วิธีเปลี่ยนจากธีมคลาสสิกเป็นธีมบล็อกใน WordPress
เผยแพร่แล้ว: 2023-09-12หากคุณเป็นนักพัฒนา WordPress หรือเจ้าของเว็บไซต์ คุณคงเคยได้ยินคำชื่นชมมากมายจากเครื่องมือแก้ไขเว็บไซต์อย่างไม่ต้องสงสัย เครื่องมืออันทรงพลังนี้ช่วยให้ผู้ใช้สามารถแก้ไขทุกองค์ประกอบของเว็บไซต์ ตั้งแต่ส่วนหัวและส่วนท้ายไปจนถึงเทมเพลต โดยใช้บล็อก
เพื่อใช้ประโยชน์จาก Site Editor คุณจะต้องติดตั้งและเปิดใช้งานธีมบล็อกบนไซต์ของคุณ กระบวนการเปลี่ยนจากธีมคลาสสิกไปเป็นธีมบล็อกอาจดูซับซ้อน แต่จะคุ้มค่ามากกว่า ไม่ว่าคุณจะทำงานในไซต์ของคุณเองหรือปรับปรุงไซต์ของลูกค้าก็ตาม
มาดูกันว่าเหตุใดคุณจึงอาจต้องการเปลี่ยนไปใช้ธีมบล็อก และวิธีที่คุณสามารถทำได้อย่างปลอดภัยและมีประสิทธิภาพ
ตัวเลือกธีมต่าง ๆ ใน WordPress มีอะไรบ้าง?
มีธีมหลายประเภทที่มีอยู่ใน WordPress และการทำความเข้าใจความแตกต่างจะช่วยให้คุณระบุทางออกที่ดีที่สุดสำหรับสถานการณ์ของคุณได้
1. ธีมคลาสสิก
ธีมคลาสสิกของ WordPress มีมายาวนานที่สุดและสร้างขึ้นโดยใช้เทมเพลตที่ใช้ PHP โดยทั่วไปจะไม่ยืดหยุ่นเท่ากับธีมบล็อก และเจ้าของไซต์ใช้พื้นที่เครื่องมือปรับแต่งและวิดเจ็ตเพื่อทำการเปลี่ยนแปลงการออกแบบ โดยทั่วไปแล้วธีมคลาสสิกจะปรับแต่งได้ยากกว่า โดยเฉพาะองค์ประกอบและเทมเพลตของไซต์ส่วนกลาง
หากคุณทำงานในชุมชน WordPress มาเป็นเวลานาน คุณจะคุ้นเคยกับธีมคลาสสิกอย่างแน่นอน

2. บล็อกธีม
ธีมแบบบล็อกสร้างขึ้นด้วยเทมเพลต HTML ที่ประกอบด้วยบล็อกทั้งหมด แทนที่จะใช้วิดเจ็ตและเครื่องมือปรับแต่ง เจ้าของไซต์จะจ้างตัวแก้ไขไซต์เพื่อทำการเปลี่ยนแปลง ช่วยให้มีความยืดหยุ่นมากขึ้น ทำให้ผู้ใช้สามารถแก้ไขทุกอย่างตั้งแต่ส่วนหัวและส่วนท้ายไปจนถึงเทมเพลตที่มีบล็อก
WordPress รองรับธีมบล็อกตั้งแต่เวอร์ชัน 5.9 และมีตัวเลือกที่ยอดเยี่ยมให้เลือก
3. ธีมไฮบริด
ธีมไฮบริดมีลักษณะเหมือนกัน — เป็นการผสมผสานระหว่างธีมคลาสสิกและธีมบล็อก พวกเขามอบประสบการณ์การแก้ไขแบบดั้งเดิมจากธีมคลาสสิก ควบคู่ไปกับเครื่องมือขั้นสูงจากธีมบล็อก
โดยพื้นฐานแล้ว ธีม WordPress แบบไฮบริดเป็นธีมคลาสสิกที่รวมธีมบล็อกตั้งแต่หนึ่งลักษณะขึ้นไป (เช่น ตัวแก้ไขไซต์หรือไฟล์ theme.json )
4. ธีมสากล
ธีมสากลช่วยให้ผู้ใช้สามารถใช้ประโยชน์จากเครื่องมือแก้ไขไซต์ได้อย่างเต็มที่ แต่ยังสามารถตั้งค่าให้ใช้องค์ประกอบ WordPress แบบคลาสสิก เช่น พื้นที่เครื่องมือปรับแต่งและวิดเจ็ต สิ่งเหล่านี้ได้รับการออกแบบมาเพื่อ "เชื่อมช่องว่าง" ระหว่างธีมบล็อกและธีมคลาสสิก
ทำไมต้องเปลี่ยนเป็นธีมบล็อก?
ตอนนี้เราได้พูดถึงธีมประเภทต่างๆ แล้ว เราจะมาดูว่าทำไมจึงคุ้มค่าที่จะเปลี่ยนจากธีมคลาสสิกไปเป็นธีมบล็อก
1. ปรับปรุงประสิทธิภาพ
ประสิทธิภาพเป็นสิ่งสำคัญที่สุดเสมอในการสร้างเว็บไซต์ เนื่องจากจะส่งผลต่อทุกสิ่งตั้งแต่ประสบการณ์ผู้ใช้ไปจนถึง Conversion และการจัดอันดับของเครื่องมือค้นหา โดยทั่วไปแล้ว ธีมแบบบล็อกจะเร็วกว่าธีมแบบคลาสสิก เนื่องจากธีมจะโหลดสไตล์เฉพาะสำหรับบล็อกที่แสดงผลบนเพจ เท่านั้น
ในหลายกรณี คุณยังสามารถหลีกเลี่ยงปลั๊กอินจำนวนมากที่ทำให้เว็บไซต์ของคุณหนักขึ้นได้ โดยใช้ฟังก์ชันในตัวจากตัวแก้ไขบล็อก WordPress แทน
2. ความง่ายในการอัปเดตและทำการเปลี่ยนแปลง
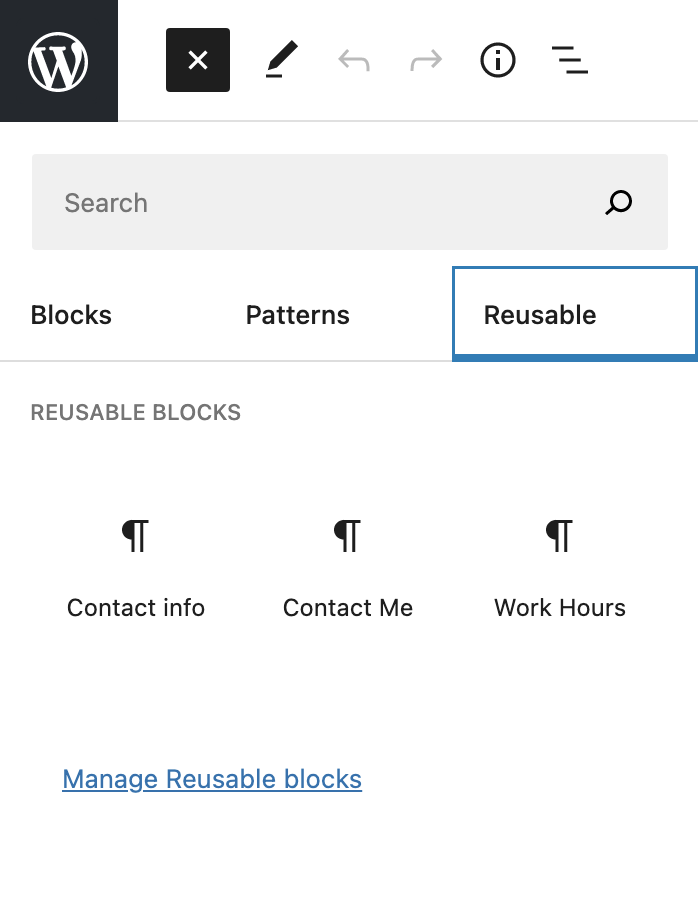
เมื่อคุณสามารถแก้ไขทุกอย่างด้วยบล็อกได้ กระบวนการออกแบบและอัปเดตก็จะง่ายและรวดเร็วยิ่งขึ้น นักพัฒนาสามารถสร้างเว็บไซต์ WordPress และทำการเปลี่ยนแปลงให้กับลูกค้าโดยใช้เวลาน้อยลงโดยการลากและวางบล็อกแทนการแก้ไขเทมเพลตธีมคลาสสิก และด้วยฟีเจอร์ต่างๆ เช่น บล็อกที่ใช้ซ้ำได้ คุณจึงทำงานได้อย่างชาญฉลาดขึ้น ไม่ใช่หนักขึ้น

เจ้าของเว็บไซต์ยังสามารถเปลี่ยนแปลงไซต์ WordPress ของตนได้ แม้กระทั่งเทมเพลตสำหรับบล็อกโพสต์ หน้าผลิตภัณฑ์ และหน้า 404 โดยไม่ต้องทำงานกับโค้ด ซึ่งหมายความว่าพวกเขามีโอกาสน้อยที่จะทำลายเว็บไซต์ของตน และในขณะเดียวกันก็สามารถหลีกเลี่ยงปลั๊กอินตัวสร้างเพจที่มีน้ำหนักมากได้

3. ความสามารถในการตามทันอนาคตของ WordPress
บล็อกธีมและเครื่องมือแก้ไขไซต์เป็นส่วนสำคัญของทิศทางที่ WordPress กำลังเคลื่อนไหว เครื่องมือเหล่านี้เปิดโอกาสให้ทุกคนบนโลกออนไลน์มีโอกาสอย่างไม่มีที่สิ้นสุด รวมถึงผู้ที่ไม่คิดว่าตัวเองเป็น "ผู้รอบรู้ด้านเทคโนโลยี"
ดังที่ Matt Mullenweg กล่าวว่า “[มัน] ตอบสนองความท้าทายและโอกาสของเรา ในขณะเดียวกันก็ให้ประโยชน์แก่ทุกคนที่หาเลี้ยงชีพในระบบนิเวศ WP ไปพร้อมๆ กัน มันเป็นอะไรที่มากกว่าแค่บล็อก”
ด้วยเหตุนี้ คุณสมบัติเหล่านี้จึงมีการพัฒนาและปรับปรุงอย่างต่อเนื่อง ในการทำซ้ำแต่ละครั้ง จะมีประสิทธิภาพและประสิทธิผลมากขึ้นสำหรับทั้งเจ้าของไซต์และนักพัฒนา เมื่อ WordPress ก้าวไปในทิศทางนี้อย่างต่อเนื่อง อย่าถูกทิ้งไว้ข้างหลัง

4. ความสามารถในการแก้ไขทุกส่วนของไซต์ของคุณโดยใช้บล็อก
เราได้พูดถึงเรื่องนี้มาบ้างแล้ว แต่ความยืดหยุ่นถือเป็นหนึ่งในประโยชน์ที่ใหญ่ที่สุดของการใช้ธีมบล็อก นอกเหนือจากการสร้างหน้าและโพสต์ด้วยบล็อกแล้ว คุณยังสามารถปรับแต่งเกือบทุกส่วนของเว็บไซต์ได้ รวมถึง:
- ส่วนหัวและส่วนท้าย
- เทมเพลตเพจและโพสต์
- หน้ารถเข็นและชำระเงิน
- หน้าผลิตภัณฑ์และเอกสารสำคัญ
- 404 และหน้าการค้นหา
สิ่งนี้มอบประสบการณ์ที่ดีกว่ามากสำหรับนักพัฒนา — ที่ต้องการประหยัดเวลาสำหรับตนเองและลูกค้า — และเจ้าของไซต์ ไม่ว่าพวกเขาจะมีประสบการณ์ระดับใดก็ตาม นอกจากนี้ยังช่วยให้คุณสร้างการออกแบบเว็บไซต์ WordPress ที่ไม่เหมือนใครอย่างแท้จริง ซึ่งนอกเหนือไปจากเทมเพลตที่แกะกล่องโดยไม่ต้องเสียเวลาแก้ไขโค้ดมากนัก
5. เครื่องมือช่วยการเข้าถึงในตัว
เครื่องมือแก้ไขไซต์ถูกสร้างขึ้นโดยคำนึงถึงความสามารถในการเข้าถึง คุณสมบัติการเข้าถึง เช่น ข้ามไปยังเนื้อหา การนำทางด้วยแป้นพิมพ์ และจุดสังเกตจะถูกสร้างขึ้นโดยอัตโนมัติโดยที่นักพัฒนาไม่จำเป็นต้องเพิ่มโค้ดใดๆ เลย เนื่องจากความรับผิดชอบเหล่านี้หมดไปจากมือของผู้พัฒนาธีมแล้ว ธีมจึงจะใช้งานได้สำหรับทุกคนได้ง่ายขึ้น
6. ความสามารถในการสลับธีมได้ง่ายขึ้นในอนาคตหากจำเป็น
ด้วยธีมคลาสสิก คุณจะต้องพึ่งพาส่วนประกอบของธีม เช่น เทมเพลตแบบคงที่ วิดเจ็ต และเครื่องมือสร้างเพจมากขึ้น หากคุณต้องการเปลี่ยนธีม จะต้องอาศัยการทำงานจำนวนมาก ซึ่งมักจะเกี่ยวข้องกับการสร้างไซต์ของคุณขึ้นใหม่มาก (หากไม่ใช่ทั้งหมด)

