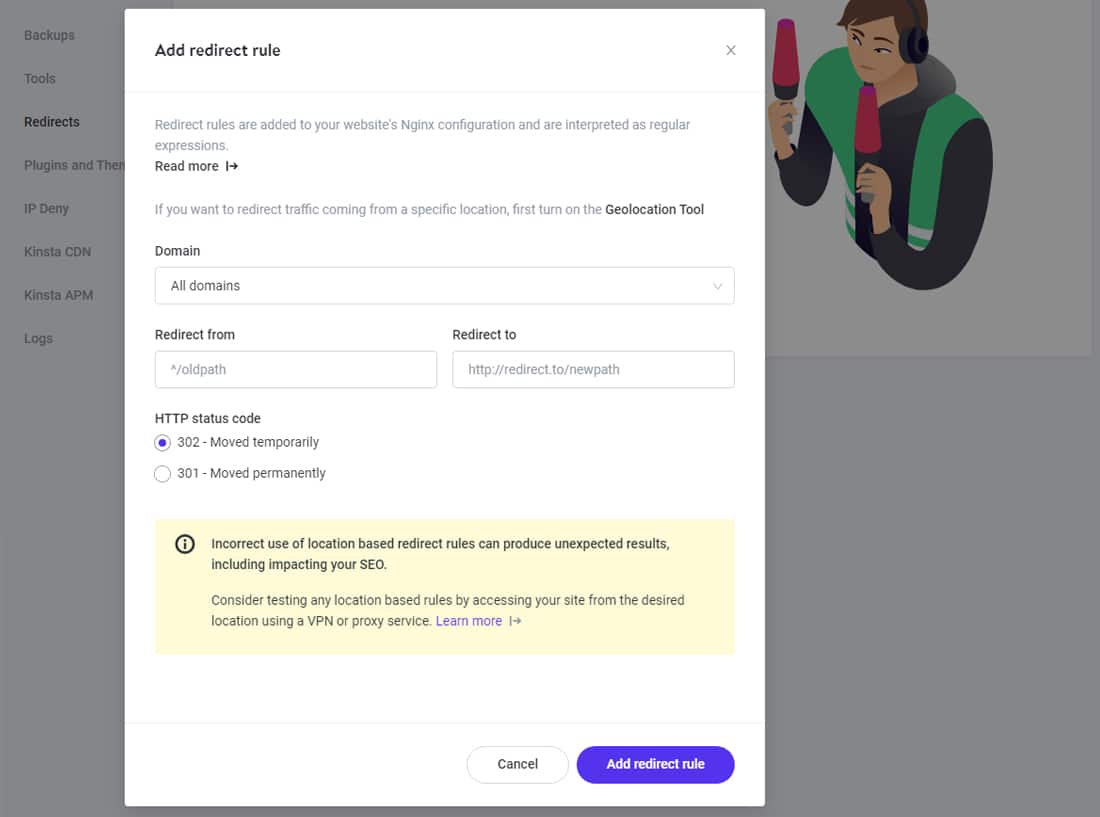
ไปที่ไซต์ที่คุณต้องการจัดการแล้วคลิกแท็บ "การเปลี่ยนเส้นทาง" จากนั้นเพิ่มการเปลี่ยนเส้นทางใหม่โดยคลิกปุ่ม "เพิ่มกฎการเปลี่ยนเส้นทาง" ขนาดใหญ่

หากโฮสต์เว็บของคุณใช้เซิร์ฟเวอร์ Apache คุณต้องแก้ไขไฟล์ . htaccess เพื่อตั้งค่าการเปลี่ยนเส้นทาง ในกรณีเช่นนี้ คุณสามารถใช้ไซต์ .htaccess Generator เพื่อสร้างกฎการเปลี่ยนเส้นทางที่เหมาะสมสำหรับไซต์ของคุณ
13. แก้ไขคำเตือนเนื้อหาผสมของ WordPress (ข้อผิดพลาด HTTPS/SSL)
การเรียกใช้ไซต์ WordPress ของคุณผ่านโปรโตคอล HTTPS เป็นสิ่งจำเป็นในปัจจุบัน อย่างไรก็ตาม คุณอาจประสบปัญหาหลายประการเมื่อย้ายจาก HTTP เป็น HTTPS ประเด็นที่พบบ่อยที่สุดคือการแจ้งเตือน "คำเตือนเนื้อหาผสม"
