WordPress vs Bootstrap (2023) — สิ่งที่คุณต้องรู้
เผยแพร่แล้ว: 2023-04-29WordPress และ Bootstrap เป็นสองวิธีที่ได้รับความนิยมในการสร้างเว็บไซต์ แม้ว่าพวกเขาจะมีความคล้ายคลึงกันบางประการ เช่น การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์และความสามารถในการสร้างหน้าเว็บที่สวยงามตระการตา และทั้งสองแบบฟรี แต่ก็มีความแตกต่างกันในแนวทาง Bootstrap ใช้ภาษาโปรแกรมเพียงสามภาษาเท่านั้น: HTML, CSS และจาวาสคริปต์ ในทางตรงกันข้าม WordPress ใช้ PHP รวม CSS, HTML และจาวาสคริปต์ และต้องใช้ฐานข้อมูล MySQL การตัดสินใจเลือกระหว่างสองความต้องการในการพัฒนาเว็บของคุณนั้นขึ้นอยู่กับเป้าหมายและความเชี่ยวชาญทางเทคนิคของคุณ โพสต์นี้จะเปรียบเทียบ WordPress กับ Bootstrap เพื่อช่วยคุณตัดสินใจว่าแพลตฟอร์มใดเหมาะกับความต้องการของคุณมากที่สุด
- 1 WordPress vs Bootstrap: มีไว้เพื่อใคร?
- 2 WordPress vs Bootstrap: ราคา
- 2.1 เวิร์ดเพรส
- 2.2 บูตสแตรป
- 3 WordPress vs Bootstrap: ใช้งานง่าย
- 3.1 เวิร์ดเพรส
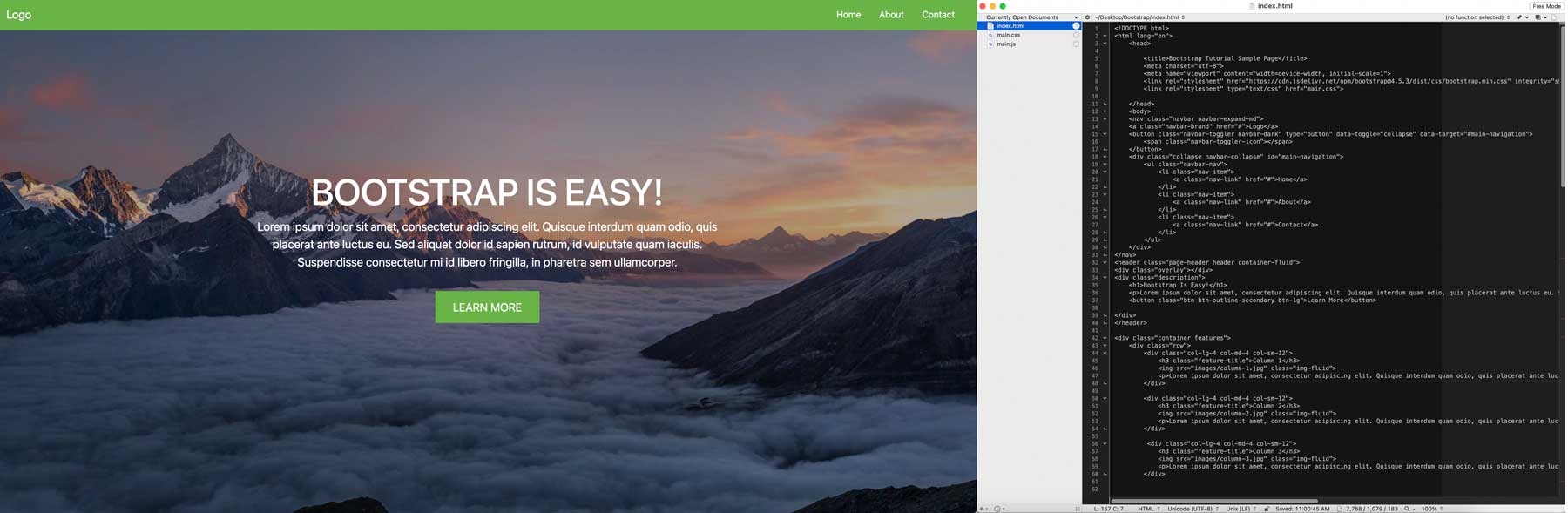
- 3.2 บูตสแตรป
- 4 WordPress vs Bootstrap: การปรับแต่ง
- 4.1 เวิร์ดเพรส
- 4.2 บูตสแตรป
- 5 WordPress vs Bootstrap: โฮสติ้ง
- 5.1 เวิร์ดเพรส
- 5.2 บูตสแตรป
- 6 WordPress vs Bootstrap: อันไหนดีกว่ากัน?
WordPress vs Bootstrap: มีไว้เพื่อใคร?