อย่างไรก็ตาม หากคุณเปลี่ยนจากธีมคลาสสิกไปเป็นธีมบล็อก การเปลี่ยนธีมในอนาคตจะง่ายกว่ามาก
เนื่องจากทุกสิ่งทุกอย่าง แม้แต่เทมเพลตและองค์ประกอบส่วนกลางของไซต์ เช่น ส่วนหัวและส่วนท้าย จะเป็นแบบบล็อก คุณจึงไม่จำเป็นต้องสร้างใหม่ทุกครั้งที่เปลี่ยนธีม
ขั้นตอนการปฏิบัติที่ต้องดำเนินการก่อนที่จะเปลี่ยนมีอะไรบ้าง
พร้อมที่จะเปลี่ยนจากธีมคลาสสิกเป็นธีมบล็อกแล้วหรือยัง? มีขั้นตอนที่ต้องดำเนินการก่อนเพื่อให้แน่ใจว่าสิ่งต่างๆ ดำเนินไปอย่างราบรื่น
1. สำรองไซต์ของคุณ
สิ่งสำคัญเสมอคือต้องมีการสำรองข้อมูลเว็บไซต์ของคุณไว้ก่อนทำการเปลี่ยนแปลงที่สำคัญ หากมีสิ่งผิดปกติเกิดขึ้น หรือหากคุณเพียงต้องการยกเลิกการกระทำของคุณ สำเนาของเว็บไซต์ของคุณจะมีคุณค่าอันล้ำค่า

แม้ว่าคุณจะสามารถทำได้ด้วยตนเอง แต่ทางออกที่ดีที่สุดคือการใช้ปลั๊กอินสำรองข้อมูลแบบเรียลไทม์ เช่น Jetpack VaultPress Backup เครื่องมือนี้จะบันทึกสำเนาของเว็บไซต์ของคุณทุกครั้งที่คุณทำการเปลี่ยนแปลง ดังนั้นคุณจึงมีสำเนาพร้อมอยู่เสมอ และคุณสามารถกู้คืนข้อมูลสำรองได้อย่างง่ายดายและรวดเร็วแม้ว่าเว็บไซต์ของคุณจะปิดตัวลงก็ตาม
2. ทดสอบในสภาพแวดล้อมการแสดงละคร
จำเป็นอย่างยิ่งที่คุณจะต้องสลับไปใช้ธีมแบบบล็อกภายในสภาพแวดล้อมการแสดงละคร สิ่งนี้จะทำให้คุณมีสถานที่ที่ปลอดภัยในการทำการเปลี่ยนแปลงทั้งหมด และรับประกันว่าทุกอย่างทำงานอย่างถูกต้องในขณะที่เว็บไซต์ WordPress ของคุณยังคงใช้งานได้ จากนั้น เมื่อคุณพร้อมแล้ว คุณสามารถเผยแพร่เว็บไซต์ของคุณด้วยธีมใหม่ได้อย่างง่ายดาย

ผู้ให้บริการโฮสติ้งหลายรายรวมสภาพแวดล้อมการแสดงละครไว้ในแพ็คเกจโฮสติ้งของตน หรือคุณสามารถใช้ปลั๊กอินเช่น WP Staging ได้
เรียนรู้เพิ่มเติมเกี่ยวกับการสร้างไซต์ชั่วคราว
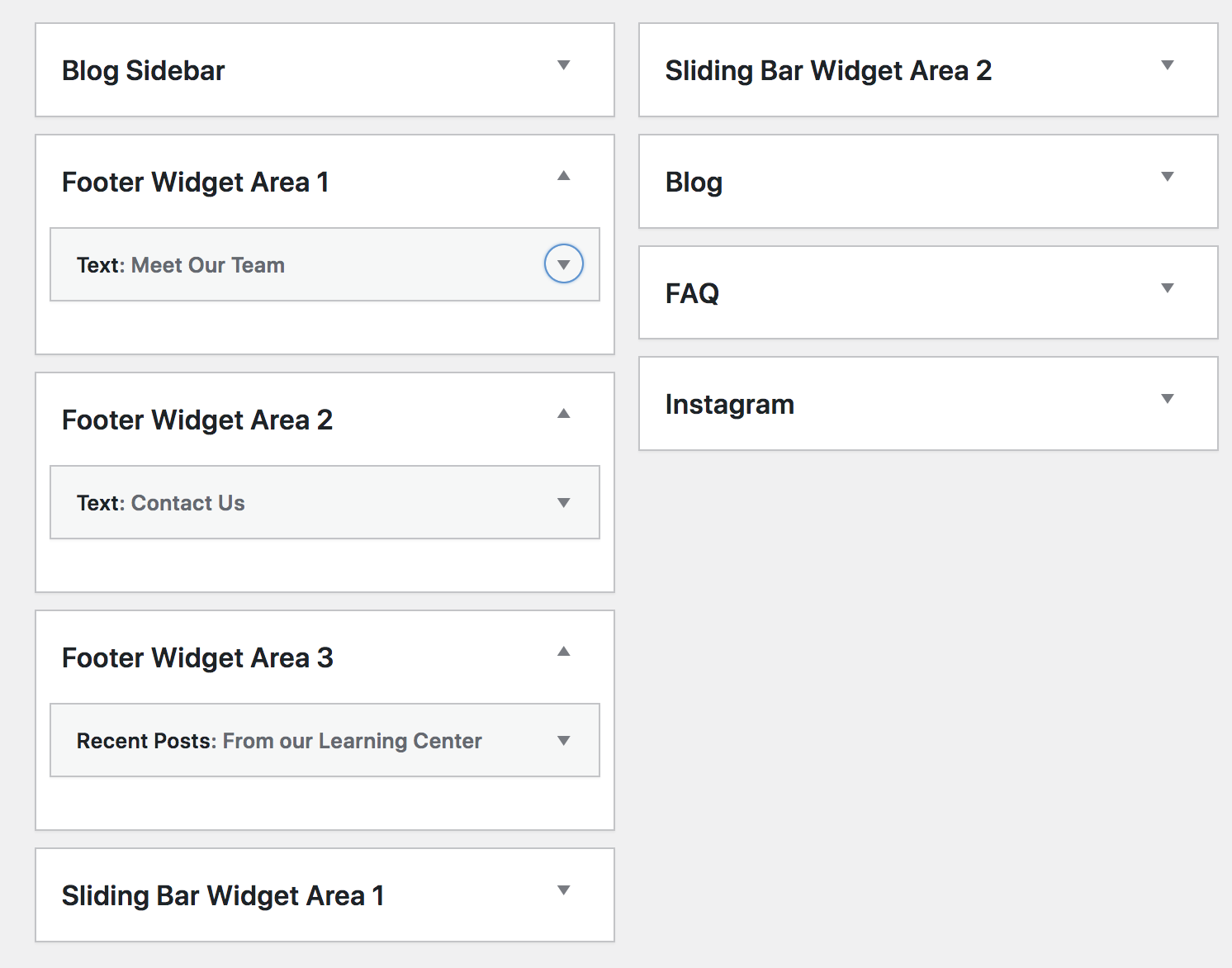
3. คัดลอกเนื้อหาวิดเจ็ตของคุณ
วิดเจ็ตเป็นส่วนสำคัญของธีมคลาสสิก แต่ไม่ได้ใช้ในธีมแบบบล็อก ดังนั้น ใช้เวลาบันทึกเนื้อหาวิดเจ็ตที่คุณต้องการเก็บไว้
หากคุณมีเทมเพลตหน้าแรกแบบวิดเจ็ต ให้คัดลอกข้อความใดๆ ที่คุณต้องการเก็บไว้และบันทึกไว้เพื่อใช้อ้างอิงในอนาคต หรือบางทีคุณอาจมีคำกระตุ้นการตัดสินใจที่มีประสิทธิภาพสำหรับจดหมายข่าวทางอีเมลในแถบด้านข้างของคุณ คุณจะต้องบันทึกข้อมูลทั้งหมดนี้ เพื่อที่คุณจะได้สร้างขึ้นใหม่ในธีมบล็อกของคุณได้

4. ตรวจสอบให้แน่ใจว่าปลั๊กอินของคุณเข้ากันได้
ตรวจสอบให้แน่ใจว่าปลั๊กอินที่คุณใช้ทำงานได้ดีกับธีมบล็อกที่คุณเปลี่ยนไปใช้ ในหลายกรณี สิ่งนี้จะไม่เป็นปัญหา
แต่ตัวอย่างเช่น หากเว็บไซต์ WordPress ของคุณสร้างขึ้นโดยใช้ตัวสร้างเพจเฉพาะธีม คุณจะไม่สามารถใช้เครื่องมือนั้นกับธีมบล็อกใหม่ได้ หรือหากปลั๊กอินทำงานโดยใช้วิดเจ็ต คุณจะต้องยืนยันว่ามีบล็อกที่มีฟังก์ชันการทำงานแบบเดียวกันด้วย
ต่อไปนี้คือบางกรณีที่ปลั๊กอินอาจไม่ทำงานกับธีมบล็อกของคุณ:
- เครื่องมือที่ออกแบบมาสำหรับการแก้ไขเมนูแบบคลาสสิกแทนที่จะเป็นบล็อกการนำทาง
- ปลั๊กอินสำหรับจัดการความคิดเห็นที่ใช้ไม่ได้กับบล็อกความคิดเห็น
- เครื่องมือที่สร้างขึ้นเพื่อใช้ WordPress Customized
อย่างไรก็ตาม ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ปลั๊กอิน WordPress ที่จัดตั้งขึ้นส่วนใหญ่กำลังปรับตัวให้ทำงานได้อย่างราบรื่นกับธีมบล็อก เครื่องมือแก้ไขไซต์ และอนาคตของ WordPress
5. บันทึกโค้ดที่กำหนดเอง
ตรวจสอบรหัสที่กำหนดเองที่คุณอาจสร้างไว้ในไฟล์ธีมปัจจุบันของคุณ ตัวอย่างเช่น คุณอาจเพิ่ม PHP ลงในไฟล์ function.php หรือ CSS ลงในไฟล์ style.css

