การทดสอบ WordPress: คู่มือฉบับสมบูรณ์ (สำหรับผู้เริ่มต้นและผู้เชี่ยวชาญ)
เผยแพร่แล้ว: 2024-05-21ไซต์ WordPress ของคุณอาจมีกราฟิกที่สะดุดตา การออกแบบที่น่าทึ่ง และเนื้อหาชั้นยอด แต่สิ่งเหล่านี้ทั้งหมดจะไร้ค่าหากประสบการณ์การใช้งานยังไม่ดีพอ แม้แต่ไซต์ที่มีรูปลักษณ์สวยงามที่สุดก็อาจขาดตลาด ซึ่งอาจส่งผลเสียต่อธุรกิจออนไลน์ของคุณได้
แม้ว่า WordPress จะออกการอัปเดตเป็นครั้งคราวเพื่อความเสถียรที่ดีขึ้น การแก้ไขข้อบกพร่อง และช่องโหว่ด้านความปลอดภัย จะเกิดอะไรขึ้นหากการอัปเดตเหล่านั้นนำข้อบกพร่องอื่น ๆ ที่ไม่คาดคิดมาแทน
มีโอกาสที่เว็บไซต์ของคุณอาจได้รับประโยชน์จากการอัปเดต แต่ยังได้รับผลกระทบอย่างรุนแรงเนื่องจากปัญหาความไม่เข้ากันหรือข้อบกพร่องอื่น ๆ
แทนที่จะแก้ไขปัญหาเดียว ดูเหมือนว่าจะทวีคูณปัญหาเหล่านั้น ทำให้ฟังก์ชันการทำงานของเว็บไซต์ของคุณค้างอยู่ตามเธรด ชั่วขณะหนึ่งไซต์ของคุณทำงานได้อย่างราบรื่น ต่อมาก็เกิดข้อผิดพลาด
ด้วยความหงุดหงิด ผู้เยี่ยมชมของคุณจึงกระเด้งไปยังไซต์ของคู่แข่งหรือทิ้งรถเข็นที่ถูกทิ้งร้างไว้ในร้านค้าออนไลน์ของคุณ
นี่คือเหตุผลที่ต้องมีการทดสอบและแก้ไขปัญหา WordPress การทดสอบไซต์ WordPress ของคุณอย่างเหมาะสมอย่างมืออาชีพเป็นกลยุทธ์ที่ดีที่สุดในการจัดการปัญหาทั้งหมดของเว็บไซต์ของคุณ
การทดสอบ WordPress ไม่ใช่แค่การแก้ไขข้อบกพร่องเท่านั้น เป็นการนำสิ่งที่ดีที่สุดของเว็บไซต์ของคุณออกมาเพื่อประสบการณ์ที่ไม่มีใครเทียบได้สำหรับผู้เยี่ยมชม ทำให้พวกเขาติดใจไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม
เมื่อคุณได้ทดสอบและแก้ไขข้อบกพร่องทั้งหมดแล้ว คุณจะมั่นใจได้ว่าอัตราการรักษาผู้ใช้จะสูงขึ้น อัตราตีกลับที่ลดลง ประสบการณ์ผู้ใช้ที่ดีขึ้น และด้วยเหตุนี้ ROI จึงดีขึ้น
ก่อนอื่นให้เราเข้าใจก่อนว่าเหตุใดการทดสอบ WordPress จึงมีความสำคัญ และจะมีประโยชน์ต่อคุณอย่างไร?
ทำไมการทดสอบ WordPress จึงมีความสำคัญ?
เมื่อคุณสร้างไซต์ WordPress ทำการเปลี่ยนแปลงบางอย่าง และทำให้ใช้งานได้จริง ไซต์อาจดูดีบนหน้าจอของคุณในทุกด้าน และอาจปรากฏเหมือนกันสำหรับเพื่อนร่วมทีมของคุณด้วย แต่จะเกิดอะไรขึ้นถ้า:
- ไซต์ WordPress ไม่สามารถทำงานร่วมกับเบราว์เซอร์อื่นได้
- มุมมองบนมือถือดูไม่ดีนักและใช้งานไม่ได้
- กราฟิก ปุ่ม หรือเนื้อหาทั้งหมดถูกรบกวนบนหน้าจอขนาดหรืออุปกรณ์อื่นๆ
นี่ไม่ใช่จุดจบ; มันอาจจะแย่กว่าที่คุณคิดก็ได้ ดังนั้นทำให้เป็นส่วนสำคัญของขั้นตอนการบำรุงรักษาไซต์ WordPress ของคุณและบรรลุคุณประโยชน์และผลที่ตามมาทั้งหมดที่กล่าวถึงด้านล่าง:
- ทดลองใช้การออกแบบและ UI: การทดสอบไซต์ WordPress ของคุณช่วยให้คุณลองใช้รูปลักษณ์และคุณสมบัติใหม่ ๆ โดยไม่ต้องเสี่ยงกับไซต์ที่ใช้งานอยู่
- ปริมาณการใช้ข้อมูลที่สอดคล้องกัน: ไซต์ WordPress ที่ราบรื่นยิ่งขึ้นช่วยให้มั่นใจว่ามีผู้เข้าชมเว็บไซต์ของคุณอย่างต่อเนื่อง การไม่ทดสอบอย่างเหมาะสมอาจส่งผลให้สูญเสียผู้เยี่ยมชม ทำลายชื่อเสียงของเว็บไซต์ของคุณ และส่งผลกระทบต่อธุรกิจและผลกำไรโดยรวมของคุณ
- สร้างโอกาสในการขาย : หากเว็บไซต์ทำงานได้ดี เว็บไซต์จะดึงดูดลูกค้าที่มีแนวโน้มที่จะเปลี่ยนใจเลื่อมใสและเพลิดเพลินกับประสบการณ์เชิงบวกมากขึ้น
- การขายแบบ Skyrocket: เว็บไซต์ที่ตอบสนอง ปราศจากข้อผิดพลาด และรวดเร็วกว่าเป็นตัวเลือกแรกสำหรับทุกคนมาโดยตลอด ซึ่งนำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น และด้วยเหตุนี้จึงเพิ่มยอดขาย
- รักษาการดำเนินธุรกิจ: คุณสามารถทำให้ไซต์ของคุณทำงานได้อย่างราบรื่นในขณะที่ลองใช้แนวคิดใหม่ๆ ดังนั้น หากมีสิ่งผิดปกติเกิดขึ้นในระหว่างการทดสอบ ก็จะไม่ส่งผลกระทบต่อการเข้าชมหรือรายได้ของไซต์หลักของคุณ
- ตรวจหาปัญหาของผู้เยี่ยมชม: การทดสอบช่วยให้คุณค้นหาปัญหาจากมุมมองของผู้เยี่ยมชม เช่น การโหลดหน้าเว็บช้า หรือปัญหาเกี่ยวกับเมนูบนอุปกรณ์มือถือ
- ป้องกันความเสี่ยงด้านความปลอดภัย: การลองใช้ปลั๊กอินและธีมใหม่ในสภาพแวดล้อมการทดสอบจะช่วยให้คุณตรวจพบปัญหาด้านความปลอดภัยก่อนที่จะส่งผลกระทบต่อไซต์ที่ใช้งานจริงของคุณ
- ประโยชน์สำหรับผู้เริ่มต้นและนักพัฒนาขั้นสูง: การทดสอบมีประโยชน์สำหรับทั้งผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์ ช่วยให้พวกเขาสามารถทดลองได้อย่างปลอดภัยและให้แน่ใจว่าทุกอย่างทำงานได้อย่างสมบูรณ์แบบก่อนที่จะนำไปใช้จริง
- หลีกเลี่ยงปัญหากับการอัปเดตโดยตรง: การเปลี่ยนแปลงโดยตรงบนไซต์ที่ใช้งานอยู่ของคุณอาจทำให้เกิดข้อผิดพลาดและข้อผิดพลาด ซึ่งส่งผลต่อประสิทธิภาพและชื่อเสียงของไซต์ของคุณ
อ่าน: 22 วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพ WordPress
การทดสอบ WP คืออะไร?
