12 กลยุทธ์สำหรับการเพิ่มประสิทธิภาพความเร็ว WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2023-10-05เหตุใดจึงต้องพยายามเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอิน เว็บไซต์ที่ซบเซาเป็นมากกว่าความไม่สะดวกเล็กๆ น้อยๆ แต่ยังเป็นอุปสรรคสำคัญเมื่อคุณพยายามสร้างความสำเร็จทางออนไลน์ จากการศึกษาของ Portent ในปี 2022 พบว่าในช่วงห้าวินาทีแรกของการโหลดหน้าเว็บ ทุก ๆ วินาทีที่เพิ่มมาจะลดอัตราคอนเวอร์ชันของเว็บไซต์โดยเฉลี่ย 4.5%
แม้ว่าปลั๊กอินประสิทธิภาพของ WordPress อาจดูเหมือนเป็นวิธีแก้ปัญหาแบบไปสู่การแก้ไขปัญหานี้ แต่ก็ไม่ใช่ทางออกที่ดีที่สุดเสมอไป แน่นอนว่าพวกเขามีการแก้ไขอย่างรวดเร็ว แต่ยังสามารถทำให้เกิดปัญหาเพิ่มเติมอีกมากมาย ตั้งแต่ช่องโหว่ด้านความปลอดภัยไปจนถึงการขยายโค้ด
หากฟังดูไม่น่าพอใจ คุณก็ไม่ต้องกังวล คุณสามารถเพิ่มความเร็วเว็บไซต์ WordPress ของคุณได้อย่างแน่นอนโดยไม่ต้องติดตั้งปลั๊กอินแม้แต่ตัวเดียว นั่นคือสิ่งที่เราจะพูดคุยกันในวันนี้โดยแสดงให้คุณเห็นวิธีการมากมายในการเพิ่มความเร็วไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอิน
เหตุใดจึงต้องพิจารณาการเพิ่มประสิทธิภาพแบบไม่มีปลั๊กอิน

มาดูสิ่งหนึ่งกัน: ปลั๊กอิน รวมถึงปลั๊กอินประสิทธิภาพไม่ได้แย่โดยเนื้อแท้ พวกเขาสามารถเพิ่มฟังก์ชันการทำงานที่มีคุณค่าให้กับเว็บไซต์ของคุณและทำให้ชีวิตของคุณในฐานะเจ้าของไซต์ง่ายขึ้นมาก อย่างไรก็ตาม ยิ่งคุณพึ่งพาสิ่งเล็กๆ น้อยๆ เหล่านี้มากเท่าไร คุณก็จะยิ่งเสี่ยงต่อปัญหาที่อาจเกิดขึ้นได้มากเท่านั้น เช่น:
- โค้ดที่มากเกินไป — ปลั๊กอินแต่ละตัวที่คุณเพิ่มลงในเว็บไซต์ของคุณจะแนะนำโค้ดเพิ่มเติมให้กับปลั๊กอินนั้น เมื่อเวลาผ่านไป สิ่งนี้สามารถสะสมและทำให้เว็บไซต์ของคุณซบเซา นอกจากนี้ บ่อยครั้งปลั๊กอินยังมีฟังก์ชันการทำงานที่คุณไม่ต้องการจริงๆ โดยเพิ่มคุณสมบัติและโค้ดลงในไซต์ของคุณที่คุณไม่ได้ใช้ด้วยซ้ำ
- ความเสี่ยงด้านความปลอดภัย — ปลั๊กอินบางตัวไม่ได้มีคุณภาพเหมือนกันทั้งหมด บางตัวมาพร้อมกับมาร์กอัปที่เขียนไม่ดีหรือมีมาตรการรักษาความปลอดภัยที่ล้าสมัย ทำให้พวกมันตกเป็นเป้าของแฮกเกอร์ ยิ่งคุณมีปลั๊กอินมากเท่าไร จุดเข้าใช้งานของอาชญากรไซเบอร์ก็จะมากขึ้นเท่านั้น
- ปัญหาความไม่เข้ากัน — ปลั๊กอินอาจขัดแย้งกันหรือกับธีม WordPress ของคุณ ส่งผลให้ฟังก์ชันการทำงานใช้งานไม่ได้ ซึ่งอาจนำไปสู่ฝันร้ายในการแก้ไขปัญหาได้ เมื่อคุณพยายามค้นหาว่าปลั๊กอินตัวใดเป็นสาเหตุ
- ค่าใช้จ่ายในการบำรุงรักษา — ปลั๊กอินแต่ละตัวต้องมีการอัปเดตเป็นประจำเพื่อให้ปลอดภัยและใช้งานได้ ยิ่งคุณมีปลั๊กอินมากเท่าไร คุณก็จะยิ่งใช้เวลาในการบำรุงรักษามากขึ้น ทำให้คุณหลุดพ้นจากงานสำคัญอื่น ๆ
นั่นเป็นข้อผิดพลาดพอสมควรในการใช้ปลั๊กอิน และหวังว่าจะทำให้ชัดเจนว่าทำไมการเลือกใช้แนวทางแบบไม่มีปลั๊กอินเพื่อปรับปรุงความเร็วไซต์จึงเป็นเรื่องที่ชาญฉลาด
ทำการวินิจฉัย: อะไรทำให้เว็บไซต์ของคุณช้าลง?
