การออกแบบ UX ใน WordPress คืออะไร? (คู่มือฉบับสมบูรณ์)
เผยแพร่แล้ว: 2022-09-16ประสบการณ์ผู้ใช้ (UX) เป็นคำที่ใช้อธิบายวิธีที่ผู้ใช้โต้ตอบกับผลิตภัณฑ์ บริการ หรือซอฟต์แวร์ เป้าหมายของการออกแบบ UX คือการทำให้เว็บไซต์ใช้งานง่ายและน่าใช้ และต้องแน่ใจว่าผู้ใช้มีประสบการณ์ที่ดีกับเว็บไซต์หรือแอปของบริษัทของคุณในขณะที่ใช้งาน
UX เป็นส่วนสำคัญของไซต์ WordPress และคุณต้องพิจารณาปรับปรุงหากคุณต้องการให้เว็บไซต์และธุรกิจของคุณมีชื่อเสียงที่ดีและเปลี่ยนผู้เยี่ยมชมเป็นลูกค้าที่กลับมาอย่างมีความสุข
ในบทความนี้ เราจะอธิบายความเข้าใจผิดเกี่ยวกับ UX และหารือเกี่ยวกับวิธีที่ดีที่สุดในการปรับปรุง UX ของไซต์ WordPress ของคุณ
อะไรคือความแตกต่างระหว่าง User Experience (UX) และ User Interface (UI)?
ไม่มีคำจำกัดความมาตรฐานสำหรับประสบการณ์ผู้ใช้ จากการศึกษาของ Oxford University Press Journal, การโต้ตอบกับคอมพิวเตอร์ เป้าหมายของการออกแบบ UX ในธุรกิจคือ "ปรับปรุงความพึงพอใจและความภักดีของลูกค้าผ่านยูทิลิตี้ ความสะดวกในการใช้งาน และความพอใจในการโต้ตอบกับผลิตภัณฑ์"
Don Norman และ Jakob Nielsen จาก Nielsen Norman Group กล่าวถึงการออกแบบ UX ว่าครอบคลุมทุกด้านของประสบการณ์ปลายทางของผู้ใช้กับผลิตภัณฑ์หรือบริการ ซึ่งเกี่ยวข้องกับความพยายามในหลากหลายสาขาวิชา นั่นหมายถึงการกระจายความรับผิดชอบในการออกแบบ UX ให้กับผู้เชี่ยวชาญ เช่น นักพัฒนาส่วนหน้าและส่วนหลัง นักเขียนคำโฆษณา นักยุทธศาสตร์ผลิตภัณฑ์ นักวิเคราะห์ข้อมูล นักการตลาด และอื่นๆ กล่าวอีกนัยหนึ่ง การออกแบบ UX ไม่ใช่การสร้าง 'นักออกแบบ UX' แต่เพียงผู้เดียว
อินเทอร์เฟซผู้ใช้แตกต่างจากประสบการณ์ของผู้ใช้ และหมายถึงองค์ประกอบภาพและการโต้ตอบที่เพิ่มเข้าไปในการออกแบบ UX เช่น หน้าจอ สี การออกแบบตัวอักษร ปุ่ม แอนิเมชั่น และอื่นๆ ตัวอย่างเช่น การเลื่อนแบบไม่สิ้นสุดเป็นวิธีทั่วไปในการเรียกดูเนื้อหาบนหน้าเว็บ แต่คุณสามารถเพิ่มการแบ่งหน้า โหลดเพิ่มเติม หรือการกรองหมวดหมู่ย่อยได้ หากคุณเชื่อว่าสิ่งนี้นำไปสู่ UX ที่ดีขึ้น
ในการพัฒนาเว็บไซต์หรือผลิตภัณฑ์ การออกแบบ UX มาก่อน ตามด้วย UI การวางแผนจำนวนมากเกิดขึ้นระหว่างการออกแบบ UX โดยคำนึงถึงประสบการณ์ของผู้ใช้ทั้งหมด ตัวอย่างเช่น นักออกแบบ WordPress UX ของคุณจะปรับปรุงความเร็วของไซต์และแก้ไขข้อบกพร่องที่ส่งผลต่อประสบการณ์ของผู้ใช้
ขั้นตอนการออกแบบ UI เกี่ยวข้องกับการสร้างภาพที่สวยงามและคุณลักษณะแบบโต้ตอบที่ใช้งานง่ายซึ่งเป็นส่วนหนึ่งของอินเทอร์เฟซผู้ใช้ นักออกแบบ UX/UI หลายคนจะมีทักษะที่ข้ามผ่าน แต่ UX และ UI ไม่เหมือนกัน วิธีง่ายๆ ในการแยกความแตกต่างของทั้งสองคือการเชื่อมโยง UX กับการทำงานและวัตถุประสงค์ของไซต์ และ UI กับความสวยงามของไซต์
เหตุใด UX จึงมีความสำคัญสำหรับไซต์ WordPress?
