สร้างสภาพแวดล้อมการจัดเตรียม WordPress - คู่มือ 0 ต่อ 1 - MalCare
เผยแพร่แล้ว: 2023-04-19คุณเคยทำการเปลี่ยนแปลงกับเว็บไซต์ของคุณแล้วต้องเสียใจในภายหลังหรือไม่?
การปรับเปลี่ยนเว็บไซต์ของคุณเพียงเพื่อมารู้ในภายหลังว่าไม่ดีพอหรือทำให้เว็บไซต์ของคุณเสียหายคือฝันร้าย
คุณไม่เพียงแค่ต้องหาวิธีกู้คืนไซต์ของคุณไปยังจุดหนึ่งก่อนที่จะทำการแก้ไข แต่คุณยังอาจต้องแก้ไขไซต์ที่เสียหายด้วย
นอกจากนี้ เราถือว่าคุณใช้เวลาในการแก้ไขค่อนข้างนาน และตอนนี้คุณต้องใช้เวลาย้อนกลับการแก้ไขมากขึ้น
เราเข้าใจความเจ็บปวด เราทุกคนเคยผ่านจุดนั้นมาแล้ว
คงจะดีไม่น้อยหากคุณสามารถทดสอบการแก้ไขของคุณก่อนที่จะทำบนไซต์สดของคุณ นี่คือสิ่งที่สภาพแวดล้อมการจัดเตรียมจะช่วยให้คุณทำได้
ไซต์การแสดงละครเป็นแบบจำลองของไซต์สดของคุณ มอบพื้นที่ทดสอบให้คุณโดยไม่ต้องเสี่ยงกับไซต์สดของคุณ
ในบทความนี้ เราจะแสดงวิธีการสร้างไซต์ชั่วคราวสำหรับไซต์ WordPress ของคุณ
TL;DR: มีหลายวิธีที่คุณสามารถจัดเตรียมเว็บไซต์ได้ แต่วิธีที่ง่ายที่สุดในการดาวน์โหลดและติดตั้งปลั๊กอินอย่างเช่น BlogVault Staging มันจะช่วยให้คุณสร้างเว็บไซต์ได้ด้วยการคลิกเพียงปุ่มเดียว ไม่เพียงแค่นั้น หลังจากทำการแก้ไขบนไซต์แล้ว มันยังช่วยให้คุณผลักดันการเปลี่ยนแปลงจากไซต์ทดลองของคุณไปยังไซต์ที่ใช้งานจริงด้วยการคลิกง่ายๆ
[lwptocskipHeadingLevel=”h1,h4,h5,h6″skipHeadingText=”ความคิดสุดท้าย”]
สภาพแวดล้อมการจัดเตรียม WordPress คืออะไร
สภาพแวดล้อมของไซต์ที่กำลังจัดเตรียมนั้นเป็นแบบจำลองของเว็บไซต์จริงของคุณ สภาพแวดล้อมการจัดเตรียมใช้เพื่อเรียกใช้การทดสอบและทดสอบการเปลี่ยนแปลง
ไซต์การแสดงละคร WordPress มีประโยชน์เมื่อ:
- คุณต้องการปรับปรุงเว็บไซต์ของคุณ บางครั้งเมื่อคุณอัปเดตไซต์หรือแม้แต่ปลั๊กอินเดียว อาจทำให้เกิดปัญหาความเข้ากันไม่ได้ซึ่งจะทำให้เว็บไซต์ของคุณเสียหาย
- คุณต้องการลองใช้ธีมใหม่หรือปลั๊กอินใหม่
- คุณต้องการเปลี่ยนแปลงที่สำคัญกับไซต์ของคุณ เช่น การเปลี่ยนเค้าโครง รูปภาพ และการออกแบบ
- คุณต้องการแก้ไขปัญหาที่กำลังเผชิญอยู่บนไซต์จริงของคุณ หากคุณแก้ไขปัญหาบนไซต์ที่ใช้งานจริง อาจทำให้เกิดปัญหามากขึ้นและส่งผลต่อประสบการณ์ของผู้เยี่ยมชม
สภาพแวดล้อมการแสดงละครของ WordPress นั้นสะดวกมาก แต่ก็มีข้อเสียเช่นกัน ในหัวข้อถัดไป เราจะสำรวจข้อดีและข้อเสียของการใช้สภาพแวดล้อมการจัดเตรียม WP
ข้อดีของการใช้ Staging Environment
- ไซต์ทดลองช่วยให้คุณทำการทดสอบบนเว็บไซต์ของคุณโดยไม่เสี่ยงที่จะทำให้ไซต์ที่ใช้งานจริงของคุณเสียหาย
- ช่วยให้คุณสามารถ เรียกใช้การอัปเดต เพื่อตรวจสอบว่าเป็นสาเหตุของปัญหาความเข้ากันได้หรือไม่ โดยไม่ทำให้เว็บไซต์ที่ใช้งานจริงหรือเว็บไซต์ดั้งเดิมของคุณตกอยู่ในความเสี่ยง
- เมื่อใช้สภาพแวดล้อมชั่วคราว คุณสามารถค้นพบ สาเหตุที่อยู่เบื้องหลังปัญหาร้ายแรง ที่ทำให้ไซต์ของคุณเสียหายได้โดยไม่ต้องเข้าสู่โหมดการบำรุงรักษา
