10 สุดยอดธีมเริ่มต้นของ WordPress (จะเลือกธีมที่เหมาะสมได้อย่างไร)
เผยแพร่แล้ว: 2020-05-15เมื่อพูดถึงการเลือกธีม WordPress Starter มีตัวเลือกมากมายที่จะทำให้กระบวนการพัฒนาธีมของคุณง่ายขึ้นอย่างมาก แต่การเลือกสิ่งที่ถูกต้องจากฝูงชนอาจเป็นเรื่องยากสำหรับผู้เริ่มต้น ให้เราช่วยคุณโดยฉายสปอตไลท์ในข้อเท็จจริงที่สำคัญ
ธีมเริ่มต้นของ WordPress ช่วยให้นักพัฒนาธีมสามารถสร้างธีม WordPress ของตนเองสำหรับลูกค้าหรือบุคลากรได้ มันจะช่วยให้คุณมีพื้นฐานการทำงานที่จะเริ่มต้นจาก โดยพื้นฐานแล้ว คุณสามารถใช้ธีมเปล่าเหล่านี้เป็นฐานในการสร้างเว็บไซต์ได้
ในบทความนี้ เราได้ระบุธีม WordPress สำหรับผู้เริ่มต้นที่ดีที่สุดที่คุณอาจพิจารณาขณะพัฒนาไซต์ของคุณ
บทนำสั้นๆ เกี่ยวกับ WordPress Starter Themes

การเริ่มต้นจากศูนย์นั้นใช้เวลานานมากและบางครั้งก็น่าผิดหวังเช่นกัน แม้ว่าจะทำให้คุณมีอิสระเต็มที่ในการกำหนดความคิดสร้างสรรค์ของคุณเองลงในการออกแบบไซต์ของคุณ สุดท้ายก็ลงเอยด้วยบางสิ่งที่พิเศษและไม่เหมือนใคร
อย่างไรก็ตาม หากคุณเครียดเกี่ยวกับความพยายามและเวลาที่เพิ่มขึ้น ธีมเริ่มต้นแบบพื้นฐานหรือแบบว่างเปล่าสามารถช่วยคุณได้ ธีมเหล่านี้เป็นเหมือนโคลนเปียก คุณสามารถปั้นให้เป็นรูปทรงใดก็ได้ที่คุณต้องการ นอกจากนี้ยังสามารถเพิ่มประสิทธิภาพสำหรับเว็บไซต์ประเภทใดก็ได้ เช่น บล็อกส่วนตัว พอร์ตโฟลิโอ หรือเว็บไซต์ธุรกิจอีกด้วย