การกระโจนเข้าสู่แนวทางแก้ไขโดยไม่วิเคราะห์ปัญหาก่อนไม่ใช่แนวทางที่ดีที่สุด คุณอาจโชคดีและคิดออกทันที แต่โดยส่วนใหญ่แล้ว จะต้องมีการลองผิดลองถูกอยู่หลายครั้ง
นั่นเป็นสาเหตุว่าทำไมการระบุสาเหตุที่ทำให้เว็บไซต์ WordPress ของคุณทำงานช้าลงก่อนจึงเป็นเรื่องสำคัญ การระบุปัญหาทำให้คุณสามารถใช้วิธีแก้ปัญหาที่ตรงเป้าหมายซึ่งจะมีผลกระทบต่อประสิทธิภาพไซต์ของคุณมากที่สุด
วิธีดำเนินการตรวจสอบความเร็ว

การเรียกใช้การตรวจสอบความเร็วเป็นขั้นตอนแรกในกระบวนการวินิจฉัย ข้อมูลนี้จะทำให้คุณเห็นภาพรวมของประสิทธิภาพปัจจุบันของไซต์ของคุณและเน้นส่วนที่จำเป็นต้องปรับปรุง ต่อไปนี้คือวิธีดำเนินการ:
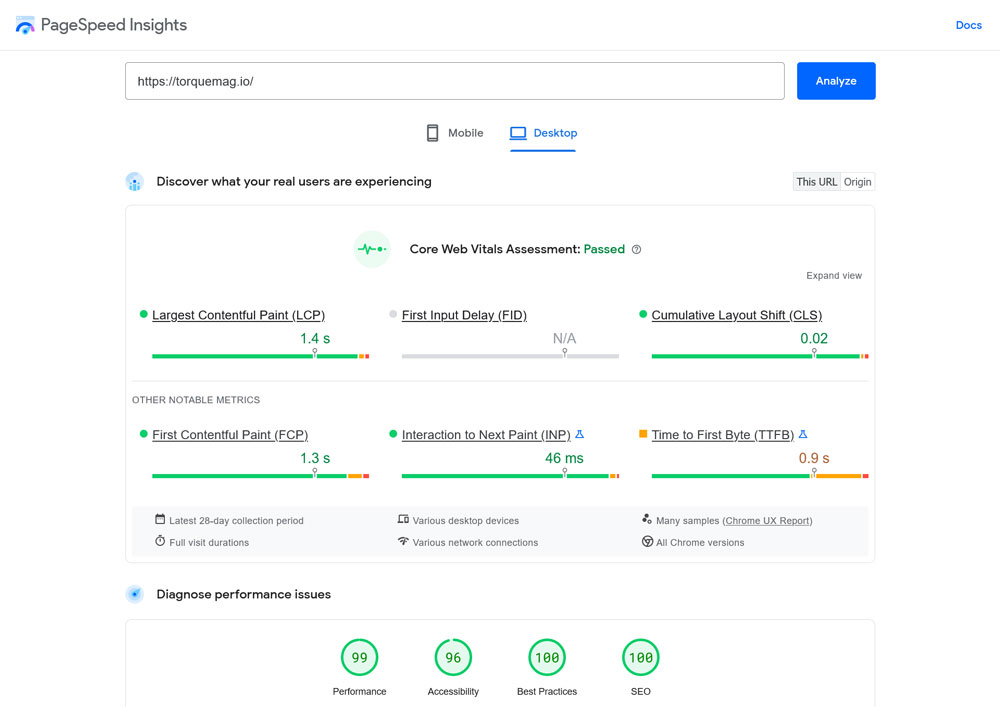
- เลือกเครื่องมือทดสอบความเร็ว — มีเครื่องมือที่เชื่อถือได้มากมายสำหรับวัตถุประสงค์นี้ GTmetrix, Pingdom และ Google PageSpeed Insights เป็นหนึ่งในรายการที่ได้รับความนิยมมากที่สุด
- เรียกใช้การทดสอบ — ป้อน URL เว็บไซต์ของคุณและเริ่มการทดสอบ รอให้ผลลัพธ์ปรากฏ
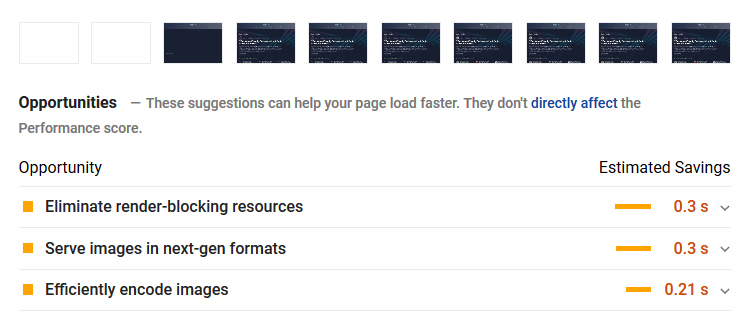
- วิเคราะห์ผลลัพธ์ — มองหาตัวชี้วัดหลัก เช่น เวลาในการโหลด จำนวนคำขอ และขนาดหน้า ให้ความสนใจกับคำเตือนหรือข้อเสนอแนะใดๆ ที่เครื่องมือมีให้
- ระบุปัญหาคอขวด — ปัญหาทั่วไปอาจมีตั้งแต่เวลาตอบสนองของเซิร์ฟเวอร์ รูปภาพที่ไม่ได้เพิ่มประสิทธิภาพ คำขอ HTTP ภายนอกมากเกินไป หรือแม้แต่การขาดสิ่งอำนวยความสะดวกในการแคช
- การค้นพบเอกสาร — เก็บบันทึกผลการทดสอบเบื้องต้นของคุณ ซึ่งจะทำหน้าที่เป็นเกณฑ์มาตรฐานในการวัดประสิทธิภาพของการเพิ่มประสิทธิภาพที่คุณจะนำไปใช้ในภายหลัง
การดำเนินการตรวจสอบความเร็วอย่างละเอียดช่วยให้คุณเตรียมพร้อมสำหรับการเพิ่มประสิทธิภาพได้อย่างมีประสิทธิภาพ คุณจะรู้ได้อย่างชัดเจนว่าปัญหาใดบ้างที่ต้องจัดการ ซึ่งช่วยประหยัดเวลาและความพยายามในระยะยาว
วิธีเพิ่มประสิทธิภาพไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอิน
เมื่อคุณวิเคราะห์ปัญหาแล้ว ก็ถึงเวลาแก้ไขปัญหานั้น มาดูขั้นตอนบางส่วนที่คุณสามารถทำได้เพื่อเพิ่มความเร็วไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอินประสิทธิภาพ
1. เลือกโฮสติ้งอย่างชาญฉลาด
เว็บโฮสติ้งมีบทบาทสำคัญในความเร็วของเว็บไซต์ของคุณและประสิทธิภาพโดยรวม คิดว่านี่เป็นรากฐานของบ้านดิจิทัลของคุณ หากพื้นฐานสั่นคลอน โครงสร้างทั้งหมดก็มีความเสี่ยง ความเร็วเซิร์ฟเวอร์ของผู้ให้บริการโฮสติ้ง ประเภทพื้นที่จัดเก็บข้อมูลที่พวกเขาเสนอ และที่ตั้งศูนย์ข้อมูล ล้วนส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณ

เมื่อพูดถึงประเภทพื้นที่จัดเก็บข้อมูล คุณมักจะพบตัวเลือกสองตัวเลือก: โซลิดสเตตไดรฟ์ (SSD) และฮาร์ดดิสก์ไดรฟ์ (HDD) นี่คือการเปรียบเทียบโดยย่อ:
- SSD — ความเร็วในการอ่าน/เขียนที่เร็วขึ้น โอกาสที่จะเกิดความล้มเหลวทางกลไกน้อยลง และโดยทั่วไปมีความน่าเชื่อถือมากกว่า เหมาะสำหรับเว็บไซต์ที่ต้องการการเข้าถึงข้อมูลที่รวดเร็ว
- HDD — ช้ากว่าเมื่อเทียบกับ SSD มีแนวโน้มที่จะเกิดความล้มเหลวทางกลไกมากกว่า แต่มักจะถูกกว่า ไม่แนะนำสำหรับเว็บไซต์ที่ให้ความสำคัญกับประสิทธิภาพ
การเลือก SSD เหนือ HDD สามารถปรับปรุงความเร็วเว็บไซต์ของคุณได้อย่างมาก เนื่องจาก SSD สามารถรองรับคำขอข้อมูลต่อวินาทีได้มากขึ้นและให้อัตราการถ่ายโอนข้อมูลที่เร็วขึ้น ดังนั้น เมื่อคุณเลือกซื้อบริการเว็บโฮสติ้ง ให้ค้นหาข้อมูลเกี่ยวกับประเภทพื้นที่จัดเก็บข้อมูลที่พวกเขานำเสนอ บริการโฮสติ้งสมัยใหม่จำนวนมากได้ย้ายไปที่ SSD แล้ว แต่การตรวจสอบซ้ำอีกครั้งถือเป็นเรื่องดีเสมอ
2. เลือกใช้ HTTPS กับ HTTP
HTTPS (HyperText Transfer Protocol Secure) นั้นเป็น HTTP ที่มีการรักษาความปลอดภัยเพิ่มเติมอีกชั้นหนึ่ง ด้วยการเข้ารหัส SSL/TLS สิ่งนี้ไม่เพียงแต่ทำให้เว็บไซต์ของคุณปลอดภัยมากขึ้น แต่ยังสร้างความไว้วางใจในหมู่ผู้เยี่ยมชมอีกด้วย Google ยังถือว่า HTTPS เป็นปัจจัยในการจัดอันดับด้วย ดังนั้นจึงเป็นสถานการณ์ที่ได้ประโยชน์ทั้งสองฝ่าย
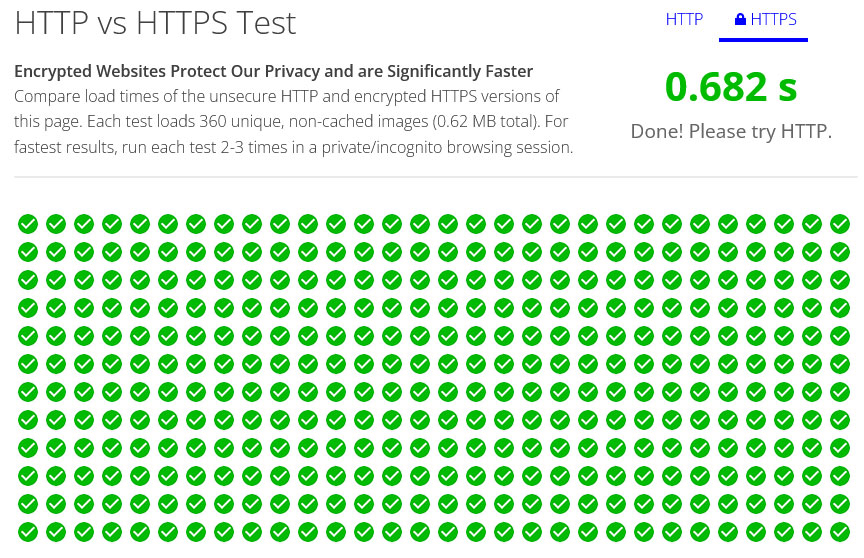
อย่างไรก็ตาม นอกเหนือจากการปรับปรุงความปลอดภัยแล้ว การใช้ HTTPS ยังดีต่อประสิทธิภาพของเว็บไซต์อีกด้วย นั่นเป็นเพราะว่ามันใช้ HTTP/2 ซึ่งรวมถึงการปรับปรุงความเร็วหลายประการเมื่อเทียบกับรุ่นก่อน คุณสามารถลองด้วยตัวเองได้ที่นี่