- เว็บไซต์ที่กำลังจัดเตรียมช่วยคุณ ตรวจสอบสำเนาสำรองของคุณ เมื่อคุณต้องการคืนค่าสำเนาเฉพาะของเว็บไซต์ของคุณ ไซต์ทดลองสามารถช่วยคุณระบุสำเนาสำรองได้ นอกจากนี้ยังสามารถช่วยคุณตรวจสอบได้ว่าข้อมูลสำรองเป็นสำเนาที่ใช้งานได้หรือไม่
ข้อเสียของการใช้สภาพแวดล้อมการจัดเตรียม
- การสร้างไซต์การแสดงละครทำให้คุณต้อง ลงทุนเงินเพิ่ม ผู้ให้บริการโฮสติ้งของคุณอาจเสนอบริการจัดเตรียมโดยมีค่าใช้จ่ายเพิ่มเติม ปลั๊กอินการแสดงละครบางส่วนเป็นบริการแบบชำระเงิน
- การตั้งค่าสภาพแวดล้อมการจัดเตรียมอาจ ซับซ้อนและใช้เวลานาน
- ยิ่งไปกว่านั้น การทำซ้ำการเปลี่ยนแปลงจากไซต์การแสดงละครไปยังไซต์ที่ใช้งานจริงยังใช้เวลานานอีกด้วย หากคุณทำการเปลี่ยนแปลงมากเกินไปหรือซับซ้อน มีความเป็นไปได้ที่ดีที่คุณจะลืมการแก้ไขที่คุณทำบนไซต์
สำคัญ: มีความท้าทายที่เกี่ยวข้องกับการใช้เว็บไซต์การแสดงละคร แต่คุณสามารถเอาชนะได้ ตัวอย่างเช่น มีปลั๊กอินเช่น BlogVault ที่ให้บริการจัดเตรียมฟรี มีวิธีง่ายๆ ในการสร้างสภาพแวดล้อมการจัดเตรียมและทำซ้ำการเปลี่ยนแปลงจากไซต์การจัดเตรียมไปยังไซต์ที่ใช้งานจริง สิ่งที่คุณต้องทำคือคลิกปุ่ม
[ss_click_to_tweet tweet=”สภาพแวดล้อมของไซต์ชั่วคราวนั้นเป็นแบบจำลองของเว็บไซต์จริงของคุณ สภาพแวดล้อมการจัดเตรียมใช้เพื่อเรียกใช้การทดสอบและทดสอบการเปลี่ยนแปลง” เนื้อหา =”” สไตล์ =”เริ่มต้น”]
จะสร้าง Staging Environment ใน WordPress ได้อย่างไร??
มีสามวิธีในการสร้างสภาพแวดล้อมการแสดงละครใน WordPress เหล่านี้คือ:
ฉัน. การจัดเตรียมไซต์ด้วยปลั๊กอิน WordPress (ง่าย)
ii. การจัดเตรียมไซต์ด้วยโฮสต์เว็บ (ง่าย)
สาม. การจัดเตรียมไซต์ด้วยตนเอง (ยาก)
เราจะแนะนำวิธีการทั้งหมดให้คุณเลือกตามที่คุณสะดวก
ฉัน. การจัดเตรียมไซต์ด้วยปลั๊กอิน WordPress
ก่อนหน้านี้ในบทความ เราได้พูดถึงวิธีการที่ปลั๊กอิน staging บางตัวเป็นบริการระดับพรีเมียม ในขณะที่ตัวอื่นๆ เช่น BlogVault ให้บริการฟรี ในส่วนนี้ เราจะแสดงวิธีการใช้ปลั๊กอิน BlogVault แต่ก่อนที่เราจะไปที่ขั้นตอน ต่างๆ มีเหตุผลที่น่าสนใจอีกสองสามข้อที่ทำให้ BlogVault เป็นตัวเลือกที่ยอดเยี่ยม เหล่านี้คือ:
- ปลั๊กอินการจัดเตรียมจำนวนมากใช้เซิร์ฟเวอร์ไซต์ของคุณเพื่อจัดเก็บไซต์การจัดเตรียม เซิร์ฟเวอร์ของคุณทำงานหนักเกินไปและเว็บไซต์ของคุณช้าลง ในทางกลับกัน BlogVault จัดเก็บไซต์การแสดงละคร WordPress ของคุณบนเซิร์ฟเวอร์ของตัวเอง
- มีปลั๊กอินการจัดเตรียมจำนวนมากที่ไม่เข้ากันกับปลั๊กอินแคช การล้างแคชเป็นสิ่งจำเป็นสำหรับไซต์ที่กำลังจัดเตรียม เนื่องจากจะทำให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณกำลังทำบนไซต์ของคุณได้ BlogVault ไม่มีปัญหากับปลั๊กอินแคช
- คุณจะประหลาดใจที่รู้ว่าปลั๊กอินการแสดงละครบางตัวไม่รองรับหลายไซต์ แต่ BlogVault สามารถแสดงหลายไซต์ได้ โดยไม่ต้องกังวล
ตอนนี้ เรามาเริ่มสร้างไซต์ด้วยปลั๊กอินกันเลย
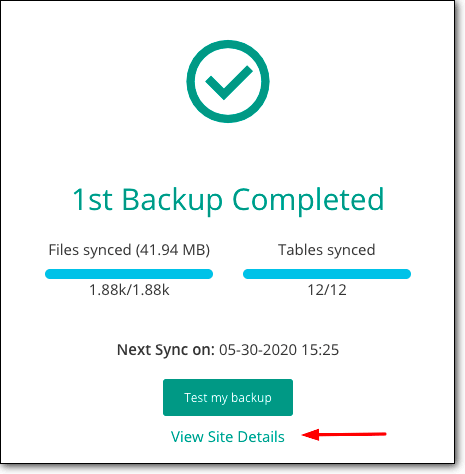
1. ดาวน์โหลดและติดตั้ง ปลั๊กอิน BlogVault มันจะเริ่มทำการสำรองข้อมูลเว็บไซต์ของคุณทันที
2. เมื่อดำเนินการเสร็จสิ้น ให้คลิกที่ตัวเลือก – ดูรายละเอียดไซต์