ดังที่เราได้กล่าวไปแล้วว่า WordPress Starter Theme มาพร้อมกับการออกแบบที่เรียบง่ายและเลย์เอาต์ที่เรียบง่าย มันให้โครงร่างพื้นฐานแก่คุณเพื่อดำเนินการตามกระบวนการพัฒนาของคุณอย่างง่ายดาย
ยิ่งกว่านั้น ไม่เหมือนกับธีม WordPress มาตรฐานอื่นๆ เลย์เอาต์เปล่าเหล่านี้มีเฉพาะโค้ดพื้นฐานเท่านั้น ดังนั้น คุณสามารถขยายฟังก์ชันการทำงานตามความต้องการของไซต์ของคุณ และสร้างธีมใหม่ทั้งหมดภายในระยะเวลาอันสั้น
ธีมเริ่มต้นแตกต่างจากธีมหลักหรือเฟรมเวิร์กของธีมโดยสิ้นเชิง ไม่ได้มาพร้อมกับตะขอแบบกำหนดเอง สไตล์เพิ่มเติม ฟิลเตอร์ หรือแท็กเทมเพลต แต่คุณจะได้รับรหัสหลักสำหรับแสดงโพสต์ ความคิดเห็น และหน้าต่างๆ
ธีมเริ่มต้น WordPress 10 อันดับแรกสำหรับนักพัฒนาเว็บไซต์
ตรวจสอบธีมเริ่มต้นของ WordPress ที่ใช้มากที่สุด ซึ่งคุณอาจใช้เป็นฐานในการสร้างธีมของคุณเอง
- Astra
- ขีดเส้นใต้
- อันเดอร์สแตรป
- ปฐมกาล
- ปราชญ์
- ข้อต่อWP
- HTML5 ว่างเปล่า
- จับสเตเตอร์
- WP Rig
- Quark
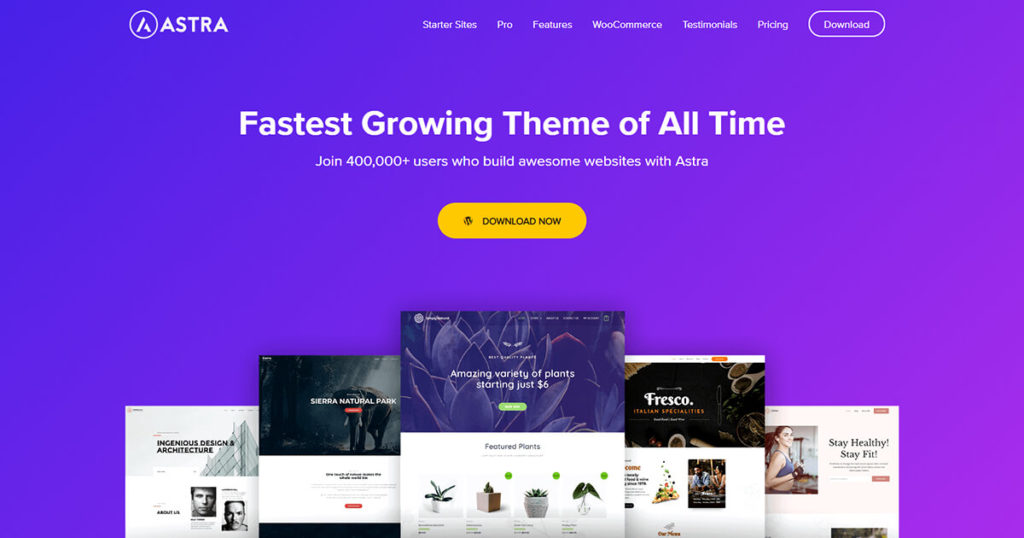
Astra

Astra เป็นธีม WordPress ระดับพรีเมียมที่มาพร้อมกับการออกแบบที่หรูหราและมีสไตล์ รองรับธีมเริ่มต้นมากกว่า 100 ธีมและเว็บไซต์ที่สร้างไว้ล่วงหน้าเพื่อสร้างเว็บไซต์หลายประเภทได้อย่างง่ายดาย