ด้วยเหตุผลดังกล่าว การเปลี่ยนมาใช้ HTTP2 จึงสามารถเร่งเวลาโหลดเว็บไซต์ของคุณได้อย่างมาก ทำให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น
3. พิจารณา Core Web Vitals
Core Web Vitals ทำหน้าที่เป็นชุดเมตริกที่ออกแบบมาเพื่อวัดประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ตัวชี้วัดเหล่านี้มีความโดดเด่นมากขึ้นเนื่องจากการที่ Google ให้ความสำคัญกับเรื่องนี้ และตอนนี้ก็เป็นปัจจัยสำคัญในการจัดอันดับเครื่องมือค้นหา
ประสบการณ์ผู้ใช้ที่น่าพึงพอใจบนเว็บไซต์ของคุณไม่ใช่กิจกรรมที่เกิดขึ้นเพียงครั้งเดียว แต่เป็นกระบวนการที่ต่อเนื่อง Core Web Vitals ทำหน้าที่เป็นแนวทางให้คุณตลอดกระบวนการนี้ โดยเน้นช่วงเวลาสำคัญในการมีส่วนร่วมของผู้ใช้กับเว็บไซต์ของคุณ พวกเขายังชี้ให้เห็นถึงปัญหาคอขวดของประสิทธิภาพในโลกแห่งความเป็นจริง ซึ่งคุณสามารถใช้เพื่อปรับแต่งเว็บไซต์ของคุณได้อย่างเหมาะสม
ในการวัดตัวชี้วัดประสิทธิภาพเหล่านี้ โดยทั่วไปคุณมี 2 วิธีในการติดตาม:
- ข้อมูลห้องปฏิบัติการ — เป็นข้อมูลที่รวบรวมในสภาพแวดล้อมที่มีการควบคุม ซึ่งเหมาะสำหรับการแก้ไขปัญหาและให้ผลลัพธ์ที่สม่ำเสมอ
- ข้อมูลภาคสนาม — ข้อมูลที่รวบรวมจากการโต้ตอบของผู้ใช้จริง นำเสนอภาพรวมประสบการณ์ผู้ใช้ของคุณอย่างแท้จริง แม้ว่าจะมีความสามารถในการแก้ไขจุดบกพร่องน้อยกว่าก็ตาม
สำหรับการวัดความสำคัญเหล่านี้ เครื่องมืออย่าง PageSpeed Insights และ Chrome Dev Tools ถือเป็นทรัพยากรที่ขาดไม่ได้ โดยให้ข้อมูลเชิงลึกเกี่ยวกับเมตริก Core Web Vitals ทั้งหมด ได้แก่ Largest Contentful Paint, First Input Delay และ Cumulative Layout Shift
4. อัปเดตเป็นเวอร์ชัน PHP ล่าสุด
PHP เป็นภาษาสคริปต์ที่ขับเคลื่อน WordPress แต่ PHP เวอร์ชันต่างๆ อาจมีผลกระทบอย่างมากต่อประสิทธิภาพของไซต์ WordPress ของคุณ
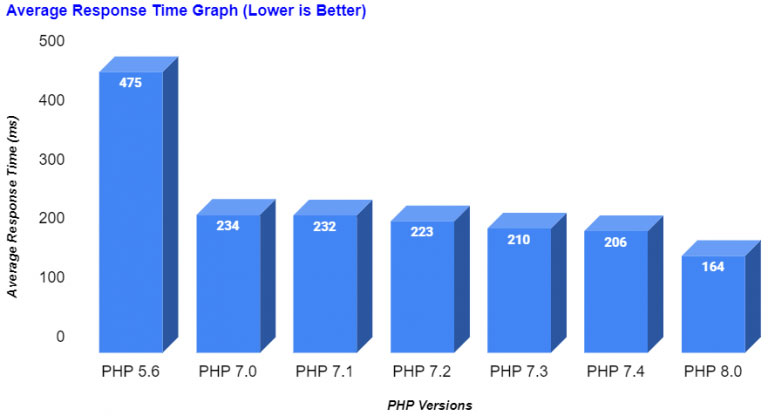
ตัวอย่างเช่น รายงานที่รวบรวมโดย Cloudways แสดงให้เห็นว่า PHP 8 โหลดได้เร็วกว่า PHP 5.6 ถึงสามเท่า

