WordPress to Webflow – Ultimate Guide 2023
เผยแพร่แล้ว: 2023-04-08- เหตุผลที่ควรพิจารณาย้ายจาก WordPress ไปยัง Webflow
- การเตรียมการสำหรับการโยกย้าย
- การโอนย้ายเนื้อหาจาก WordPress ไปยัง Webflow
- ทดสอบเว็บไซต์ Webflow ของคุณ
- ข้อควรพิจารณาเกี่ยวกับ SEO ระหว่างการย้ายข้อมูล
- เปิดตัวเว็บไซต์ Webflow ของคุณ
- บทสรุป
WordPress และ Webflow เป็นสองแพลตฟอร์มสร้างเว็บไซต์ยอดนิยมที่มีคุณสมบัติและข้อได้เปรียบที่แตกต่างกัน
WordPress เป็นระบบจัดการเนื้อหาแบบโอเพ่นซอร์ส (CMS) ที่ใช้กันอย่างแพร่หลายซึ่งมีตัวเลือกการปรับแต่งมากมายและระบบนิเวศของปลั๊กอินและธีมมากมาย
ในทางกลับกัน Webflow เป็นเครื่องมือออกแบบเว็บไซต์ที่ทรงพลังที่ช่วยให้ผู้ใช้สร้างเว็บไซต์ที่ตอบสนองและดึงดูดสายตาโดยไม่ต้องเขียนโค้ดใดๆ ต้องขอบคุณเครื่องมือแก้ไขภาพที่ใช้งานง่ายและ CMS ในตัว หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Webflow: Webflow Review 2023: คุณลักษณะ ข้อดี และข้อเสีย
เหตุผลที่ควรพิจารณาย้ายจาก WordPress ไปยัง Webflow
มีเหตุผลหลายประการที่อาจพิจารณาย้ายเว็บไซต์ของตนจาก WordPress ไปยัง Webflow ปัจจัยสำคัญบางประการ ได้แก่ :
- กระบวนการออกแบบที่คล่องตัว : ตัวแก้ไขภาพของ Webflow ช่วยให้ผู้ใช้สามารถออกแบบและสร้างเว็บไซต์ได้พร้อมกัน ทำให้เป็นแพลตฟอร์มที่มีประสิทธิภาพและเป็นมิตรกับผู้ใช้ โดยเฉพาะอย่างยิ่งสำหรับนักออกแบบ
- การออกแบบที่ตอบสนองตามอุปกรณ์ : Webflow ช่วยให้สร้างเว็บไซต์ที่ตอบสนองได้ง่ายซึ่งปรับให้เข้ากับอุปกรณ์และขนาดหน้าจอต่างๆ ได้อย่างไร้รอยต่อ ทำให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นในทุกแพลตฟอร์ม
- ปรับปรุงประสิทธิภาพ : เอาต์พุตโค้ดที่ปรับให้เหมาะสมของ Webflow และโฮสติ้งในตัวสามารถส่งผลให้เวลาในการโหลดหน้าเว็บเร็วขึ้นและประสิทธิภาพโดยรวมดีขึ้นเมื่อเปรียบเทียบกับไซต์ WordPress จำนวนมาก
- การรักษาความปลอดภัยขั้นสูง : ในฐานะแพลตฟอร์มที่มีการจัดการเต็มรูปแบบ Webflow จะดูแลการอัปเดตความปลอดภัยและแพตช์ ลดความเสี่ยงของช่องโหว่ที่อาจส่งผลกระทบต่อเว็บไซต์ WordPress ที่โฮสต์ด้วยตนเอง
- ไม่ต้องพึ่งปลั๊กอิน : แม้ว่า WordPress มักจะใช้ปลั๊กอินเพื่อเพิ่มฟังก์ชันการทำงาน แต่ Webflow ก็มีฟีเจอร์ในตัวมากมาย ลดความต้องการโซลูชันของบุคคลที่สามและปัญหาความเข้ากันได้ที่อาจเกิดขึ้น
เมื่อพิจารณาถึงประโยชน์เหล่านี้ การย้ายจาก WordPress ไปยัง Webflow อาจเป็นการย้ายเชิงกลยุทธ์สำหรับบุคคลและธุรกิจที่ต้องการยกระดับการออกแบบ ประสิทธิภาพ และประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์
อ่านเพิ่มเติม: Webflow vs WordPress: อันไหนดีที่สุดในปี 2023?
