วิธีแก้ไขเทมเพลต WordPress โดยใช้ตัวแก้ไขเทมเพลต: บทช่วยสอนการแก้ไขไซต์แบบเต็ม
เผยแพร่แล้ว: 2024-11-06สารบัญ
คุณกำลังมองหาวิธีง่ายๆ ในการปรับแต่งการออกแบบเว็บไซต์ WordPress ของคุณหรือไม่? ในคู่มือนี้ ฉันจะแสดงวิธีแก้ไขเทมเพลตใน WordPress โดยใช้ตัวแก้ไขเทมเพลต ไม่ว่าคุณจะเพิ่งเริ่มใช้ WordPress หรือเป็นผู้เชี่ยวชาญที่มีประสบการณ์ คำแนะนำทีละขั้นตอนนี้จะช่วยให้คุณปลดล็อกพลังของ การแก้ไขไซต์ WordPress เต็มรูปแบบ
เหตุใดจึงต้องใช้การแก้ไขไซต์แบบเต็มใน WordPress
การแก้ไขเว็บไซต์ WordPress เป็นวิธีที่ชาญฉลาดในการปรับปรุงกระบวนการออกแบบเว็บไซต์ของคุณ คุณลักษณะนี้ช่วยให้คุณปรับแต่งรูปลักษณ์ของไซต์ได้โดยการแก้ไขเทมเพลตและส่วนของเทมเพลต
แม้ว่าเทมเพลตแบบดั้งเดิมจะมีอยู่ในโฟลเดอร์ธีมของคุณ แต่ เทมเพลตบล็อก สามารถแก้ไขได้โดยตรงใน WordPress Site Editor ไม่จำเป็นต้องเจาะลึกโค้ด ซึ่งช่วยประหยัดเวลาได้มากและทำให้กระบวนการออกแบบเข้าถึงได้ง่ายขึ้นมาก
วิธีเข้าถึงตัวแก้ไขเทมเพลตใน WordPress
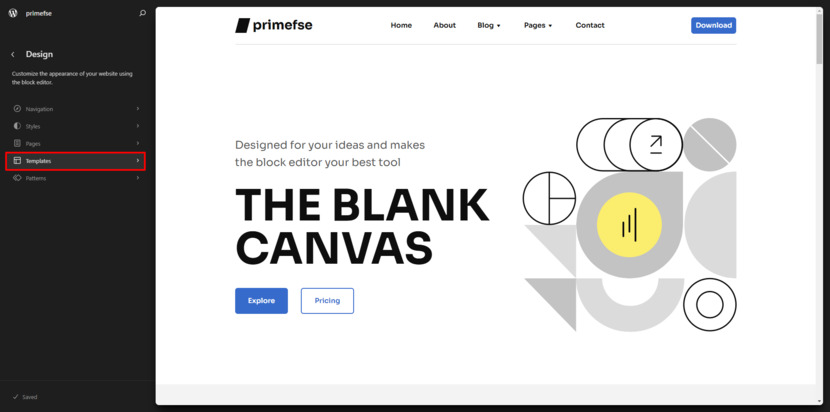
ในการเริ่มต้น ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข

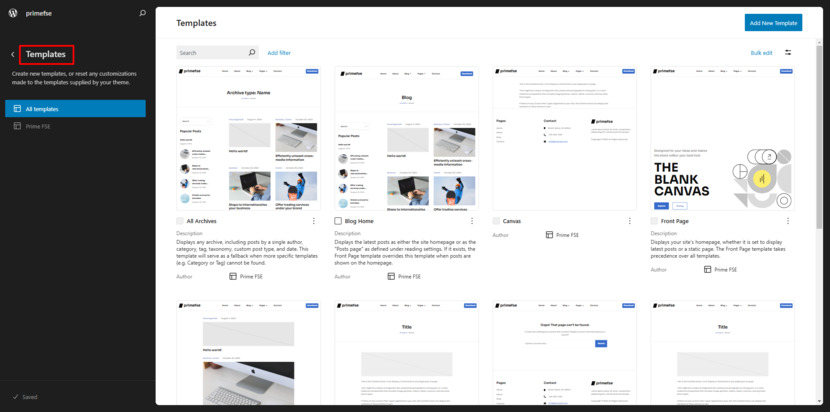
จากนั้นคลิกที่ เทมเพลต ที่นี่ คุณจะเห็นเทมเพลตทั้งหมดที่ธีมของคุณใช้ เทมเพลตเหล่านี้ควบคุมเค้าโครงของโพสต์และเพจของคุณ

เคล็ดลับสำหรับมือโปร: เครื่องมือแก้ไขเทมเพลตจะใช้งานได้เฉพาะเมื่อคุณใช้ธีมบล็อกหรือธีมคลาสสิกที่เปิดใช้งานเครื่องมือแก้ไขเทมเพลตเท่านั้น ตรวจสอบให้แน่ใจว่าธีมของคุณเข้ากันได้ก่อนที่จะเริ่มแก้ไข
การปรับแต่งเทมเพลตโพสต์เดี่ยวใน WordPress
สมมติว่าคุณต้องการแก้ไขเลย์เอาต์ของโพสต์ในบล็อกทั้งหมดของคุณ คุณจะต้องปรับแต่งเทมเพลต Single Post เทมเพลตนี้ควบคุมวิธีการแสดงโพสต์ในบล็อกแต่ละรายการบนไซต์ของคุณ
แต่สิ่งสำคัญคือ หากคุณต้องการเปลี่ยนเค้าโครงของโพสต์ใดโพสต์หนึ่งโดยเฉพาะ คุณควรแก้ไขโพสต์นั้นโดยตรง ไม่ใช่เทมเพลตโพสต์เดี่ยว การแก้ไขเทมเพลตจะส่งผลต่อโพสต์ทั้งหมดที่ใช้งาน ดังนั้นควรเลือกอย่างชาญฉลาด!