ไซต์ WordPress นั้นค่อนข้างง่ายต่อการตั้งค่า ด้วยความช่วยเหลือของเครื่องมือต่างๆ ตั้งแต่ตัวแก้ไขไซต์และปลั๊กอิน ไปจนถึงธีมและการวิเคราะห์ อย่างไรก็ตาม นอกเหนือจากการรู้วิธีใช้เครื่องมือเหล่านี้แล้ว คุณต้องใช้แนวทางปฏิบัติที่ดีที่สุดของการออกแบบ UX เพื่อให้แน่ใจว่าผู้คนมีช่วงเวลาที่น่าพึงพอใจในการใช้เว็บไซต์ธุรกิจของคุณ
กล่าวอีกนัยหนึ่ง คุณสามารถตั้งค่าร้านค้า WooCommerce ของคุณได้อย่างรวดเร็ว แต่การวางแผนประสบการณ์ที่มีความหมาย มีความเกี่ยวข้อง และสนุกสนาน นับตั้งแต่เวลาที่มีคนมาที่ไซต์ของคุณจนถึงช่วงเวลาที่พวกเขาเช็คเอาท์นั้นเป็นสัตว์ร้ายที่แตกต่างกันโดยสิ้นเชิง การออกแบบ WordPress UX ต้องใช้ความชำนาญและประสบการณ์
วิธียอดนิยมในการปรับปรุง WordPress UX . ของคุณ
การทราบปัจจัยที่มีอิทธิพลต่อประสบการณ์ของผู้คนบนเว็บไซต์มีประโยชน์ เมื่อคำนึงถึงสิ่งนี้ นี่คือวิธีหลักในการปรับปรุง WordPress UX ของคุณ
รู้จักผู้ชมของคุณ
วางแผนการออกแบบ WordPress UX ของคุณโดยคำนึงถึงผู้ใช้เฉพาะ ตัวตนของผู้ใช้มีประโยชน์ในการเชื่อมโยงความต้องการ ความปรารถนา และแรงจูงใจต่อพฤติกรรมในไซต์ของคุณ
การประเมินพฤติกรรมผู้ใช้จริงเป็นสิ่งจำเป็นในการตัดสินประสิทธิภาพของหน้าเว็บไซต์ โดยเฉพาะหน้าแรก/หน้า Landing Page และหน้าผลิตภัณฑ์หลัก คุณจะรู้ว่าผู้ชมของคุณพยายามทำอะไรให้สำเร็จและพวกเขาสามารถบรรลุเป้าหมายนั้นได้หรือไม่ นั่นคือเส้นทางสู่เป้าหมายของพวกเขาจะราบรื่นหรือไม่ ข้อมูลเชิงลึกเหล่านี้จะช่วยค้นพบปัญหาที่ต้องแก้ไขและปรับปรุง Conversion ของไซต์ของคุณ
มีเครื่องมือมากมายที่ให้ข้อมูลภาพ เช่น แผนที่ความร้อนและกราฟ เพื่อให้เข้าใจพฤติกรรมของผู้เยี่ยมชมในไซต์ของคุณได้ง่าย Google Analytics บอกคุณว่าผู้เข้าชมเคลื่อนที่ไปรอบๆ ไซต์ของคุณอย่างไร และให้คุณติดตามการคลิกลิงก์ ปุ่ม CTA การนำทาง และคุณลักษณะเชิงโต้ตอบอื่นๆ Hotjar มีแผนที่ความหนาแน่นเพื่อแสดงให้คุณเห็นว่าผู้เยี่ยมชมเลื่อนดูไซต์ของคุณและนำทางไปยังหน้าต่างๆ บนเดสก์ท็อปและไซต์บนมือถือของคุณอย่างไร
การออกแบบที่ตอบสนอง
แง่มุมหนึ่งของ UX ที่ดีของ WordPress คือการรับประกันประสบการณ์การท่องเว็บไซต์ที่สอดคล้องกันบนอุปกรณ์ทั้งหมด หรือที่เรียกว่าการออกแบบที่ตอบสนอง ซึ่งหมายความว่าไซต์ของคุณยังคงดึงดูดสายตาบนหน้าจอขนาดใหญ่และขนาดเล็ก