เป็นที่ยอมรับสำหรับกลุ่มธุรกิจหลายกลุ่ม คุณจึงสามารถค้นหาตัวอย่างที่สมบูรณ์แบบซึ่งตรงกับความต้องการของคุณได้อย่างง่ายดาย ธีมที่แก้ไขได้อย่างเต็มที่และเร็วมากนี้เหมาะสำหรับทั้งนักพัฒนามืออาชีพและผู้เริ่มต้น ทำงานได้อย่างราบรื่นกับผู้สร้างเว็บไซต์ยอดนิยมทั้งหมด
คืนเงิน 100% สิ่งอำนวยความสะดวกทดลองใช้ 14 วันให้คุณมีอิสระในการเปลี่ยนแปลงตัวเลือกของคุณ
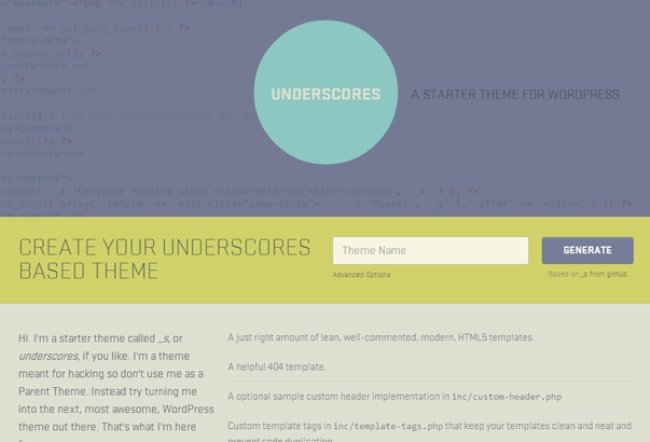
ขีดเส้นใต้

ถัดไป ขีดล่างคือธีมเริ่มต้น WordPress อันทรงพลังที่พัฒนาโดย Automattic ธีมมินิมอลนี้สร้างด้วย HTML5 และ CSS ระบบโค้ดสะอาดช่วยให้คุณสร้างธีม WordPress ที่ไม่ซ้ำใครได้เร็วกว่าที่เคย
มีเลย์เอาต์ตัวอย่างสองแบบ แบบหนึ่งมีแถบด้านข้างทางด้านขวา และอีกแบบมีแถบด้านข้างทางด้านซ้าย ตั้งแต่ปี 2012 ธีมเริ่มต้นของ WordPress ทั้งหมดใช้ขีดล่างเป็นฐาน ดังนั้นการสร้างธีม WordPress มาตรฐานตามความต้องการของคุณจะง่ายขึ้นโดยใช้ขีดล่าง
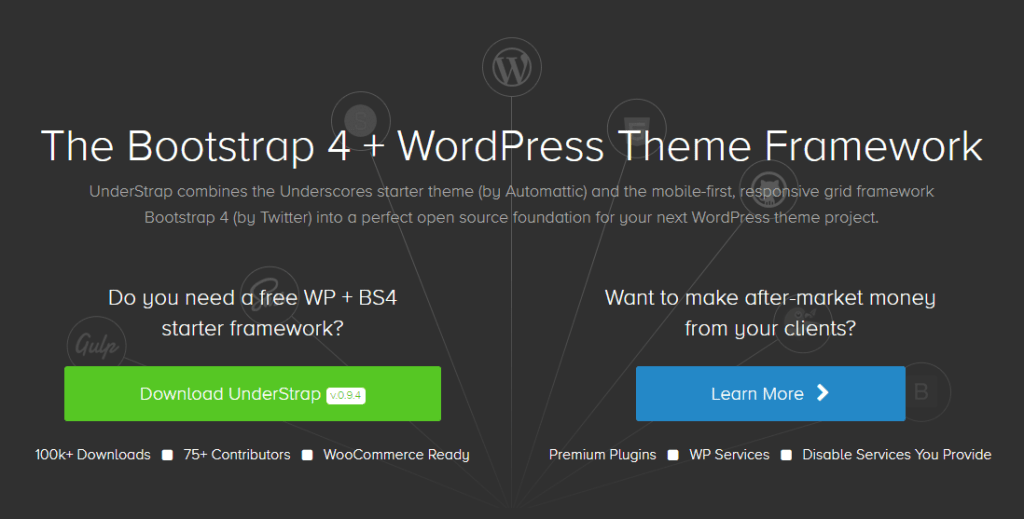
อันเดอร์สแตรป

เฟรมเวิร์กธีม WordPress นี้สร้างขึ้นบน Bootstrap 4 และ Underscore ซึ่งเชื่อมโยงกันโดย Gulp, npm และ SCSS นอกจากนี้ยังให้การสนับสนุน Jetpack, WooCommerce และแบบฟอร์มการติดต่อ 7 คุณสามารถแก้ไขธีมตอบสนองนี้ได้อย่างง่ายดายเนื่องจากมีกรอบงานกริด
ที่สำคัญที่สุด คุณจะได้รับการอัปเดตเป็นประจำจากผู้เขียนธีม ดังนั้นจึงเป็นทางเลือกที่ดีในการสร้างธีมหลักของคุณเองโดยใช้ Understrap
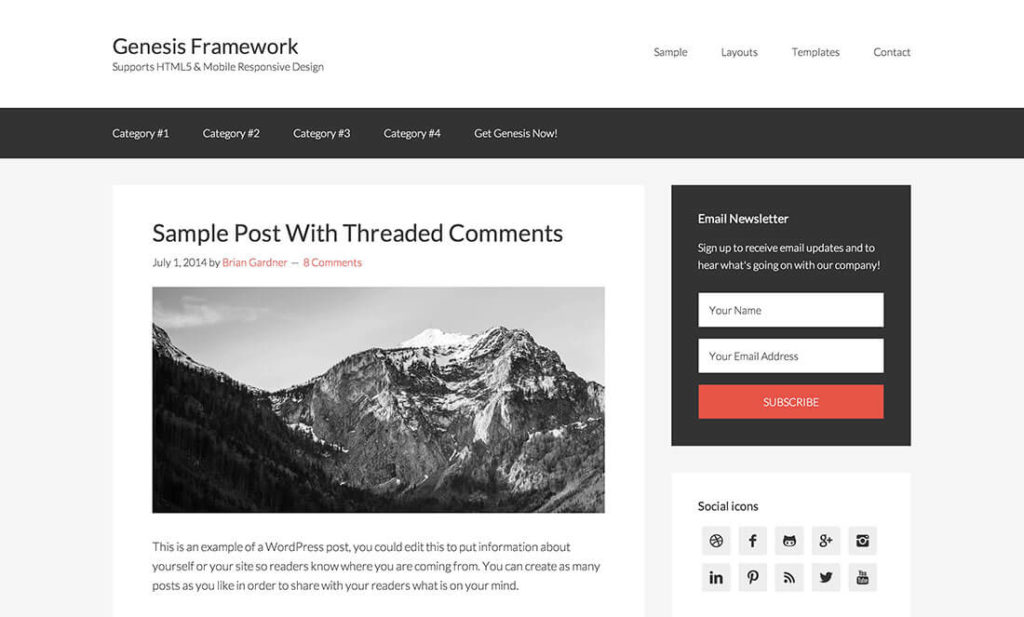
ปฐมกาล