แม้ว่า WordPress และ Bootstrap จะถูกใช้เพื่อสร้างเว็บไซต์ที่ตอบสนอง แต่แต่ละแพลตฟอร์มได้รับการปรับแต่งให้เหมาะกับผู้ชมที่แตกต่างกัน

WordPress และ Bootstrap มีไว้สำหรับผู้ใช้ประเภทต่างๆ เมื่อสร้างเว็บไซต์ หากคุณรู้จัก HTML, CSS และ Javascript เป็นอย่างดี Bootstrap จะช่วยให้คุณสร้างเว็บไซต์ตั้งแต่เริ่มต้นด้วยการเขียนโค้ดสำหรับทุกส่วนของเว็บไซต์ อย่างไรก็ตาม เนื่องจาก Bootstrap อาศัยการเขียนโค้ดเป็นหลัก จึงไม่ใช่ตัวเลือกที่ง่ายที่สุดสำหรับผู้ที่ไม่มีประสบการณ์ในด้านนี้ แต่ Bootstrap ยังคงเป็นตัวเลือกที่ดีหากคุณเต็มใจที่จะเรียนรู้ ที่กล่าวว่ามีวิธีใช้ Bootstrap ใน WordPress หากคุณตัดสินใจเลือกเส้นทางนั้น

ในทางกลับกัน WordPress เป็นมิตรกับผู้ใช้มากกว่า ซึ่งทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ไม่เข้าใจด้านเทคนิค เว็บไซต์ WordPress ใช้ธีมที่สามารถติดตั้ง จัดรูปแบบ และเติมเนื้อหาได้อย่างรวดเร็ว นอกจากนี้ ธีมส่วนใหญ่จะมาพร้อมกับหรืออนุญาตให้ปลั๊กอินสร้างเพจลากบล็อกเนื้อหา รูปภาพ และองค์ประกอบการออกแบบอื่นๆ ลงในโพสต์หรือเพจ อย่างไรก็ตาม ผู้ใช้ WordPress จะพบว่าแม้ว่าจะไม่จำเป็นอย่างยิ่ง แต่ก็เป็นการดีที่จะทราบ CSS พื้นฐานและโค้ด HTML บางส่วนเป็นอย่างน้อย เผื่อว่าพวกเขาจำเป็นต้องทำการเปลี่ยนแปลงที่ธีมที่เลือกไม่รองรับแบบเนทีฟ
โดยรวมแล้ว WordPress เป็นแพลตฟอร์มที่เหมาะสำหรับผู้เริ่มต้น ในขณะเดียวกัน Bootstrap นั้นเหมาะสมกว่าสำหรับนักพัฒนาเว็บที่มีความรู้ด้านการเขียนโค้ดที่ต้องการสร้างเว็บไซต์ตั้งแต่เริ่มต้น
WordPress vs Bootstrap: ราคา
เกี่ยวกับการกำหนดราคา เป็นที่น่าสังเกตว่าทั้งแพลตฟอร์มหลัก Bootstrap และ WordPress นั้นฟรีและเป็นโอเพ่นซอร์ส ทำให้สามารถเข้าถึงได้แม้ผู้ที่มีงบประมาณจำกัด อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่ายังมีค่าใช้จ่ายที่เกี่ยวข้องอยู่ หากคุณต้องการขยายฟังก์ชันการทำงานของแพลตฟอร์มใดแพลตฟอร์มหนึ่ง
เวิร์ดเพรส