วิธีดูโครงสร้างของเทมเพลต WordPress ของคุณ
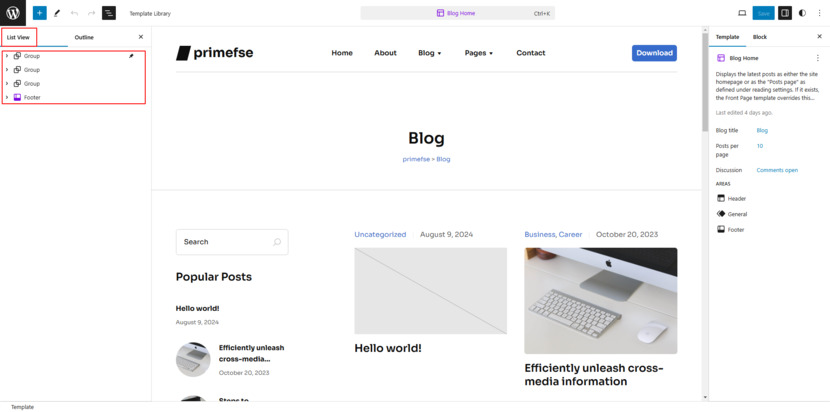
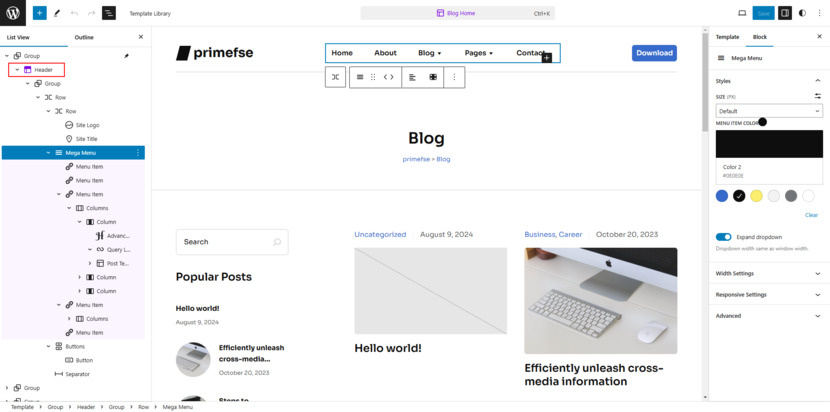
เมื่อคุณอยู่ในเครื่องมือแก้ไขเทมเพลต คุณจะเห็นชื่อเทมเพลตที่คุณกำลังแก้ไขที่ด้านบน หากต้องการดูรายการบล็อกทั้งหมดในเทมเพลต ให้คลิกไอคอน มุมมองรายการ (ดูเหมือนเส้นแนวนอนสามเส้นที่ด้านซ้ายบน)

นี่เป็นวิธีที่ดีในการดูว่าบล็อกใดเป็นส่วนหนึ่งของเทมเพลตของคุณอยู่แล้ว คุณสามารถคลิกที่บล็อกใดก็ได้เพื่อปรับเนื้อหาหรือการตั้งค่า มุมมองรายการ ทำให้ง่ายต่อการเข้าใจโครงสร้างของเทมเพลตของคุณก่อนที่จะเริ่มปรับแต่ง

การแก้ไขบล็อกเทมเพลต WordPress
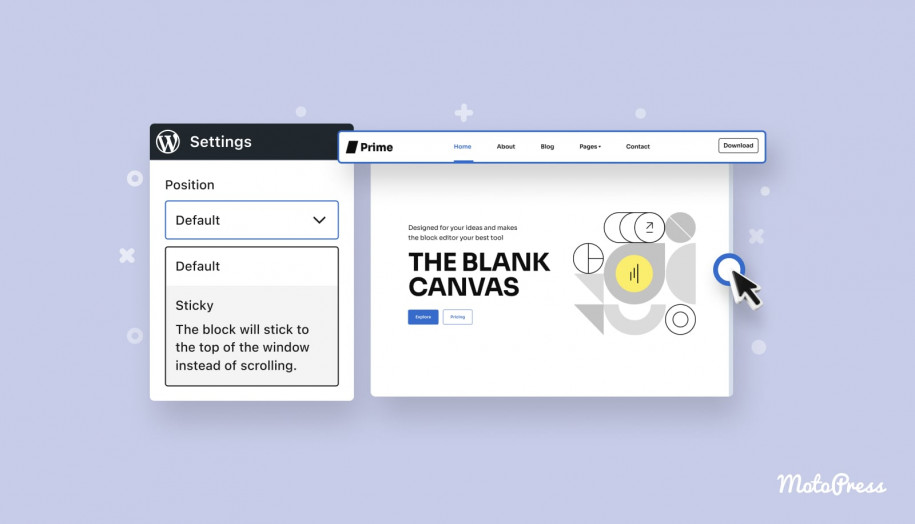