เจเนซิสเป็นเฟรมเวิร์กที่ออกแบบอย่างมืออาชีพซึ่งสามารถจัดการโครงการแบบเบ็ดเสร็จที่มีระดับความปลอดภัยสูงสุด ธีมเริ่มต้นที่เป็นมิตรกับนักพัฒนานี้สร้างขึ้นโดยคำนึงถึง SEO ด้านเทคนิคเป็นหลัก ดังนั้น คุณอาจได้เปรียบเหนือปัจจัยการจัดอันดับจากธีมโอเพนซอร์ซนี้
คุณต้องพัฒนาโดยใช้ธีมลูกแทนที่จะแก้ไขกรอบงานโดยตรง นอกจากนี้ มันต้องการตะขอของ WordPress เพื่อช่วยคุณในการออกแบบธีมของคุณ
อย่างไรก็ตาม คุณจะได้รับทั้งวิดเจ็ตที่ออกแบบไว้ล่วงหน้าและตัวเลือกเลย์เอาต์ในธีม Genesis ใดๆ รองรับการออกแบบเลย์เอาต์ 6 แบบ เทมเพลตหน้าแบบกำหนดเอง วิดเจ็ตเนื้อหาเด่น และแผงตัวเลือกธีมที่ทรงพลัง เพื่อให้คุณปรับแต่งการตั้งค่าธีมได้โดยใช้แหล่งข้อมูลที่เป็นประโยชน์ เนื้อหาสาธิต ปลั๊กอิน และบล็อก Gutenberg ที่กำหนดเอง
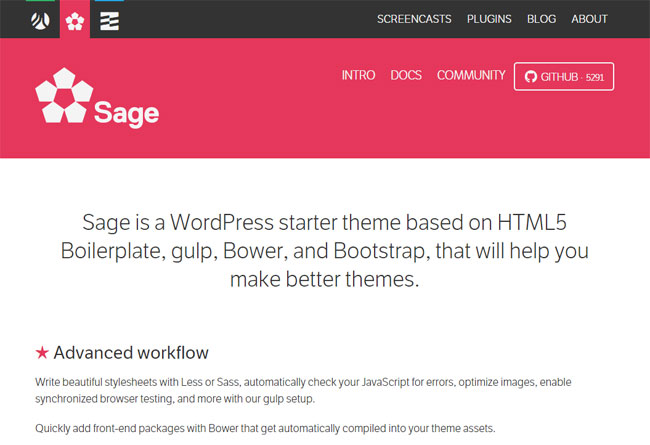
ปราชญ์

ธีมเริ่มต้นของ WordPress ที่ทันสมัยนี้มีเครื่องมือขั้นสูงเพื่อเร่งกระบวนการพัฒนาธีมของคุณ Sage ใช้ HTML5 Boilerplate, Gulp, Bower, Bootstrap และ BrowserSync รวมถึง Theme Wrapper เพื่อหลีกเลี่ยงการซ้ำซ้อนของโค้ดในทุกเทมเพลต
นักพัฒนาฟรอนต์เอนด์มีแนวโน้มที่จะใช้ Sage สำหรับโครงการของตนมากขึ้นเนื่องจาก:
- เอกสารที่ถูกต้อง
- ชุมชนแอคทีฟ
- ข้อมูลจำเพาะทางเทคนิคขั้นสูง
- อัพเดทบ่อยๆ
อย่างไรก็ตาม คุณจำเป็นต้องใช้ส่วนประกอบต่างๆ เช่น ผู้แต่งและเส้นด้าย เพื่อแก้ไขธีมของคุณด้วย Sage นั่นอาจดูซับซ้อนเล็กน้อยสำหรับมือใหม่ แต่เมื่อคุณคุ้นเคยแล้ว มันจะเพิ่มประสิทธิภาพการทำงานของคุณได้อย่างมาก