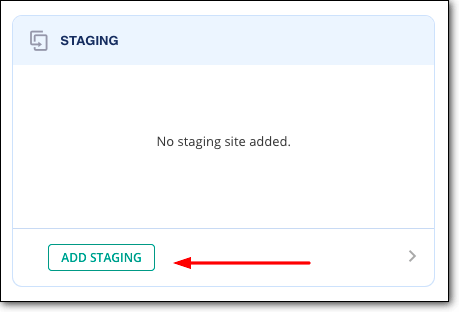
3. ระบบจะนำคุณไปยังหน้าใหม่ที่คุณจะพบส่วน การจัดเตรียม ภายในส่วนนั้น คลิกที่ตัวเลือก เพิ่มการแสดงละคร

BlogVault จะใช้เวลาสักครู่ในการสร้างไซต์การแสดงละคร
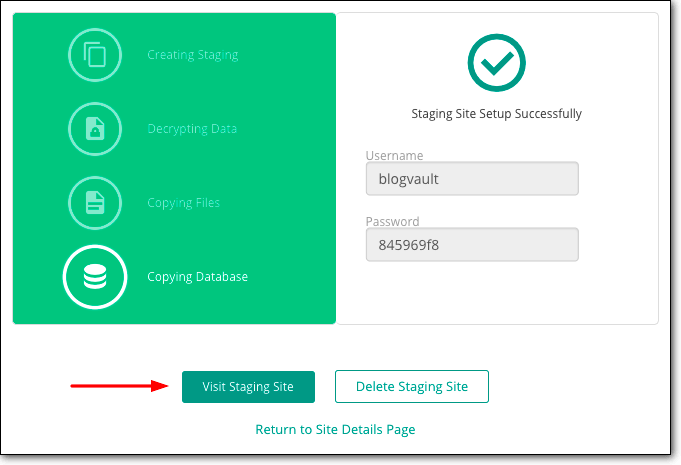
4. ในการเข้าถึงไซต์การแสดงละครของ BlogVault คุณต้องคลิกที่ตัวเลือก เยี่ยมชมไซต์การแสดงละคร

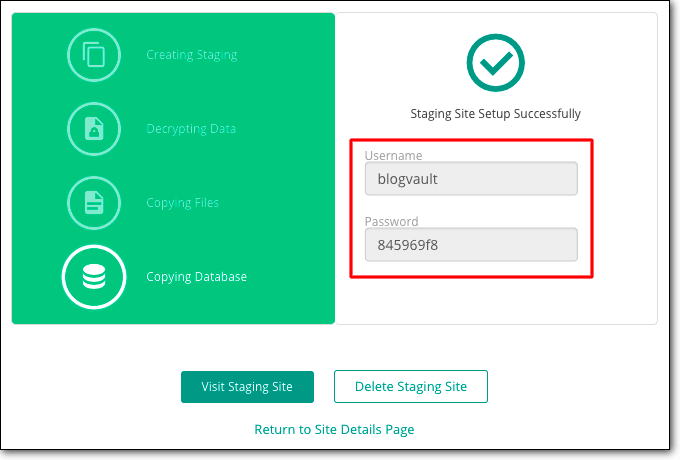
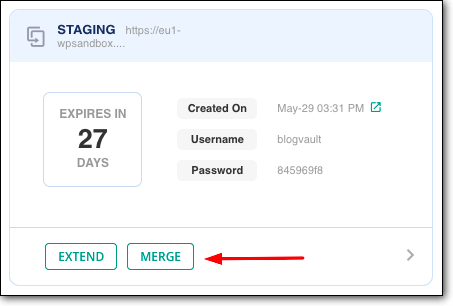
5. ไซต์การแสดงทั้งหมดมีการป้องกันด้วยรหัสผ่าน ดังนั้นไม่มีใครสามารถเข้าถึงได้นอกจากคุณหรือคนที่คุณแบ่งปันข้อมูลประจำตัวด้วย คุณจะต้องมีชื่อผู้ใช้และรหัสผ่านเพื่อเข้าสู่สภาพแวดล้อมการจัดเตรียม คุณจะพบ ชื่อผู้ใช้และรหัสผ่าน ในหน้าเดียวกับที่คุณพบตัวเลือก – เยี่ยมชมไซต์การแสดงละคร

หลังจากใช้ไซต์ที่กำลังจัดเตรียม คุณจะต้องทำซ้ำการเปลี่ยนแปลงที่คุณทำในสภาพแวดล้อมที่จัดเตรียมไว้บนไซต์ที่ใช้งานอยู่ คุณไม่จำเป็นต้องทำด้วยตนเอง เพียงรวมไซต์การแสดงละครเข้ากับไซต์สด ด้วย BlogVault คุณสามารถเผยแพร่การเปลี่ยนแปลงของคุณ สิ่งนี้ช่วยให้คุณไม่ต้องยุ่งยากและเสียเวลา!
ในส่วนถัดไป เราจะแสดงให้คุณเห็นว่าคุณทำได้อย่างไร –
→ การรวมไซต์การแสดงละครเข้ากับไซต์สด
การรวมไซต์ที่กำลังจัดเตรียมของคุณเข้ากับไซต์สดของคุณนั้นง่ายมากด้วย BlogVault สิ่งที่คุณต้องทำคือทำตามขั้นตอนเหล่านี้ -
1. ลงชื่อเข้าใช้แดชบอร์ด BlogVault ของคุณและไปที่ ส่วนการจัดเตรียม
2. เลือก ผสาน และไซต์การแสดงละครของคุณจะรวมกับไซต์สดของคุณ BlogVault ยังให้คุณเลือกการเปลี่ยนแปลงที่คุณต้องการส่งไปยังไซต์ที่ใช้งานอยู่