การเตรียมการสำหรับการโยกย้าย
เพื่อให้แน่ใจว่าการย้ายข้อมูลเป็นไปอย่างราบรื่น จำเป็นต้องประเมินเว็บไซต์ WordPress ปัจจุบันของคุณก่อนที่จะย้ายไปที่ Webflow คำนึงถึงปัจจัยต่อไปนี้:
- เนื้อหา : ตรวจสอบประเภทและปริมาณของเนื้อหาบนเว็บไซต์ WordPress ของคุณ รวมถึงบล็อกโพสต์ เพจ รูปภาพ และสื่ออื่นๆ ความเข้าใจที่ชัดเจนเกี่ยวกับเนื้อหาของคุณจะทำให้กระบวนการถ่ายโอนมีประสิทธิภาพมากขึ้น
- การออกแบบและเค้าโครง : วิเคราะห์องค์ประกอบการออกแบบของไซต์ของคุณ เช่น ชุดสี รูปแบบตัวอักษร และเค้าโครงโดยรวม คุณจะต้องสร้างสิ่งเหล่านี้ใหม่ใน Webflow เพื่อรักษารูปลักษณ์และสัมผัสที่สอดคล้องกัน
- ฟังก์ชันการทำงานและการโต้ตอบ : ระบุคุณลักษณะเฉพาะ เช่น แบบฟอร์มการติดต่อ แถบเลื่อน และฟังก์ชันอีคอมเมิร์ซที่เว็บไซต์ของคุณใช้อยู่ในปัจจุบัน คุณจะต้องค้นหาทางเลือกที่เหมาะสมของ Webflow หรือโซลูชันแบบกำหนดเอง
การตั้งค่าสภาพแวดล้อม Webflow
ก่อนย้ายเนื้อหา คุณจะต้องสร้างสภาพแวดล้อม Webflow เพื่อโฮสต์เว็บไซต์ใหม่ของคุณ

นี่คือวิธี:
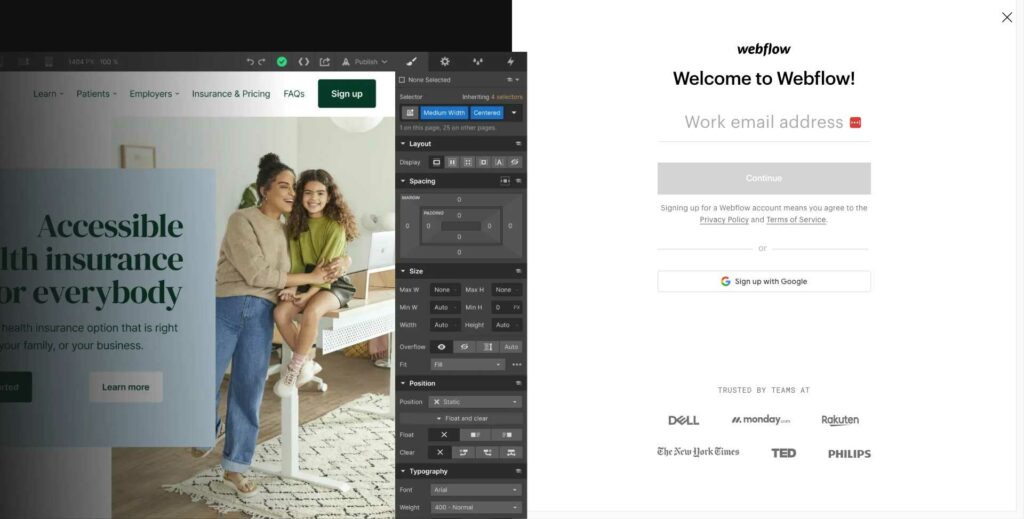
- การสร้างบัญชี Webflow : ลงทะเบียนบัญชี Webflow ฟรีโดยระบุที่อยู่อีเมลของคุณและสร้างรหัสผ่าน ซึ่งจะทำให้คุณเข้าถึงแพลตฟอร์มและเครื่องมือของ Webflow
- การเลือกแผน : Webflow นำเสนอแผนต่างๆ เพื่อตอบสนองความต้องการที่แตกต่างกัน ตั้งแต่แผนฟรีพร้อมฟีเจอร์พื้นฐานไปจนถึงแผนพรีเมียมพร้อมฟังก์ชันขั้นสูง เลือกแผนที่เหมาะกับความต้องการของคุณมากที่สุด
- การเลือกเทมเพลตหรือเริ่มต้นจากศูนย์ : Webflow มีไลบรารีของเทมเพลตที่ออกแบบอย่างมืออาชีพ ซึ่งคุณสามารถใช้เป็นจุดเริ่มต้นสำหรับไซต์ของคุณได้ หรือคุณสามารถเลือกที่จะเริ่มต้นด้วยผืนผ้าใบเปล่าและสร้างงานออกแบบของคุณตั้งแต่เริ่มต้น