ในฐานะแพลตฟอร์มอเนกประสงค์ WordPress นั้นยากที่จะเอาชนะ คุณสามารถสร้างไซต์ใดก็ได้ด้วยไซต์นี้ ทำให้มีลักษณะตามที่คุณต้องการ และสร้างร้านค้าออนไลน์ได้อย่างง่ายดาย ที่กล่าวว่าค่าใช้จ่ายที่เกี่ยวข้องกับ WordPress สามารถเพิ่มขึ้นได้อย่างรวดเร็ว คุณต้องมีโดเมน โฮสติ้ง ธีม ปลั๊กอิน และสิ่งอื่นๆ เช่น บัญชีอีเมล หากผู้ให้บริการโฮสติ้งของคุณไม่มีให้ ค่าใช้จ่ายในการใช้ WordPress อาจแตกต่างกันไปตามประเภทโฮสติ้ง ธีม และปลั๊กอินที่คุณเลือก
ตัวเลือกการโฮสต์ประกอบด้วยการแชร์ การจัดการ เฉพาะ คลาวด์ หรือ VPS โดยมีราคารายเดือนตั้งแต่ไม่กี่ดอลลาร์ไปจนถึงหลายร้อยดอลลาร์ สำหรับธีม คุณสามารถเลือกจากตัวเลือกฟรีนับพันบนที่เก็บธีม WordPress หรือลงทุนในแบบพรีเมียม ขึ้นอยู่กับธีมที่คุณเลือก คุณสามารถคาดหวังที่จะจ่ายได้ทุกที่ตั้งแต่ $40 ถึงหลายร้อยดอลลาร์ต่อปีสำหรับธีมพรีเมียม
นอกจากนี้ ปลั๊กอินยังจำเป็นสำหรับการขยายฟังก์ชันการทำงานของเว็บไซต์ของคุณ แต่อาจมีค่าใช้จ่ายสูงขึ้นอยู่กับความต้องการของคุณ ตัวอย่างเช่น สมมติว่าคุณกำลังสร้างเว็บไซต์สำหรับสมาชิก ในกรณีนั้น คุณอาจต้องใช้ปลั๊กอินสำหรับสมาชิก เช่น MemberPress ซึ่งมีราคาประมาณ $180 ต่อปี หากคุณกำลังสร้างไซต์อีคอมเมิร์ซ คุณสามารถใช้ WooCommerce ถึงกระนั้นส่วนขยายอาจมีราคาหลายพันดอลลาร์เมื่อพูดและทำเสร็จแล้ว
บูตสแตรป
หนึ่งในคุณสมบัติที่ดีที่สุดของ Bootstrap คือมันฟรีทั้งหมด แต่ก็มีค่าใช้จ่ายเช่นเดียวกันกับทุกอย่างฟรี ในกรณีนี้ ราคาคือเวลาของคุณ ตามที่กล่าวไว้ก่อนหน้านี้ Bootstrap ใช้ HTML, CSS และจาวาสคริปต์ มันใช้ระบบกริด 12 คอลัมน์ที่ออกแบบมาให้ตอบสนอง ทำให้เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์บนมือถือเป็นอันดับแรก อย่างไรก็ตาม ในการสร้างเว็บไซต์ที่สวยงามและเป็นมิตรกับมือถือด้วย Bootstrap คุณต้องสร้างมันใหม่ตั้งแต่ต้น ไม่มีตัวสร้างแบบลากแล้วปล่อย ปลั๊กอิน หรือธีมจะทำงานให้คุณ คุณจะใช้เวลาเพียงเล็กน้อยตราบเท่าที่คุณโอเคกับการใช้เวลานับไม่ถ้วนในส่วนลึกของ CSS แบบอินไลน์