คำเตือนเนื้อหาผสมจะปรากฏขึ้นเมื่อหน้ามีเนื้อหา HTTP และ HTTPS การโหลดทรัพยากรอย่างไม่ปลอดภัยไม่ได้เป็นเพียงปัญหาด้านความปลอดภัยเท่านั้น แต่ยังเป็นปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้นอีกด้วย
หากคุณพบข้อผิดพลาดของเนื้อหาผสมบนเว็บไซต์ คุณสามารถใช้เครื่องมือฟรี เช่น ทำไมไม่มีแม่กุญแจ เพื่อแสดงให้คุณเห็นว่าทรัพยากรใดถูกโหลดอย่างไม่ปลอดภัย
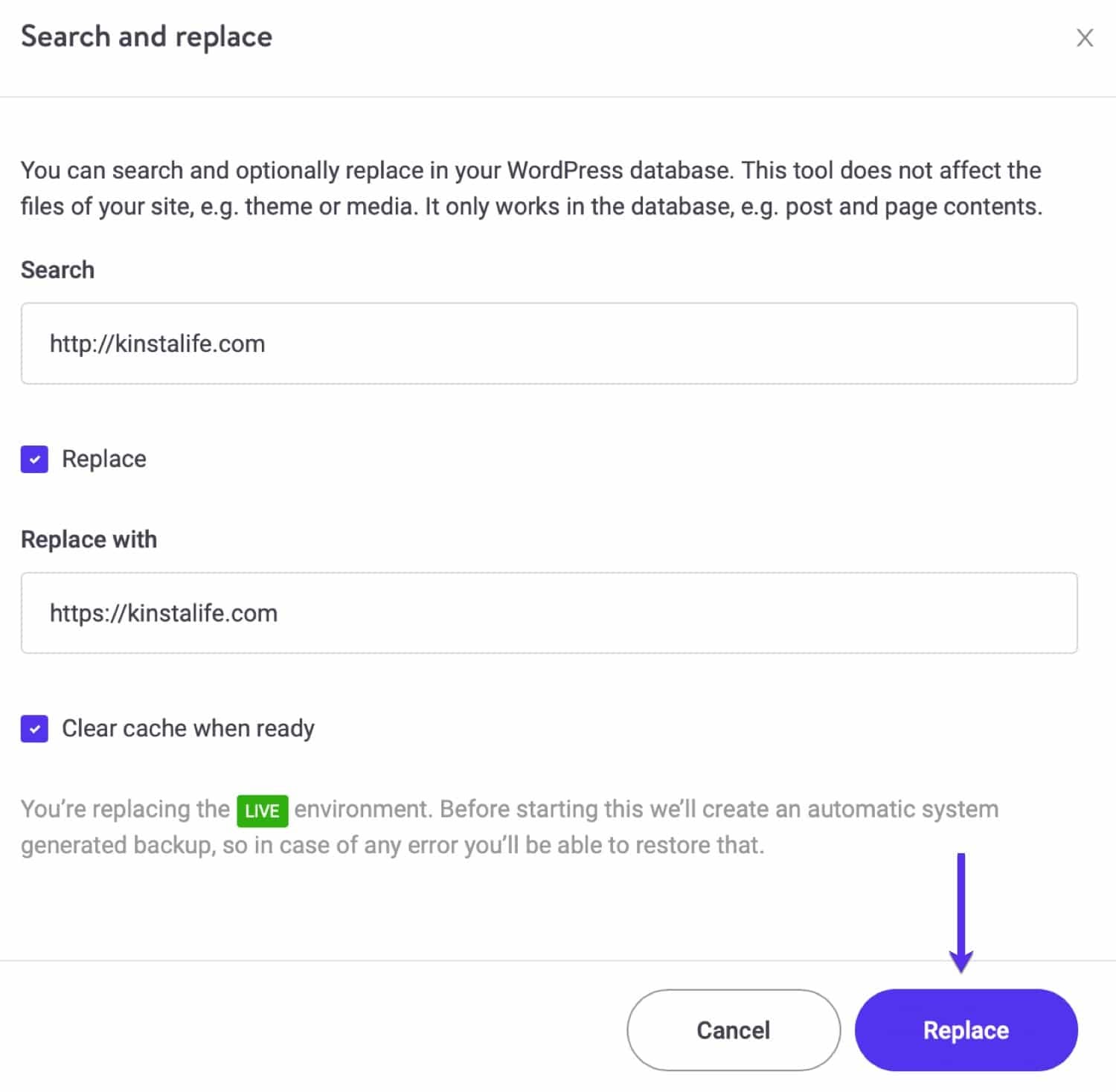
จากนั้นคุณสามารถค้นหาอย่างรวดเร็วและแทนที่เพื่อแก้ไขสาเหตุที่เป็นไปได้ทั้งหมด ปลั๊กอิน Better Search Replace ฟรีเป็นวิธีหนึ่งในการดำเนินการนี้ หากคุณเป็นลูกค้า Kinsta คุณสามารถใช้เครื่องมือค้นหาและแทนที่ของเราได้จากแดชบอร์ด MyKinsta

A simple search and replace should resolve all your mixed content warnings. But if it didn't, there are probably some hardcoded scripts that you need to find and manually update. Or hire a developer who can do that for you.