ถึงเวลาที่จะทำการเปลี่ยนแปลง! เริ่มจาก ส่วนหัว กันก่อน ส่วนหัวเป็นส่วนเทมเพลตที่ปรากฏบนหน้าไซต์ทั้งหมด ตัวอย่างเช่น คุณสามารถแก้ไของค์ประกอบต่างๆ เช่น ชื่อไซต์ โลโก้ของไซต์ หรือ บล็อกการนำทาง
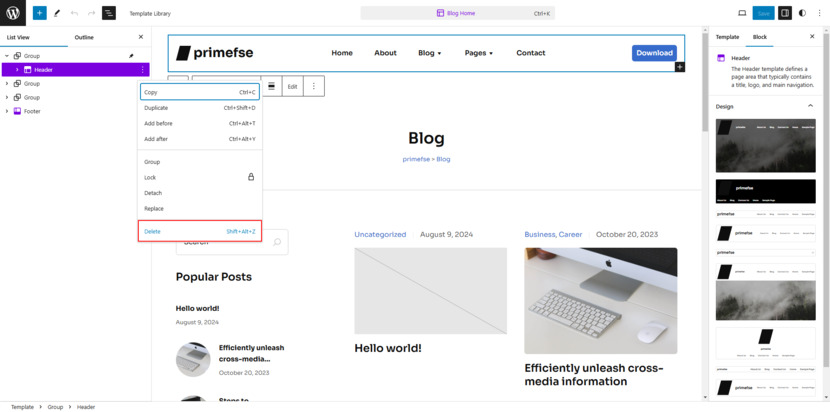
โปรดทราบ: การเปลี่ยนแปลงส่วนหัวจะส่งผลต่อทุกหน้าที่ใช้งาน ดังนั้น หากคุณกำลังแก้ไขส่วนหัว ตรวจสอบให้แน่ใจว่าส่วนหัวนั้นใช้ได้กับทั้งไซต์ของคุณ
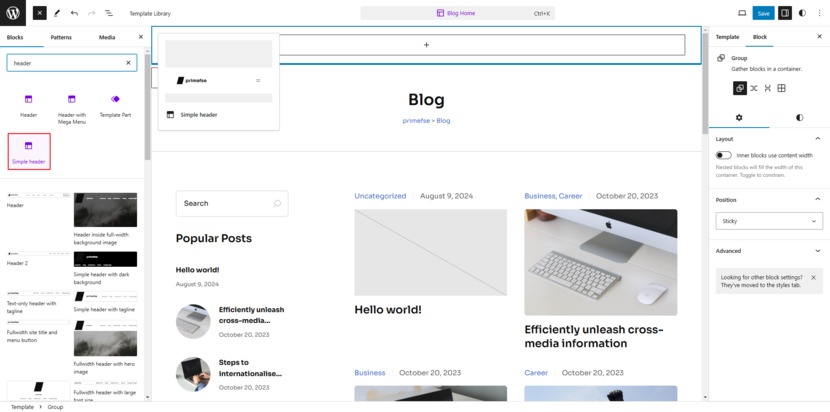
ในกรณีของฉัน ฉันแทนที่เมนูหลักด้วยเมนูที่เรียบง่ายกว่า ในตอนแรก ฉันลบส่วนหัวเริ่มต้นแล้วเพิ่มส่วนหัวอื่นที่มาพร้อมกับธีมของฉัน

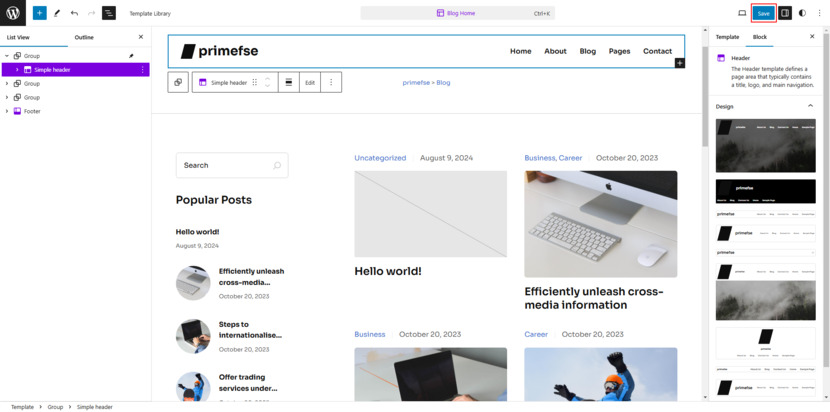
ฉันไม่ต้องการดึงความสนใจของผู้เยี่ยมชมจากการอ่านโพสต์ของฉัน ดังนั้นฉันจึงเลือกส่วนหัวที่สะอาดตาและเรียบง่าย