เนื้อหาของไซต์ควรปรับความกว้างให้พอดีกับความกว้างของขนาดหน้าจอที่ดู ซึ่งทำได้โดยการเพิ่มประสิทธิภาพการจัดวางไซต์ของคุณบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์จะปรับเปลี่ยนตามขนาดหน้าจอ การปรับขนาดรูปภาพ การจัดตำแหน่งเนื้อหา และการเปลี่ยนแบบอักษรและการนำทางเพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะดูดีและรู้สึกดีโดยไม่คำนึงถึงอุปกรณ์
การออกแบบเนื้อหา
เมื่อคุณนึกถึงเนื้อหาที่จะเพิ่มลงในเว็บไซต์ของคุณ คุณควรพิจารณาว่าจะเขียนอะไร นำเสนออย่างไรด้วยสายตา และวิธีที่ผู้ใช้โต้ตอบกับเนื้อหา การออกแบบเนื้อหาเป็นคำที่เป็นทางการซึ่งอธิบายการทำให้เนื้อหาเว็บไซต์ใช้งานได้ เข้าถึงได้ และอ่านได้
ส่วน UX ของการออกแบบเนื้อหาทำให้มั่นใจได้ว่าเนื้อหาในหน้าเว็บจะมีความสอดคล้องกันในลักษณะที่ปรากฏและเหมาะสมกับการออกแบบหน้าเว็บที่ใหญ่ขึ้น มันเกี่ยวข้องกับการวางแผนเนื้อหาตามเค้าโครงหน้า แบนเนอร์ และปุ่มของคุณ
ผู้ออกแบบเนื้อหาเข้าใจถึงความสำคัญของเนื้อหาเฉพาะบนหน้าเพื่อให้โดดเด่นหรือนำเสนอในลักษณะที่ดีที่สุด ตัวอย่างเช่น นักออกแบบอาจแนะนำวิดีโอด้วยสโลแกนหรือเครื่องมือเครื่องคิดเลขเพื่อถ่ายทอดข้อมูลในลักษณะที่มีส่วนร่วมหรือตรงกับวัตถุประสงค์ของเนื้อหาเฉพาะ พวกเขาสามารถกำหนดได้ว่าเนื้อหาต้องมีความโดดเด่นและสามารถเข้าถึงได้ทันทีโดยดูจากความสำคัญและคุณค่าของผู้เยี่ยมชมไซต์
ความเร็วไซต์
วิธีที่คุณออกแบบไซต์ของคุณอาจส่งผลต่อความเร็วไซต์ของคุณได้อย่างมาก การมีรูปภาพที่โหลดเร็ว การแบ่งหน้าที่ดี และปลั๊กอินที่ไม่ทำให้ไซต์ของคุณช้าลง เป็นวิธีการบางอย่างในการเพิ่มความเร็วหน้าเว็บ
การเลือกองค์ประกอบการออกแบบ UX และตัวเลขก็มีความสำคัญเช่นกัน ตัวอย่างเช่น แบบอักษรที่คลุมเครือและปุ่มโซเชียลมีเดียมากเกินไปหนึ่งปุ่มจะส่งผลเสียต่อความเร็วในการโหลดหน้าเว็บ หากหน้าเว็บมีเนื้อหาจำนวนมาก ปุ่มหีบเพลง (โดยปกติจะมีลักษณะเป็นปุ่ม 'อ่านเพิ่มเติม') หรือตัวกรองผลิตภัณฑ์ (พับได้/ขยายได้) บนแถบด้านข้างสามารถช่วยลดความเร็วในการโหลดได้