ค่าใช้จ่ายเดียวที่คุณจะได้รับกับ Bootstrap คือโฮสติ้งและโดเมน โชคดีที่ Bootstrap ไม่ต้องการการโฮสต์มากนัก ดังนั้นโดยทั่วไปคุณจึงสามารถหลีกเลี่ยงตัวเลือกที่ใช้ร่วมกันที่ถูกกว่า เช่น Bluehost, HostGator หรือ Hostinger สำหรับโดเมน คุณสามารถคาดหวังที่จะจ่ายน้อยกว่า $20 ต่อปีผ่านผู้รับจดทะเบียนโดเมนชั้นนำ
 |  | |
|---|---|---|
| ราคา | แม้ว่าจะไม่มีค่าใช้จ่ายทางเทคนิค แต่สุดท้ายแล้วคุณจะต้องเสียค่าใช้จ่ายสำหรับการโฮสต์ ธีม และปลั๊กอิน ค่าใช้จ่ายของคุณขึ้นอยู่กับจำนวนเงินที่คุณยินดีจ่าย | ผู้ชนะ ค่าใช้จ่ายที่เกี่ยวข้องกับ Bootstrap นั้นถูกกว่ามาก โดยมีเพียงโฮสติ้งและโดเมนเท่านั้นที่จำเป็น |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นใช้งาน Bootstrap |
WordPress vs Bootstrap: ใช้งานง่าย
ขึ้นอยู่กับความเชี่ยวชาญในการเขียนโค้ดและความคุ้นเคยกับระบบจัดการเนื้อหา (CMS) และคุณลักษณะเฉพาะ WordPress และ Bootstrap อาจเป็นเรื่องที่ท้าทายในการเรียนรู้ เพื่อช่วยคุณเลือกแพลตฟอร์มที่ดีที่สุดสำหรับความต้องการของคุณ มาสำรวจกันดีกว่าว่าแพลตฟอร์มใดเป็นมิตรกับผู้ใช้มากกว่ากัน
เวิร์ดเพรส

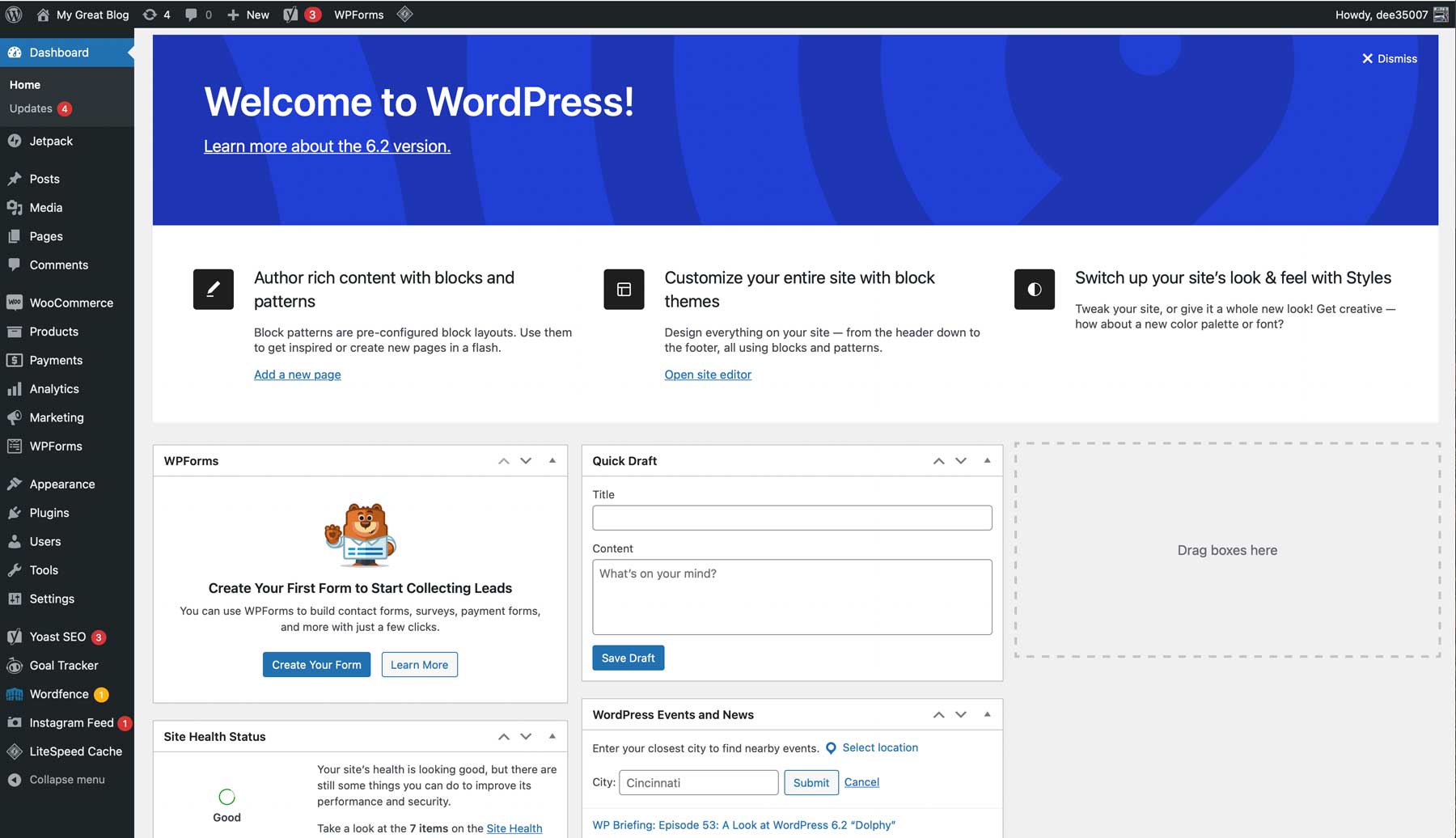
ใครก็ตามที่รู้จัก WordPress จะรู้ว่าการทำความคุ้นเคยกับสิ่งต่าง ๆ นั้นใช้เวลาเพียงเล็กน้อย ในขั้นต้น แดชบอร์ดอาจล้นหลาม โดยเฉพาะเมื่อใช้ปลั๊กอินหลายตัว ที่กล่าวว่าเนื่องจากมีการใช้กันอย่างแพร่หลายจึงมีสถานที่มากมายสำหรับการเรียนรู้ WordPress หนึ่งในคุณสมบัติที่ดีที่สุดของ WordPress คือความจริงที่ว่าคุณไม่จำเป็นต้องรู้วิธีเขียนโค้ด WordPress ใช้ตัวแก้ไข Gutenberg นอกกรอบ ซึ่งใช้บล็อกและฟังก์ชันคล้ายกับโปรแกรมประมวลผลคำแบบเก่า ทำให้ผู้ใช้สามารถเริ่มพิมพ์ได้ทันที อย่างไรก็ตาม เครื่องมือแก้ไขบล็อกจะขยายสิ่งนี้โดยเพิ่มบล็อกมากกว่า 40 บล็อกเพื่อสร้างหน้าและโพสต์

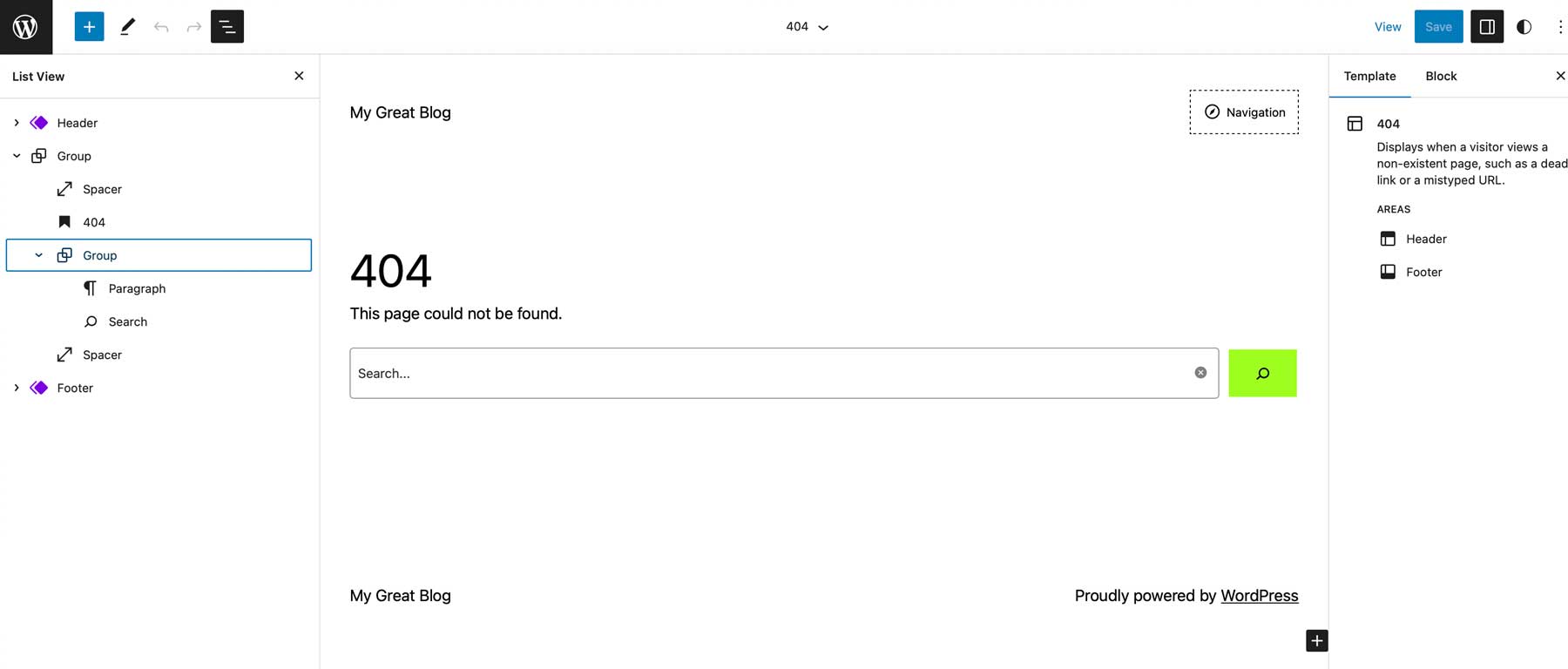
คุณยังสามารถสร้างเทมเพลตด้วยโปรแกรมแก้ไข ซึ่งช่วยให้คุณสร้างการออกแบบหน้าแบบกำหนดเองสำหรับเอกสารสำคัญ 404 ผลการค้นหา และอื่นๆ
บูตสแตรป