PHP เวอร์ชันล่าสุดยังมาพร้อมกับคุณสมบัติด้านความปลอดภัยที่ได้รับการปรับปรุง และมีแนวโน้มที่จะได้รับการสนับสนุนโดยนักพัฒนาปลั๊กอินและธีมมากกว่า ดังนั้น หากไซต์ของคุณใช้ PHP เวอร์ชันเก่า การอัปเกรดเป็นเวอร์ชันล่าสุดสามารถนำมาซึ่งการปรับปรุงที่เห็นได้ชัดเจน
5. ใช้ CDN
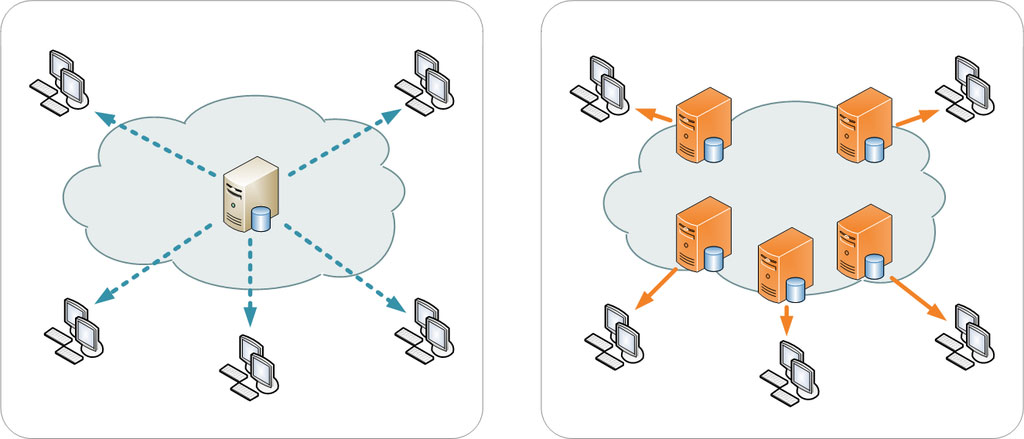
เครือข่ายการจัดส่งเนื้อหา (CDN) คือเครือข่ายเซิร์ฟเวอร์ระดับโลกที่ออกแบบมาเพื่อเผยแพร่เนื้อหาคงที่ของเว็บไซต์ WordPress เช่น รูปภาพ, CSS และ JavaScript และบางครั้งก็เป็นเนื้อหาแบบไดนามิกด้วย เป้าหมายคือการลดเวลาแฝงให้เหลือน้อยที่สุดโดยส่งเนื้อหานี้จากเซิร์ฟเวอร์ในเชิงภูมิศาสตร์ใกล้กับผู้ที่เยี่ยมชมเว็บไซต์ของคุณ

ตัวอย่างเช่น ผู้ใช้ในยุโรปจะเข้าถึงเนื้อหาของคุณจากเซิร์ฟเวอร์ของยุโรป ในขณะที่ผู้เยี่ยมชมในสหรัฐฯ จะได้รับบริการจากเซิร์ฟเวอร์ภายในสหรัฐอเมริกา
แต่ CDN มีประโยชน์มากกว่าแค่การปรับปรุงความเร็ว พวกเขายังมาพร้อมกับชุดคุณสมบัติด้านความปลอดภัยอีกด้วย บริการ CDN มากมายมีการกำหนดค่าไฟร์วอลล์ขั้นสูง การป้องกันการโจมตี DDoS และแม้แต่ใบรับรอง SSL ฟรี

การรักษาความปลอดภัยอีกชั้นที่เพิ่มเข้ามาเหล่านี้มีประโยชน์อย่างยิ่งสำหรับไซต์ WordPress ซึ่งเป็นเป้าหมายของภัยคุกคามทางไซเบอร์บ่อยครั้ง
6. พิจารณาธีม WordPress อย่างรอบคอบ

แม้ว่าจะมีธีม WordPress ให้เลือกนับพันธีม แต่ก็ไม่ได้เหมือนกันทั้งหมดในแง่ของคุณภาพ ธีมบางธีมมาพร้อมกับคุณสมบัติการเพิ่มประสิทธิภาพความเร็วในตัวที่สามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้อย่างมากหรือเพียงแค่ใช้โค้ดที่ปรับความเร็วให้เหมาะสม ตัวอย่างที่รู้จักกันดีได้แก่:
- Astra — เป็นที่รู้จักในด้านการออกแบบที่มีน้ำหนักเบาและโครงสร้างที่เป็นมิตรกับ SEO
- GeneratePress — การออกแบบที่ใช้งานง่ายและฟีเจอร์ที่เน้นประสิทธิภาพ ทำให้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับผู้ใช้ที่มีประสบการณ์การเขียนโค้ดเพียงเล็กน้อย
- Neve — เวลาในการโหลดที่รวดเร็วและการเพิ่มประสิทธิภาพ SEO นั้นทำงานได้ดีสำหรับผู้ที่ต้องการเพิ่มการมองเห็น
ไม่ว่าคุณจะเลือกธีมไหน อย่าลืมตรวจสอบการให้คะแนนและอ่านบทวิจารณ์ของผู้ใช้ก่อนที่จะตัดสินใจ นี่เป็นวิธีที่ดีเพื่อให้แน่ใจว่าคุณกำลังเลือกตัวเลือกที่ดีที่สุดสำหรับความต้องการของเว็บไซต์ของคุณ