บางทีน้อยแต่มากใช่ไหม? เนื่องจากส่วนเทมเพลตสามารถลบออกหรือเพิ่มเป็นบล็อกอื่นๆ ได้ กระบวนการจึงไม่ซับซ้อน คุณเพียงแค่ทำงานเหมือนกับบล็อก WordPress ทั่วไป

เช่นเดียวกับ Footer เป็นส่วนเทมเพลตอื่นที่ปรากฏในทุกหน้าของคุณ แก้ไขเพียงครั้งเดียว และการเปลี่ยนแปลงจะมีผลทั่วทั้งไซต์ ตัวอย่างเช่น ส่วนท้ายของฉันมีองค์ประกอบต่างๆ เช่น ชื่อไซต์ เครดิตส่วนท้ายของ WordPress ข้อมูลการติดต่อ และเมนูนำทาง ต้องการปรับเปลี่ยนส่วนท้ายหรือไม่? ไปข้างหน้า! เพียงจำไว้ว่าการเปลี่ยนแปลงจะมีผลทุกที่ที่มีการใช้ส่วนท้าย

ยิ่งไปกว่านั้น หากคุณกำลังคิดที่จะเพิ่มแถบด้านข้างให้กับเทมเพลตของคุณ — การแจ้งเตือนสปอยเลอร์ — คุณจะต้องใช้ คอลัมน์ สำหรับสิ่งนั้น คอยติดตามเพราะโพสต์ถัดไปของเราจะแนะนำคุณตลอดวิธีการทำเช่นนั้น!