ภายในไม่กี่นาที การแก้ไขทั้งหมดที่คุณทำบนไซต์การแสดงของคุณจะปรากฏบนไซต์จริง
คุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอิน WordPress Staging หรือไม่? ตรวจสอบคำแนะนำของเราเกี่ยวกับปลั๊กอิน WordPress Staging ที่ดีที่สุด ซึ่งคัดสรรโดยเราเพื่อให้คุณเลือกปลั๊กอินที่เหมาะกับตัวคุณเองได้ง่ายขึ้นมาก
ii. การจัดเตรียมไซต์ด้วยโฮสต์เว็บ
บริการโฮสติ้งส่วนใหญ่มีสิ่งอำนวยความสะดวกในการจัดเตรียม หากคุณสมัครแผนผู้ให้บริการโฮสติ้งที่สูงขึ้นเช่น SiteGround และ Bluehost โดยเริ่มต้นที่ $20 ต่อเดือน คุณจะสามารถเข้าถึงไซต์การแสดงละครได้ ผู้ให้บริการโฮสติ้งยอดนิยมอื่น ๆ เช่น WP Engine, FlyWheel และ Kinsta เสนอสิ่งอำนวยความสะดวกในการแสดงละครพร้อมแผนทั้งหมด
ในส่วนนี้ เราจะแสดงวิธีเข้าถึงการแสดงละครกับบริษัทโฮสติ้ง WordPress ยอดนิยมสองแห่ง –
- การสร้างไซต์ Staging บน Bluehost
- การสร้างไซต์การแสดงละครบน Kinsta
หมายเหตุ: บางทีคุณอาจไม่ได้ใช้ผู้ให้บริการโฮสติ้ง WordPress รายใดรายหนึ่งข้างต้น แต่หากคุณทำตามขั้นตอนที่เราระบุไว้ด้านล่างนี้ จะช่วยให้คุณทราบวิธีการสร้างไซต์การแสดงละครกับบริษัทโฮสติ้งของคุณเอง
1. การสร้างไซต์การแสดงละครบน BlueHost
หากไซต์ของคุณโฮสต์บน Bluehost คุณสามารถทำตามขั้นตอนต่อไปนี้เพื่อเปิดใช้งาน Bluehost staging
→ หากต้องการแสดงไซต์ของคุณบน Bluehost คุณต้องลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ
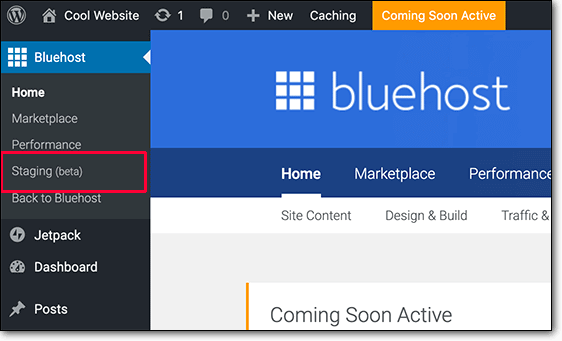
→ จากเมนูบนแดชบอร์ดของคุณ ให้เลือกตัวเลือก การจัดเตรียม
→ ในหน้าถัดไป เลือก Create Staging Site และ Bluehost จะสร้าง WordPress staging site ที่คุณสามารถใช้ได้


→ ในการเข้าถึงไซต์ที่กำลังจัดเตรียม WordPress คุณจะต้องเลือกตัวเลือก ไปที่ไซต์ที่กำลังจัดเตรียม ตอนนี้ คุณสามารถใช้ข้อมูลรับรองผู้ใช้ WordPress ของคุณเพื่อเข้าสู่สภาพแวดล้อมการแสดงละคร
ผสาน Bluehost Staging Site กับ Live Site
หลังจากที่คุณทำการแก้ไขไซต์การแสดงละครของคุณแล้ว คุณต้องการผลักดันการเปลี่ยนแปลงไปยังไซต์ที่ใช้งานจริงของคุณ ในการทำเช่นนั้น คุณต้องทำตามขั้นตอนต่อไปนี้ –
→ จากแดชบอร์ด WordPress ของคุณ ให้เลือก Staging
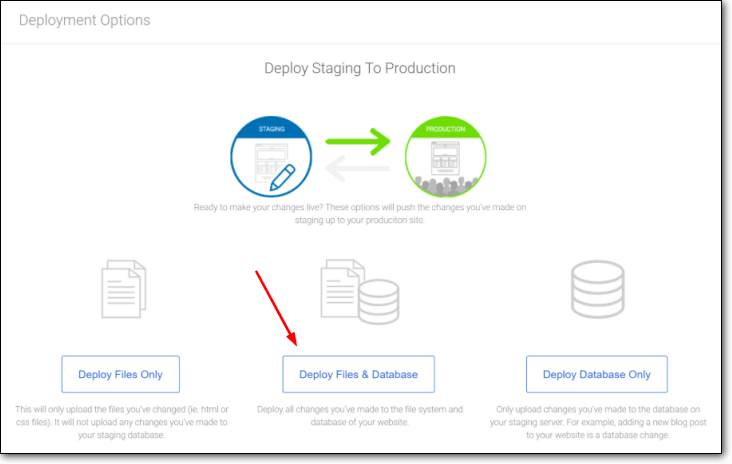
→ ในหน้าถัดไป คุณจะเสนอให้รวม ไฟล์หรือฐานข้อมูลของคุณหรือทั้งสองอย่าง