14. Optimize Your WordPress Database Regularly
A WordPress site's database stores all its critical information. But without regular maintenance, it can slow down your site.
For instance, the WordPress database can still have information from years ago when you launched the site. That includes post and page revisions, drafts, trashed comments, and deleted posts. While they may be helpful for editing and publishing recent posts, over time, the database will accumulate lots of unnecessary data and become bloated.
Hence, optimizing your WordPress database is necessary to improve and maintain your website's performance.
Also, some plugins and themes add data to the wp_options table to make it easier to configure them and load settings automatically. But autoloading too much data can slow down page response times.
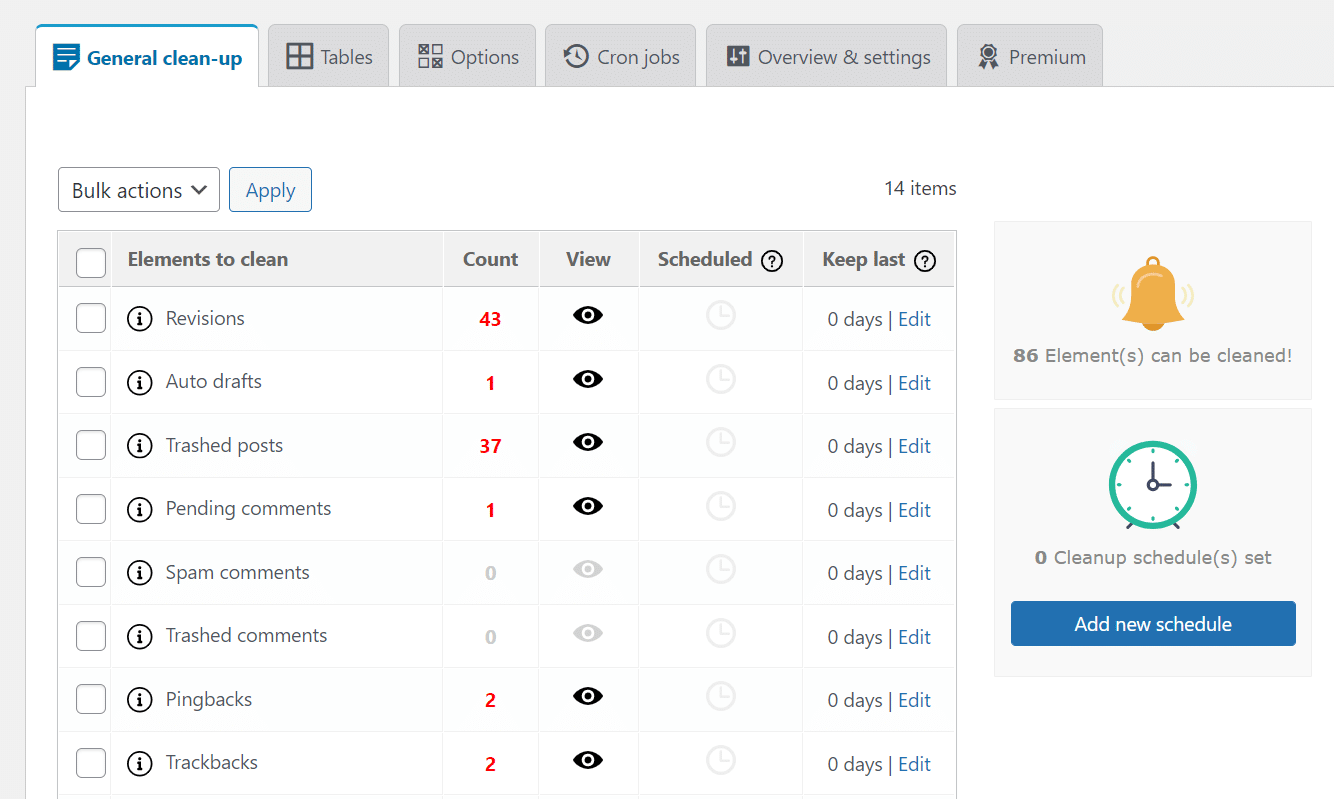
You can use various techniques to optimize the WordPress database. One way is to use phpMyAdmin or Adminer to clear out outdated database items manually. Or you can use WordPress database optimization plugins such as WP-Optimize, WP-Sweep, and Advanced Database Cleaner.