การวางแผนกระบวนการโยกย้าย
การวางแผนที่เหมาะสมเป็นสิ่งสำคัญสำหรับการโยกย้ายที่ประสบความสำเร็จ พิจารณาประเด็นต่อไปนี้เมื่อสร้างแผนการย้ายข้อมูลของคุณ:
- ไทม์ไลน์ : กำหนดไทม์ไลน์ที่เหมือนจริงสำหรับการโยกย้าย พิจารณาเวลาสำหรับการถ่ายโอนเนื้อหา การออกแบบ และการทดสอบ ตรวจสอบให้แน่ใจว่าได้จัดสรรเวลาให้เพียงพอสำหรับแต่ละขั้นตอนเพื่อหลีกเลี่ยงไม่ให้กระบวนการเร่งรีบ
- บทบาทและความรับผิดชอบ : กำหนดว่าใครจะรับผิดชอบในแต่ละด้านของการย้ายข้อมูล ไม่ว่าจะเป็นโครงการเดี่ยวหรือเกี่ยวข้องกับทีม มอบหมายงานตามนั้นเพื่อให้แน่ใจว่ากระบวนการราบรื่นและมีประสิทธิภาพ
เมื่อเตรียมการเหล่านี้เสร็จแล้ว ตอนนี้คุณก็พร้อมที่จะเริ่มกระบวนการย้ายข้อมูลจริงจาก WordPress ไปยัง Webflow แล้ว ทำตามขั้นตอนที่สรุปไว้ในคู่มือนี้เพื่อสร้างไซต์ Webflow ที่สวยงามและมีประสิทธิภาพสูงในเวลาไม่นาน!
การโอนย้ายเนื้อหาจาก WordPress ไปยัง Webflow
ส่งออกเนื้อหาจาก WordPress
ในกระบวนการย้ายข้อมูล ขั้นตอนแรกคือการส่งออกเนื้อหาจาก WordPress สิ่งนี้เกี่ยวข้องกับสองขั้นตอนหลัก:

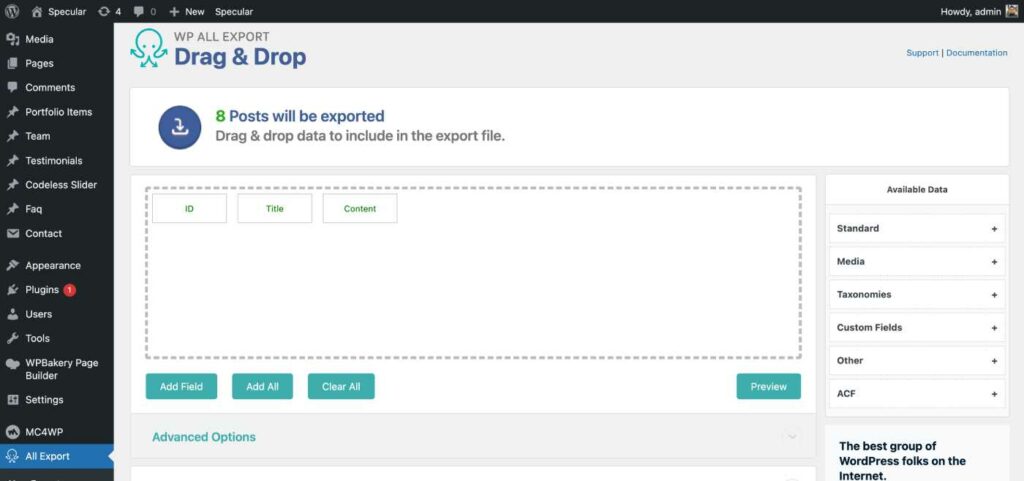
- โพสต์และเพจ : ใช้เครื่องมือส่งออก WP ALL Export เพื่อดาวน์โหลดไฟล์ CSV ที่มีโพสต์และเพจของไซต์ ไฟล์นี้จะใช้เพื่อนำเข้าเนื้อหาไปยัง Webflow ในภายหลัง (สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีติดตั้งปลั๊กอิน)
- รูปภาพและสื่ออื่นๆ : ดาวน์โหลดรูปภาพ วิดีโอ และเนื้อหาสื่ออื่นๆ จากไซต์ WordPress เนื่องจากจำเป็นต้องอัปโหลดไปยัง Webflow ระหว่างการย้ายข้อมูล
การนำเข้าเนื้อหาเข้าสู่ Webflow
เมื่อเนื้อหาพร้อมแล้ว ขั้นตอนต่อไปคือการนำเข้าสู่ Webflow กระบวนการนี้เกี่ยวข้องกับขั้นตอนต่อไปนี้:
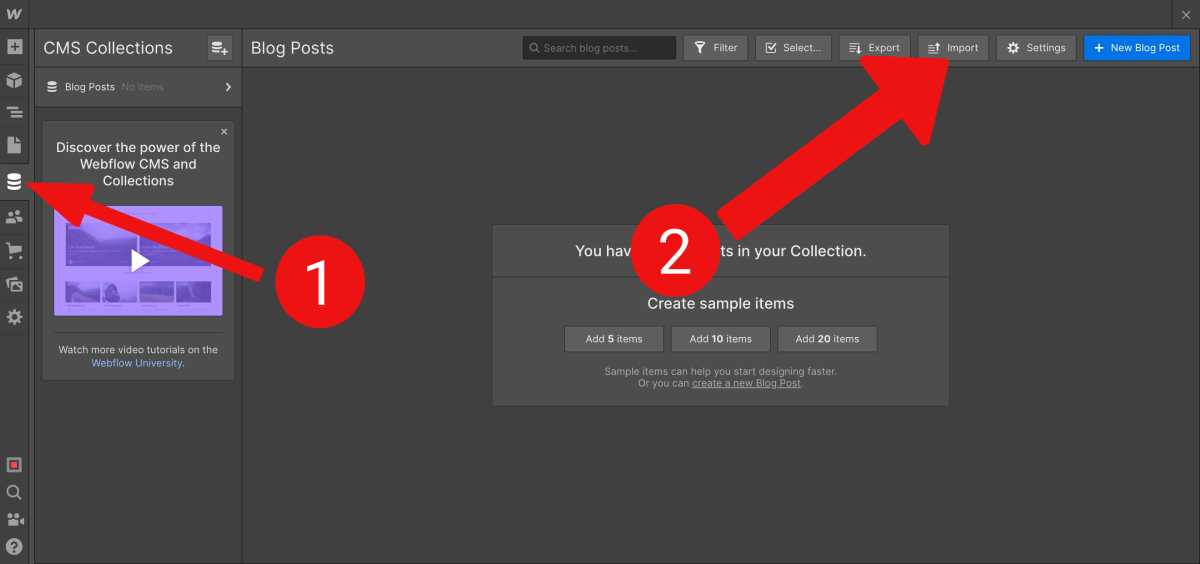
- การสร้างคอลเลกชันใน Webflow : คอลเลกชันเป็นแกนหลักของ CMS ของ Webflow ตั้งค่าคอลเลกชันที่สอดคล้องกับประเภทเนื้อหาของ WordPress เช่น บล็อกโพสต์หรือเพจ สิ่งนี้ช่วยรักษาเว็บไซต์ที่มีโครงสร้างดี ใช้งานง่าย และเป็นมิตรกับ SEO
- นำเข้าข้อมูล CSV: นำเข้าไฟล์ WordPress CSV ลงใน Webflow Collections ที่เหมาะสมโดยใช้เครื่องมือนำเข้าของ Webflow ขั้นตอนนี้ทำให้มั่นใจได้ว่าเนื้อหาได้รับการถ่ายโอนอย่างถูกต้องและมีประสิทธิภาพ
- การถ่ายโอนเนื้อหาด้วยตนเอง : หากต้องการวิธีการปฏิบัติจริงมากกว่าหรือมีข้อกำหนดเฉพาะ ให้คัดลอกและวางเนื้อหาจากไซต์ WordPress ไปยัง Webflow ด้วยตนเอง วิธีนี้ใช้เวลานานกว่าแต่ให้การควบคุมกระบวนการถ่ายโอนเนื้อหาที่ดีกว่า

เมื่อทำตามขั้นตอนเหล่านี้ จะสามารถย้ายเนื้อหาจาก WordPress ไปยัง Webflow ได้สำเร็จ ซึ่งเป็นการตั้งค่าขั้นตอนสำหรับขั้นตอนถัดไปของการย้าย: การออกแบบและการพักผ่อนหย่อนใจของเลย์เอาต์
ทดสอบเว็บไซต์ Webflow ของคุณ
การทดสอบการทำงานของเว็บไซต์อย่างละเอียดถี่ถ้วน
เมื่อย้ายเนื้อหา การออกแบบ และเลย์เอาต์แล้ว การทดสอบเว็บไซต์ Webflow ใหม่อย่างละเอียดเป็นสิ่งสำคัญอย่างยิ่งเพื่อให้แน่ใจว่าทุกอย่างทำงานตามที่คาดไว้ มุ่งเน้นไปที่ประเด็นต่อไปนี้:

- แบบฟอร์มและการป้อนข้อมูลของผู้ใช้ : ทดสอบแบบฟอร์มการติดต่อ ส่วนความคิดเห็น และฟิลด์ป้อนข้อมูลของผู้ใช้อื่นๆ ทั้งหมด เพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้องและบันทึกข้อมูลที่จำเป็น
- การตอบสนองบนอุปกรณ์ต่างๆ : ตรวจสอบเว็บไซต์บนอุปกรณ์ต่างๆ เช่น สมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป เพื่อให้แน่ใจว่าปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างราบรื่นและมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้