หลังจากที่คุณเลือกตัวเลือกใดตัวเลือกหนึ่งแล้ว Bluehost จะเริ่มรวมไซต์การแสดงละครของคุณเข้ากับไซต์สด
2. การสร้างไซต์การแสดงละครบน Kinsta
หากไซต์ของคุณโฮสต์บน Kinsta คุณสามารถทำตามขั้นตอนต่อไปนี้เพื่อเปิดใช้งาน Kinsta staging
→ ลงชื่อเข้าใช้บัญชีโฮสติ้ง Kinsta ของคุณ จากนั้นเลือกเว็บไซต์ที่คุณต้องการแสดง
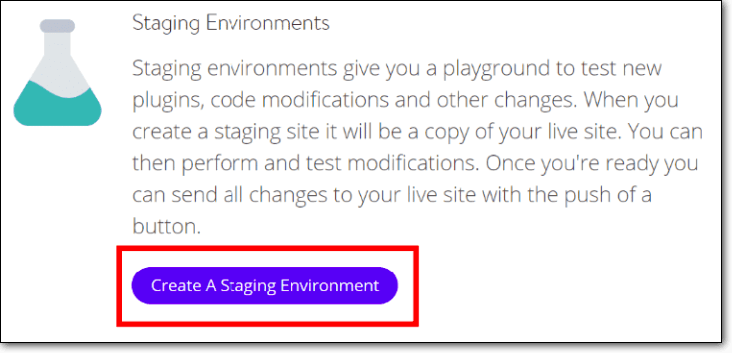
→ ถัดไป คุณต้องหาตัวเลือก Staging Environment คลิกที่มัน
→ ในหน้าถัดไป คุณต้องเลือก Staging > Create A Staging Environment

→ เมื่อไซต์จัดเตรียมพร้อม คุณจะพบ URL ของสภาพแวดล้อม โดยไปที่โดเมน
การรวม Kinsta Staging Site เข้ากับ Live Site
ตอนนี้เพื่อผสานการเปลี่ยนแปลงที่คุณทำบนไซต์การแสดงละครเข้ากับไซต์ที่ใช้งานอยู่ ให้ทำตามขั้นตอนด้านล่าง –
→ ลงชื่อเข้าใช้แดชบอร์ด Kinsta ของคุณและ เลือกไซต์การแสดงละคร
→ จากนั้นเลือก Staging Environment > Push Staging to Live
แค่นั้นแหละ. Kinsta จะรวมไซต์การแสดงละครของคุณเข้ากับไซต์สดของคุณ
สาม. การจัดเตรียมไซต์ WordPress ด้วยตนเอง
การสร้างไซต์การแสดงละครด้วยตนเองเป็นกระบวนการที่ใช้เวลานานและซับซ้อนมาก นั่นคือ เหตุผลที่เราไม่แนะนำให้จัดเตรียมไซต์ด้วยตนเอง ไม่เพียงแค่นั้น ไม่มีวิธีที่ง่ายในการผลักดันการเปลี่ยนแปลงจากการแสดงละครไปยังไซต์สด คุณจะต้องทำซ้ำด้วยตนเอง
สำคัญ: หากคุณยังต้องการลองใช้วิธีการแบบแมนนวล เราขอแนะนำอย่างยิ่งให้สำรองข้อมูลไซต์ทั้งหมด วิธีการด้วยตนเองเกี่ยวข้องกับการทำงานกับไฟล์ WordPress และฐานข้อมูล ขณะที่คุณกำลังเล่นกับพวกเขา เป็นไปได้ที่จะทำผิดพลาดซึ่งจะทำให้เว็บไซต์ของคุณเสียหาย
กระบวนการด้วยตนเองเกี่ยวข้องกับขั้นตอนต่อไปนี้:
- การสร้างโดเมนย่อยที่จะทำหน้าที่เป็นไซต์การแสดงละคร
- การดาวน์โหลดไฟล์และฐานข้อมูลจากไซต์สดของคุณ
- การอัปโหลดไฟล์และฐานข้อมูลเดียวกันไปยังโดเมนย่อยหรือไซต์การแสดงละครของคุณ
1. สร้างโดเมนย่อยการจัดเตรียม
คุณสามารถสร้างโดเมนย่อยโดยใช้ผู้ให้บริการโฮสติ้งของคุณ
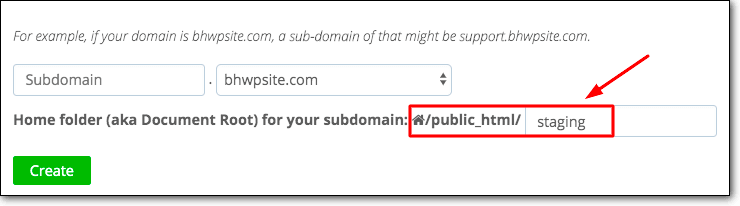
→ ลงชื่อเข้าใช้บัญชีผู้ให้บริการโฮสติ้งของคุณ ไปที่ cPanel แล้วเลือก Subdomain
→ ในหน้าถัดไป สร้างโดเมนย่อยและตั้งชื่อว่า Staging หากคุณไม่ทราบวิธีการสร้างโดเมนย่อย คุณจะต้องค้นหาเอกสารช่วยเหลือจากผู้ให้บริการโฮสติ้งของคุณเพื่ออธิบายวิธีสร้างโดเมนย่อย
นี่คือคำแนะนำจาก Bluehost – วิธีสร้างโดเมนย่อย
และนี่คือข้อมูลจาก Kinsta – ฉันจะเพิ่มโดเมนไปยังไซต์ได้อย่างไร