แม้ว่าเส้นโค้งการเรียนรู้สำหรับ Bootstrap จะชันกว่าเมื่อเทียบกับ WordPress แต่ก็จัดการได้ ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณต้องพัฒนาความเข้าใจพื้นฐานเกี่ยวกับการเขียนโค้ดเพื่อเพิ่มเนื้อหา เช่น โพสต์และเพจ อย่างไรก็ตาม แม้จะไม่มีประสบการณ์เกี่ยวกับ Bootstrap มาก่อน เราก็เข้าใจได้อย่างรวดเร็ว ต้องขอบคุณความรู้เรื่อง CSS และ HTML ของเรา หลังจากตรวจสอบเอกสารประกอบและตัวอย่างการเขียนโค้ดบนเว็บไซต์ของ Bootstrap แล้ว เราได้สร้างเว็บไซต์หน้าเดียวที่ใช้งานได้ในเวลาเพียงหนึ่งชั่วโมงหรือมากกว่านั้น

 |  | |
|---|---|---|
| สะดวกในการใช้ | ผู้ชนะ การสร้างโพสต์และหน้าด้วยตัวแก้ไข Gutenberg นั้นเป็นเรื่องง่าย อย่างไรก็ตาม การถอดรหัสแดชบอร์ดต้องทำความคุ้นเคย | การทำงานกับ Bootstrap ต้องใช้ความรู้ในการเขียนโค้ด ดังนั้นอาจใช้เวลาสักครู่สำหรับผู้เริ่มต้นในการเร่งความเร็ว |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นใช้งาน Bootstrap |
WordPress vs Bootstrap: การปรับแต่ง
ทั้งสองแพลตฟอร์มให้ผู้ใช้ปรับแต่งเว็บไซต์ของตนเองได้อย่างเต็มที่ ทำให้สามารถควบคุมการออกแบบและการทำงานได้อย่างสมบูรณ์ การปรับแต่งระดับสูงนี้เป็นเหตุผลสำคัญสำหรับความนิยม อย่างไรก็ตาม มีความแตกต่างอย่างเห็นได้ชัดระหว่างสองสิ่งนี้ซึ่งอาจส่งผลต่อการเลือกของคุณ
เวิร์ดเพรส
WordPress เป็นหนึ่งในระบบจัดการเนื้อหาที่สามารถปรับแต่งได้มากที่สุด ด้วยธีมและปลั๊กอินที่ไม่จำกัด และความสามารถในการเพิ่มโค้ดแบบกำหนดเอง ฟิลด์แบบกำหนดเอง ประเภทโพสต์เพิ่มเติม และวิดเจ็ตจำนวนเท่าใดก็ได้ คุณสามารถสร้างเว็บไซต์ที่สมบูรณ์แบบสำหรับความต้องการของคุณ

WordPress นำเสนอธีมฟรีหลายพันรายการในที่เก็บธีม พร้อมด้วยตัวเลือกพรีเมียมนับไม่ถ้วนจากนักพัฒนามืออาชีพ เช่น Elegant Themes, aThemes และ StudioPress ธีมส่วนใหญ่มีการปรับแต่งโดยใช้ตัวปรับแต่ง WordPress แบบสดหรือหน้าตัวเลือกธีมที่เป็นกรรมสิทธิ์ ทำให้ผู้ใช้สามารถปรับสี แบบอักษร ความกว้างของไซต์ และอื่นๆ ได้ บางธีม เช่น Divi มีตัวสร้างธีมที่ช่วยให้ผู้ใช้สร้างเทมเพลตที่กำหนดเองสำหรับรูปลักษณ์ที่กำหนดเองได้อย่างเต็มที่