เมื่อความเร็วในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 วินาทีเป็น 3 วินาที ความน่าจะเป็นที่ผู้ใช้ตีกลับจะเพิ่มขึ้น 32% นอกเหนือจากการออกแบบ WordPress UX ของคุณแล้ว การบำรุงรักษาไซต์เป็นประจำเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าไซต์มีประสิทธิภาพที่ดีอย่างสม่ำเสมอ
สนับสนุนลูกค้า
คุณสามารถวางแผนการออกแบบ UX เพื่อปรับปรุงการสนับสนุนลูกค้าของไซต์ของคุณได้ ตัวอย่างเช่น กล่องแชทสดจะอนุญาตให้ผู้เยี่ยมชมติดต่อกับคุณหรือรับคำตอบสำหรับคำถามแบบเรียลไทม์ คุณสามารถเพิ่มตัวเลือกการบริการตนเองที่ช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้ เช่น รายละเอียดคำสั่งซื้อ และพิมพ์จากพื้นที่ของไซต์ที่ทุ่มเทให้กับพวกเขา
การออกแบบ UX นั้นเกี่ยวกับการทำความเข้าใจเส้นทางของลูกค้าและสนับสนุนพวกเขาตลอดเส้นทาง เพื่อยกตัวอย่าง ถ้าคุณต้องการให้ลูกค้าอัปโหลดเอกสารบางอย่างไปยังไซต์ของคุณ คุณสามารถมีสถานะระบบที่รับรองพวกเขาเกี่ยวกับความคืบหน้าของการอัปโหลดของพวกเขา หากคุณมีร้านค้าอีคอมเมิร์ซ คุณสามารถสร้างการชำระเงินที่สนับสนุนด้วยแถบความคืบหน้าที่แสดงให้ลูกค้าเห็นว่าพวกเขาอยู่ที่ไหนในกระบวนการ
ปลั๊กอินห้าประเภทเพื่อปรับปรุง WordPress UX . ของคุณ
ปลั๊กอิน WordPress เป็นวิธีที่ง่ายในการปรับปรุง UX ของเว็บไซต์ของคุณ เนื่องจากช่วยให้คุณสามารถเพิ่มคุณลักษณะและฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณได้โดยไม่ต้องมีความรู้ด้านการเข้ารหัสใดๆ คุณสามารถเริ่มต้นด้วยการค้นหาปลั๊กอินที่แสดงการโต้ตอบของผู้ใช้ จากนั้นใช้ข้อมูลเชิงลึกเพื่อวางแผนการเปลี่ยนแปลง UX ที่จำเป็น
มีปลั๊กอินหลายร้อยตัวสำหรับปรับปรุง WordPress UX ต่อไปนี้เป็นปลั๊กอินห้าประเภทที่คุณควรตรวจสอบ
ปลั๊กอินแคช
สำหรับไซต์ WordPress ทั้งหมดที่ต้องการเพิ่มความเร็วในการโหลด
โปรดทราบว่าโฮสต์จำนวนมากจะแคชไซต์ออกจากกล่อง และมาพร้อมกับโซลูชันการแคชของตัวเอง แต่ปลั๊กอินการแคชยังทำให้ไซต์เร็วขึ้นได้ ปลั๊กอินที่ดีจะเพิ่มประสิทธิภาพการแคชสำหรับมือถือและอุปกรณ์เดสก์ท็อป ตัวอย่างเช่น สามารถสร้างแคชสำหรับอุปกรณ์มือถือสำหรับทุกเอกสารที่ได้รับแคช
เราขอแนะนำ WP Fastest Cache ตามชื่อของมัน ปลั๊กอินช่วยลดคำขอของเซิร์ฟเวอร์โดยการแคชหน้า ลดเวลาในการโหลด และปรับปรุงประสิทธิภาพโดยรวมของไซต์ เวอร์ชันพรีเมียมเพิ่ม ante ด้วยการล้างฐานข้อมูล โหลดแบบ Lazy Loading การปรับรูปภาพให้เหมาะสม แคชวิดเจ็ต และอีกมากมาย