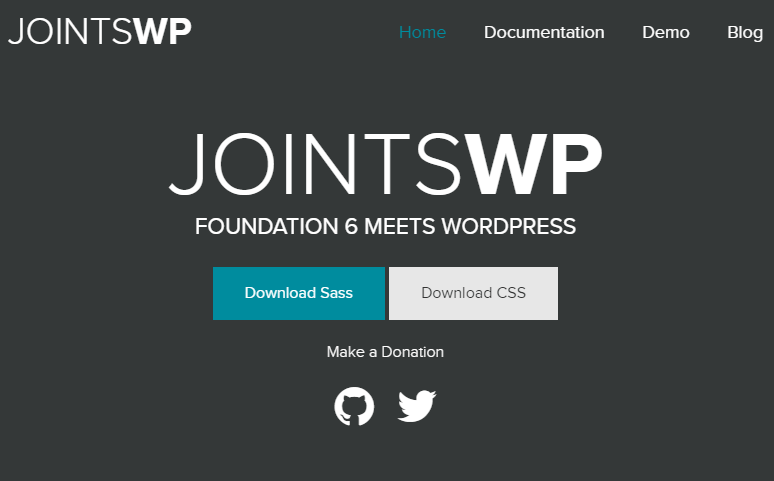
ข้อต่อWP

สำหรับการสร้างการออกแบบที่ซับซ้อนพร้อมการตอบสนองที่รวดเร็ว JointsWP เป็นตัวเลือกที่สมบูรณ์แบบสำหรับนักพัฒนาเว็บไซต์ หนึ่งสามารถสร้างเว็บไซต์ที่มีโครงสร้างดีโดยใช้ JointsWP ตั้งแต่เริ่มต้น มันถูกสร้างขึ้นบนเฟรมเวิร์ก Foundation 6 ที่มี CSS หรือรสชาติ Sass

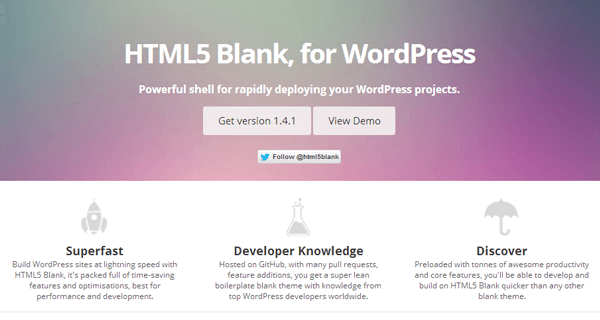
HTML5 ว่างเปล่า

ธีมเริ่มต้นของ WordPress นี้ออกแบบมาเป็นพิเศษเพื่อประสิทธิภาพ เป็นธีมโอเพ่นซอร์สที่ให้คุณแปลง HTML และ CSS มาตรฐานเป็น WordPress
HTML5 Black ช่วยในการสร้างธีม WordPress มาตรฐานอย่างรวดเร็วด้วยการเพิ่มประสิทธิภาพก่อนเว็บ คุณสามารถใช้ shortcode API ในโค้ดสำเร็จรูปและแถบด้านข้างแบบไดนามิกได้
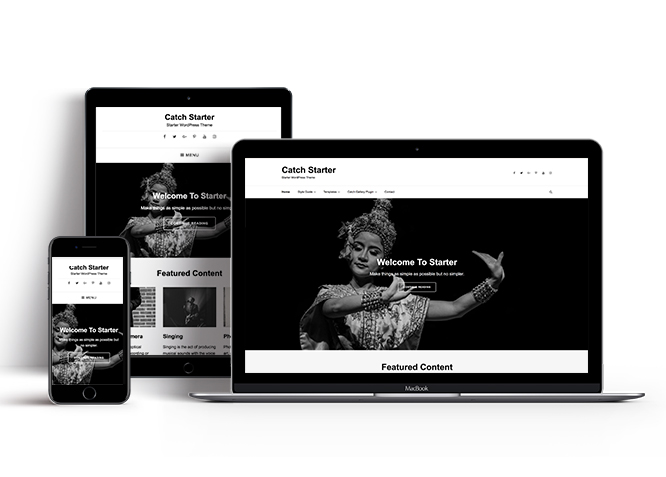
จับสเตเตอร์

ถัดไปคือ Catch Starter ซึ่งเป็นธีม WordPress สีเข้มสำหรับนักออกแบบเว็บไซต์ องค์ประกอบหลักของชุดรูปแบบพื้นฐานนี้คือ-
- คุณสมบัติที่สำคัญ
- การออกแบบที่เรียบง่าย
- รหัสมาตรฐานที่ปลอดภัย
ประกอบด้วยคุณสมบัติพิเศษมากมาย เช่น ตัวเลื่อนเนื้อหา พอร์ตโฟลิโอ บริการ และคำรับรอง เลย์เอาต์มีการตอบสนองสูงและให้ภาพที่ไร้ที่ติแก่เว็บไซต์ของคุณโดยไม่คำนึงถึงอุปกรณ์
สิ่งสำคัญที่สุดคือ ธีมเริ่มต้นนี้รองรับการแปล คุณจึงสามารถใช้ธีมนี้เพื่อสร้างไซต์หลายภาษาได้