2. ดาวน์โหลดไฟล์และฐานข้อมูลจาก Live Site
เว็บไซต์ WordPress ประกอบด้วยไฟล์และฐานข้อมูล คุณจะต้องดาวน์โหลดทั้งสองอย่าง จุดประสงค์คือเพื่ออัปโหลดบนโดเมนย่อยของคุณ เพื่อให้สามารถจำลองเว็บไซต์ของคุณและทำหน้าที่เป็นสภาพแวดล้อมการจัดเตรียม WordPress
ฉัน. ในการดาวน์โหลดไฟล์คุณต้องทำตามขั้นตอนด้านล่าง:
→ คุณต้องติดตั้งและเปิดใช้งานซอฟต์แวร์ FTP เช่น Filezilla หรือ CyberDuck ซอฟต์แวร์จะช่วยให้คุณเข้าถึงไฟล์ WordPress และดาวน์โหลดลงในคอมพิวเตอร์ของคุณ
→ หลังจากติดตั้งบนคอมพิวเตอร์ของคุณแล้ว ให้เปิดซอฟต์แวร์ ระบบจะถาม ชื่อโฮสต์ ชื่อผู้ใช้ และรหัสผ่าน ของคุณ เพื่อให้สามารถเชื่อมต่อกับเว็บไซต์ของคุณและดึงไฟล์ WordPress ของคุณได้
หากคุณไม่มีข้อมูลประจำตัวเหล่านี้ โปรดติดต่อผู้ให้บริการโฮสติ้งและขอข้อมูลประจำตัวของคุณ

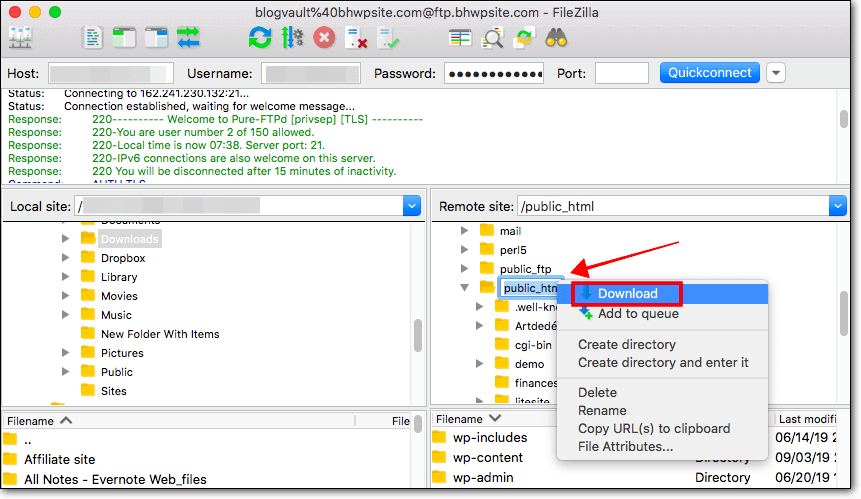
→ เมื่อสร้างการเชื่อมต่อแล้ว คุณจะพบไฟล์ WordPress ของคุณในส่วนไซต์ระยะไกล
→ ในส่วนไซต์ระยะไกล ค้นหาโฟลเดอร์ชื่อ public_html คลิกขวาที่โฟลเดอร์แล้วเลือก ดาวน์โหลด ไฟล์ WordPress ของคุณจะถูกดาวน์โหลดไปยังคอมพิวเตอร์ของคุณ

ii. ในการดาวน์โหลดฐานข้อมูล คุณต้องทำตามขั้นตอนด้านล่าง:
→ ลงชื่อเข้าใช้บัญชีผู้ให้บริการโฮสติ้งของคุณ ไปที่ cPanel แล้วเลือก phpMyAdmin
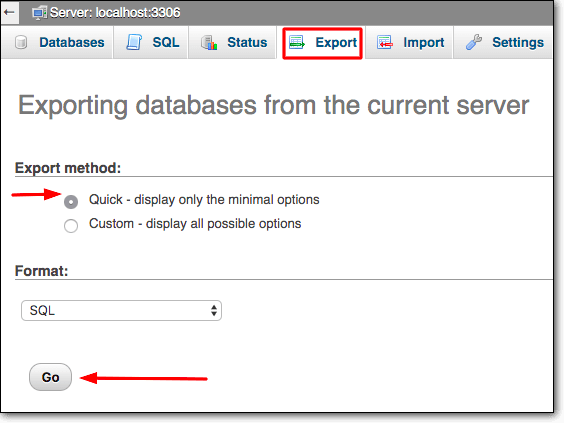
→ ถัดไป เลือกตัวเลือก ส่งออก ภายใต้ วิธีการส่งออก ให้เลือก ด่วน แล้วกด ไป