- ความเร็วในการโหลดหน้า : วิเคราะห์ความเร็วในการโหลดหน้าของเว็บไซต์โดยใช้เครื่องมือเช่น Google PageSpeed Insights หรือ GTmetrix เพื่อให้แน่ใจว่าตรงตามมาตรฐานประสิทธิภาพและมอบประสบการณ์การท่องเว็บที่รวดเร็วสำหรับผู้เยี่ยมชม
พิสูจน์อักษรและตรวจทานเนื้อหา
ใช้เวลาในการพิสูจน์อักษรและตรวจทานเนื้อหาทั้งหมดบนเว็บไซต์ Webflow ใหม่ ตรวจสอบการพิมพ์ผิด ข้อผิดพลาดทางไวยากรณ์ และรูปแบบหรือการจัดรูปแบบที่ไม่สอดคล้องกัน
การดูแลให้เนื้อหามีคุณภาพสูงไม่เพียงแต่สร้างความประทับใจในเชิงบวกแก่ผู้เข้าชมเท่านั้น แต่ยังช่วยให้ประสิทธิภาพ SEO ดีขึ้นอีกด้วย
แก้ไขปัญหาที่พบระหว่างการทดสอบ
แก้ไขปัญหาหรือจุดบกพร่องที่พบระหว่างขั้นตอนการทดสอบ ซึ่งอาจเกี่ยวข้องกับการแก้ไขลิงก์เสีย ปรับองค์ประกอบการออกแบบ หรือปรับแต่งฟังก์ชันการทำงานของเว็บไซต์

ทำการทดสอบและปรับแต่งไซต์ต่อไปจนกว่าปัญหาทั้งหมดจะได้รับการแก้ไขและไซต์จะพร้อมสำหรับการเปิดตัว
เมื่อทำตามขั้นตอนเหล่านี้ เว็บไซต์ Webflow ใหม่จะได้รับการขัดเกลา ใช้งานได้จริง และพร้อมที่จะมอบประสบการณ์การใช้งานที่ยอดเยี่ยมให้กับผู้ใช้ ทั้งหมดนี้ให้ประสิทธิภาพที่ดีขึ้นและการจัดการการออกแบบที่ง่ายขึ้นเมื่อเทียบกับ WordPress รุ่นก่อนหน้า
ข้อควรพิจารณาเกี่ยวกับ SEO ระหว่างการย้ายข้อมูล
เมื่อย้ายเว็บไซต์จาก WordPress ไปยัง Webflow สิ่งสำคัญคือต้องแน่ใจว่าการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) จะไม่ได้รับผลกระทบในทางลบ
พิจารณาประเด็นต่อไปนี้เพื่อรักษาและแม้แต่ปรับปรุงประสิทธิภาพ SEO ของไซต์:
การรักษาโครงสร้าง URL