7. ปรับภาพให้เหมาะสม

รูปภาพสามารถสร้างหรือทำลายเว็บไซต์ได้จริงๆ โดยการเพิ่มความดึงดูดสายตาและบริบทให้กับเนื้อหาของคุณ อย่างไรก็ตาม พวกเขายังสามารถลากประสิทธิภาพไซต์ของคุณลงได้หากไม่ได้รับการปรับให้เหมาะสมอย่างเหมาะสม รูปภาพขนาดใหญ่ที่ไม่ได้เพิ่มประสิทธิภาพอาจทำให้ไซต์ของคุณช้าลง กินแบนด์วิธ และอาจส่งผลต่ออันดับ SEO ของคุณ
การบีบอัดรูปภาพเป็นวิธีหนึ่งในการลดขนาดรูปภาพของคุณและทำให้โหลดเร็วขึ้น ที่นี่ โดยทั่วไปคุณมีสองทางเลือก:
- Lossless — วิธีนี้จะบีบอัดภาพโดยไม่สูญเสียคุณภาพใดๆ เหมาะสำหรับภาพที่ต้องการรายละเอียดสูง
- Lossy — วิธีนี้ลดขนาดไฟล์โดยลบข้อมูลบางส่วนออกจากรูปภาพ มีประสิทธิภาพมากกว่าในการลดขนาดไฟล์ แต่อาจทำให้คุณภาพของภาพลดลงเล็กน้อย
มีเครื่องมือภายนอกหลายอย่างสำหรับการปรับแต่งภาพให้เหมาะสม และในขณะที่บางรุ่นมีเวอร์ชันปลั๊กอินให้ใช้งานเช่นกัน คุณก็สามารถใช้งานเครื่องมือเหล่านี้ได้อย่างง่ายดายเช่นกัน ตัวเลือกยอดนิยมบางประการ ได้แก่:
- TinyPNG — เครื่องมือนี้ใช้เทคนิคการบีบอัดข้อมูลแบบอัจฉริยะเพื่อลดขนาดไฟล์รูปภาพ PNG และ JPEG ของคุณ
- Squoosh — เครื่องมือโอเพ่นซอร์สที่ให้คุณบีบอัดและปรับขนาดรูปภาพโดยใช้รูปแบบและการตั้งค่าต่างๆ
8. เปิดใช้งานการบีบอัด Gzip
คุณไม่เพียงแต่สามารถใช้การบีบอัดรูปภาพของคุณเท่านั้น แต่ยังรวมถึงไซต์ของคุณโดยรวมด้วย ด้วยวิธีนี้ ไฟล์ที่ประกอบขึ้นเป็นเว็บไซต์ของคุณจะหดตัว ซึ่งทำให้ดาวน์โหลดและแสดงได้เร็วขึ้น
ปลั๊กอินประสิทธิภาพ WordPress เกือบทุกตัวมีตัวเลือกในการเปิดการบีบอัด อย่างไรก็ตาม หากคุณต้องการหลีกเลี่ยงการใช้ปลั๊กอิน (ดังที่เรากำลังดำเนินการอยู่ที่นี่) คุณสามารถเปิดใช้งานปลั๊กอินได้ด้วยตนเองโดยเพิ่มมาร์กอัปต่อไปนี้ลงในไฟล์ .htaccess ของเว็บไซต์ของคุณ
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>หากต้องการคำแนะนำโดยละเอียดเกี่ยวกับวิธีการทำเช่นนี้ โปรดดูบทช่วยสอนการบีบอัด Gzip ของเรา
9. เปิดใช้งานการแคชเบราว์เซอร์