ปลั๊กอิน WordPress นำเสนอคุณสมบัติที่หลากหลายแก่ผู้ใช้เพื่อปรับปรุงการทำงานของเว็บไซต์ เช่น การปรับปรุง SEO การรวม LMS แบบฟอร์มที่กำหนดเอง การเพิ่มประสิทธิภาพความปลอดภัย และอื่นๆ นอกจากนี้ ปลั๊กอินที่ยอดเยี่ยมมีให้ใช้งานได้แทบทุกอย่างที่คุณสามารถจินตนาการได้ ทำให้เป็นหนึ่งในคุณสมบัติที่ดีที่สุดของ WordPress
ประเภทโพสต์ วิดเจ็ต และโค้ดที่กำหนดเองเป็นเครื่องมืออื่นๆ ที่จะทำให้เว็บไซต์ของคุณไม่เหมือนใคร ปลั๊กอิน เช่น Toolset ช่วยให้คุณสร้างเว็บไซต์เฉพาะ เช่น อสังหาริมทรัพย์ สมาชิก ธุรกิจ หรือไซต์ไดเร็กทอรีโดยใช้ประเภทโพสต์ที่กำหนดเอง วิดเจ็ต WordPress ช่วยให้คุณเพิ่มองค์ประกอบต่างๆ ลงในเว็บไซต์ของคุณ เช่น โพสต์ล่าสุด แถบค้นหา หมวดหมู่ แท็ก และแพลตฟอร์มโซเชียลมีเดีย ซึ่งคุณสามารถวางไว้ในส่วนหัว ส่วนท้าย หรือแถบด้านข้าง คุณสามารถเพิ่ม CSS หรือ HTML ที่กำหนดเองเพื่อปรับแต่งองค์ประกอบการออกแบบเพิ่มเติม หรือแทรกส่วนย่อยสำหรับการผสานรวมของบุคคลที่สาม เช่น Google Analytics หรือแท็ก Pinterest
บูตสแตรป
Bootstrap สามารถปรับแต่งได้สูง โดยทุกส่วนจะถูกเขียนด้วยมือ รวมถึงส่วนประกอบที่ใช้ซ้ำได้ ข้อมูลโค้ด JavaScript และสไตล์ CSS สิ่งนี้ทำให้นักพัฒนาสามารถแก้ไขเฟรมเวิร์กของ Bootstrap และสร้างเว็บไซต์ที่เหมาะกับความต้องการของพวกเขาโดยไม่ถูกจำกัดด้วยเทมเพลตหรือธีม ด้วยองค์ประกอบที่หลากหลายให้เลือก รวมถึงส่วนหัว ส่วนฮีโร่ โมดอล ปุ่ม เมนู และอื่นๆ คุณสามารถเพิ่มองค์ประกอบในไซต์ของคุณที่สามารถปรับเปลี่ยนได้ง่ายด้วย CSS เพื่อให้เหมาะกับสไตล์เฉพาะของเว็บไซต์ของคุณ

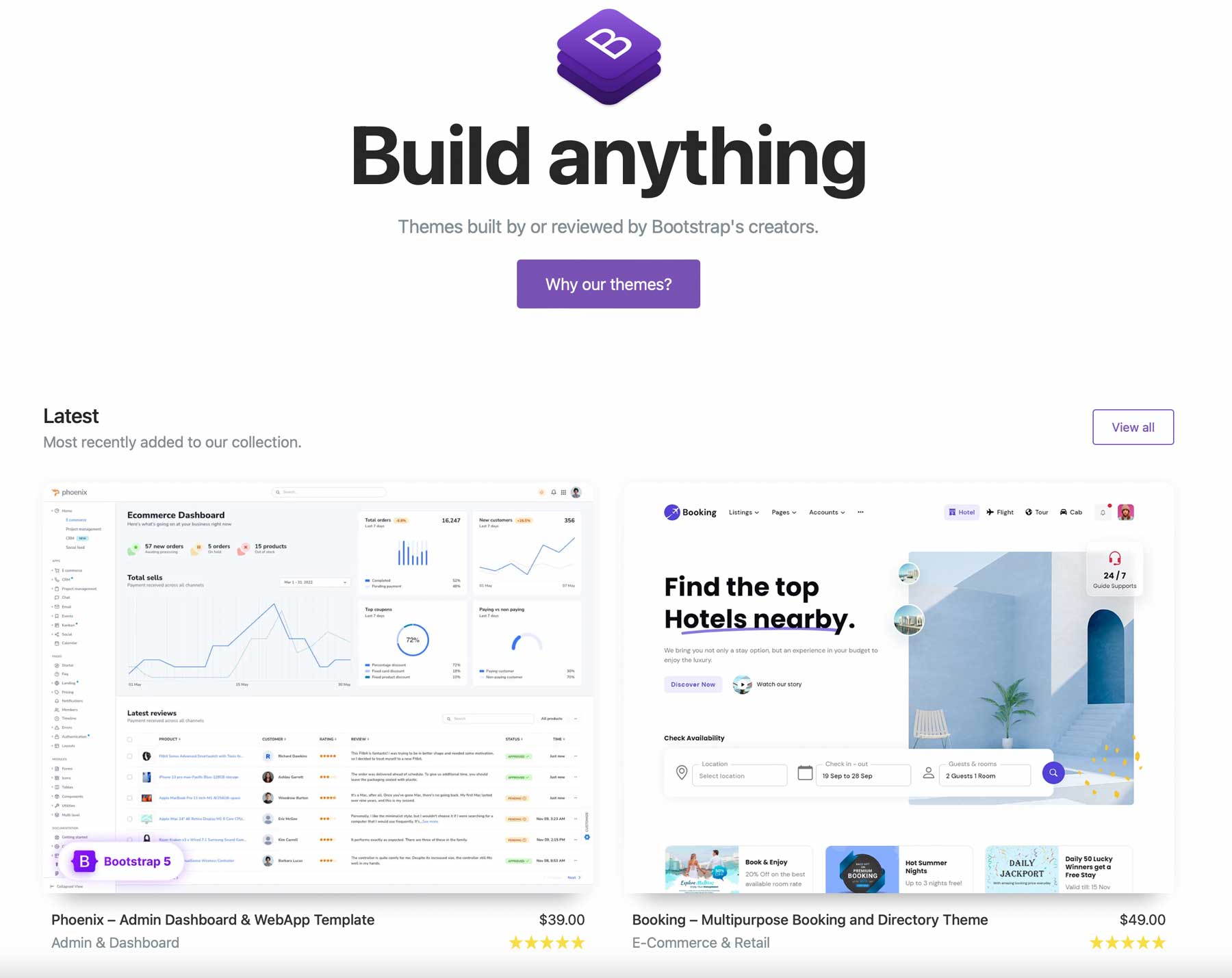
สำหรับผู้ที่ต้องการวิธีการที่มีโครงสร้างมากขึ้น Bootstrap มีธีมมากกว่า 80 ธีมที่สามารถใช้เป็นจุดเริ่มต้นได้ แม้ว่าจะไม่ฟรี แต่ก็มีราคาที่สมเหตุสมผลเมื่อเทียบกับธีม WordPress บางส่วน พวกเขามีรากฐานที่มั่นคงสำหรับนักพัฒนาในการสร้างด้วยสไตล์และส่วนประกอบที่ออกแบบไว้ล่วงหน้าที่สามารถปรับแต่งได้ง่าย
 |  | |
|---|---|---|