หากคุณยังไม่รู้ว่าการทดสอบ WP หรือการทดสอบ WordPress คืออะไร ลองดูคำอธิบายง่ายๆ นี้:
การทดสอบ WordPress โดยทั่วไปหมายถึงกระบวนการประเมินและตรวจสอบไซต์หรือแอปพลิเคชัน WordPress จากทุกด้าน เช่น ประสิทธิภาพ ความเสถียร การใช้งาน และความปลอดภัย เพื่อให้แน่ใจว่าทุกอย่างเป็นไปตามมาตรฐาน
มันเหมือนกับการไปพบแพทย์เพื่อตรวจสุขภาพเป็นประจำ โดยแพทย์จะตรวจคุณอย่างละเอียด ทำการทดสอบในห้องปฏิบัติการ และตรวจร่างกาย จากนั้นตามรายงานการตรวจจะมีการสั่งยา

การทดสอบ WordPress ประเภทใดที่พบบ่อยที่สุด?
ตอนนี้คุณรู้แล้วว่าทำไมการทดสอบ WordPress จึงมีความสำคัญ ทั้งคุณประโยชน์และผลที่ตามมา มาดูกลยุทธ์ทั่วไปบางส่วนที่คุณสามารถติดตามได้สำหรับการทดสอบ WordPress:
- การทดสอบฟังก์ชันการทำงาน: การตรวจสอบว่าคุณลักษณะและฟังก์ชันทั้งหมดของไซต์ WordPress ทำงานตามที่ตั้งใจไว้ ซึ่งรวมถึงการทดสอบลิงก์ แบบฟอร์ม เมนูการนำทาง ฟังก์ชันการค้นหา และองค์ประกอบเชิงโต้ตอบอื่นๆ
- การทดสอบความเข้ากันได้: ตรวจสอบให้แน่ใจว่าเว็บไซต์เข้ากันได้กับเว็บเบราว์เซอร์ที่แตกต่างกัน (เช่น Chrome, Firefox, Safari ฯลฯ ) ระบบปฏิบัติการ (Windows, macOS, Linux ฯลฯ ) และอุปกรณ์ (เดสก์ท็อป แท็บเล็ต สมาร์ทโฟน ฯลฯ ).
- การทดสอบประสิทธิภาพ: ประเมินความเร็ว การตอบสนอง และประสิทธิภาพโดยรวมของเว็บไซต์ WordPress ซึ่งรวมถึงการทดสอบเวลาในการโหลดเพจ เวลาตอบสนองของเซิร์ฟเวอร์ และประสิทธิภาพของไซต์ภายใต้ปริมาณการรับส่งข้อมูลที่แตกต่างกัน
- การทดสอบความปลอดภัย: การระบุและจัดการกับช่องโหว่และจุดอ่อนด้านความปลอดภัยที่อาจเกิดขึ้นในไซต์ WordPress เพื่อป้องกันการแฮ็ก การละเมิดข้อมูล และภัยคุกคามด้านความปลอดภัยอื่น ๆ
- การทดสอบการใช้งาน: การประเมินประสบการณ์ผู้ใช้ (UX) ของไซต์ WordPress เพื่อให้แน่ใจว่าใช้งานง่าย เป็นมิตรต่อผู้ใช้ และตอบสนองความต้องการของกลุ่มเป้าหมาย
- การทดสอบการถดถอย: ทดสอบข้อบกพร่องและฟีเจอร์ที่แก้ไขก่อนหน้านี้อีกครั้งหลังจากทำการเปลี่ยนแปลงหรืออัปเดตไซต์ WordPress เพื่อให้แน่ใจว่าไม่มีปัญหาใหม่เกิดขึ้น
ฉันจะทดสอบไซต์ WordPress ของฉันได้อย่างไร
ตอนนี้คุณรู้ถึงความสำคัญของการทดสอบเว็บไซต์ WordPress ของคุณแล้ว ให้เราเจาะลึกกระบวนการทีละขั้นตอนของวิธีดำเนินการอย่างมีประสิทธิภาพเหมือนมืออาชีพ
ขั้นตอนที่ 1: เลือกและตั้งค่าสภาพแวดล้อมการทดสอบ