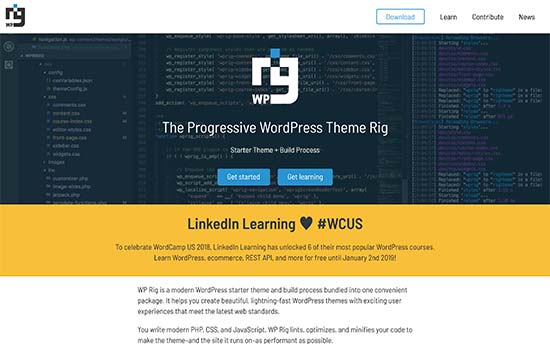
WP Rig

WP Rig เป็นแพ็คเกจที่สมบูรณ์ของเครื่องมือการพัฒนาที่มีประโยชน์ซึ่งช่วยให้คุณสร้างการออกแบบที่ทันสมัยและเว็บไซต์ที่มีประสิทธิภาพสูง แม้ว่าธีมนี้จะได้รับการปรับให้เหมาะสมเป็นพิเศษเพื่อประสิทธิภาพ มันให้ฐานการพัฒนาที่แตกต่างกันแก่คุณซึ่งจะดึงข้อมูล จัดระเบียบ และบีบอัดโค้ดของคุณเพื่อประสิทธิภาพที่ดียิ่งขึ้น
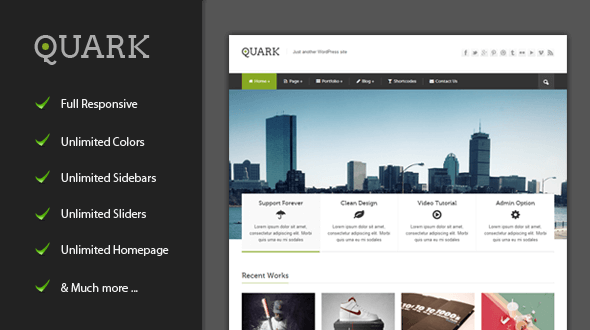
Quark

สุดท้ายในรายการคือ Quark ซึ่งเป็นหน่วยการสร้างเพื่อสร้างธีม WordPress ที่ทันสมัย โฉบเฉี่ยวและตอบสนอง Quark เขียนด้วย HTML5 และ CSS3 ตามธีม Underscores และ TwentyTwelve
ช่วยในการออกแบบที่มีประสิทธิภาพสูงรวมถึงรากฐานที่แข็งแกร่ง เลย์เอาต์ที่ตอบสนอง ไอคอนมากกว่า 300 รูปแบบและเทมเพลตของโพสต์และอื่น ๆ นอกจากนี้ยังรองรับ Normalize เพื่อให้แน่ใจว่าเบราว์เซอร์แสดงแอตทริบิวต์ทั้งหมดอย่างสม่ำเสมอมากขึ้น และ Mordernizr เพื่อระบุความสามารถของเบราว์เซอร์ HTML5 และ CSS3
มาทำความรู้จักกับประเด็นสำคัญที่คุณควรทราบเพื่อให้ได้ธีมเริ่มต้นที่เหมาะสมกัน
4 สิ่งที่ต้องพิจารณาในการเลือกธีมเริ่มต้นของ WordPress ที่เหมาะสม

หากคุณต้องการความยืดหยุ่นในการสร้างธีมที่กำหนดเอง แต่ไม่ต้องการเริ่มต้นจากค่าว่าง ธีมเริ่มต้นของ WordPress สามารถเป็นเครื่องมือที่สมบูรณ์แบบสำหรับการเปิดตัว รับฐานคุณภาพเพื่อเริ่มต้นการพัฒนาธีมของคุณอย่างราบรื่น