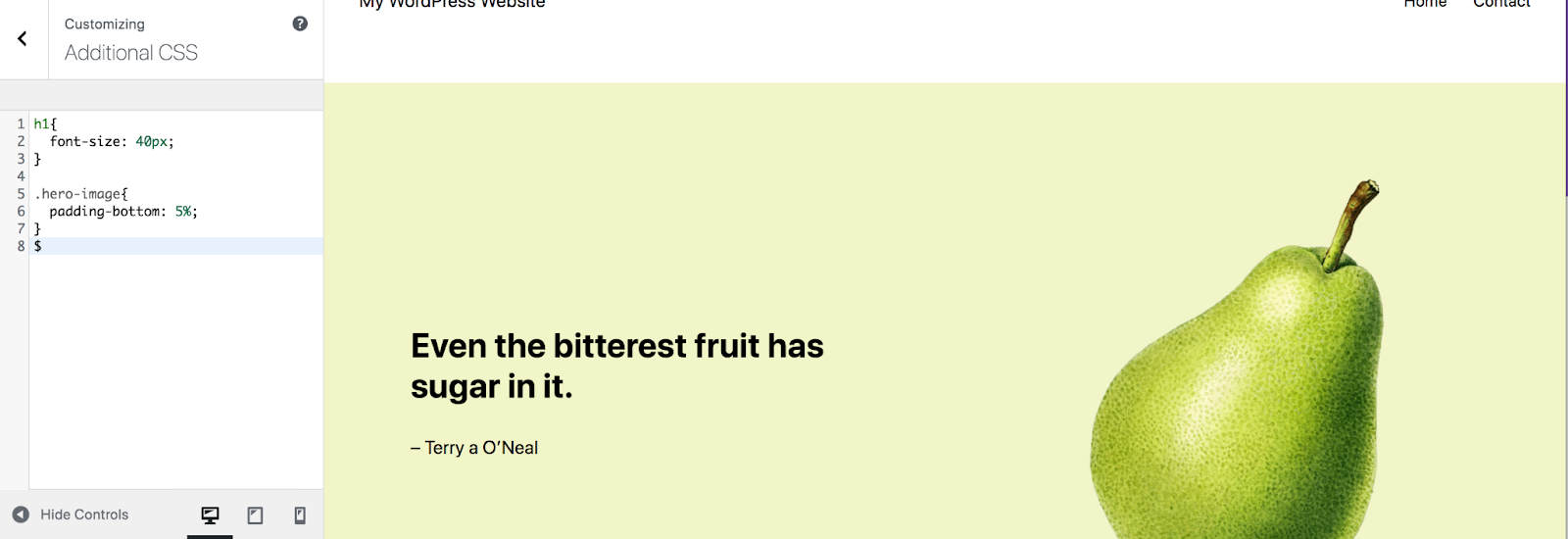
นอกจากนี้ ให้คัดลอกสิ่งที่คุณเพิ่มไปยังส่วน CSS เพิ่มเติม ของเครื่องมือปรับแต่ง WordPress และโค้ดติดตามใดๆ ที่คุณอาจใช้ เช่น Facebook Pixel
วิธีเปลี่ยนจากธีมคลาสสิกเป็นธีมบล็อกใน WordPress
บันทึกและสำรองข้อมูลทุกอย่างแล้วหรือยัง? ถ้าอย่างนั้นเรามาเริ่มกันเลย!
กระบวนการนี้จะขึ้นอยู่กับธีมคลาสสิกที่คุณใช้อยู่มาก รวมถึงธีมบล็อกที่คุณเปลี่ยนไปใช้ การเปลี่ยนแปลงบางอย่างจะใช้เวลาทำงานมากขึ้น โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณสร้างขึ้นโดยใช้วิดเจ็ตและโค้ดที่กำหนดเองเป็นส่วนใหญ่
ดังนั้น โปรดเข้าใจว่าขั้นตอนด้านล่างนี้เป็นเพียงกรอบงาน และคุณอาจต้องลองเล่นภายในขั้นตอนเหล่านี้เพื่อให้บรรลุสิ่งที่คุณกำลังมองหา
1. เลือกและเปิดใช้งานธีมบล็อกใหม่ของคุณ
ขั้นตอนแรกของคุณคือการติดตั้งและเปิดใช้งานธีมบล็อกของคุณ โปรดจำไว้ว่า คุณควรดำเนินการนี้ในสภาพแวดล้อมชั่วคราวเพื่อไม่ให้ไซต์ที่ใช้งานจริงของคุณได้รับผลกระทบ
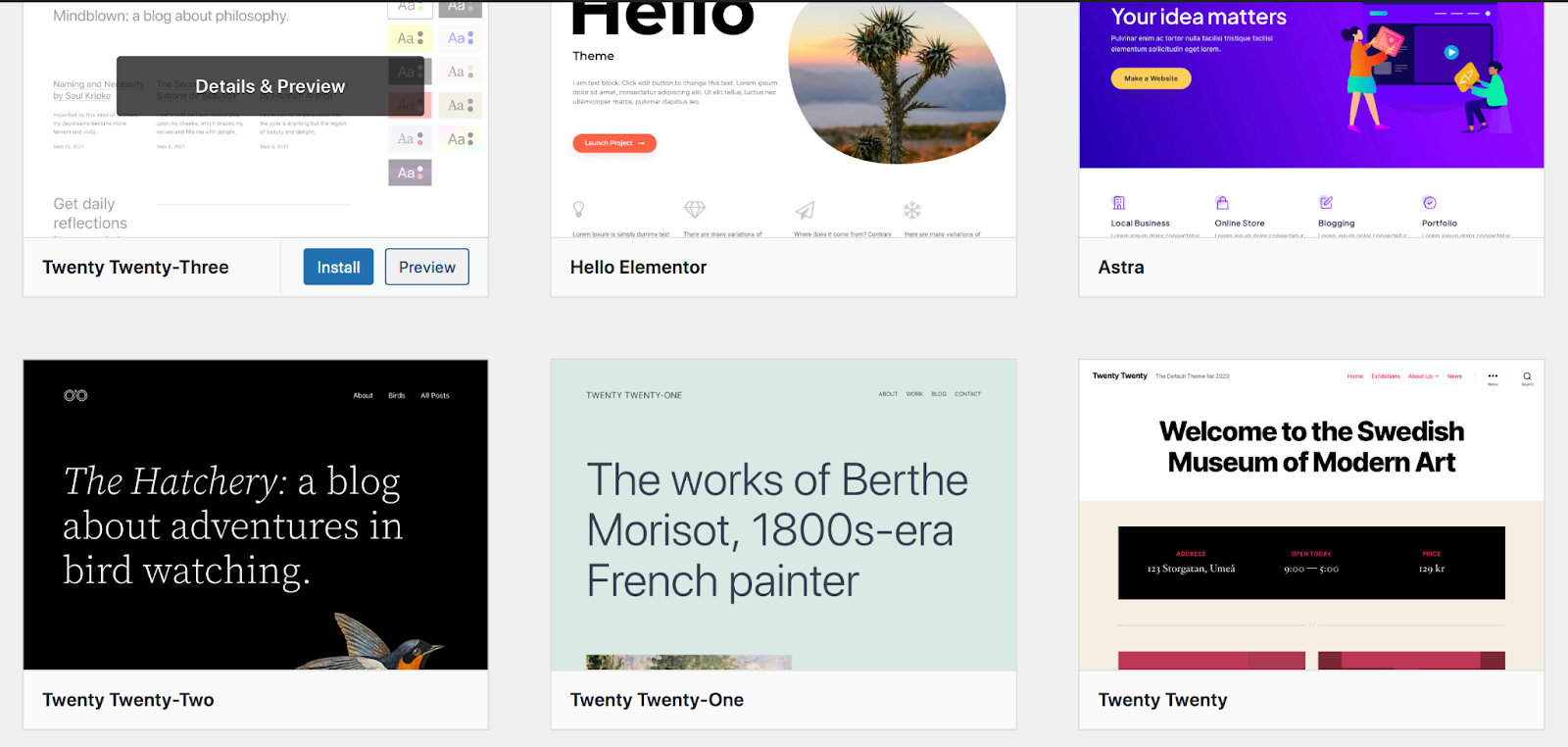
หากคุณไม่ได้เลือกธีมบล็อก ก็มีตัวเลือกดีๆ ให้เลือก รวมถึงธีมฟรีมากมายจากคลังธีม WordPress.org
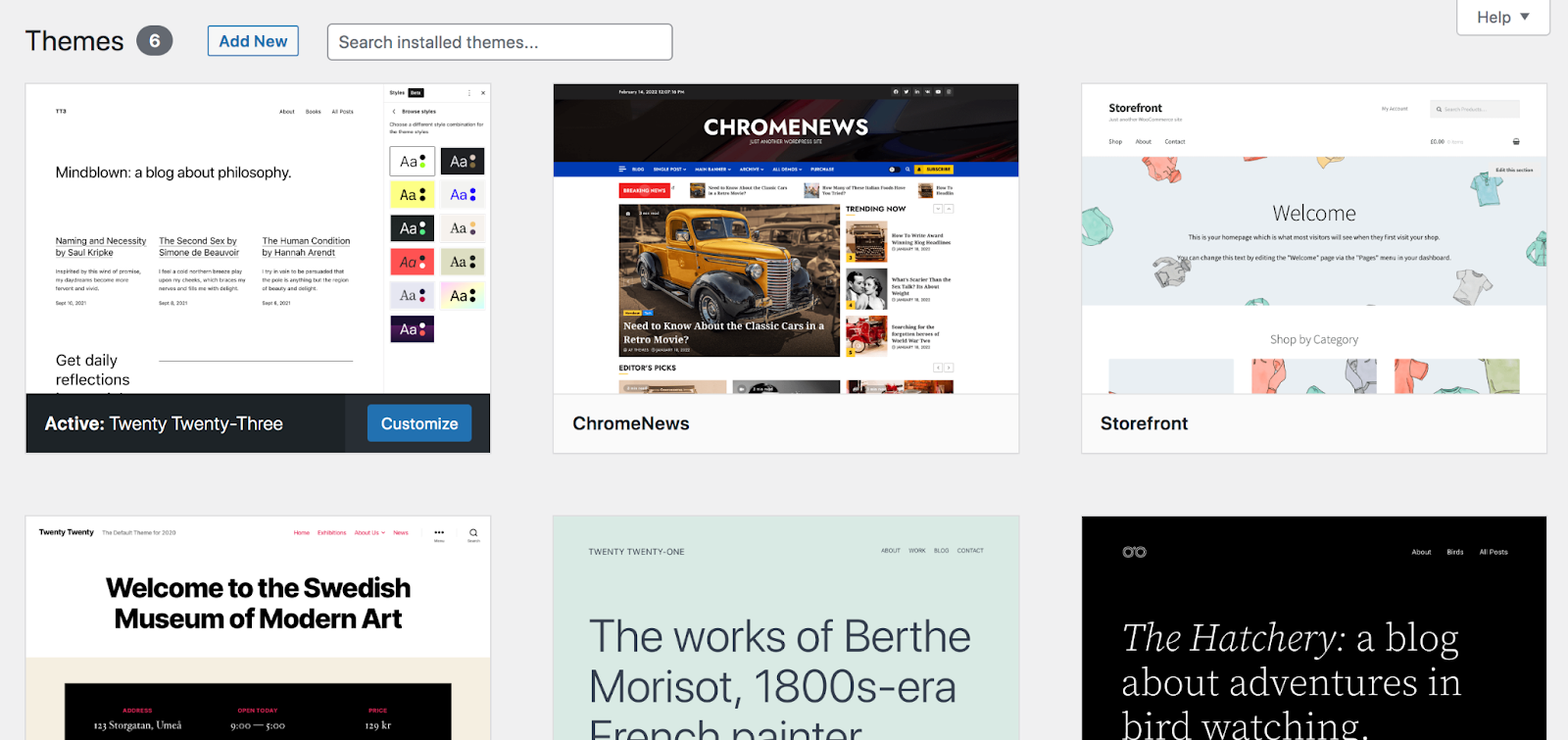
ไปที่ ลักษณะที่ปรากฏ → ธีม จากนั้นเลื่อน เพิ่มใหม่ ที่ด้านบน ที่นั่น คุณสามารถเลื่อนดูธีมต่างๆ ค้นหาตามชื่อ และดูตัวอย่างธีมโดยเลื่อนเมาส์ไปเหนือธีมและเลือก ดูตัวอย่าง

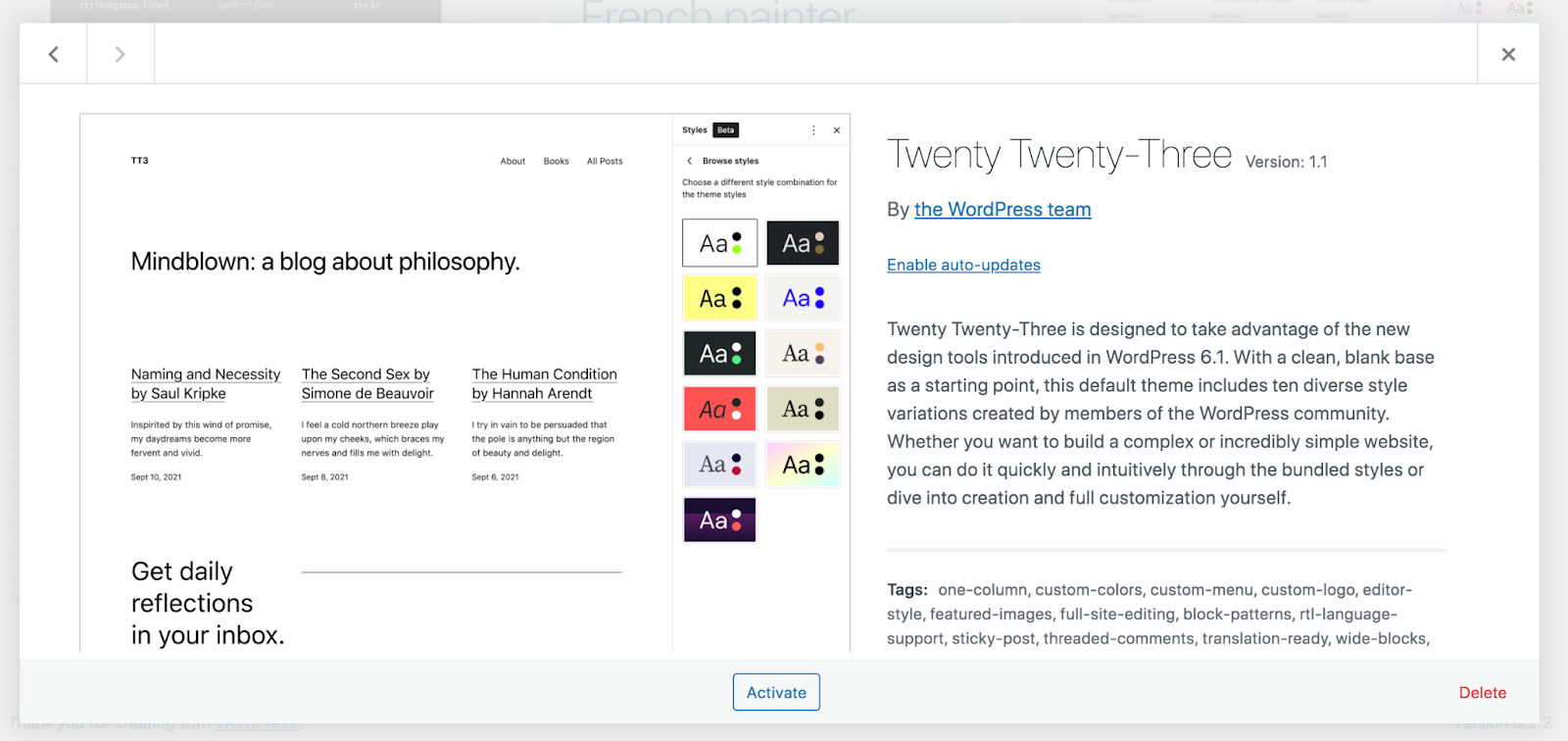
เพียงคลิก เปิดใช้งาน เมื่อคุณทำการเลือกแล้ว สำหรับวัตถุประสงค์ของตัวอย่างนี้ เราจะใช้ธีม Twenty Twenty-Three

2. ตั้งค่าสไตล์ทั่วทั้งไซต์
งานต่อไปของคุณคือการตั้งค่าสไตล์สำหรับธีมของคุณ ซึ่งช่วยให้คุณสามารถเลือกว่าลักษณะเฉพาะของเว็บไซต์ WordPress ของคุณจะมีลักษณะอย่างไรในระดับไซต์