ขั้นตอนเริ่มต้นที่สำคัญที่สุดที่คุณต้องปฏิบัติตามคือการเลือกสภาพแวดล้อมการทดสอบก่อน สภาพแวดล้อมเหล่านี้มีความสำคัญและมีประโยชน์อย่างยิ่งในการตระหนักถึงคุณค่าของการทดสอบเว็บไซต์ของคุณในสภาพแวดล้อมที่แตกต่างกัน โดยไม่ส่งผลกระทบต่อเว็บไซต์จริง/ที่ใช้งานจริงของคุณ
คุณจะมีอิสระที่จะทำการเปลี่ยนแปลงได้มากเท่าที่คุณต้องการ หรือลองใช้ฟีเจอร์ ฟังก์ชันการทำงาน หรือการออกแบบของเว็บไซต์ของคุณได้มากเท่าที่คุณต้องการ โดยไม่กระทบต่อเว็บไซต์จริงของคุณ
เพื่อให้สิ่งนี้เป็นไปได้ เรามีสภาพแวดล้อมการทดสอบสองประเภทให้เลือก
- สภาพแวดล้อมท้องถิ่น : คุณสามารถโฮสต์เว็บไซต์ของคุณบนคอมพิวเตอร์ของคุณได้ ดังนั้นการเปลี่ยนแปลงจะไม่ส่งผลกระทบต่อไซต์ที่ใช้งานจริงของคุณ เหมาะที่สุดสำหรับนักพัฒนาที่ต้องการลองใช้คุณสมบัติใหม่ๆ และค้นหาจุดบกพร่อง
- สภาพแวดล้อมการแสดงละคร : นี่คือสำเนาของเว็บไซต์ของคุณบนเซิร์ฟเวอร์ เหมาะอย่างยิ่งสำหรับการทดสอบการอัปเดตครั้งใหญ่และแสดงให้ลูกค้าเห็นว่าไซต์ของพวกเขาจะมีลักษณะอย่างไรก่อนที่จะเผยแพร่
วิธีการตั้งค่าสภาพแวดล้อมการทดสอบโดยใช้ Staging
ดังที่เราได้กล่าวไปแล้ว ไซต์ชั่วคราวคือแบบจำลองของเว็บไซต์เดิมของคุณบนเซิร์ฟเวอร์เดียวกัน ข้อแตกต่างเพียงอย่างเดียวคือผู้เยี่ยมชมไม่สามารถเข้าถึงไซต์การแสดงละครได้ อย่างไรก็ตาม คุณสมบัติและฟังก์ชันการทำงานทั้งหมดจะเหมือนกับที่ลูกค้าจริงจะได้รับ
วิธีที่ดีที่สุดในการตั้งค่าแพลตฟอร์ม/สภาพแวดล้อมเริ่มต้นคือผ่านโฮสต์เว็บของคุณ น่าเสียดายที่ไม่ใช่ทุกเว็บโฮสติ้งที่มีฟีเจอร์นี้
แต่ที่ WPOven คุณจะได้รับสิทธิ์ใช้งานเว็บไซต์แสดงละครฟรีไม่จำกัดซึ่งรวมอยู่ในแผนทั้งหมด และการสร้างเว็บไซต์นั้นง่ายมาก
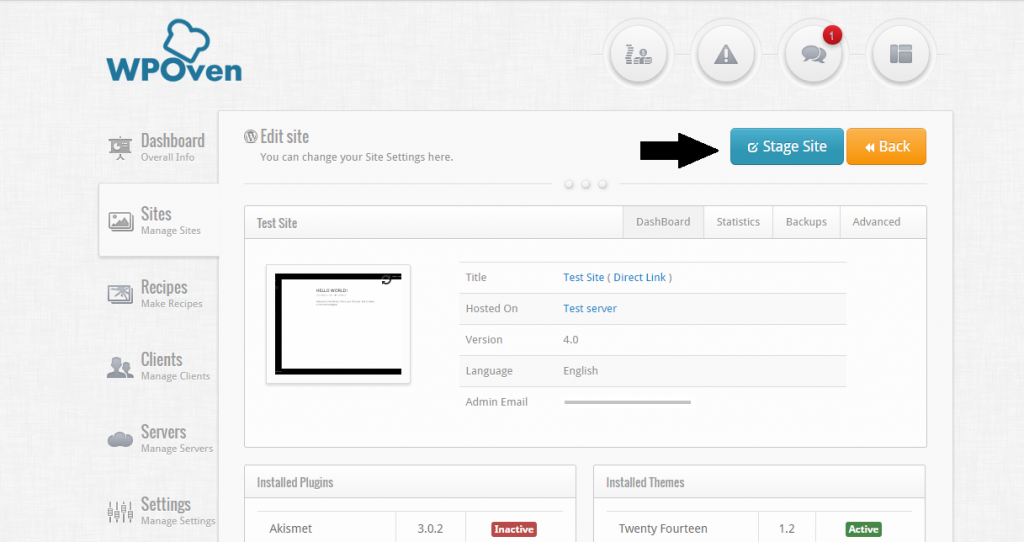
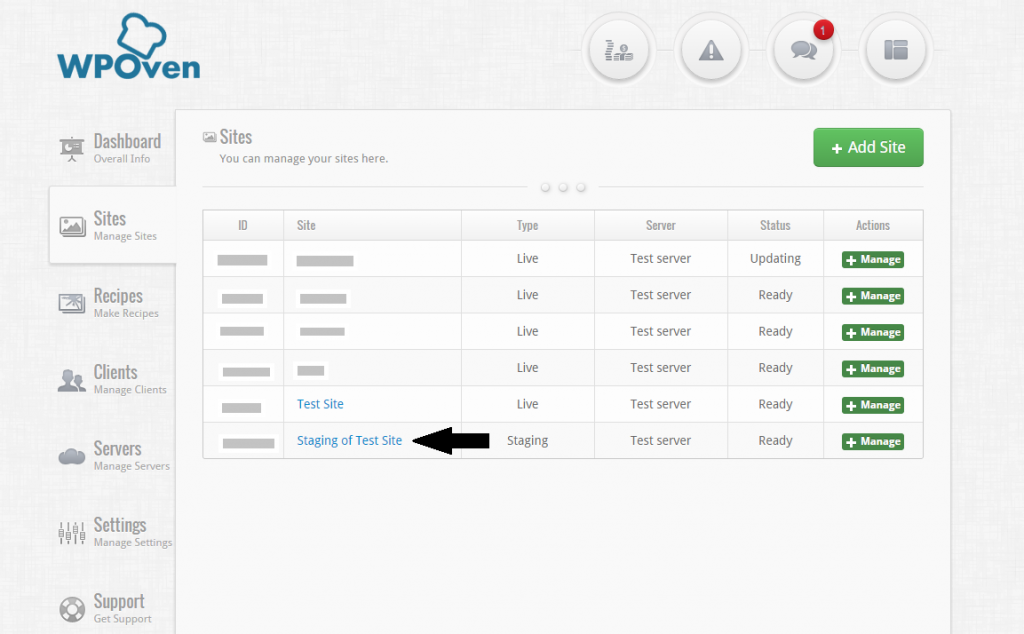
คุณต้องเข้าสู่ ระบบแดชบอร์ด WPOven ของเรา > แท็บไซต์ > และคลิกที่ปุ่ม “ ไซต์เวที ”

- คุณสามารถดูไซต์การแสดงละครใหม่ได้ในรายการไซต์

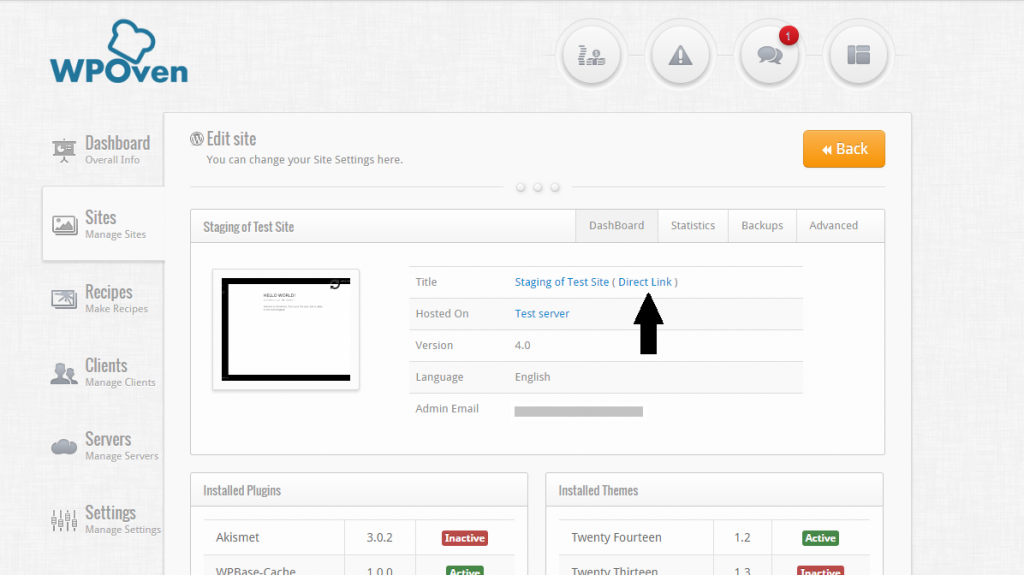
-ในการเข้าถึงไซต์ชั่วคราว คุณต้องเข้าถึงผ่านตัวเลือก ' ลิงก์โดยตรง '

จะตั้งค่าสภาพแวดล้อมการทดสอบในเครื่องได้อย่างไร
สภาพแวดล้อมภายในนั้นเหมือนกับสภาพแวดล้อมชั่วคราวทุกประการ ข้อแตกต่างเพียงอย่างเดียวคือคุณต้องโฮสต์เว็บไซต์ของคุณบนเซิร์ฟเวอร์หรือคอมพิวเตอร์ของคุณเอง
- วิธีติดตั้งสภาพแวดล้อมการทดสอบ WordPress ในเครื่อง:
- ติดตั้งชุดสแต็ก AMP สำหรับคอมพิวเตอร์ของคุณ