สินค้าทางเลือกในหมวดนี้:
- WP Rocket
- Jetpack
- WP Super Cache
- Redis Object Cache
ปลั๊กอินแบบฟอร์ม WordPress
สำหรับไซต์ WordPress ทั้งหมดที่ต้องการใช้แบบฟอร์มการติดต่อเพื่อรวบรวมลูกค้าเป้าหมายและข้อมูล
แบบฟอร์มมีความหลากหลายสูง คุณสามารถใช้แบบฟอร์มเพื่อเพิ่มบุคคลในรายชื่อผู้รับจดหมายของคุณ เปิดใช้งานการลงทะเบียนผู้ใช้ รับชำระเงินหรือบริจาค อนุญาตให้ผู้ใช้อัปโหลดไฟล์ หรือรับคำถามจากลูกค้า ความเป็นไปได้มีมากมาย และด้วยการใช้แบบฟอร์มบนไซต์ WordPress ของคุณ คุณทำให้ผู้ใช้มีส่วนร่วมและแปลงได้ง่าย

แบบฟอร์มเว็บไซต์ของคุณควรดูดีและชาญฉลาด คุณควรจะสามารถแสดงหรือซ่อนฟิลด์ที่ตอบสนองต่อการตอบสนองของผู้ใช้ในช่องแบบฟอร์มได้ ตัวอย่างเช่น ซ่อนปุ่ม "ส่ง" ไว้จนกว่าผู้ใช้จะทำเครื่องหมายที่ช่อง "ข้อกำหนดและเงื่อนไข"
Ninja Forms เป็นตัวเลือกที่ยอดเยี่ยมเพราะช่วยให้คุณสร้างแบบฟอร์มการสร้างความสนใจในตัวสินค้าและการสนับสนุนลูกค้าสำหรับไซต์ WordPress ของคุณ คุณสามารถปรับแต่งฟิลด์ของฟอร์มตามความต้องการของคุณโดยใช้ฟิลด์ลอจิกแบบมีเงื่อนไขและสร้างฟอร์มไดนามิก คุณสามารถอนุญาตให้ส่งออก Excel/PDF/Google ชีต หรือเพิ่มสตริงการสืบค้นเพื่อเติมฟอร์มอัตโนมัติ

สินค้าทางเลือกในหมวดนี้:
- แบบฟอร์มแรงโน้มถ่วง
- ตัวสร้าง
- แบบฟอร์ม WP
- แบบฟอร์มที่น่าเกรงขาม
ปลั๊กอินการวิเคราะห์
สำหรับไซต์ WordPress ทั้งหมด โดยเฉพาะร้านค้า WooCommerce ที่ต้องการทำความเข้าใจว่าผู้ใช้มีพฤติกรรมอย่างไรและใช้ข้อมูลเพื่อปรับปรุงประสบการณ์การใช้งานของผู้ใช้
การเปลี่ยนแปลง UX ที่มีความหมายบนไซต์ของคุณทำได้ยากโดยไม่ต้องเข้าถึงข้อมูลที่ถูกต้อง ซึ่งจะบอกคุณได้ชัดเจนว่าผู้ใช้ของคุณเป็นใครและพฤติกรรมของพวกเขาเป็นอย่างไร มีปลั๊กอินการวิเคราะห์หลายประเภทที่ทำสิ่งต่าง ๆ เช่น ปลั๊กอินบางตัวเชื่อมต่อกับบัญชี Google Analytics ของคุณเพื่อจัดการข้อมูลได้ดีขึ้น ในขณะที่ตัวอื่นๆ วิเคราะห์การกระทำของผู้ใช้โดยตรงบนไซต์ของคุณ
เราได้เลือก Hotjar เป็นตัวเลือกอันดับต้น ๆ ของเรา คุณสามารถตั้งค่าแผนที่ความหนาแน่นเพื่อดูว่าผู้ใช้เลื่อนและคลิกไปที่ใด และบันทึกผู้เข้าชมเพื่อดูการเคลื่อนไหวของเมาส์และการคลิกหรือแตะซ้ำๆ ได้ ซึ่งบ่งชี้ว่าผู้เยี่ยมชมไม่พอใจกับความเร็วหรือปัญหา UX อื่นๆ สำหรับข้อมูลเชิงลึกเพิ่มเติม คุณสามารถเพิ่มกล่องคำแนะนำในไซต์ของคุณเพื่อรับคำติชมหรือส่งแบบสำรวจเพื่อรับคำติชมโดยตรงจากพวกเขา