At Kinsta, we automatically optimize your site's database based on its needs. Typically, it runs once per week and ensures that your database is in tip-top shape. If the automated process finds something out of the ordinary, it notifies our admin team, who will look into it.
15. Choose a Cloud-Based WordPress Security Service
Thousands of WordPress sites get hacked every day. Hence, security is a critical issue for WordPress sites, and you need to stay on top of it at all times.
You have two primary ways to protect your WordPress site with a firewall:
- Choose a secure web hosting service with a proven track record
- Use a dedicated third-party security service to protect your website
The first option is clear-cut. A reliable WordPress hosting provider will take care of most of the site security measures for you.
However, if you have to go with the second option, you have two other choices:
- Opt for a WordPress security plugin (eg Wordfence)
- Go for a DNS Firewall (eg Cloudflare)
WordPress security plugins drain your website's resources due to their always-on and regular scanning requirements.
Instead, you can go with cloud-based security solutions like Cloudflare. They also provide extra protection against bots, DDoS attacks, and proxy traffic.
At Kinsta, you are protected by both server-level security measures and a cloud-based firewall, thanks to our Cloudflare integration. Their enterprise-level firewall protects all the sites hosted at Kinsta.
Additionally, we support two-factor authentication (2FA) and IP Geolocation blocking. We also ban IPs with six failed login attempts in under a minute. Furthermore, we enforce fully encrypted connections (SFTP, SSH, HTTPS), require strong passwords on all new WordPress installs, and provide a hack-fix guarantee.
16. Upgrade to the Latest PHP Version
WordPress is mainly powered by PHP, a server-side programming language. Even its themes and plugins are primarily written in PHP.
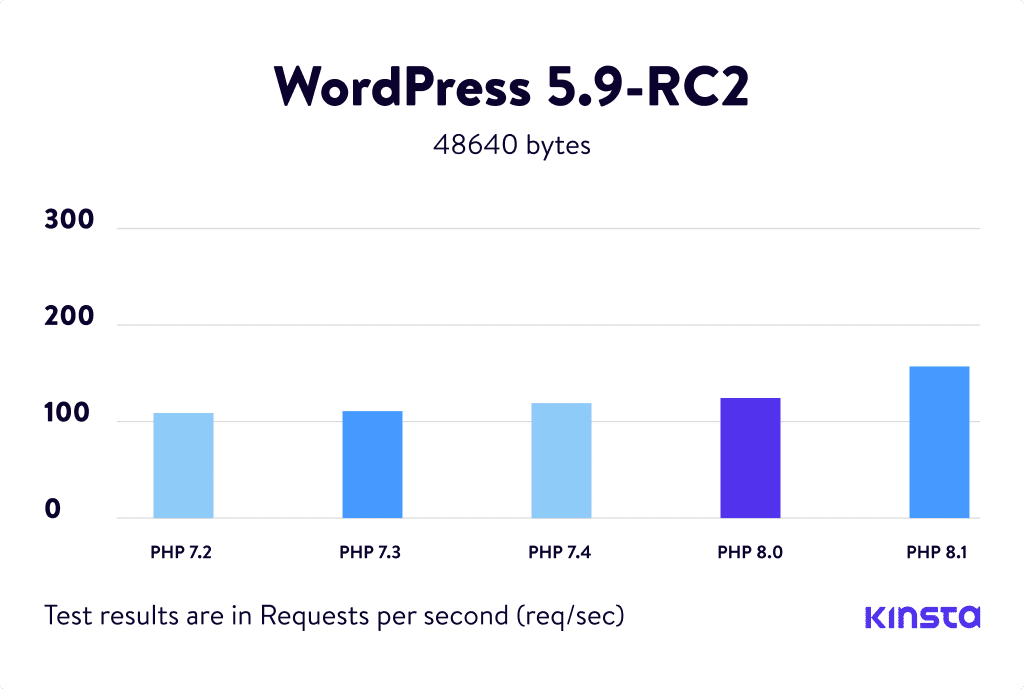
Typically, newer PHP versions are faster than their older counterparts. At Kinsta, we encourage our clients to use the latest supported PHP versions. They offer many performance improvements and are also more secure.