- สแต็ก AMP ประกอบด้วย Apache, MySQL และ PHP ซึ่งจำลองเว็บไซต์ WordPress ของคุณ
- วิธีการยอดนิยมสำหรับการติดตั้ง WordPress ในพื้นที่ ได้แก่:
- แวมป์
- XAMPP
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบล็อกของเราได้ที่: LocalHost คืออะไร และวิธีการสร้างเว็บไซต์
ขั้นตอนที่ 2: เลือกเครื่องมือที่สมบูรณ์แบบสำหรับการทดสอบด้านต่างๆ ของเว็บไซต์
เมื่อคุณโคลนเว็บไซต์ WordPress ของคุณสำเร็จและโฮสต์เว็บไซต์ไว้บนสภาพแวดล้อมภายในเครื่องหรือสภาพแวดล้อมชั่วคราว คุณก็พร้อมที่จะทำการทดลองหลายอย่างแล้ว
ติดตั้งธีมและปลั๊กอินต่างๆ เปลี่ยนการออกแบบโดยรวม ปรับเปลี่ยนฟังก์ชันการทำงาน ฯลฯ เมื่อเสร็จแล้ว ให้จดบันทึกการเปลี่ยนแปลงทั้งหมด
หลังจากนั้น คุณก็พร้อมที่จะทำการทดสอบข้อบกพร่อง ข้อบกพร่อง ปัญหา UI หรือปัญหาด้านฟังก์ชันการทำงาน
1. ทดสอบการทำงานของไซต์ WordPress ของคุณ
สำหรับการทดสอบฟังก์ชันการทำงานของเว็บไซต์ของคุณ คุณสามารถทำตาม 5 วิธีต่อไปนี้:
1.1 การทดสอบข้ามเบราว์เซอร์
คุณต้องแน่ใจว่าเว็บไซต์ของคุณทำงานได้อย่างถูกต้องและปรากฏอย่างถูกต้องต่อผู้เยี่ยมชมผ่านเบราว์เซอร์ยอดนิยมต่างๆ
นี่เป็นสิ่งสำคัญเนื่องจากเบราว์เซอร์ต่างๆ มีโครงสร้างที่แตกต่างกัน และจัดการกับองค์ประกอบของเว็บไซต์ไม่ซ้ำกัน
ตัวอย่างเช่น หากคุณเยี่ยมชมเว็บไซต์เช่น WPOVen.com บนเบราว์เซอร์ Chrome เว็บไซต์นั้นอาจปรากฏและทำงานแตกต่างออกไปเล็กน้อยเมื่อเปรียบเทียบกับเบราว์เซอร์ Safari
แม้ว่า Chrome จะมีส่วนแบ่งการตลาดที่สำคัญในแง่ของการใช้งานเบราว์เซอร์ทั่วโลก แต่ผู้ใช้บางคนยังคงชอบเบราว์เซอร์ทางเลือก เช่น Firefox, Edge และ Safari คุณคงไม่อยากทิ้งก้อนหินไว้โดยไม่เปิดออก
คุณยังสามารถใช้เครื่องมืออัตโนมัติบางอย่าง เช่น lamdatest หรือ Smartbear สำหรับการทดสอบข้ามเบราว์เซอร์ได้
1.2 การทดสอบหน่วย
การทดสอบหน่วยเป็นวิธีการที่เรียบง่ายแต่มีประสิทธิภาพสูง ซึ่งจะช่วยให้คุณทดสอบการทำงานของเว็บไซต์ WordPress ของคุณได้อย่างละเอียด ด้วยวิธีนี้ แต่ละหน่วยหรือส่วนเล็กๆ ของไซต์ WordPress ของคุณจะได้รับการทดสอบเพื่อให้แน่ใจว่าทำงานได้อย่างสมบูรณ์แบบ
วิธีการนี้มีความสำคัญเนื่องจากแม้แต่การเปลี่ยนแปลงโค้ดเพียงเล็กน้อยก็สามารถขัดขวางการทำงานของเว็บไซต์ทั้งหมดได้ ตัวอย่างเช่น สมมติว่าเว็บไซต์ของคุณเป็นเหมือนปริศนา และการทดสอบหน่วยก็เหมือนกับการตรวจสอบชิ้นส่วนปริศนาแต่ละชิ้นเพื่อให้แน่ใจว่ามีความเหมาะสม