อย่างไรก็ตาม หากคุณตัดสินใจที่จะใช้ธีมเริ่มต้นบนไซต์ของคุณ ธีมนั้นควรเป็นไปตามคุณลักษณะต่อไปนี้เช่นกัน
1. ธีมความเร็วระดับฐานที่รวดเร็วเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ
การเริ่มต้นด้วยธีมเริ่มต้น คุณได้หยั่งรากมาอย่างยาวนานเพื่อบรรลุเป้าหมาย ดังนั้น การใช้ความเร็วระดับฐานที่รวดเร็วอาจช่วยให้คุณเร่งวงล้อความสำเร็จได้อย่างน่าทึ่ง นอกจากนี้ ธีมเริ่มต้นของ WordPress แบบเบายังช่วยให้คุณได้รับประสบการณ์การใช้งานที่ดีขึ้นและเพิ่มการมองเห็นในเครื่องมือค้นหา
2. ฟังก์ชันลากและวางเพื่อเร่งเวิร์กโฟลว์ของคุณ
ธีมเริ่มต้นพร้อมสิ่งอำนวยความสะดวกแบบลากและวางสามารถลดภาระงานของคุณได้อย่างมาก ตัวสร้างแบบลากแล้ววางช่วยให้คุณวาดภาพจินตนาการของคุณในชีวิตจริงได้ คุณสามารถมองเห็นการเปลี่ยนแปลงด้วยสายตาและสรุปนวัตกรรมของคุณได้เร็วกว่าที่เคย
3. เค้าโครงที่ออกแบบไว้ล่วงหน้าเพื่อสำรวจตัวเลือกการออกแบบเพิ่มเติม
ควรใช้ธีมเริ่มต้นที่มาพร้อมกับการออกแบบและเลย์เอาต์สำเร็จรูป ดังนั้น คุณจึงนำไปใช้งานได้ในขณะที่ปรับแต่งเว็บไซต์ได้จากที่นั่น ที่น่าอัศจรรย์ที่สุดคือ มันให้คุณดูตัวอย่างการออกแบบ รวมไว้ในไซต์ของคุณ หรือยกเลิกทันทีหากคุณไม่ชอบ
4. ปลดล็อกส่วนประกอบพรีเมียมเพื่อขยายการเข้าถึงของคุณ