ฐานข้อมูล WordPress ของคุณจะถูกดาวน์โหลดไปยังคอมพิวเตอร์ของคุณ
3. อัปโหลดไฟล์และฐานข้อมูลไปยังโดเมนย่อย
ตอนนี้คุณมีทั้งไฟล์และฐานข้อมูลที่จัดเก็บไว้ในคอมพิวเตอร์ของคุณแล้ว คุณจะต้องอัปโหลดไฟล์เหล่านั้นบนโดเมนย่อย – Staging
โดเมนย่อยอย่างที่เรากล่าวไปก่อนหน้านี้จะทำหน้าที่เหมือนไซต์ทดลองซึ่งคุณสามารถทดสอบและแก้ไขได้
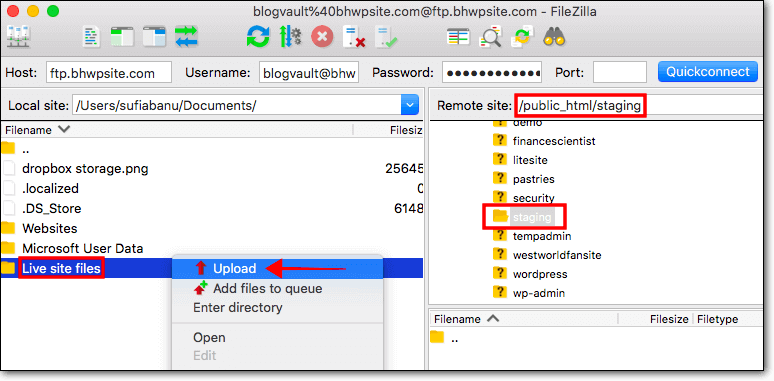
→ เปิดซอฟต์แวร์ FTP ของคุณและตรวจสอบให้แน่ใจว่าคุณเชื่อมต่อกับเว็บไซต์ของคุณ เช่นเดียวกับที่เราแสดงให้เห็นก่อนหน้านี้ ทางด้านขวาจะมีส่วนที่เรียกว่า ไซต์ระยะไกล ซึ่งมีไฟล์จากไซต์ของคุณปรากฏขึ้น ทางด้านซ้ายมือ คุณจะมีส่วน Local site ซึ่งจะแสดงไฟล์ที่จัดเก็บไว้ในคอมพิวเตอร์ของคุณ
โดเมนแบบกำหนดเอง (การจัดเตรียม) สามารถพบได้ในส่วน ไซต์ระยะไกล ไฟล์และฐานข้อมูลที่ดาวน์โหลดสามารถพบได้ในส่วน ไซต์ท้องถิ่น
สิ่งที่คุณต้องทำคืออัปโหลดไฟล์และฐานข้อมูลไปยังโฟลเดอร์โดเมนย่อย
ฉัน. การอัพโหลดไฟล์
- จัดเก็บไฟล์และฐานข้อมูลของคุณไว้ในโฟลเดอร์เดียวบนคอมพิวเตอร์ของคุณ เราตั้งชื่อโฟลเดอร์ว่า Live site files
- จากนั้น เลือกโฟลเดอร์โดเมนย่อย – Staging
- จากนั้น ไปที่ส่วน Local site และ คลิกขวาที่โฟลเดอร์ Live site files เลือก อัปโหลด และจะอัปโหลดโฟลเดอร์ไปยัง Staging (โดเมนย่อย)

- สามารถดู URL ของไซต์การแสดงใหม่ได้ในบัญชีผู้ให้บริการโฮสติ้งของคุณ ลงชื่อเข้าใช้บัญชีของคุณ ไปที่ cPanel ของคุณ แล้วเลือก โดเมน > โดเมนย่อย
ii. กำลังอัปโหลดฐานข้อมูล
ในการอัปโหลดฐานข้อมูล คุณต้องสร้างฐานข้อมูลสำหรับโดเมนย่อยก่อน – การจัดเตรียม
- ลงชื่อเข้าใช้บัญชีผู้ให้บริการโฮสติ้งของคุณ ไปที่ cPanel และไปที่ ฐานข้อมูล แล้วเลือก ฐานข้อมูล MySQL
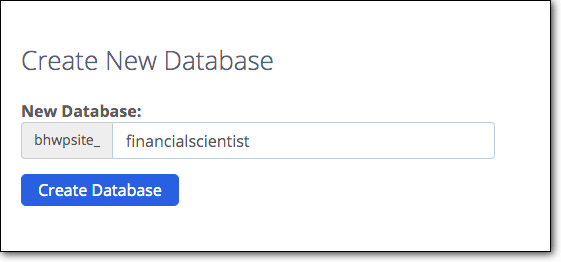
- จากนั้น จดชื่อฐานข้อมูลในส่วน Create New Database แล้วกด Create Database

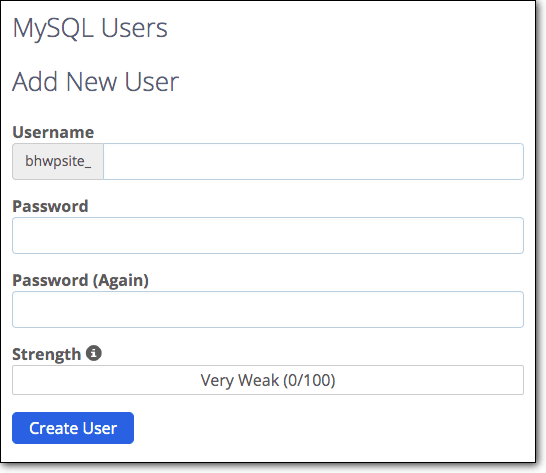
- ตอนนี้คุณจะสร้างผู้ใช้ฐานข้อมูลใหม่เพื่อให้สามารถใช้ฐานข้อมูลได้ หน้าที่คุณสร้างฐานข้อมูล – เลื่อนลงมาแล้วคุณจะพบส่วนที่คุณสามารถสร้างผู้ใช้ MySQL