บล็อกสำคัญสำหรับการปรับแต่งเทมเพลต WordPress ของคุณ
เมื่อปรับแต่งเทมเพลตโพสต์หรือเพจของคุณ คุณอาจใช้บล็อกหลักหลายบล็อกเพื่อจัดการวิธีการแสดงเนื้อหาของคุณ ตัวอย่างเช่น บล็อกชื่อเรื่อง ช่วยให้แน่ใจว่าชื่อโพสต์ที่คุณเขียนจะปรากฏตามที่คุณต้องการ โดยมีตัวเลือกในการปรับการจัดตำแหน่ง ขนาด และสี หากธีมของคุณมีส่วน Post Meta คุณสามารถแสดงรายละเอียด เช่น ผู้เขียน วันที่ และหมวดหมู่ได้ แต่หากไม่มี คุณสามารถเพิ่มและปรับแต่งรายละเอียดเหล่านี้ทีละรายการได้
บล็อก รูปภาพเด่น ในการแก้ไขไซต์แบบเต็มช่วยให้คุณควบคุมภาพหลักสำหรับแต่ละโพสต์ พร้อมการตั้งค่าขนาด ตำแหน่ง และแม้แต่ภาพซ้อนทับ และอย่าลืม บล็อกความคิดเห็น ! วิธีนี้จะจัดการวิธีการแสดงการตอบสนองของผู้อ่าน พร้อมด้วยบล็อกย่อยที่จัดการรายละเอียดปลีกย่อย
สุดท้ายนี้ บล็อกธีม เช่น บล็อกเนื้อหา ช่วยให้คุณสามารถแทรกองค์ประกอบจากไซต์ของคุณลงในเทมเพลตใน FSE ได้แบบไดนามิก ทำให้คุณควบคุมวิธีที่เนื้อหาของคุณปรากฏในหน้าเว็บและโพสต์ของคุณได้อย่างเต็มที่
การเพิ่มองค์ประกอบใหม่ให้กับเทมเพลตของคุณ
ต้องการปรับแต่งโพสต์ของคุณให้เป็นแบบส่วนตัวมากขึ้นหรือไม่? คุณสามารถเพิ่มบล็อกใหม่ให้กับเทมเพลต Single Post ของคุณได้ ตัวอย่างเช่น คุณอาจต้องการเพิ่มบล็อก Post Excerpt หรือแม้แต่กล่องสมัครสมาชิก
ง่ายเหมือนกับการคลิก + ตัวแทรกบล็อก เลือกบล็อกที่คุณต้องการ และวางตำแหน่งในเค้าโครงของคุณ และหากคุณคิดจะเพิ่มบางอย่าง เช่น แบบฟอร์มติดต่อ หรือ ปุ่มกระตุ้นการตัดสินใจ นี่คือจุดที่สมบูรณ์แบบ
ห่อมันขึ้นมา
เมื่อคุณแก้ไขเสร็จแล้ว คลิก บันทึก ที่มุมขวาบนเพื่อใช้การเปลี่ยนแปลงกับเทมเพลตของคุณในอินเทอร์เฟซการแก้ไขเว็บไซต์แบบเต็มของ WordPress การอัปเดตใดๆ ที่คุณทำจะมีความสำคัญเหนือกว่าไฟล์เทมเพลตเริ่มต้นจากธีมของคุณโดยอัตโนมัติ

เมื่อคุณแก้ไข โปรดจำไว้ว่าเทมเพลต WordPress ทำหน้าที่เป็นพิมพ์เขียวสำหรับวิธีจัดโครงสร้างโพสต์และเพจของคุณ ดังนั้น การเปลี่ยนแปลงใดๆ ที่คุณทำใน เครื่องมือแก้ไขเทมเพลต WordPress จะส่งผลต่อเนื้อหาทั้งหมดที่ใช้เทมเพลตนั้นในการแก้ไขไซต์แบบเต็มของ WordPress อย่าลืมดูตัวอย่างและทดสอบการเปลี่ยนแปลงของคุณก่อนที่จะเผยแพร่
ความคิดสุดท้าย: การใช้ WordPress การแก้ไขเว็บไซต์แบบเต็ม
เทมเพลตใน WordPress เปรียบเสมือนพิมพ์เขียวของไซต์ของคุณ ซึ่งจะทำให้ทุกอย่างเข้าที่เรียบร้อย ฉันหวังว่าคู่มือนี้จะทำให้คุณมั่นใจในการเริ่มปรับแต่งเทมเพลตของคุณ
หากคุณมีคำถามใด ๆ ให้วางไว้ในความคิดเห็นด้านล่าง คุณเคยแก้ไขเทมเพลต WordPress มาก่อนหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณ!
คำถามที่พบบ่อย
เครื่องมือแก้ไขเทมเพลตใน WordPress คืออะไร?
ฉันจำเป็นต้องมีทักษะการเขียนโค้ดเพื่อใช้ Template Editor ใน FSE หรือไม่
ฉันสามารถเปลี่ยนการออกแบบของโพสต์เดียวโดยใช้เครื่องมือแก้ไขเทมเพลตได้หรือไม่
คำถามที่ดี! หากคุณต้องการเปลี่ยนการออกแบบโพสต์ใดโพสต์หนึ่ง คุณควรแก้ไขโพสต์โดยตรง ไม่ใช่เทมเพลต เครื่องมือแก้ไขเทมเพลตจะเปลี่ยนเค้าโครงของโพสต์ทั้งหมดโดยใช้เทมเพลตนั้น ดังนั้นจึงไม่เหมาะสมสำหรับการแก้ไขแต่ละโพสต์
ฉันจะเพิ่มองค์ประกอบใหม่ให้กับเทมเพลตของฉัน เช่น กล่องสมัครสมาชิกหรือรูปภาพได้อย่างไร
จะเกิดอะไรขึ้นถ้าฉันบันทึกการเปลี่ยนแปลงลงในเทมเพลต