พยายามรักษาโครงสร้าง URL ที่มีอยู่ของเว็บไซต์ WordPress เมื่อย้ายไปยัง Webflow URL ที่สอดคล้องกันช่วยหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นกับการจัดทำดัชนีของเครื่องมือค้นหา ตรวจสอบให้แน่ใจว่าลิงก์ย้อนกลับที่มีอยู่ไปยังไซต์ยังคงใช้งานได้
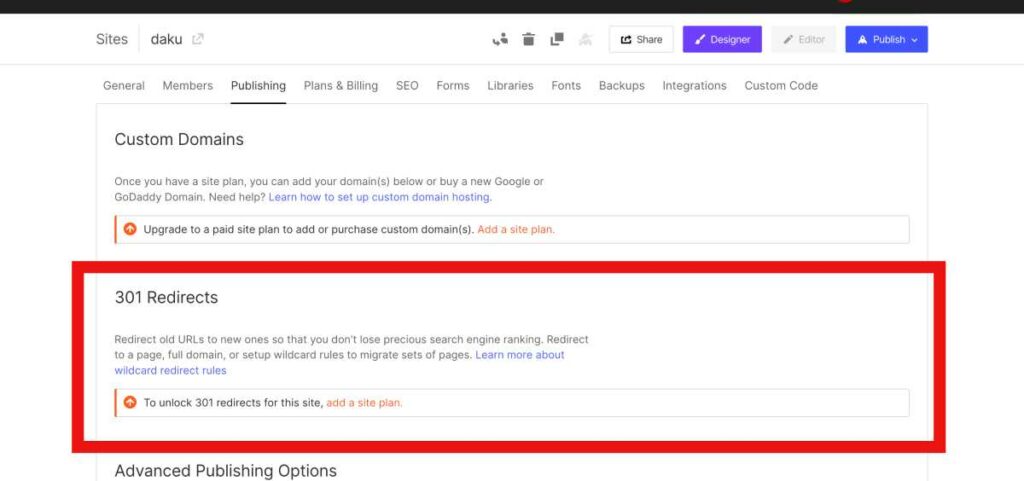
การตั้งค่าการเปลี่ยนเส้นทาง 301

หากไม่สามารถหลีกเลี่ยงการเปลี่ยนแปลงโครงสร้าง URL ได้ ให้ตั้งค่าการเปลี่ยนเส้นทาง 301 เพื่อชี้ URL เก่าไปยังคู่ฉบับใหม่บนไซต์ Webflow
สิ่งนี้ทำให้มั่นใจได้ว่าผู้เยี่ยมชมที่ติดตามลิงก์เก่าจะถูกนำทางไปยังเนื้อหาที่ถูกต้อง ดังนั้นจึงช่วยรักษาอันดับ SEO ของเว็บไซต์ คุณสามารถอ่านเพิ่มเติมได้โดยอ่านบทช่วยสอน Webflow เกี่ยวกับการเปลี่ยนเส้นทาง 301
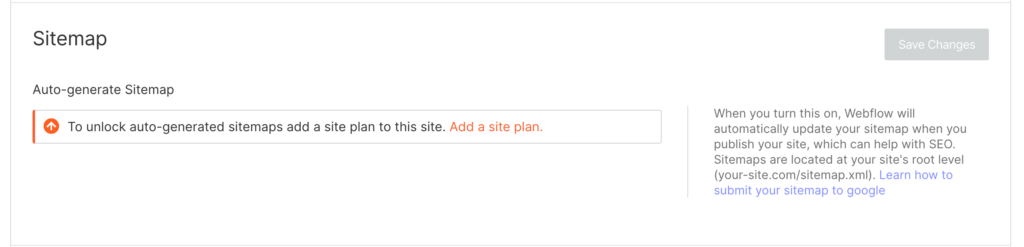
การอัปเดตแผนผังไซต์และส่งไปยังเครื่องมือค้นหา

สร้างแผนผังไซต์ที่อัปเดตสำหรับไซต์ Webflow ใหม่ และส่งไปยังเครื่องมือค้นหา เช่น Google และ Bing ซึ่งช่วยให้เครื่องมือค้นหาจัดทำดัชนีไซต์ได้อย่างมีประสิทธิภาพมากขึ้น
การเพิ่มประสิทธิภาพองค์ประกอบ SEO ในหน้า
ตรวจทานและเพิ่มประสิทธิภาพองค์ประกอบ SEO ในหน้า เช่น แท็กชื่อ คำอธิบายเมตา และแท็กส่วนหัว เพื่อให้แน่ใจว่ามีการจัดรูปแบบที่เหมาะสมและมีคำหลักที่เกี่ยวข้อง
นอกจากนี้ ตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดมีข้อความแสดงแทนคำอธิบายและลิงก์ภายในได้รับการอัปเดตเพื่อแสดงโครงสร้างไซต์ใหม่
เมื่อคำนึงถึง SEO เหล่านี้ในระหว่างกระบวนการย้าย การเปลี่ยนจาก WordPress เป็น Webflow จะราบรื่นและมีผลกระทบต่อการจัดอันดับเครื่องมือค้นหาของเว็บไซต์น้อยที่สุด
ด้วยการวางแผนและการดำเนินการอย่างรอบคอบ เว็บไซต์ Webflow ใหม่สามารถรักษาหรือแม้แต่ปรับปรุง SEO ได้ ด้วยวิธีนี้ คุณจะได้รับการเข้าชมแบบออร์แกนิกมากขึ้นและช่วยให้ประสบความสำเร็จทางออนไลน์