คุณสามารถใช้เครื่องมือต่างๆ เช่น Travis CI หรือ PHPunit เพื่อทำการทดสอบเหล่านี้โดยอัตโนมัติได้ แต่ขอแนะนำให้ดำเนินการด้วยตนเองขณะทำงานบนไซต์
1.3 การทดสอบการมองเห็น
การทดสอบภาพหรือการทดสอบ Visual Regression ช่วยให้คุณมั่นใจได้ว่าองค์ประกอบการออกแบบและเค้าโครงทั้งหมดของเว็บไซต์ของคุณอยู่ในตำแหน่งเดิม เหมือนกับการตรวจสอบว่าทุกอย่างปรากฏขึ้นอย่างสมบูรณ์เหมือนที่จำเป็นหรือไม่หลังจากทำการเปลี่ยนแปลงบางอย่าง เช่น เปลี่ยนธีมหรืออัปเดตปลั๊กอิน
วิธีนี้ช่วยให้คุณมองเห็นปัญหาต่างๆ เช่น ปุ่มหายไปหรือเนื้อหาที่มีสัญญาณรบกวน ซึ่งคุณอาจไม่เคยสังเกตเห็นเป็นอย่างอื่น
เพื่อความเข้าใจที่ดีขึ้น เราได้เปิดใช้งานธีม WordPress จำนวน 220 ธีมบนเว็บไซต์ชั่วคราวของเรา ดังที่คุณเห็นในภาพด้านล่าง หน้าแรกดูดีและองค์ประกอบทั้งหมด เช่น เค้าโครงปุ่มก็อยู่ในตำแหน่งที่ถูกต้องอย่างสมบูรณ์แบบ


แต่เมื่อเราเปลี่ยนไปใช้ธีมที่ยี่สิบยี่สิบสาม ตำแหน่งของปุ่มก็เปลี่ยนไป นี่คือเหตุผลว่าทำไมไซต์ในพื้นที่หรือไซต์ชั่วคราวจึงมีความสำคัญมากในการดำเนินการทดสอบก่อนที่จะเผยแพร่

1.4 การทดสอบการตอบสนองบนมือถือ/แท็บเล็ต/เดสก์ท็อป
คุณอาจแปลกใจที่รู้ว่าผู้ใช้อินเทอร์เน็ตมากกว่า 60% เข้าถึงเว็บไซต์ผ่านสมาร์ทโฟนและแท็บเล็ต การครอบงำครั้งใหญ่นี้แสดงให้เห็นว่าการเพิ่มประสิทธิภาพเว็บไซต์ให้เหมาะสมสำหรับหน้าจอทุกขนาด เช่น โทรศัพท์มือถือ แท็บเล็ต และเดสก์ท็อปนั้นมีความสำคัญเพียงใด
สำหรับสิ่งนี้ คุณสามารถลองเข้าถึงเว็บไซต์บนอุปกรณ์มือถือของคุณโดยตรง และให้แน่ใจว่าองค์ประกอบทั้งหมดอยู่ในตำแหน่งที่ถูกต้อง
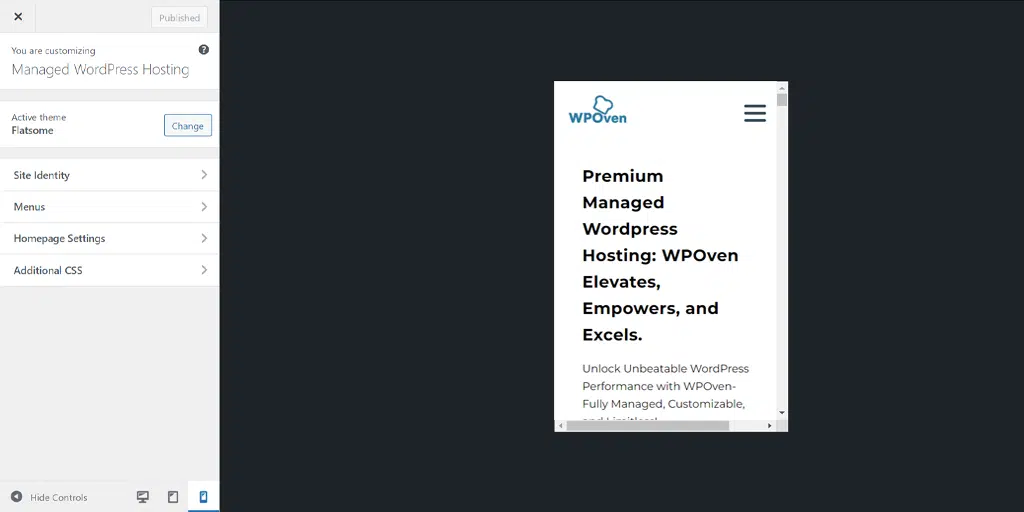
สำหรับเดสก์ท็อป คุณสามารถใช้ตัวเลือกตัวปรับแต่ง WordPress ได้:
- เข้าสู่ ระบบแดชบอร์ด WordPress ของคุณ > ไปที่ลักษณะที่ปรากฏ > ปรับแต่ง
- คลิกที่ไอคอนมือถือหรือแท็บเล็ตที่ด้านล่างเพื่อดูตัวอย่างเว็บไซต์ของคุณในขนาดหน้าจอที่ต้องการ

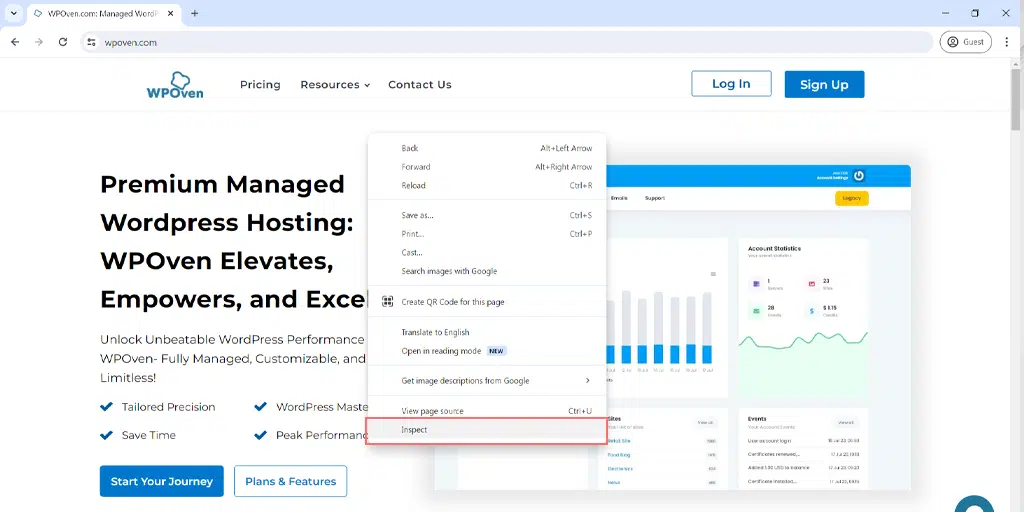
คุณยังสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Google Chrome ได้:
- เปิดหน้าบนเว็บไซต์ของคุณใน Google Chrome
- คลิกขวาที่หน้าแล้วเลือกตรวจสอบ

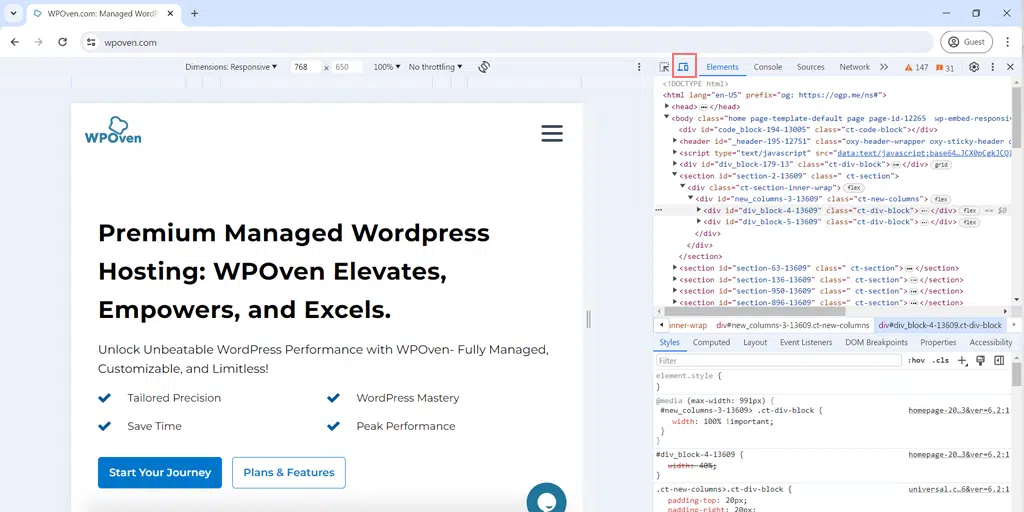
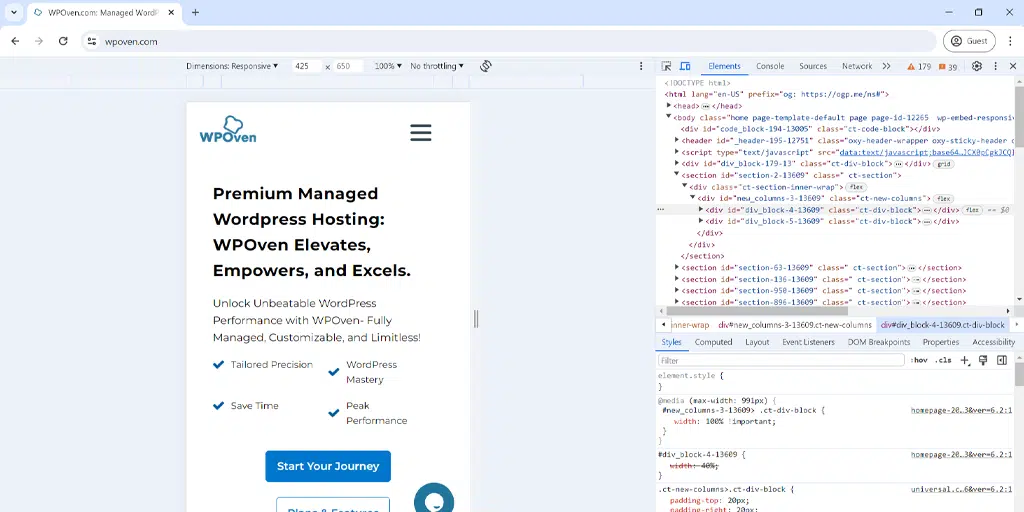
- ค้นหาแถบเครื่องมือสลับอุปกรณ์ที่ด้านบนของป๊อปอัป

- คลิกที่ภาพเพื่อปรับหน้าจอของคุณทันที