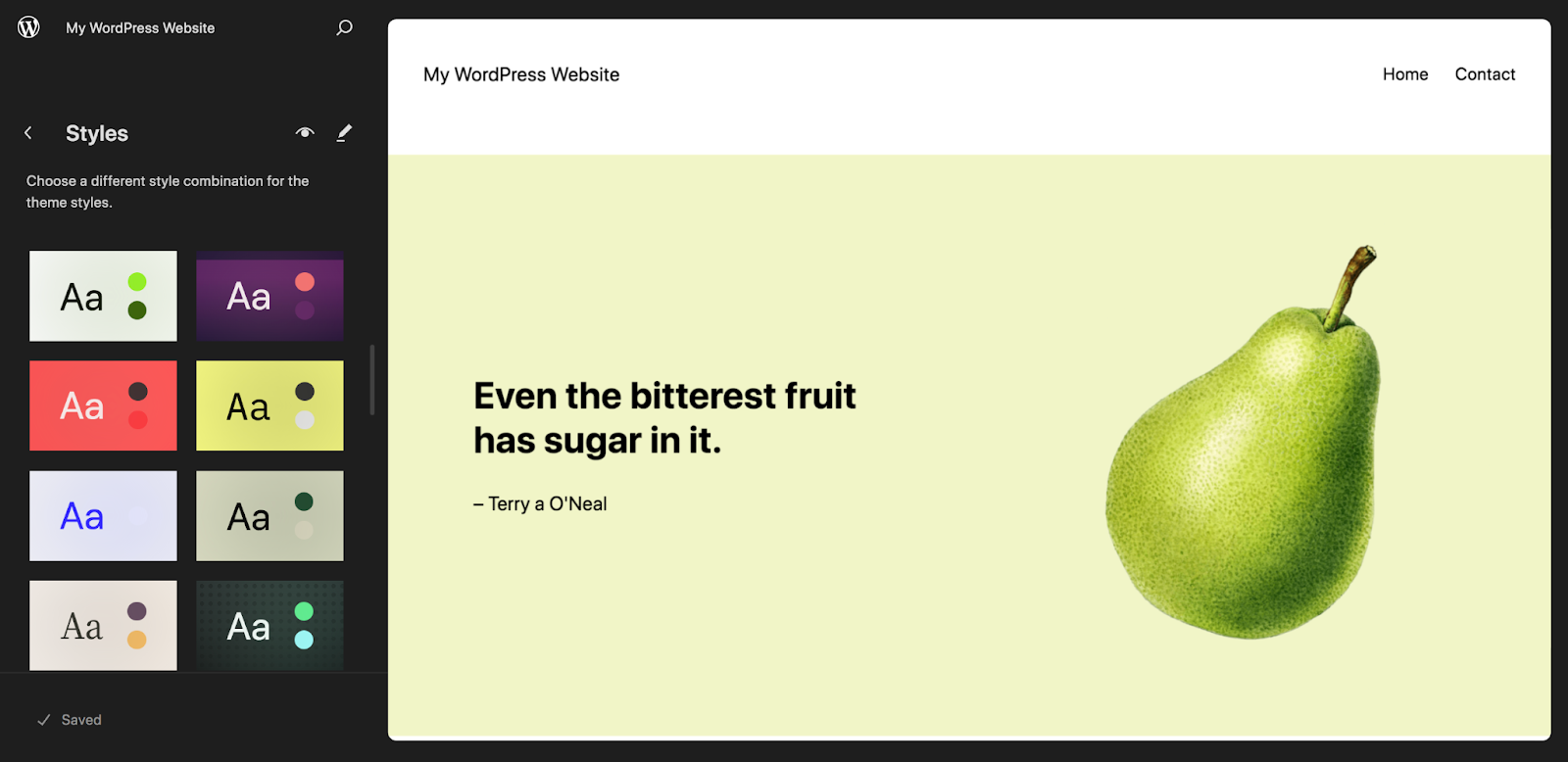
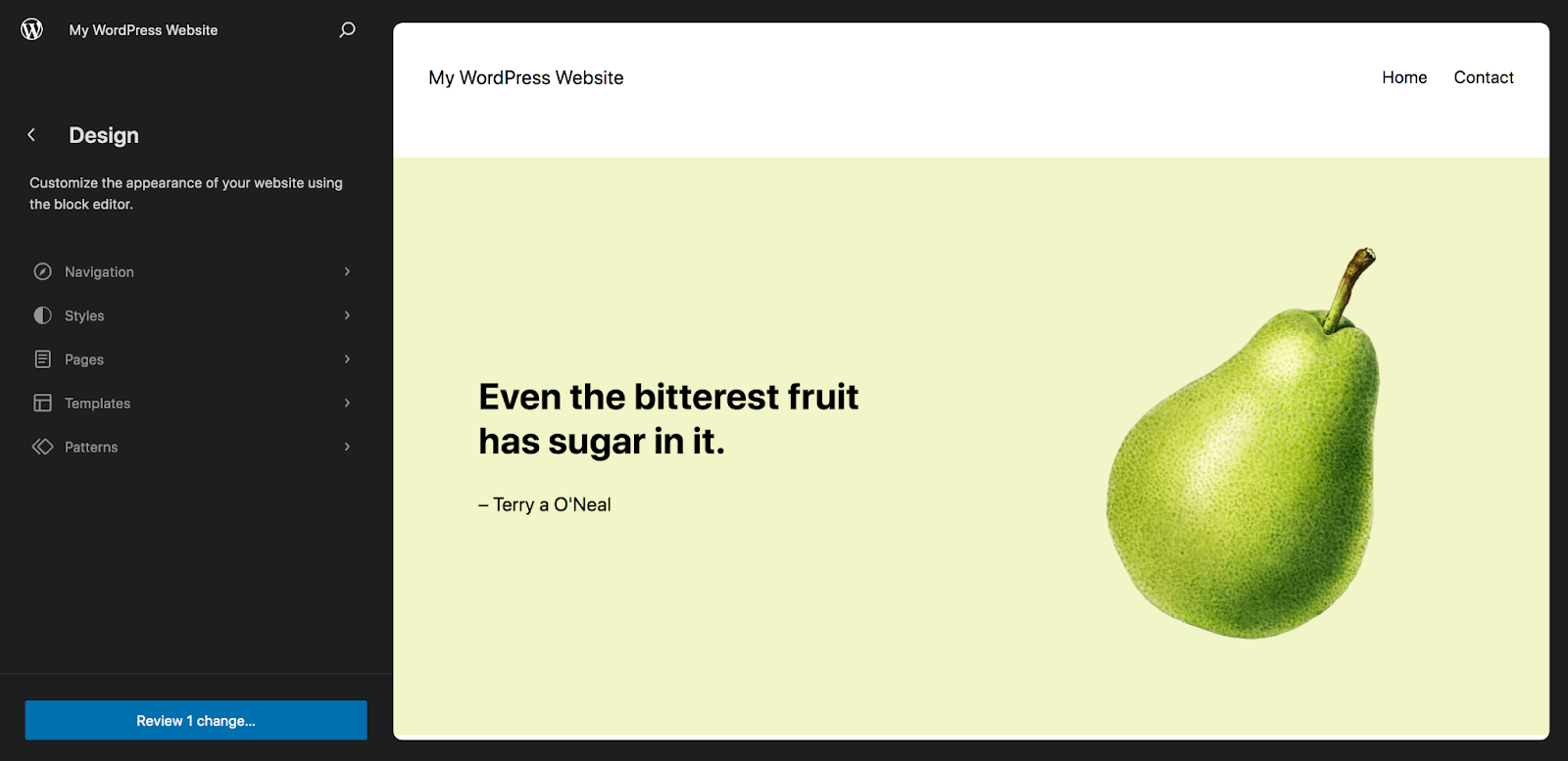
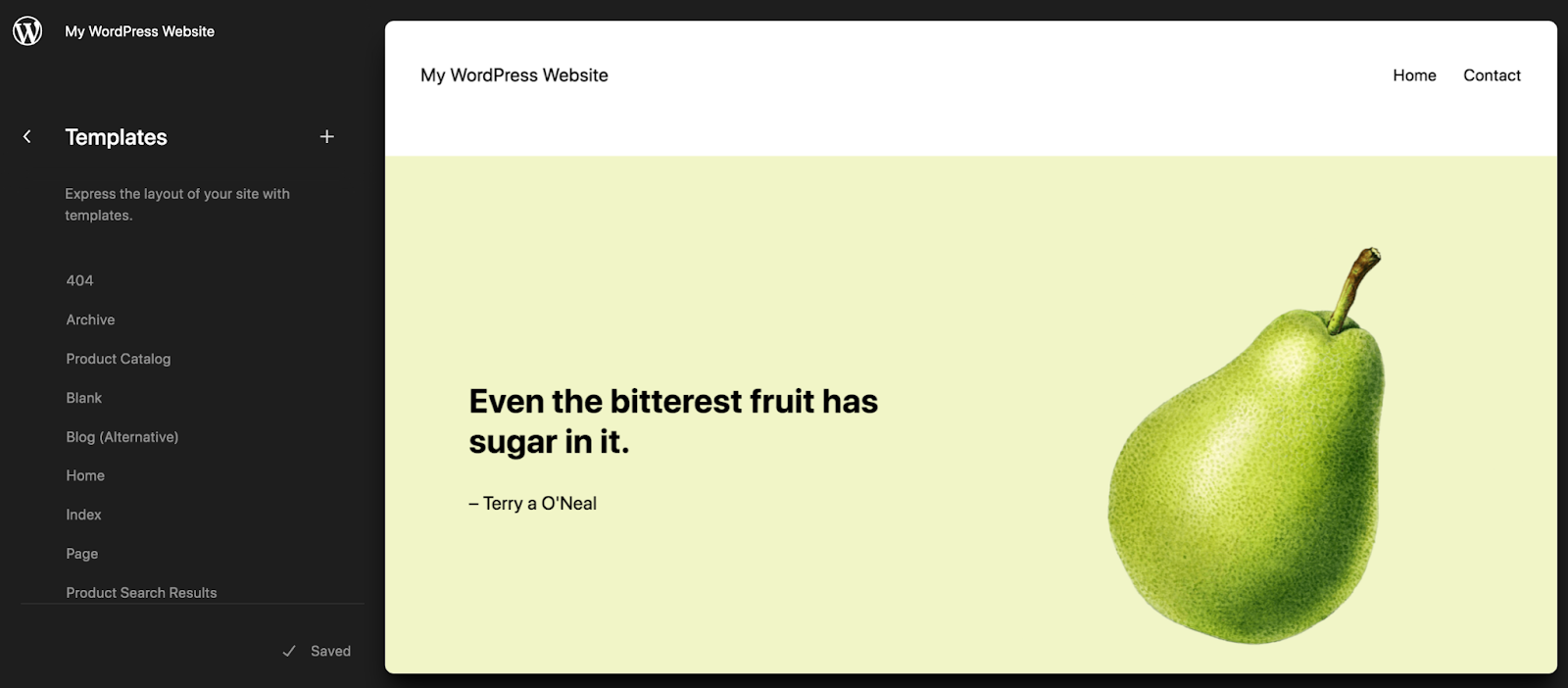
หากต้องการทำสิ่งนี้ ให้ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข นี่จะเป็นการเปิดตัวแก้ไขไซต์ จากนั้นคลิก สไตล์ ในเมนูด้านซ้าย

มาดูตัวเลือกที่คุณสามารถใช้ได้ให้ละเอียดยิ่งขึ้น ขั้นแรก คุณจะเห็นตารางคอลเลกชันสไตล์ที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถสลับและดูตัวอย่างได้ทางด้านขวาของหน้า คุณสามารถใช้งานสิ่งเหล่านี้ได้หากต้องการ เพื่อช่วยให้คุณเริ่มต้นการออกแบบเว็บไซต์ของคุณได้ก่อนใคร
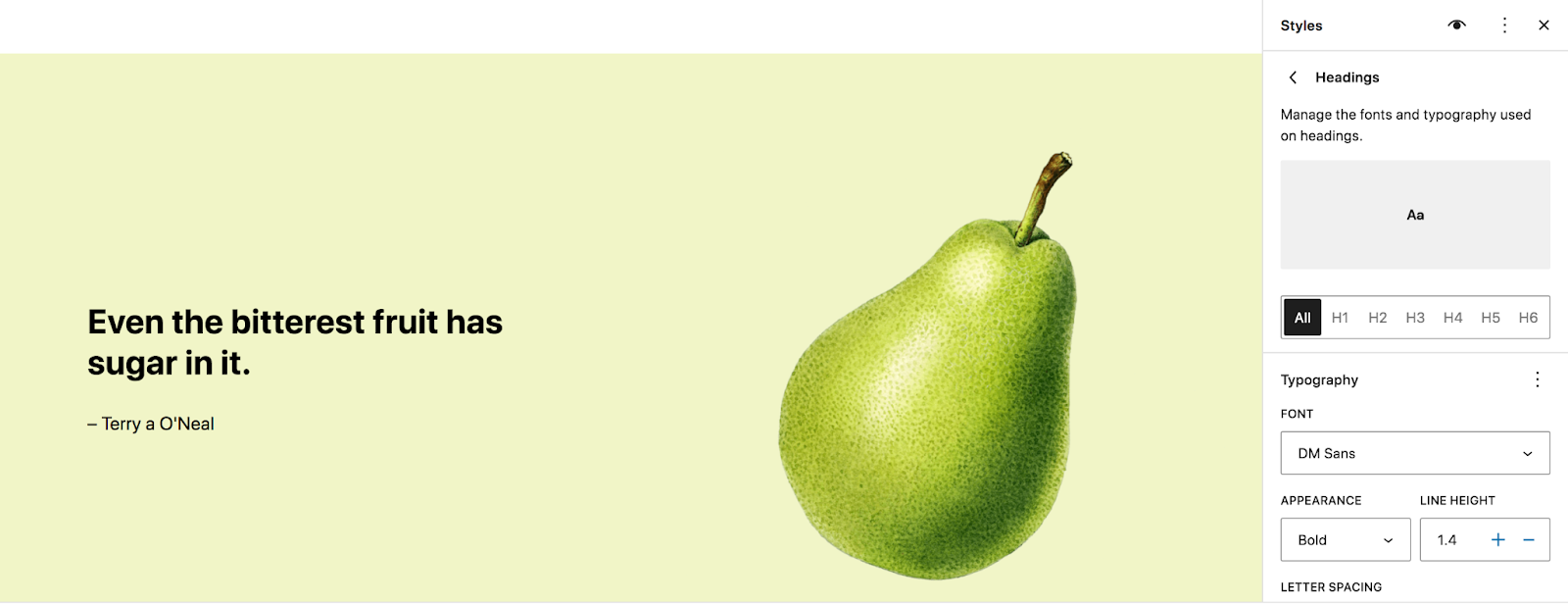
ตอนนี้ให้คลิกไอคอนดินสอถัดจาก Styles เพื่อเปิดเมนูใหม่ทางด้านขวาของหน้า คลิก Typography เพื่อดูตัวเลือกส่วนกลางทั้งหมดสำหรับแบบอักษรและสีข้อความ คุณสามารถแก้ไขการตั้งค่าต่างๆ เช่น ตระกูลแบบอักษร ลักษณะ ความสูงของบรรทัด และขนาดของทุกอย่างตั้งแต่ย่อหน้าไปจนถึงส่วนหัวและปุ่ม