สินค้าทางเลือกในหมวดนี้:
- ไข่บ้า
- MonsterInsights
- Pixel Manager สำหรับ WooCommerce
- Clicky โดย Yoast
ปลั๊กอินการบำรุงรักษาไซต์
สำหรับไซต์ WordPress ทั้งหมดที่ต้องการมีไซต์ที่ใช้งานได้อย่างสม่ำเสมอและบรรเทาปัญหาที่อาจรบกวน UX ของคุณ
การดูแลไซต์ WordPress และ/หรือร้านค้า WooCommerce ของคุณเป็นสิ่งสำคัญ เป็นเรื่องปกติที่สิ่งผิดปกติและการใช้ปลั๊กอินการบำรุงรักษาไซต์จะช่วยให้คุณระบุปัญหาที่คุณมี เพื่อให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่น พวกเขายังสามารถช่วยคุณสำรองข้อมูลไซต์ของคุณ หรือทำให้ไซต์ของคุณอยู่ในโหมดการบำรุงรักษา เพื่อให้ผู้ใช้ทราบว่าเหตุใดจึงไม่สามารถเข้าถึงไซต์ของคุณได้ในขณะที่คุณกำลังอัปเดต
Broken Link Checker เป็นปลั๊กอินที่มีประโยชน์ในการเริ่มต้นใช้งาน จะตรวจสอบและทดสอบลิงก์ภายในและภายนอกทั้งหมดบนไซต์ของคุณและแจ้งให้คุณทราบถึงลิงก์เสียและรูปภาพที่ขาดหายไป และการเปลี่ยนเส้นทางบนแดชบอร์ดหรือทางอีเมล คุณสามารถประหยัดเวลาได้มากด้วยการแก้ไขลิงก์ที่เป็นปัญหาโดยตรงบนหน้าของปลั๊กอิน

สินค้าทางเลือกในหมวดนี้:
- ตรวจสุขภาพและแก้ไขปัญหา
- BlogVault
- โหมดบำรุงรักษา & เร็วๆ นี้
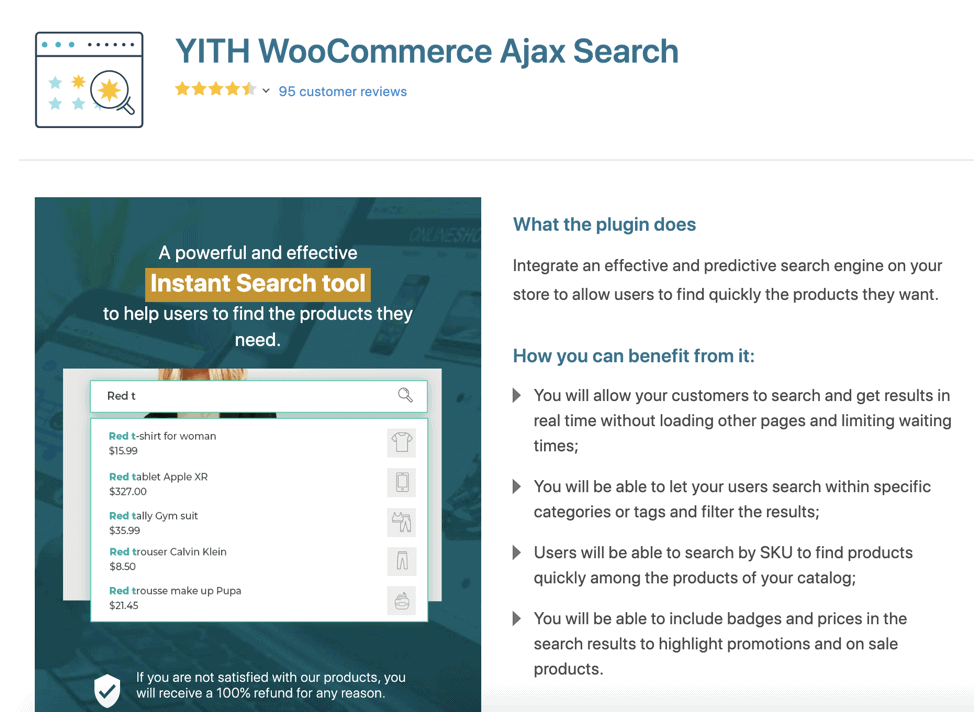
ปลั๊กอินการค้นหา WooCommerce
สำหรับร้านค้า WooCommerce ที่ต้องการปรับปรุงประสบการณ์การค้นหาของลูกค้าอย่างมาก
YITH WooCommerce Ajax Search เป็นตัวเลือกของเราที่นี่ ปลั๊กอินนี้ช่วยให้ผู้ใช้ค้นหาสินค้าในร้านค้าของคุณได้โดยไม่ต้องโหลดหน้าซ้ำ ช่วยลดเวลาในการโหลดไซต์และปรับปรุงประสบการณ์ของผู้ใช้ด้วยการทำให้การค้นหาผลิตภัณฑ์รวดเร็วและง่ายขึ้นสำหรับผู้ซื้อ
ผู้ซื้อสามารถค้นหาสินค้าภายในหมวดหมู่หรือแท็กที่เฉพาะเจาะจง และกรองผลลัพธ์ได้ หากคุณอยู่ในพื้นที่ B2B หรือมีแค็ตตาล็อกขนาดใหญ่หรือมีรูปแบบผลิตภัณฑ์ที่หลากหลาย ลูกค้าของคุณจะประทับใจในการเรียกดูหรือสั่งซื้อผลิตภัณฑ์ใหม่โดยใช้การค้นหาตาม SKU

สินค้าทางเลือกในหมวดนี้:
- FiboSearch
- การค้นหา Woo ขั้นสูง
- การค้นหาผลิตภัณฑ์ WooCommerce