- ใช้เมนูแบบเลื่อนลงขนาดเพื่อทดสอบหน้าเว็บของคุณบนอุปกรณ์เพิ่มเติม เช่น iPhone และ Samsung Galaxy รุ่นต่างๆ

1.5 การทดสอบ UI
การทดสอบ UI หรือส่วนต่อประสานกับผู้ใช้ส่วนใหญ่หมายถึงการทดสอบธีม โดยมีการตรวจสอบองค์ประกอบของเว็บไซต์ที่ผู้ใช้หรือผู้เยี่ยมชมโต้ตอบด้วยโดยทั่วไป ช่วยลดโอกาสที่ผู้ใช้จะได้รับประสบการณ์ที่ไม่ดี
ตัวอย่างเช่น คุณลักษณะพื้นฐานบางอย่างของเว็บไซต์ เช่น ปุ่ม เมนู และลิงก์ โดยทั่วไปผู้ใช้มักนิยมใช้เพื่อการมีส่วนร่วม
หากองค์ประกอบใดๆ เหล่านี้ทำงานได้ไม่ดี จะส่งผลร้ายแรงต่อประสบการณ์ผู้ใช้เว็บไซต์โดยรวมของคุณ และผู้เยี่ยมชมจะย้อนกลับไปยังเว็บไซต์อื่นๆ ด้วยความหงุดหงิด
เพื่อหลีกเลี่ยงอุบัติเหตุดังกล่าว คุณสามารถทดลองใช้องค์ประกอบ UI ใหม่บนเว็บไซต์ของคุณเฉพาะในสภาพแวดล้อมการทดสอบ/ชั่วคราวเท่านั้น
2. ทดสอบความเร็วและประสิทธิภาพของเว็บไซต์ WordPress ของคุณ
สิ่งสำคัญอีกประการหนึ่งของการทดสอบ WordPress คือการทดสอบความเร็วและประสิทธิภาพของเว็บไซต์ WordPress ของคุณ
สำหรับสิ่งนี้ คุณสามารถใช้เครื่องมือทดสอบฟรีต่างๆ เช่น:
- WP Rocket : ปลั๊กอินที่ยอดเยี่ยมพร้อมฟีเจอร์เร่งความเร็ว เช่น การแคช การโหลดแบบ Lazy Loading และการบีบอัด GZIP (WPOven เสนอบริการ WPRocket ในแผนของพวกเขา)
- Cloudflare : เสนอบริการ CDN (Content Delivery Network) เพื่อเร่งการจัดส่งเว็บไซต์ไปยังผู้ใช้ทั่วโลก (WPOven เป็นพันธมิตรที่น่าภาคภูมิใจกับ Cloudflare)
- Google PageSpeed Insights : ให้การวิเคราะห์เชิงลึกเกี่ยวกับความเร็วในการโหลดเว็บไซต์ของคุณ และแนะนำส่วนที่ต้องปรับปรุงและคำแนะนำในการเพิ่มประสิทธิภาพบางประการ
อ่าน: WebpageTest: วิเคราะห์ความเร็วและประสิทธิภาพของเว็บไซต์
- ตัวตรวจสอบลิงก์ที่ใช้งานไม่ได้ : ช่วยระบุและแก้ไขลิงก์ที่ใช้งานไม่ได้บนเว็บไซต์ของคุณ
3. ทดสอบความปลอดภัยของไซต์ WordPress ของคุณ
การรักษาความปลอดภัยของไซต์ WordPress ถือเป็นสิ่งสำคัญสูงสุดสำหรับทุกคนในธุรกิจออนไลน์ แนวทางปฏิบัตินี้ช่วยให้มั่นใจได้ว่าระบบป้องกันเว็บไซต์ของคุณทำงานและทำงานได้อย่างสมบูรณ์แบบ และสามารถบรรเทาหรือป้องกันภัยคุกคามหรือช่องโหว่ทางออนไลน์ที่อาจเกิดขึ้นได้
เพื่อจุดประสงค์นี้ คุณต้องตรวจสอบซอฟต์แวร์ทั้งหมดบนเว็บไซต์ WordPress ของคุณอย่างสม่ำเสมอว่าปลอดภัย รวมถึงซอฟต์แวร์หลัก ธีม และปลั๊กอิน
เนื่องจากธีมและปลั๊กอินที่ติดตั้งจากเว็บไซต์บุคคลที่สามอาจไม่ปลอดภัย และโดยทั่วไปจะเต็มไปด้วยโค้ดที่เป็นอันตราย