| การปรับแต่ง | ️ วาด WordPress นำเสนอตัวเลือกการปรับแต่งมากมายโดยใช้ปลั๊กอิน ธีม ประเภทโพสต์แบบกำหนดเอง วิดเจ็ต และ CSS และ HTML แบบกำหนดเอง ให้คุณมีวิธีมากมายในการทำให้เว็บไซต์ของคุณไม่เหมือนใคร | ️ วาด แม้ว่า Bootstrap จะไม่ได้มีธีมมากมาย แต่คุณสามารถสร้างธีมของคุณเองได้ด้วยตัวอย่างข้อมูลและส่วนประกอบแบบกำหนดเองมากมายตามที่คุณต้องการ |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นใช้งาน Bootstrap |
WordPress vs Bootstrap: โฮสติ้ง
ทั้ง WordPress และ Bootstrap ต้องการโฮสติ้งเพื่อแสดงเว็บไซต์ ที่กล่าวว่าแต่ละชุดมีข้อกำหนดที่แตกต่างกัน
เวิร์ดเพรส
WordPress ทำงานบน PHP ดังนั้นจึงต้องมีเวอร์ชันเสถียรติดตั้งบนเซิร์ฟเวอร์ นอกจากนี้ WordPress ยังต้องการฐานข้อมูล MySQL หรือ MariaDB เพื่อจัดเก็บเนื้อหาทั้งหมดของไซต์ของคุณ รวมถึงโพสต์ เพจ ความคิดเห็น และรูปภาพ นอกจากนี้ยังช่วยในการใช้โฮสต์เว็บที่ปรับให้เหมาะกับ WordPress โดยที่เซิร์ฟเวอร์ได้รับการตั้งค่าด้วยพารามิเตอร์เฉพาะเพื่อให้รวดเร็ว เสถียร และปลอดภัย
มีตัวเลือกมากมายสำหรับโฮสติ้ง WordPress ซึ่งเราได้เขียนบทความมากมายเกี่ยวกับมัน ด้วยประเภทต่างๆ ที่หลากหลาย รวมถึงโฮสติ้งที่มีการจัดการ โฮสติ้งเฉพาะ โฮสติ้งบนคลาวด์ และอื่นๆ คุณจำเป็นต้องทำความคุ้นเคยกับประเภทต่างๆ ก่อนตัดสินใจ
บูตสแตรป
ในทางกลับกัน Bootstrap เป็นตัวเลือกที่ตรงไปตรงมามากกว่าโดยใช้ Syntactically Awesome Style Sheets (Sass) ซึ่งเป็นภาษาสคริปต์ตัวประมวลผลล่วงหน้าที่สร้างสไตล์ชีต CSS สิ่งนี้ทำให้ Bootstrap สามารถจัดเตรียมสถาปัตยกรรมแบบแยกส่วนและปรับแต่งได้ ด้วยเหตุนี้ ข้อกำหนดด้านโฮสติ้งสำหรับ Bootstrap จึงมีความเข้มงวดน้อยกว่า และคุณมักจะใช้ผู้ให้บริการโฮสติ้งที่เป็นมิตรกับงบประมาณ โดยขึ้นอยู่กับขนาดของเว็บไซต์ของคุณ อย่างไรก็ตาม เป็นที่น่าสังเกตว่ามีตัวเลือกที่ดีกว่าซึ่งปรับแต่งเว็บเซิร์ฟเวอร์ของตนเพื่อเรียกใช้เว็บไซต์ Bootstrap ได้อย่างมีประสิทธิภาพมากขึ้น

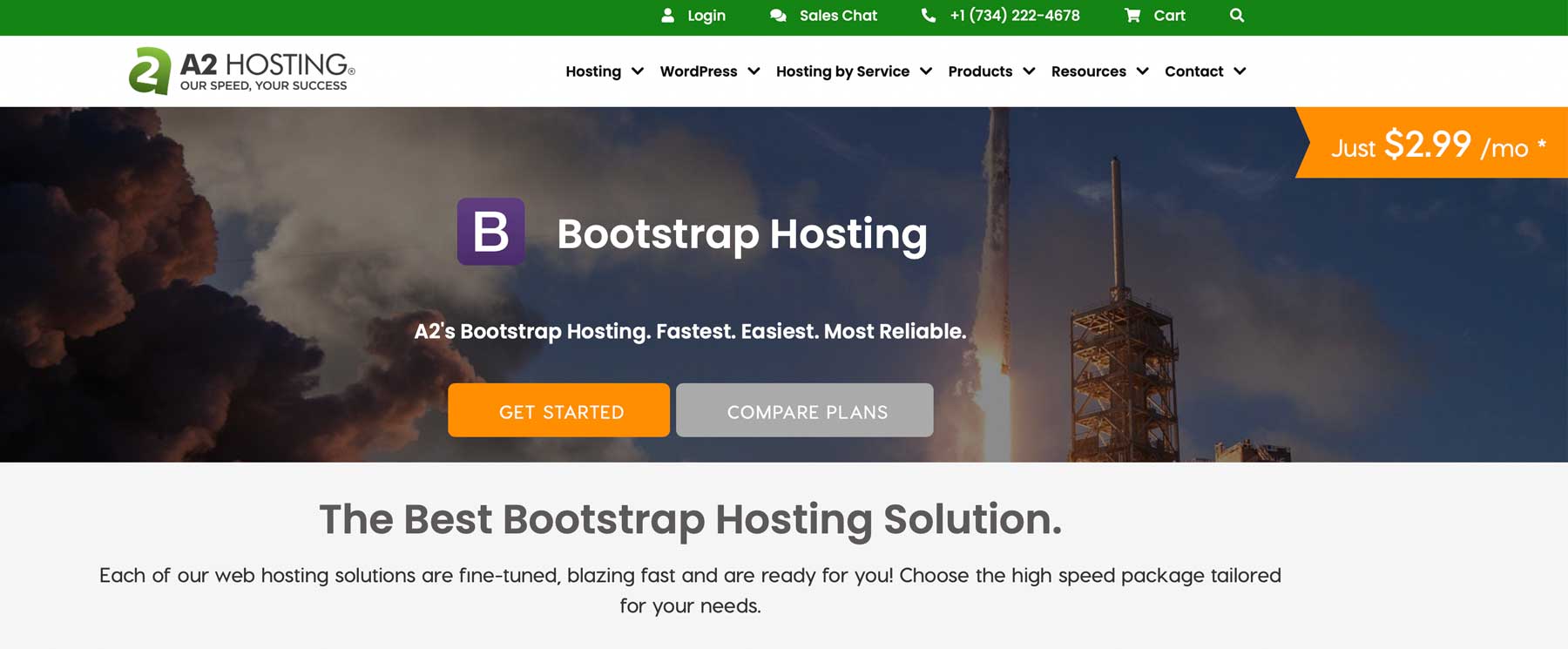
หนึ่งในตัวเลือกที่ดีกว่าคือ A2 Hosting ซึ่งมีหลายแผนสำหรับ Bootstrap ตั้งแต่ $12-$25 ต่อเดือน พวกเขามีเทอร์โบโฮสติ้งซึ่งสร้างขึ้นโดยใช้เซิร์ฟเวอร์ LiteSpeed คุณสมบัติเพิ่มเติม ได้แก่ SSL ฟรี การติดตั้ง Bootstrap เพียงคลิกเดียวผ่าน Softaculous และตัวเลือกตำแหน่งเซิร์ฟเวอร์ต่างๆ