ขณะที่คุณอยู่ภายใน .htaccess คุณอาจเปิดการแคชของเบราว์เซอร์ได้เช่นกัน การแคชของเบราว์เซอร์เปรียบเสมือนคลังหน่วยความจำสำหรับเว็บไซต์ของคุณ มันจัดเก็บไฟล์คงที่เช่นรูปภาพ, CSS และ JavaScript บนอุปกรณ์ของผู้เยี่ยมชม ด้วยวิธีนี้ ในครั้งถัดไปที่พวกเขามาที่ไซต์ของคุณ ไฟล์เหล่านี้จะโหลดจากฮาร์ดไดรฟ์แทนที่จะดาวน์โหลดอีกครั้งจากเซิร์ฟเวอร์ อย่างที่คุณจินตนาการได้ว่ามันเร็วกว่ามาก
ด้านล่างนี้คือโค้ดที่คุณสามารถใช้เพื่อทำให้มันเกิดขึ้นได้ วางไว้ข้างใน .htaccess ก่อนบรรทัด # END WordPress (แหล่งที่มาของโค้ด: GTMetrix)
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. ลบปลั๊กอินที่ไม่ได้ใช้
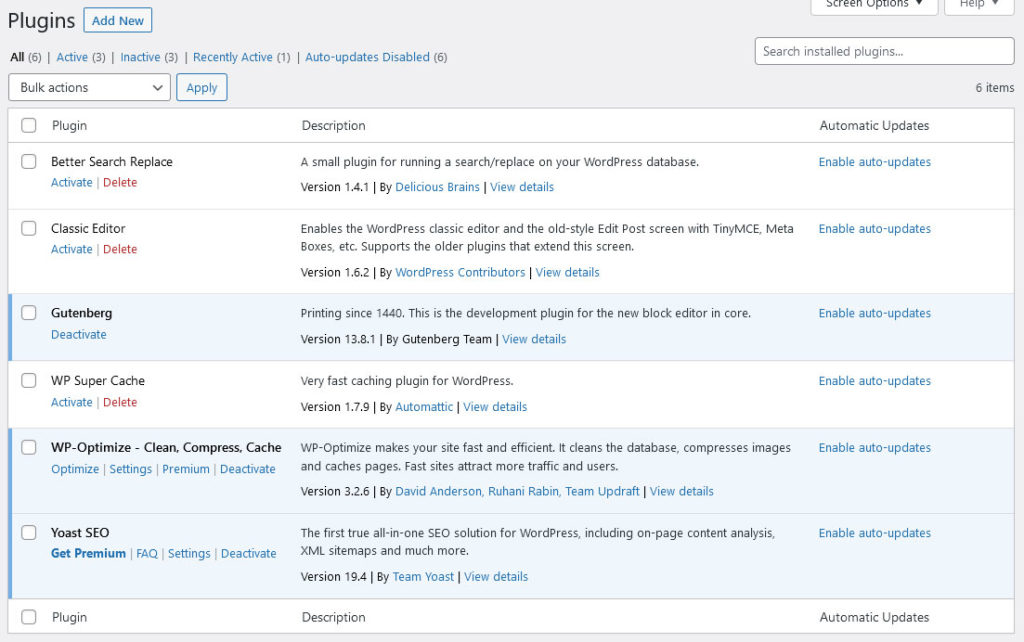
ปลั๊กอินที่ไม่ได้ใช้ไม่เพียงแต่กินพื้นที่บนเซิร์ฟเวอร์ของโฮสต์เว็บของคุณเท่านั้น แต่ยังเป็นหนี้สินที่อาจเกิดขึ้นอีกด้วย ความจริงก็คือ ทุกปลั๊กอินที่คุณติดตั้งจะเพิ่มโค้ดให้กับการติดตั้ง WordPress ของคุณ แม้ว่าคุณจะไม่ได้ใช้ปลั๊กอินอยู่ก็ตาม โค้ดของปลั๊กอินยังคงสามารถโหลดและส่งผลต่อประสิทธิภาพไซต์ของคุณได้

ปลั๊กอินที่ไม่ได้ใช้ยังสร้างช่องโหว่ด้านความปลอดภัยอีกด้วย แฮกเกอร์มักจะหาประโยชน์จากช่องโหว่ในปลั๊กอินที่ได้รับการดูแลไม่ดีเพื่อเข้าถึงเว็บไซต์โดยไม่ได้รับอนุญาต
และอาจทำให้เกิดข้อขัดแย้งกับปลั๊กอินหรือธีมอื่น ๆ ที่คุณกำลังใช้งานอยู่ ยิ่งคุณมีปลั๊กอินมากเท่าใด โอกาสที่ปลั๊กอินจะขัดแย้งกันหรือกับธีมที่ใช้งานอยู่ก็จะยิ่งสูงขึ้นเท่านั้น สิ่งนี้สามารถนำไปสู่ปัญหาได้ทุกประเภท ตั้งแต่ฟีเจอร์ที่เสียหายไปจนถึงการล่มของไซต์โดยสมบูรณ์
นั่นเป็นเหตุผลว่าทำไมการลบปลั๊กอินที่ไม่ได้ใช้ออกจึงเป็นแนวคิดที่ชาญฉลาด ตรวจสอบคอลเลกชั่นปลั๊กอินของคุณเป็นประจำเพื่อดูว่าคุณต้องการทุกอย่างที่ใช้งานอยู่บนไซต์ของคุณจริงๆ หรือไม่ หรือคุณสามารถลบหรือแทนที่ปลั๊กอินด้วยโซลูชันที่บางกว่าได้หรือไม่
11. ย้าย JavaScript ไปที่ส่วนท้าย
ไฟล์ JavaScript อาจมีทรัพยากรจำนวนมากและทำให้เว็บไซต์ของคุณช้าลงหากไม่ได้รับการจัดการอย่างเหมาะสม ด้วยการย้ายไฟล์ JavaScript ไปที่ส่วนท้าย คุณอนุญาตให้เบราว์เซอร์แสดงผลหน้าโดยไม่ต้องรอให้สคริปต์เหล่านี้โหลด