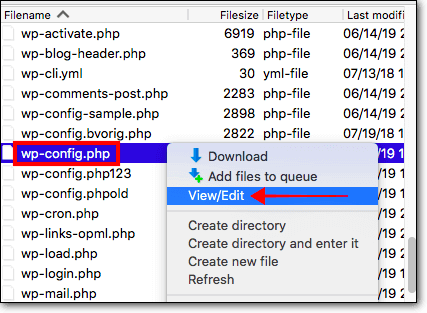
- เมื่อฐานข้อมูลและชื่อผู้ใช้พร้อมแล้ว คุณต้องแน่ใจว่า ฐานข้อมูลใหม่เชื่อมต่อกับโดเมนย่อย โปรดเปิดซอฟต์แวร์ FTP และในส่วนไซต์ระยะไกล ให้ไปที่ public_html > Staging ภายในโฟลเดอร์ Staging คุณจะพบ ไฟล์ wp-config คลิกขวาแล้วเลือก แก้ไข

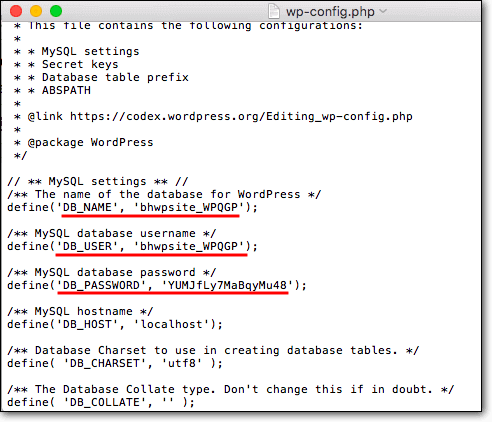
- ไฟล์จะมีข้อมูลเกี่ยวกับฐานข้อมูลก่อนหน้าของคุณ (ชื่อฐานข้อมูล ชื่อผู้ใช้ และรหัสผ่าน) แทนที่ด้วยฐานข้อมูลที่คุณเพิ่งสร้างขึ้น

- จากนั้น ก็ถึงเวลาอัปโหลดฐานข้อมูลที่คุณดาวน์โหลดในขั้นตอนที่ 2 ไปยังฐานข้อมูลใหม่
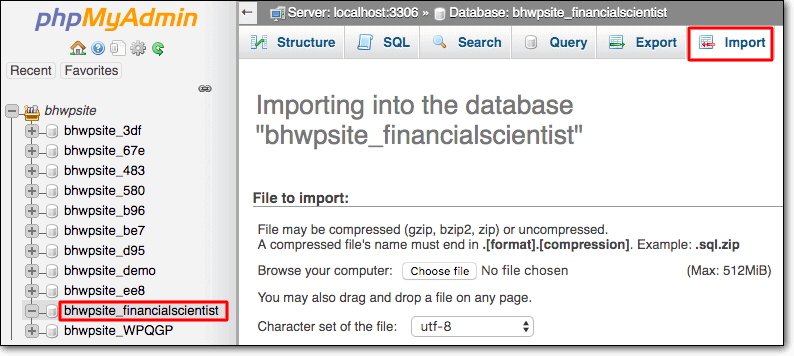
- กลับไปที่ cPanel ของคุณ แล้วเลือก phpMyAdmin คุณควรจะเห็นฐานข้อมูลใหม่ เลือกและไปที่ส่วน นำเข้า
- อัปโหลดฐานข้อมูลจากคอมพิวเตอร์ของคุณและคุณก็พร้อมที่จะไป

- อย่างที่เราพูดไปก่อนหน้านี้ ลิงก์ไปยังไซต์การแสดงใหม่สามารถพบได้ในบัญชีผู้ให้บริการโฮสติ้งของคุณ ลงชื่อเข้าใช้บัญชีของคุณ ไปที่ cPanel ของคุณ แล้วเลือก โดเมน > โดเมนย่อย
การรวมไซต์การแสดงละครเข้ากับไซต์ WordPress สด
หลังจากที่คุณแก้ไขสภาพแวดล้อมการจัดเตรียม WordPress ใหม่แล้ว ไม่มีวิธีที่ง่ายในการผสานไซต์การแสดงละครของคุณกับไซต์สด คุณจะต้องทำซ้ำการเปลี่ยนแปลงด้วยตนเองบนเว็บไซต์จริงของคุณ
แค่นั้นแหละ นั่นเป็นวิธีที่คุณสร้างสภาพแวดล้อมการจัดเตรียม WordPress
[ss_click_to_tweet tweet=”สร้างไซต์การแสดง WordPress เป็นครั้งแรกด้วยความช่วยเหลือจาก MalCare คู่มือนี้” เนื้อหา =”” สไตล์ =”เริ่มต้น”]
ความคิดสุดท้าย
แม้ว่าจะมีหลายวิธีที่คุณสามารถสร้างเว็บไซต์ของคุณได้ แต่การใช้ปลั๊กอินเป็นวิธีที่ง่ายและประหยัดที่สุด ไม่เหมือนกับวิธีการด้วยตนเอง ไม่มีความเสี่ยงที่จะทำให้เว็บไซต์ของคุณเสียหายหากคุณใช้ปลั๊กอินอย่าง BlogVault เพื่อแสดงเว็บไซต์ของคุณ
ลองใช้ BlogVault Staging เลย!