WordPress vs Bootstrap: อันไหนดีกว่ากัน?
ทั้ง WordPress และ Bootstrap มีช่วงการเรียนรู้และมีตัวเลือกการปรับแต่งมากมาย
 |  | |
|---|---|---|
| ราคา | แม้ว่าจะไม่มีค่าใช้จ่ายทางเทคนิค แต่สุดท้ายแล้วคุณจะต้องเสียค่าใช้จ่ายสำหรับการโฮสต์ ธีม และปลั๊กอิน ค่าใช้จ่ายของคุณขึ้นอยู่กับจำนวนเงินที่คุณยินดีจ่าย | ผู้ชนะ ค่าใช้จ่ายที่เกี่ยวข้องกับ Bootstrap นั้นถูกกว่ามาก โดยมีเพียงโฮสติ้งและโดเมนเท่านั้นที่จำเป็น |
| สะดวกในการใช้ | ผู้ชนะ การสร้างโพสต์และหน้าด้วยตัวแก้ไข Gutenberg นั้นเป็นเรื่องง่าย อย่างไรก็ตาม การถอดรหัสแดชบอร์ดต้องทำความคุ้นเคย | การทำงานกับ Bootstrap ต้องใช้ความรู้ในการเขียนโค้ด ดังนั้นอาจใช้เวลาสักครู่สำหรับผู้เริ่มต้นในการเร่งความเร็ว |
| การปรับแต่ง | ️ วาด WordPress นำเสนอตัวเลือกการปรับแต่งมากมายโดยใช้ปลั๊กอิน ธีม ประเภทโพสต์แบบกำหนดเอง วิดเจ็ต และ CSS และ HTML แบบกำหนดเอง ให้คุณมีวิธีมากมายในการทำให้เว็บไซต์ของคุณไม่เหมือนใคร | ️ วาด แม้ว่า Bootstrap จะไม่ได้มีธีมมากมาย แต่คุณสามารถสร้างธีมของคุณเองได้ด้วยตัวอย่างข้อมูลและส่วนประกอบแบบกำหนดเองมากมายตามที่คุณต้องการ |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นใช้งาน Bootstrap |
อย่างไรก็ตาม ทางเลือกระหว่างสองสิ่งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการบรรลุผลสำเร็จกับเว็บไซต์ของคุณในท้ายที่สุด WordPress เป็นตัวเลือกที่ดีกว่าหากคุณต้องการสร้างบล็อกหรือเว็บไซต์อีคอมเมิร์ซ ในทางกลับกัน หากคุณสนใจที่จะสร้างเว็บไซต์แบบกำหนดเองและสนุกกับการเขียนโค้ด Bootstrap อาจเหมาะสมกว่า ไม่ว่าคุณจะเลือกอย่างไร WordPress และ Bootstrap ก็เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ที่ไม่เหมือนใคร
การเปิดเผยข้อมูล: หากคุณซื้อสินค้าหลังจากคลิกลิงก์ในโพสต์ เราอาจได้รับค่าคอมมิชชั่น สิ่งนี้ช่วยให้เรารักษาเนื้อหาฟรีและทรัพยากรที่ยอดเยี่ยมไว้ได้ ขอบคุณสำหรับการสนับสนุน!