ข้อจำกัดความรับผิดชอบ : Codeable ไม่มีส่วนเกี่ยวข้องกับปลั๊กอินใด ๆ ที่แนะนำในบทความนี้
ทำไมปลั๊กอินไม่ใช่ทางออกเดียวของคุณ
ปลั๊กอินให้ความยืดหยุ่นในการปรับปรุง UX ของคุณในรูปแบบต่างๆ อย่างรวดเร็วและง่ายดาย คุณเพียงแค่ต้องติดตั้งปลั๊กอินและกำหนดค่าเพื่อเปิดใช้งานฟังก์ชันที่คุณต้องการ แต่ปลั๊กอินไม่เหมาะกับทุกสถานการณ์ และการพึ่งพาปลั๊กอินมากเกินไปอาจสร้างปัญหาไซต์ที่เป็นอันตรายต่อประสบการณ์ของผู้ใช้
- ปลั๊กอินบางตัวอาจทำให้เว็บไซต์ของคุณช้าลง โดยเฉพาะอย่างยิ่งหากพวกเขาส่งคำขอ HTTP และการสืบค้นฐานข้อมูลมากเกินไป
- คุณอาจไม่พบปลั๊กอินที่มีฟังก์ชันการทำงานที่แน่นอนที่จำเป็นในการเพิ่มประสิทธิภาพของ WordPress UX ของคุณ คุณอาจใช้คุณลักษณะภายนอกไม่ได้
- 52% ของช่องโหว่ WordPress เกิดจากปลั๊กอิน คุณจะต้องอัปเดตปลั๊กอินและดูแลรักษาเพื่อหลีกเลี่ยงปัญหาด้านความปลอดภัย
- หากเว็บไซต์ WordPress ของคุณสร้างขึ้นเอง หรือหากคุณมีผลิตภัณฑ์เฉพาะ ปลั๊กอินอาจไม่ยืดหยุ่นพอที่จะปรับให้เข้ากับความซับซ้อนของธุรกิจหรือผลิตภัณฑ์ของคุณ
ทางออกที่ดีกว่า? ทำงานร่วมกับนักพัฒนา WordPress โดยใช้ Codeable

เมื่อทำการเปลี่ยนแปลงและปรับปรุงประสบการณ์ผู้ใช้ไซต์ของคุณอย่างมีนัยสำคัญ นักพัฒนา WordPress ที่มีประสบการณ์ในการออกแบบ UX นั้นเหมาะอย่างยิ่งเมื่อคุณต้องการผู้เชี่ยวชาญในการปรับปรุง UX หรือโซลูชันที่คุณไม่สามารถออกจากกล่องจากปลั๊กอินใดๆ ในตลาดได้ พวกเขาจะสามารถมอบโซลูชันที่สอดคล้องกับเป้าหมายการออกแบบ UX ของคุณอย่างแน่นหนา
คุณสามารถเชื่อมต่อกับนักพัฒนา WordPress บน Codeable ได้อย่างรวดเร็ว แพลตฟอร์มนี้มีกลุ่มนักพัฒนา UX ที่มีประสบการณ์ซึ่งให้บริการที่หลากหลาย ได้แก่:
- สร้างธีม WordPress แบบกำหนดเองหรือปรับแต่งธีมที่มีอยู่ของคุณ
- การพัฒนาหรือปรับแต่งปลั๊กอินเพื่อตอบสนองความต้องการ UX ของเว็บไซต์ของคุณ
- ดำเนินการบำรุงรักษาไซต์เพื่อเพิ่มประสิทธิภาพความเร็วในการโหลดและความปลอดภัยของไซต์
- แก้ไขข้อบกพร่องที่กระทบต่อประสบการณ์การใช้งานของคุณ
- ช่วยคุณทำการทดสอบบนเว็บไซต์ของคุณเพื่อทำการเปลี่ยนแปลงจากข้อมูล
Codeable มีไว้สำหรับเจ้าของเว็บไซต์ WordPress เท่านั้น หากคุณมีไซต์ธุรกิจ WordPress บล็อกการตลาดแบบพันธมิตร หรือร้านค้า WooCommerce คุณสามารถทำให้ไซต์นี้ใช้งานง่ายขึ้นและมีส่วนร่วมกับแนวทางปฏิบัติที่ดีที่สุดและโซลูชันที่นักพัฒนาเว็บของแพลตฟอร์มใช้