นอกจากนี้ ซอฟต์แวร์ที่ล้าสมัยยังอาจกลายเป็นแหล่งที่มาของความเสี่ยงด้านความปลอดภัยได้ ดังนั้นควรอัปเดตทุกอย่างอย่างสม่ำเสมอ
นี่คือสิ่งที่คุณสามารถทำได้จากจุดสิ้นสุดของคุณ
การรักษาความปลอดภัยหลัก
- สำหรับซอฟต์แวร์ Core คุณสามารถตรวจสอบความปลอดภัยของซอฟต์แวร์หลัก WordPress ของคุณได้ หากเป็นไปได้ ให้อัปเดตอยู่เสมอทุกครั้งที่มีการเผยแพร่การอัปเดตหลักล่าสุด
- เพื่อความอุ่นใจ ทางลัดที่ดีที่สุดที่คุณสามารถทำได้คือการโฮสต์เว็บไซต์ของคุณบนเว็บโฮสต์คุณภาพเช่น WPOven มันมีฟีเจอร์ความปลอดภัยระดับองค์กร เช่น การป้องกัน DDoS, ไฟร์วอลล์, การสแกนและกำจัดมัลแวร์, เซิร์ฟเวอร์ที่แข็งแกร่ง, การรวม CDN เป็นต้น
- แม้ว่าการอัปเดตซอฟต์แวร์ล่าสุดเป็นแนวปฏิบัติที่ดี แต่บางครั้งก็อาจนำมาซึ่งปัญหาความเข้ากันได้กับธีมของเว็บไซต์ปัจจุบันด้วย ดังนั้น ให้ทดสอบการอัปเดต WordPress ใหม่บนไซต์ชั่วคราวก่อนเสมอ จากนั้นจึงนำไปใช้กับไซต์ที่ใช้งานอยู่ของคุณ
- ที่ WPOven คุณสามารถทดสอบการอัปเดตได้อย่างง่ายดายโดยเลือกไซต์ของคุณ ตั้งค่าเป็น Staging และเรียกใช้การอัปเดต เมื่อปลอดภัยแล้ว ให้ผลักดันการเปลี่ยนแปลงให้มีผล
ความปลอดภัยของธีม
- โปรดจำไว้เสมอว่าต้องทดสอบธีมใหม่หรือการอัปเดตธีมเฉพาะในสภาพแวดล้อมท้องถิ่นหรือชั่วคราวเท่านั้น
- แม้ว่าการอัปเดตธีมจะเปิดตัวเพื่อแก้ไขปัญหาด้านความปลอดภัย แต่บางครั้งอาจทำให้เว็บไซต์ของคุณมีปัญหามากขึ้นและทำให้เกิดข้อขัดแย้งได้
- หากคุณดาวน์โหลดธีมจากเว็บไซต์บุคคลที่สามหรือมีปัญหาด้านความน่าเชื่อถือ ควรทดสอบธีมเหล่านั้นในสภาพแวดล้อมภายในเครื่อง/ชั่วคราวก่อน เพื่อหลีกเลี่ยงอุบัติเหตุที่อาจเกิดขึ้นกับไซต์ที่ใช้งานอยู่ของคุณ
- ลูกค้า WPOven สามารถตั้งค่าไซต์การแสดงละครได้ไม่จำกัดด้วยการคลิกเพียงครั้งเดียวผ่านแดชบอร์ด
- คุณสามารถใช้ปลั๊กอิน WordPress Security เช่น WPScan เพื่อขอความช่วยเหลือได้
ความปลอดภัยของปลั๊กอิน
- เช่นเดียวกับธีมและซอฟต์แวร์หลัก คุณจะต้องประเมินความปลอดภัยของปลั๊กอินของคุณเป็นประจำ
- ทดสอบปลั๊กอินหรืออัปเดตใหม่ในสภาพแวดล้อมแบบโลคัล/ชั่วคราวก่อนเสมอ เพื่อปกป้องไซต์ที่ใช้งานจริงของคุณ
- ใช้ปลั๊กอินรักษาความปลอดภัย WordPress เพื่อตรวจจับช่องโหว่ของปลั๊กอิน
รับรองความเร็ว ประสิทธิภาพ และความปลอดภัยที่ดีที่สุดด้วยโฮสต์เว็บที่เหมาะสม
แน่นอน คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อความเร็วที่ดีขึ้น เวลาในการโหลดหน้าเว็บ ประสบการณ์ผู้ใช้ และความปลอดภัยจากฝั่งของคุณ