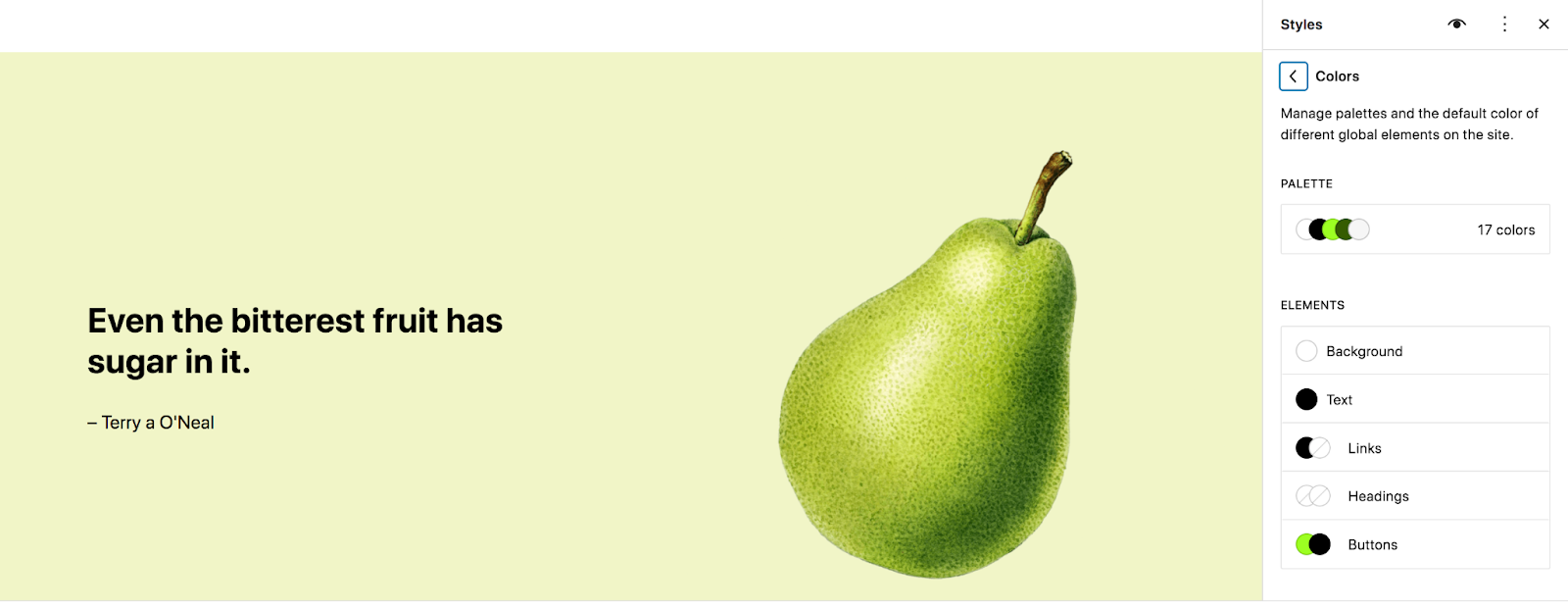
แผง สี ช่วยให้คุณตั้งค่าชุดสีสำหรับเว็บไซต์ของคุณ และตัดสินใจเกี่ยวกับสีสำหรับพื้นหลัง ข้อความ ลิงก์ ปุ่ม และอื่นๆ

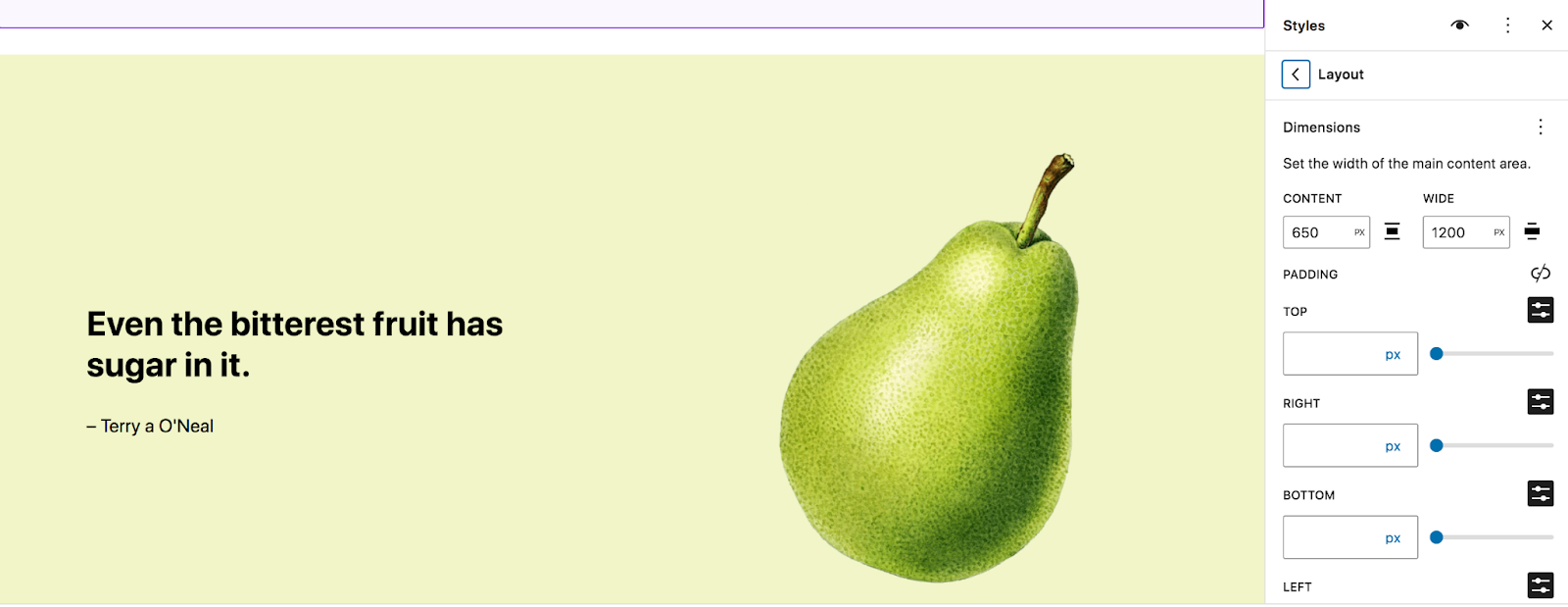
ในส่วน เค้าโครง ให้ตั้งค่าตัวเลือก เช่น ความกว้างของพื้นที่เนื้อหาและระยะห่างจากขอบ

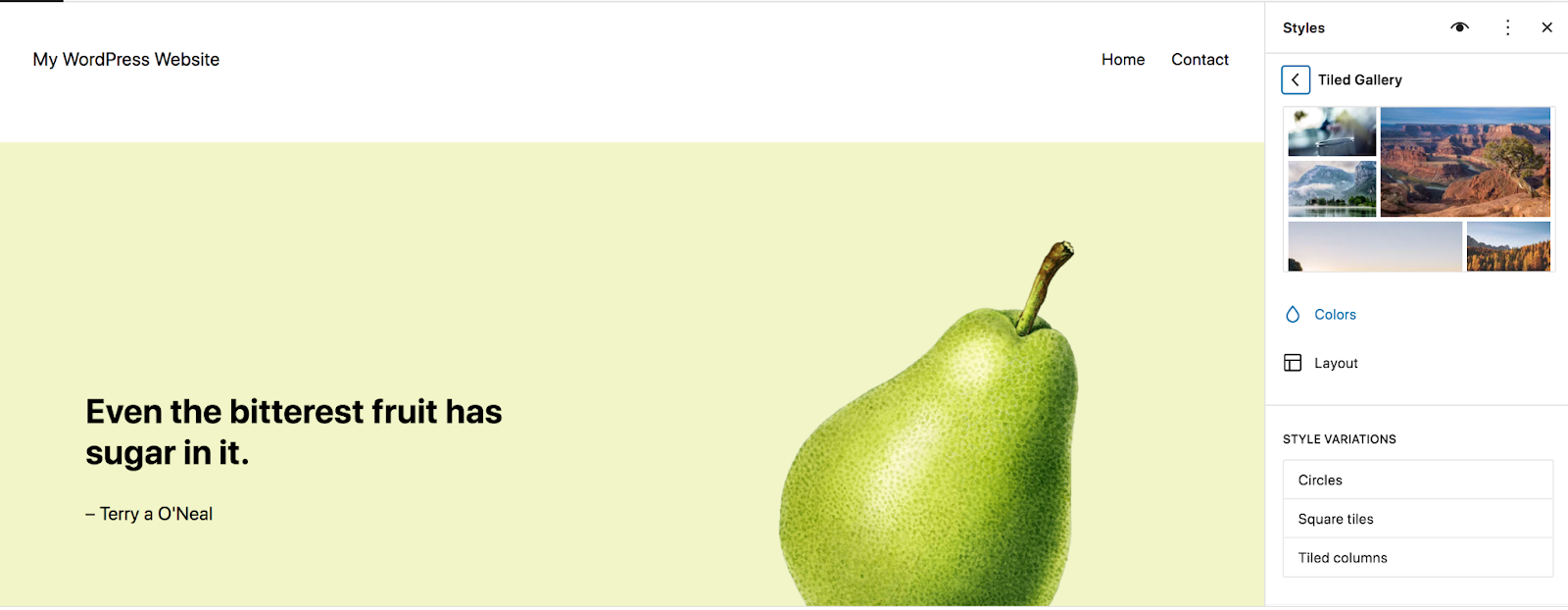
คลิก บล็อก ที่ด้านล่างของแผงสไตล์เพื่อดูตัวเลือกที่ใช้กับบล็อกเฉพาะ โปรดจำไว้ว่าการเปลี่ยนแปลงใดๆ ที่คุณทำที่นี่จะมีผลกับการบล็อกในระดับโลก
ลองใช้บล็อก Tiled Gallery เป็นตัวอย่าง เมื่อคุณคลิกที่สิ่งนี้ในรายการบล็อก คุณจะเห็นการตั้งค่าสำหรับสี เค้าโครง และรูปแบบต่างๆ คุณยังสามารถเพิ่ม CSS ที่กำหนดเองเฉพาะสำหรับบล็อกนี้ได้

ความสามารถในการจัดรูปแบบบล็อกและองค์ประกอบของไซต์ในระดับโลกช่วยให้คุณประหยัดเวลาในการพัฒนาได้มาก และช่วยให้มั่นใจได้ว่าคุณจะได้รูปลักษณ์ที่สม่ำเสมอทั่วทั้งไซต์ของคุณ ใช้เวลาที่นี่เพื่อรับการตั้งค่าสไตล์ตามที่คุณต้องการ ไม่ว่าคุณจะทำงานเพื่อเลียนแบบธีมคลาสสิกดั้งเดิมที่คุณใช้อยู่ หรือกำลังก้าวไปสู่การออกแบบใหม่ทั้งหมด
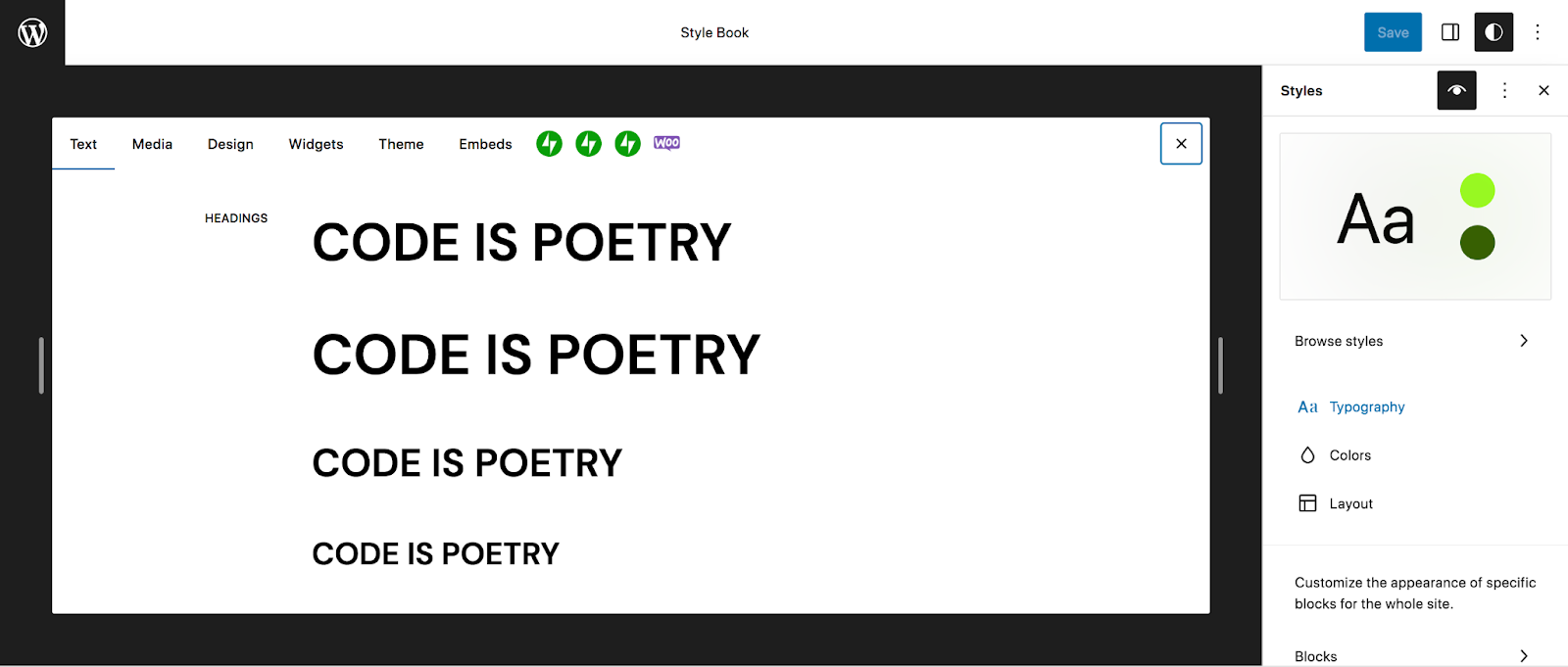
หนึ่งในคุณสมบัติที่น่าสนใจที่สุดของแผงสไตล์คือสมุดสไตล์ ซึ่งคุณสามารถเข้าถึงได้โดยคลิกที่ไอคอนรูปตาที่มุมขวาบน ซึ่งจะทำให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงการออกแบบทั้งหมดที่คุณทำกับองค์ประกอบและบล็อกต่างๆ มากมาย เช่น ส่วนหัว ย่อหน้า เครื่องหมายคำพูด ตาราง และอื่นๆ