เปิดตัวเว็บไซต์ Webflow ของคุณ
หลังจากย้ายข้อมูลเสร็จแล้ว ให้ทำตามขั้นตอนที่เป็นประโยชน์เหล่านี้:
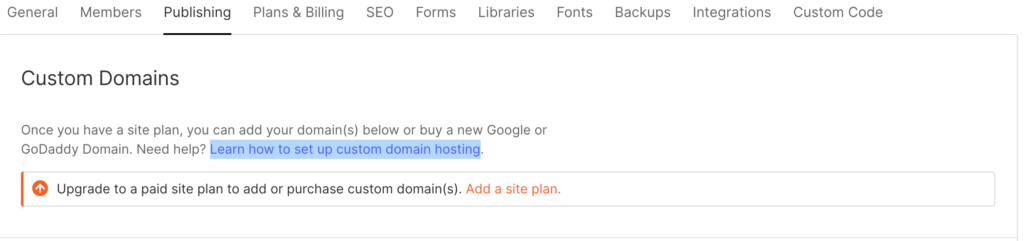
เชื่อมต่อโดเมนที่คุณกำหนดเอง
- ลงชื่อเข้าใช้บัญชี Webflow ของคุณและไปที่แดชบอร์ดของโครงการ
- คลิกที่แท็บ "การตั้งค่า" และไปที่ส่วน "เผยแพร่"
- ภายใต้ "โดเมนที่กำหนดเอง" ป้อนชื่อโดเมนของคุณแล้วคลิก "เพิ่มโดเมน"
- ทำตามคำแนะนำเพื่ออัปเดตการตั้งค่า DNS ของโดเมนด้วยค่าที่ระบุ
- รอให้การเผยแพร่ DNS เสร็จสิ้น ซึ่งอาจใช้เวลาถึง 48 ชั่วโมง

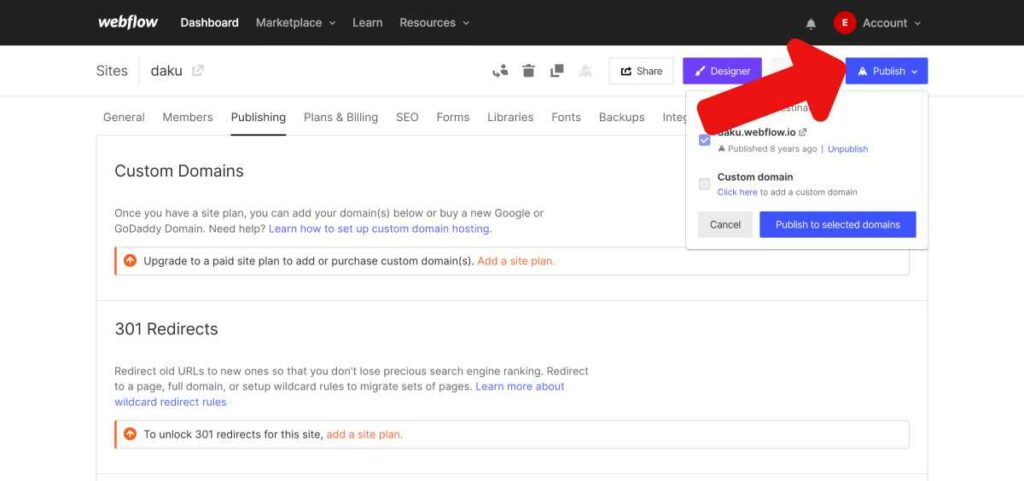
การเผยแพร่ไซต์ Webflow ของคุณ

- จากแดชบอร์ดของโครงการ ให้คลิกปุ่ม "เผยแพร่" ที่มุมขวาบน
- เลือกโดเมนที่คุณกำหนดเองแล้วคลิก “เผยแพร่ไปยังโดเมนที่เลือก”
- ไซต์ของคุณพร้อมใช้งานแล้วและผู้เข้าชมสามารถเข้าถึงได้
ตรวจสอบประสิทธิภาพของเว็บไซต์
- เชื่อมต่อไซต์ Webflow ของคุณกับเครื่องมือวิเคราะห์ เช่น Google Analytics ไปที่การตั้งค่าโครงการ -> SEO -> Google Analytics
- ตรวจสอบข้อมูลเป็นประจำเพื่อติดตามการมีส่วนร่วมของผู้ใช้ การแปลง และแหล่งที่มาของการเข้าชม
- ใช้ข้อมูลเชิงลึกจากการวิเคราะห์เพื่อทำการตัดสินใจโดยใช้ข้อมูลและปรับปรุงประสิทธิภาพเว็บไซต์
การสนับสนุนและการบำรุงรักษาหลังการโยกย้าย
- อัปเดตเนื้อหาของไซต์ Webflow ของคุณเป็นประจำเพื่อให้เนื้อหาใหม่และน่าสนใจ
- ทำการสำรองข้อมูลเป็นประจำเพื่อป้องกันไซต์ของคุณจากการสูญหายของข้อมูล
- แก้ไขปัญหาหรือข้อบกพร่องที่อาจเกิดขึ้นเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
- พิจารณาสมัครแผนสนับสนุน Webflow เพื่อขอความช่วยเหลือและทรัพยากรเพิ่มเติม