ในการขยายฟังก์ชันการทำงานของธีมในบางครั้ง คุณอาจต้องมีคุณสมบัติและความชำนาญขั้นสูง หากชุดรูปแบบ stater ของคุณมีสิทธิ์เข้าถึงการอัปเกรดและแอตทริบิวต์ระดับพรีเมียมเพิ่มเติม ก็จะเป็นประโยชน์สำหรับการพัฒนาธีมของคุณ
อย่างไรก็ตาม ใช้ธีมที่ได้รับการปรับปรุงอย่างสม่ำเสมอและดูแลโดยผู้เขียนอย่างแข็งขัน ธีมที่ล้าสมัยอาจทำให้ความสามารถของโปรเจ็กต์ของคุณช้าลง

ดังนั้นคุณทำอะไรอยู่? เริ่มออกแบบธีม WordPress ของคุณเอง
การทำงานกับธีมเฉพาะของคุณเองเป็นเรื่องที่น่าภาคภูมิใจและน่าพอใจ แต่ก็ต้องใช้เวลาตั้งแต่เริ่มต้น อย่างไรก็ตาม หากคุณมีเครื่องมือที่เหมาะสมในมือ ภาระงานของคุณก็จะลดลงอย่างน่าทึ่ง ธีมเริ่มต้นของ WordPress ทำอย่างนั้นจริงๆ
ธีมพื้นฐานเหล่านี้สามารถปรับปรุงประสบการณ์การพัฒนาของคุณพร้อมกับตัวเลือกการปรับแต่งที่เหมาะสม ยิ่งไปกว่านั้น มันช่วยให้คุณสร้างธีม WordPress มาตรฐานของคุณเอง
หากคุณเป็นมือใหม่ ให้ใช้ Underscores เป็นรากฐานของโครงการพัฒนาธีมแรกของคุณ อย่างไรก็ตาม Sage อาจเป็นตัวเลือกที่ดีในขณะที่คุณหาผู้เชี่ยวชาญเกี่ยวกับงานของคุณ การทำงานกับ Genesis สามารถอำนวยความสะดวกให้กับคุณด้วยการสนับสนุน SEO ที่ยอดเยี่ยมและความเป็นส่วนตัวของไซต์อย่างแท้จริง อย่างไรก็ตาม สำหรับตัวเลือกการออกแบบที่หลากหลาย ไม่มีทางเลือกอื่นสำหรับ Astra
คุณมีคำถามใด ๆ เกี่ยวกับธีมเริ่มต้นของ WordPress และวิธีการเลือกธีมที่เหมาะสมหรือไม่? แบ่งปันมุมมองของคุณในส่วนความคิดเห็นด้านล่าง!