3. สร้างกรอบการทำงานของไซต์ของคุณ
เมื่อคุณมีสไตล์ของคุณเรียบร้อยแล้ว ก็ถึงเวลาสร้างเฟรมเวิร์กของไซต์ของคุณ รวมถึง:
- ส่วนหัวและส่วนท้าย
- การนำทางเว็บไซต์/เมนู
- เทมเพลตสำหรับบล็อกโพสต์ หน้า เนื้อหาอีคอมเมิร์ซ ฯลฯ
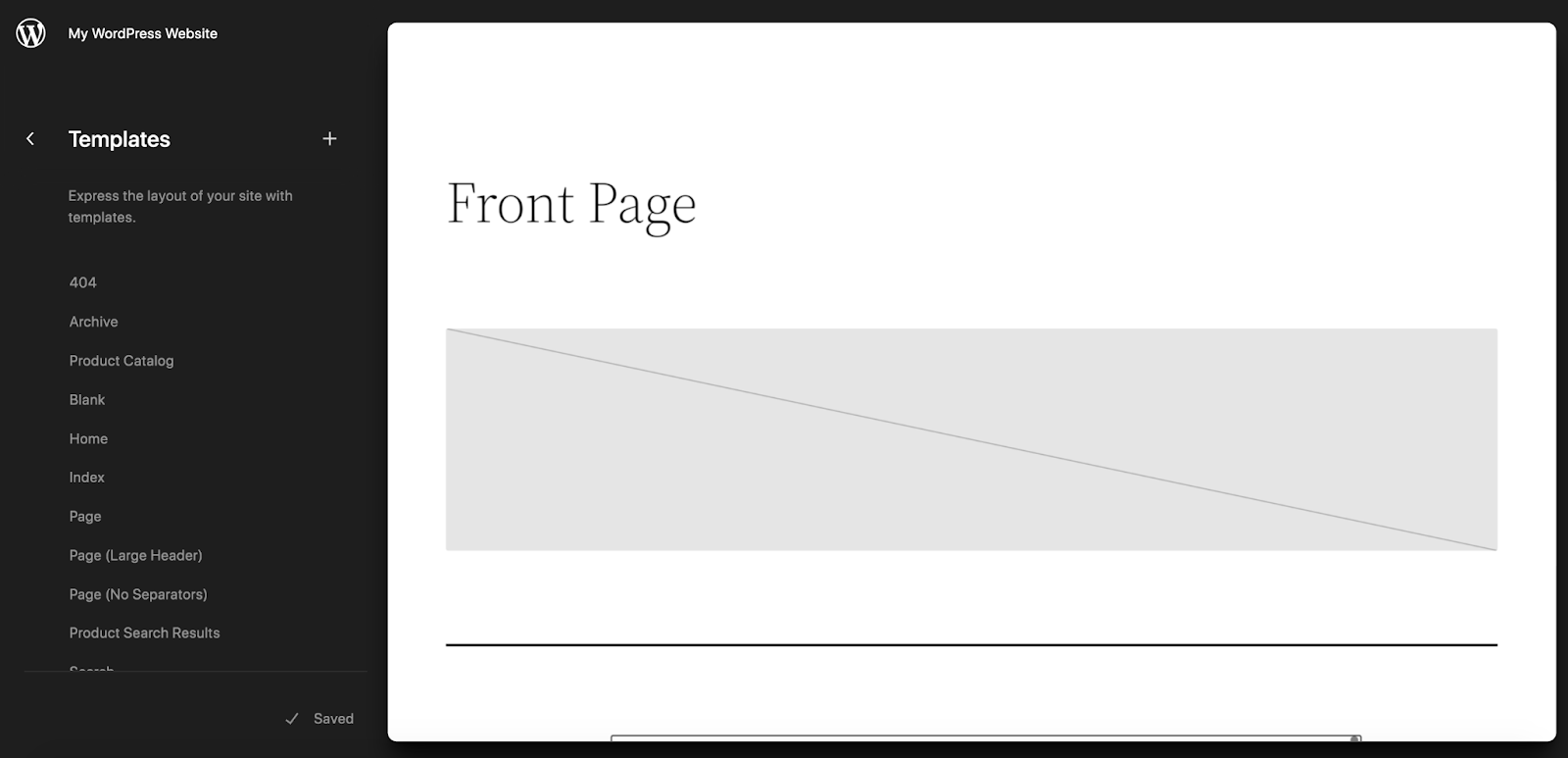
คุณสามารถเข้าถึงสิ่งเหล่านี้ได้โดยไปที่ Appearance → Editor ในแดชบอร์ด WordPress คุณจะเห็นหลายตัวเลือก รวมถึงเทมเพลตและรูปแบบ เทมเพลตคือเค้าโครงหน้าสำหรับเนื้อหาไซต์ เช่น บล็อกโพสต์ หน้าเอกสารสำคัญ และผลิตภัณฑ์ ในส่วน รูปแบบ คุณจะพบส่วนเทมเพลตซึ่งประกอบด้วยองค์ประกอบต่างๆ เช่น ส่วนหัวและส่วนท้าย สิ่งเหล่านี้จะแตกต่างกันไปตามธีมที่คุณใช้

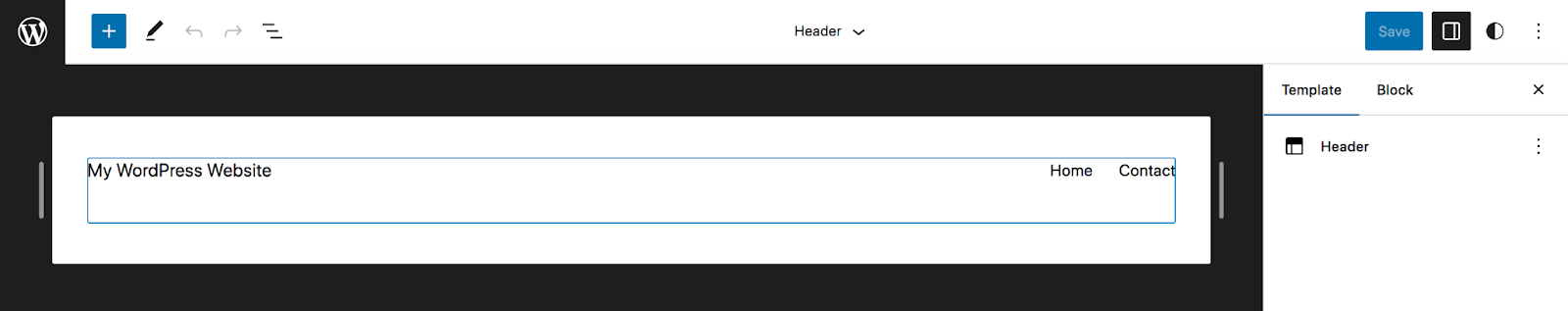
ลองดูที่ส่วนหัวเช่น คลิกที่ รูปแบบ → ส่วนหัว จาก นั้นเลือกส่วนหัวเฉพาะของคุณ ตอนนี้คุณสามารถแก้ไขสิ่งนี้ได้โดยใช้บล็อก ในตัวอย่างนี้ ส่วนหัวมีบล็อกชื่อไซต์และบล็อกการนำทาง

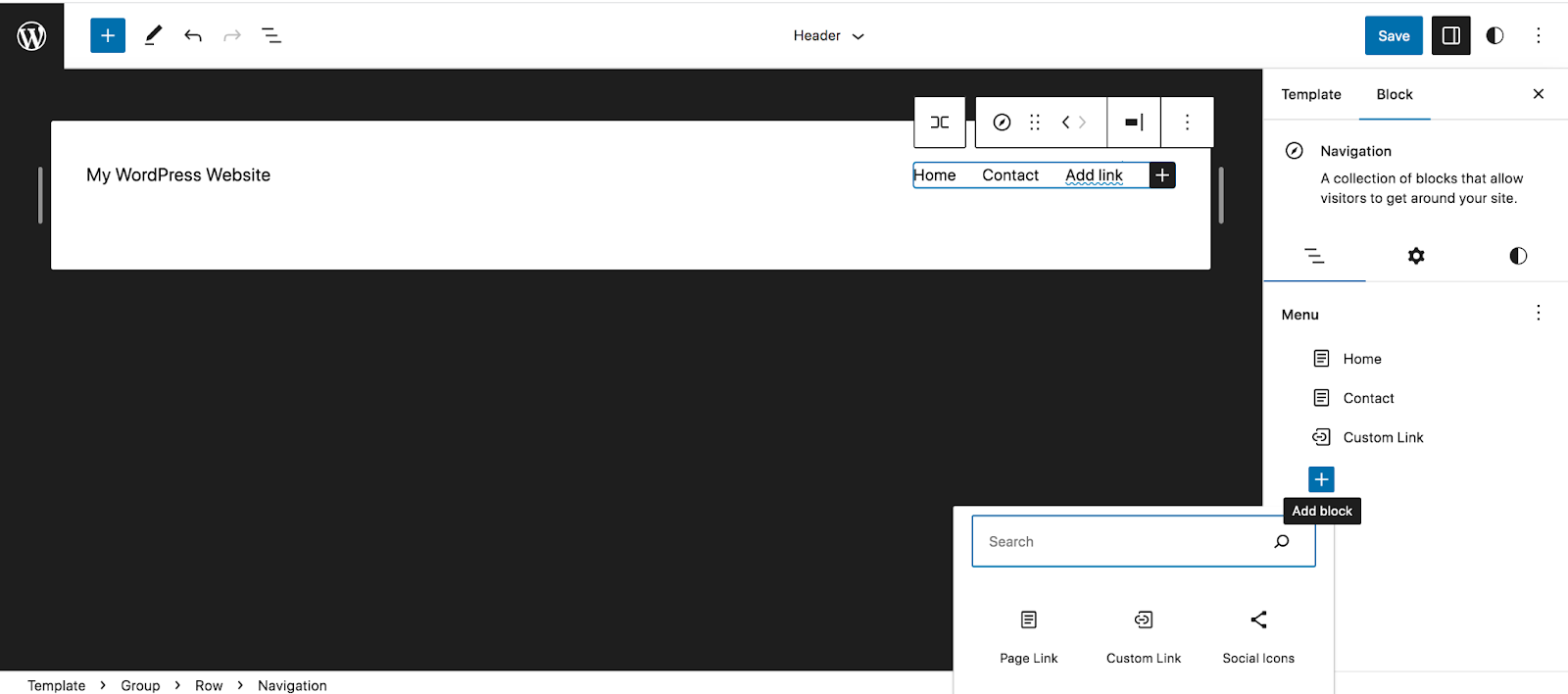
คุณจะใช้บล็อกการนำทางเพื่อสร้างการนำทางไซต์ของคุณ แทนที่จะไปที่ รูปลักษณ์ → เมนู เหมือนที่คุณทำกับธีมคลาสสิก
เมื่อคุณคลิกที่บล็อกการนำทาง ตัวเลือกจะปรากฏในเมนูที่ด้านบนของบล็อก และในแผงการตั้งค่าทางด้านขวาของหน้า ในแผงการตั้งค่านั้น คุณจะเห็นหน้าต่างๆ ที่อยู่ในเมนูของคุณแสดงออกมา คลิกไอคอน + ตามด้วย ลิงก์เพจ หรือ ลิงก์แบบกำหนดเอง เพื่อเพิ่มเพจลงในเมนู

คุณสามารถใช้แท็บอื่นๆ ในแผงการตั้งค่าเพื่อจัดรูปแบบเมนูและทำการเปลี่ยนแปลงการออกแบบและฟังก์ชันอื่นๆ ในการนำทางของไซต์
จากนั้น คุณสามารถเพิ่มบล็อกไปที่ส่วนหัวได้เหมือนกับที่คุณทำกับโปรแกรมแก้ไขบล็อกที่คุณคุ้นเคยอยู่แล้ว ตัวอย่างเช่น คุณอาจต้องการเพิ่มแถบค้นหาหรือไอคอนโซเชียลมีเดีย
เมื่อคุณพอใจกับส่วนหัวแล้ว ให้ดำเนินการส่วนเทมเพลตอื่นๆ เช่น ส่วนท้ายของคุณ และนำส่วนเหล่านั้นไปยังตำแหน่งที่คุณต้องการให้เป็น
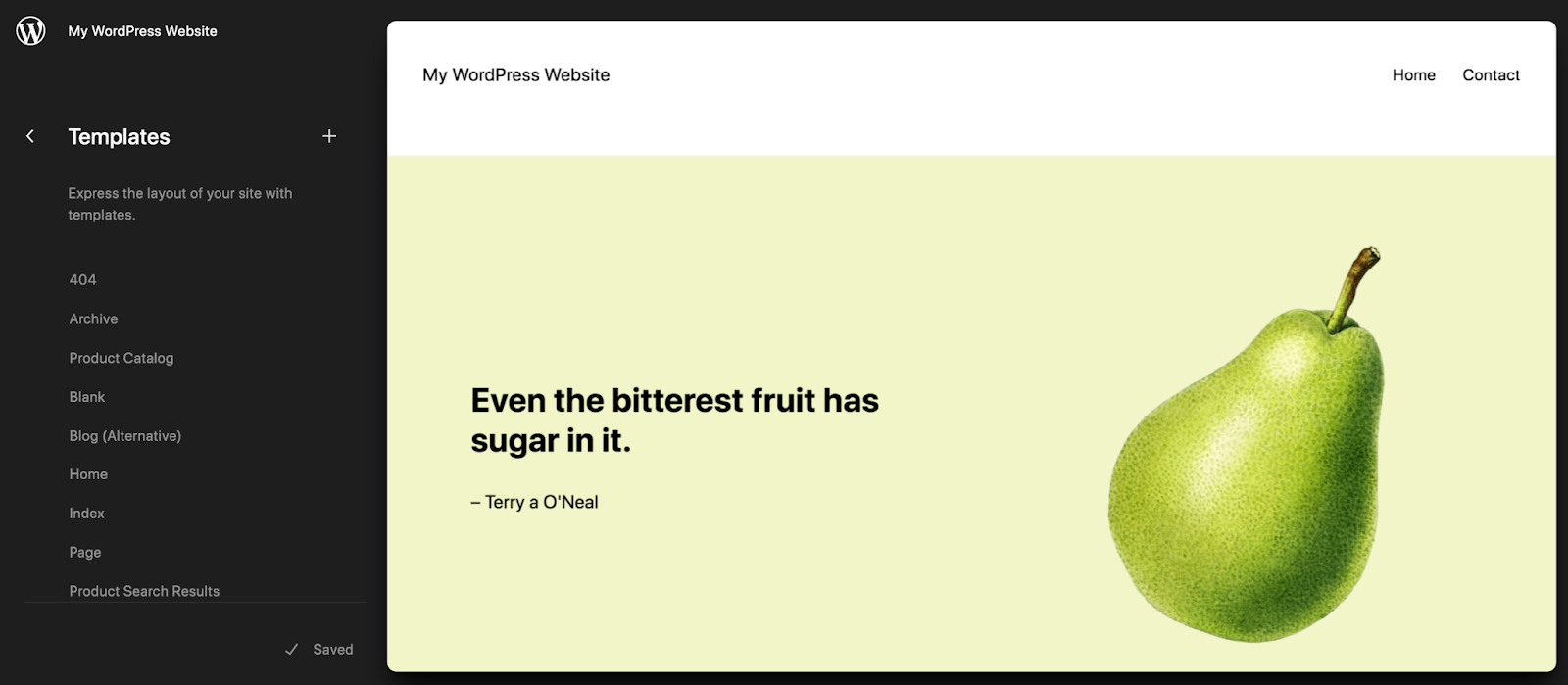
ตอนนี้เรามาดูเทมเพลตกัน ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข → เทมเพลต ในตัวอย่างของเรา เราจะเลือกเทมเพลตเดี่ยว ซึ่งเป็นเลย์เอาต์สำหรับโพสต์ในบล็อก