การปฏิบัติตามขั้นตอนที่เป็นประโยชน์เหล่านี้ช่วยให้มั่นใจว่าการเปิดตัวเว็บไซต์ Webflow จะประสบความสำเร็จ รักษาประสิทธิภาพและประสบการณ์ผู้ใช้หลังการย้ายข้อมูล
หากคุณไม่ชอบ Webflow คุณสามารถดูทางเลือกอื่น: 7 ทางเลือก Webflow ที่ดีที่สุด (จัดอันดับและเปรียบเทียบ)
บทสรุป
ในคู่มือนี้ เราได้กล่าวถึงขั้นตอนสำคัญในการย้ายเว็บไซต์จาก WordPress ไปยัง Webflow:
สรุปกระบวนการย้ายข้อมูล
- เตรียมพร้อมสำหรับการโยกย้ายโดยการประเมินไซต์ WordPress ของคุณและตั้งค่าสภาพแวดล้อม Webflow
- การโอนย้ายเนื้อหา รวมถึงการส่งออกจาก WordPress และนำเข้าสู่ Webflow
- สร้างการออกแบบและเค้าโครงใหม่ใน Webflow
- การทดสอบไซต์ Webflow ใหม่สำหรับการทำงาน การตอบสนอง และคุณภาพของเนื้อหา
- พิจารณาด้าน SEO เช่น โครงสร้าง URL การเปลี่ยนเส้นทาง 301 และการเพิ่มประสิทธิภาพในหน้า
- การเปิดใช้ไซต์ Webflow โดยการเชื่อมต่อโดเมนแบบกำหนดเอง การเผยแพร่ และการตรวจสอบประสิทธิภาพ
ตอนนี้เว็บไซต์ของคุณได้ย้ายไปที่ Webflow เรียบร้อยแล้ว ให้ใช้ประโยชน์จากความยืดหยุ่นและศักยภาพของเว็บไซต์
สำรวจความเป็นไปได้ในการออกแบบที่หลากหลาย ทดลองการโต้ตอบและแอนิเมชั่น และใช้ประโยชน์จาก Webflow CMS อันทรงพลังเพื่อสร้างประสบการณ์ผู้ใช้ที่ไม่เหมือนใครและมีส่วนร่วมอย่างแท้จริง
ด้วย Webflow คุณสามารถปลดล็อกศักยภาพทั้งหมดของเว็บไซต์ของคุณและประสบความสำเร็จทางออนไลน์
ในฐานะหนึ่งในผู้ร่วมก่อตั้ง Codeless ฉันได้นำความรู้ความเชี่ยวชาญด้านการพัฒนา WordPress และเว็บแอปพลิเคชัน ตลอดจนประวัติการจัดการโฮสติ้งและเซิร์ฟเวอร์อย่างมีประสิทธิภาพมาสู่คุณ ความหลงใหลในการแสวงหาความรู้และความกระตือรือร้นในการสร้างและทดสอบเทคโนโลยีใหม่ๆ ผลักดันให้ฉันคิดค้นและปรับปรุงอย่างต่อเนื่อง