นอกจากนี้ยังช่วยปรับปรุงประสบการณ์ผู้ใช้ เนื่องจากผู้เยี่ยมชมไซต์สามารถเริ่มโต้ตอบกับเพจได้เร็วขึ้น ซึ่งอาจนำไปสู่การมีส่วนร่วมที่ดีขึ้นและลดอัตราตีกลับ เรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ในบทความของเราเกี่ยวกับทรัพยากรที่บล็อกการแสดงผล
12. ใช้ Google เครื่องจัดการแท็ก
Google Tag Manager เป็นผู้เปลี่ยนเกมในการจัดการโค้ดติดตามหลายรายการบนเว็บไซต์ของคุณ แทนที่จะเพิ่มโค้ดติดตามสำหรับ Google Analytics, Google Ads และบริการของบุคคลที่สามอื่นๆ แยกกันด้วยตนเอง คุณสามารถจัดการทั้งหมดได้ในที่เดียว
ตัวจัดการแท็กเป็นแบบอะซิงโครนัสเช่นกัน ซึ่งหมายความว่าจะไม่บล็อกการแสดงผลองค์ประกอบอื่นๆ บนหน้าเว็บของคุณ เพื่อให้แน่ใจว่าไซต์ของคุณจะโหลดได้อย่างรวดเร็ว แม้ว่าคุณจะใช้แท็กติดตามหลายแท็กก็ตาม นอกจากนี้ Google Tag Manager ยังช่วยให้คุณสามารถใช้งานแท็กโดยอิงตามทริกเกอร์ ทำให้คุณควบคุมได้มากขึ้นว่าแท็กจะเริ่มทำงานเมื่อใดและอย่างไร
ความคิดสุดท้าย: การเพิ่มประสิทธิภาพความเร็ว WordPress โดยไม่ต้องใช้ปลั๊กอิน
ดังที่เราได้กำหนดไว้ที่นี่ เว็บไซต์ที่ช้าเป็นมากกว่าความรำคาญ แต่เป็นความรับผิดทางธุรกิจที่อาจทำให้คุณต้องเสียค่าใช้จ่ายในการเข้าชม Conversion และรายได้ แม้ว่าปลั๊กอินอาจดูเหมือนเป็นวิธีแก้ปัญหาอย่างรวดเร็ว แต่ก็มักจะนำปัญหามาด้วยในตัว นั่นเป็นสาเหตุว่าทำไมการใช้แนวทางแบบองค์รวมมากขึ้นในการเพิ่มประสิทธิภาพ WordPress จึงเป็นสิ่งสำคัญ
ตั้งแต่การดำเนินการตรวจสอบความเร็วเริ่มต้นและการตัดสินใจอย่างชาญฉลาดเกี่ยวกับโฮสติ้งและธีม ไปจนถึงการปรับแต่งภาพอย่างละเอียด และการใช้ประโยชน์จากการบีบอัดและการแคช ทุกรายละเอียดมีความสำคัญ ดังนั้นอย่ารอช้า ควบคุมประสิทธิภาพของไซต์ WordPress ของคุณได้เลย
และอย่าลืมว่าการเพิ่มประสิทธิภาพไม่ใช่การตั้งค่าเพียงครั้งเดียว แต่เป็นกระบวนการต่อเนื่อง ติดตามตรวจสอบ ปรับแต่งต่อไป และที่สำคัญที่สุด เพิ่มประสิทธิภาพเว็บไซต์ให้เร็วขึ้นและมีประสิทธิภาพมากขึ้น
คุณจะเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร? คำแนะนำและมาตรการเพิ่มเติมใด ๆ ? อย่าลังเลที่จะแบ่งปันความคิดของคุณในความคิดเห็นด้านล่าง!