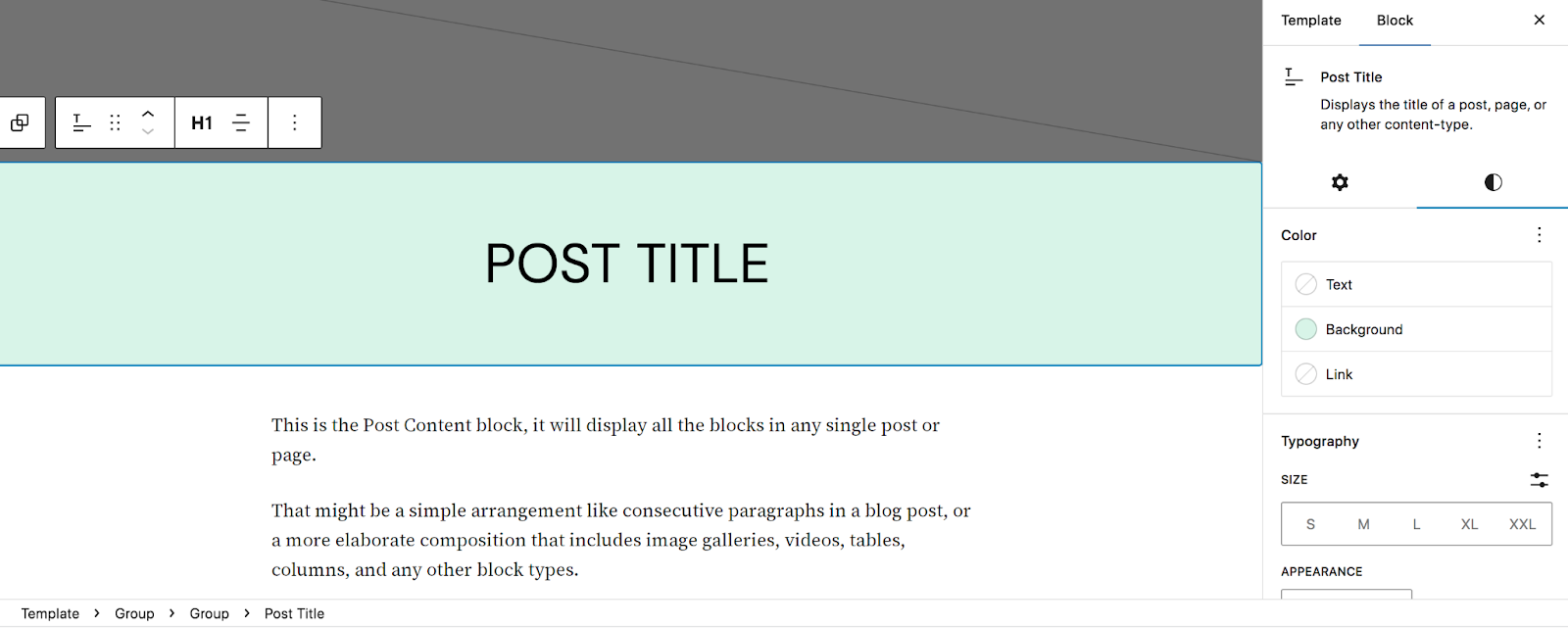
เมื่อคุณเปิดเทมเพลต คุณจะเห็นว่าคุณสามารถแก้ไขได้เช่นเดียวกับที่คุณทำกับหน้าหรือโพสต์อื่นๆ ที่ใช้เครื่องมือแก้ไขบล็อก คุณจะมีบล็อกเริ่มต้นบางส่วนอยู่แล้ว เช่น บล็อกรูปภาพเด่น บล็อกชื่อโพสต์ และบล็อกเนื้อหาโพสต์ คุณสามารถเปลี่ยนแปลงสิ่งเหล่านี้ ย้ายไปมา และจัดรูปแบบได้ตามที่คุณต้องการ

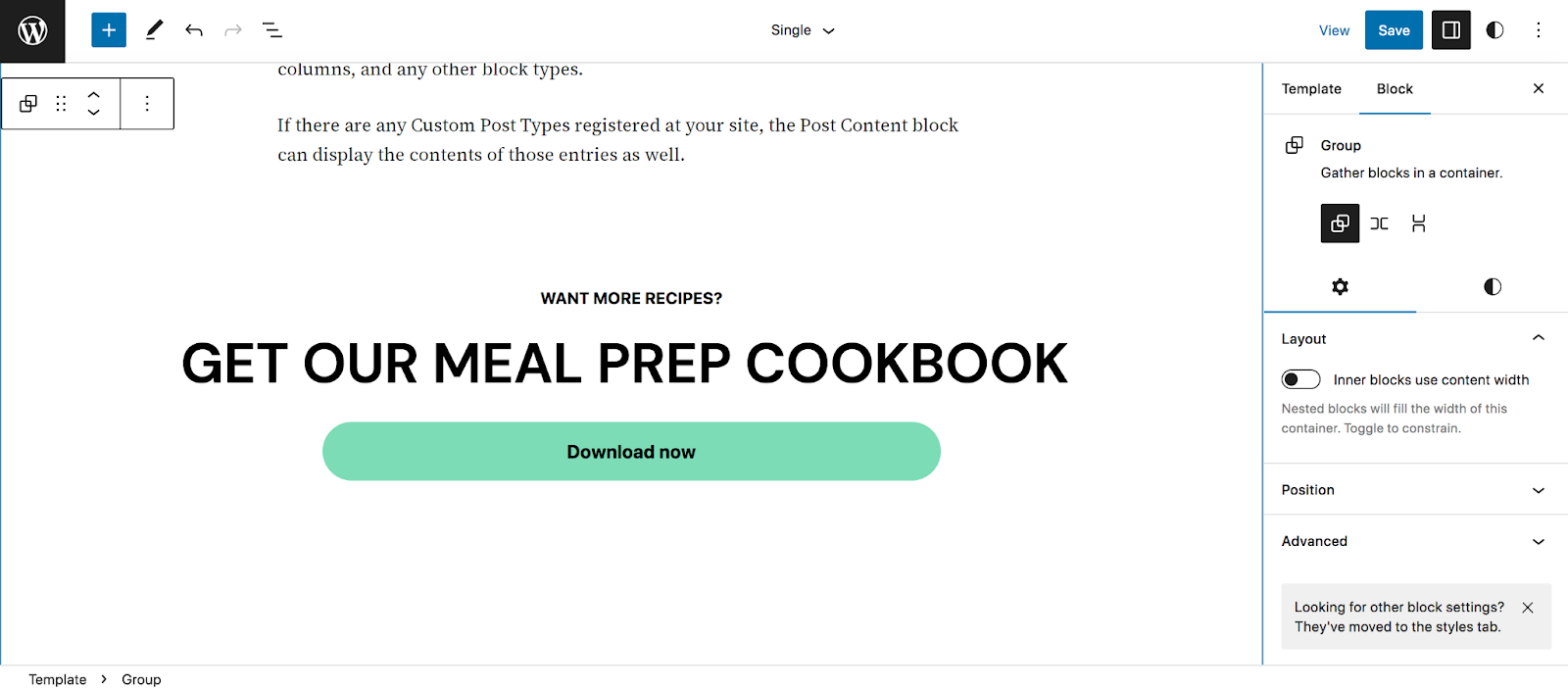
แต่คุณยังสามารถเพิ่มบล็อกที่จะปรากฏในโพสต์บล็อกทั้งหมดบนเว็บไซต์ของคุณได้ ตัวอย่างเช่น คุณอาจเพิ่มคำกระตุ้นการตัดสินใจที่นำผู้อ่านไปยังแบบฟอร์มสมัครรับจดหมายข่าวทางอีเมล หน้าติดต่อ หรือผลิตภัณฑ์ที่จำหน่าย