Our annual PHP benchmarks found WordPress 47.10% faster on PHP 8.1 than PHP 8.0. Compared to PHP 7.2, it was even quicker, handling well over 50% requests per second.

As of writing this, PHP 8.1 isn't supported yet by most WordPress plugins, themes, and development tools. If you're planning to upgrade a production site's environment to PHP 8.1, we recommend you test it thoroughly on a staging environment to ensure that it doesn't break.
Nevertheless, if your server is still on PHP 7.x version, you can update to PHP 8.0 and reap most of the same benefits.
Kinsta supports PHP 8.1 on all environments, so you can thoroughly test your site on it before upgrading. If your host doesn't give you the option to update to the latest PHP versions, it's time to rethink your hosting provider.
17. Switch to a Trusted Managed WordPress Host
If you've tried all the steps outlined above, and you're still stuck with a slow WordPress site, the only option left is to switch to a reliable managed WordPress hosting provider.
Typically, managed WordPress hosting comes with multiple features to help WordPress sites run efficiently, securely, and quickly. All the technical know-how is left to the experts, letting you focus on running your business.
Plans for managed WordPress hosting are usually higher than shared hosting or DIY VPS hosting, but you get what you pay for. Some popular managed WordPress hosts are Kinsta (ie us), WP Engine, Flywheel, Pressable, and Pagely.
ไม่ว่าคุณจะลงเอยด้วยการโฮสต์ไซต์กับใครก็ตาม หาข้อมูลให้ดีและให้แน่ใจว่าตรงกับความต้องการของเว็บไซต์ของคุณ โฮสต์ WordPress ที่มีการจัดการส่วนใหญ่เสนอการย้ายฟรี (รวมถึง Kinsta) ดังนั้นคุณจึงสามารถย้ายไซต์ปัจจุบันของคุณไปยังโฮสต์ใหม่ได้อย่างง่ายดายโดยไม่ต้องหยุดทำงาน
สรุป
การแก้ไขไซต์ WordPress ที่ช้านั้นมีหลายขั้นตอน แต่คุณทำได้ การมีไซต์ที่รวดเร็วจะช่วยเพิ่ม SEO ประสบการณ์ผู้ใช้ และอัตรา Conversion ของคุณ นอกจากนี้ ทุกคนชอบเว็บไซต์ที่รวดเร็ว!
ก่อนที่คุณจะตัดสินใจข้ามไปยังโฮสต์เว็บใหม่ คุณต้องแก้ไขปัญหาอื่นๆ ทั้งหมดที่ระบุไว้ในบทความนี้ แต่ถ้าคุณตัดสินใจเปลี่ยน ตรวจสอบให้แน่ใจว่าโฮสต์ใหม่มีเครื่องมือและการสนับสนุนที่เหมาะสม เพื่อให้คุ้มค่ากับการลงทุนของคุณ
แจ้งให้เราทราบในความคิดเห็นหากคุณสามารถแก้ไขไซต์ WordPress ที่ช้าได้ และตรวจสอบให้แน่ใจว่าได้อ่าน คำแนะนำขั้นสูงสุดของเราในการเร่งความเร็วไซต์ WordPress ของคุณ ซึ่งแสดงรายการพื้นที่เพิ่มเติมที่คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ที่ช้าของคุณได้