ผู้เชี่ยวชาญ WordPress ทุกคนเกี่ยวกับ Codeable ได้รับการตรวจสอบแล้ว คุณสามารถวางใจได้ว่านักพัฒนา WordPress ที่มีคุณสมบัติพร้อมประสบการณ์การออกแบบ UX จะตรงกับโครงการของคุณ ฟรีแลนซ์ของ Codeable มีความยืดหยุ่นในการเลือกโครงการที่พวกเขามั่นใจว่าสามารถดำเนินการได้ดี ดังนั้น คุณจะได้ติดต่อกับนักพัฒนาที่มีแรงจูงใจที่จะช่วยให้คุณประสบความสำเร็จและเต็มใจที่จะทำงานผ่านปัญหาที่อาจเกิดขึ้นระหว่างดำเนินโครงการ
เมื่อคุณส่งโครงการของคุณ คุณจะจับคู่กับนักพัฒนา 1-5 คนและสามารถนำมาจากที่นั่นเพื่อตัดสินใจว่าคุณต้องการทำงานกับใคร เป็นการดีที่สุดที่จะเจาะจงเกี่ยวกับความต้องการของคุณเพื่อรับคำตอบภายในวันและทำงานร่วมกับนักแปลอิสระที่มีทักษะและประสบการณ์ที่เกี่ยวข้องสำหรับโครงการของคุณ ตัวอย่างเช่น แทนที่จะพูดว่า "ฉันต้องการปรับปรุง UX ของไซต์ของฉัน" คุณสามารถพูดว่า "ฉันต้องการสร้างหน้าร้านอีคอมเมิร์ซ" "ฉันต้องการปรับปรุงฟังก์ชันการค้นหาทั่วทั้งไซต์ของฉัน" หรือ "ฉันต้องการสมัครสมาชิก เว็บไซต์ที่มี UX ที่ดี” คำขอที่ชัดเจนและเฉพาะเจาะจงทำให้การจับคู่โครงการของนักพัฒนารวดเร็วและแม่นยำยิ่งขึ้น
ทำการเปลี่ยนแปลงเพื่อเพิ่มยอดขายให้กับ WordPress UX . ของคุณ
การลงทุนกับประสบการณ์ผู้ใช้ที่ยอดเยี่ยมเพื่อเพิ่ม Conversion และลูกค้าที่กลับมาซื้อซ้ำนั้นคุ้มค่า แม้ว่าปลั๊กอินจะสามารถแก้ปัญหา UX บางอย่างของคุณได้ แต่คุณสามารถสร้างเว็บไซต์ที่เป็นมิตรกับผู้ใช้ได้ตามที่คุณต้องการด้วยนักพัฒนาที่เขียนโค้ดได้
การออกแบบประสบการณ์ผู้ใช้ที่ดีตอบสนองความต้องการของผู้ใช้ จำเป็นต้องมีความเข้าใจเกี่ยวกับจิตวิทยาผู้บริโภค ซึ่งผู้เชี่ยวชาญของ Codeable มีและนำไปใช้เพื่อทำให้ไซต์ของคุณน่าใช้
Codeable สามารถทำงานได้อย่างประหยัดกว่าการซื้อปลั๊กอินพรีเมียมและใช้เวลาในการบำรุงรักษา หากโครงการไม่ดำเนินการตามที่คุณคาดหวัง คุณจะได้รับเงินคืน
ส่งโครงการของคุณเพื่อเริ่มต้นการปรับปรุง UX ของไซต์ของคุณ หรือเพื่อดูว่ากระบวนการทำงานอย่างไร คุณไม่จำเป็นต้องจ้างพนักงานใหม่หากต้องการเวลาเพิ่มเติมในการทดสอบการใช้งานหรือคิดเกี่ยวกับโครงการของคุณ