แก้ไขเทมเพลตนี้ร่วมกับเทมเพลตอื่นๆ ที่คุณต้องการ โดยบันทึกการเปลี่ยนแปลงของคุณไปพร้อมๆ กัน
หากธีมคลาสสิกของคุณขึ้นอยู่กับวิดเจ็ตเป็นหลัก คุณสามารถใช้เครื่องมือ Widget Importer เพื่อทำให้กระบวนการย้ายข้อมูลง่ายขึ้น คุณสามารถชมวิดีโอแนะนำแบบเต็มได้จากบล็อกเรียนรู้ WordPress
เรียนรู้เพิ่มเติมเกี่ยวกับการใช้ตัวแก้ไขบล็อกและตัวแก้ไขไซต์ที่นี่
4. สร้างหรือปรับแต่งหน้าและโพสต์ตามความจำเป็น
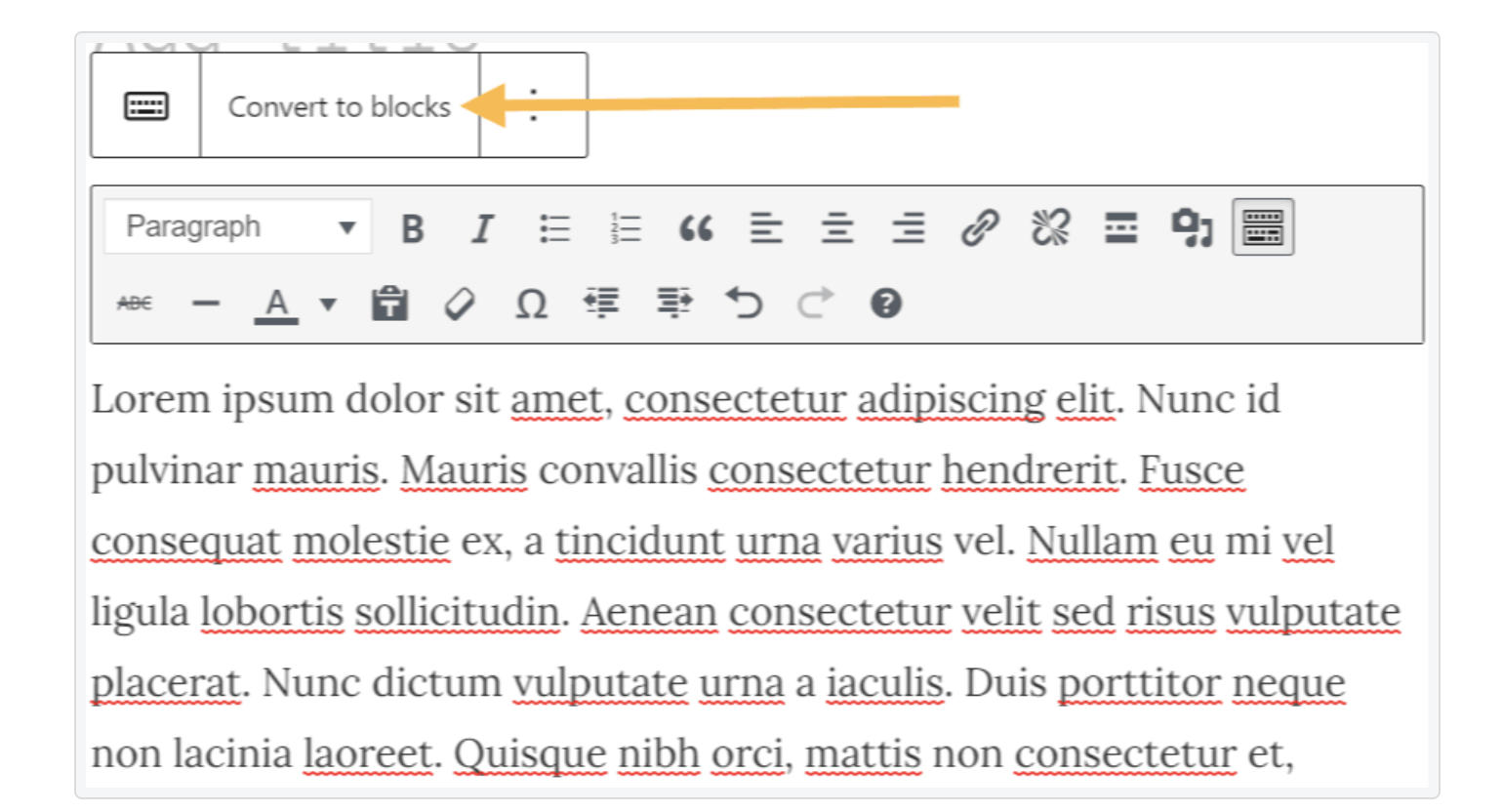
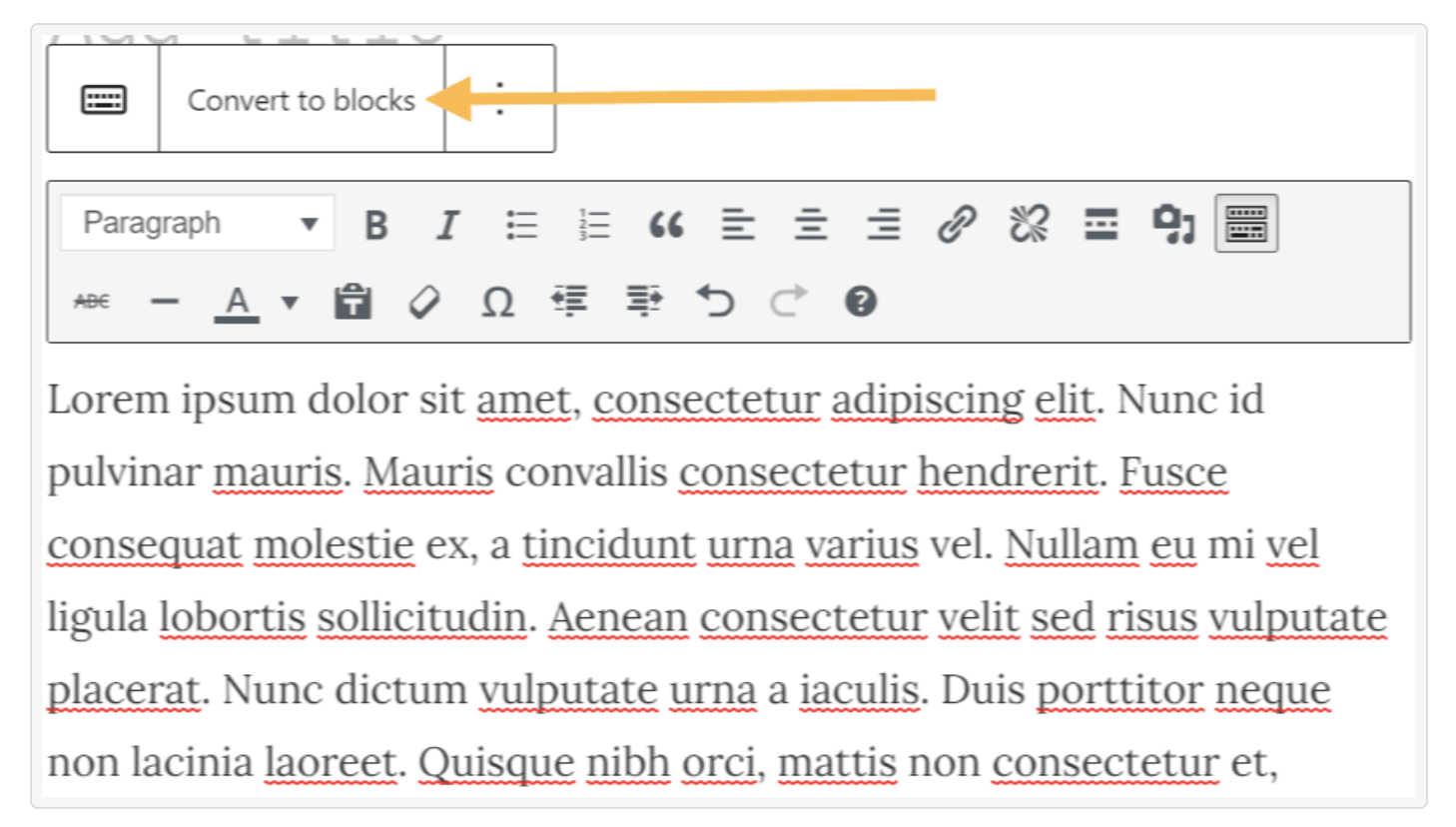
หากหน้าเว็บของคุณสร้างขึ้นโดยใช้ตัวแก้ไขบล็อกหรือตัวแก้ไขแบบคลาสสิก หน้าเว็บเหล่านั้นอาจจำเป็นต้องดำเนินการเพียงเล็กน้อยหรือไม่ต้องดำเนินการเลยเมื่อย้ายไปยังธีมบล็อก เนื้อหาที่สร้างด้วยโปรแกรมแก้ไขแบบคลาสสิกจะปรากฏในบล็อกแบบคลาสสิกโดยอัตโนมัติ คุณสามารถเลือกบล็อกคลาสสิก จากนั้นคลิก แปลงเป็นบล็อก เพื่อแยกเนื้อหาออกเป็นบล็อก

คุณอาจต้องปรับแต่งและเปลี่ยนแปลงบล็อกบ้าง ใช้เวลาอ่านเพจและโพสต์ของคุณ และตรวจสอบให้แน่ใจว่าทุกอย่างเป็นไปตามที่คุณชอบ
5. ลบปลั๊กอินที่ไม่ได้ใช้ออก
คุณไม่ต้องการติดตั้งปลั๊กอินที่คุณไม่ต้องการอีกต่อไป และหากคุณไม่ต้องการปลั๊กอินบางตัวที่คุณติดตั้งไว้แล้วอีกต่อไป — อาจเป็นเพราะคุณได้เปลี่ยนฟังก์ชันการทำงานด้วยธีมบล็อกของคุณหรือเพราะเข้ากันไม่ได้ — ตรวจสอบให้แน่ใจว่าได้ปิดการใช้งานและลบพวกมันแล้ว
ปลั๊กอินที่ไม่จำเป็นอาจทำให้เกิดความรับผิดด้านความปลอดภัยและทำให้เว็บไซต์ WordPress ของคุณช้าลง
6. ทดสอบเว็บไซต์อย่างเต็มรูปแบบ
เมื่อคุณพอใจกับสิ่งที่ปรากฏบนไซต์ของคุณแล้ว ให้ดำเนินการและทดสอบทุกอย่าง ดูหน้าเว็บของคุณในขนาดหน้าจอต่างๆ ทดสอบฟังก์ชันการทำงาน เช่น แบบฟอร์มและการชำระเงิน และตรวจสอบให้แน่ใจว่าทุกอย่างทำงานในแบบที่คุณหรือลูกค้าของคุณต้องการ
7. เผยแพร่การออกแบบเว็บไซต์ใหม่สด
ตอนนี้ ใช้สภาพแวดล้อมการจัดเตรียมของคุณเพื่อผลักดันการเปลี่ยนแปลงและธีมใหม่ใช้งานได้ และการโยกย้ายของคุณจากคลาสสิกไปเป็นธีมบล็อกก็เสร็จสมบูรณ์!
คำถามที่พบบ่อยเกี่ยวกับการเปลี่ยนจากธีมคลาสสิกเป็นธีมบล็อก
คุณมีคำถามเพิ่มเติมหรือไม่? ต่อไปนี้เป็นคำตอบสำหรับคำถามที่พบบ่อย
จะเป็นอย่างไรหากฉันยังไม่พร้อมที่จะเปลี่ยนไปใช้ธีมแบบบล็อกโดยสมบูรณ์
หากคุณกังวลเรื่องการเปลี่ยน คุณก็ค่อยๆ ดำเนินการได้ ตัวอย่างเช่น คุณสามารถเลือกธีมไฮบริดหรือธีมสากลที่เชื่อมโยงกับองค์ประกอบบางส่วนของธีมบล็อกในขณะที่ยังคงใช้ฟีเจอร์ธีมคลาสสิกได้
อย่างไรก็ตาม ธีมบล็อกถือเป็นอนาคตของ WordPress และกำลังกลายเป็นบรรทัดฐานอย่างรวดเร็ว ในสถานการณ์ส่วนใหญ่ วิธีที่ดีที่สุดคือปรับใช้ธีมเหล่านี้และทำความรู้จักกับธีมเหล่านี้โดยเร็วที่สุด
คุณจะแปลงตัวแก้ไขแบบคลาสสิกเป็นบล็อกได้อย่างไร
เมื่อสลับไปใช้ตัวแก้ไขบล็อก เนื้อหาที่สร้างด้วยตัวแก้ไขแบบคลาสสิกจะถูกเปลี่ยนเป็นบล็อกแบบคลาสสิกโดยอัตโนมัติ เมื่อคุณเลือกบล็อกนี้ คุณจะเห็นเมนูปรากฏขึ้นพร้อมกับตัวเลือกใน การแปลงเป็นบล็อก การดำเนินการนี้จะแยกเนื้อหาออกเป็นบล็อกที่เหมาะสมโดยอัตโนมัติ

ในบางกรณี คุณอาจต้องปรับแต่งบางอย่างเพื่อให้ได้เนื้อหาตามที่คุณต้องการ
ฉันจะเปลี่ยนธีมของฉันโดยไม่สูญเสียเนื้อหาได้อย่างไร
เมื่อคุณเปลี่ยนธีม เนื้อหาทั้งหมดจากโพสต์ เพจ ผลิตภัณฑ์ และโพสต์ประเภทอื่นๆ ของคุณจะยังคงอยู่ สิ่งเดียวกันนี้เกิดขึ้นกับไลบรารีสื่อและข้อมูลใด ๆ ที่บันทึกไว้ในฐานข้อมูลของคุณ การเปลี่ยนธีมจะเปลี่ยนเลย์เอาต์และการออกแบบเว็บไซต์ของคุณ
อย่างที่กล่าวไปแล้ว วิธีที่ดีที่สุดเสมอคือสร้างการสำรองข้อมูลไซต์ของคุณทั้งหมดก่อนที่จะเปลี่ยนธีม คุณควรทำงานในสภาพแวดล้อมชั่วคราวเพื่อไม่ให้ไซต์ที่ใช้งานจริงของคุณได้รับผลกระทบ
ธีมคลาสสิกและธีมบล็อกแตกต่างกันอย่างไร
ด้วยธีมคลาสสิก เจ้าของไซต์และนักพัฒนาใช้ WordPressปรับแต่งและพื้นที่วิดเจ็ตเพื่อทำการเปลี่ยนแปลงการออกแบบและเค้าโครง ธีมคลาสสิกสร้างขึ้นโดยใช้ PHP และไม่ยืดหยุ่นและใช้งานง่ายเท่ากับธีมบล็อก
ในทางตรงกันข้าม ธีมบล็อกใช้เทมเพลตที่ใช้ HTML ซึ่งประกอบด้วยบล็อก เพื่อทำการเปลี่ยนแปลง เจ้าของไซต์ใช้ Site Editor และ Global Styles ซึ่งช่วยให้พวกเขาสามารถแก้ไขทุกส่วนของไซต์โดยใช้บล็อกได้ ซึ่งหมายความว่าพวกเขาสามารถเปลี่ยนแปลงทุกอย่างตั้งแต่ส่วนหัวและส่วนท้ายไปจนถึงเทมเพลตโดยไม่ต้องแก้ไขโค้ดใดๆ
Gutenberg Editor และ Site Editor แตกต่างกันอย่างไร
หากคุณเคยได้ยินคำว่า “กูเทนแบร์ก” คุณอาจสงสัยว่ามันแตกต่างจากคำอย่าง “ตัวแก้ไขบล็อก” และ “ตัวแก้ไขไซต์” อย่างไร โดยทั่วไปแล้ว สิ่งเหล่านี้ก็มีความหมายเหมือนกัน — เครื่องมือที่ช่วยให้ผู้ใช้ WordPress สามารถแก้ไขไซต์ของตนด้วยการบล็อกได้
อย่างไรก็ตาม ชื่อ “Gutenberg” ถูกใช้สำหรับโครงการเฉพาะในการพัฒนาและใช้งานบล็อกใน WordPress ชื่อนี้กำลังจะถูกยกเลิกเนื่องจากโครงการใกล้เสร็จสิ้น โดย WordPress ที่ใช้ “ตัวแก้ไขบล็อก” และ “ตัวแก้ไขเว็บไซต์” เป็นชื่อถาวรสำหรับเครื่องมือเหล่านี้
ปลั๊กอิน Gutenberg เป็นปลั๊กอินฟรีจาก WordPress ที่ให้เจ้าของเว็บไซต์ทดสอบคุณสมบัติต่างๆ ก่อนที่จะเผยแพร่โดยเป็นส่วนหนึ่งของแกนหลักของ WordPress
ฉันจะเรียนรู้เพิ่มเติมเกี่ยวกับธีมบล็อกได้ที่ไหน
มีหลายที่ที่คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับธีมบล็อกและเครื่องมือแก้ไขบล็อกได้:
- เรียนรู้ WordPress ซึ่งเต็มไปด้วยบทช่วยสอนและวิดีโอ
- เอกสาร WordPress.org ซึ่งรวมถึงคำแนะนำโดยละเอียด
- WordPress.tv ซึ่งให้คุณดูวิดีโอบทช่วยสอนเกี่ยวกับแง่มุมต่างๆ ของ WordPress
- คู่มือฉบับสมบูรณ์สำหรับ Block Editor โพสต์โดยละเอียดจาก Jetpack ที่มีทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Block Editor
เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้เพิ่มประสิทธิภาพไซต์ ความปลอดภัย และศักยภาพทางการตลาดให้สูงสุดด้วยปลั๊กอินฟรีพร้อมตัวเลือกระดับพรีเมียม เช่น Jetpack