แต่ในระดับโฮสติ้ง คุณสามารถเสริมความแข็งแกร่งให้กับรากฐานของเว็บไซต์ของคุณได้โดยการเลือกโฮสต์เว็บที่เหมาะสมซึ่งสามารถให้ความปลอดภัยที่ดีกว่าและเซิร์ฟเวอร์ที่รวดเร็วเป็นพิเศษ
ที่ WPOven เรามุ่งมั่นที่จะมอบระบบรักษาความปลอดภัยและความเร็วที่ดีที่สุดสำหรับเว็บไซต์ที่เราโฮสต์
แผนทั้งหมดของเราขับเคลื่อนโดยเซิร์ฟเวอร์เฉพาะที่รวดเร็วซึ่งตั้งอยู่ทั่วโลกพร้อมประสิทธิภาพของชุดพลังงาน นอกจากนี้ คุณยังจะได้รับสิทธิประโยชน์จาก Cloudflare-Powered CDN ของ WPOven ซึ่งมีเซิร์ฟเวอร์ทั่วโลก
หากความกังวลหลักของคุณเกี่ยวกับความปลอดภัย WPOven ช่วยคุณได้ เกราะป้องกันความปลอดภัยระดับองค์กรของเราประกอบด้วยการสแกนและกำจัดมัลแวร์รายวัน, การป้องกัน DDoS, การป้องกันบอทในตัว, เซิร์ฟเวอร์ที่แข็งแกร่ง, ไฟร์วอลล์ในตัว, SSL ฟรี, การตรวจสอบสถานะการออนไลน์ ฯลฯ
สรุป
WordPress ถือเป็นปลาใหญ่ในการพัฒนาเว็บไซต์ในปัจจุบัน ซึ่งครอบคลุมมากกว่า 43% ของอินเทอร์เน็ต มันใช้งานง่ายสุด ๆ ดังนั้นใคร ๆ ก็สามารถสร้างเว็บไซต์ได้ด้วยมัน
แต่ประเด็นที่น่าสนใจคือ เนื่องจากมีเว็บไซต์มากมาย คุณจะทำให้เว็บไซต์ของคุณเป็นที่รู้จักและประสบความสำเร็จได้อย่างไร
เคล็ดลับคือการมีเอกลักษณ์และนำเสนอฟีเจอร์/บริการที่ดีกว่าใครๆ นั่นหมายความว่าคุณต้องทำงานบนเว็บไซต์ของคุณและทำให้มันโดดเด่น
คุณสามารถทำได้โดยเพิ่มคุณสมบัติเจ๋งๆ หรือออกแบบเว็บไซต์ของคุณใหม่ซึ่งผู้ใช้ของคุณจะต้องชื่นชอบ แต่ประเด็นสำคัญคือ หากคุณไม่ทดสอบเว็บไซต์ของคุณอย่างถูกต้อง คุณจะไม่รู้ว่าเว็บไซต์นั้นดีต่อผู้เยี่ยมชมของคุณหรือไม่
หากไซต์ของคุณดูแปลกหรือเข้าถึงได้ยาก ผู้เยี่ยมชมจะกลับมาอีกครั้ง และนั่นจะส่งผลเสียต่อชื่อเสียงของไซต์ของคุณ
ดังนั้นก่อนที่คุณจะเปิดตัวไซต์ของคุณ อย่าลืมทดสอบให้ดีก่อน ลองใช้กับหน้าจอขนาดต่างๆ เช่น เดสก์ท็อปและมือถือก่อน เพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างราบรื่น
อย่างไรก็ตาม คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณทำงานได้อย่างราบรื่น รวดเร็วและปลอดภัยโดยเพียงแค่เลือกโฮสต์เว็บคุณภาพสูงเช่น WPOven ตรวจสอบแผนของเรา

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์




![การอัปเดตอัตโนมัติของ WordPress: วิธีเปิดใช้งานและปิดใช้งาน [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)